
Elementor一般『メニューアンカー』ウィジェットの使い方
- 2022年2月9日
- 2021年2月5日
- Elementorの使い方
- Elemenotrの使い方コース
Elementorでウェブサイトを作っていて、同じページ内である特定の場所にリンクを飛ばしたい時ありますよね。
そんな時は、メニューアンカーウィジェットを使ってみましょう。
とても便利なウィジェットで簡単に使えます。
今回はメニューアンカーウィジェットの使い方を説明します。
この記事は『Elementorの使い方無料コース』を元に作っています。
動画でみたい方は是非この無料コースをチェックしてみてください。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
Elementor一般『メニューアンカー』ウィジェットの使い方を動画でご覧になりたい方はこちらからどうぞ!
飛ばしたい先にウィジェット挿入

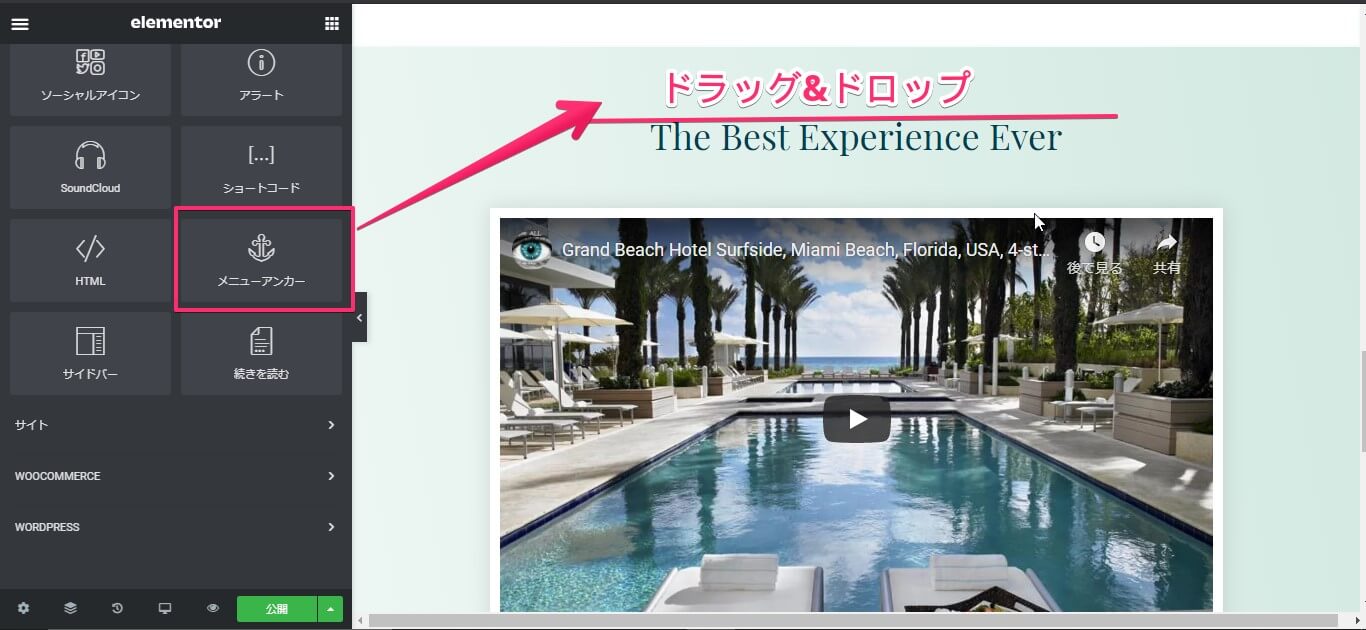
まずリンクで飛ばしたい場所に、メニューアンカーウィジェットを挿入します。
画像のようにドラッグ&ドロップでOK。
今回は動画まで飛ばすことを想定して設定していきます。

