
Elementor Pro Singleウィジェット『Post Info』の使い方
- 2022年2月8日
- 2021年4月17日
- Elementorの使い方
- テーマビルダー
巷のブログの記事のタイトルの下などによく、小さい字で著者名や日付、投稿時間やカテゴリー名などが書かれているのを目にしたことがあるのではないでしょうか。
Elementor Pro・テーマビルダーのSingle PostまたはSingle Pageの9つの特有なウィジェット『SINGLE』の中の1つ、『Post Info』ウィジェットでそれらの情報をカスタムし、それぞれのページに自動で設定した情報を表示させることができます。
この記事では『Post Info』ウィジェットの使い方を詳しく説明していきます。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
Elementor Pro Singleウィジェット『Post Info』の使い方を動画でご覧になりたい方はこちらからどうぞ!
Post Infoウィジェットの挿入

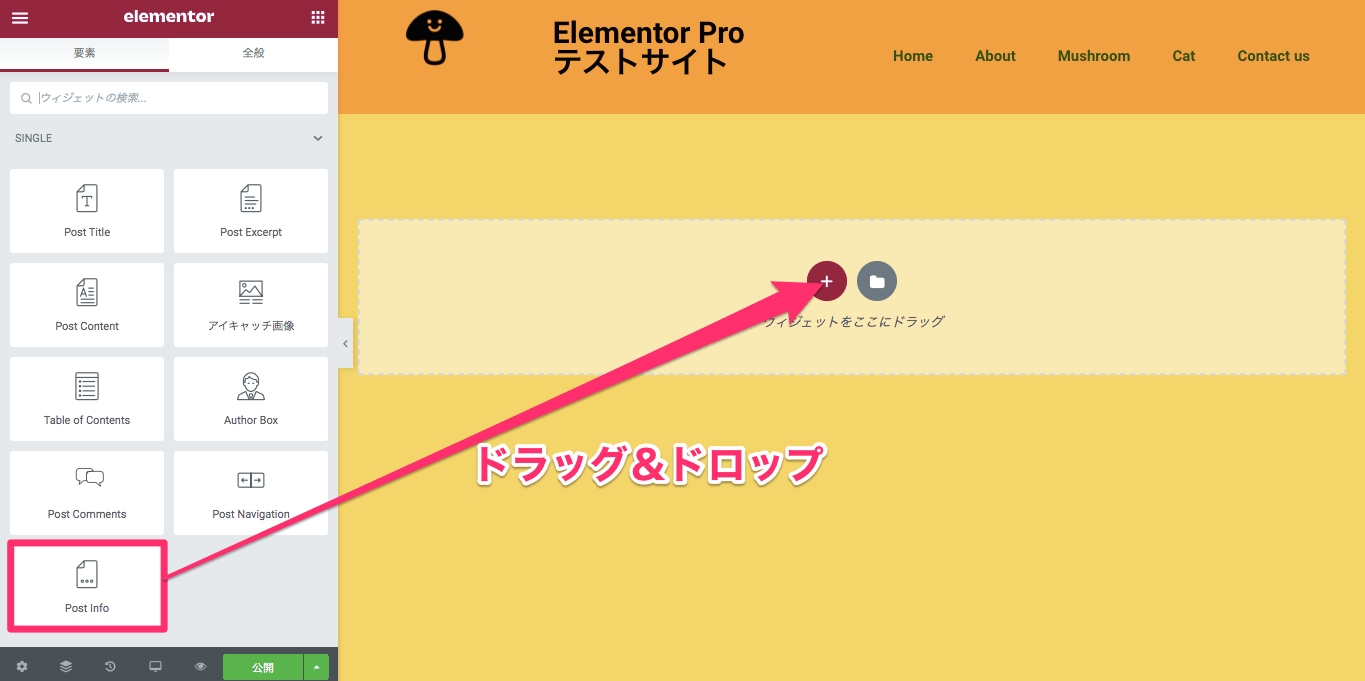
『Post Info』ウィジェットをドラッグ&ドロップでカラムに挿入します。

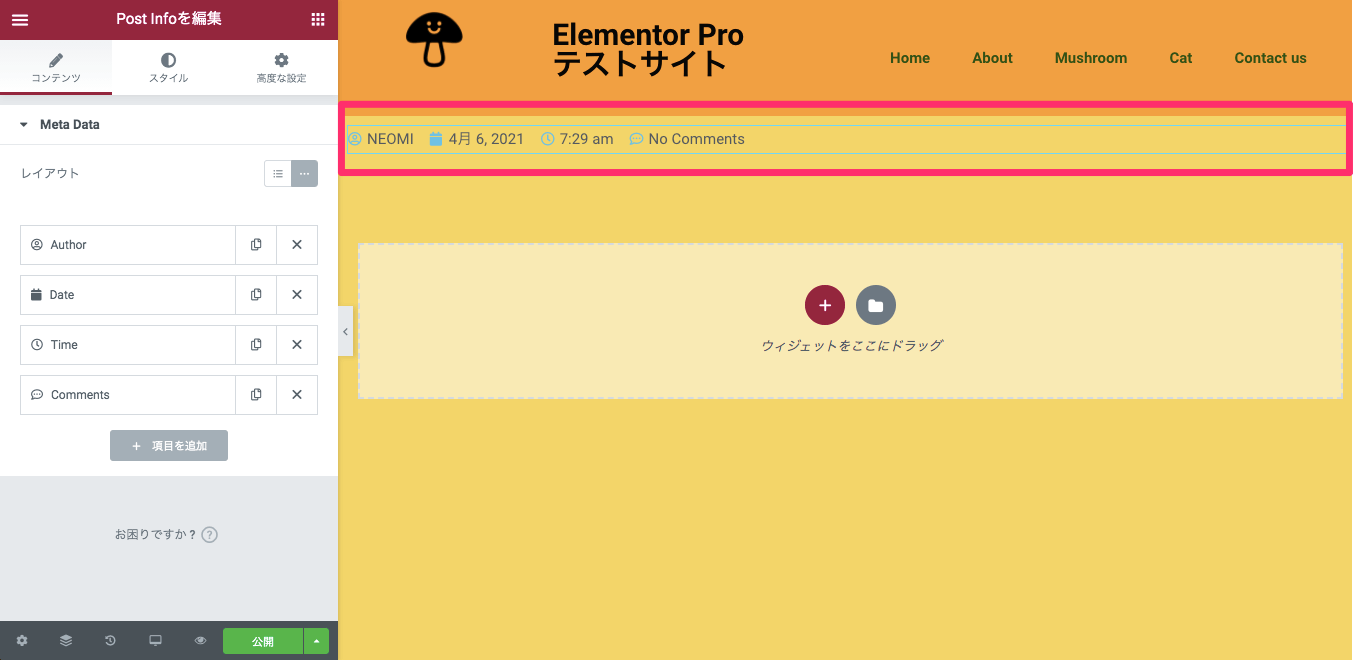
こちらは『Post Info』ウィジェット挿入後の表示画面です。
ウィジェット内には
- Author:著者名
- Date:日付
- Term:投稿時間
- Comments:コメントの数
の情報がデフォルトで入っています。

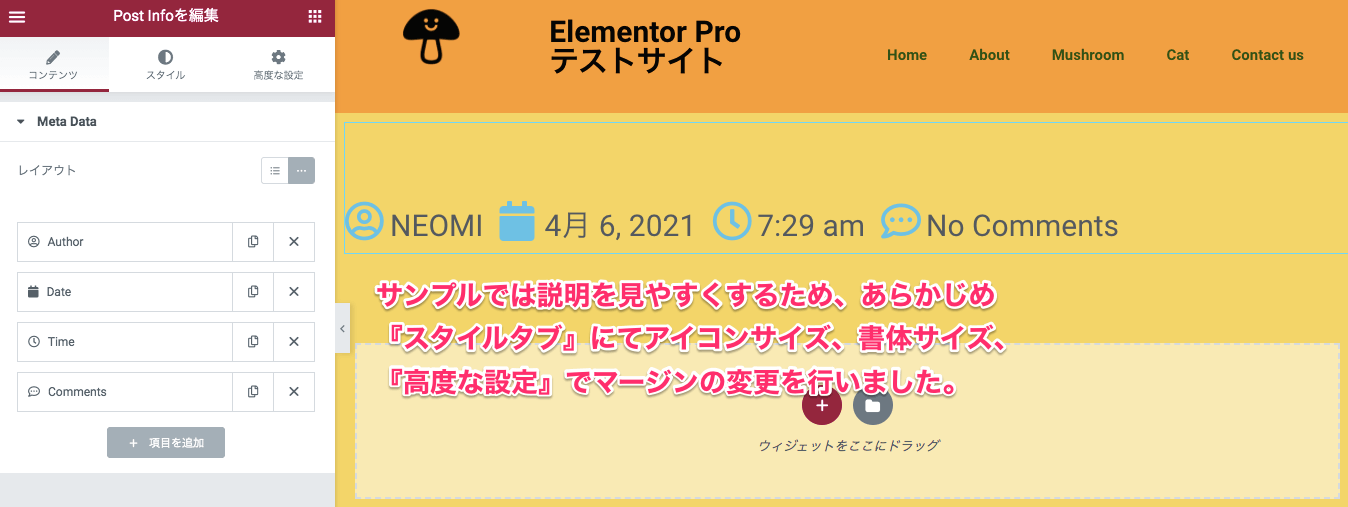
デフォルトのアイコンや文字の大きさが小さく見えづらいので、こちらのサンプルではあらかじめ
- スタイルタブ:アイコンサイズ、書体サイズ
- 高度な設定:マージンの高さ
の変更を行なっています。
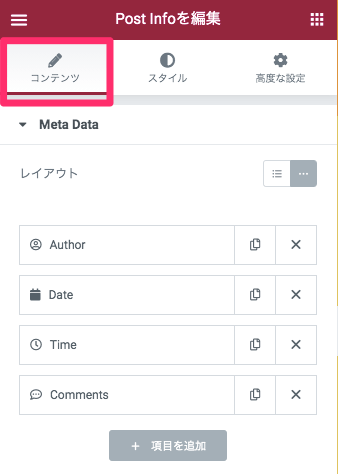
コンテンツタブ・レイアウト

『レイアウト』は著者名や日付などの情報を横並びに配置するか、縦に箇条書きに配置するかの選択です。
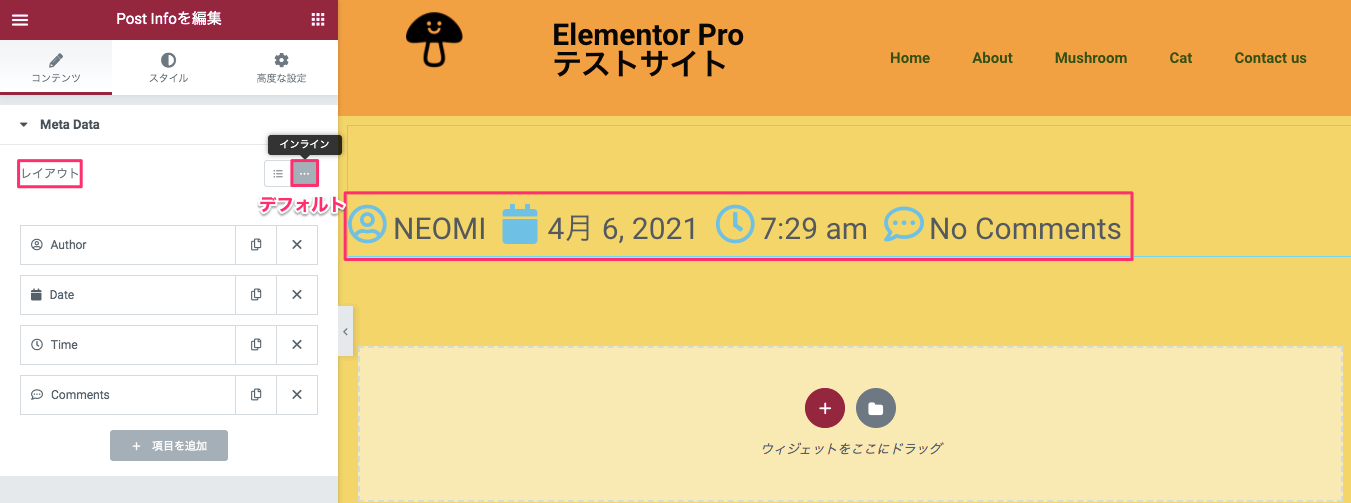
インライン

『インライン』は、上記画面表示のように全ての情報が一列に横並びに表示されます。
※こちらはデフォルトの設定です。
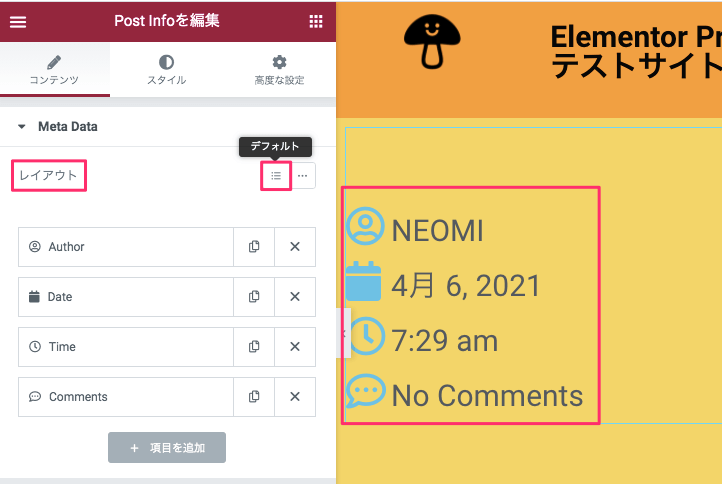
デフォルト

『デフォルト』では『Post Info』の全ての情報が上記画面のように箇条書きで表示されます。
※こちらの名称は『デフォルト』ですがなぜかデフォルトには設定されていません。
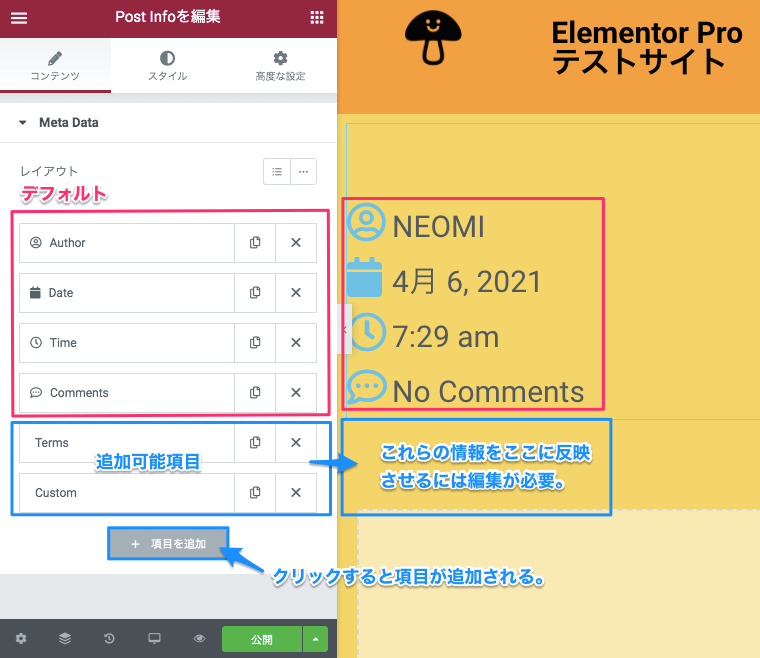
Post Infoのタイプ(デフォルト含む)

『Post Info』のタイプはデフォルトを含む以下の6つです。
- Author:著者名
- Date:日付
- Time:投稿時間
- Comments:コメント数
- Terms:カテゴリーやタグ
- Custom:カスタム
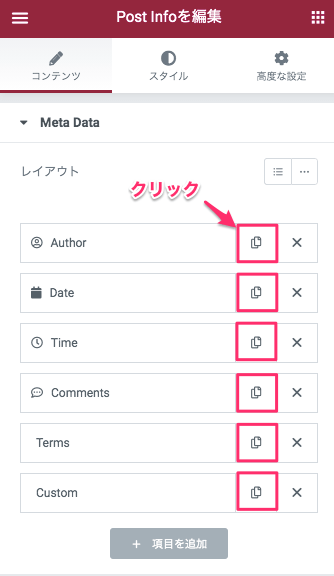
項目を新しく追加したい時はタブの一番下の『+項目を追加』をクリックします。
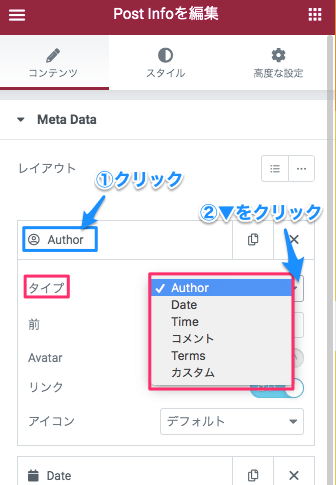
タイプの変更

