
Elementor Pro サイト間でテーマビルダーのテンプレートを再利用する方法
- 2022年2月8日
- 2021年3月25日
- Elementorの使い方
- テーマビルダー, テンプレート
テーマビルダーで作成したテンプレートは、インポート・エクスポートができ、それを作ったそのサイト以外にも別のサイトで使い回しをすることが可能です。
尚インポートは別のサイトで作ったテンプレートを、今操作しているサイトへ持ってくること。
エクスポートは今操作をしているサイトで作ったテンプレートを別のサイトへ送ることです。
この記事では、一度作ったテーマビルダーのテンプレートをどの様にエクスポート、またはインポートをして各サイトで再利用する方法を詳しく説明していきます。
尚、Theme Builder 3.0が更新されてから、旧型のインポート・エクスポートの方法とTheme Builder 3.0の画面で操作する方法と2通り存在します。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
Elementor Pro サイト間でテーマビルダーのテンプレートを再利用する方法を動画でご覧になりたい方はこちらからどうぞ!

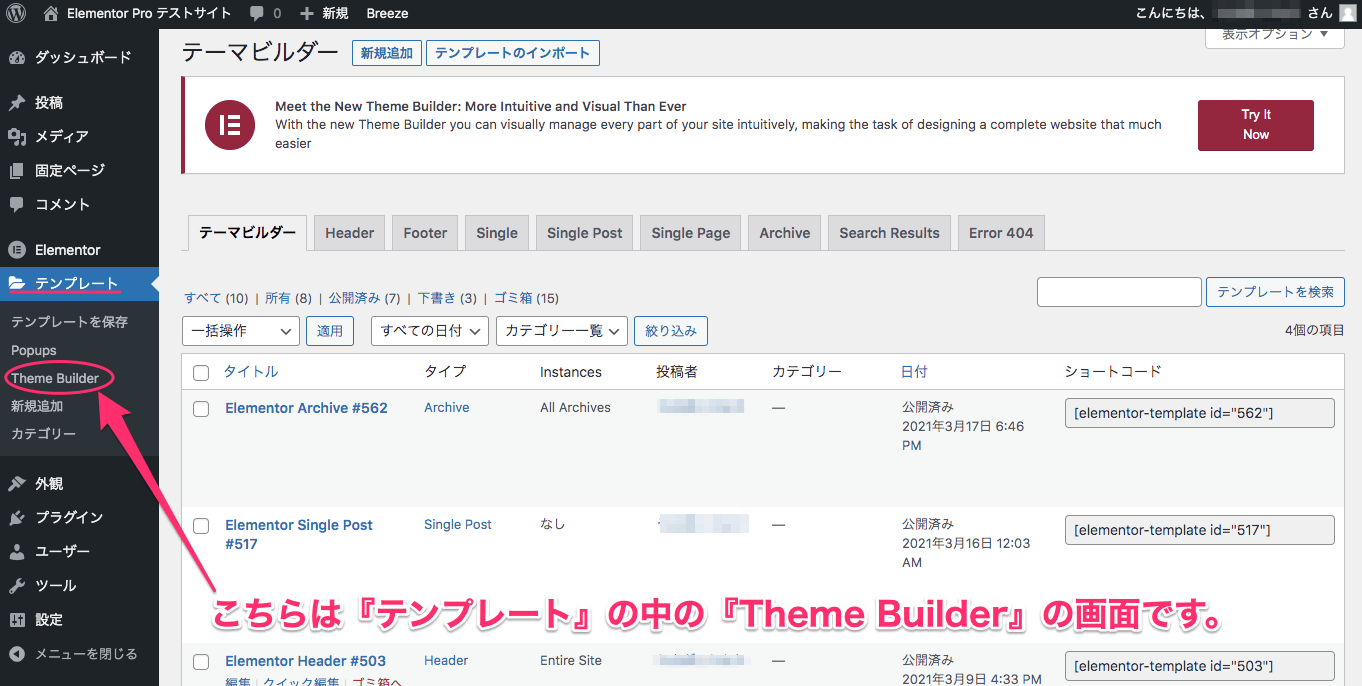
こちらは画面左側のバーの『テンプレート』の中の『Theme Builder』の表示画面です。
旧・テンプレートをエクスポートする方法

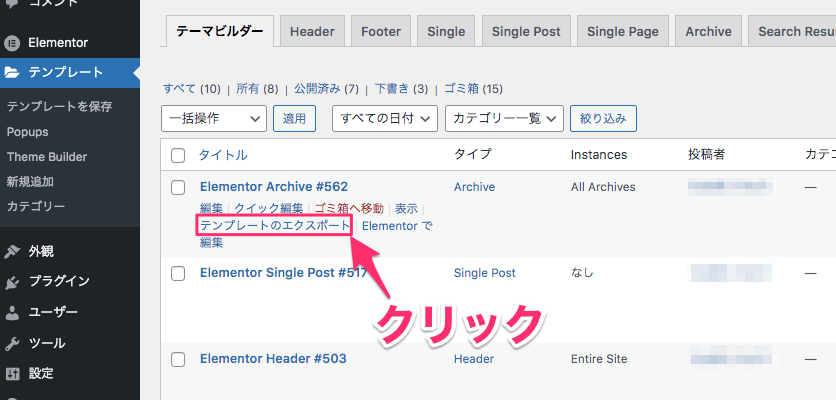
例えば上記画面の『Elementor Archive #562』を他のサイトへエクスポートしたいとします。
そのエクスポートさせたいテンプレートのセクションをマウスオーバーすると上記画面の様に、編集やゴミ箱などの表示が出てくる中に『テンプレートのエクスポート』がありますのでそちらをクリックします。

