
Elementorを使ってランディングページ(LP)を最短で作る方法
- 2020年7月4日
- 2020年5月13日
- Elementorの使い方
- チュートリアル
- Elementorを使ってランディングページを作ることはできるのかな?
- サイトデザインやコーディングもできないけどランディングページを作ることってできるかな?
本記事ではサイト作成をしているかたのこのような悩みにお答えします。

ランディングページとは上記のような商品の注文や問い合わせなどサイトに訪れたユーザーにアクションを起こしてもらうためのページです。
ユーザーが最初に訪れたページという意味でもあるのですが本記事では上記の意味合いとします。
自社の新商品などを紹介し、購入につなげるためにもランディングページはとても重要な役割となります。
しかし、サイトデザインやコーディングなどができないとランディングページを作ることは難しいです。
ウェブ制作会社などに高額の作成費を支払って、ランディングページを作成しないといけません。
もちろんプロにお願いすればとてもきれいな、売れるページを作ってもらえる可能性はとても高いです。
でも、いきなり高額な料金でプロにお願いするのではなく、いったん試しに作ってユーザーの反応を見てみたいと思うこともあると思います。
そんなときに、デザインやコーティングができなくても簡単にランディングページを作成できてしまうのがElementorです。
WordPressのプラグイン「Elementor」を使えば自分でオリジナルのランディングページを作成できるうえに、すぐに作りたい方のために多くのテンプレートも用意されています。
本文ではElementorでランディングページを作成する方法を詳しく解説していくのでぜひ読み進めてみてください。
Elementorで作れるランディングページとは?
Elementorはウェブページを自由自在に作れるwordpressプラグインです。
そしてElementorには最大の特徴ともいえるテンプレートライブラリという機能があり、この機能を使ってランディングページを短時間で作成することができます。
テンプレートライブラリはElementorが用意している高品質なウェブページのデザイン集です。
これをそのまま、自分の用意したページに挿入すればあっというまにプロのウェブデザイナーが作ったようなウェブページを作ることができます。
あとはそこに自分の考えたテキストを挿入したり、一部を自分の好みのデザインに変更したりするだけです。
ランディングページを1から自分でデザインして作成していくのはとても大変ですが、元から完成したデザインを自分で工夫して変えていけば、時間短縮にもなるしデザイン性もとても良いのでおすすめです。
次項ではランディングページを作るためにElementorを準備する方法を解説していきます。
Elementorでランディングページを作るための準備
こちらのページをご覧になっている方であればすでにwordpressにElementorをインストールしている方も多いとは思いますが簡単に説明してきます。
Elementorはwordpressのページビルダープラグインですので、まずはwordpressにElementorをインストールしておきましょう。

Elementorの詳しいインストール方法は「Elementorの使い方【完全ガイド】」で解説しています。
wordpressにElementorをインストールできましたら、ランディングページを作成していきましょう。次項よりランディングページの作り方を解説していきます。
Elementorでランディングページを作る方法
今回は最速でランディングページを作れるようにElementorのテンプレートライブラリを利用して作る方法を解説していきます。
まずは新規で固定ページを作成する

