
Elementor AIが登場!使い方を徹底解説!
- 2023年7月13日
- 2023年5月30日
- Elementorの使い方
ChatGPTをはじめ最近話題の生成系AIですが、ElementorにもElementor AIが実装されました!
Elementor AIの機能ではテキストの自動生成はもちろん、CSSも自動で生成してくれますよ!
この記事では実際にテキストやCSSを自動で生成する方法を紹介します。
※Elementor AIは、Elementor 3.13.0以上から利用できる機能です。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
Elementor AIを起動
Elementor AIの機能を使用するには、利用条件に同意する必要があります。
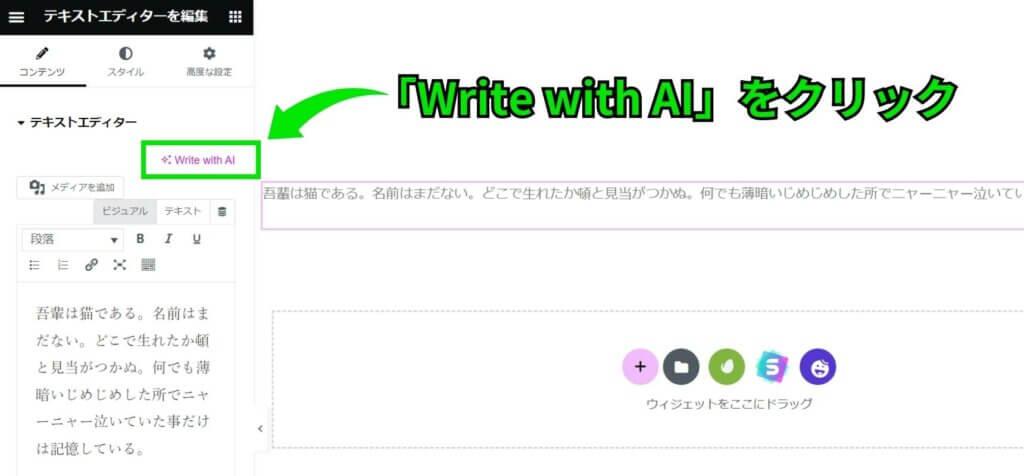
まずは、Elementorの編集画面からテキストエディターのところにある『Write with AI』をクリックします。

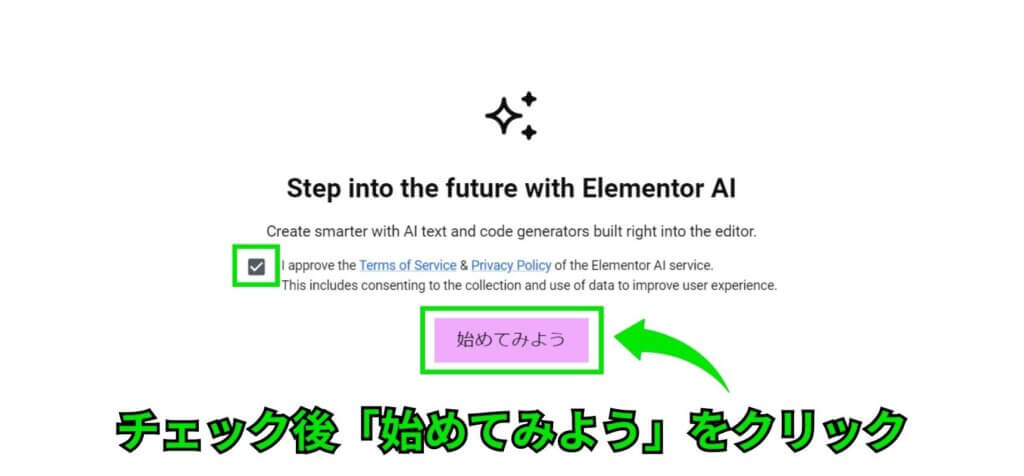
次のような画面が表示されるのでチェックボックスにチェックを付け、『始めてみよう』ボタンをクリックして進みます。

