
Elementor Pro 『Query』の使い方
- 2022年2月8日
- 2021年4月30日
- Elementorの使い方
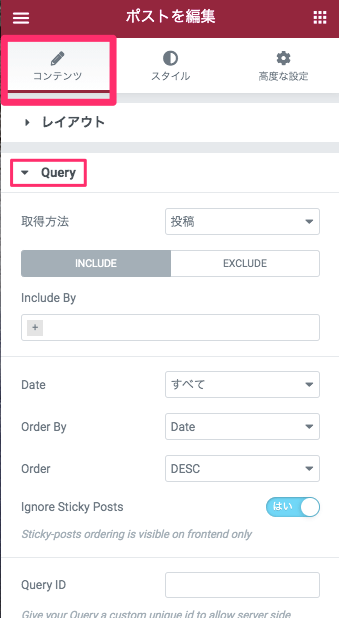
この記事ではElementor Proのポストウィジェットやアーカイブのウィジェット・ポートフォリオウィジェットに出てくる機能『Query』の編集の仕方を詳しく説明していきます。
ポストウィジェットのその他の編集機能につきましては【Elementor Pro『ポストウィジェット』の使い方】の記事で詳しく説明していますのでそちらを参考にしてください。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
Elementor Pro 『Query』の使い方を動画でご覧になりたい方はこちらからどうぞ!

取得方法・投稿

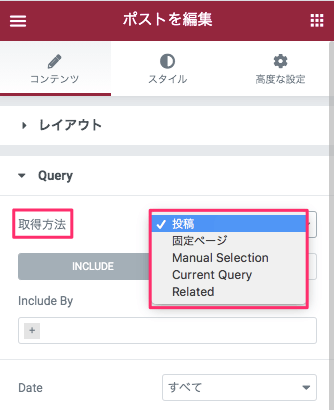
『取得方法』には、以下の5つのオプションがあります。
- 投稿
- 固定ページ
- Manual Selection
- Current Query
- Related
INCLUDE

取得方法の下に
- INCLUDE:含む
- EXCLUDE:除く
とあります。
これのどちらかを設定するかで設定の仕上がりが全く変わってきます。
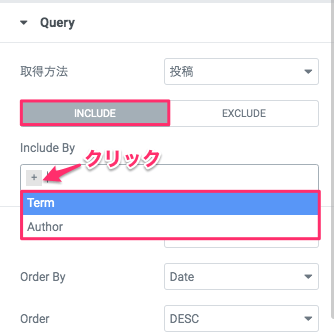
まずは『INCLUDE』から説明していきます。
INCLUDEの下に、『Include By』と『+』ボタンがありますので+をクリックすると
- Term:タグやカテゴリーのこと
- Author:著者
の2つのオプションがでてきます。
Term

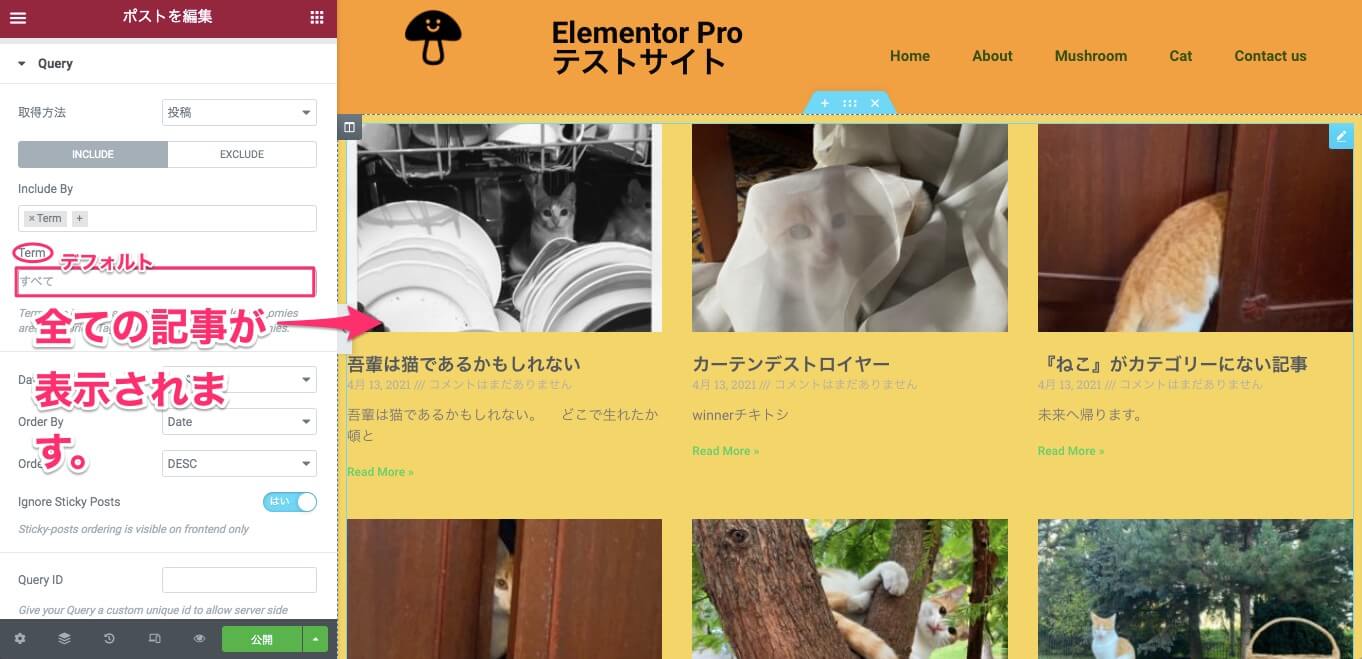
『Term』を選択すると、上記画面の様に『Include By』の下に『Term』というエディターが表示され、そのテキストバーの中にはデフォルトで『すべて』と表示されています。
『すべて』とは、『全ての投稿を表示する』という意味です。
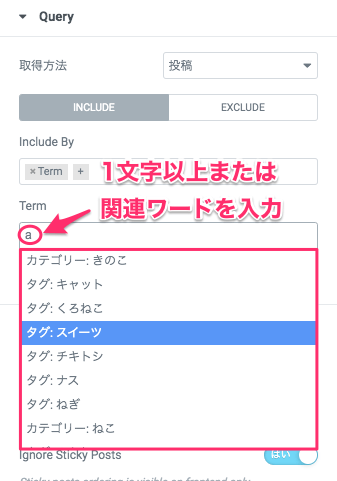
そこからさらにカテゴリーやタグで絞って表示させたい場合は、『すべて』と書かれたテキストバーに何か1文字以上を入力します。

1文字以上を入力するとこの様に、選択可能なカテゴリーやタグの一覧が表示されます。
また、表示させたいタグやカテゴリーが最初から決まっている場合はそのワードを入力すれば一覧が絞り込まれて表示されます。
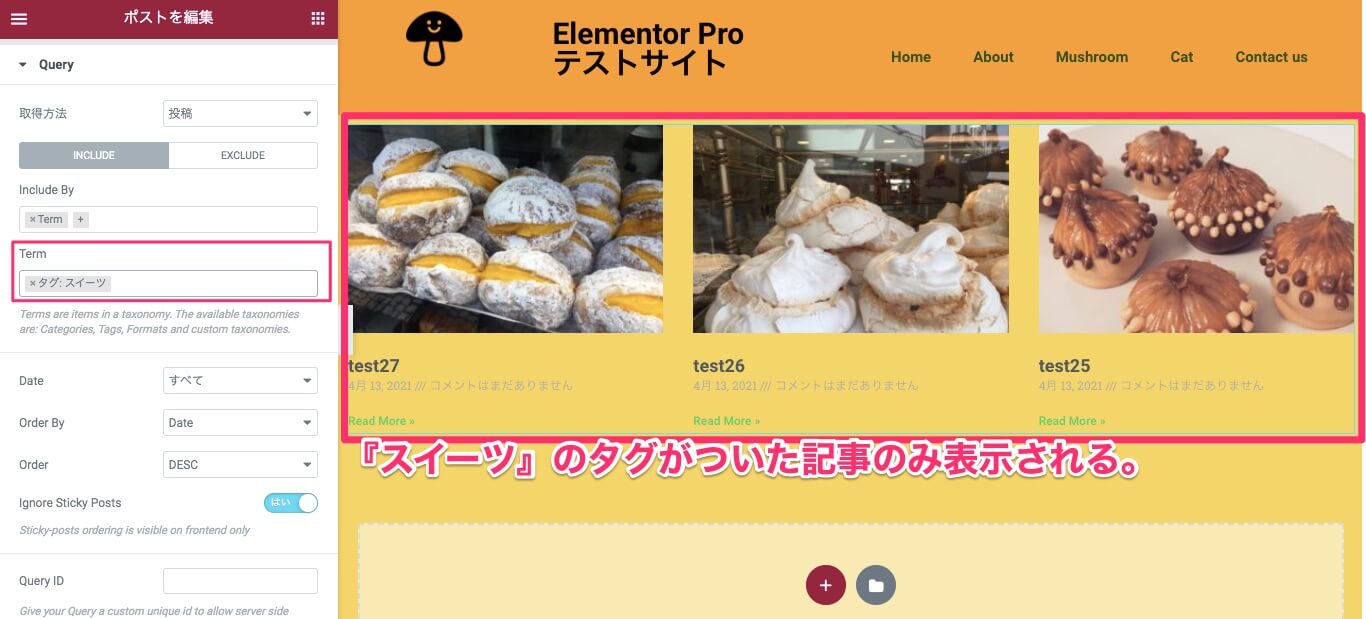
こちらのサンプルで、『タグ:スイーツ』を選択してみます。

するとこの様に、『スイーツ』のタグがついた記事のみがポストウィジェットに表示されます。

また、タグやカテゴリーは複数(好きなだけ)選択することが可能です。
上記画像は『タグ:スイーツ』に加え、『タグ:野菜』を追加したものです。
この設定は、一つの記事に『スイーツ』『野菜』のタグがどちらも含まれるものが表示されている訳ではなく、『スイーツ』または『野菜』どちらかのタグがついている記事がすべて表示されます。
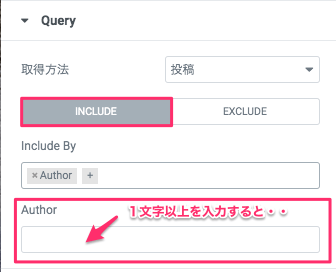
Author

『INCLUDE』で『Included By』を『Author』に選択するおIncluded Byの下に『Author』というエディターが表示されます。

するとこの様に、選択可能な著者名が表示されます。
『NEOMI』を選択します。

すると、画面には『NEOMI』の投稿のみが表示されます。
こちらのサンプルサイトでは2名しか寄稿者がいないので2つの名前しか表示されていませんが、例えば何人も寄稿者がいるサイトの場合は著者名ごとにページを作るときなどにこの『Author』での表示設定が活用できそうですね。
EXCLUDE

