Elementor一般『アイコンリスト』ウィジェットの使い方
- 2022年2月9日
- 2021年2月5日
- Elementorの使い方
- Elemenotrの使い方コース
今回はElementor一般『アイコンリスト』ウィジェットの使い方を説明します。
アイコンを整理して、リンクをつけたりと便利な機能です。
マウスオーバーも設定できて見た目もオシャレ。
この機会に使い方をマスターしましょう。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
Elementor一般『アイコンリスト』ウィジェットの使い方を動画でご覧になりたい方はこちらからどうぞ!

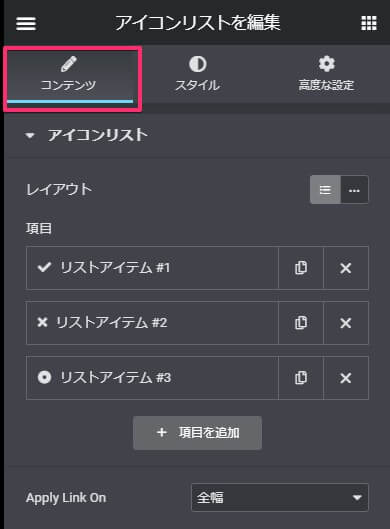
アイコンリストウィジェットのコンテンツタブはこのようになっています。
アコーディオンウィジェットなどと似ていますね。
レイアウトは2つ
このレイアウトによってスタイルタブも一部変わってきます。
2つのレイアウトは以下のようになります。
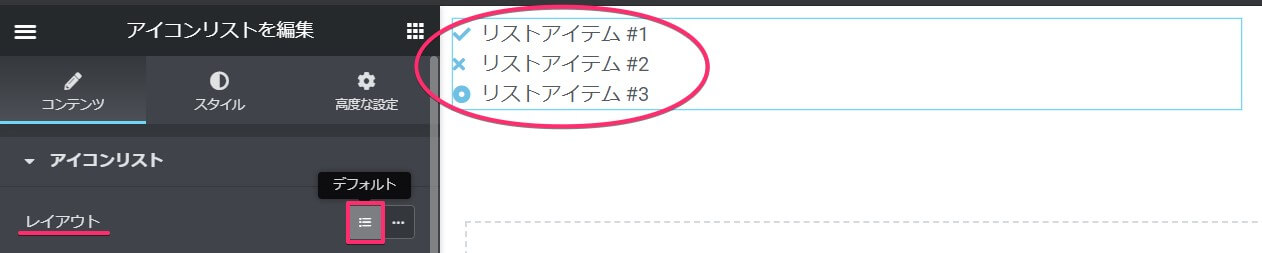
デフォルトレイアウト

まずウィジェットを挿入すると、上のような画面になります。
これはレイアウトがデフォルトに設定されている状態です。
デフォルトはアイコンが縦に並んでいますね。
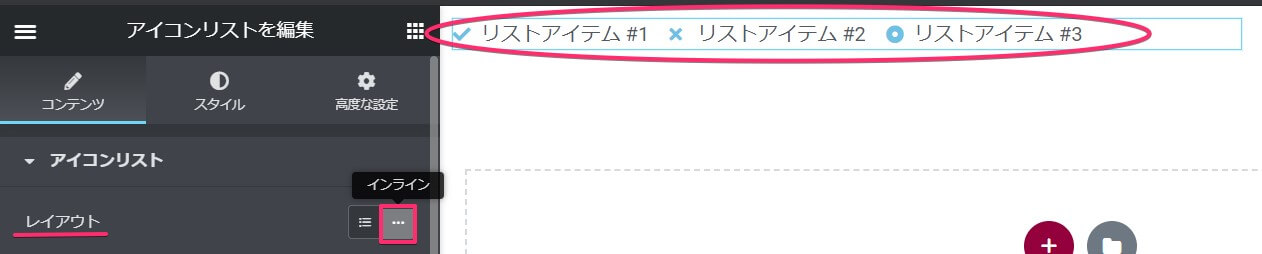
インラインレイアウト

レイアウトをインラインに変えてみました。
するとアイコンが横並びになります。
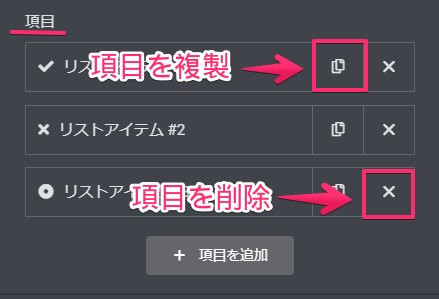
リストアイテムの複製や削除

アイコンアイテムを複製したい時は、左側の複製マークをクリックしてください。
削除したい時は×マークです。
新しいアイコンアイテムの作り方

アイテムの複製ではなく、新しく追加したい場合は四角の『項目を追加』をクリックしてください。

すると上の四角のようにリストの設定が開きます。
同時に右側の画面にも新しくアイテムが追加されました。
『テキスト』

テキストの項目では、四角の場所に直接入力すると右側のテキストにも反映されます。
『アイコン』

アイコンの項目で、好きなアイコンを選びましょう。
カーソルをアイコンが表示されている場所に持っていくと、上の画面のようにアイコンライブラリーがクリックできるようになります。