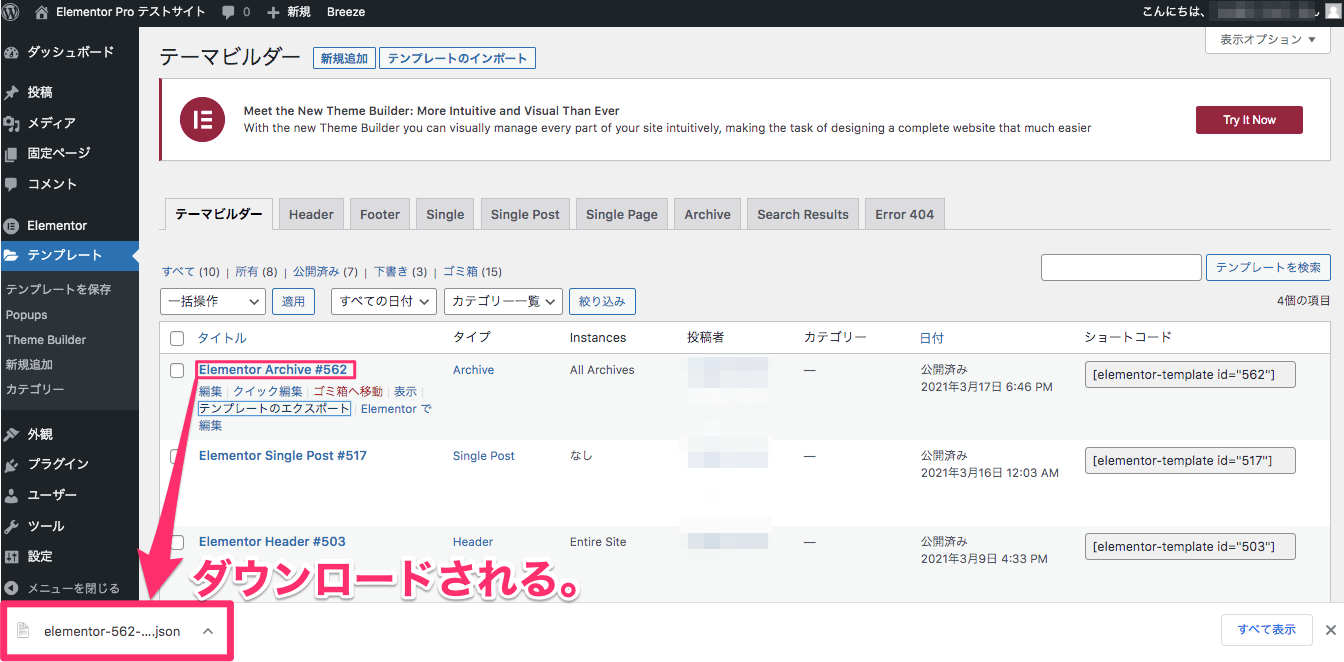
するとこの様に該当のテンプレートがダウンロードされます。
そして別サイトのテーマビルダーのページから、このエクスポートしたテンプレートをインポートすれば別サイトでこのテンプレートを使用することが可能になります。
※インポートの方法は以下のセクションで説明します。
旧・テンプレートをインポートする方法

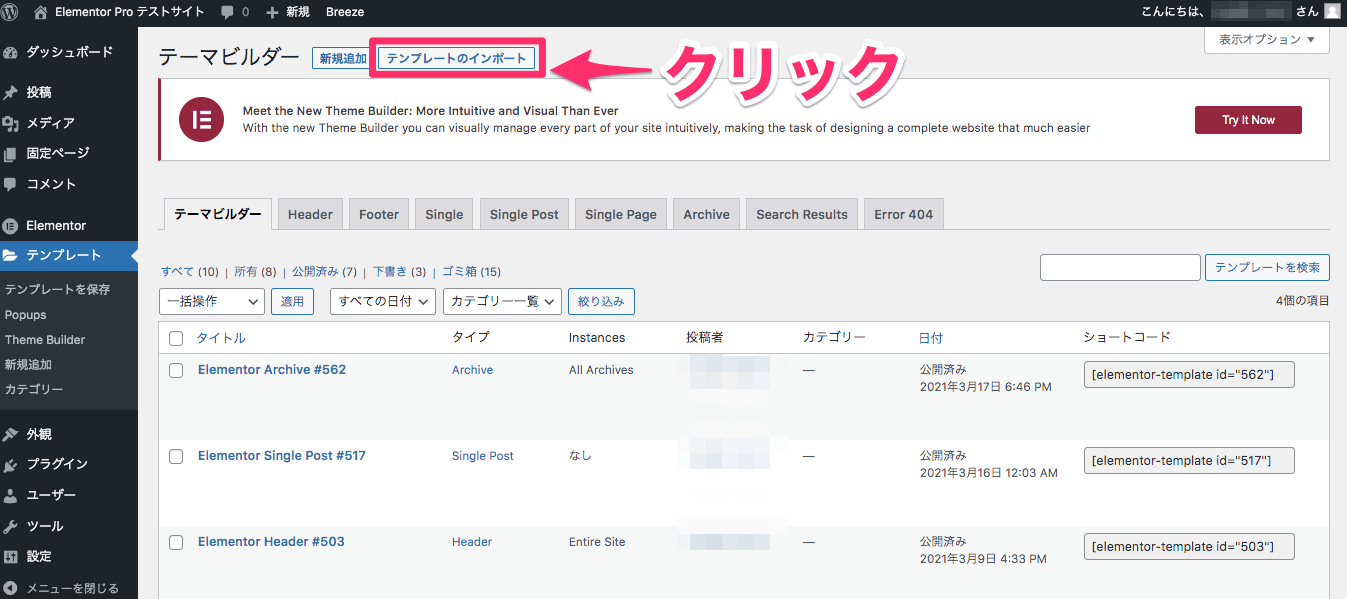
テンプレートを別のサイトからこちらのサイトにインポートする場合は、こちらの画面上部に『テンプレートのインポート』とあるのでそちらをクリックします。