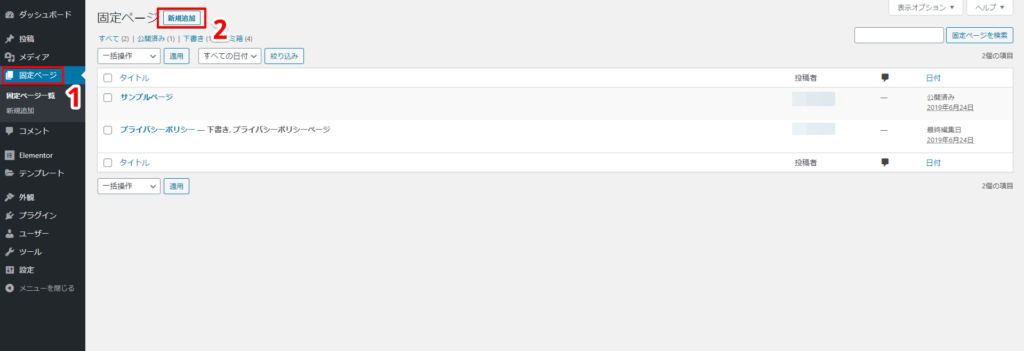
メニュー→固定ページ→新規追加で固定ページを作成しましょう。

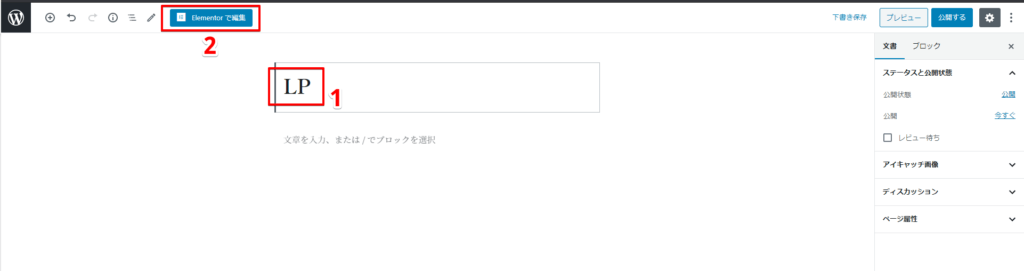
タイトルは分かりやすいもので良いです。今回はLPとしました。
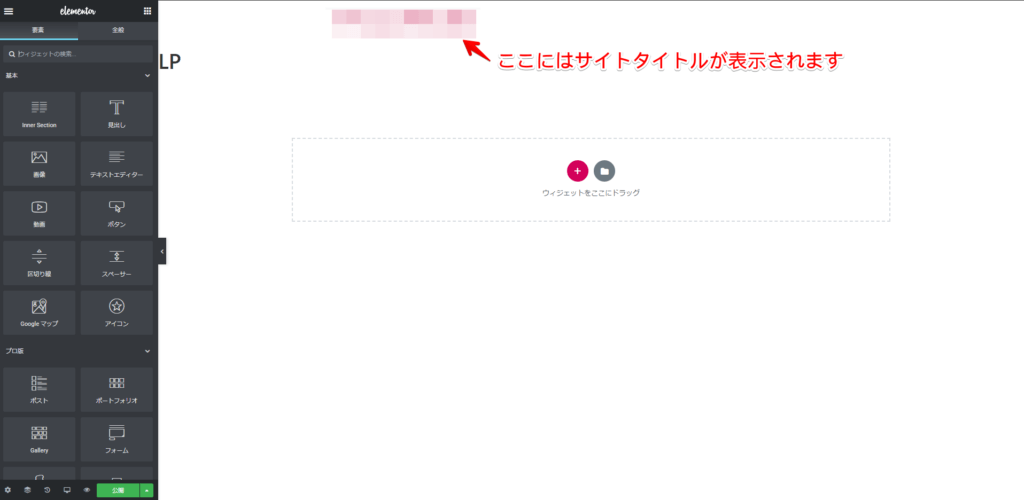
タイトルを入力したら「Elementorで編集」をクリックしてください。

Elementorでの編集画面が表示されます。この時点ではサイトタイトルや固定ページタイトルが表示されてしまって邪魔ですね。
このサイトタイトルや固定ページタイトルを消す方法を次項で説明していきます。
固定ページが作成できたらページのレイアウトを指定する