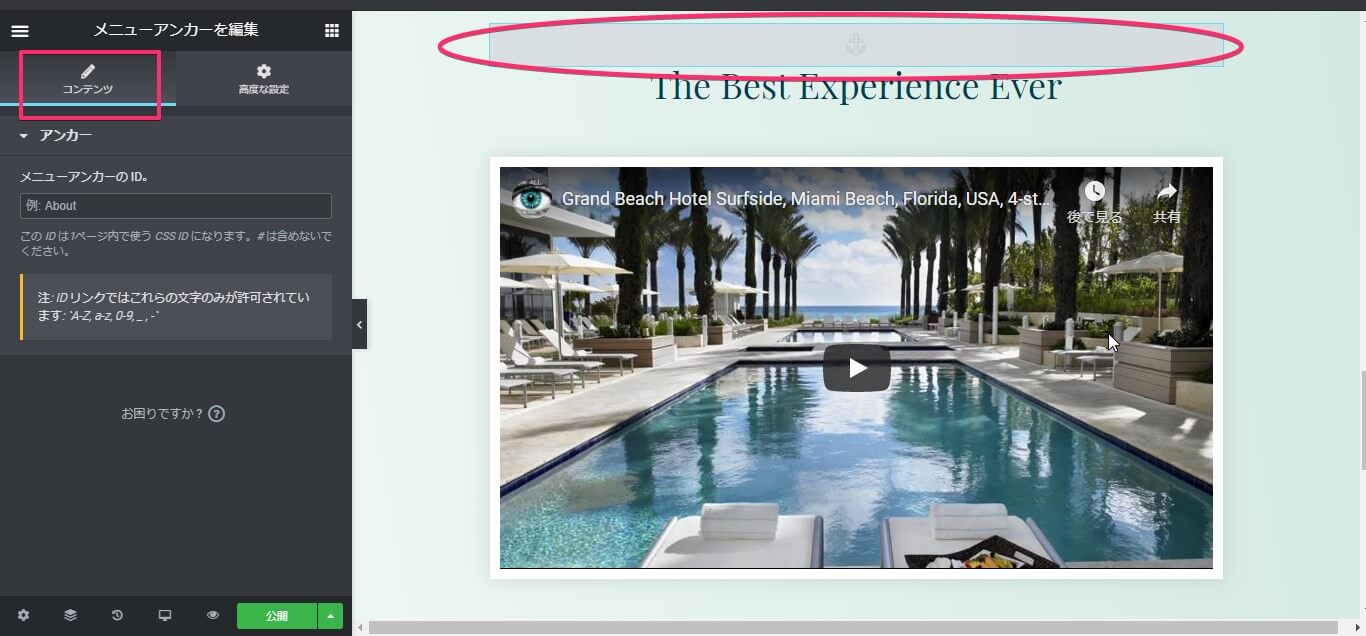
ウィジェットを挿入するとコンテンツタブが開き、画面右側にはこのように表示されます。
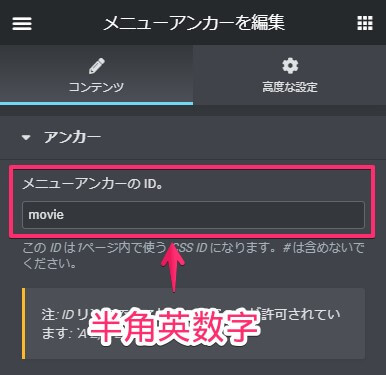
IDは半角英数字のみ

メニューアンカーウィジェットにはスタイルタブはなく、コンテンツタブもIDを入れる項目のみとなります。
四角の欄に半角英数字でIDを直接入力します。
今回は『movie』としました。
これでメニューアンカーウィジェット自体の設定は終わり。
ただこれだけではリンクを飛ばせず、他のウィジェットと併用する必要があります。
例としてボタンウィジェットと画像ウィジェットで説明します。
ボタンウィジェットとリンクさせる

