
Elementorで作る問い合わせフォームの自動返信設定!定型文をカスタマーごとに動的に変換する方法
- 2022年6月4日
- 2022年6月4日
- Elementorの使い方
ビジネスでお客さんからのたくさんのお問い合わせをいただくけど、お客さんの名前や問い合わせ内容などの情報を定型文に当ててすぐに自動返信ができたらいいのに!と思ったことはありませんか?
Elementor Proの『フォーム』ウィジェットをつかえば、『○○様お問い合わせありがとうございます…』というようなフォームの内容に合わせて動的に変換する自動返信システムを作成することができます!

この記事で使用しているお問い合わせ完了メールのテンプレートはformLabさんのページから引用しています。
この記事を読むと、Elementor Proのフォームウィジェットの自動返信設定の方法と、フォームで問い合わせをした人ごとに定型文を動的にカスタマイズした自動返信メールが作れます!
- Elementor Proのフォームウィジェットで自動返信メールシステムを作れる
- 自動返信メールの内容をフォームに入力された内容ごとに動的にカスタマイズできる
- 問い合わせが多いサイトは自動返信メールで問い合わせを受付したことをすぐに伝えられるので好印象が得られる
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
この記事の内容を動画でご覧になりたい方はこちらから!
Elementor Proのフォームウィジェットで定型文で変換が必要な項目ごとに分けた問い合わせフォームを作成する
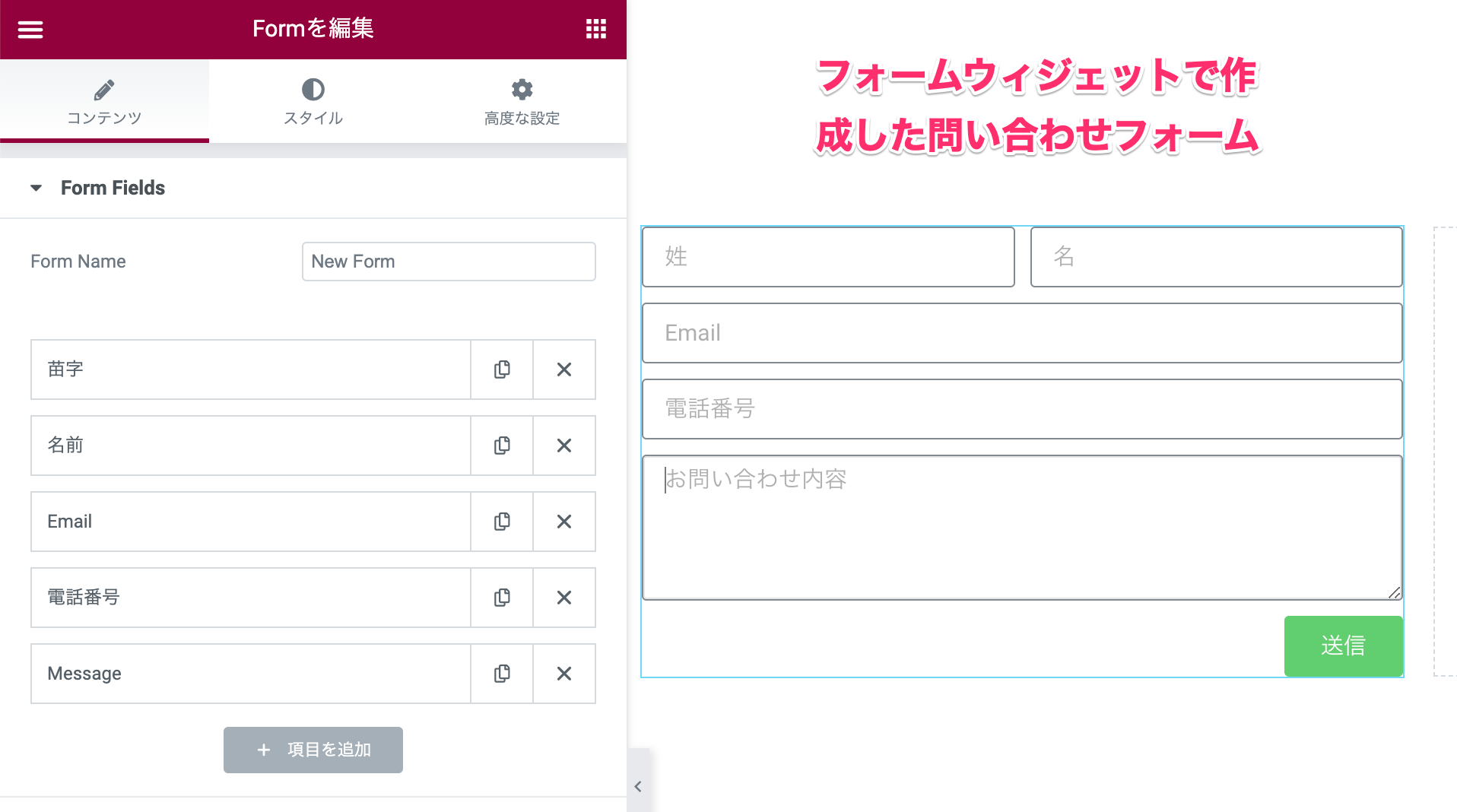
まずはElementor Proのフォームウィジェットで定型文へ動的に変換するのに必要な数のフォームを作成します。

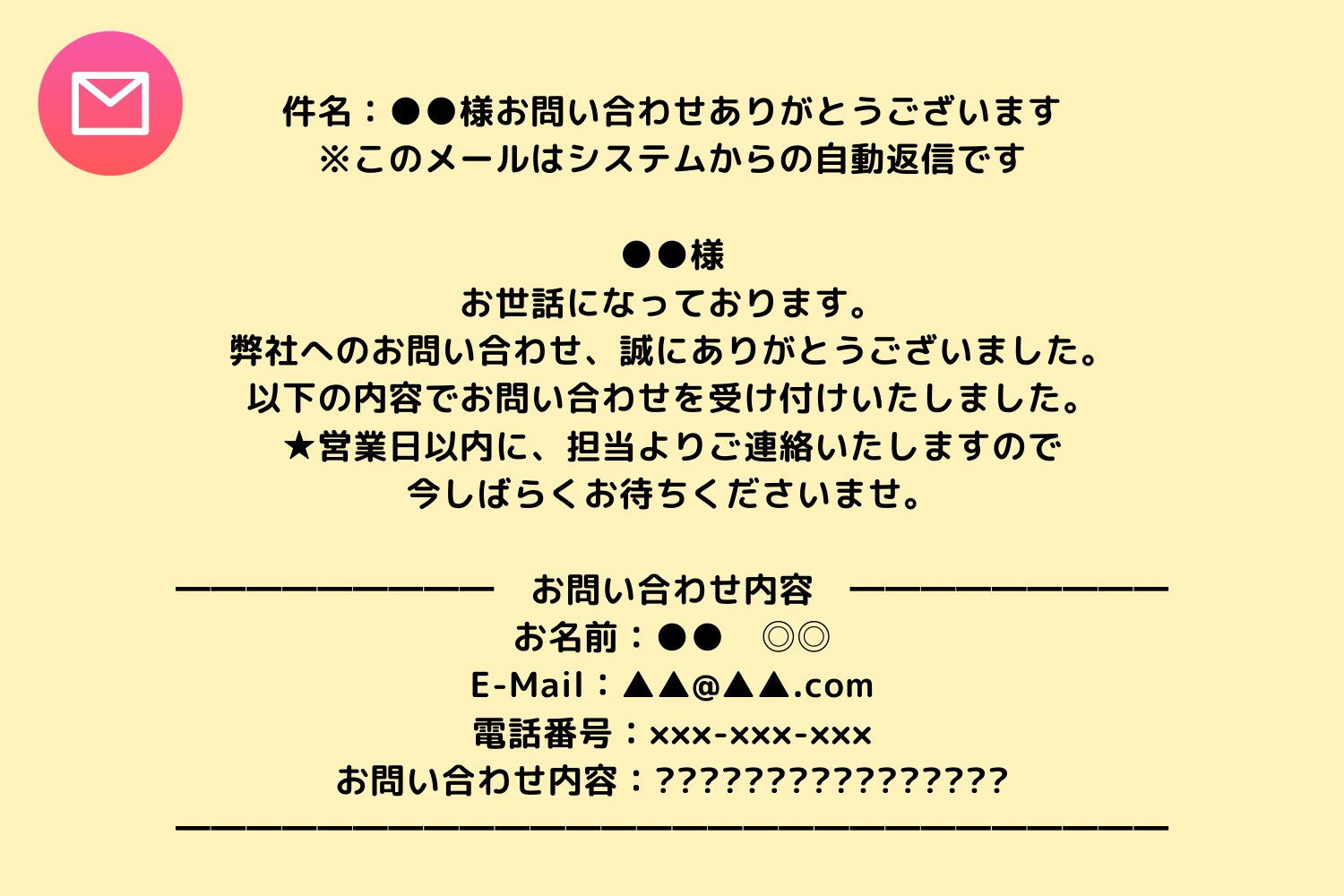
件名:●●(苗字)様お問い合わせありがとうございます
※このメールはシステムからの自動返信です
●●(苗字)様
お世話になっております。
弊社へのお問い合わせ、誠にありがとうございました。
以下の内容でお問い合わせを受け付けいたしました。
★営業日以内に、担当よりご連絡いたしますので
今しばらくお待ちくださいませ。
━━━━━━━━━ お問い合わせ内容 ━━━━━━━━━
お名前:●●(苗字) ◎◎(名前)
E-Mail:▲▲@▲▲com
