
Elementorの『区切り線』ウィジェットの使い方
- 2022年8月6日
- 2020年12月10日
- Elementorの使い方
- Elemenotrの使い方コース, 基本ウィジェット
区切り線はその名の通り、1つのウェブ上で違う内容などがある時に2つのセクションを視覚的に区切る線のことです。
この記事では『区切り線』ウィジェットの使い方を説明していきます。
以下は区切り線ウィジェットの実用例です。
>>こちらは区切り線ウィジェットを使って短いアンダーラインを使用したh2の見出しデザインの作り方の実演動画です。
>>こちらは区切り線ウィジェットを使って、文字やアイコンの両サイドを線で区切ったh2の見出しデザインの作り方の実演動画です。
サイト制作のアイディアとして役に立つのでぜひ参考にしてください!
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
区切り線ウィジェットを挿入

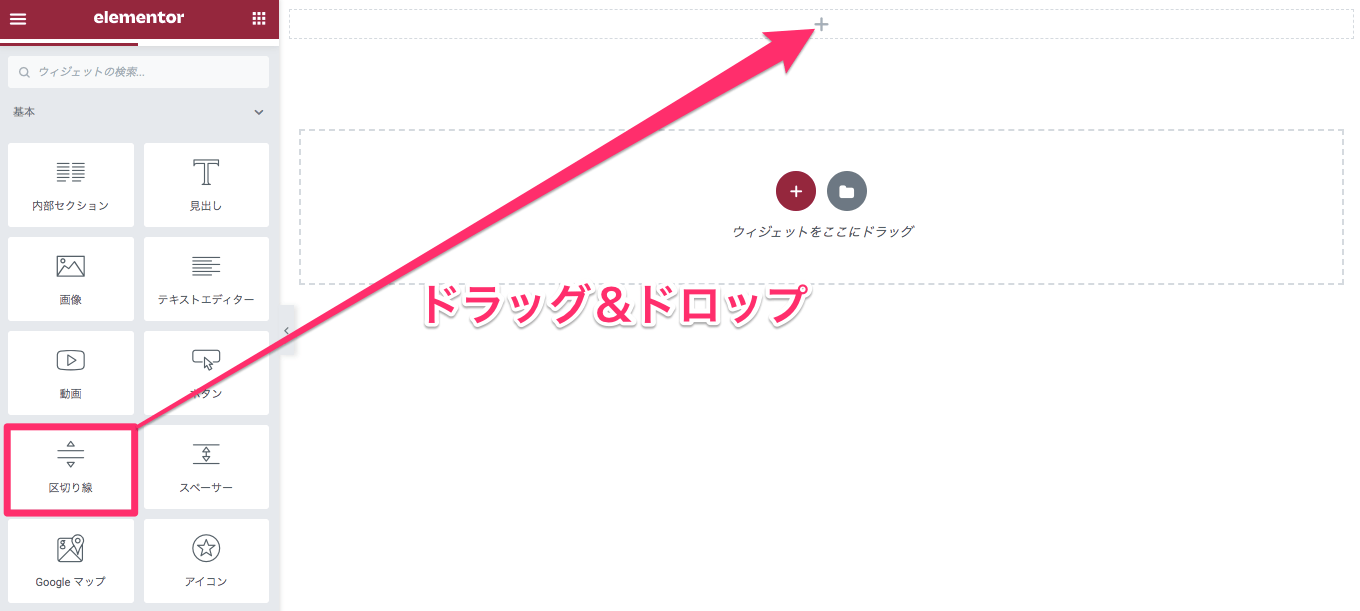
区切り線ウィジェットをドラッグ&ドロップでカラムに挿入します。

