
Elementor、メニュークリックでセクションが固定ヘッダーの下に来るのを防ぐ方法
- 2024年2月14日
- 2024年2月14日
- Elementorの使い方
Elementorを使用していると、固定ヘッダーを持つページでメニューから特定のセクションにジャンプすると、そのセクションの一部がヘッダーに隠れてしまうことがあります。
この記事では、その問題を簡単に解決する方法を解説します。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
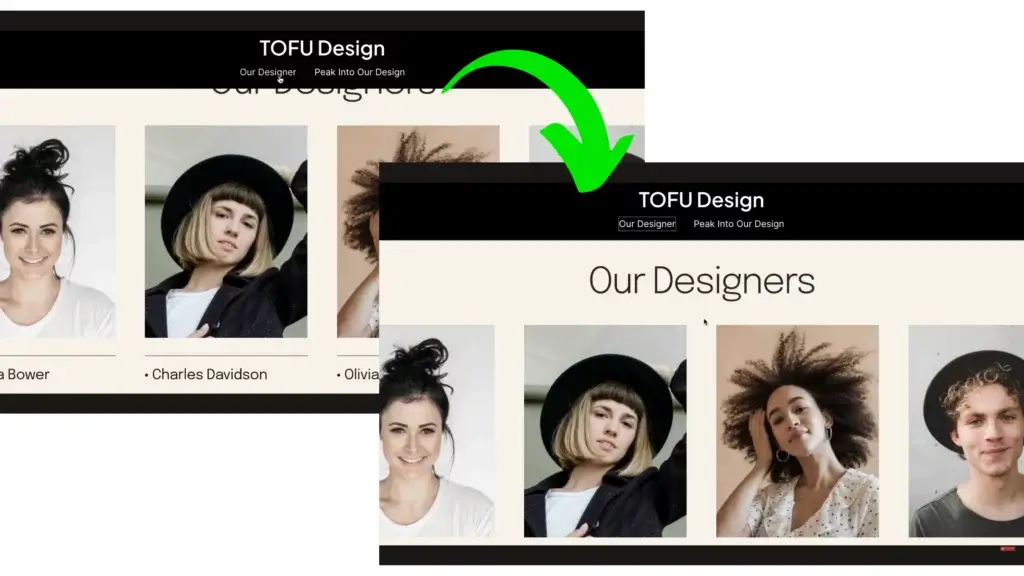
問題の原因
固定ヘッダーを持つウェブサイトでメニュー項目をクリックしてセクションに移動すると、セクションの一部がヘッダーによって隠れてしまいます。これは、セクションへの移動がヘッダーの高さを考慮せずに行われるためです。
メニューアンカーを設定して解決
コンテナに直接IDを入れてる場合は削除する

