
Elementor Pro Singleウィジェット『Author Box』ウィジェットの使い方
- 2022年2月8日
- 2021年4月9日
- Elementorの使い方
- テーマビルダー
Elementor Proのテーマビルダー内の『SINGLE』ウィジェットの中のひとつ、『Author Box』ウィジェットは、ウィジェットを挿入するだけで『プロフィール写真』『ブログ上の表示名』『プロフィール情報』などを一瞬で表示することができます。
この記事では『Author Box』ウィジェットの使い方、編集の仕方を詳しく説明していきます。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
Elementor Pro Singleウィジェット『Author Box』ウィジェットの使い方を動画でご覧になりたい方はこちらからどうぞ!
Author Boxウィジェットの挿入

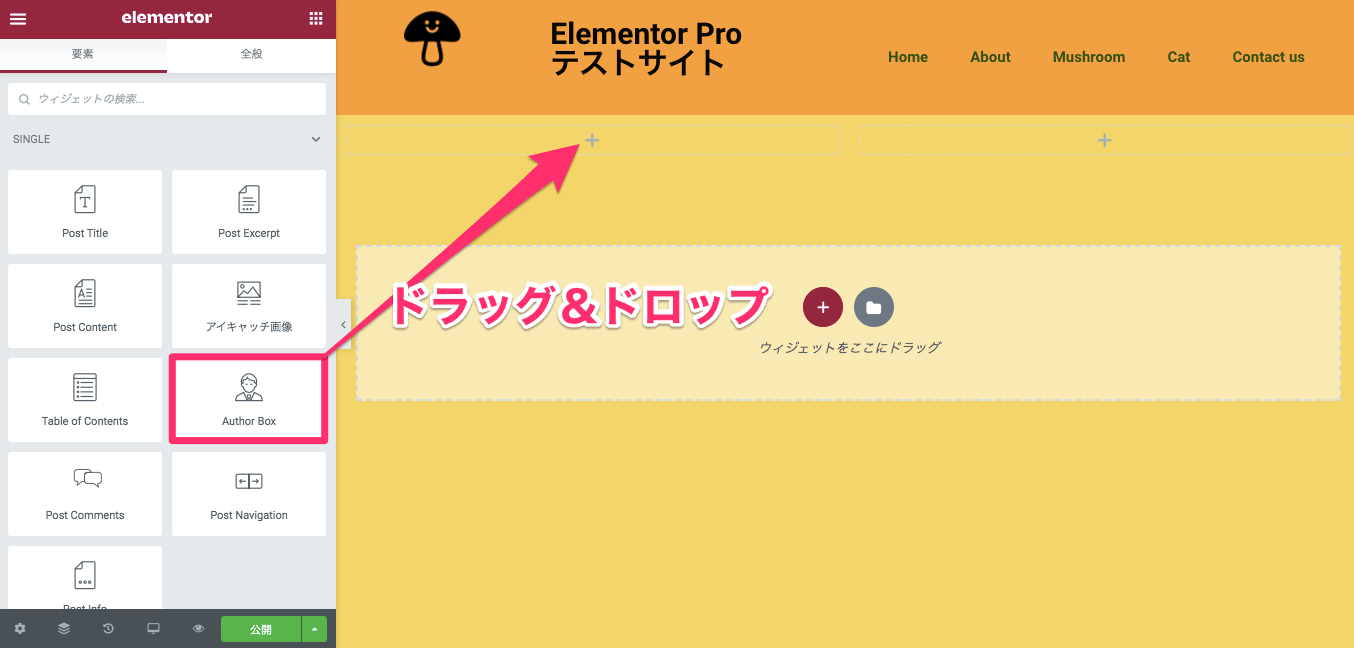
『Author Box』ウィジェットをドラッグ&ドロップで挿入します。

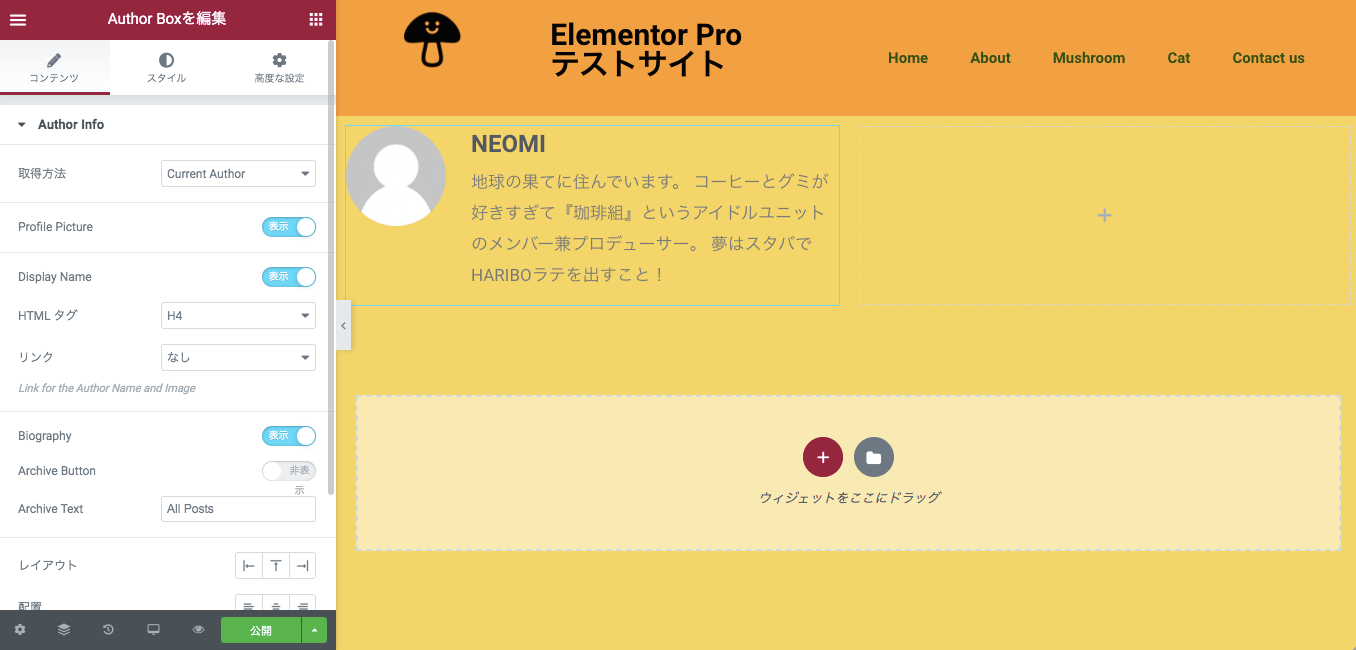
するとこの様に画面上には
- 画像
- 名前
- プロフィール情報
が表示されます。
これは、『Preview Settings』で編集画面上にプレビューする記事の設定が『NEOMI』と言う人物が書いた記事のものなのでこちらのプロフィールがでました。
仮にサイトに複数名の著者がいて、別の著者の記事がPreview Settingsで設定をされていたら、その別の著者のプロフィールが画面上に登場します。
また、こちらはあくまでテーマビルダーのテンプレートの編集画面でプレビューとして表示しているだけですので、このテーマビルダーの編集画面上で他人のプロフィールが表示されたとしても、サイト上に表示されるプロフィールも全てこれに変わるわけではありません。
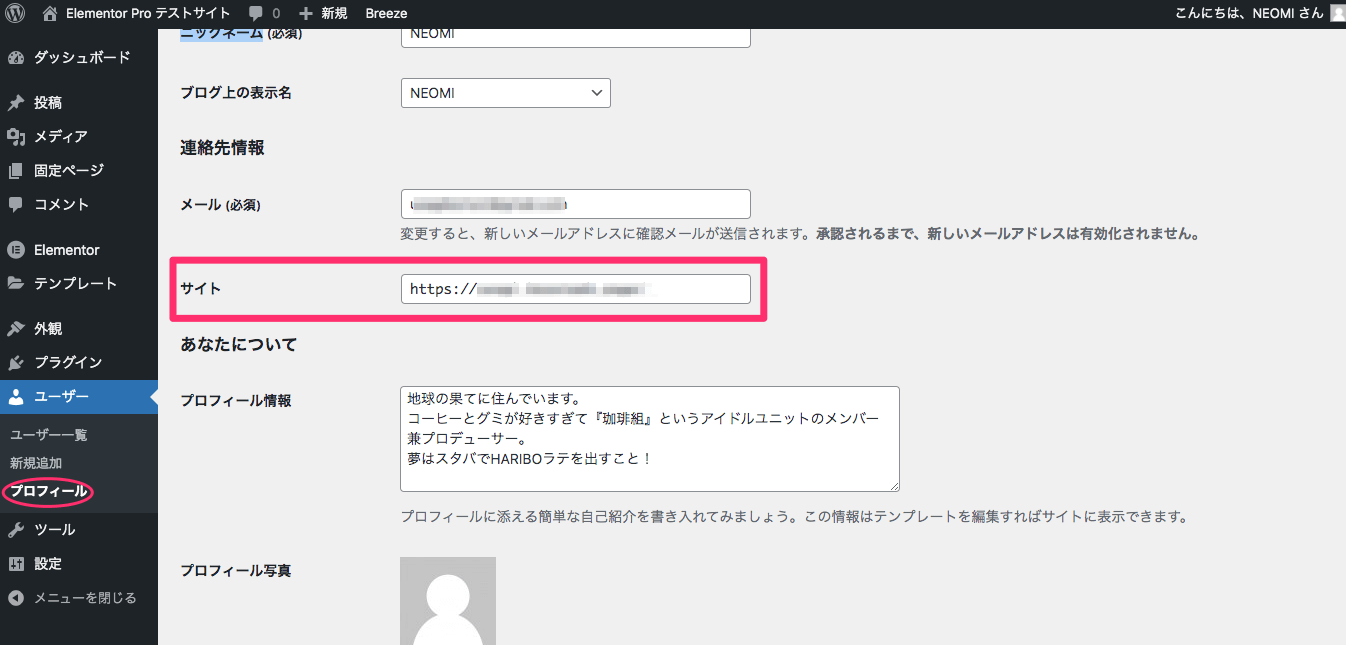
このプロフィール情報はどこから来るのか