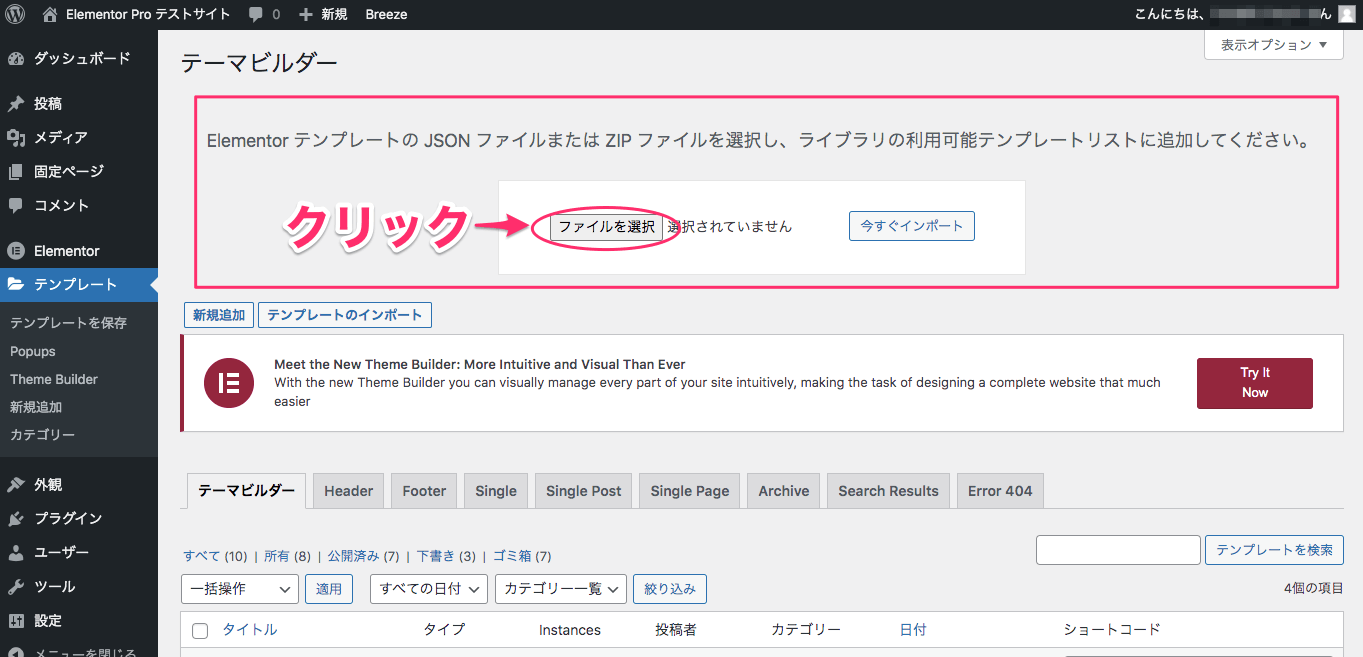
するとこの様な表示画面になります。
『ファイルを選択』をクリックします。

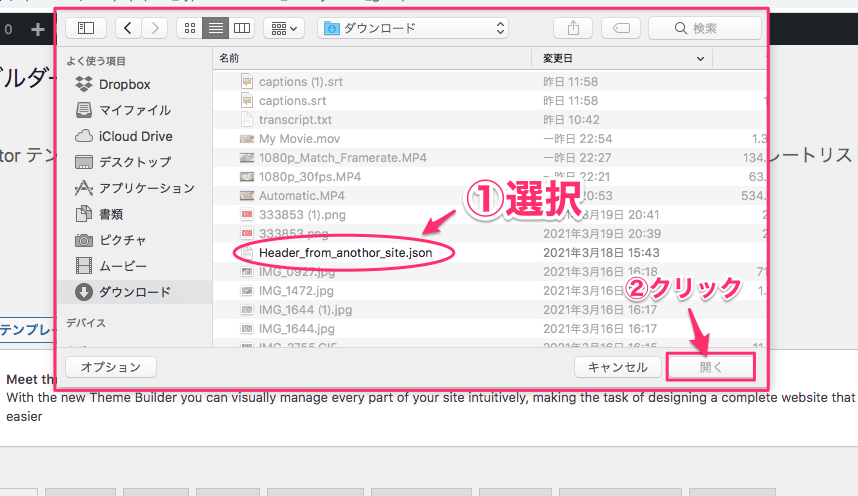
するとこの様にファインダーが表示されるので、インポートさせたいファイルを選択し、『開く』をクリックします。
※こちらのサンプルでは『Header_from_another_site.json』を選択します。

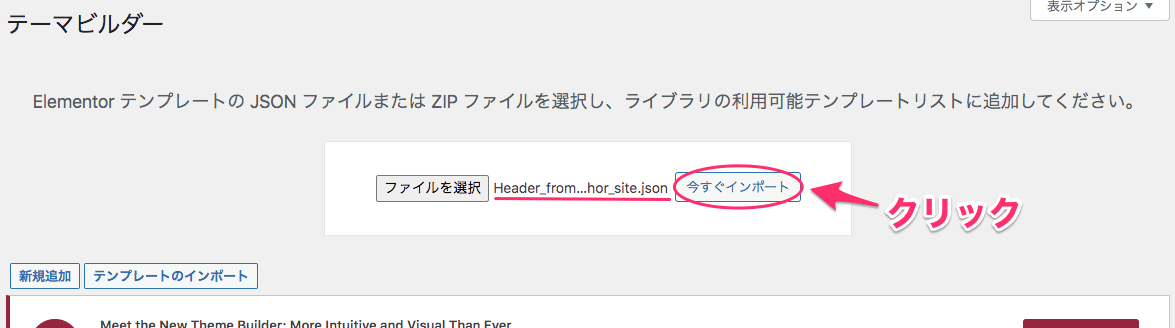
すると先ほどの画面に戻ります。
『ファイルを選択』と『今すぐインポート』の間に先ほど選択したファイル名が表示されていたら、『今すぐインポート』をクリックします。