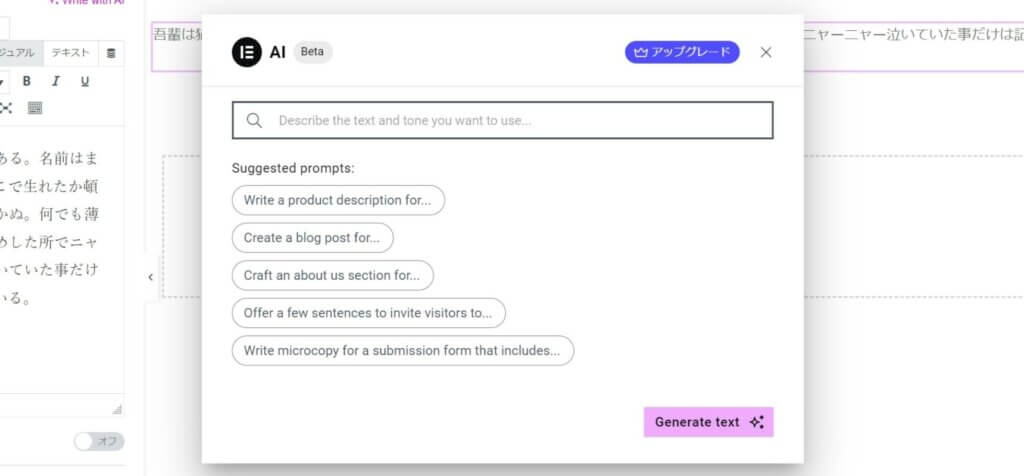
すると、プロンプト入力画面が表示され、無事Elementor AIが起動しました!

テキストの自動生成方法
Elementor AIにテキストを自動生成してもらいましょう!
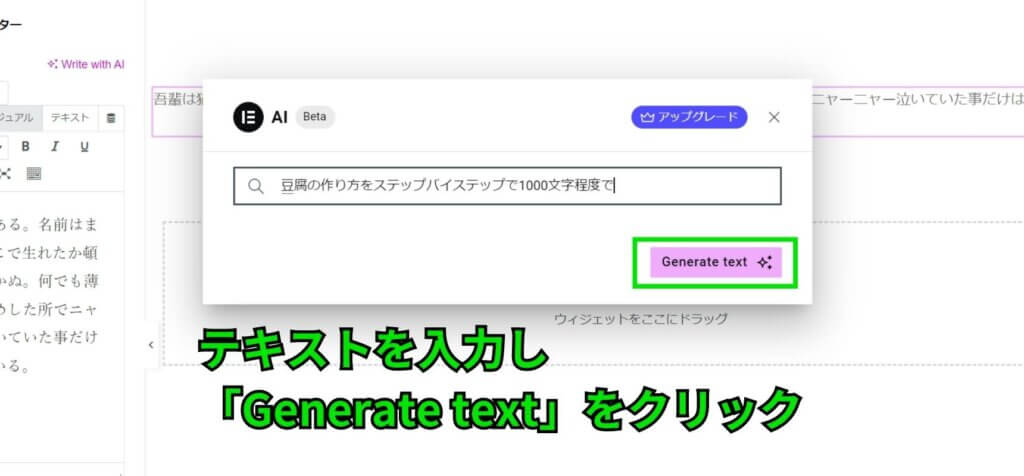
まずはプロンプト入力画面で、生成してもらいたいテキストの条件を指定し『Generate text』ボタンをクリックします。
条件に文字数を指定すると、その文字数で要約してくれるのでおすすめ!

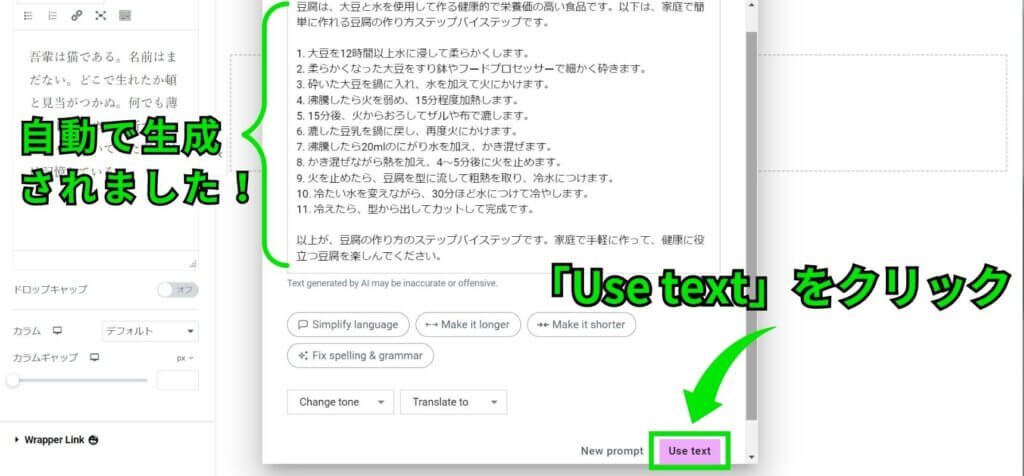
先ほど指定した条件でElementor AIがテキストを自動生成してくれるので、内容を確認し『Use text』ボタンをクリックします。

すると、自動生成されたテキストがElementorの編集画面にも反映されました!

