
Elementorで外部サイトの記事を自分のサイトにリスト表示する方法
- 2022年8月5日
- 2022年5月24日
- Elementorの使い方
- RSS, プラグイン
外部サイトのさまざまな記事を、自分のサイトでリスト表示することができたらいいと思いませんか?
WordPressのプラグイン『Feedzy』をつかえば自分の気に入っている、または自分のサイトで取り扱う内容に合った外部サイトの記事をElementor Proの機能でかっこよくリスト表示させることができます。
またFeedzyは有料プランもありますが、今回行うことは無料版の範囲でできます。
この記事でWordPressプラグイン『Feedzy』と『Elementor Pro』をつかって外部サイトの記事をリスト表示し自分のサイトで表示させる方法がわかります。
- Feedzyは外部サイトの投稿記事を自分のサイトにロードすることのできる無料でつかえるプラグイン
- 外部サイトの記事をロードするにはFeedzyの『Import Posts』での設定が必要
- サイトにロードした外部サイトの記事はElementor Proのポストウィジェットをつかえばかっこよくリスト表示できる
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
外部サイトの記事をElementorでリスト表示する方法を動画でご覧になりたい方はこちらからどうぞ!
プラグイン『Feedzy』をインストールし有効化する
まずはじめに今回必要なプラグイン『Feedzy』をサイトにインストールし有効化しましょう。
以下はプラグインの『新規追加』の画面です。

- 右上の検索欄に『Feedzy』と入力する
- Feedzy(正式名称:RSS Aggreator by Feedzy-Powerful WP Autobloggoing and News Aggreator)をインストールする
- Feedzyのインストールが完了したら有効化する
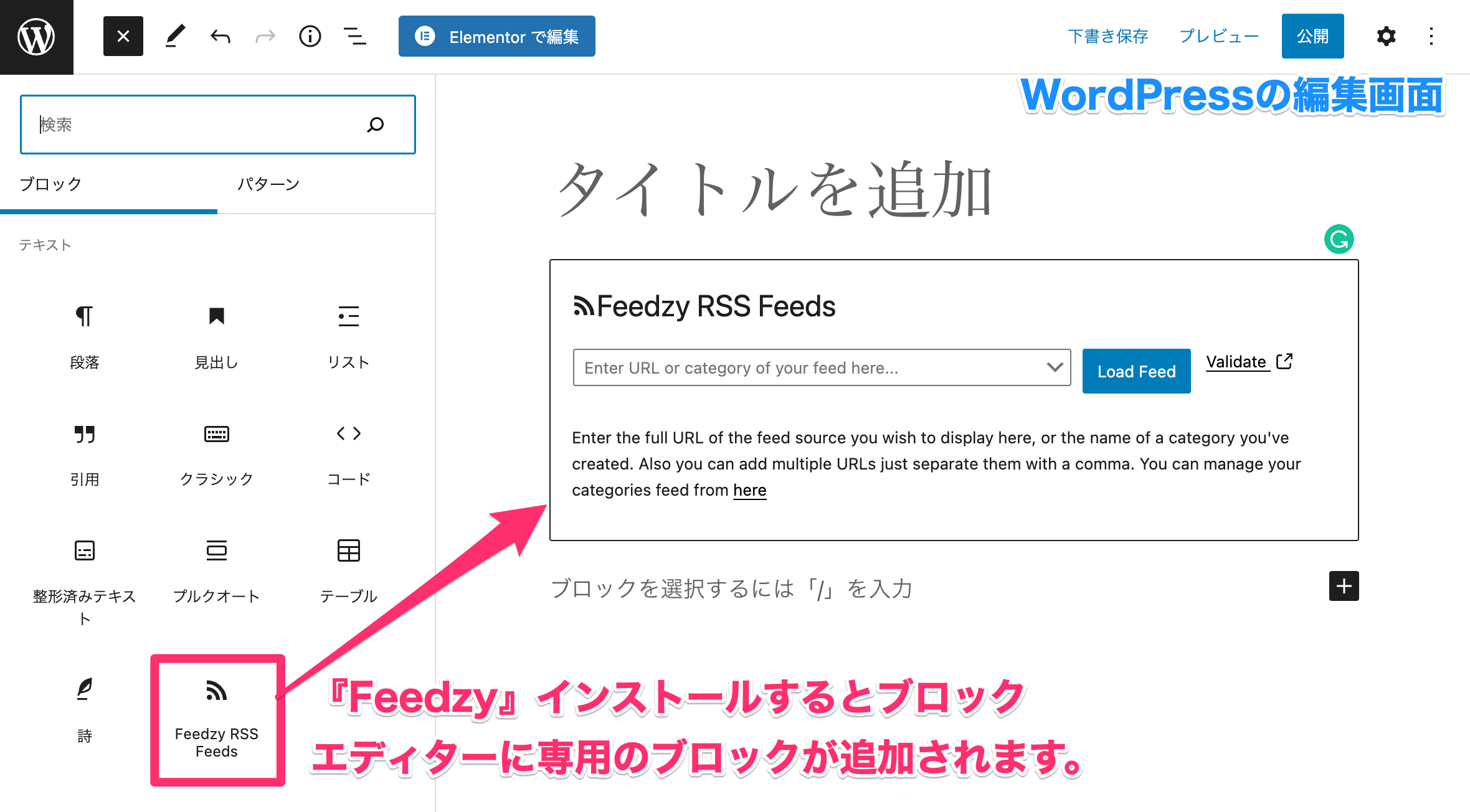
すると以下のようにWordPressのブロックエディターに『Feedzy RSS Feeds』というブロックが追加されます。

上記はFeedzyのブロックをクリックしエディターに挿入したときの表示画面です。
Feedzyの仕組みを解説
Feedzyはどのようにして他サイトの情報を読み込み、自分のサイトに表示させるかの仕組みをここで簡潔に理解していきましょう。
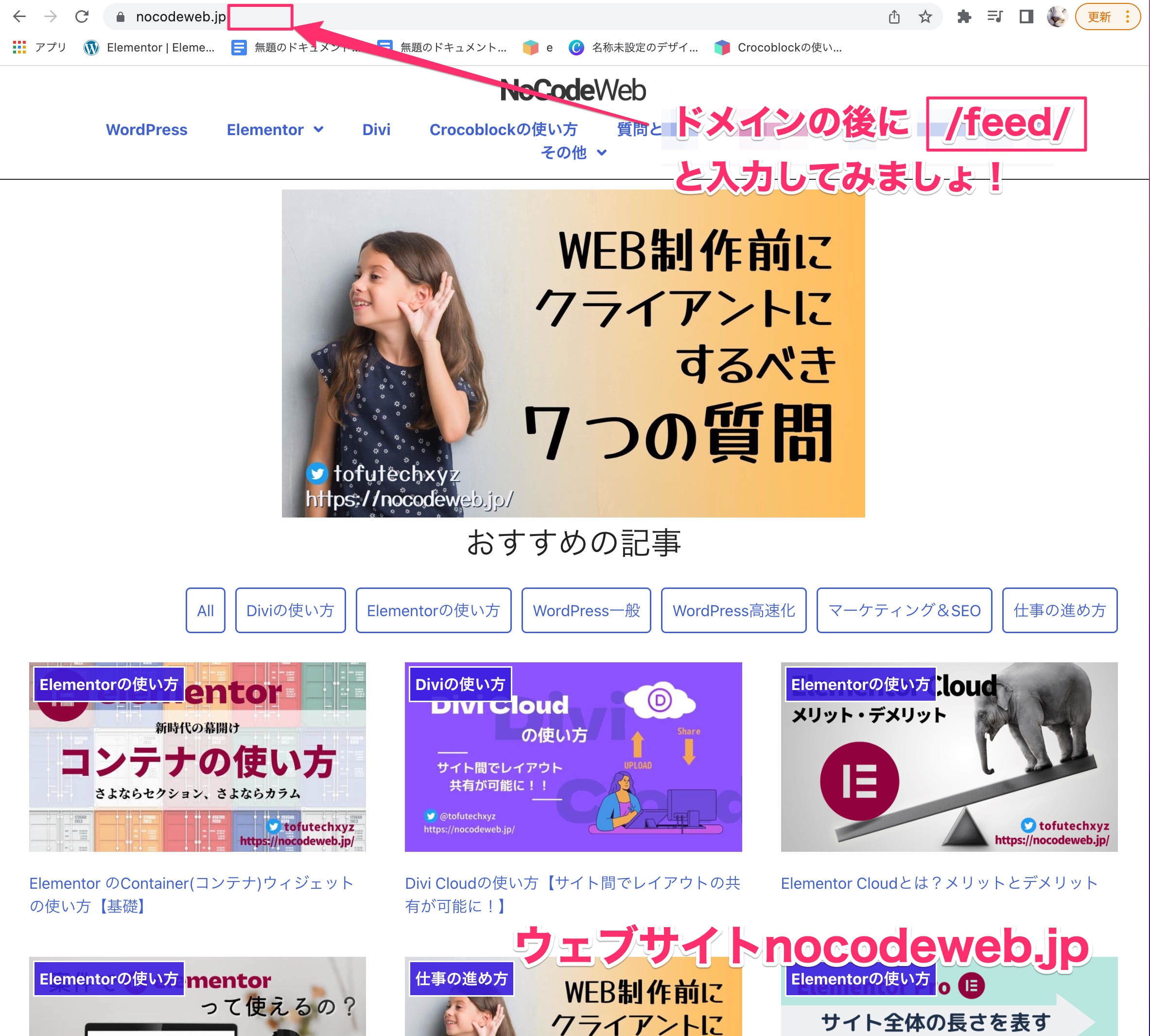
たとえばnocodeweb.jpのサイトをサンプルに見ていきましょう。

上記はnocodeweb.jpのホームが表示されていますが、ドメインの後に『/feed/』(nodcodeweb.jp/feed/)と入れてみましょう。
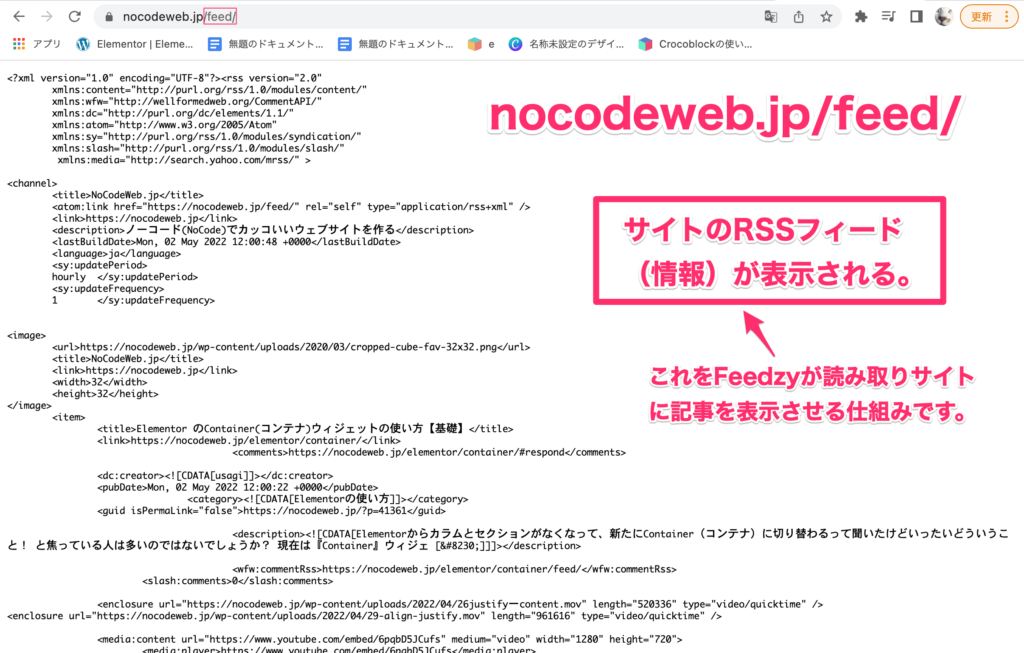
すると以下のようにサイトのRSSフィード(記事の情報)が表示されます。

これらのRSSフィードの情報をFeedzyが読み取り、サイトに別サイトの記事をインポートし表示させることができるというわけです。
他サイトの『ドメイン/feed/』でアクセスするとこのようにすべてのRSSフィードが表示されます。
しかし今回使用するのはこの文字の羅列ではなく、あくまで『ドメイン/feed/』のURLになりますのでFeedzyをつかう際は覚えておきましょう。
ここからが今回の本題です。
今回はブロックエディターではなく、Elementor Proでかっこよく別サイトの記事をリストにして表示させる方法を紹介していきます。
Elementorで記事を表示させるにはページ内に『投稿』がないとできませんので投稿を作成します。
しかし、このままではサイトの既存の投稿とRSSフィードの投稿がごちゃごちゃになってしまいますので、何よりもまずはじめにカテゴリーを作っていきます。
外部サイトの記事をFeedzyで自分のサイトの投稿にインポートする方法
Elementorで外部サイトの記事をリスト表示するために、自分のサイトの『投稿』に外部サイトの記事をインポートさせる必要があります。
その作業をFeedzyをつかって行いますので以下の手順に従ってください。
1.RSSフィード用のカテゴリーを作成する
WordPress内の『投稿』で自分の記事と他サイトの記事がごちゃ混ぜにならないようにまずはじめにRSSフィード専用のカテゴリーを作成します。
以下の手順に従ってください。