『取得方法:投稿』で『EXCLUDE』を選択した時の設定を説明します。
EXCLUDEとは『除く』という意味です。
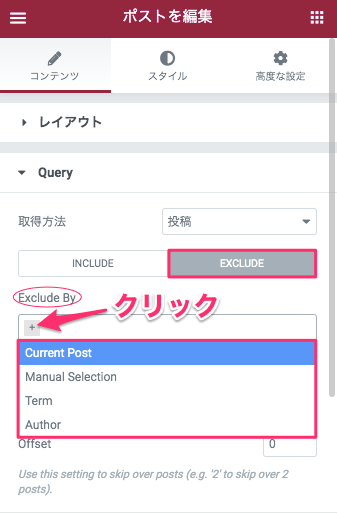
『Exclude By』の下にある『+』ボタンをクリックすると、
- Current Post
- Manual Selection
- Term
- Author
という4つのオプションが表示されます。
Current Post
『Current Post』の設定変更をお見せする前に、Current Postをどの様なシチュエーションで使うのかを説明します。
以下の画面は1つのページの表示画面です。
1つの記事が表示されている下に、アーカイブ記事を表示するためにポストウィジェットが挿入された状態です。

ポストウィジェットの 『Query』での設定を何もしないとすると、上記画面の様に現在ページに大き表示されている『吾輩は猫であるかもしれない』の記事の下のアーカイブ部分にも、現在表示中の記事と同じ『吾輩は猫であるかもしれない』が表示されてしまいます。
同じ画面に同じ記事が2つ投稿されるのはおかしいと感じる場合はこちらの『EXCLUDE』で『Current Post』を設定する必要があります。

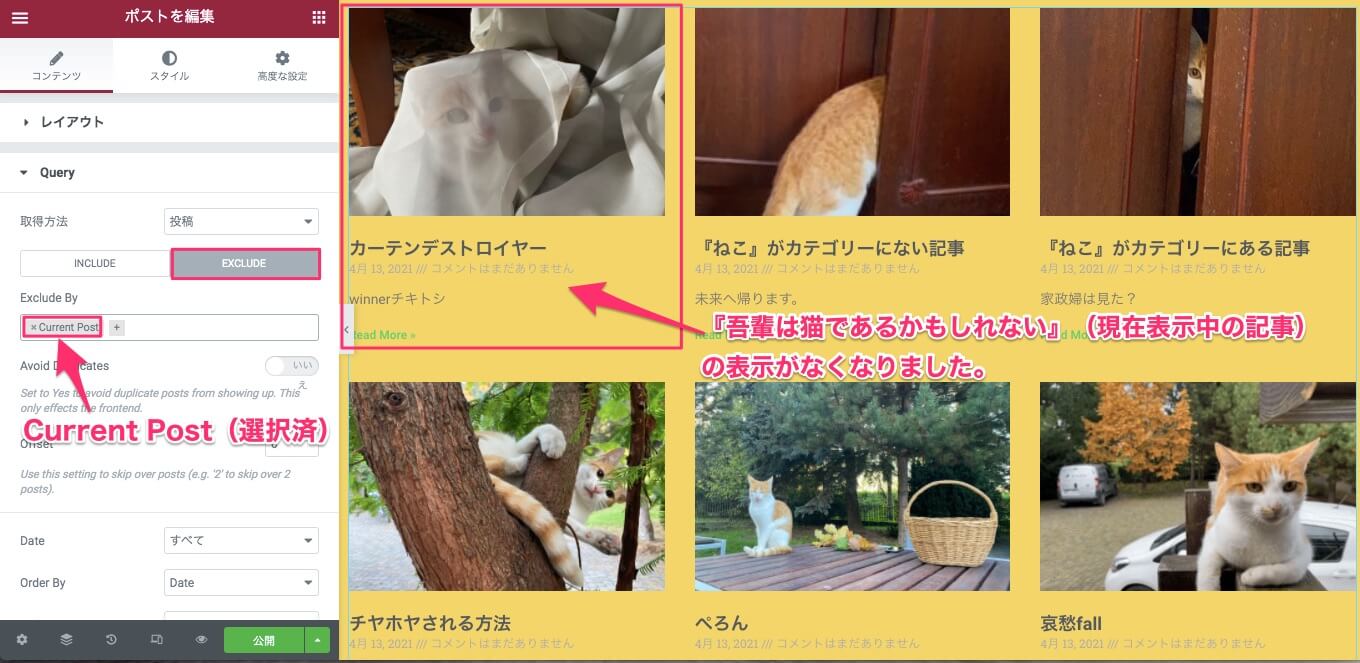
上記画面は『Excluded By』の『Current Post』を選択する前の画像です。
Current Postとは『現在の記事』という意味です。
※左上の『吾輩は猫であるかもしれない』の記事にご注目ください。

こちらは『Current Post』を選択した後の表示画面です。
『吾輩は猫であるかもしれない』の記事がポストウィジェットの表示の中からなくなりました。
つまり、
『EXCLUDE(除く)』と『Current Post(現在の投稿)』の組み合わせなので、ポストウィジェットの中から最新の記事の表示がされなくなったということです。
Manual Selection

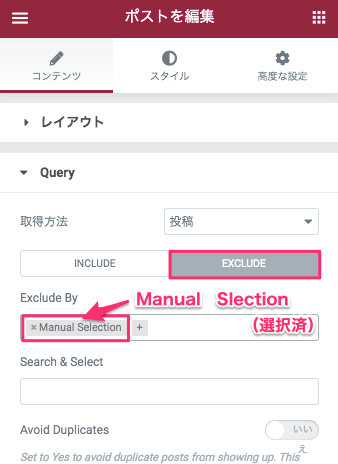
『Manual Selection』は表示させたくない記事を手動で選択していく設定になります。

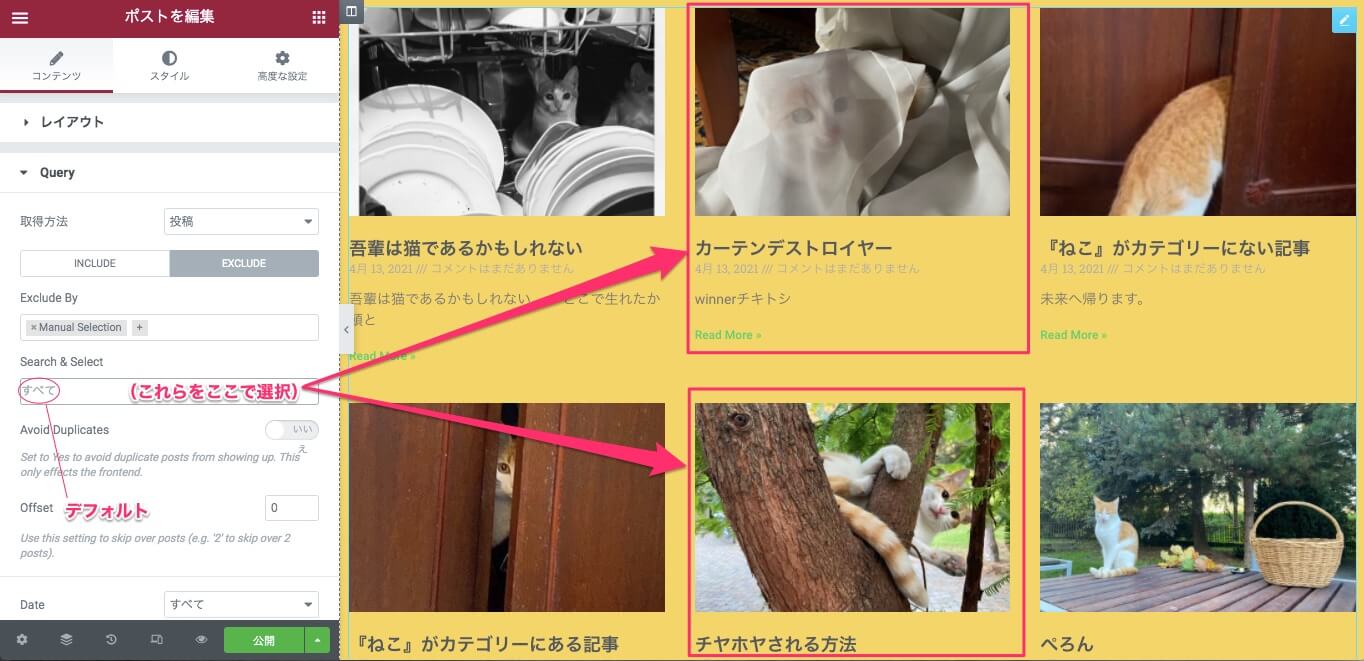
例えば、上記サンプル画面上の『カーテンデストロイヤー』の記事と『チヤホヤされる方法』の記事を表示させないとします。
『Search & Select』で『カーテンデストロイヤー』と『チヤホヤされる方法』を選択します。

するとこの様に、ポストウィジェットの表示から『カーテンデストロイヤー』と『チヤホヤされる方法』の記事が表示されなくなりました。
『Manual Selection』ではこの様に手動で掲載に不要な記事を手動で選択し、表示から除外させることができます。
Term

『Exclude』での『Term』の設定は、『INCLUDE / Term』で説明したことの逆の現象が起きます。
つまり、特定のタグやカテゴリー(Term)がついた記事を表示から除外させることができます。
例えば、Termを『タグ:チキトシ』に選択すると、

この様に、『チキトシ』のタグがついた記事が全て表示されなくなります。
Author

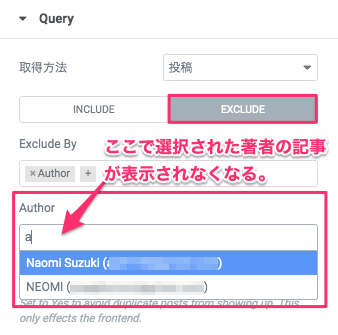
『EXCLUDE』での『Author』は、『INCLUDE / Author』で説明したことと逆の現象が起きます。
ここで選択された著者の投稿が表示されなくなります。
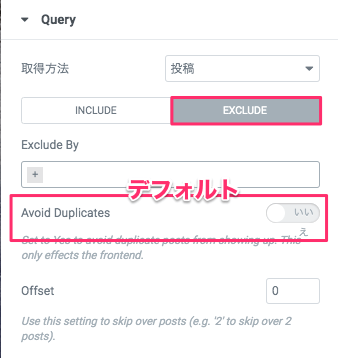
Avoid Duplicates

