
Elementor Pro 『アニメーションヘッドライン』ウィジェットの使い方
- 2022年2月8日
- 2021年5月24日
- Elementorの使い方
- アニメーション
アニメーションヘッドラインウィジェットは、テキストの一部にアニメーションをつけることができます。
例えばサイトのどこかの見出しに注目を集めたい時など、ロードするとアニメーションが自動的に始まれば目を引きますね。
この記事ではアニメーションヘッドラインウィジェットの使い方を詳しく説明していきます。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
Elementor Pro 『アニメーションヘッドライン』ウィジェットの使い方を動画でご覧になりたい方はこちらからどうぞ!
アニメーションヘッドラインウィジェットを挿入する

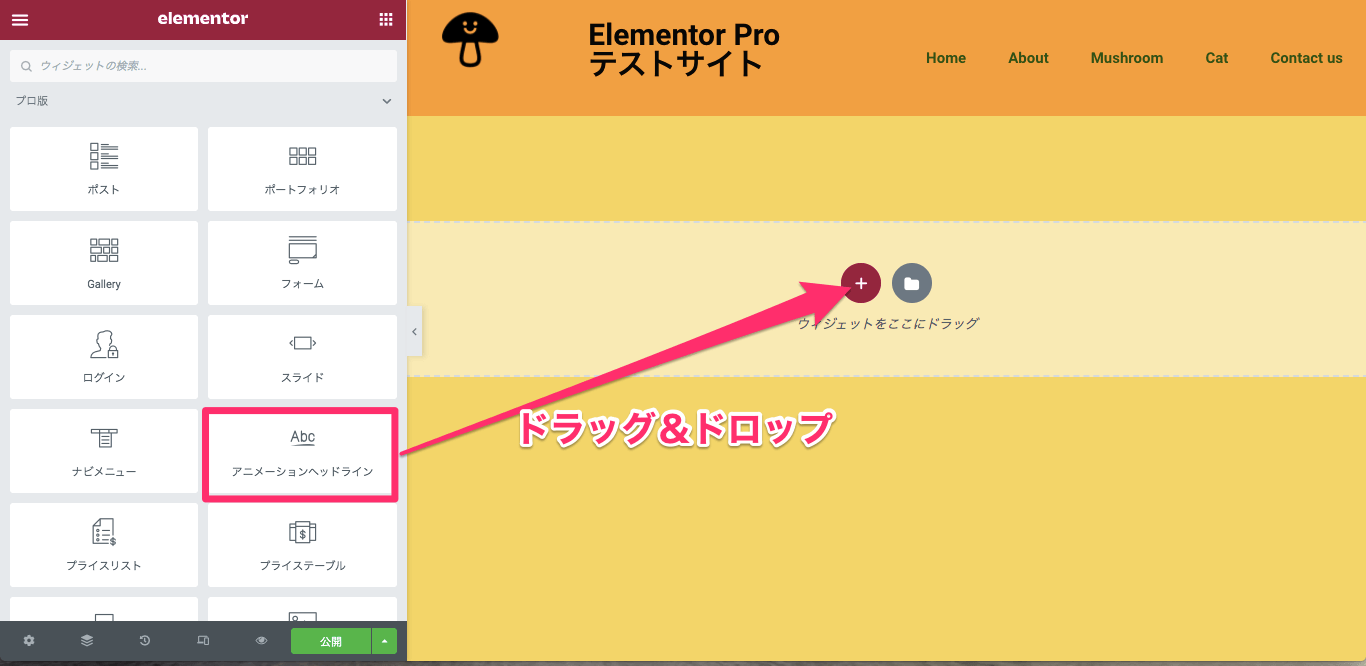
『アニメーションヘッドライン』ウィジェットをカラムにドッラグ&ドロップで挿入します。