とっても簡単ですね!
生成されたテキストの長さを自動変換
先ほど自動生成されたテキストを、Elementor AIに長くさせたり短くさせる方法を紹介します。
まずは、テキストエディターの『Write with AI』をクリックします。

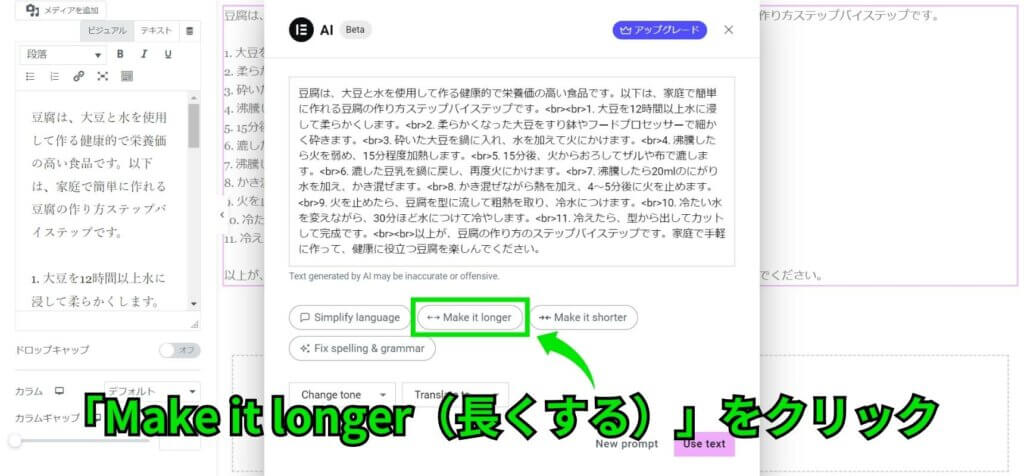
プロンプトの入力画面が開き、先ほど自動生成したテキストが下の画像のように表示されます。
まずはテキストを長くするため『Make it longer』のボタンをクリックします。
※テキストの中に <br><br>1 など、HTMLのタグが表示されていますが気にしなくて大丈夫です。

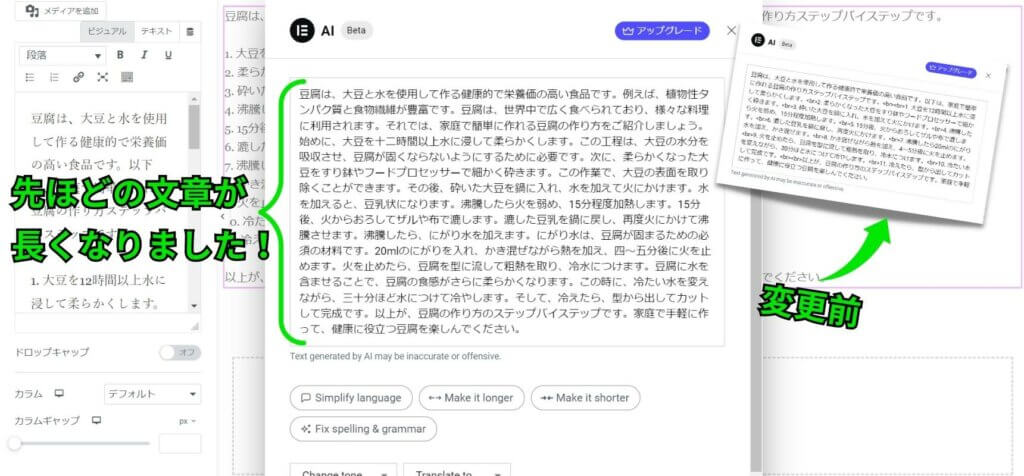
数秒程で先ほどより長いテキストが自動で生成されました!さらに詳しく説明されていますね。