『Avoid Duplicates』は同じページ内でポストウィジェットを複数使用するときに使用するツールです。
どの様にしようするものかは以下の画像とともに説明をしていきます。
※デフォルトは『いいえ』に設定されています。
尚、1つのページにポストウィジェットを1つしか使用しない場合はこの設定は関係がないので無視してください。

まず、ポストウィジェットをもう一つ挿入します。
すると、アーカイブとして1ページに表示させられる記事数は増えますが、問題は上記記事の様にポストウィジェットの表示が2つとも全く同じです。

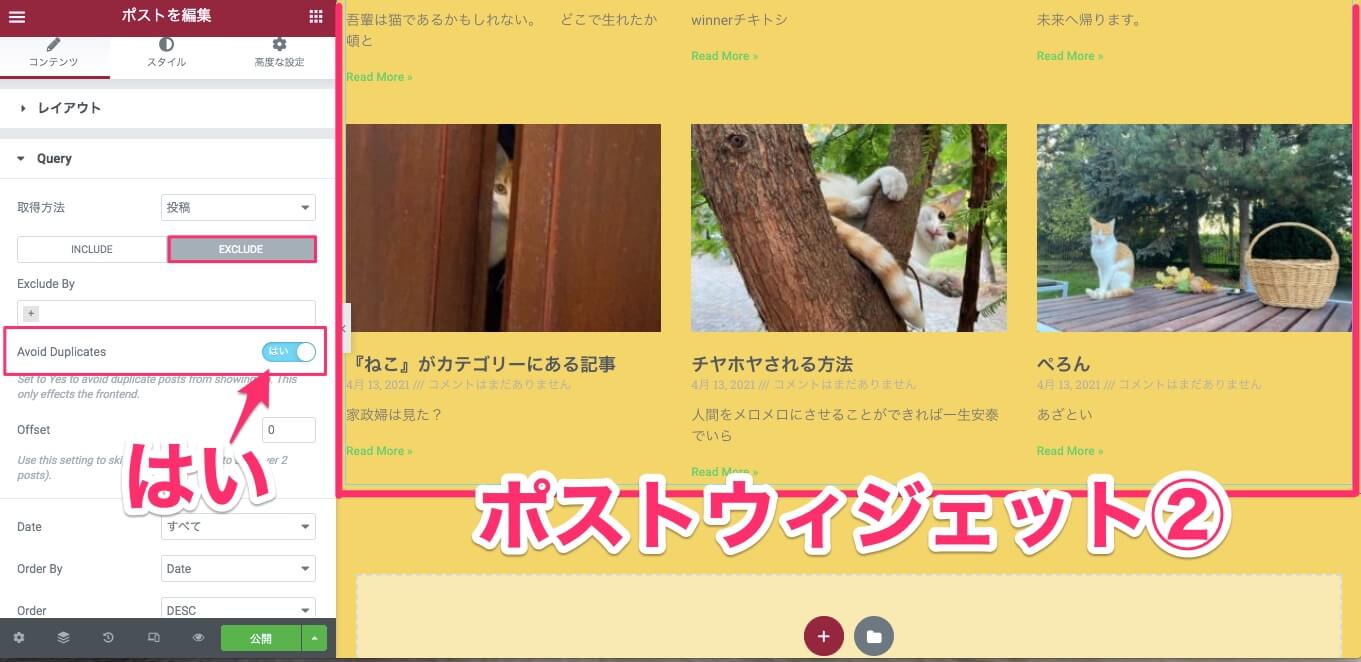
まず、画面上部の『ポストウィジェット①』の『Avoid Duplicates』を『はい』にします。

さらに画面下部の『ポストウィジェット②』の『Avoid Duplicates』も『はい』にします。

こちらはElementorの編集画面です。
上下のポストウィジェットはどちらも同じ表示のままです。
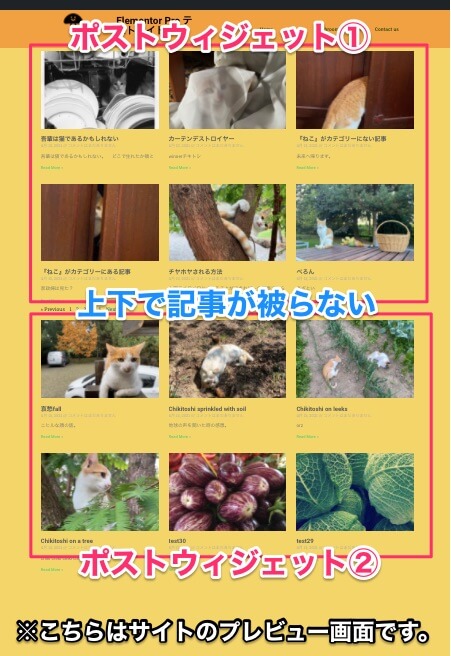
ですが変化が起きるのはこちらの画面ではなくプレビュー画面です。

上記画面はプレビューでサイトの表示を見たときの画面です。
『ポストウィジェット①』と『ポストウィジェット②』で表示されている記事が別々のものになっているのがおわかり頂けると思います。
この様にポストウィジェットが1つのページに複数ある場合、『Avoid Duplicates』を両方『はい』に設定しても編集画面上では表示される記事は同じですが、実際のプレビューでは別の記事が表示される様になります。
Elementorの編集をしていると度々編集画面上では変化は起きないけどプレビューではきちんと機能が反映されることはよくあります。
編集画面上で変化が起きなくておかしいなと思ったら、まずプレビュー画面での確認を常にすることを心がけてください。
Offset

『Offset』は入力した数に応じてポストウィジェット内の最初から数えた記事(左上)をリストから消すことのできる設定です。

こちらは『Offset』を『2』に設定した時の表示画面です。
1番目の記事『吾輩は猫であるかもしれない』と2番目の記事『カーテンデストロイヤー』の記事がリストからなくなりました。
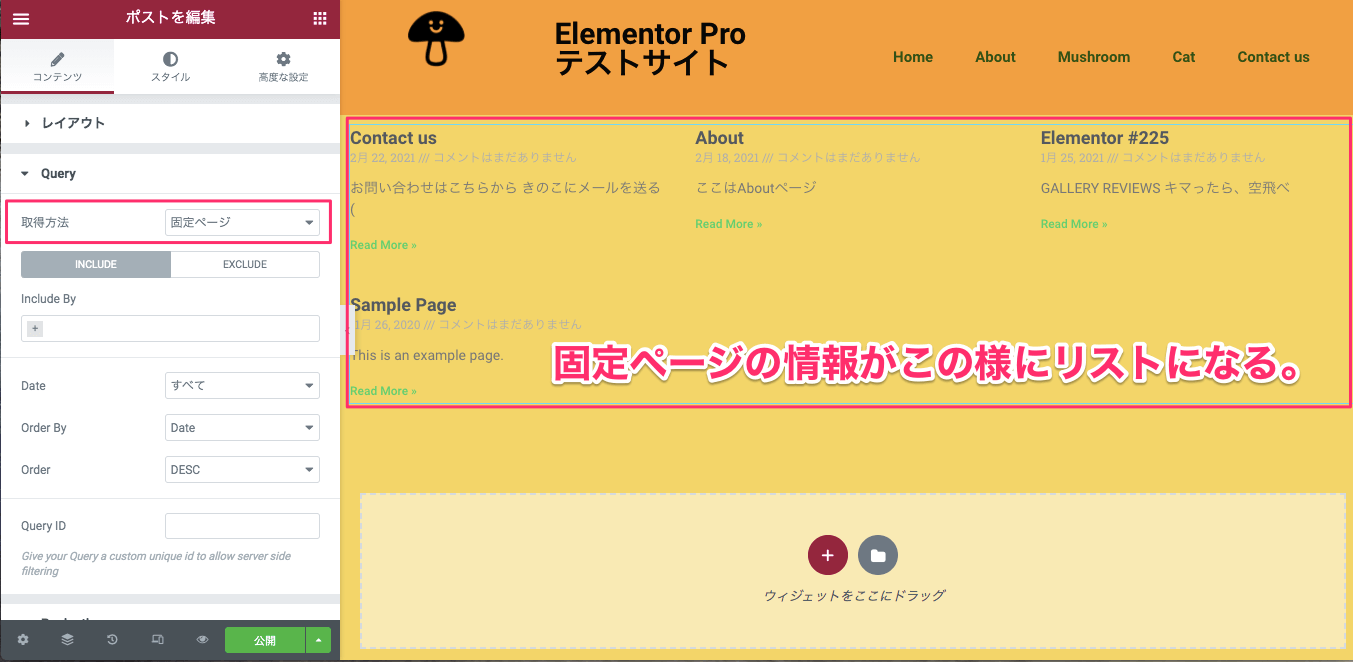
取得方法・固定ページ

『固定ページ』は、上記画面の様に『固定ページ』の情報がポストウィジェット内でリストになります。
こちらの設定の仕方は『取得方法・投稿』のセクションと全く同じですのでそちらを参考にしてください。
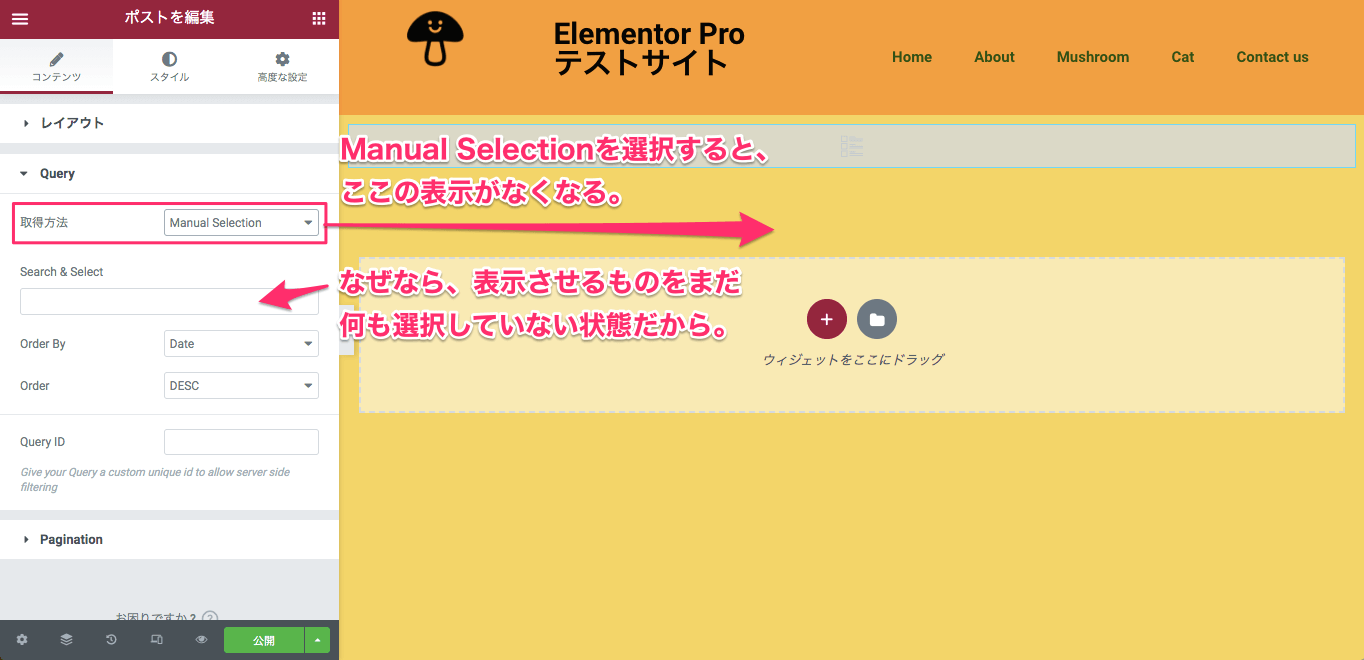
取得方法・Manual Selection

