WordPress『ウィジェット』の編集の仕方
- 2021年2月21日
- 2021年1月20日
- WordPress一般
- WordPressの使い方
WordPressのウィジェットとは、デフォルトにあるアーカイブやカテゴリー、メタ情報などの部分を指します。
それ以外にもたくさんのウィジェットをWoedPressは搭載しています。
この記事では、ウィジェットを更に追加したり削除したり、場所を変えたりなどの編集の仕方を説明していきます。

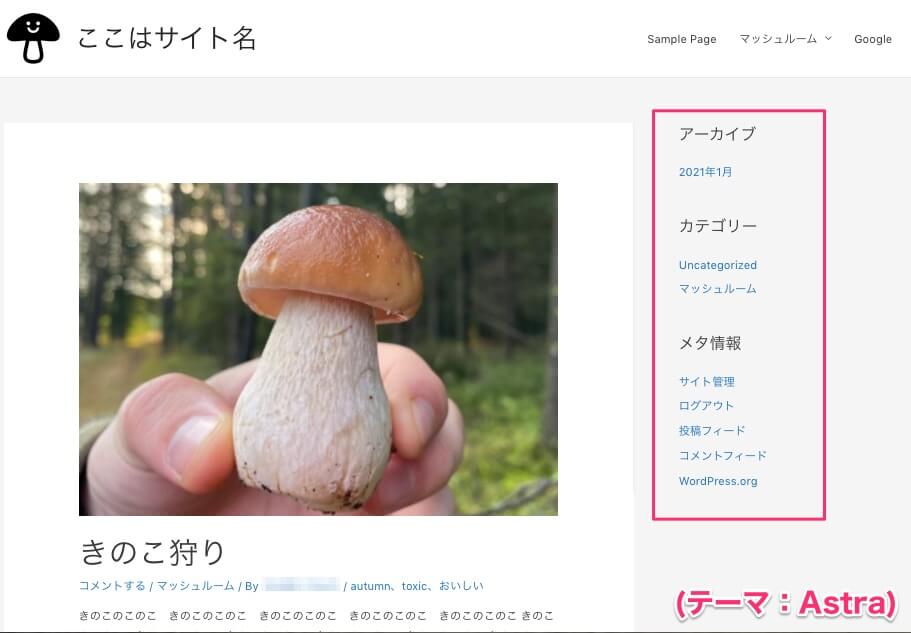
サイトの画面右側のサイドバーがウィジェットエリアになります。
※こちらではサンプルとして『Astra』のテーマを使用しています。
ウィジェット編集ページへの行き方

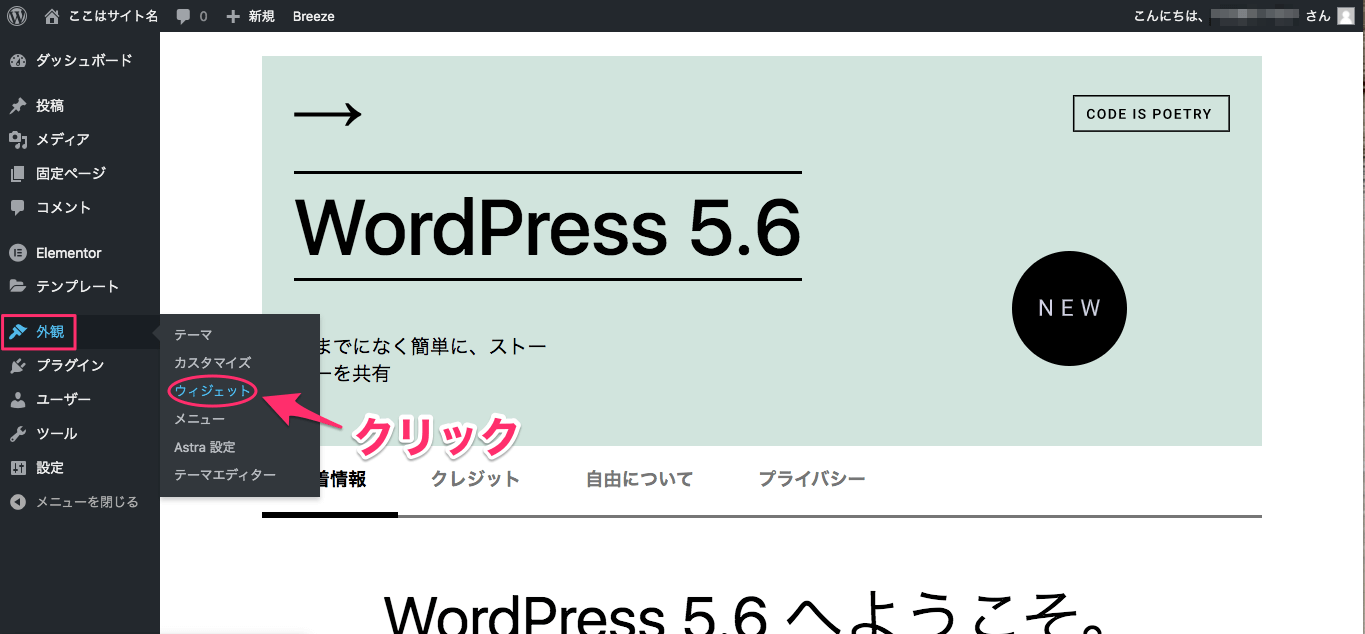
左側のバーの中の『外観』にカーソルをあて、出てきたボックスの中の『ウィジェット』をクリックします。

