【無料でできる】ElementorでInstagramのフィードを表示する方法
- 2021年8月9日
- 2020年6月8日
- Elementorの使い方
- チュートリアル
- Elementorで作ったサイトにInstagramフィードを掲載することってできるのかな?
- Instagramフィードを表示するプラグインってたくさんあるけど、無料で使えるのはどれが良いかな?
本記事ではElementorを使って、サイト作成をしているかたの、このような悩みにお答えします。
最近はInstagramアカウントを持っている企業や個人の方がとても多いですね。
WordPressでElementorを使ってサイトを作っているのであれば、無料で使える、Smash Balloon Social Photo Feedというプラグインを使うことをおすすめします。

Smash Balloon Social Photo Feedは、Instagramアカウントと連携することによって、サイトにInstagramフィードを表示できます。
表示方法やデザインも簡単に設定することが可能で、見た目もシンプルでカッコいい表示です。
有料版と無料版がありますが、無料版でも十分使用することができます。
Smash Balloon Social Photo Feedの使用方法を簡単に説明すると
- Smash Balloon Social Photo Feedプラグインを新規追加する
- サイドメニューに追加された「Instagram Feed」を選択
- Instagramアカウントに接続する
- ショートコード[instagram-feed]をサイト内の任意の場所に貼り付ける
これだけで、Instagramフィードが簡単に表示されます。
デザインや表示方法など細かい説明は次項より説明していきますので、ぜひ本文も読み進めてみてください。
ElementorでInstagramを表示できるプラグイン「Smash Balloon Social Photo Feed」の設定方法
Elementorでサイトを作成して、Instagramを表示する方法はいくつかありますが、無料でできて表示もシンプルでカッコいいのは、Smash Balloon Social Photo Feedを使用するのがおすすめです。
設定を始める前にパソコンのブラウザでInstagramを開き、サイトに掲載したいアカウントでログインをしておいてください。
Smash Balloon Social Photo Feedのインストール

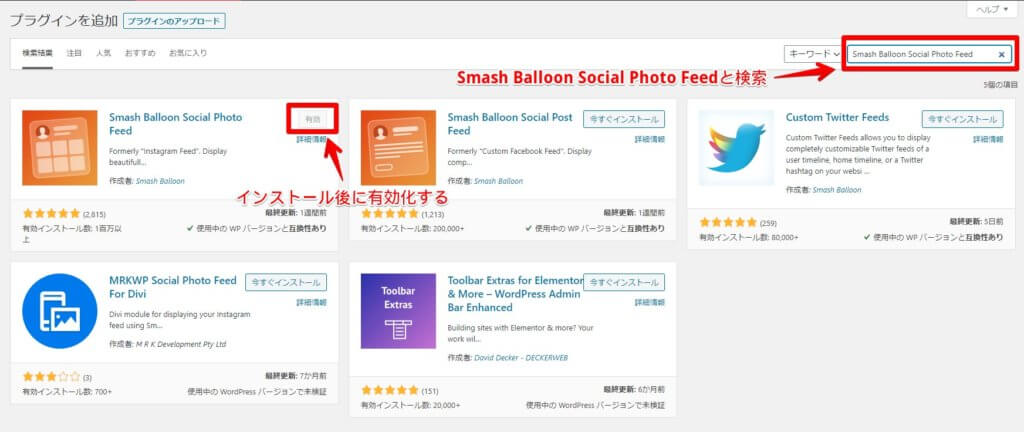
まずはプラグインページよりSmash Balloon Social Photo Feedを検索してインストールし有効化します。
Smash Balloon Social Photo FeedとInstagramアカウントを接続する
続いてはサイトに表示したいInstagramアカウントとSmash Balloon Social Photo Feedを接続します。

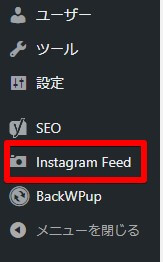
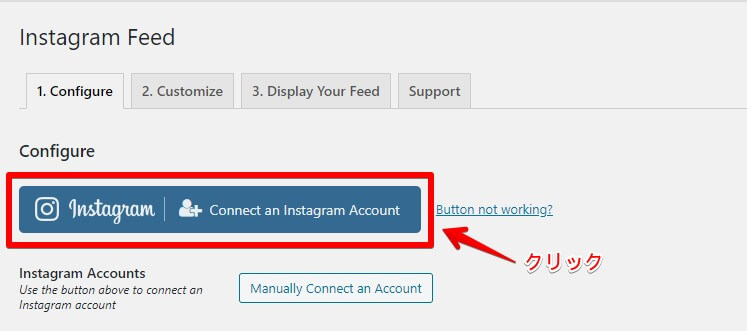
WordPress管理画面の左メニューにInstagram Feedと追加されているのでこちらを選択してください。

