
Elementor一般『プログレスバー』ウィジェットの使い方
- 2022年8月6日
- 2021年2月14日
- Elementorの使い方
- Elemenotrの使い方コース
Elementorの『プログレスバー』ウィジェットは使い方次第で、さまざまな用途に活用できます。
オシャレなアニメーションで動き、見た目が華やかになります。
今回はその使い方と活用例を紹介します。
この記事は『Elementorの使い方無料コース』を元に作っています。
動画でみたい方は是非この無料コースをチェックしてみてください。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
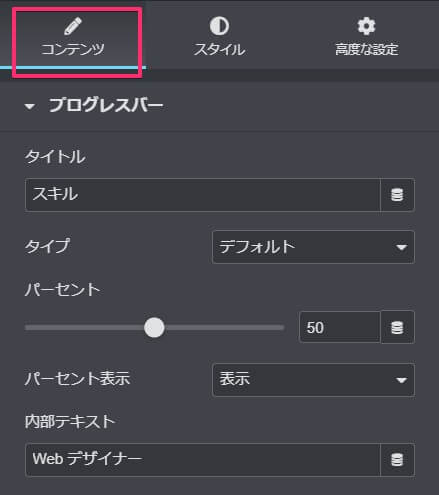
コンテンツの編集

コンテンツタブの編集項目は上のようになっています。
以下の画面がウィジェットを挿入した直後のデフォルト状態です。

四角で囲んだ部分がアニメーションで動きます。
タイトルを決める

バーの上にくるタイトルを、四角で囲んだところに直接入力します。
右側にも反映されました。
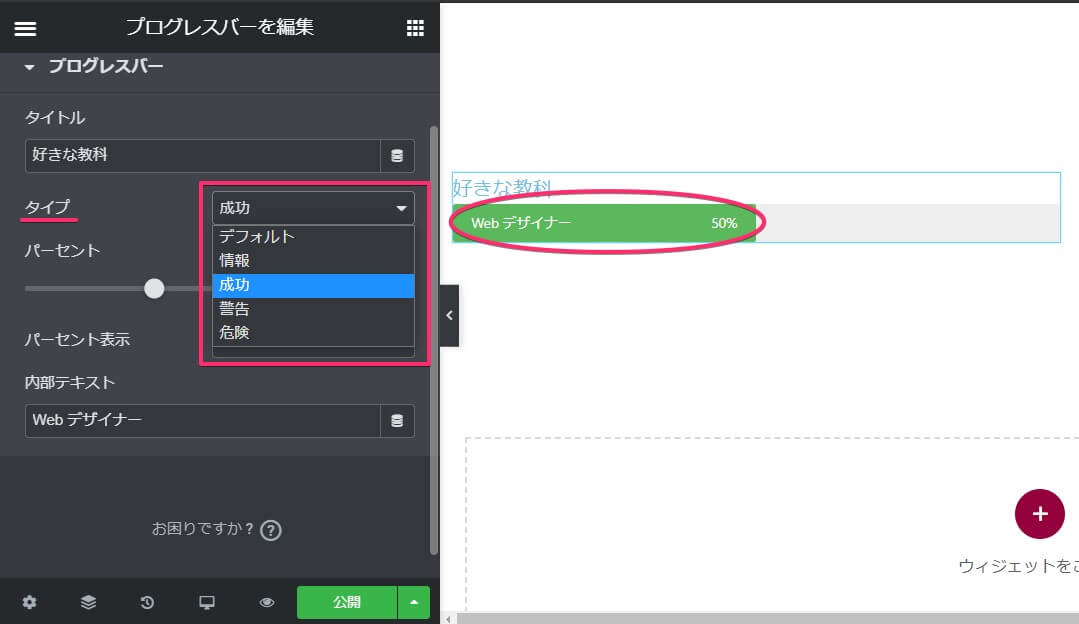
タイプはなんでもOK

バーのタイトルは5種類ですが、色が変わるだけなのであまり気にしないでください。
プリセットを選んでいるということで、あまり影響はありません。
色は後からスタイルタブで変えられます。
パーセントは色付き部分の長さ

