
Elementorのテンプレート機能の使い方【無料でかっこいいデザイン】
- 2022年2月8日
- 2020年2月12日
- Elementorの使い方
- テンプレート, ライブラリ
『1週間でウェブサイトを作らないといけない・・・』
『新しいサイトのデザインが思いつかない・・・』
こんなことありませんか?
Elementorのテンプレート機能を使うと、1からページを作る必要がなくもうすでに完成されたデザインからウェブページを作り始めることができます。
デザインする時間も入りませんし、すぐに始められます。
ウェブ制作のプロも使ってる機能です。
かっこいデザインのページをサクッと作って時間を節約したい方は、是非読んでくださいね。
Elementorのテンプレート機能の使い方を動画でご覧になりたい方はこちらからどうぞ!
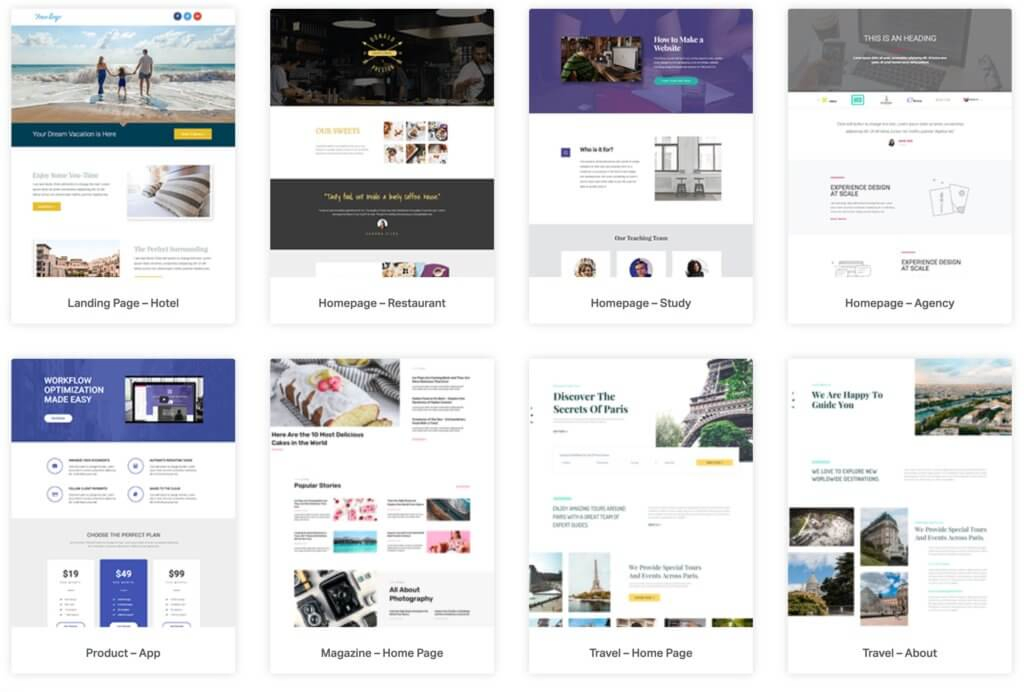
Elementorのテンプレートライブラリとは

Elementorのテンプレートライブラリとは、予めプロのデザイナーによって作られたElementorのレイアウトのリストであり、そこから好きなレイアウトをページにロードできます。
テンプレートは沢山あります。
無料版と有料版の違いは選べるテンプレートの数
有料版は150以上あるテンプレートを使うことができます。
無料版だとその40程度です。
ですが使い方は一緒です。
Elementor Proの購入を考えてる方や、無料版との違いを詳しく知りたい方はこちらからどうぞ。
Elementor完全マニュアル
テンプレートをロード
まずは普通にWordPressダッシュボードから固定ページを作成します。
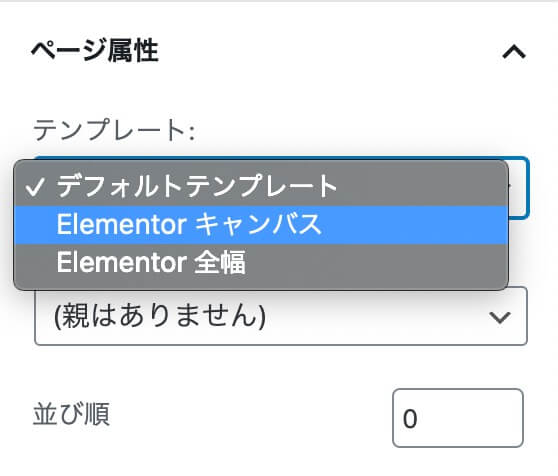
ページ属性は『Elementor キャンパス』にする