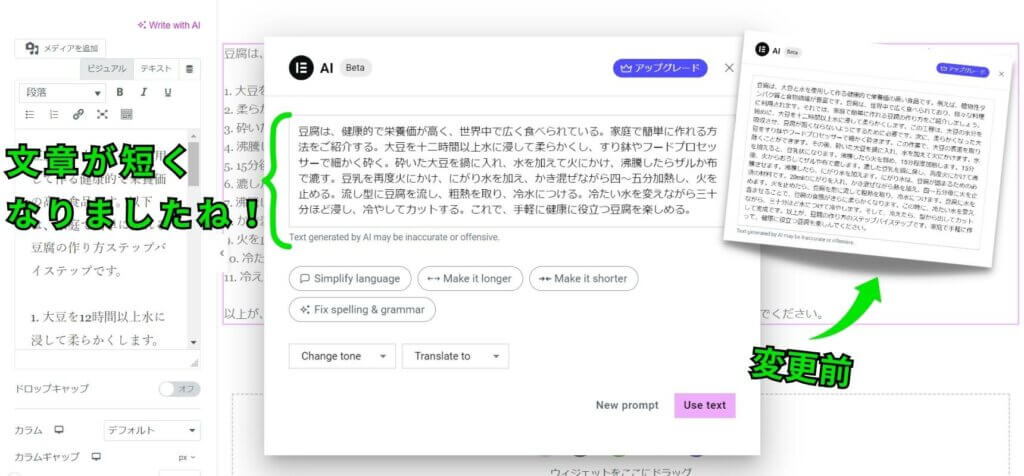
では続いて、Elementor AIに長くしてもらったテキストを今度は逆に短くまとめてもらいましょう。
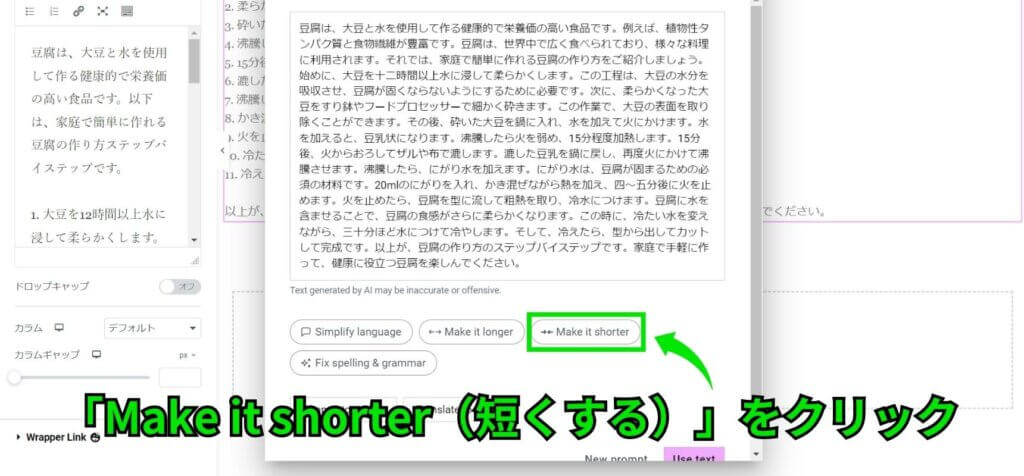
やり方は簡単!『Make it shorter』のボタンをクリックするだけです。

こちらもほんの数秒でテキストが短くまとまりました!

