
ElementorのGlobal ColorsとGlobal Fontsの使い方
- 2022年2月8日
- 2020年11月17日
- Elementorの使い方
- Elemenotrの使い方コース
Elementorで予めセットしておいた色やフォントの設定を使い回せたら便利だと思いませんか?
そんな時は『Global Colors』と『Global Fonts』を使いましょう。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
ElementorのGlobal ColorsとGlobal Fontsの使い方を動画でご覧になりたい方はこちらからどうぞ!
Global ColorとGlobal Fontsはどのウィジェットでも使える
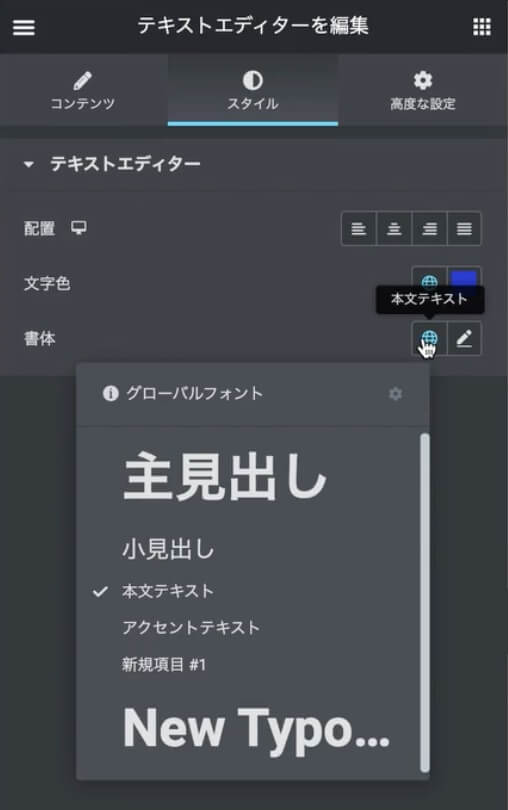
まず分かりやすいように、Elementorのテキストエディターウィジェットを使用するのでセットします。

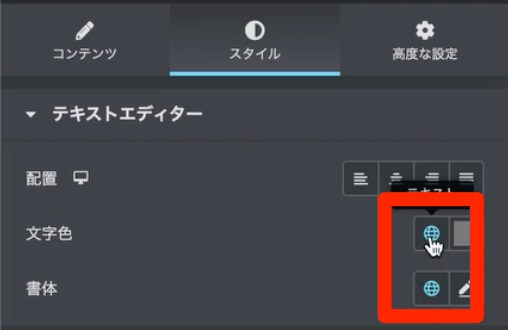
その後、テキストエディター編集の左枠より『スタイル』を選択します。

そうすると、そこに文字色・書体の部分に『地球マーク』があると思います。
これが文字色の地球マークが『Global Colors』で書体の地球マークが『Global Fonts』となります。
なお、画像のように地球マークが青く光っている状態が『Global Colors』と『Global Fonts』が機能している状態を示しますので確認してください。
Global Colors

まず最初は『Global Colors』から説明します。
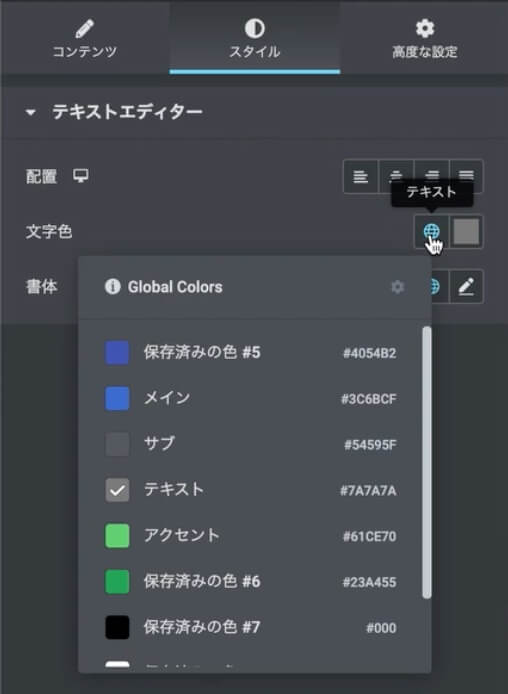
この画像のように、文字色の地球マークをクリックするとGlobal Colorsが選択できるようになります。
現状、テキストにチェックが入っておりその部分で選択されているColorがテキストエディターの文字色に使用されています。