「1.Configure」の中のInstagramボタンをクリックします。

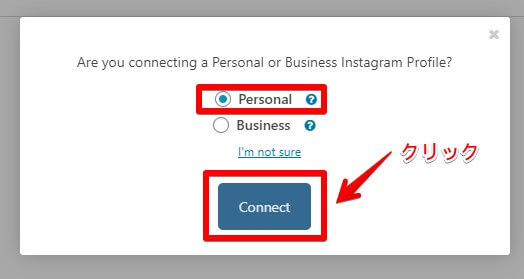
画像のようなポップアップが表示されるので、Personalを選択してConnectをクリックします。

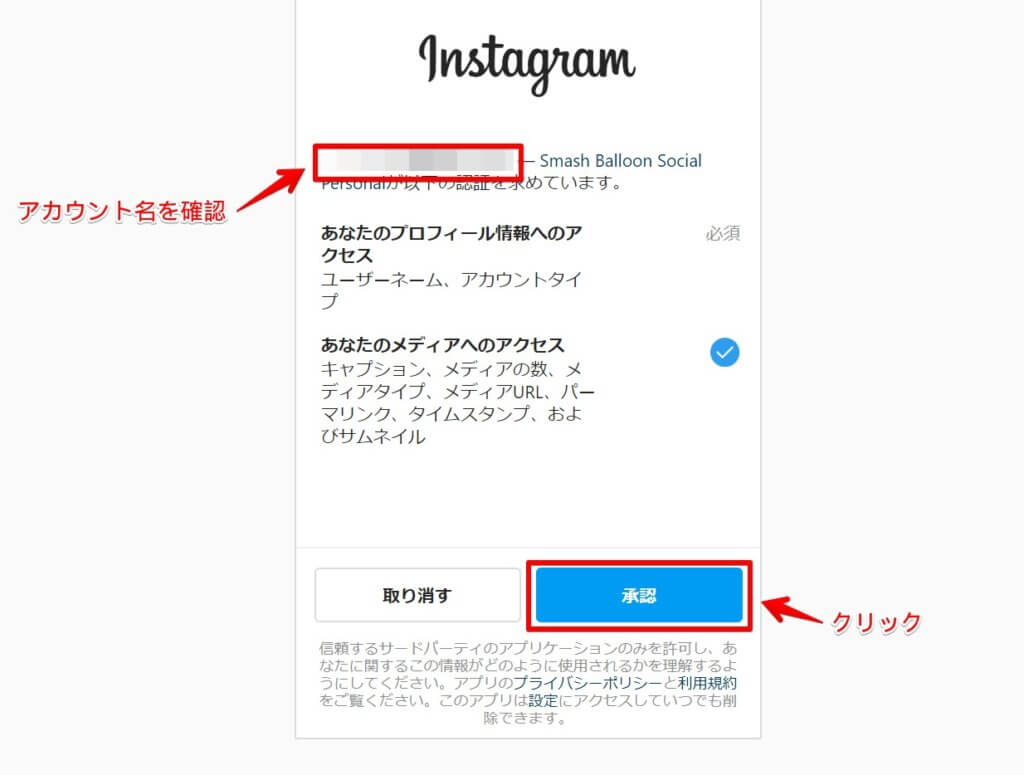
続いてInstagramの認証画面が表示されるので、サイトに表示したいInstagramアカウントになっているかを、確認して承認をクリックしてください。