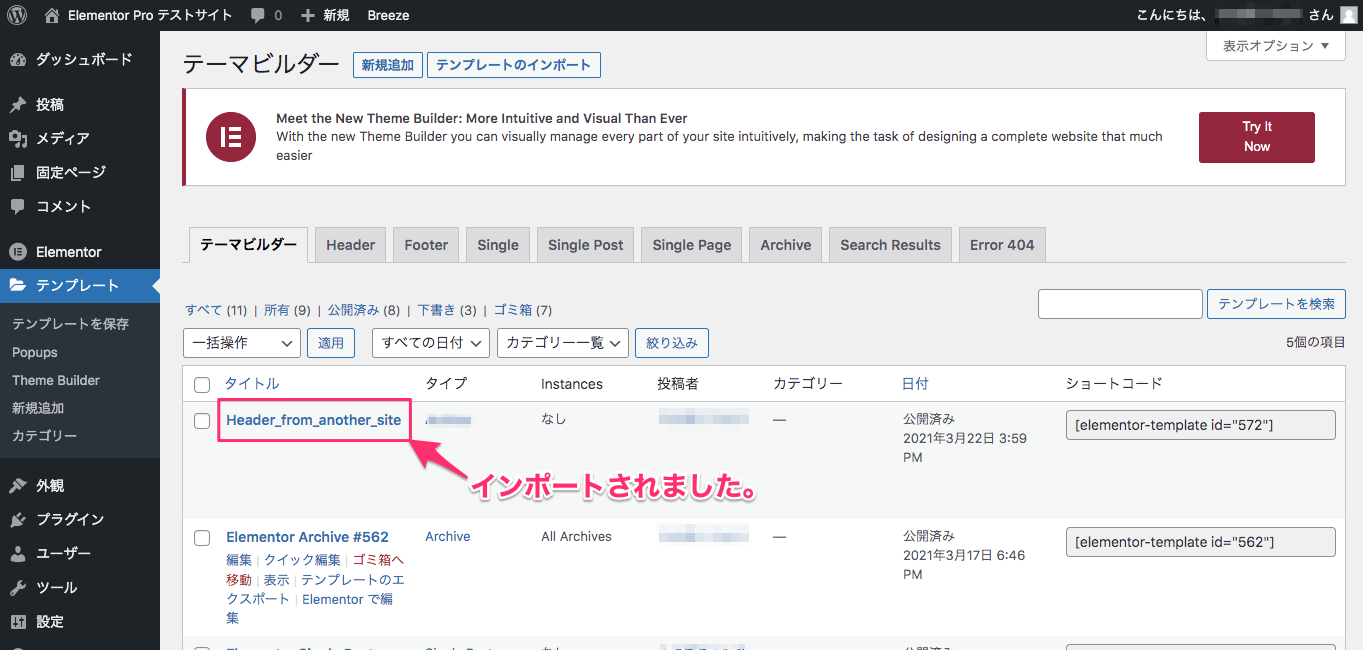
するとこの様に先ほどインポートしたファイルがこちらのサイトに追加されました。
新・テンプレートをエクスポートする方法

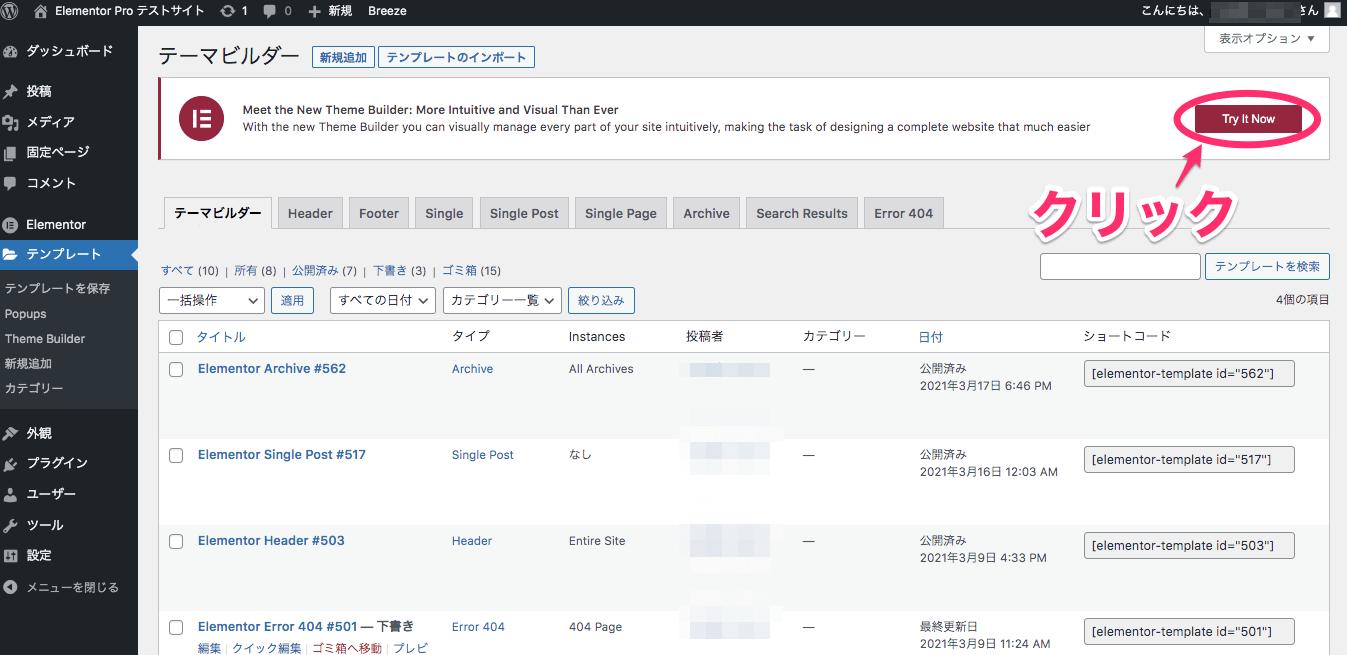
まずTheme Builder 3.0の画面に行くために画面右上の『Try It Now』をクリックします。

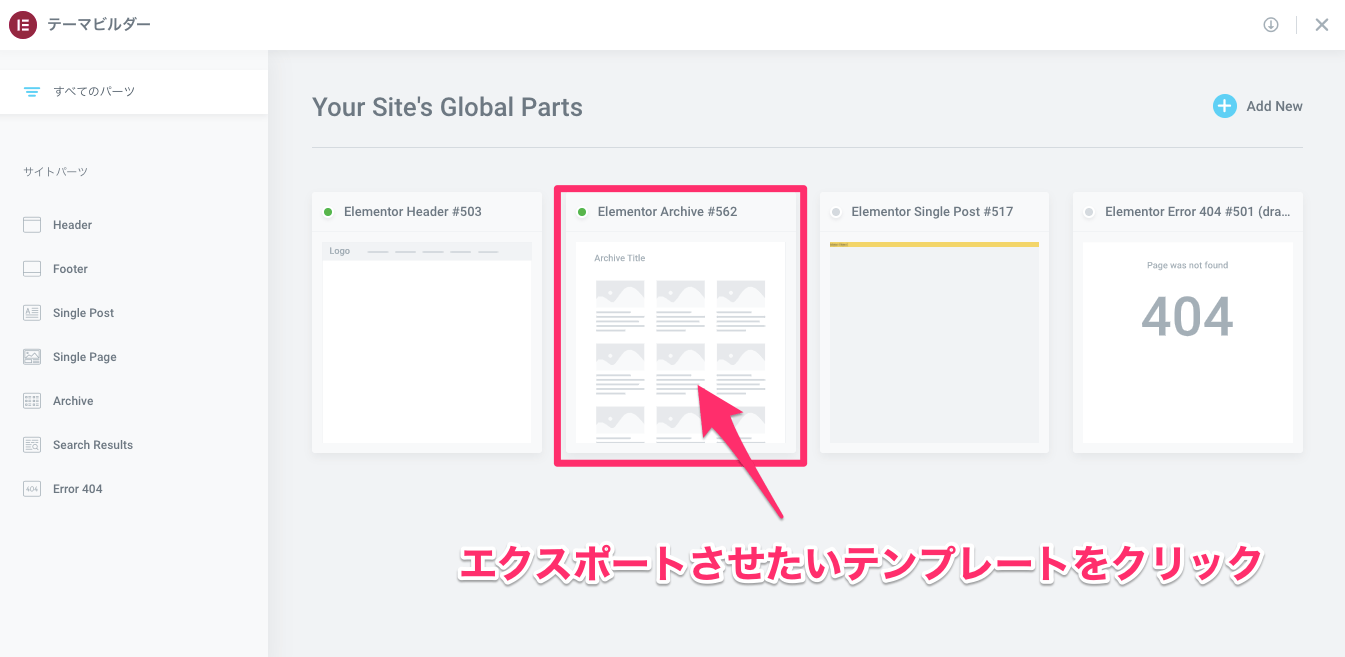
するとこちらの新しいTheme Builder 3.0の画面に行きます。
その中のエクスポートさせたいテンプレートをクリックします。