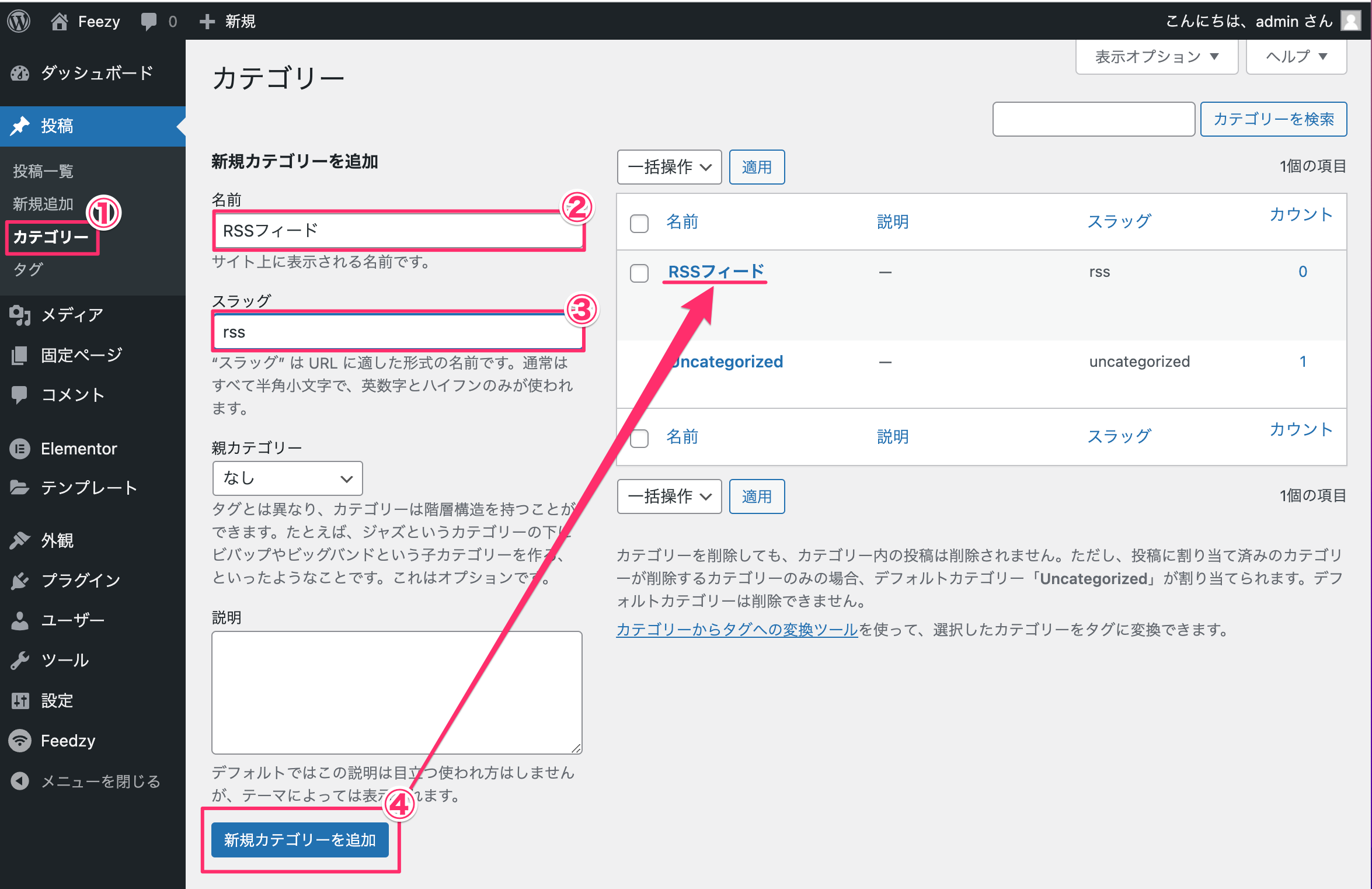
- ダッシュボード左側の『投稿』の中の『カテゴリー』をクリック
- カテゴリーの名前を記入する(なんでもOK)
このサンプルでは『RSSフィード』とします。 - スラッグを記入
- 『新規カテゴリーを追加』をクリック
これで『RSSフィード』という専用のカテゴリーがサイトに追加されました。
2.FeedzyでImport Postを作成する
つぎにFeedzyで『Import Post』を作成します。

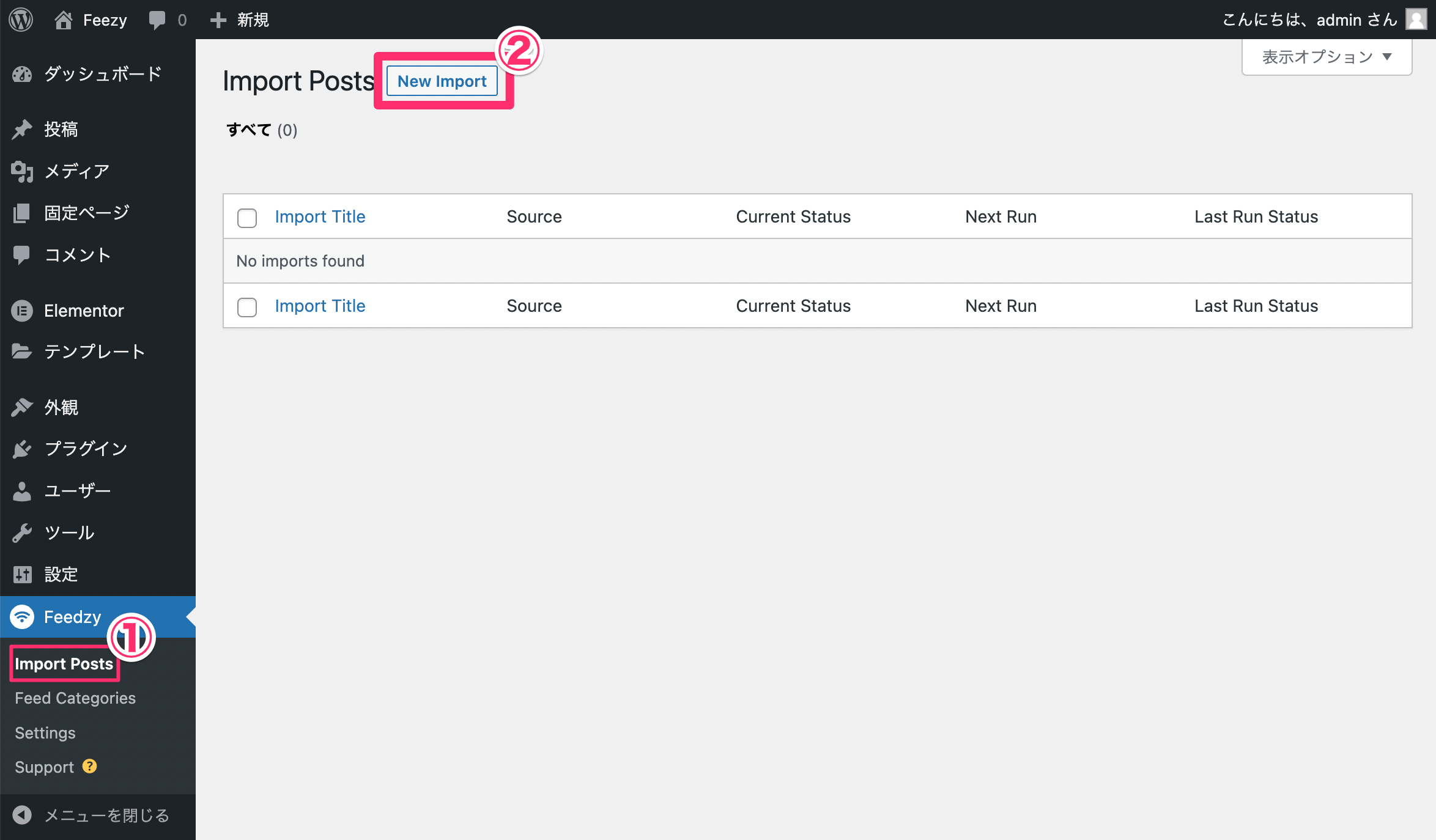
- ダッシュボード左側の『Feedzy』の中の『Import Posts』をクリックする
- 開いた画面上部の『New Import』をクリックする
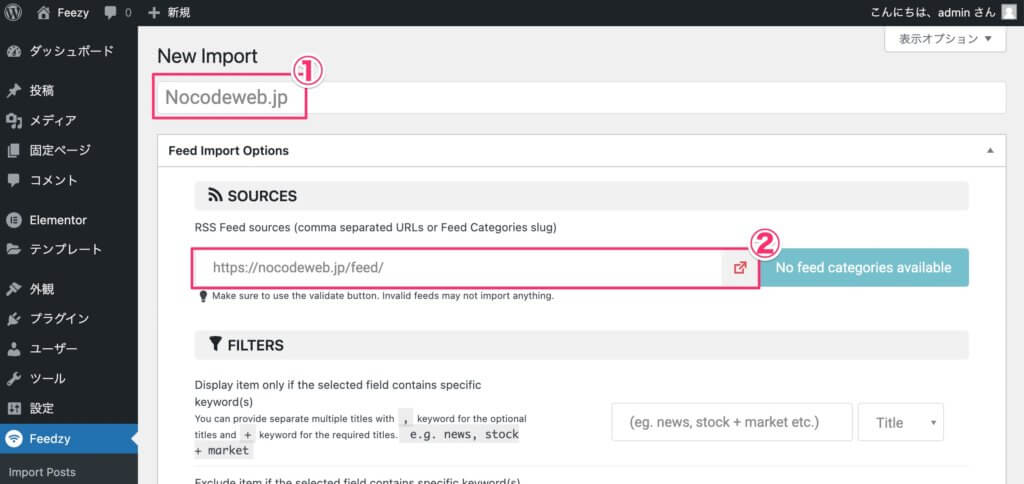
すると以下の『New Import』の画面が表示されます。
ここでRSSフィードをサイトにインポートするための設定をしますので以下の手順に従ってください。

- このImportのプロジェクト名を入力する(自分で判別のつく名前を設定しましょう)
このサンプルでは『Nocodeweb.jp』としました。 - 『SOURCES』にサイトに表示したい別サイトのRSSフィードのURLを入力する
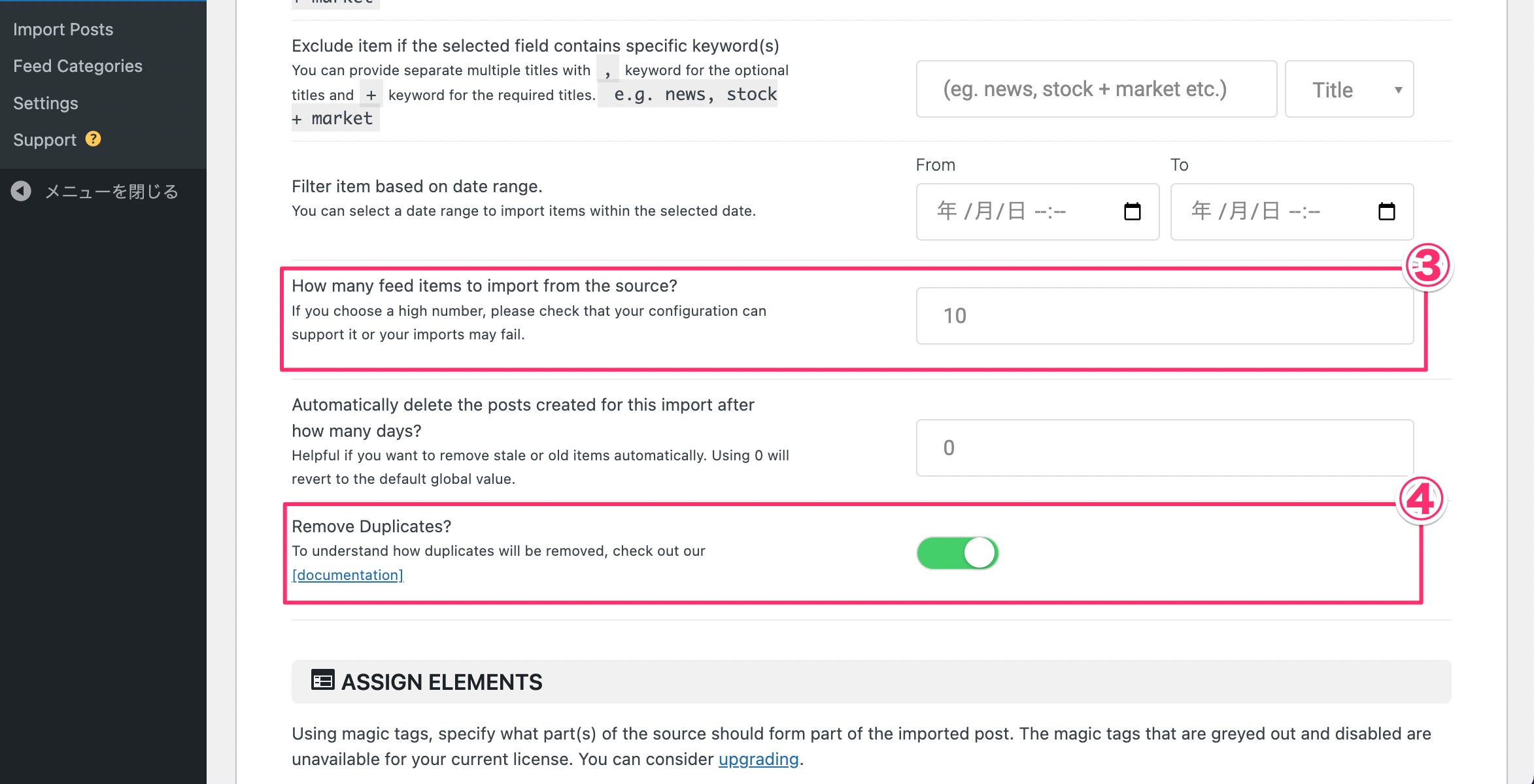
RSSフィードについては『Feedzyの仕組みを解説』のセクションをご覧ください。 - 『How many feed items to import from the source』を設定する
こちらは外部サイトからフィードをいくつインポートするかどうかの設定です。デフォルトは10に設定されていますが、好きな数に変更することができます。 - 『Remove Duplicates?』をオンにする
こちらは次に同じRSSフィードから記事をロードしたときに同じものをロードしないようにする設定です。