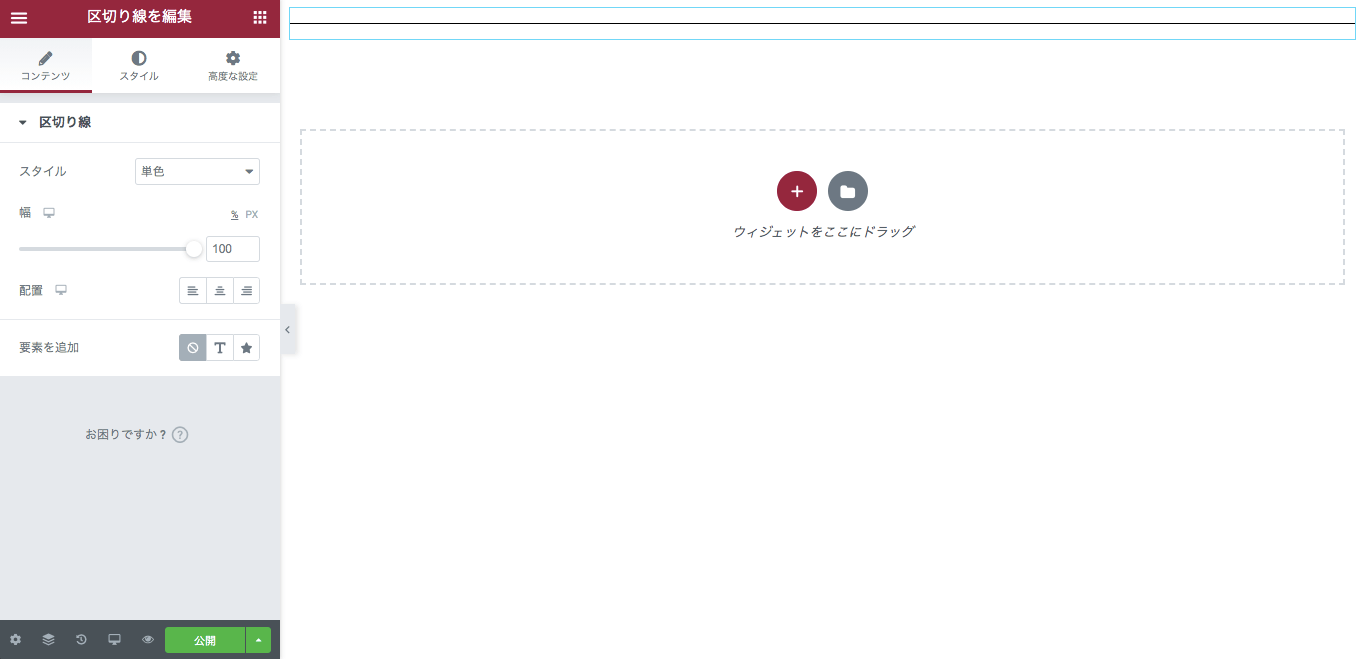
デフォルトの区切り線がこのように表示されます。
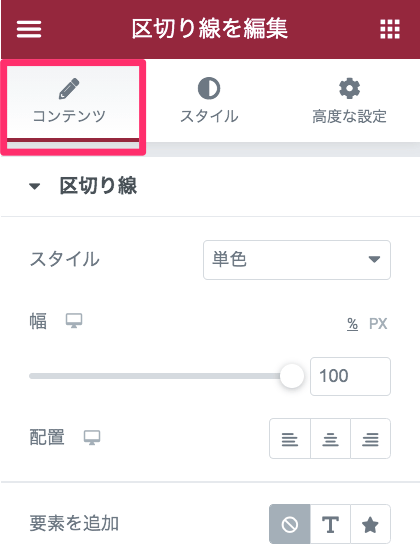
『コンテンツ』の編集

コンテンツでできることを説明していきます。
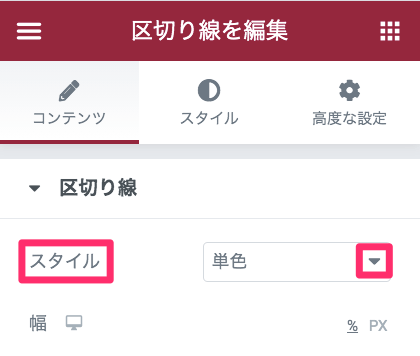
スタイル

スタイルの▼をクリックすると区切り線のオプション一覧が以下のように表示されます。

ライン
- 単色
- ダブル
- ドット
- 破線
- Curly
- カーブ
- スラッシュ
- 四角
- 波型
- ジグザグ
Pattern(パターン)
- 複数
- 矢印
- プラス
- ひし形
- 平行四辺形
- 長方形
Tribal(トライバル)
- ドット
- モミの木
- 半円
- 葉
- ストライプ
- スクエア
- 木
- トライバル
- X
- ジグザグ
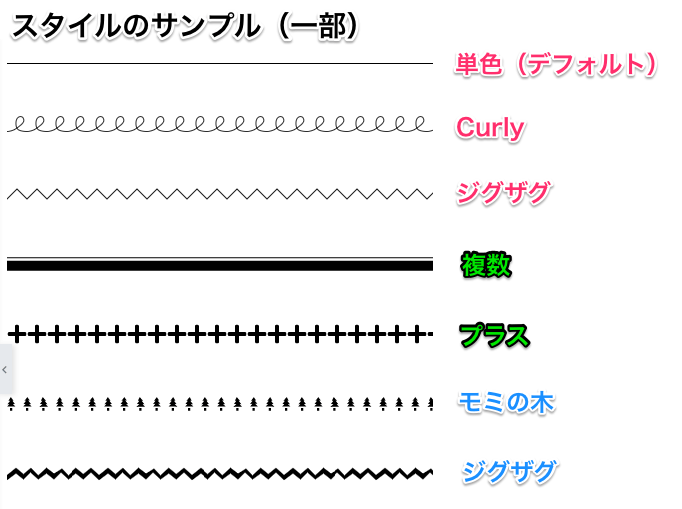
区切り線・全26種類の中から、好きな区切り線を選ぶことができます。