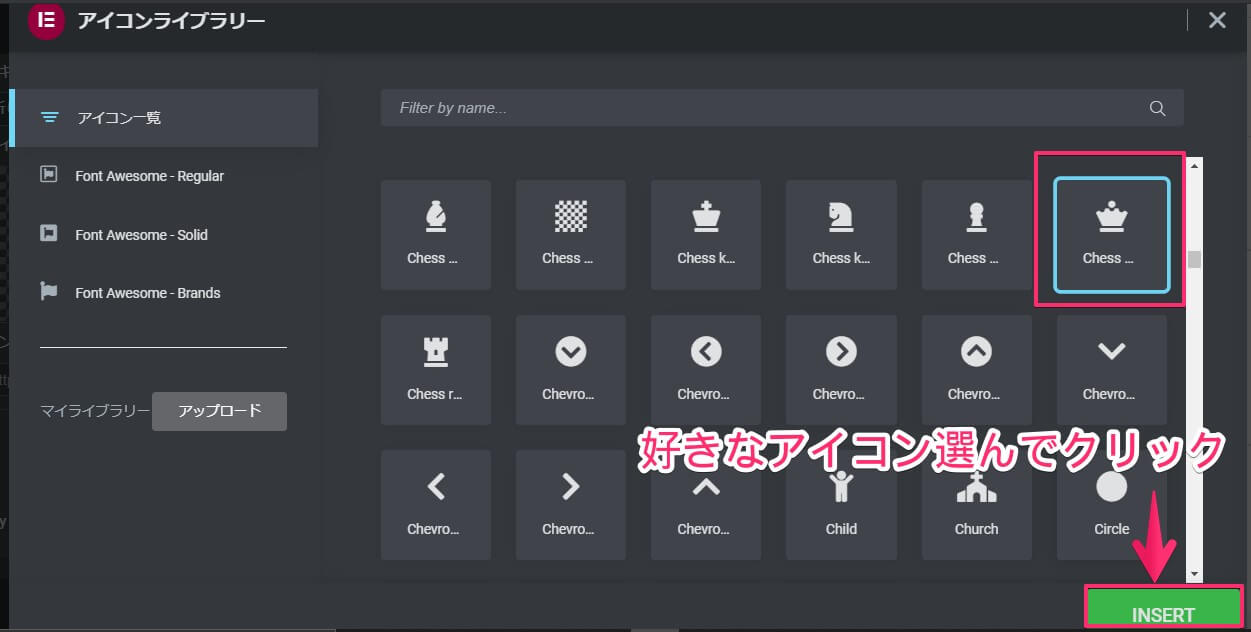
アイコンライブラリーが開きました。
好きなアイコンを選んだら、右下にある緑のINSERTボタンをクリックしましょう。

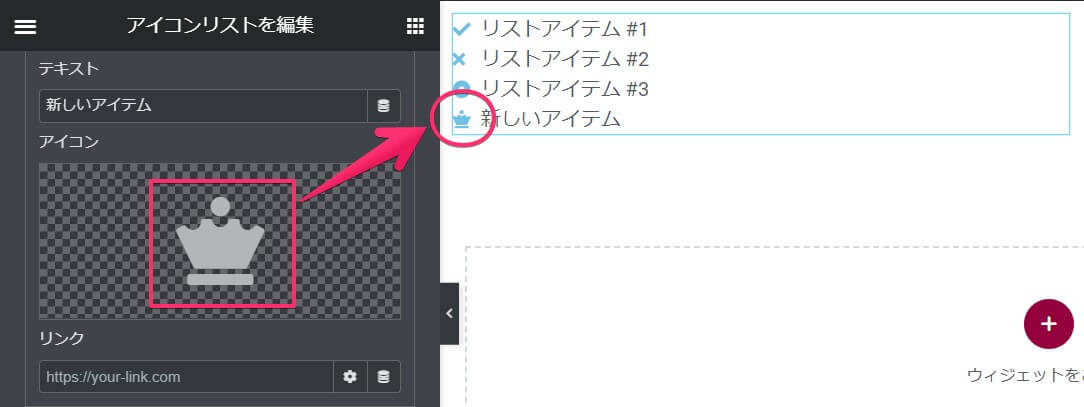
選んだアイコンが表示され、右側の画面にも同じアイコンが挿入されます。
『リンク』

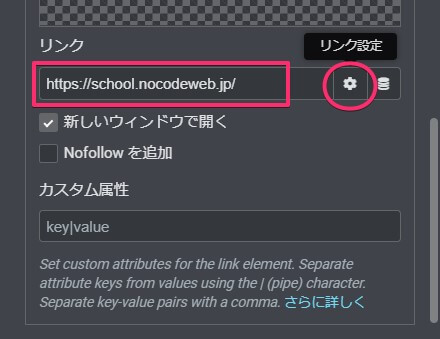
アイコンのリンクを設定できます。
四角の欄に指定したいリンクを直接入力してください。
リンクについてのくわしい説明は、『アイコンボックス』ウィジェットの記事で詳しく説明しています。
内容が重複しますのでそちらをご覧ください。
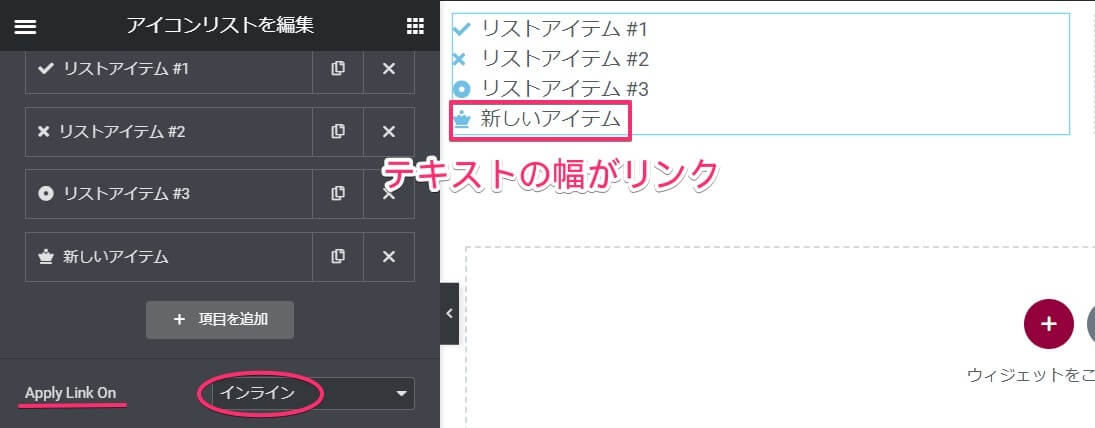
リンクをクリックできる幅を決定