なお、上記で紹介していない『FILTERS』の設定はFeedzyの有料機能になりますので今回は説明を割愛します。
さらにページを下にスクロールしましょう。
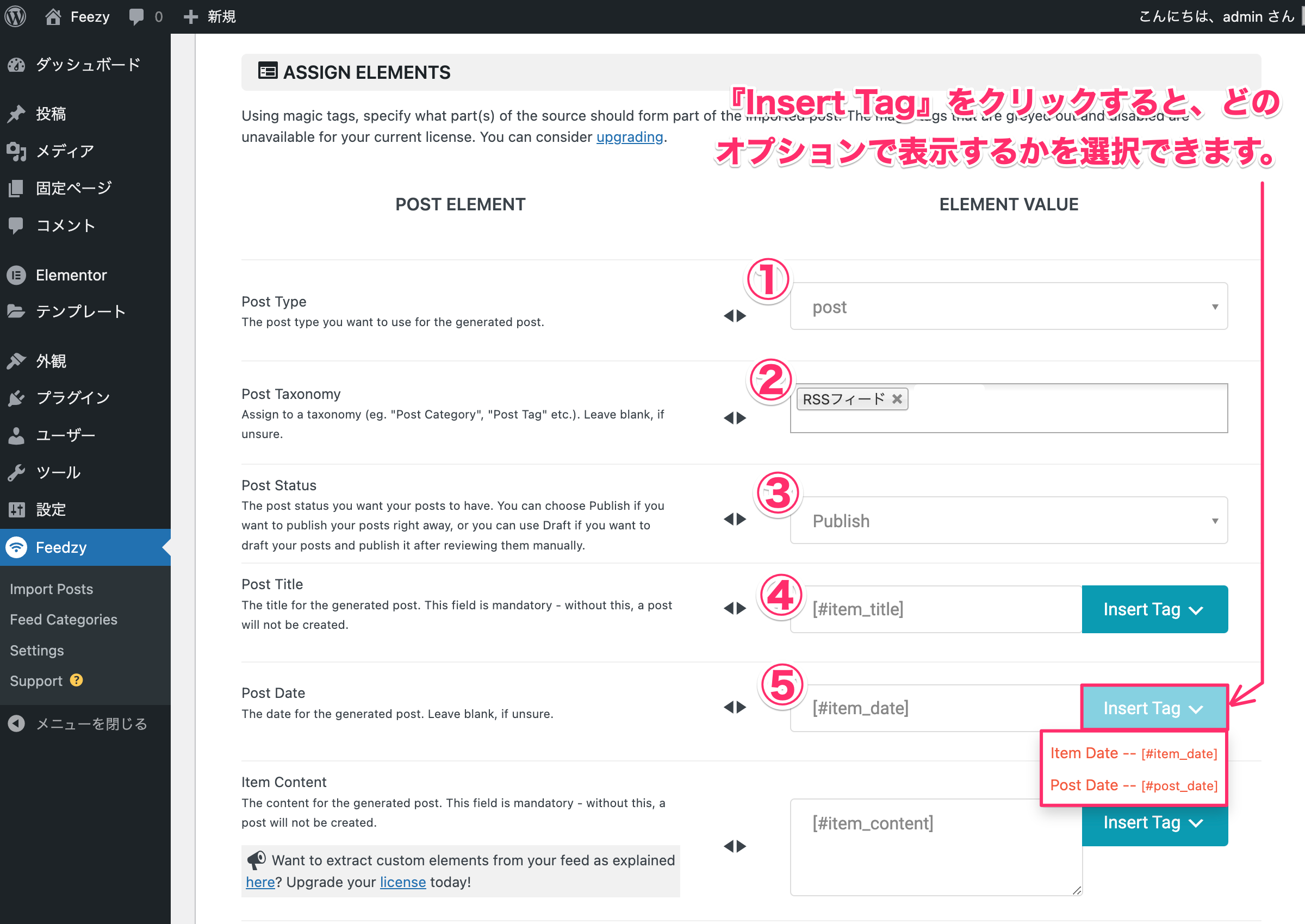
続いて、『ASSIGN ELEMENTS』の設定をしていきます。

- Post Type:Post
今回は『投稿』にフィードをインポートするので『Post』を選択しています。 - Post Taxonomy:RSSフィード
Feedzyで表示させるフィードのために作成したカテゴリー名を選択します。
この部分の説明は『1.RSSフィード用のカテゴリーを作成する』のセクションをご覧ください。 - Post Status:Publish
DraftまたはPublishから選択します。 - Post Title:[#item_title]
『Insert Tag』からオプションを選択します。 - Post Date:[#item_date]
『Insert Tag』からオプションを選択します。
上記に従って各設定をしてみてください。
※説明をしていないものはデフォルト設定のままでOKです。
なお、上記の④、⑤の[#○○_○○]のようにカギカッコで示されたタグは、フィードから動的にロードするものです。

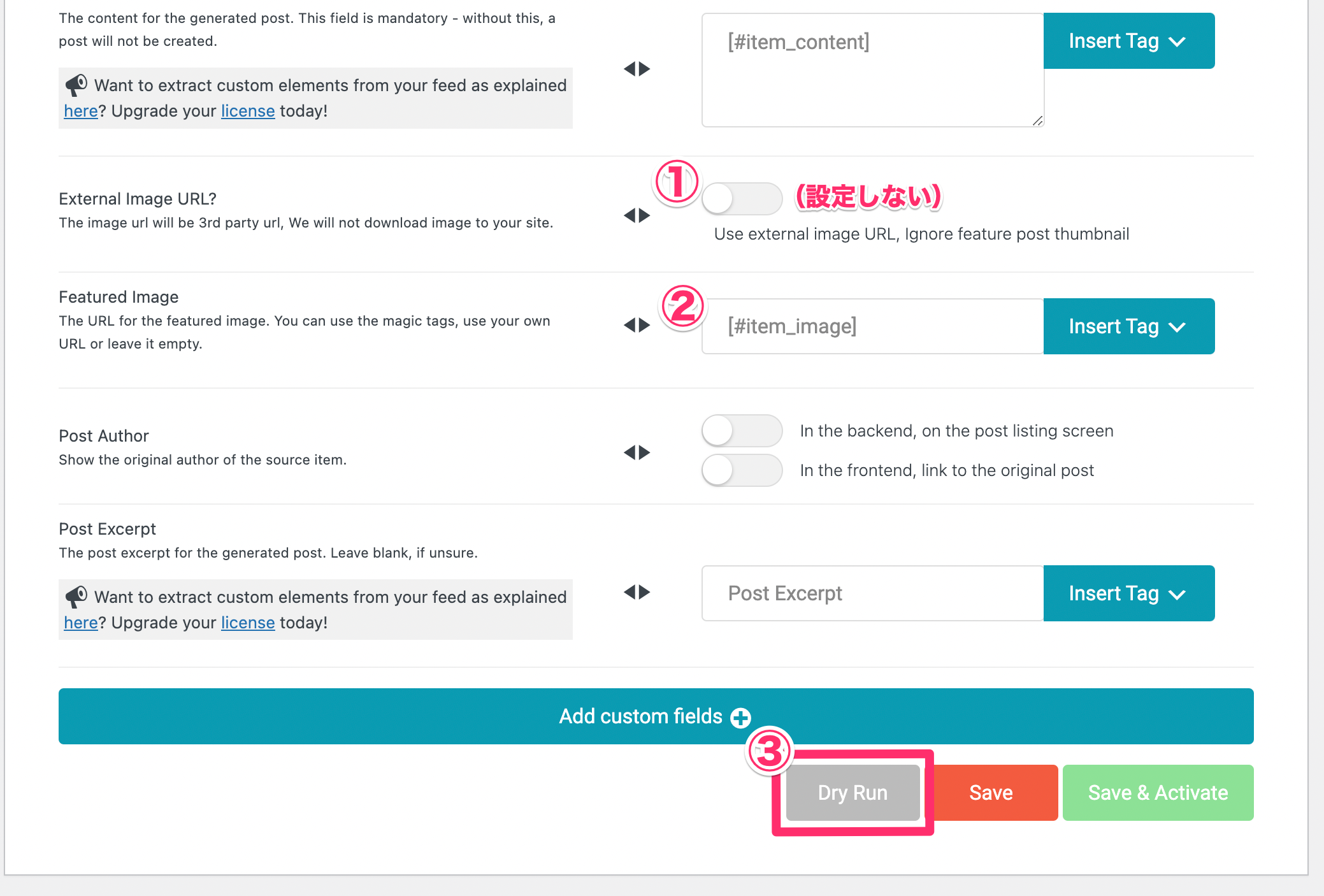
- External Image URL?:オフ
こちらをオンにするとロードするときに例えばnocodeweb.jpならそのURLをつかって画像をロードするようになる。(つまりメディアに画像をロード、保存しない)設定をオンにしてしまうとElementorで後からつかいづらくなるのでおすすめしません。 - Featured Image:[#item_image]
アイキャッチ画像をロードすることができます。 - 灰色のボタン『Dry Run』をクリックする
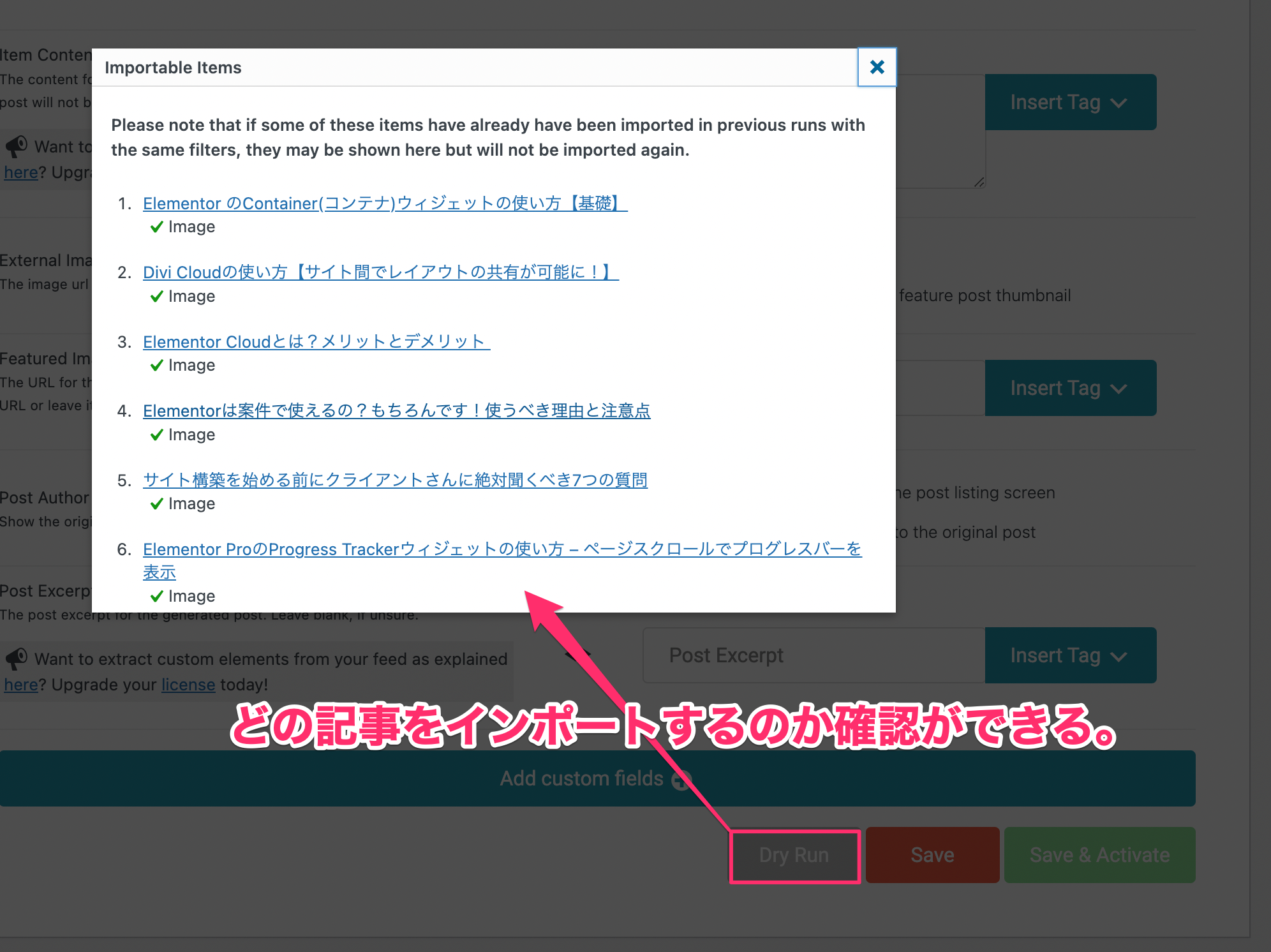
すると以下が表示されます。