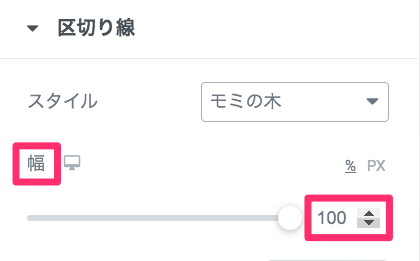
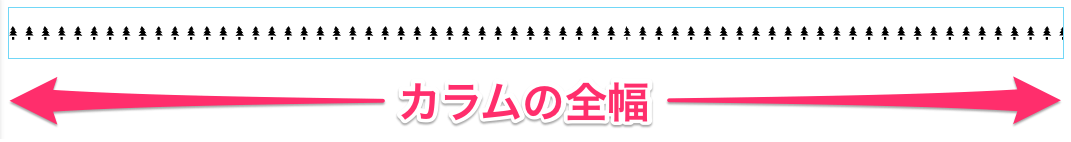
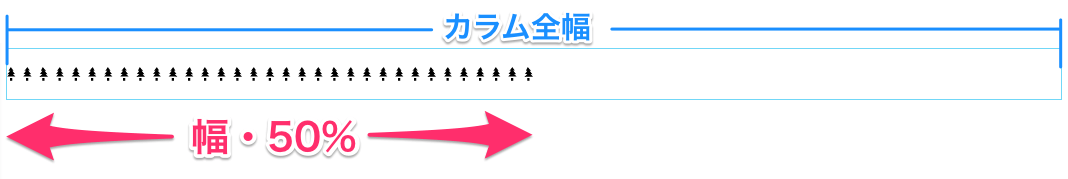
幅

デフォルトでは100%(カラムの全幅)に設定されています。

カーソルを横にスライドさせ、区切り線の幅を小さくすることができます。


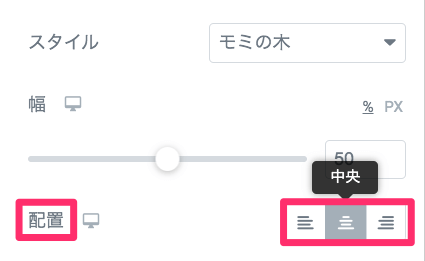
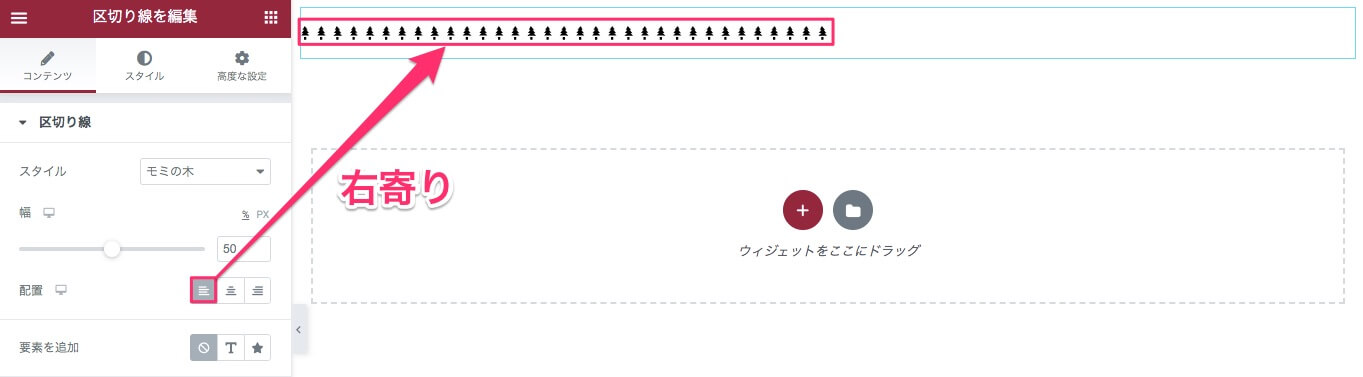
配置

