
Elementor Pro『Testimonial Carousel』ウィジェットの使い方
- 2022年8月6日
- 2021年7月2日
- Elementorの使い方
- Elementor Pro
『Testimonial Carousel』(テスティモニアル カルーセル)のTestimonialとは『お客様の声』や『証言』という意味で、Carouselとは『メリーゴーラウンド』という意味です。
つまりショッピングサイトなどで顧客レビューなどを、コメント・画像・名前・役職名などのオプションが一つにまとまった画面がメリーゴーラウンドの様にスライドしながら表示させることのできるウィジェットになります。
またTestimonial Carouselウィジェットは、Elementor Proのみに搭載されています。
そしてこのウィジェットとほとんど同じ役割を果たすウィジェットに『レビュー』というウィジェットも存在します。
>>【Elementor Pro『レビュー』ウィジェットの使い方】
こちらはTestimonial Carouselと何が違うのかと言うと、
- Twitter等のSNSを紐付けできる
- Rating(評価の星)の設定
- レイアウト
と言う特徴があります。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
Testimonial Carouselウィジェットの挿入

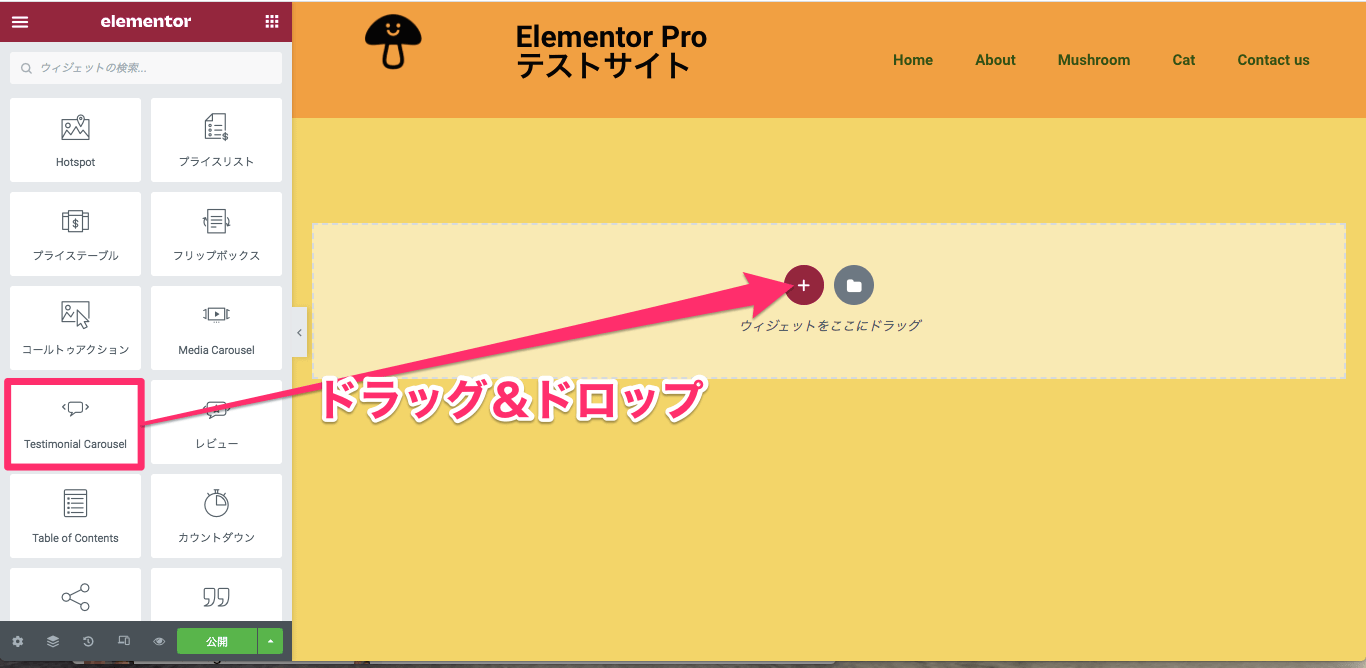
『Testimonial Carousel』ウィジェットをドラッグ&ドロップでカラムに挿入します。

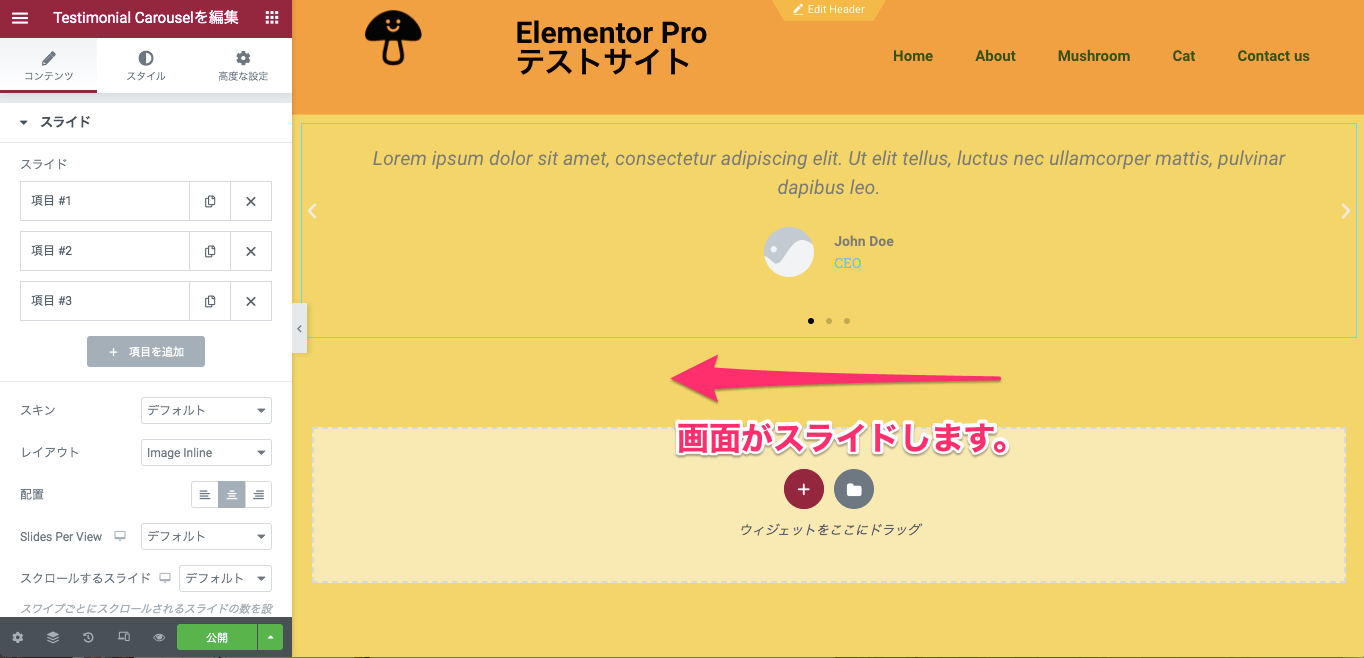
こちらは、Testimonial Carouselウィジェットをカラムに挿入した後の表示画面です。
文章・写真・名前・役職が記載された状態がデフォルトとして上記画面の様に表示され、一定の秒数の間隔で画面左が左にスライドします。
コンテンツタブ・スライド

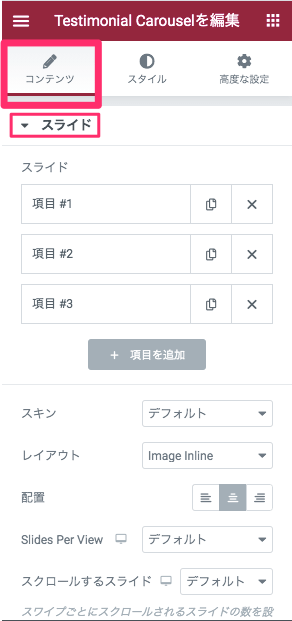
スライド

『スライド』では、画面に表示されている、コメント・写真・名前・役職名の全ての項目を書き換えることができます。
※デフォルトでは項目は1から3まですでに挿入されています。
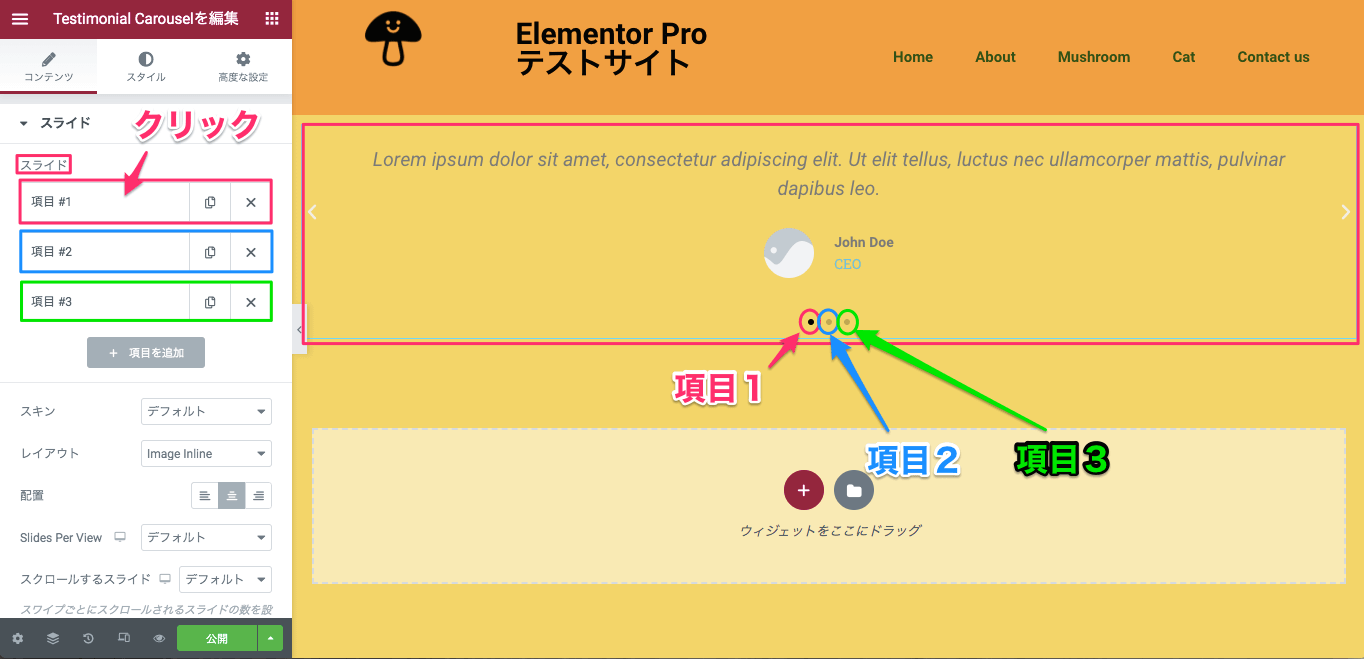
例えば項目1を編集したい場合は編集タブの『項目 #1』と書いてある部分をクリックします。

