
Elementor のコンテナウィジェットの使い方【基礎】
- 2023年9月28日
- 2022年5月2日
- Elementorの使い方
この記事ではElementorのレイアウトの基本であるコンテナウィジェットの使い方を説明していきます。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
Elementorのコンテナウィジェットのつかい方を動画でご覧になりたい方はこちらからどうぞ!
コンテナとは?その概念

Elementorのコンテナには『Flexbox』というCSSが採用されており、これは『Liquid Design』と呼ばれていて水のように自由にレイアウトをしデザインができるということです。
なので自由度の高いおしゃれなサイトが制作可能です。
コンテナウィジェットの挿入

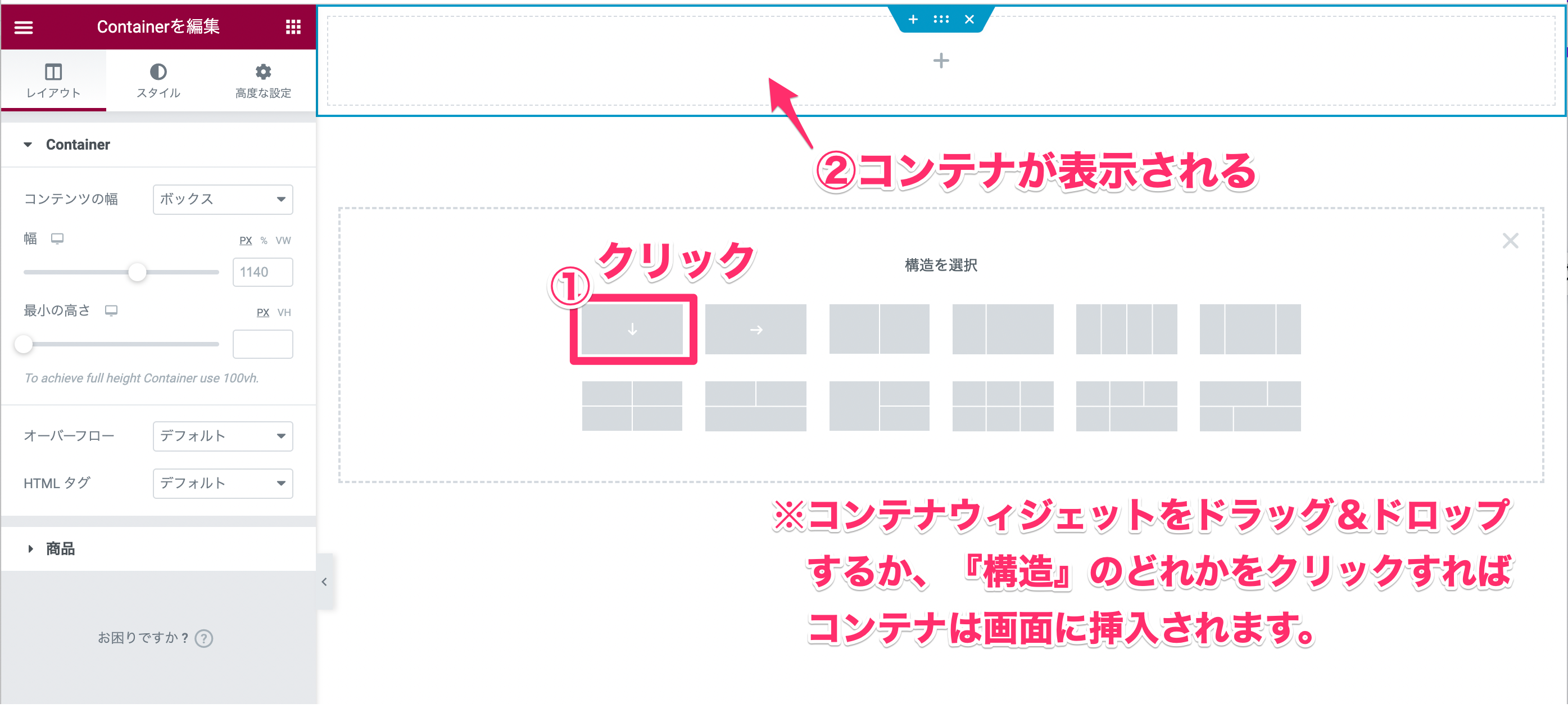
コンテナウィジェットをElementorの編集画面に挿入しましょう。
- 『構造』から好きなコンテナを選択する
- コンテナが画面上部に表示される
これでコンテナの挿入は完了です!
では、コンテナの基本的なつかい方を習得していきましょう。
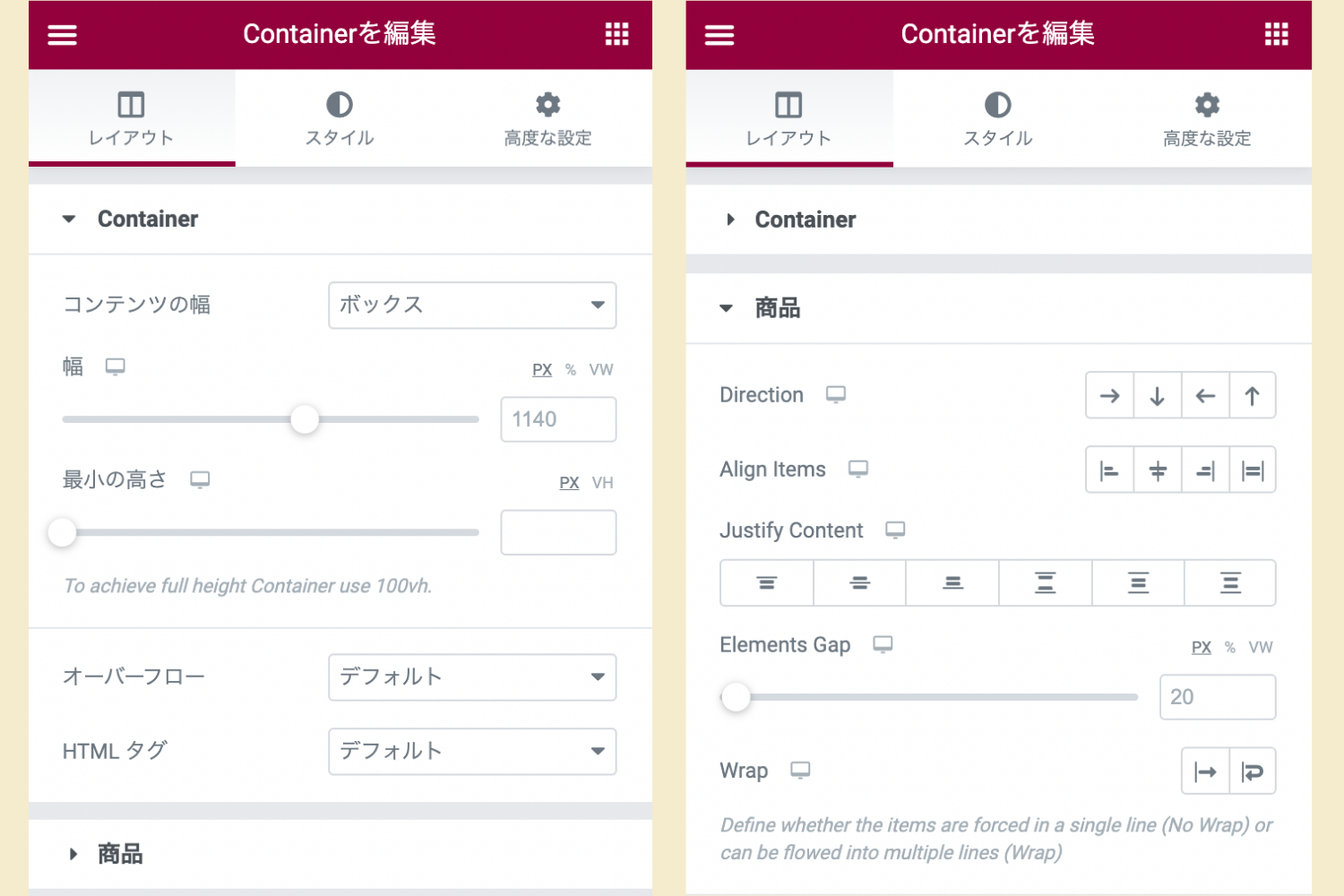
コンテナの『レイアウトタブ』

コンテナの『レイアウト』タブには大きく分けて以下の2つの編集セクションがあります。
- コンテナ(画面左)
- 商品(画面右)
以下でそれぞれの機能をどのように使用するのかを見ていきましょう。
コンテナの編集機能
レイアウトタブの『コンテナ』は主にコンテナ自体の高さと幅の設定です。
コンテンツの幅
『コンテンツ幅』はコンテナの中に入るコンテンツの幅を、コンテナの枠のサイズと同じにするのか、またはコンテナと中身の幅は切り離すかの選択です。
以下がコンテンツ幅のオプションです。
- ボックス(デフォルト):コンテナの枠とコンテンツの幅は切り離す
- 全幅:コンテナの枠もコンテンツの幅は同じ

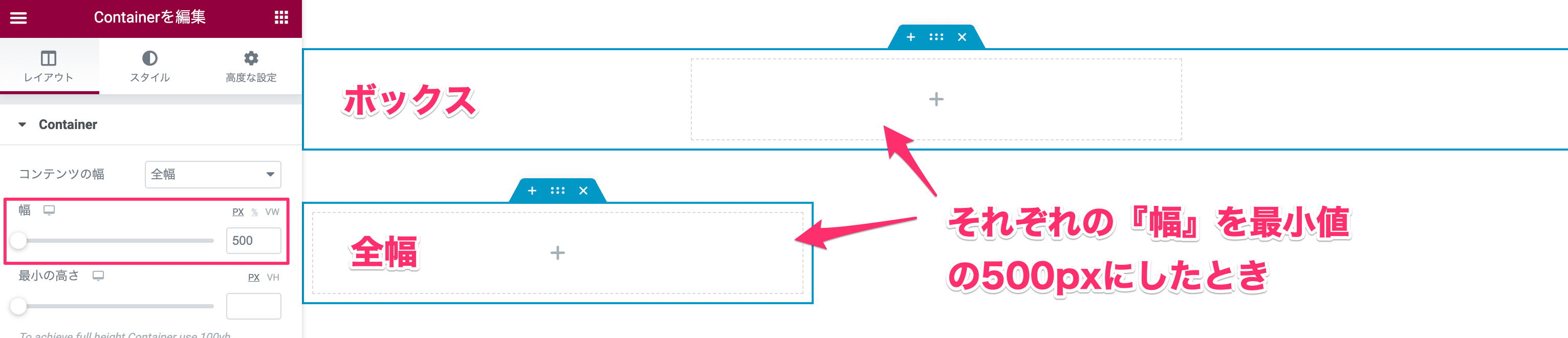
上記『コンテンツ幅』の『ボックス』と『全幅』のデフォルトを見比べたときの違いです。
一見そんなに大きく違わないように見えますが、『コンテンツ幅』の真下にある機能の『幅』を最小値(px)にしてみましょう。

『ボックス』はコンテナ幅が中のコンテンツ幅に対して変更しなかったのに対し、『全幅』はコンテンツ幅が縮小するのと同時にコンテナも合わせて縮小しました。
幅
『幅』はコンテナの幅を最小500pxから最大1600pxの範囲で設定できます。
※%またはvwも選択可能です。

こちらは幅を設定した2つのコンテナのサンプルです。
幅の範囲をうっすらとした転線で確認ができます。
画面上部のコンテナはデフォルトで1140pxで、下部のコンテナは幅を1600px(最大値)に設定したときのサンプル画面です。
デフォルトの方は両サイドに余白ができ、最大値に設定した方は余白はできません。
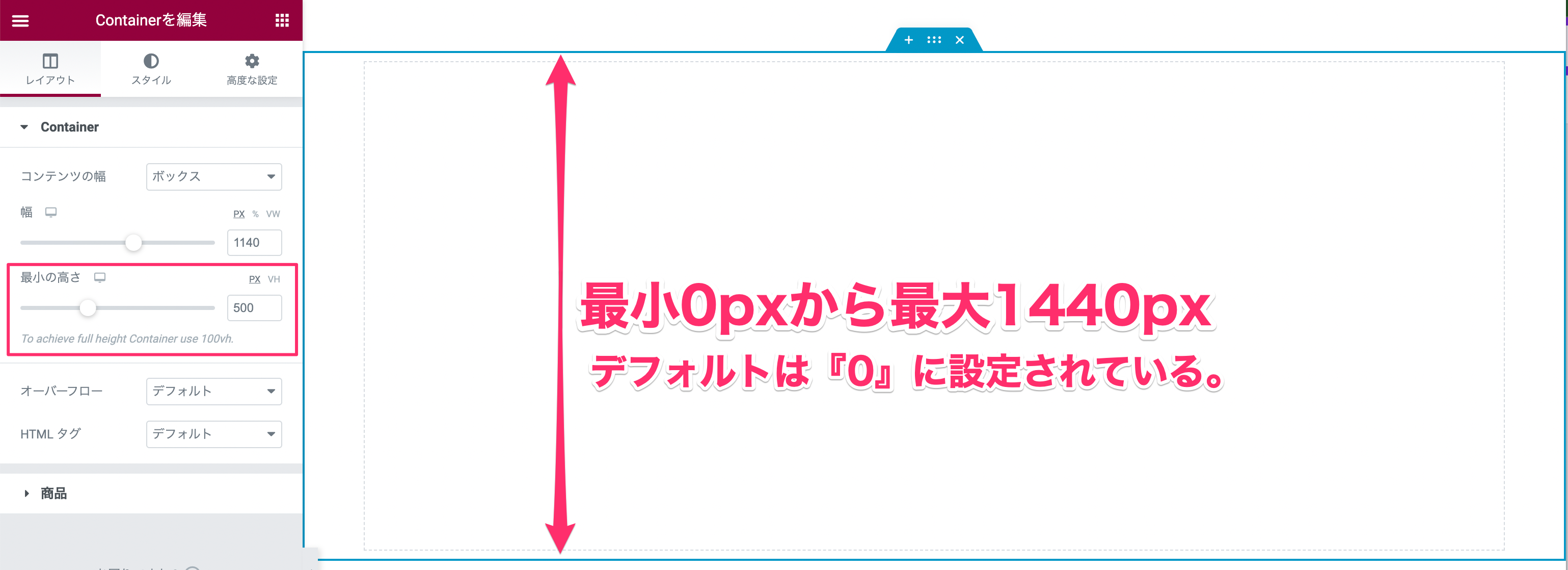
最小の高さ
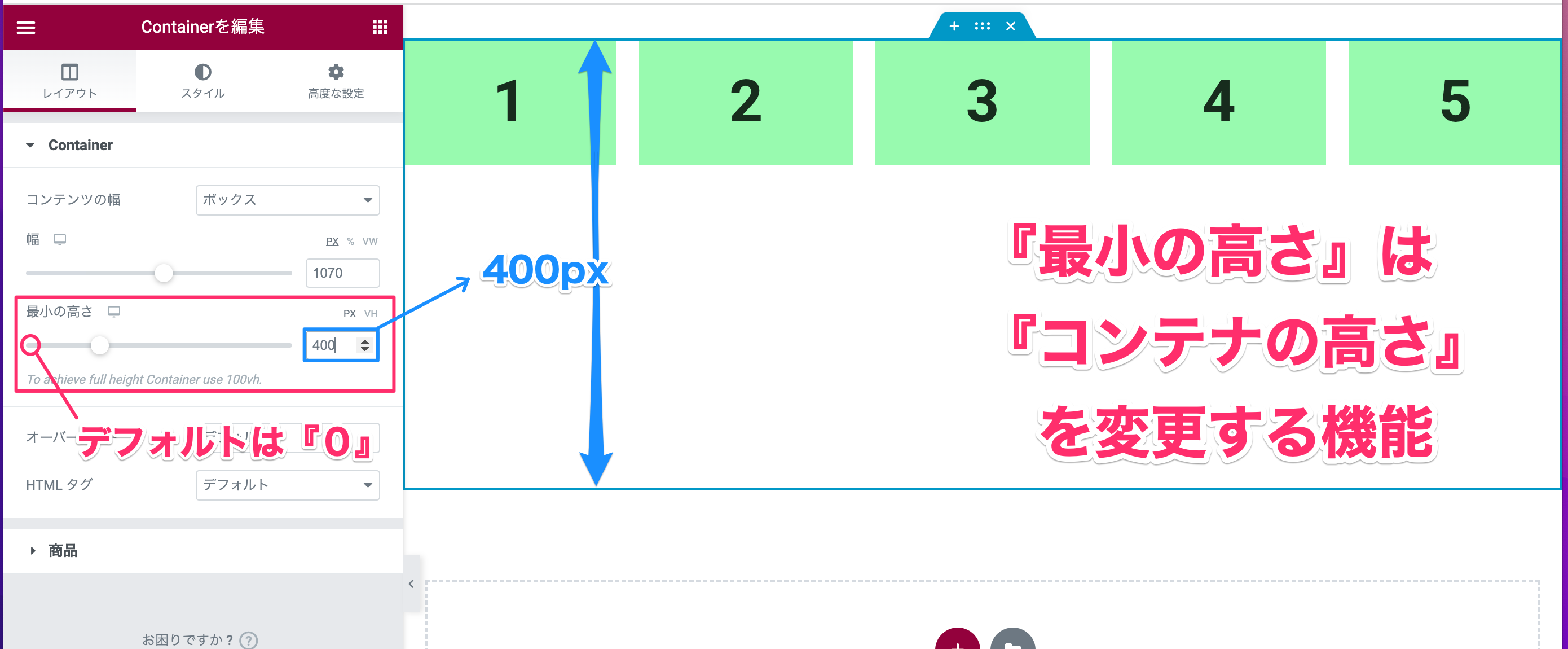
『最小の高さ』ではコンテナの高さを設定することができます。