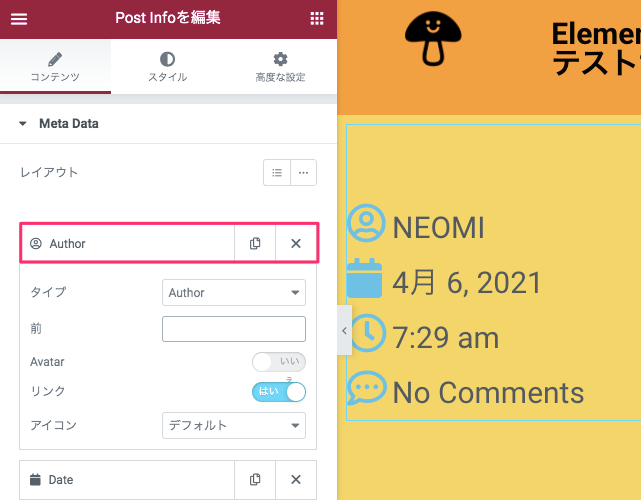
各タイプを選択・変更するには、
- 項目部分をクリックします。
するとその項目の編集ボックスが開きます。 - タイプの右側の『▼』をクリックします。
すると上記画面のように各タイプ一覧のボックスが表示されるのでそこからタイプを選択します。
項目を複製する

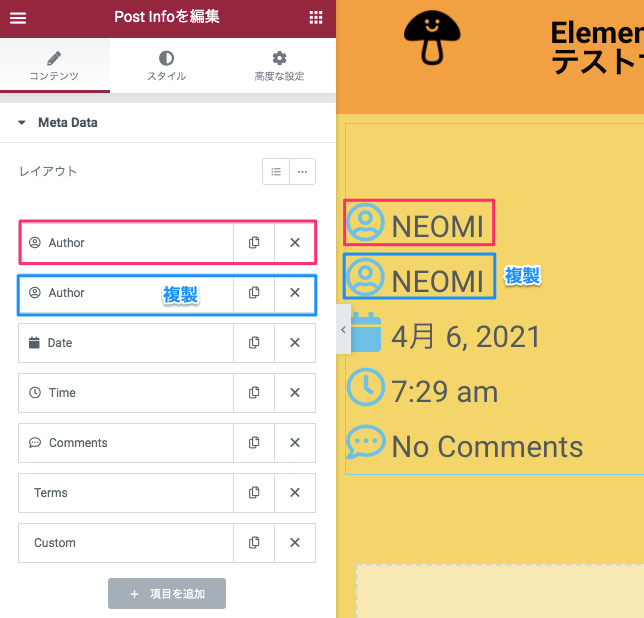
項目を複製するには、×ボタンの左側のアイコンをクリックします。

すると上記画面のように複製をクリックした項目と同じものが複製され、その下に追加されます。
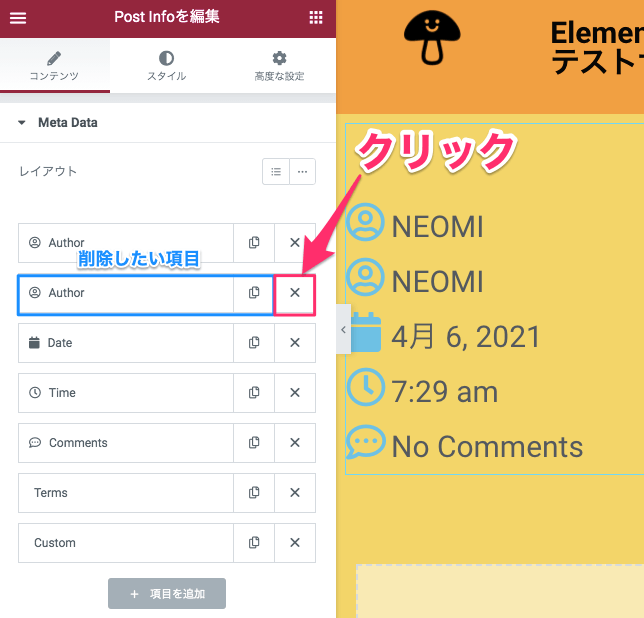
項目を削除する

項目を削除したい時は、削除したい項目の右の『×』ボタンをクリックします。
コンテンツタブ・Author

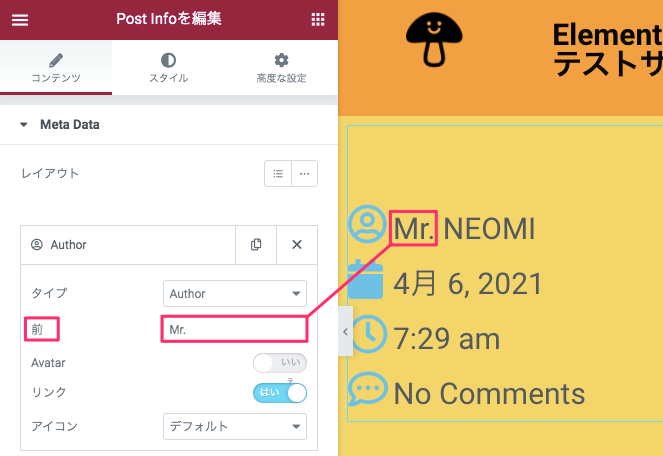
前

『前』のテキストバーに入力したものが、名前の手前に表示されます。
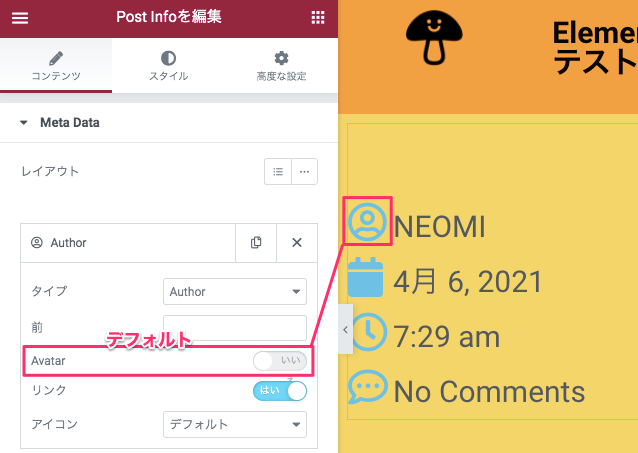
Avatar

『Avatar』は名前の手前にくるプロフィール画像のことを指します。
デフォルトではAvatarは『いいえ』に選択されており、デフォルトのアイコンの表示になっています。

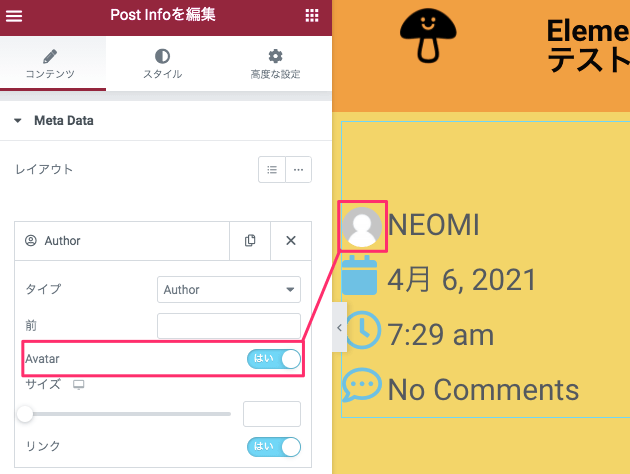
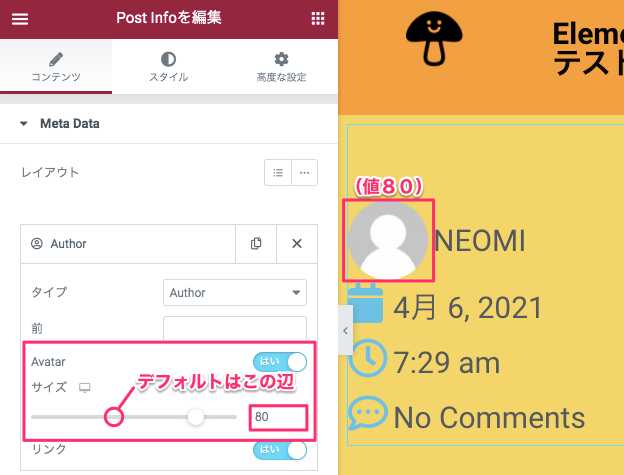
『Avatar』を『はい』にするとプロフィールで設定をした画像が表示されます。
『プロフィール』とはどこの部分かは以下で説明します。

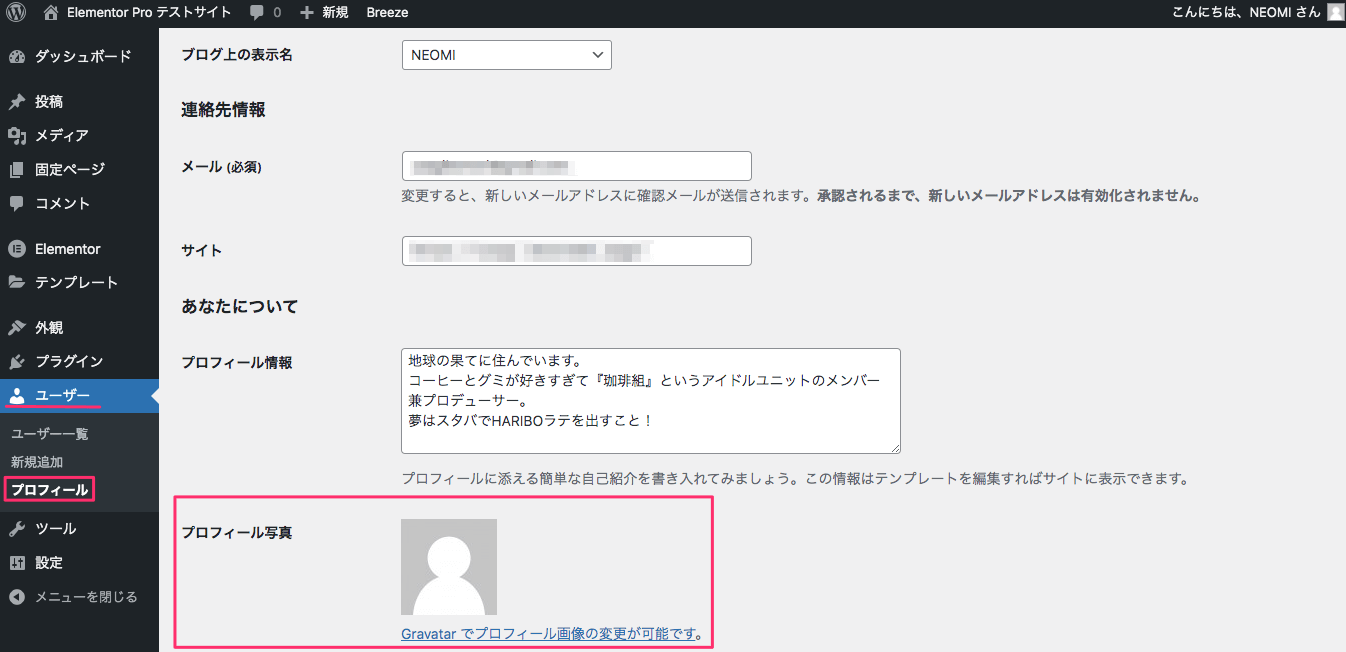
こちらはダッシュボードの『ユーザー』の中の『プロフィール』の表示画面です。
Post Infoの情報の多くはここで設定されたものが反映しています。

Avatarを『はい』にした時に、『サイズ』のカーソルを横にスライドすることによりAvatarを大きくしたり小さくすることが可能です。
こちらはサイズの値を『80』にした時の表示画面です。
※デフォルトの値は『40』辺りに設定されています。
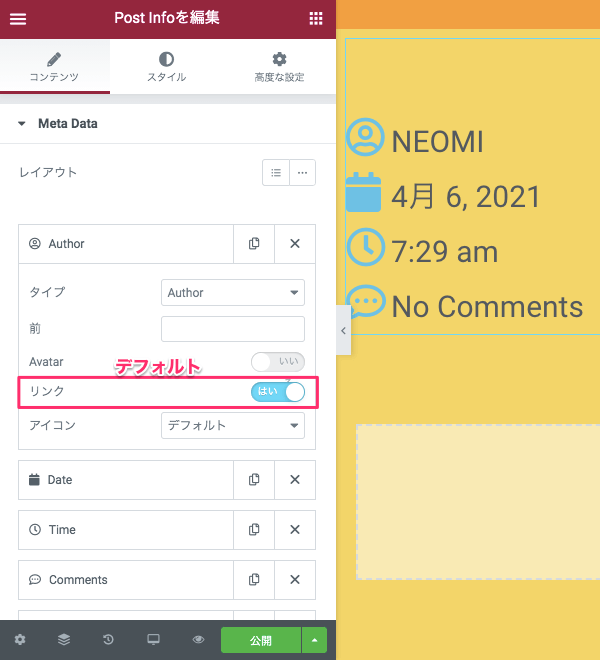
リンク

『リンク』はデフォルトでは『はい』になっています。
このリンクというのは、この編集画面上では何も起きませんのでプレビュー画面にて検証したいと思います。

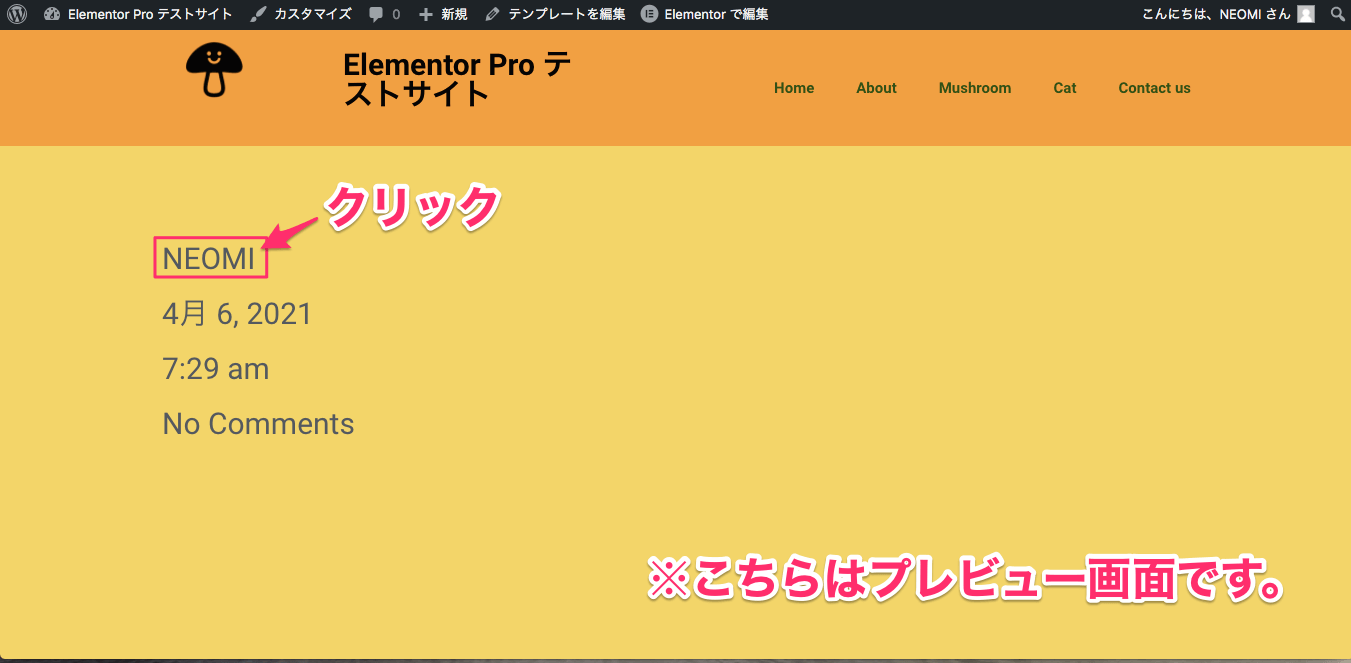
上記はプレビュー画面です。
ここで著者名の『NEOMI』をクリックすると、

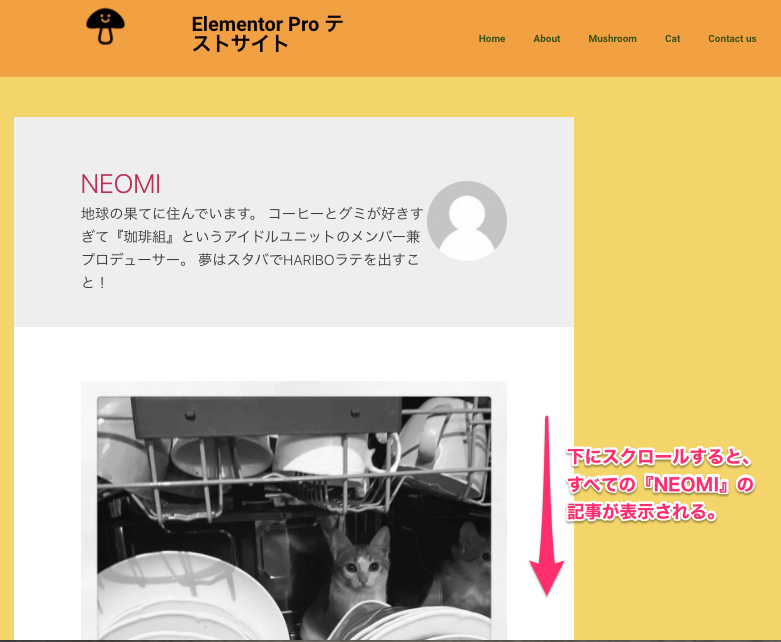
この様に、この著者のプロフィールとこの著者の記事がすべて表示されます。
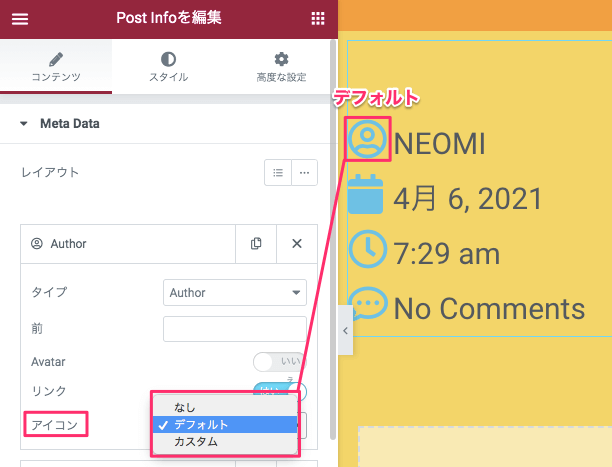
アイコン

