
Diviの無料テンプレートからサイトを高速で作る方法【1300を超えるレイアウトの数】
こんにちはナオミです。
以前Diviで実際にWEBサイトを作る時の手順を紹介しました。
DiviはWEBサイトを簡単に自由にデザイン・制作することができますが、テンプレートを使えばさらに早く・簡単にWEBサイトを制作できます。
「Diviのテンプレート機能はどうやって使うの?」
「Diviは凄いけどレイアウトを最初から作る時間は無いな・・・」
「オシャレなWEBサイトにしたいのに、ちょっとデザインに自信がない・・・」
なんて思ったことありませんか?
自分もデザインには自信がなくて、Diviはこんなに色々できるのに、ちょっとイマイチのデザインになってしまう時もありました。
しかも時間がかかりますよね。
カッコいいWEBサイトを高速で作りたいですよね。
どうしたらいいのでしょうか?
結論から言いますと、現存のオシャレでかっこいいテンプレートからレイアウトを作り始めればいいんです。
Diviには180を超えるオシャレなWEBサイトのテンプレートパックが最初から入っています。
テンプレートの数だけで言うと1300を超えます。
それらを元にWEBサイトを作るわけです。

この記事を読むと、現存するDiviのレイアウトのテンプレートの使い方が理解でき、すぐにでもかっこいいWEBサイトを作ることが出来るようになります。
それでは順を追って説明していきます。
Diviのテーマビルダーの無料テンプレートパックの使い方を動画でご覧になりたい方はこちらからどうぞ!
Diviでテンプレートをロードする方法
まずはDiviでどうやって現存するテンプレートを自分のページにロードするのか説明します。
レイアウトパックを選択する