区切り線を
- 右
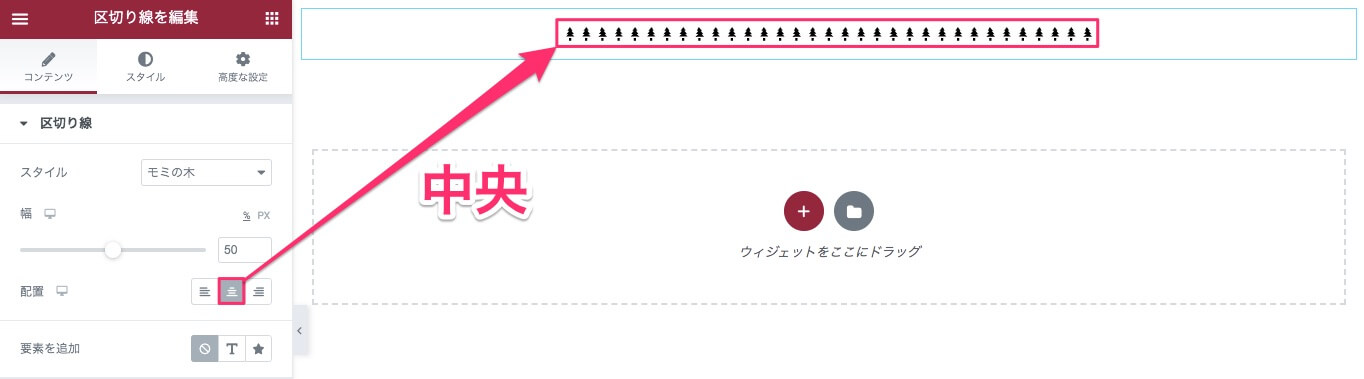
- 中央
- 左
に配置することができます。



また、配置を決めた状態から幅の変更をすることも可能です。
動画は配置を中央にした状態で、幅の変更を行なっています。
幅が中央から等間隔に調整されるのがわかると思います。
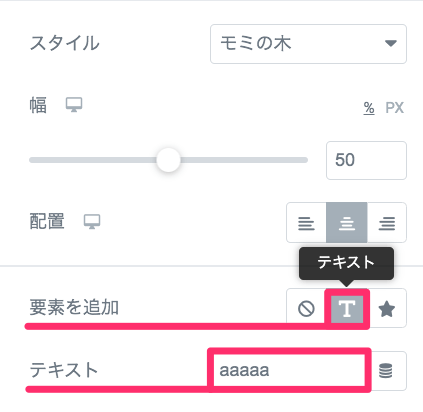
要素の追加 / テキスト

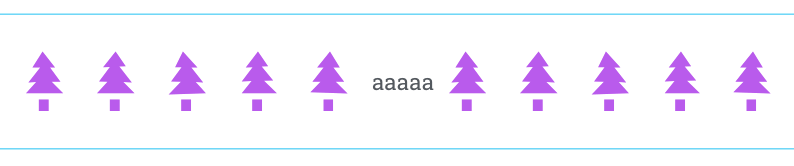
要素の追加の『T』をクリックすると、このようにテキストの記入欄が出てくるので、挿入したいテキストを入力します。

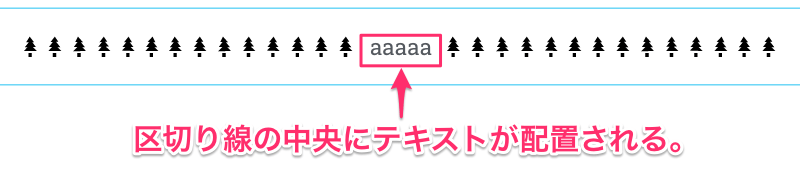
挿入したテキストは区切り線の中央に配置されます。
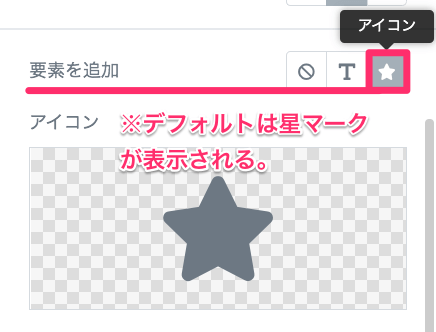
要素の追加 / アイコン

要素の追加の『☆』をクリックするとこのように表示されます。
※デフォルトのアイコンは星マークが表示されます。

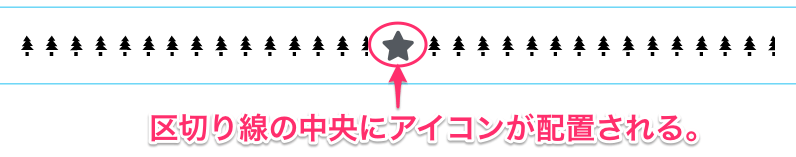
挿入したアイコンはテキストと同様、区切り線の中央に配置されます。
また、アイコンを変更したい時は『アイコンライブラリー』をクリックします。