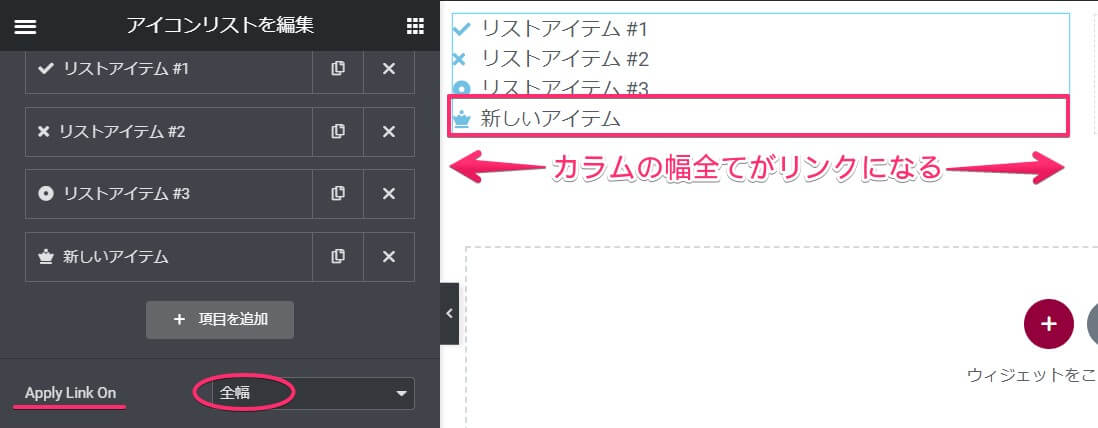
Apply link Onでリンクが有効になっている幅を決めていきます。
デフォルトレイアウトだと、全幅はカラムの横幅全部でリンクが有効になっています。

丸印をインラインにすると、テキストの幅がリンクになり、上の画面で言うと四角の右側の余白はリンクになっていません。
1度自分で確認してみてくださいね。
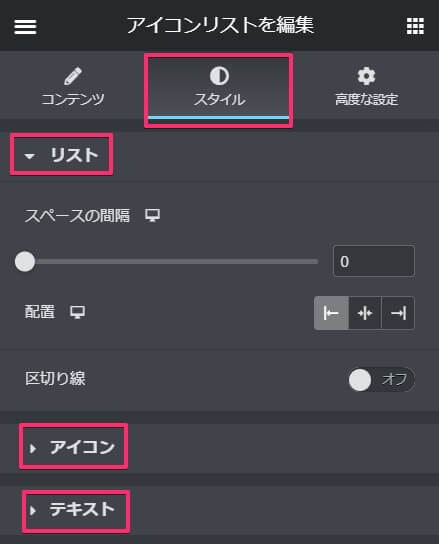
スタイル設定

スタイルタブは
- リスト
- アイコン
- テキスト
の項目が編集できます。
『リスト』の項目では、コンテンツタブで設定したレイアウトの状態がデフォルトかインラインかで少し変わるので分けて説明します。
デフォルトレイアウトの『リスト』編集

コンテンツタブでレイアウトをデフォルトにした場合です。
左側がグレーになっていとデフォルトが選択されている状態になります。
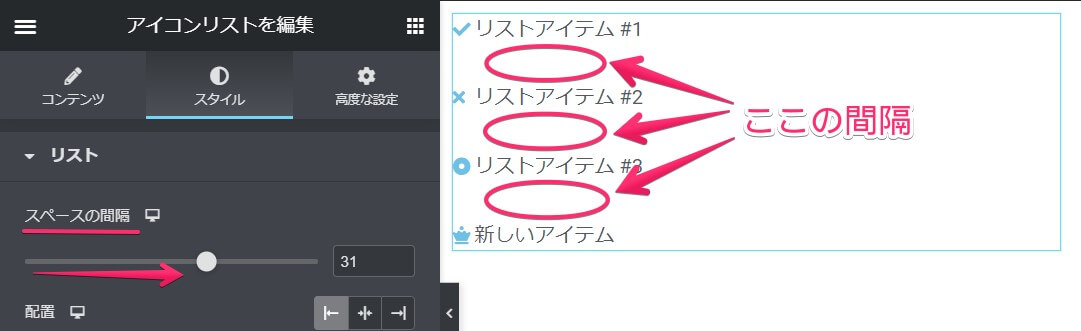
『スペースの間隔』

