
Elementor Pro『リンクの動的タグ』の使い方
- 2022年2月8日
- 2021年2月17日
- Elementorの使い方
- Elementor Pro, 動的タグ
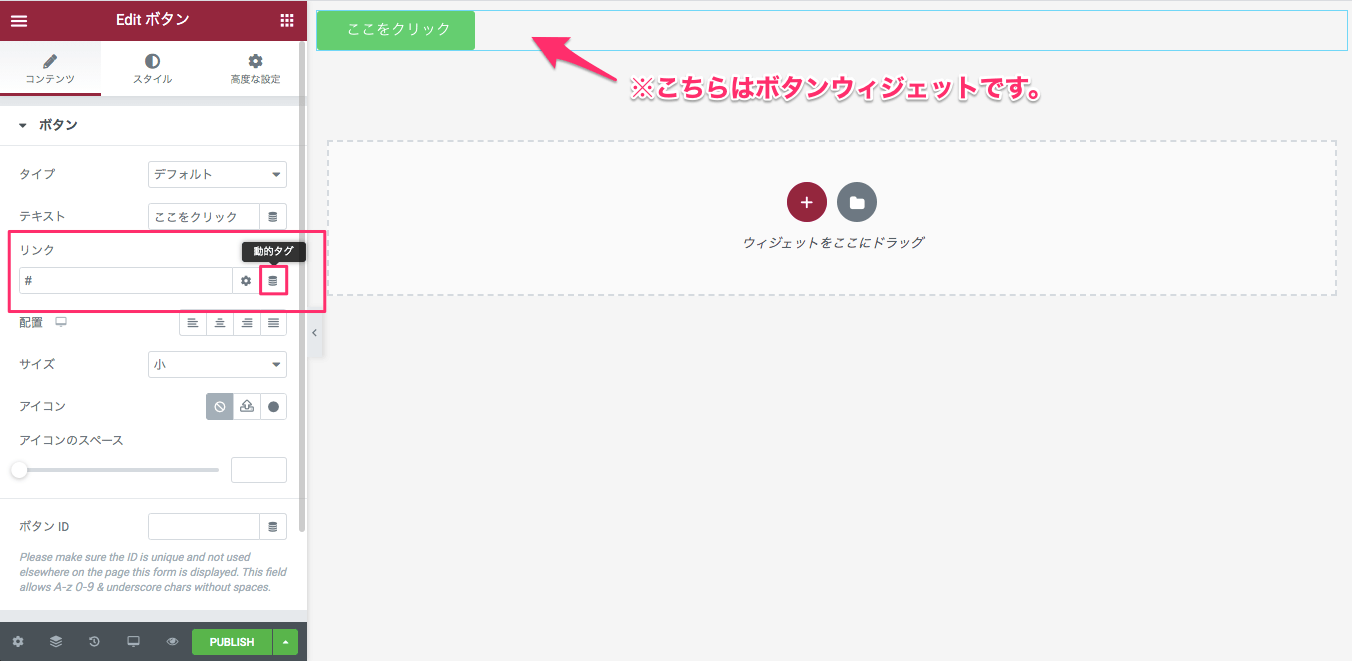
こちらの記事では、ボタンウィジェットなどに付いてくる編集セクションの『リンク』の動的タグの使い方について詳しく説明していきます。
こちらは『動的タグの基本的な使い方』の記事で紹介した動的タグの使用とは異なり、とても面白い機能を持っています。

Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
『リンクの動的タグ』の使い方を動画でご覧になりたい方はこちらからどうぞ!
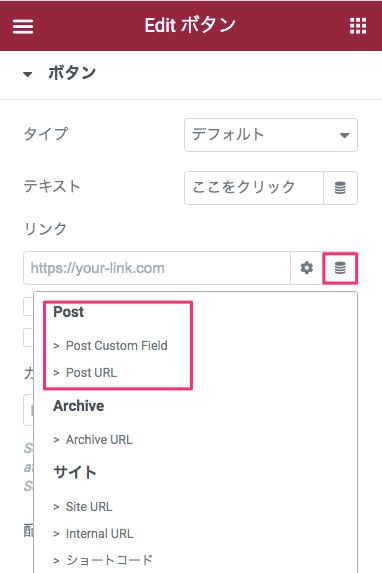
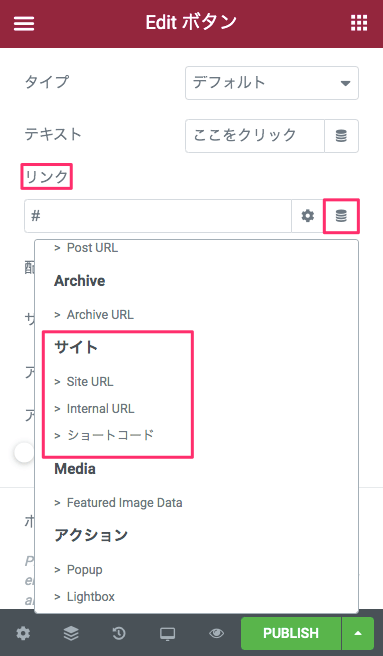
リンクの動的タグ・オプション一覧

編集セクションにより動的タグで何ができるかは変わりますが、リンクの動的タグにおいてはオプションは同じです。
- Post
– Post Custom Field
– Post URL - Archive
– Archive URL - サイト
– Site URL
– Internal URL
– ショートコード - Media
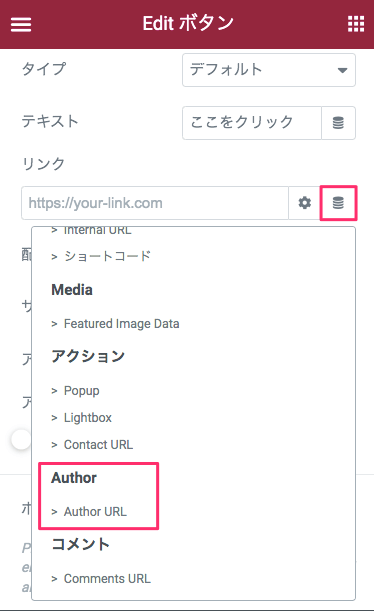
-Featured Image Data - アクション
– Author URL - コメント
– Comments URL
リンクの動的タグで表示されるオプションは上記の通り6項目9種類です。
以下のセクションで、それぞれの動的タグがどのような機能を持つのかを説明していきます。
Post

Post Custom Field

『Post Custom Field』(ポストカスタムフィールド)はこのElementorの編集画面外であらかじめの設定をしないと使用することはできません。
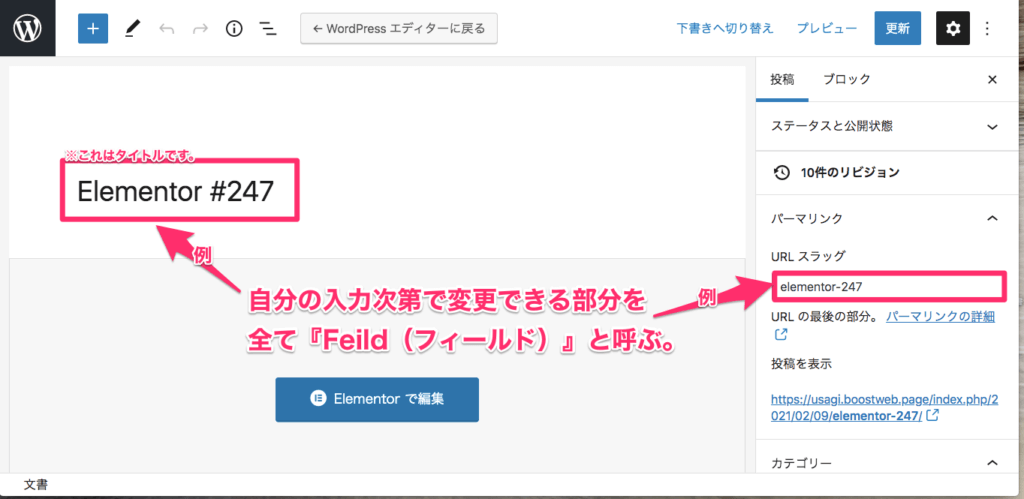
Post Custom Fieldの『Field』というのは、例えばタイトルであったり、自分の入力次第で変えられる部分のことを指します。