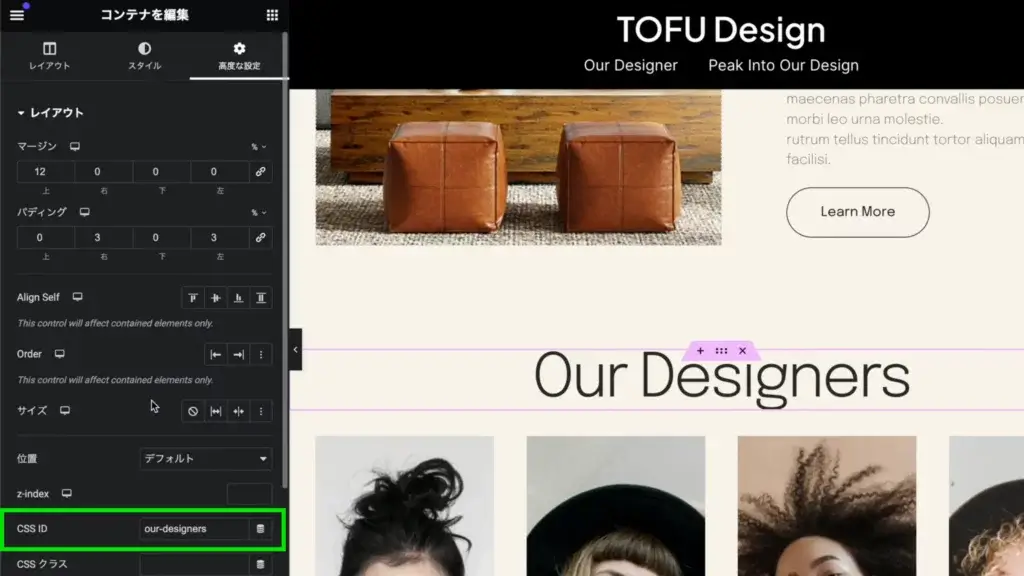
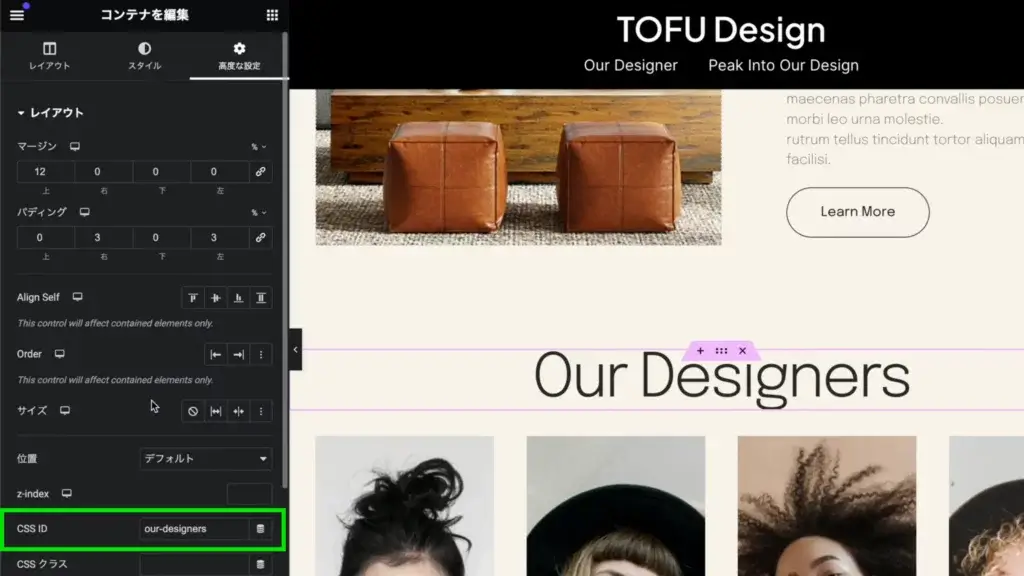
まず、問題が発生しているセクションを選択し、コンテナに直接CSS IDを入力している場合は削除してください。
入力していない場合はそのままで大丈夫です。
メニューアンカーウィジェットを追加

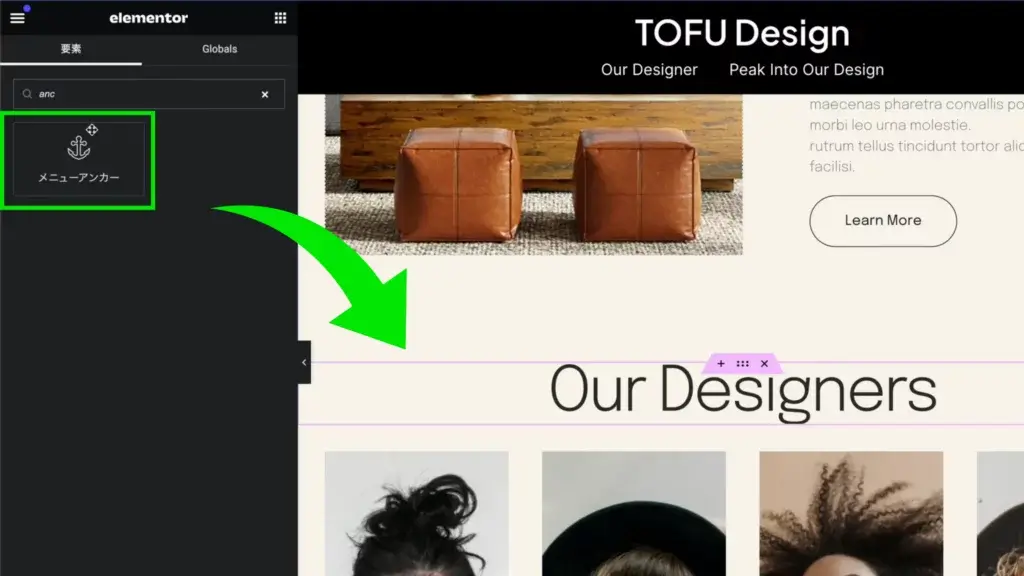
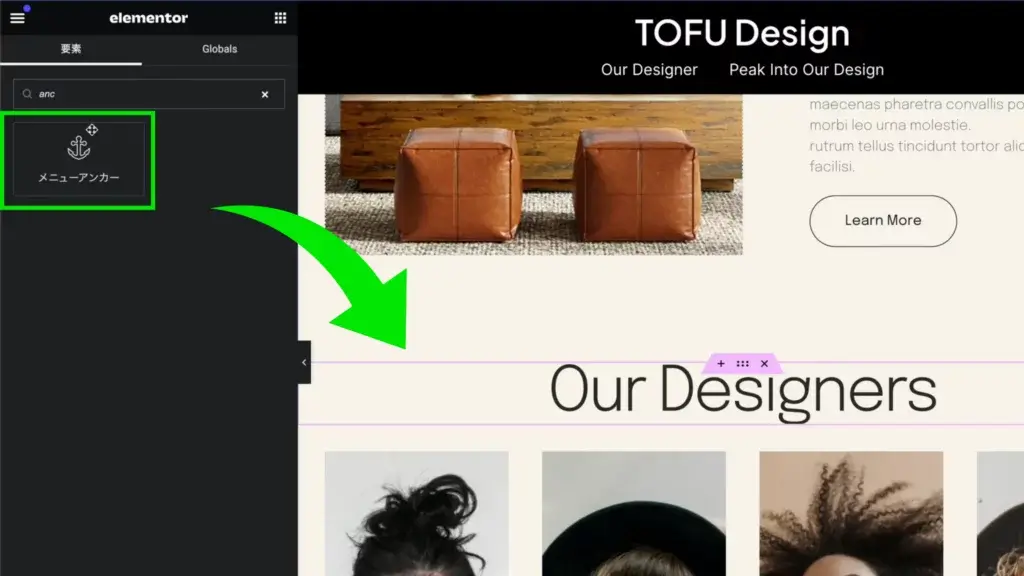
メニューアンカーウィジェットを検索