スペースの間隔は、丸で囲んだ場所のことを指しています。
リストの上下のスペースですね。
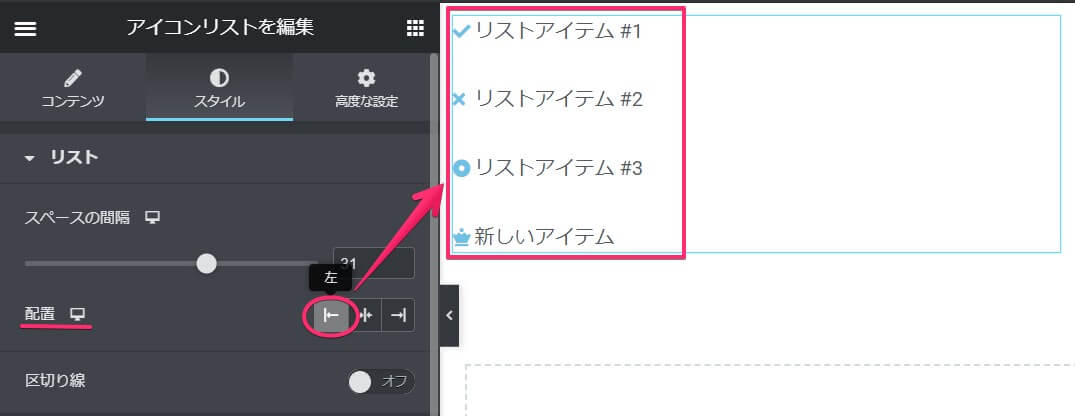
『配置』
配置は左・中央・右を選べます。
各場所を選んだ時の画面は以下のようになります。
配置:左