これを画像のようにメインをクリックすると、メインで選択されている文字色(今回はブルー)に変更されます。
このような選択肢が他にも、『サブ』だったり『アクセント』だったりと幾つかの選択肢が用意されています。
Global Colorsの選択方法その1
これらで設定されているColorを変更したり、再設定する場合の方法ですが2つ方法があります。
画像①

画像②

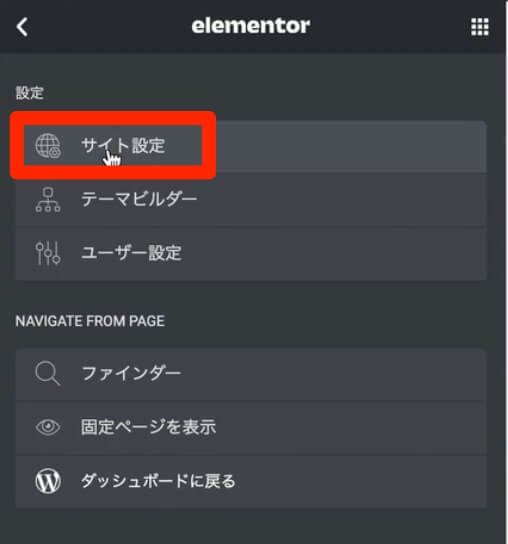
まず最初の方法ですが、画像①のようにテキストエディター編集画面の左上にあるハンバーガーを選択。
その後、画像②『サイトの設定』を選択するとそこから『Global Colors』が選択できます。
Global Colorsの選択方法その2

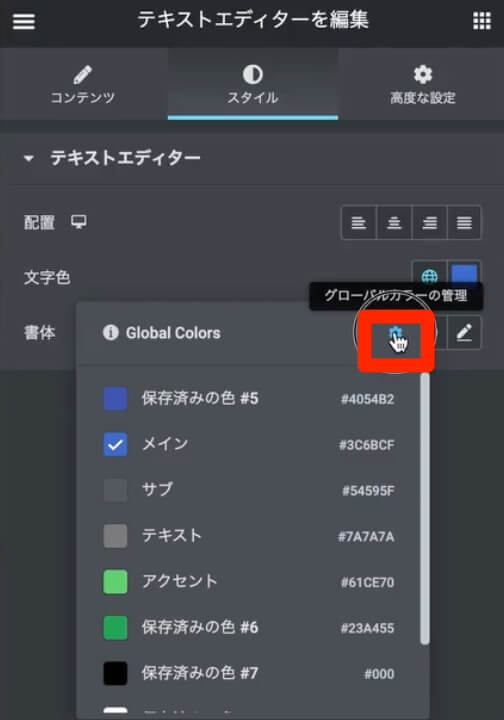
2つ目の方法ですが、テキストエディター編集画面から『スタイル』より文字色の地球マークを選択。
『Global Colors』の選択画面を出して、右上にある歯車マーク『グローバルカラーの管理』を選択すれば上記と同じ『サイトの設定』画面に移動するのでそこから『Global Colors』が選択できます。

Global Colorsのカラー設定方法
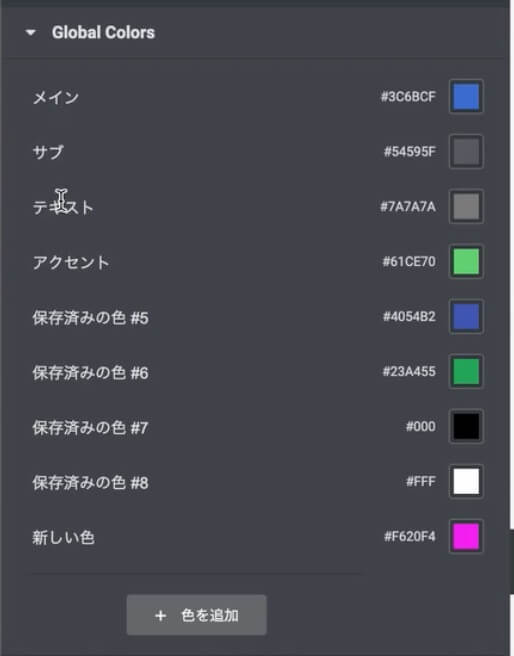
『Global Colors』を選択すると、上記画像のような画面になりそこからそれぞれの色設定を行うことができるようになります。