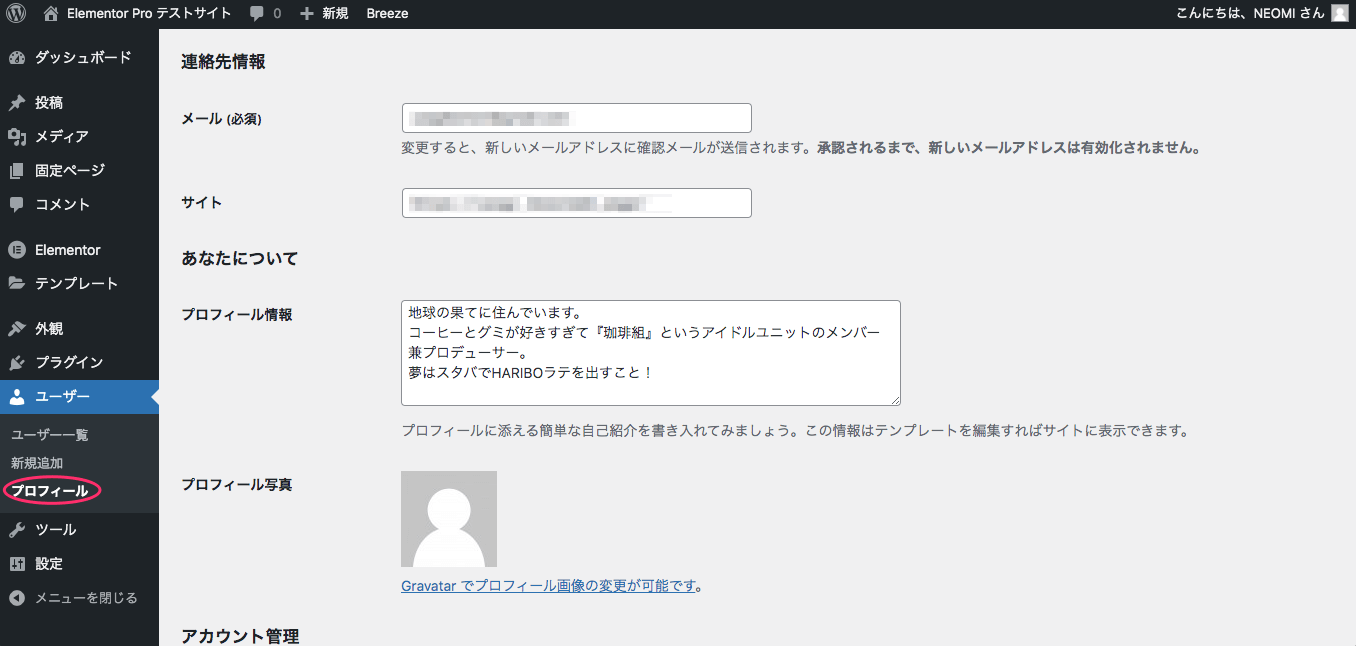
Author Boxウィジェットを挿入すると表示されるプロフィール情報は、ダッシュボード画面の『ユーザー』の中の『プロフィール』内で登録した情報が出てきます。
尚、プロフィール写真はこちらの欄で事前に登録をしておけば、Elementorの編集画面にも反映します。
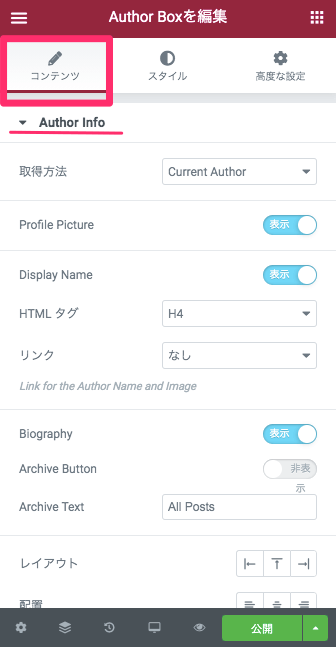
コンテンツタブの編集

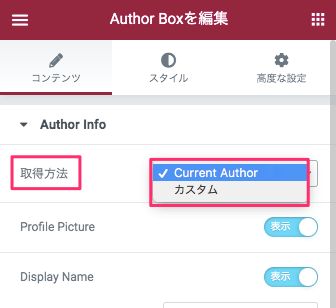
取得方法

『取得情報』には以下の2つのオプションがあります。
- Current Author
- カスタム
Current Author
Current Authorは『今の著者』と言う意味です。
ですので、現在Preview Settingsの設定記事を『NEOMI』の物にしているのでそのプロフィールが表示されていると言うわけです。
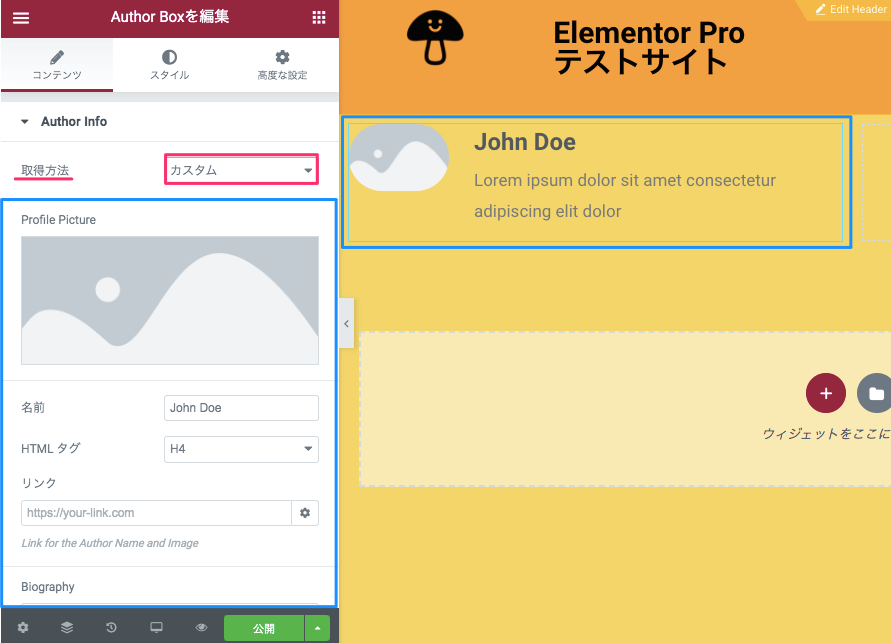
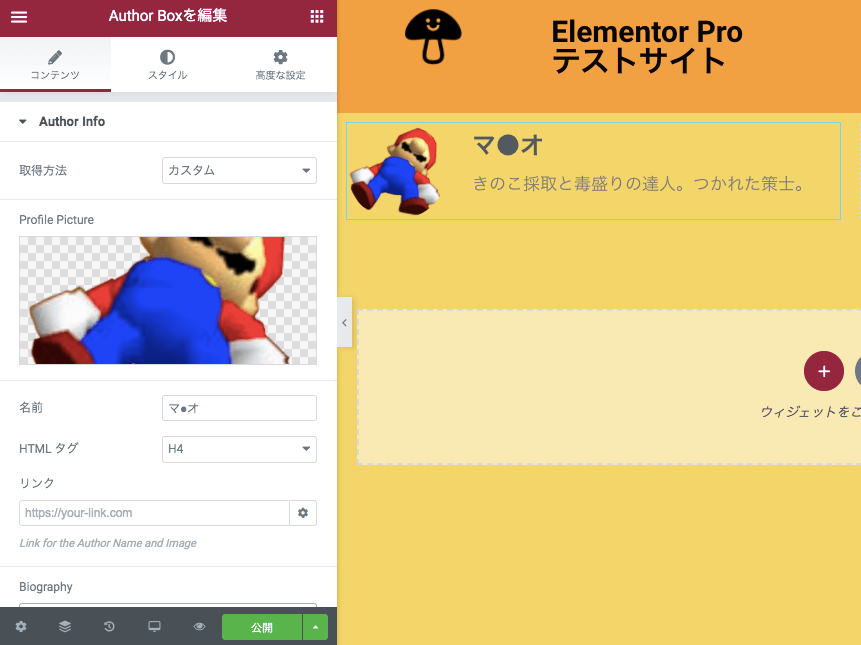
カスタム

『カスタム』を選択すると、画面・編集タブ共に表示が変わります。
つまり、自分で画像や名前、プロフィール情報などをカスタマイズすることが可能です。
以下はカスタム後のサンプル画像です。

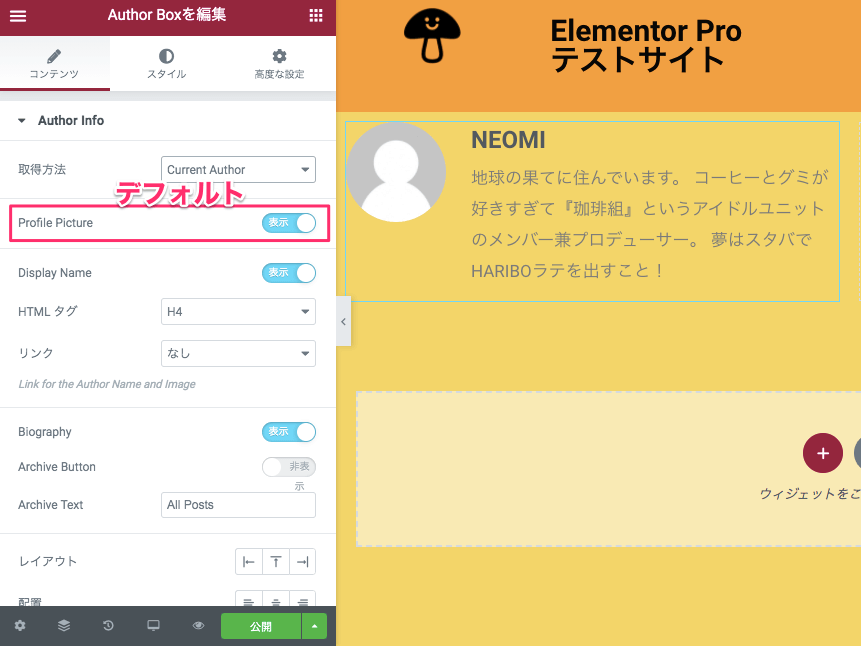
Profile Picture

『Profile Picture』はプロフィール写真を表示させるかさせないかの選択になります。
デフォルトでは『表示』に設定されています。

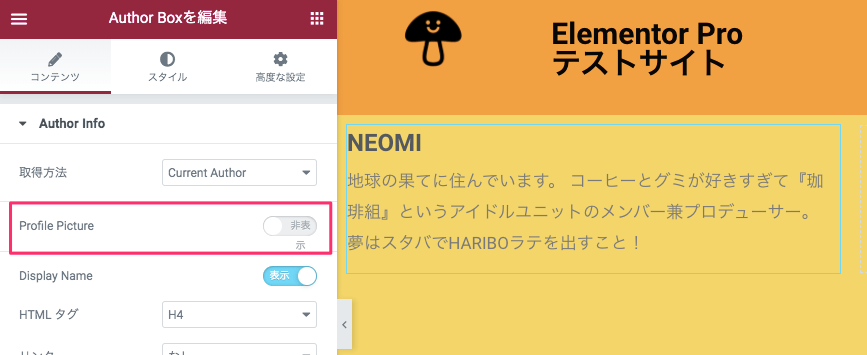
『Profile Picture』を『非表示』に設定すると、画面上からプロフィール写真が無くなります。
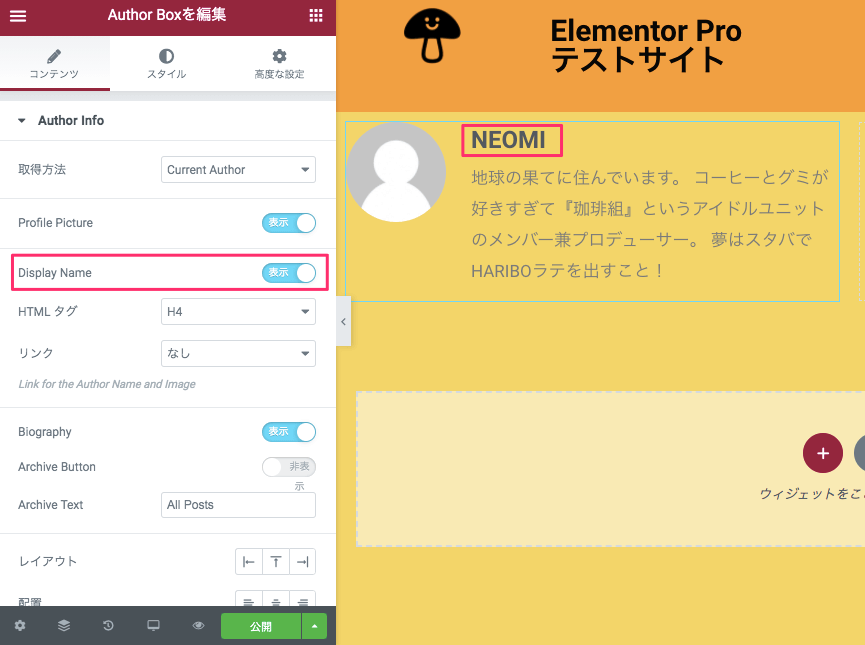
Display Name