こちらでいったいどのフィードをインポートするのかを確認することができます。

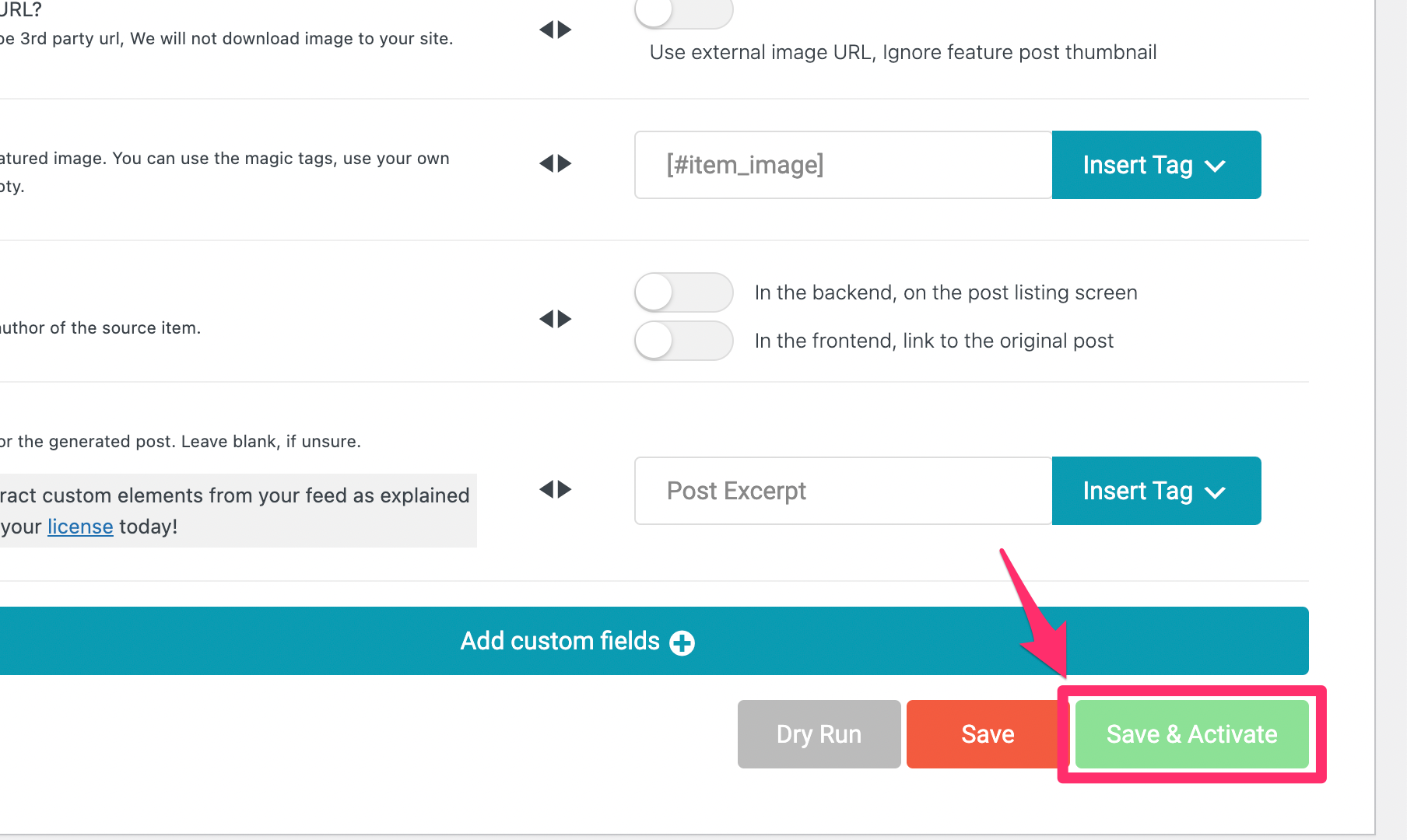
インポートするものの内容がOKであれば画面右下の『Save&Activate』をクリックしましょう。
するとFeedzyの『Import Posts』の画面に戻ります。
3.追加したImport Postをサイトにロードする

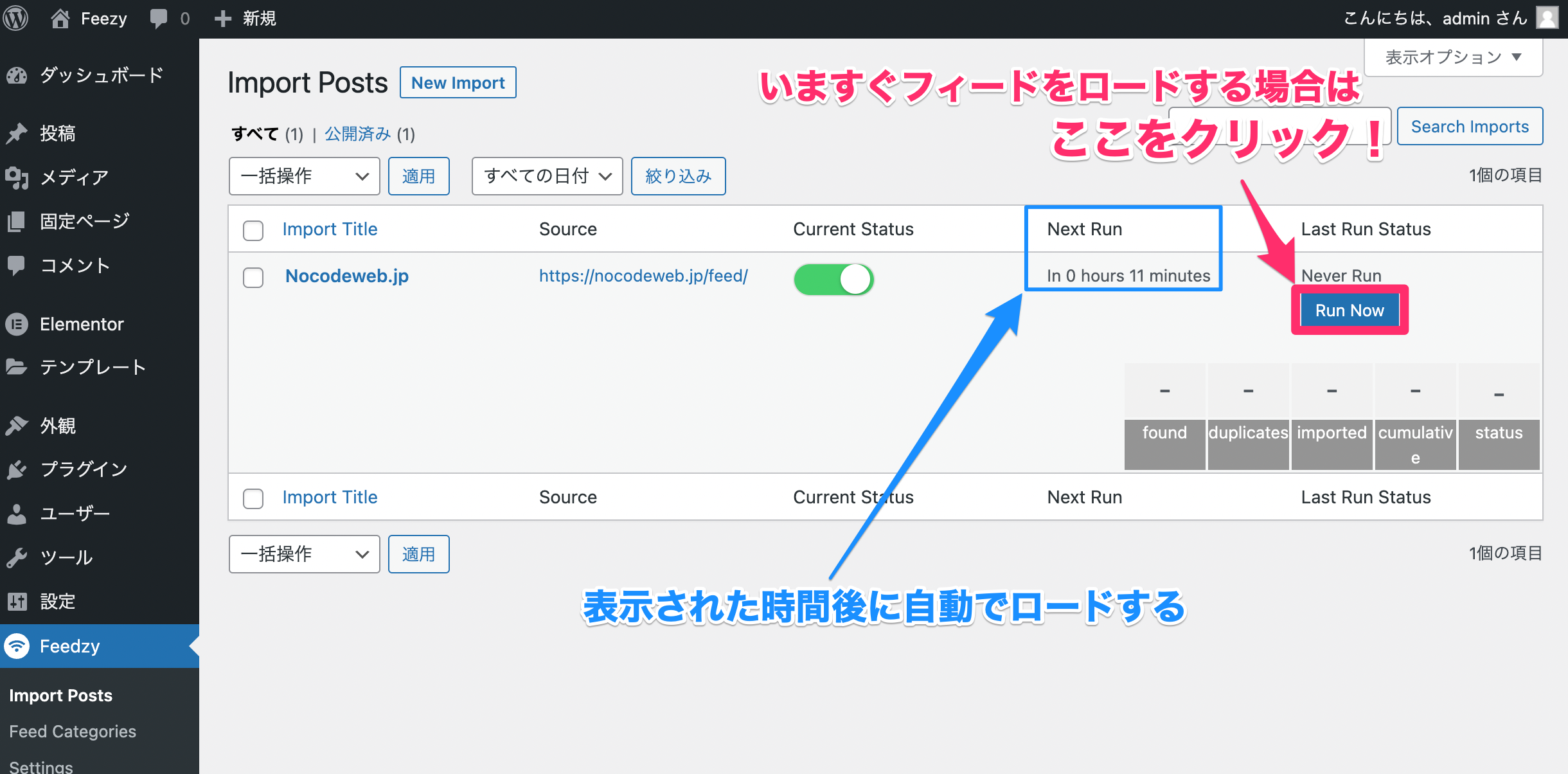
上記はImportの設定を保存、有効化した後の『Import Posts』の画面です。
『Next Run』という欄に『In 0 hours 11 minutes』と表示されています。(ここの分数はフィード数などによっても異なります。)
これは『11分後に自動でフィードがロードされる』という意味です。
残念ながら無料版のFeedzyでは『Next Run』のコントロールはできません。
また、今すぐにフィードをロードしたいときは『Last Run Status』の『Run Now』をクリックします。
どちらの方法にしろ、ロードが完了したら画面を一度リフレッシュしましょう。

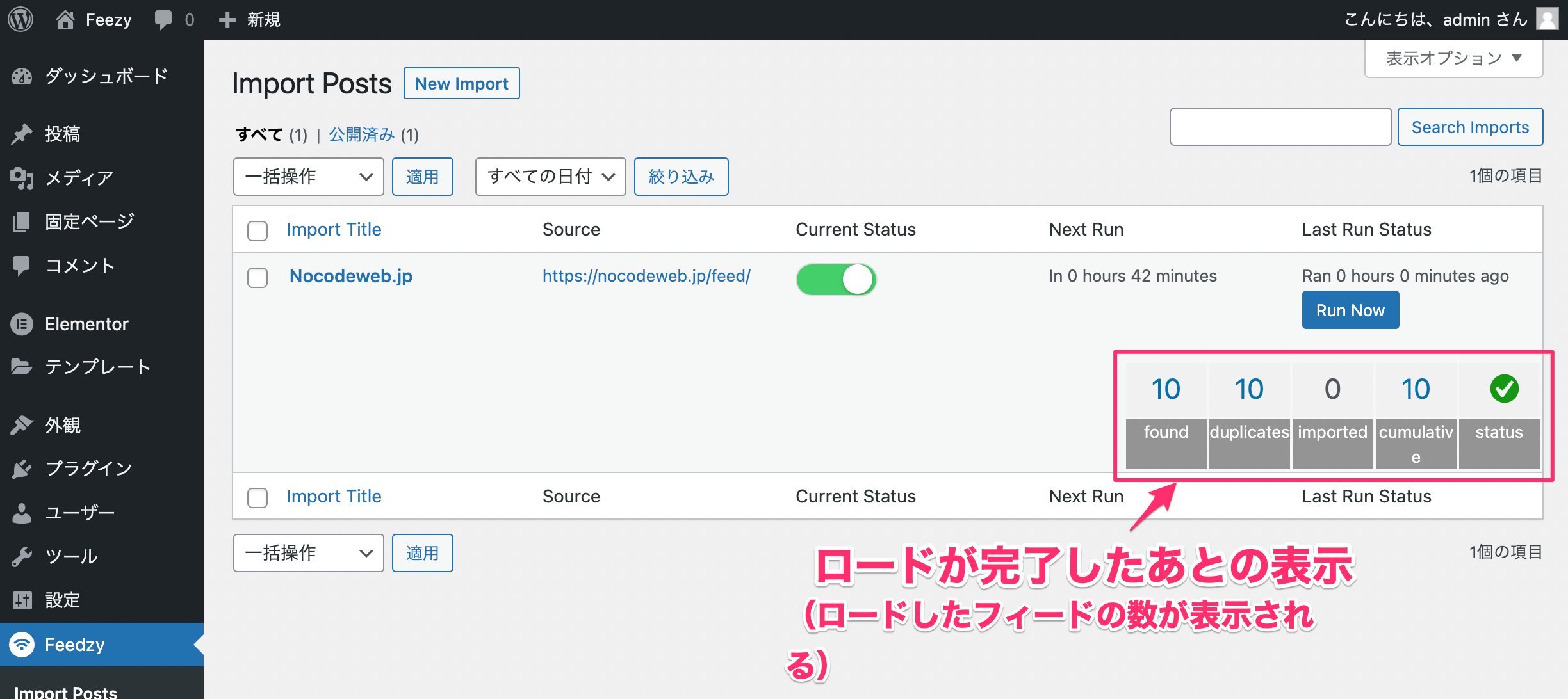
上記リフレッシュをし、ロードが完全に完了した後の表示画面です。
ロードしたフィードの数が記載されます。
インポートしたフィードを実際にWordPressの投稿一覧画面を開き確認をしてみましょう。

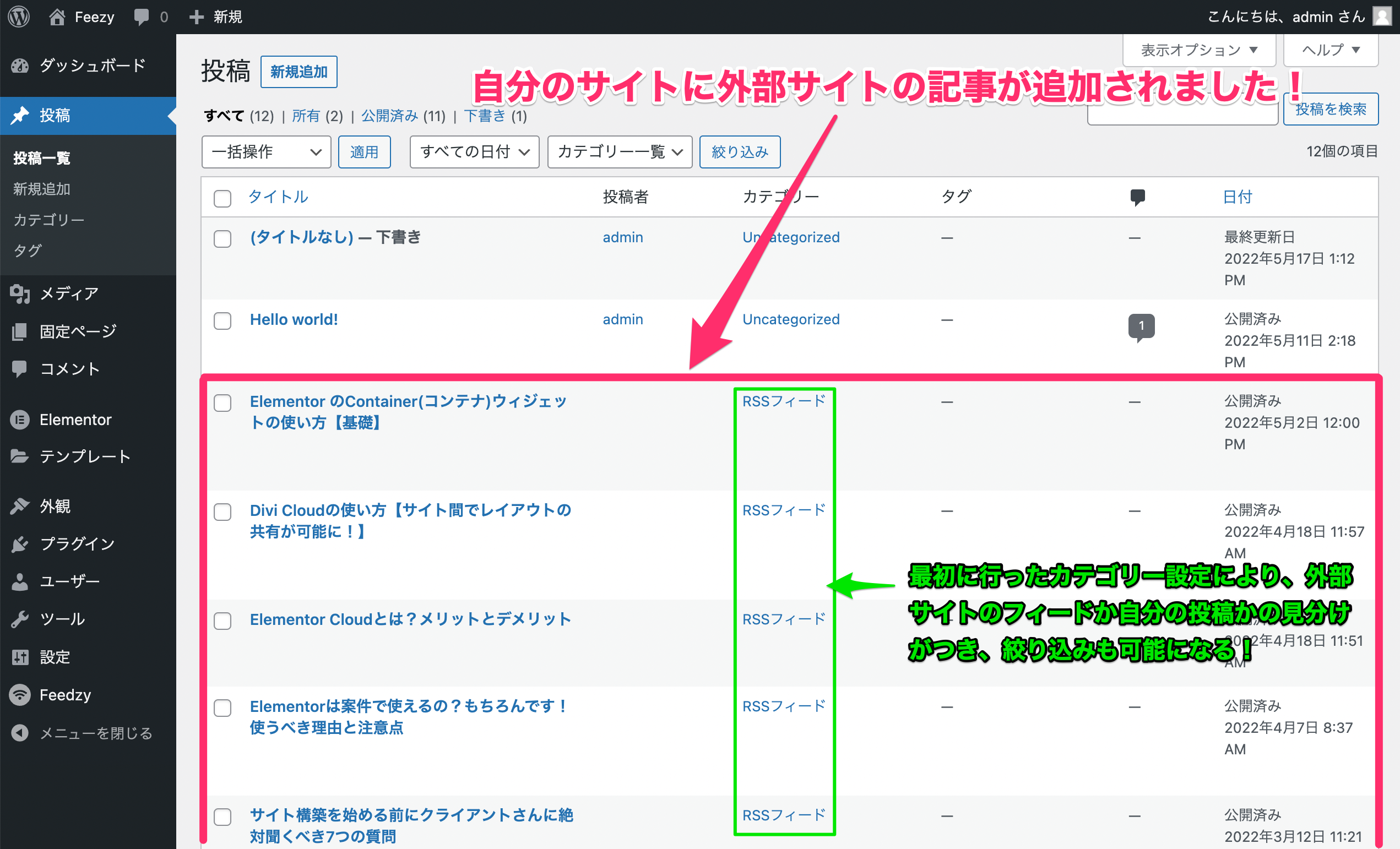
上記は投稿一覧画面です。
自分の投稿一覧に、外部サイトの投稿が追加されました!
あらかじめFeedzyでフィードをインポートする前に外部サイトのフィードのためのカテゴリー『RSSフィード』を作成しておいたので、インポートしたものにそのカテゴリー名がついています。
カテゴリーを設定したことにより、自分の投稿なのか外部サイトのフィードなのかも一目でわかりますし、RSSフィードだけで表示の絞り込みも可能になります。
WordPressに投稿がある=これでElemenotorで投稿をリスト表示するための下準備が整いました!
Elementorで投稿を一気にリスト表示させる方法
Elementorで投稿を一気にリスト表示させるにはElementor Proの『ポスト』ウィジェットを使用していきます。
そのために、まず固定ページを新規追加しましょう。