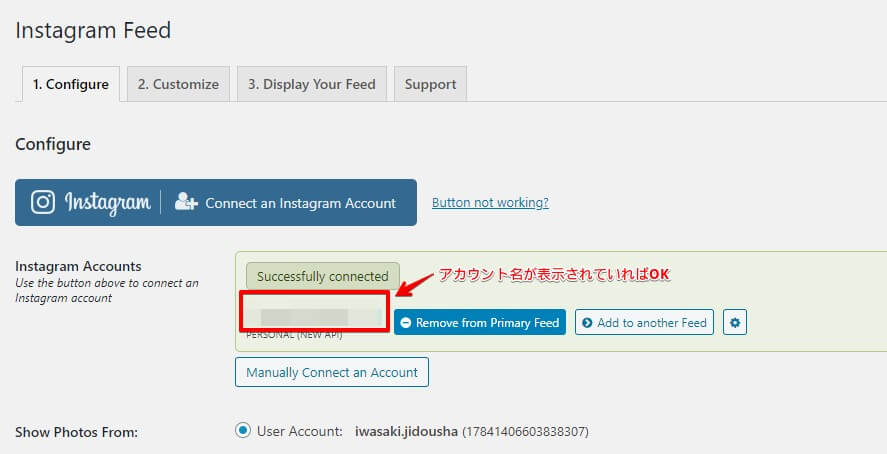
確認画面が表示されたら、Instagramアカウント名を確認して「Connect This Account」をクリックします。

設定画面に戻るのでアカウント情報が表示されていれば、無事に接続が完了しています。
続いてはInstagramフィードをサイトに表示して、見た目などをカスタマイズする方法を解説していきます。
サイトにInstagramフィードを表示する方法
Instagramフィードを、自分のサイトの好きな位置に配置するには、ショートコードを設置するだけなのでとても簡単です。
順番に解説していきます。

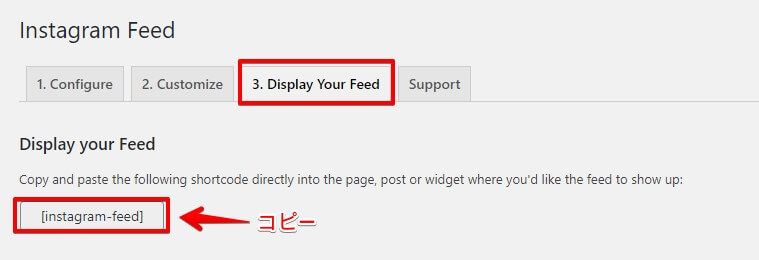
設定の中の「3.Display Your Feed」を選択して、[instagram-feed]をコピーしてください。

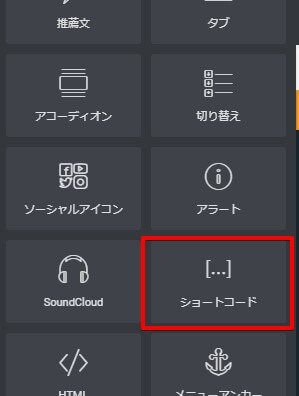
次にElementorの編集ページを開き、任意の場所にショートコードウィジェットを設置します。

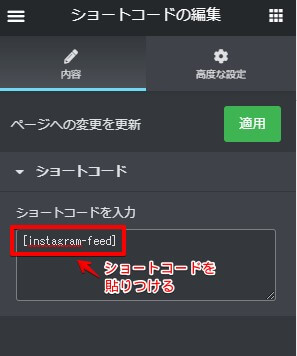
設置したショートコードウィジェットに先ほどコピーした[instagram-feed]を貼りつけます。
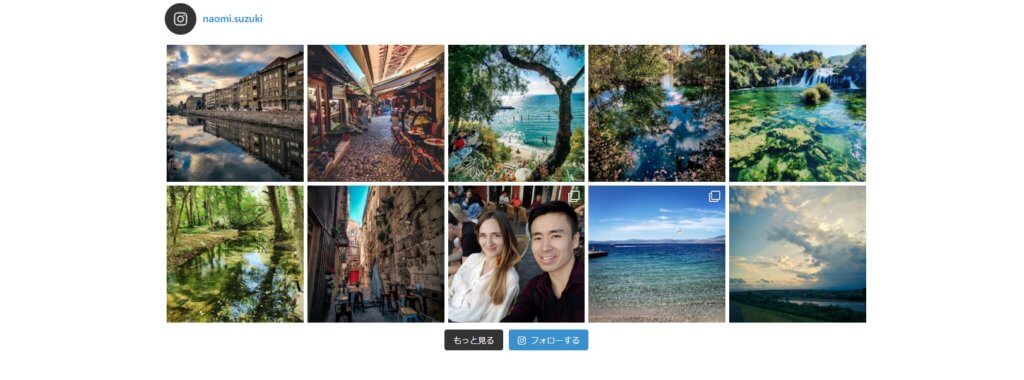
これでプレビューをするとInstagramのフィードが表示されます。
無事にInstagramのフィードが表示されたら、次に見た目をカスタマイズしていきます
Instagramフィードの見た身をカスタマイズする方法
Smash Balloon Social Photo Feedので設定できる項目は下記です。
- General
- Layout
- Photos
- Photo Hover Style
- Carousel
- Header
- Caption
- Likes & Comments
- Lightbox Comments
- ‘Load More’ Button
- ‘Follow’ Button
- Post Filtering
- Moderation
- Misc
設定できる項目はたくさんありますが、無料版だとこの中の一部になります。
しかし、それでも十分に設定できるので安心してください。
それでは無料版で設定できる機能を、一つずつ解説していきますね。
General設定