『アイコン』では、以下の3つのオプションがあり、
- なし:アイコンの表示がなくなります。
- デフォルト:上記の画面に表示されているものがデフォルトのアイコンです。
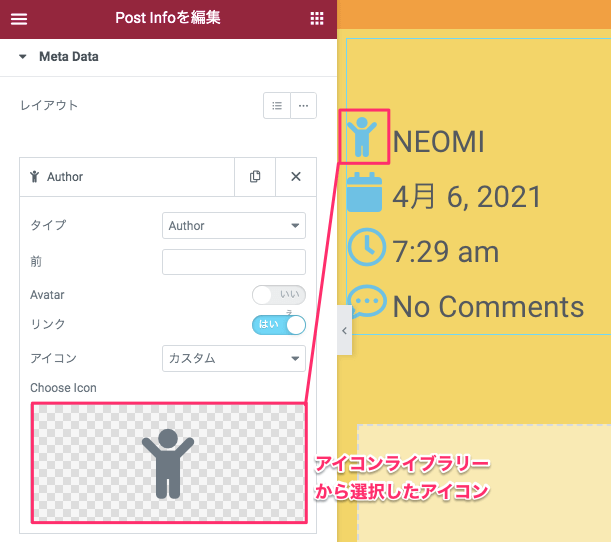
- カスタム:SVGをアップロード、またはアイコンライブラリーから好きなアイコンに変更できます。

こちらはアイコンライブラリーからアイコンを選択・挿入した後の表示画面です。
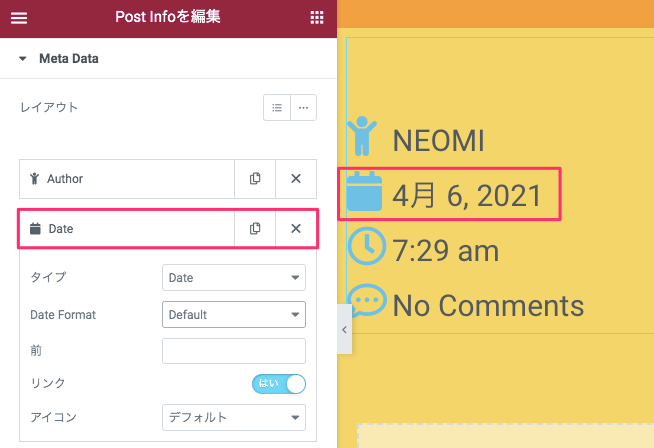
コンテンツタブ・Date

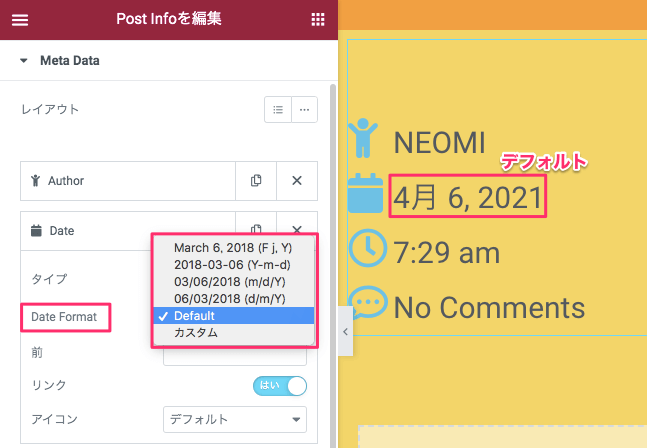
Date Format

『Date Format』では、日付の表示形式を変更することができます。
以下の6つのオプションから選択が可能です。
※上記画面はデフォルトの表示画面です。
- March 6,2018 (Fj.Y)
- 2018-03-06(Y-m-d)
- 03/06/2018(m/d/Y)
- 06/03/2018(d/m/Y)
- Default(デフォルト)
- カスタム
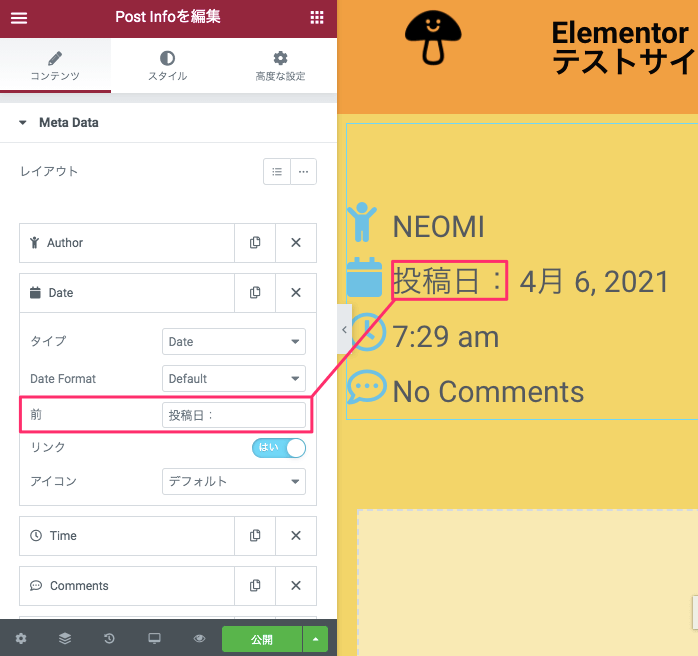
前

『前』のテキストバーに入力した文字が、日付の手前に反映します。
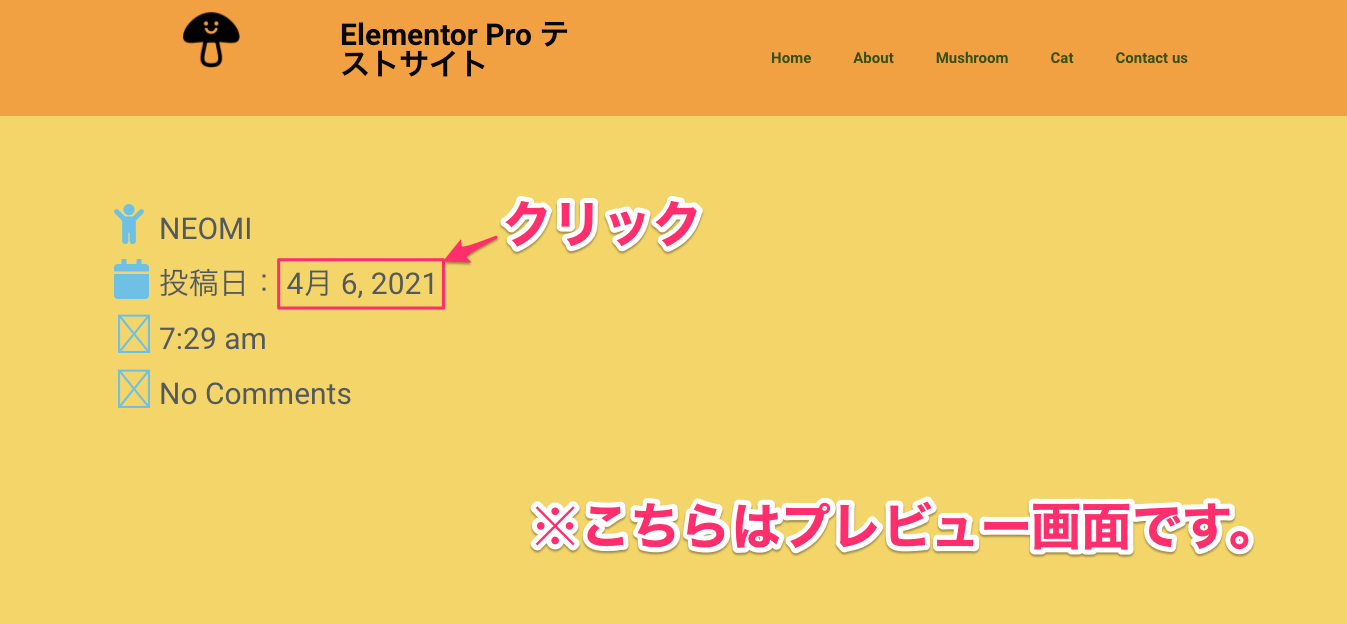
リンク

『リンク』はデフォルトでは『はい』に設定されています。

こちらはプレビュー画面です。
『日付』部分をクリックすると、

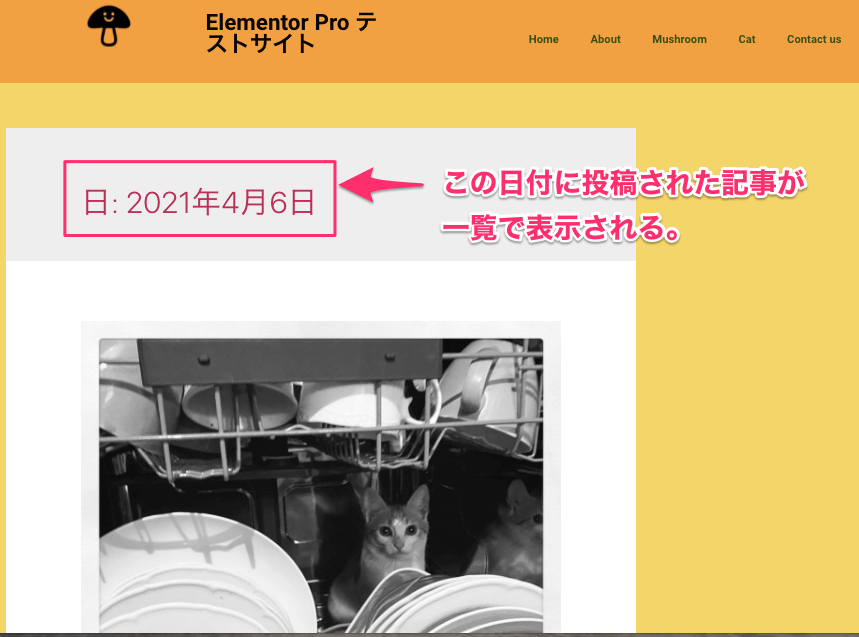
この様に表示されている日付と同日に投稿された記事が一覧になり表示されます。
アイコン
表示されているアイコンはデフォルトのアイコンですが、『アイコン』でSVGのアイコンをアップロードまたはアイコンライブラリーから選択で変更、または非表示にすることができます。
一つ前のセクションの『Authorの編集・アイコン』で詳しく説明していますのでそちらをご覧ください。
コンテンツタブ・Time

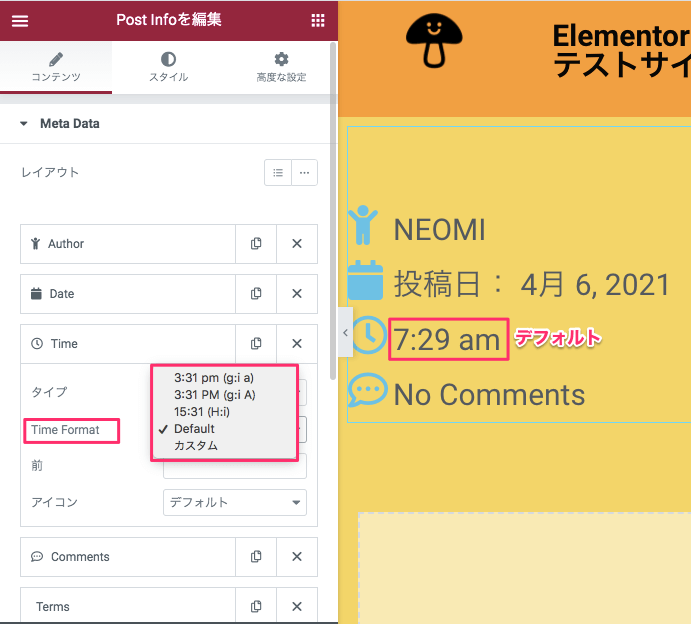
Time Format

『Time Format』では投稿時間の表示形式が以下の5つのオプションから選択ができます。
- 3:31 pm (g:i a)
- 3:31 PM (g:i a)
- 15:31 (H:1)
- Default
- カスタム
前
『前』はテキストバーに入力した文字が、日付の手前側に表示されます。
『Authorの編集・前』のセクションで詳しく説明していますので、そちらを参考にしてください。
アイコン
表示されているアイコンはデフォルトのアイコンですが、『アイコン』でSVGのアイコンをアップロードまたはアイコンライブラリーから選択で変更、または非表示にすることができます。
こちらに関しては、『Authorの編集・アイコン』で詳しく説明していますのでそちらをご覧ください。
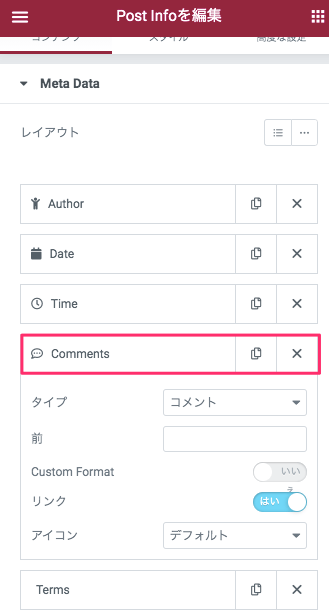
コンテンツタブ・Comments

前
『前』はテキストバーに入力した文字が、日付の手前側に表示されます。
『Authorの編集・前』のセクションで詳しく説明していますので、そちらを参考にしてください。
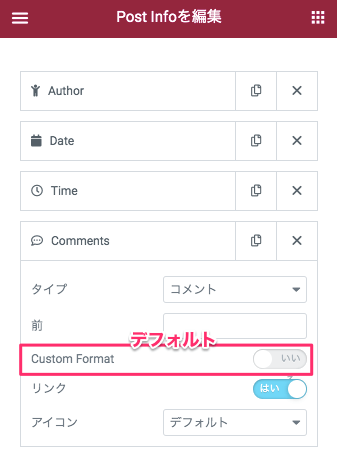
Custom Format