『Manual Selection』は、ポストウィジェットのリストに載せたい情報を手動で選択したい時に使用します。
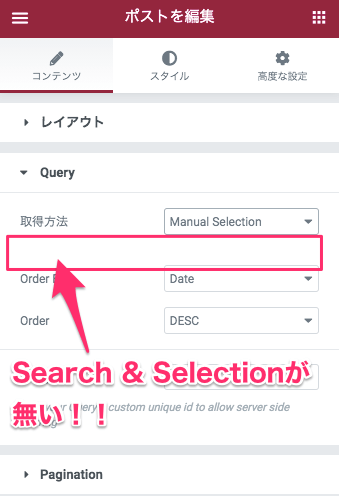
ですので、取得方法をManual Selectionにすると、まずリストがすべて消えて編集画面からは何もなくなります。

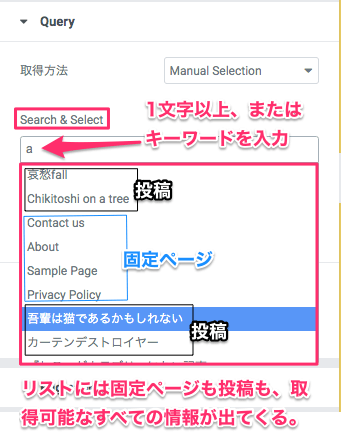
『Search&Select』でポストウィジェットのリストに表示させたいページを選択します。
Search&Selectの一覧には投稿も、固定ページも関係なく、表示可能なすべての情報が表示されます。

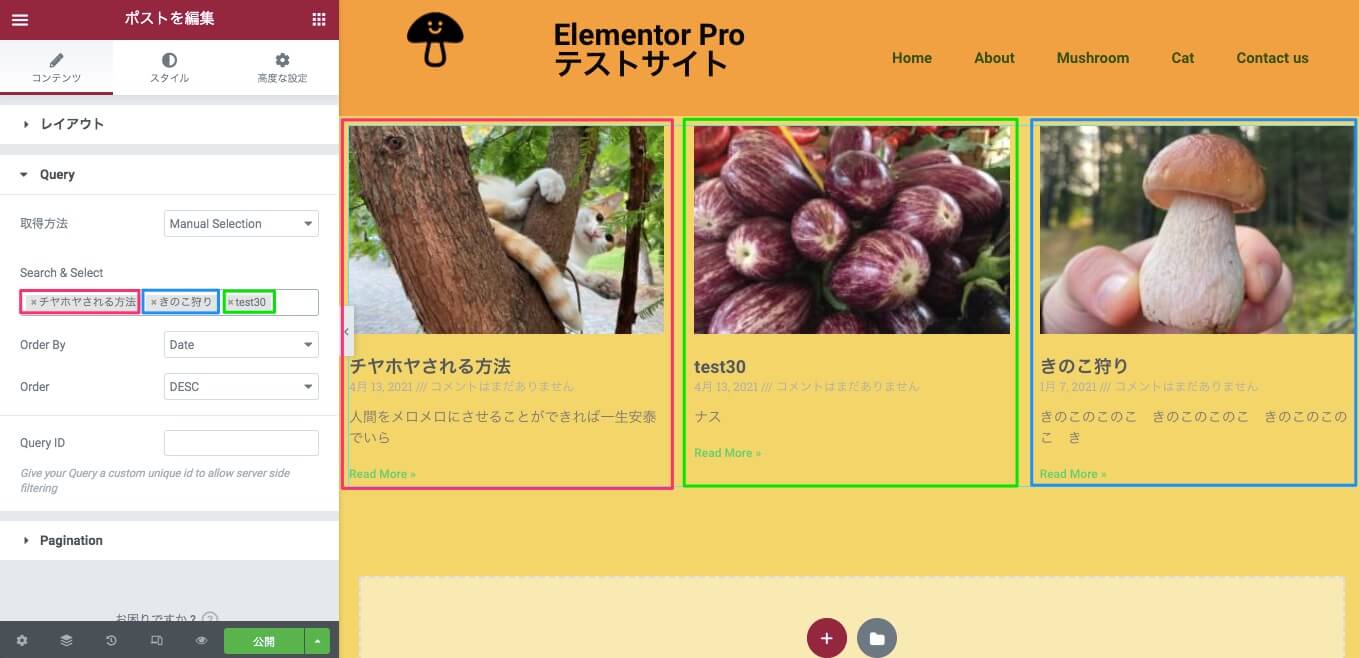
上記画像はSearch&Selectionで記事を選択した時の表示画面です。
こちらのサンプルでは3記事しか表示させていませんが、好きなだけ選択することが可能です。
エディターに『Search & Selection』が無い時

取得方法で『Manual Selection』を選択したこのにいざ編集をしようとしたら『Search & Selection』がエディターに表示されない、なんてことがあります。
解決方法は以下を参考にしてください。

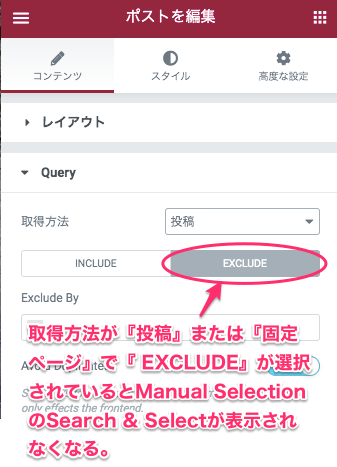
- 取得方法を『投稿』または『固定ページ』にする。
- 『EXCLUDE』が選択されていたら、『INCLUDE』に選択し直す。
- Manual Selectionに『Search & Selection』の表示があるか確認する。
まずは上記の方法を試してください。
おそらく Elementorの軽いバグかと思われます。
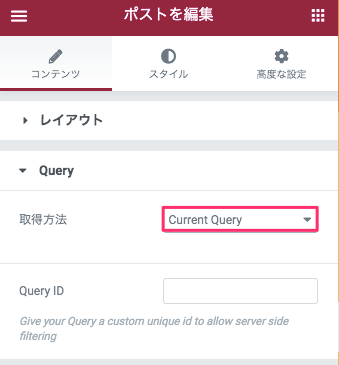
取得方法・Current Query

『Current Query』はアーカイブページで有効な設定になりますので、こちらでの説明は割愛いたします。
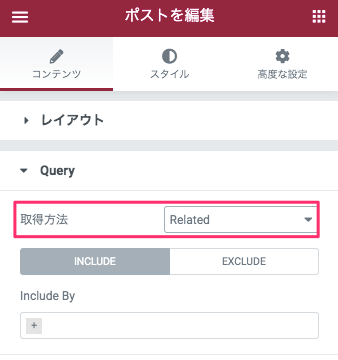
取得方法・Related

『Related』の設定は、投稿ページでポストウィジェットを編集をしているのか、固定ページでポストウィジェットの編集をしているのかで編集画面の反映のされ方が変わってきますので別々に説明をしていきます。
投稿ページでRelatedを使用する時

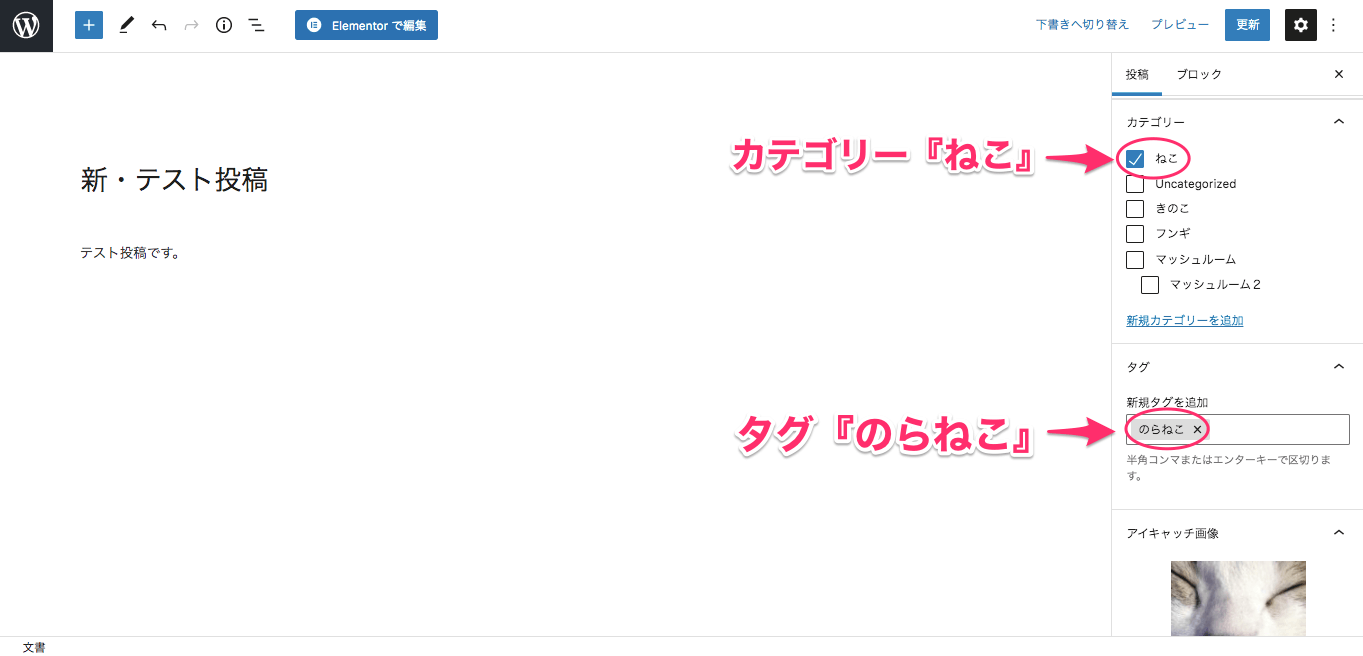
まず、投稿ページでRelatedがどの様に反映されるのかをわかりやすくするために、こちらのサンプルでは
- タイトル:新・テスト投稿
- カテゴリー:ねこ
- タグ:のらねこ
の新しいページを作りました。
そして上記の画面から『Elementorで編集』をクリックし、Elementorの編集画面へ行きます。