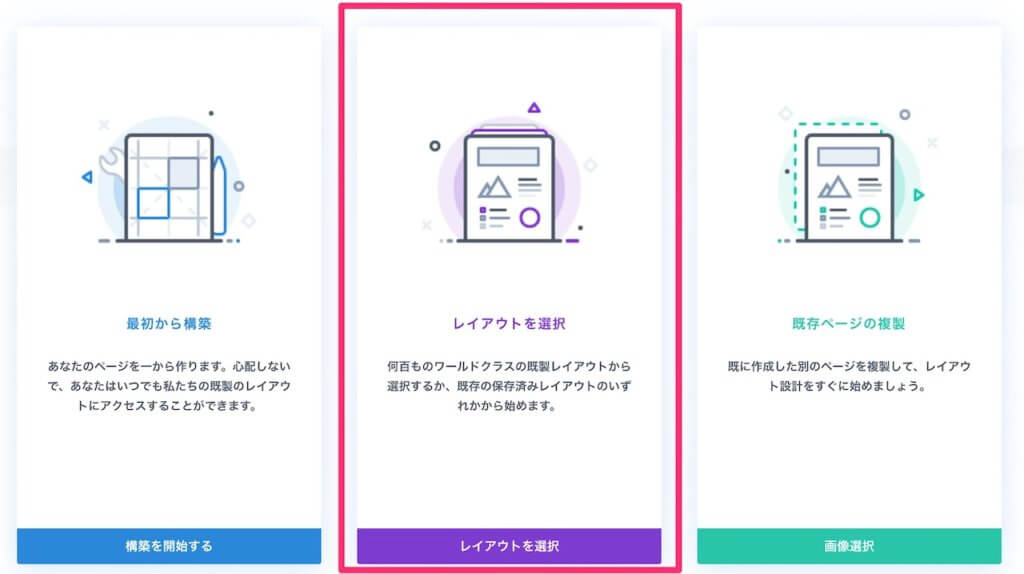
まずはページを作り始める時に、真ん中の『レイアウトを選択』を選びます。

するとこんな画面が出てきますね。
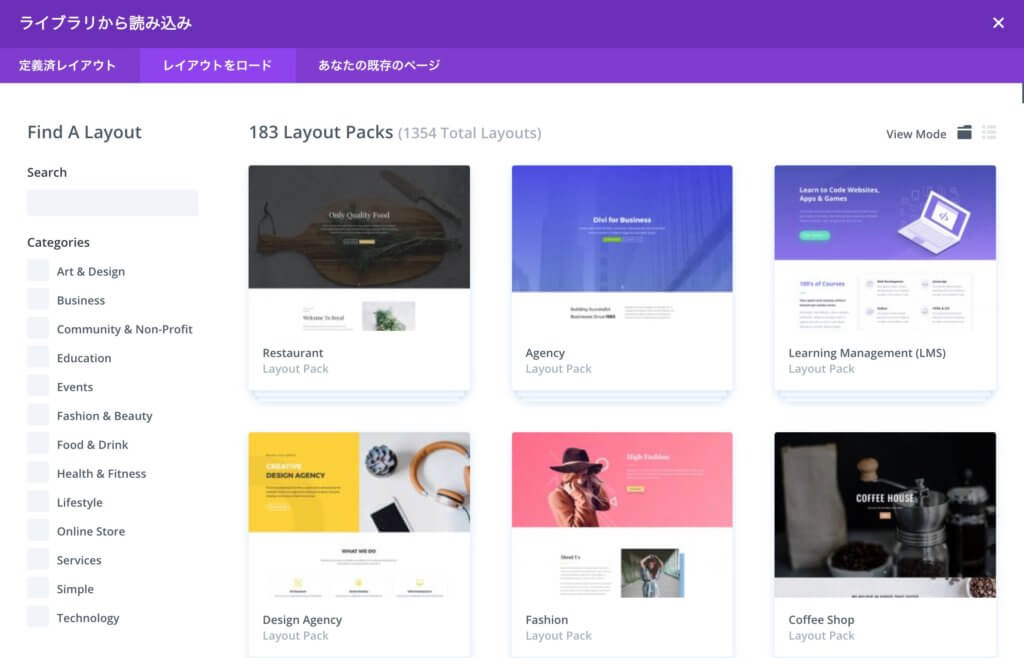
それぞれが、レイアウトパックと呼ばれ、複数のレイアウトが入っています。
どれかクリックしてみます。