『最小の高さ』は最小値0pxから最大値1440pxまでの設定ができ、デフォルトでは『0』に設定されています。
『商品』の編集機能
『商品』はElementorの日本語訳がまちがっていて、商品ではなく『アイテム』と解釈してください。
こちらは『Flexbox』というCSSをつかって作られています。
『商品』で主に要素の配置であったり並び順などを操作していきます。
とてもざっくりとした説明ですが、とても一言では伝えられないので以下のセクションで実際にコンテナを操作してみましょう。
以下の操作などを真似して一緒にウィジェットのレイアウトのしかた要素の大きさなどの調整のしかたを学びコンテナの構造を理解していきましょう。

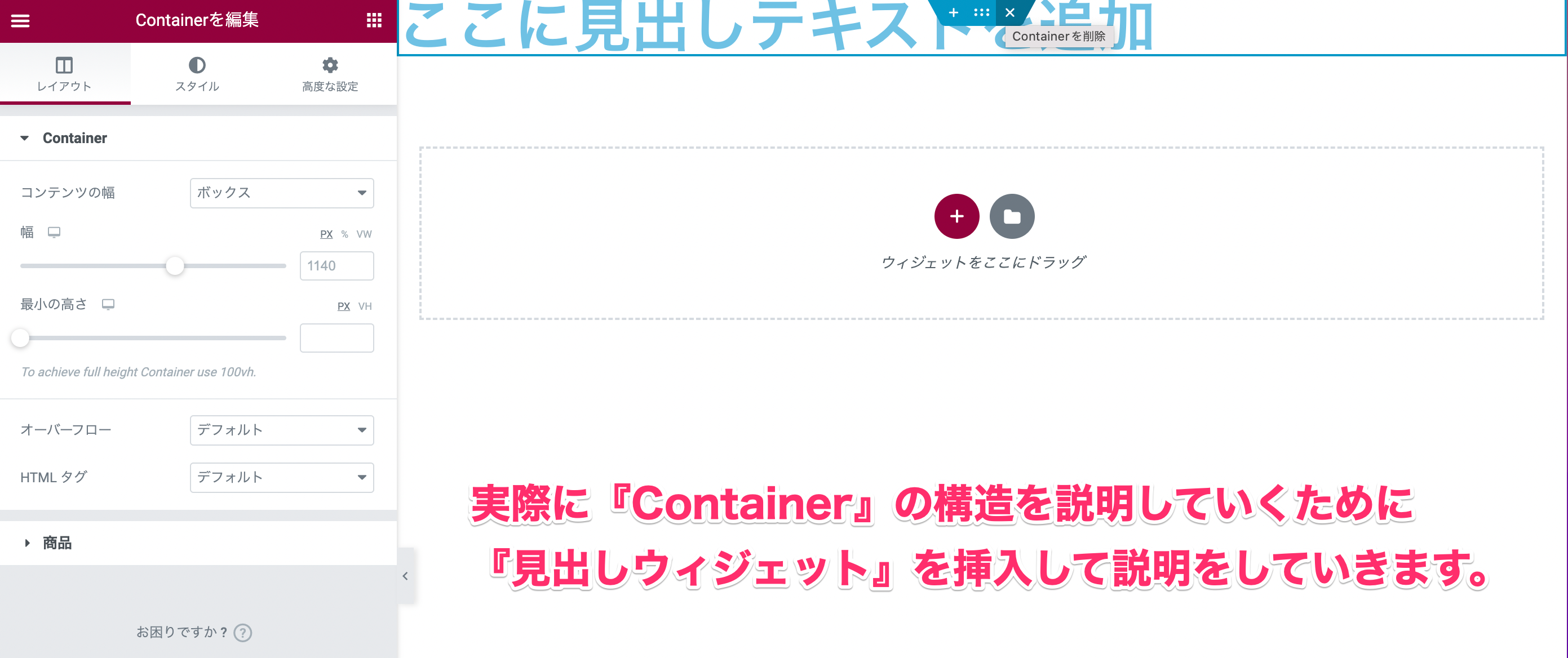
実際に『コンテナ』の構造を説明していくために『見出し』ウィジェットを画面に挿入しました。
さらに見出しウィジェットを以下のように編集します。
※これはあくまでコンテナの構造を説明をしていくためのものですので見出しウィジェットが重要なわけではありません。
コンテナに入る要素(ウィジェット)の大きさを決める

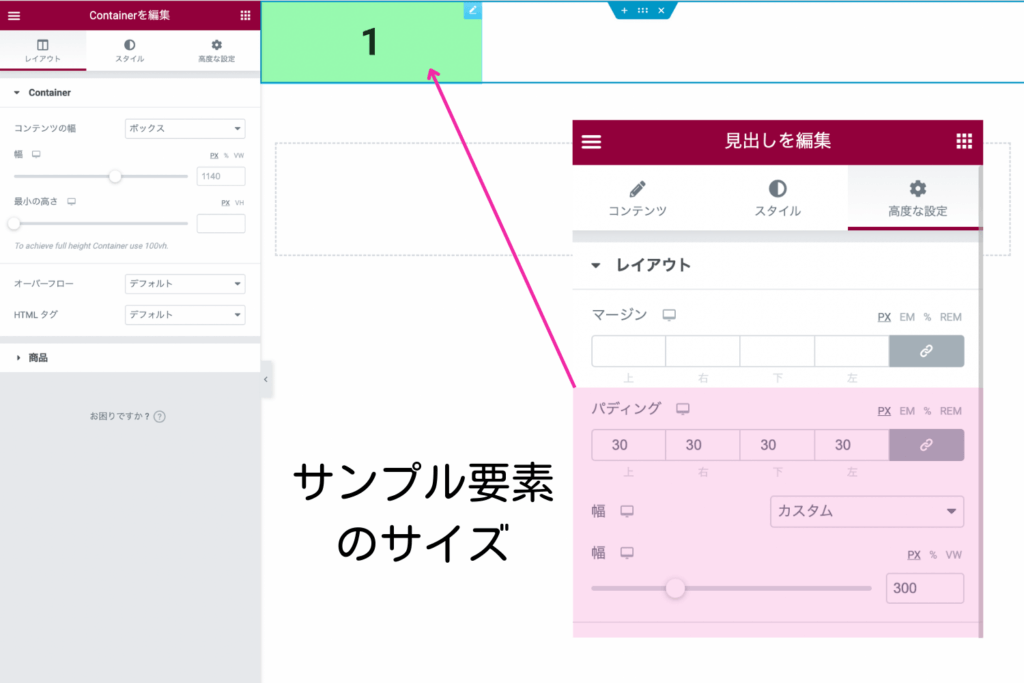
コンテナに入る要素(ウィジェット)の大きさを操るのは『高度な設定』タブでの編集です。
- パディング:各30ずつ
- 幅:カスタム→300px
高度な設定の『マージン』や『パディング』、『幅』でコンテナの中に含む1つの要素の大きさをまず作ります。
要素を2つ以上追加したときの配置のされ方
要素をさらに追加していきます。
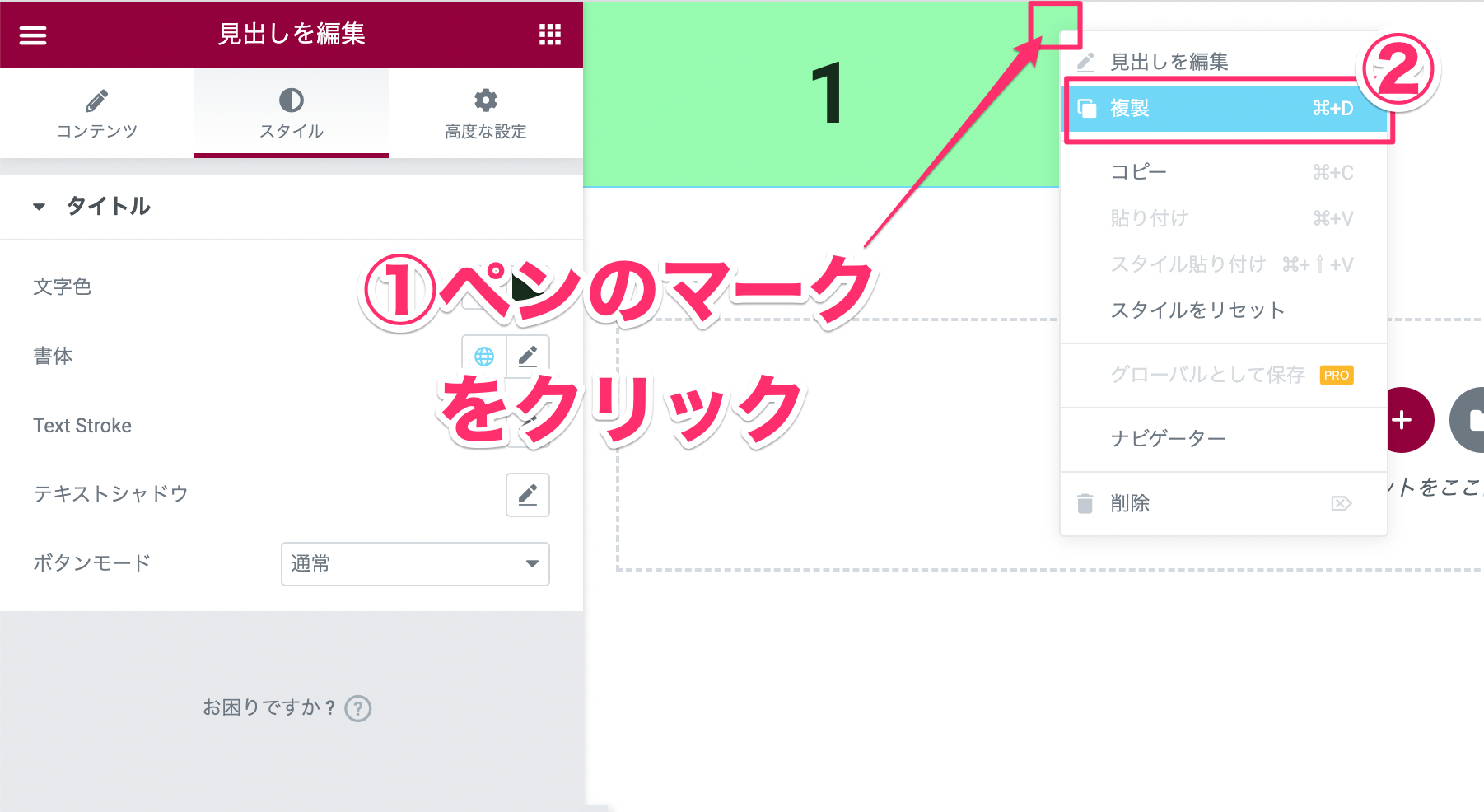
今回はわかりやすくするために別のウィジェットは使わず、最初に入れた見出しウィジェットを複製し追加してみましょう。

- 見出しの右上のペンのマークをクリック
- 出てきたタブの『複製』をクリック

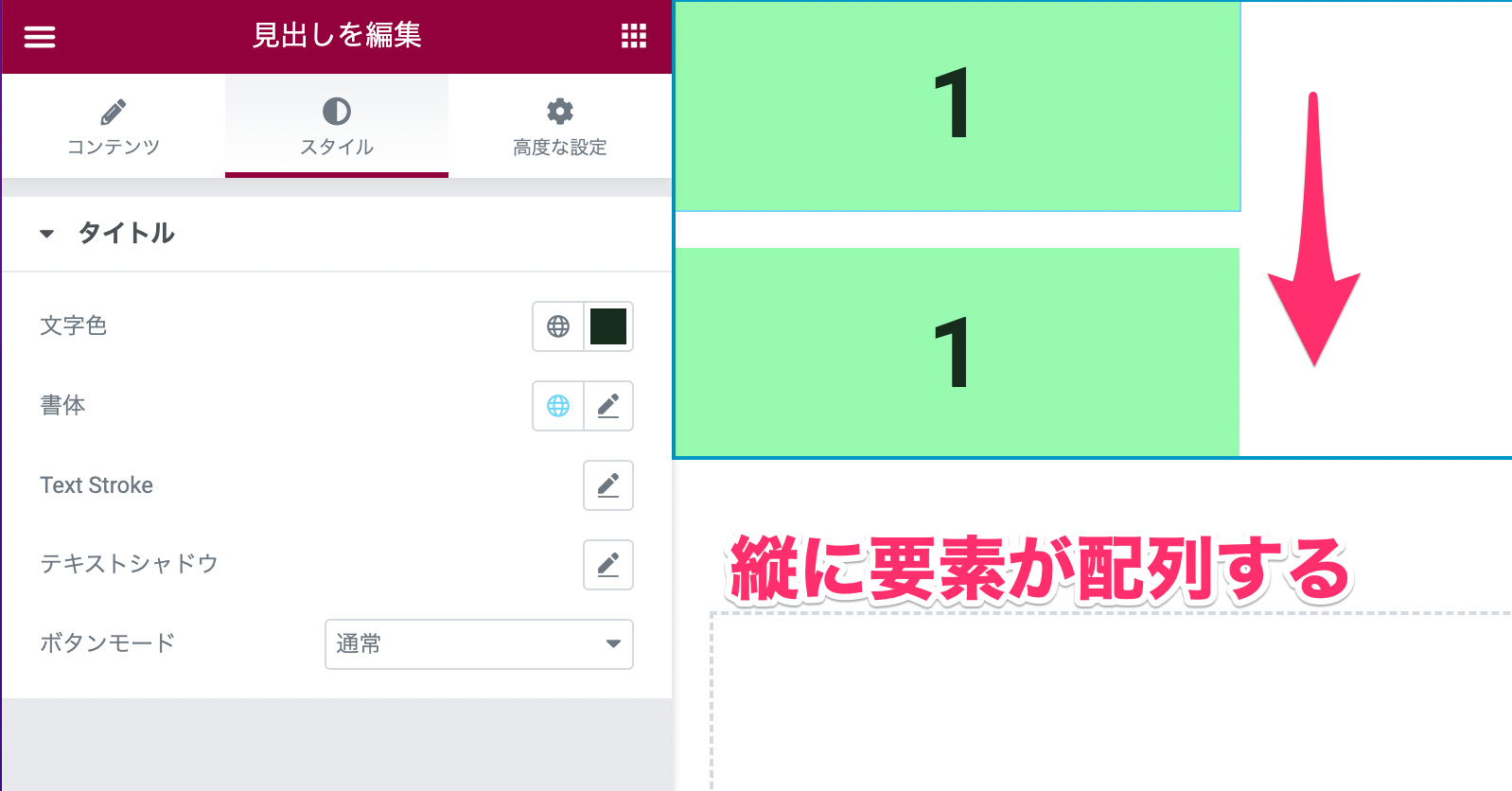
すると要素が上記画像のように縦に配列されました。
今までのセクションとカラムでは複製をすると要素の右横にカラムが追加されていましたので、この点は従来のものと比べて大きく違うように感じるかと思います。
しかしこの縦の配列はあくまでコンテナのデフォルトです。
これからレイアウトタブの『商品』(アイテム)で配列を自由に変更していく方法を教えます。
要素の配列を変更する『Direction』
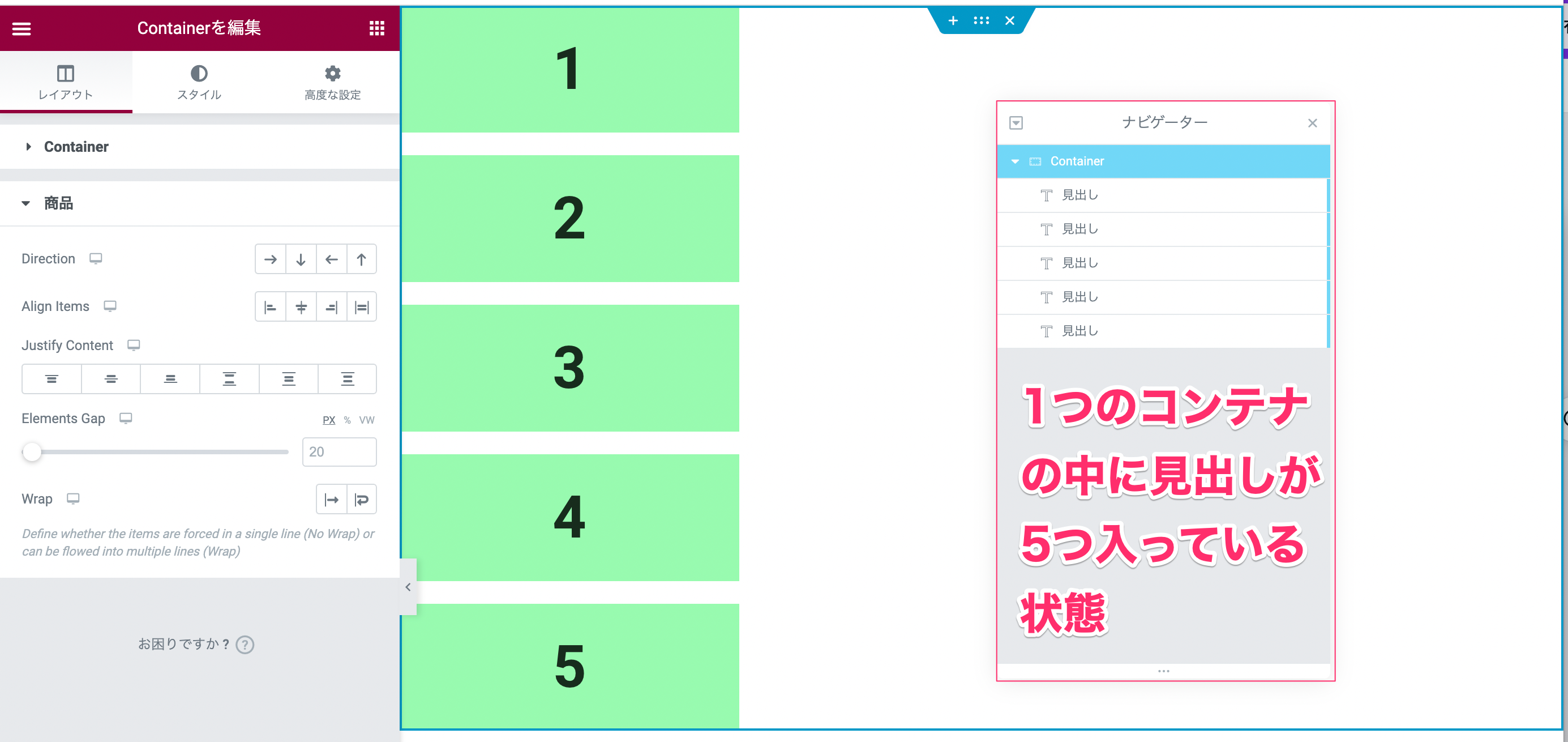
『見出し』を複製し、それぞれに1から5まで番号をふりました。
『商品』(アイテム)で配列がどのように変更されるかをみてみましょう。

