
ElementorのCarouselの使い方
- 2023年7月17日
- 2023年7月17日
- Elementorの使い方
- Elementor Pro
Elementorを使ったCarouselの作成方法と使い方について紹介します。
Carouselは、複数のコンテンツをスライドショー形式で表示することができる便利な機能なのでおすすめです!
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
Elementorの設定変更
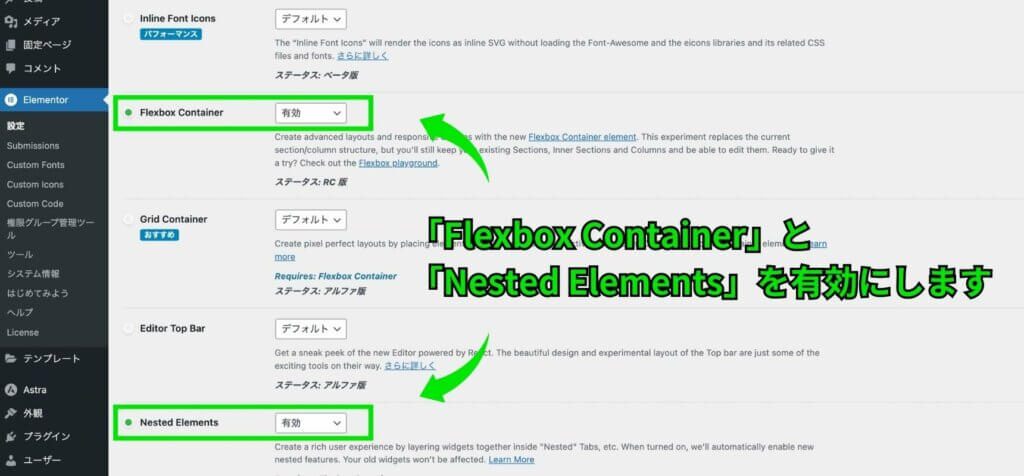
Carouselを作成する前に、Elementorの設定を変更する必要があります。
Elementorの設定画面の「機能」に移動し、「Flexbox Container」と「Nested Elements」を有効にしてください。

これらの設定を行わないと、Carouselが正しく機能しません。
Carouselウィジェットを追加
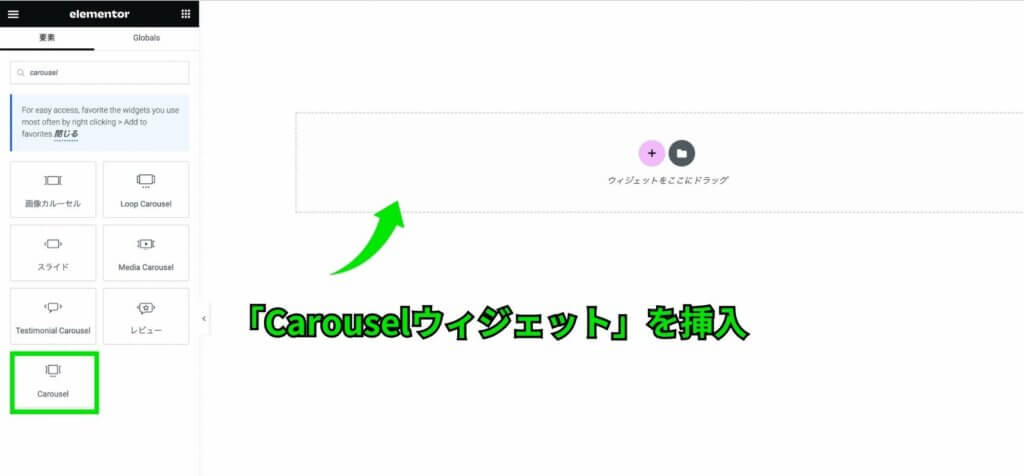
それでは、実際にCarouselの使い方を紹介します。
まずは『Carouselウィジェット』を挿入します。


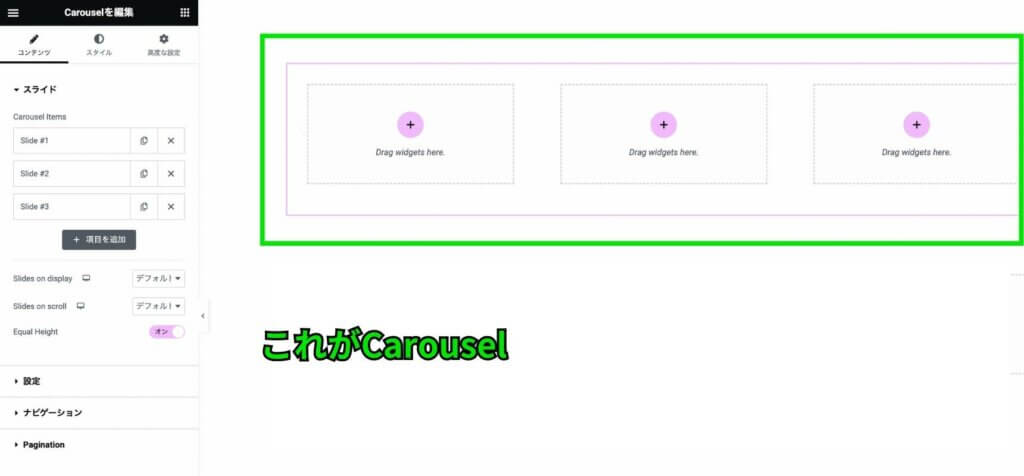
Carousel内にコンテンツを配置
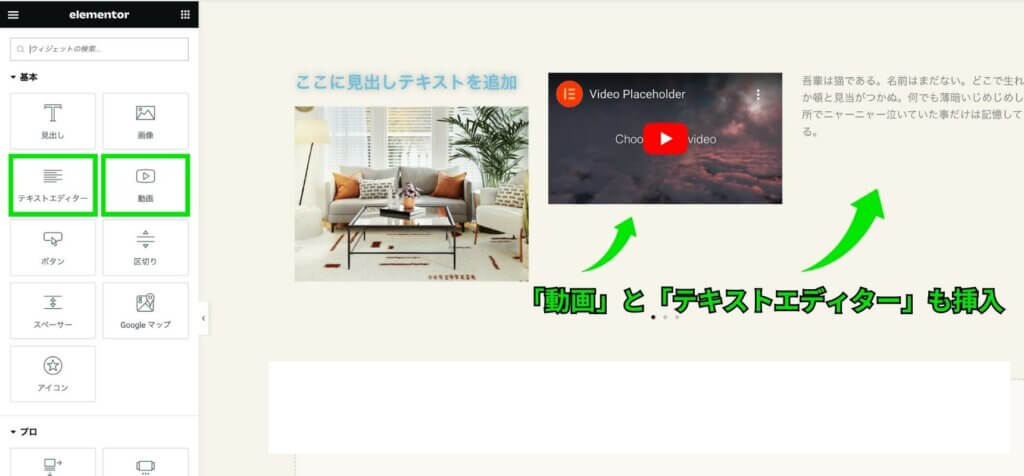
好きなウィジェットをCarouselに挿入。
ここではまず、『見出し』と『画像』を挿入します。