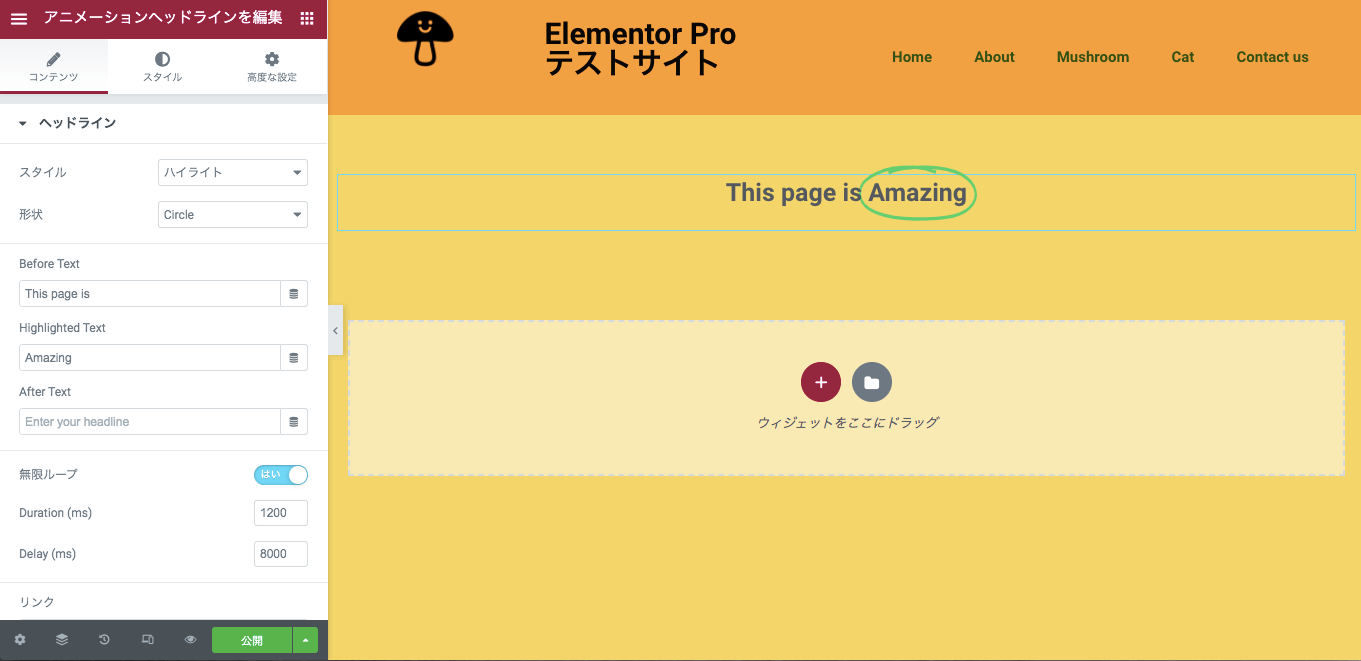
するとこの様な表示画面になります。
コンテンツタブの編集

スタイル
『スタイル』はアニメーションのスタイルを選択します。
選択できるオプションは以下の2つのです。
- ハイライト
- Rotating
このスタイルの『ハイライト』と『Rotating』で大きく設定も異なりますので、両者のセクションを大きく分けて説明をしていきます。
ハイライト
こちらは『ハイライト』を選択した時の実際の表示画面です。
画面上のテキストの上にアニメーションが現れます。
テキストの文字はそのままです。
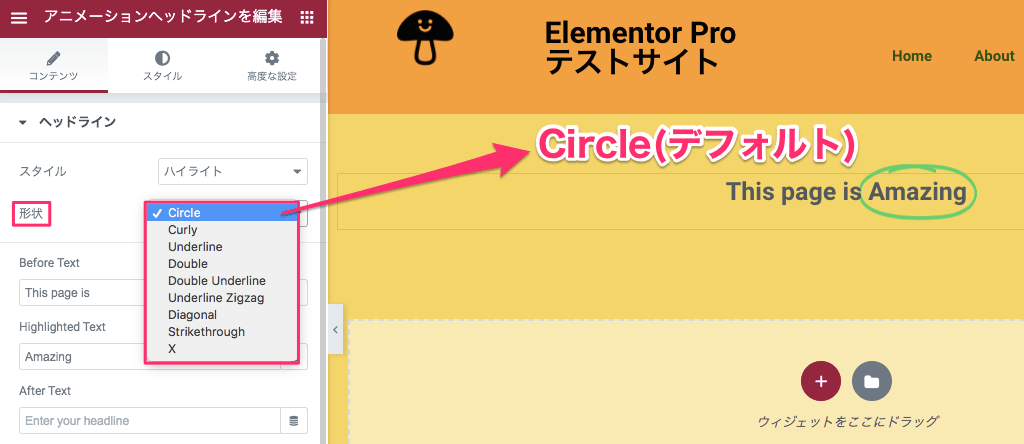
形状

『形状』では、アニメーションの形状を以下より選択することが可能です。
- Circle(デフォルト)
- Curly
- Underline
- Double
- Double Underline
- Underline Zigzag
- Diagonal
- Strikethrough
- X
以下は各アニメーションのサンプル動画です。
Circle
Curly
Underline
Double
Duble Underline
Underline Zigzag
Diagonal
Strikethrough
X
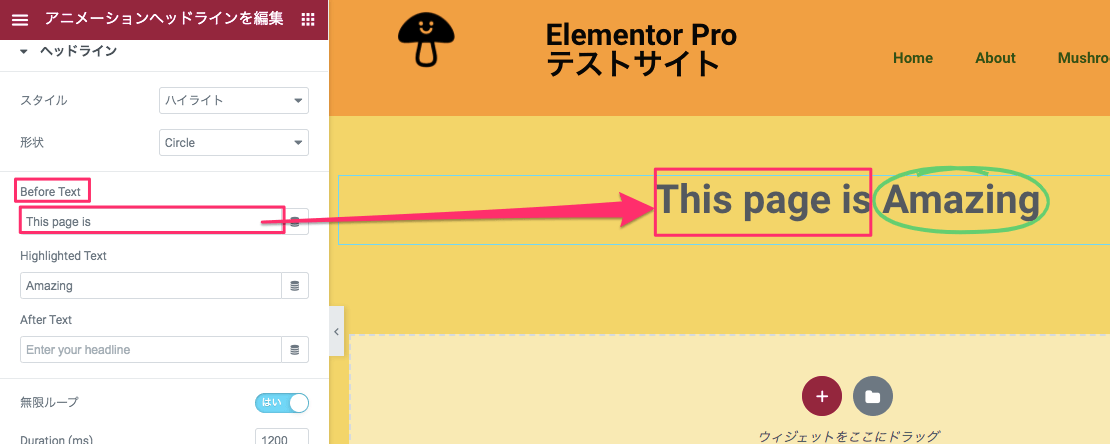
Before Text