ちなみに上記は『ナビゲーター』を要素の横に表示させたときの画像です。
1つのコンテナの中に見出しが5つ入っているのがわかります。
デフォルトで縦に配列された要素を横に配列してみましょう。
要素を横に配列する
Elementorの要素をコンテナの中に横一列に配置するには『商品』の中の『Direction』をつかいます。
左から右に配列

要素を1→5の左から右方向に順番に配列するには『Direction』の『→』(Row)をクリックします。
たったワンクリックで要素がコンテナの中に横一列に配置されました!
なお、このDirectionでは逆の右から左への配列も可能です。
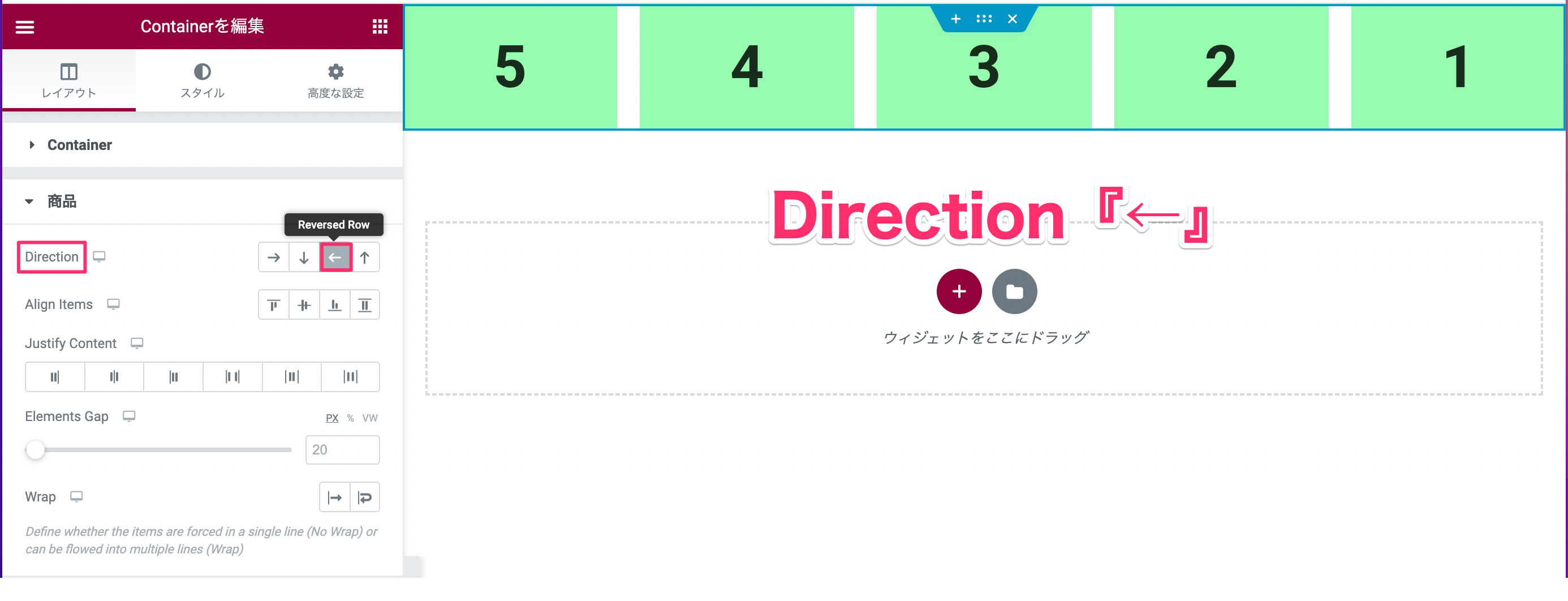
右から左に配列

要素を5→1の右から左方向に順番に配列するには『Direction』の『←』(Reversed row)をクリックします。
横の配列が自由にできるように、もちろん縦の配列もデフォルトの上から下へ、または下から上へと配列の変更ができます。
要素を縦に配列
画像での説明は割愛しますが参考までに以下がDirectionの縦の配列です。
- 『↓』(Column):上から下(デフォルト)
- 『↑』(Reversed column):下から上
要素を整列させる『Align Items』
『商品』(アイテム)の『Align Items』は要素を整列させる機能です。
しかし、Align Itemsはコンテナの高さを設定していない場合はとくに何も変更しませんので、まずはレイアウトタブのコンテナの『最小の高さ』機能でコンテナの高さを設定します。

上記はレイアウトタブのコンテナの『最小の高さ』を『400px』に設定したときの表示画面です。
なお、『最小の高さ』(コンテナの高さ)のデフォルトは『0』に設定されており、元の要素の高さがコンテナのデフォルトの高さになります。
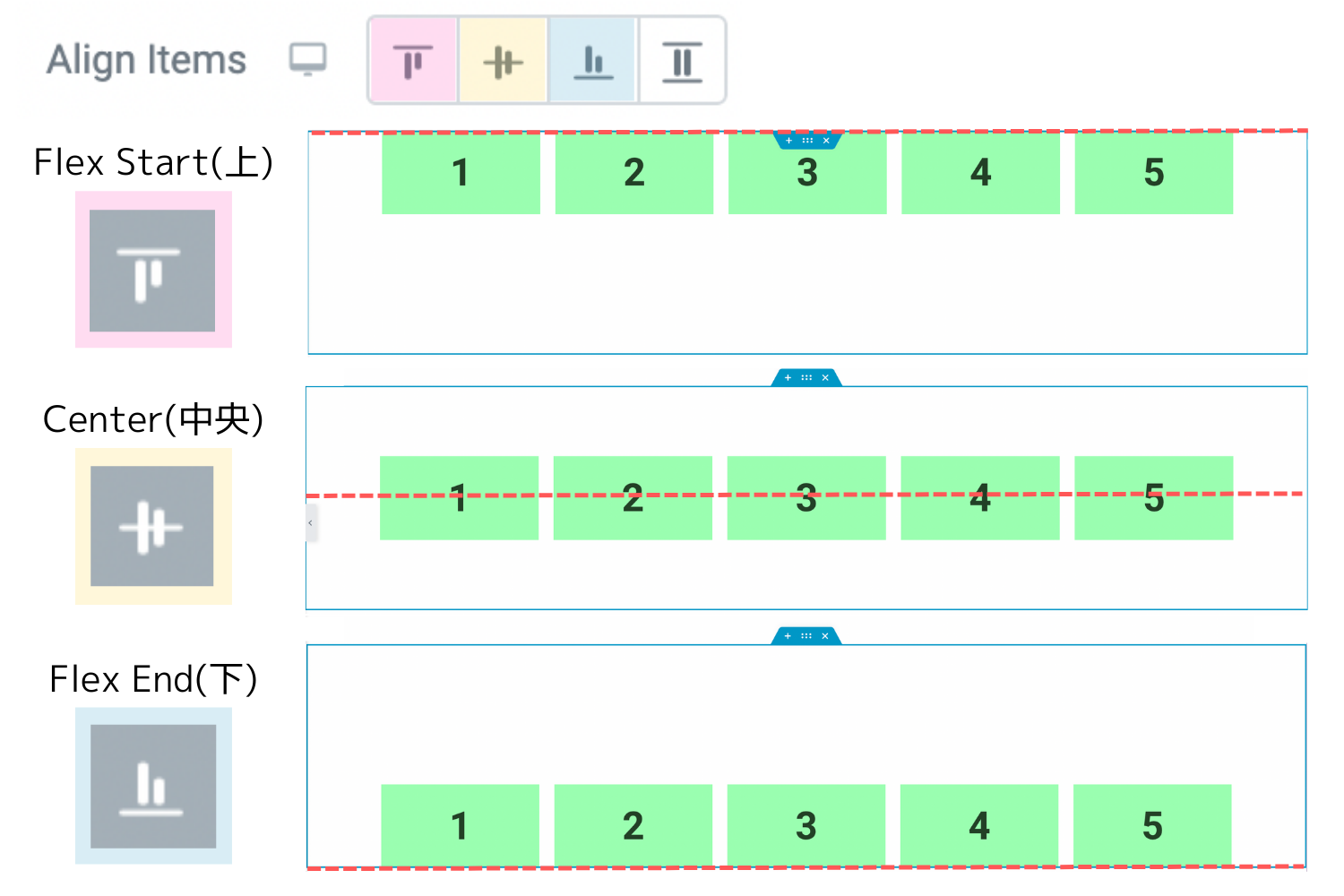
Align Itemsの横の整列(上・中央・下)

『Align Items』には以下の4つのオプションがあります。
- Flex Start:上(デフォルト)
- Center:中央
- Flex End:下
- Strech:のばす
上記はAlign Itemsの上・中央・下を選択したときの表示画面です。
レイアウトタブのコンテナの『最小の高さ』で設定したコンテナの高さの範囲で各Align Itemの設定に従い要素が整列しています。
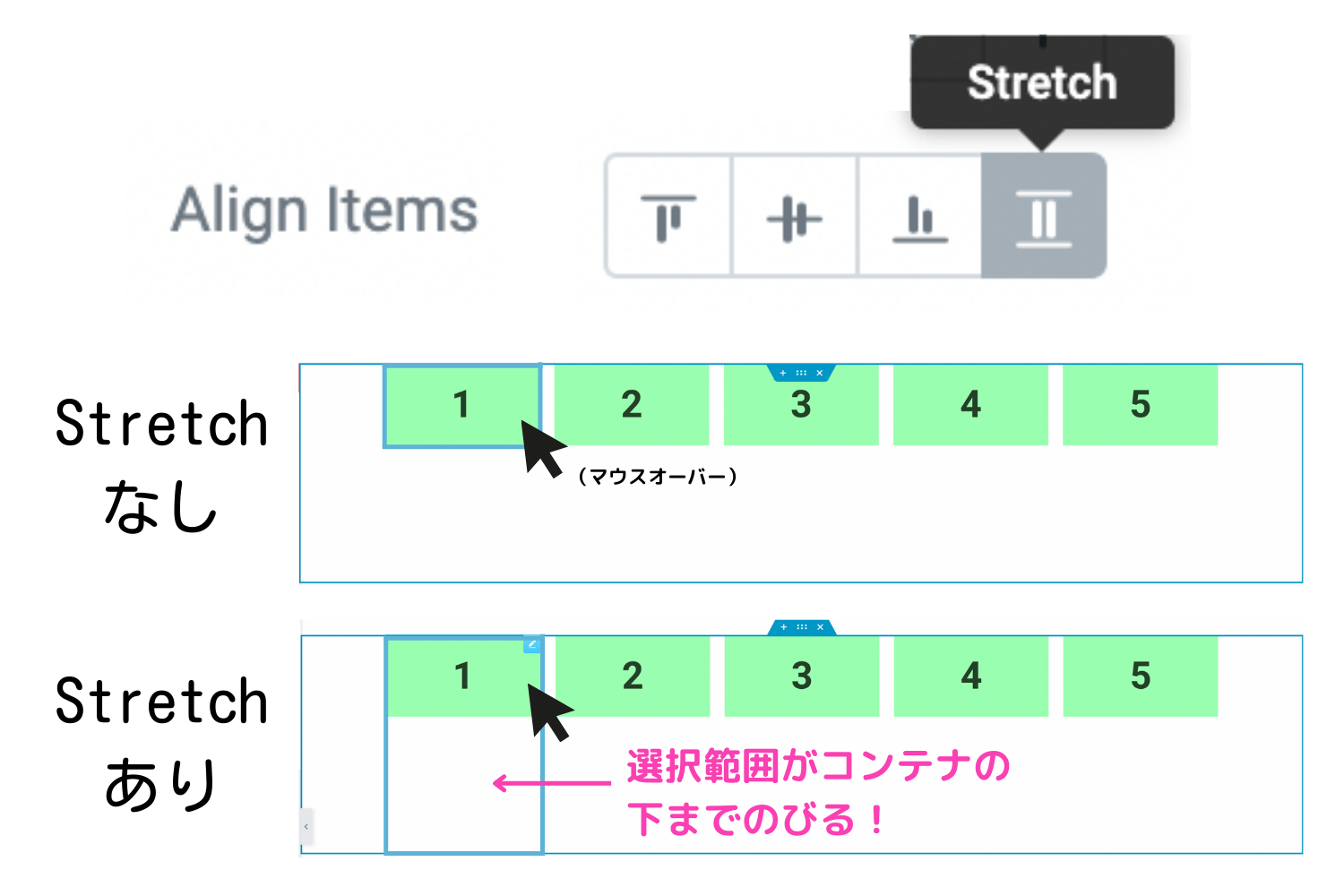
Strechとは?