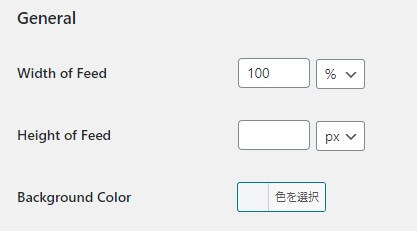
General設定では、埋め込むInstagramフィードの、サイズや背景色を指定することができます。
- Width of Feed:幅のサイズ
- Height of Feed:高さのサイズ
- Background Color:背景色
サイズは%(画面幅に対しての%)かpxで指定することができます。
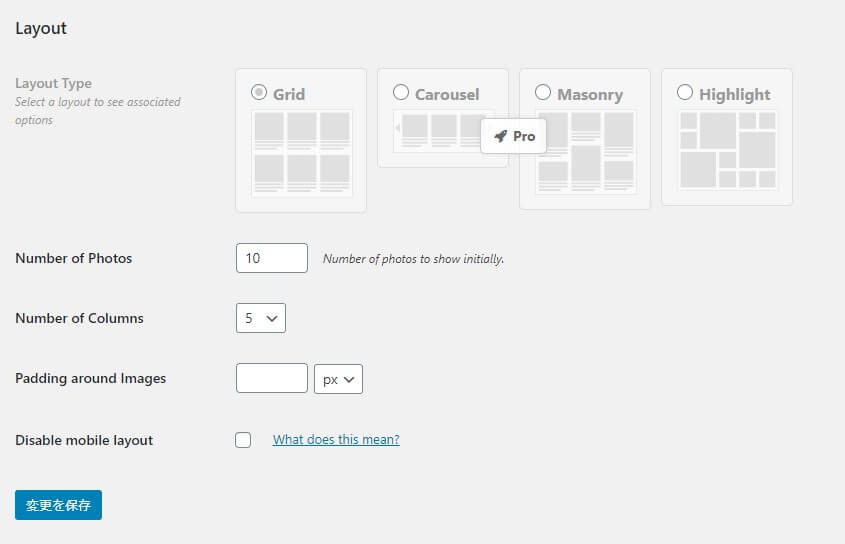
Layout設定

