Divi Cloudの使い方【サイト間でレイアウトの共有が可能に!】
- 2022年4月18日
- 2022年4月18日
- Diviの使い方
- Divi Cloud
ノーコードであらゆるサイトを制作できるWordPressテーマ『Divi』こちらの開発元であるElegant Themes社が新たなサービスを開始しました。それが
Divi Cloud(ディビクラウド)
です。
今までもDiviはモジュールやセクション、ページなどのレイアウトをファイルとしてローカルに保存して、他のサイトにアップロードすることでサイト間でのレイアウト共有が可能でした。
ですが今回スタートした『Divi Cloud』ではレイアウトをクラウドにアップロードして、違うサイトにログインしてもシームレスに保存したレイアウトを使うことができます。
今回の記事では『Divi Cloud』についての解説と使い方を解説したいと思います。
※Divi CloudはDiviユーザ向けのクラウドサービスであり、Diviユーザー以外は使うことはできません。まだDiviを使ったことがなくて気になる方はDiviを体験できるサイトがありますので、ぜひ試してみてください。
Divi Cloudについて

冒頭でも触れましたが、『Divi Cloud』はDiviで作成したレイアウトをサイト間でシームレスに共有できるサービスです。
Divi Cloudオフィシャルページ(Elegant Themes)
Diviのメンバーシップに登録している方(現在Diviをプランを問わず契約している方)は追加課金なしで使うことができます。ただし、追加課金なしの場合保存できるモジュールの数は50個までです。
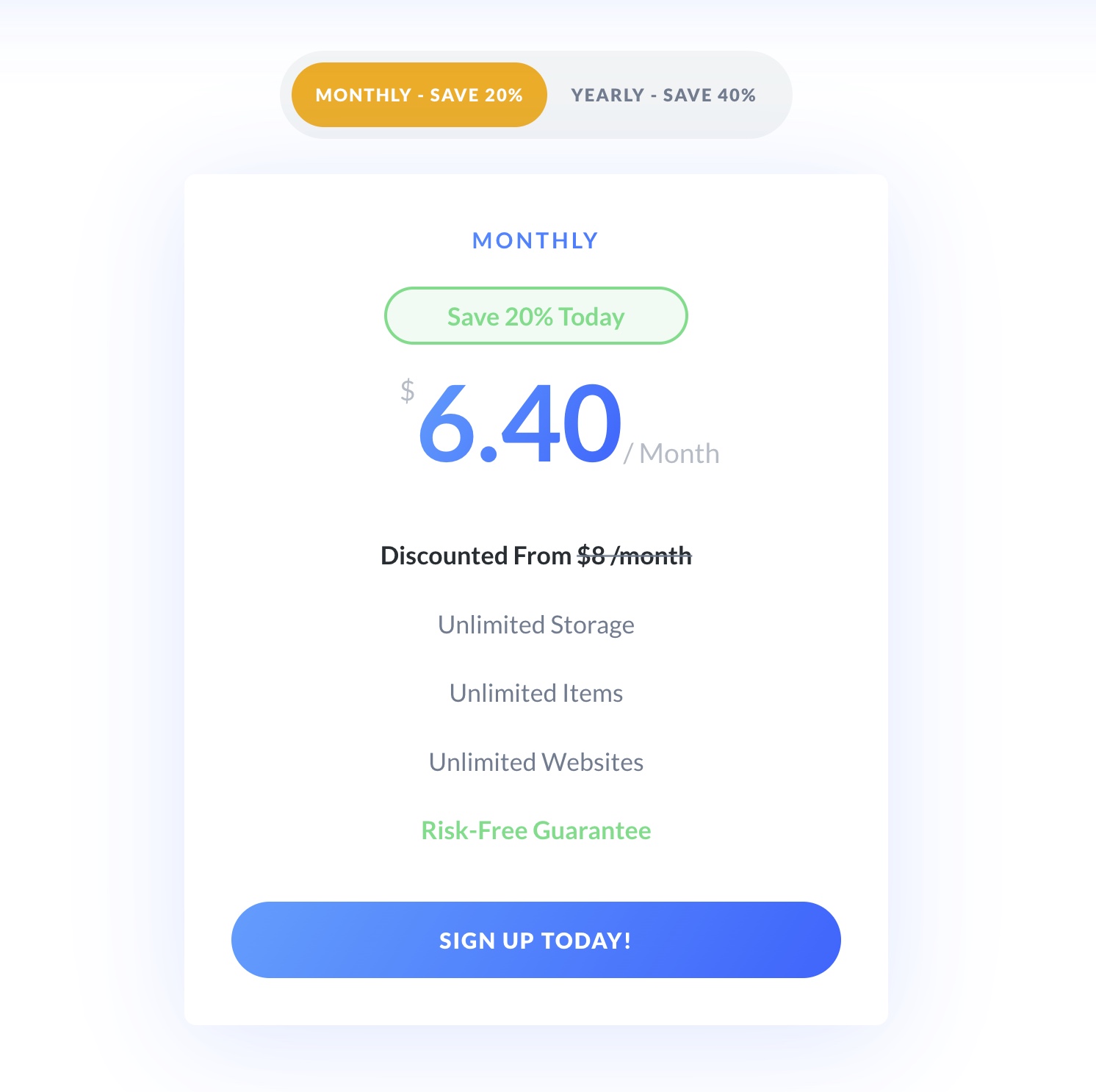
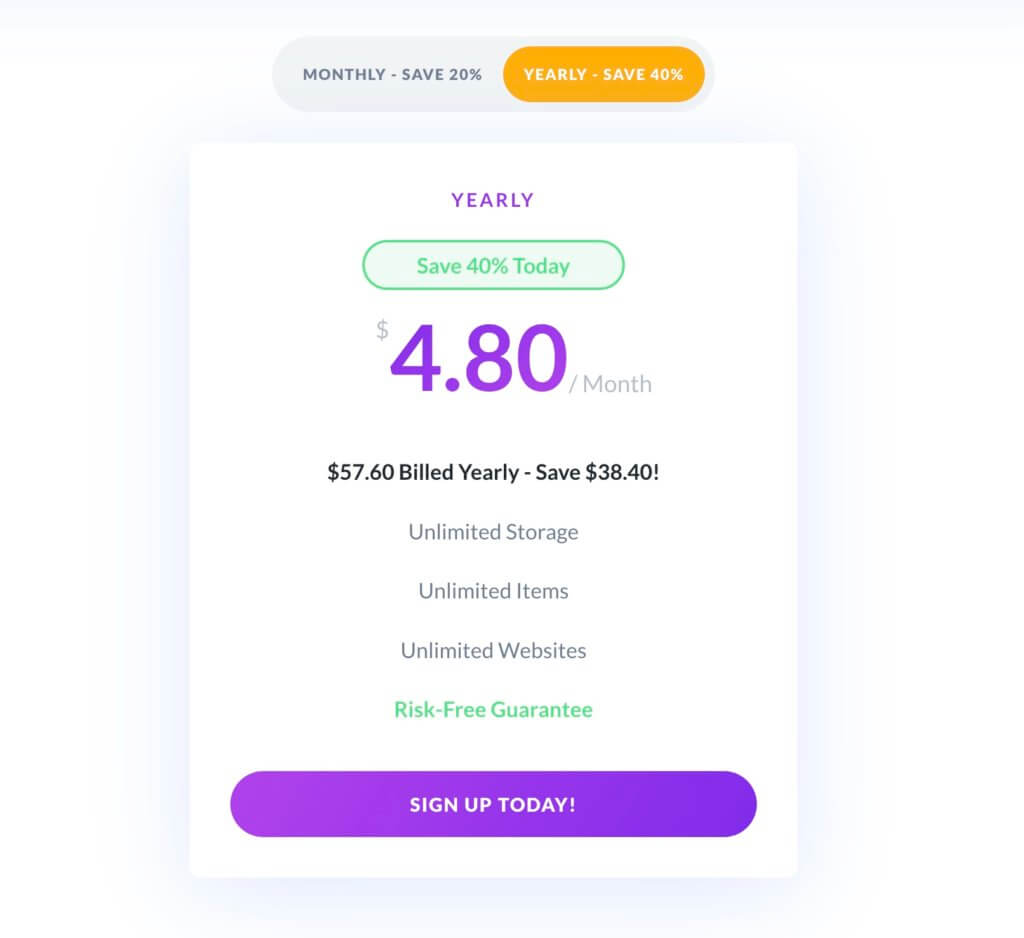
50個以上保存したい場合は無制限プランを契約する必要があります。無制限プランは月毎もしくは年毎の支払いになります。
※上記画像は2022年4月16日現在の値段となっております。セール中の値段のため、本来の値段はまだ不明となっております。
Divi Cloudのメリットまとめ
- サイト間でのレイアウト共有が可能