するとこの様に編集タブが更に開き新たな編集項目が表示されます。
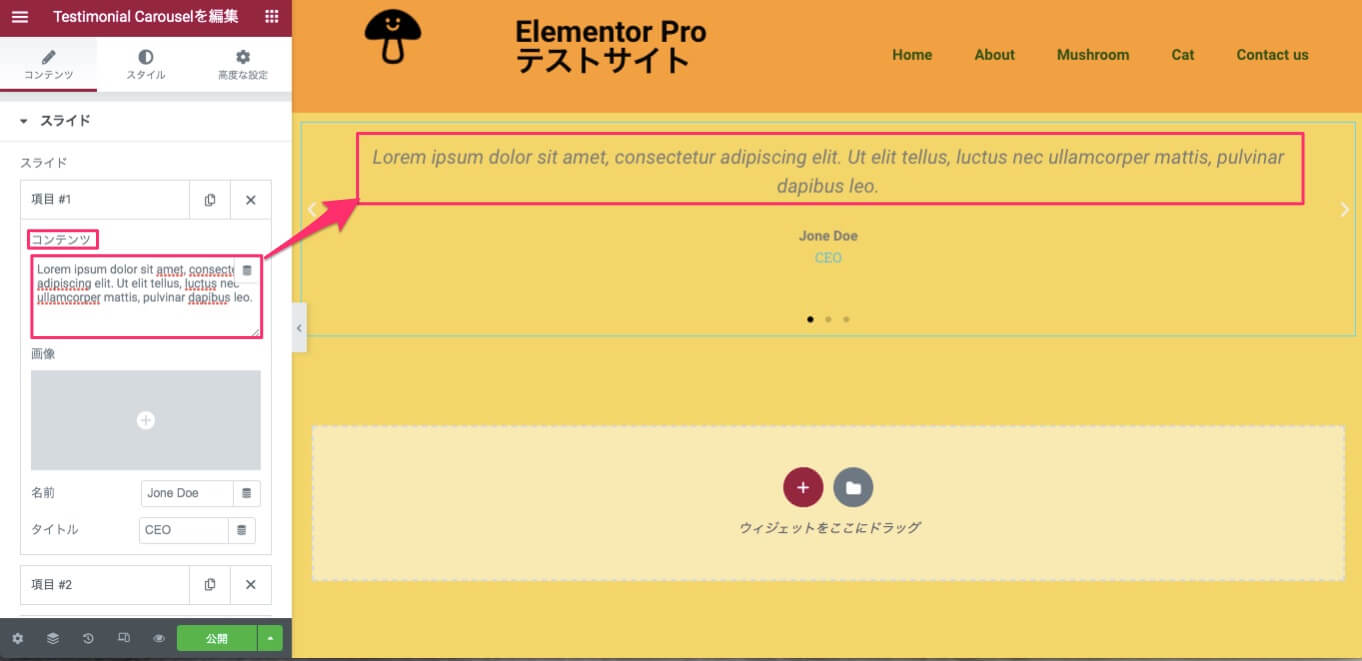
コンテンツ

『コンテンツ』ではコメント部分の文の変更ができます。
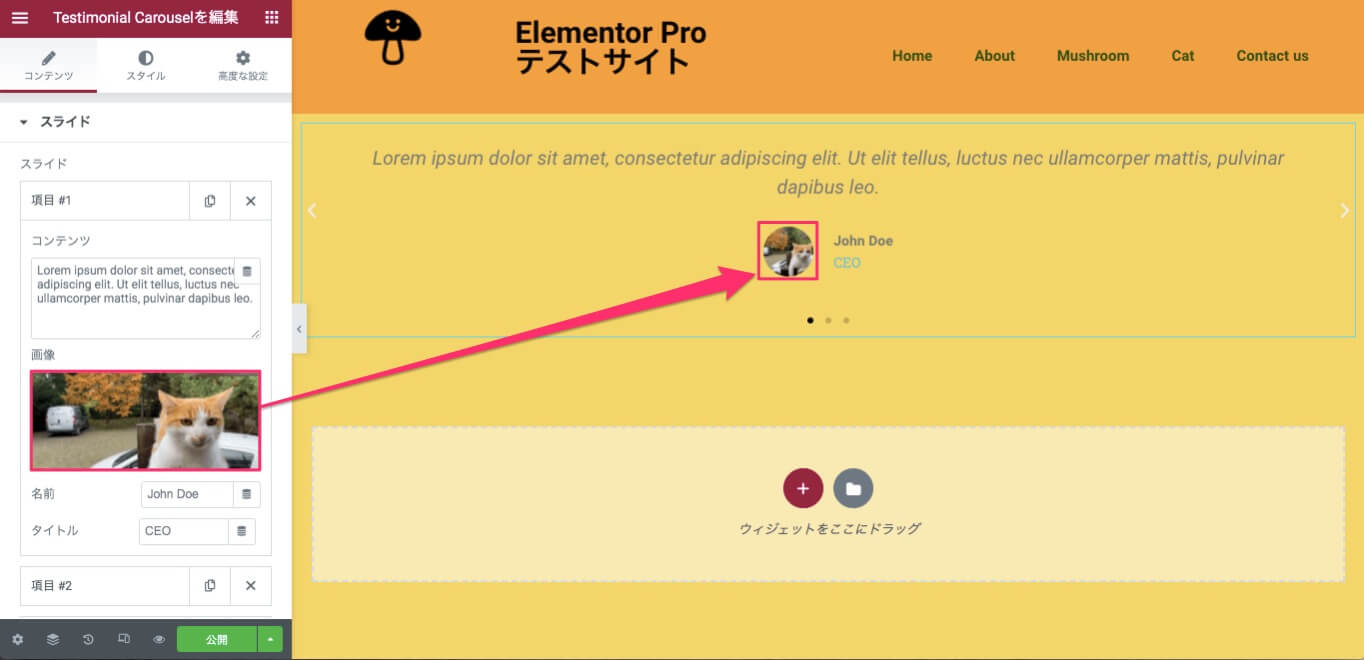
画像

『画像』はファイルをアップロードし挿入、またはメディアファイルより画像を選択し挿入することができます。
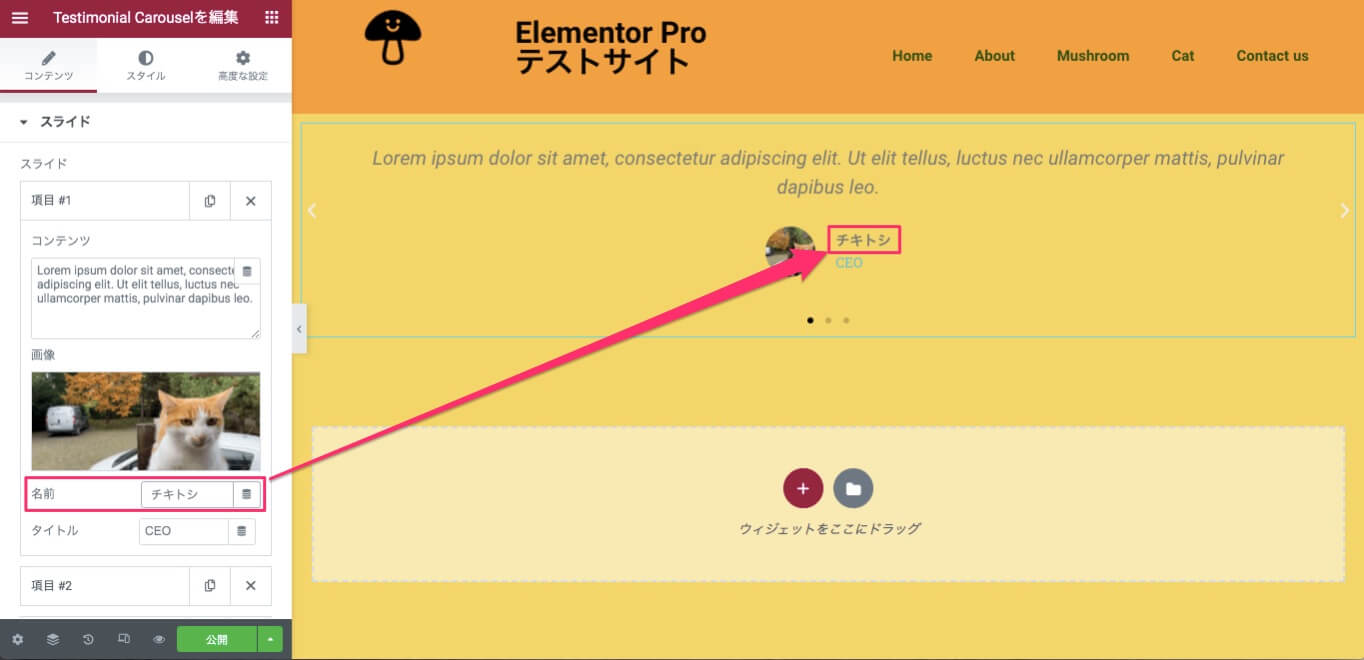
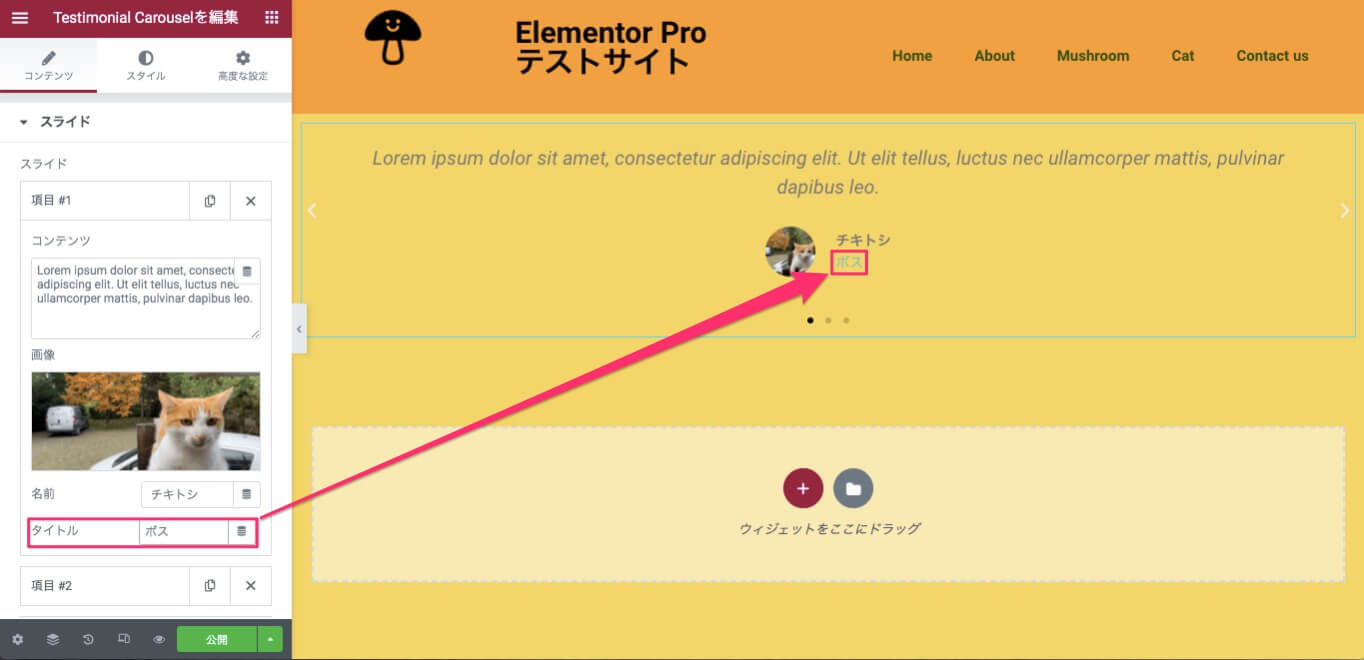
名前

『名前』も自由に変更ができます。
タイトル

『タイトル』では名前の下の役職名の変更が可能です。
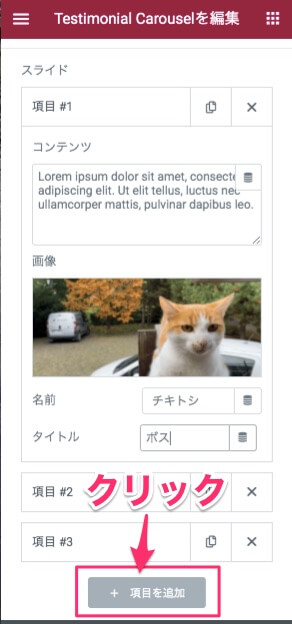
項目の追加の仕方

新たな項目を追加するには、編集タブの最終項目の下の『+項目を追加』をクリックします。
項目は何個でも追加することが可能です。
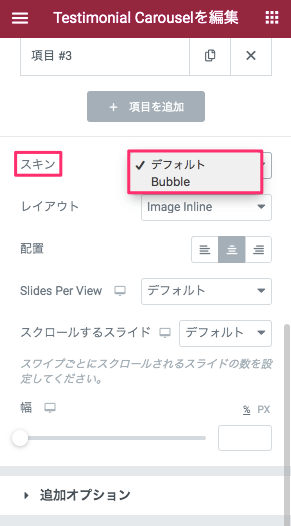
スキン

『スキン』はコメント部分の表示形態のを以下より選択します。
- デフォルト
- Bubble
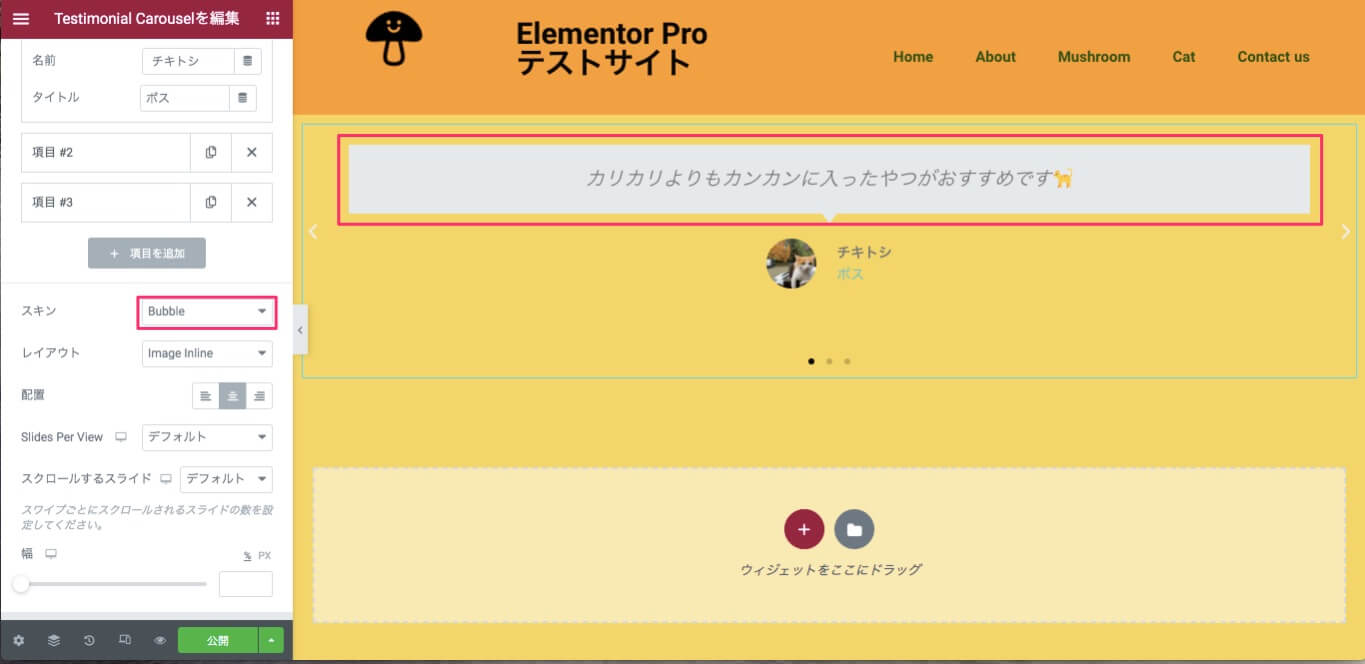
Bubble