電話番号:×××-×××-×××
お問い合わせ内容:????????????????
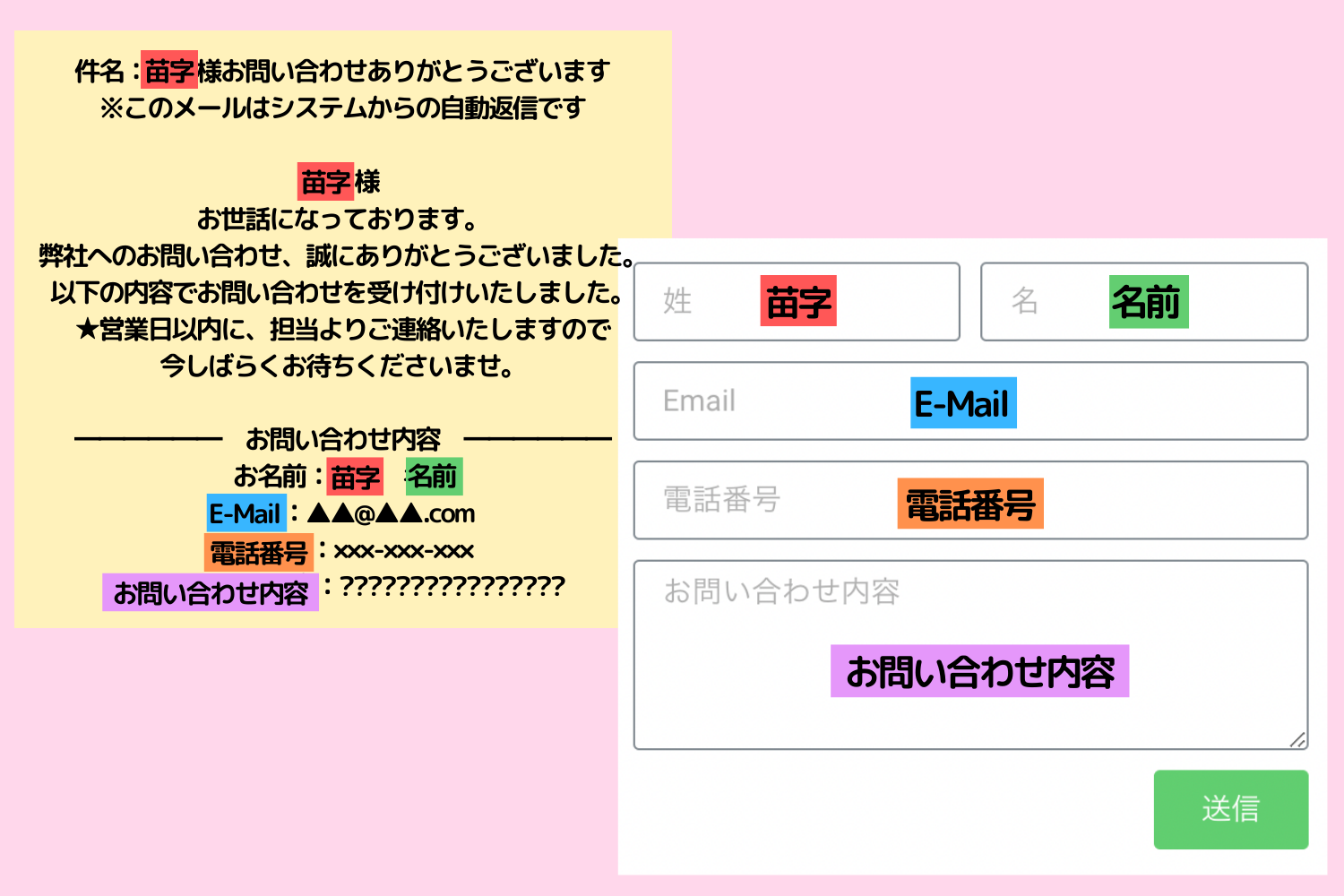
たとえば上記の定型分の場合なら以下のようにプレイスホルダーを分けてElementorでフォームを作成する必要があります。
- 苗字
- 名前
- 電話番号
- お問い合わせ内容

なお、Elementor Proのフォームウィジェットの使い方、操作方法につきましてはこちらのリンクの記事でくわしく説明をしていますのでそちらをご覧ください!
問い合わせメールのが送信された後の自動返信先を設定する
次にカスタマーがメールを問い合わせフォームからメールを送信した後に、以下のメールの受信先を設定します。
- 受信先:サイト側(問い合わせに対応する)のメールアドレス
- 自動返信先:問い合わせを者がフォームに記入したメールアドレス
1つ目のサイト側の受信先はコンテンツタブの『Email』にデフォルトでWordPressに登録されたアドレスが登録されています。
2つ目の自動返信先の『問い合わせ者がフォームに記入したメールアドレス』を以下でどのように設定するのかを確認していきましょう。