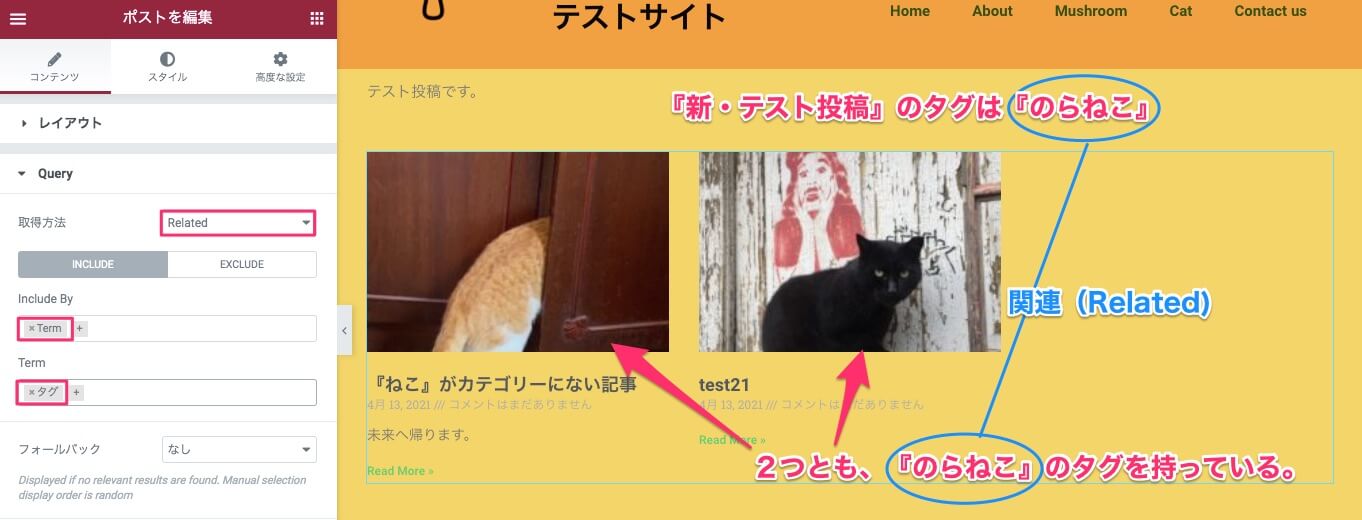
こちらは『新・テスト投稿』のElementorの編集画面です。
ポストウィジェット内に『新・テスト投稿』の記事が無いのは、その記事がすでに
- 取得方法:投稿
- EXCLUDE
- Exclude By:Current Post
に設定されているからです。
この設定の説明についてはこの記事の『投稿 / EXCLUDE』のセクションで詳しく説明をしています。

例えばこのエディター内で上記画面の様に
- INCLUDE
- Include By:Term
- Term:タグ
にすると、表示が2記事のみになりました。


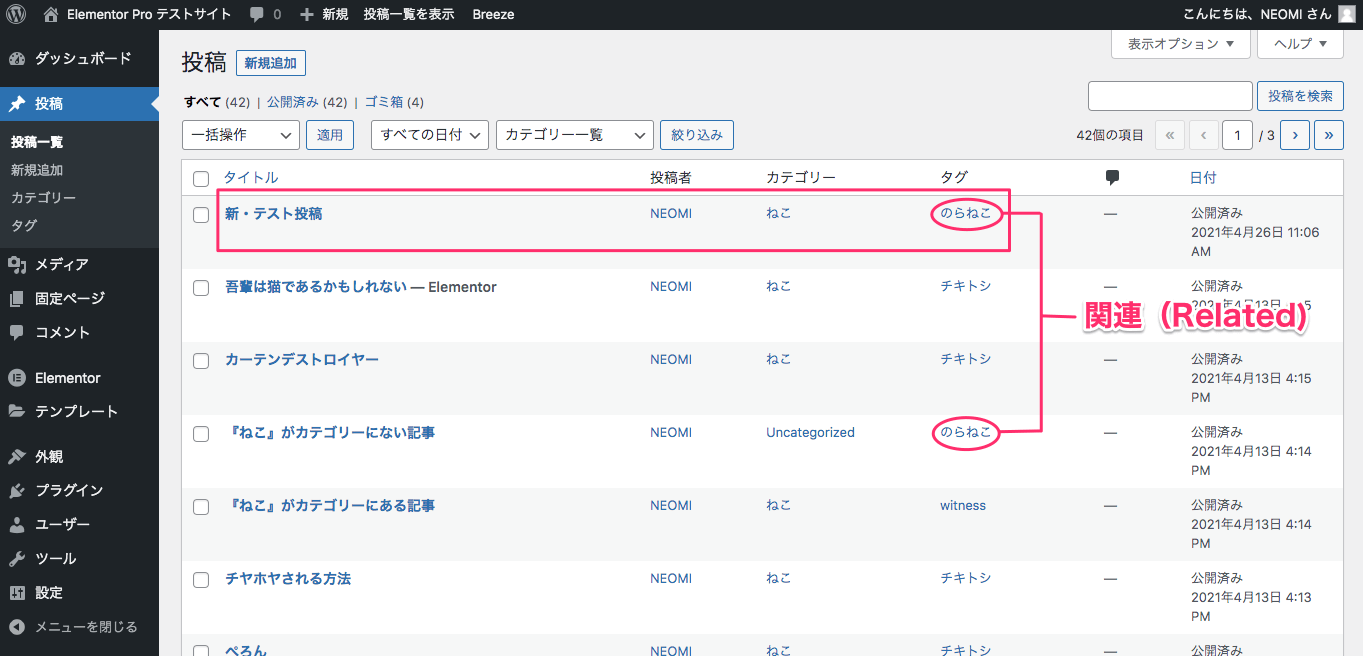
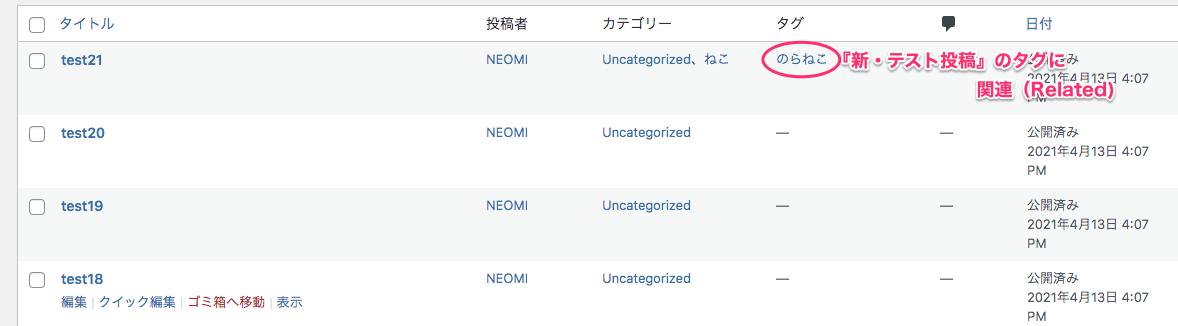
つまり、上記の投稿の一覧を見てもわかる様に『新・テスト投稿』のタグに関連(Related)した投稿のみが絞り込まれてポストウィジェットに表示されたという訳です。

尚、Termを『カテゴリー』にすると『新・テスト投稿』と同じ『ねこ』のカテゴリーを持つ記事がポストウィジェットに表示されます。

この様に『Related』は選択した投稿の中でポストウィジェットを入れた時に、その投稿に関連のある他の投稿(カテゴリーやタグ)を抜粋しリストにすることができます。
また、こちらも『取得方法・投稿』と同じ様に
- INCLUDE:含む
- EXCLUDE:除く
の選択があります。
これらの説明については『取得方法・投稿』のセクションに『INCLUDE』と『EXCLUDE』の説明がありますのでそちらをご覧ください。
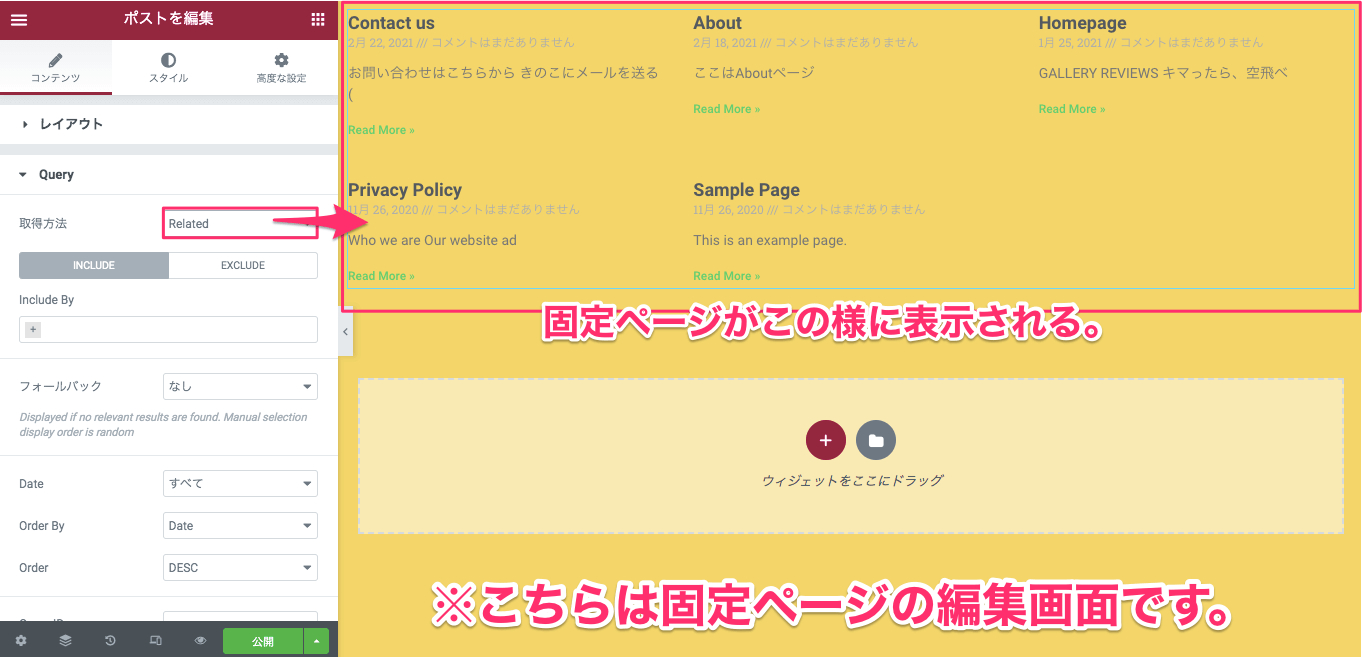
固定ページでRelatedを使用する時