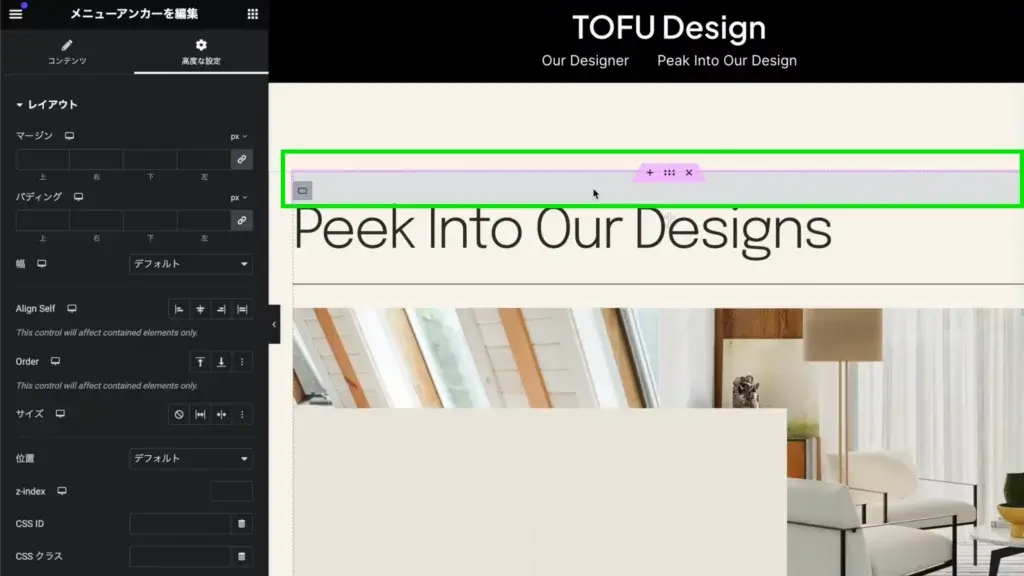
固定ヘッダーに隠れてしまうセクションの直前に、メニューアンカーウィジェットをドラッグ&ドロップして追加します。