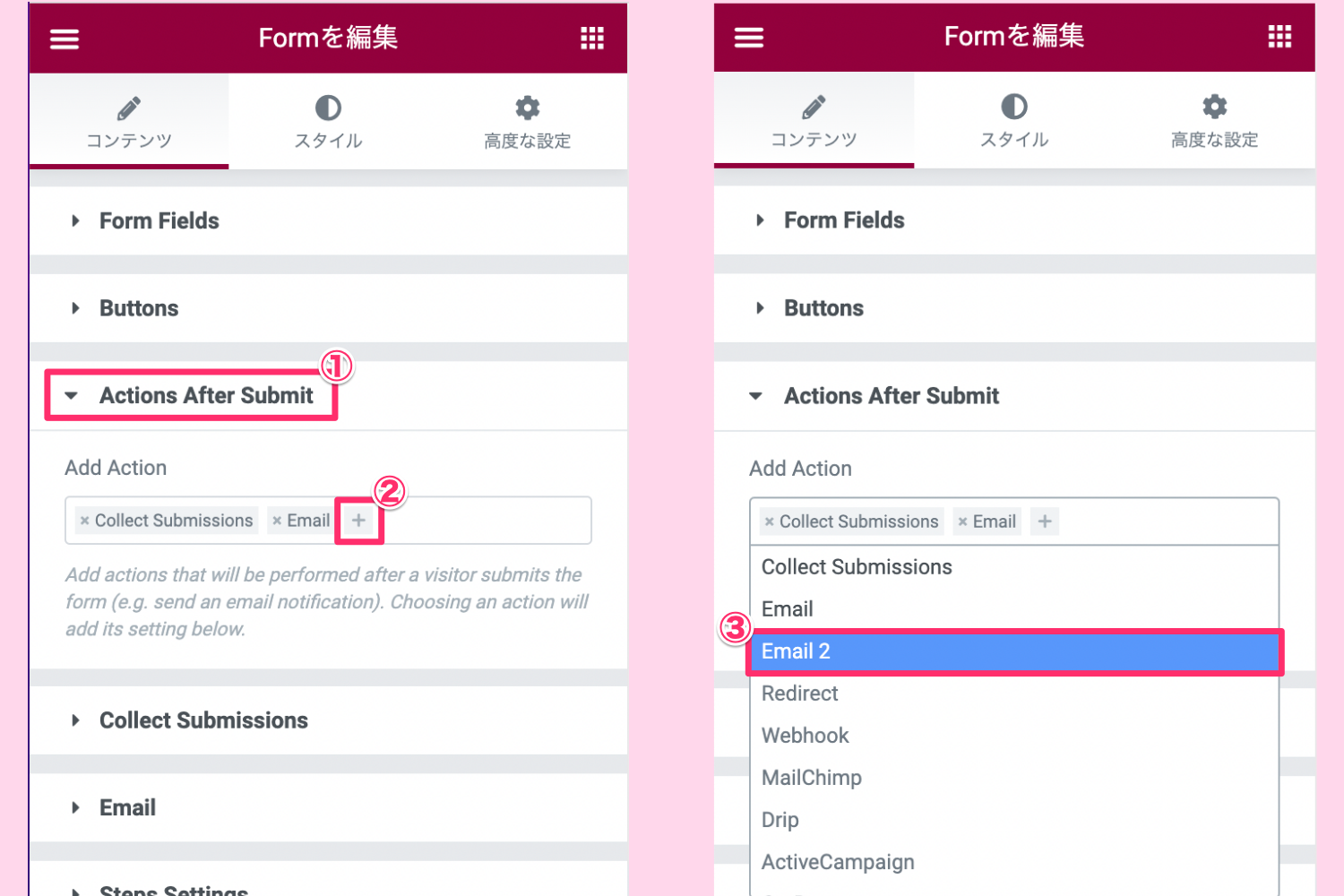
フォームウィジェットのコンテンツタブの『Actions After Submit』を開き、以下の手順で操作をしてください。

- コンテンツタブの『Actions After Submit』をクリック
- Add Actionで『+』をクリック
- でてきたタブの中の『E-mail 2』クリック
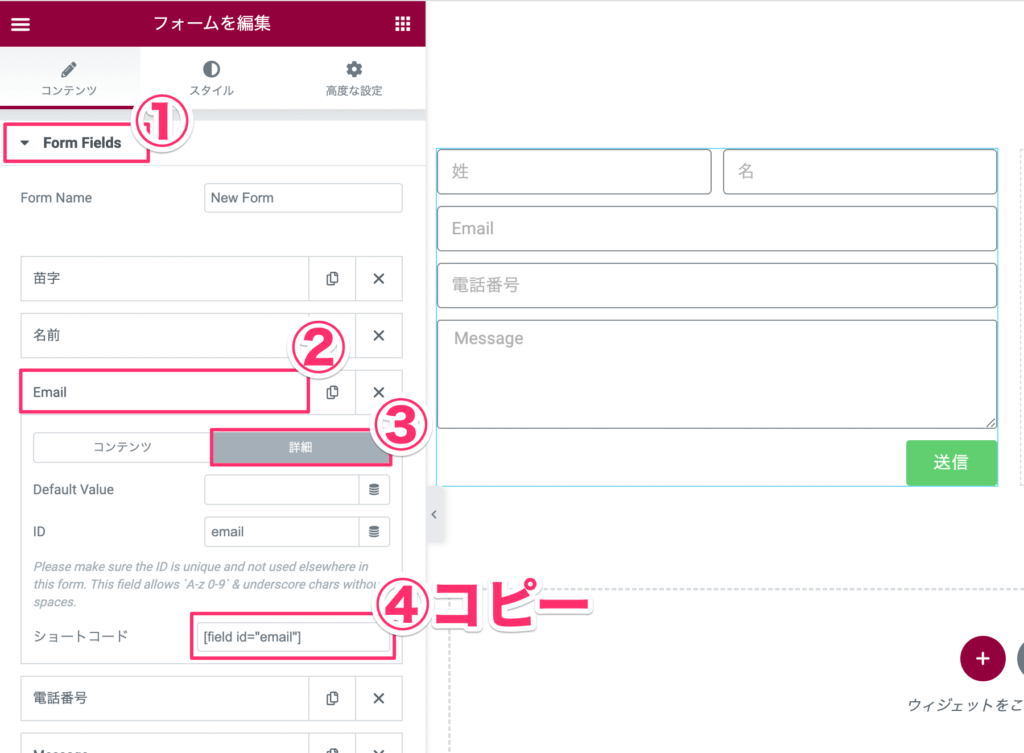
つぎに、コンテンツタブの『Form Fields』を開き、Emailのショートコードをコピーします。

- コンテンツタブの『Form Fields』をクリック
- 『Email』をクリック
- でてきたタブの中の『詳細』をクリック
- ショートコードの[fiels id=”email”]をコピーする
※表示されたショートコードは実際にこの通りの表記でない可能性もあります。
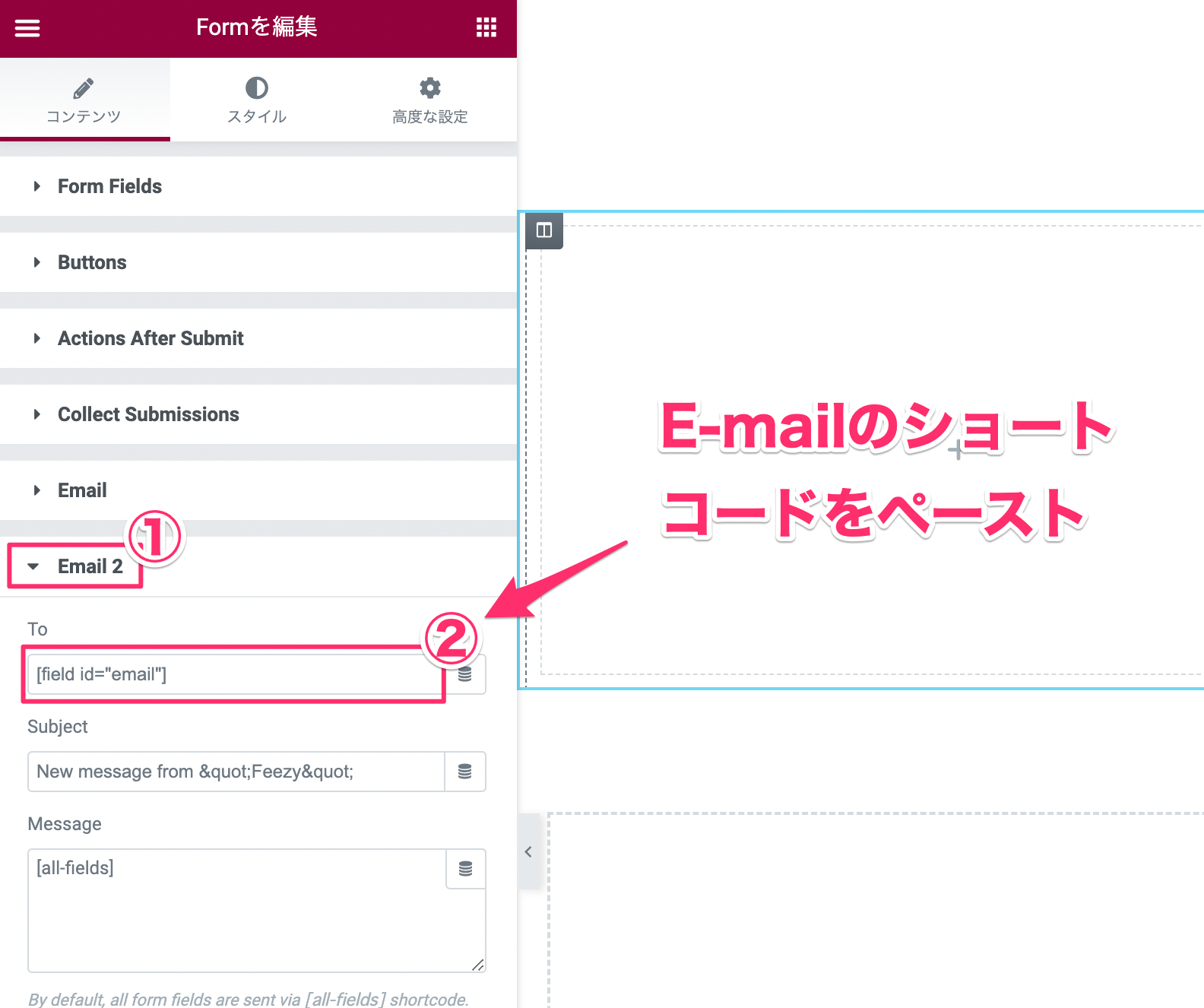
次に先ほど追加した『Email 2』にショートコードをペーストしていきます。

- コンテンツタブの『Email 2』をクリック