とっても簡単なので、みなさんも試してみてください!
文章のトーンを変える機能は日本語がサポートされていない
自動生成された文章をカジュアルな文やフォーマルな文にしたい場合も、Elementor AIが自動で変換してくれるのでその方法を紹介します。
ただし、この機能はまだ日本語がサポートされておりません。
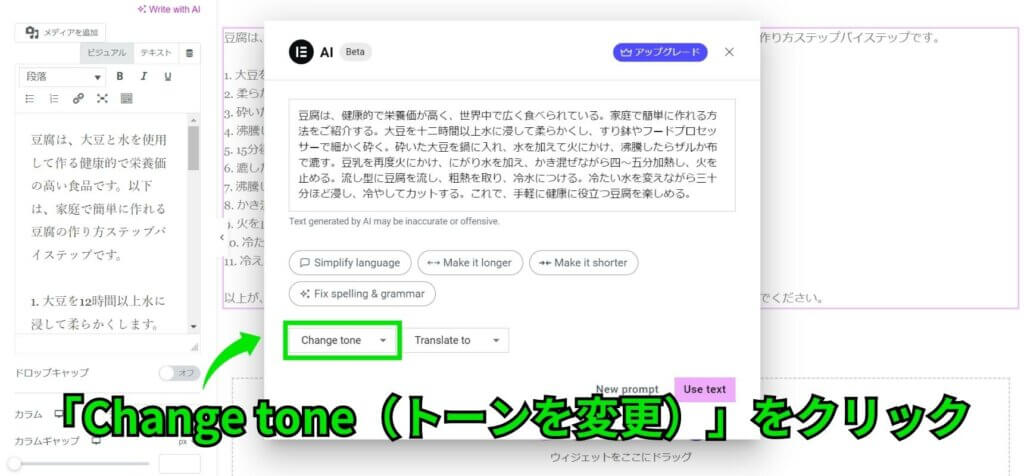
プロンプト入力画面の下部に『Change tone』というところがあるのでそこをクリックします。

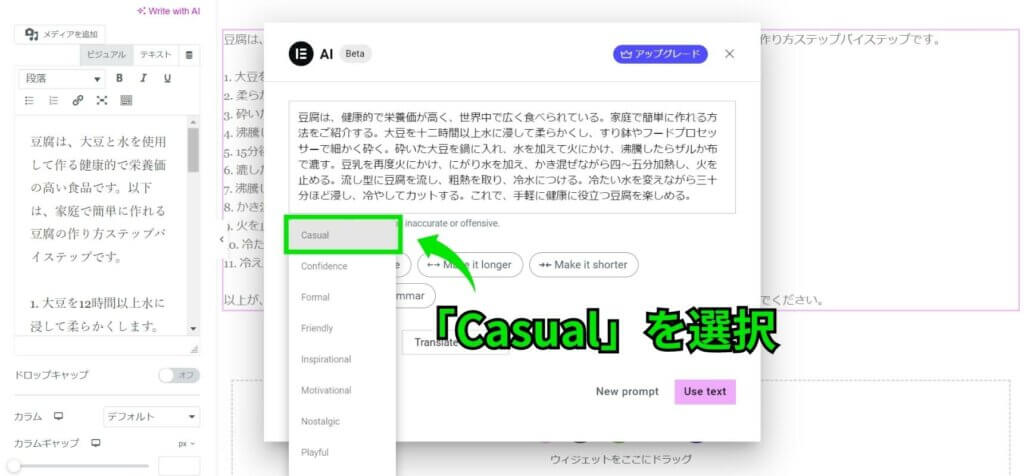
すると、『Formal』や『Friendly』などの選択枠が表示されます。
今回はカジュアルな文章にしてもらいたいので『Casual』を選択してみます。