- クラウドサービスのため別サイトへのログインの必要がない
- サイトへのログイン権限がないチームメンバーへもレイアウトを共有できる
- 保存したレイアウトをタグやカテゴリーで検索できる
- ファイルをローカルにダウンロードする必要がない
Divi Cloudの使い方
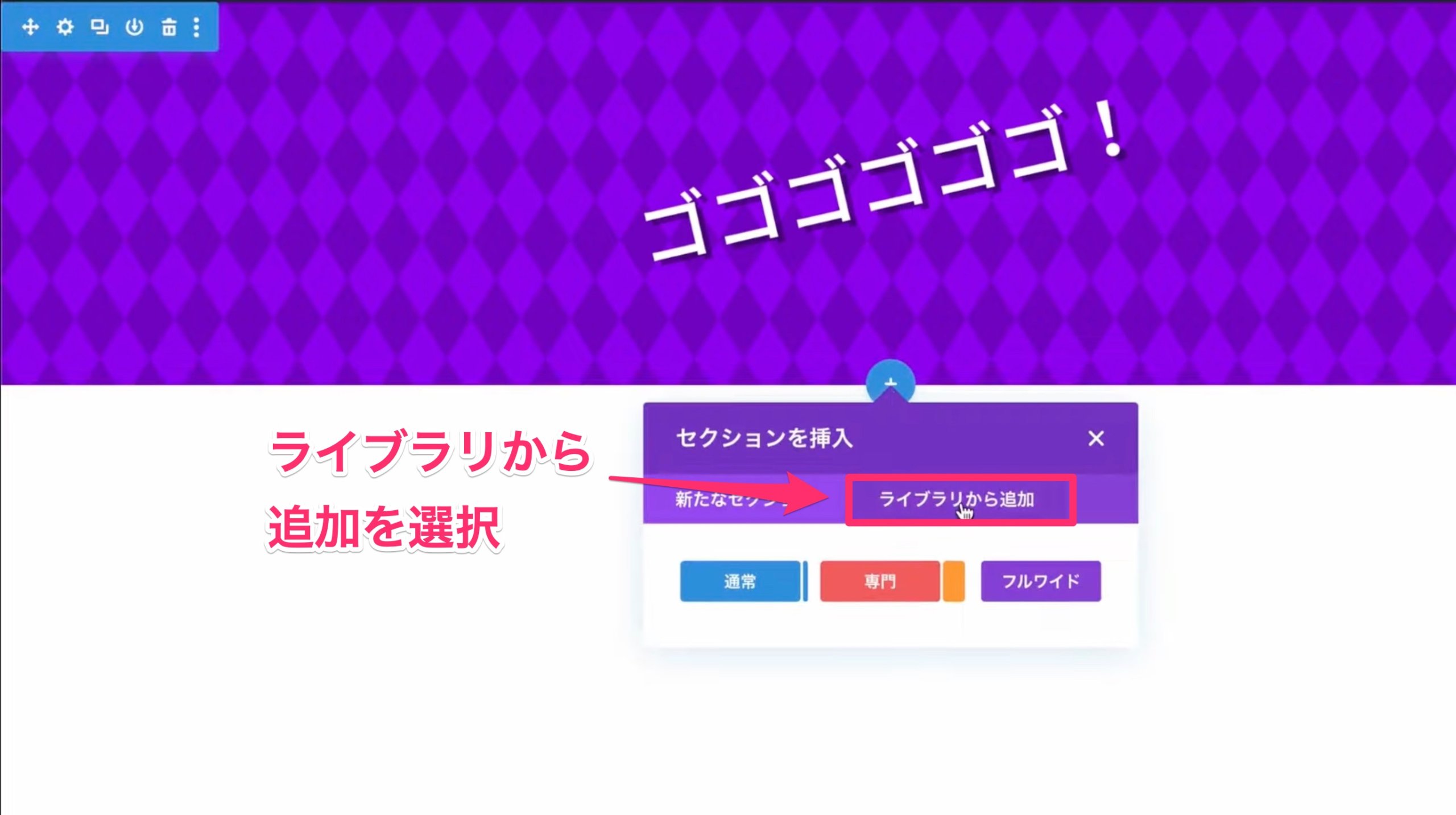
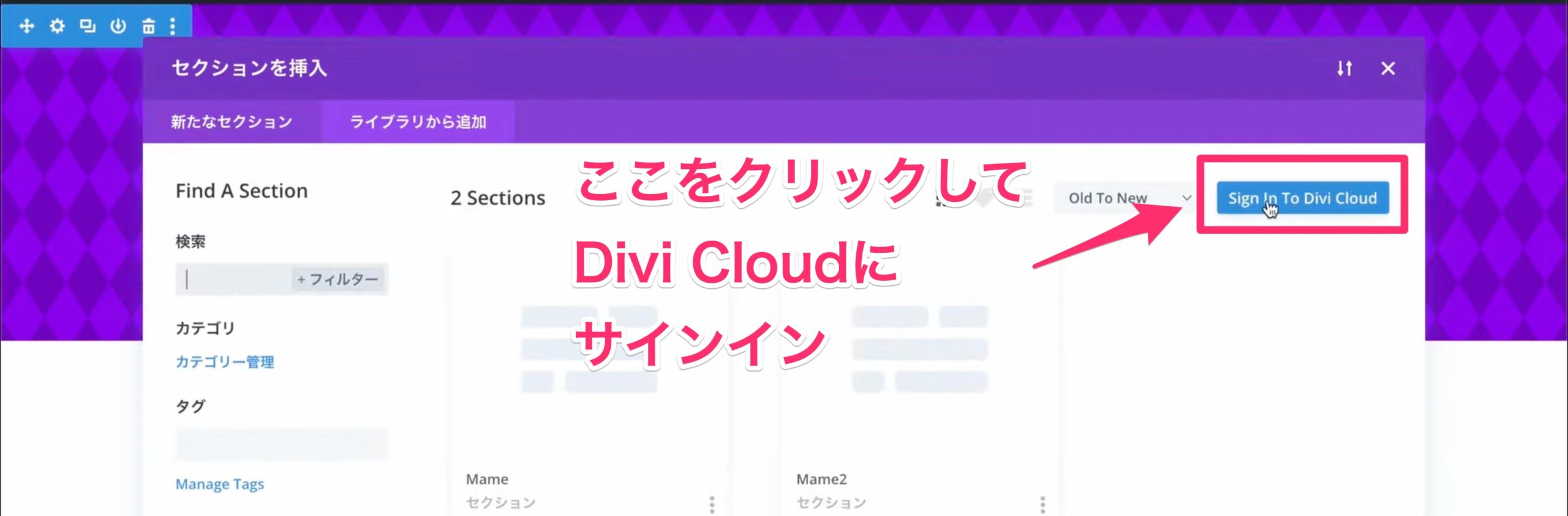
Divi Cloudを使いたい場合は、モジュールや行、セクションの追加ボタンを押した際に『ライブラリから追加』を選択します。

すると右上に『Sign in to Divi Cloud』と出ますのでこちらをクリックします。