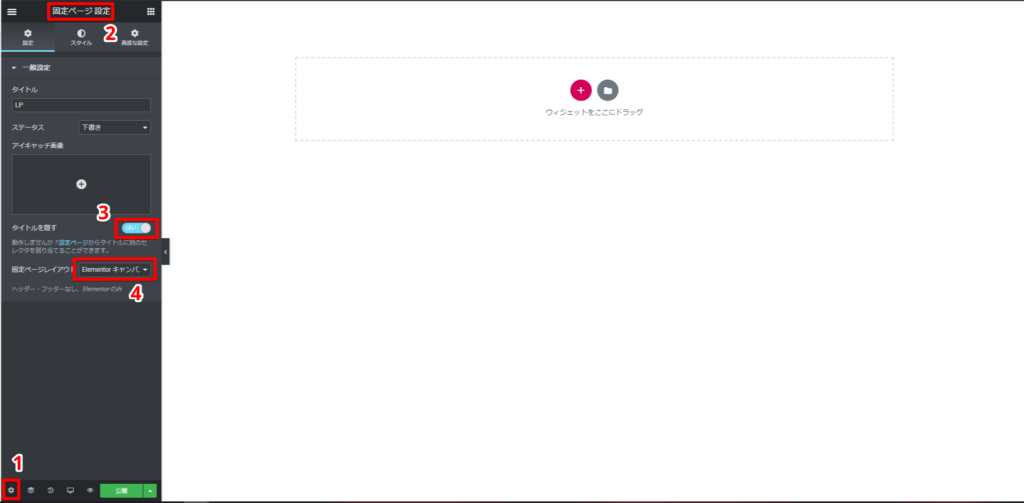
左下の歯車アイコンをクリックし固定ページ設定メニューを開きます。
そしてタイトルを隠すを「はい」にして、固定ページのレイアウトを「Elementorキャンパス」にしてください。
これで、真っ白なページが完成しました。
テンプレートライブラリから好きなデザインを選ぶ
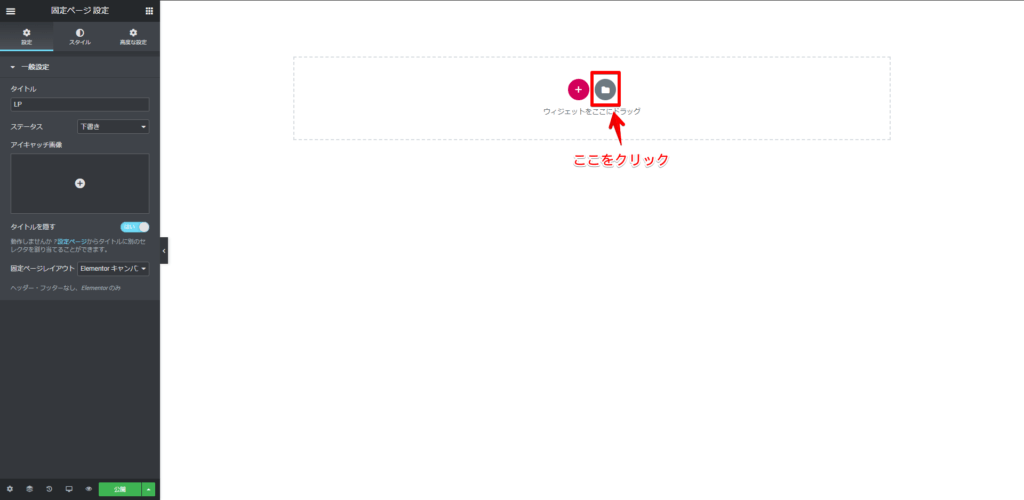
続いてはランディングページのデザインを選んでいきます。