『Before Text』ではアニメーションが付くテキストの手前側の文章のことです。
テキストバーに入力した文章がそのまま画面に反映されます。

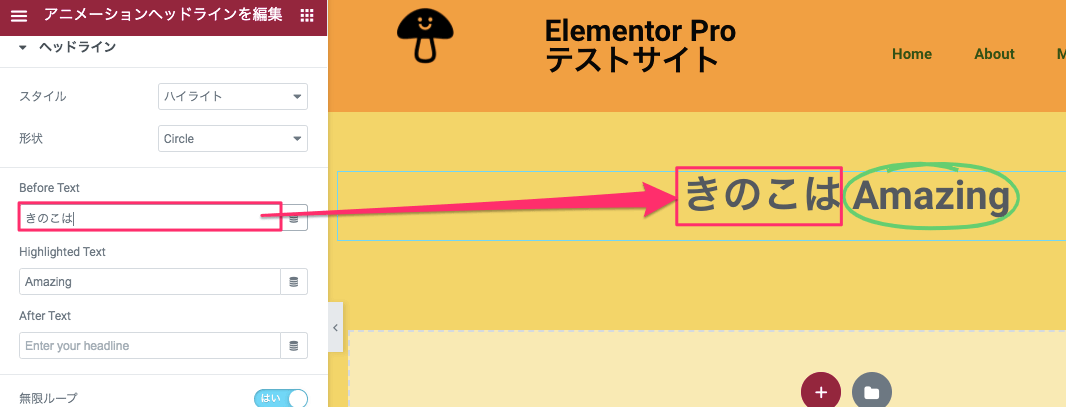
こちらはBefore Text変更後のサンプル表示です。
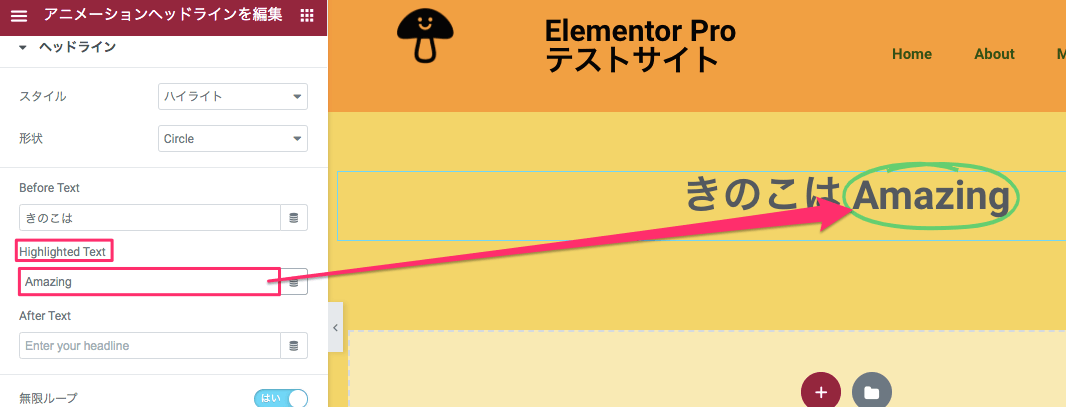
Highlighted Text

『Highlighted Text』ではアニメーションが付く部分のテキストを編集できます。
変更の仕方は上記セクションでご説明した通りです。
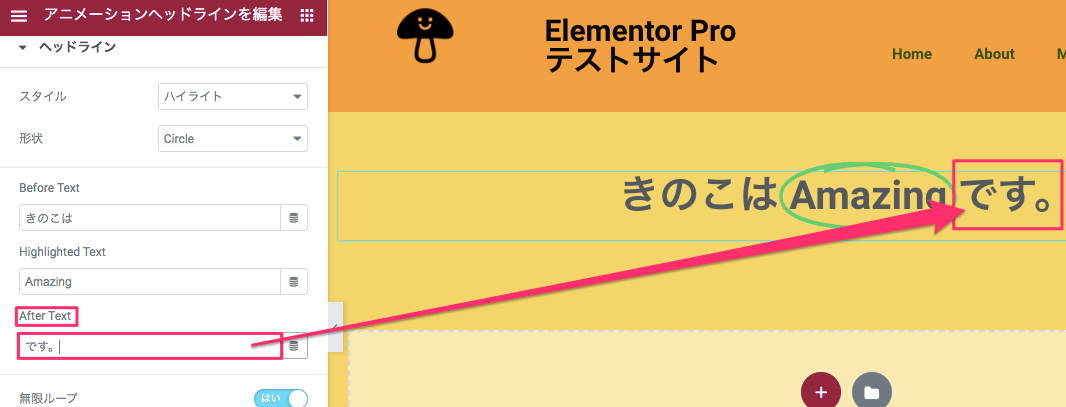
After Text