- ダッシュボードの左側の固定ページ一覧をクリックする
- 『新規追加』をクリックする

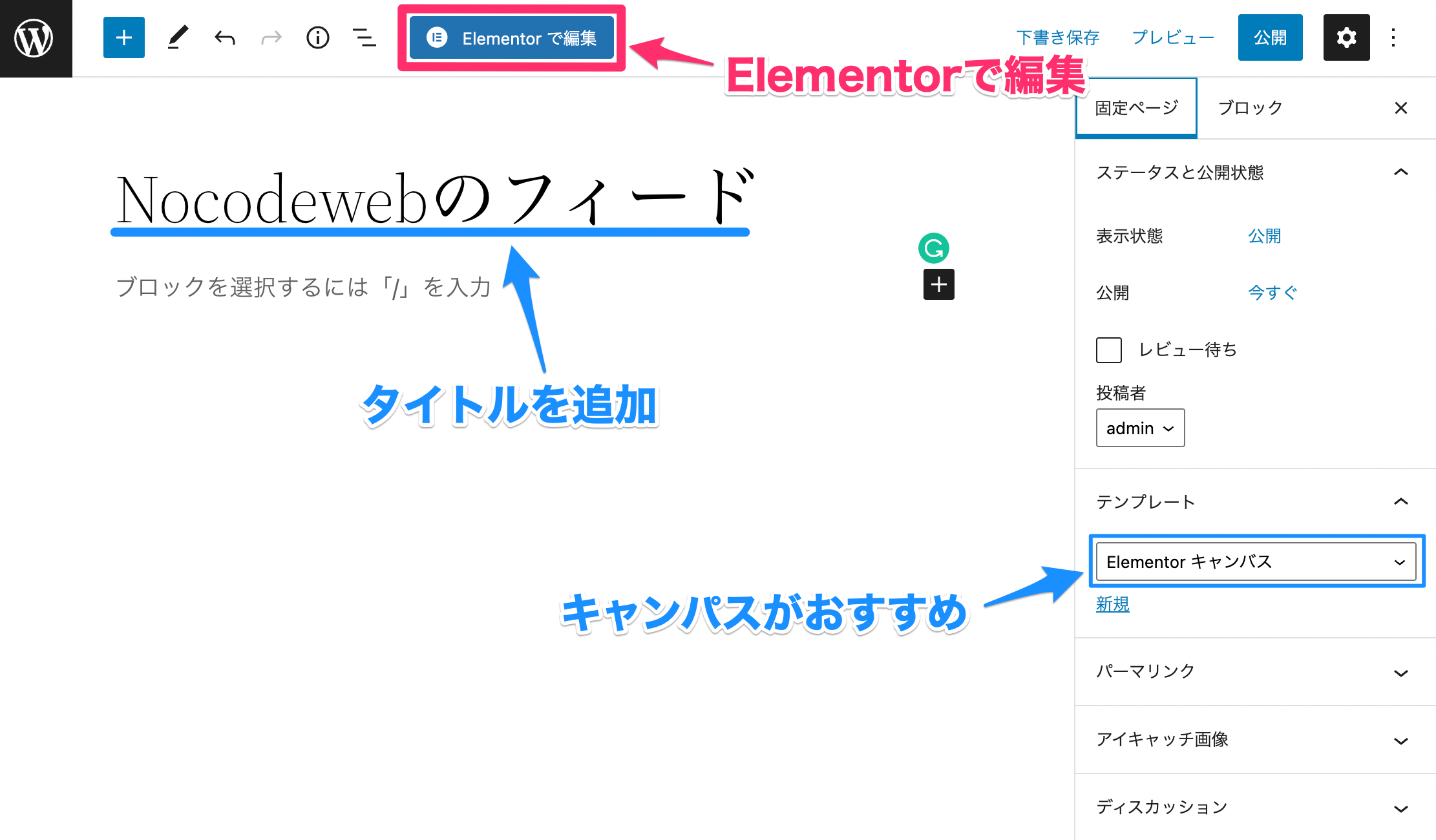
次に『Elementorで編集』をクリックします。

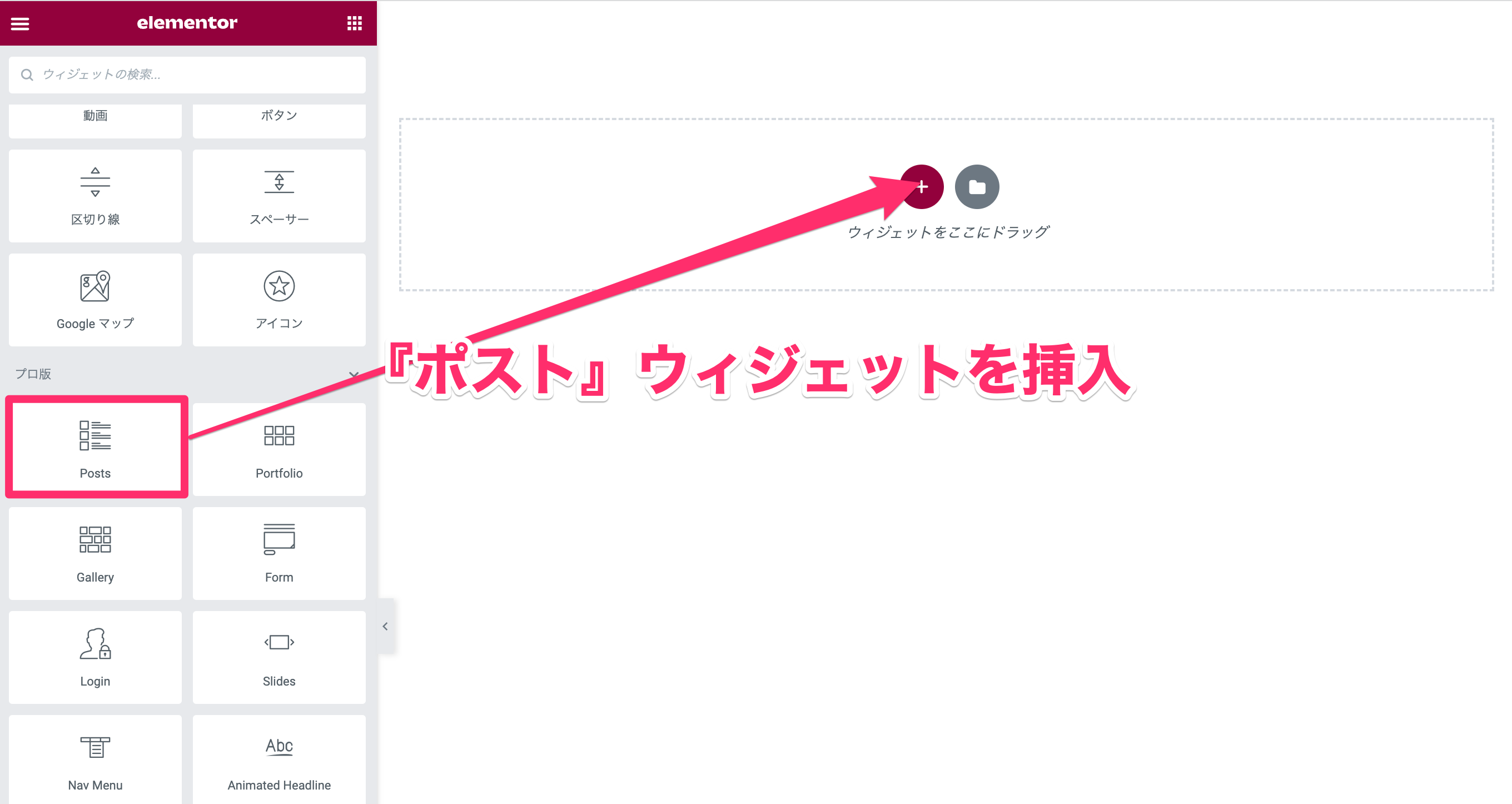
Elementor Proの『ポストウィジェット』を挿入しましょう。

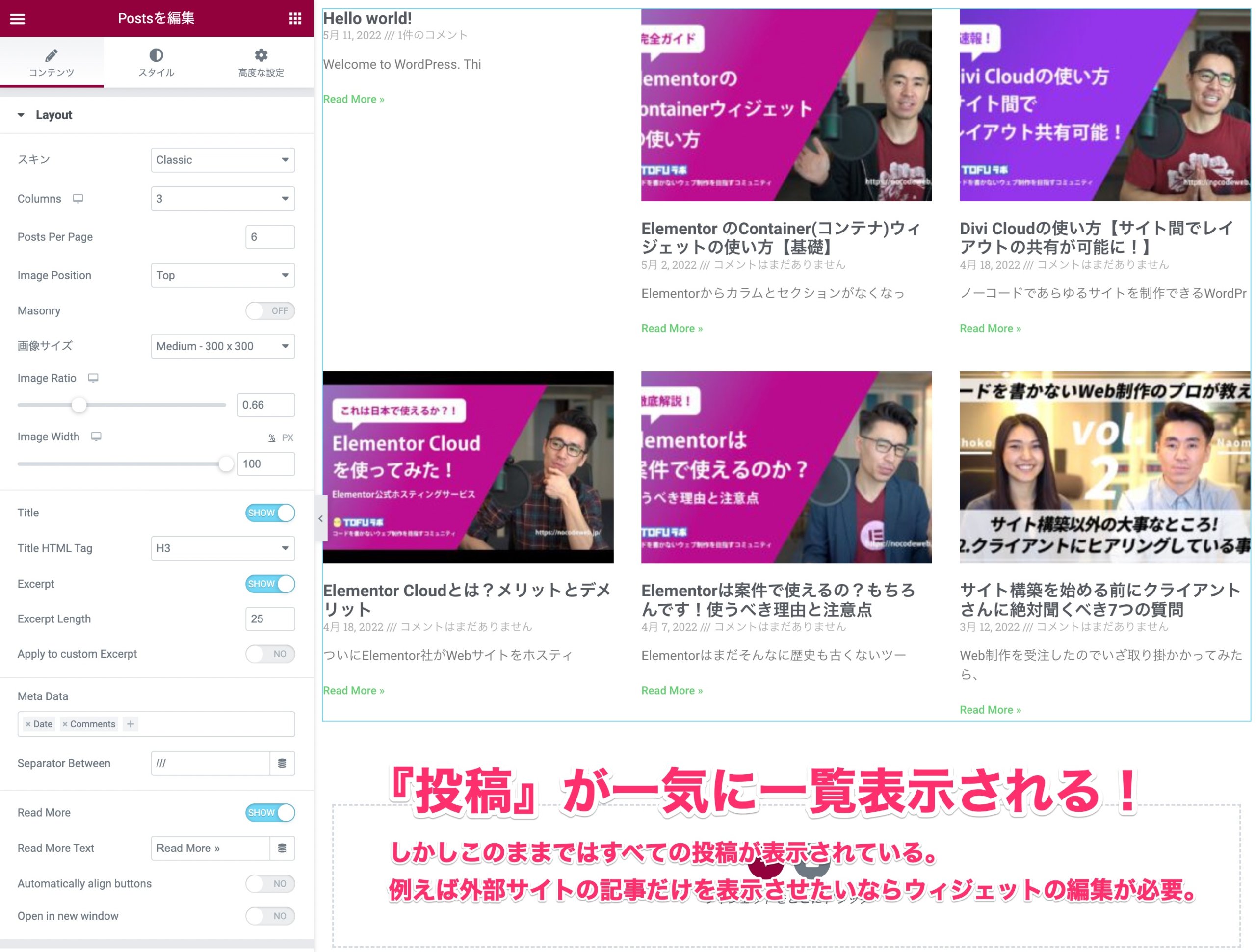
すると、上記の様に一気に投稿が一覧表示されます。
ですがこのままではカテゴリーなど関係なくすべての投稿が表示され、表示される投稿の数などもデフォルトの状態です。
以下で簡単にポストウィジェットで外部サイトのフィード(カテゴリー名:RSSフィード)のみの記事を画面に表示させ、1画面に表示させる投稿の数も変更する方法を簡単に紹介します。
ひと画面に表示させるリストの数を変更する方法
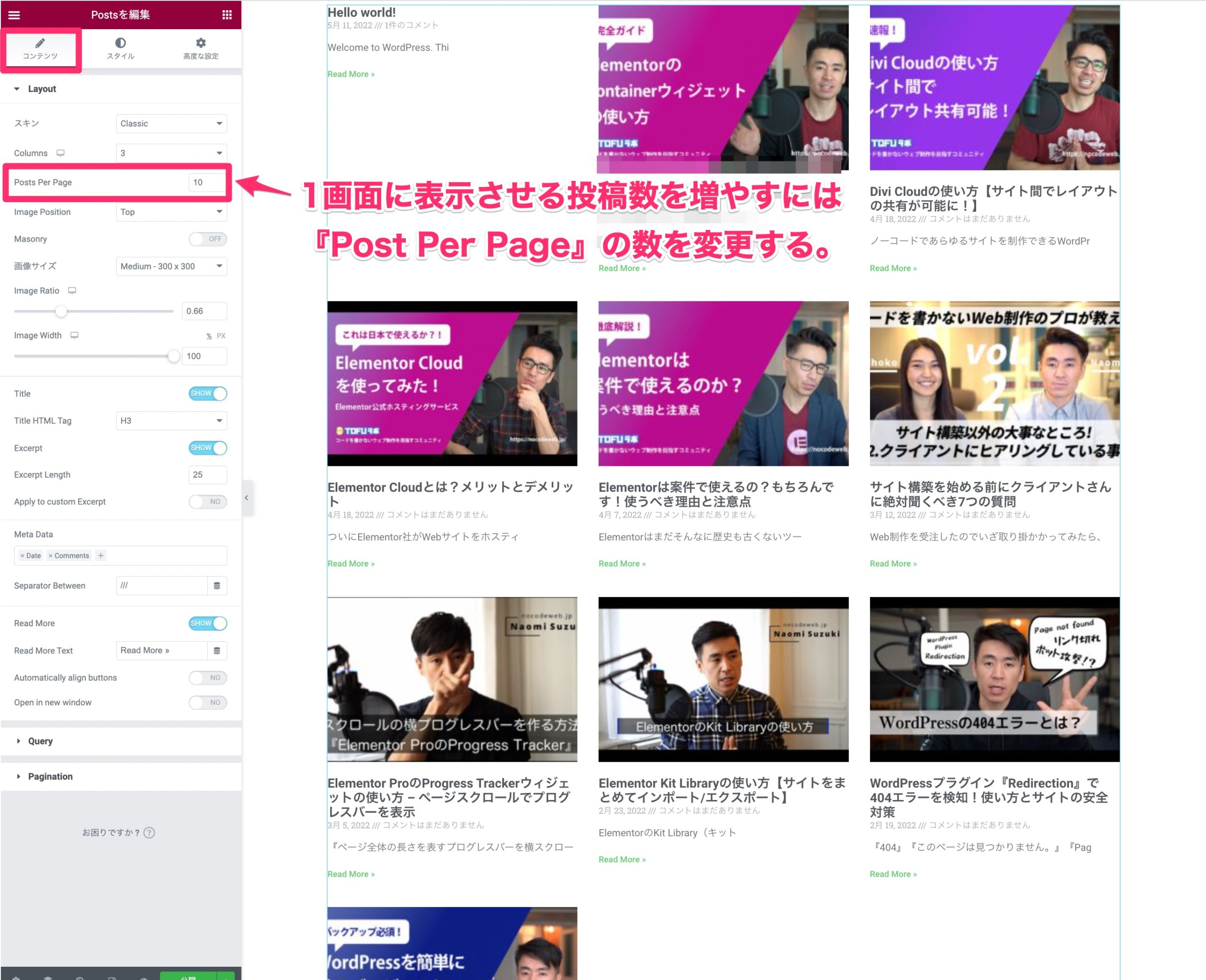
ポストウィジェットのデフォルトでは1画面に6つの投稿が表示されるように設定されています。