固定ページのElementor編集画面でポストウィジェットの取得方法を『Related』にすると、固定ページが上記画面の様にリストになって表示されます。

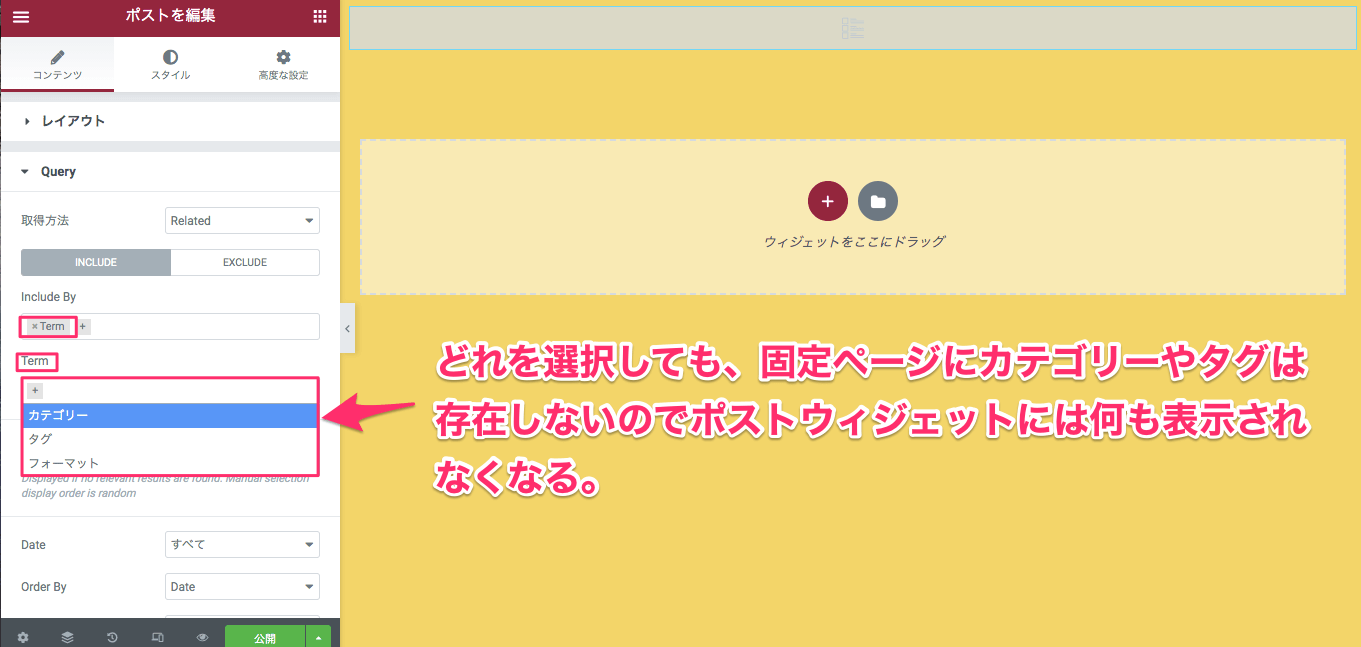
例えば『Include By:Term』にすると 『Term』で
- カテゴリー
- タグ
- フォーマット
が選択できますが、そのどれを選択しても上記画面の様にポストウィジェット内には何も表示されなくなってしまいます。
なぜなら、固定ページにはそれらは存在しないため何も関連しないからです。
この様に画面から表示物がなくなってしまった場合に以下の『フォールバック』を使って情報を呼び出すことが可能です。
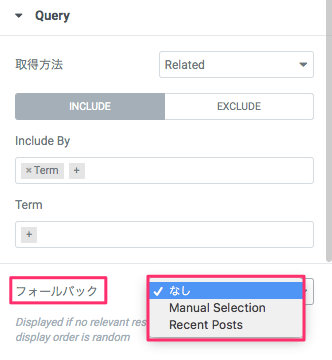
フォールバック

フォールバックはデフォルトで『なし』に設定されていますが他に
- Manual Selection
- Recent Posts
というオプションがあります。
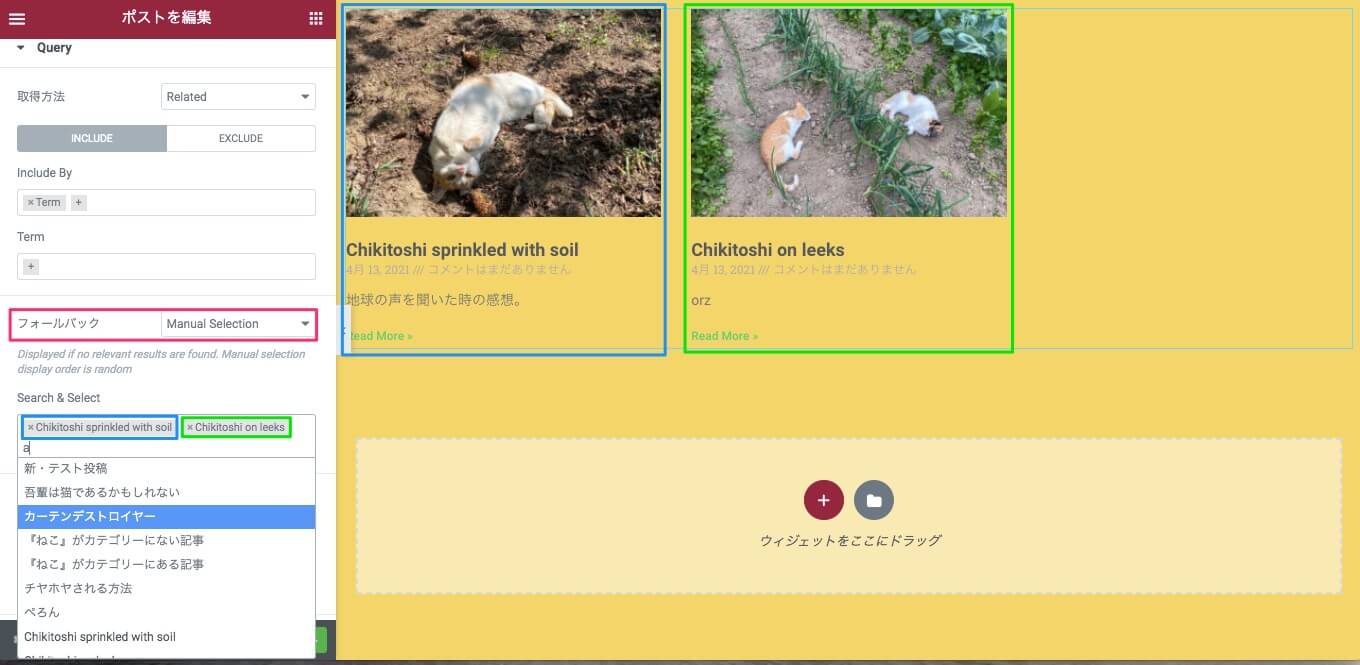
Manual Selection

『Manual Selection』では手動で好きな記事を呼び出すことのできる機能です。
こちらの操作方法は『取得方法・Manual Selection』のセクションで説明したことと全く同じですので、そちらを参考にしてください。
Recent Posts

『Recent Posts』を選択すると最近の投稿が日付の新しい順に自動で表示されます。
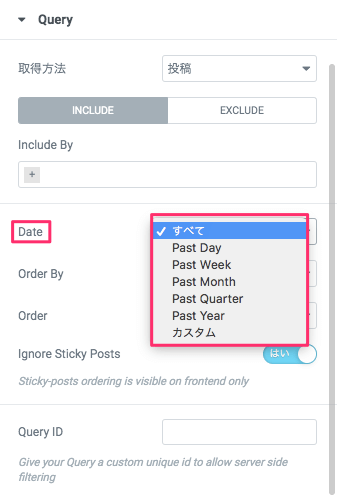
Data

『Date』では、投稿のリストに載せる記事の期限を選択する物です。
以下の7つのオプションがあります。
- すべて
- Past Day:過去1日以内
- Past Week:過去1週間以内
- Past Month:過去1ヶ月以内
- Past Qusrter:過去3ヶ月以内
- Past Year:過去1年以内
- カスタム
デフォルトは『すべて』に設定されています。

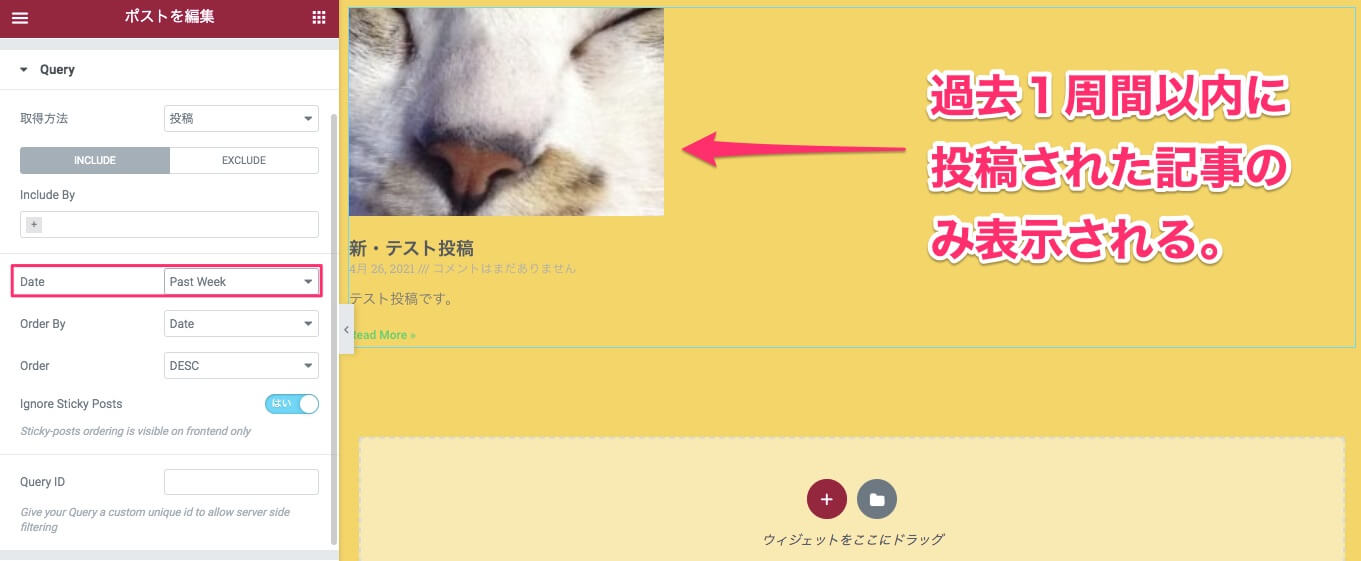
例えばこちらのサンプルサイトで『Past Week』を選択すると、上記画像の様に過去1週間以内に投稿された記事が1つしかないので『新・テスト投稿』のみが表示されます。
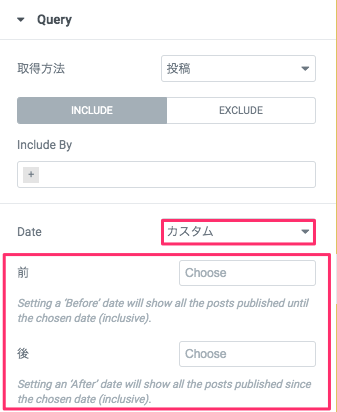
カスタム