『Custon Fromat』はデフォルトでは『いいえ』に設定されています。

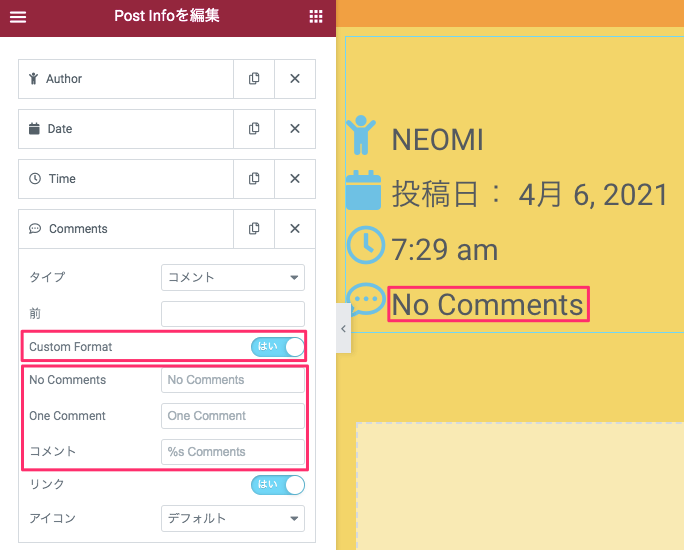
『Custom Format』を『はい』にするとエディターに以下が追加されます。
- No Comments
- One Comment
- コメント
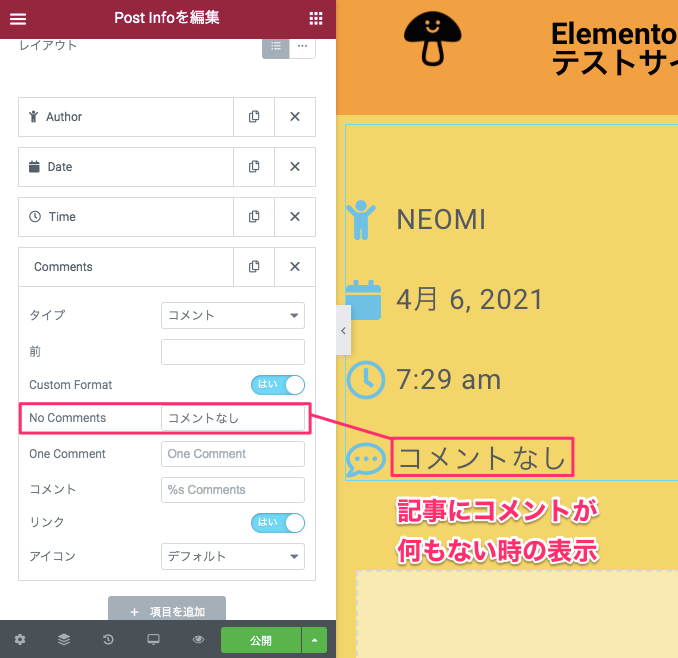
No Comments

例えばデフォルトではコメントがまだない時は『No Comments』と表示されますが、テキストバーに入力をすれば上記サンプルの様に『コメントなし』等好きな言葉に変更することが可能です。
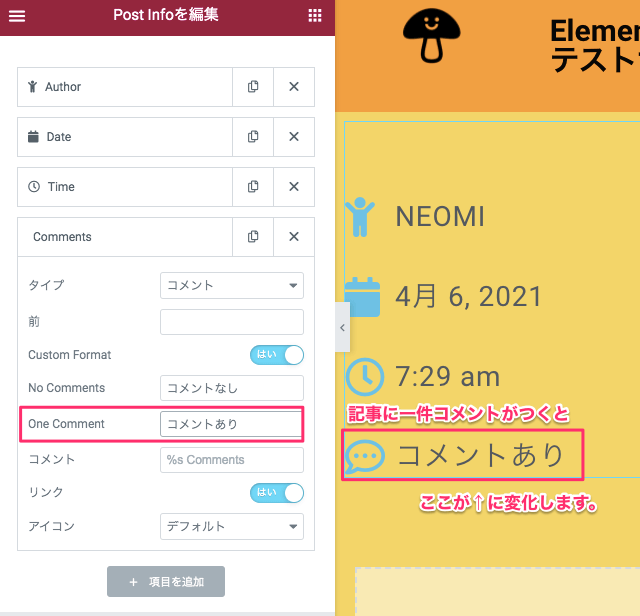
One Comment
『One Comment』は記事にコメントが一件ついた時の表示の設定です。

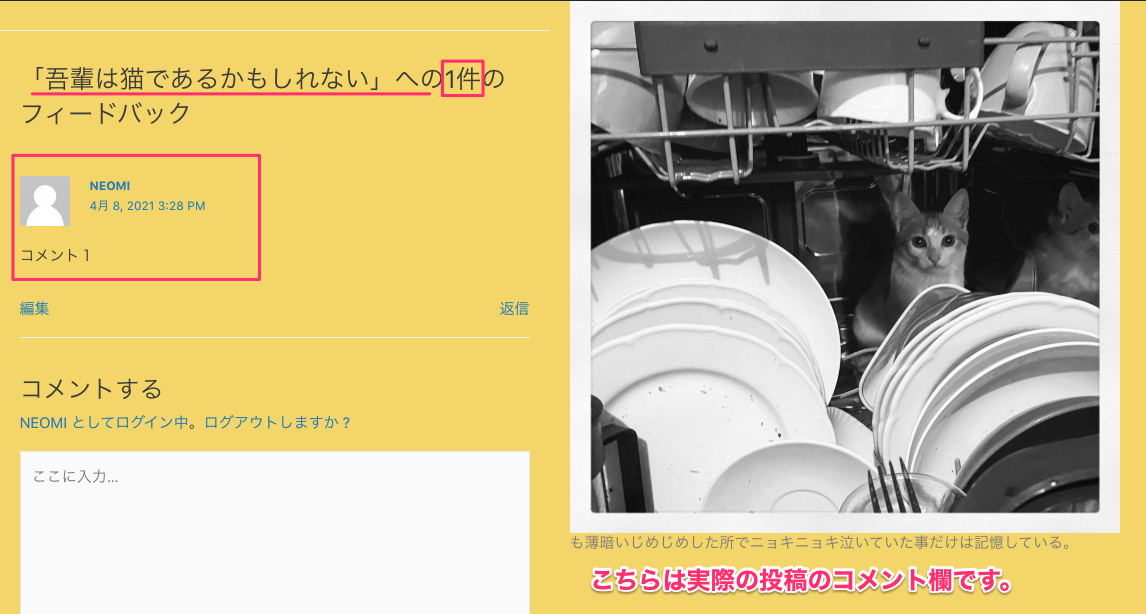
こちらは記事に実際にコメントが1つついた時の表示画面です。

記事にコ、メントが1件付くとデフォルトでは『One Comment』と表示されますが、上記画面の様に『コメントあり』などと好きな言葉にカスタムすることもできます。
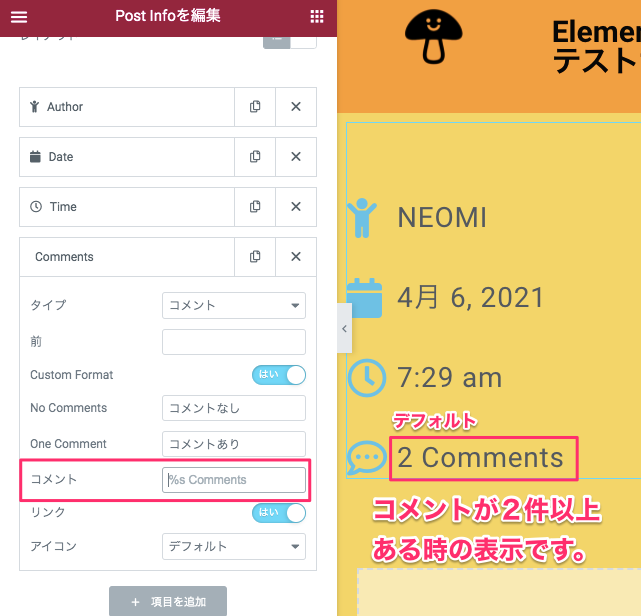
コメント
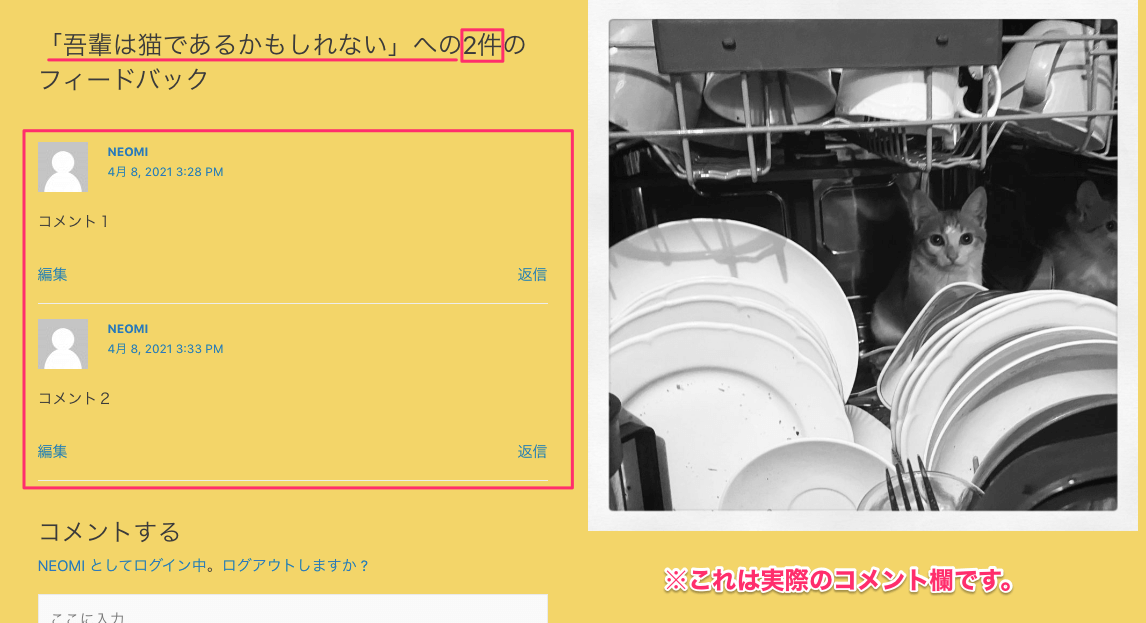
『コメント』は記事に2つ以上コメントがついた時の表示設定です。

こちらは実際の記事にコメントが2件ついた時の表示画面です。

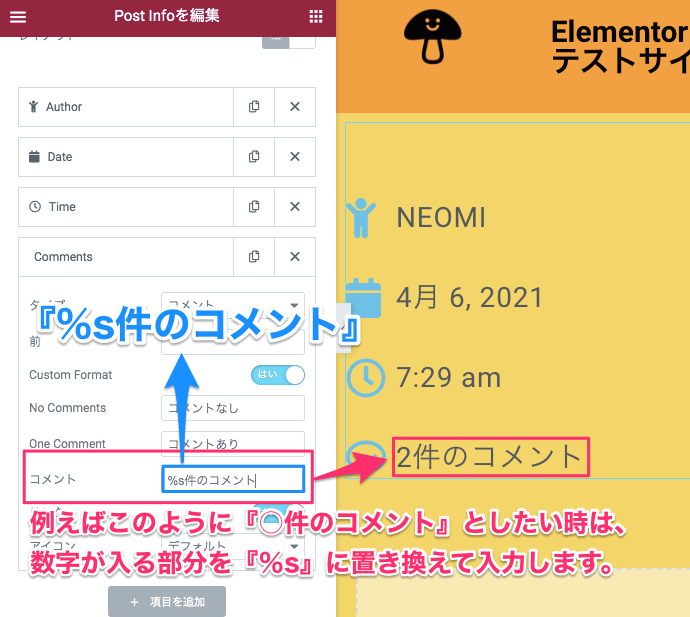
『コメント』のデフォルトは『〜Comments』と表示されます。
記事にコメントが2件ついているので編集画面でもそれが反映し、『2 Comments』と表示されています。

この欄を例えば『○件のコメント』とカスタムしたいとします。
その場合は、テキストバーへの入力を『 %s件のコメント』という様に、数字に当たる部分を『%s』に変換します。
するとコメントの件数に応じて数字部分が変化する様に自動設定されます。
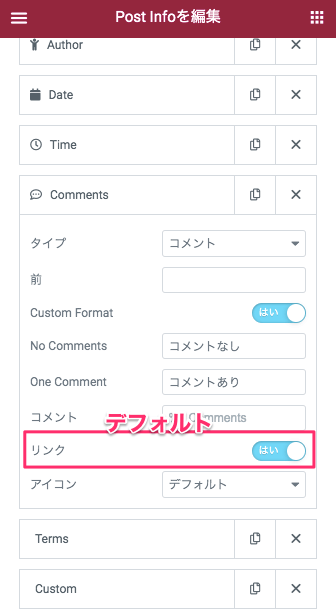
リンク

『リンク』はデフォルトでは『はい』に設定されています。

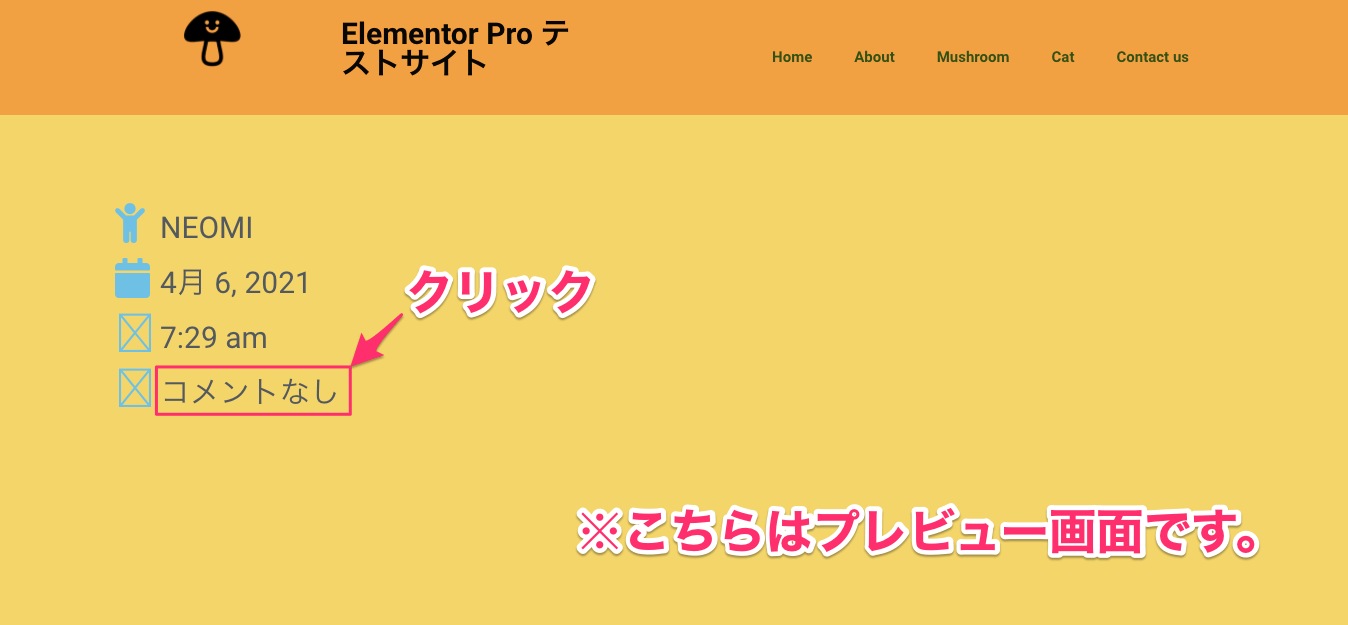
上記画面はプレビューの画面です。
『コメントなし』と書いてある部分をクリックすると、