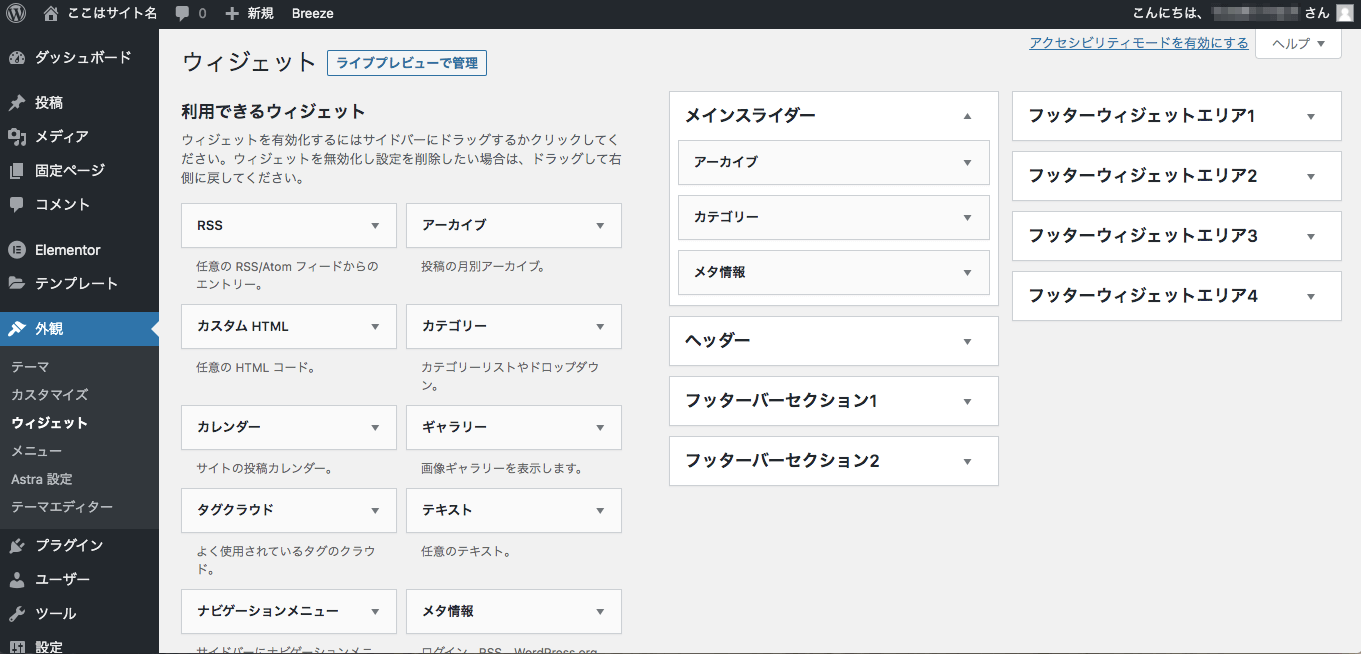
するとこちらのウィジェットの編集ページの表示になります。
ウィジェットの位置とサイト表示の関係

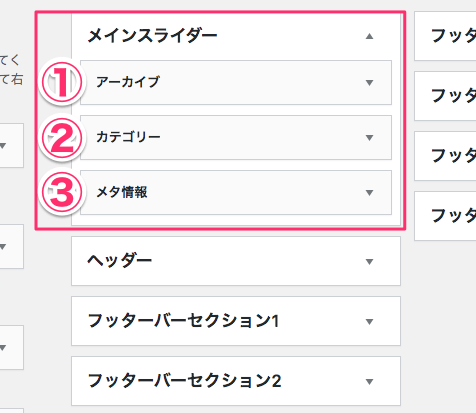
こちらのサンプルの編集画面のメインスライダーには、
- アーカイブ
- カテゴリー
- メタ情報
とあります。