DiviのアカウントでログインするとDivi Cloudが起動します。
これでDivi Cloudに保存したレイアウトの検索やレイアウトの挿入を現在のサイトで行うことができます。
Divi Cloudにレイアウトを保存する方法
今回はセクションの保存について解説していますが、行やモジュールについても同様の方法でレイアウトを保存できます。
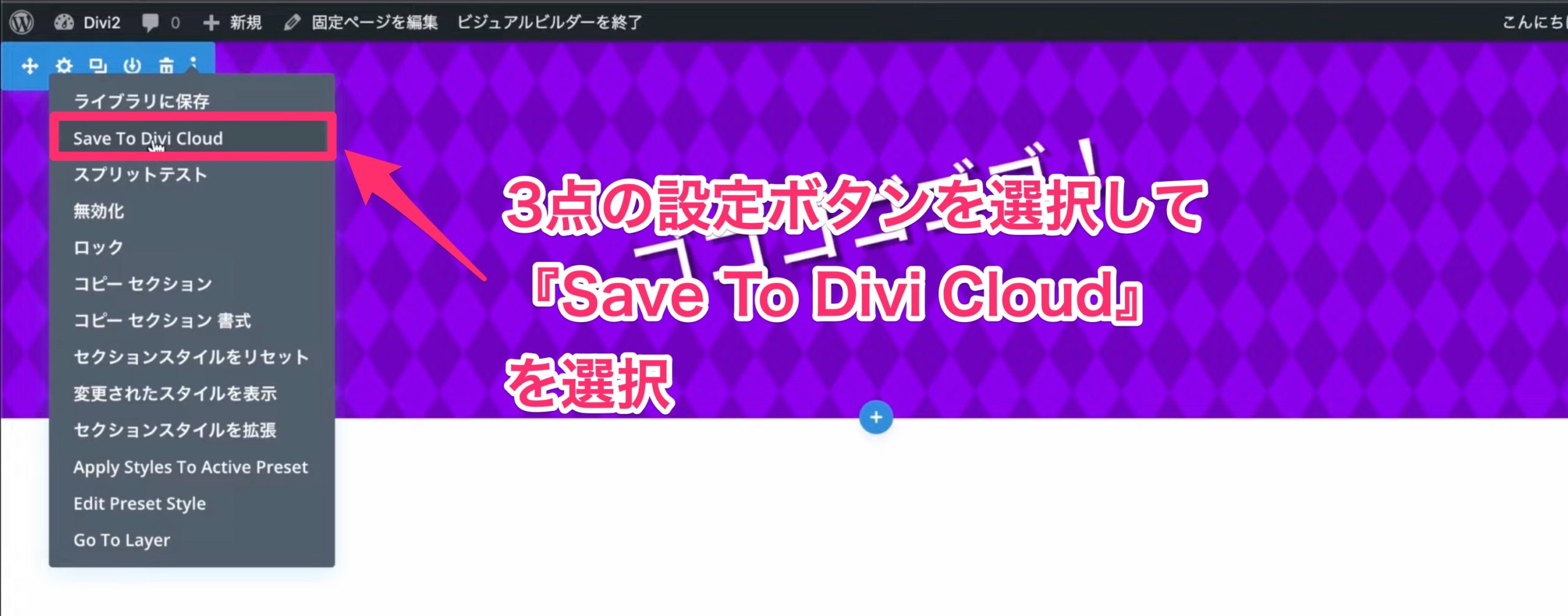
まずセクションの設定ボタンを選択して一覧から『Save To Divi Cloud』を選択します。

保存するレイアウトに名前をつけます。
カテゴリーとタグも設定できます。設定しておくと後からDivi Cloud内で検索する時に便利です。