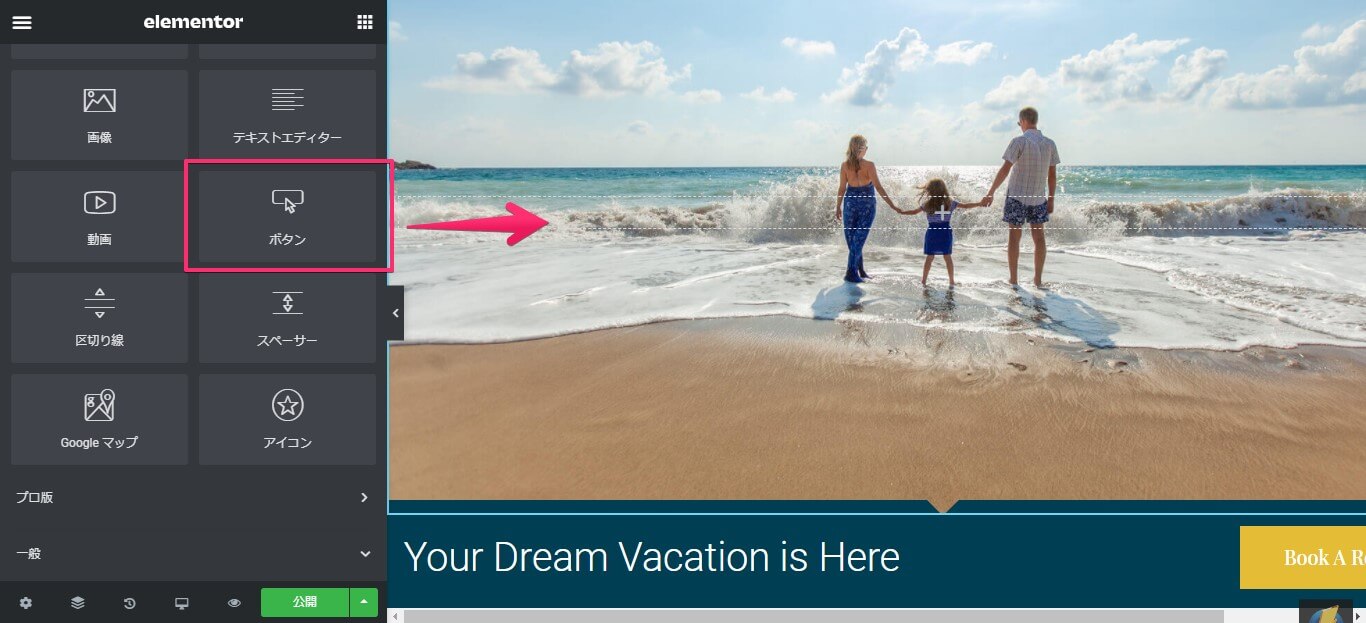
ではボタンウィジェットをページに挿入して、リンクさせていきます。
ボタンウィジェットの詳しい説明は別にありますのでそちらをご覧ください。
リンクにIDを入れる

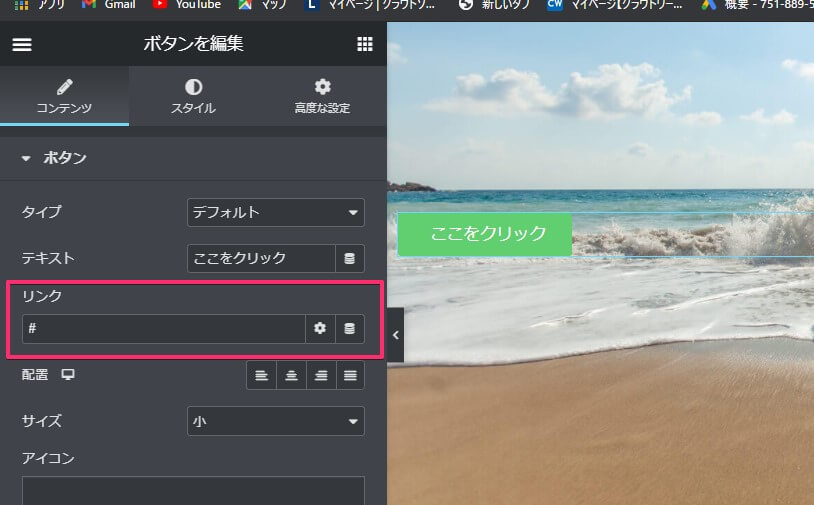
ボタンウィジェットのコンテンツタブ『リンク』に先ほど設定したメニューアンカーのIDを入れます。
この時初めから入っている『#』は消さないでください。

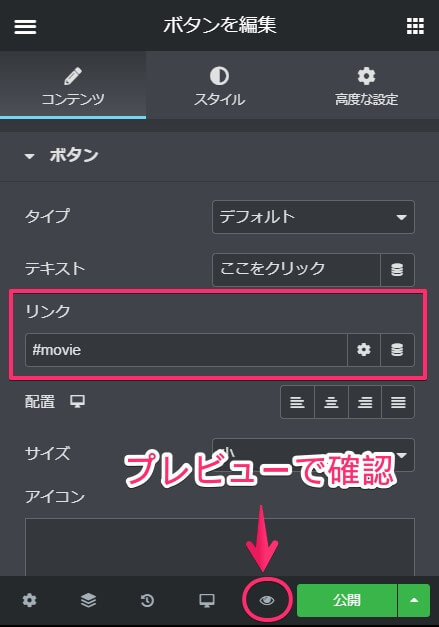
『#movie』と入れたら、丸印のプレビュー表示で確認してみましょう。
プレビュー表示で動作を確認