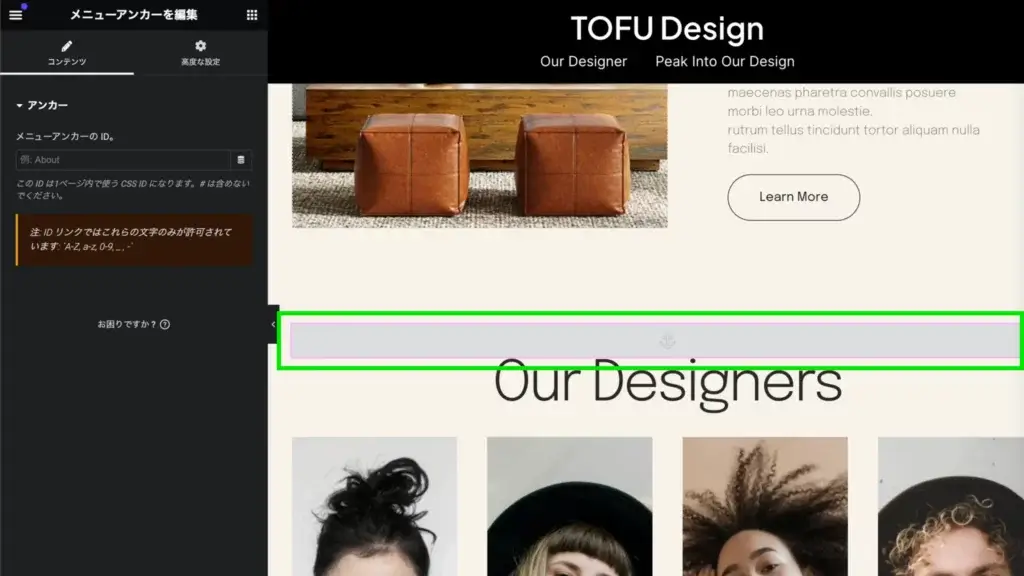
コンテンツから、メニューアンカーのIDを入力します。
※どんなリンクでも「#ID」をリンクに追加することで、任意のセクションへ直接移動できます。
ここでは、メニューウィジェットの「#our-designers」リンクからジャンプさせたいので「our-designers」と入力します。
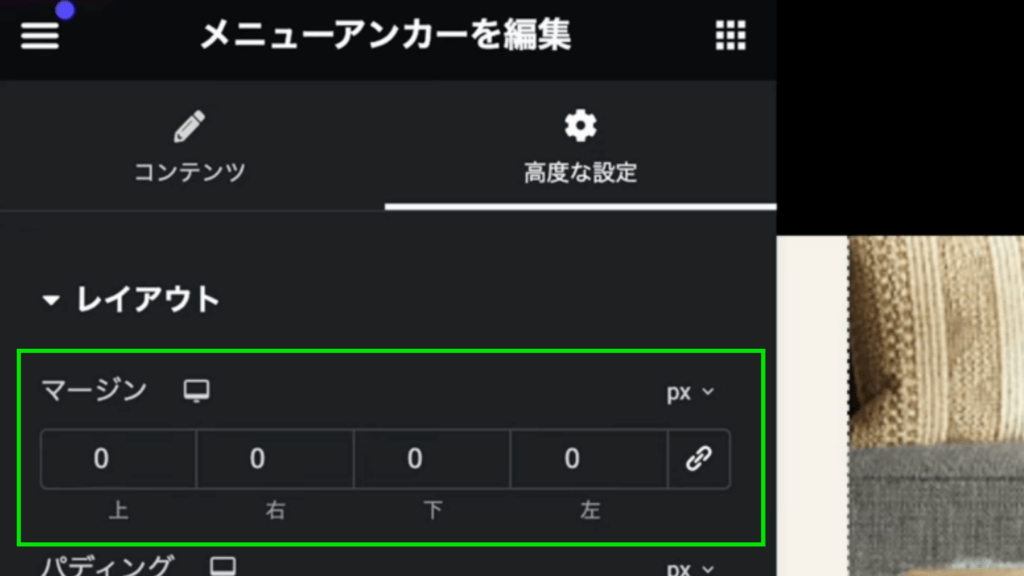
マージンを設定

高度な設定から、「上」のところにマイナスマージンを設定します。
ここでは「-150」にしていますが、ご自身のサイトに合ったマージンを設定してくださいね。
※入力する場所は「上」だけなので「値をまとめてリンク」の設定は外しておきましょう。