- でてきたタブの中の『To』に先ほどコピーした『Email』のショートコード[fiels id”email”]をペーストする
これで問い合わせをした人ががフォームに記入したメールアドレスに自動で返信が行くシステムができました!
ちなみにコンテンツタブのEmailの『To』はデフォルトでWordPressに登録してある自分のEmailアドレスが『To』に記載されていますが、別のメールアドレスで問い合わせメールを受け取りたい場合は変更をしてください。
その場合の設定についてくわしくはフォームウィジェットの記事の目次『Email』をご覧ください!
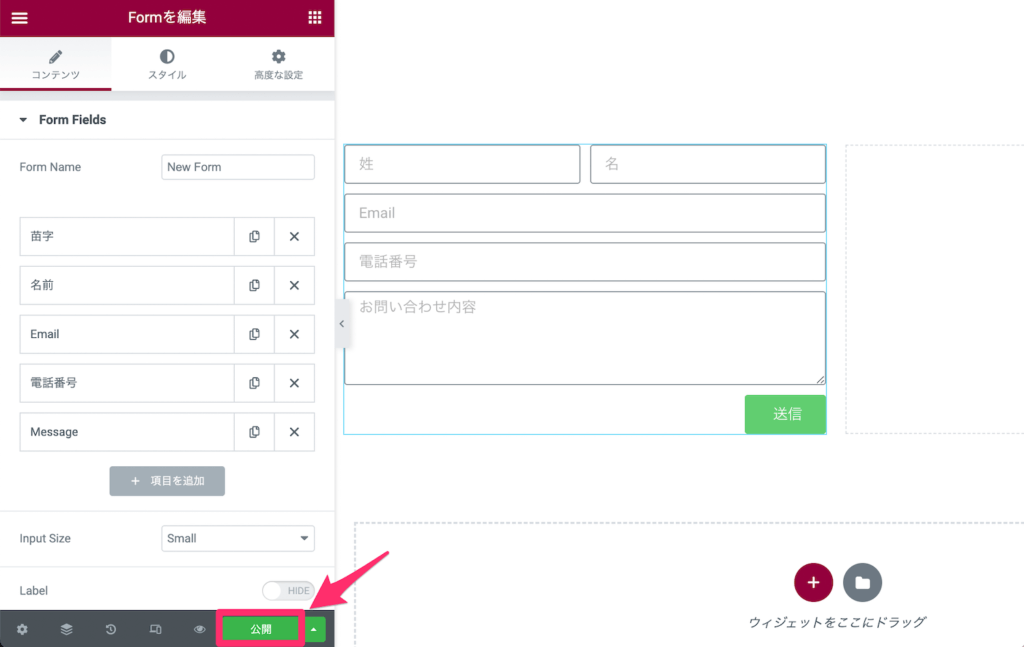
一度この問い合わせフォームからをメッセージをテスト送信してみましょう。

メッセージのテスト送信のために、まず作成したフォームを公開します。

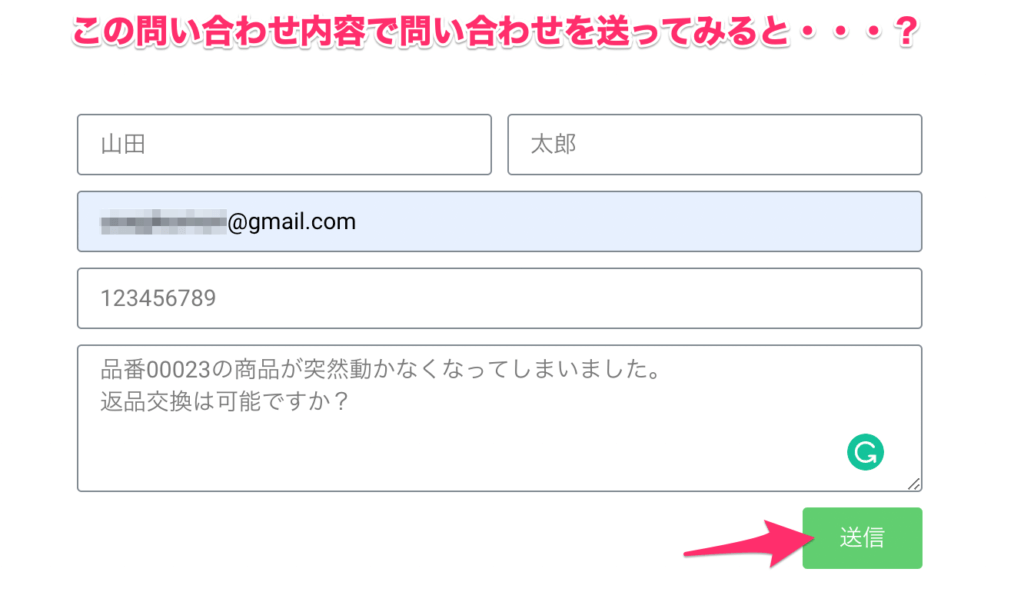
フォームに以下のような問い合わせ内容で送信してみましょう。
- 姓:山田
- 名:太郎
- メールアドレス:customer@gmail.com
- 電話番号:123456789
- 問い合わせ内容:品番00023の商品が突然動かなくなってしまいました。返品交換は可能ですか?