キャンバスはヘッダーもフッターも何もないまっさらな状態からElementorでページを構築する時に使います。
これは必須ではありませんが、ほとんどのページテンプレートはヘッダーなど全て含んでいますので、キャンバスを使うのがベストです。
Elementor キャンバスを選択しましたら、Elementorを起動します。
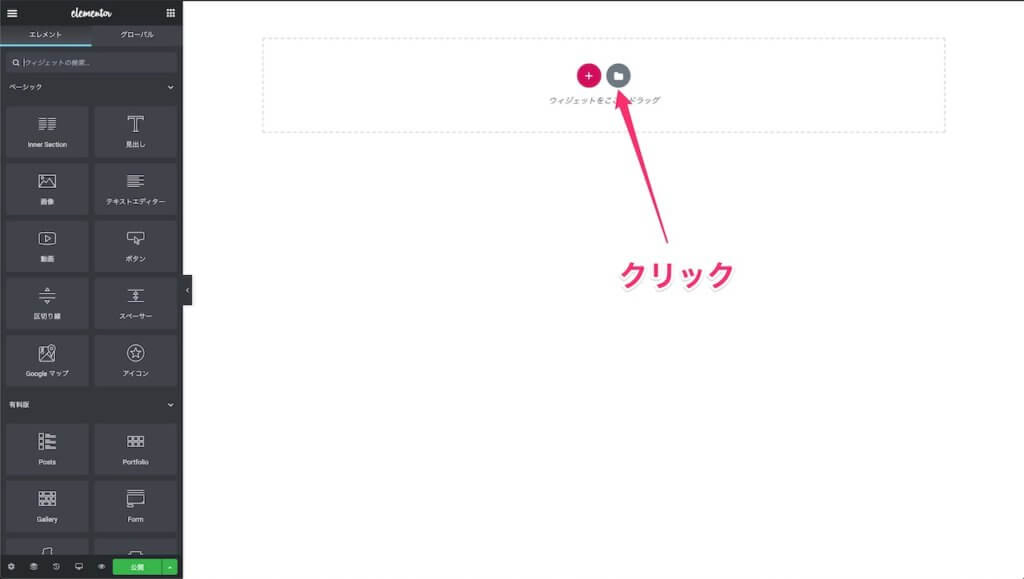
テンプレートライブラリの起動