このような画面が出てきますね。
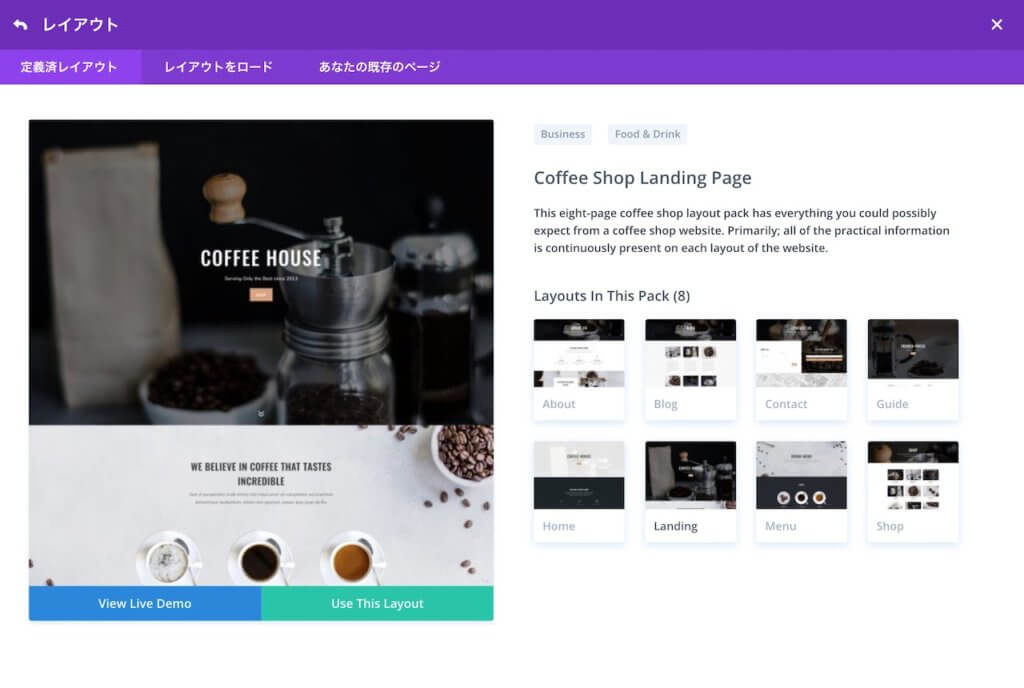
テンプレートを選択する

このパックにはレイアウトが8個入っています。
どれかクリックしてみましょう。

Menuというレイアウトをクリックしました。
すると左側のセクションがクリックしたレイアウトになります。
選択したテンプレートを試してみる

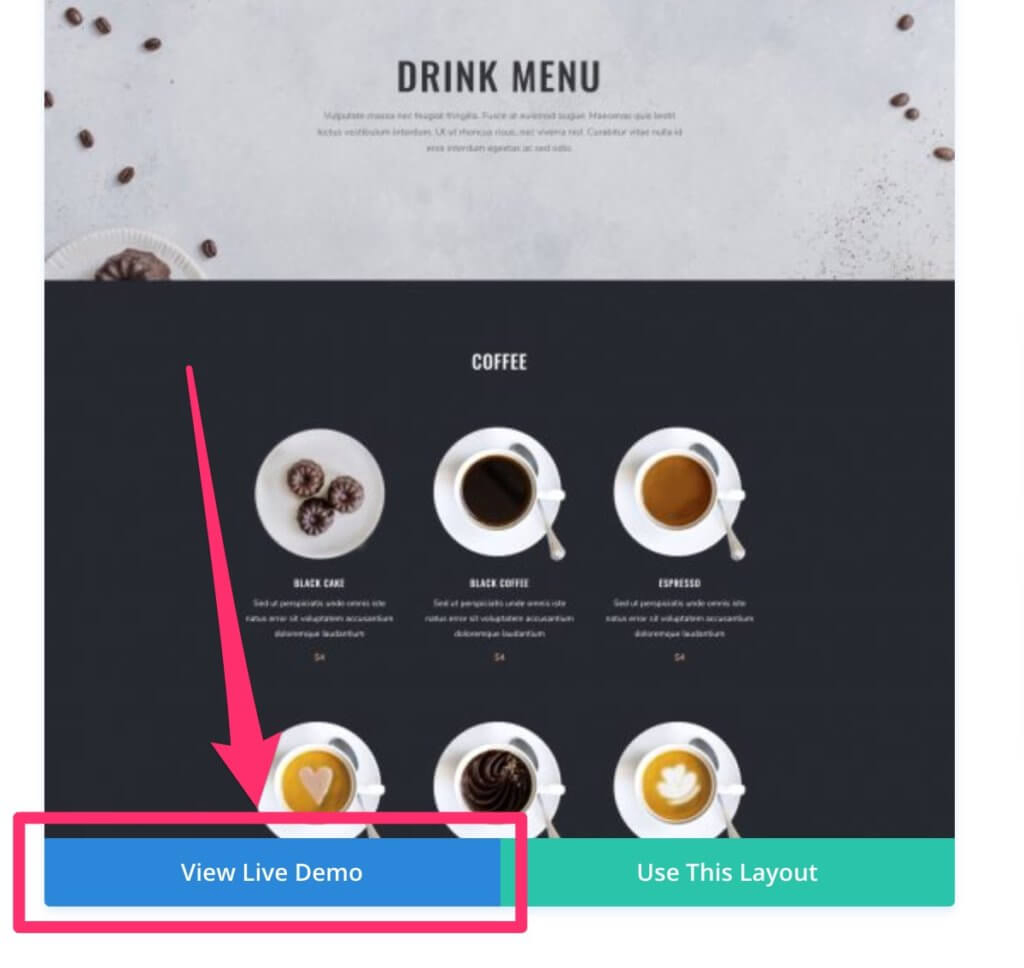
選択したレイアウトが実際にウェブサイトでどのように見えるのか試してみたい時は、左下の『View Live Demo』を押します。