Layout設定ではInstagramフィードの表示枚数や列数などを変更することができます。
Layout Typeは有料版のみ選べるようになるので、無料版では下記が変更できます。
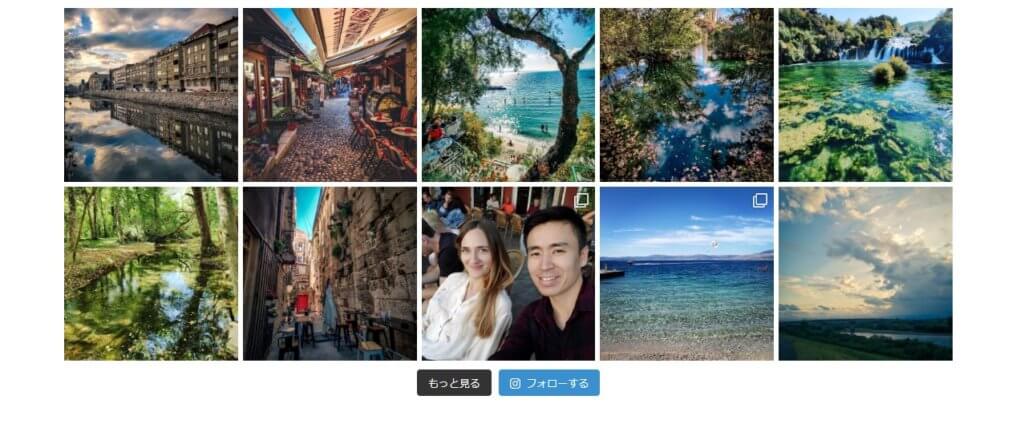
- Number of Photos:表示される写真の枚数です。
- Number of Columns:写真の列の数です。
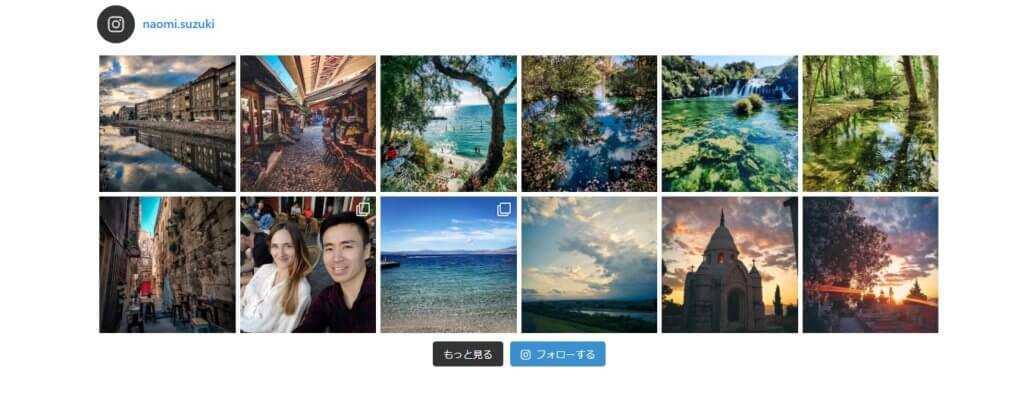
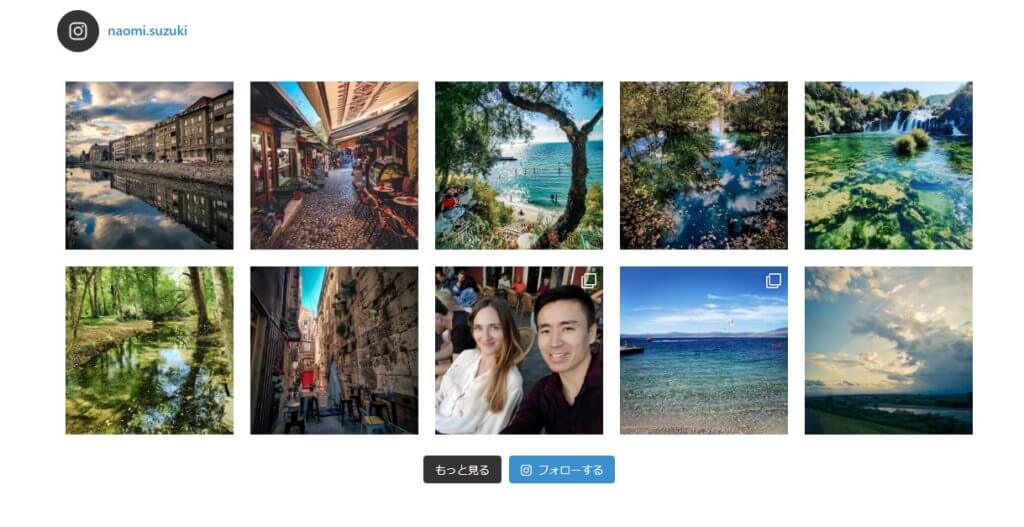
6列で12枚表示した状態 5列で10枚表示した状態
- Padding around Images:写真の周りに入る余白の数値です。
余白を10px 余白を3px
- Disable mobile layout:チェックを入れると、モバイル表示の際のレイアウトを最適化してくれます。
モバイル最適化にチェックしていない状態 モバイル最適化にチェックした状態
上記のように、それぞれ設定を変更してみて、実際のプレビュー画面で確認しながら、好みの見た目にしていきましょう。
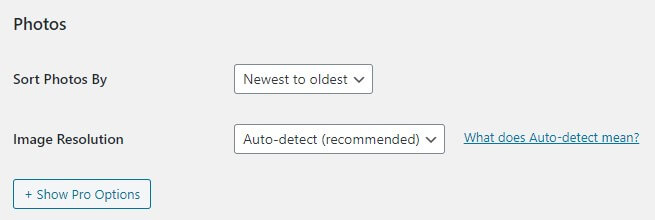
Photos設定