『Display Name』は『名前』を表示させるかさせないかの選択になります。
デフォルトでは『表示』に設定されています。

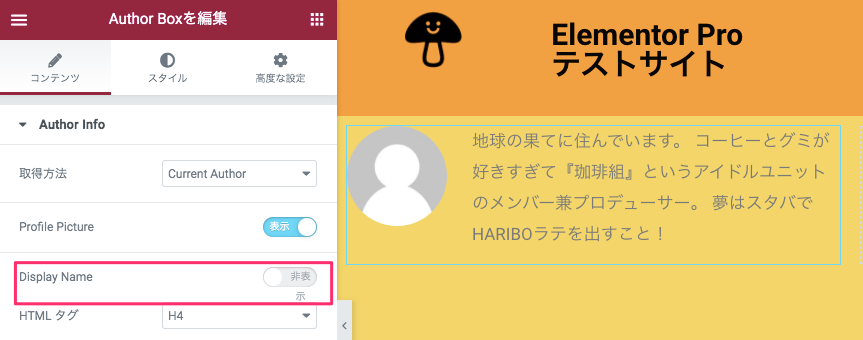
『Disolay Name』を『非表示』に設定すると、『名前』が画面上に表示されなくなります。
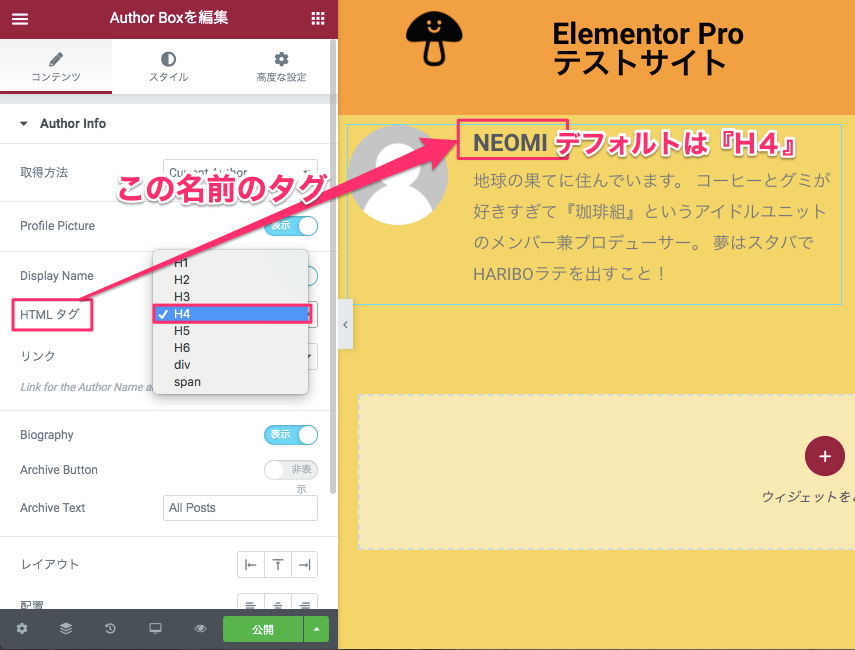
HTMLタグ

『MTMLタグ』は、この Author Boxの『名前』のHTMLタグの選択を以下からすることができます。
- H1〜H6
- div
- span
尚、デフォルトでは『H4』に設定されています。
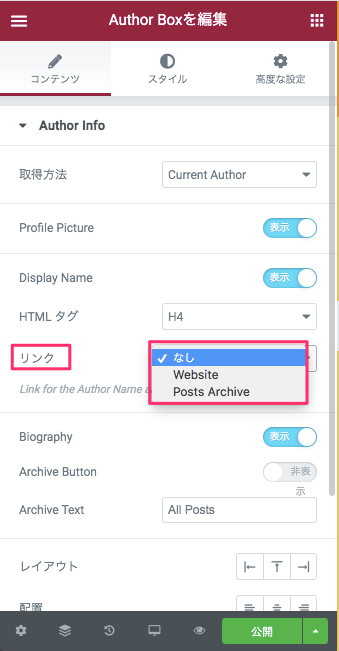
リンク

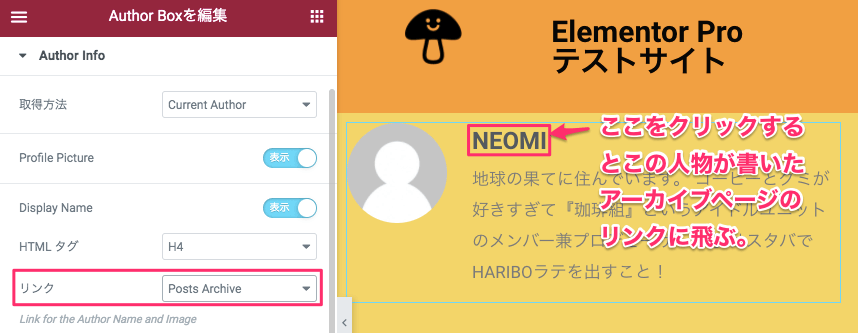
『リンク』は『名前』の部分をクリックしたら飛ぶリンクの設定になります。
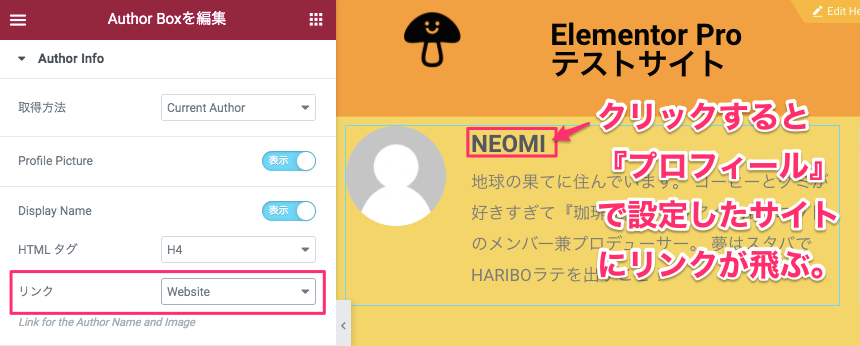
Website

『リンク』を『Website』に設定すると、Author Boxの『名前』の部分をクリックした時に、ダッシュボードの『ユーザー』の中の『プロフィール』で設定したサイトにリンクが飛ぶようになります。

Posts Archives

『リンク』を『Posts Archive』に設定をすると、『名前』の部分をクリックした時にその名前の人物のアーカイブページにリンクが飛ぶようになります。
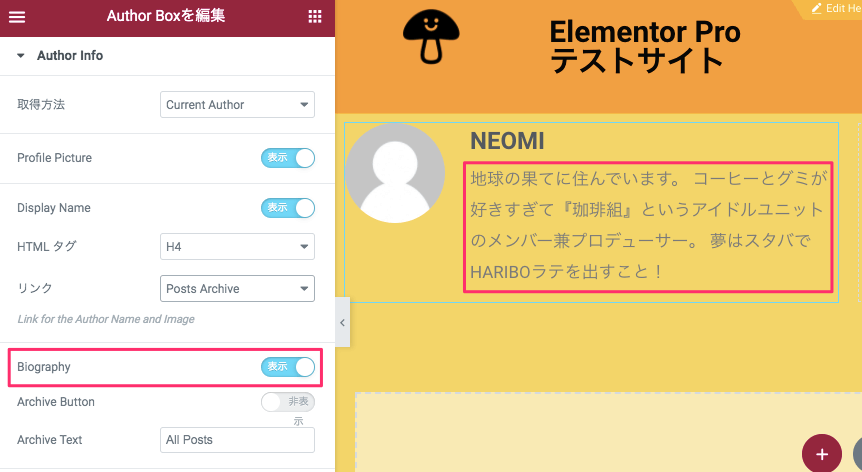
Biography

『Biography』では自分のプロフィール文を表示するかしないかの設定になります。
デフォルトでは『表示』に設定されています。

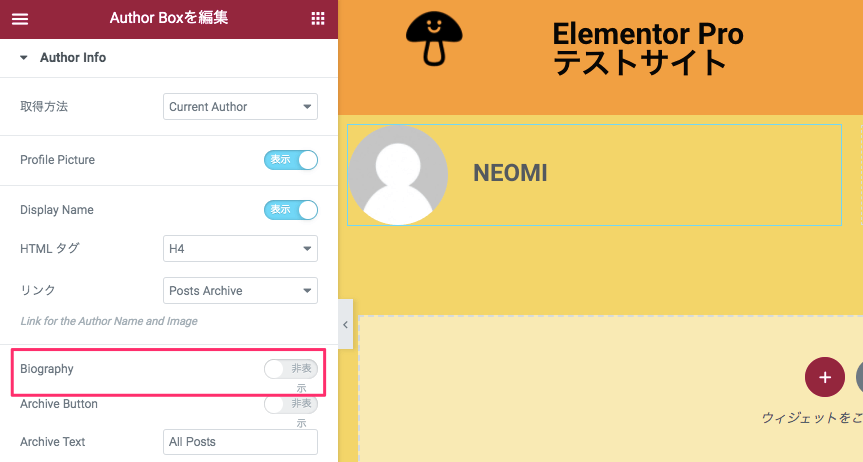
『Biography』を非表示に設定すると上記画面のように、プロフィール文が画面から表示されなくなります。
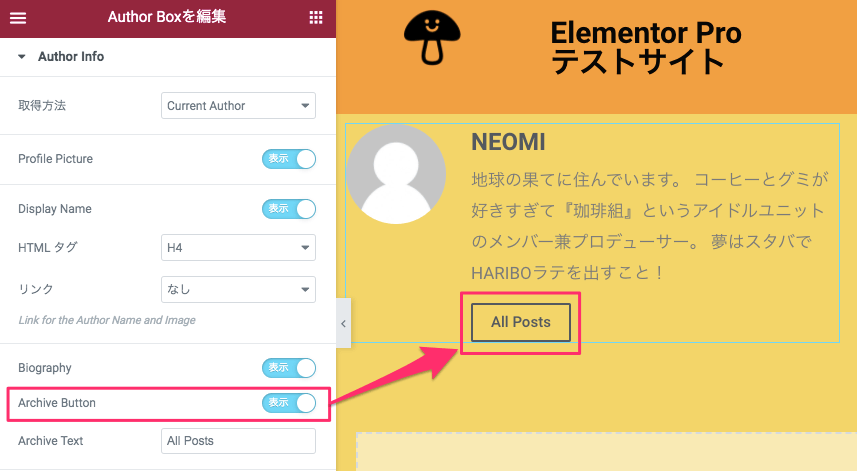
Archive Button