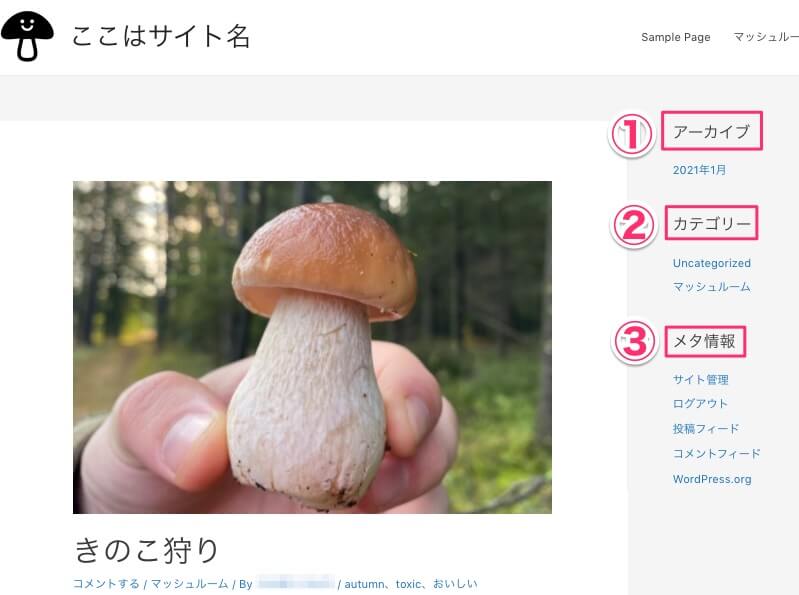
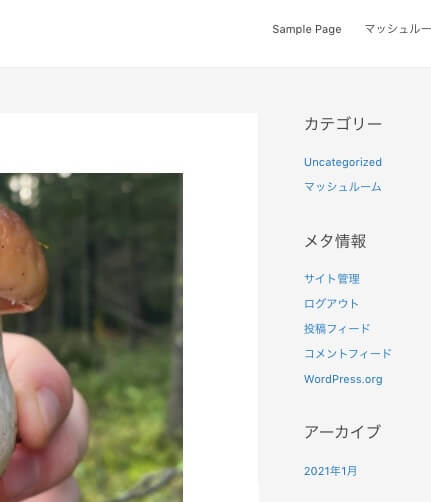
こちらは実際のサイトの画面です。
ウィジェットの編集画面のメインスライダーに上から下に表記してある順番通りにサイトにウィジェットが並びます。
※尚、サンプルのテーマ『Astra』では、メインスライダーはサイトの右側に大きく表示されます。
テーマによって、また有料版か無料版かによってリストの表示場所は異なります。
また、メインスライダー以外のヘッダーやフッターのウィジェットの位置関係も、編集画面で上から順番に配置されているウィジェットの順番がサイトに反映します。
サイトで縦並びで表示の場合はメインスライダーの表示の順番と同じ様に上から下、横並びで表示される場合は左から右になります。
ドラッグ&ドロップでウィジェットの配置を変える

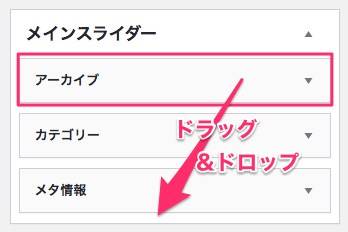
例えば、『アーカイブ』を1番下に持っていきたい場合は、『アーカイブ』をドラッグ&ドロップで『メタ情報』の下に配置します。