Photos設定では、写真の並び順や表示する画像の解像度を選択できます。
- Sort Photos By:Newest to oldest(新しいものから順番に表示します)か、Random(ランダムに並べる)のどちらかを選びます。
- Image Resolution:画像の解像度を選ぶのですが、Auto-detectが自動で検出して最適にしてくれるのでこれを選びましょう。
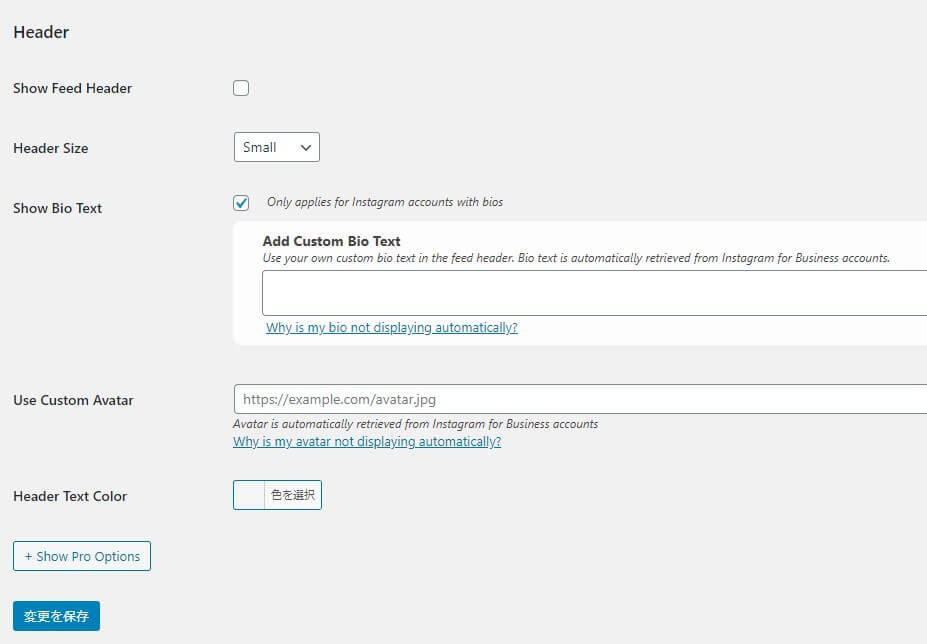
Header設定

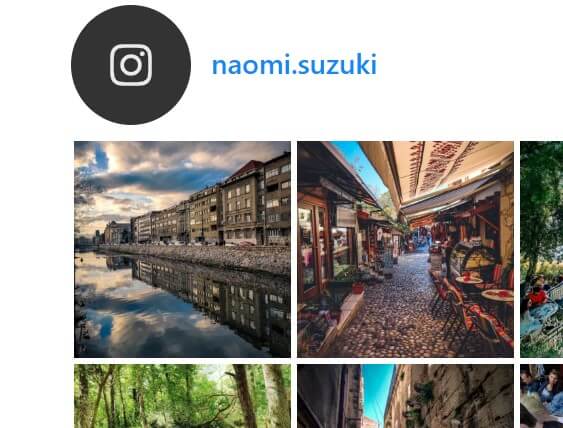
こちらはInstagramのヘッダー(アカウント名やプロフィール)の表示設定ができます。
- Show Feed Header:チェックを入れるとヘッダーを表示することができます。
ヘッダーあり ヘッダーなし
- Header Size:ヘッダーサイズをS、M、Lの3種類から選ぶことができます。
ヘッダーSサイズ ヘッダーMサイズ ヘッダーLサイズ
- Show Bio Text:チェックをすると自己紹介文が表示されます。(ビジネスアカウントのみの機能です)
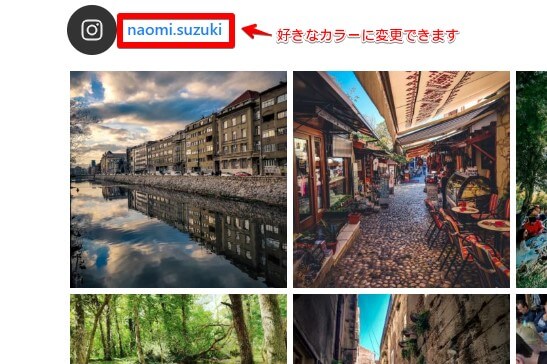
- Header Text Color:ヘッダーのテキストカラーを選ぶことができます。