フォルダアイコンをクリックして下さい。

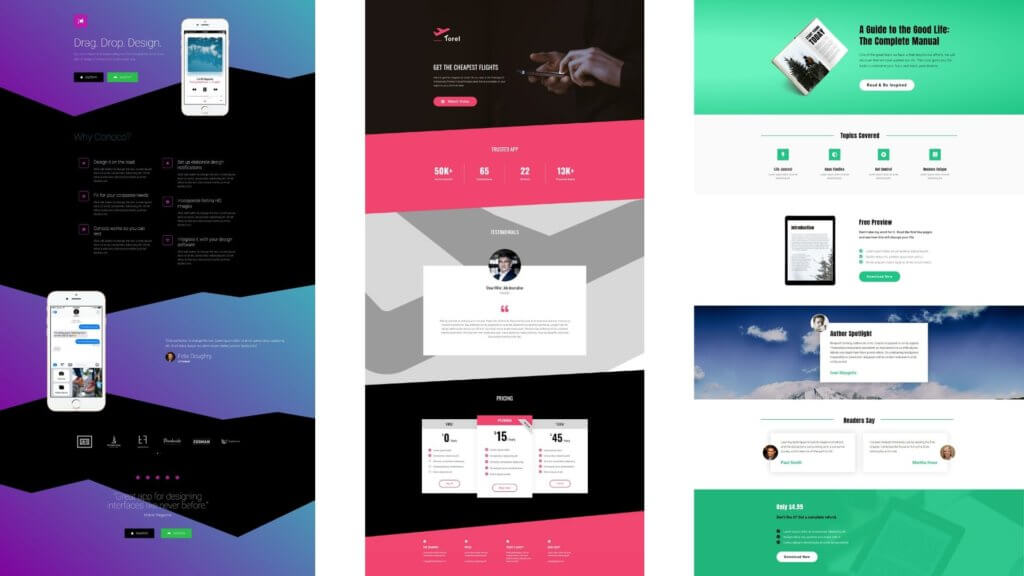
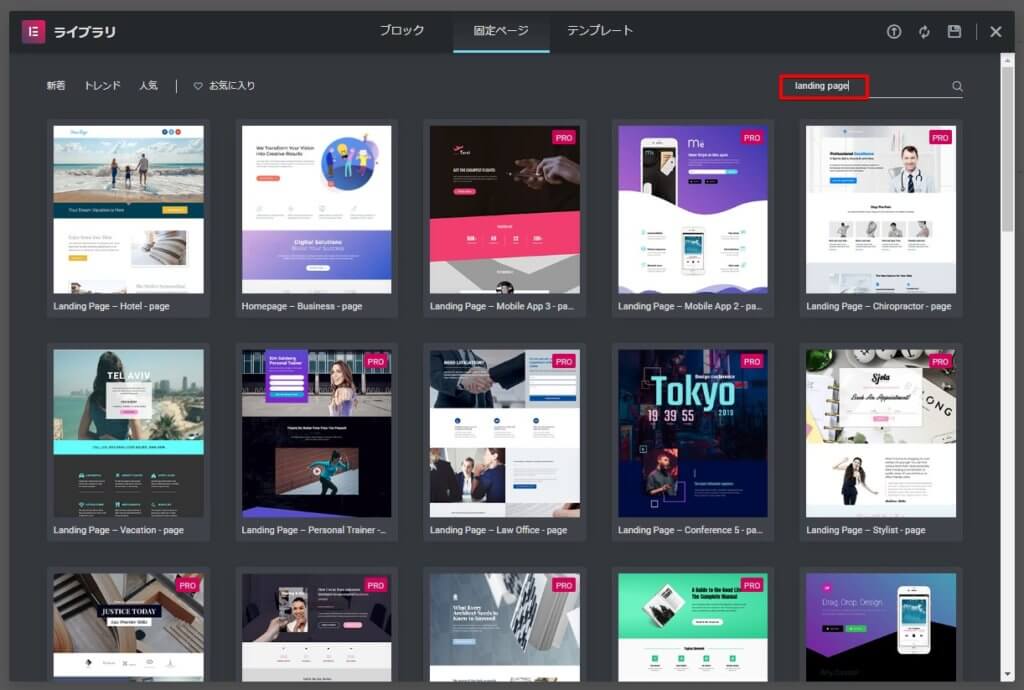
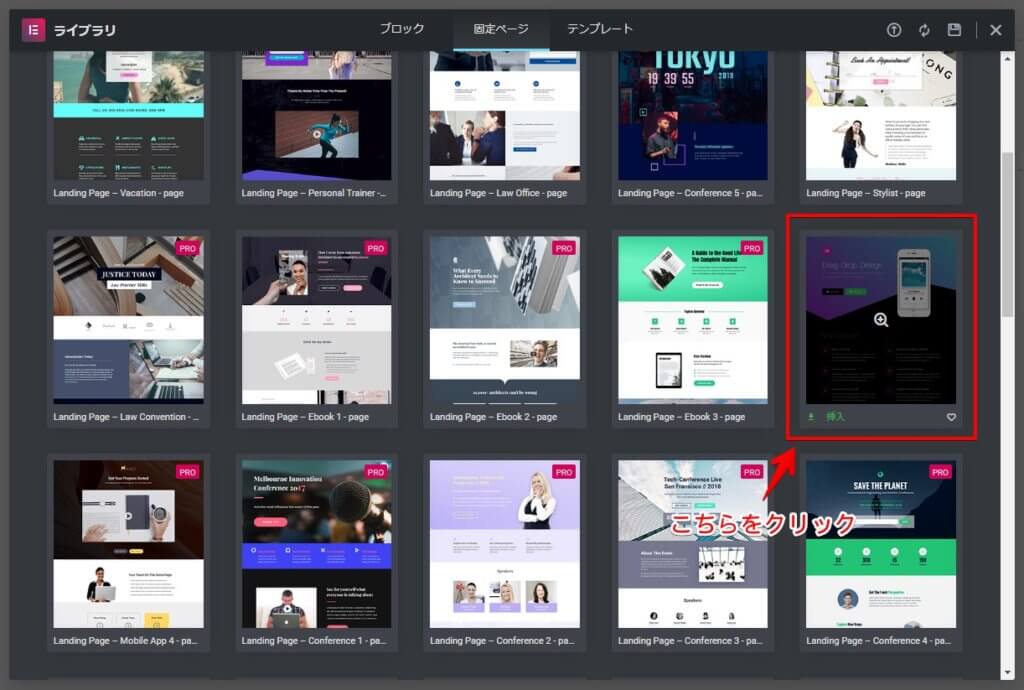
ライブラリが開いたら検索にlanding pageと入力して絞り込んでください。