表示させるリストの数を変更するには『コンテンツタブ』の『Post Per Page』の数を変更しましょう。
上記はPost Per Pageを『10』に設定したときの表示画面です。
表示させる投稿を指定したカテゴリーのものにする方法
ポストウィジェットのデフォルトではすべての投稿がリストに表示されるように設定されています。
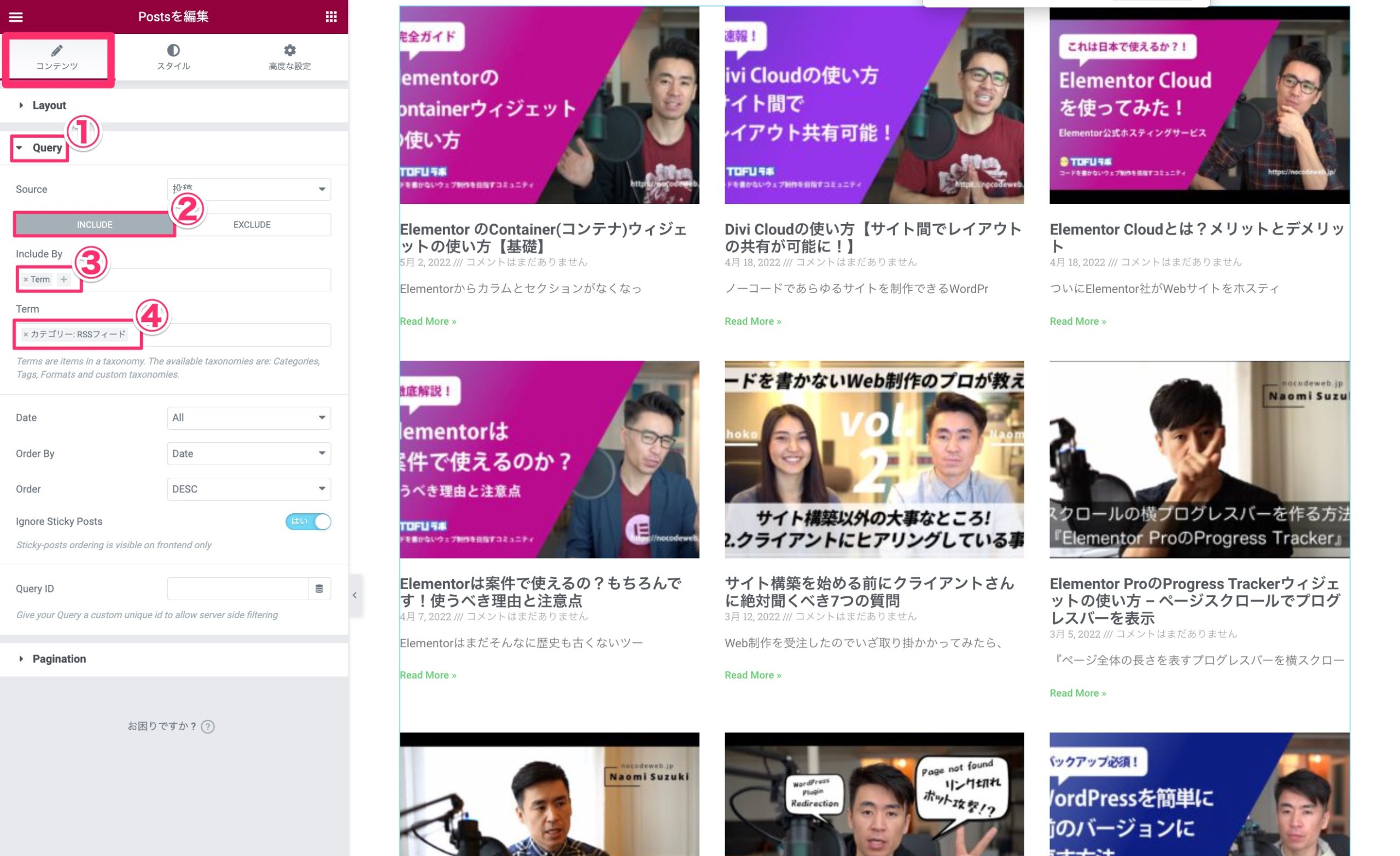
表示させる投稿のカテゴリーを指定するには、『コンテンツタブ』の『Query』で編集をします。

- 『Query』のタブを開く
- 『INCLUDE』を選択する
- 『Included By』で『Term』を選択
- 『Term』で表示させたいカテゴリー名(このサンプルではRSSフィード)を選択
これで『RSSフィード』の(外部サイトの記事をまとめた)カテゴリーの記事のみを表示することができました!
ポストウィジェットは上記で紹介した以外にもさまざまな編集ができますので詳しくは»Elementor Pro『ポストウィジェット』の使い方の記事をご覧ください!
ここまでは一つの(外部)サイトだけのフィードを表示しましたが、同時に複数の外部サイトのフィードをリスト表示させるにはどうしたらいいでしょうか?
その方法を以下で説明していきます!
複数の外部サイトのフィードをまとめてリスト表示する方法
複数の外部サイトのフィードを表示するにあたり、先ほどのnocodeweb.jpのフィードに、新たに『Canvaドクター』というCanvaの使い方を説明したサイトのフィードを追加していきたいと思います。

もちろんFeedzyをつかってCanvaドクターのフィードもロードしていきます。
しかし、『外部サイトの記事をFeedzyで自分のサイトの投稿にインポートする方法』のセクションで紹介したやり方とは少し異なるので以下の手順に従ってください。
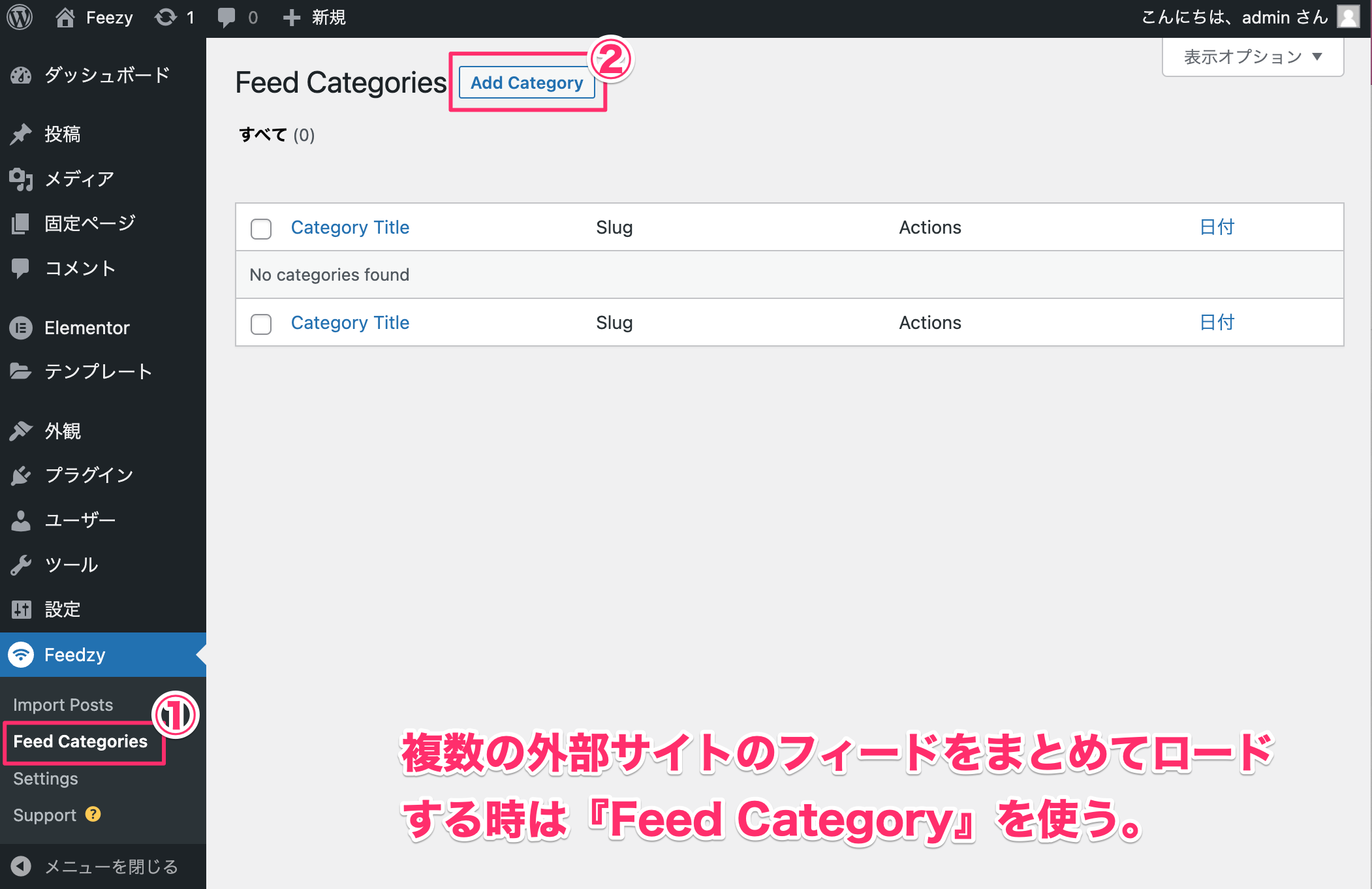
1.Feedzyの『Feed Categories』を作成する
まずは『Feed Categories』で新規カテゴリーを追加しましょう。

- ダッシュボード左側の『Feedzy』の中の『Feed Categories』をクリック
- 画面上部の『Add Category』をクリック
すると以下の『Add Category』の画面に切り替わりますのでさらに以下の手順に従い設定してください。