Post Custom Fieldを使用するにはカスタムフィールドの設定が必須

Post Custom Feildを使用するにはまず『カスタムフィールド』の有効化をし、その機能を使用できる状態にしなくてはなりません。
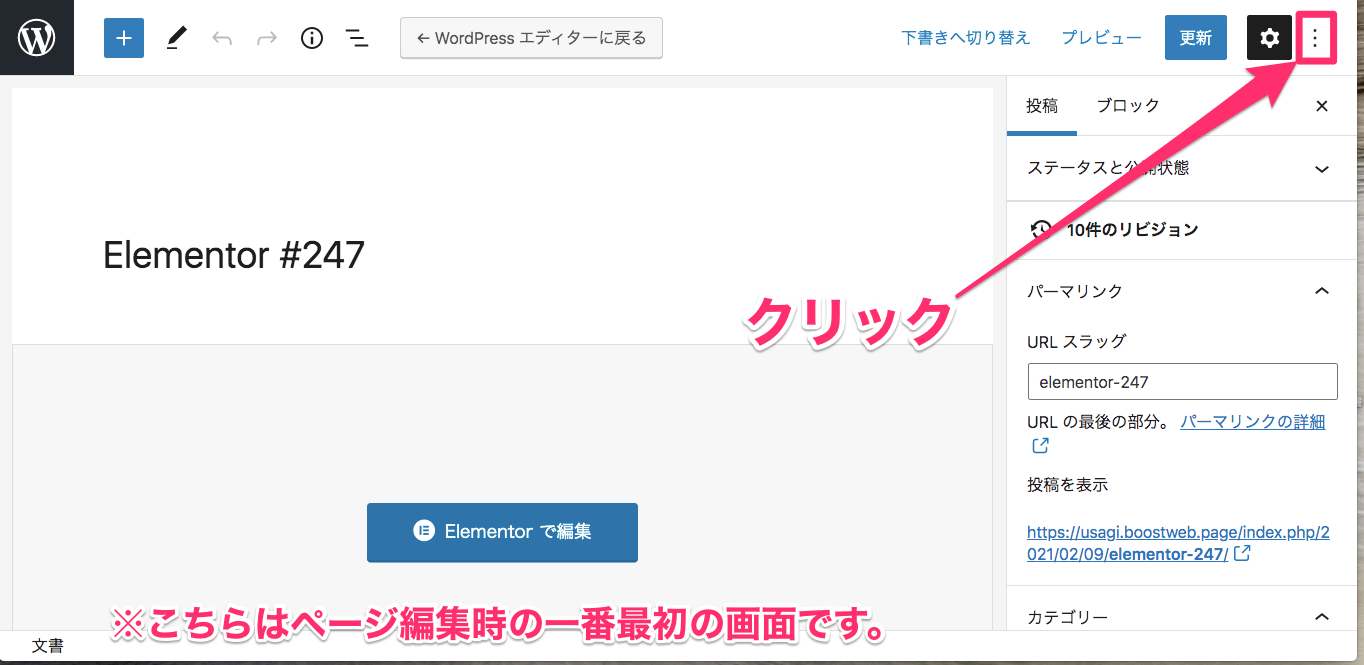
上記画面ははElementorの編集画面に行く前の画面です。
まず、画面右上の3つのドットをクリックします。

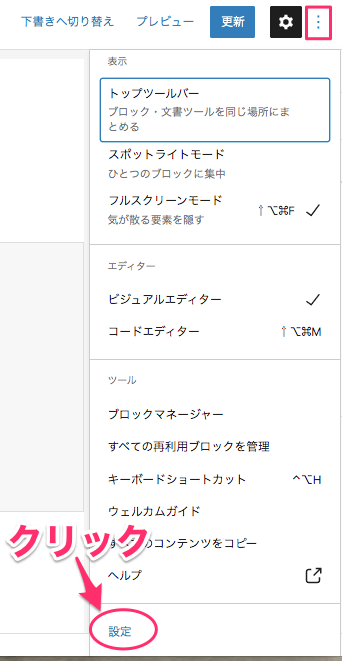
するとこの様にメニューバーが出てきますので、一番下の『設定』をクリックします。

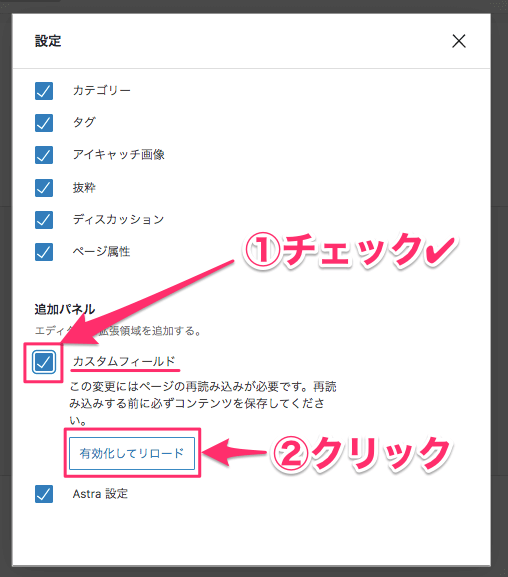
出てきたボックス下部の追加パネル内の『カスタムフィールド』のチェックボックスにチェックを付け、『有効化してリロード』をクリックします。
カスタムフィールドを追加する

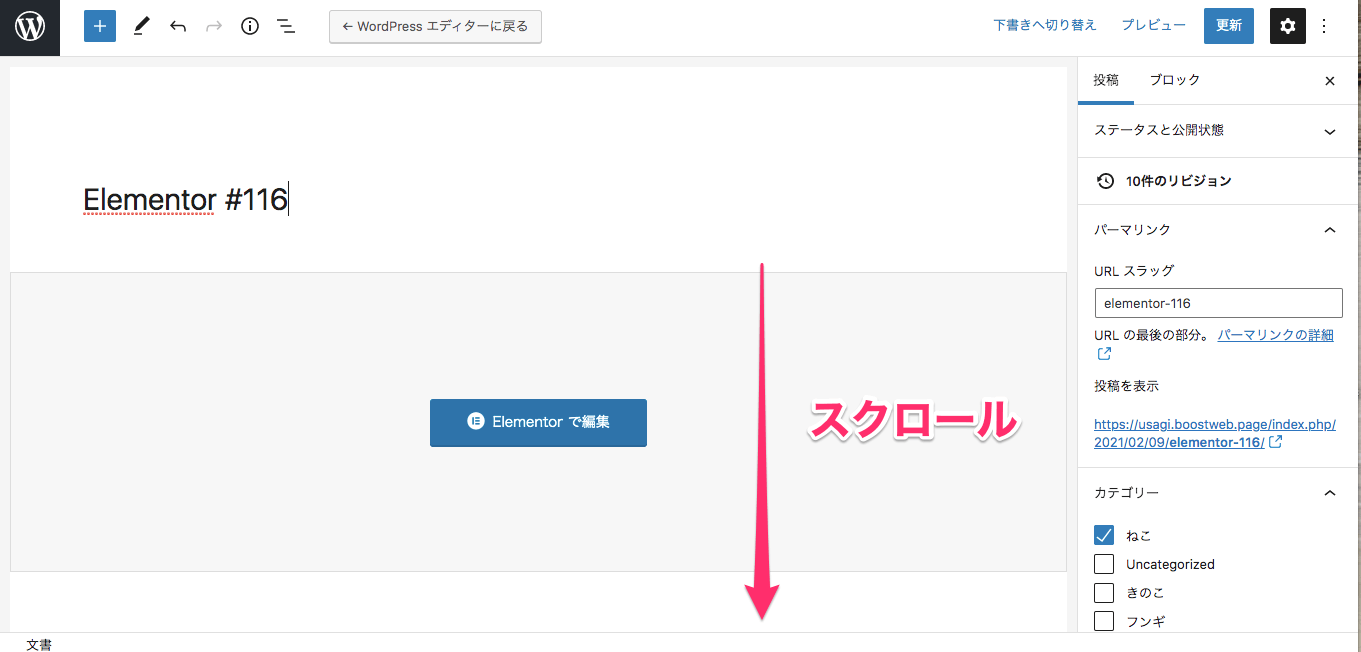
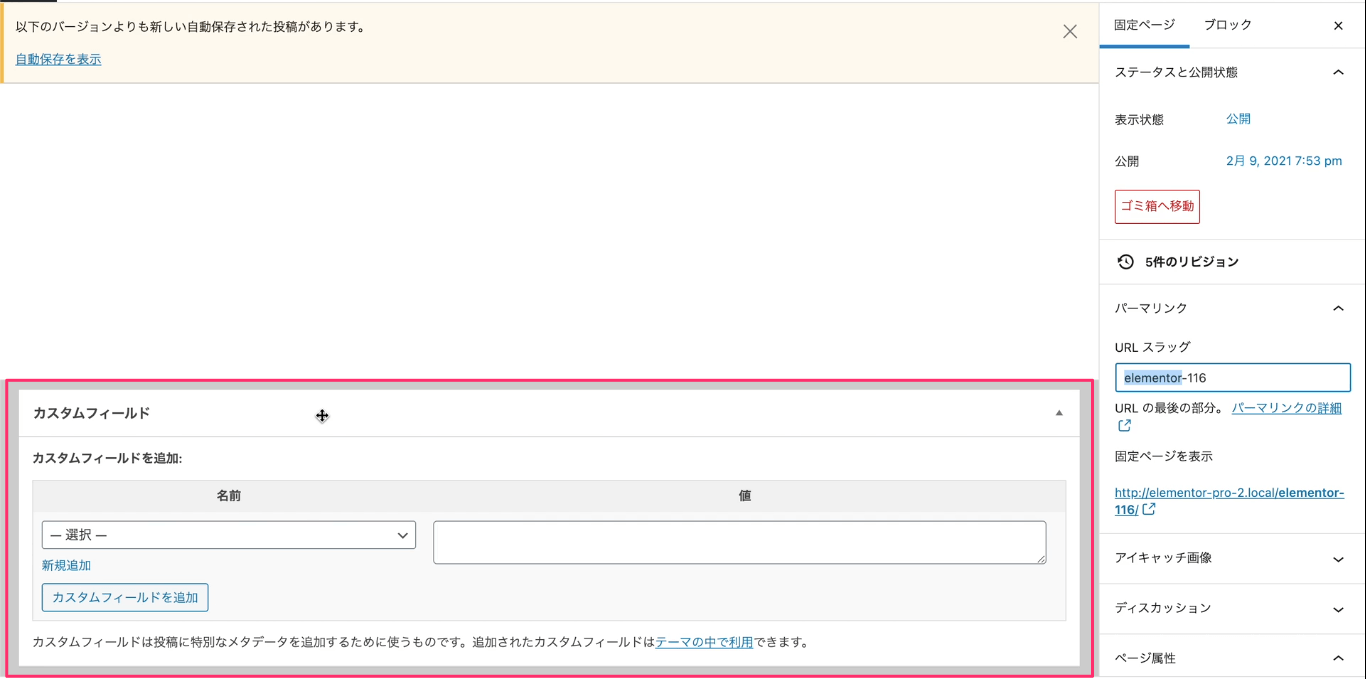
カスタムフィールドを有効化してリロードをすると、こちらの画面に戻りますので画面を下にスクロールします。