最後に保存することで、レイアウトがDivi Cloudに保存されます。

DiviライブラリからDivi Cloudに保存
すでにDiviライブラリに登録しているレイアウトの場合、さらに簡単にDivi Cloudに保存することができます。
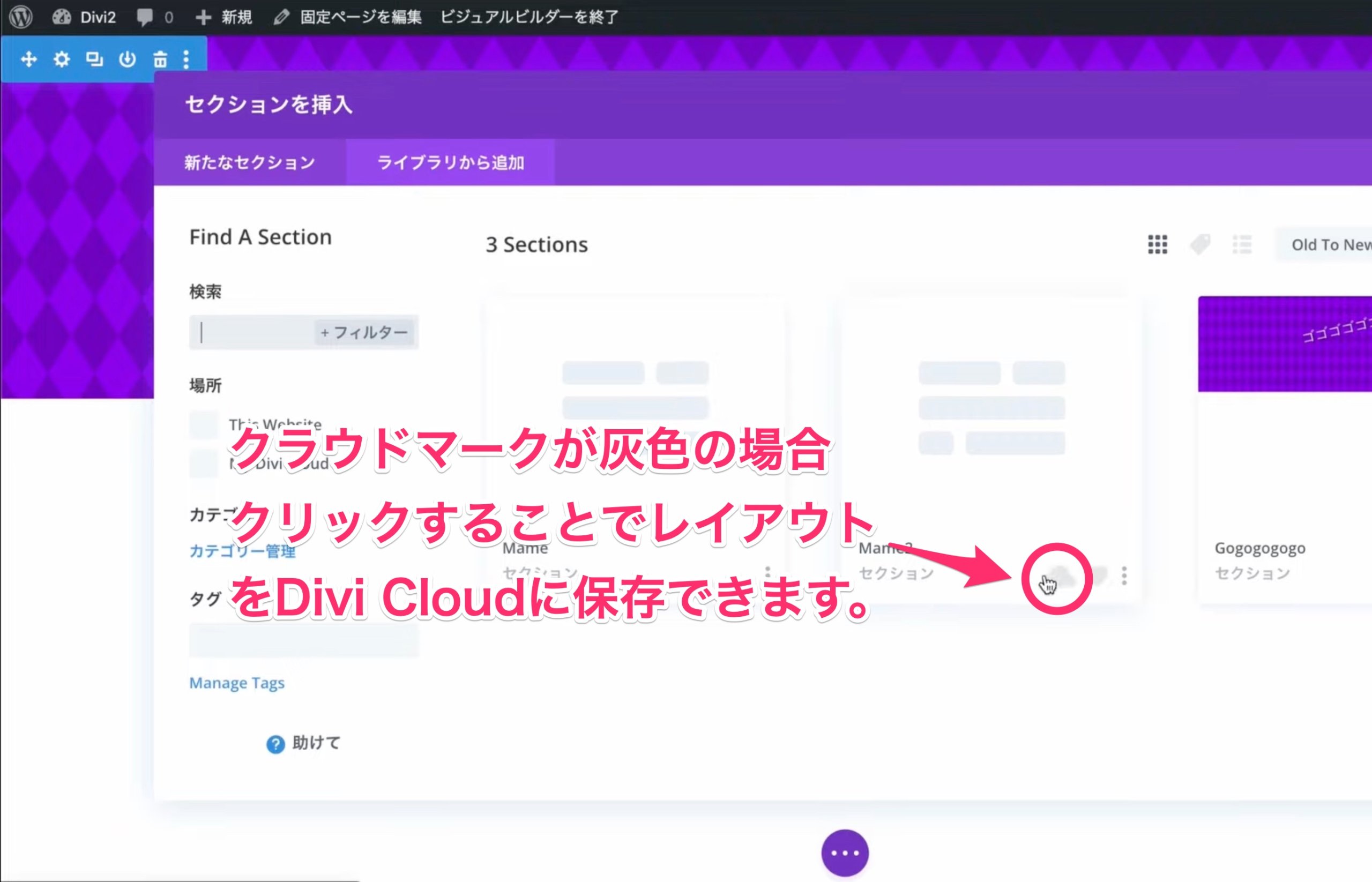
Diviライブラリに何かしらのレイアウトが保存された状態で、先ほどの手順と同じようにログインすると、クラウドの雲のマークが『灰色』になっているレイアウトがあります。
こちらの雲のマークをクリックすることで、『青色』にボタンが変化します。これでDivi Cloudへの保存は完了です。

Divi Cloudに保存したレイアウトを使う方法