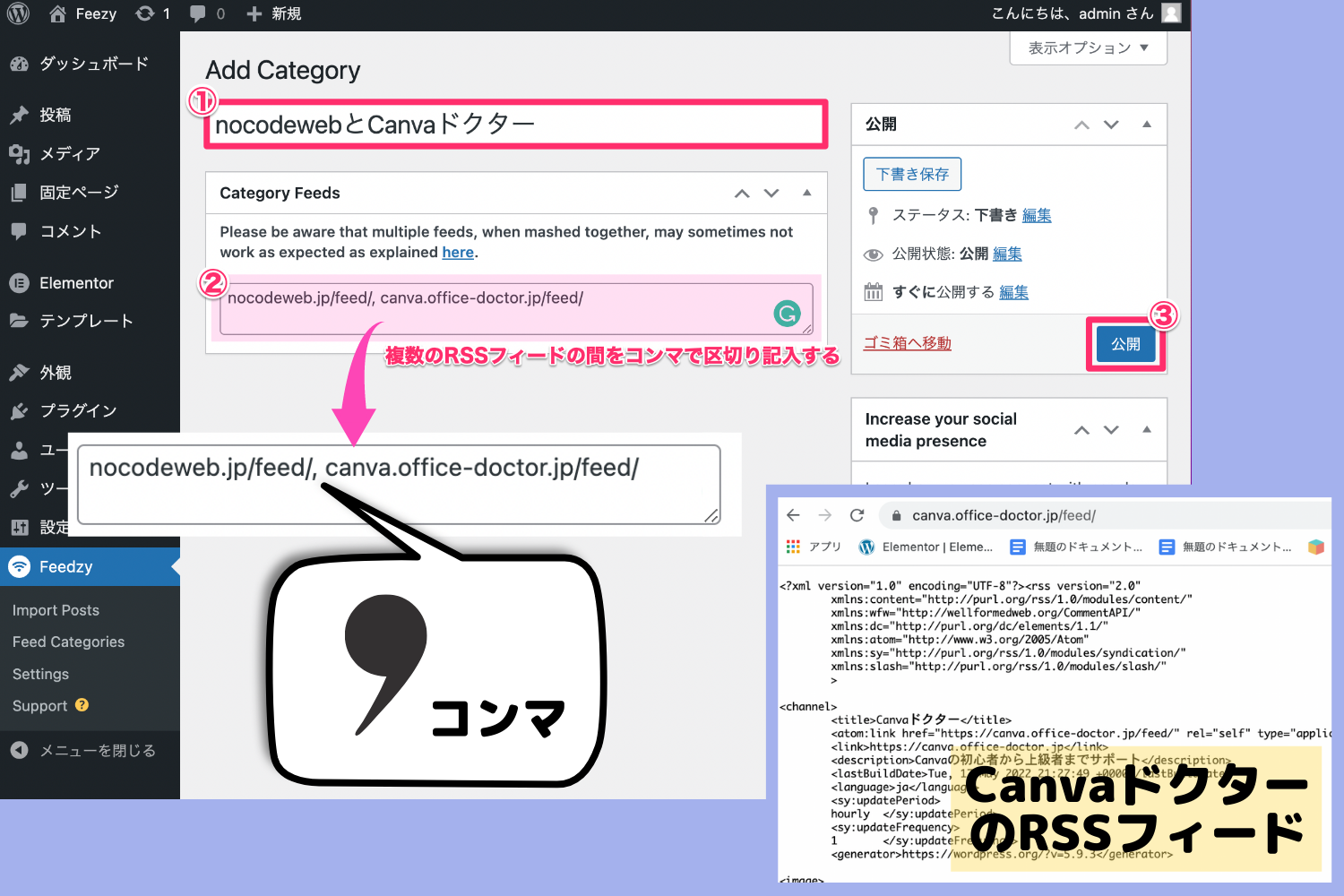
- Add Categoryのプロジェクト名を入力する
このサンプルではロードさせる2つのサイトがわかるように『nocodewebとCanvaドクター』としています。 - 『Category Feeds』にロードしたい外部サイトのRSSフィードのURLをすべて入力する
このサンプルの場合『nocodeweb.jp/feed/, canva.office-doctor.jp/feed/』となり、それぞれのRSSフィードのURLを区切るには『,』コンマを使用してください。 - 『公開』をクリック
2.Import PostsのSOURCESで作成したFeed Categoryを選択する
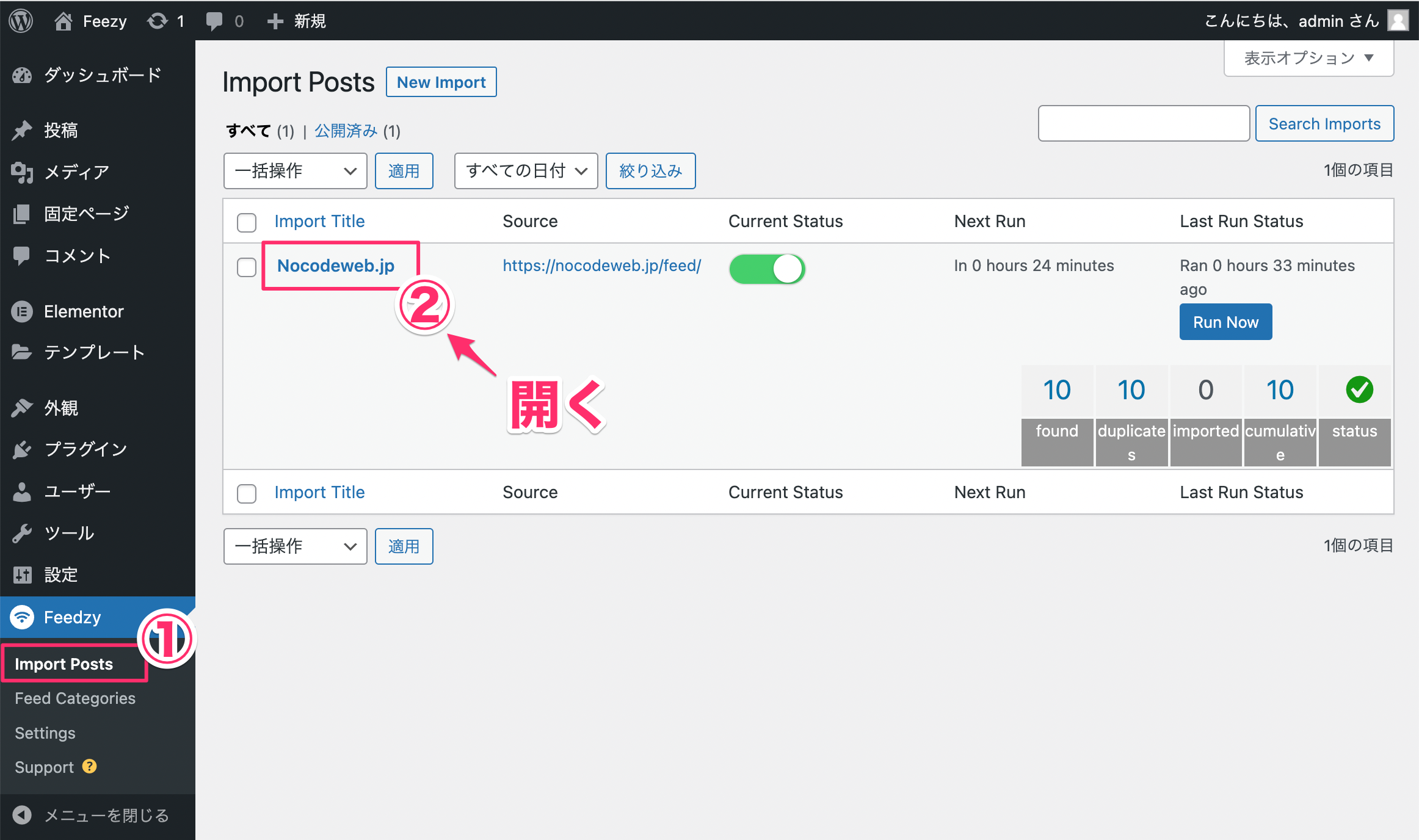
次に、Feedzyの『Import Posts』に戻ります。

- ダッシュボード左側の『Feedzy』の中の『Import Posts』をクリック
- 先ほど作成したImport Post(Nocodeweb.jp)を開く
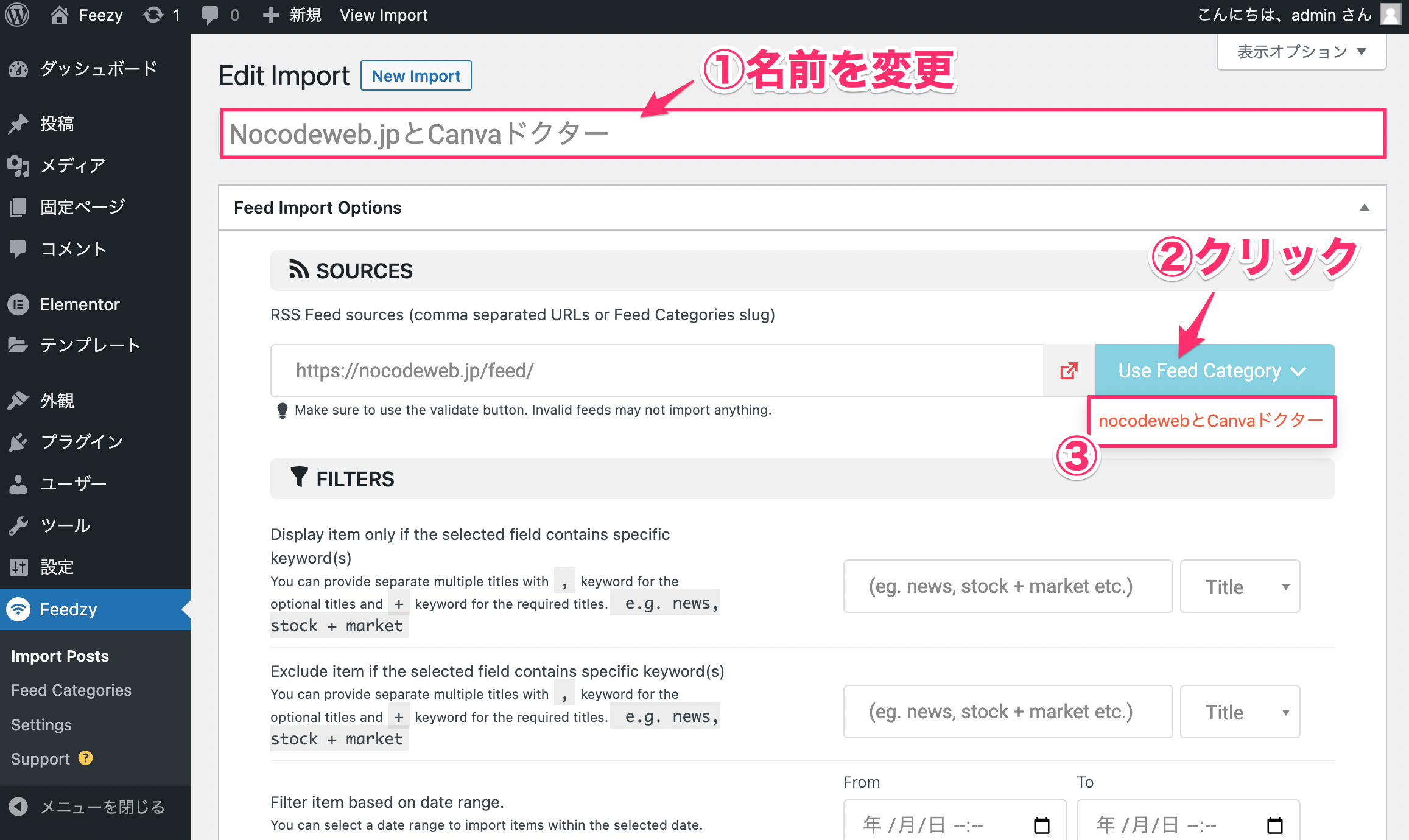
すると『Edit Import』の画面が表示されます。

- どのようなプロジェクトかがわかるよう、名前を変更する
このサンプルでは『Nocodeweb.jpとCanvaドクター』とします。 - 『SOURCES』の『Use Feed Category』をクリック
- Use Feed Categoryのでてきたタブから先ほど作成したFeed Category名(nocodewebとCanvaドクター)を選択
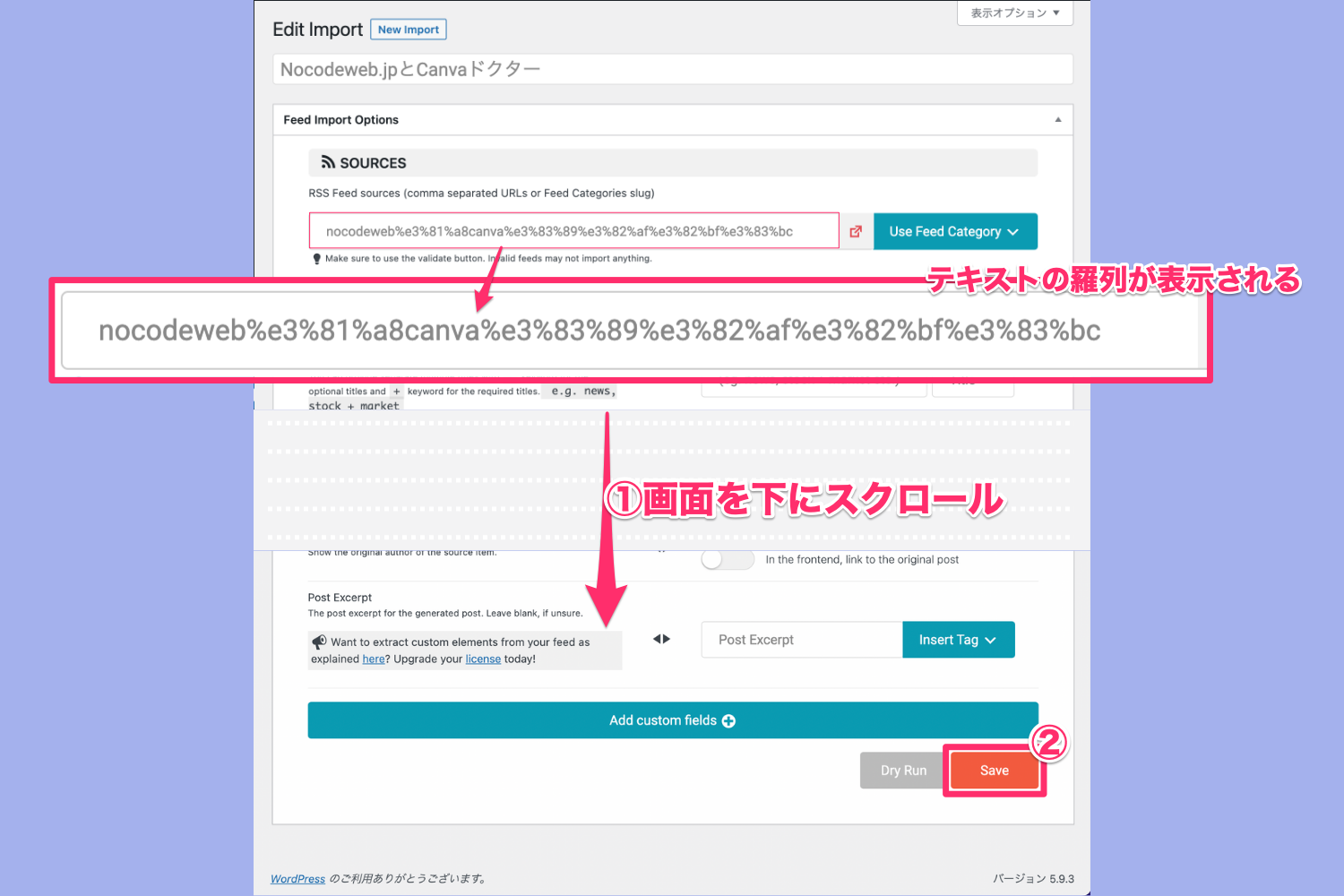
すると、SOURCESに以下の画像のようなテキストの羅列が表示されます。