するとこの様にカスタムフィールドの編集画面が出てきます。

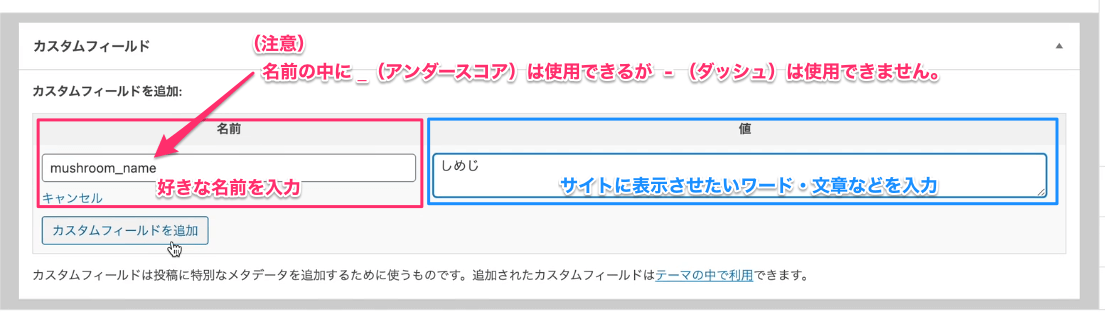
『カスタムフィールドを追加』のセクションに
- 名前:好きな名前を入力。この『名前』というのは『値』に関連した名前にしましょう。
注意:名前の中に _ (アンダースコア)は使用できるが – (ダッシュ)は使用できません。 - 値 :サイトに表示させたいワードや文章などを入力します。

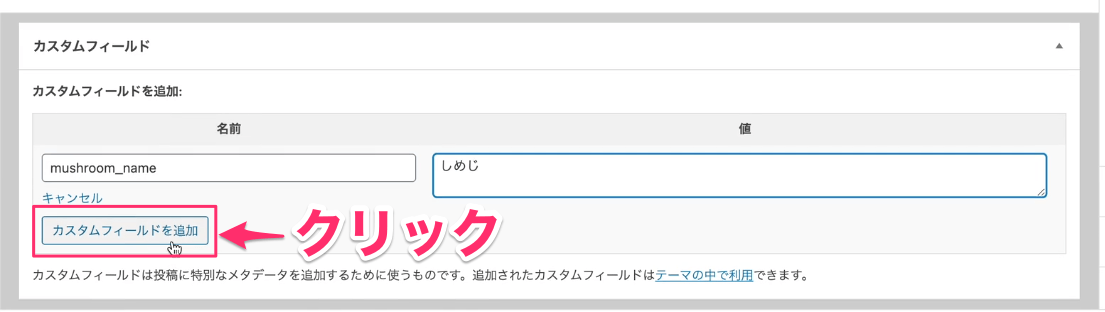
『カスタムフィールドを追加』をクリックします。

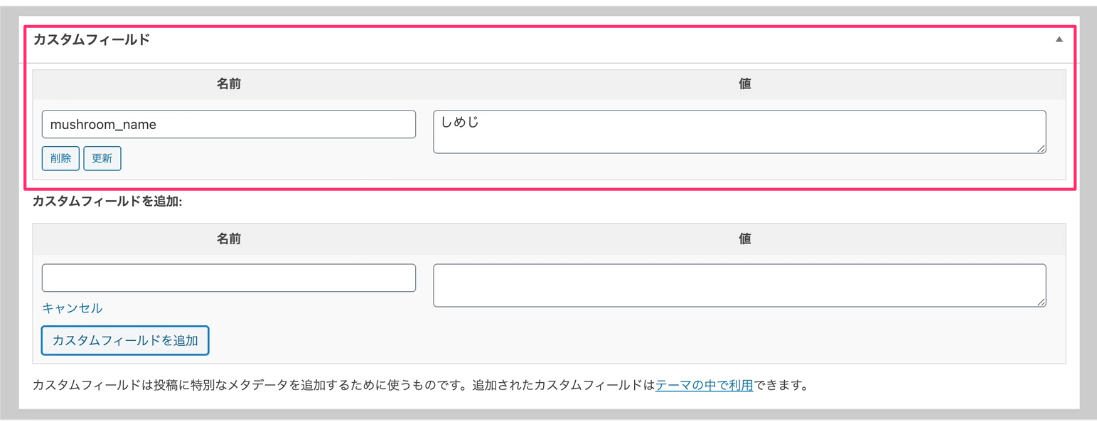
するとこの様に、カスタムフィールドが追加されました。
この設定ができて初めてElementorの編集画面にて、動的タグの『Post Custom Feild』の使用が可能になります。
※カスタムフィールドは何個でも追加が可能です。
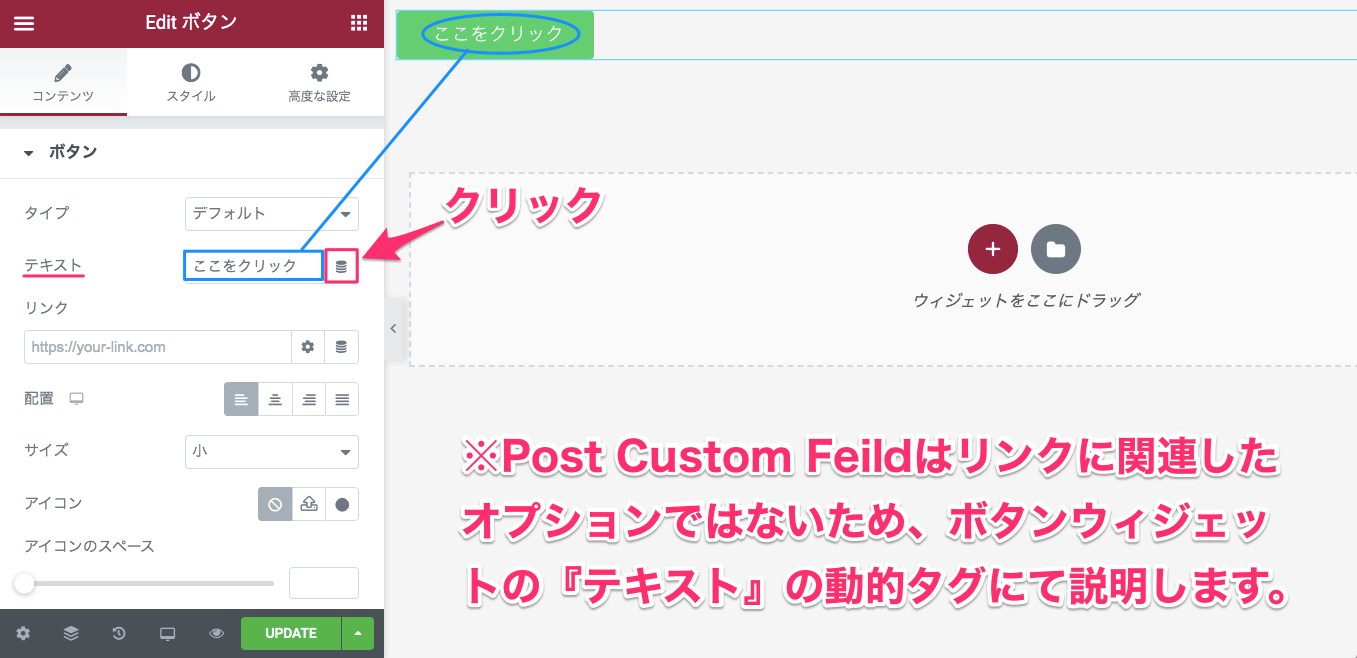
Post Custom Feildの使用例