いつもは左のプラスボタンから始めますが、今回は右のフォルダのアイコンを押します。

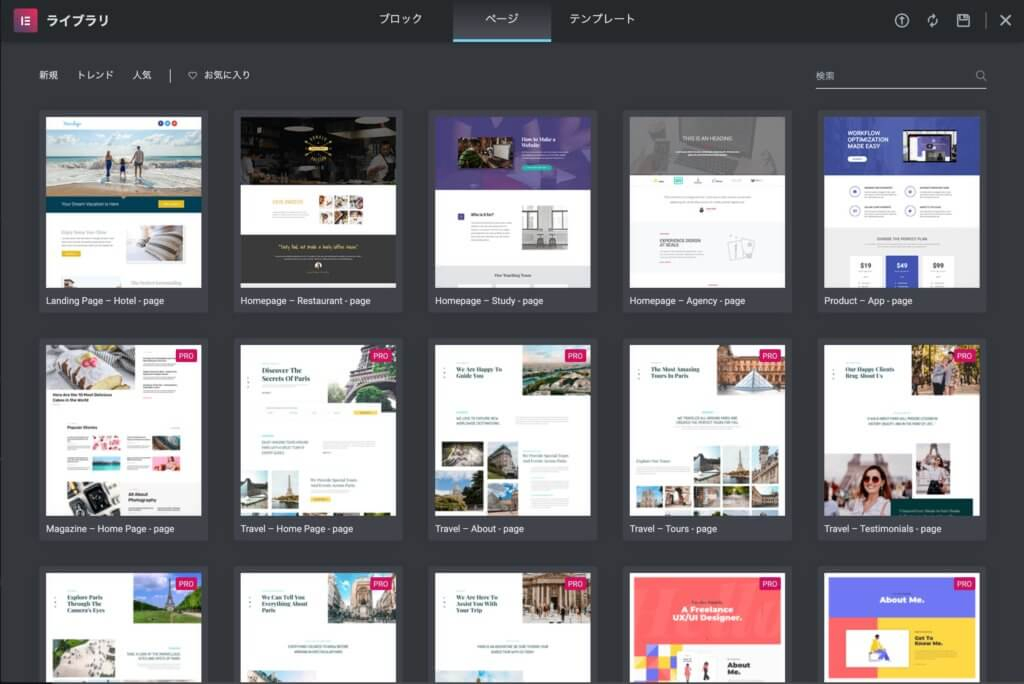
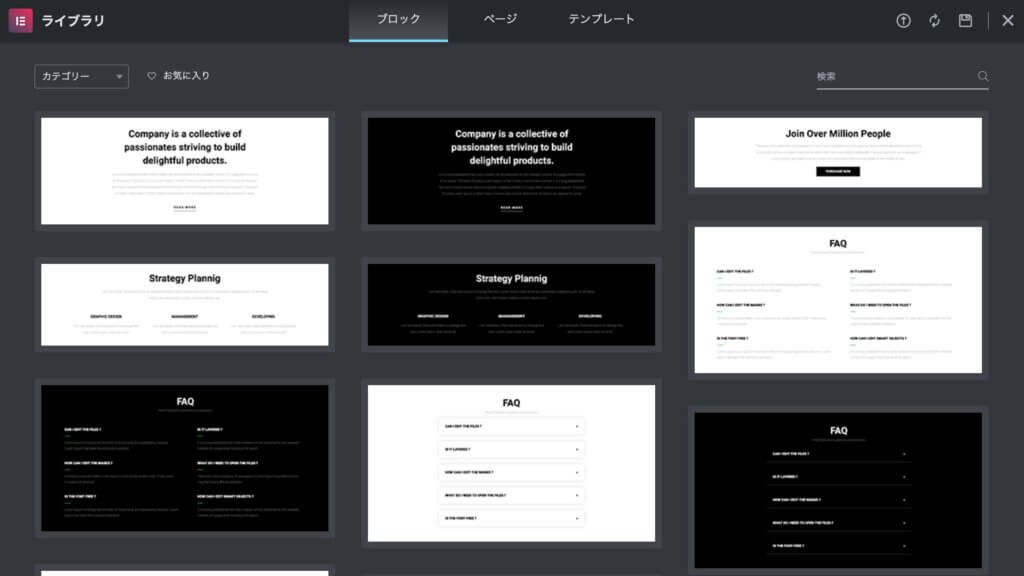
するとこのように、色々なレイアウトのサムネが出てきます。
これがElementorのテンプレートライブラリです。
Elementor Proでしか使えないテンプレートには『PRO』と書いてある
テンプレートライブラリのサムネの上に『PRO』と書いてありますね。
無料版ではこれらは使えません。
ですがスクロールしていくと、無料版ももっとあります。
気に入ったものを選択そして『挿入する』を押す