『カスタム』は自分で表示させる投稿の期間を選択することができます。
カスタムを選択すると、その下に『前』と『後』というエディターが出てきます。

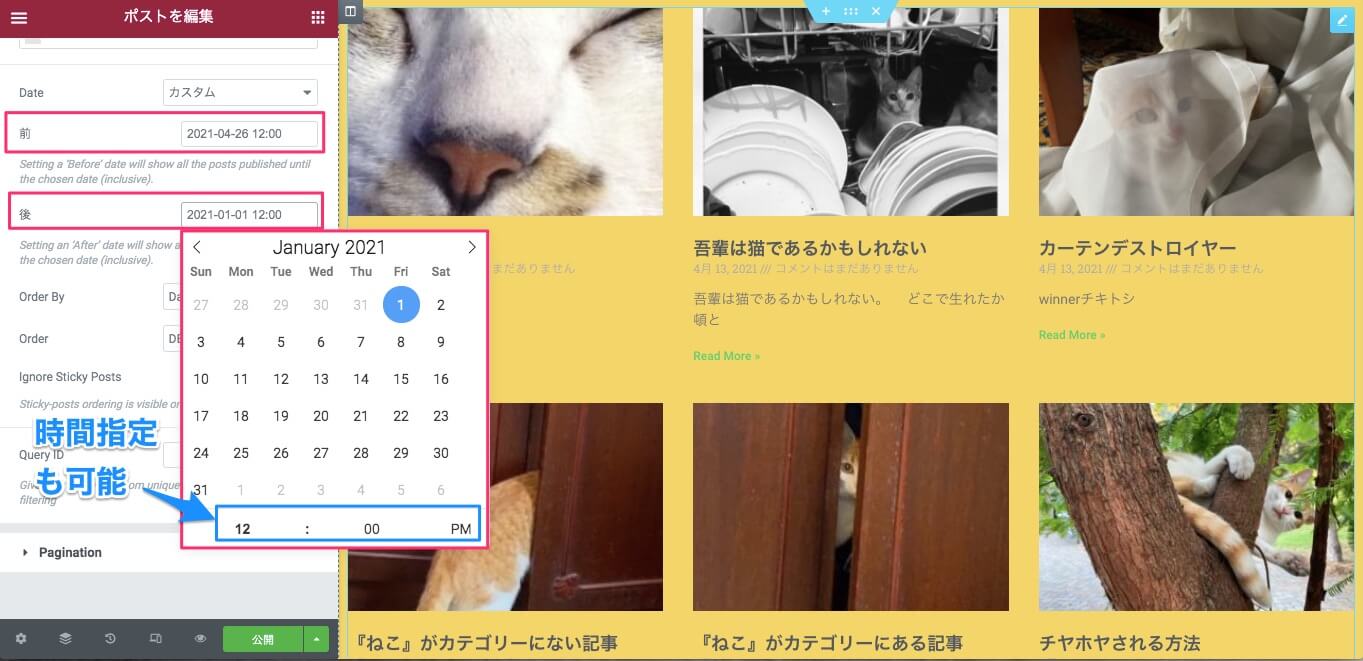
『前』と『後』の角『Choose』と書いてある場所をクリックすると上記画面の様にカレンダーが表示され、好きな年月日と時間の選択が可能です。
日時設定のやり方は、
- 前:好きな年月日と時間
- 後:『前』で設定した日付より古い日付
を設定します。
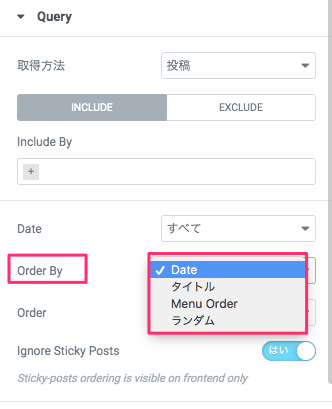
Order By

『Order By』は投稿のリストをポストウィジェット内で表示する順番を決めるツールです。
オプションは以下の4つです。
- Date
- タイトル
- Menu Order
- ランダム
※デフォルトは『Date』に設定されています。
Date

『Date』は日付順に投稿が表示されます。
『Oeder By』の下の『Order』では、
- ASC( ASCENDING:上がる)
- DESC( DESCENDING:下がる)
と2つのオプションがあり、デフォルトは『DESC』の日付が新しい順に設定されています。

また、『ASC』を選択すると投稿のリストが日付が古い順に表示されます。
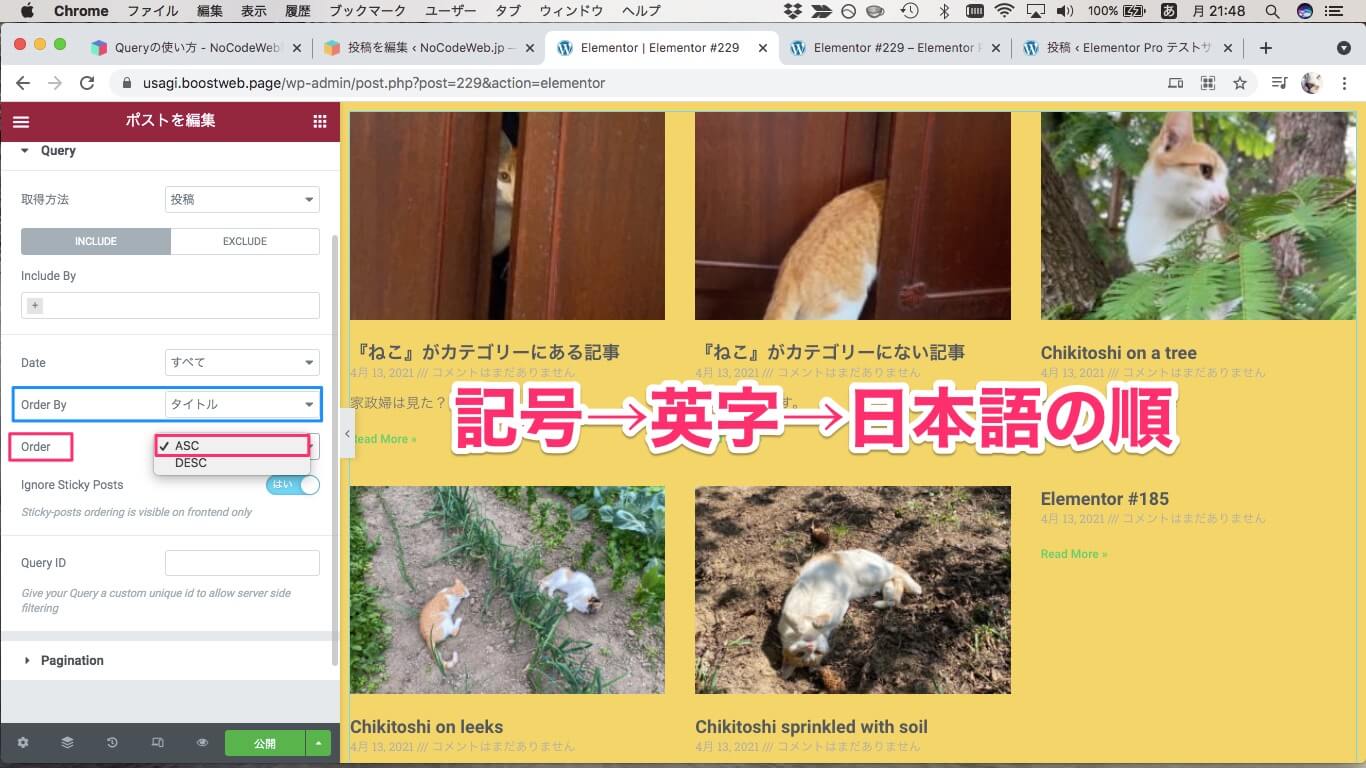
タイトル

『タイトル』でOrderを『ASC』に設定すると、
記号→英字→日本語の順に表示されます。

『DESC』を選択すると
日本語→英字→記号の順に表示されます。
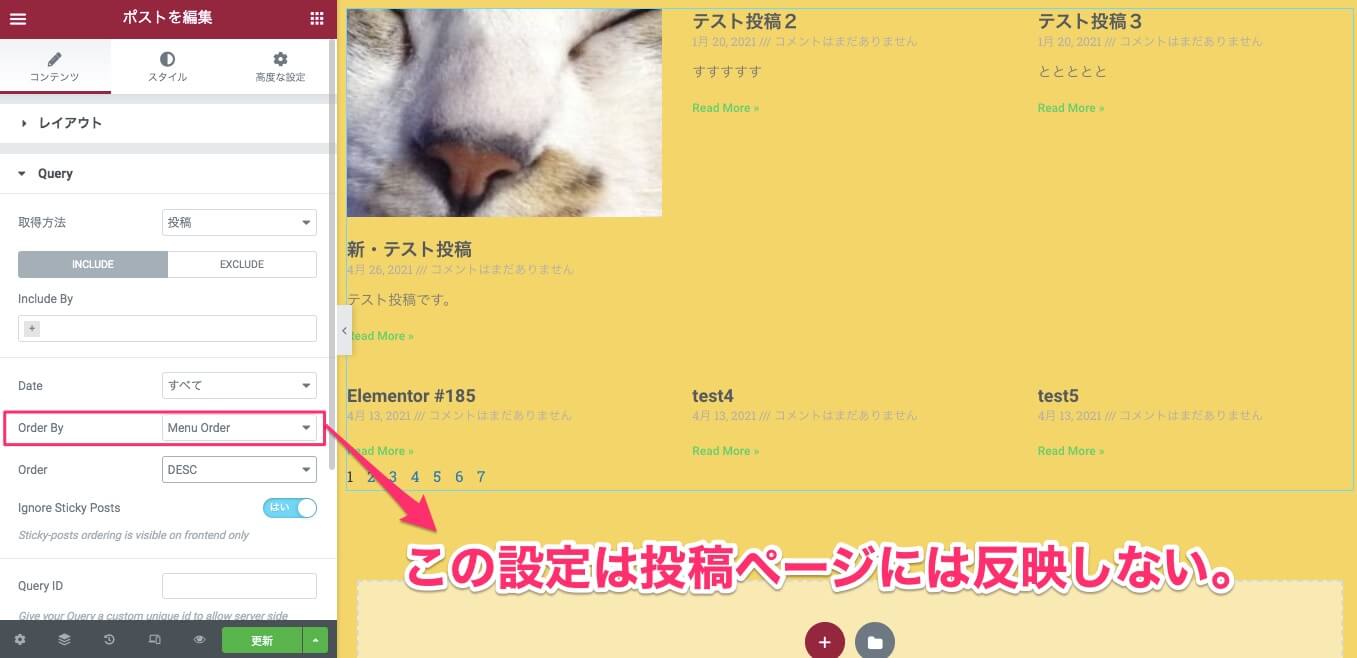
Menu Order