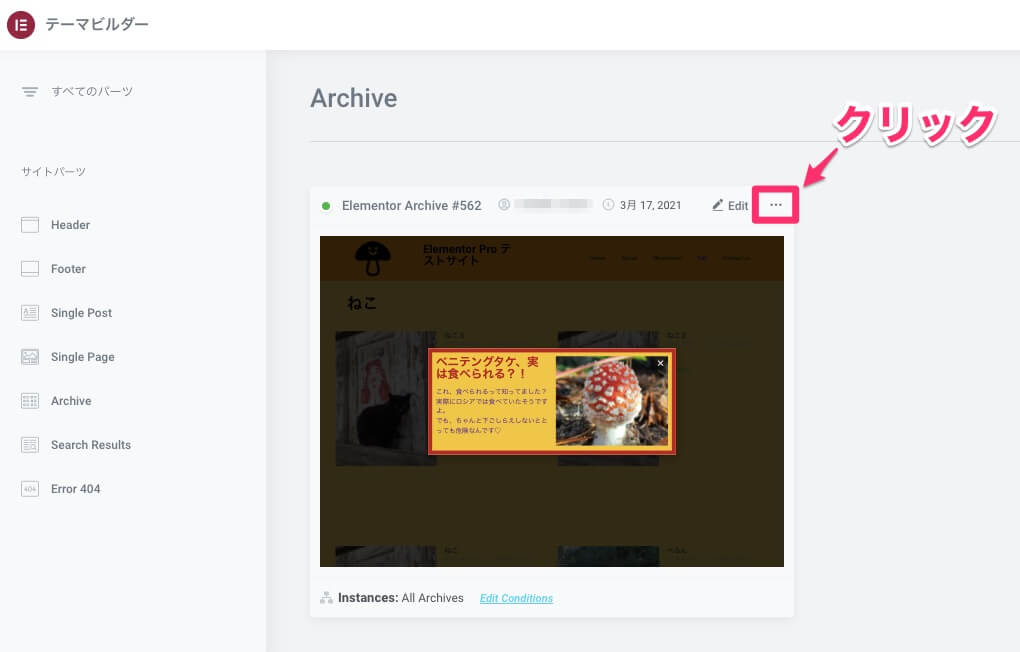
すると上記画面の様な表示になりますので、タブの右上の『・・・』をクリックします。

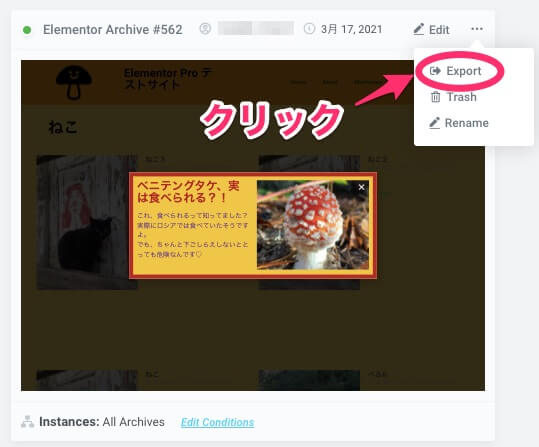
すると下にボックスが表示され、その中に『Export』がありますのでそちらをクリックします。

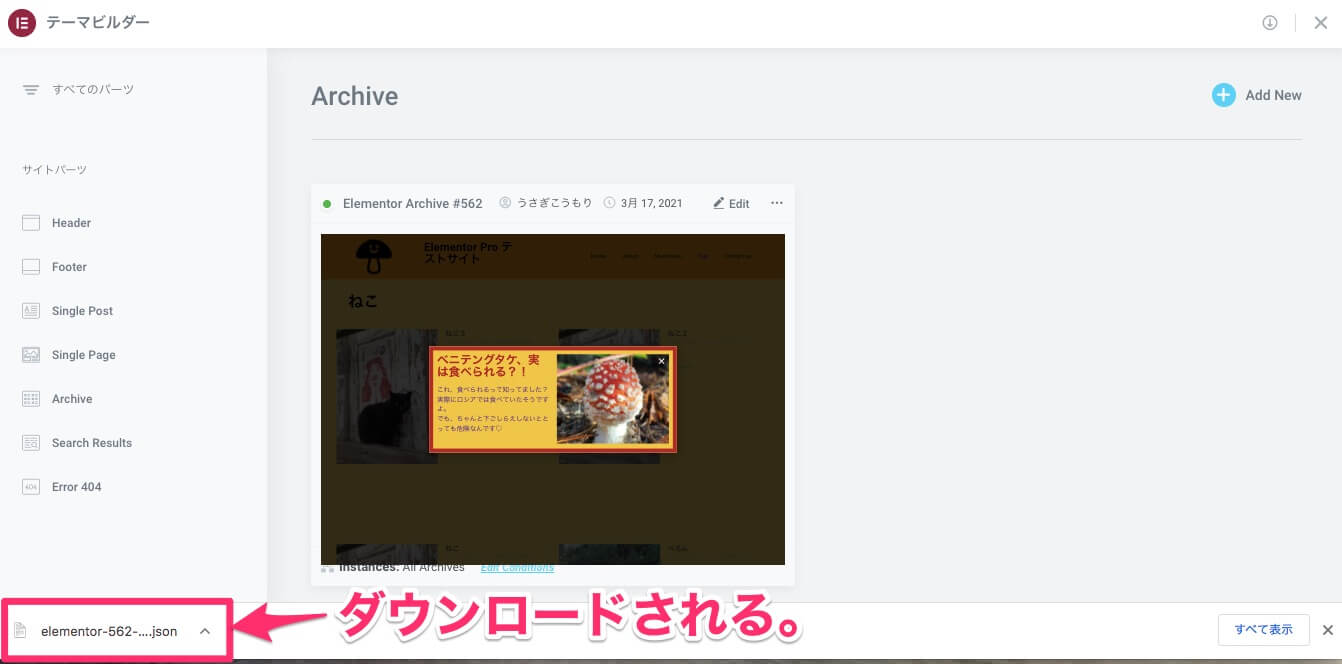
するとこの様にテンプレートがダウンロードされます。
新・テンプレートをインポートする方法