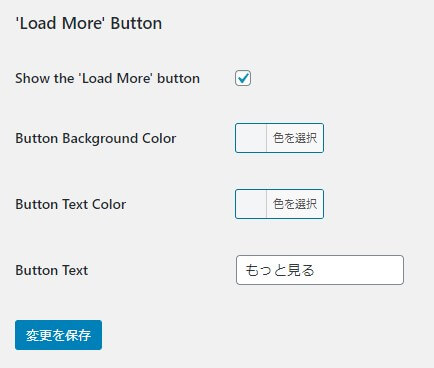
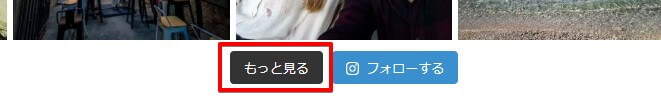
‘Load More’ Button設定

もっと見るボタンの色やテキスト設定ができます。
- Show the ‘Load More’ button:チェックを入れるともっと見るボタンが表示されます。
- Button Background Color:ボタンの背景色を選ぶことができます。
- Button Text Color:ボタンの文字色を選べます。
- Button Text:ボタンのテキストを入れることができます。初期はLoad Moreとなっているので「もっと見る」などに変えると見やすくなります。

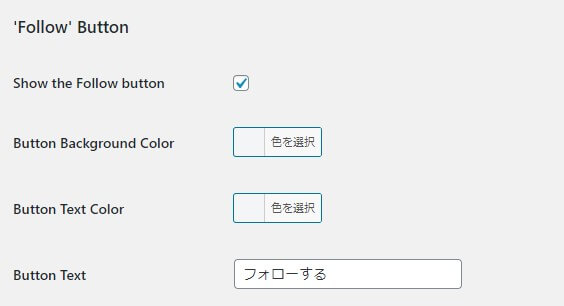
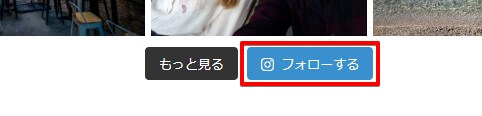
‘Follow’ Button設定

フォローボタンの色やテキスト設定ができます。
- Show the Follow button:チェックを入れるとフォローボタンを表示できます。
- Button Background Color:ボタンの背景色を選らぶことができます。
- Button Text Color:ボタンの文字色を選べます。
- Button Text:ボタンのテキストを入れることができます。初期はFollow on Instagramとなっているので[フォローする]などに変えると見やすくなります。

Misc設定
カスタムCSSやキャッシュの設定などが行えますが、詳しくない場合は変更は必要ないです。
見た目の設定は以上となります。
ElementorにInstagramフィードを無料で表示するならSmash Balloon Social Photo Feedを使いましょう
サイトにInstagramフィードを表示できるプラグイン「Smash Balloon Social Photo Feed」の使い方をまとめます。
- Smash Balloon Social Photo Feedプラグインを新規追加する
- サイドメニューに追加された「Instagram Feed」を選択
- Instagramアカウントに接続する
- ショートコード[instagram-feed]をサイト内の任意の場所に貼り付ける
- 各種設定を変更して、サイトにあった表示方法に変更する
これだけで、サイトにとてもおしゃれなInstagramフィードを、表示することができます。
もし、さらにデザインなどを変更したいと思ったら、別のプラグイン「Happy Elementor Addons Pro」をおすすめします。
このプラグインはElementor専用の機能追加プラグインで、Elementorを使っていて、こんなことができると良いなーと思った機能が使えるようになります。
このプラグインの有料版の中にInstagramフィードを表示する機能があって、しかもとてもおしゃれに表示できます。
Smash Balloon Social Photo Feedの有料版もわるくはないのですが、どうせ有料版にお金をかけるなら、たくさんの機能が使えるようになる「Happy Elementor Addons Pro」のほうがいいです!
Happy Elementor Addons Proについて詳しくは「『Happy Elementor Addons Pro』Elementorプラグインシリーズ1」で解説しているので、もしSmash Balloon Social Photo FeedのInstagramフィードがいまいちだなと思った方は、ぜひチェックしてみてください。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。