『Bubble』を選択すると、コメント部分に吹き出しが付きます。
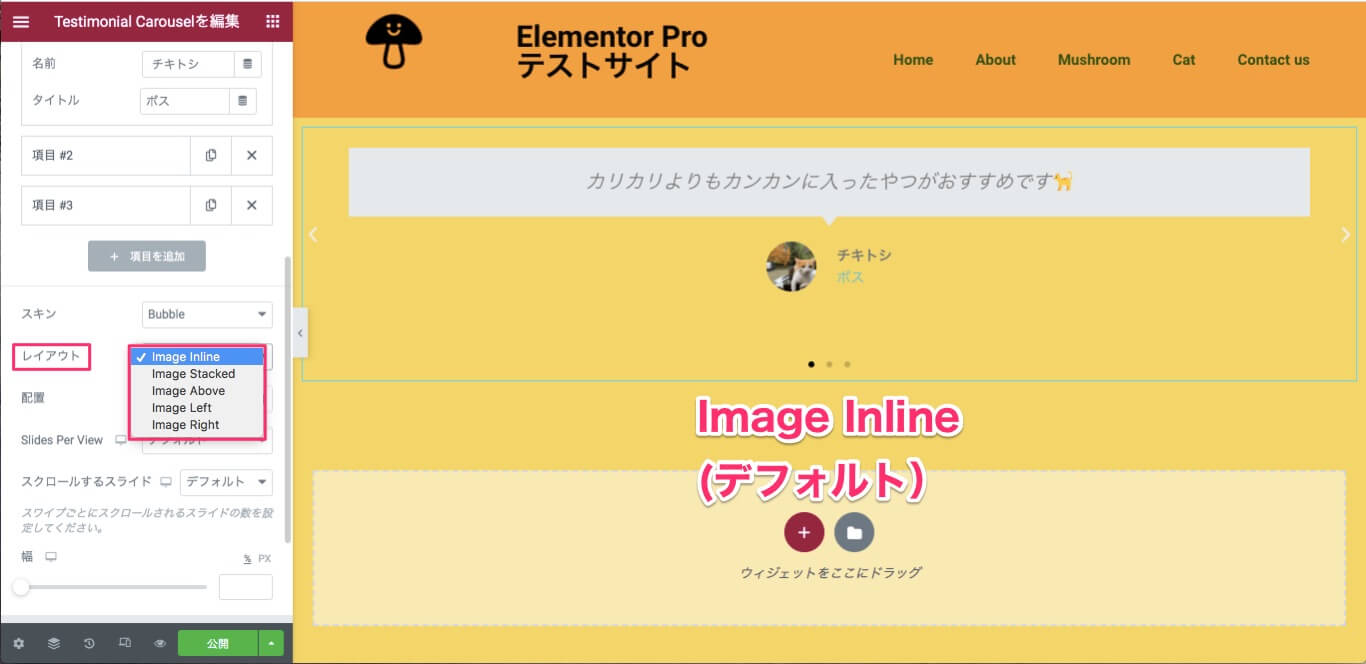
レイアウト

『レイアウト』は、Testimonial Carousel全体のレイアウトを以下より選択ができます。
- Image Inline(デフォルト)
- Image Stacked
- Image Above
- Image Left
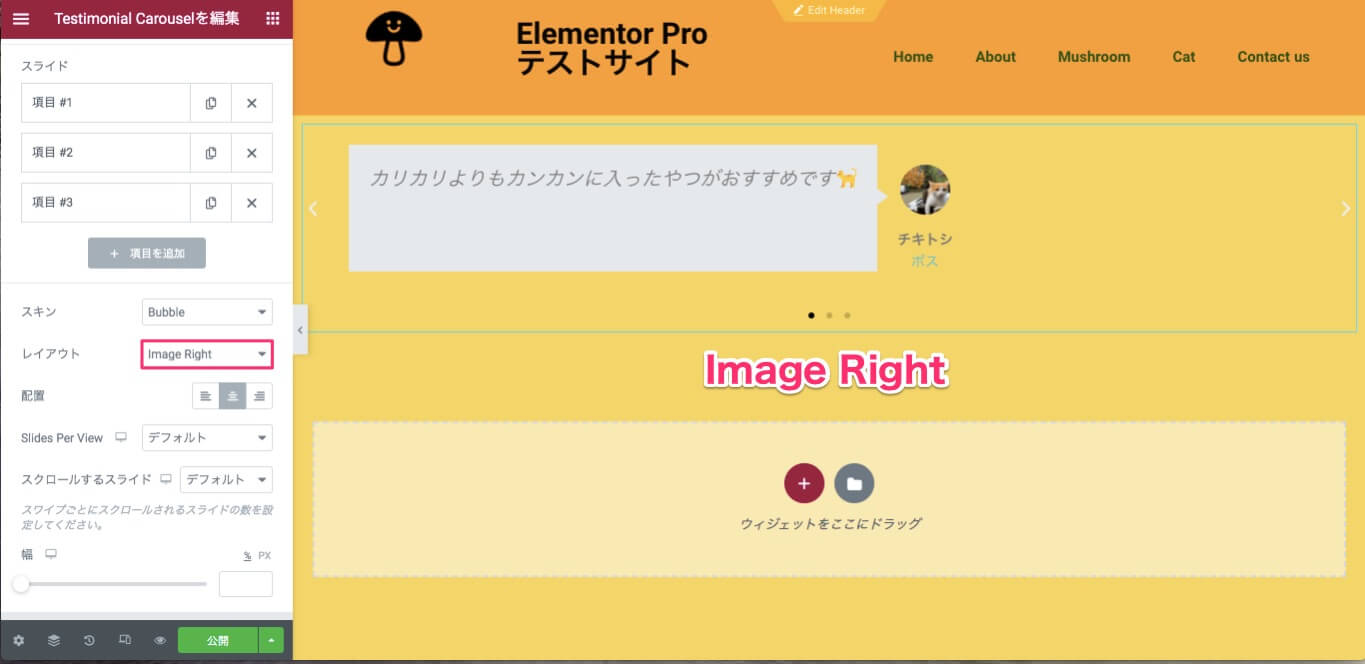
- Image Right
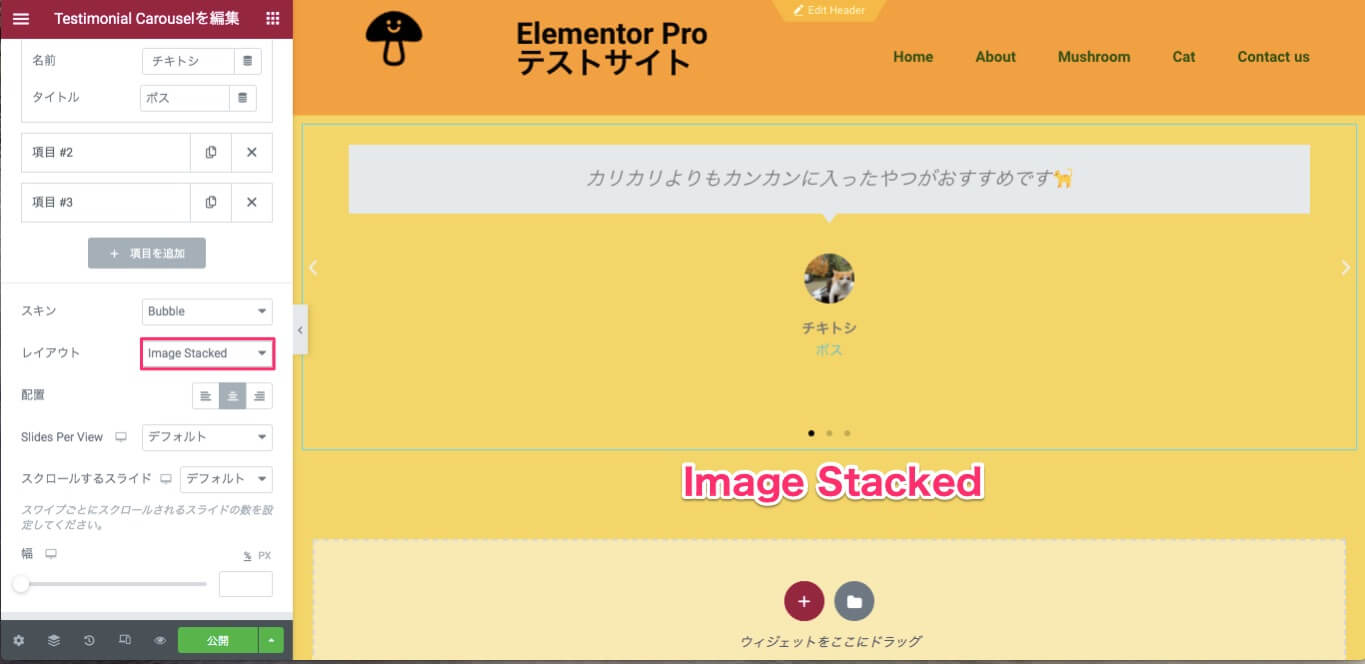
Image Stacked