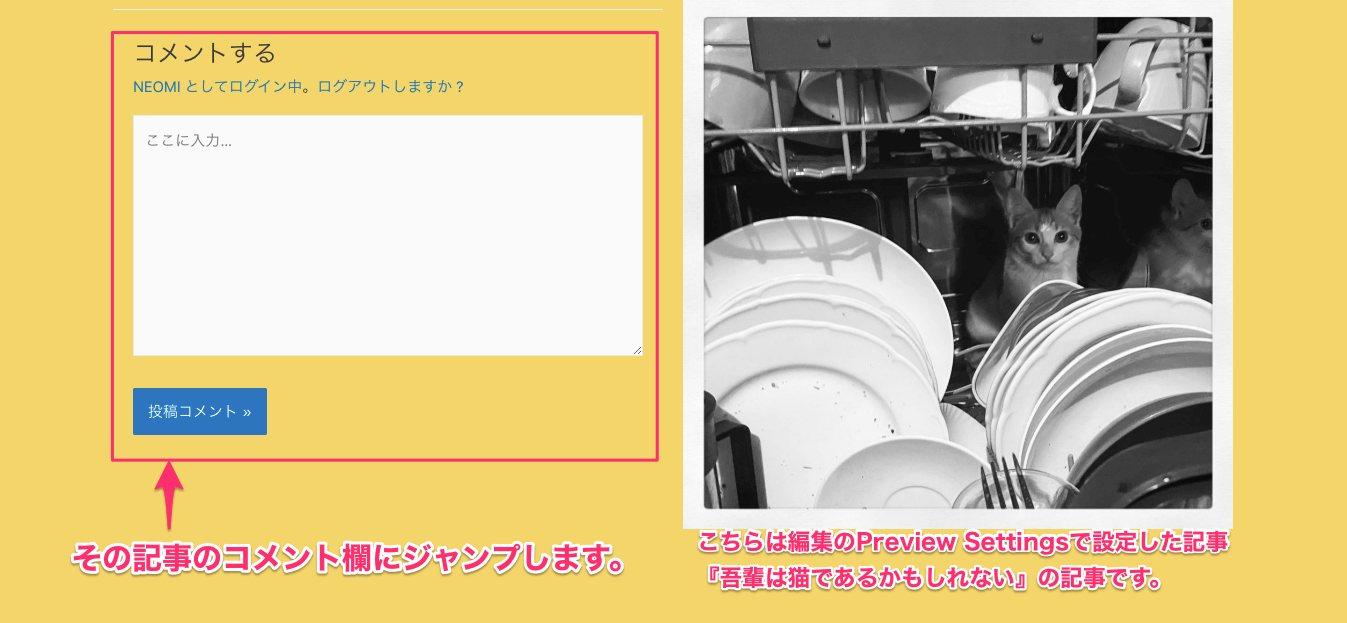
その記事のコメント欄がある部分までジャンプします。
尚、その記事とはPreview Settingsで編集中のプレビューとして表示される投稿ページのことです。
『Previwe Settings』については『Elementor Pro テーマビルダーで投稿ページのレイアウトの作り方』の記事の『編集で使用する記事を変更する方法』のセクションにて詳しく説明をしていますのでそちらを参考にしてください。
アイコン
表示されているアイコンはデフォルトのアイコンですが、『アイコン』でSVGのアイコンをアップロードまたはアイコンライブラリーから選択で変更、または非表示にすることができます。
こちらに関しては、『Authorの編集・アイコン』で詳しく説明していますのでそちらをご覧ください。
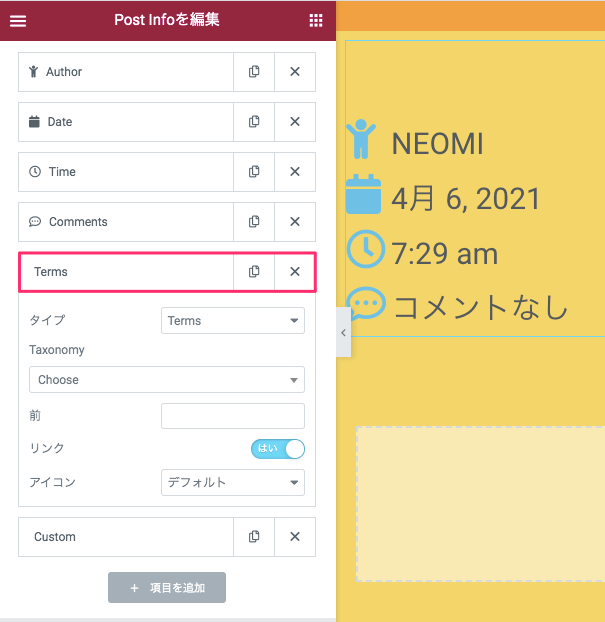
コンテンツタブ・Terms

Taxonomy

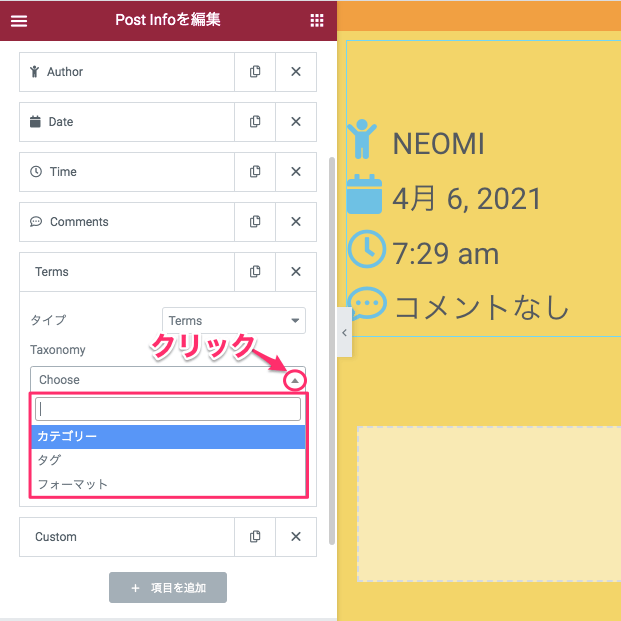
『Choose』の右側の▼をクリックすると
- カテゴリー
- タグ
- フォーマット
という一覧が表示されます。
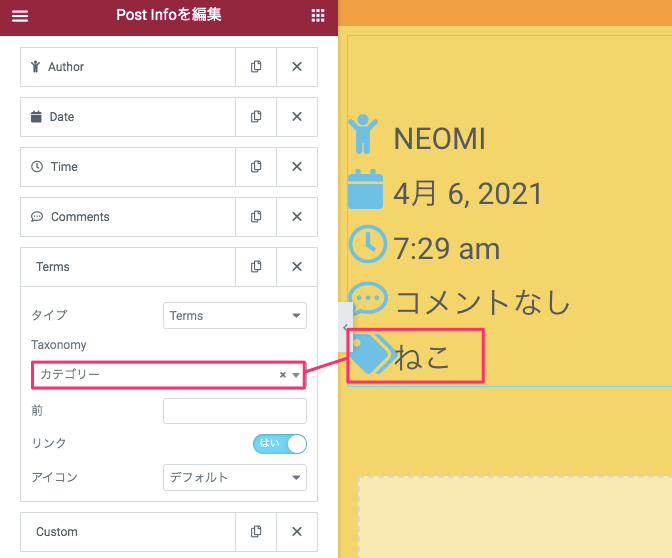
カテゴリー

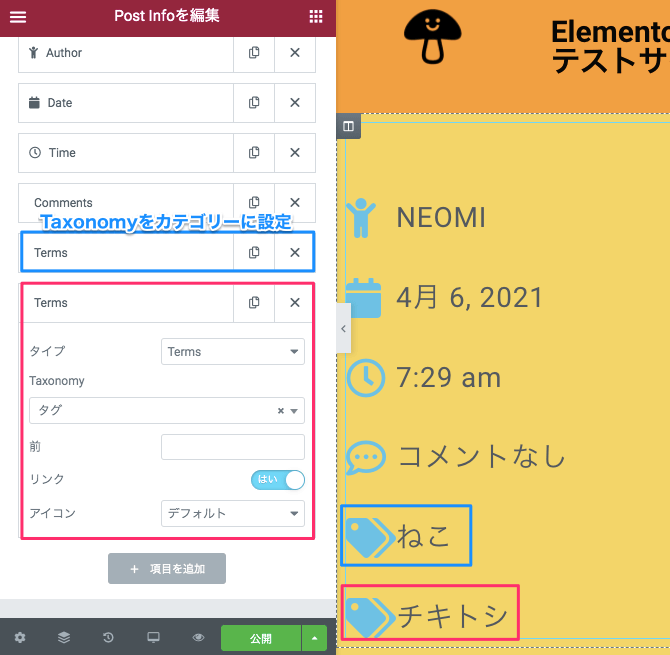
Taxonomyを『カテゴリー』を選択すると、Preview Settingsで設定されている記事のカテゴリー名『ねこ』が編集画面に反映されました。
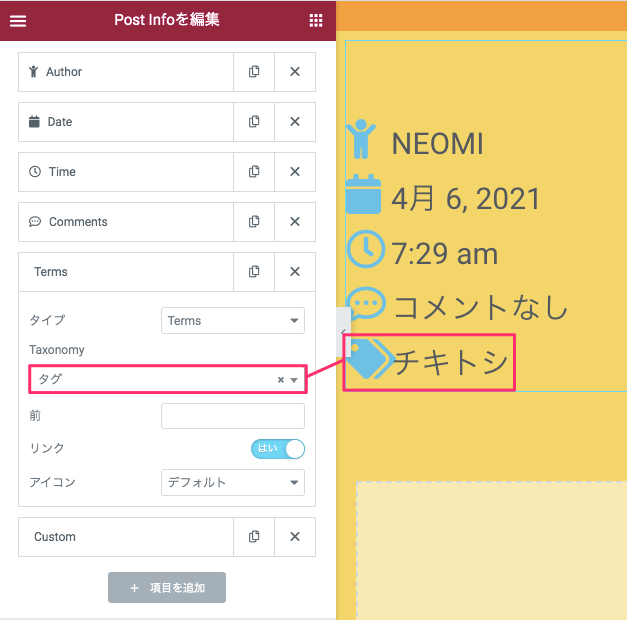
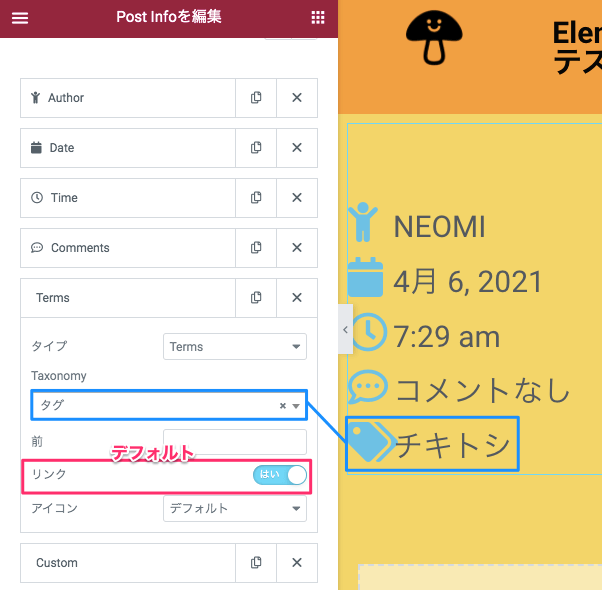
タグ

Taxonomyを『タグ』に設定すると、Preview Settingsで設定されている記事のタグ名『チキトシ』が編集画面に反映されました。
フォーマット

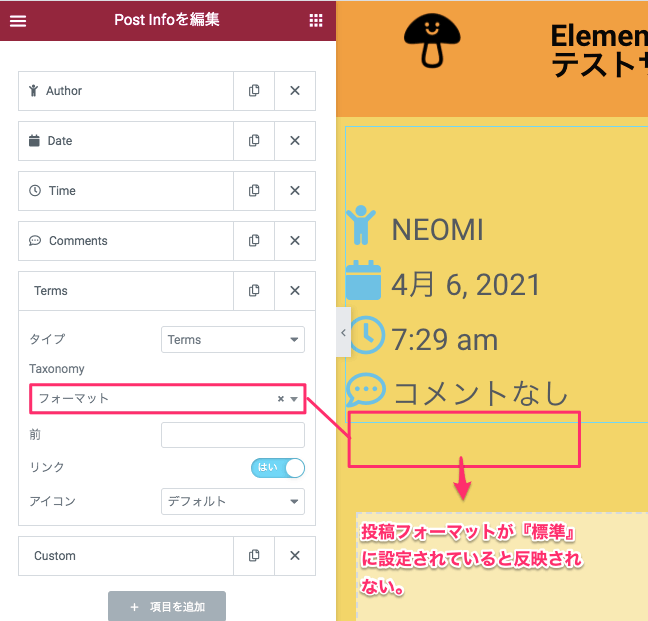
『Taxonomy』を『フォーマット』で設定するとどの様になるかというと、ここはWordPressエディターの『投稿フォーマット』の設定次第で変わります。

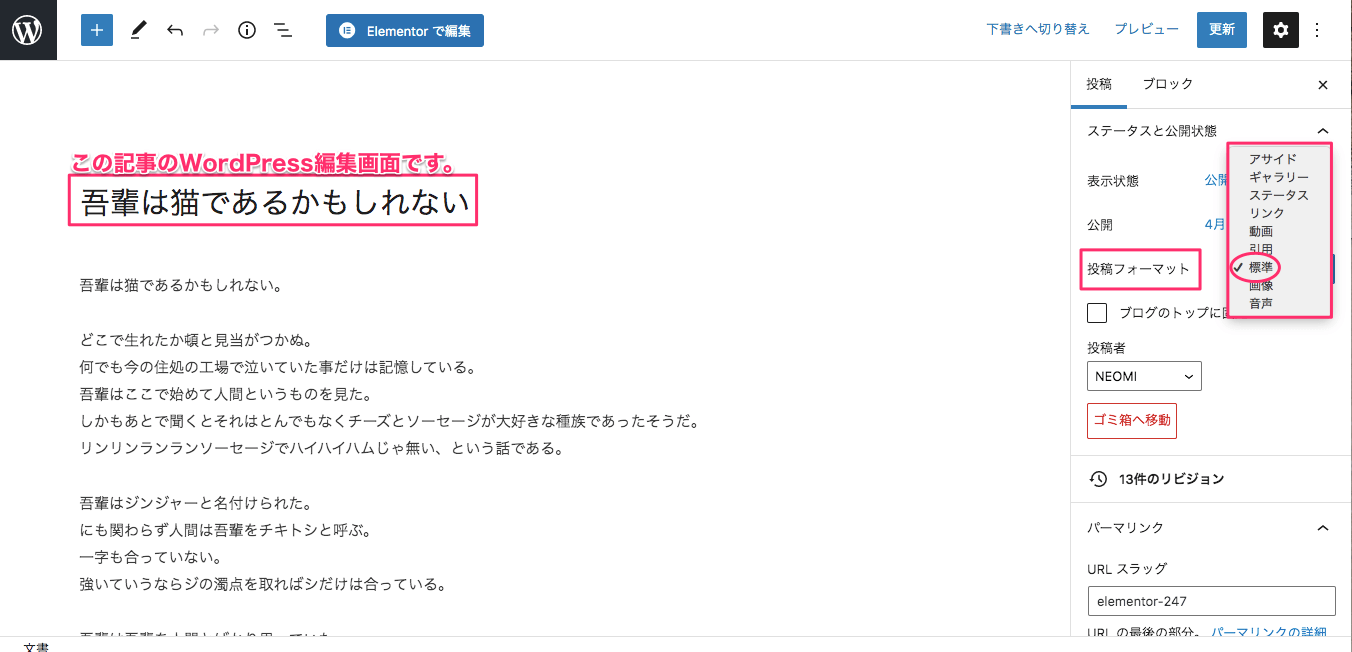
こちらはWordPressの編集画面です。
画面右側の『投稿』の欄の『投稿フォーマット』が『標準』に設定されていると、Taxonomyをフォーマットに変えても何も反映されません。
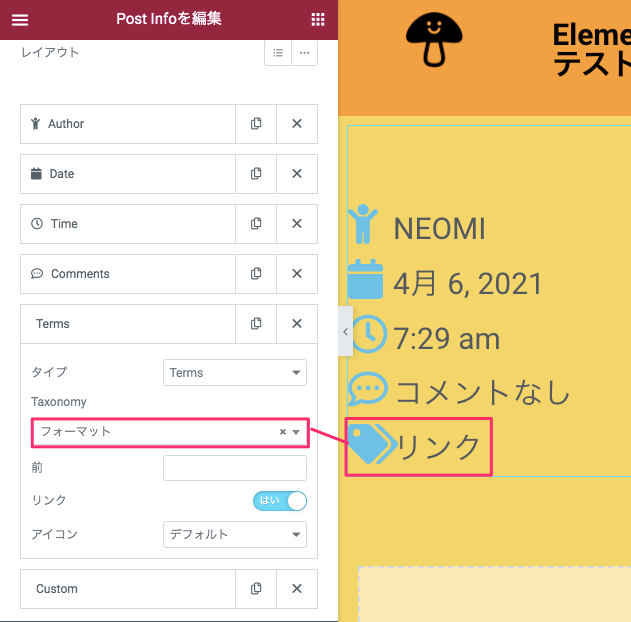
投稿フォーマットが『標準』以外のものに設定されている場合、テーマビルダー『Post Info』のエデイターに『フォーマット』が反映されます。

こちらは投稿フォーマットを『リンク』に設定した時のPost Infoの表示画面です。
編集画面に『リンク』が反映されました。
前
『前』はテキストバーに入力した文字が、日付の手前側に表示されます。
『Authorの編集・前』のセクションで詳しく説明していますので、そちらを参考にしてください。
リンク