『Align Items』の『Strech』は要素の選択範囲を延長します。
上記の画像をご覧ください。
要素をマウスオーバーしたときに、要素の周囲に青い枠線がつきます。
通常は、要素の選択範囲は要素そのものの大きさになりますが、Strechにすると要素の選択範囲がコンテナの下まで伸びているのがわかります。
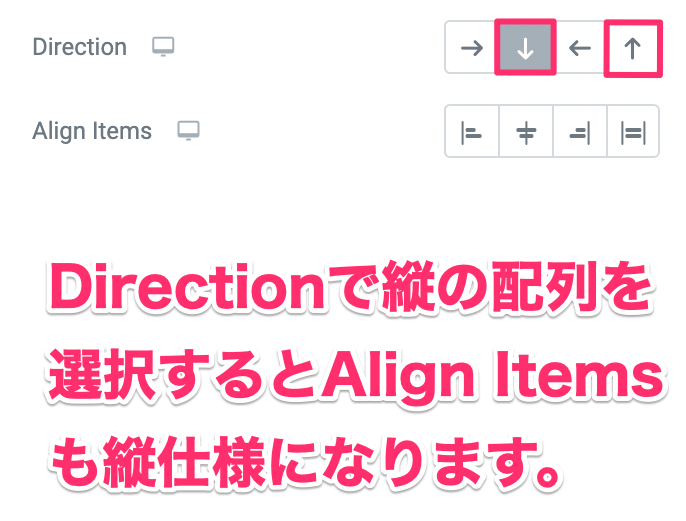
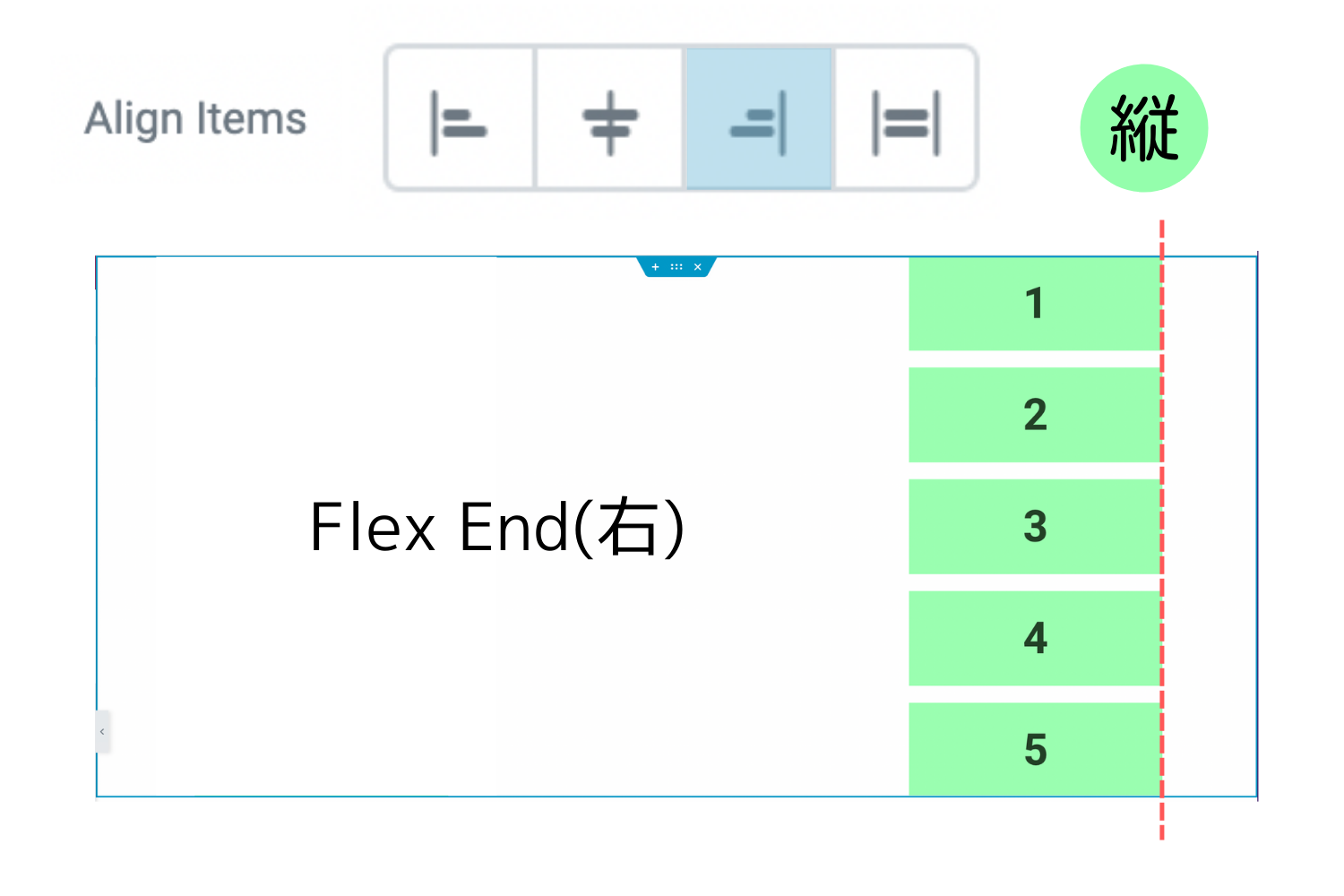
Align Itemsの縦の整列(左・中央・右)

『Direction』を縦の配列にすると、『Align Items』も縦の仕様に変更します。



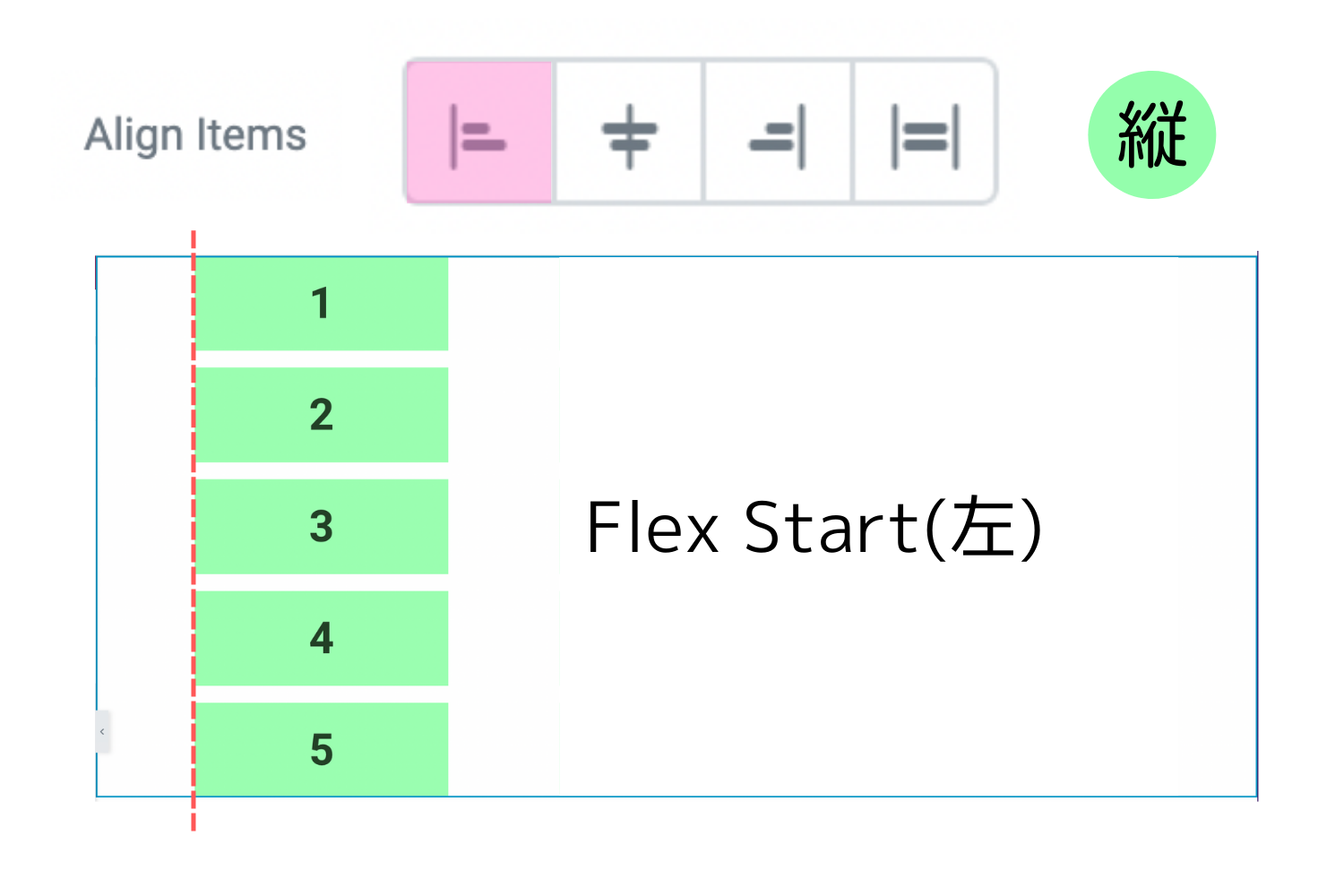
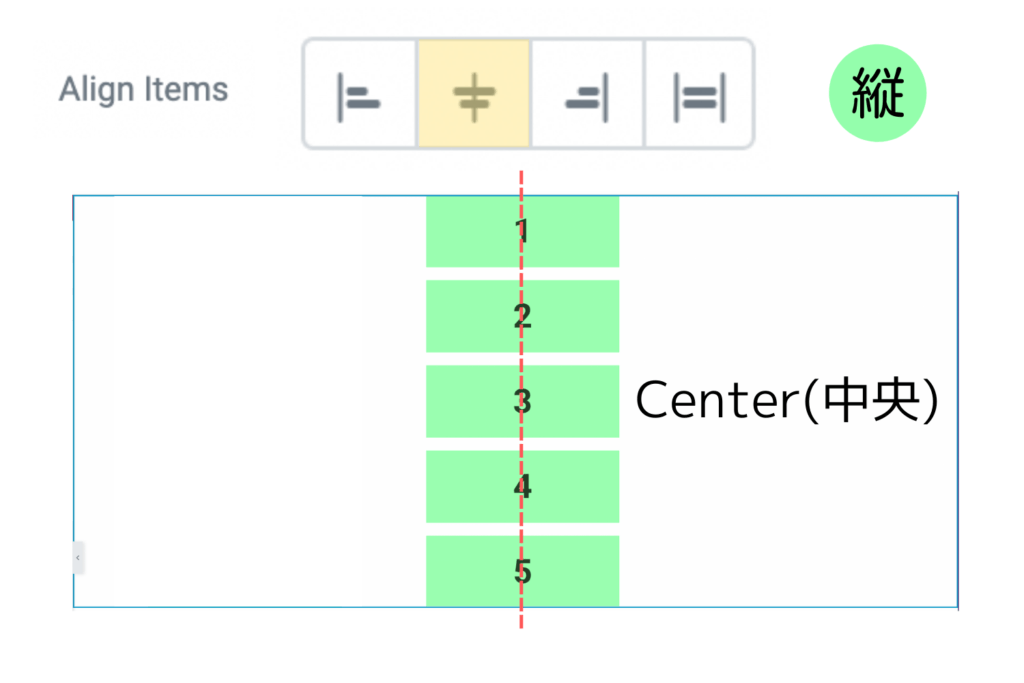
上記はAlign Itemsを以下のように選択したときのサンプル表示です。
- Flex Start:左(デフォルト)
- Center:中央
- Flex End:右
こちらも原理的には上記で説明した『Align Itemsの横の整列(上・中央・下)』で説明していることと同じですのでそちらをぜひ参考にしてください。
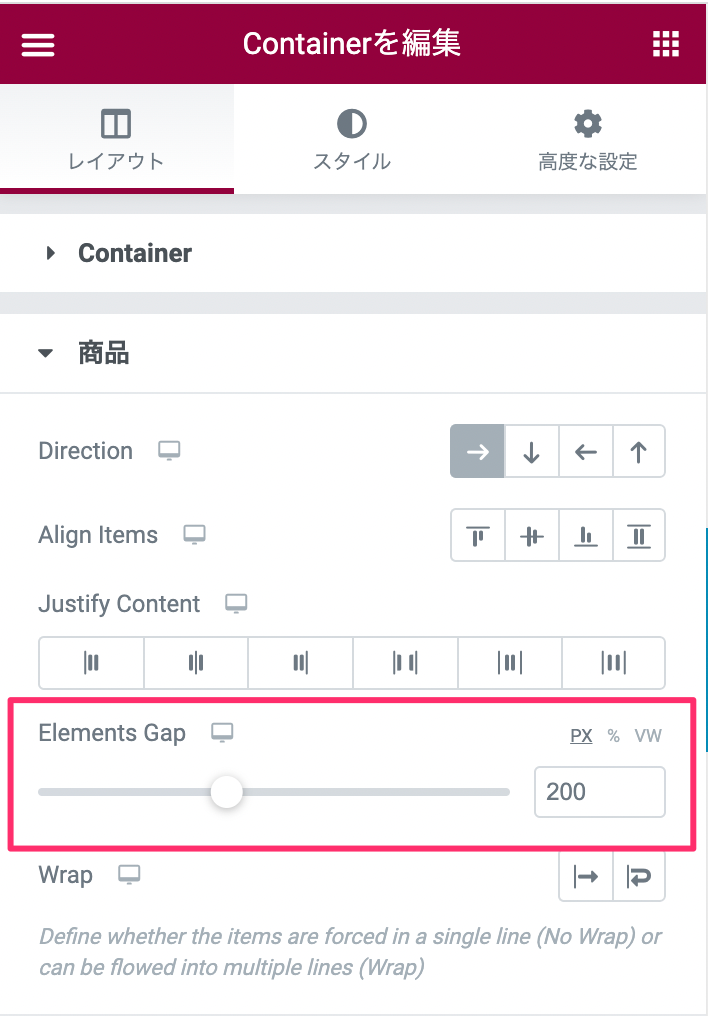
要素同士の隙間を調整する『Elements Gap』

