
Elementorレスポンシブのブレークポイントの増やし方 – 大画面やスマホ横向きも設定できる
- 2024年3月8日
- 2024年3月8日
- Elementorの使い方
- チュートリアル, レスポンシブ
Elementorでスマホの横向きや大画面のみ違う設定にしたいと思ったことありませんか?
実は簡単にElementorのレスポンシブ設定にブレークポイントを追加できるんです。


こんな感じにレスポンシブのオプションを追加できます。
この記事でそのやり方を説明します。
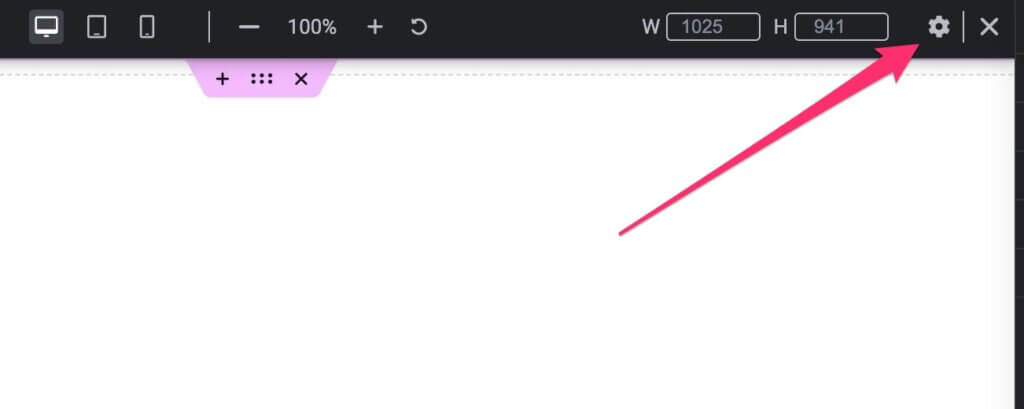
ブレーキポイント設定画面を開く

まずは、Elementorのブレーキポイントの設定画面にいくためのギアアイコンをクリックします。
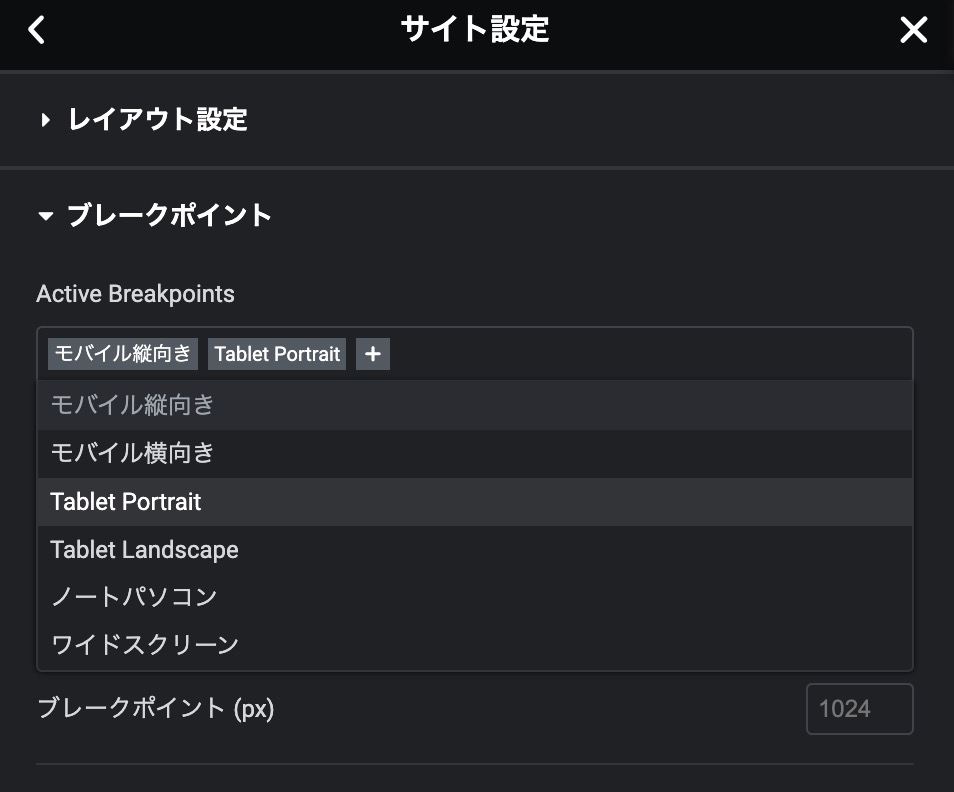
追加したいブレークポイントを選ぶ

このように新しくブレーキポイントを追加することができます。
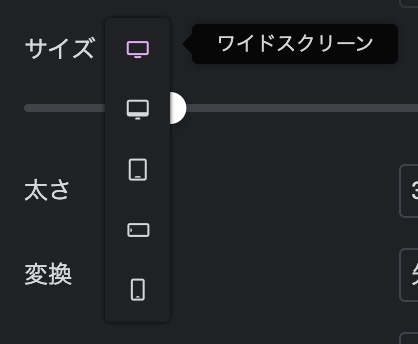
ブレーキポイントの種類
- モバイル縦向き
- モバイル横向き
- Tablet Portrait(タブレット縦向き)
- Tablet Landscape (タブレット横向き)
- ノートパソコン
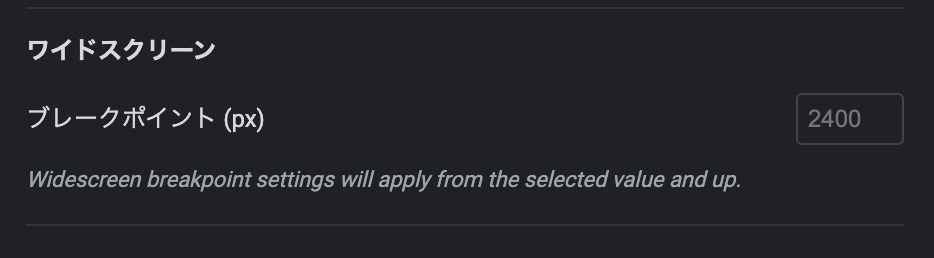
- ワイドスクリーン
欲しいブレークポイントを追加します。
ブレークポイントのカスタマイズ

このように追加されたブレークポイントの設定が出てくるので、任意の値をいれることが可能です。
保存すると新しいブレークポイントがサイトに追加されます。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。