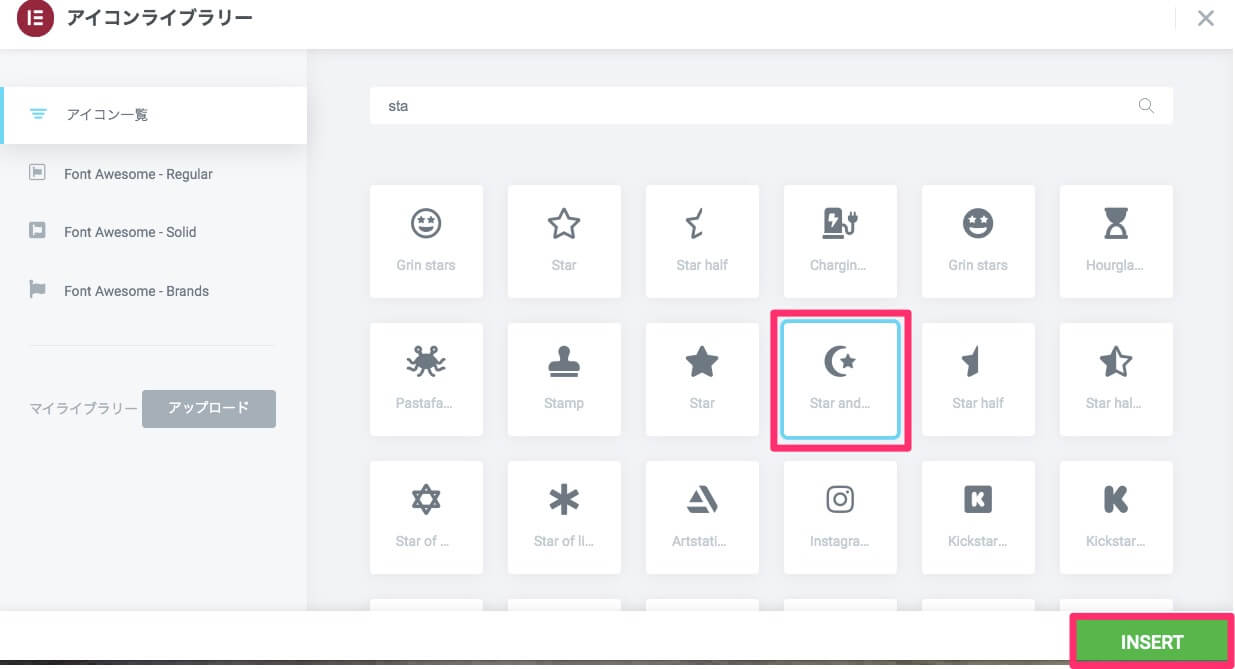
アイコンライブラリーのアイコン一覧から好きなアイコンを選択し、変更をすることができます。

使用したいアイコンをクリックし、INSERT(挿入)をクリックします。


アイコンの挿入後、アイコンの部分だけが選択したものに変更されます。
『スタイル』の編集

「スタイル」でできることを説明します。
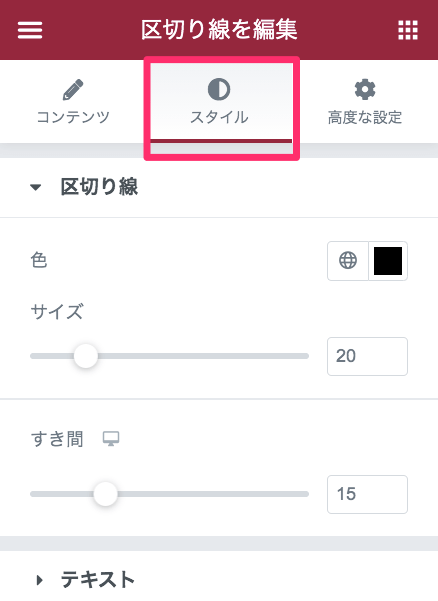
区切り線
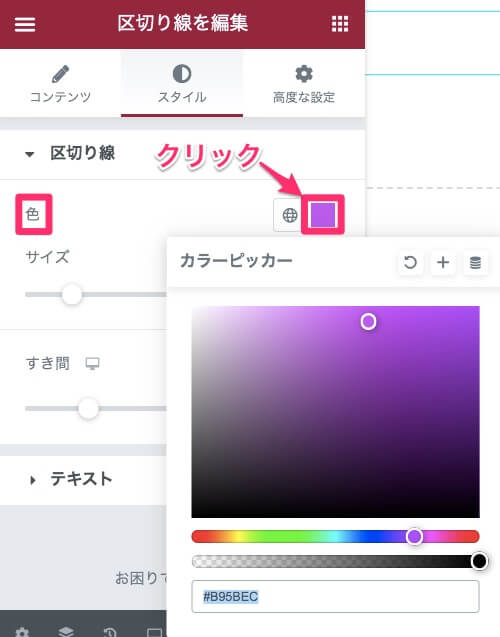
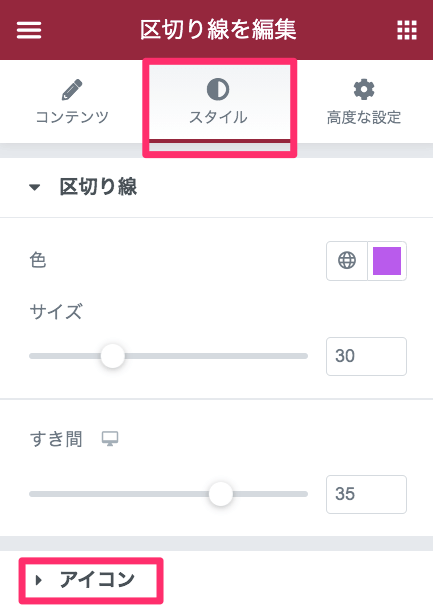
色