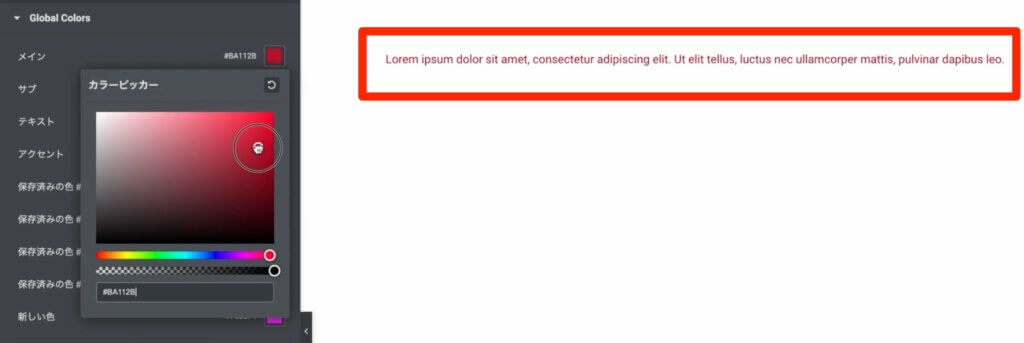
例えば、メインの『Global Colors』を変更したければ画像のようにメインの色表記されている部分を選択して好きな色を選ぶことができます。
画像では今までブルーがメインで選択されている色だったのですが、そこを赤に変更しています。
そうすると、画像のように色が変わっているのがわかっていただけると思います。
GlobalColorsの色の追加方法

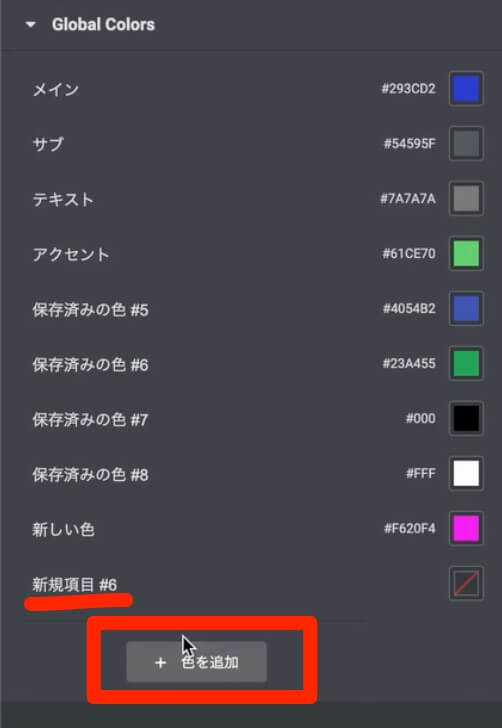
また画像のように、『+色を追加』を選択することで『Global Colors』で選ぶことができる色をどんどん増やしていくことができます。
ここで色を追加しておくことで、後から『Global Colors』で選択できる色の幅を増やすことができるようになります。
もちろん追加した色を消すこともできるので、設定自体はどんどん変更しても大丈夫です。
ただ、メインなど最初からデフォルトの色が決まっている場合は設定した色を消した場合そのデフォルトの色に戻ります。

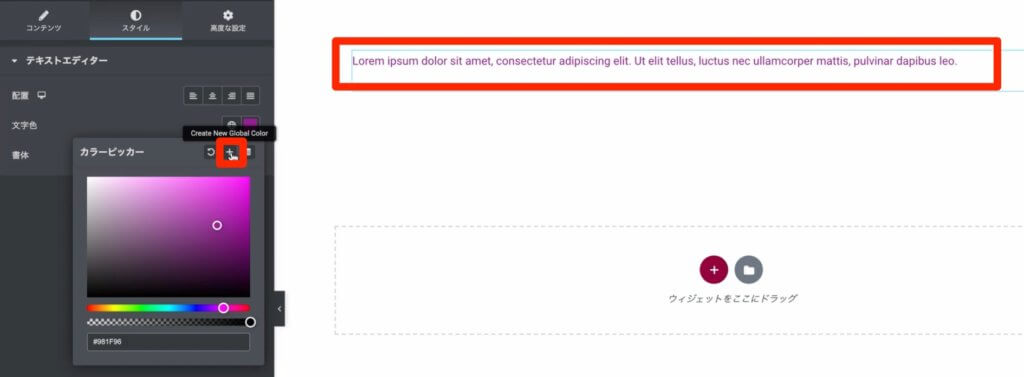
また、『Global Colors』を使用していない状態で自分の好みの色が見つかり『Global Colors』に設定したいときは画像のようにカラーピッカーのプラスボタンを押す事でその色を『Global Colors』に保存する事ができます。
様々な色の設定を変更したら、更新をクリックするのを忘れないでくださいね。
Global Fonts