『Archive Button』では、アーカイブページにリンクするボタンを表示するかしないかの選択になります。
上記画面のように『表示』に設定すると、画面上にボタンが表示されます。
尚、デフォルトでは『非表示』に設定されています。
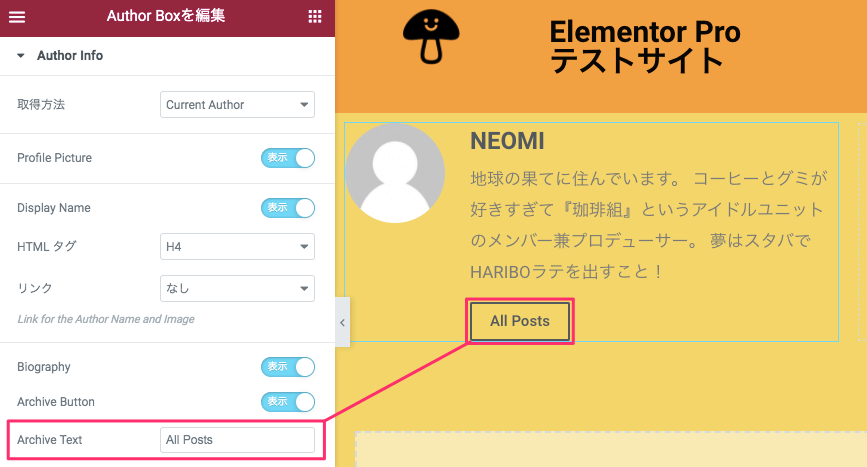
Archive Text

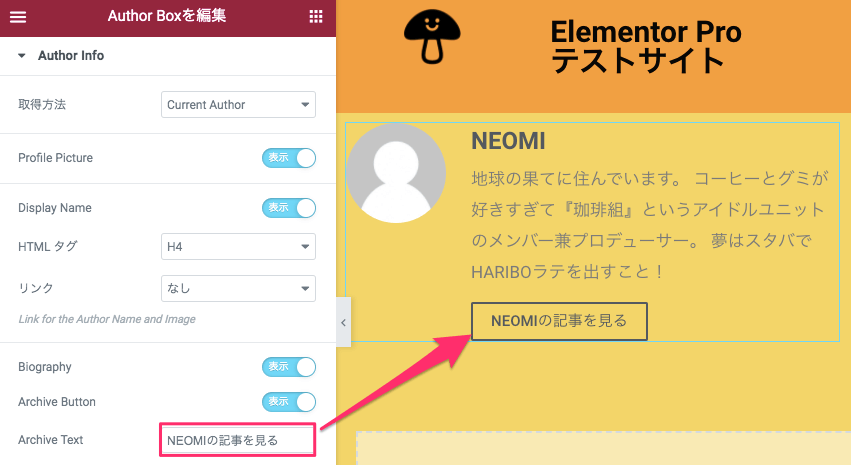
『Archive Text』は、Archive Buttonに表示される文字の変更ができます。
デフォルトでは『All Posts』と設定されています。

『Archive Text』の右側のテキストバーで上記画面のように文字の変更が行えます。
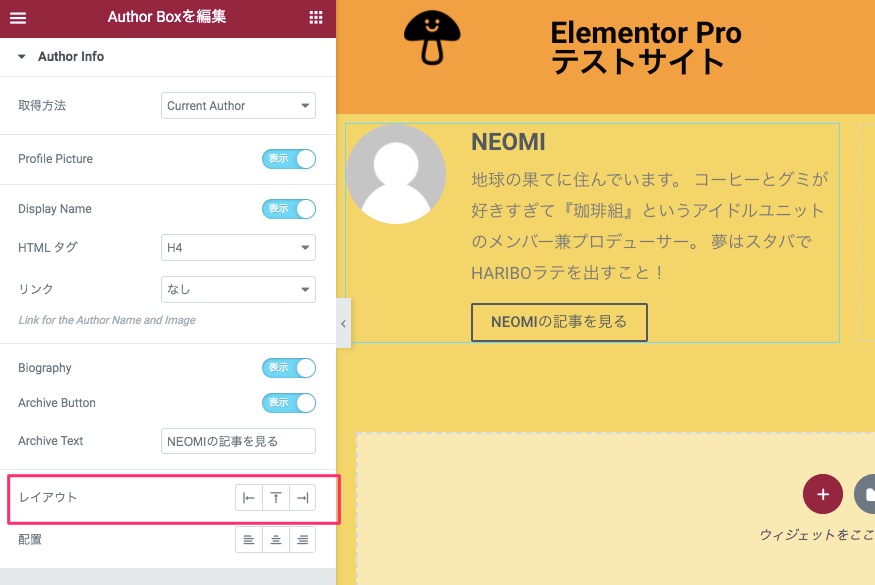
レイアウト

『レイアウト』ではAuthor Boxの画像のレイアウトを変更することができます。
選択オプションは以下の3つです。
- 左
- Above(上)
- 右
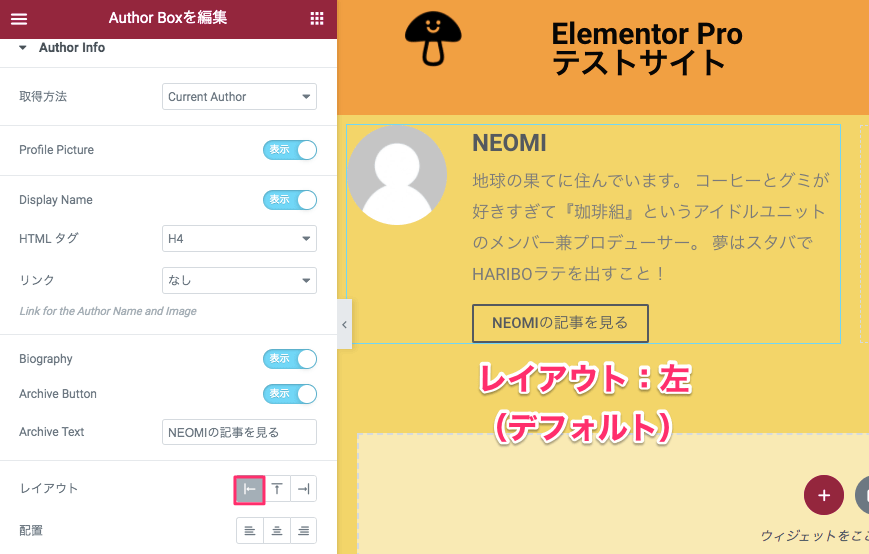
左

画像は左の配置になります。
尚、デフォルトではこちらの『左』に設定されています。
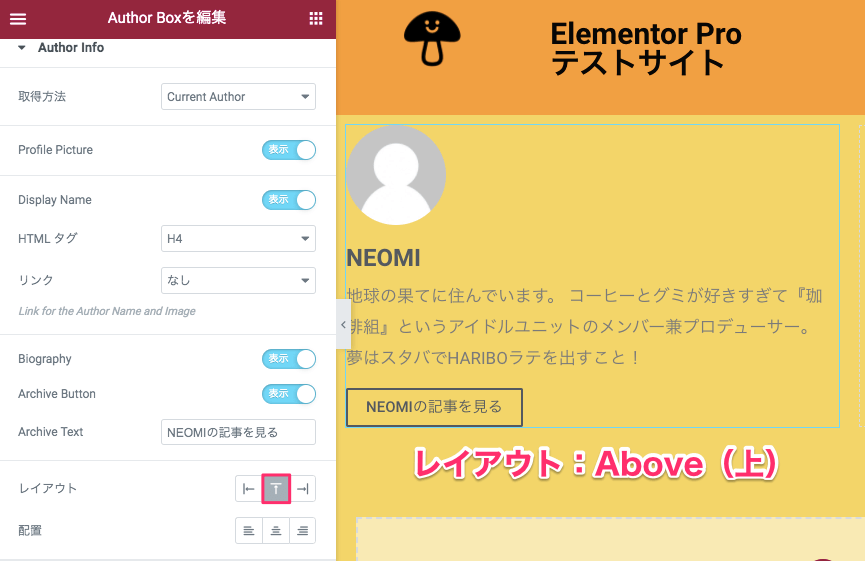
Above