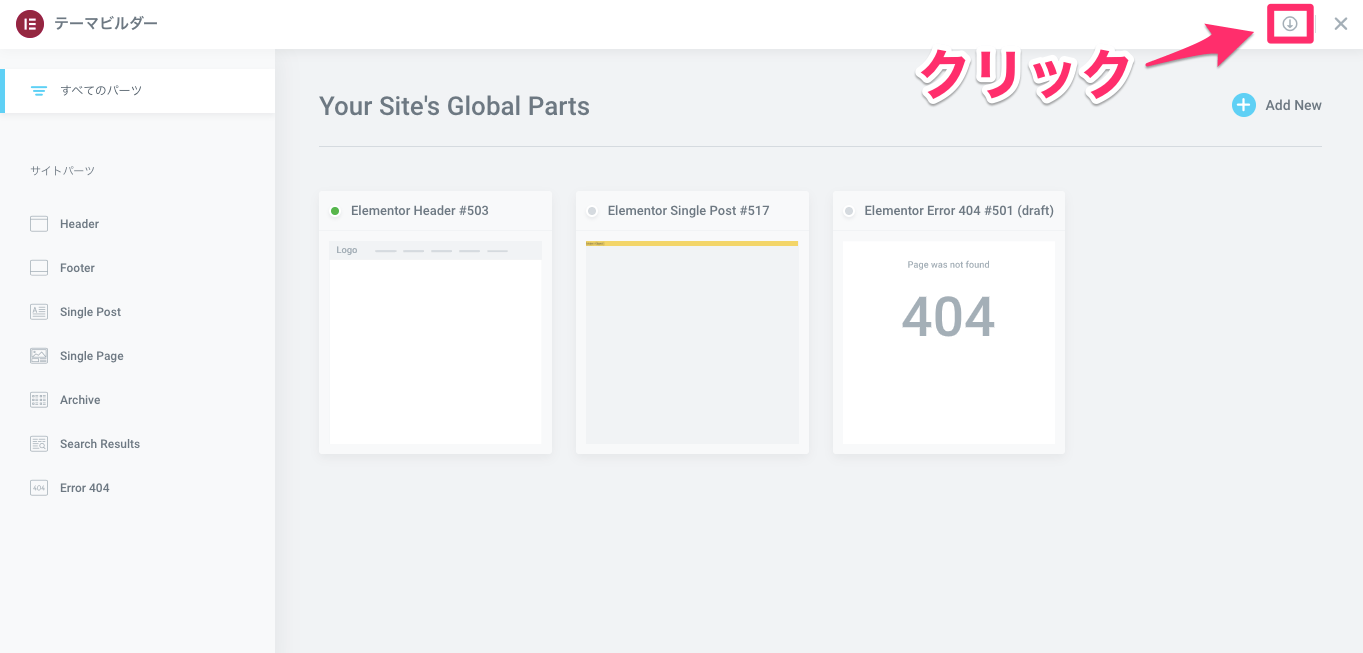
Theme Builder 3.0の画面からインポートする方法は、ページの画面右上にある『↓』のボタンをクリックします。

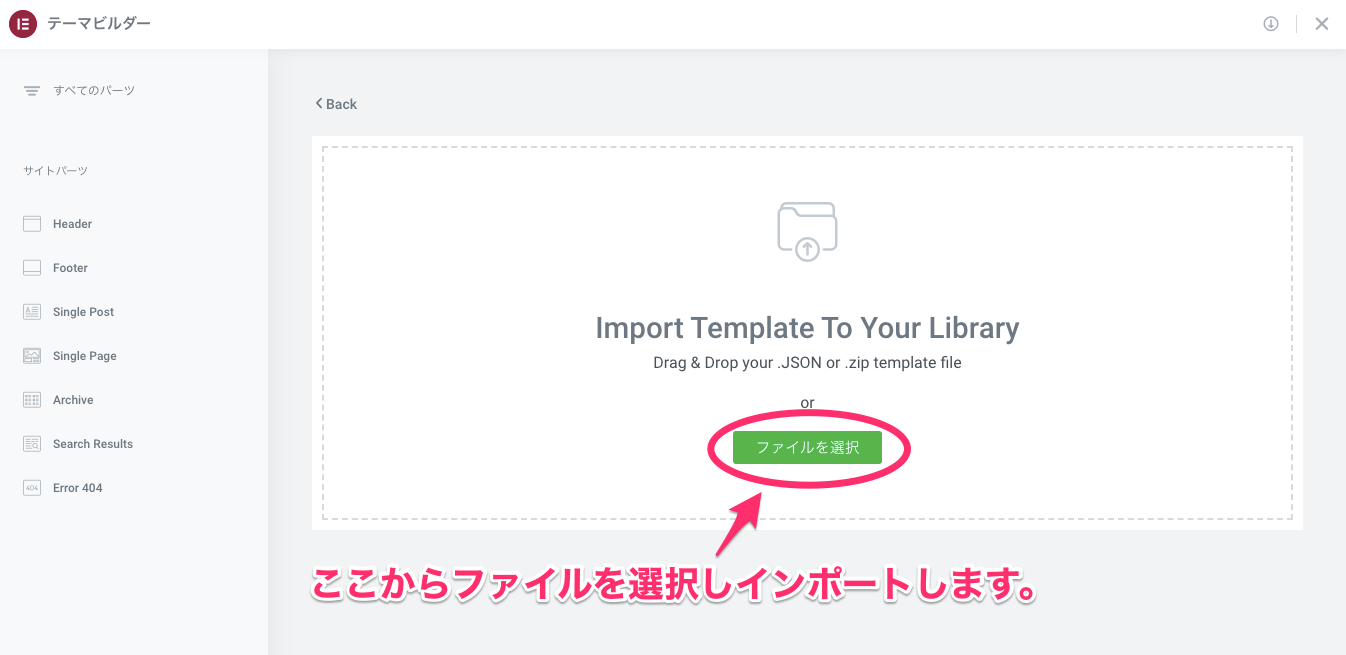
するとこちらの画面に切り替わりますので、『ファイルを選択』をクリックし、インポートさせたいテンプレートを追加します。
するとファインダーが開くのでそこからインポートさせたいファイルを選択します。