続いて2つ目の『Global Fonts』を説明していきます。
Global Fontsの選択方法
こちらも、『Global Colors』と同じくテキストエディター編集画面の左上にあるハンバーガーを選択。
その後、『サイトの設定』を選択するとそこから『Global Fonts』(実際はグローバルフォントと日本語訳になっています)が選択できます。
また、画像の歯車マークからでも『サイトの設定』に移動できる仕様は『Global Colors』と同じ仕様です。

サイトの設定からグローバルフォントを選択すると、画像の画面になります。
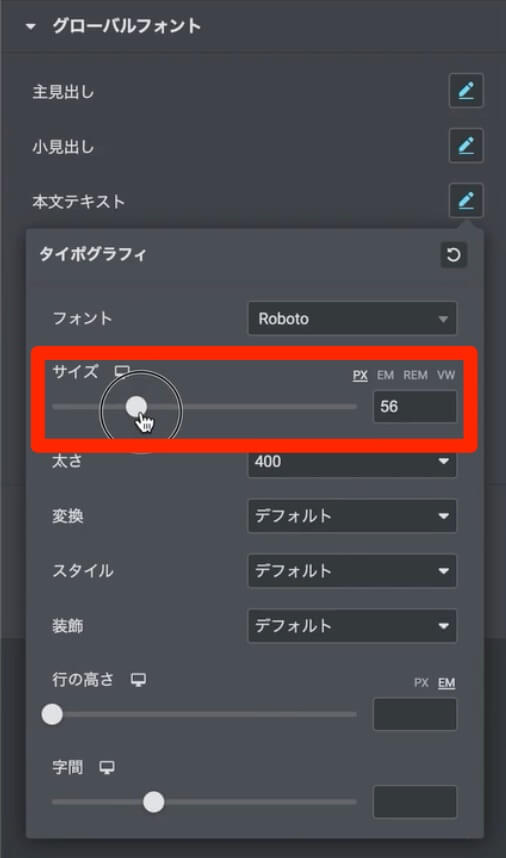
Global Fontsの編集画面

その中から今回は『本文テキスト』を選択すると画像のような編集画面が出てきます。
画像では、本文テキストのサイズを大きくしている所なのですが、Elementorの仕様なのかバグなのかは不明ですが最初に編集している時点ではサイズを大きく編集しても実際の画面でリンクしていない状態となっています。
これは、一度サイズを大きくした状態で変更を保存していただき、テキストエディターに戻ると文字が大きく表示されていると思います。
この状態で、再度グローバルフォントにもどり編集していただくとその画面で文字の大きさがリンクして編集される状態になります。
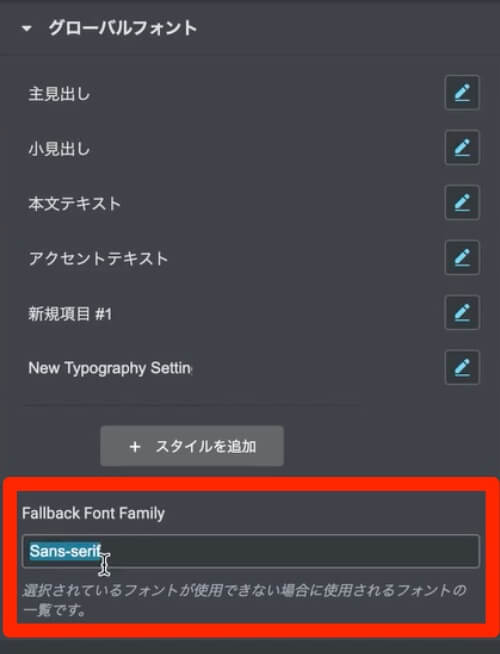
GlobalFonts項目追加

画像のように『Global Fonts』でも、自分で新しい項目を追加したりする事ができます。

画像の部分で決められているフォントは使用したいフォントが使えない場合などに、デフォルトで使用されるフォントが選択されています。
もし、デフォルトのフォントを変更したい場合はこちらを変更してください。
以上がElementorのGlobal ColorsとGlobal Fontsの使い方の説明となります。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。