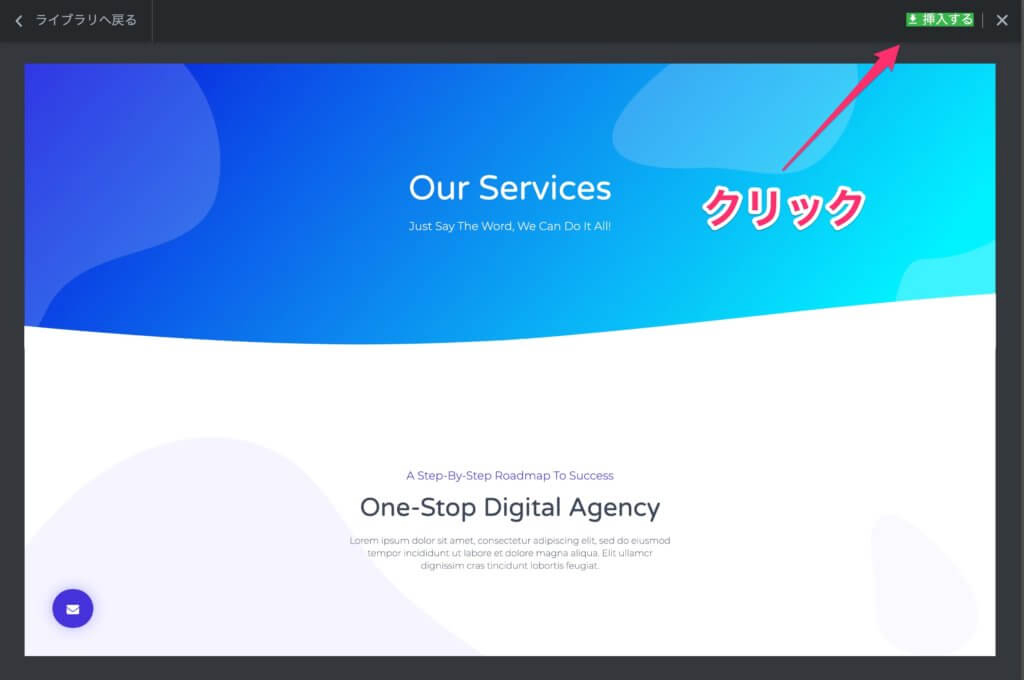
サムネをクリックすると、このような画面が表示され、そのテンプレートがどのようなものなのか詳しく見ることができます。
右上の『挿入する』をクリックします。

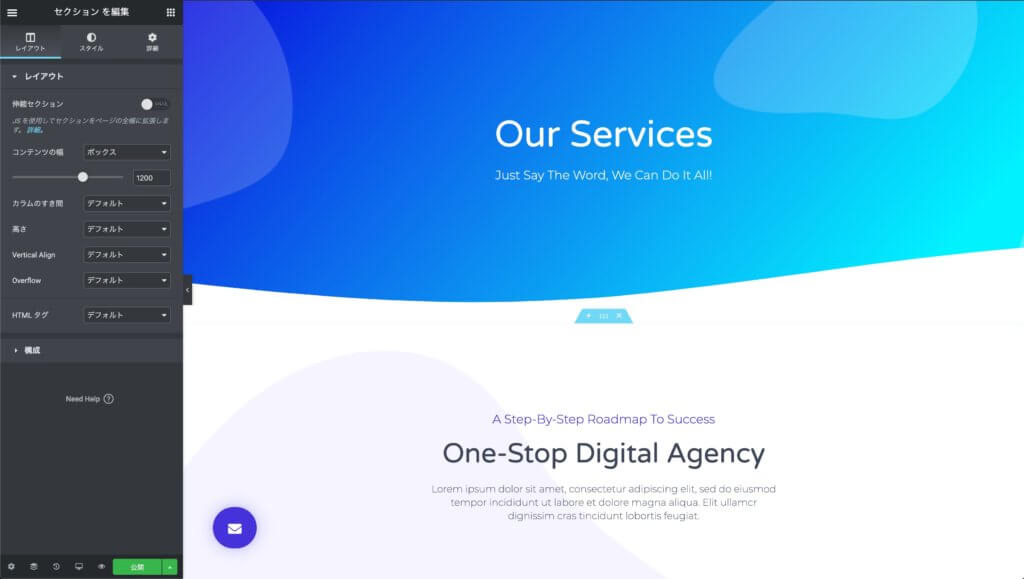
ローディングスクリーンが表示された後、このようにテンプレートが表示されればロード完了です!
ロードされたテンプレートを改良する