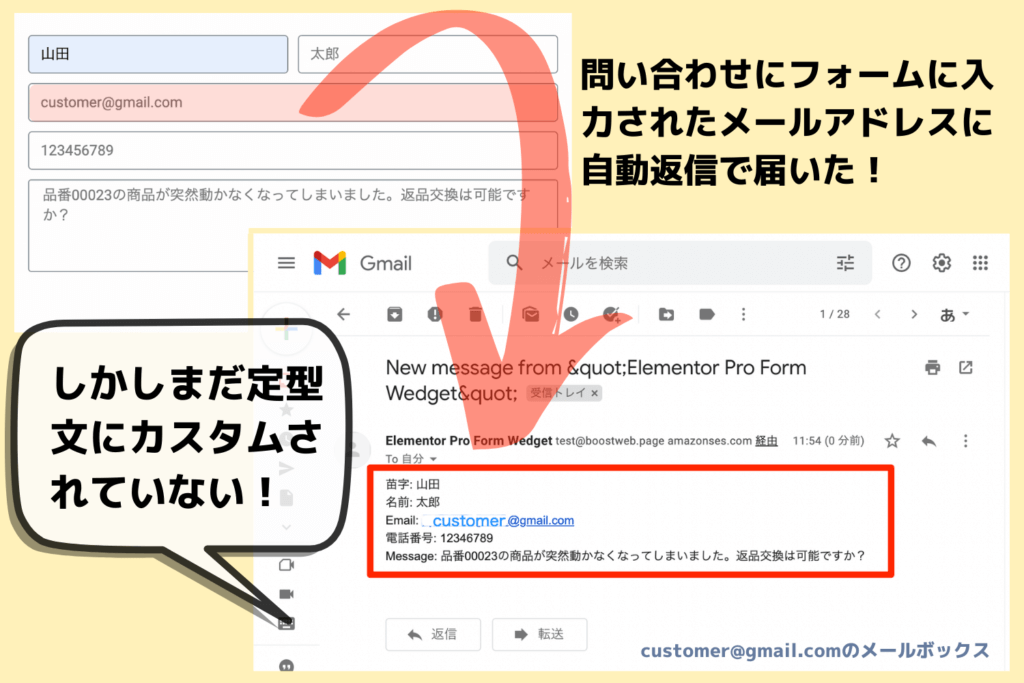
上記のようにフォームで入力された情報すべてが、フォームに入力されたメールアドレスに届きました!
しかし、これではただ単にフォームで入力したものが問い合わせ者にそっくりそのまま送られているだけなので、ここからさらに問い合わせ者の情報を定型文に当てはめて自動返信ができるシステムを作りましょう!
自動返信につかう定型文をEmail 2に設定する手順
問い合わせフォームの内容を定型文に動的に載せて自動返信をするシステムの作り方を説明します。
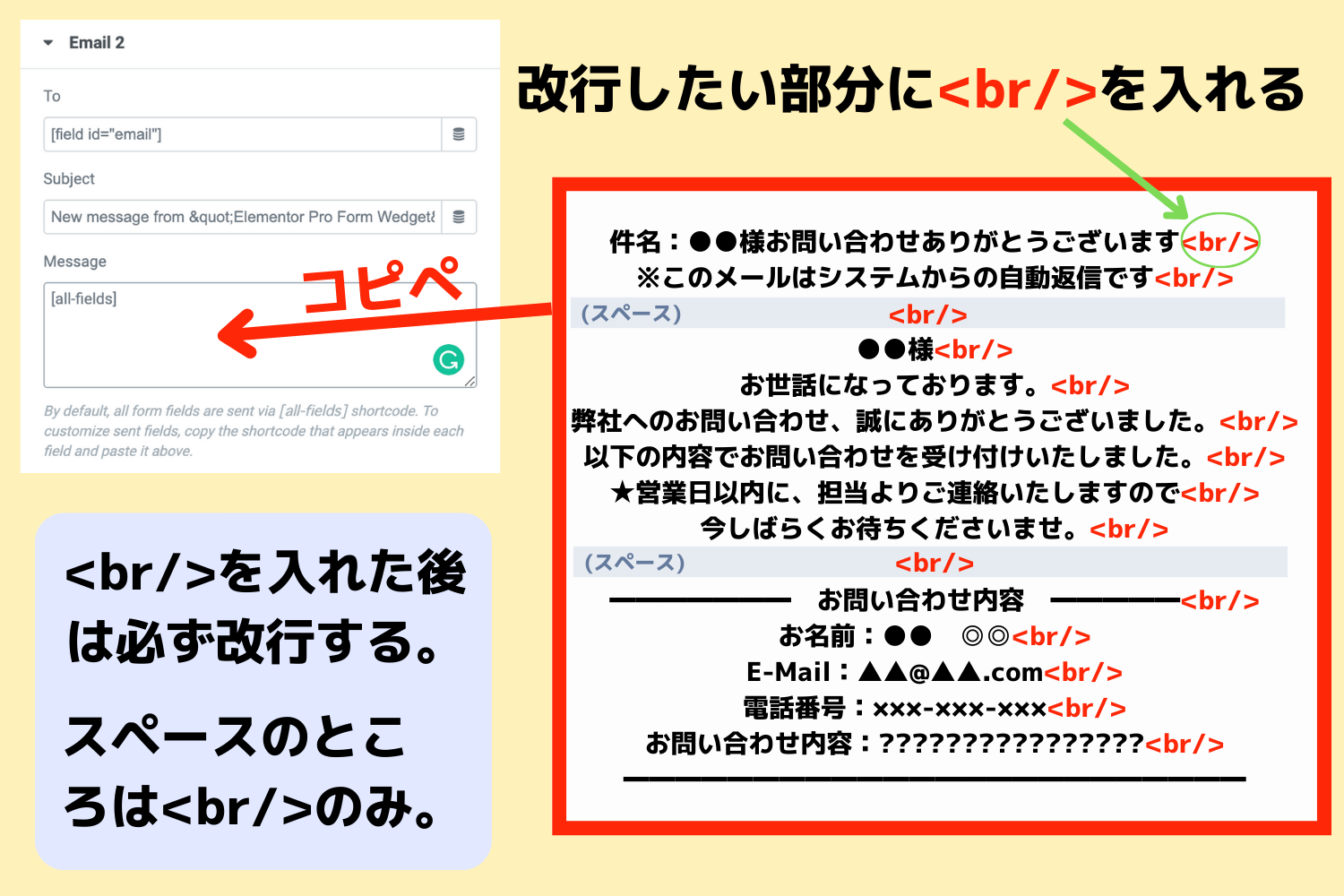
1.定型文の改行が必要な箇所に<br/>を入れEmail2のMessageにペーストする
まず、自動返信の定型文の文章の改行ごとに文末に<br/>を記入した文を用意します。

<br/>の入った文章を『Email 2』の『Message』にコピペしてください。
※<br/>の入れ方は以下の文章を参考にしてください。
件名:●●(苗字)様お問い合わせありがとうございます<br/>
※このメールはシステムからの自動返信です<br/>
<br/>
●●(苗字)様<br/>
お世話になっております。<br/>
弊社へのお問い合わせ、誠にありがとうございました。<br/>
以下の内容でお問い合わせを受け付けいたしました。<br/>
★営業日以内に、担当よりご連絡いたしますので<br/>
今しばらくお待ちくださいませ。<br/>
<br/>
━━━━━━━━━ お問い合わせ内容 ━━━━━━━━━<br/>
お名前:●●(苗字) ◎◎(名前)<br/>
E-Mail:▲▲@▲▲.com<br/>
電話番号:×××-×××-×××<br/>
お問い合わせ内容:????????????????<br/>
- <br/>を入れた後は必ず改行する
- スペースを入れたい行には<br/>のみを入れる
なお、<br/>をワンクリックで入れる海外の無料ツール『gillmeister software』もありますのでよかったら試してみてください。