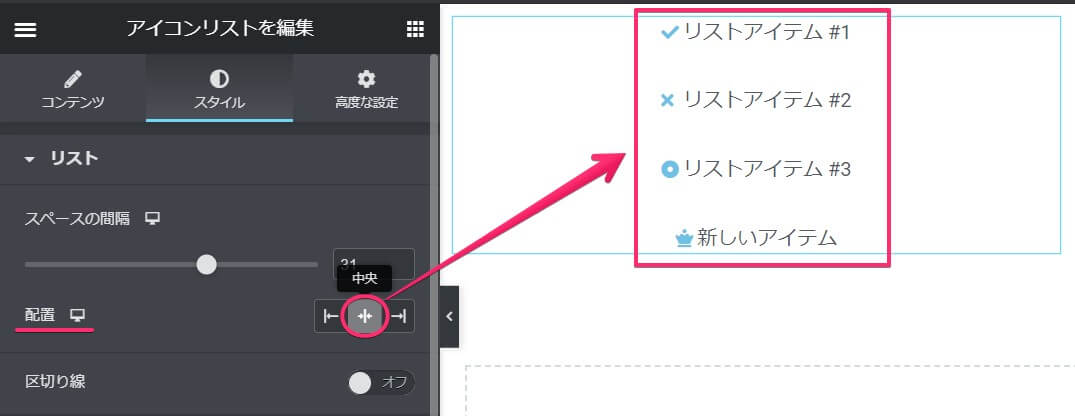
配置:中央

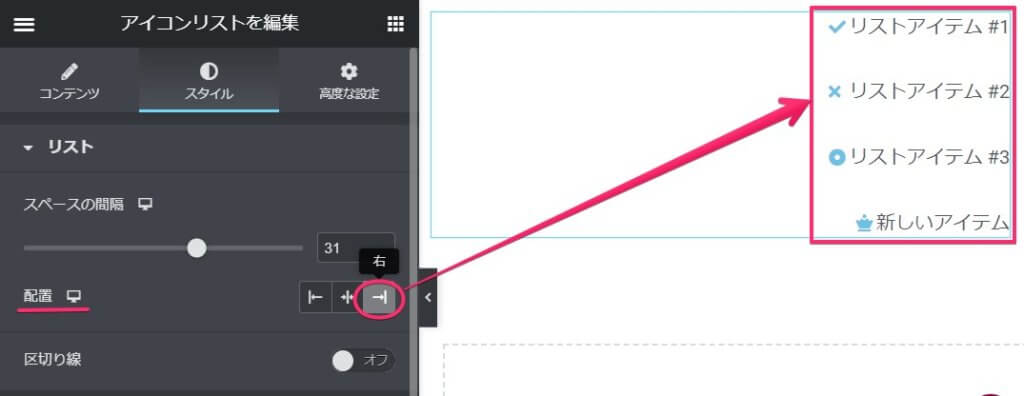
配置:右

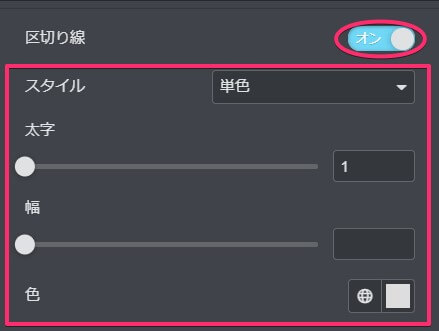
『区切り線』

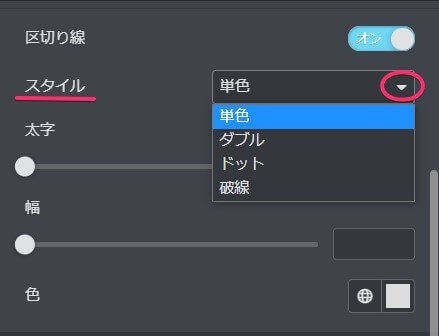
区切り線は丸で囲んだところをオンにすると、設定画面が開きます。

区切り線のスタイルは
- 単色
- ダブル
- ドット
- 破線
の4種類。今回はわかりやすく単色で説明します。

色が白だと背景と被って分かりづらかったので、先に丸で囲んだところで変えました。
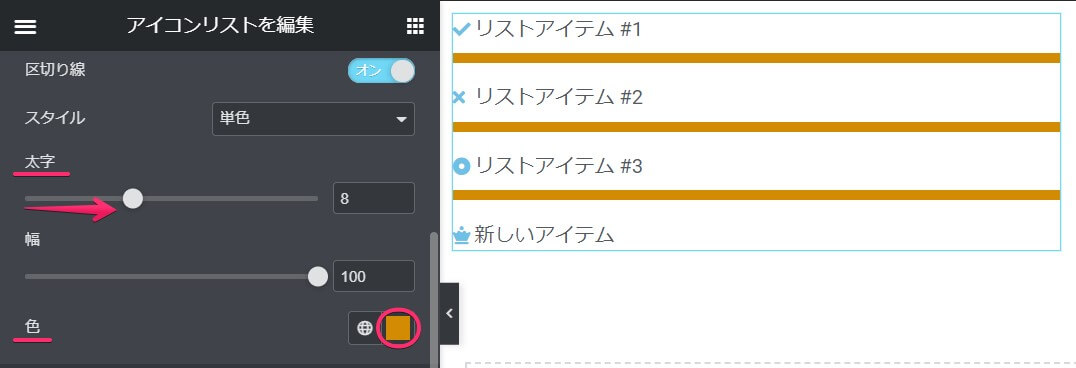
太字とありますが、単純に線の太さと考えて大丈夫です。
矢印のようにボタンをスライドさせて、太さを調節しましょう。

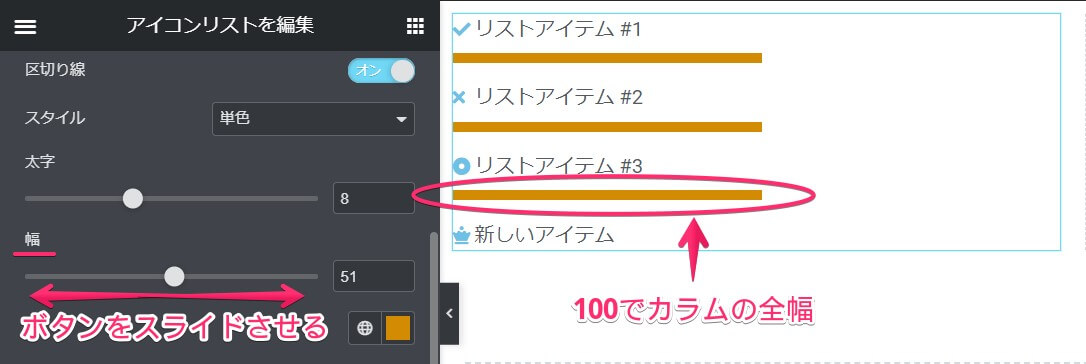
幅は100でカラムの全幅になります。
ボタンを左右にスライドさせ、好きな長さに設定しましょう。
インラインレイアウトの『リスト』編集

レイアウトをインラインにした場合です。
コンテンツタブのレイアウトの項目で、右側を選ぶとインラインになります。
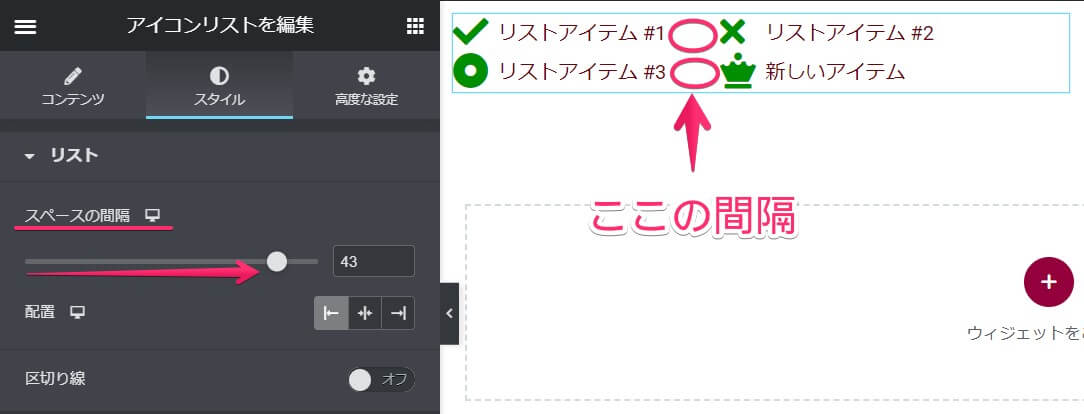
『スペースの間隔』