色の付いたボックスをクリックするとカラーピッカーが表示されるので、自由に区切り線の色を変更することができます。

色味の変更は区切り線のみ行われます。
※テキストの色味は変更しません。
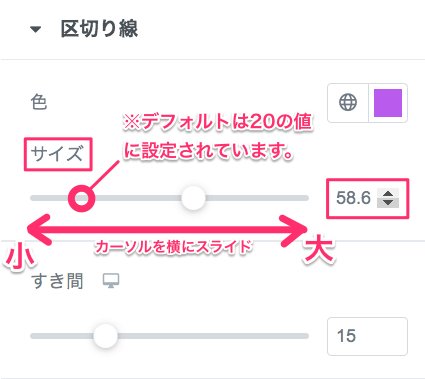
サイズ

カーソルを横にスライドさせると、区切り線の絵の大きさを変更することができます。
※デフォルトのサイズは20の値に設定されています。

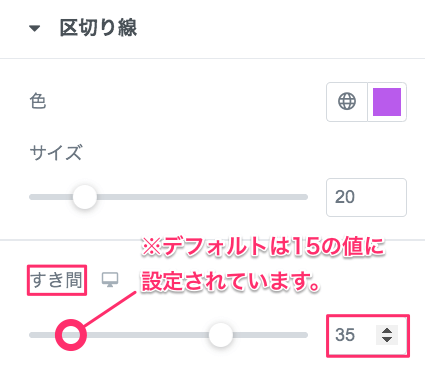
すき間

すき間の調節は、区切り線のサイズの変更の仕方と同様にカーソルを横にスライドです。
※デフォルトは15の値に設定されています。

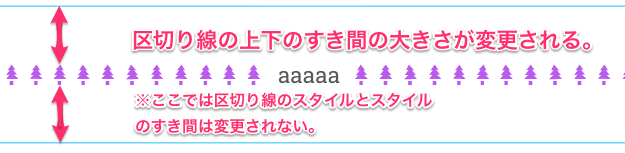
区切り線の上下のすき間の大きさが変更されます。
※ここでは区切り線のスタイルとスタイルのすき間は変更されません。
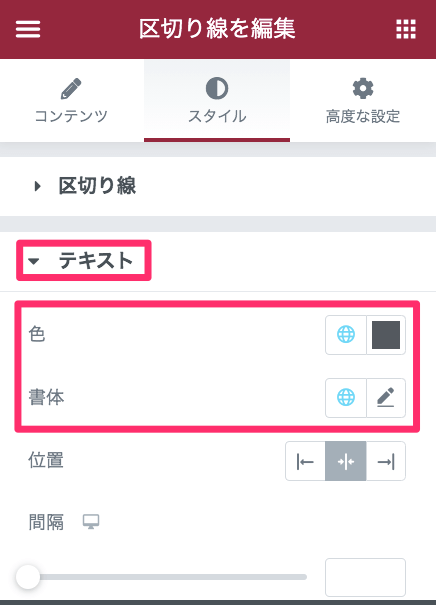
テキスト
色・書体