『Elements Gap』は隣り合った要素と要素のすき間の間隔を調整する機能です。

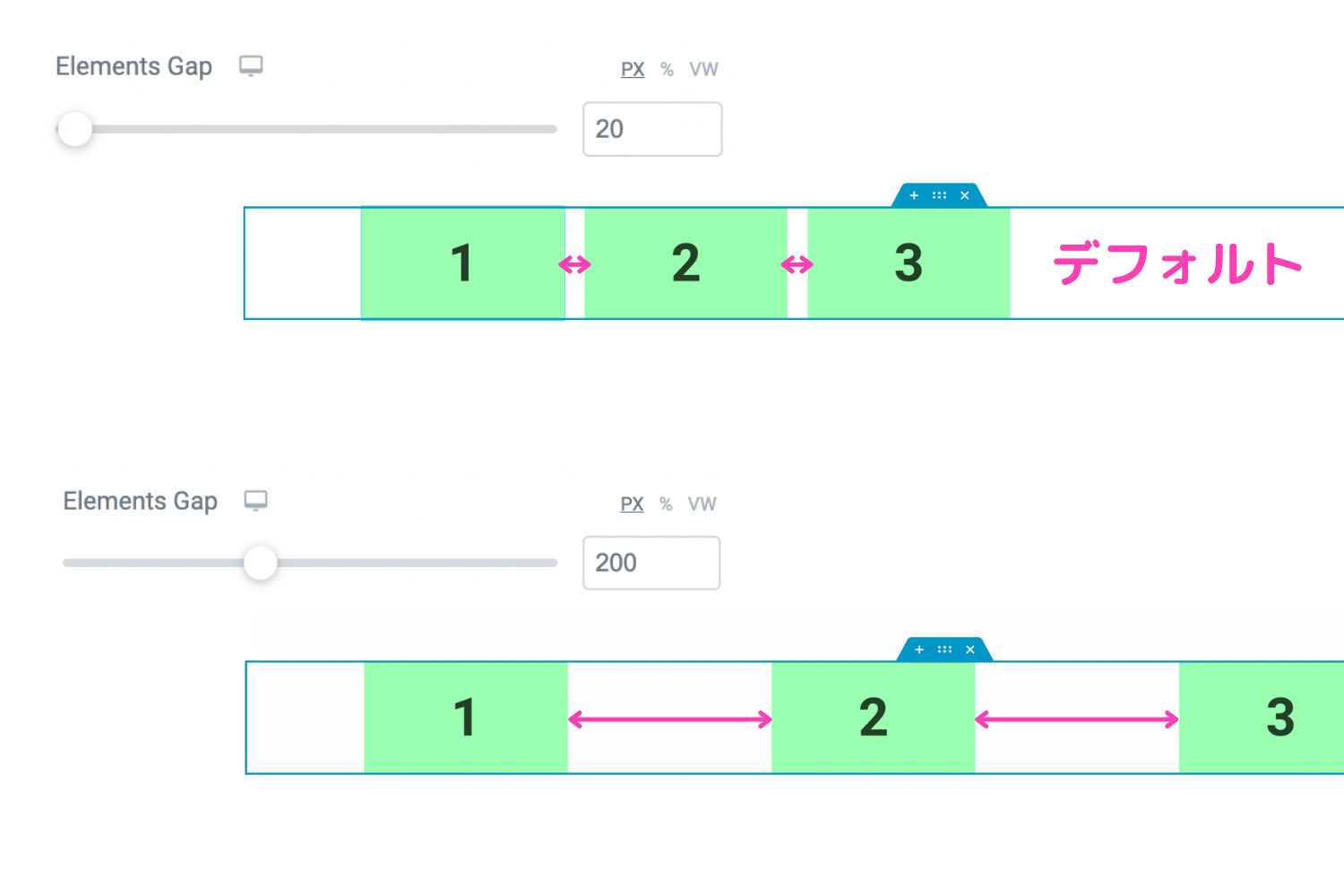
上記は『Elements Gap』の値を変更前と変更後で比較したときのサンプル画像です。
値が大きくなるにつれ、すき間の幅は広がります。
なお、Elements Gapの値はデフォルトで『20』に設定されていますので『0』にするとすき間が完全になくなります。
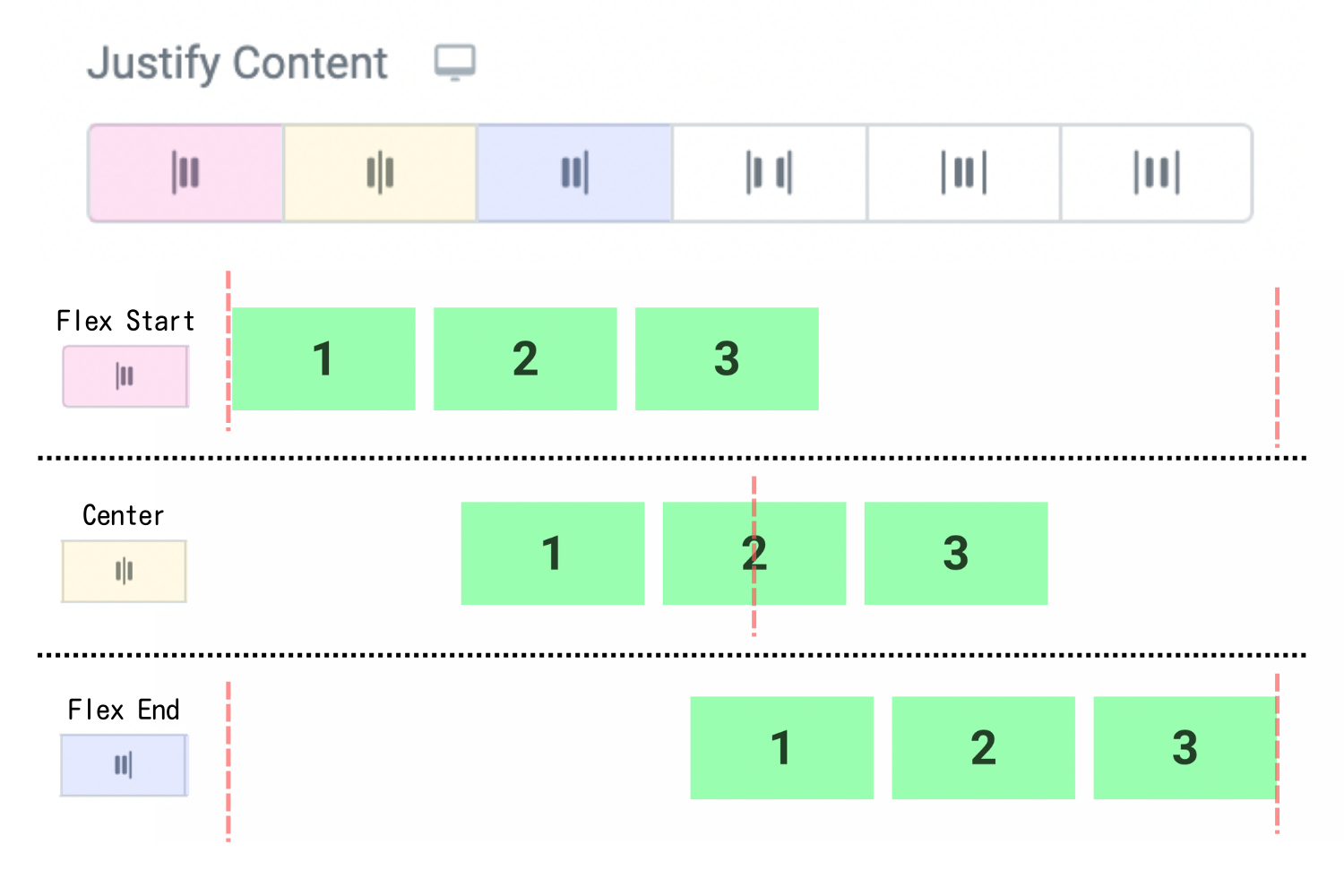
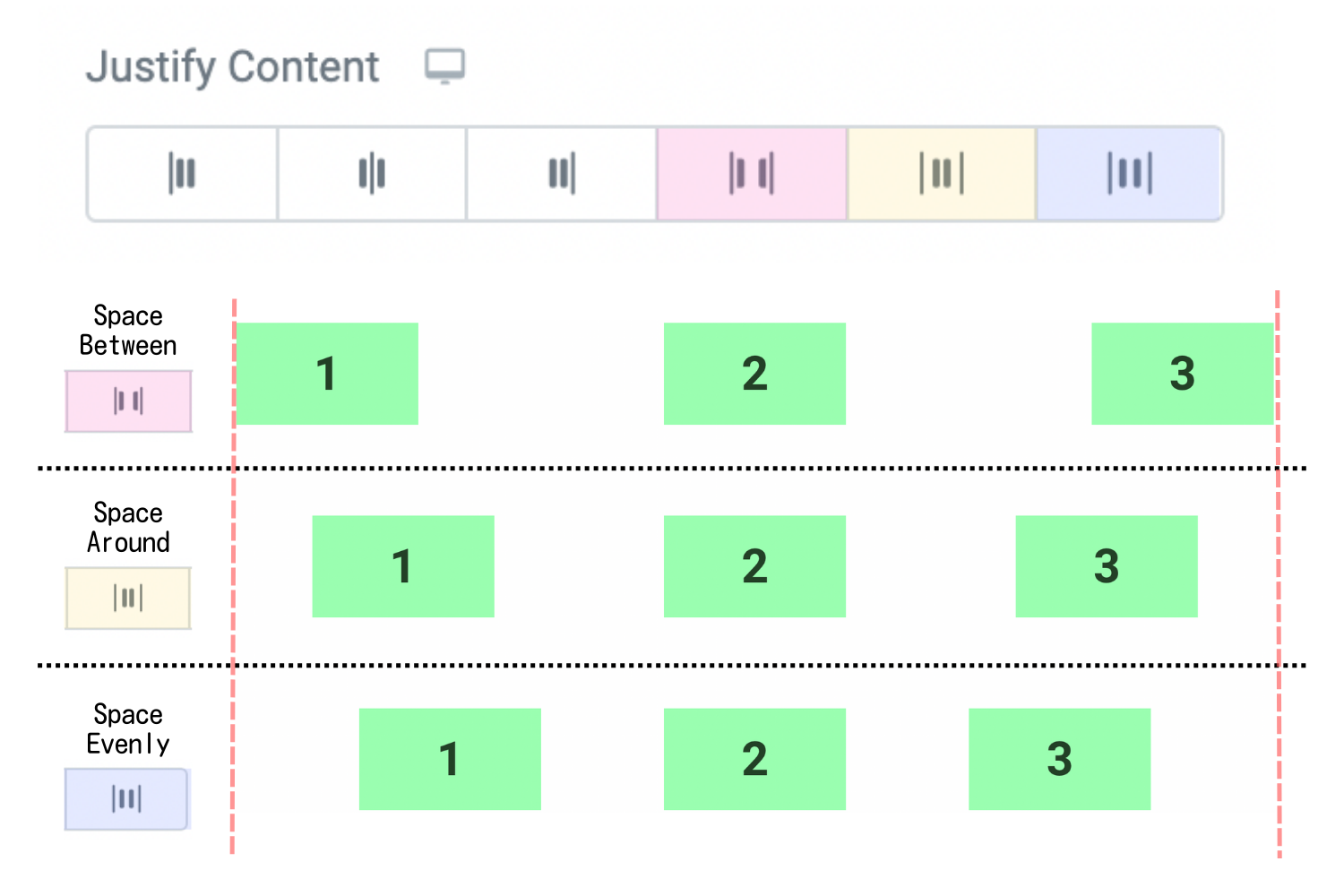
さらに整列のルールにバリエーションをつける『Justify Content』
『Justify Content』は要素同士のすき間を加味した整列ルールです。
Justify Contentのオプションは全部で6つあります。
- Flex Start
- Center
- Flex End
- Space Between
- Space Around
- Space Evenly
以下はJustify Contentのそれぞれのサンプル画像です。

上記のFlex Start、Center、Flex Endには『Elements Gap』がそれぞれ『20px』ずつ入っています。

上記のSpace Between、Space Around、Space Evenlyの『Elements Gap』の値は『0』に設定しています。
とくにこれらのJustify Contentは『Elements Gap』を設定しているかどうかによっても見え方が変わってきます。
なお、コンテナの幅に要素がびっしり入っていると『Justify Content』は作動しませんのでご注意ください。
コンテナを改行させるかどうかを決める『Wrap』
『Wrap』はコンテナに一列に要素を並べるか、改行させるかの設定です。
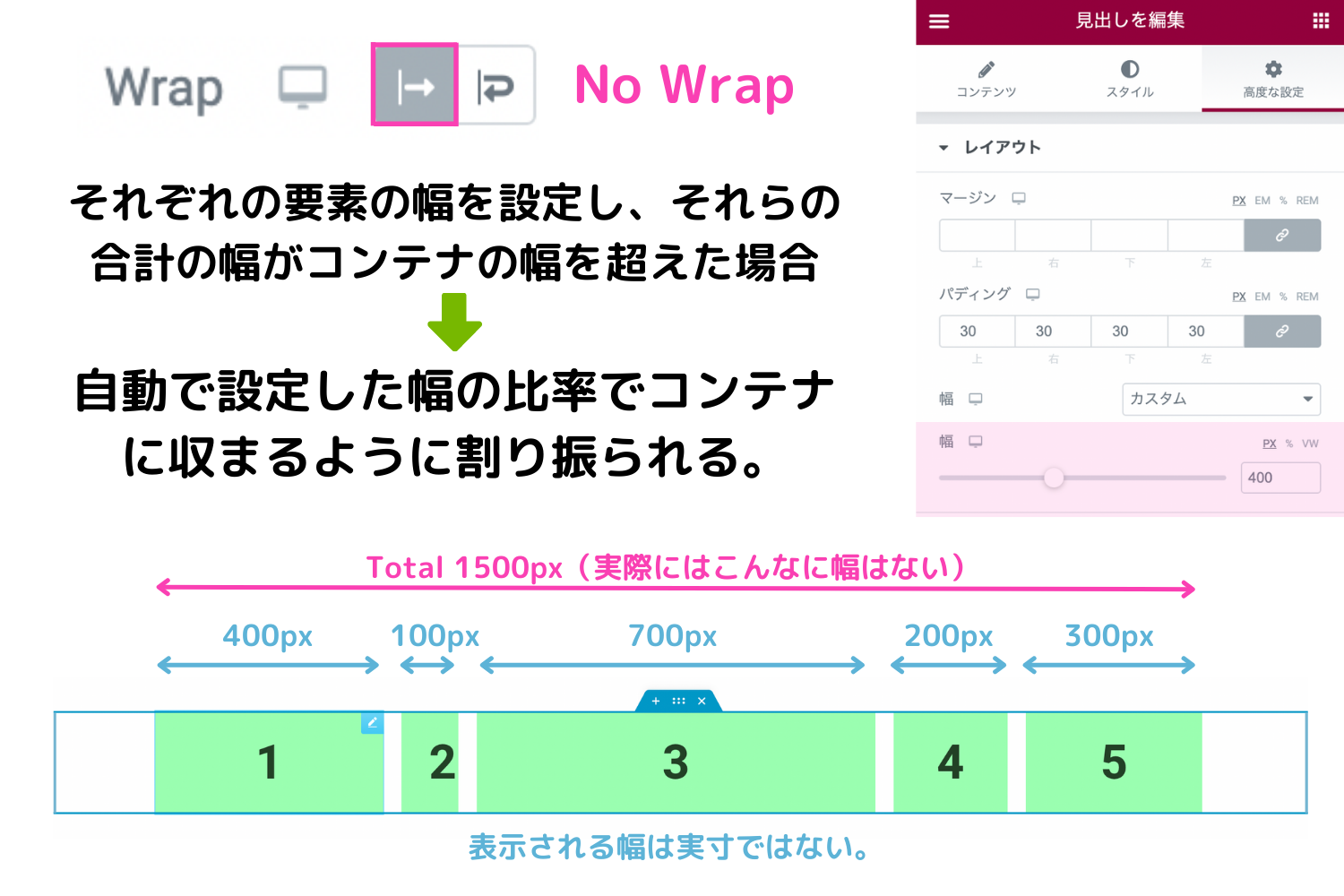
No Wrap

それぞれの要素の幅を『高度な設定』の『幅』で各自設定したとします。
『No Wrap』(デフォルト)では設定した要素の幅の合計がコンテナの幅を超えても、各要素の幅の比率に応じて自動で割り振り一列で表示させます。
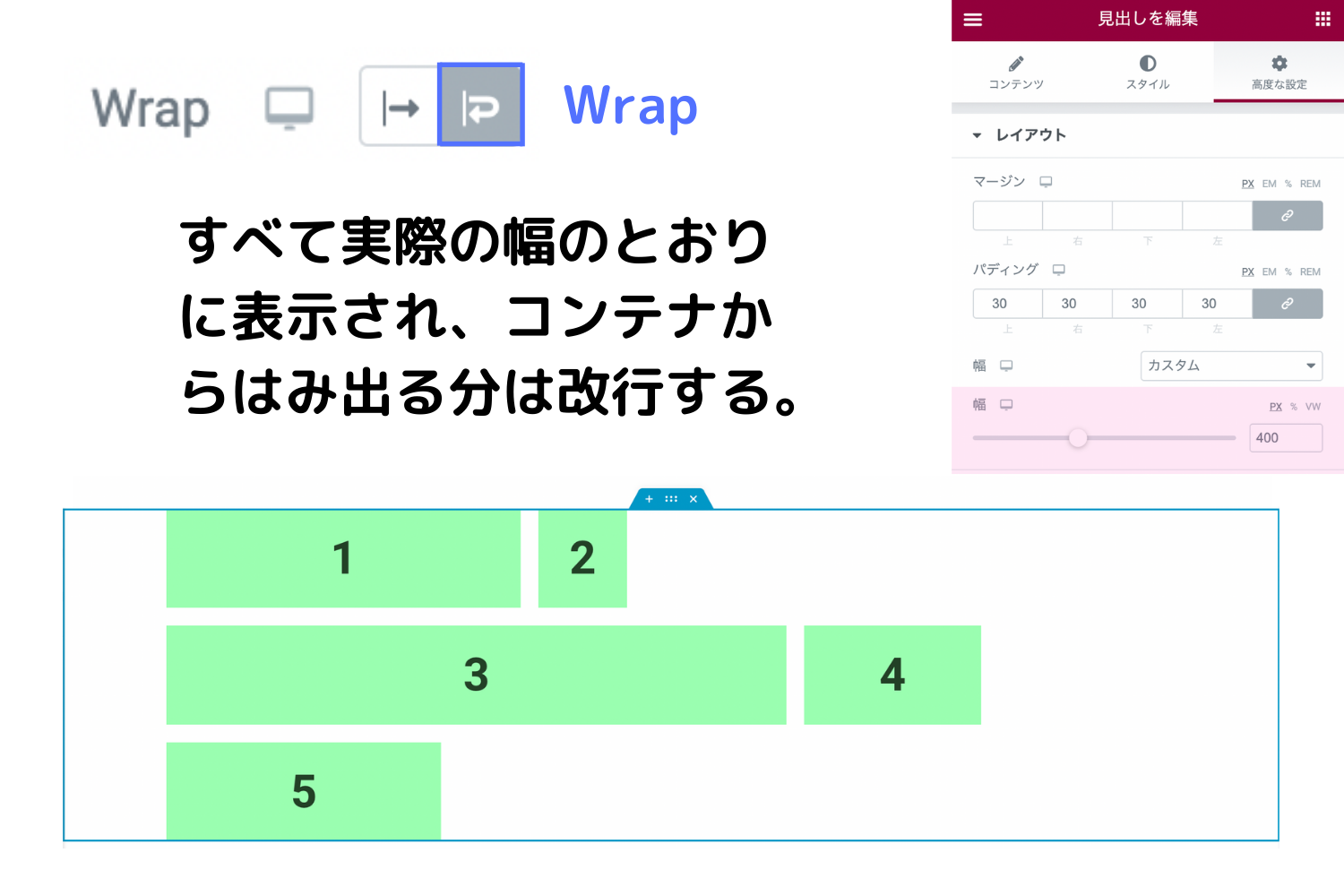
Wrap