プレビュー画面で挿入したボタンをクリックして、動作を確認してみて下さい。

きちんと設定できていると、メニューアンカーウィジェットを挿入した場所(今回は動画部分)までページがスクロールされます。
画像ウィジェットとリンクさせる

画像ウィジェットをリンクさせることも可能です。
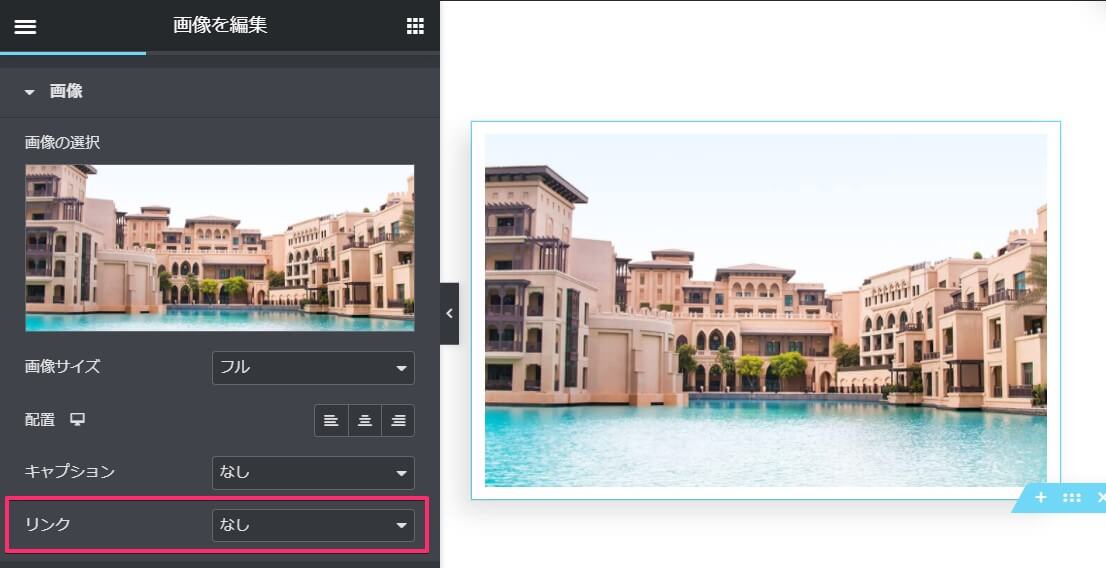
画像ウィジェットのコンテンツタブ内にある四角のリンク項目を設定していきましょう。
他の項目は画像ウィジェットの使い方で説明していますので、割愛します。
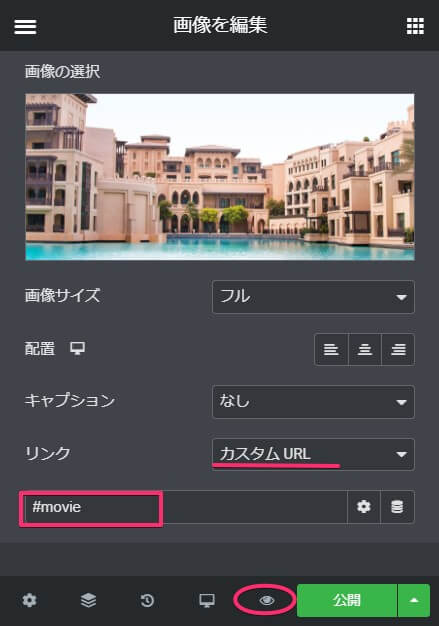
カスタムURLにしてIDを入力

リンク欄を『カスタムURL』にします。
するとすぐ下にリンク入力項目が出てきますので、設定したID『#movie』を入れます。
ボタンウィジェットには初めから#がありましたが、ない場合は冒頭に『#』を入れてからIDを入力してください。
その後ボタンウィジェットの時と同じようにプレビュー表示で動作を確認します。
以上がメニューアンカーウィジェットの使い方になりますが、要するにIDを設定してページの特定の場所にリンクを入れるウィジェットということです。
とても使い勝手が良く、パワフルなウィジェットです。
ぜひ使ってみてください。
なお、高度な設定についてはどのウィジェットも共通していますので、詳しい説明は省きます。
またElementorのメニューアンカーが固定ヘッダーの下に来るのを防ぐ方法という記事もありますので合わせてお読みください!
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。