Post Custom Feildの使用例をボタンウィジェットの『テキスト』の動的タグにて説明をしたいと思います。

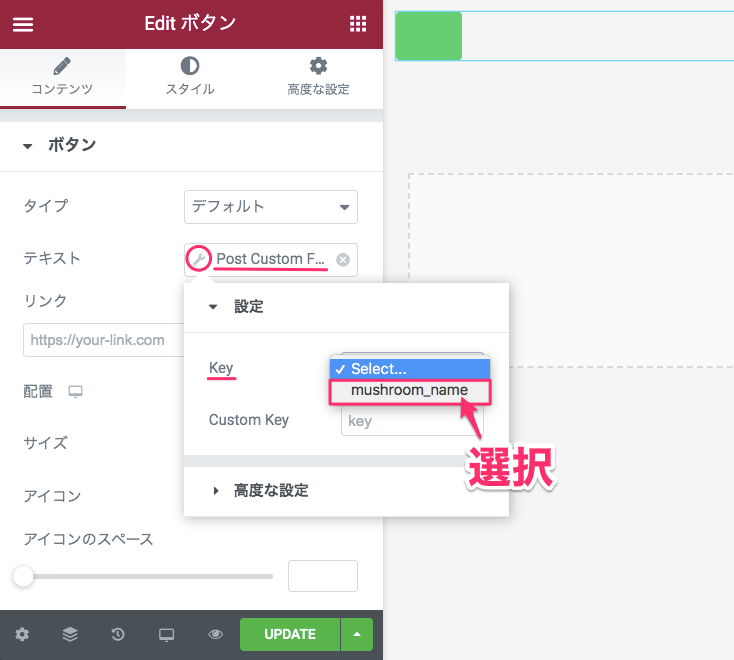
Post Custom Feildの設定の『Key』のセクションで先ほど設定した『mushroom_name』を選択します。

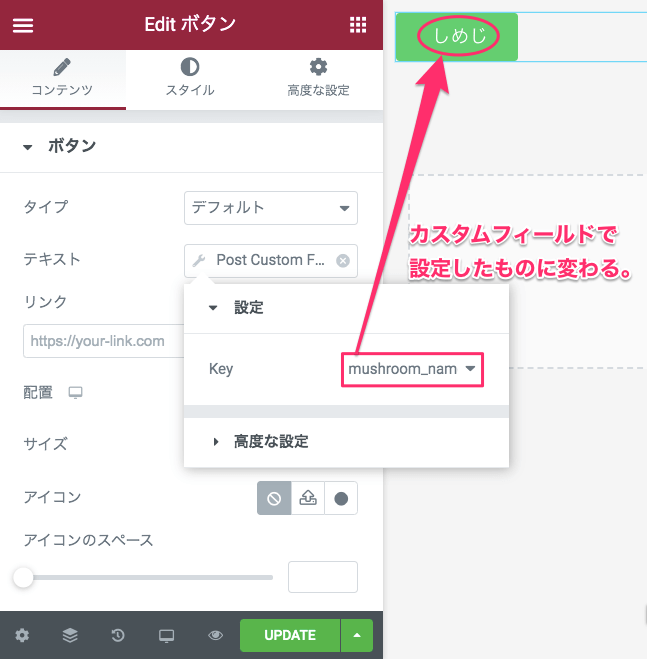
すると、ボタンの中のテキストが『しめじ』に変わりました。
サイト内で良く使用するワードや文章、URLなどをあらかじめ『カスタムフィールド』でいくつか設定をしておくと、動的タグのPost Custom Feildで何度でも使い回しができるということです。
今回はPost Custom Feildをテキストで説明しましたが、カスタムフィールドの値をURLで設定しているものを持っていれば、リンクの動的タグでPost Custom Fieldを使用ってボタンなどにリンクのURLを付けることが可能です。
Post URL
『Post URL』は自分のこの今編集している投稿のリンクをボタンに貼ることになります。
そもそも今現在目にしているページに、それと同じページのURLのリンクを貼ることなどまずないと思いますので、こちらははっきり言って必要のない機能です。
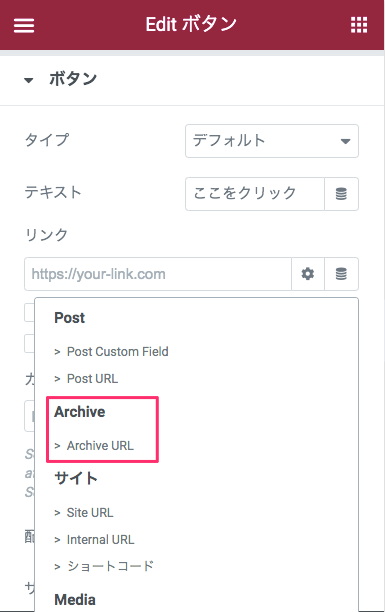
Archive

Archive URL
『Archive URL』リンクの動的タグとしては全く意味のないものです。
そもそもこのページはアーカイブページではありませんので、仮に設定しプレビューをしても何も起こりません。
サイト

Site URL
リンクの動的タグを『SIte URL』設定すると、自分のサイトのホーム画面にリンクさせることができます。
ただし、記事内で自分のサイトへのリンクを貼ることはまずないと思います。
こちらは存在はするけど、正直不要な機能です。
Internal URL
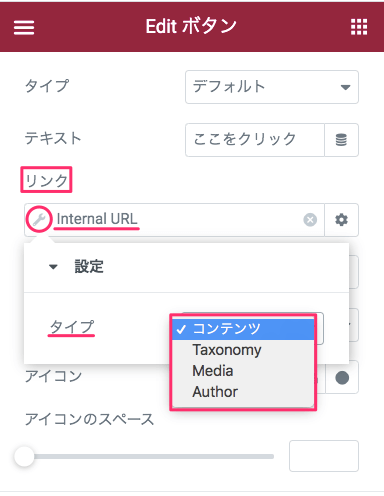
『Internal URL』(インターナルURL)はサイトの特定のページにリンクさせることができます。

Internal URLの設定は、全部で4つのタイプがあります。
- コンテンツ
- Taxonomy
- Media
- Author
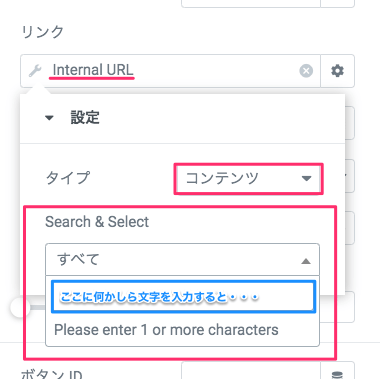
コンテンツ
コンテンツでは、サイトの固定ページや投稿などの『ページ』へのリンクを付けることができます。