今回はこのテンプレートを使用してみます。
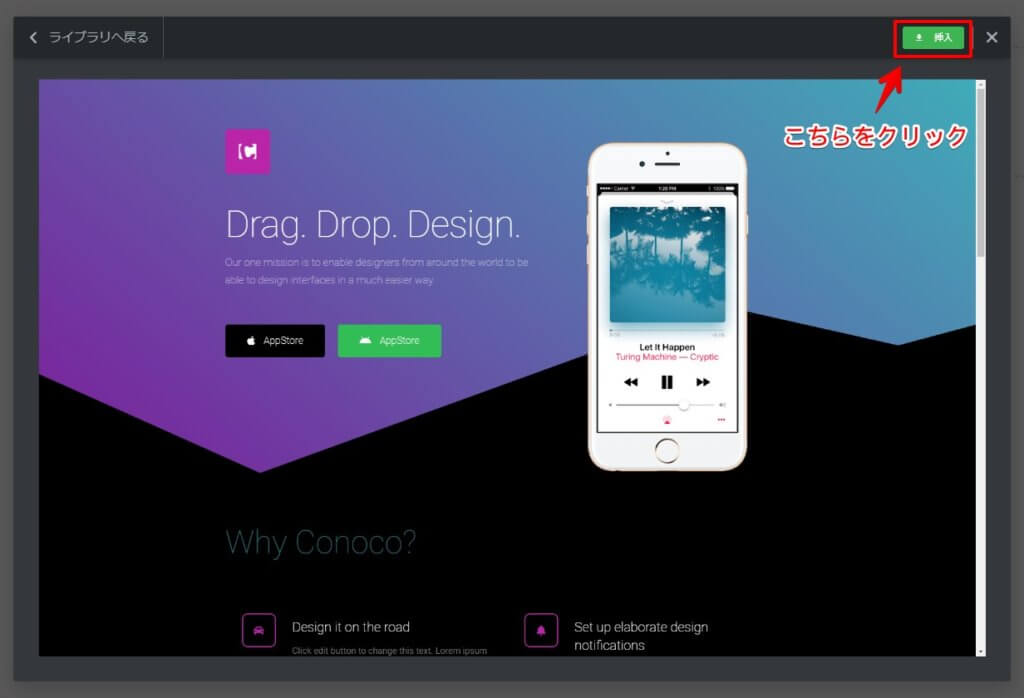
テンプレートにマウスオンすると+が表示されるのでクリックしてプレビューを表示します。

プレビュー画面で右上の挿入ボタンをクリックすると先ほど作った固定ページに反映されます。
テキストを変更したりデザインを調整する

あとは挿入されたテンプレートのテキストを任意のものに変更したり、画像を差し替えたりといった作業をすれば、簡単にランディングページを作ることができます。
とても簡単でクウォリティーの高いランディングページを作ることができますね。
Elementorならどんなウェブページも自由自在に作れる
あっというまにランディングページを作ることができたと思います。
慣れればテンプレートを使って1時間もかからずランディングページを作ることができると思います。
Elementorを使ってランディングページを作る方法をまとめると
- wordpressにElementorをインストールする
- 固定ページを作成してレイアウトを変更する
- テンプレートライブラリから好きなデザインを選択する
- テキストやデザインを調整する
通常のウェブ制作であれば、デザインを考えてそこからコードを入力してランディングページを作るといった工程になりますが、Elementorを使えばデザインしながらページが完成していくので誰でもランディングページを作ることが簡単にできます。
これなら、お金も最小限にランディングページを作ることができ、自社の新商品や新サービスを手軽に展開することができますね。
ぜひ、Elementorを使って高品質なウェブサイトを作成していきましょう。
ちなみに、さきほど解説したテンプレートライブラリですが、Elementorの無料版か有料版のElementor PROかで使えるテンプレートの数が変わってきます。
無料版でも十分利用できるElementorですが、痒い所にも手が届くようになるElementor PROはとてもおすすめです。
もし、Elementorでさらに高いクウォリティーのサイトを作りたいと思っている方はぜひ、Elementor PROの購入を検討してみてください。
「ElementorとElementor Proの11個の違いを徹底解説!」で詳しく解説しているのでチェックしてみてください。