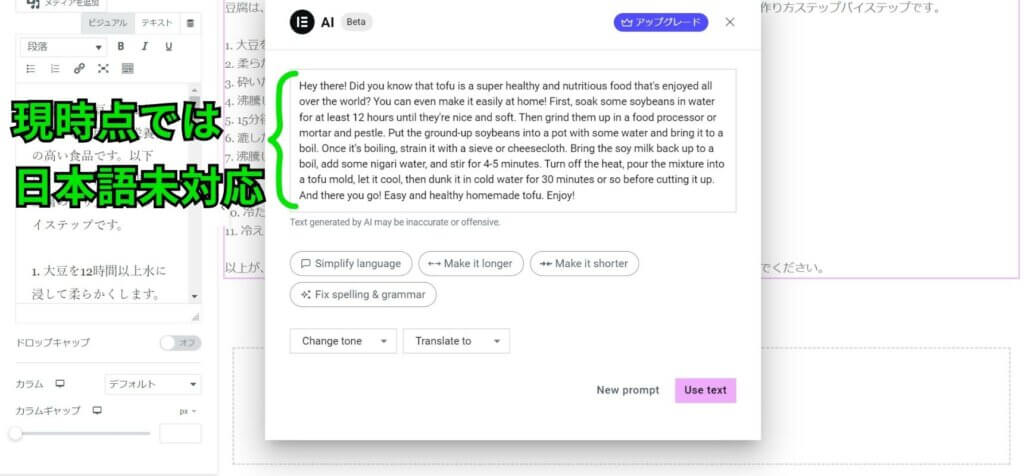
カジュアルに変換されましたが、英語表記になっていますね。

この機能は、現時点でまだ日本語対応はしていません。
自動翻訳する方法
Elementor AIには言語を自動翻訳する機能も備えられていますので紹介します。
※自動翻訳はしてくれますが思った結果がでない場合もあるので、翻訳された内容は必ず確認してください。
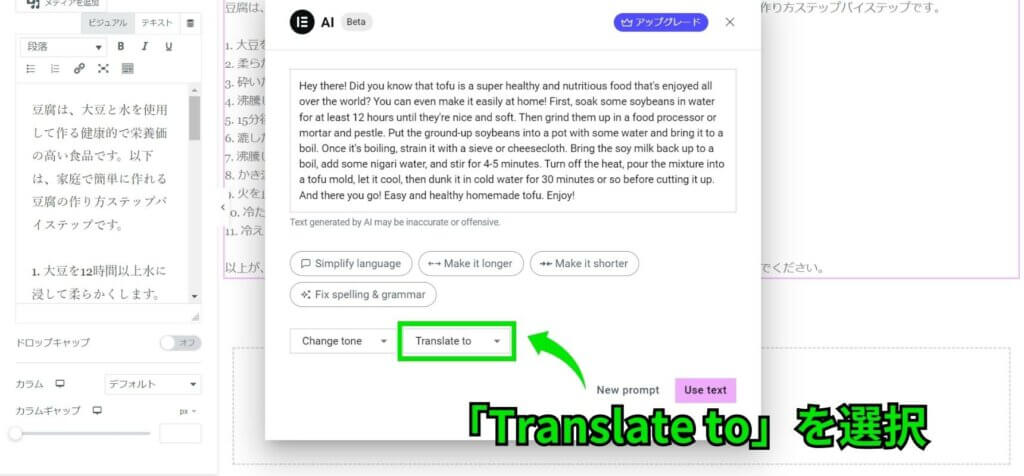
まずは、『Change tone』の隣にある『Translate to』をクリックします。