つかい方は『Elementorのフォームで入力した情報をメールでカスタマイズして表示する方法』の動画の7:40辺りをご覧ください。
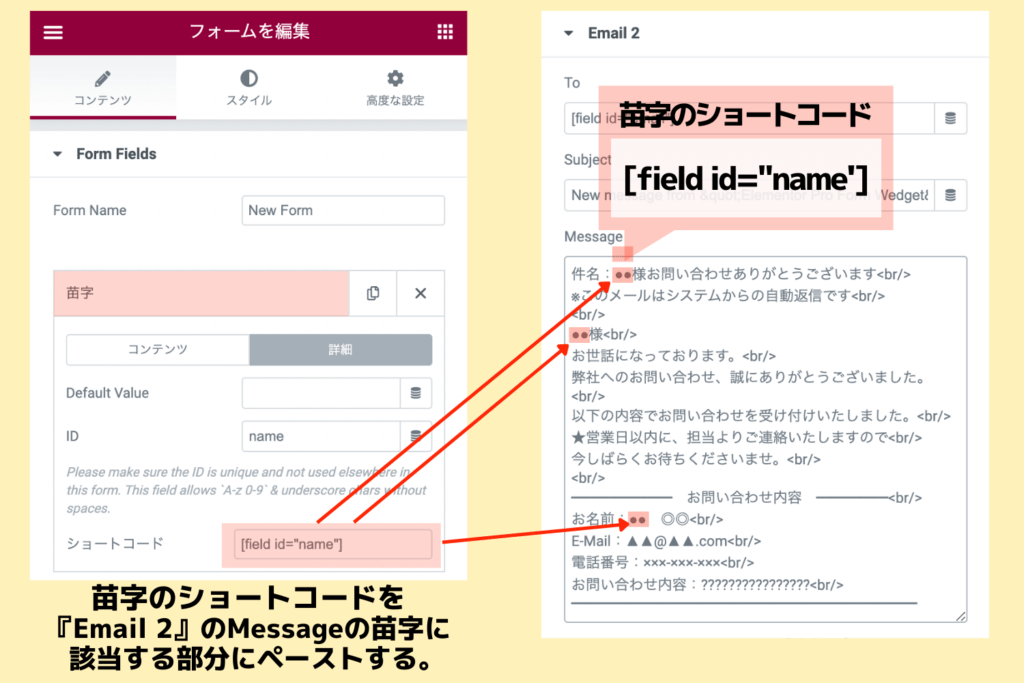
2.定型文にそれぞれのフォーム項目のショートコードを入れる
『Email 2』にペーストした<br/>タグを入れた定型文の動的に変更したい部分に、それぞれのフォームのショートコードをコピーしペーストしましょう。
今回必要になるショートコードは以下の項目のものです。
- 苗字
- 名前
- 電話番号
- お問い合わせ内容

コンテンツタブの『Form Fields』を開き『苗字』をクリック、『詳細』のタブを開くと出てくるショートコード[field id=”name”]をコピーし、『Email 2』のMessageにペーストした定型文の苗字に該当する部分にペーストします。
この要領で、他のすべての項目のショートコードをEmail 2の定型文にペーストし『更新』をしてください。
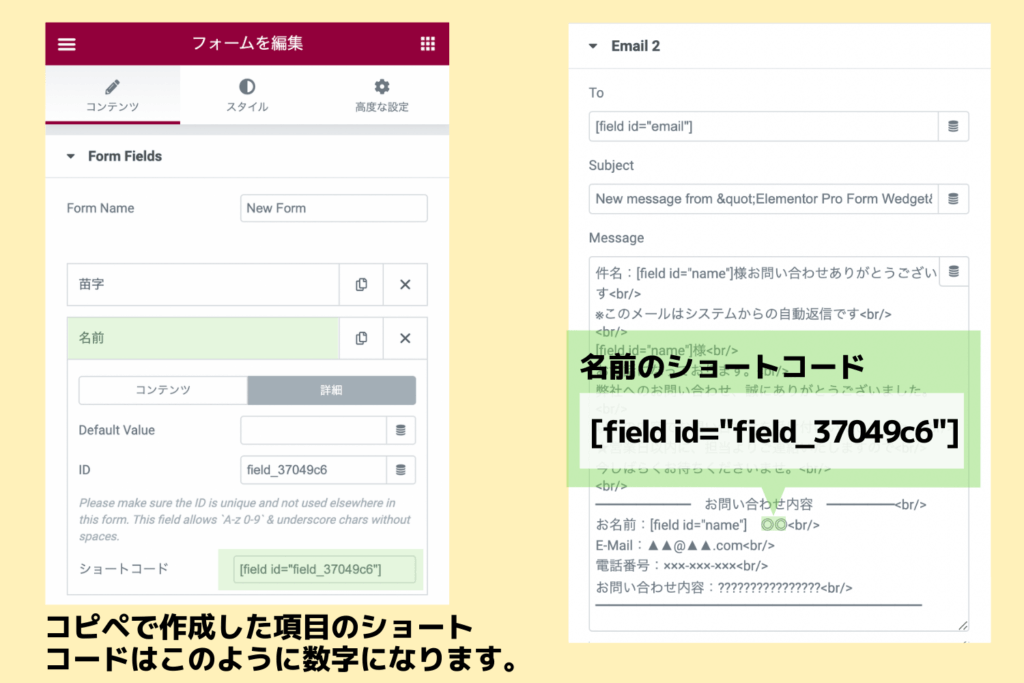
なお、以下は『名前』のフォームのショートコードです。

ショートコードが[field id=”field_37049c6″]と数字になっています。
これは名前のフォームを作成するときに『苗字』の項目をコピーしたものをつかっているので、ショートコードがダブらないよう数字のショートコードがElementorで自動生成されたと言うことです。
もし、これが苗字と同じショートコードの[field id=”name”]と同じものになっていたらショートコードを違うものに変更する必要があります。
ショートコードの変更のしかたは、同タブ内の『ID』を●●と変更したら、ショートコードも[field id=”●●”]に変更すればOKです。
これで自動返信メールの設定の完了です!
3.フォームから試しにメールを送り、正常に作動しているかどうかを確認
フォームからもう一度試しに問い合わせメールを送ってみましょう。
以下は自動返信で送られてきたメールの内容です。

きちんと定型文の苗字、名前、Emaiアドレス、電話番号、お問い合わせ内容が動的にフォームの内容に変換し送られてきました!