『Menu Oeder』は投稿ページのポストウィジェットではこの設定は反映しません。
固定ページに入れたポストウィジェットでは有効な設定になります。

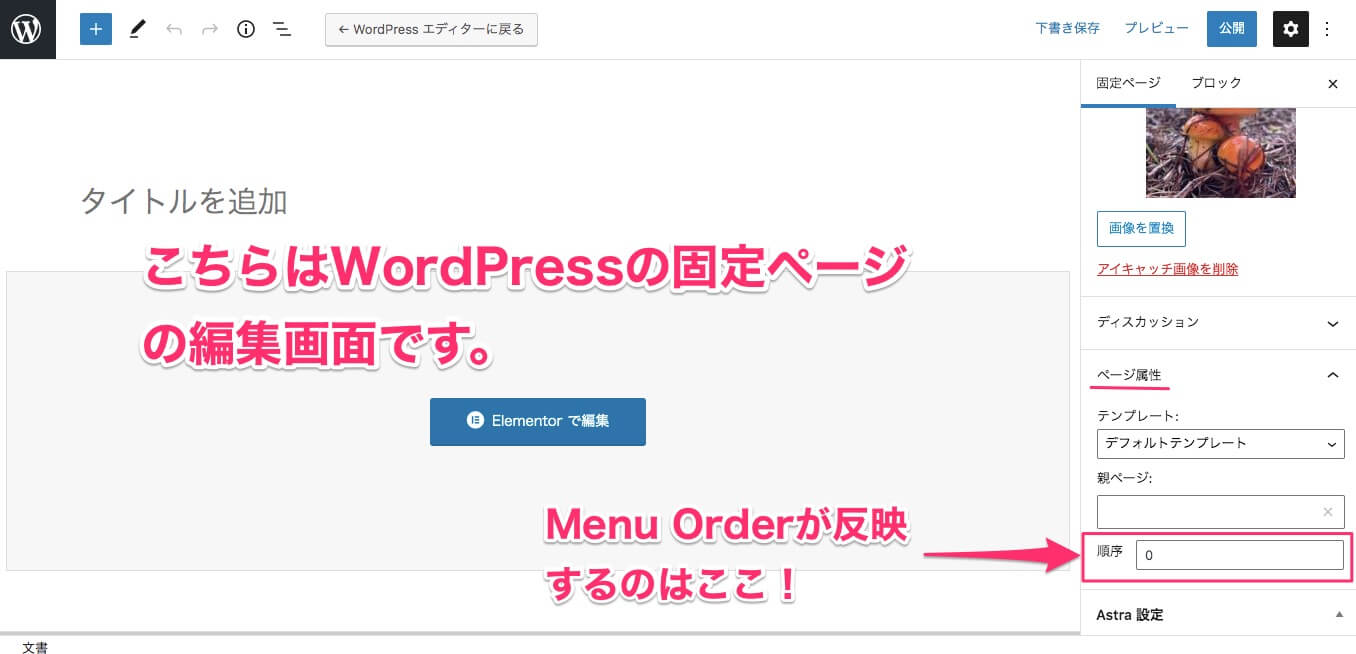
では一体固定ページの何がMenu Orderに反映するのかと言うと、右側のタブの『ページ属性』にある、『順序』が反映されます。
ただし、固定ページを編集する際にこちらの順序をつけていれば、ポストウィジェットの固定ページのリストが出てきた時にMenu Orderの設定で反映します。
ランダム

『ランダム』では、決まった順序はなく、投稿がランダムに表示されます。
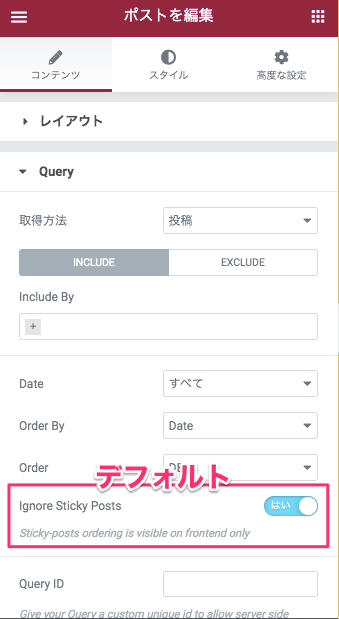
Ignore Sticky Posts

『Ignore Stickey Posts』は『Sticky Postを無視する』と言う意味です。
こちらのStickey Postが何なのか、どこからくるものなのかを以下で説明します。

『Sticky Post』とは、ブログの記事などで常に一番最初にくる記事のことです。
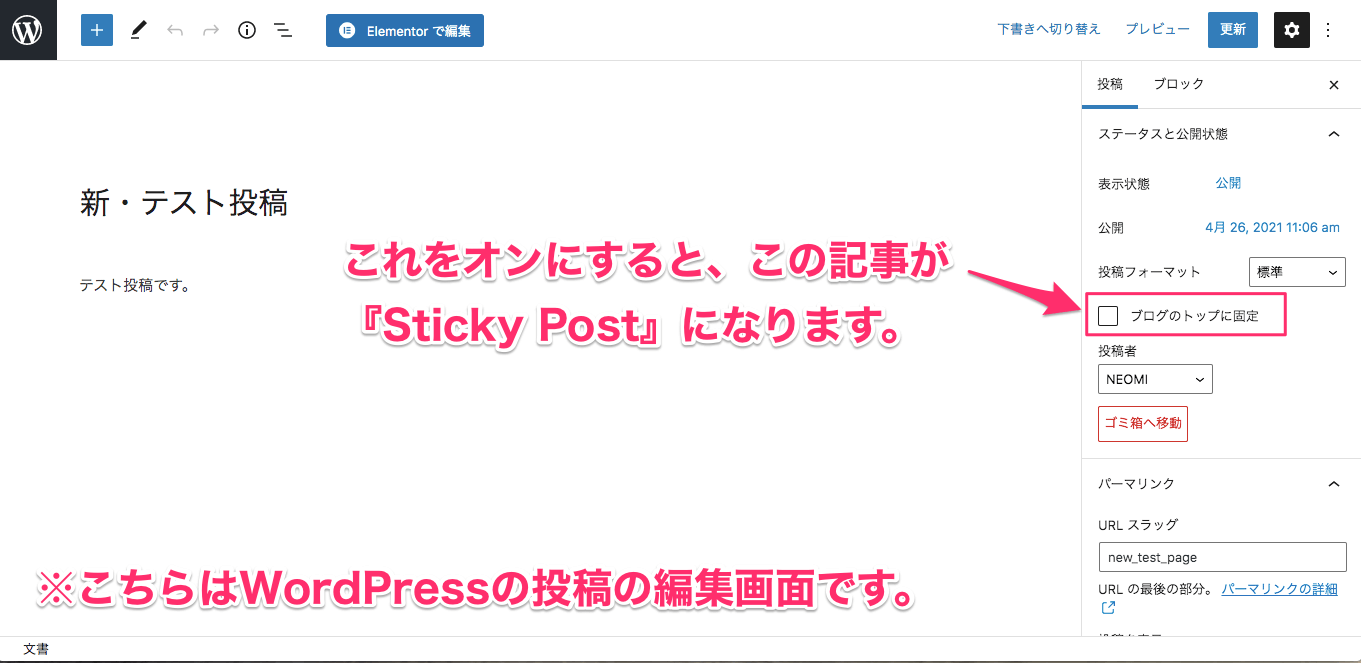
こちらはWordPressの投稿の編集画面です。
右側のタブに『ブログのトップに固定』とあります。
その横のチェックボックスを✔︎オンにすると、この記事が『Sticky Post』となります。
『Ignore Sticky Posts』を『はい』にすることで、ページの一番最初に来る記事をSticky Postじゃない記事を表示することができます。
※デフォルトではIgnore Sticky Postssは『はい』に設定されています。
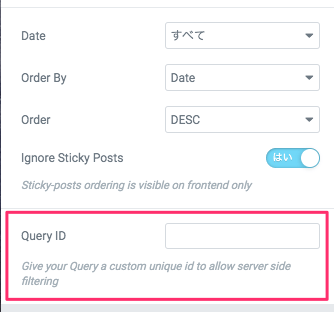
Query ID

『Query ID』は、左側のテキストバーにこのページのポストウィジェットのQuery IDを決めておくことができます。
これはバックエンド(サーバー側のコード)にてこれがどのQueryなのかを判別することができるようにIDを入れておくと言うことです。
こちらのID入力は任意です。
TOFUラボ・Queryに関わるメンバー質問
TOFUラボ内のメンバーからの質問に
という質問がありました。
※上記のリンクにアクセスすると、その解決方法がご覧いただけます。また、この他にもTOFUラボのメンバーによるQ&Aをまとめた『質問と回答』のページがありますので、サイト制作に迷った時の答えや、新しいヒントがもしかしたら見つかるかもしれません!
ポストウィジェットの『Query』は複雑な機能ではありますが、本当に色々な表示設定ができるのでこれが使いこなせるとポストウィジェットのポテンシャルを更に上げてサイトに活用することができます。
テーマビルダーの『Display Condition』の設定の仕方にも少し似ていますね。
この記事ではポストウィジェットの『Query』だけに焦点を当てましたが、ポストウィジェットのその他の機能の使い方を掲載した
の記事もよろしければご覧下さい!