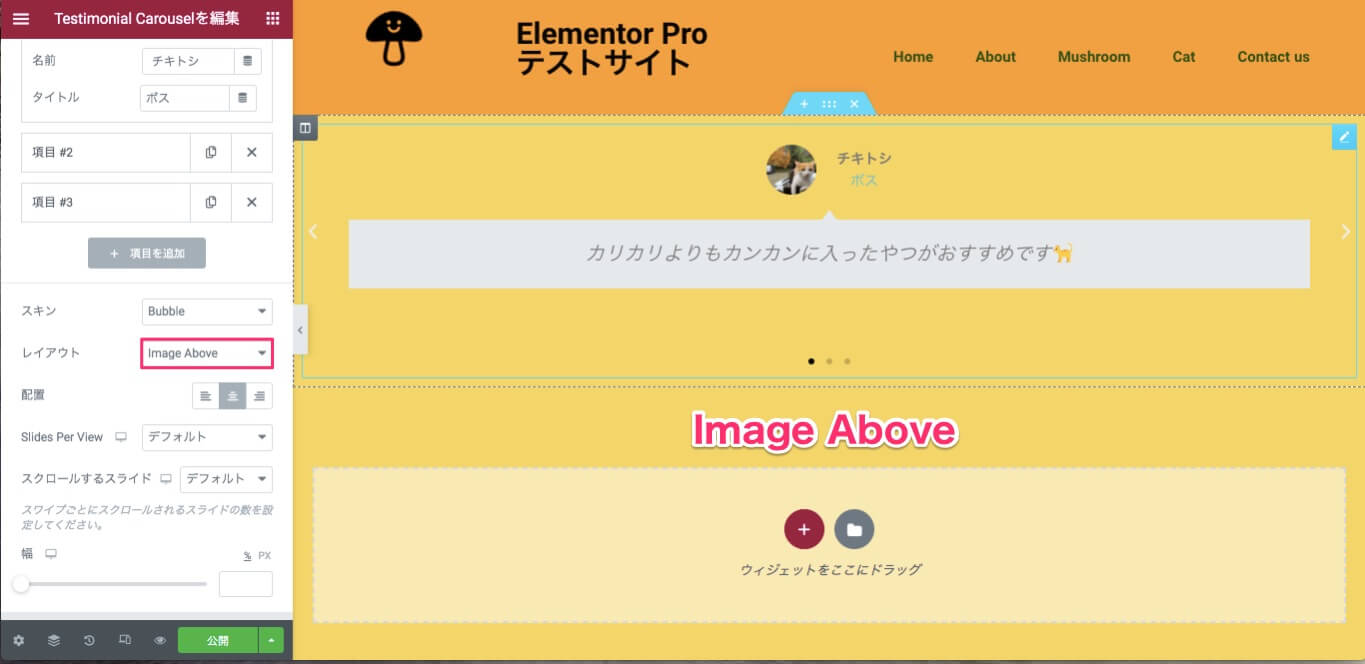
Image Above

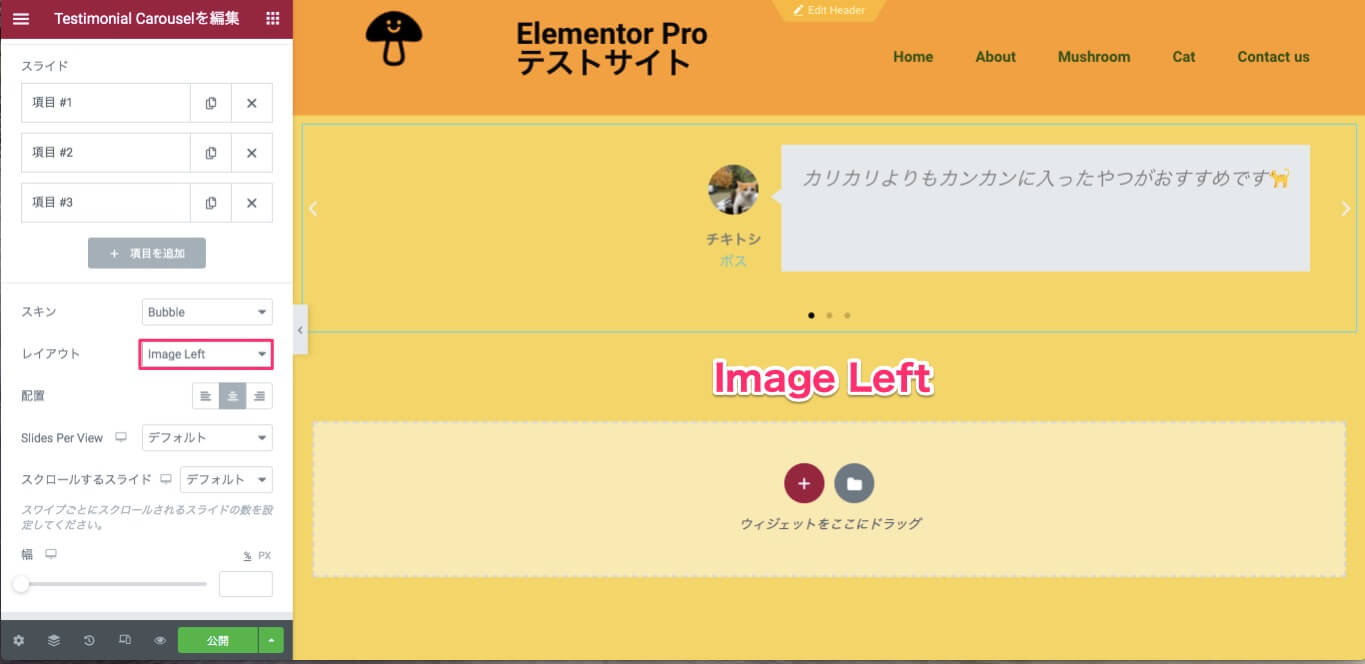
Image Left

Image Right

配置

『配置』は以下より選択します。
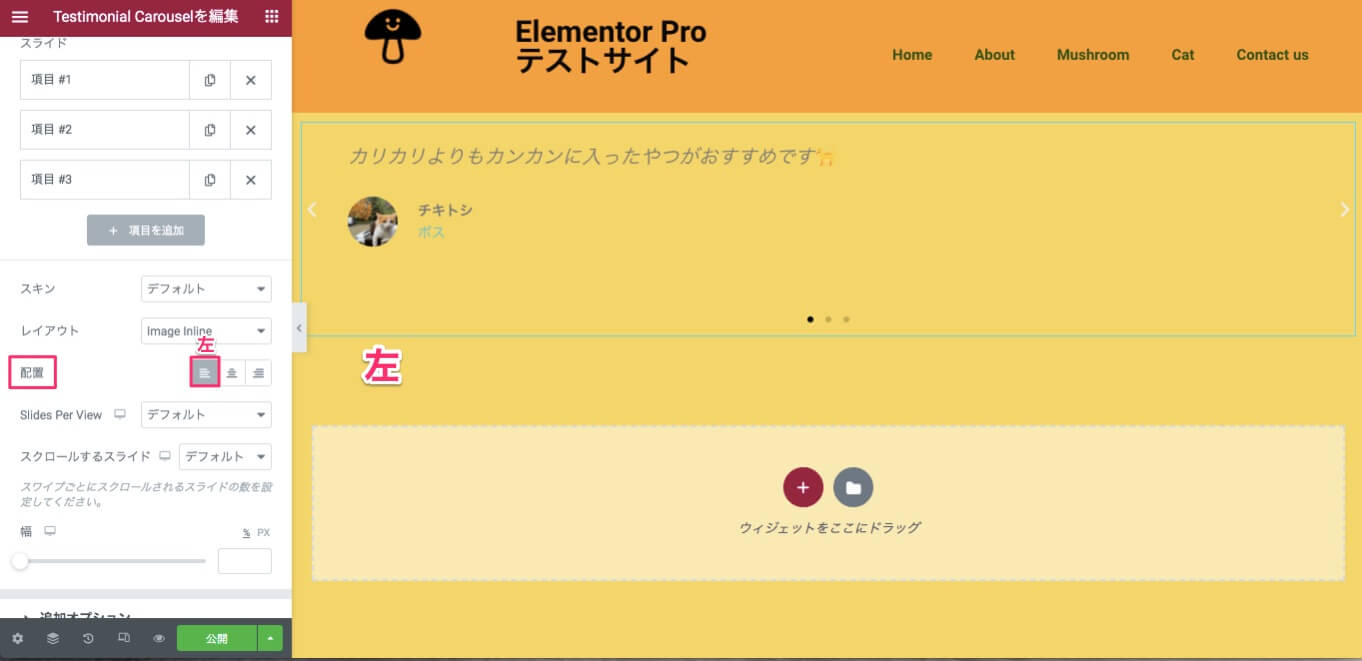
- 左
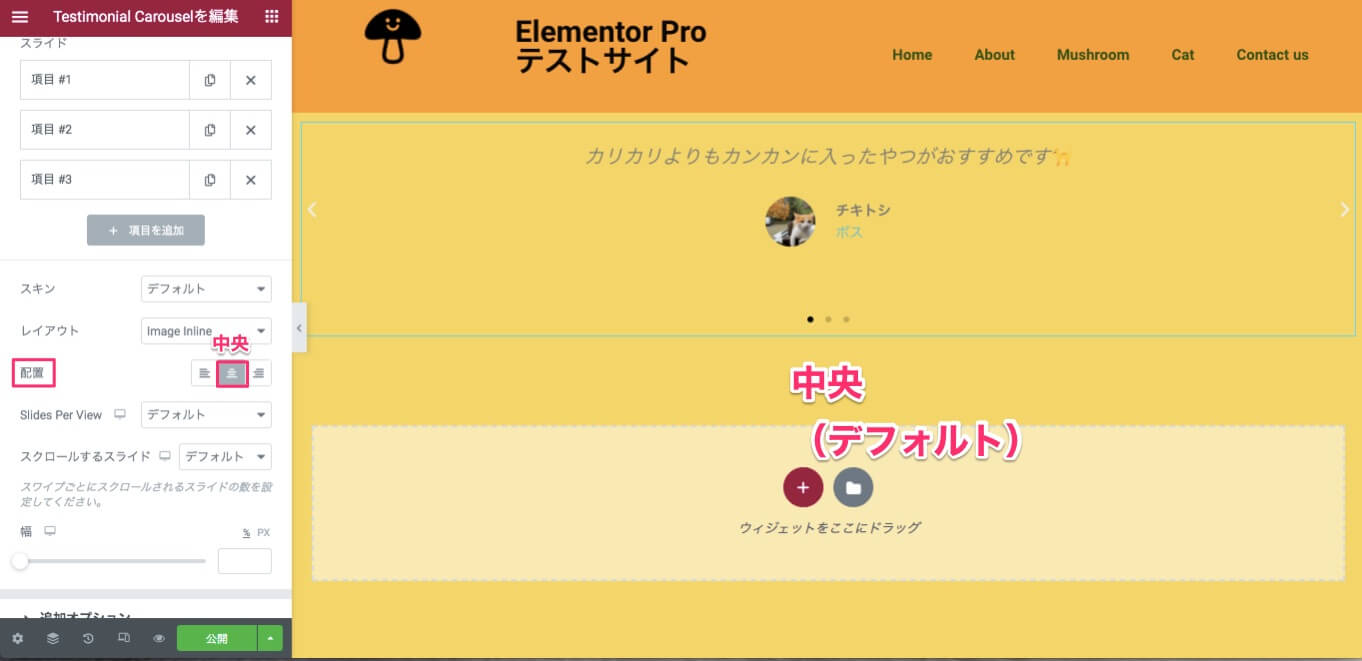
- 中央(デフォルト)
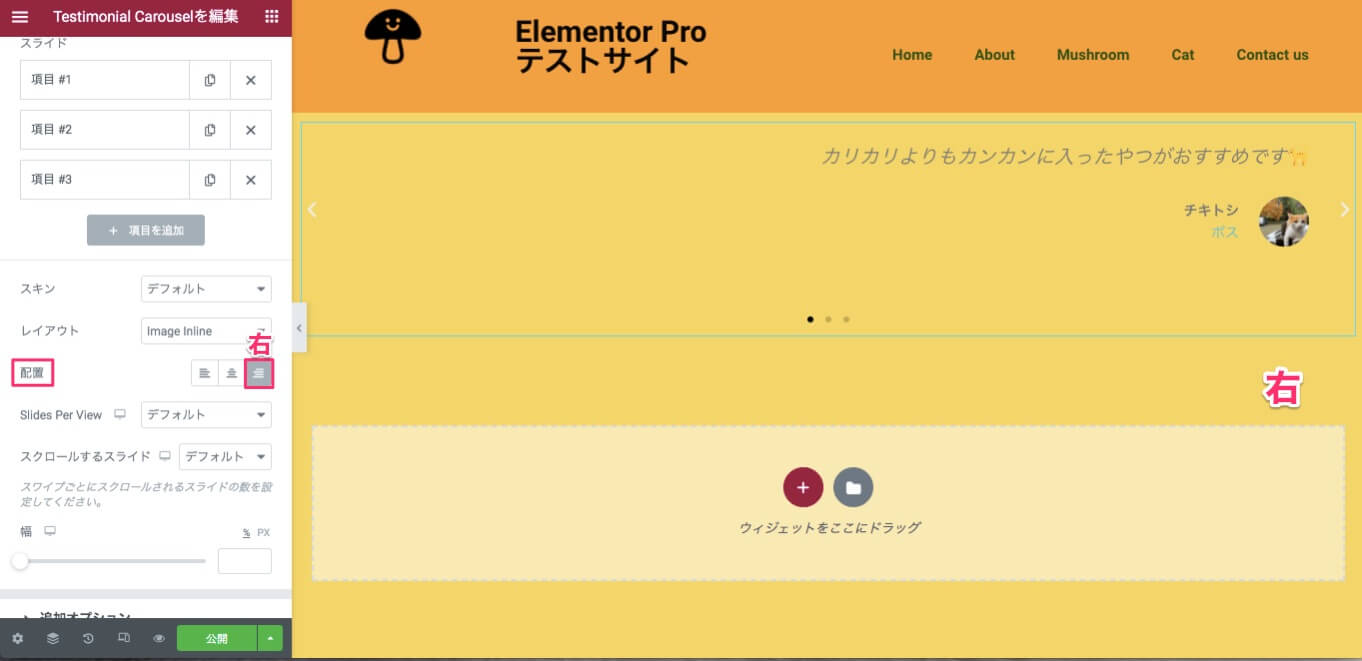
- 右
上記は配置を『中央』にした時の表示画面です。
左

配置を『左』に選択すると、コメントの文頭と画像の左端がカラムの左端に整列します。
右

配置を『右』に選択するとコメントの文末と画像の右側がカラムの右端に整列します。
お気づきかとは思いますが、配置の『右』の選択時のみ自動的に画像の位置が名前と役職名の右側に配置されます。
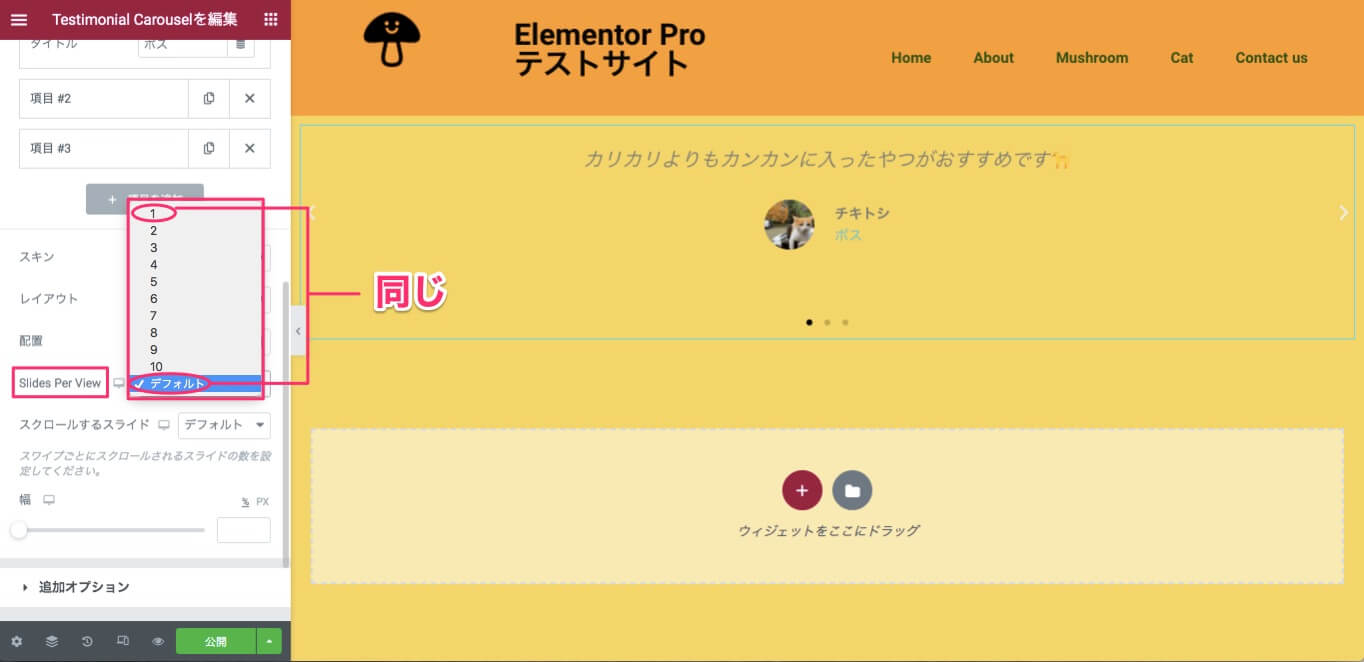
Slides Per View

『Slides Per View』は1ページにTestimonial Carouselのコメント一式を何個載せるかの設定になります。
デフォルトは『1』で設定されています。

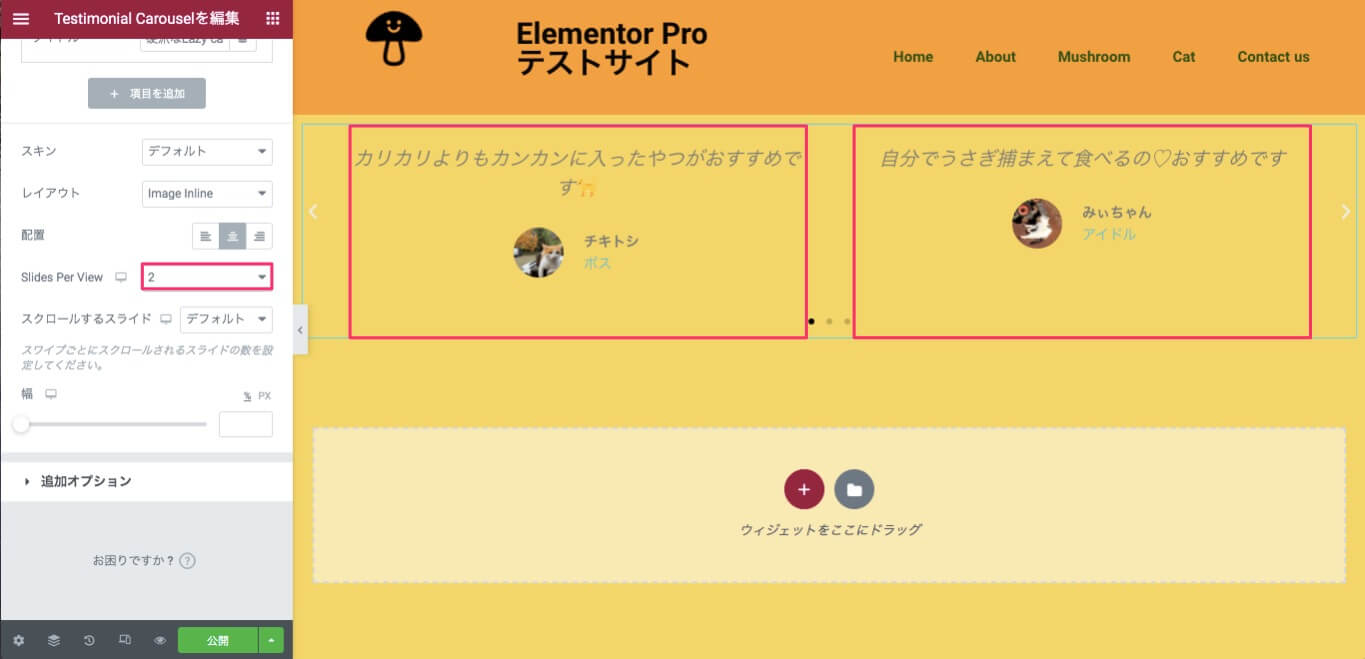
上記はSlides Per Viewを『2』に設定した時の表示画面です。
2つのTestimonial Carouselのコメントが1ページに表示されました。
Slides Per Viewは最大で『10』まで設定することが可能です。
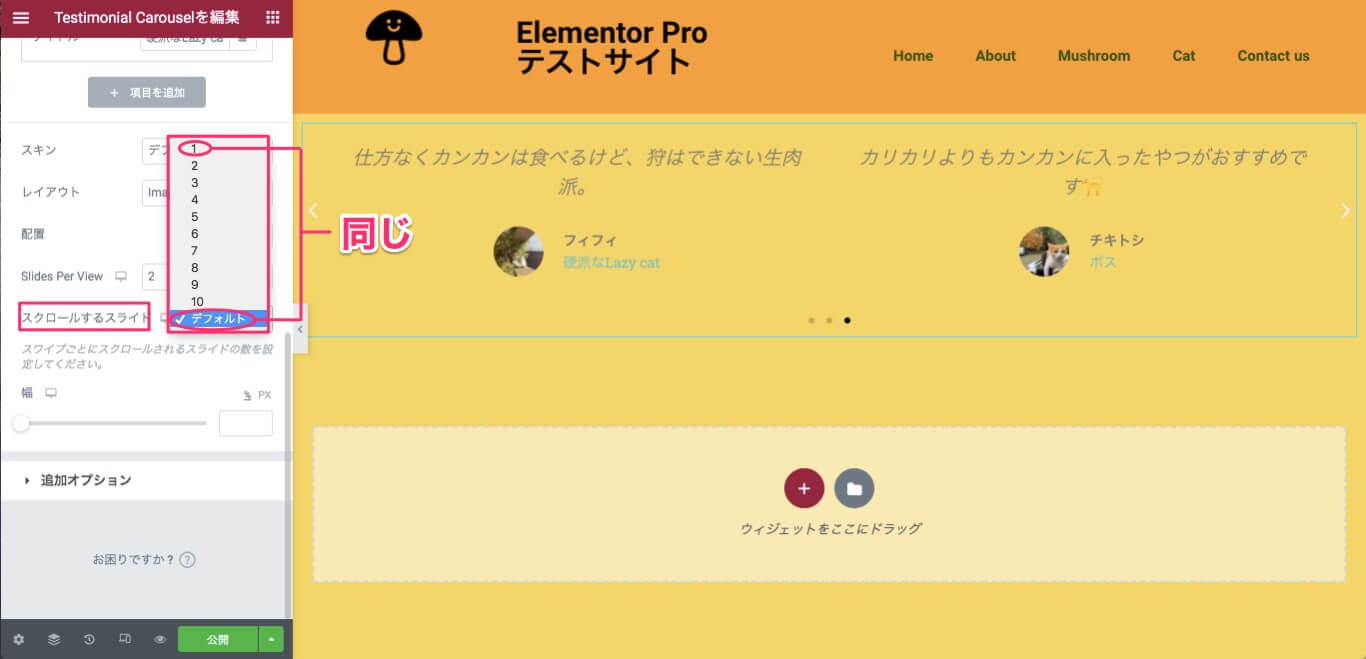
スクロールするスライド