これで定型文に動的に当てられた自動返信メールシステムのできあがりです!
まとめ
Elementor Proのフォームウィジェットでサイトにお問い合わせフォームを作るだけでなく、自動返信メールの設定と、自動返信メールの内容をフォームに入力された情報ごとに動的にカスタムすることができました!
丁寧な文章に問い合わせ者の名前で迅速に返信できれば、顧客もいずれ返信が来ることに安心できますし、なにより好印象を与えることができますね!
ここでフォームウィジェットで動的にカスタムした定型文の自動返信メールの設定方法をおさらいしましょう。
- 定型文の動的に変換したい部分の数だけフォームの項目を作る
- コンテンツタブの『Actions After Submit』で『Email 2』を追加する
- 『Email 2』の『To』にメールアドレスを入力するフォームのショートコードを記入する
- 自動返信でつかいたい定型文を『Email 2』の『Message』にペーストする
- 定型文の改行したい一文の文末ごとに<br/>タグを記入する
- 定型文の動的変換させたい部分に各フォームの項目のショートコードを記入する
ぜひ、Elementor Proのフォームウィジェットで自動返信メールシステムを活用し、高度なサイト構築に役立ててくださいね!
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
Nocodeweb.jp、Naomi SuzukiのYouTubeチャンネルでは、コードを書かないWeb制作をお手伝いする情報を配信しています。
またNaomi主宰のTOFUラボではノーコードでWeb制作する仲間が集まり互いに質問をし情報交換をしたり、不定期で開催されるプロ講師による勉強会や、オンライン飲み会なども開催しています。
さらNaomiが毎週火曜日に配信する無料のメルマガではWordPressの脆弱性情報をはじめ、居住地ブタペスト生活のエピソードやWordPressプラグインのセール情報も配信しています。
ぜひ、ご登録お待ちしています!