テキストの色と書体の説明については別の記事で詳しく紹介をしていますのでそちらを参考にしてください。
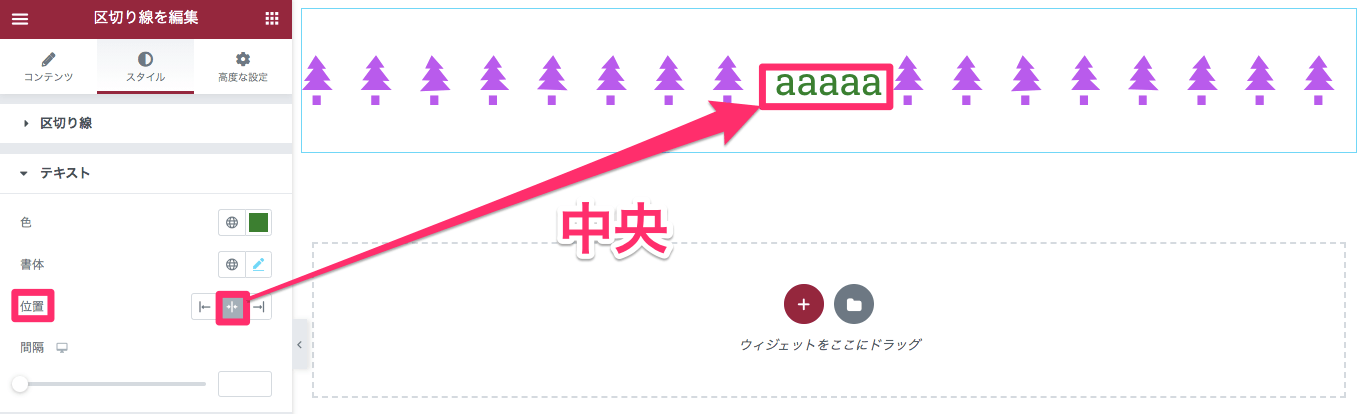
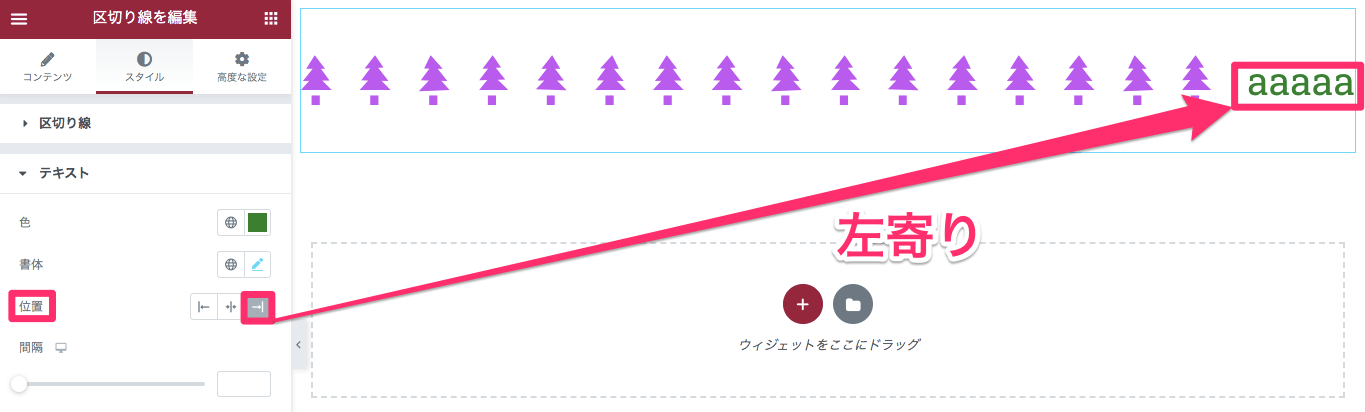
位置

区切り線上のテキストの配置を
- 右
- 中央
- 左
に変更することができます。



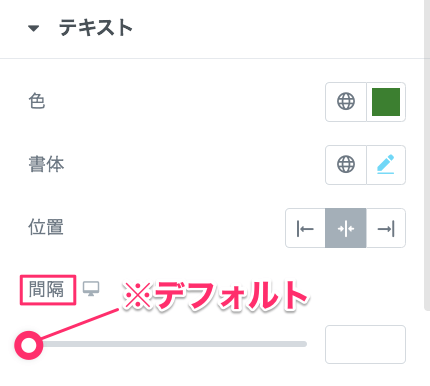
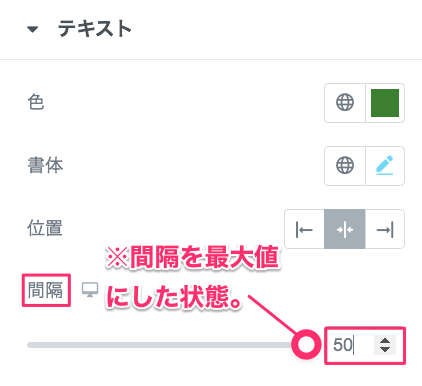
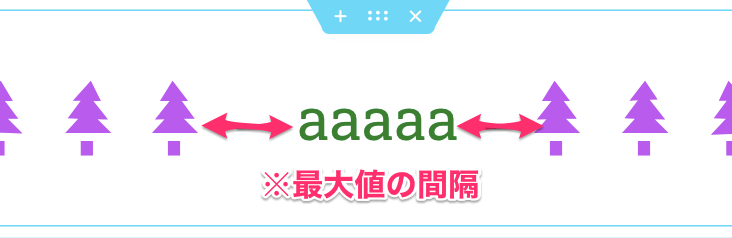
間隔

間隔はテキストと区切り線のスタイルの間隔の調整ができます。
カーソルを横にスライドさせて変更します。
※デフォルトの値は0に設定されています。



つづいて、区切り線にテキストではなくアイコンを挿入した時の「スタイル」の編集の仕方を説明します。
アイコンの挿入の仕方はこの記事の『要素の追加 / アイコン』で紹介しています。