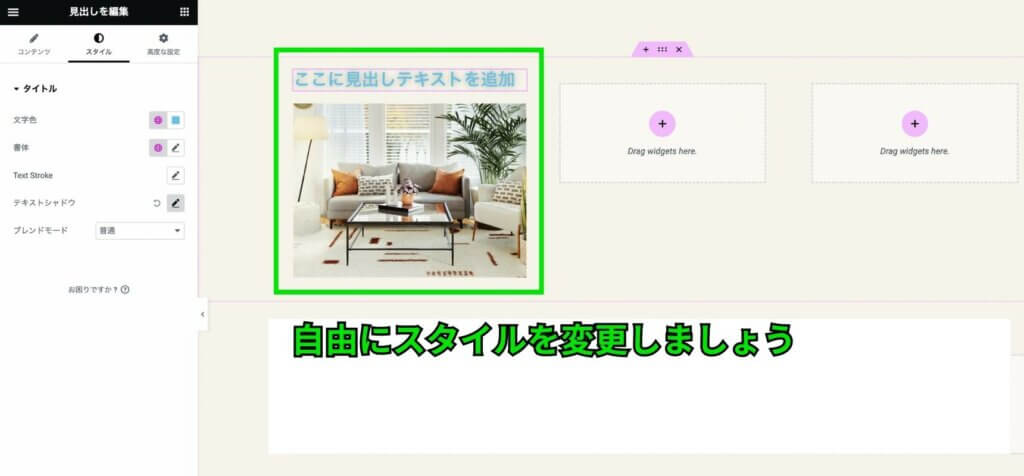
スタイルの変更
次にスタイルを変えます。
スタイルは自由に変更できますので、お好みで調整しましょう。

Carouselには『見出し』や『画像』以外のウィジェットも使えますので、いろいろ試してみてください。

スライドの項目を追加
スライドの『項目を追加』ボタンで、複数のCarousel Itemsを増やせます。

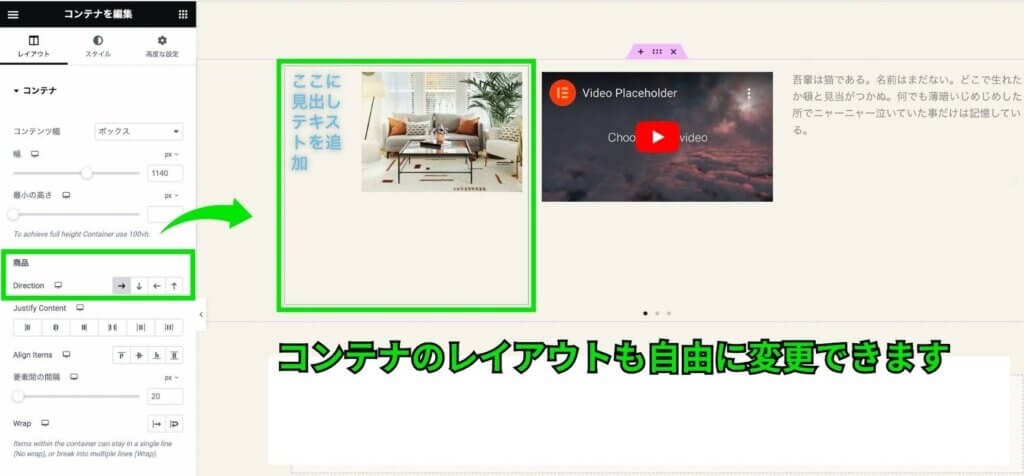
コンテナのレイアウトを変更
『Carouselウィジェット』はコンテナのレイアウトも自由が可能です。

新しい可能性を広げるCarouselウィジェット
Carouselウィジェットは、以前は複雑だったCarouselのカスタマイズが簡単にできます。
例えば、コンテナのレイアウトを水平に変更したり、さまざまな要素を自由に配置したりすることができます。
あなたのアイデアに合わせ、Carouselを自由自在にカスタマイズし、素敵なWebサイトを作ってくださいね。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。