スペースの間隔のボタンを右へスライドさせていくと、丸で示した場所の間隔が広がっていきます。
レイアウトがデフォルトの時は上下の間隔でしたが、インラインは左右の間隔ということになります。
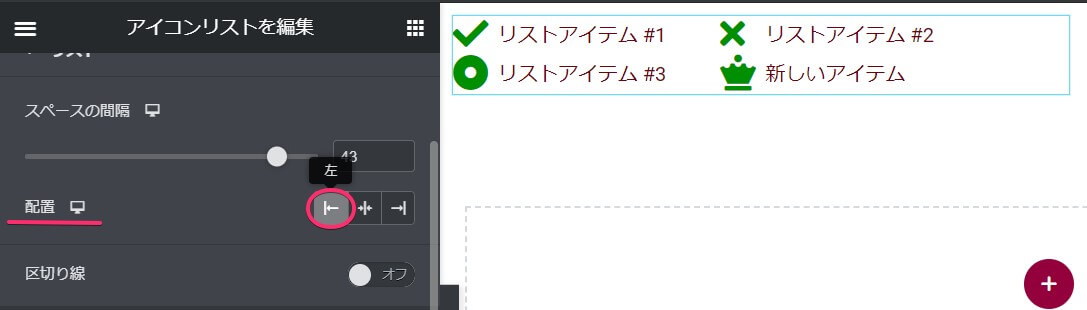
『配置』
配置で選べるのはデフォルトと変わりません。
見た目の印象が大分違うので、各配置を選んだ時の画面を載せておきます。
配置:左

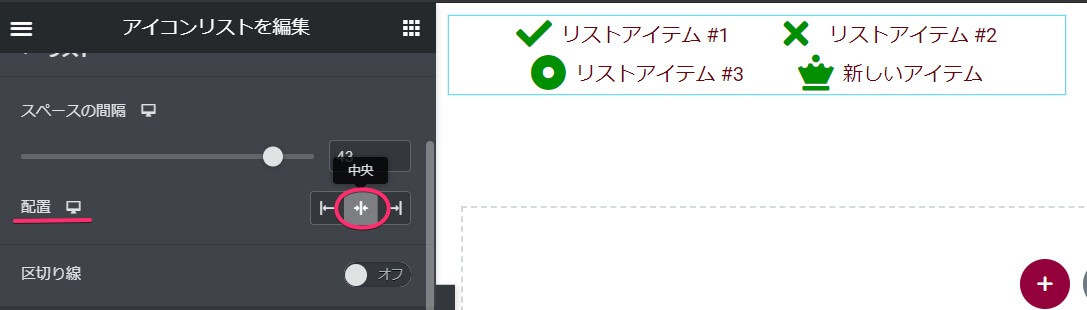
配置:中央

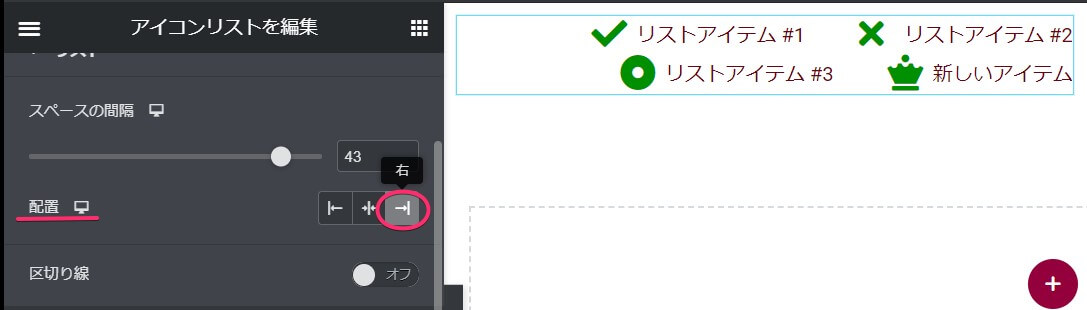
配置:右

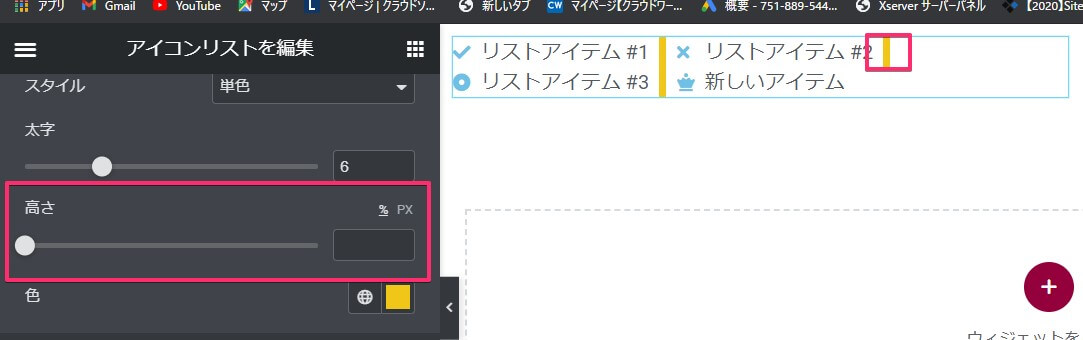
『区切り線』

スタイル・太字・色はレイアウトがデフォルトの状態と同じですので省きました。
高さは区切り線の長さを指しています。
デフォルトの状態では高さがリストアイテムの高さと同じになり、高さを調節するとラインの長さが変わります。