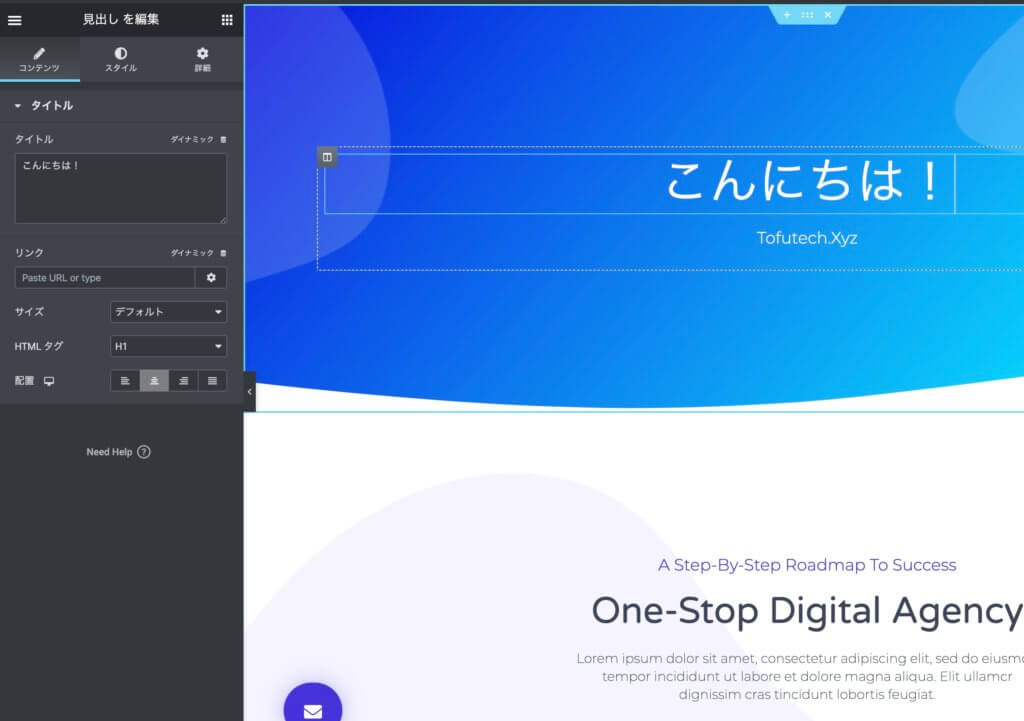
このように、全てElementorで出来ていますから自由にアップデートすることが出来ます。
好きなように改良しましょう。
自分のテンプレートを作り、ライブラリに追加する方法
実は自分が作ったレイアウトをElementorのテンプレートライブラリに保存し、使い回すこともできるんです。