マージンの設定が終わったら更新します。

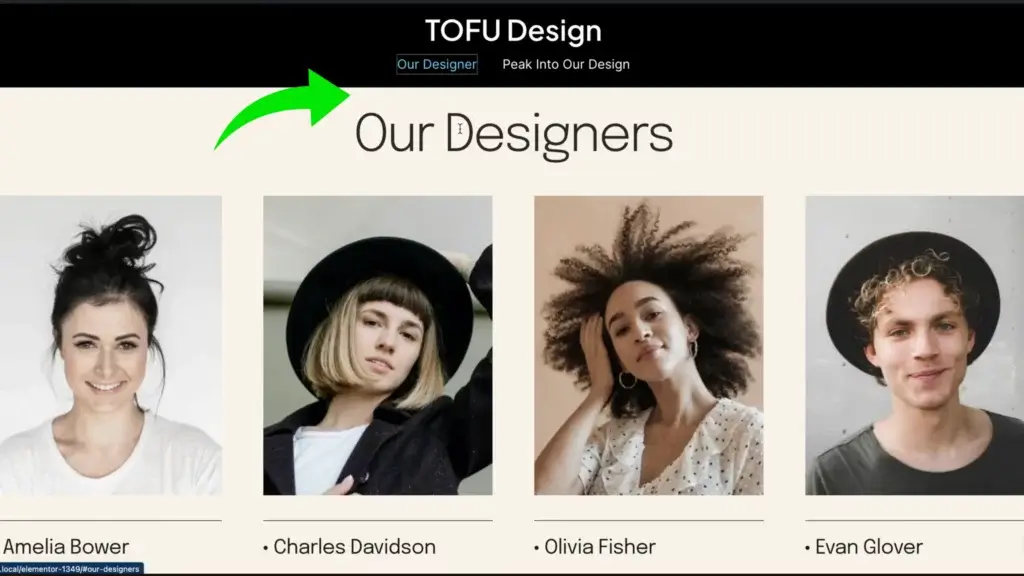
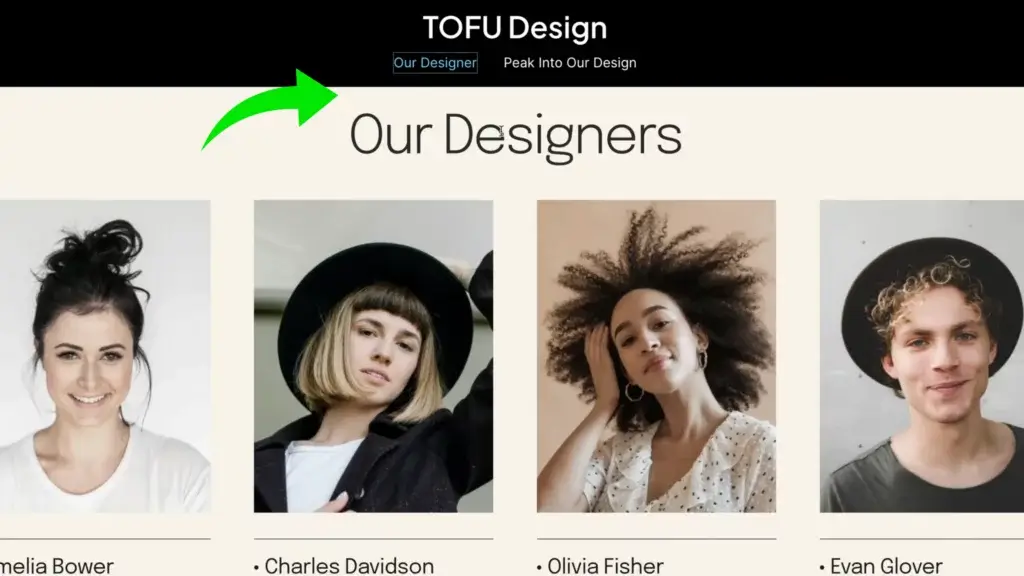
更新したらサイトを開いて、メニューから先ほど設定したセクションにジャンプしてヘッダーに隠れていないか確認しましょう。
CSSを追加して解決
それぞれのメニューアンカーウィジェットでマージンを設定したくない場合は、CSSを追加して解決する方法もありますので解説します。
コードを入力