『スクロールするスライド』は1回のスライドで何コメントスライドさせるかの設定になります。
デフォルトは『1』に設定されているので、1スライド毎に1コメントずつスライドします。
こちらはスクロールするスライドをデフォルトのままスライドさせている時のサンプル動画です。
こちらはスクロールのスライドを『2』に設定した時のサンプル動画です。
2コメントずつスライドしていくのがお分かりいただけると思います。
Testimonial Carouselの数とスクロールのスライドの数の兼ね合いによって、表示されなくなってしまうコメントができてしまうこともありますのでスクロールのスライドの設定はお気をつけください。
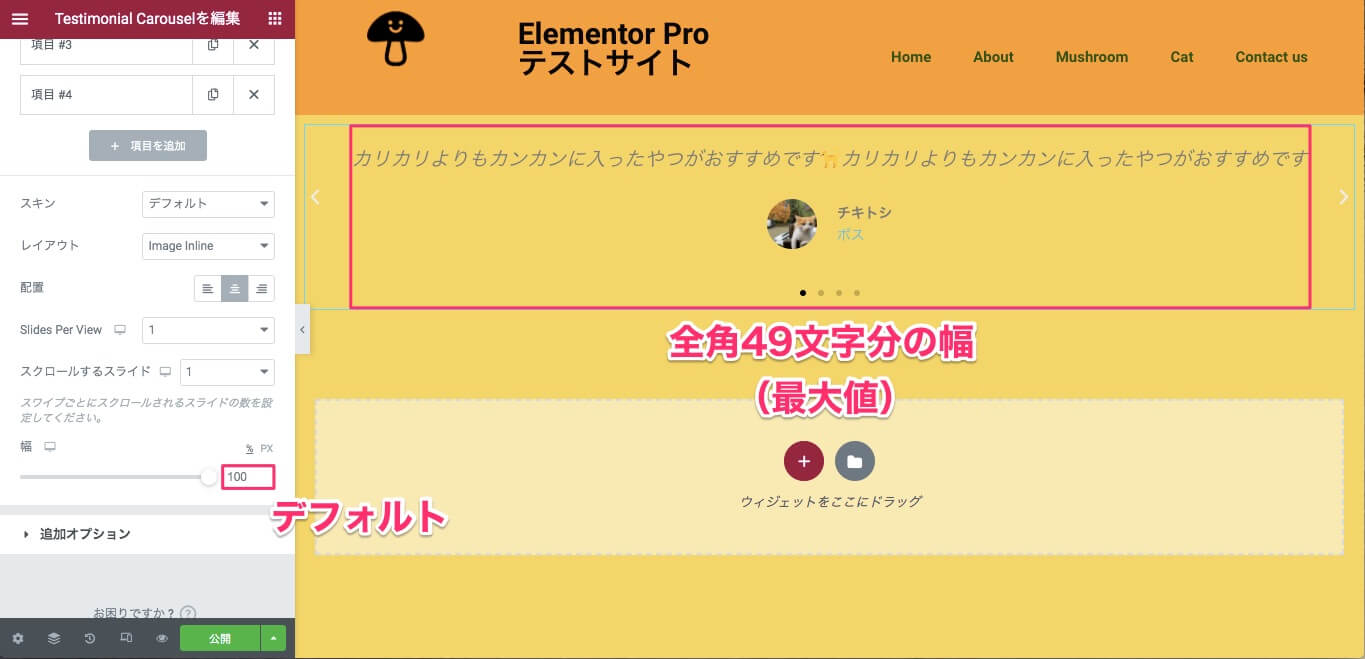
幅

『幅』はTestimonial Carouselの幅をカーソルを左にスライドさせることにより幅を縮めることができます。
上記はデフォルトの幅が『100』(最大値)の時の表示画面です。
全角49文字を超えると文章が改行されます。

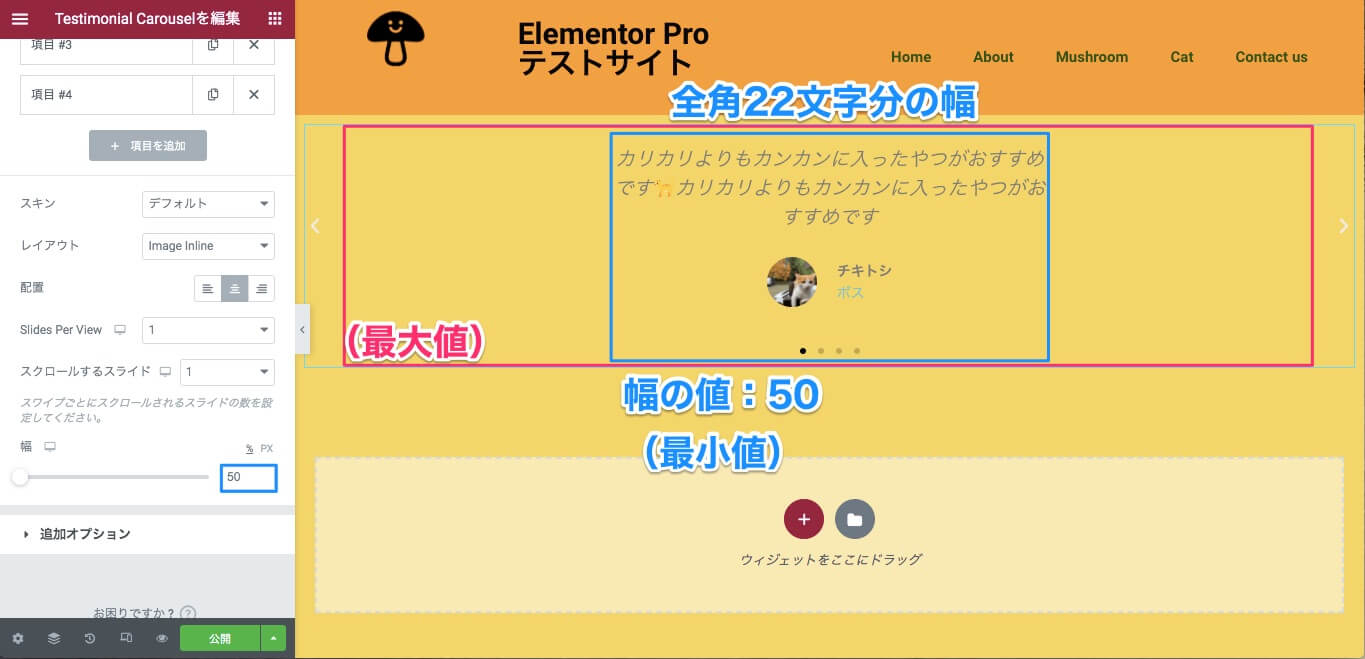
上記は幅の値を『50』(最小値)にした時の表示画面です。
全角22文字分の幅になります。
幅が狭まった分、コメントの文章が途中で改行されているのがお分りいただけると思います。
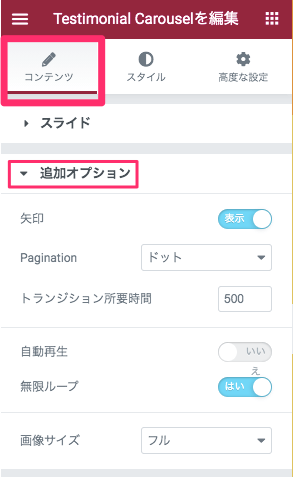
コンテンツタブ・追加オプション

コンテンツタブの『追加オプション』の内容は、【Elementor Pro 『Media Caroucel』ウィジェットの使い方】の記事の同セクションで詳しく説明をしていますのでそちらを参考にしてください。
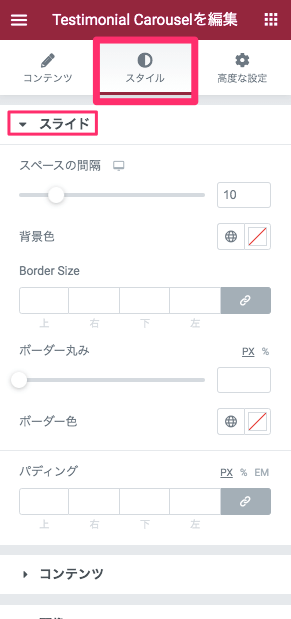
スタイルタブ・スライド

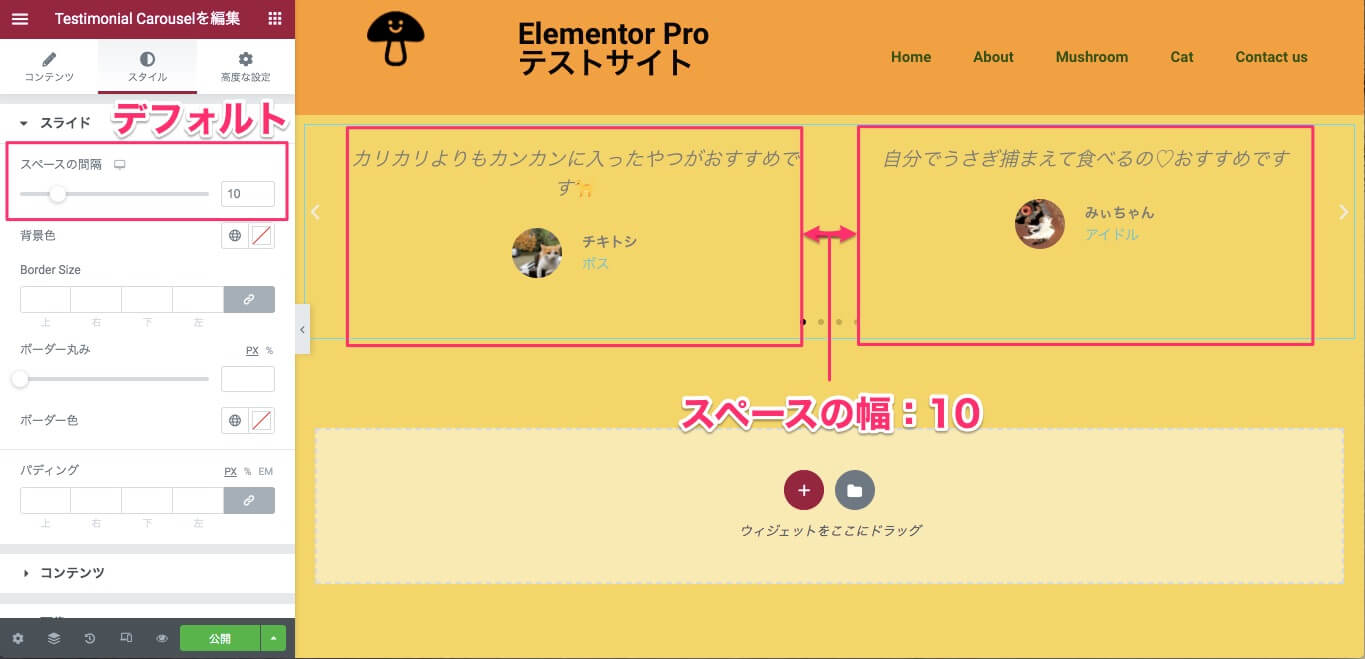
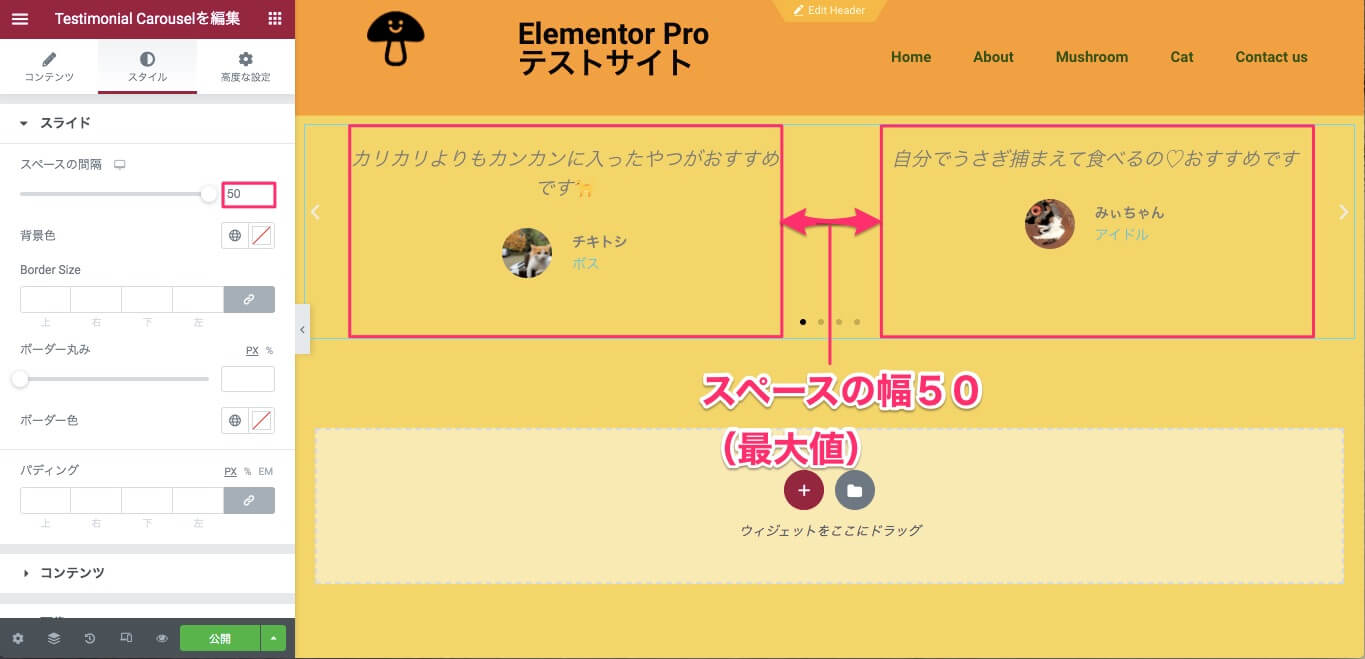
スペースの間隔

『スペースの間隔』はSlide Per Viewを『2』以上に設定した時にこちらの設定は反映します。
コメントとコメントの間のスペースをカーソルをスライドさせることにより間隔の拡張・縮小をすることができます。
※スペースの間隔のデフォルトは『10』に設定されています。