『After Text』はアニメーションのつく『Highlighted Text』の後ろにつくテキストを編集できます。
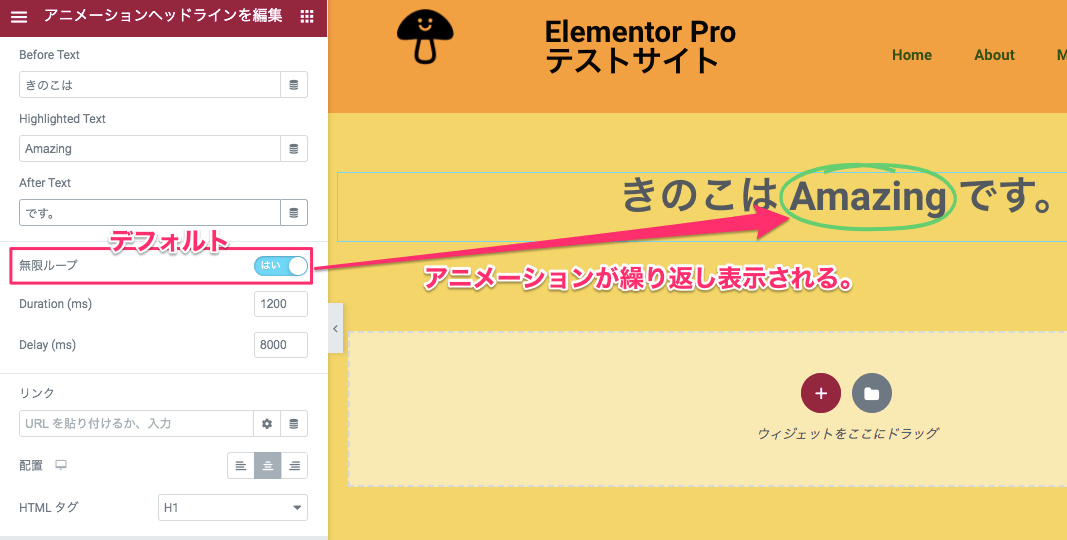
無限ループ

『無限ループ』はデフォルトですでに『はい』に設定されています。
無限ループが『はい』の状態だと、アニメーションは常に繰り返し表示がされます。
また、『いいえ』に設定するとサイトがアニメーションヘッドラインの部分をロードした時に一回だけアニメーションが動き、アニメーションの画像は画面に残ります。
※スクロールなどでアニメーションヘッドラインが画面から切れた後に画面をアニメーションヘッドラインの部分に戻しても、アニメーションは再生されません。
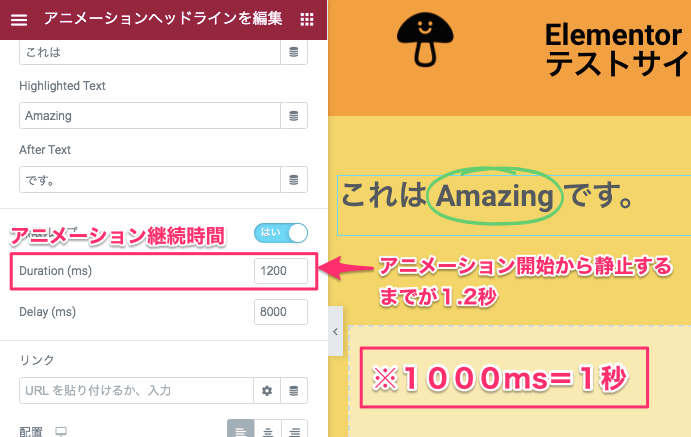
Duration(ms)

『Duration(ms)』はアニメーション継続時間のことです。
1000msというのは『1秒』に値します。
デフォルトでは1200msに設定されているため、変更をしないとアニメーションが開始から静止するまでにかかる時間が1.2秒ということになります。
Delay(ms)
『Delay(ms)』は『アニメーションの遅延』という意味で、アニメーションの開始をどれだけ遅めるかの設定です。
※デフォルトは8000ms(8秒)に設定されています。
- 無限ループ:はい
- Duration(ms):1200
- Delay(ms):8000
上記が全てデフォルト設定のままだと、
『1.2秒間のアニメーション』→『8秒間の静止』→『1.2秒間のアニメーション』→『8秒間の静止』
が無限に繰り返されるということです。
Elementor – 『高度な設定タブ』全部説明【初心者必見】の記事の『アニメーション継続時間』と『アニメーションの遅延』という項目で、動画付きでもう少し詳しく説明をしていますのでそちらの記事も参考にしてみてください。
リンク
アニメーションヘッドラインにリンクを貼りたい場合は貼り付けたいリンク先のURLをテキストバーに入力します。
配置
『配置』はアニメーションヘッドラインのテキストの配置以下から選択します。
- 左
- 中央(デフォルト)
- 右
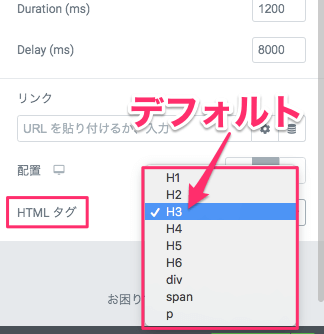
HTMLタグ