画像が上に配置されます。
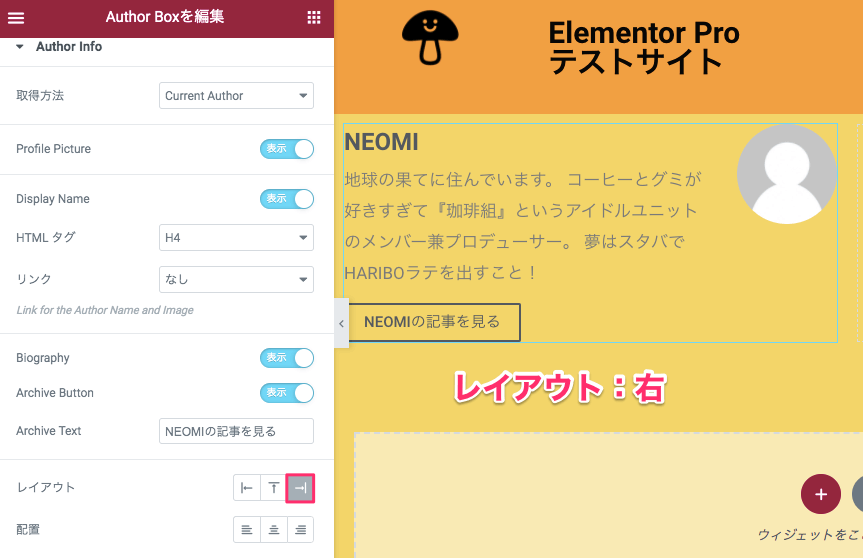
右

画像が右に配置されます。
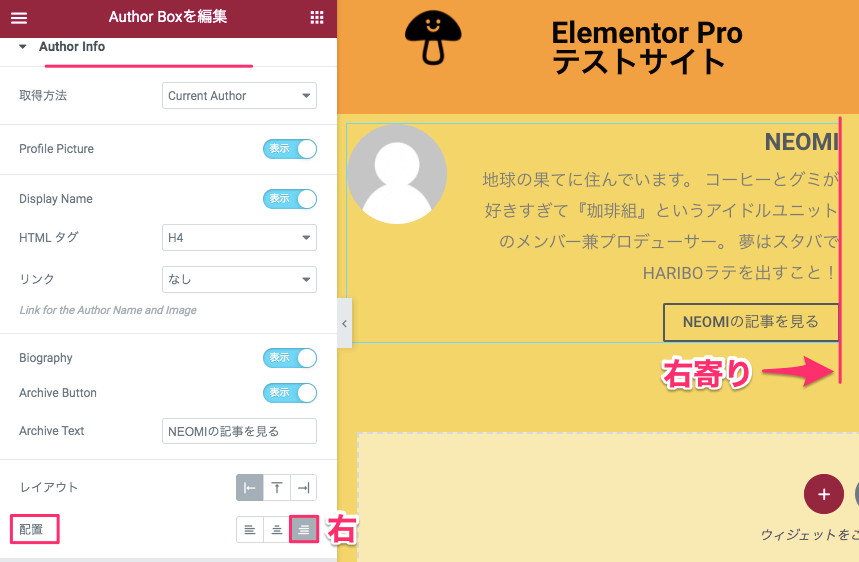
配置
『配置』では、Author Boxの『名前』『プロフィール文』『Archive Button』の配置を
- 左
- 中央
- 右
変更することができます。
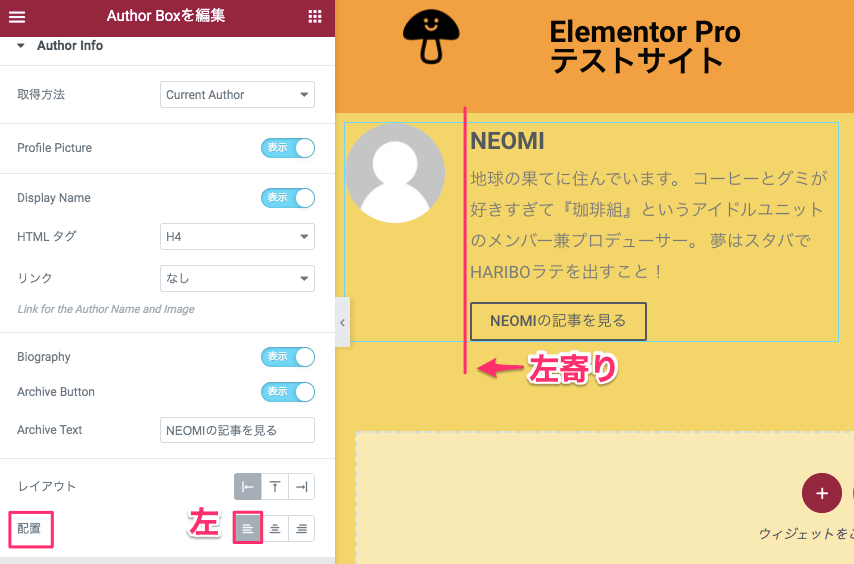
左

こちらは配置を『左』に設定した時の表示画面です。
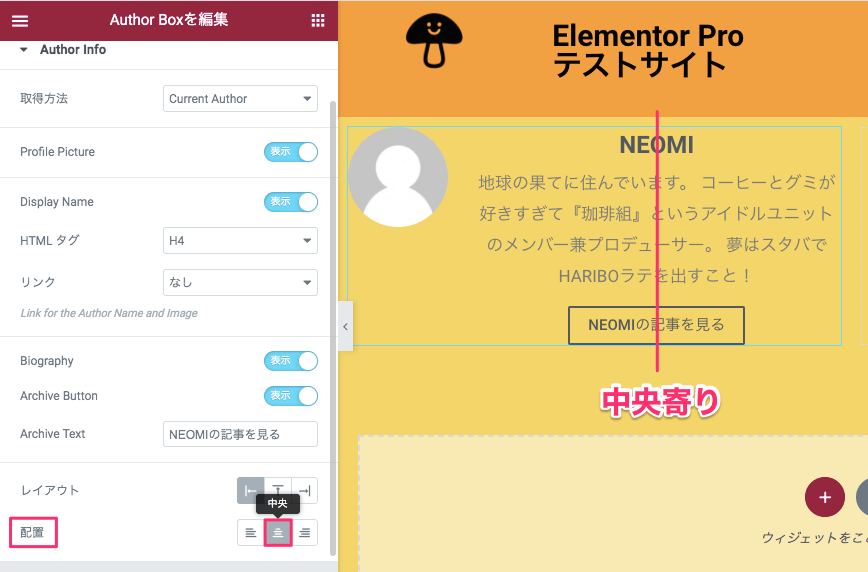
中央

こちらは配置を『中央』に設定した時の表示画面です。
右

こちらは配置を『右』に設定した時の表示画面です。
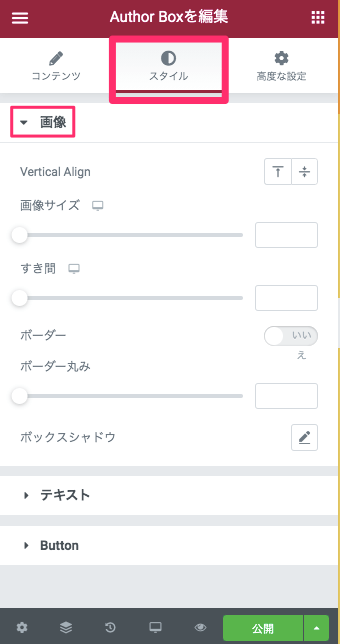
スタイルタブ・画像

Vertical Align

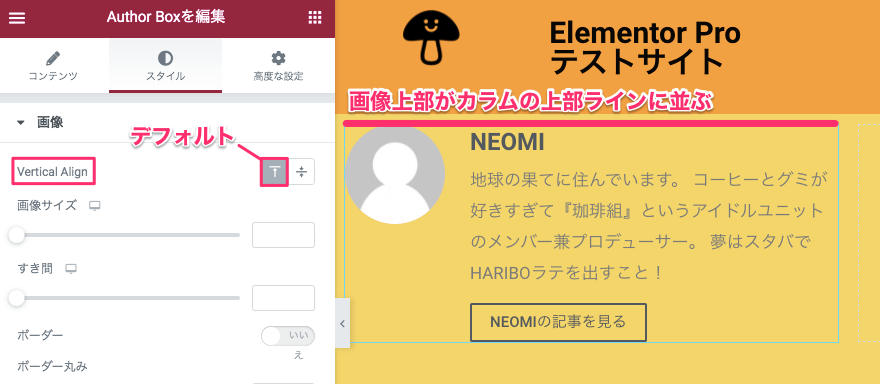
『Vertical Align』の左側のアイコン『上』を選択すると、画像の上部がカラムの上部のラインに並ぶように配置されます。
尚、こちらはデフォルトの設定になります。

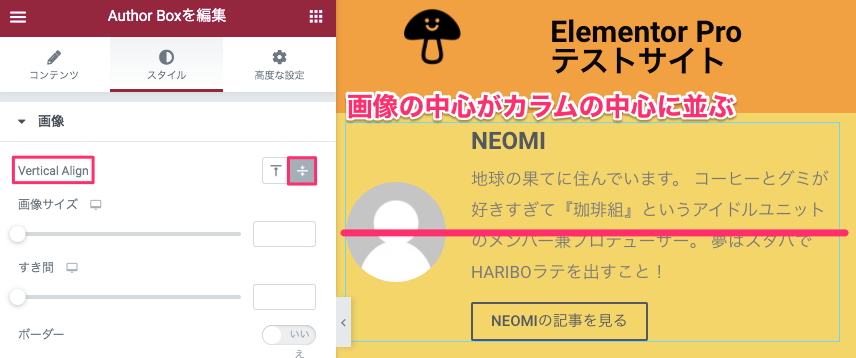
また、右側のアイコン『中央』を選択すると、画像の中心がカラムの中心に並ぶように配置されます。
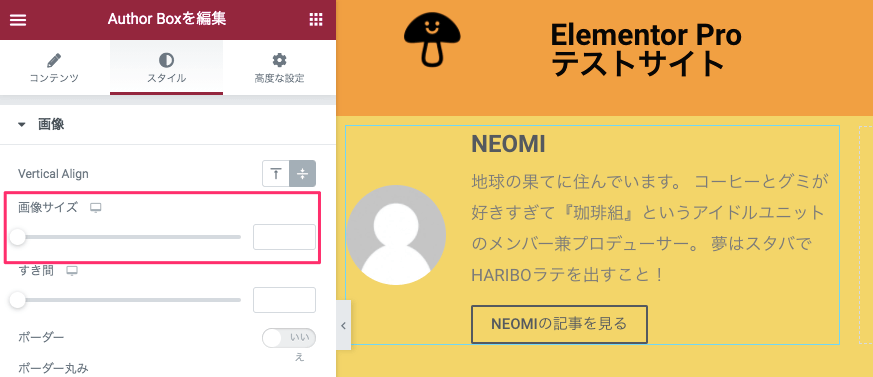
画像サイズ

『画像サイズ』では文字通り、カーソルよ左右にスライドすることにより画像を大きくしたり小さくしたりすることができます。

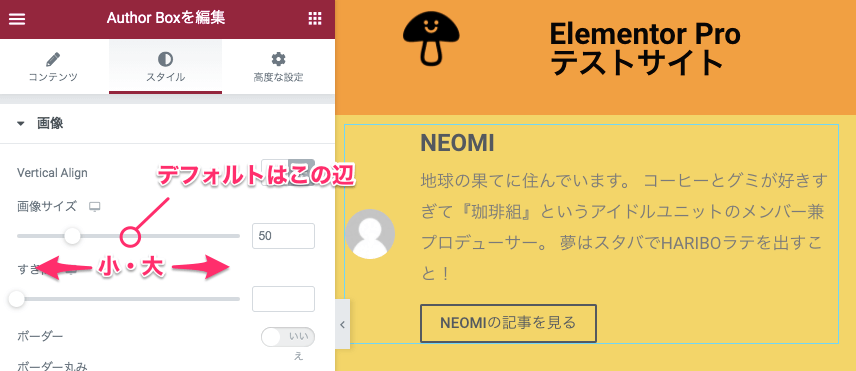
こちらは画像の値を『50』にした時のサンプル画像です。
デフォルトの画像は『100』の値ら辺で設定されています。
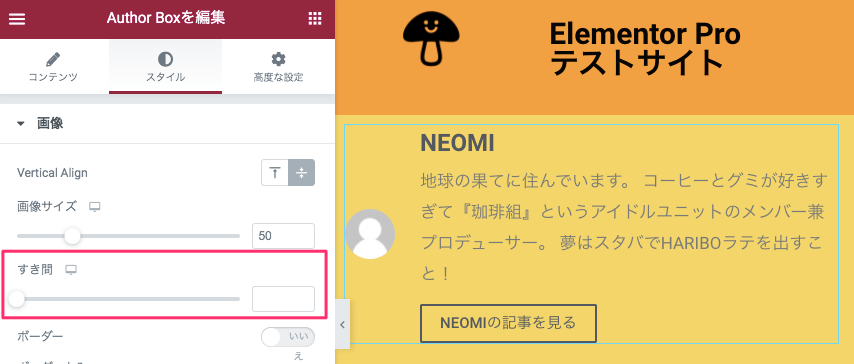
すき間