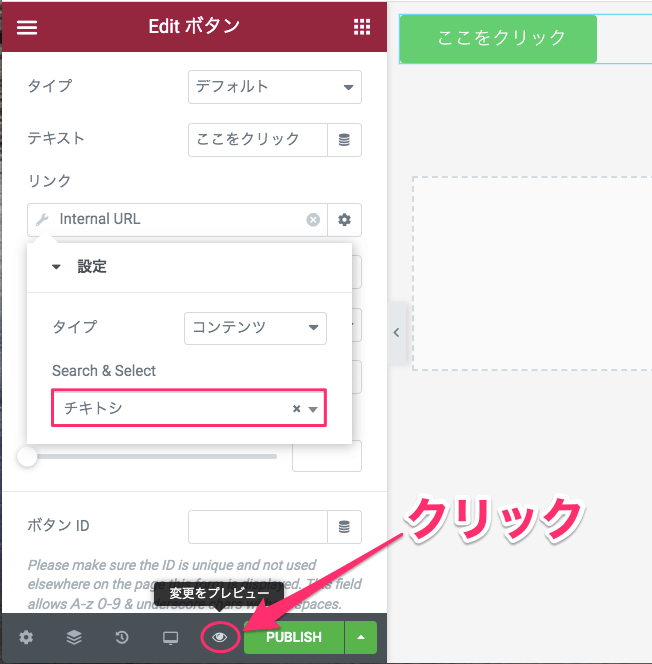
コンテンツを選択すると、編集セクションに更に『Search & Select』とでてきます。
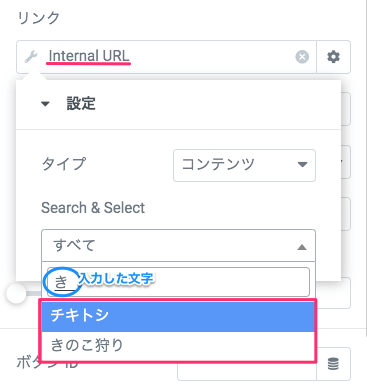
テキストバーに1文字以上の文字を入力すると、

上記画面の様に入力した文字やワードに合わせて記事が絞り込まれ、リストとして表示されます。
その中からリンクさせたい記事を選択します。
※サンプルとして『チキトシ』を選択します。

リンクの動的タグの設定の動作を確認するには画面下の『変更をプレビュー』(目のマーク)をクリックします。

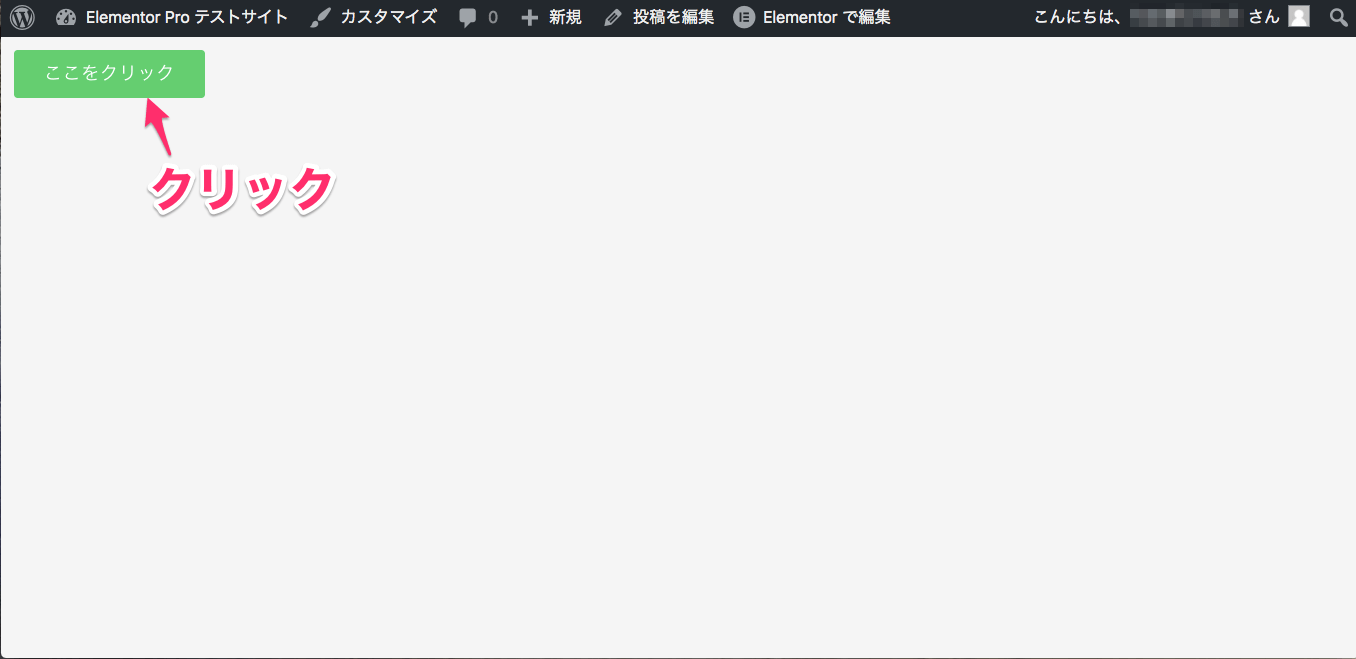
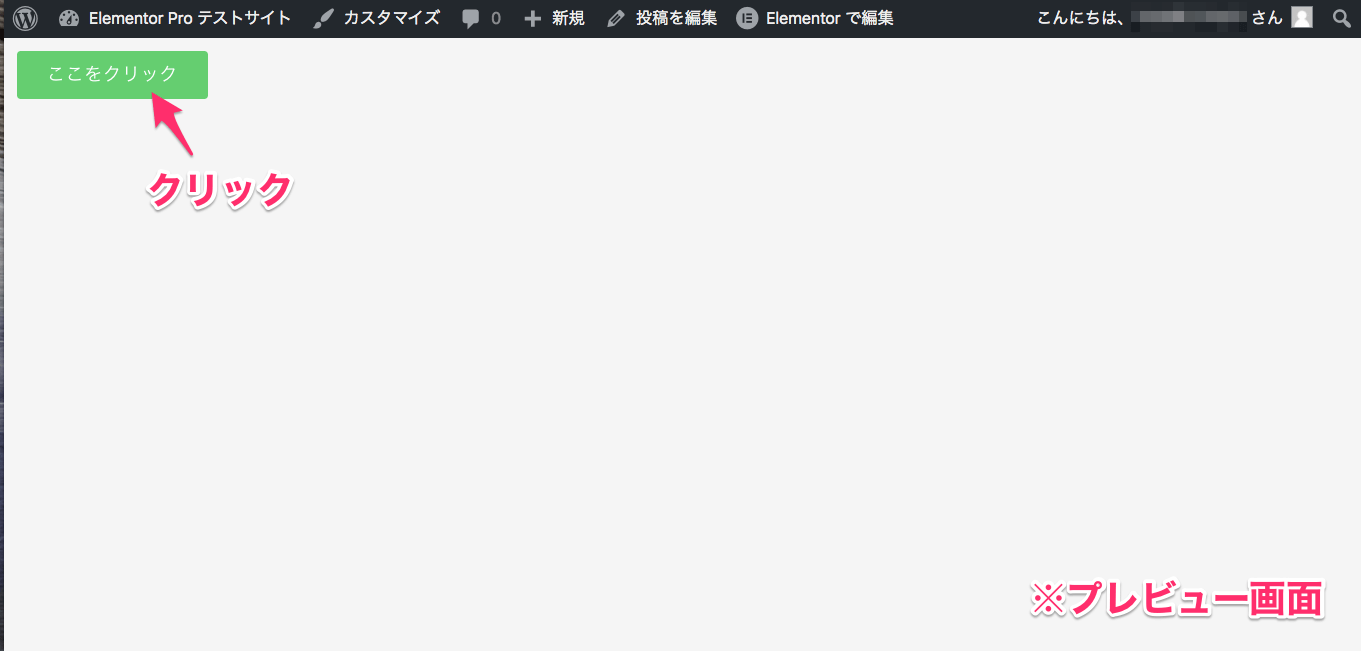
すると、この様にプレビュー画面にいきますので、『ここをクリック』のボタンをクリックしてみましょう。

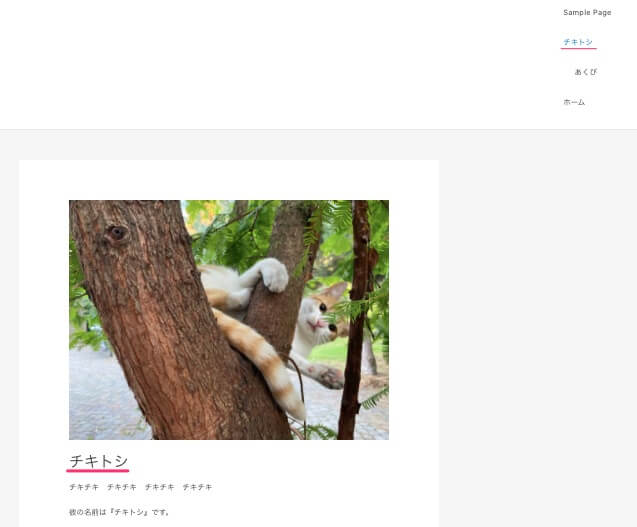
するとこの様に『チキトシ』のページにリンクしたことがわかります。
Taxonomy
『Taxonomy』(タクソノミィ)は分類と言う意味です。
こちらはカテゴリー、またはタグのページへのリンクを付けることができます。