『Wrap』は要素は設定された『幅』のとおりに画面に表示され、要素がコンテナの幅を超えてしまう場合は自動で改行されます。
何行で改行されるかは各要素の幅次第で変動します。
WrapとJustify Contentを組み合わせたときのレイアウト
『Wrap』を設定し要素が2列に表示されたものに『Justify Content』を組み合わせたときのサンプル動画です。
要素の配置の変化をご覧いただけます。
Align ContentとJustify Contentを組み合わせたときのレイアウト
『Wrap』を設定すると追加エディターとして『Align Content』が表示されます。
『Align Content』はWrapにより2列以上になった要素を整列させる機能で、『Align Items』と原理は同じです。
以下は『Align Content』と『Justify Content』を組み合わせたときのサンプル動画です。
何通りもの組み合わせができるので、ぜひ実際にエディターをいじってみてくださいね!
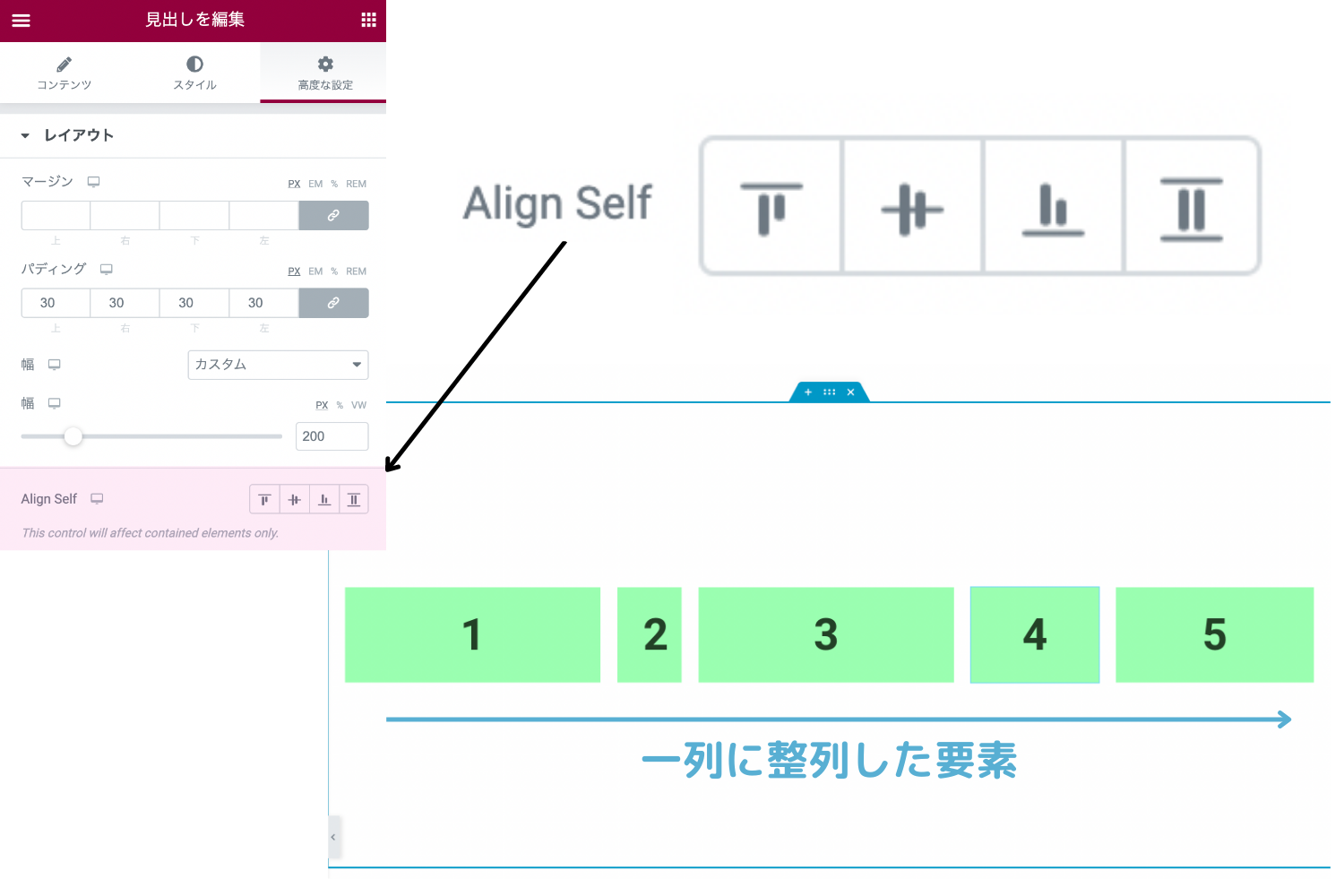
一列に整列した要素から特定のものの列を変更する『Align Self』
『Align Self』は一列に表示された要素から、特定の要素の列を変更する機能です。

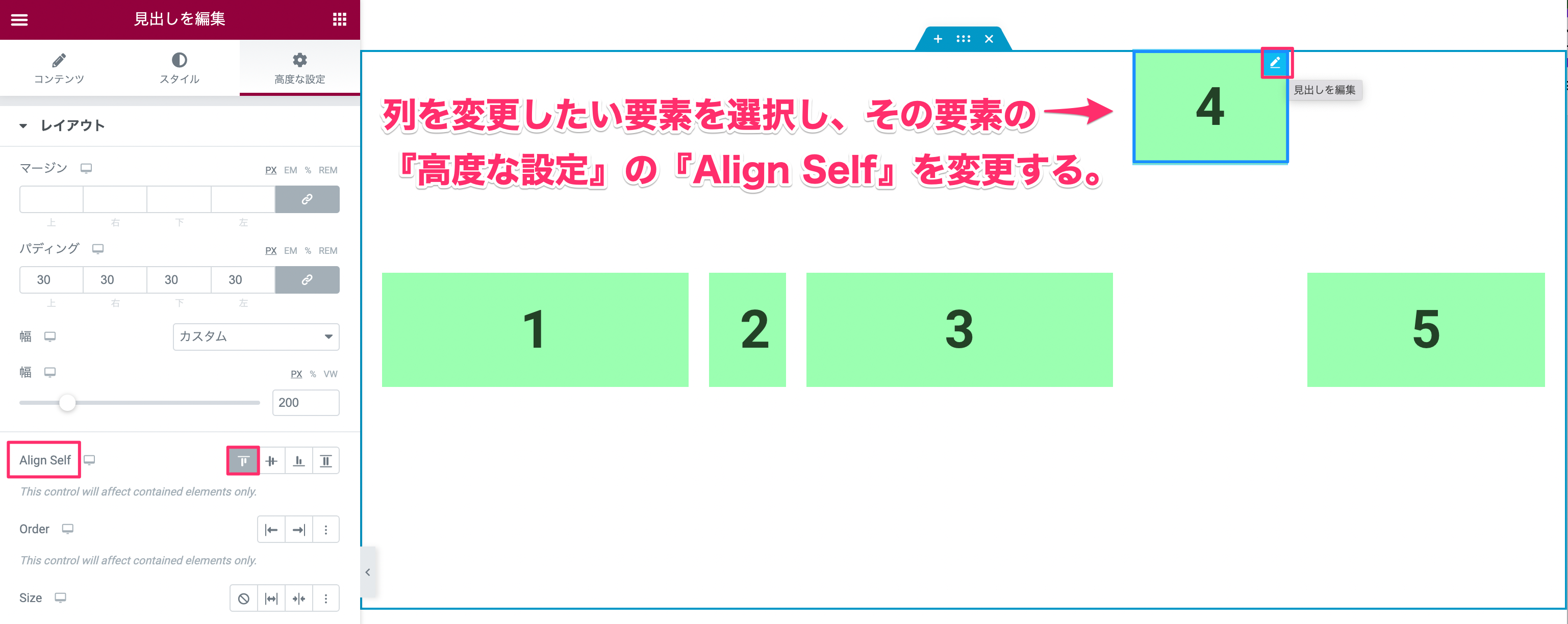
上記は一列に整列した要素です。
なお、『Align Self』のエディターが各要素の『高度な設定』の中にあります。
サンプルとして『4』の要素だけの列を変更してみましょう。

列を変更したい要素(このサンプルでは『4』の要素)の右上のペンマークをクリックするとそれのエディターが表示されます。
『4』の要素をコンテナの上に持っていきたい場合は『高度な設定』の『Align Self』で『Flex Start』にします。
すると上記の画像のように『4』の要素だけがコンテナの上列に配置しました。
なお、『Align Self』の原理は『Align Items』と同じですのでそちらを参考にしてください。
指定した要素を列の先頭または最後に配置する『Order』
『Order』は各要素の『高度な設定』の中にあり、指定した要素を列の先頭、または最後に配置することのできる設定です。
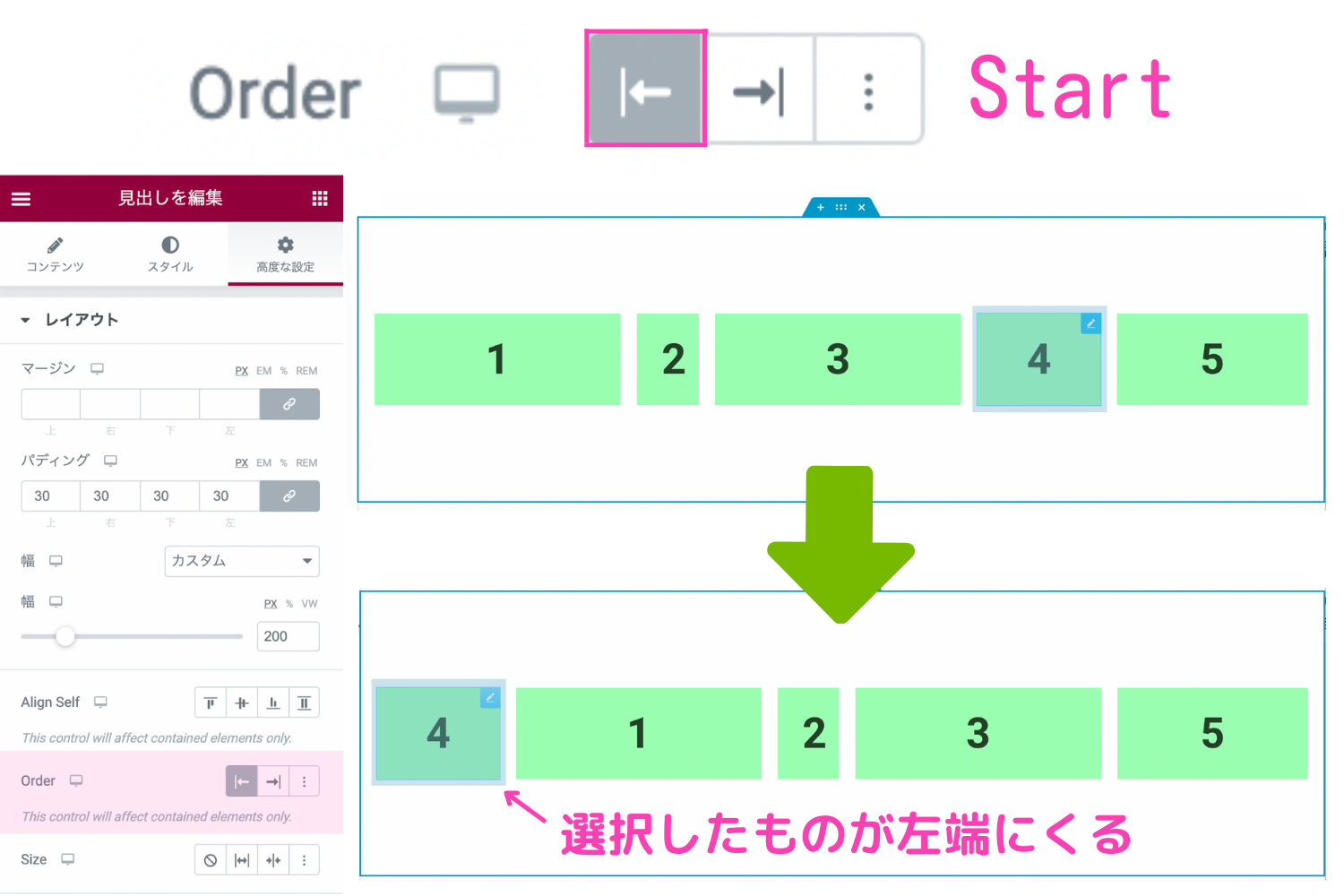
Start(先頭)
以下は一列に5つの要素が入ったコンテナのサンプルです。
要素『4』を列の先頭の左端に配置したいとします。

『4』の要素を選択し、『高度な設定』の中の『Order』の『Start』をクリックすると、上記の画像のように『4』の要素が列の先頭(左端)に配置されました。
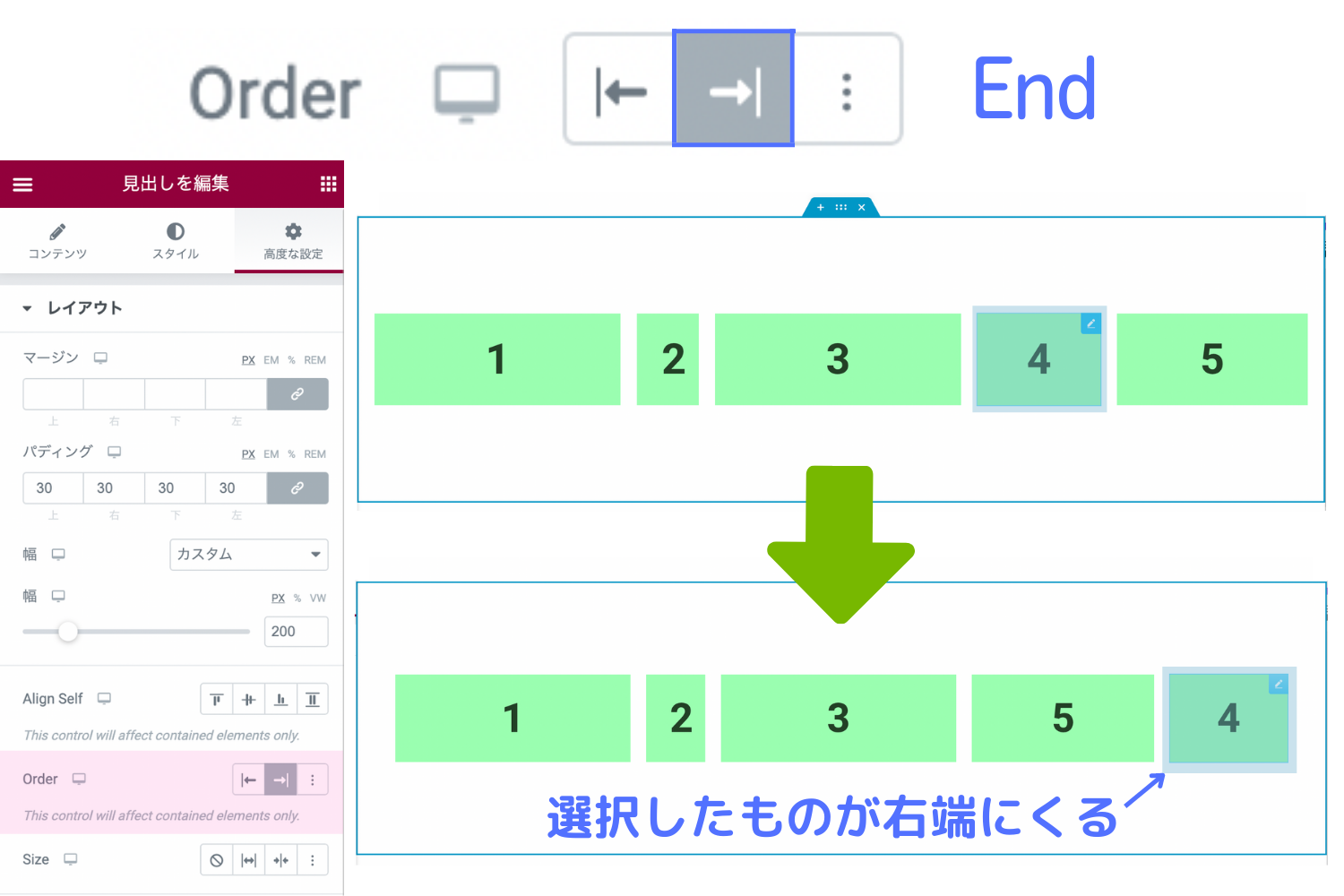
End(最後)

『End』は『Start』と逆で選択した要素が列の最後(右端)に配置されます。
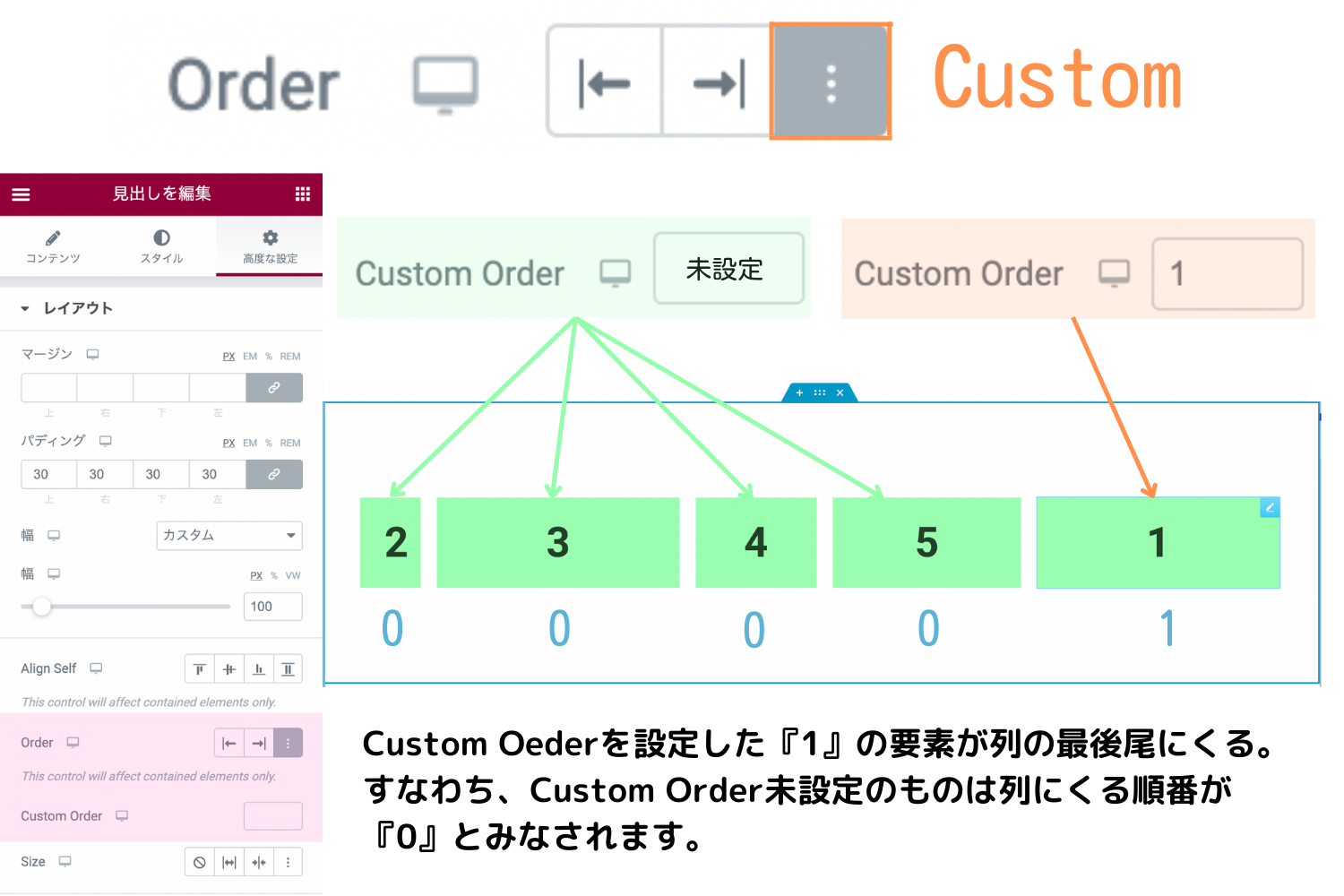
Custom
『Custom』(カスタム)は上記の『Start』や『End』よりもさらに自由な要素の配置をすることができます。