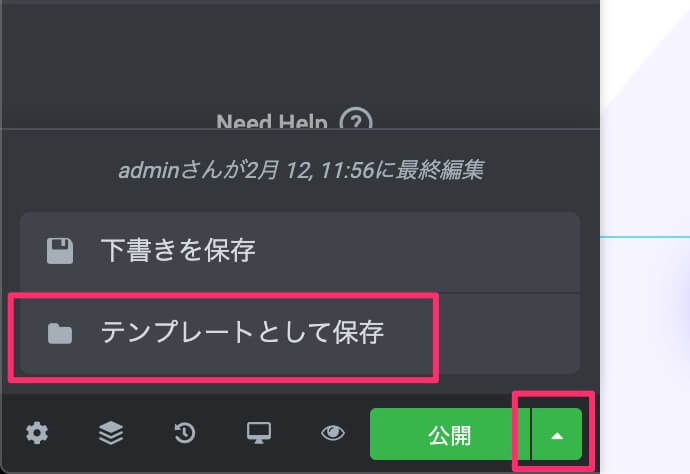
左下の公開の隣のアイコンを押すと、『テンプレートとして保存』というリンクが出てきますので、それをクリックします。

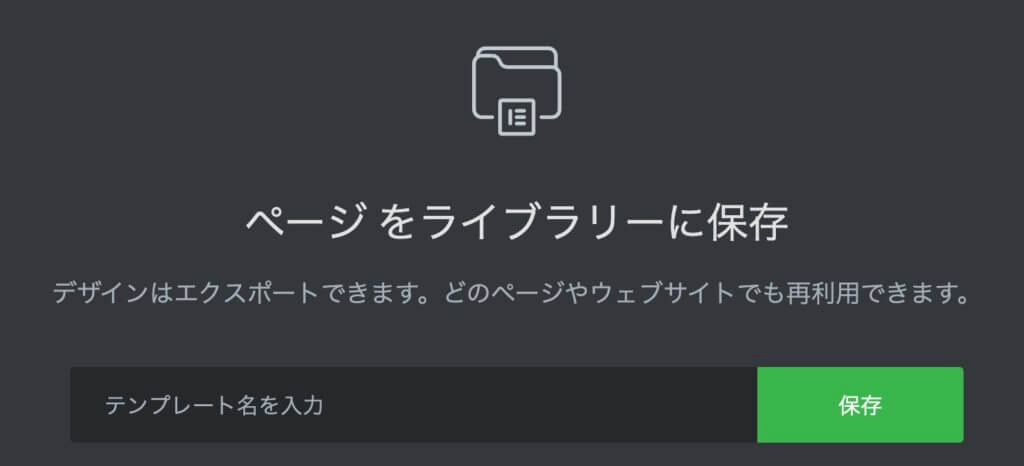
この画面が出てきますので、好きな名前を入れて保存します。

この画面が出たら保存成功です。
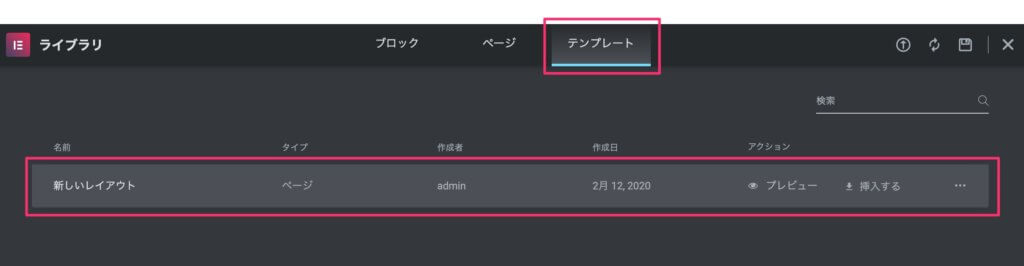
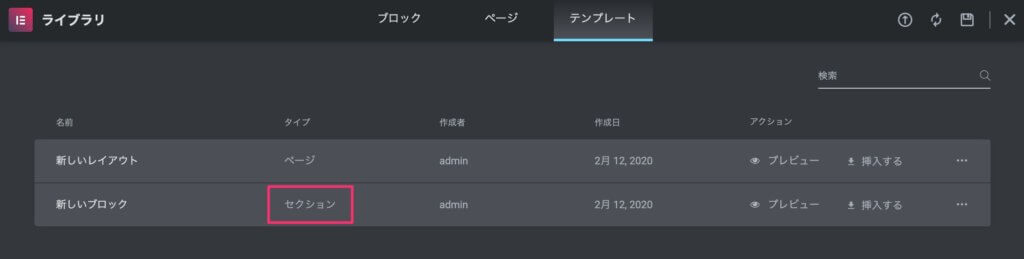
画像のように『テンプレート』というタブの中に、カスタムで作ったテンプレートは表示され、『挿入する』というボタンをクリックすることで、Elementorに最初から入ってるテンプレートのようにページを挿入することが可能です。
ブロック(セクション)もロードそしてライブラリに保存可能
このライブラリのところに『ブロック』とありますよね。