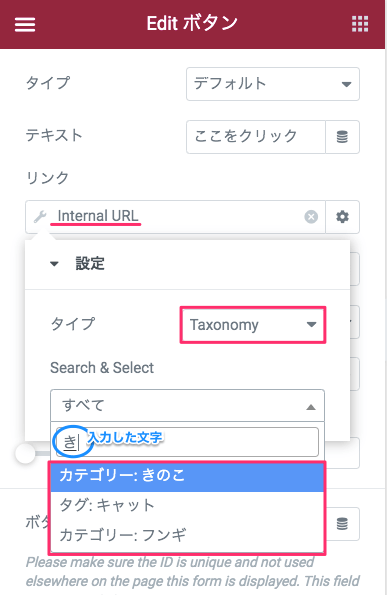
リンクを貼りたいページの選択の仕方は『コンテンツ』で紹介しているやり方と同じです。
テキストバーに文字を一文字以上入力すると、その下に予測されたカテゴリーまたはタグが表示されるのでその中からリンクさせたいものを選択します。
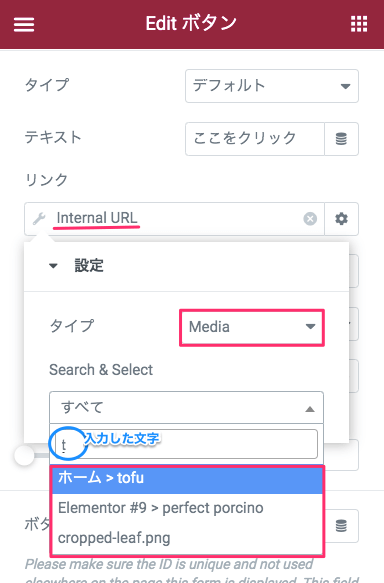
Media
『Media』(メディア)は画像や動画に関連したページをリンクさせることができます。

こちらもリンクを貼りたいページの選択の仕方は『コンテンツ』で紹介しているやり方と同じです。
Author
『Author』(オウサー)とは著者と言う意味です。
こちらでは、そのサイトのページを書いた人のことを指します。
サイトの製作者、筆者が自分一人だけならこちらはの設定はあまり意味がありませんが、複数名で制作しているサイトなどで特定のライターが書いた記事へリンクさせたい場合はこちらの機能も有効です。

こちらもリンクを貼りたいページの選択の仕方は『コンテンツ』で紹介しているやり方と同じです。
Internal URLの利点・普通にリンクを貼る事との違い

普通に編集でリンクを貼るのと動的タグを使用しInternal URLのリンクを貼るのと一体何が違うのか?
と疑問に思った方もいたかとは思います。
Internal URLを動的タグで設定すると、例えばリンク先のURLが途中で変わっても、自動でそのリンクを見つけ出しURLをアップロードしてくれます。
例えば動的タグのリンクのカテゴリーで『きのこ』を選択していたとして、カテゴリー名が途中で『きのこ』という名前ではなくなっても、同一のものであればその記事がリンクされ続けます。
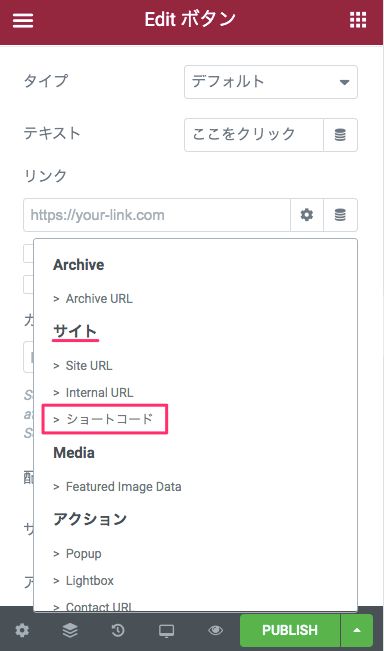
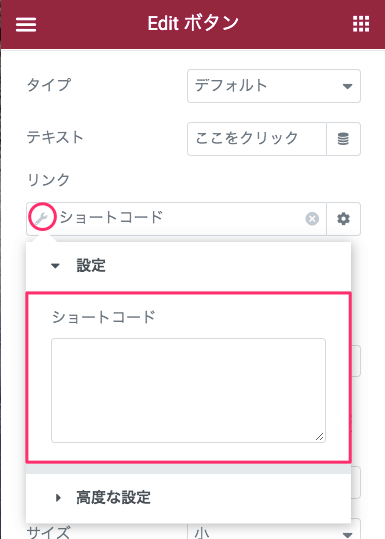
ショートコード

『ショートコード』とはWordPressで複雑な計算などをし、その結果を出すものです。

こちらのテキストバーにショートコードを記入します。
ショートコードで何かしら計算をし、そのリンクのURLを出せる機能です。
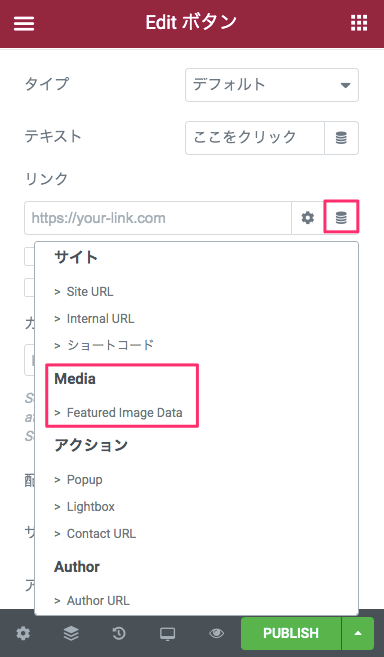
Media

Featured Image Data
『Featured Image Data』(フューチャードイメージデータ)は、こちらのサイトで設定したアイキャッチ画像を表示させる機能です。

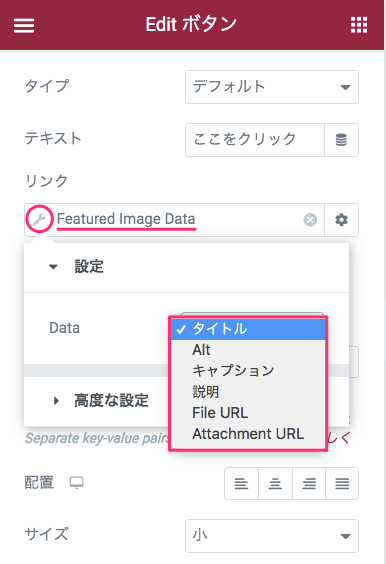
上記画面の通り
- タイトル
- Alt
- キャプション
- 説明
- File URL
- Attachment URL
と様々なオプションがありますが、リンクの動的タグで機能する設定は
- File URL
- Attachment URL
の2つだけです。
それ以外のものはリンクと全く関係のないものなのでここでは機能しません。
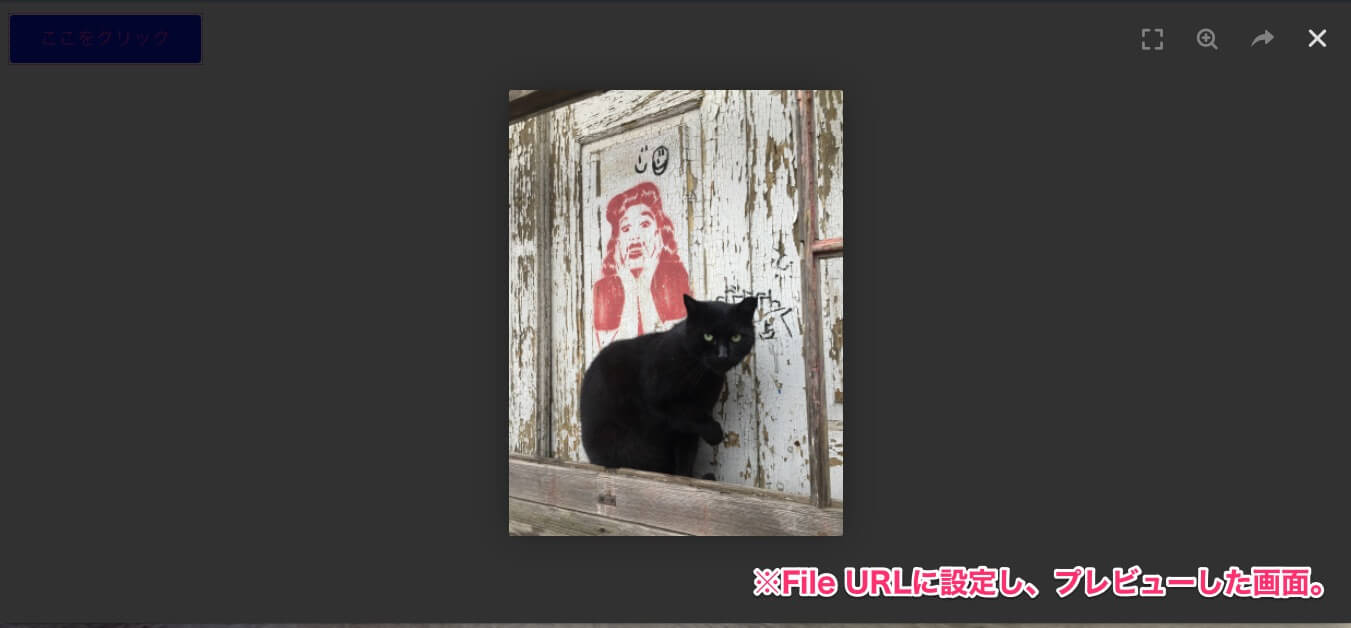
File URL