『Custom』をクリックすると、『Custom Order』という追加エディターが表示されます。
上記は要素『1』のCustom Orderを『1』を設定したときの表示画面です。
要素『1』が列の最後尾(右端)に配置されました。
すなわち、Custom Orderを『未設定』にした要素の順番は『0』となります。
Custom Orderは左から右に番号が若い順から配置されるので上記では要素が『2/3/4/5/1』の順番で配置をされたということです。

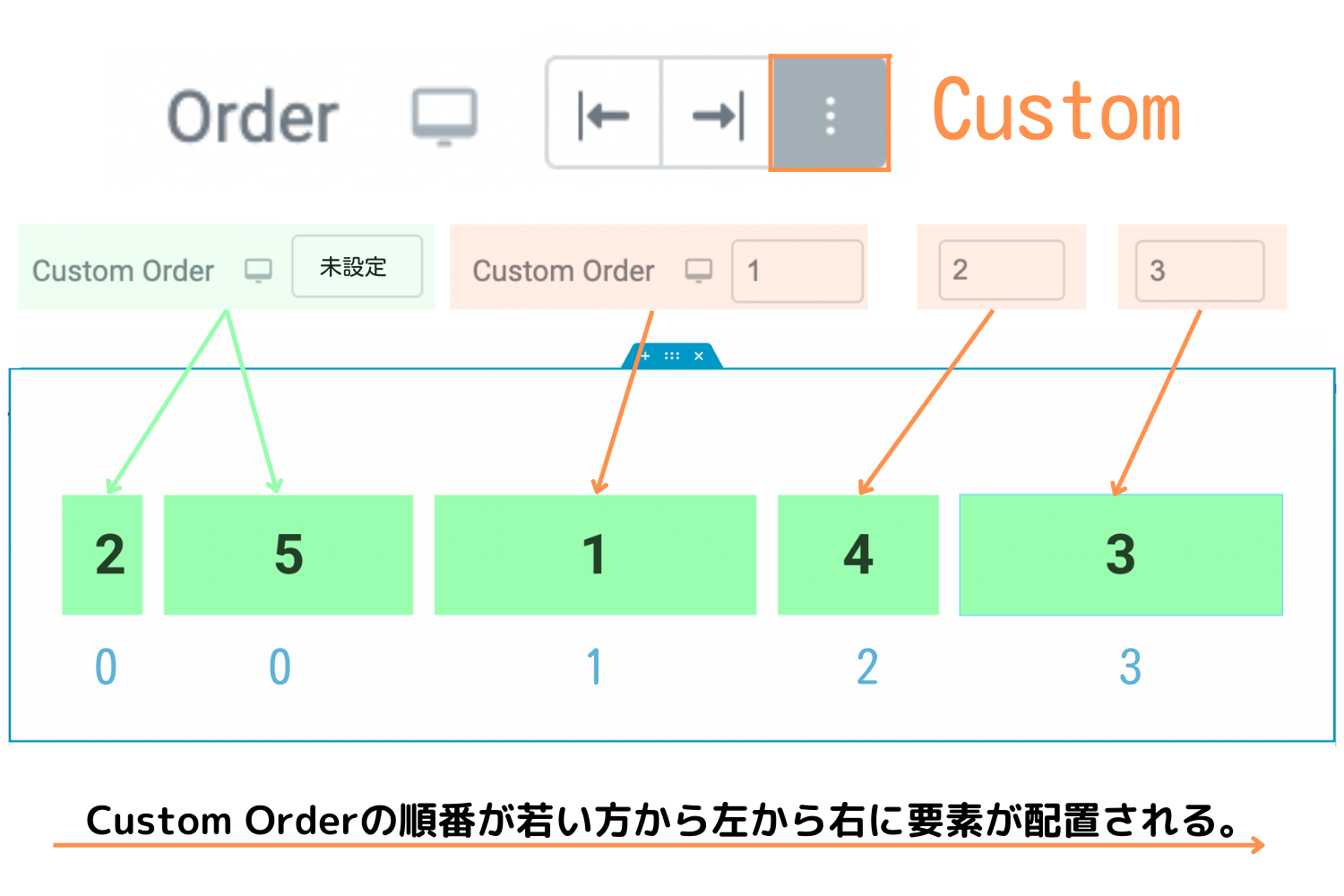
こちらはさらに他の要素にもCustom Orderを設定したときのサンプルです。
それぞれの要素のCustom Orderを以下のように設定してみました。
| 要素 | Custom Order |
| 2 | 未設定(0) |
| 5 | 未設定(0) |
| 1 | 1 |
| 4 | 2 |
| 3 | 3 |
すると、Custom Orderの順番が若い方から左から右へ配置されるので『2/5/1/4/3』の順番で要素が配置しました。
コンテナ内で要素の並び順を変更するのにCustom Orderは役立ちそうですね!
コンテナのすき間を埋める『Size』
要素の『幅』を未設定、またはデフォルトで設定していると、コンテナに入っている要素が少ない場合に、コンテナにすき間が生じてしまうことがあります。
『Size』を使用すると要素をコンテナの幅いっぱい埋めることができます。
Grow
『Grow』は英語で『成長』という意味ですが、SizeをGrowに設定した要素がコンテナ内で大きくなり、コンテナの幅を埋めるように広がります。

上記は要素『3』のみを『Grow』に設定したときの表示画面です。
『幅』がデフォルト(未設定)の要素『1/2』はサイズは変わらず、要素『3』だけがコンテナ幅いっぱいに広がり大きくなりました。
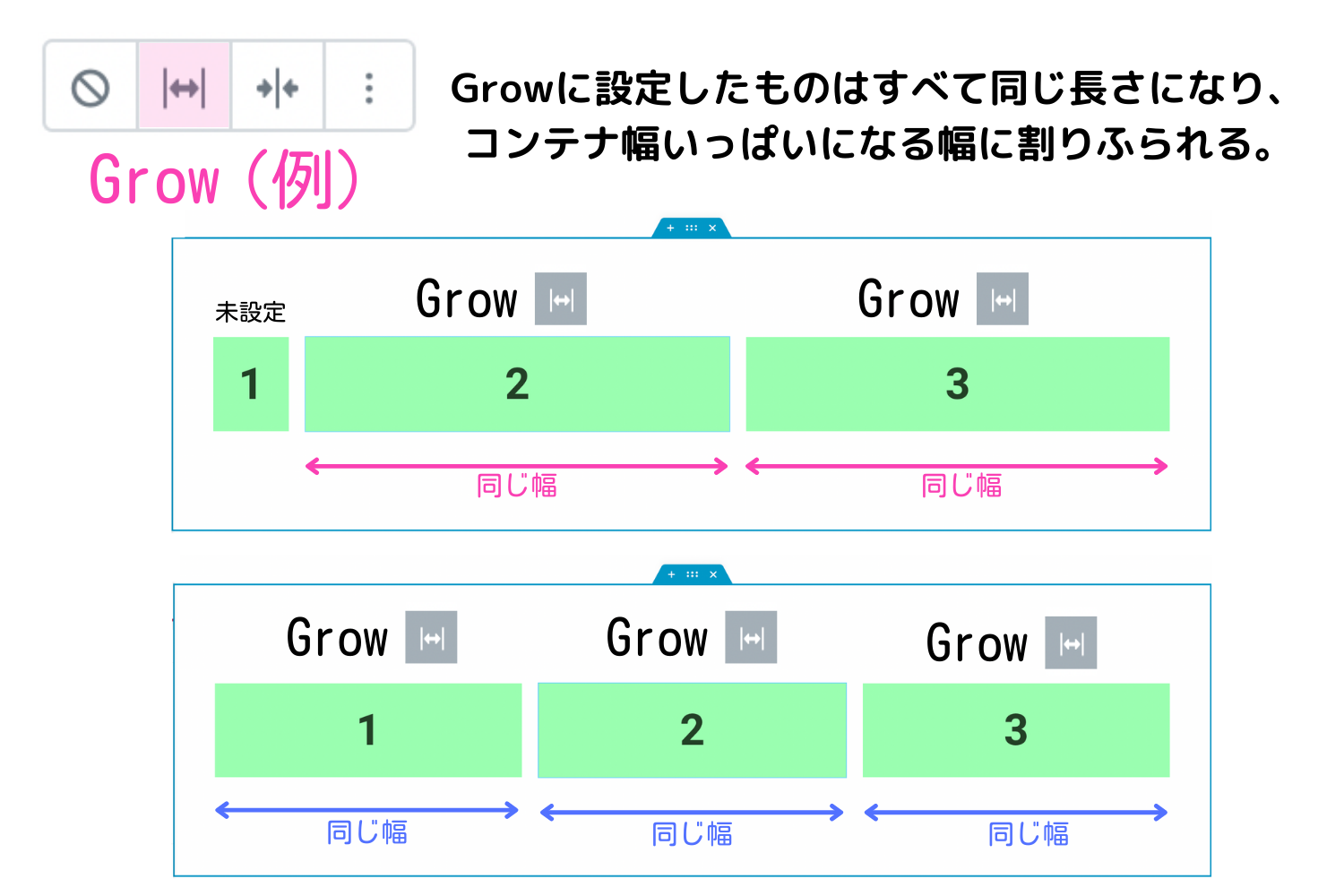
以下は他の要素にも『Grow』を設定したときのサンプルです。

上記画面上部は要素『2/3』で『Grow』を設定したときのサンプルです。
2つの要素でコンテナの残りの幅を分け合うようにどちらも同じ幅で表示されました。
また、上記画面下部のそれぞれの要素『1/2/3』で『Grow』を設定したときのサンプルです。
すべて同じ幅でコンテナの幅いっぱいに要素が広がりました。
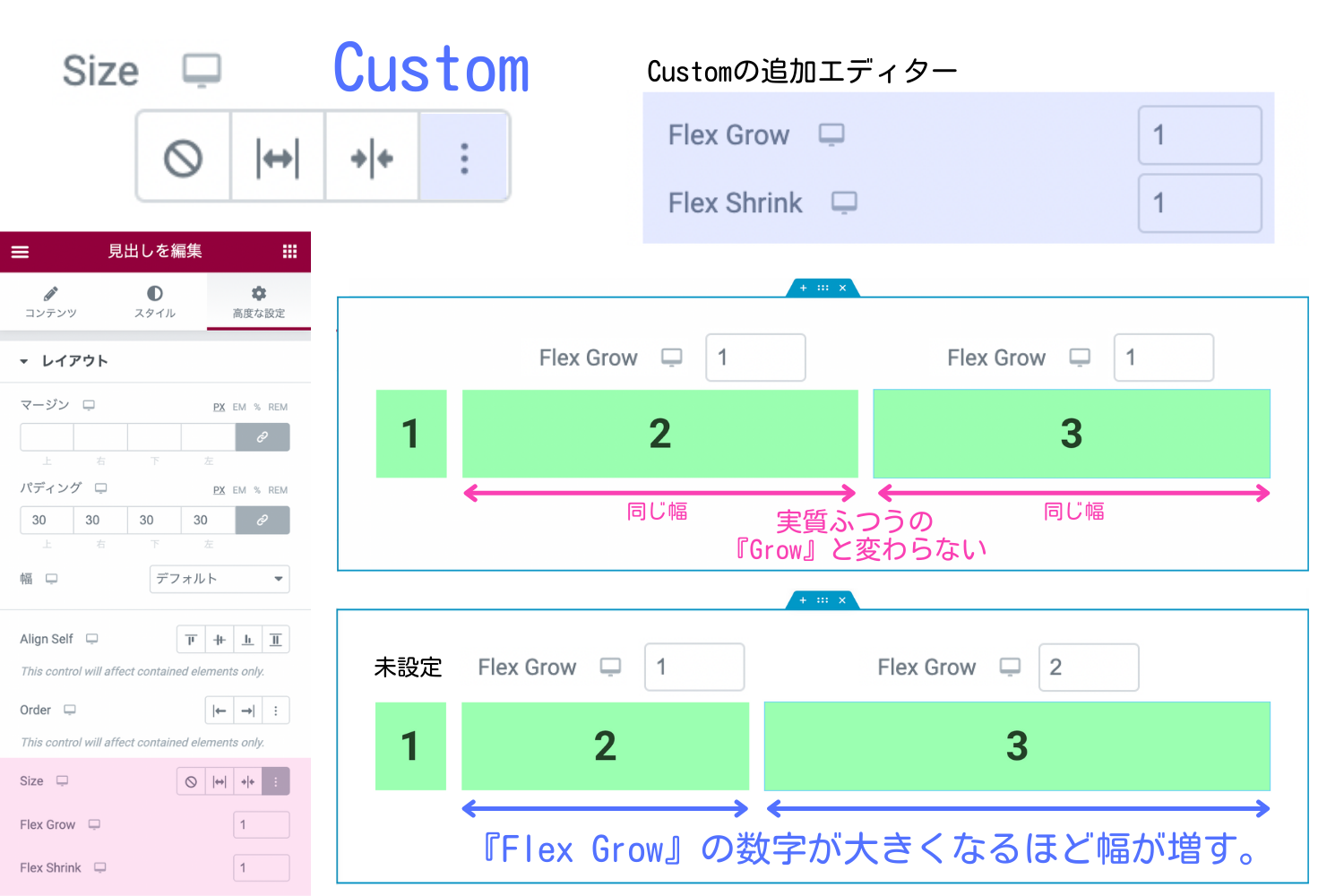
Custom
『Custom』(カスタム)の原理は『Grow』と同じで要素をコンテンツ幅いっぱいに引き伸ばすものですが、要素を2つ以上選択する場合でも、それぞれを違うサイズで設定することができます。
また、Sizeの『Cusutom』を選択すると以下の追加エディターが表示されます。
- Flex Grow
- Flex Shrink
これらに数字を記入することにより、Customに設定した要素の幅を記入した数字の比率で変更することができます。