上記はスペースの間隔を『50』(最大値)に設定した時の表示画面です。
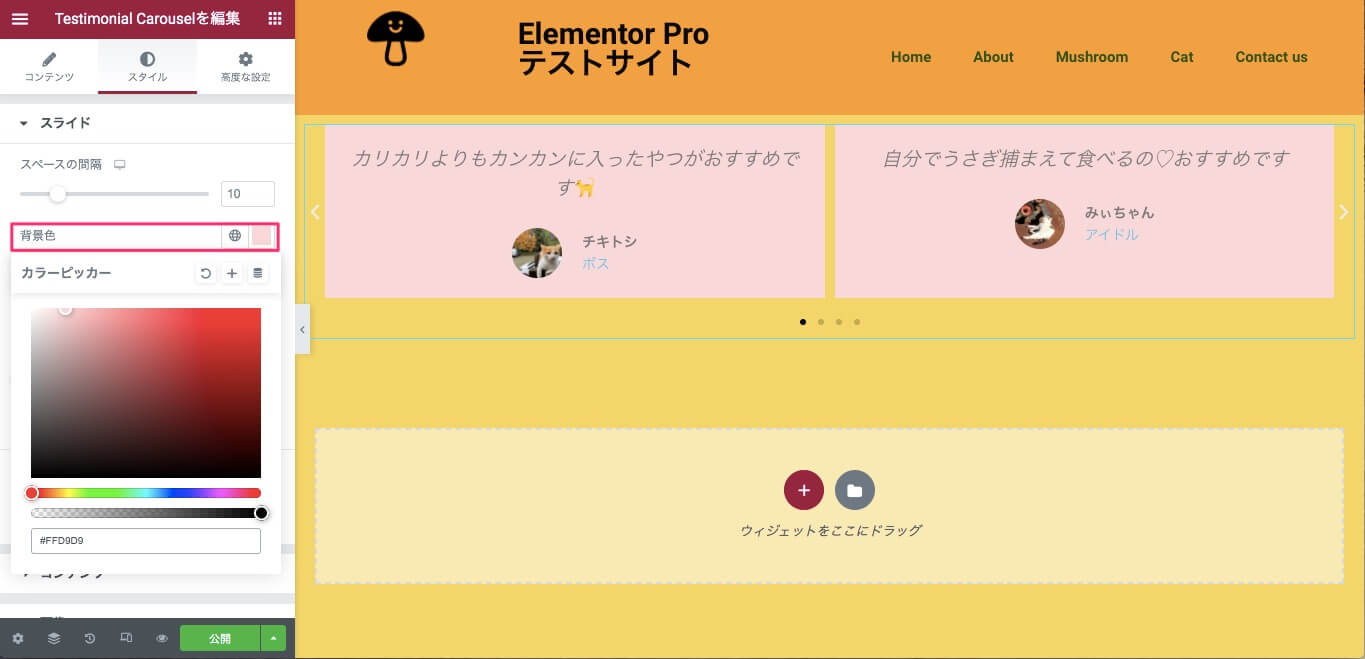
背景色

『背景色』は上記の様に各Testimonial Carouselを囲む様に背景色を入れることができます。
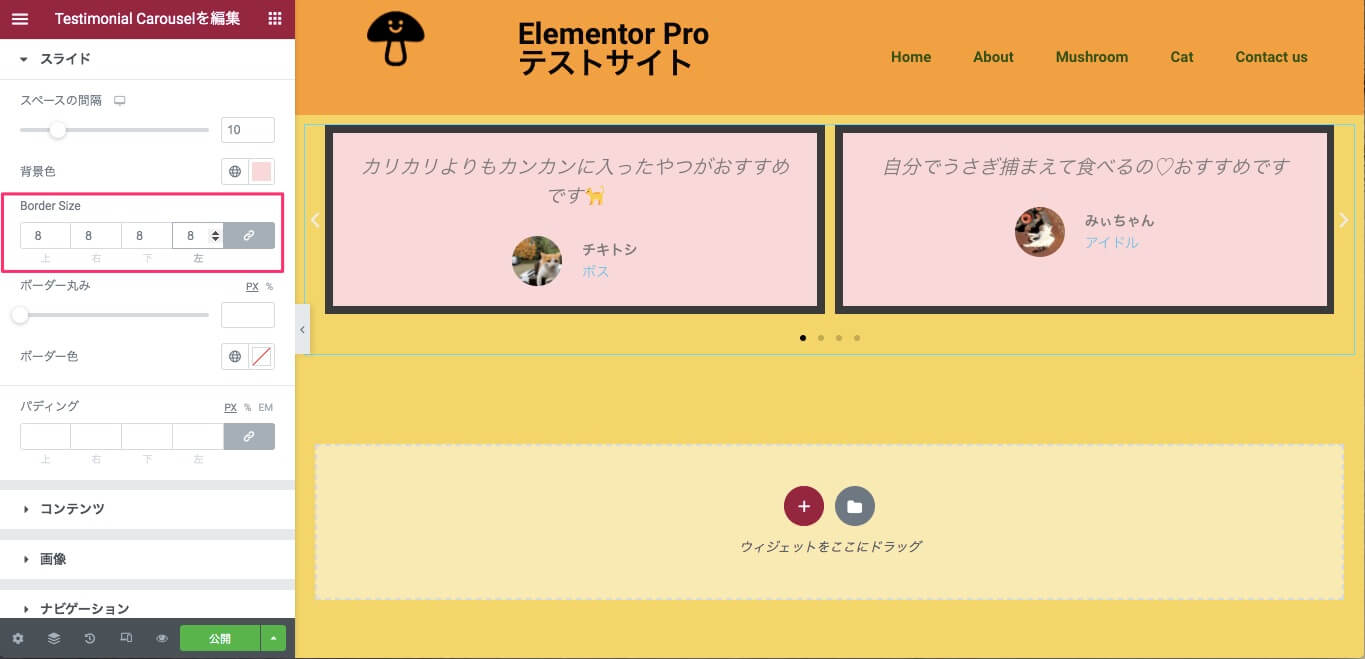
Border Size

『Border Size』のボーダーとは、背景を囲む枠線のことです。
Border Sizeでは値を+1以上にすると背景を囲むボーダーが入り、値を大きくするに連れてボーダーを太くすることが可能です。
ボーダーの丸み / 色
ボーダーの丸み、色の編集の仕方につきましては、【Elementorの『画像』ウィジェットの使い方】記事のスタイルタブの編集・『枠線の丸み』と『色』のセクションを参考にしてください。
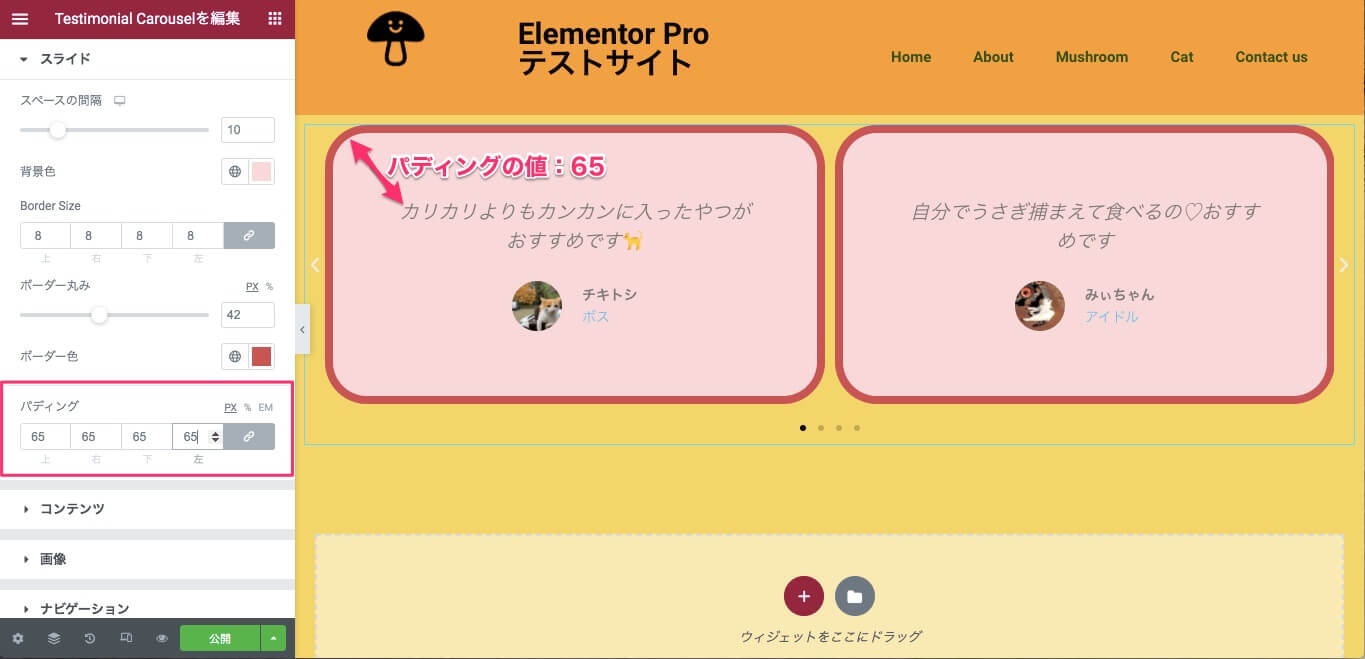
パディング

『パディング』では値を+1以上にすると反映します。
(マイナスの値ではパディングに変化は起きません。)
上記はパディングの値を『65』にした時の表示画面です。
スタイルタブ・コンテンツ

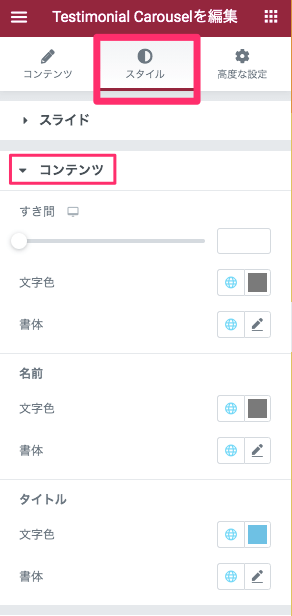
すき間

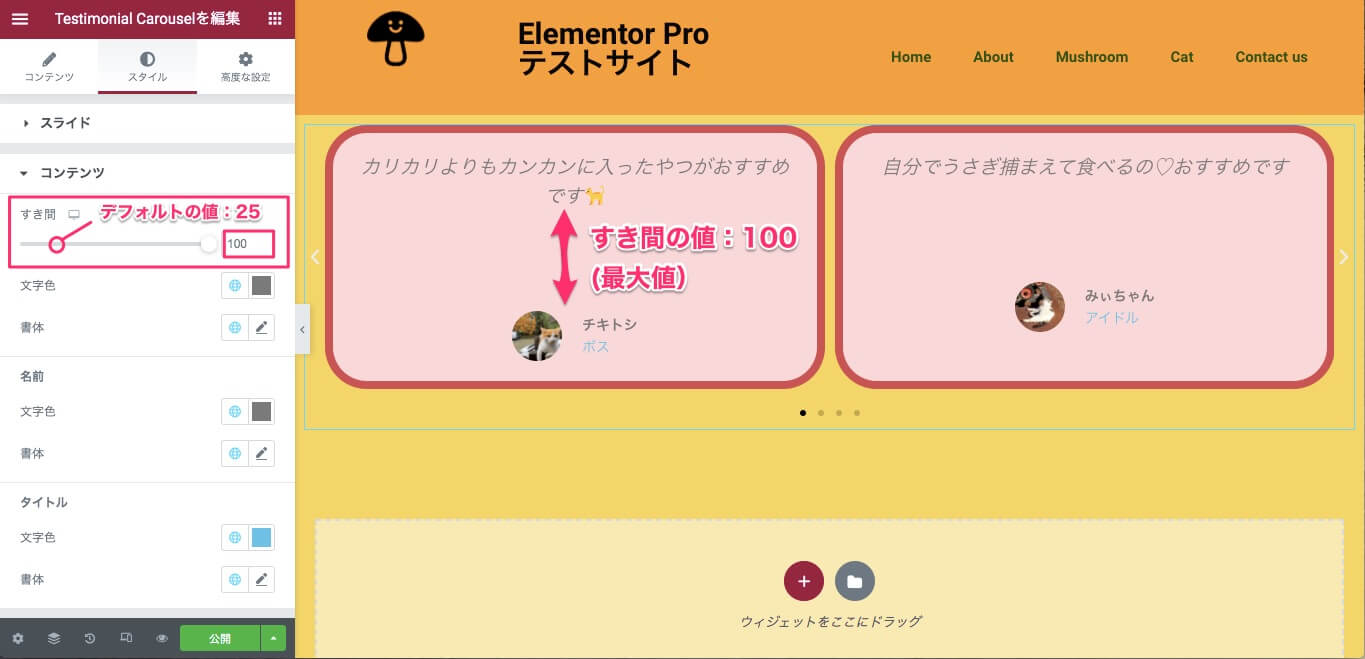
『すき間』はコメントと画像上部・名前の間のスペースをカーソルを左右にスライドさせることにより拡張・縮小ができます。
上記はすき間の値を『100』(最大値)に設定した時の表示画面です。
※デフォルトの値は『25』に設定されています。
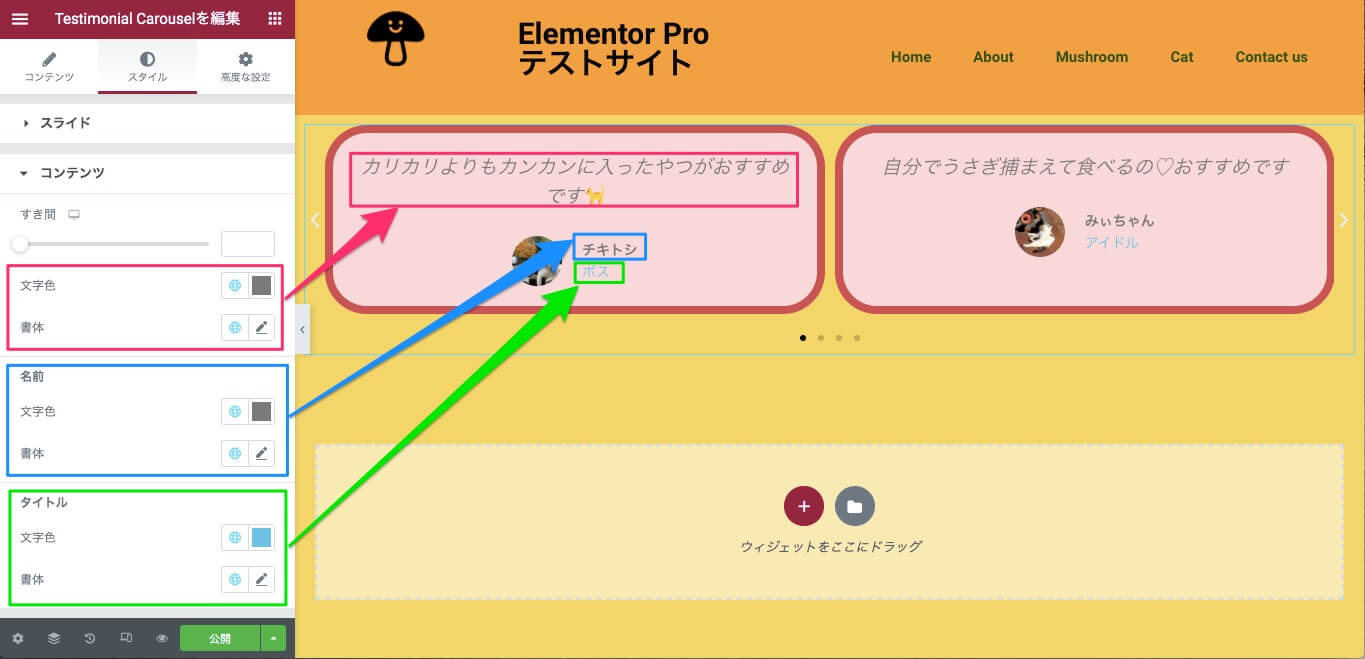
文字色 / 書体(各種)

- コメント(文章)
- 名前
- タイトル(役職名)
上記の各パーツ毎に文字色・書体の変更が可能です。
書体の編集の仕方については【Elementorの『テキストエディター』ウィジェットの使い方】記事のスタイルタブ編集のセクションにて詳しく説明をしていますのでそちらを参考にしてください。
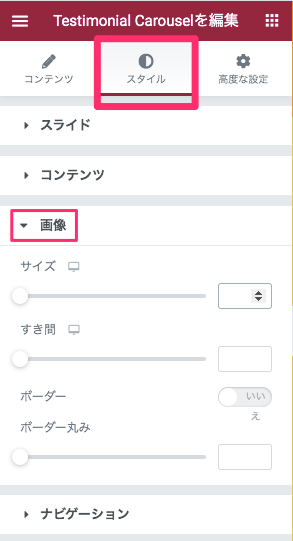
スタイルタブ・画像