こちらはFile URLに設定し、変換プレビューをし、ボタンをクリックした後の表示画面です。
この様に画像のみが表示されました。
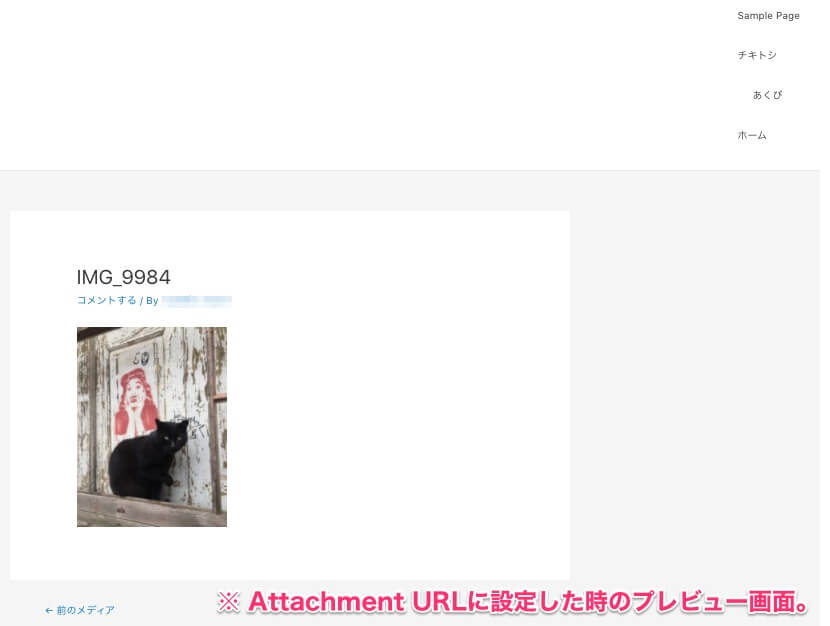
Attachment URL

こちらはAttachment URLに設定し、変換プレビューをし、ボタンをクリックした後の表示画面です。
この様に画像のページにリンクしました。
アクション

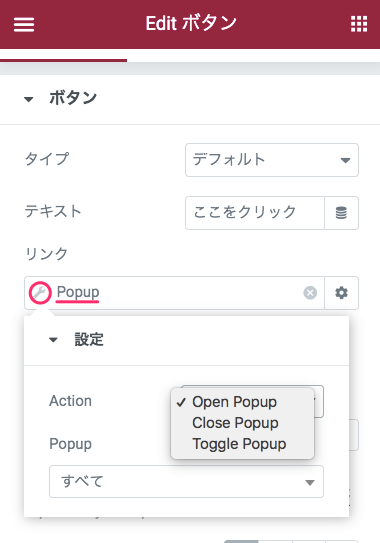
Popup
こちらの『Popup』はすでにサイトにポップアップを作っている状態の時のみ有効です。

こちらの説明は『ポップアップの基本』の記事で詳しく紹介していますのでそちらを参考にしてください。
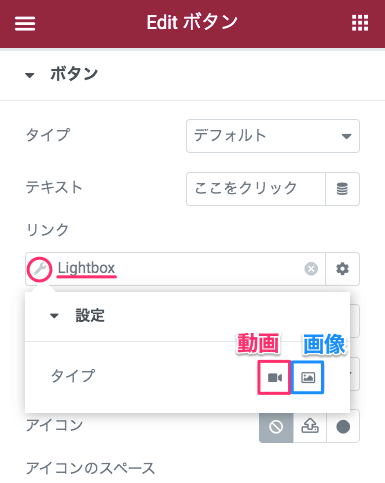
Lightbox

『Lightbox』では、エレメンターのポップアップ機能を使ってボタンをクリックすることにより動画または画像を表示させてくれる機能です。
サンプルとして画像を表示させてみましょう。

『画像の選択』をクリックし、メディアライブラリまたは画像をアップロードして画像を選択します。
画像がどの様に表示されるかは、プレビューにて確認します。
ボタンをクリックすると、ポップアップと同じ様な仕様で画像が表示されたのがわかるかと思います。
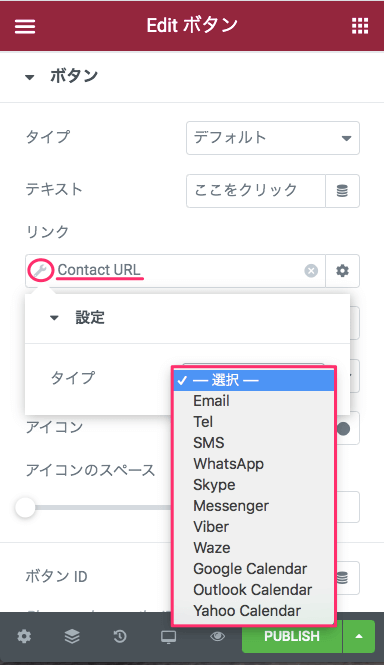
Contact URL

『Contact URL』には以下のオプションがあります。
- Tel
- SMS
- Skype
- Messenger
- Viber
- Waze
- Google Calendar
- Outlook Calendar
- Yahoo Calendear
こちらはボタンをクリックしたら、それぞれの設定したオプションの外部リンクに繋がるという訳です。
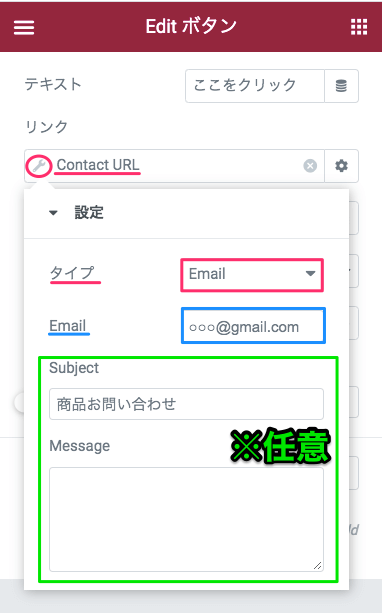
ここで全ては紹介しませんが、サンプルで『E-mai』を設定してみたいと思います。

『タイプ』を『E-mail』に設定すると、以下の入力項目が表示されます。
- E-mail :接続させたいE-mailアドレスを入力します。
- Subject :こちらの入力は任意です。
- Message :こちらの入力は任意です。
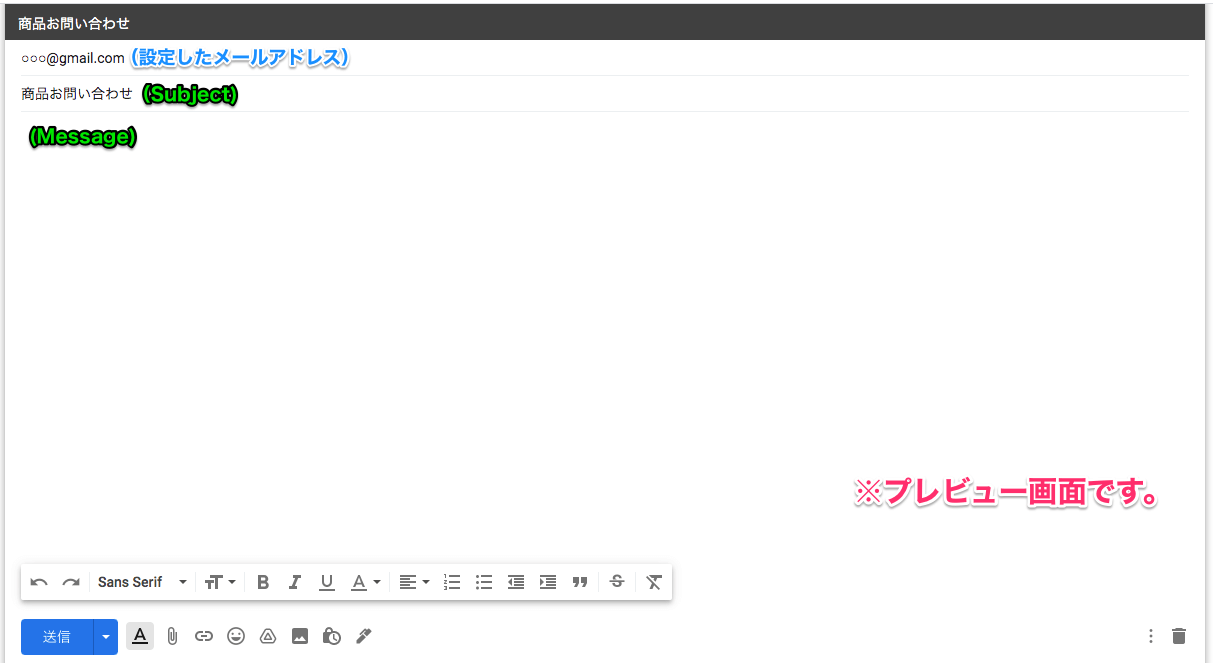
どの様に表示されるかは、プレビューにて確認ができます。