- 画面を一番下までスクロールする
- 赤い『Save』ボタンをクリック
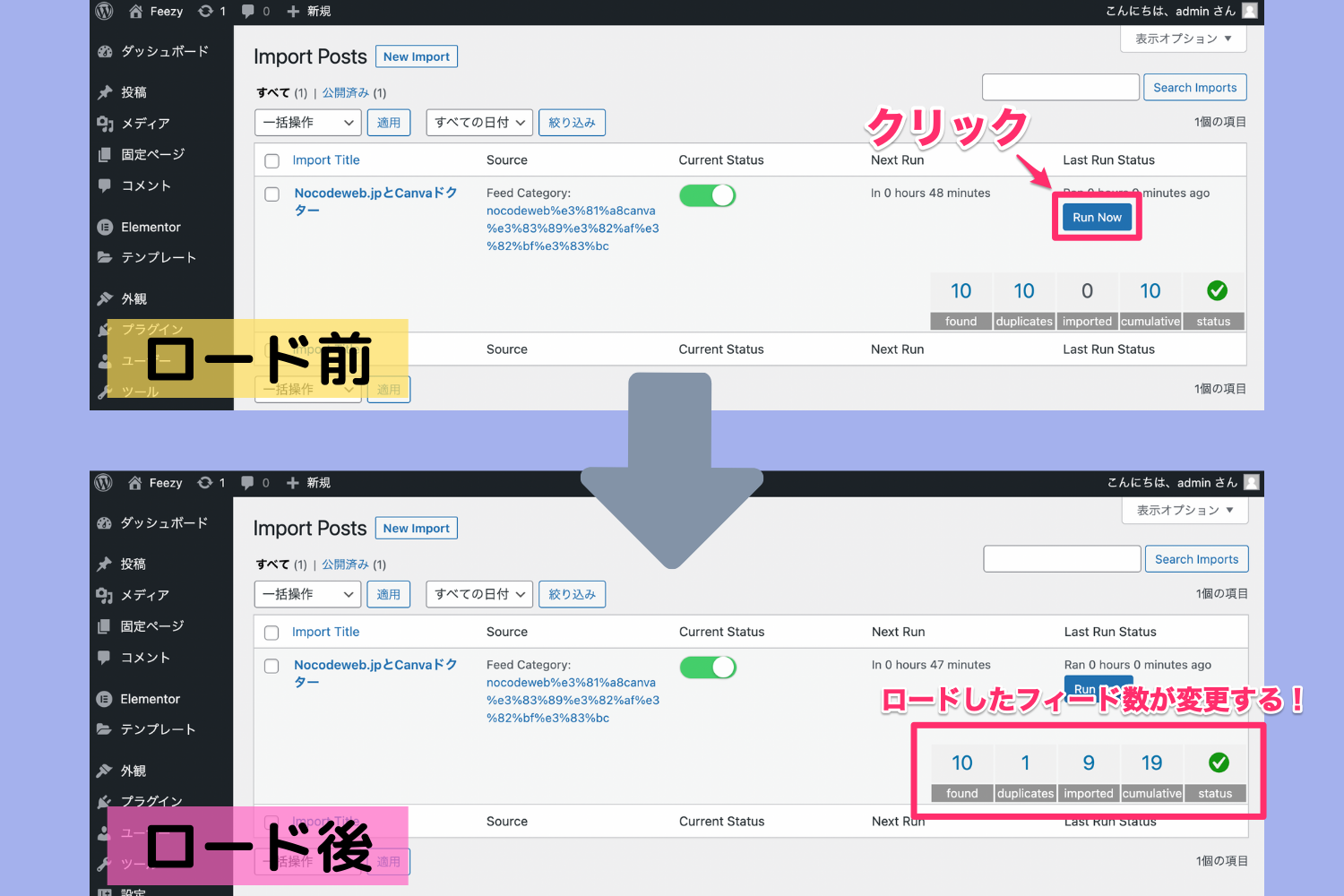
するとImport Postsの画面に切り替わります。
インポートされた外部サイトのフィードをサイトに読み込ませるため、『Run Now』をクリックしましょう。

すると上記画面右下のロードしたフィード数の表記が変更します。
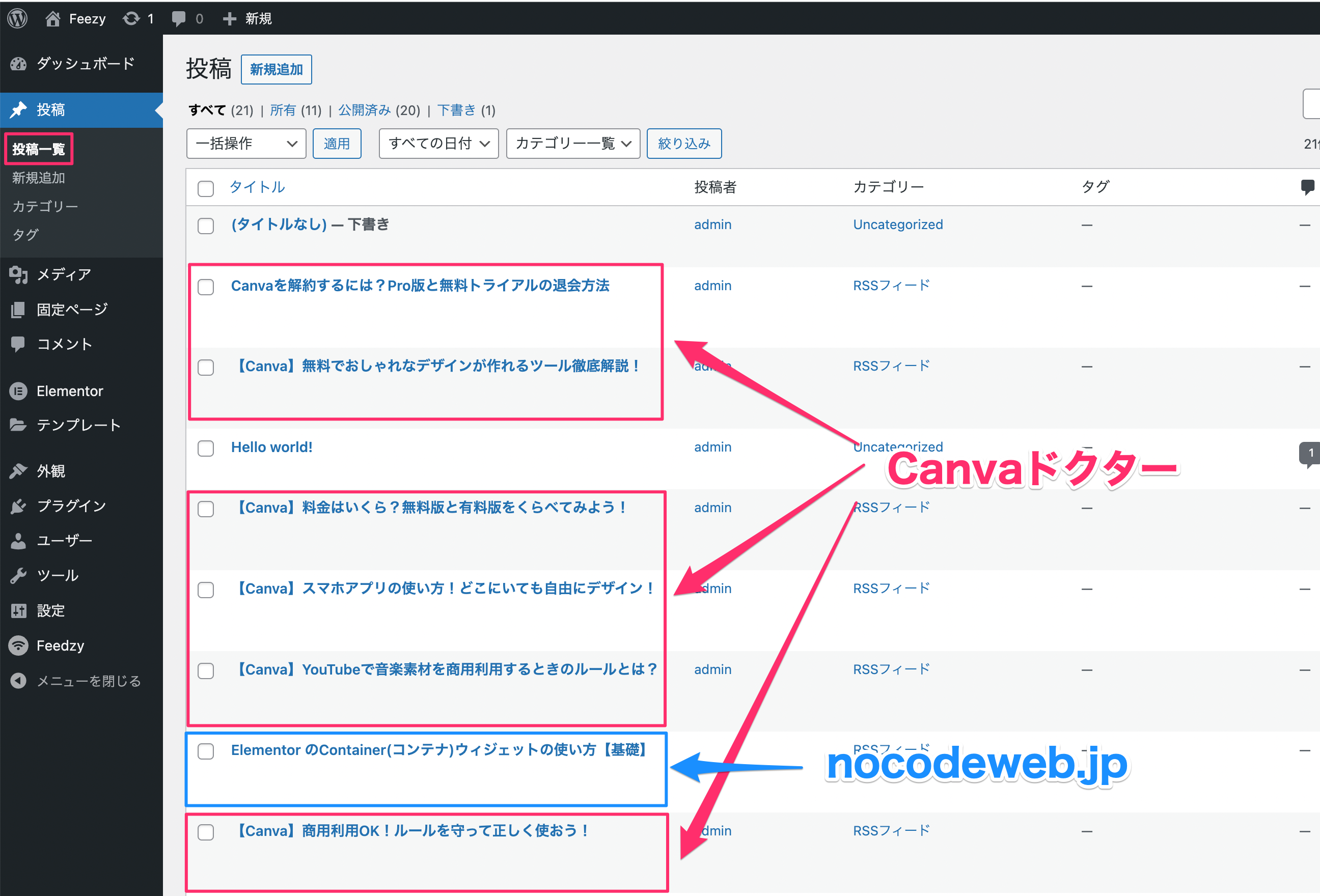
きちんと2つの外部サイトの投稿がロードされたかどうかを『投稿一覧』で確認してみましょう。

上記は投稿一覧の画面です。
nocodeweb.jpとCanvaドクター、2つの外部サイトのフィードをサイトにロードすることができました!
では先ほど固定ページで編集をしていたフィードをリスト表示するために挿入したポストウィジェットを見てみましょう。

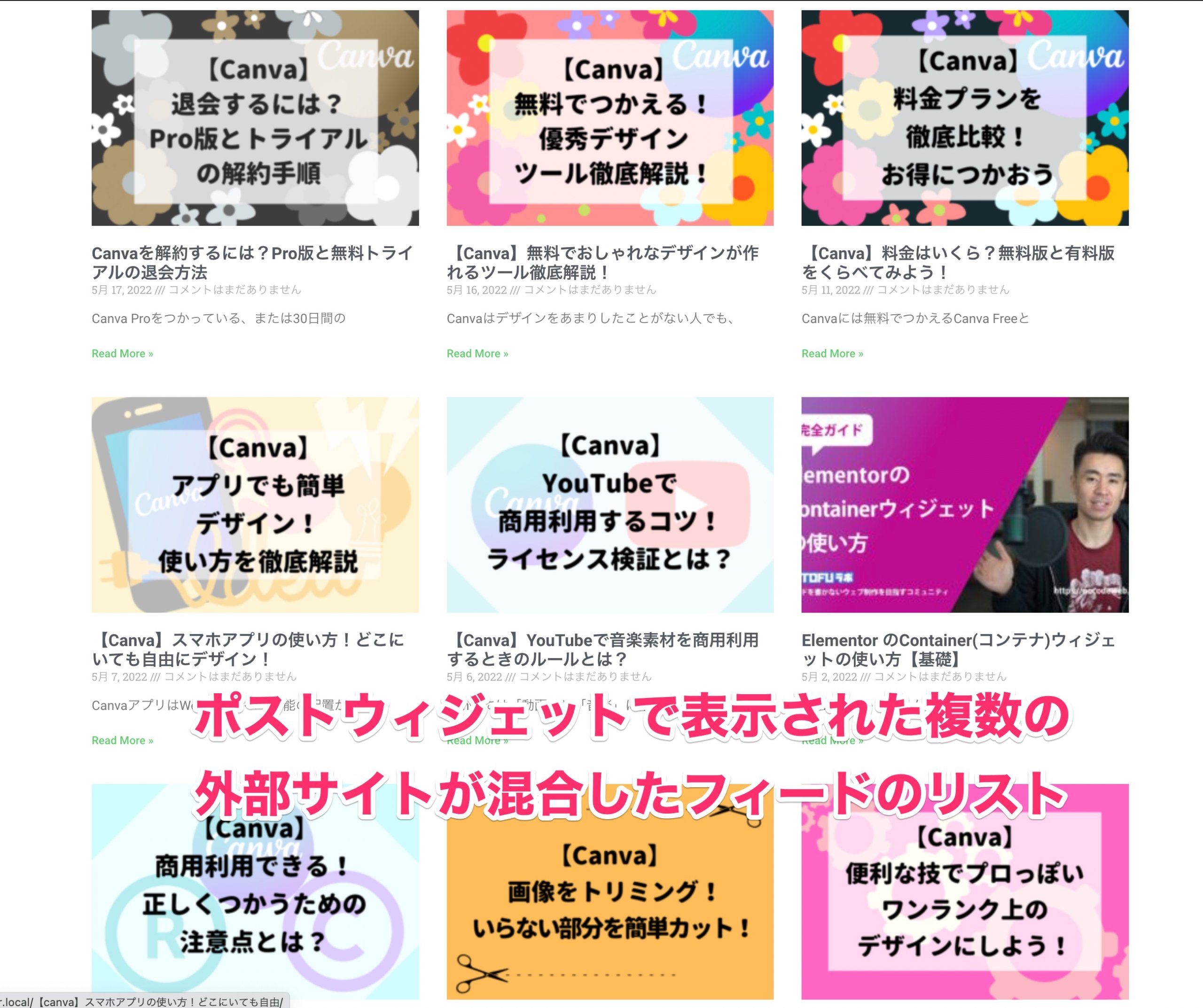
このように、2つのサイトのフィードが混合して1つのリストに表示されました!
なお、Elementorのポストウィジェットでフィードをリスト表示する方法は『Elementorで投稿を一気にリスト表示させる方法』のセクションでくわしく説明をしています!
まとめ
プラグイン『Feedzy』をつかえば簡単に外部サイトのフィードを自分のサイトにロードして表示させることができます。
例えば自分のサイトがノーコードの情報を取り扱うものであれば、ノーコード系だけのニュースをまとめたサイトも作れますね。
またElementor Proのポストウィジェットをつかえば、簡単に外部サイトのフィードもかっこよくリストとしてサイトに表示することができますのでぜひ試してみてください!
ここで今回の記事のおさらいをしましょう。
- Feedzyをつかうには『RSSフィード』(ドメイン名/feed/)が必要
- Feedzyの『Import Posts』でサイトに外部サイトのフィードをロードする
- 複数の外部サイトのフィードをサイトにロードしたいときは『Feed Category』を作成すると便利
- Elementorでロードした外部サイトのフィードをおしゃれにリスト表示するにはポストウィジェットをつかう
今回は紹介をしませんでしたが、もしCrocoblockのJetEngineをお持ちの方は、Elementorのポストウィジェットよりもさらに動的かつ機能的にサイトにフィードをリスト表示させることができます。
その方法は『外部サイトの記事をElementorでリスト表示する方法 – RSSフィードをロード!』の動画の後半でくわしく説明をしています。
また動画部分で紹介をしているJetEngieneのListingsの機能の使い方をくわしく説明した記事もありますので、ぜひ興味のある方はこちらも参考にしてください!
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。





「Elementorで外部サイトの記事を自分のサイトにリスト表示する方法」への2件のフィードバック
お世話になります。
こちらの記事とYouTubeを拝見しました。とても有益な情報ありがとうございます。
テストサイトにてこちらの記事通り設定しましたが、なぜか、サムネイル(アイキャッチ画像)のみ取得できません。
Import Postsの設定でもFeatured imageを設定しています。
Elementor側の設定でしょうか。
よろしくお願いいたします。
コメントありがとうございます。ちょっとテストしないとわからないですね。
申し訳ないですが、パッと答えられない質問はTOFUラボのみで答えてるんです。