『すき間』では、『画像』と『名前・プロフィール文・(ボタン)』の間のスペースを広げたり、狭めたりすることができます。

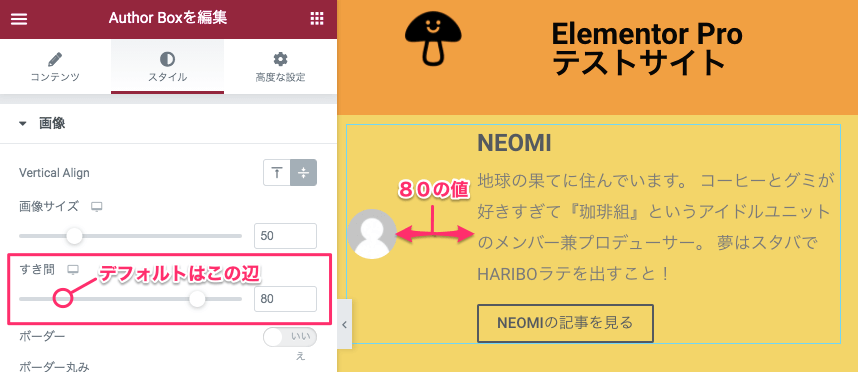
こちらは『すき間』の値を『80』にした時のサンプル画像です。
尚、デフォルトは『20』の値辺りに設定されています。
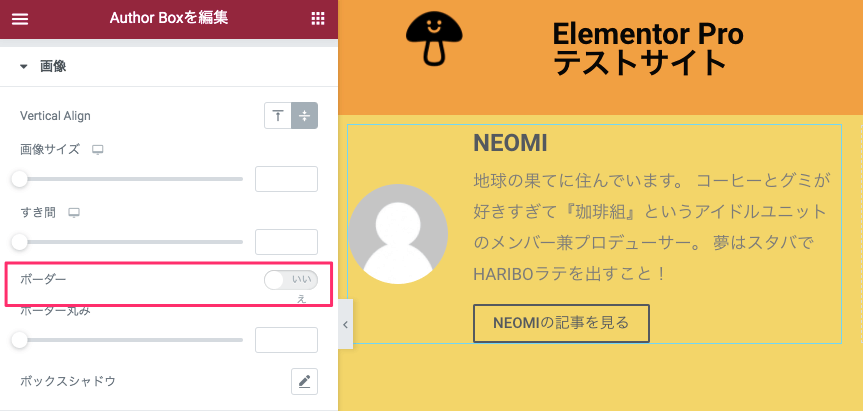
ボーダー

『ボーダー』では、画像に枠線を付けるか付けないかの設定になります。
デフォルトでは『いいえ』に設定されています。

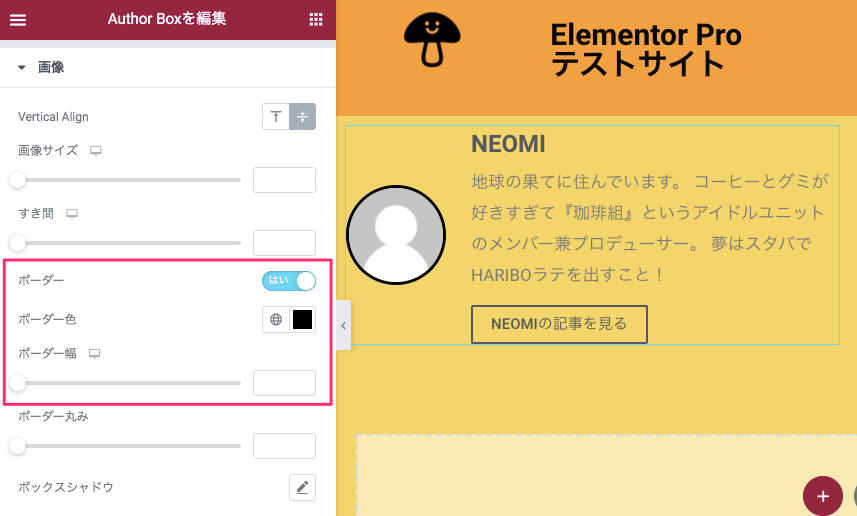
『ボーダー』を『はい』にすると、上記画面の様に画像に枠線がつきます。
また、『ボーダー色』と『ボーダー幅』の編集オプションが編集タブに追加されます。
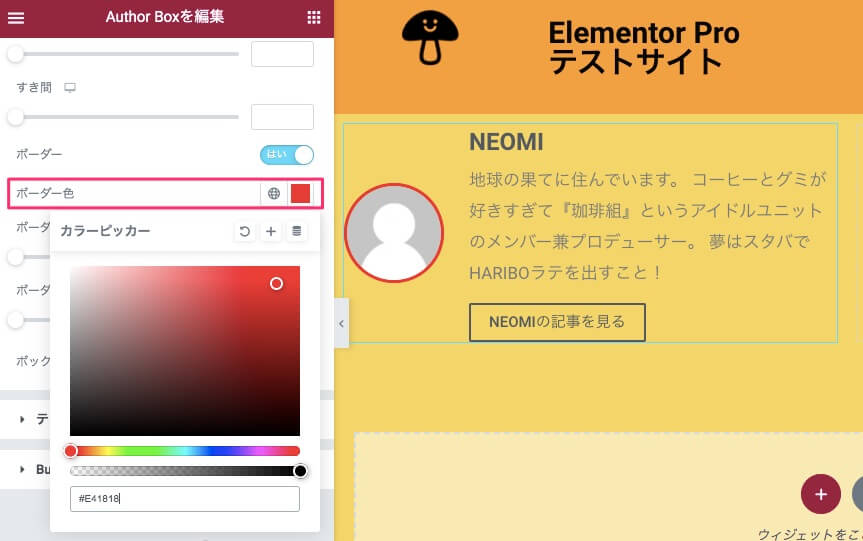
ボーダー色

『ボーダー色』ではこの様にカラーピッカーから好きな色を選択することができます。
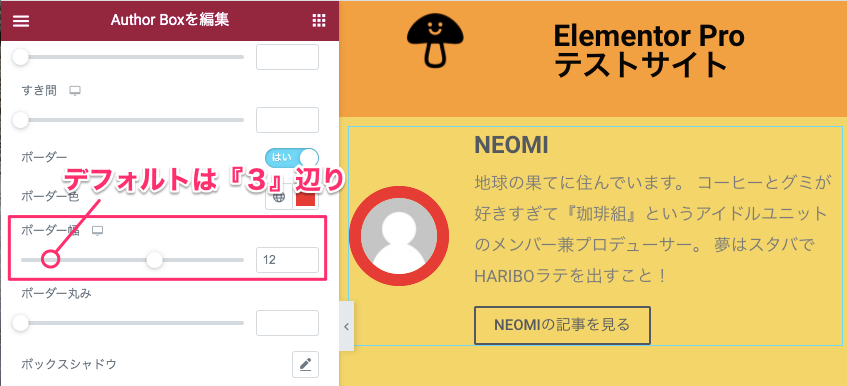
ボーダー幅

『ボーダー幅』では枠線の太さをカーソルをスライドづることにより細くしたり太くしたりすることができます。
上記は、ボーダーの幅の値を『12』にした時の表示画面です。
尚、デフォルトの値は『3』辺りに設定されています。
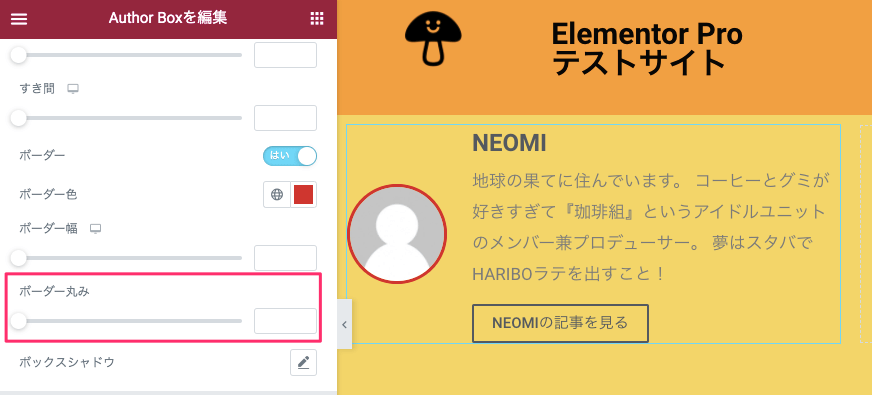
ボーダーの丸み

『ボーダーの丸み』では、枠線の角の丸みを変更することができます。

カーソルの横の横スライドで枠線の角の丸みを調整します。
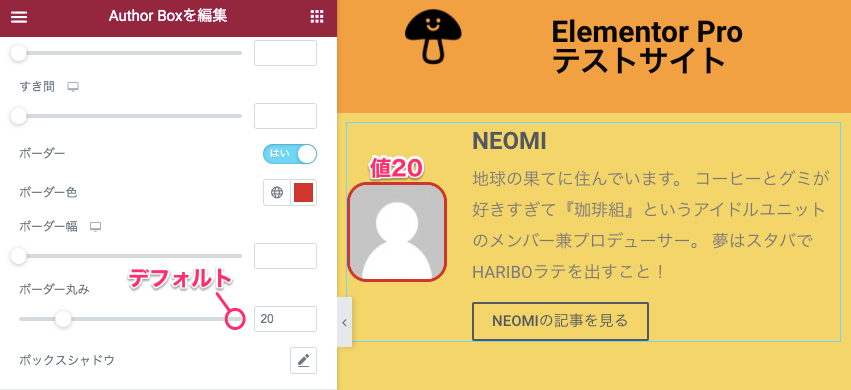
上記は値を20にした時のサンプル画像です。
尚、デフォルトではボーダーの丸みの値は100に設定されています。
値を0にすると画像は正方形になります。
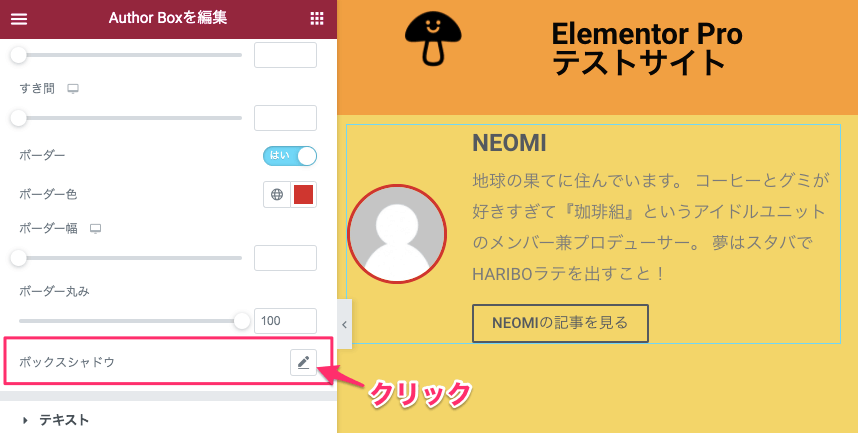
ボックスシャドウ