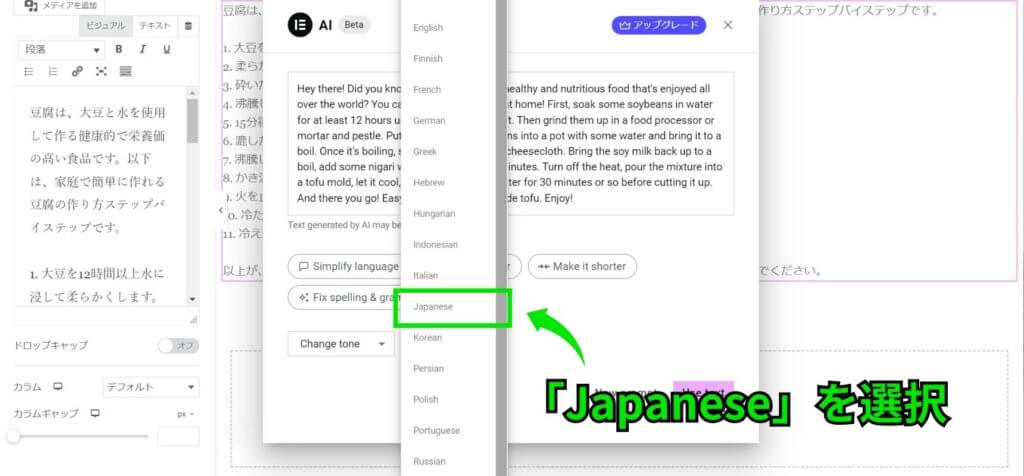
たくさんの言語が表示されるので『Japanese』を選択します。

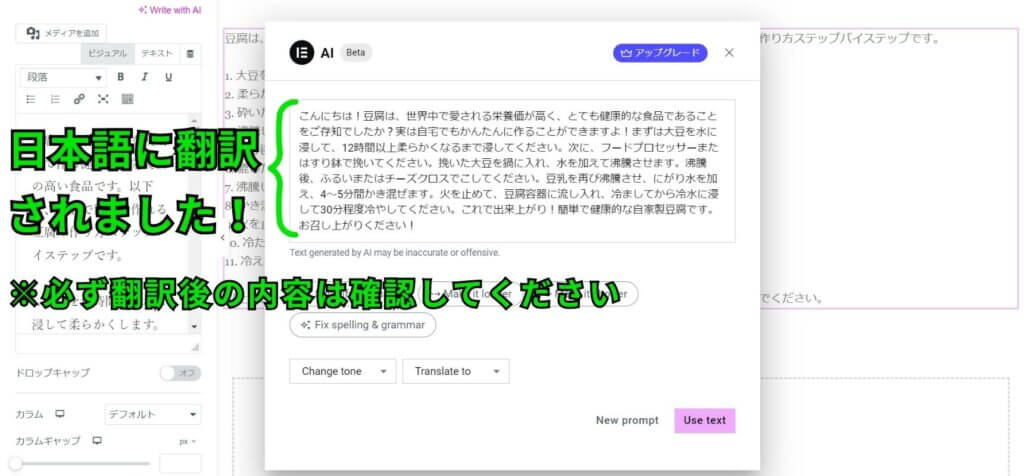
そうすると、先ほど英語で表示されたテキストが日本語に翻訳されました。

この機能を使う場合は、思っていたような日本語訳になっているか必ず確認してくださいね。
CSSの自動生成方法
今度は、条件を指定してElementor AIにCSSを生成させる方法を紹介します。
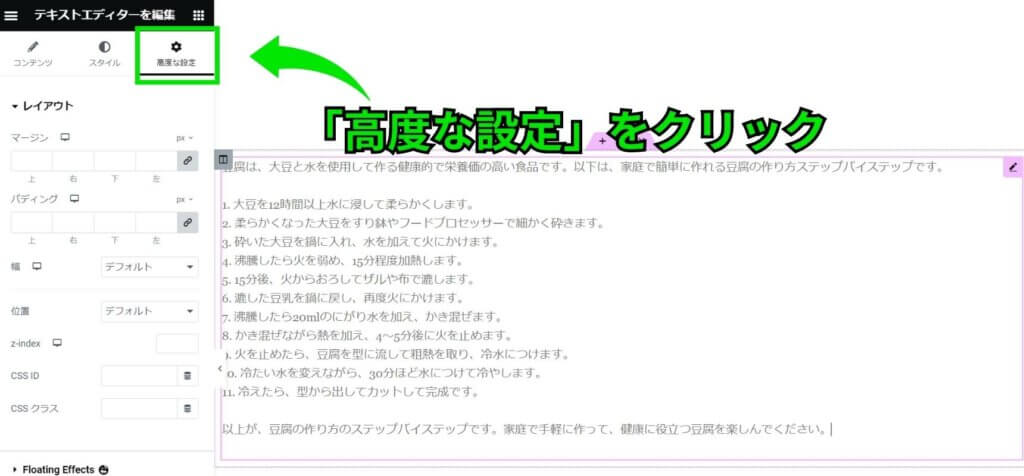
まず、テキストエディターの『高度な設定』をクリックします。

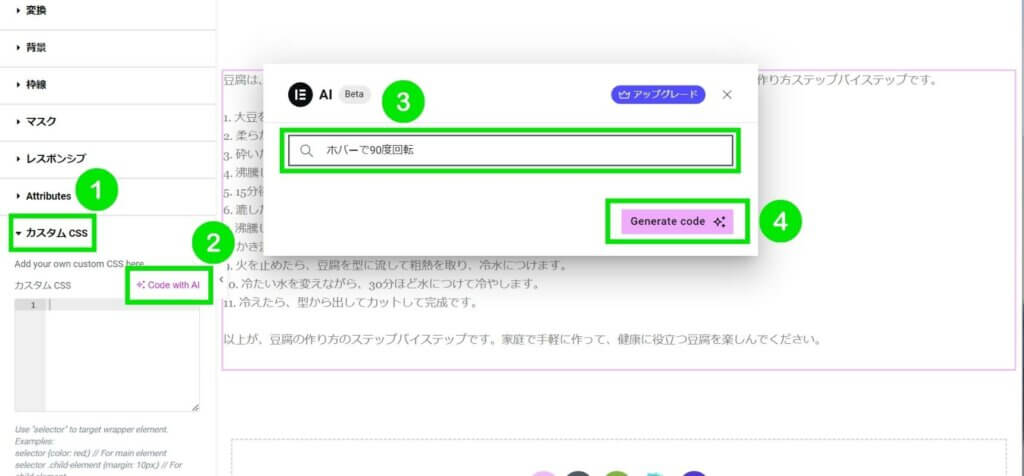
次に、カスタムCSSの『Code with AI』を選択し、Elementor AIに生成してもらいたいCSSの条件を入力後『Generate code』をクリックします。
- カスタム CSSを選択
- Code with AIをクリック
- CSSの条件を指定
- Generate codeをクリック