『パーセント』の項目で、四角内のボタンをスライドさせるか数字を直接入力すると、画面右の色付き部分の長さが変わります。
設定したパーセントの分だけアニメーションで動くというこということです。
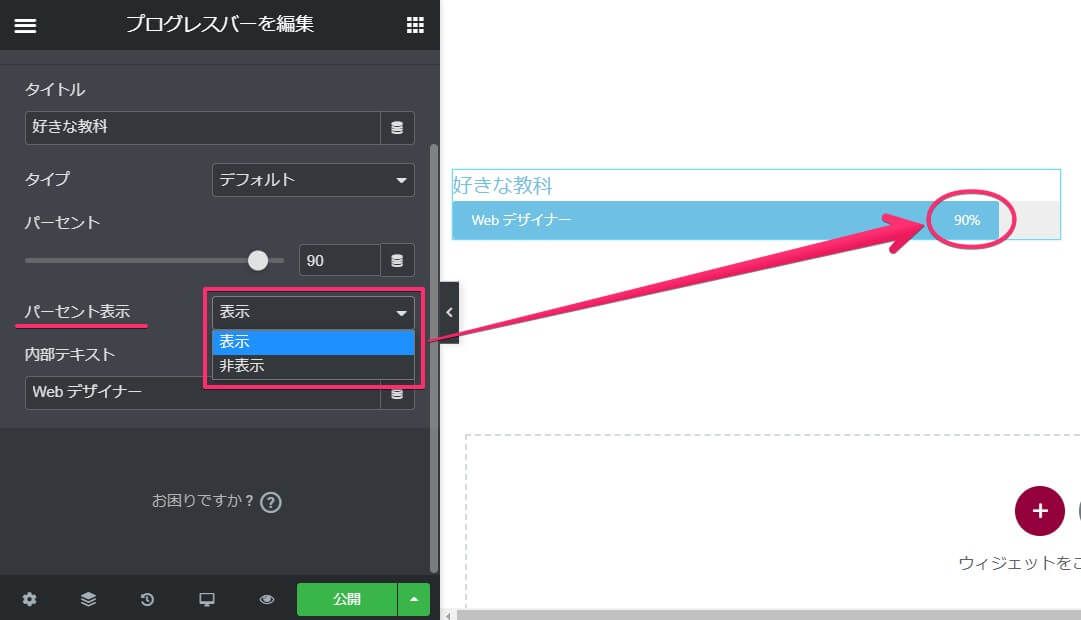
パーセント表示のありなしを選択

画面右の丸で囲んだところの%表示をするかしないか選択してください。
~%という意味でない場合は非表示にするのが無難ですね。
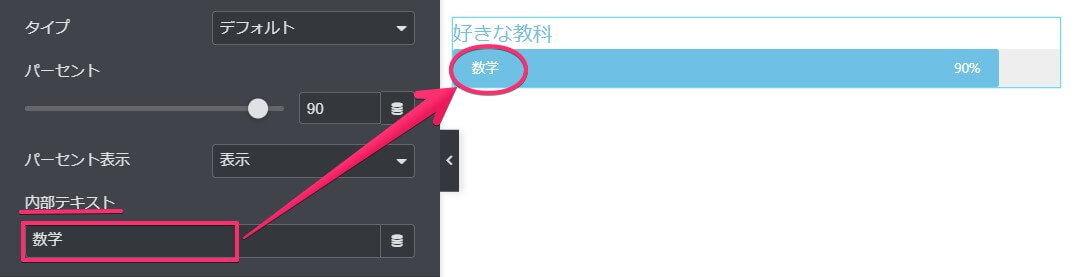
内部テキストを入力

バー内部のテキストを直接入力します。
この時四角の入力欄を空白にすれば、画面右の丸で囲んだテキスト表示もなくなります。
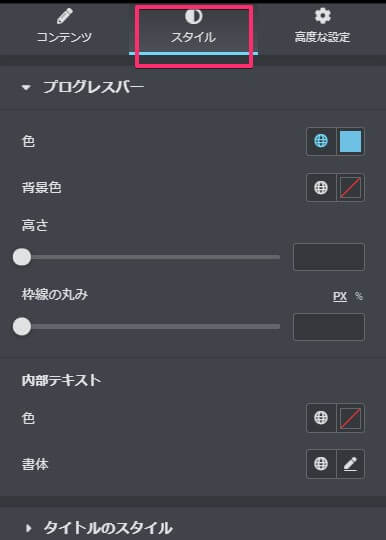
スタイルの編集

スタイルタブでは大きく2つの項目に分けて編集できます。
- プログレスバー
- タイトルのスタイル
それぞれ説明していきましょう。
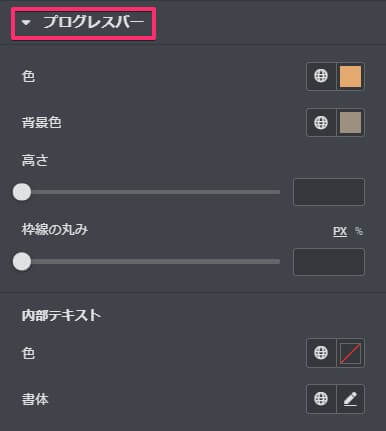
『プログレスバー』の項目について

『プログレスバー』の編集内容は上の画像の通りです。
こちらはバー部分の編集ということになります。
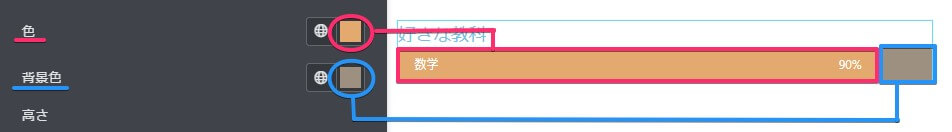
バー本体の色と背景色