ボタンをクリックすると、

この様に、E-mailのフォームにリンクしました。
こちらのE-mailへのリンクは、企業WEBサイトなどでメールをカスタマーサポート用とマーケティング用などと、カテゴライズし複数使い分けている企業のコンタクトページを作るときなどに使えそうな手段ですね。
Author

Author URL
『Author URL』はそのサイトを作った人のURLに行くという意味です。

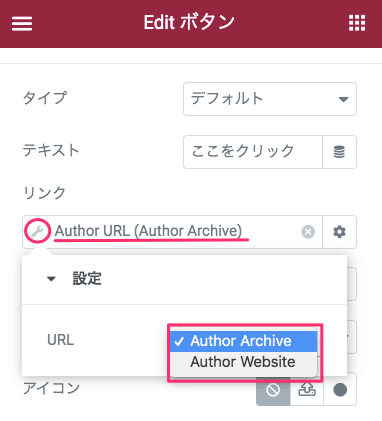
設定に
- Author Archive
- Author Website
と選択オプションがあります。
Author Archive
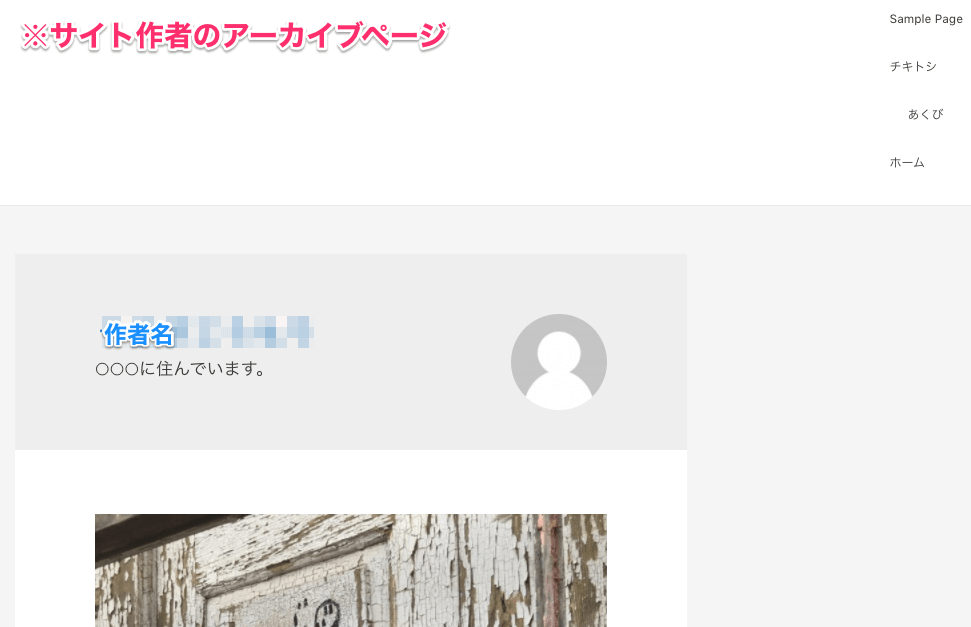
『Author Archive』は、サイトの作者のアーカイブページにリンクします。

こちらはプレビューからボタンをクリックしてリンクしたページです。
作者のアーカイブページは、ダッシュボードの『ユーザー』の中の『プロフィール』で編集した内容と投稿ページが主に表示されます。

※こちらはプロフィールの編集画面です。
Archive Website
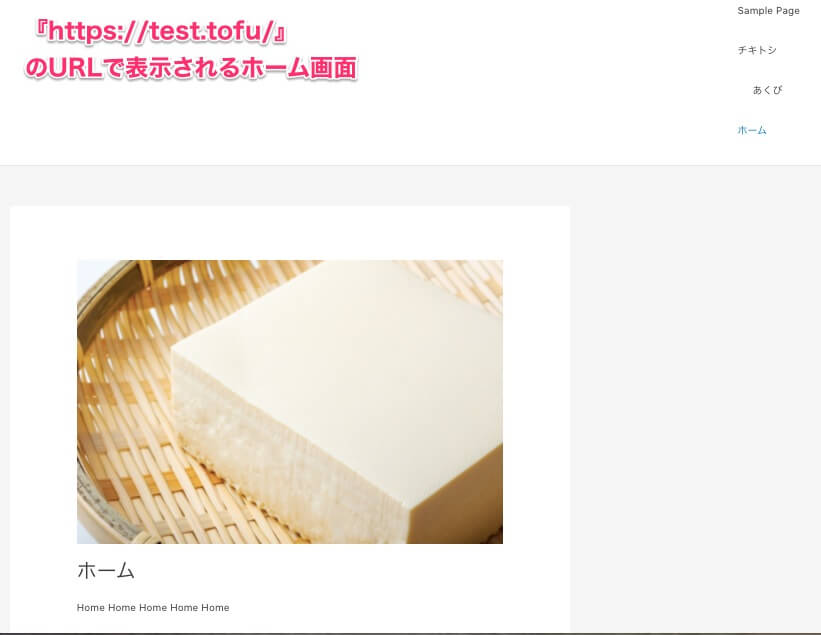
『Archive Website』は、先ほどと同じプロフィールページで設定したサイトの URLにリンクします。

こちらではサイトURLを『https://test.tofu/』としました。
以下は、プレビュー画面のボタンをクリックした後の表示画面です。

Author ArchiveとAuthor Websiteの設定は、ユーザーのプロフィールの設定と直結しているので、仮にプロフィールに設定していない箇所があれば、動的タグのリンクを『 Author』で設定しボタンをクリックしても表示されないものがあったり、何も起こらないということもあります。
コメント

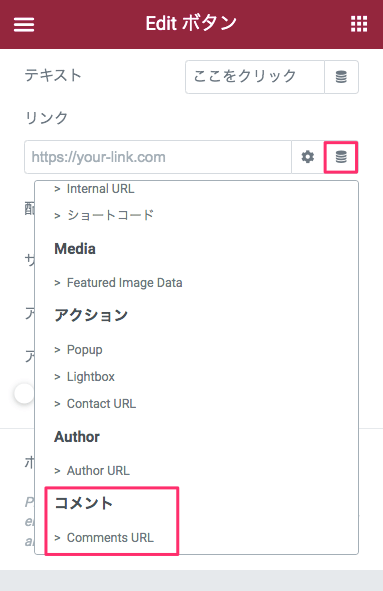
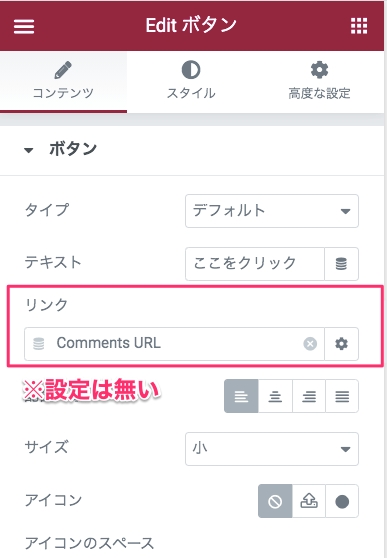
Comments URL
『Comments URL』はサイトにコメント欄がある場合、コメントのあるURLにリンクします。

こちらは特に細かい設定はありません。
リンク特有の動的タグは、中には必要としない機能もありますが、特にInternal URLやContacts URLなど、複雑なリンクとの設定も簡単に行うことが可能です。
『動的タグ』はElementor Pro特有の機能です。
より複雑で便利なサイト運用に是非活用してみてはいかがでしょうか。
基本の動的タグの使い方の記事>>【Elementor Pro『動的タグ』の使い方】