『HTMLタグ』では、アニメーションヘッドラインのHTMLタグを『H1-H6 / div / span / p』より選択することができます。
※デフォルトは『H3』に設定されています。
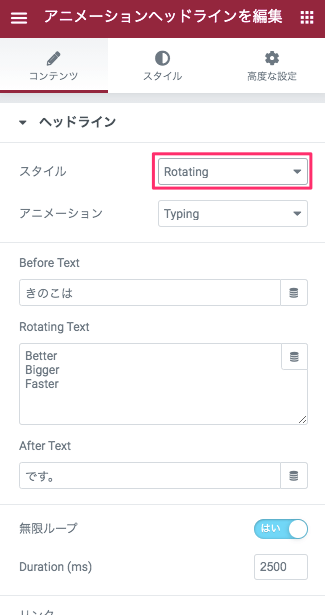
Rotating

こちらは『Rotating』を選択した時の実際の表示画面です。
アニメーションの自体ではなく、文字の変化にご注目ください。
『Better』が消え、次に『Bigger』と別の文字が表示されました。
この様にいくつかのワードが変化していくのがRotatingです。
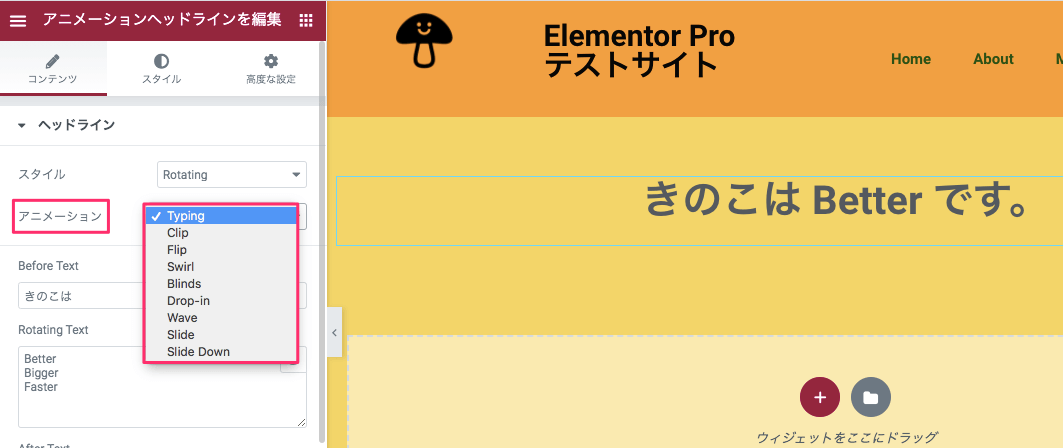
アニメーション

『アニメーション』ではアニメーションのタイプを以下より選択することができます。
- Typing(デフォルト)
- Clip
- Flip
- Swirl
- Blinds
- Drop-in
- Wave
- Slide
- Slide Down
以下は各アニメーションののサンプル動画です。
Typing
Clip
Flip
Swirl
Blinds
Drop-in
Wave
Slide
Slide Down
Before Text
『Before Text』はアニメーションのつくテキストの手前側にあるテキストのことです。
上記セクションですでに詳しく説明をした通りですのでそちらをご覧ください。
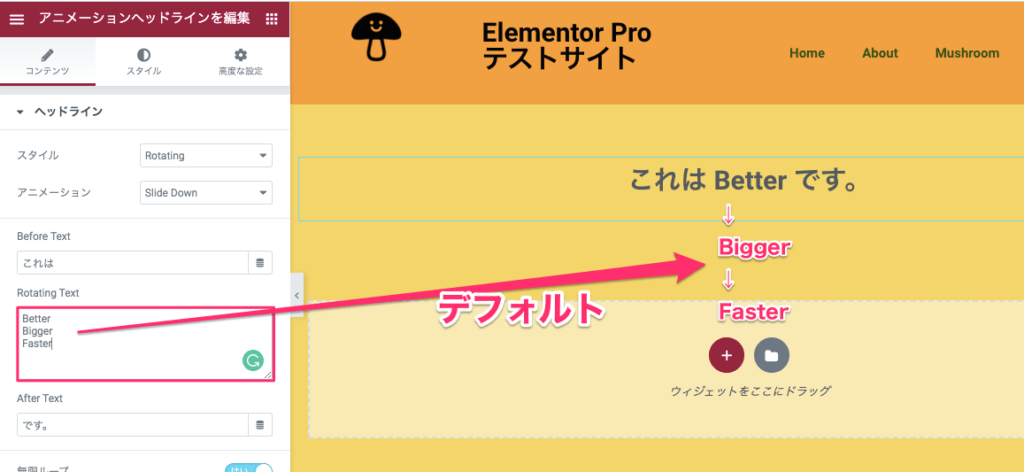
Rotating Text