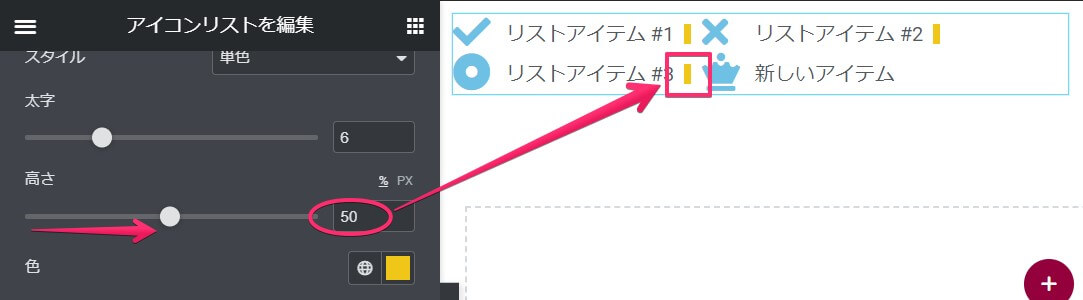
高さを50にするとこのようになります。
バランスを考え、高さを調節してください。
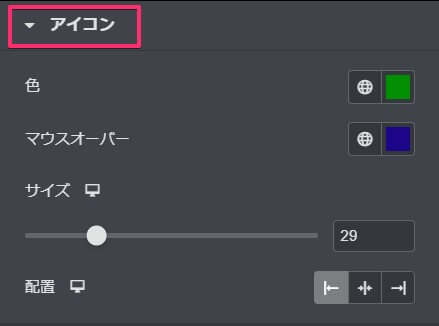
『アイコン』の編集

アイコンの項目で編集できるのは、色・マウスオーバー・サイズ・配置となります。
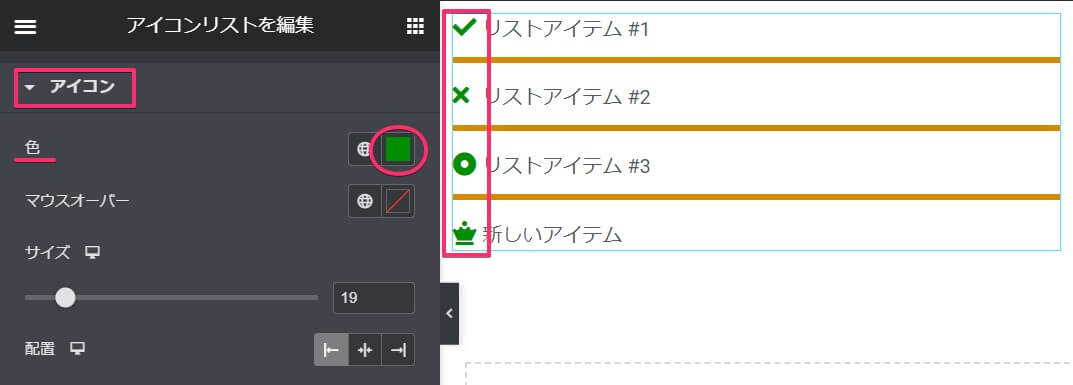
『色』

色はそのままの意味で、アイコンの色を変えられます。
丸で囲んだところで、好きな色を選びましょう。
アイコン右側のテキストの色は変わりませんので、注意してください。
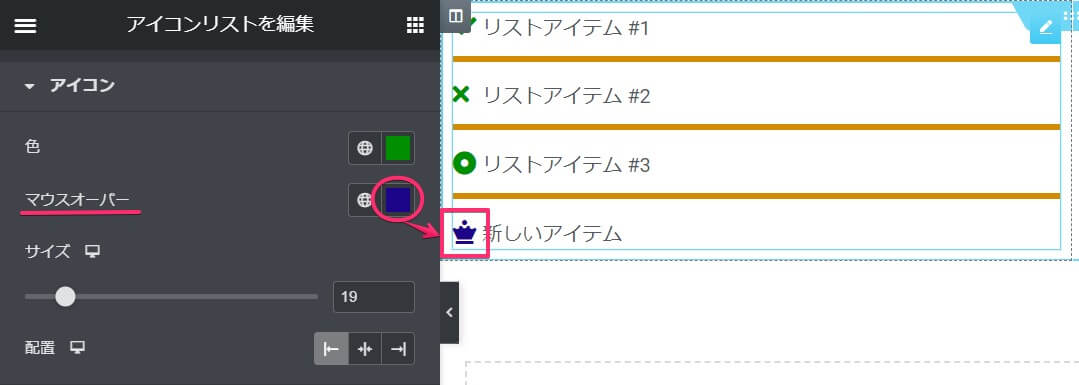
『マウスオーバー』

マウスオーバーは、カーソルが該当のアイコンの上に来た時の色。
カーソルが消えてしまっていますが、上の画像で王冠マークのアイコンだけ色が変わっています。
これがマウスオーバーしたときの状態になります。
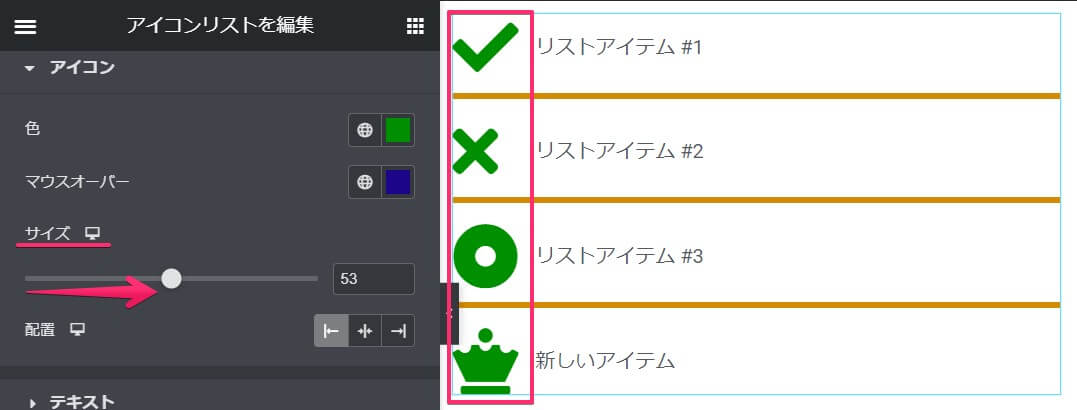
『サイズ』