『ボックスシャドウ』では、枠線の外側に影を付けることができます。
編集するには右側のペンマークをクリックします。

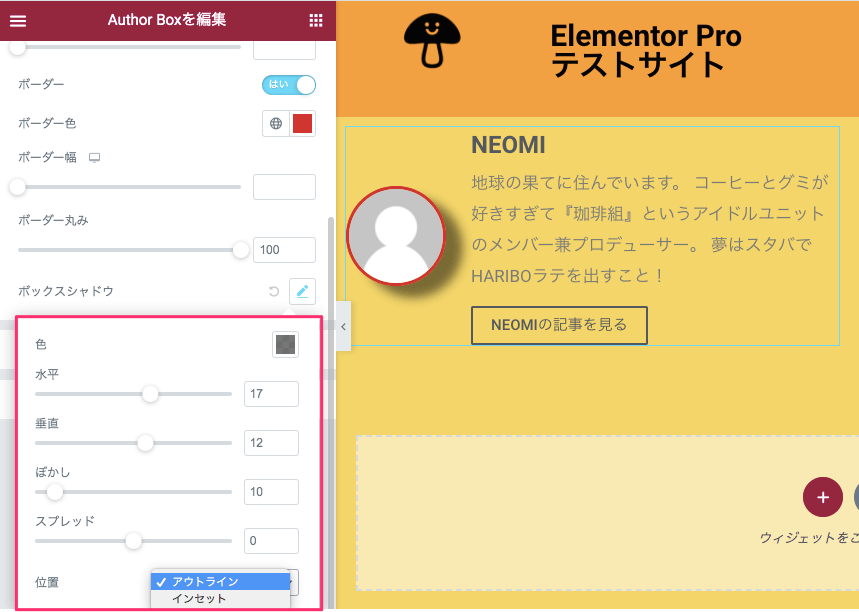
すると上記画面の様にボックスシャドウの編集ボックスが表示されるので
- 色
- 水平
- 垂直
- ぼかし
- スプレッド
- 位置
で自由に編集することができます。
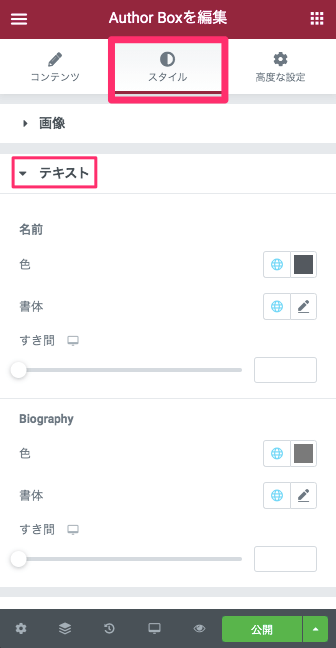
スタイルタブ・テキスト

名前
『Author Box』の名前部分の編集ができます。
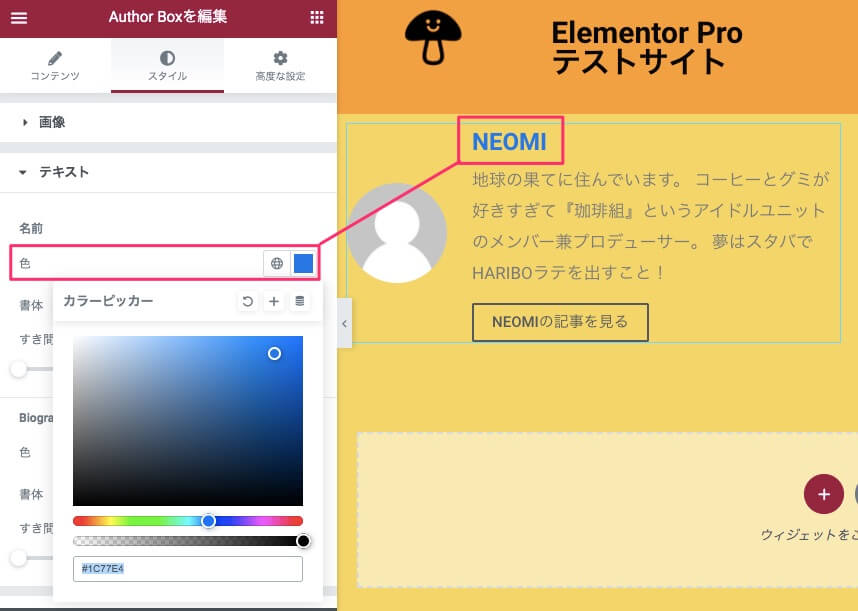
色

こちらではカラーピッカーより名前の色を自由に変更することができます。
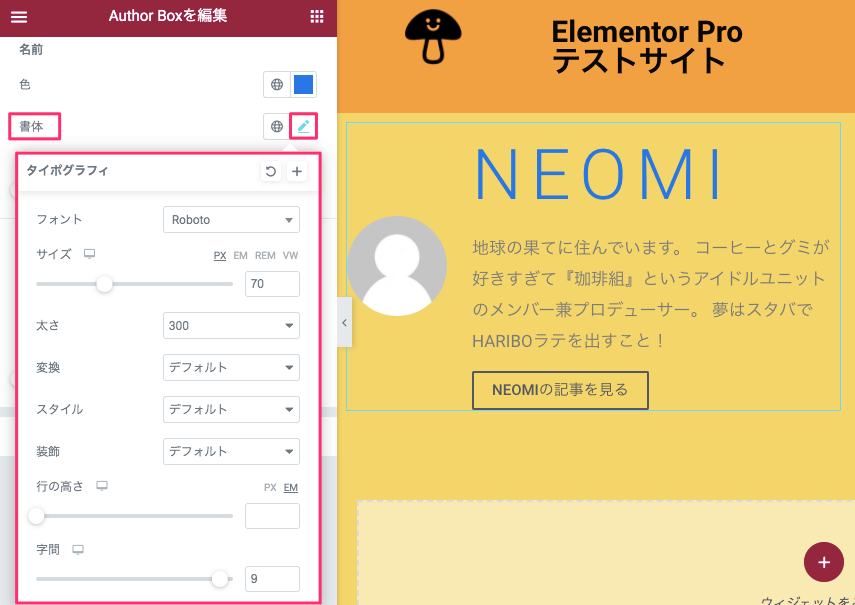
書体

『書体』ではペンマークをクリックするとタイポグラフィのボックスが開き、名前のフォントやサイズ、太さなどの各種ビジュアルの編集をすることができます。
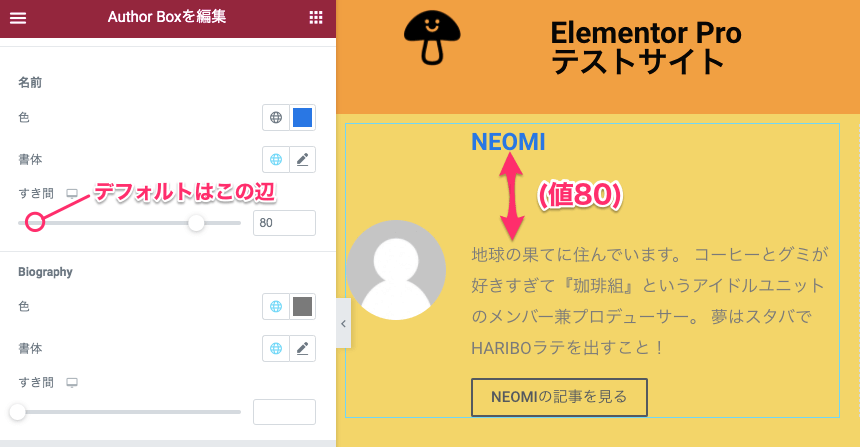
すき間

『すき間』では、名前とプロフィール文の間のすき間を広げたり狭めたりすることができます。
上記画面はすき間の値を『80』に設定した時の表示画面です。
尚、デフォルトの値は『5』辺りに設定されています。
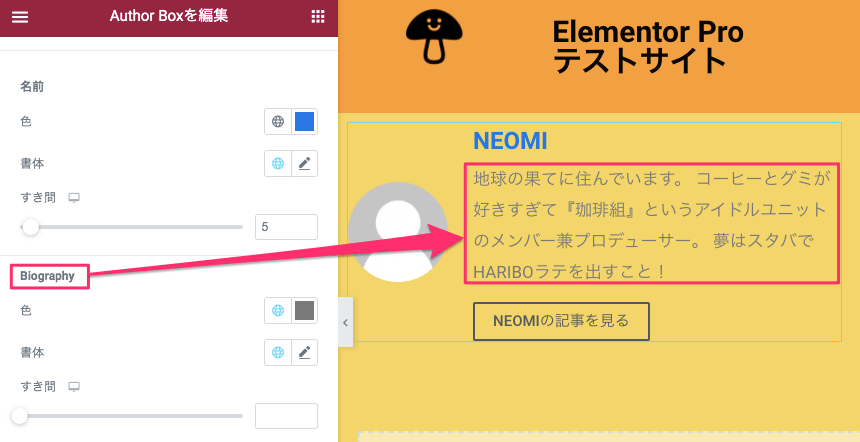
Biography

『Biography』はプロフィール文の色・書体・すき間を編集することができます。
尚、色・書体の編集につきましては一つ前のセクションの『名前』の色・書体の変更の仕方と全く同じですのでそちらを参考にしてください。
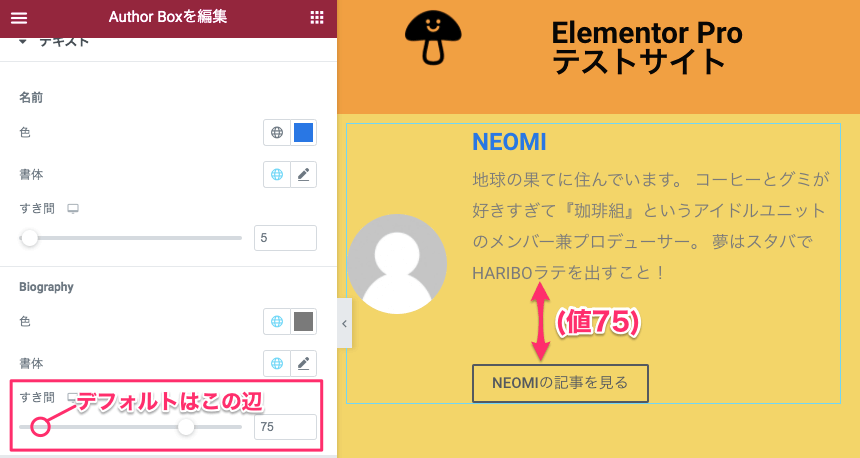
すき間

『すき間』ではプロフィール文とボタンの間のスペースを狭めたり広げたりすることができます。
上記サンプルはすき間の値を『75』にした時の表示画面です。
尚、デフォルトの値は『10』前後に設定されています。
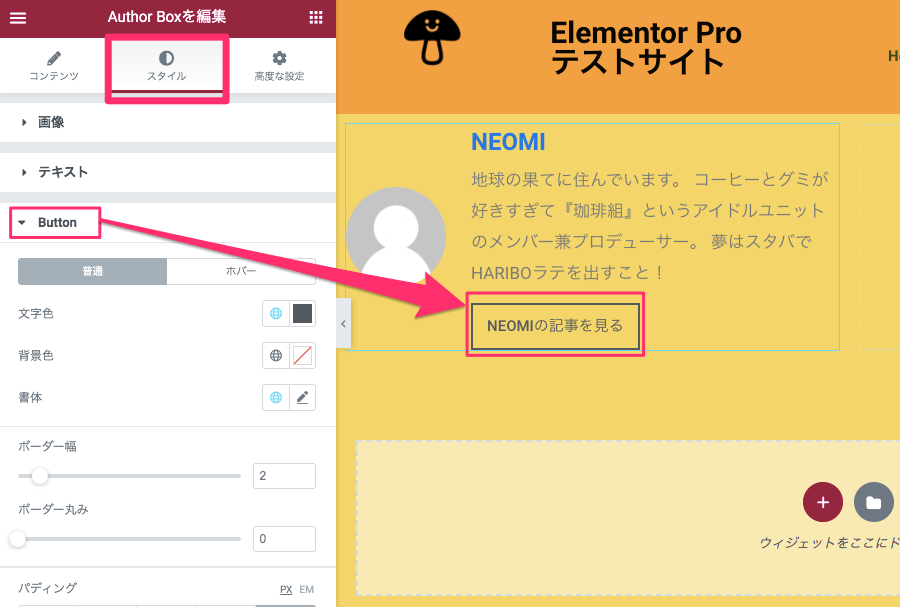
スタイルタブ・Button