実はページ全体をロードせずに、ブロックのみをロードすることも可能です。
操作はページと同じです。
クリックして『挿入する』を押して見てください。
ブロックをライブラリに保存する

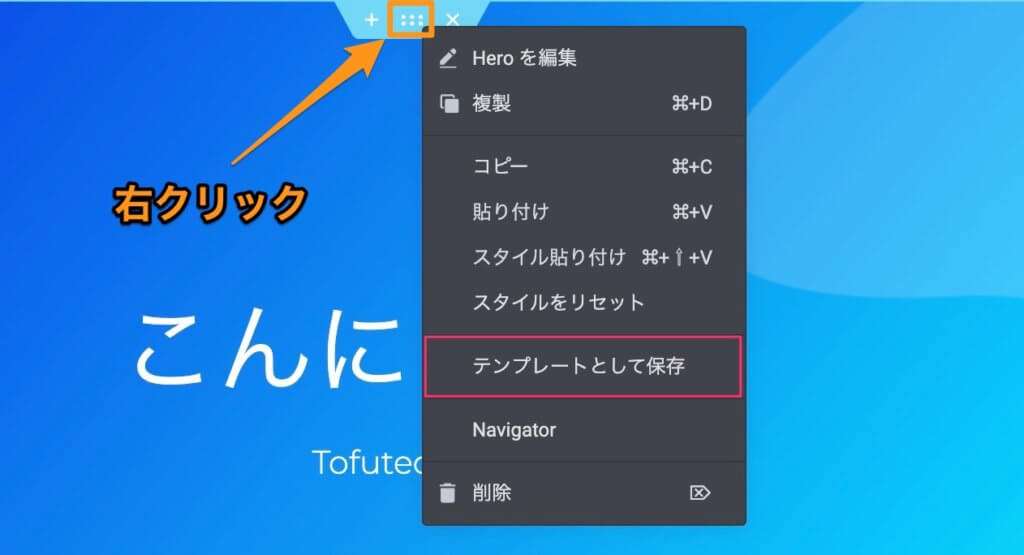
画像のように保存したいセクションにいき、オレンジの枠で囲まれた部分で右クリックします。
すると画像のようなメニューが出てくるので『テンプレートとして保存』をクリックします。

先ほどのページとすっかり同じです。
テンプレートの名前を入れて保存を押します。

これで完了です。
ページではなく『セクション』で保存されています。
これでこれらのテンプレートをページ間で使い回すことが出来ます。
Elementorのこのテンプレートライブラリ、是非使って見てください!
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。





「Elementorのテンプレート機能の使い方【無料でかっこいいデザイン】」への4件のフィードバック
2024年1月15日にelementorを購入しました。
テンプレートが目当てで購入したのですが、記事のように多くのテンプレが出てきません。なにか設定や方法がありますか?
99ドル払ってショックを受けています….宜しくお願い致します。
新しくコンテナというウィジェットを使う仕様になってから、まだ元々のテンプレートが移行されてないようなんですよね。
このプラグインを入れるとテンプレート結構使えるようになりますよ。
https://startertemplates.com/?page-builder=elementor
Elementorで多言語化のウェブサイトを作ることは可能でしょうか?
日本語と英語だけでい大丈夫です。
ググっても出てこないので、よろしくお願いいたします。
PolylangやWeglotなどの多言語プラグインを使うと出来ますよ。