バーの色は2つあります。
- 色:コンテンツタブで設定したパーセントの部分
- 背景色:上記以外の部分
両方明るい色にしたり、両方暗い色にしたりすると、パーセントの部分が分かりづらくなってしまうので気をつけましょう。
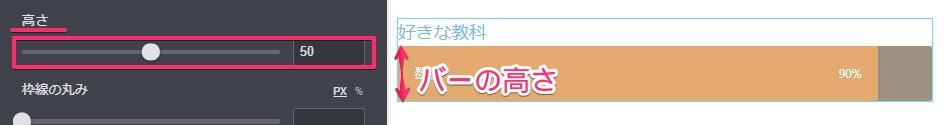
高さ

バー部分の高さを決めます。
横の幅ではなく、縦の幅です。
枠線の丸み

枠線の丸みは、バーの角の丸みです。
角をとると柔らかい印象になりますね。
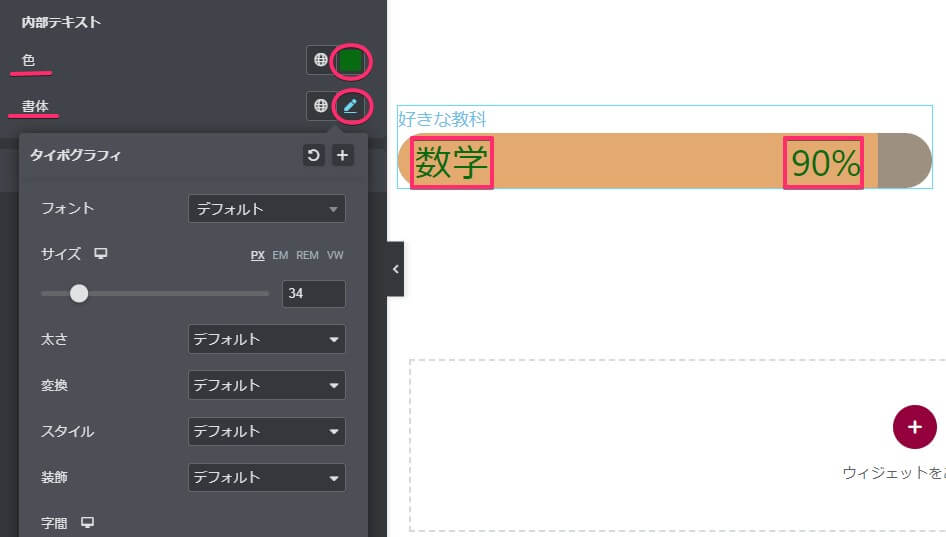
内部テキストの色や書体

内部テキストの色や書体を編集しましょう。
テキストの色や書体は、テキストエディターウィジェットと同じなので詳しい説明は省きます。
『タイトルのスタイル』の項目について

『タイトルのスタイル』の編集内容はこのようになっています。
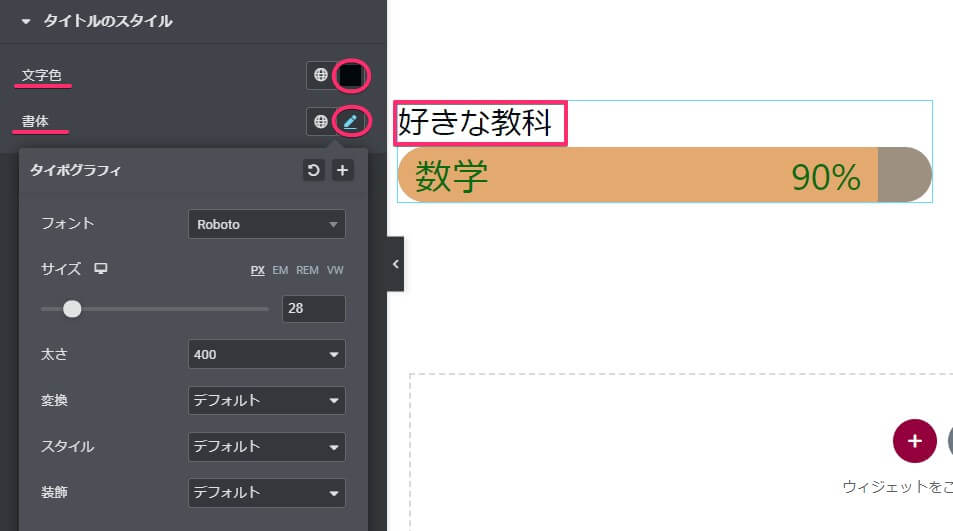
タイトル部分の文字色と書体

文字色と書体のみですので、詳しくは割愛しますが、今回は見本として少し大きく濃い色にしてみました。
バーとのバランスをみて編集しましょう。
プログレスバーの活用例

プログレスバー単体のみでも使えますが、オススメは複数使用です。
上の画像の物も、活用例としてプログレスバーウィジェットを4つ使って作ってみました。
- 一番上のウィジェットを3つ複製
- 二番目以下のタイトルを空白で入力
- 高度な設定でウィジェットごとの間隔を近づける
ザっというとこのような順番になります。
エクセルなど他のソフトを使わなくても、Elementorのみで出来るので便利ですよね。
以上がElementor一般『プログレスバー』をジェットの使い方です。
また高度な設定の詳しい説明も参考にしてみてください。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。