するとこのように、実際にこのレイアウトを使ったウェブサイトを見る事ができます。
画面を狭くすると、擬似的なモバイルの画面も確認できますよ。

気に入ったテンプレートをロードする

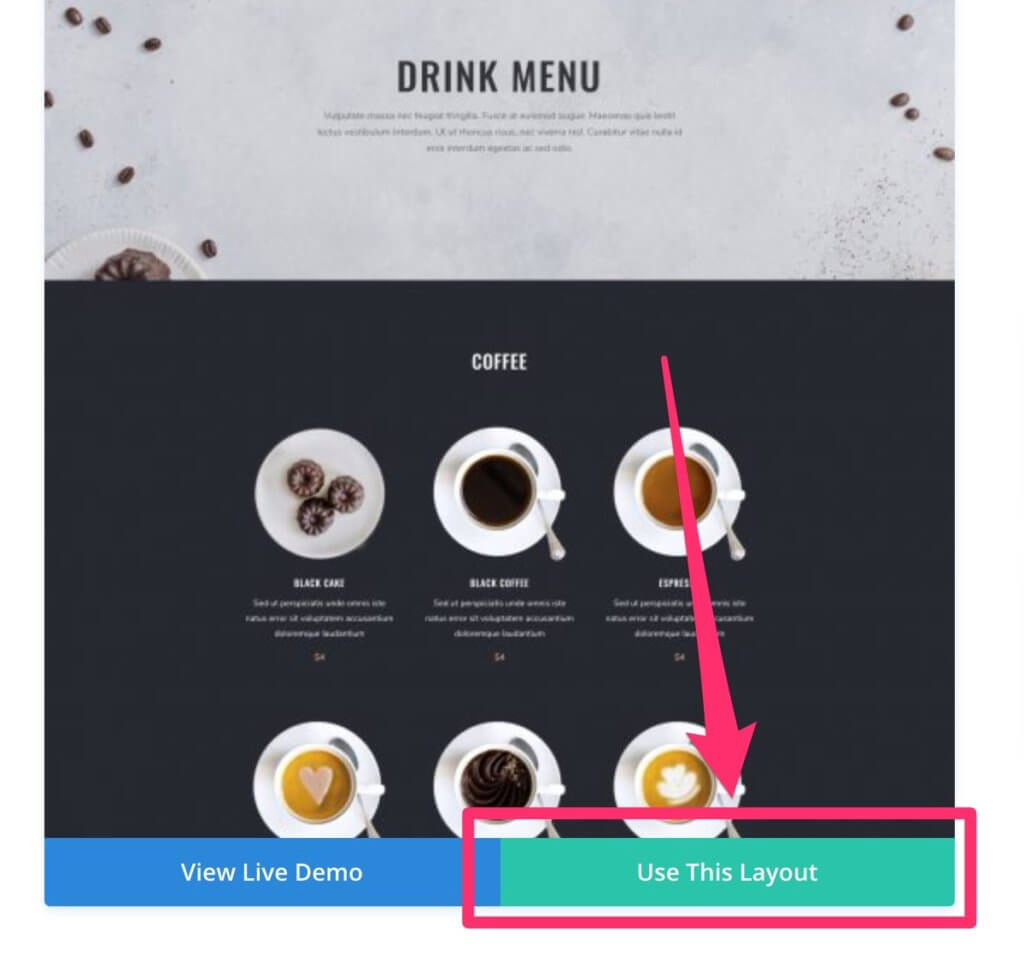
試したレイアウトが気に入りましたら、レイアウトの選択画面に戻り、『Use This Layout』を押します。

このようなローディングのバーが現れ、ロードが始まります。
画像なども一緒にロードされるため、少し時間がかかる時があります。
ロード完了

その後自動でDiviのビジュアルビルダーが起動し、このように選択したレイアウトがロードされます。
ロードしたDiviのテンプレートを改良し、自分のデザインにする
ロードしたテンプレートも全部Diviで作られてるので、簡単に編集できてしまいます。
色とテキストと写真を変えるだけで大きな変化


上のレイアウトがDiviで先程ロードしたものです。
そして下のレイアウトが色と写真とテキストを少し変えただけです。
5分かかってません。
このレイアウトを最初から作ったら一体どのくらいかかるでしょう?
いくらDiviで簡単にレイアウトが作れると言っても、こんな簡単にはいきませんよね。
もうすでに完成されてるレイアウトから作り始める事で、時間がを大幅に短縮できるわけです。
Diviライブラリーで作ったレイアウトを使い回す
いざ自分のデザインに改良したら、他のページでも同じヘッダーを使ったり、セクション自体を使いまわしたりしたいですよね。
Diviライブラリーを使えばそれが簡単にできます。
その説明はこの動画でわかりやすくて説明しています。
このように、Diviには最初から色々なテンプレートがすでにたくさん入っています。
1から作るのもいいですが、デザインに自信が無い方やあまり時間の無い方は、このようにレイアウトのテンプレートから作ってみてはどうでしょうか?
Diviのことをもっと深く知りたい方は、Diviの使い方完全ガイドをご覧ください。
コードを書かないウェブ制作を目指すコミュニティ『TOFUラボ』
Diviの最新情報を知りたいなら、ノーコードでWEBサイト制作を支援するサロン『TOFUラボ』に参加しませんか?
私が運営してるノーコードでWEBサイト制作を支援するのコミュニティです。
最新情報だけではなく技術的な質問も飛び交っています。
また、デザインやSEOなどWEBサイト制作に関する様々な勉強会も開催されています。
『TOFUラボ』の紹介はこちらです
興味があれば、是非参加してくださいね。
入会してから7日間は無料で合わないなと思えばいつでもキャンセル可能です。