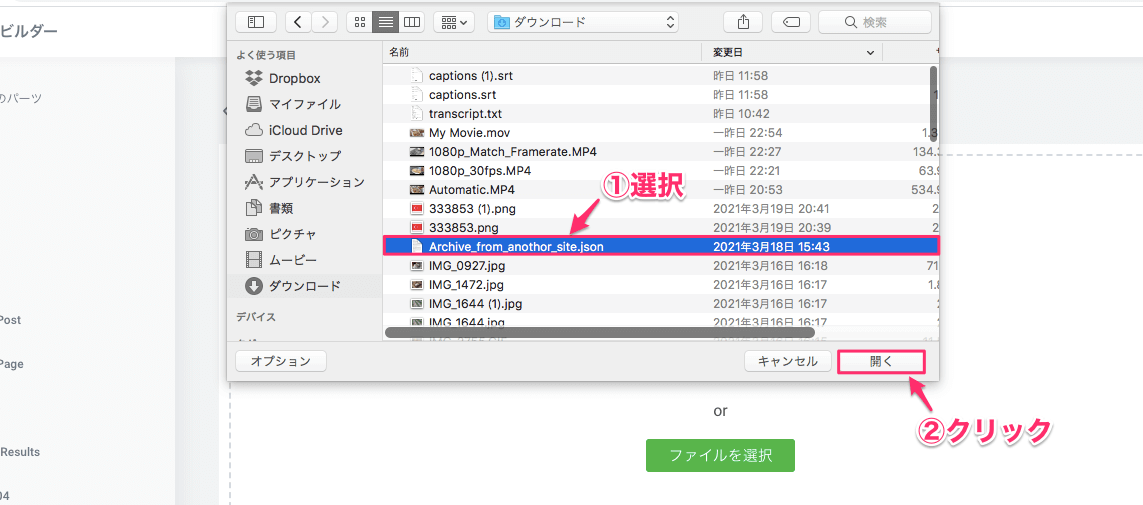
するとこの様にファインダーが開くので、そこからインポートさせたいファイルを選択し、『開く』をクリックします。
※こちらのサンプルでは『Archive_from_another_site.json』を選択します。
Edit

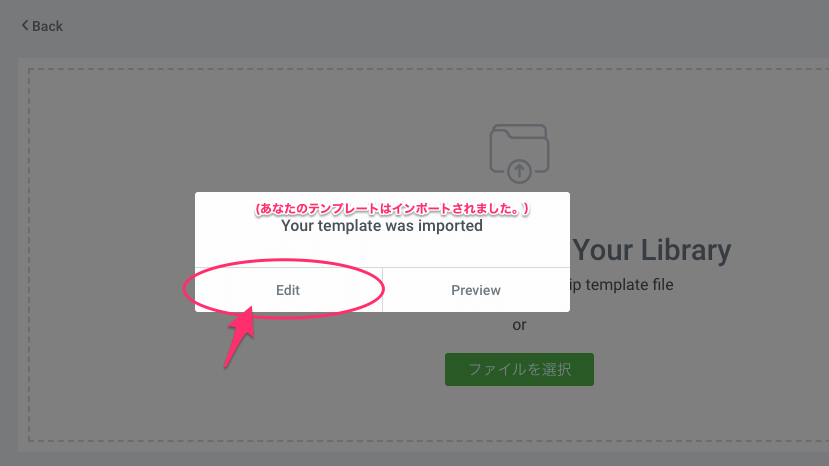
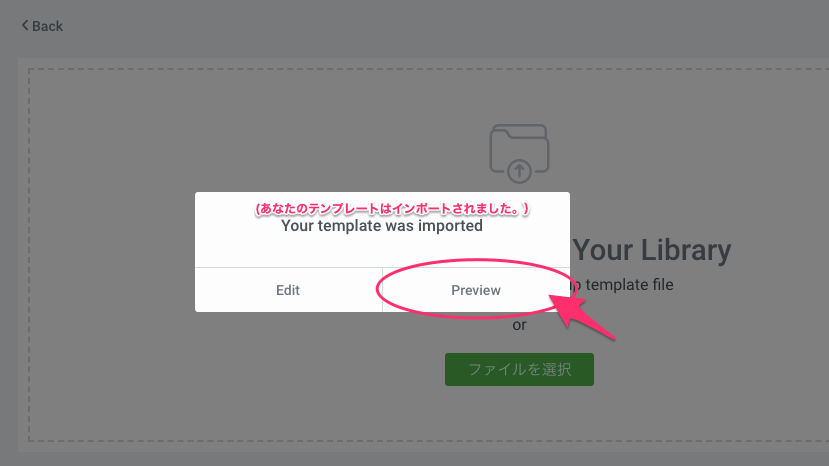
するとこの様に『Your template was imported』(あなたのテンプレートはインポートされました。)と『Edit / Preview』の表示が出ます。
『Edit』をクリックすると、