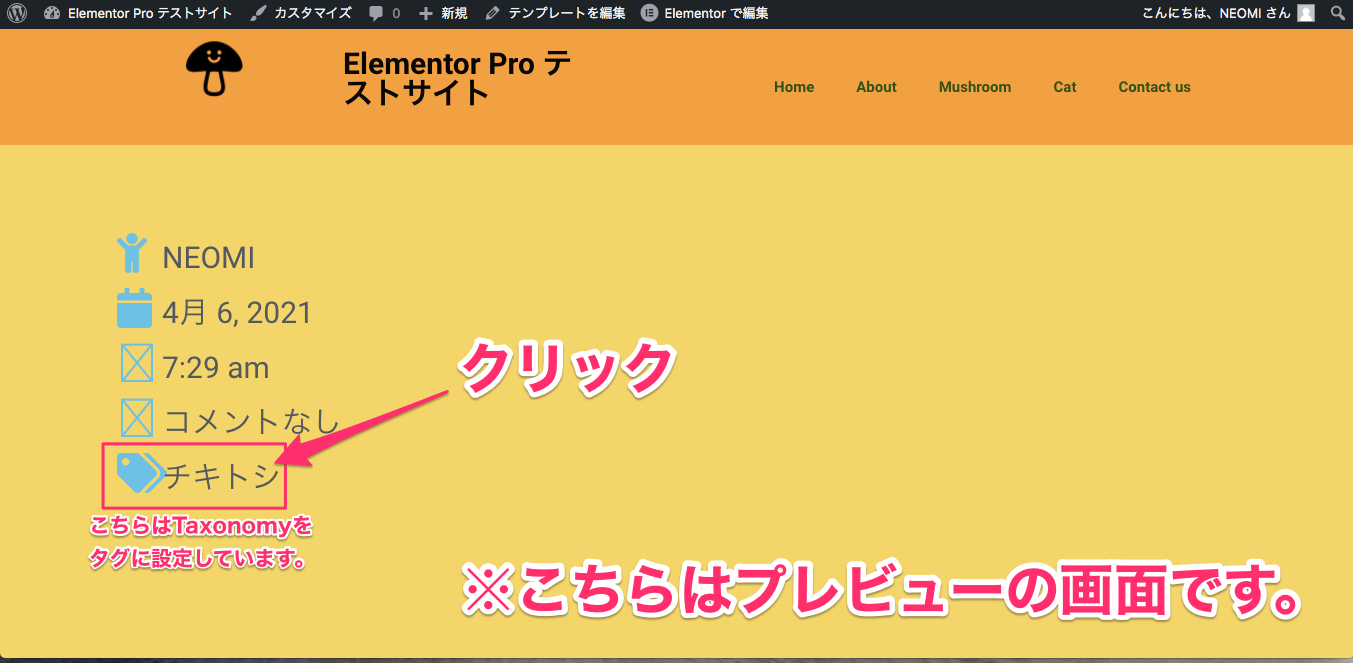
『リンク』はデフォルトでは『はい』に設定されています。

こちらは『プレビュー』の画面です。
『Terms』が『チキトシ』と表示されているのはTaxonomyの設定を『タグ』にしているからです。
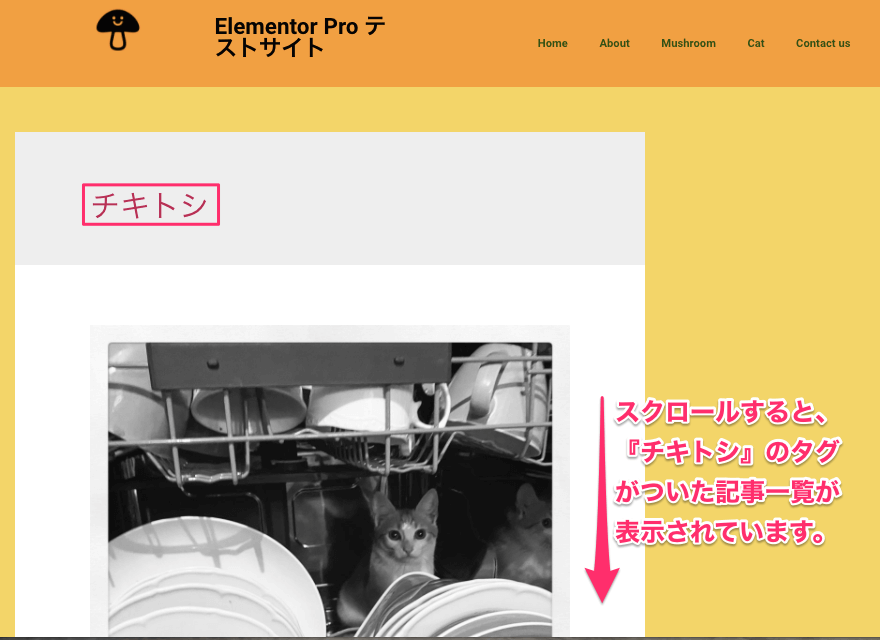
『チキトシ』をクリックすると、

この様に『チキトシ』のタグがついた全ての記事一覧が表示されます。
アイコン
表示されているアイコンはデフォルトのアイコンですが、『アイコン』でSVGのアイコンをアップロードまたはアイコンライブラリーから選択で変更、または非表示にすることができます。
こちらに関しては、『Authorの編集・アイコン』で詳しく説明していますのでそちらをご覧ください。
カテゴリーもタグも両方表示させたい時

Post Infoにカテゴリーもタグも両方表示させたい時は、『Terms』の項目を2つ設置し、それぞれの『Taxonomy』の設定を『カテゴリー』と『タグ』で設定すれば、画面上に両方載せることができます。
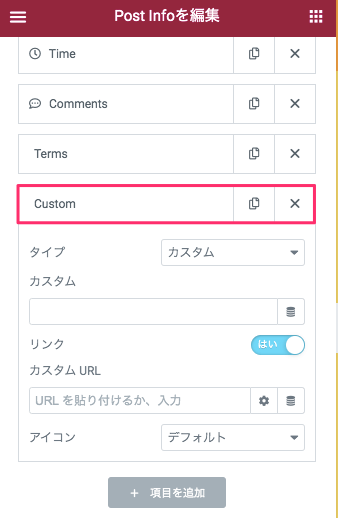
コンテンツタブ・Custom

『カスタム』は文字通り自分で項目をカスタムすることができます。
カスタム

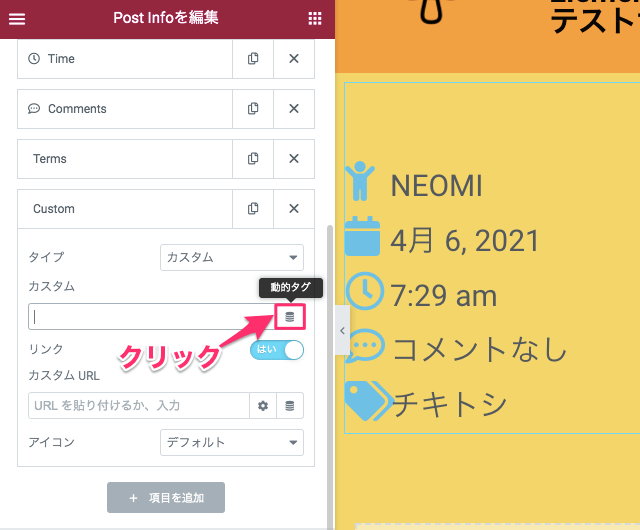
例えば『動的タグ』を使用してみましょう。

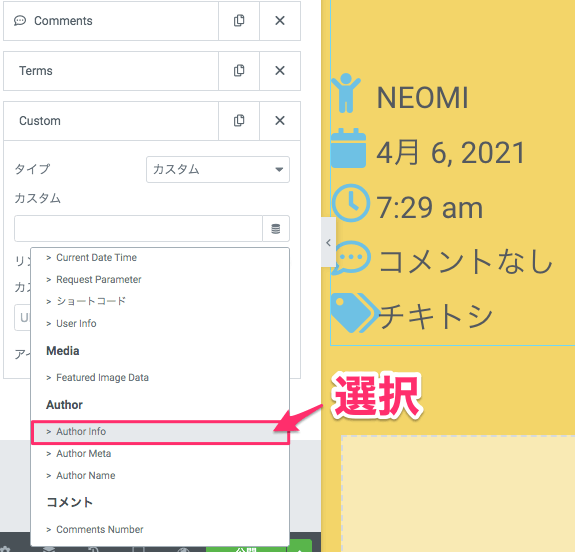
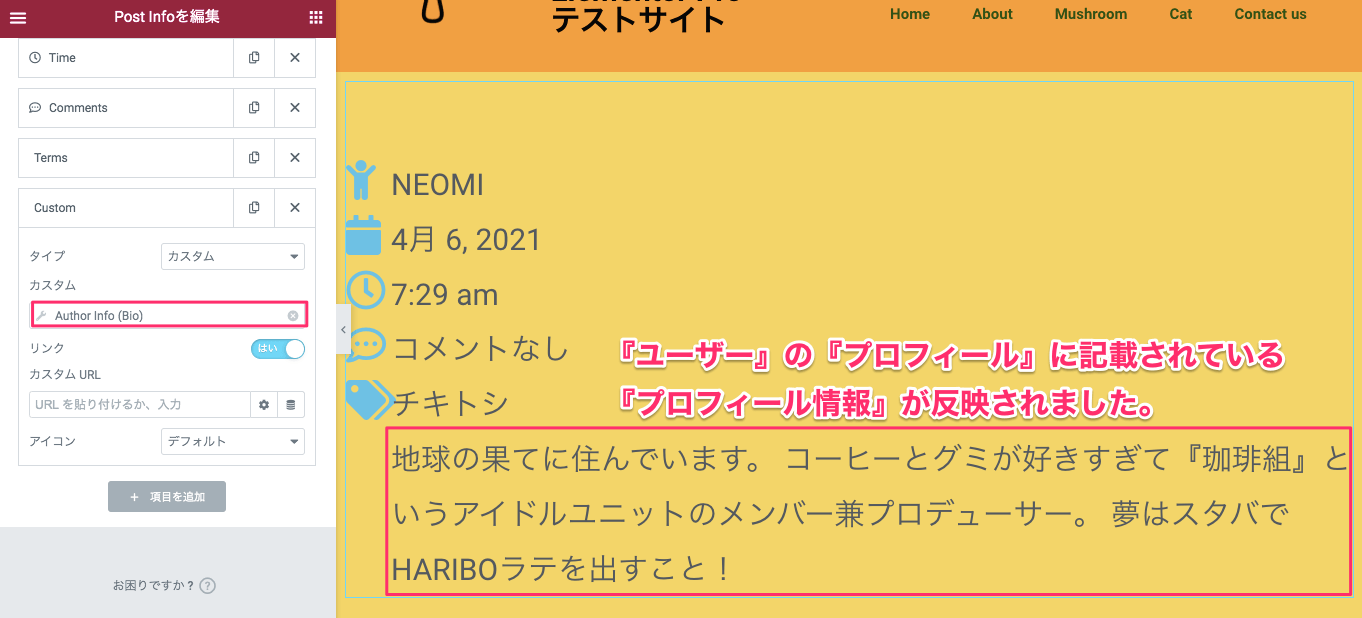
動的タグの『Author Info』を選択すると、

上記画面の様に『ユーザー』の『プロフィール』に記載されている『プロフィール情報』がPost Infoのエディターに反映されました。
『動的タグ』について詳しく知りたい方は
【Elementor Pro『動的タグ』の使い方】または
【Elementor Pro『リンクの動的タグ』の使い方】の記事をご覧ください。

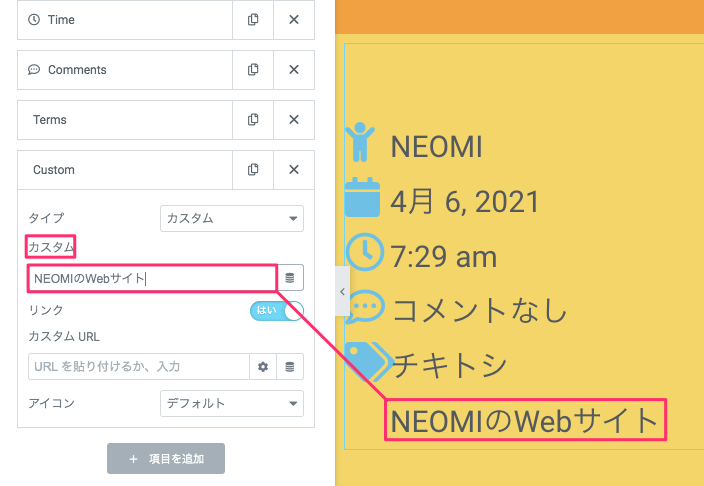
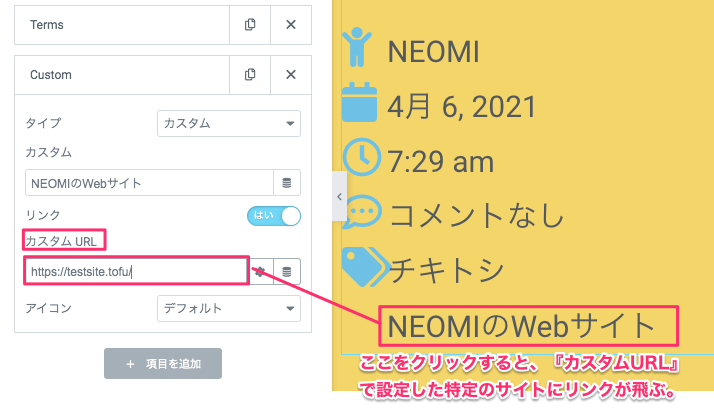
『カスタム』の下のテキストバーに例えば『NEOMIのWebサイト』と入力すると、Post Infoにその名称が反映されます。
ですがこの状態では文字が表示されているだけで、プレビューなどでクリックをしても何も起きません。
その場合は『カスタムURL』にてリンクを貼り付ける必要があります。
カスタムURL

例えば上記画面の様に『カスタムURL』で特定のURLを入力すると、『NEOMIのWebサイト』をクリックした時にその設定をしたリンクに飛ぶ様になります。
リンク
こちらに関しては、Customで何を設定するかによってプレビューも異なるため、説明は割愛いたします。
アイコン
表示されているアイコンはデフォルトのアイコンですが、『アイコン』でSVGのアイコンをアップロードまたはアイコンライブラリーから選択で変更、または非表示にすることができます。
こちらに関しては、『Authorの編集・アイコン』で詳しく説明していますのでそちらをご覧ください。
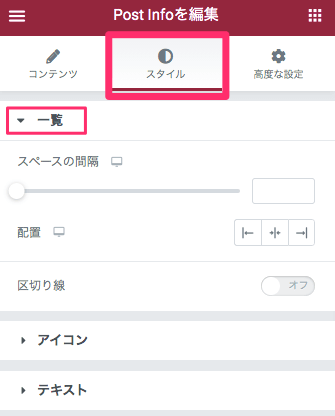
スタイルタブ・一覧

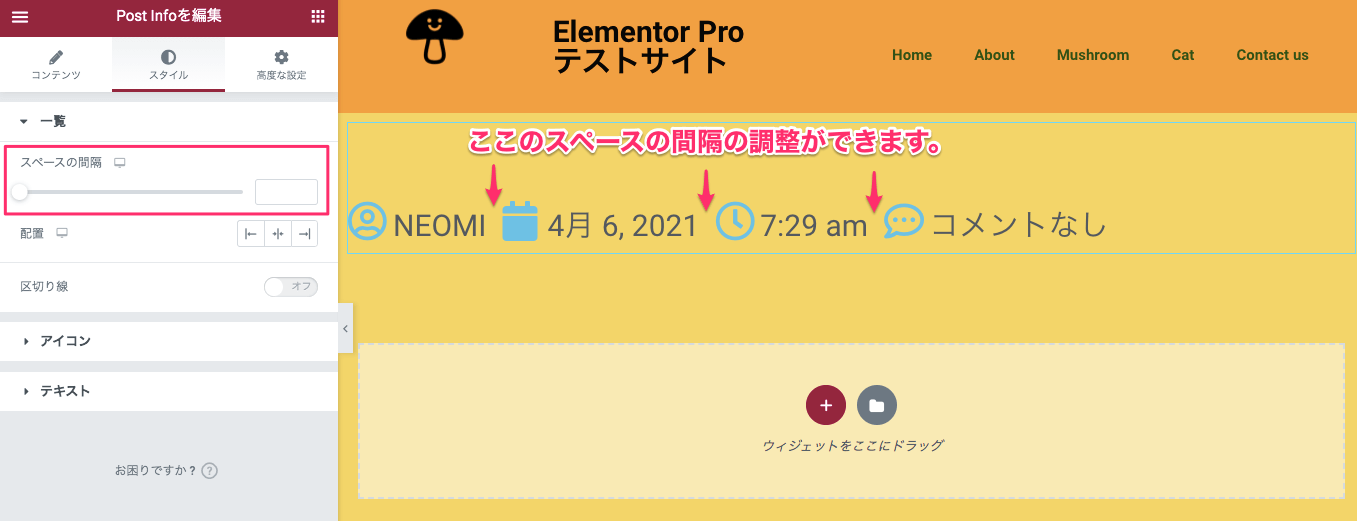
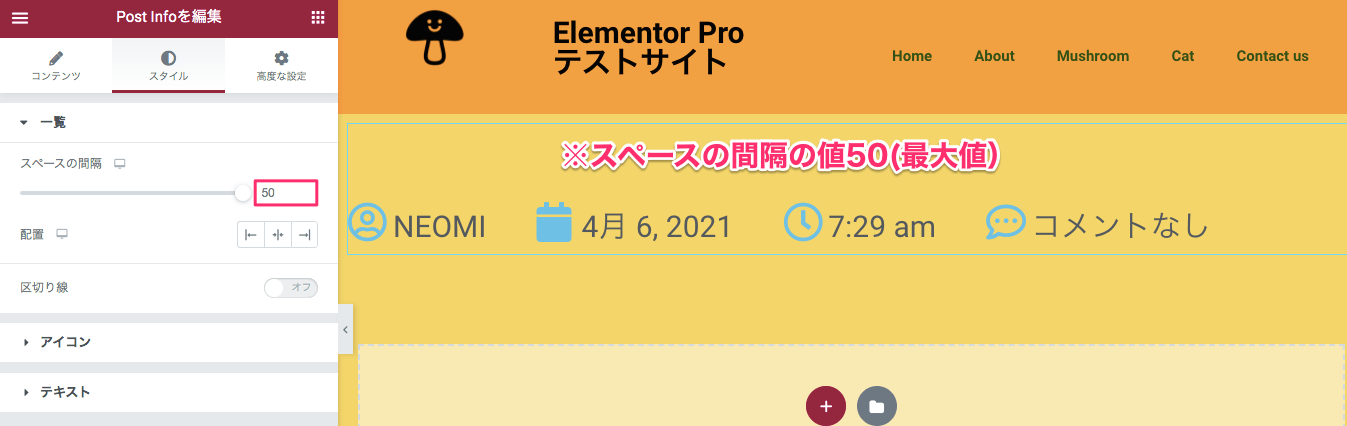
スペースの間隔