『Rotating Text』はアニメーションとともに変化するテキストを編集することができます。
デフォルトで
Better
Bigger
Faster
と入力されており、上から下に改行・入力した順番にテキストが表示されます。
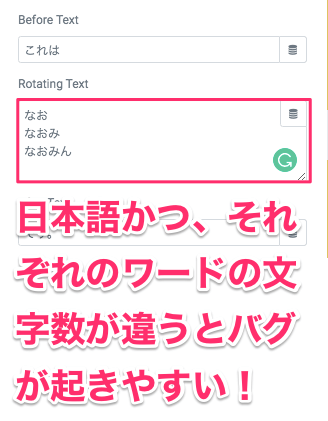
Rotating Textのバグ

Rotating Textは英語のワードと日本語が混合したり、日本語だけで統一しても文字数がそれぞれ異なると、表示がおかしくなります。
こちらの動画でバグにより、おかしくなったRotatingの表示を見ていただけます。
最初のRotatingでは文字数が一番少ない文字数に合わせて改行されてしまい、2回目のRotatingでは全ての文字が縦書き表示になってしまいます。
バグがどのように起きるかはアニメーションの種類によっても異なります。
中には日本語と英語を混合してもバグの起きないものもありますので、都度ワードの組み合わせとアニメの組み合わせを試して確認されることをお勧めします。
また、日本語のみの使用の場合はほとんどの場合全てを同じ文字数で統一するとバグが起きにくくなります。
After Text
『After Text』はアニメーションのつくテキストの後ろ側にあるテキストのことです。
上記セクションですでに詳しく説明をした通りですのでそちらをご覧ください。
無限ループ
こちらは『ハイライト』の『無限ループ』のセクションで説明したことと全く同じですのでそちらをご覧ください。
Duration(ms)
こちらも『ハイライト』の『Duration(ms)』noセクションで説明したことと全く同じですのでそちらをご覧ください。
※尚、こちらのデフォルトは2500msに設定されています。
リンク / 配置 / HTMLタグ
こちらも『ハイライト』の各同セクションと内容は全く同じです
スタイルタブの編集

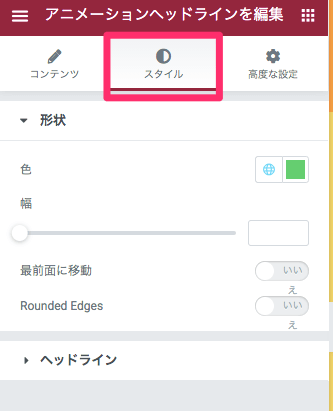
形状
『形状』はアニメーションの画像部分のスタイルの編集になります。
尚、こちらはコンテンツタブの『スタイル』で『ハイライト』を選択した時のみスタイルの編集タブに表示されます。
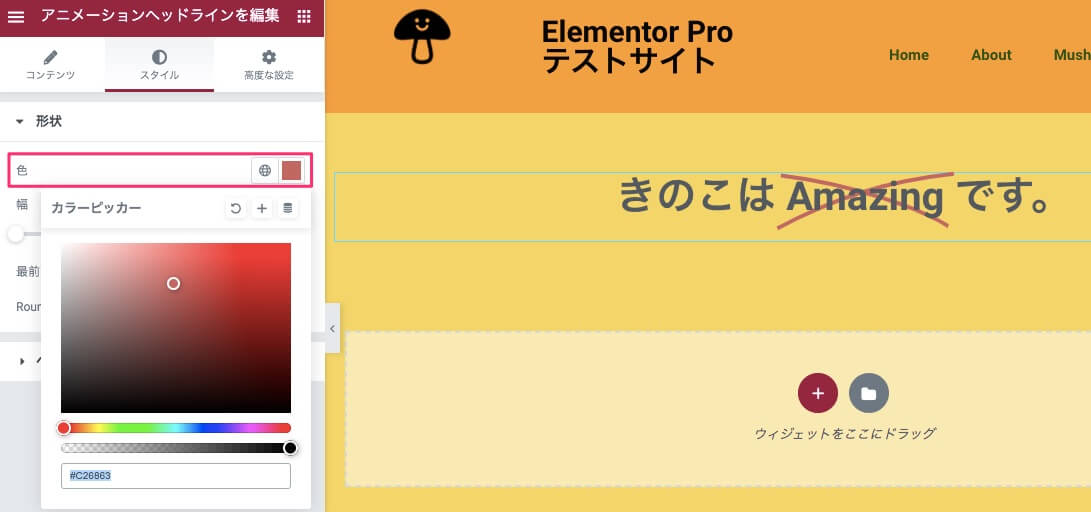
色