『Button』では文字通り『ボタン』の編集をすることができます。
文字色・書体の編集の仕方についてはこの記事の『名前』のセクションで説明しているやり方と同じですのでそちらを参考にしてください。
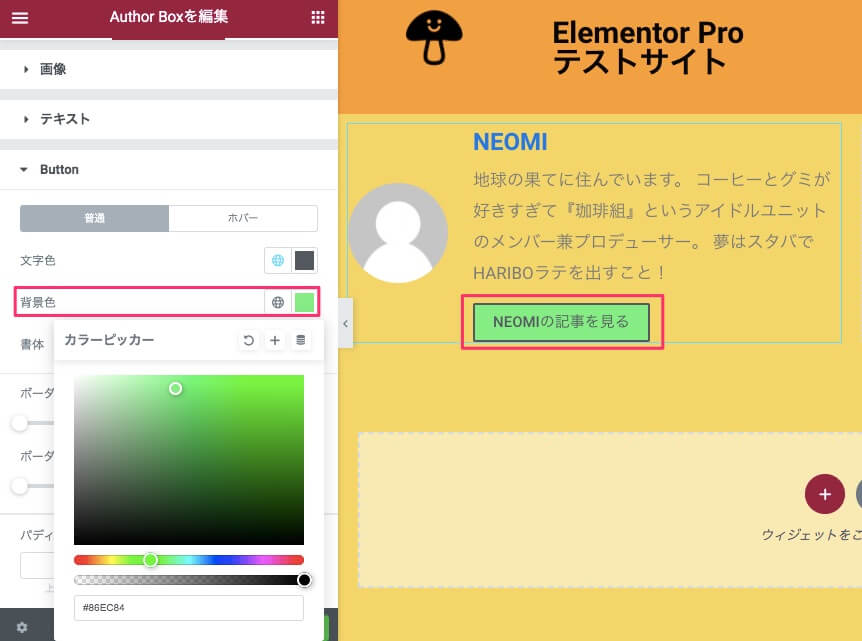
背景色

『背景色』では、ボタン内の背景色の変更が可能です。
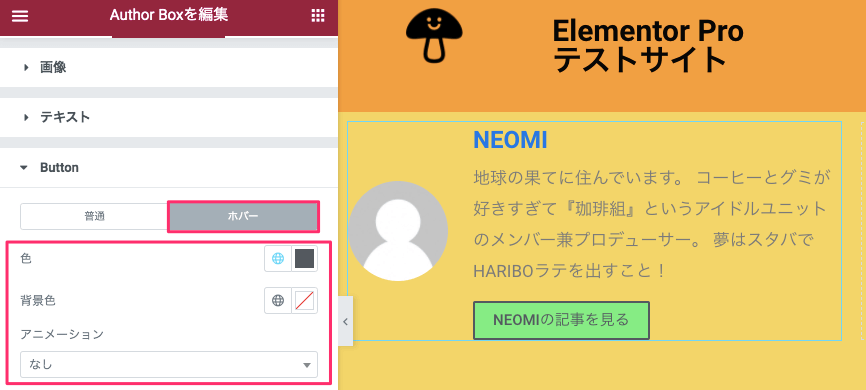
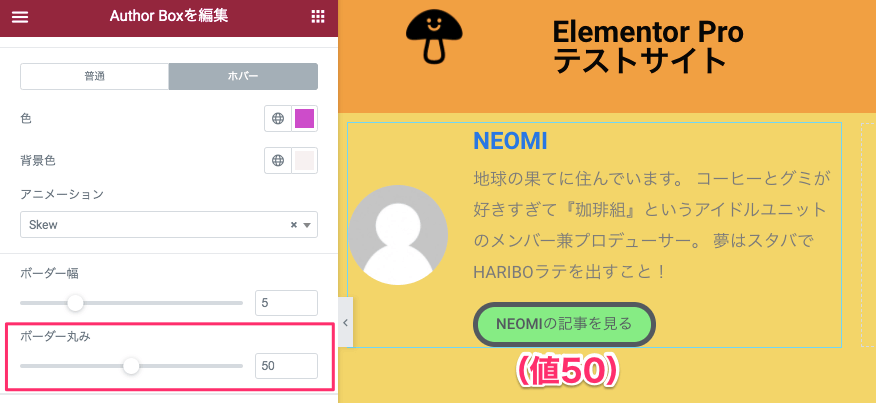
ホバー

『ホバー』では、ボタンにマウスオーバーした時の色・背景色の変更、またアニメーションを付けることもできます。
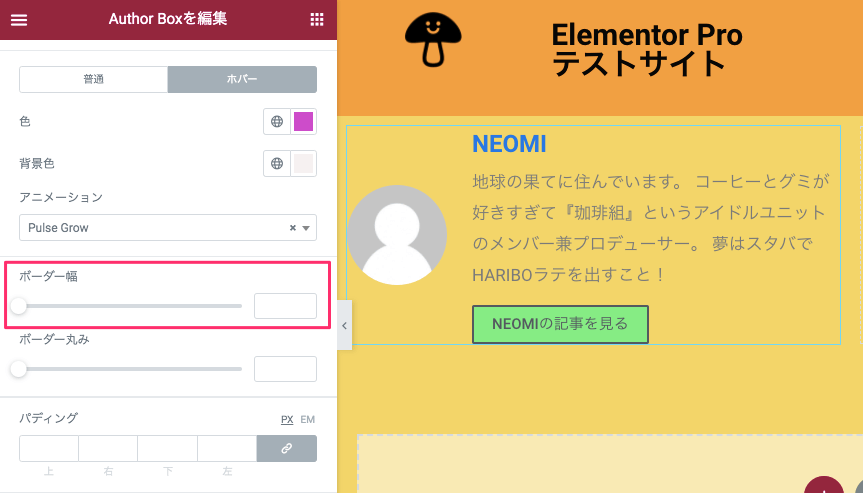
こちらの動画はホバー時の色・背景色を変更し、『Pulse Grow』のアニメーションをつけた時のサンプル動画です。
ボーダー幅

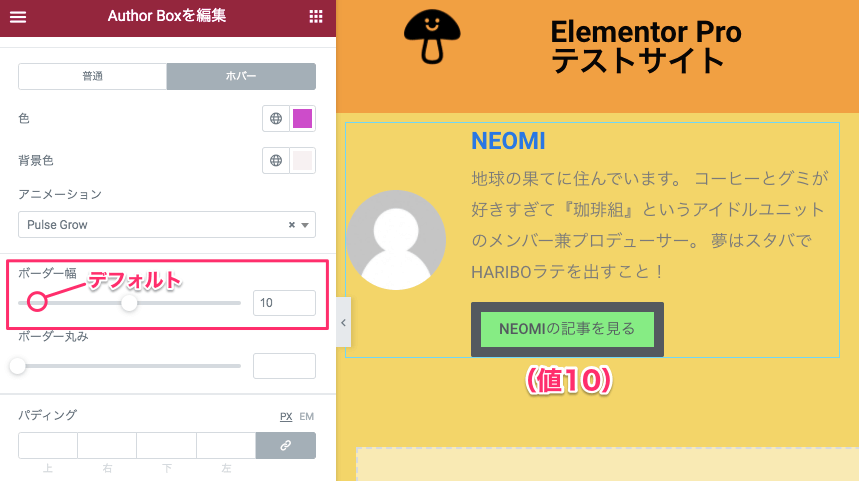
『ボーダー幅』では、ボタンを囲む枠線の幅の変更が行えます。

こちらはボーダーの幅の値を『10』にした時の表示画面です。
尚、デフォルトは『2』辺りに設定されています。
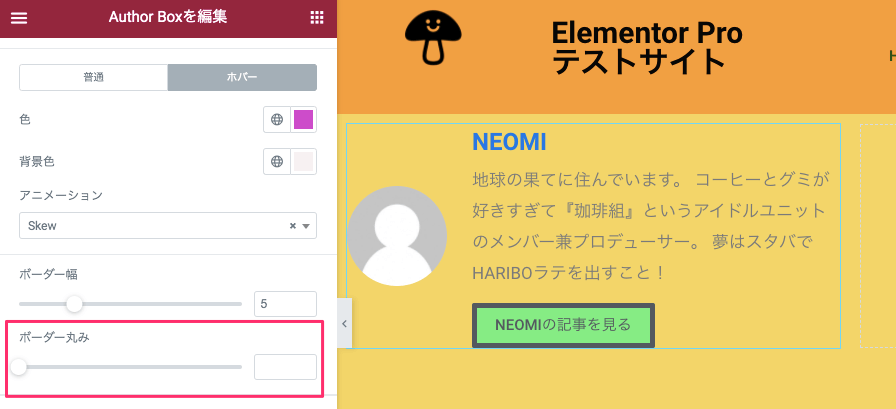
ボーダーの丸み

『ボーダーの丸み』では枠線の角に丸みを付けることができます。

上記はボーダーの丸みの値を『60』にした時の表示画面です。
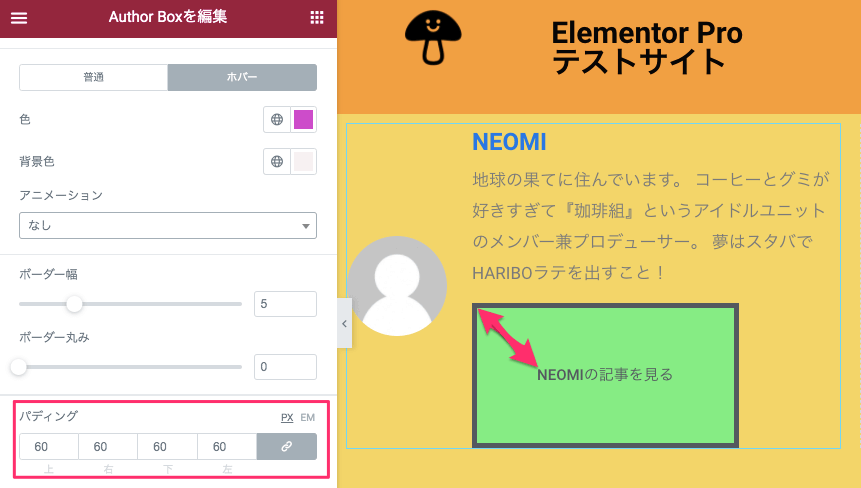
パディング

『パディング』では枠線とボタンの中の文字の間のスペースを変更することができます。
上記画面は、パディングの値(上・右・下・左)全てを『60』に設定した時の表示画面です。
例えば複数名で記事を編集している時など、この様に一度テーマビルダーで『Author Box』のテンプレートを作ってしまえば、サイト間で著者によるデザインのばらつきなどはなくなり、見た目・機能共に全て統一することができます。
ぜひ、Author Boxを活用してみてはいかがでしょうか。
また以下はその他のSINGLEウィジェット(全9つ)をまとめた記事です!