アイコン

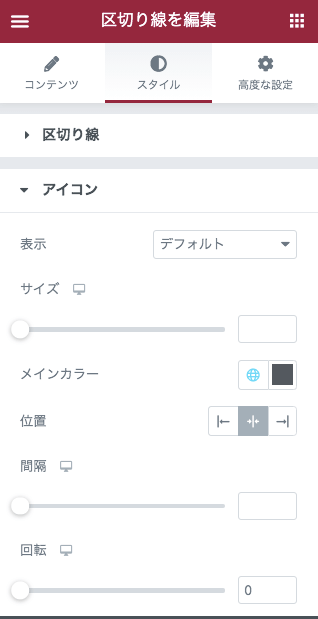
『アイコン』をクリックすると以下のように表示されます。

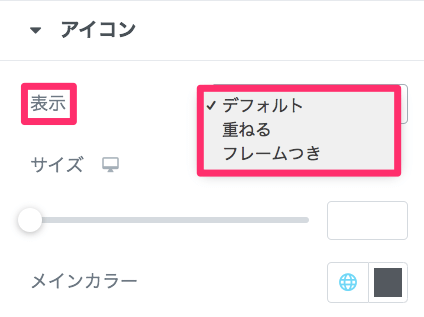
表示

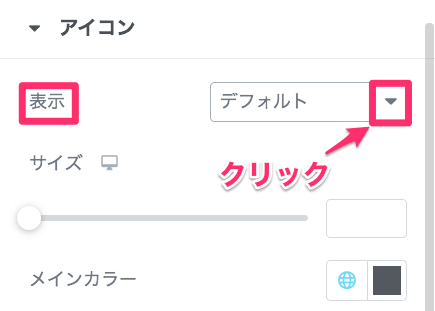
デフォルトと示された左側の▼をクリックすると以下のような選択が出ます。

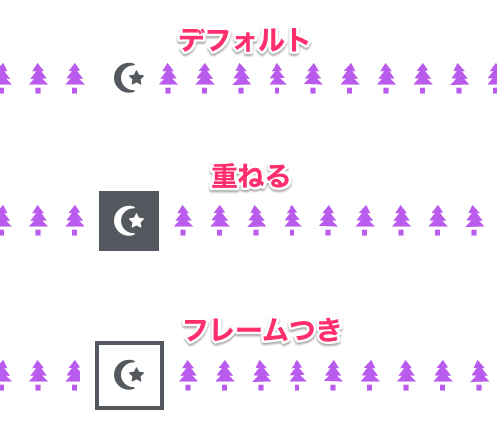
- デフォルト
- 重ねる
- フレームつき

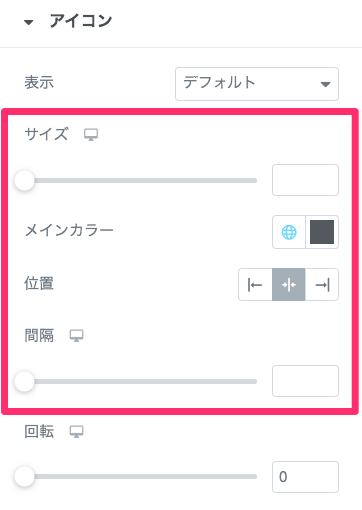
サイズ・メインカラー・位置・間隔

アイコンのサイズ、メインカラー、位置、間隔の編集の仕方は
『スタイルの区切り線』のセクションで説明しているやり方と同じ
なのでそちらを参考にしてください。
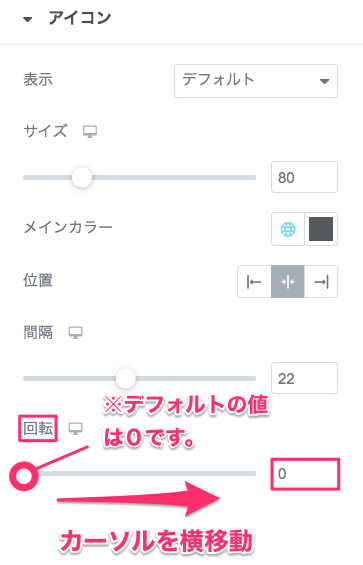
回転

カーソルを横にスライドさせると、アイコンの回転が始まります。


以下の画像は回転後の見本です。

この様に、区切り線を使って情報を視覚的にカテゴライズすると、ウェブを見る人が情報をより瞬時にキャッチすることができます。
また、アイコンなども使用用途によって色々な意味を含ませることができるので、ウェブ内の情報をさらに充実させることができそうですね。
また、区切り線と似たような性質を持つもので、背景の形で区切る『シェイプ区切り』という方法もあります。
そちらに関してはこちらの記事の同セクションで詳しく説明をしています。
>>Elementor – セクションの使い方 – スタイルタブ編【初心者必見】
クオリティの高いウェブ制作にぜひ、区切り線を取り入れてみてはいかがでしょうか。