『色』では、カラーピッカーより自由にアニメーション画像の色を変更することができます。
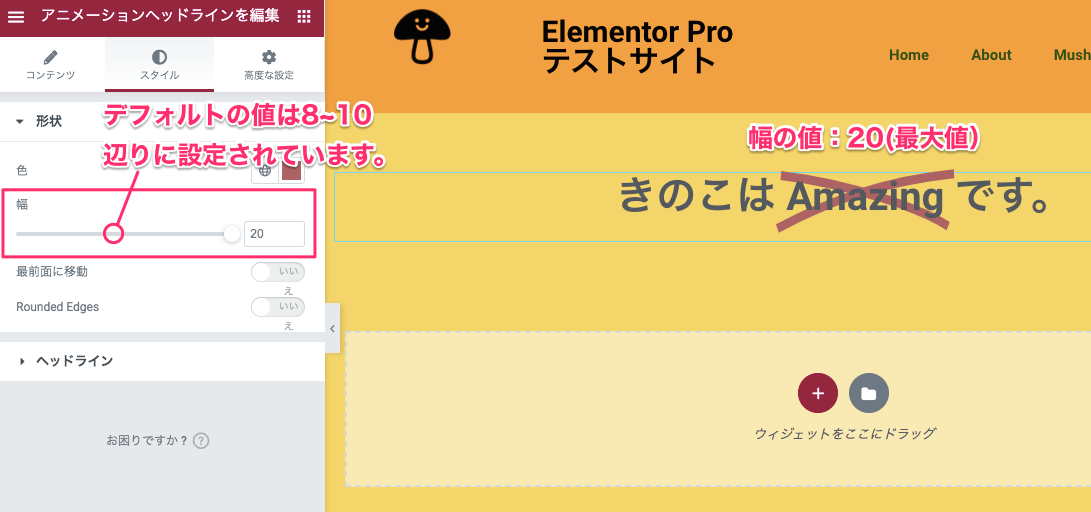
幅

『幅』で、アニメーション画像の線の幅をカーソルを左右にスライドさせることにより太くしたり細くしたりすることができます。
こちらは幅を『20』(最大値)に設定した時の表示画面です。
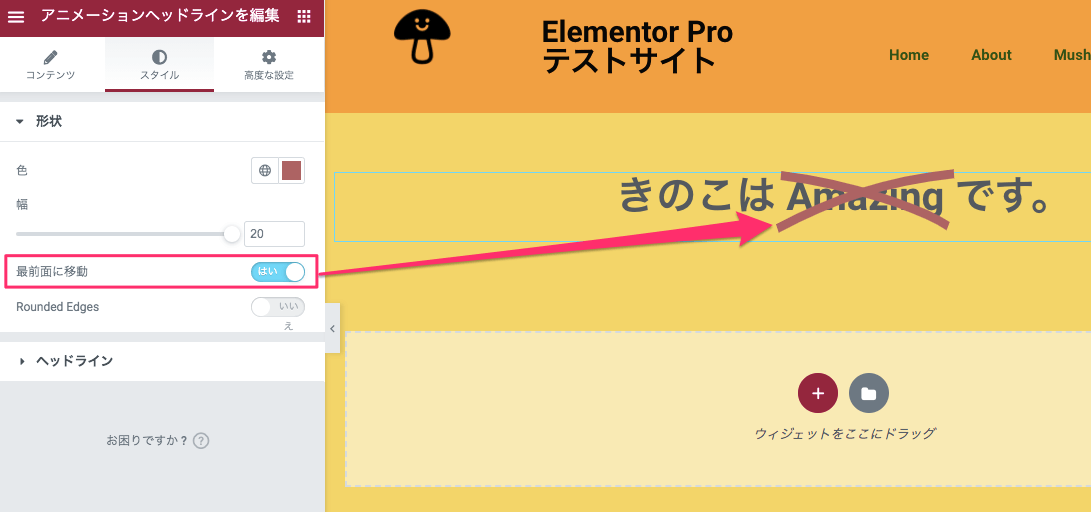
最前面に移動

『最前面に移動』を『はい』にすると、アニメーション画像が文字の上に表示されます。
※デフォルトは『いいえ』に設定されています。
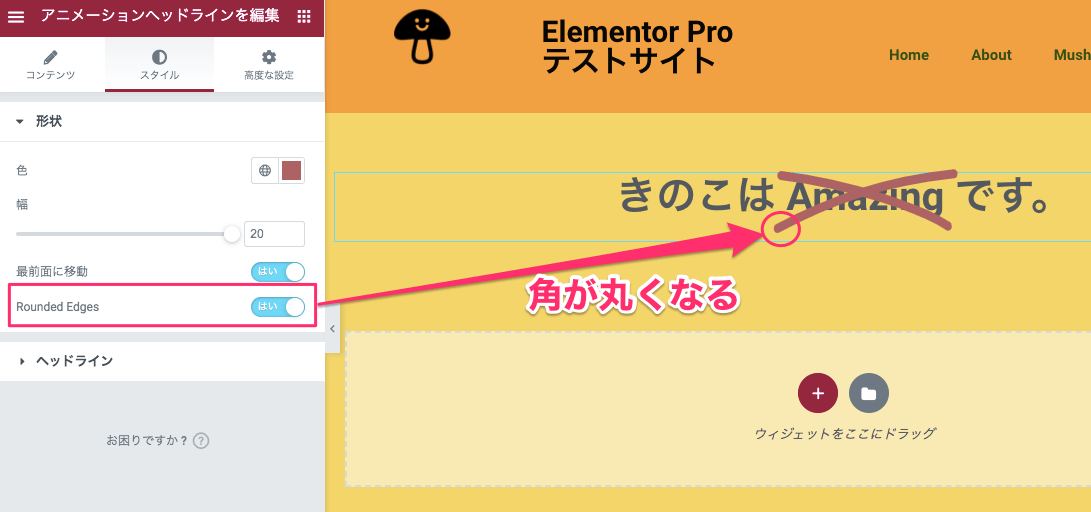
Rounded Edges