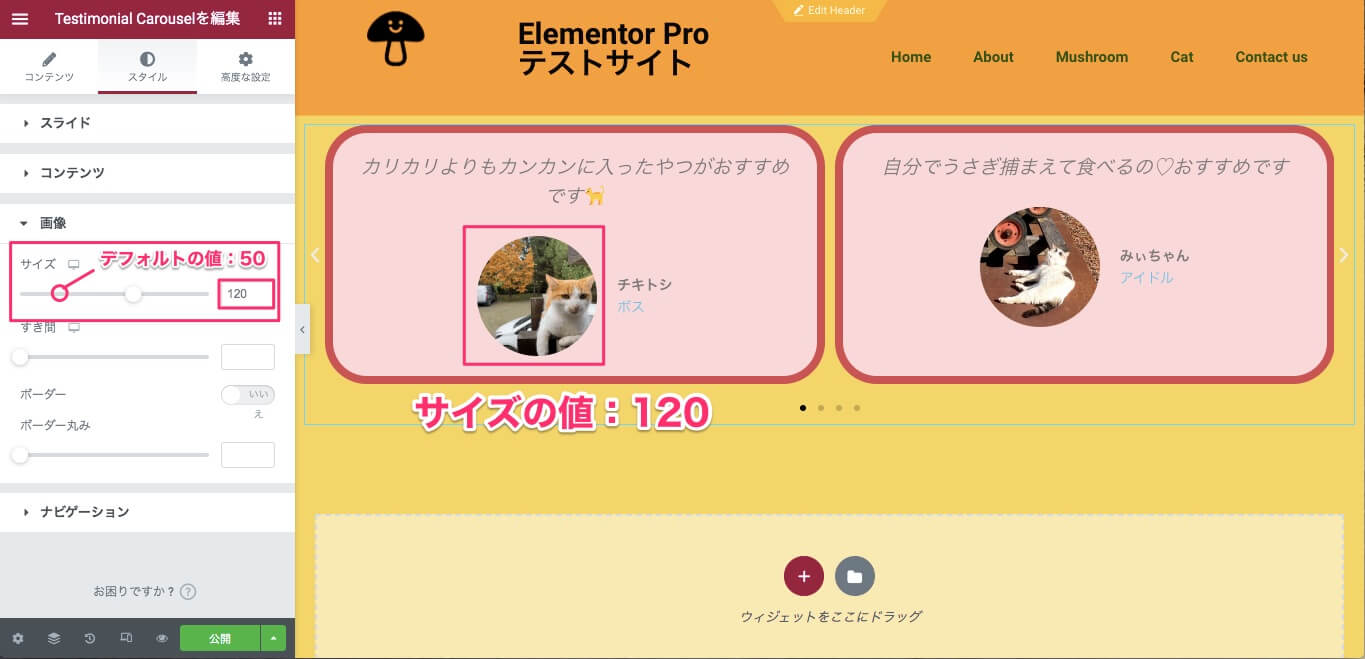
サイズ

『サイズ』ではカーソルを左右にスライドさせることにより画像サイズを拡大・縮小することができます。
上記はサイズを『130』の値にした時の表示画面です。
※デフォルトの値は『50』に設定されており、最大『200』まで変更が可能です。
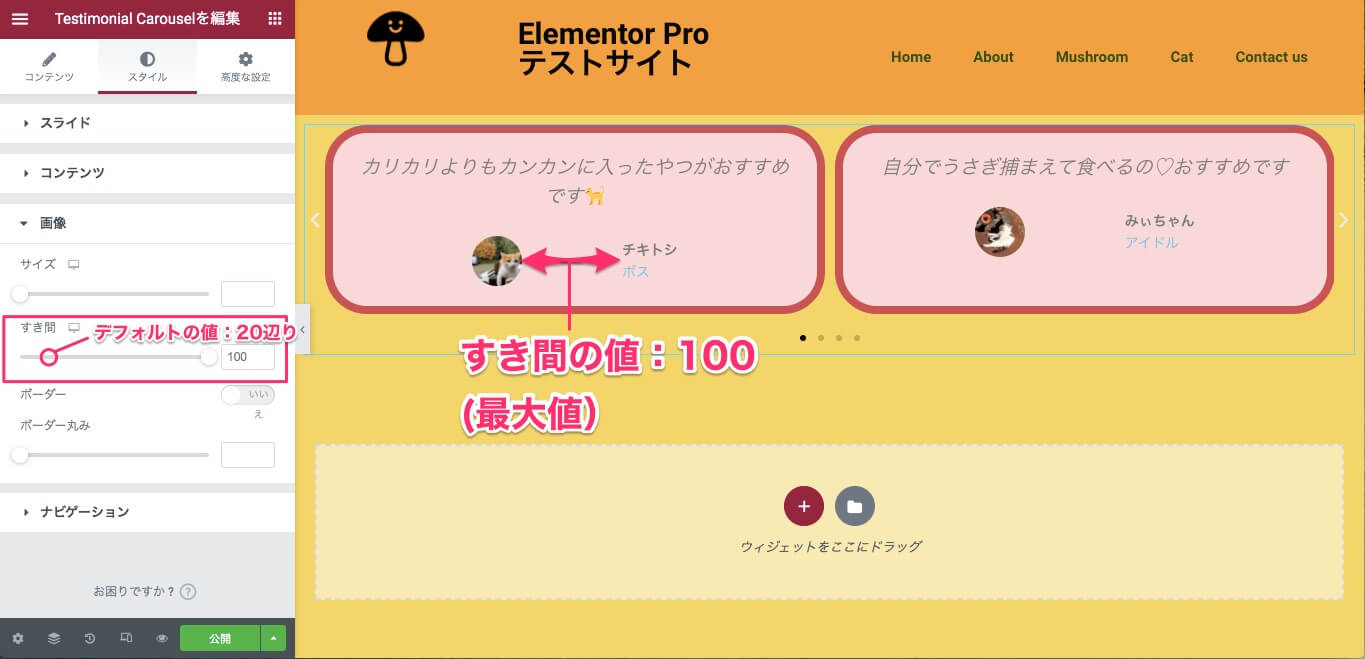
すき間

『すき間』は画像と名前・役職名の間のすき間をカーソルを左右にスライドさせることにより拡張・縮小することが可能です。
上記はすき間の値を『100』(最大値)にした時の表示画面です。
※デフォルトの値は『20』前後に設定されています。
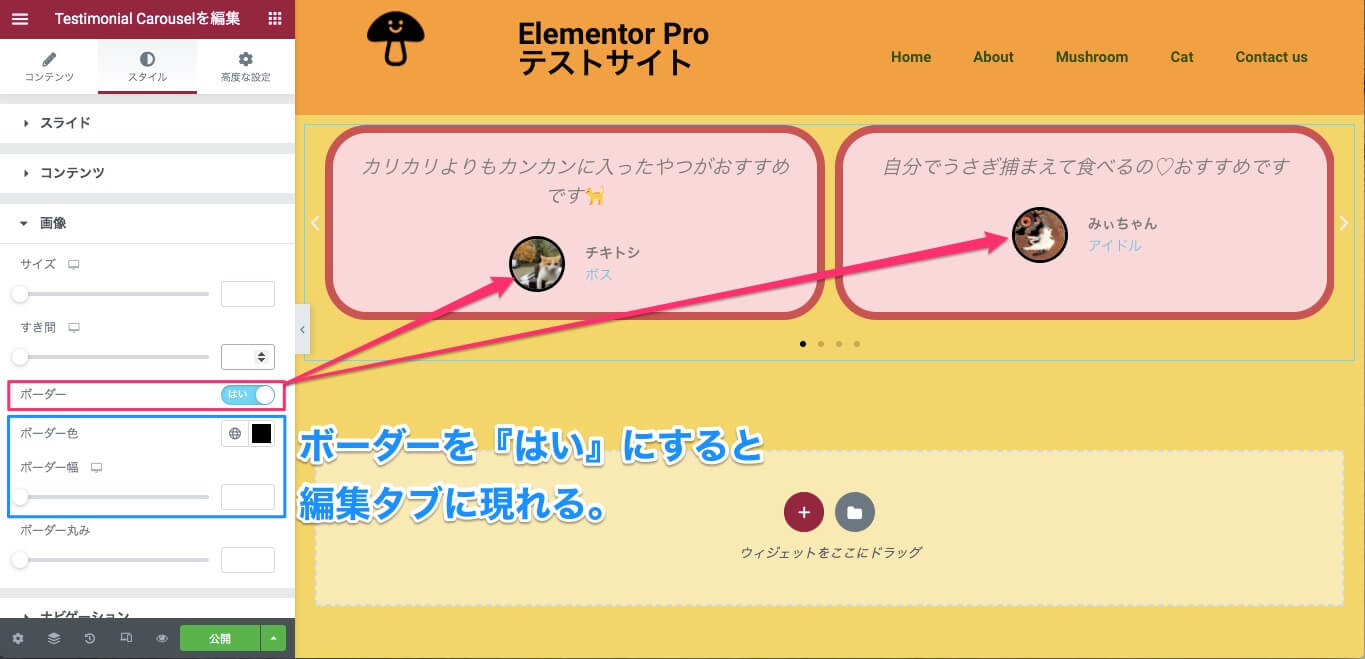
ボーダー

『ボーダー』は画像に枠線をつけるかつけないかの選択になります。
デフォルトでは『いいえ』に設定されていますが、『はい』にすると
- ボーダー色
- ボーダー幅
のエディターが追加で表示されます。
ボーダー色・ボーダー幅の編集の仕方の説明は割愛致します。
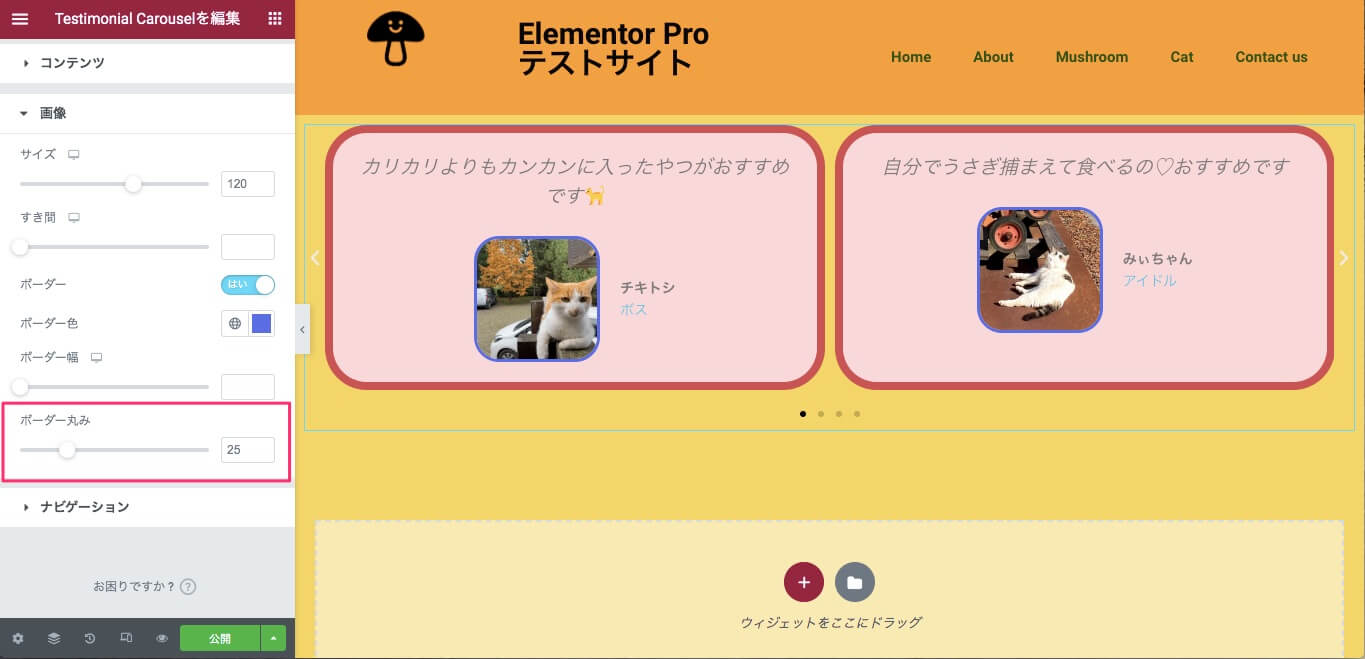
ボーダーの丸み

『ボーダーの丸み』は枠線、または枠線は無くとも画像背景が透過されていない通常の画像であれば、値を50以下にすれば枠線、または画像の角に丸みをつけることができます。
上記はボーダーの丸みを『25』にした時の表示画面です。
※ボーダーの丸みの値を『0』にすると枠線または画像の角は直角になります。
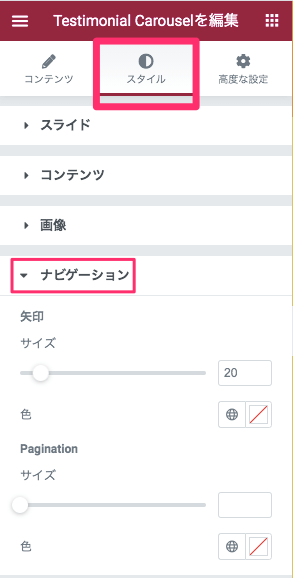
コンテンツタブ・ナビゲーション

『ナビゲーション』の編集の仕方につきましては、【Elementor Pro 『Media Caroucel』ウィジェットの使い方】の同セクションにて詳しく説明をしていますのでそちらを参考にしてください。
スタイルタブ・Bubble

コンテンツタブのスキンを『Bubble』に設定するとスタイルタブに『Bubble』のエディターが追加されます。
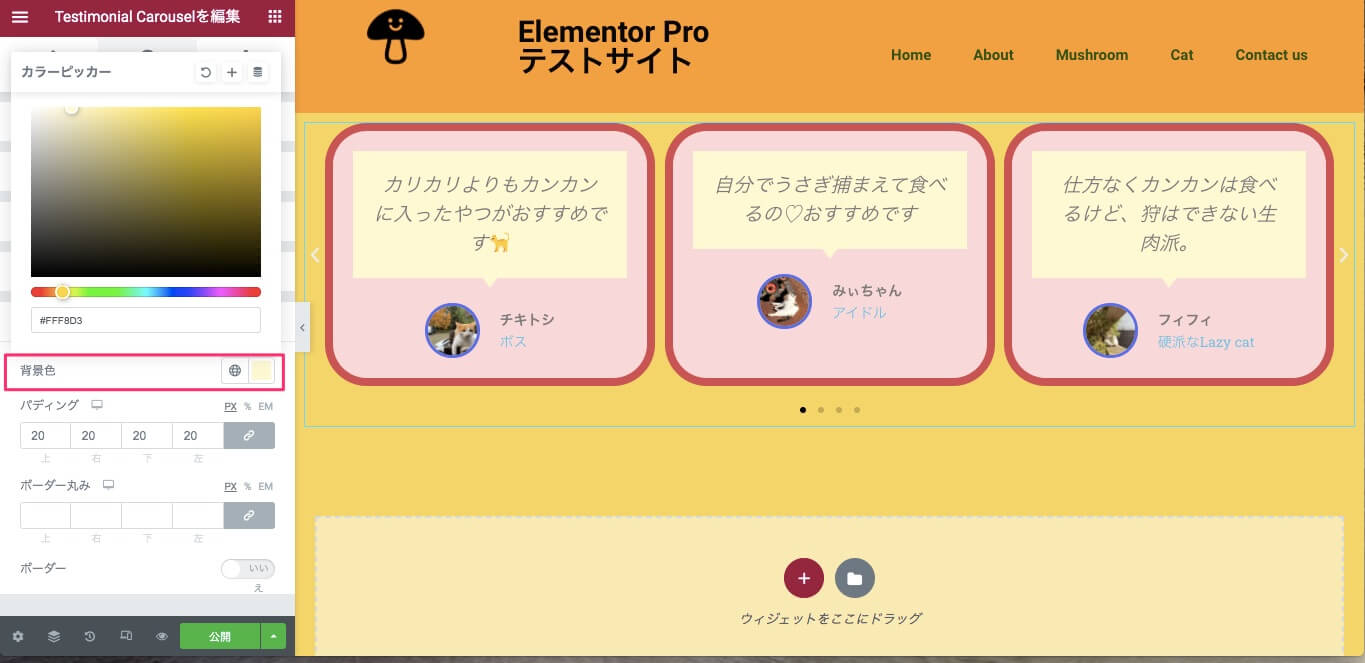
背景色