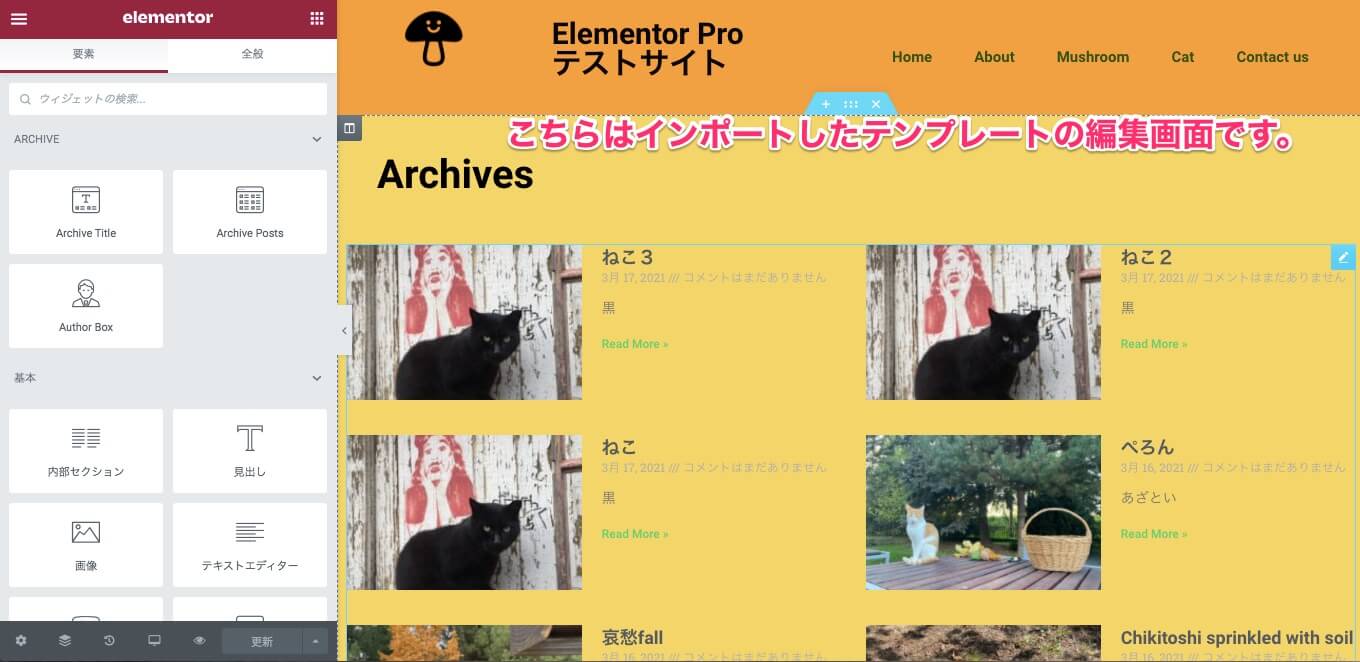
この様にインポートしたテンプレートの編集画面にいきます。
Previwe

また、『Previwe』をクリックすると、

この様にインポートしたテンプレートのサイトプレビューの画面へ行きます。
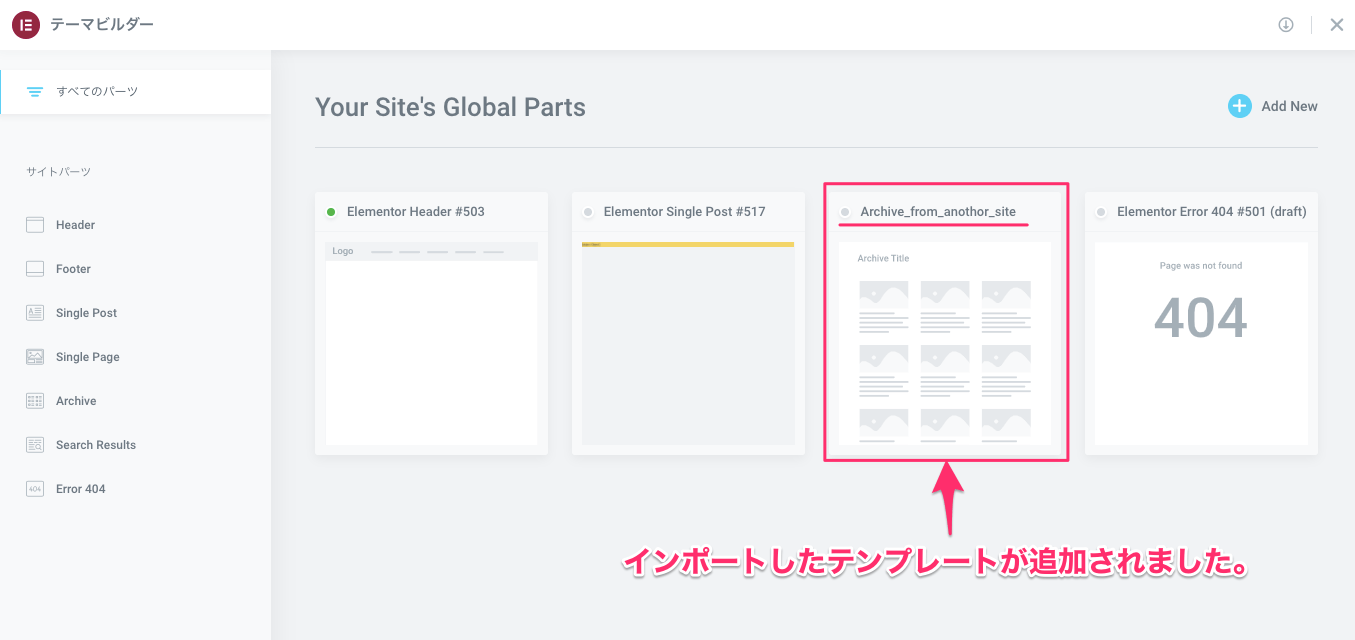
インポート後のTheme Builder 3.0の画面表示

また、Theme Builder 3.0の画面では、この様にインポートした『Archive_from_another_site』のテンプレートが追加されているのがおわかり頂けると思います。
この様に、テーマビルダーの画面から簡単にテンプレートをインポート・エクスポートをし再利用することができます。
正直、インポートとエクスポートに関しては旧型の方法の方が見やすいのではないかなと思います。
一度1つのテンプレート作成してしまえば、別サイトでの利用も簡単にできるので例えば姉妹サイトでレイアウトを統一させたい時など、もう一度テンプレートを作る手間も省けサイトのレイアウトも統一ができるので覚えておくととても便利なツールです。
ぜひ、サイトの管理と運営に役立ててくださいね!
テーマビルダーについて詳しく解説した記事
- 【Elementor Pro 『テーマビルダー』の基本】
- 【Elementor Pro テーマビルダーで投稿ページのレイアウトの作り方】
- 【Elementor Pro テーマビルダーでアーカイブページのレイアウトの作り方】
- 【Elementor Pro テーマビルダーSingleの5つの基本ウィジェット】
もありますので、そちらも合わせてお読みください!