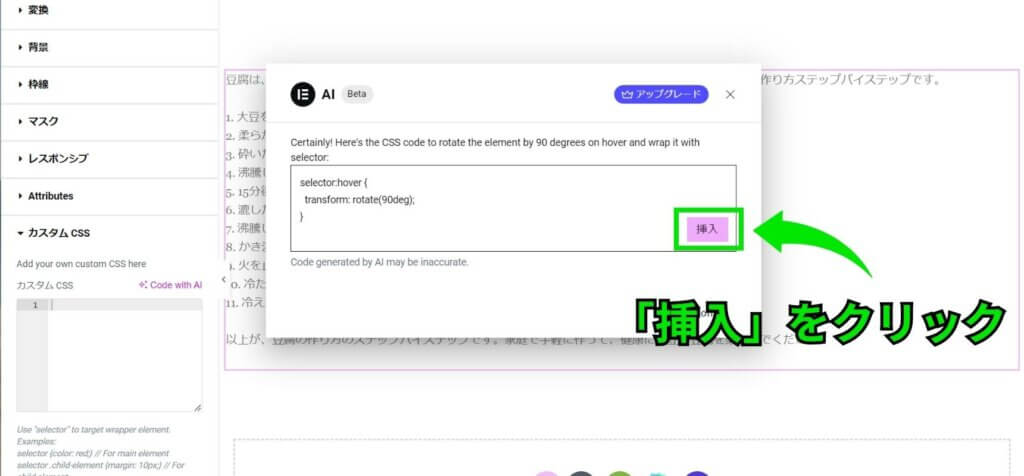
先ほど指定した条件のCSSが、Elementor AIによって自動生成されました!
そのまま『挿入』ボタンをクリックしましょう。

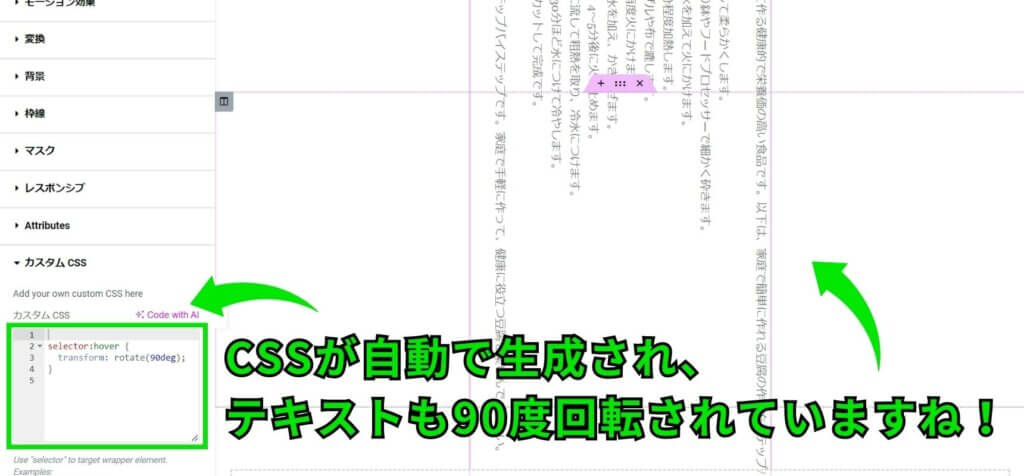
すると、カスタムCSSに先ほど自動生成されたCSSが反映されましたね!

ホバーしたときもテキストが90度回転されているのが確認できますね。すごく簡単です!
まとめ
本記事では、Webサイト制作を効率化する最新のAIツール「Elementor AI」についてご紹介しました。
テキストの自動生成だけでなくCSSも簡単に生成してくれるので、記述に自信がないユーザーにとって心強い機能ですね!
使い方は非常にシンプルなので、ぜひ試してください。
Elementor AIは記事だけでなく、画像も自動で生成してくれます。
しかも、簡単に色々な画像が作れるだけでなく、余白の自動生成やリサイズなども簡単にカスタマイズできます!
詳しくはElementorの画像生成AIの使い方の記事を見てください。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。