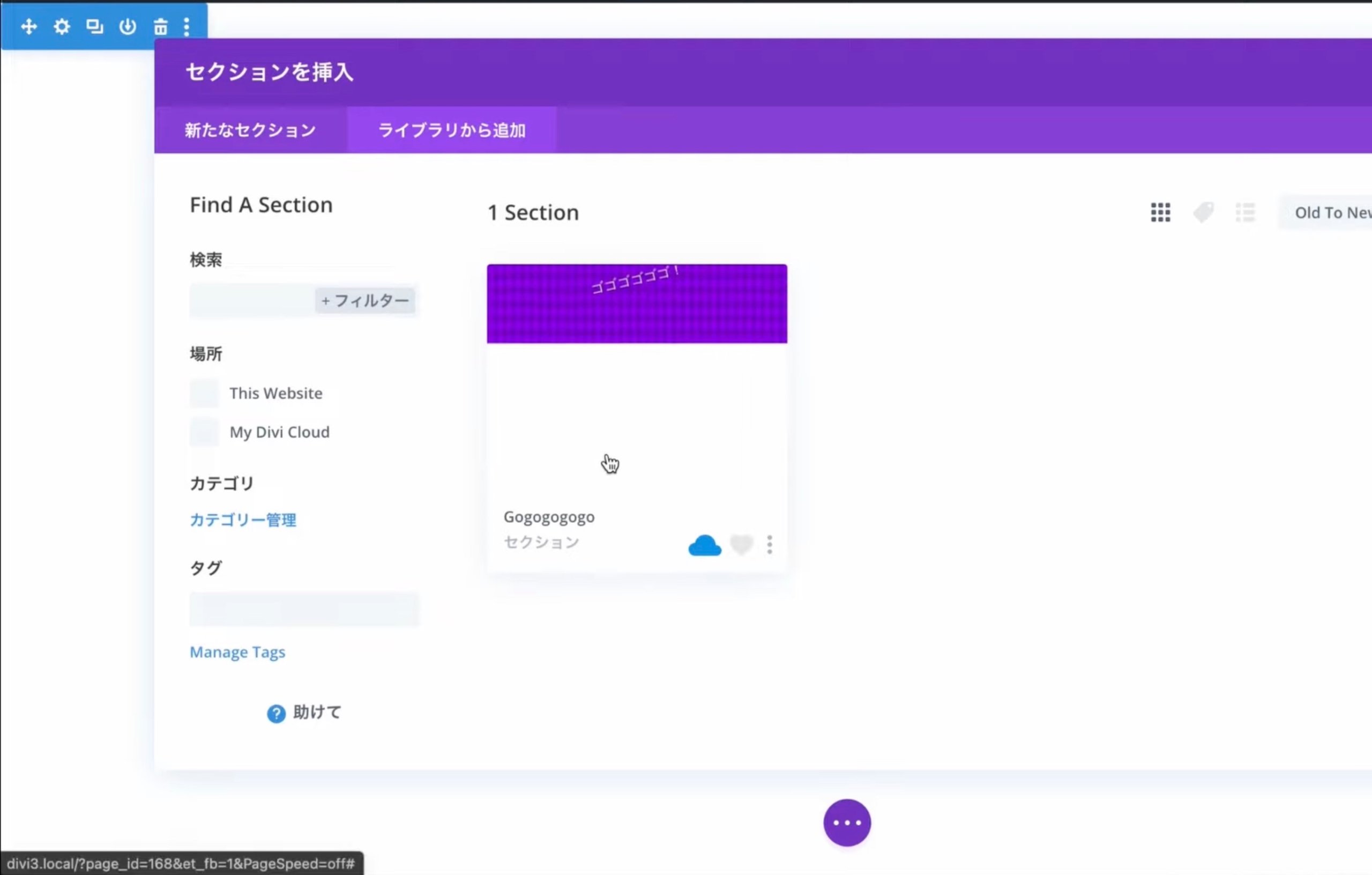
先ほどと同様の手順で『Divi Cloud』にログインします。
保存したレイアウトが一覧で表示されますので、使いたいレイアウトを選択します。

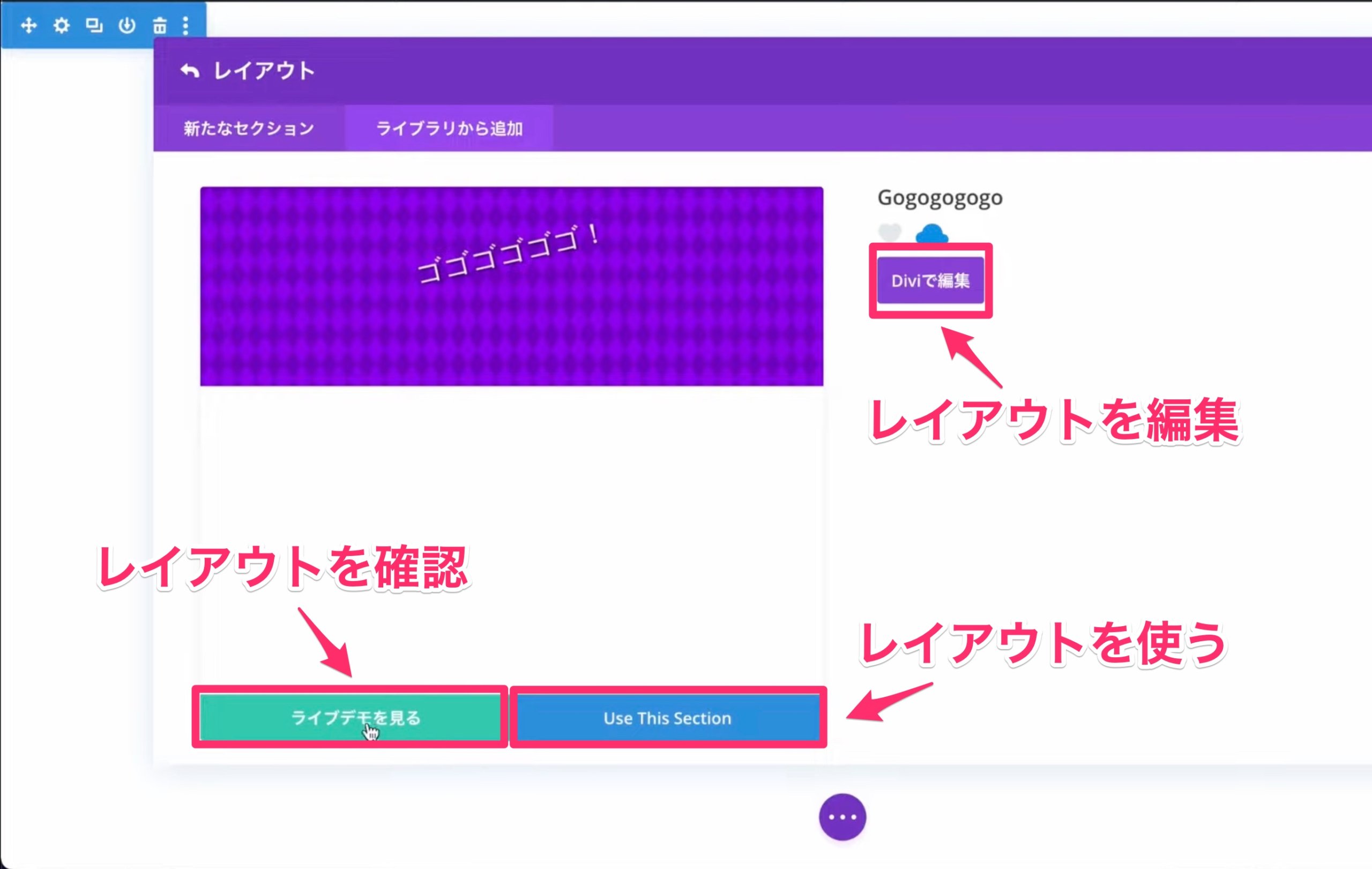
画面が切り替わり『Use This Section』を選択することで、保存されているレイアウトを使うことができます。
また『ライブデモを見る』を選択すると、レイアウトがどんな内容なのかを詳しく見ることができます。
さらに保存したレイアウトを編集したい場合は右側の『編集』を選択することで、Diviビルダーでレイアウトの編集ができます。

まとめ
いかがでしたか?
今回はDivi Cloudについてとその使い方の解説をさせてもらいました。
Divi Cloudは個人利用はもちろん、チームでWEB制作をする際も力を発揮します。
Elegant Themes社はDivi Cloudについて今後さらなるアップデートをしていくと発表しています。
今後の動向が楽しみです!
Diviの購入を考えてる方がいましたら、こちらで詳しく説明しています。
>> Diviの入手からインストールまでを完全ガイドします。英語でも大丈夫!【5分でできます】
購入後30日以内なら、無料キャンセルもできますよ。それも詳しく説明してます。
>>【簡単】Divi-Elegant Themesのアカウントのキャンセルと返金を申請する方法