『スペースの間隔』では、項目と項目の間のスペースをカーソルのスライドにより広げたり狭めたりすることができます。

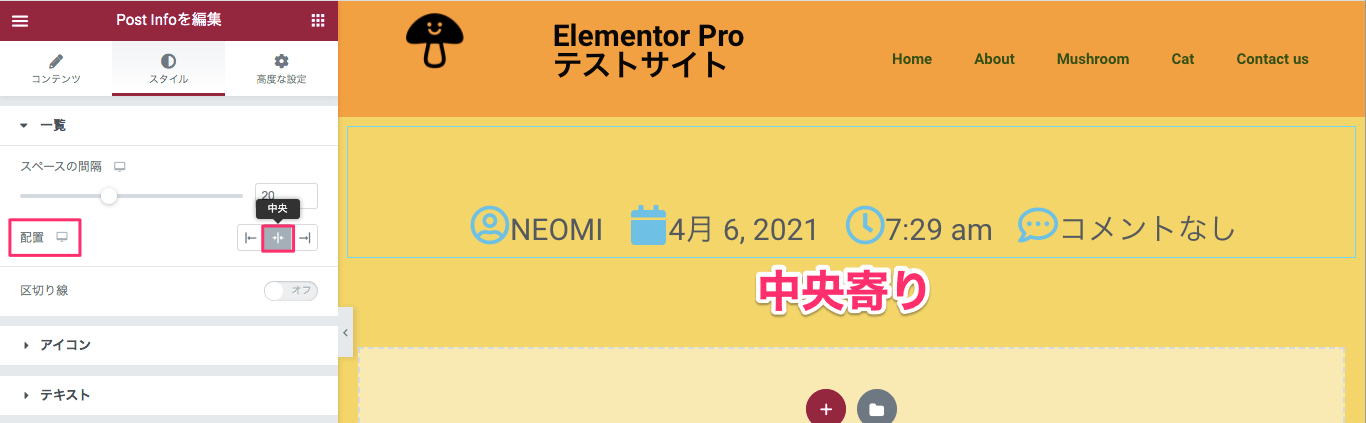
配置

こちらは『配置』を『中央』にした時の表示画面です。
※デフォルトは『左』に設定されています。

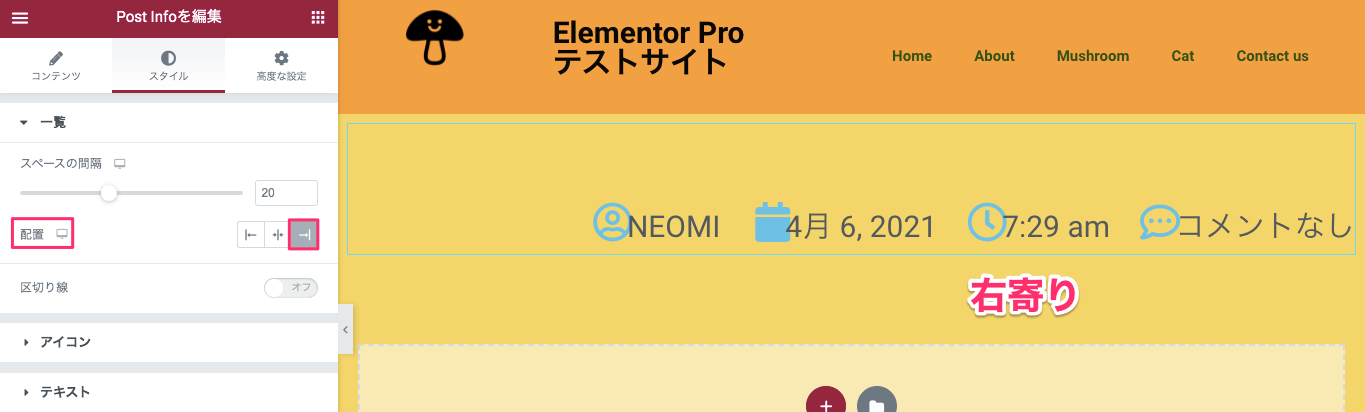
こちらは『配置』を『右』に設定した時の表示画面です。
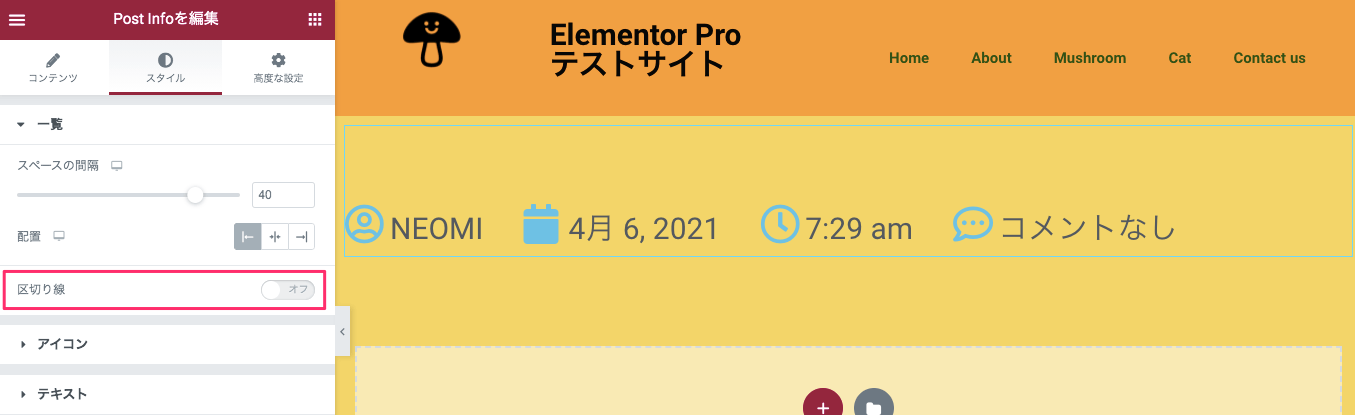
区切り線

『区切り線』はデフォルトでは『いいえ』になっています。

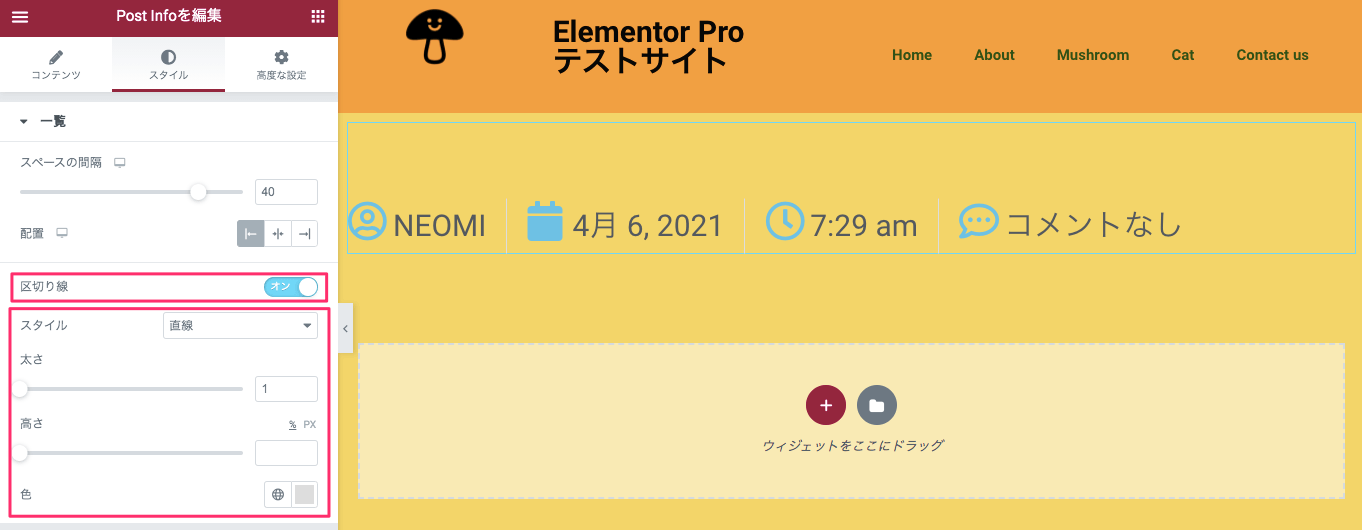
『区切り線』を『はい』にすると、上記画面の様に区切り線のエディターがタブ内に出てきます。
『区切り線』を『はい』にすると区切り線はすでに画面に表示されているのですが色と太さの兼ね合いでほとんど見えませんので、次のセクションでまず色の変更から説明します。
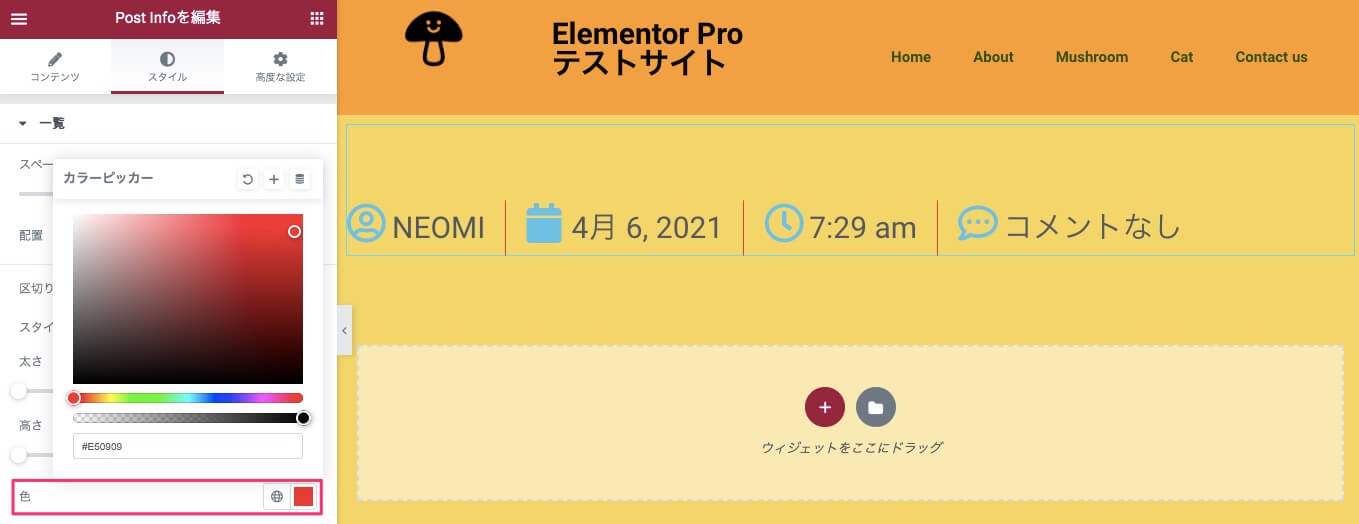
色

『色』ではカラーピッカーより自由に区切り線の色の変更ができます。
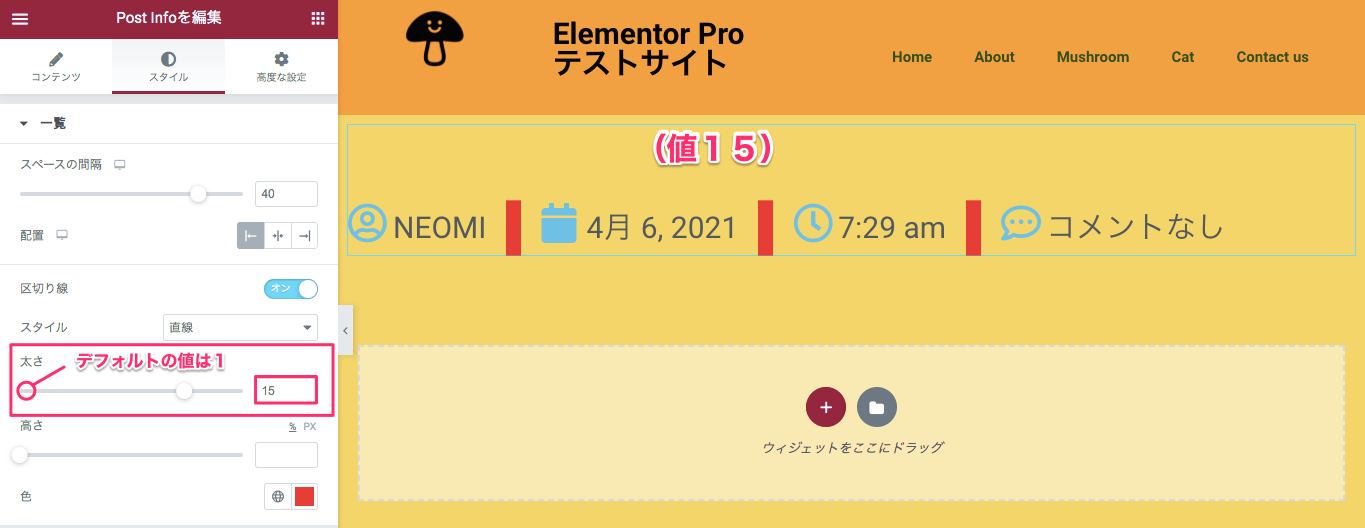
太さ

『太さ』ではカーソルを右にスライドすることにより区切り線の太さを変更できます。
※デフォルトの値は『1』に設定されています。
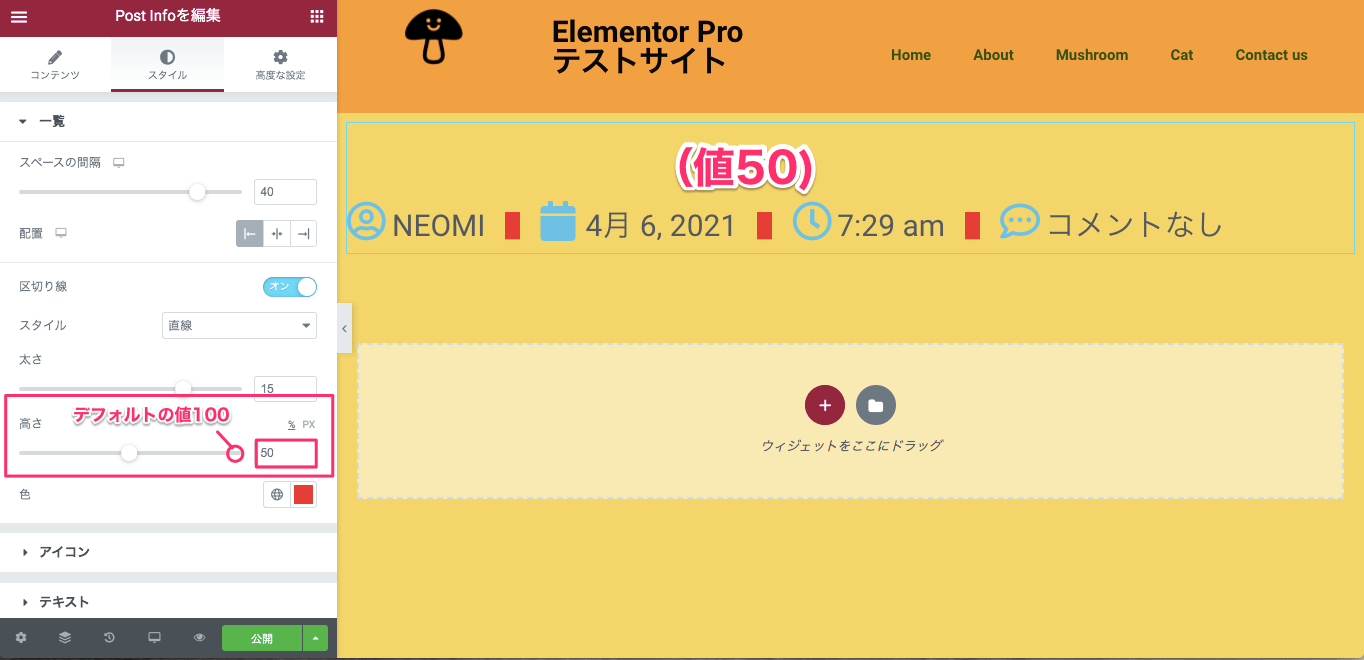
高さ