『背景色』では、吹き出しの背景色をカラーピッカーより自由に変更することができます。
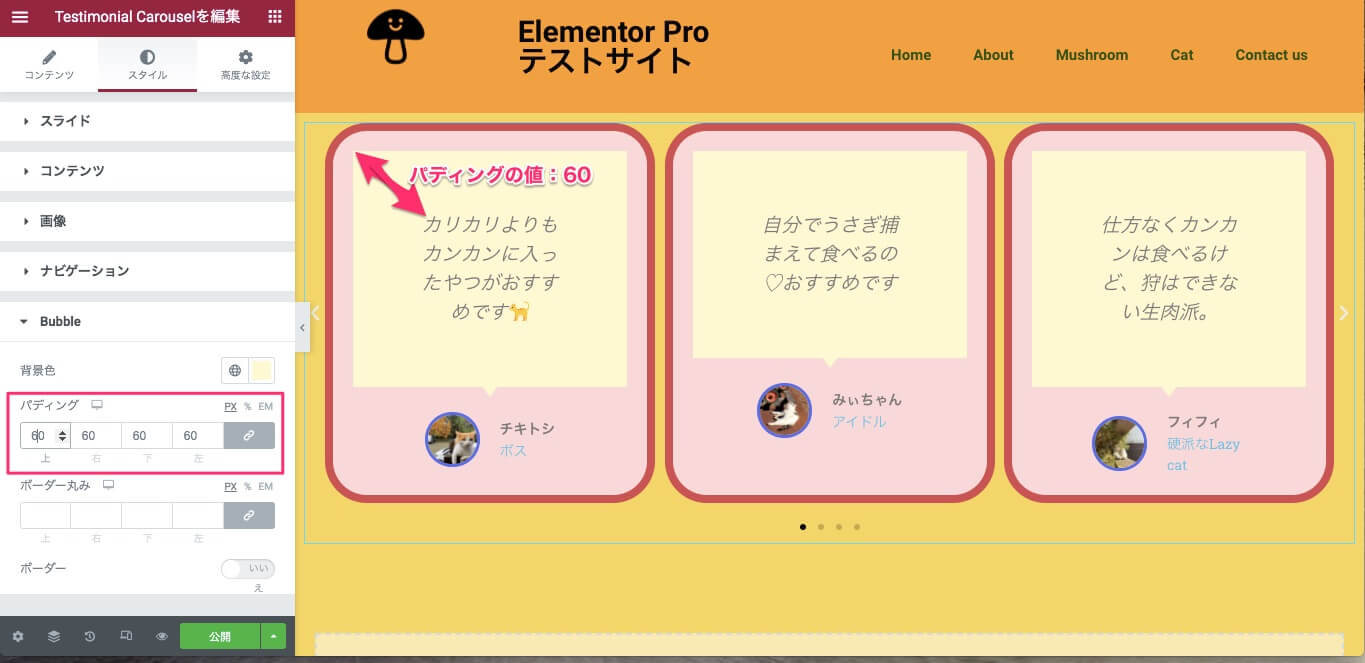
パディング

『パディング』は吹き出しの枠線と文章間のパディングを変更することができます。
上記はパディングの値を『50』に設定した時の表示画面です。
※デフォルトの値は『20』に設定されており、パディングはマイナスの値では特に反映しません。
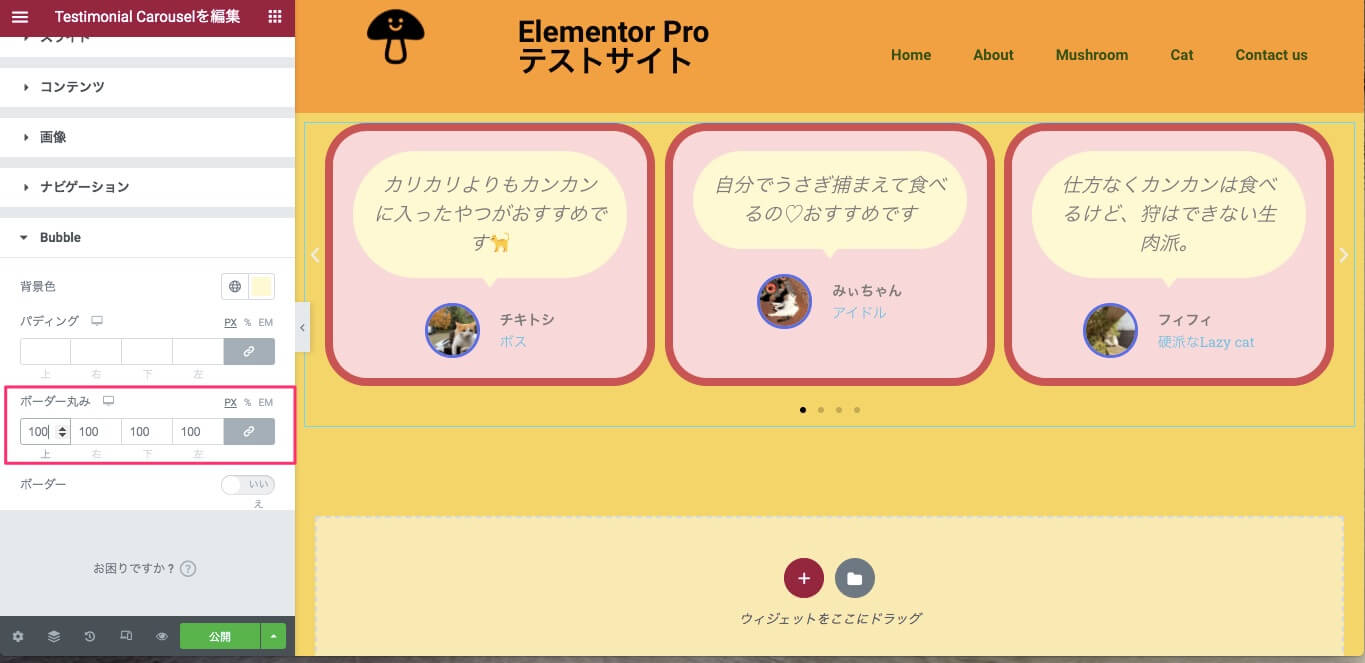
ボーダーの丸み

『ボーダーの丸み』では、吹き出しの角に丸みをつけることができます。
上記はボーダーの丸みの値を『100』にした時の表示画面です。
※デフォルトの値は『0』に設定されており、マイナスの値では反映しません。
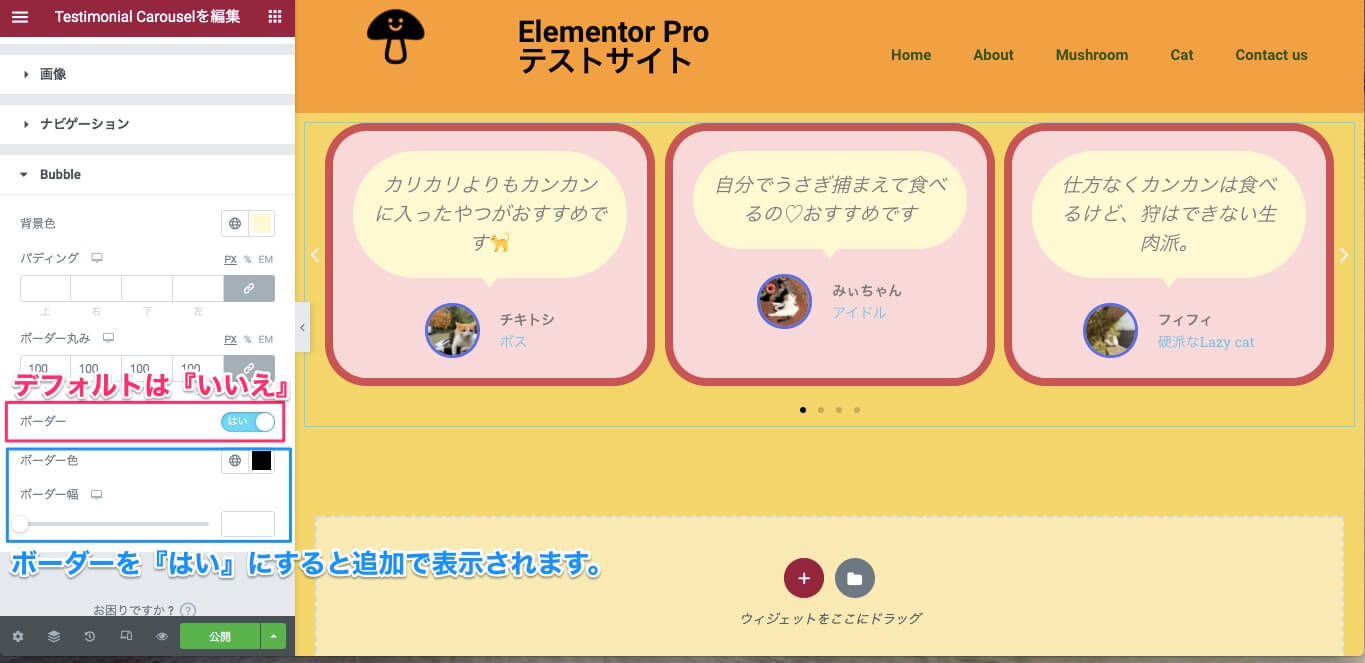
ボーダー

『ボーダー』は、吹き出しに枠線をつけるかつけないかの選択になります。
デフォルトでは『いいえ』に設定されていますが、枠線をつけたい場合は『はい』にします。
しかし、ただ『はい』にしただけだと特に変化は起きません。
『はい』にすると

- ボーダー色
- ボーダー幅
の設定がエディターに追加されますので、それらを操作して吹き出しに枠線をつけることができます。
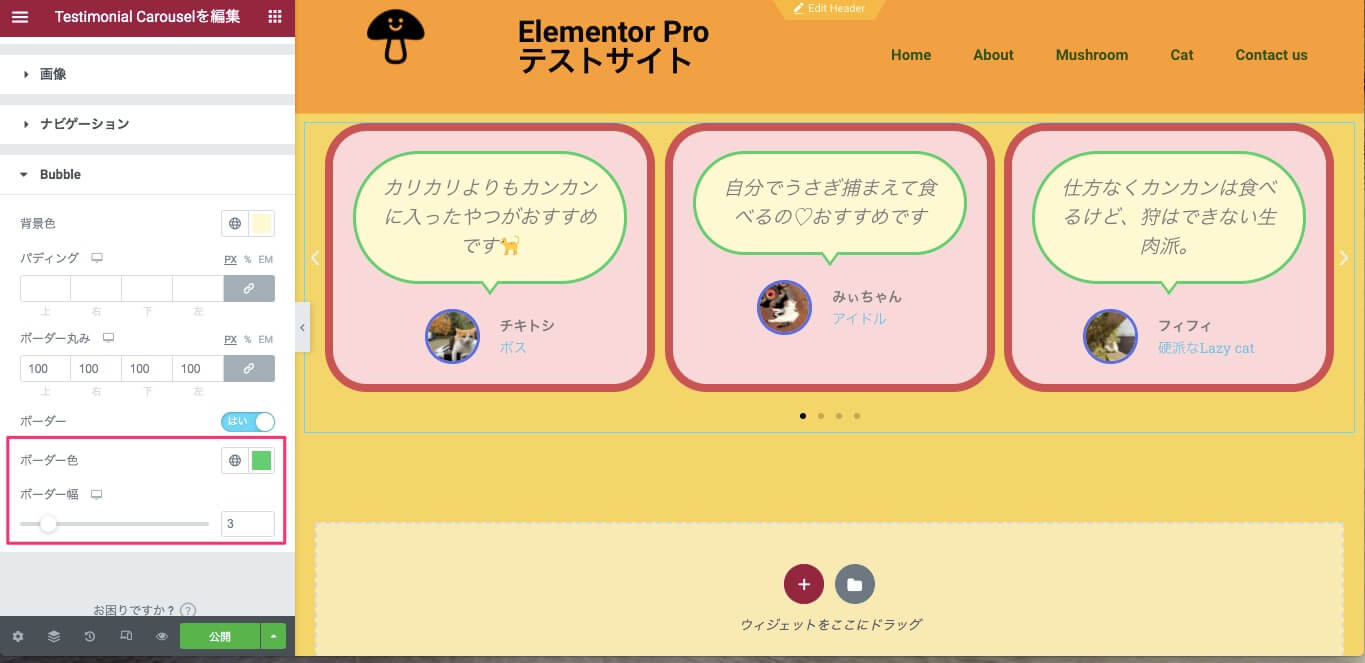
上記は『ボーダー色』・『ボーダー幅』をそれぞれ変更した時の表示画面です。
これらの操作についての詳しい説明はこちらでは割愛させていただきます。
TOFUラボ・カルーセルに関するメンバー質問
TOFUラボ内のメンバーからの質問に
という質問がありました。
※上記のリンクにアクセスすると、その解決方法がご覧いただけます。また、この他にもTOFUラボのメンバーによるQ&Aをまとめた『質問と回答』のページがありますので、サイト制作に迷った時の答えや、新しいヒントがもしかしたら見つかるかもしれません!
Testimonial Carouselウィジェットは商品を販売するサイトや会社情報など、直接その商品を使ってみた人のレビューや実際にその会社で働いている人の会社の印象などを閲覧者に効率的に届けることができる便利なウィジェットですね。
スライド式で動きがあるので閲覧者の目を引きやすく、またページのスペースも節約するとこもできます。
ぜひWebサイト制作にTestimonial Carouselウィジェットを活用してみてはいかがでしょうか?
またElementorの一般ウィジェットに『推薦文』ウィジェットというものもあります。
>>【Elementor一般『推薦文』ウィジェットの使い方】
こちらはTestimonial Carouselのように回転したり、スタイルも充実していませんが、シンプルに名前、画像、コメントを一式で掲載できるシンプルなウィジェットです。
こちらもよろしければ参考にしてくださいね!