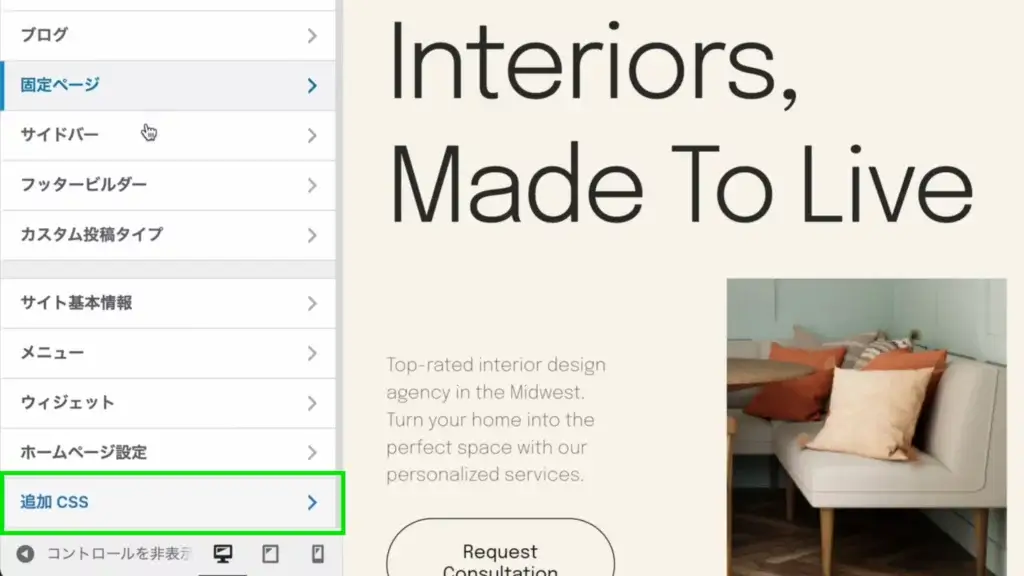
まずは、テーマのカスタマイズから「追加 CSS」を選択します。

そしてコードを入力します。
コードの内容は、メニューアンカー全てに-150のマージン(上)が適用されるCSSです。
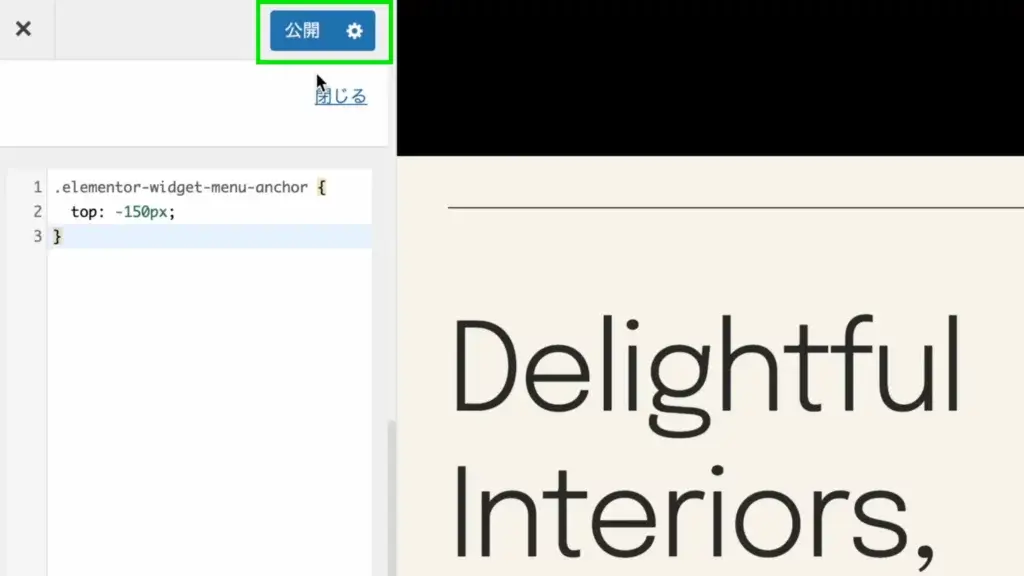
今回使ったコードはこちら(コピペして使ってください)
.elementor-widget-menu-anchor {
top: -150px;
}
コードを入力したら『公開』をクリックします。
サイトを確認

高度な設定のマージンは「0」の状態でサイトを更新します。

サイトを表示し、追加したCSSが適用されているか確認しましょう。

先ほど「メニューアンカー全てに-150のマージン(上)を適用する」というCSSを追加したので、他の部分も確認してみます。

こちらにもCSSが適用されていて、セクションがヘッダーに隠れずいい感じですね!
まとめ
Elementorで固定ヘッダーの問題に遭遇した場合、上記の手順に従って簡単に解決できます。この方法を使えば、ユーザーがサイト内をスムーズにナビゲートできるようになります。ぜひ試してみてください!
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。