上記画面上部は、要素『2/3』でそれぞれ『Flex Grow』を『1』に設定したときのサンプルです。
どちらもFlex Growの比率が『1』と、同じなので同じ幅で表示されました。
上記画面下部は、要素『2』で『Flex Grow:1』、要素『3』で『Flex Grow:2』に設定したときのサンプルです。
Flex Growの数字は大きくなるほど要素の幅が大きくなりますので、要素『3』は要素『2』よりも2倍近く大きくなりました。
『Flex Grow』の数字をしそれぞれの要素の幅にバリエーションを持たせることができますのでぜひ、いろいろといじってみてくださいね。
Shrink
『Shrink』(シュリンク)とは英語で縮むという意味です。
しかし、Shrinkは要素の幅がコンテナを超えないと作用しませんのでご注意ください。
こちらをクリックすると動画でShrinkを説明した部分をご視聴いただけます。
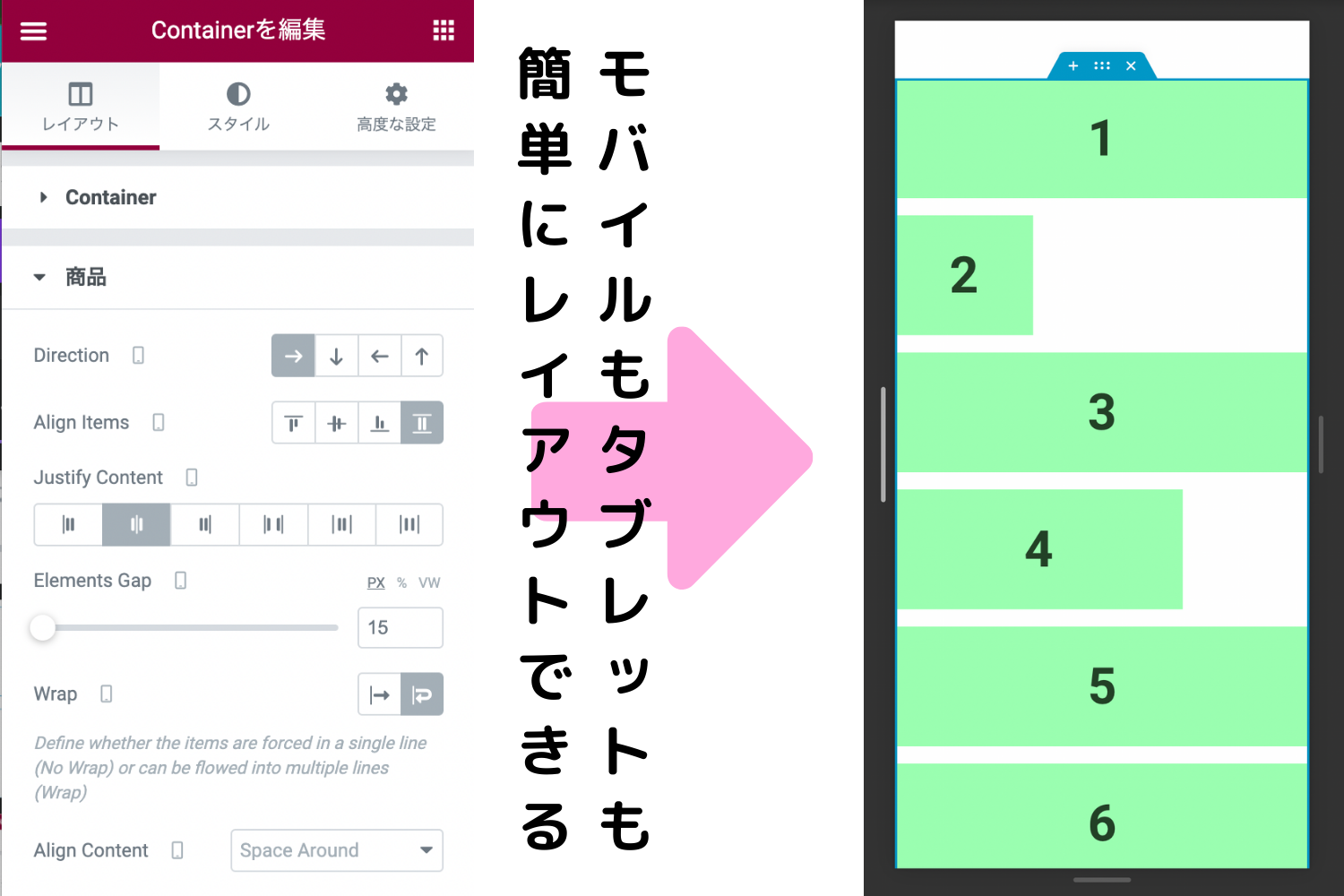
コンテナはレスポンシブデザインも作りやすい

コンテナの各機能の横にデスクトップのマークがありますが、それをクリックすると上記の画面のように『デスクトップ』『タブレット』『モバイル』のアイコンが表示されます。
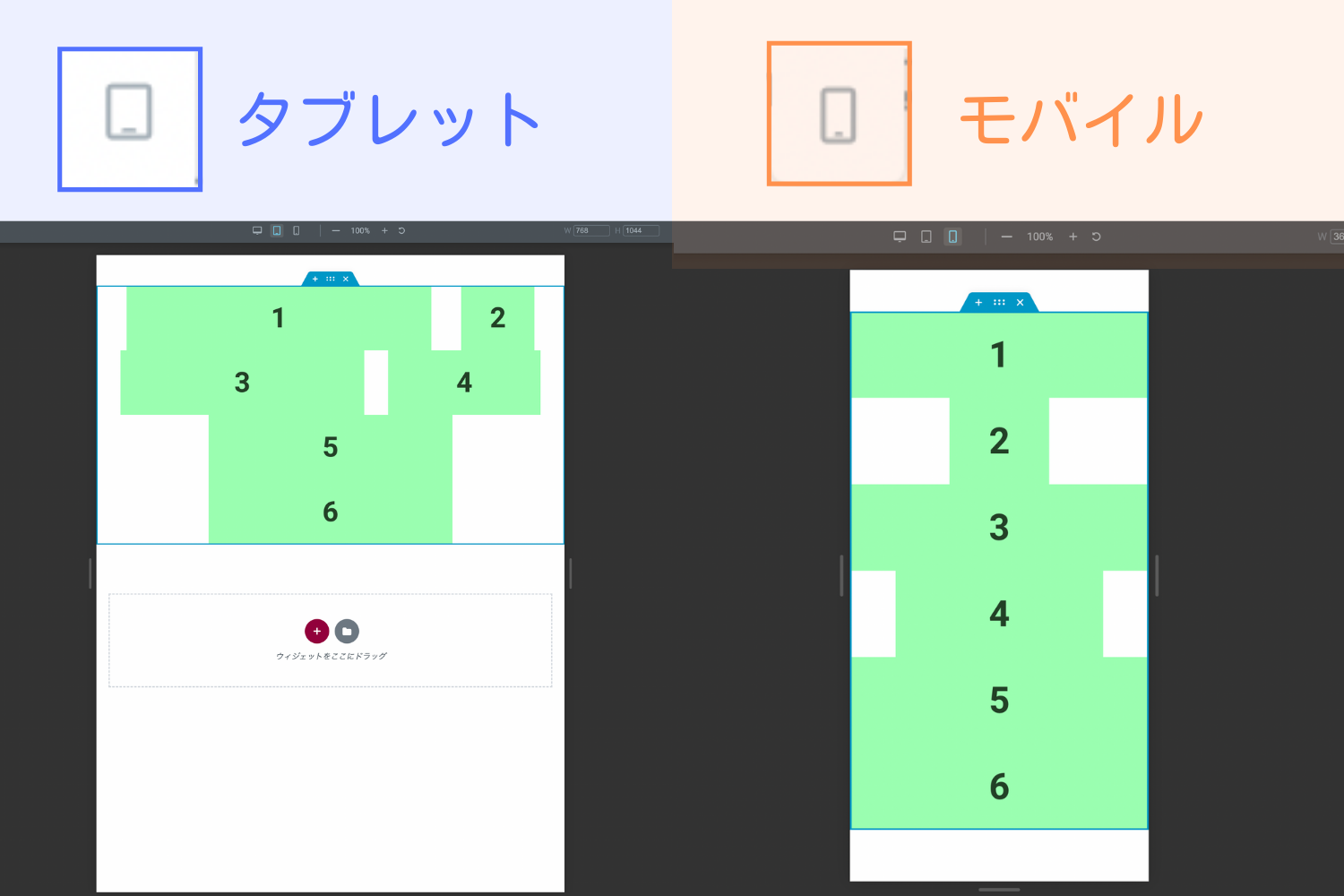
以下は『ダブレット』と『モバイル』をクリックしたときの表示画面です。

上記のタブレットとモバイルの表示設定は『デスクトップ』の設定が引き継がれているため表示がかなり崩れています。

しかし、コンテナの編集でデスクトップと同じようにタブレットもモバイルもレイアウトが可能です。
こちらは実際にモバイルのレイアウトを作成しているときのサンプル動画ですのでよろしければ参考にしてください!
コンテナの中にコンテナを入れてさらに自由なレイアウトができる!
Elementorの新しいシステムのコンテナは、一つのコンテナの中に別のコンテナを入れることが可能です!
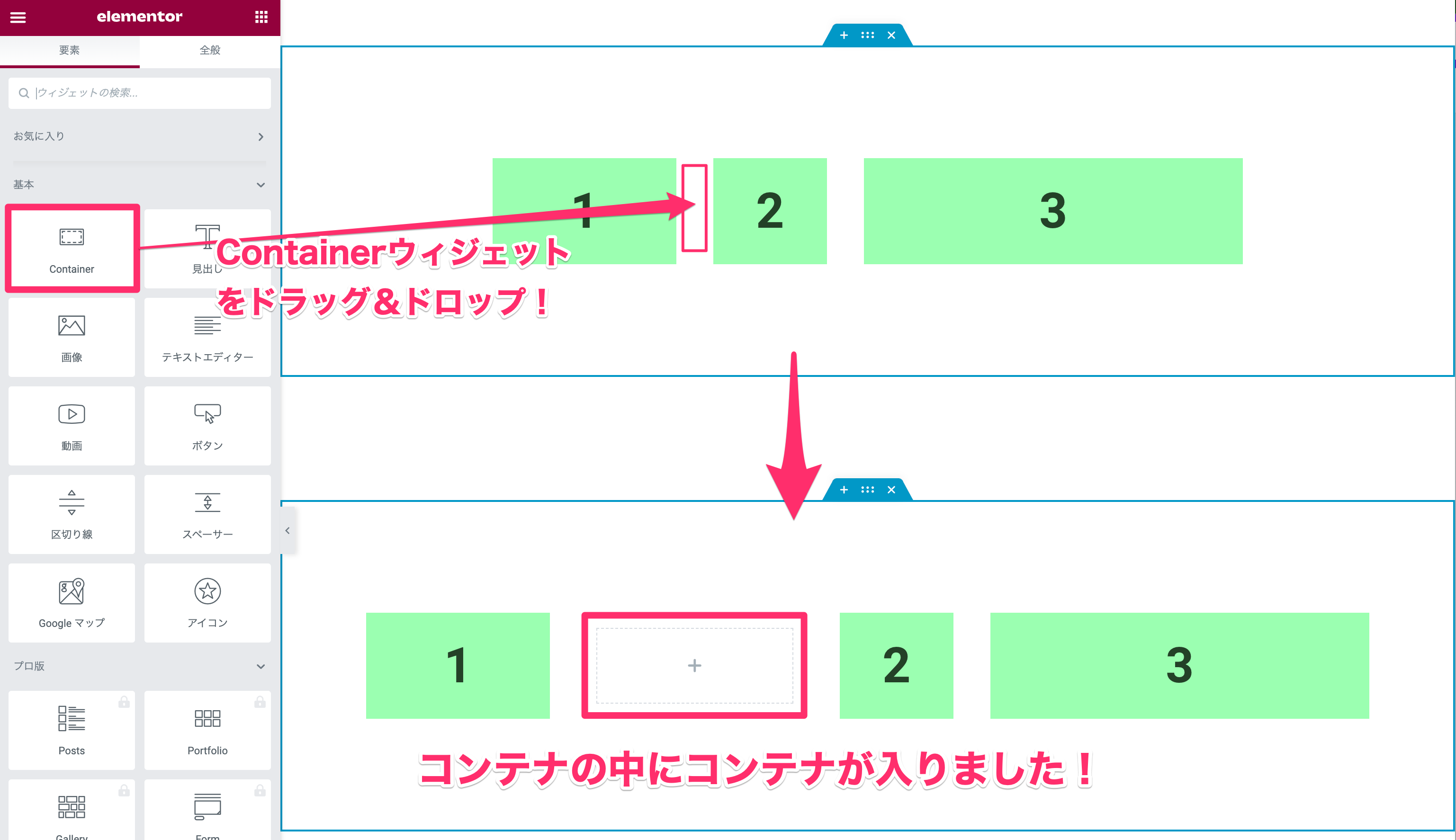
試しに要素『1』と『2』の間にコンテナウィジェットをドラッグ&ドロップで挿入してみます。

すると、コンテナの中に新しい別のコンテナが入りました!
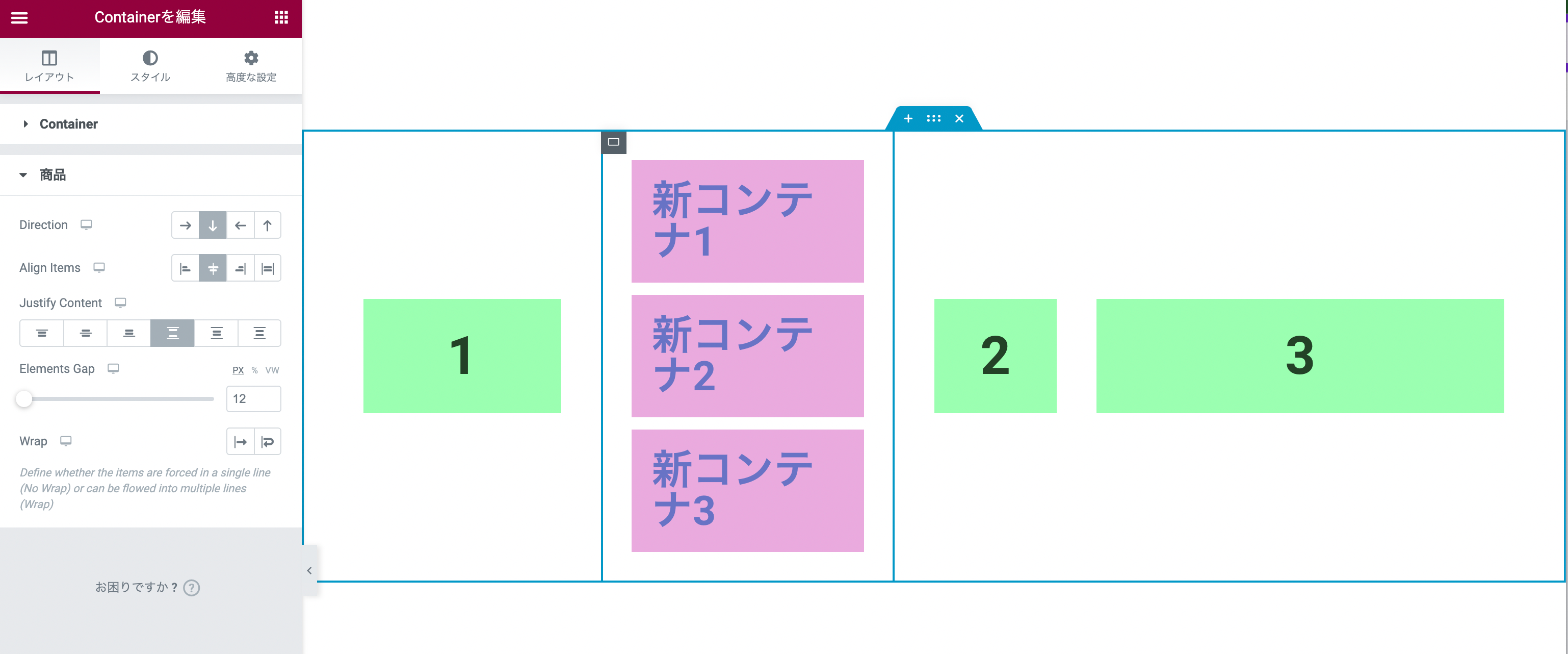
コンテナ内に挿入したコンテナも、同じエディターで上記で紹介したような操作が可能です。

上記はコンテナに挿入した新しいコンテナに3つの要素を縦に追加したときのサンプルです。
このようにパズルのようにコンテナを組み合わせておもしろいレイアウトを作っていくことができます!
ちなみに、コンテナの『構造』に一度話を戻します。
以下は、まず『コンテナ』を挿入するときに出てくる『構造を選択』の画面です。

上記は『構造の選択』の一番右下を選択したときの表示画面です。
この『構造』は初めからひとつのコンテナの中に4つのコンテナがすでに入っています。
いくつかのバリエーションが最初からあるので、ぜひ活用して見てくださいね。
まとめ
Elementorの新システム『コンテナ』は、セクションやカラムの概念よりもくレイアウトのバリエーションが豊富で自由度が高い!
コンテナの構造を欧米ではLiquid Design(リキッドデザイン)と呼ぶように、つかい方さえ覚えてしまえば水を動かすかのようにさまざまなレイアウトでデザインすることが可能です。
最初は慣れないのでコンテナの操作をむずかしく感じるかもしれませんが、今後Elementorがコンテナに切り替わることは避けられそうにありませんのでぜひ、その日までにコンテナのつかい方を習得しましょうね!
ここでコンテナのつかい方をおさらいしましょう。
- コンテナをつかうにはコンテナウィジェットを挿入するか、構造で好きなレイアウトのコンテナをクリックで選択
- ウィジェット(要素)をコンテナの内に挿入し、そのウィジェットのサイズを決めるには、『高度な設定』の『マージン』や『パディング』、『幅』で大きさを変更する。
- コンテナの『レイアウトタブ』のコンテナでコンテナの幅や高さを決定する
- コンテナの『レイアウトタブ』の『商品』で要素の配置や並び順を操作する
Elementorのコンテナでさらに素敵なウェブサイトを作成してくださいね!
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。