『高さ』では、区切り線の高さをカーソルの左スライドにより低く設定することができます。
※デフォルトの高さの値は『100』に設定されています。
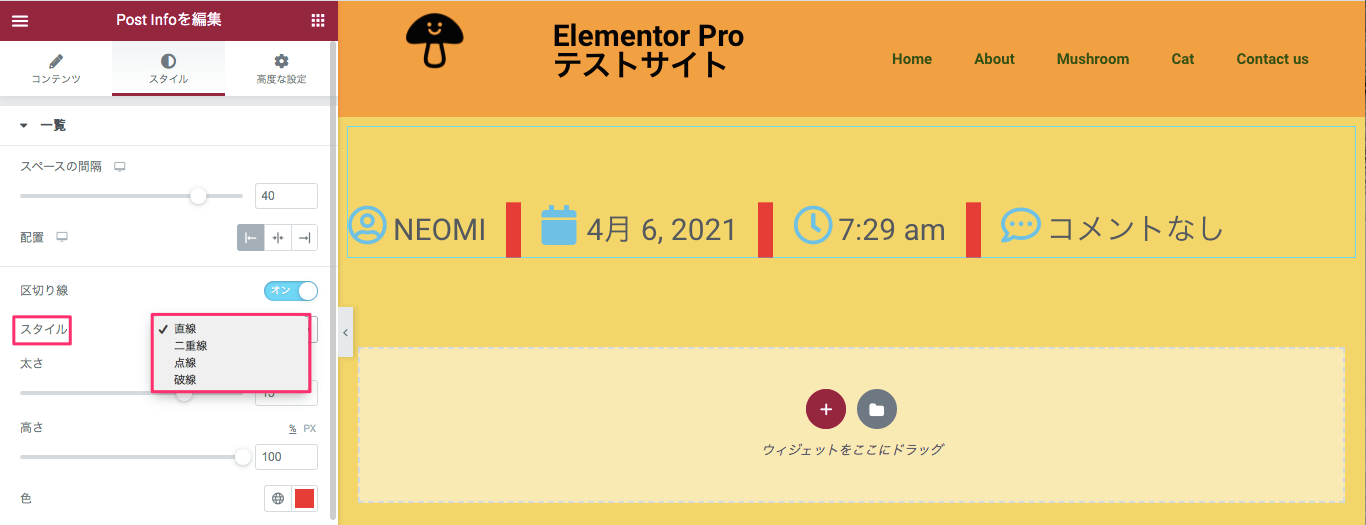
スタイル

『スタイル』のオプションは全部で4つあります。
- 直線(デフォルト)
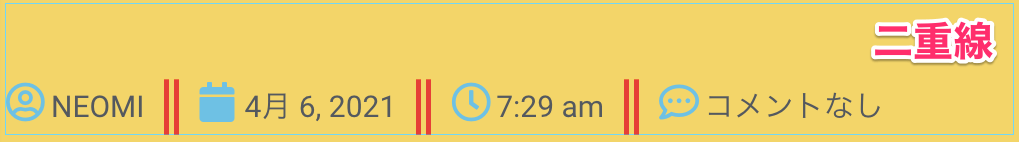
- 二重線
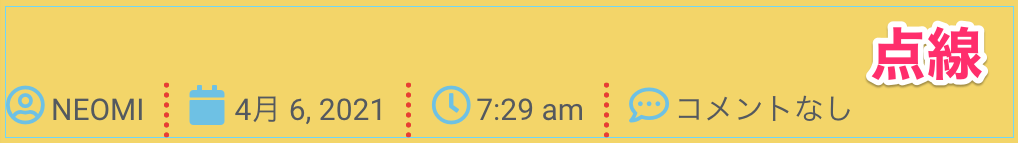
- 点線
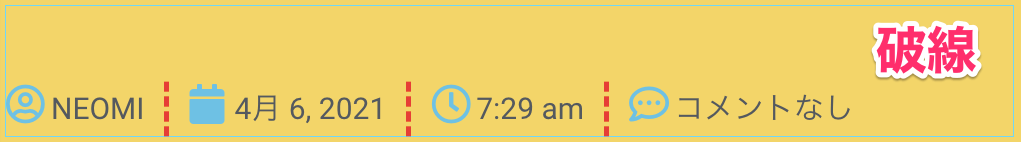
- 破線

こちらは『二重線』にした時の表示画面です。

こちらは『点線』にした時の表示画面です。

こちらは『破線』にした時の表示画面です。
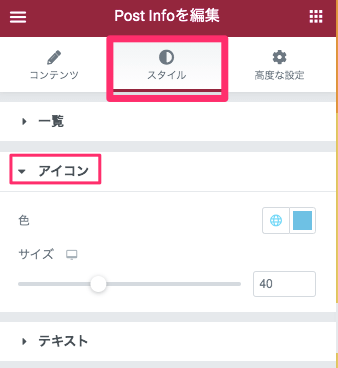
スタイルタブ・アイコン

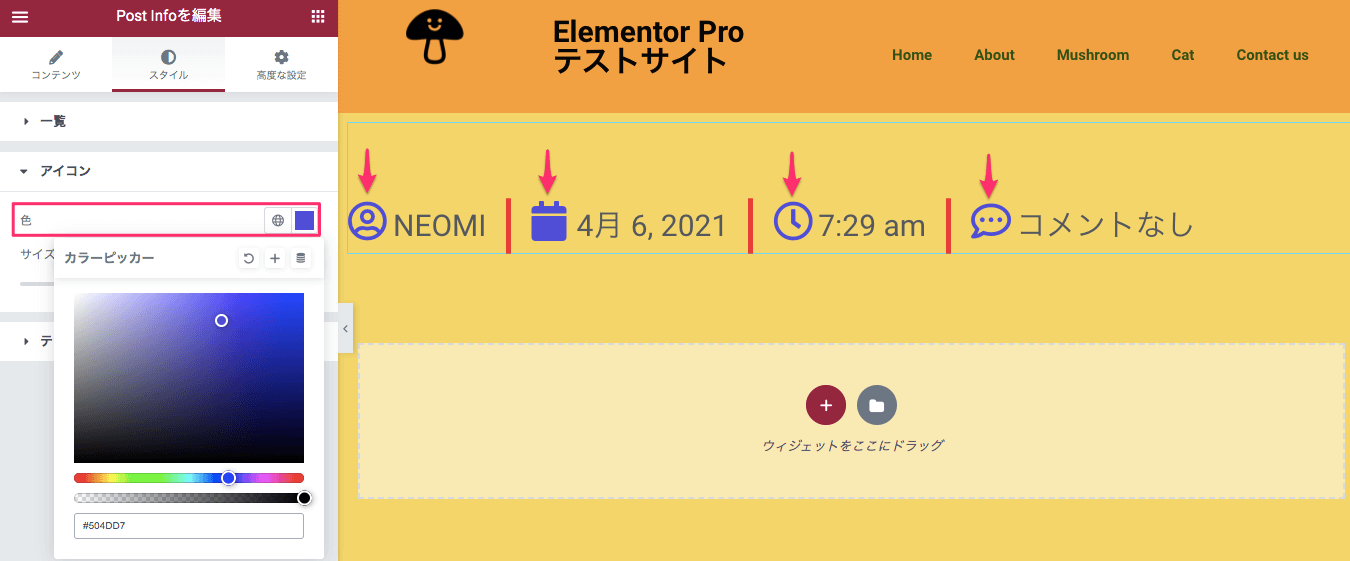
色

『色』ではアイコンの色をカラーピッカーより自由に変更ができます。
※ここでアイコンそれぞれの色をバラバラに設定することはできません。
サイズ

『サイズ』では、アイコンのサイズをカーソルを左右にスライドすることにより大きくしたり小さくすることができます。
スタイルタブ・テキスト

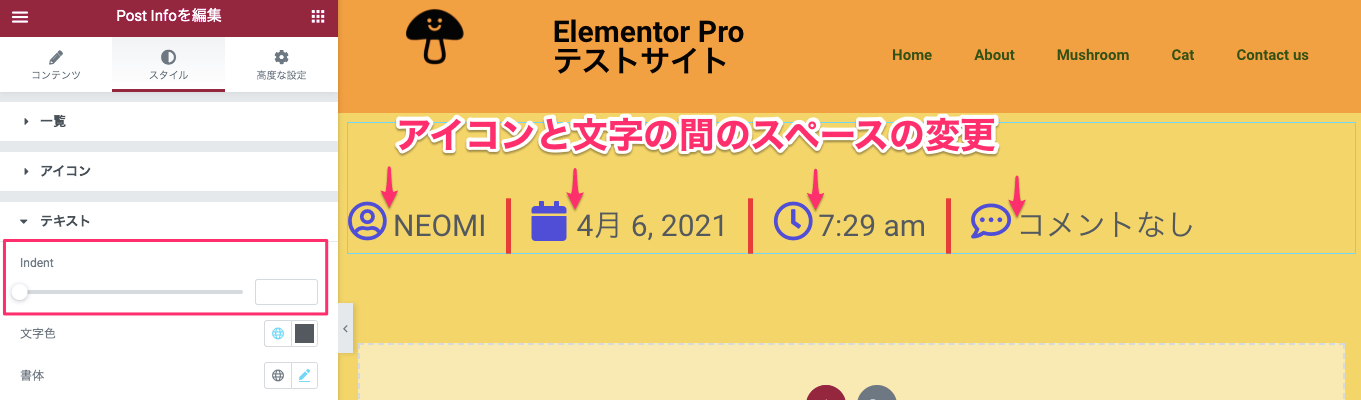
Indent

『Indent』では、カーソルを左右にスライドすることによりアイコンと文字の間のスペースを広げたり狭めたりすることができます。

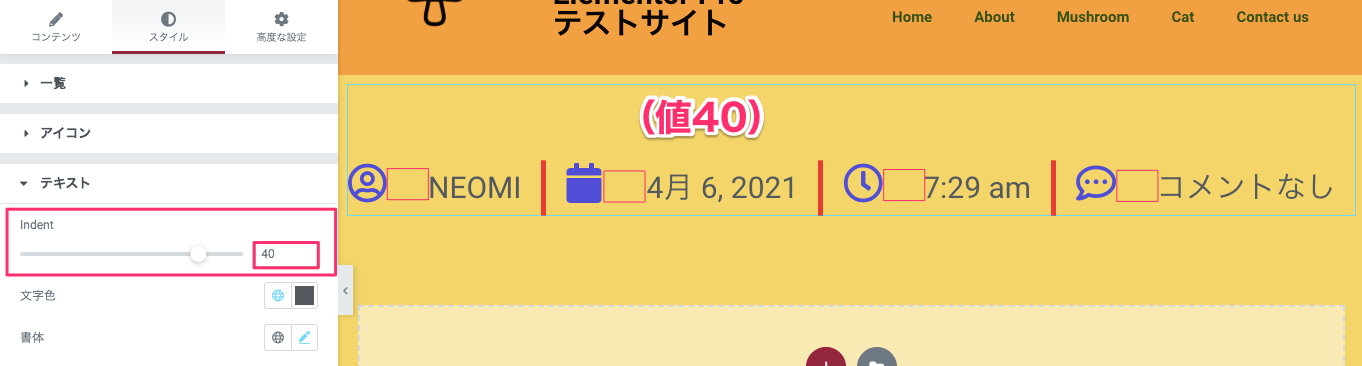
こちらはIndentの値を『40』にした時の表示画面です。
文字色
『文字色』ではカラーピッカーから自由に文字色の変更ができます。
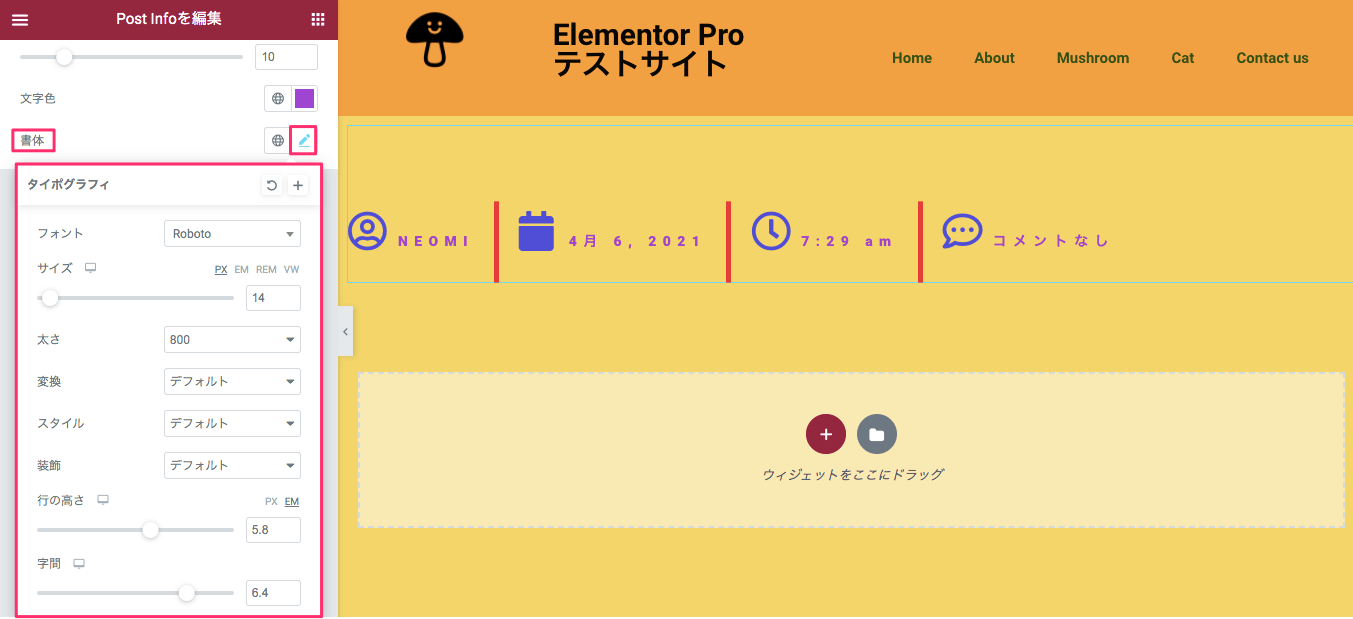
書体

『書体』では書体の右側のペンマークをクリックすると上記画面の様に『タイポグラフィ』が表示されますので、自由にフォントや文字の大きさなどの変更ができます。
詳しい説明についてはここでは割愛いたします。
『Post Info』を設定しておけば、誰が、いつ、どのカテゴリー等に属する記事なのか、コメントの有無など、一目で分かるため閲覧者にも、サイト管理者にとってもとても便利なツールですね。
また『Author』の編集次第でアイコンではなく『プロフィール写真』に変更できたり、『カスタム』の『動的タグ』でAuthor Infoなどを呼び寄せれば、『Author Box』ウィジェットを設置しなくても、この『Post Info』ウィジェットで情報が賄えてしまいます。
また『動的タグ』はWordPressで設定をした情報をElementorの編集画面に呼び寄せることができるElementor Pro特有のとても便利な機能です。
『動的タグ』について詳しく知りたい方は
の記事をご覧ください!
また、全9つのSingleウィジェットの使い方をまとめた記事はこちらです。
- 【Elementor Pro テーマビルダーSingleの5つの基本ウィジェット】
- 【Elementor Pro Singleウィジェット『Post Navigation』の使い方】
- 【Elementor Pro 『Table of Contents』の使い方】
- 【Elementor Pro 『Author Box』ウィジェットの使い方】
ぜひ、サイトの運営に『Post Info』ウィジェットを活用してみてはいかがでしょうか?




