- カテゴリ: Diviの質問
質問:
PC・タブレット・モバイル全てのデバイスでファーストビューの高さが画面にフィットした画像を配置することはDiviで設定できますか?
PC・タブレット・モバイルすべてのデバイスでファーストビューの高さが画面にフィットした画像をDiviで配置することはできますか?
もしできるようでしたらやり方を教えていただきたいです。
回答:
新しくセクションを作成し、背景に画像を挿入した時に画像の高さを画面にフィットさせる方法を解説します。
- 新しくセクションを作成
- 背景に画像を設定
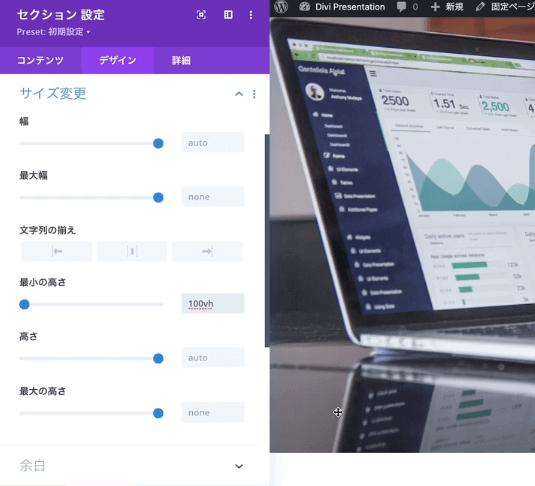
- セクション設定の「デザイン」>「サイズ変更」で「最小の高さ」に100vhと入力してください。
- セクションをページの最上部に移動してファーストビューとする。
これでどのデバイスで見てもファーストビューの高さが画面にフィットします。
TOFUラボに入れば更に多くの質問と回答のログが見れます!
関連した質問
WordPressのサイトに警告が表示されるので消したい
2024年4月5日
コメントはまだありません
Elementor のTable of Contentsウィジェットで見出しがないとき隠したい
2024年4月2日
コメントはまだありません
Elementorでテキストを左右で分けたい。メニューは左、値段は右で揃えたい。どうするの?
2023年10月7日
コメントはまだありません
内部セクションが無くなった!コンテナで代用できるの?
2023年9月30日
コメントはまだありません
Elementorで1つのアーカイブ内に複数のカスタム投稿を表示したい
2023年8月3日
コメントはまだありません
WordPressのログイン画面の編集はできるのでしょうか?
2023年8月3日
コメントはまだありません