『Rounded Edges』を『はい』にするとアニメーション画像の角が丸くなります。
※デフォルトは『いいえ』に設定されています。
ヘッドライン

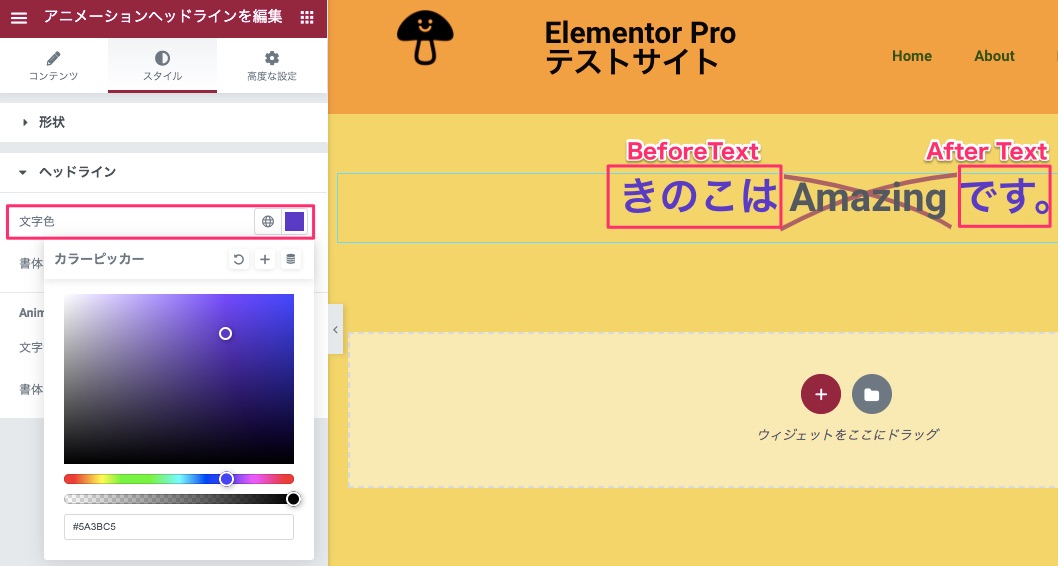
文字色

こちらの『文字色』とは『Before Text』と『After Text』のことです。
カラーピッカーより自由に色を変更することができます。
書体
こちらの書体は上記セクション同様『Before Text』と『After Text』の書体などの変更がタイポグラフィより行えます。
タイポグラフィの使い方につきましては、【Elementorの『テキストエディター』ウィジェットの使い方】の記事で詳しく説明をしていますのでそちらをご覧ください。
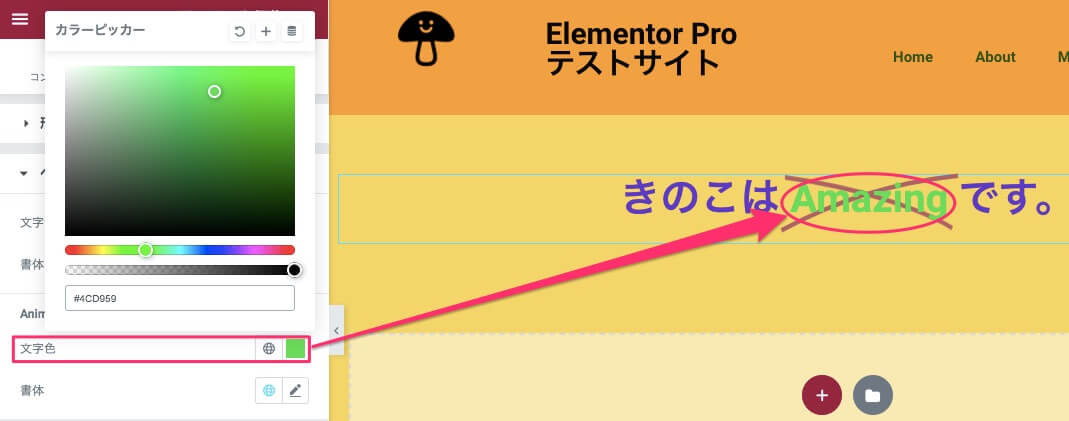
Animated Text / 文字色

Animated Textとはアニメーションがかかっているテキスト(Highlighted Text)のことです。
カラーピッカーより自由に色の変更ができます。
Animated Text / 書体
上記の『書体』のセクションで説明した通りですので説明を割愛します。
アニメーションヘッドラインは見出しなどに目立つアニメーションをつけられ、閲覧者の目を引くのにとても有効で面白いウィジェットです。
ぜひ、サイト制作の一部に活用してみてはいかがでしょうか!
また、こちらとは少し仕様は異なりますが、すでに完成されたアニメーションを挿入できるウィジェットとしてLottieがあります。
>>【Elementor Pro『Lottie』ウィジェットの使い方】
ぜひこちらも参考にしてください!