サイズは矢印のように、ボタンをスライドさせることで変えられます。
テキストとのバランスを考えて設定してください。
『配置』



アイコンの配置も左・中央・右から選べます。
アイコンのみの配置になります。
分かりづらいので、各配置に設定した画像を並べてみました。
『テキスト』の編集

テキストの項目は上のようになっています。
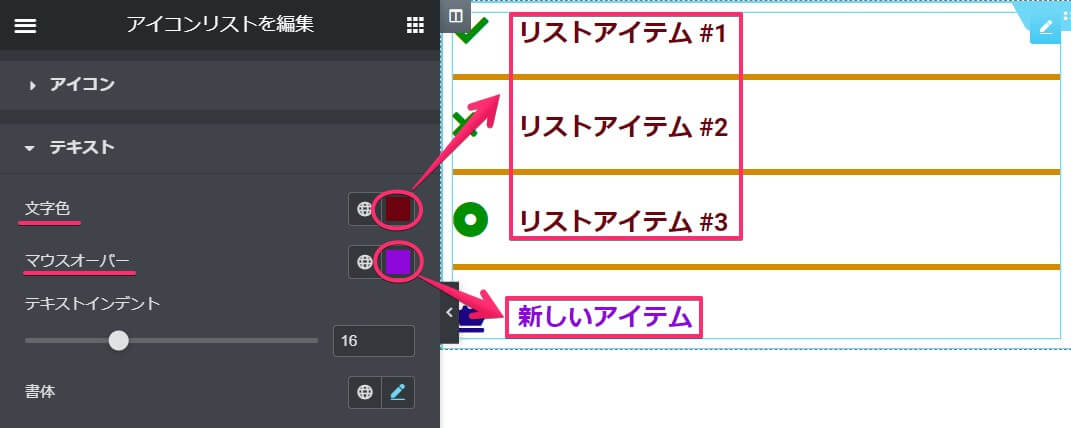
『文字色』と『マウスオーバー』

テキストも通常時の色とマウスオーバーの色をそれぞれ設定できますが、仕組みはアイコンの時と同じなので詳しい説明は省きます。
上の画像で言うと、濃い赤が通常時、紫がマウスオーバーした状態になります。
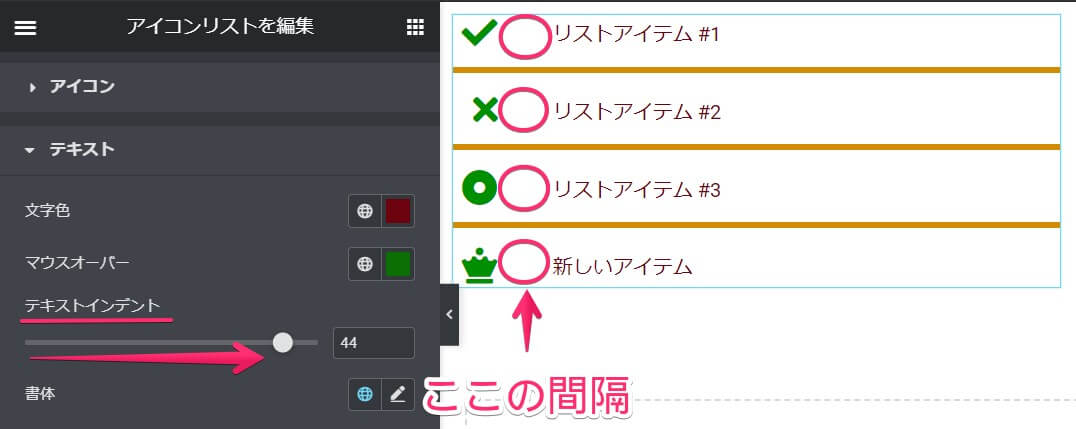
『テキストインデント』

テキストインデントはアイコンとテキストの間の間隔です。
ボタンを右にスライドさせると、間隔が広がっていきます。
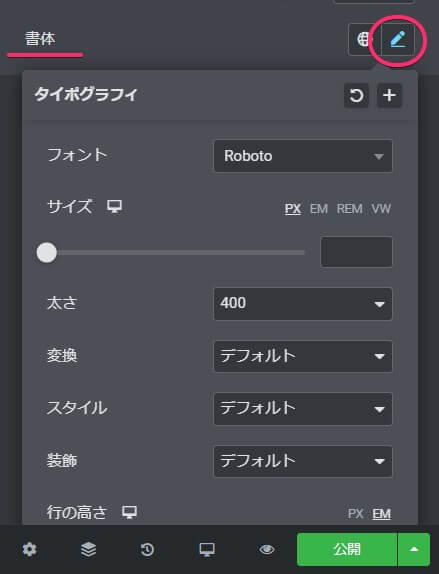
『書体』

書体は丸で囲んだ鉛筆マークをクリックして設定してください。
テキストエディターウィジェットの記事で詳しく説明されています。
以上がアイコンリストウィジェットの説明です。
ぜひ使ってみてください。
また高度な設定については、どのウィジェットも共通なので割愛します。