この様にウィジェットの並び順が簡単に変更されました。

実際のサイトの表示でも配置が変更されているのがわかると思います。
利用できるウィジェットについて

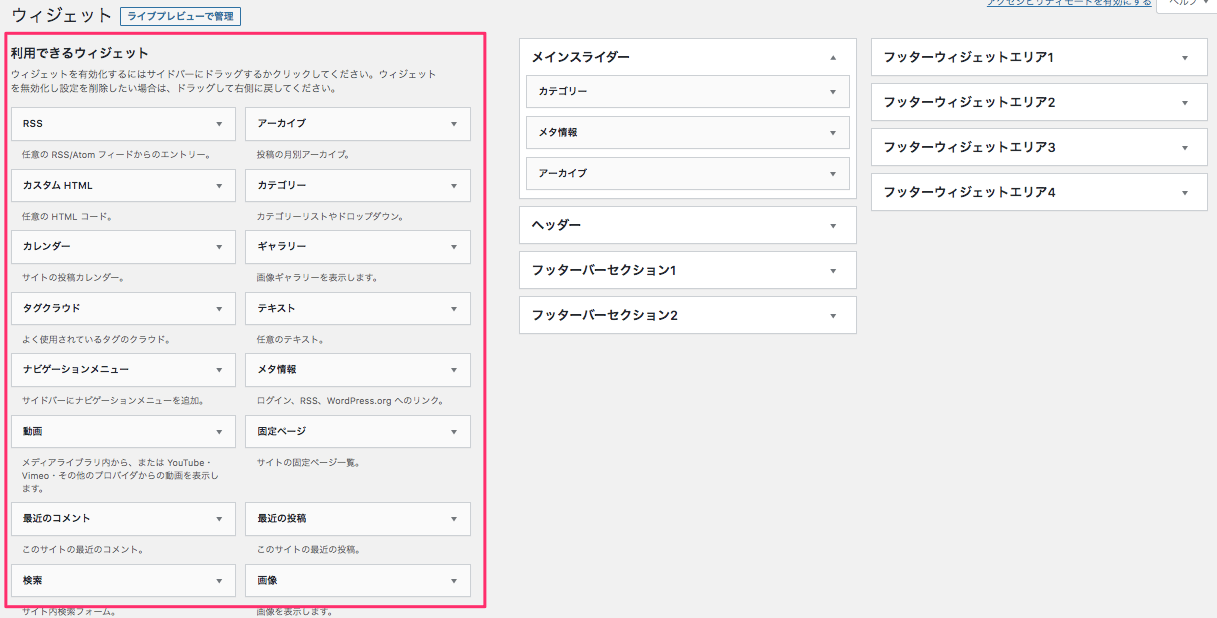
ウィジェットの編集画面の左側に『利用できるウィジェット』の一覧が表示されます。
ですが、どの様なウィジェットが利用できるかは、有効化しているテーマやプラグインに大きく左右されます。
※こちらの利用できるウィジェットはテーマに『Astra』を入れているのでAstraに強く影響を受けています。
テーマ別のウィジェット編集画面(参考例)

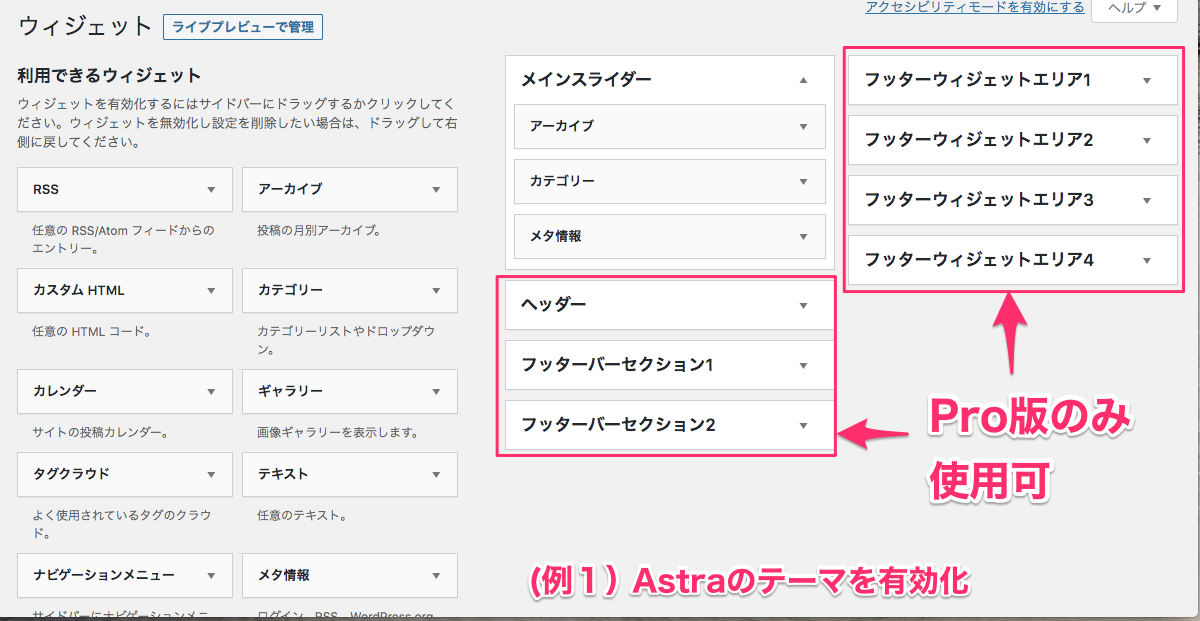
(例1)こちらは無料版の『Astra』を有効化している時のウィジェット表示画面です。
デフォルトからヘッダーやフッターのウィジェットエリアの表示はありますが、実際に無料版では使用できるウィジェットエリアは『メインスライダー』のみです。
Astra Proは有料テーマになります。
購入をすれば、、メインスライダー以外のウィジェットエリアの使用が可能になります。

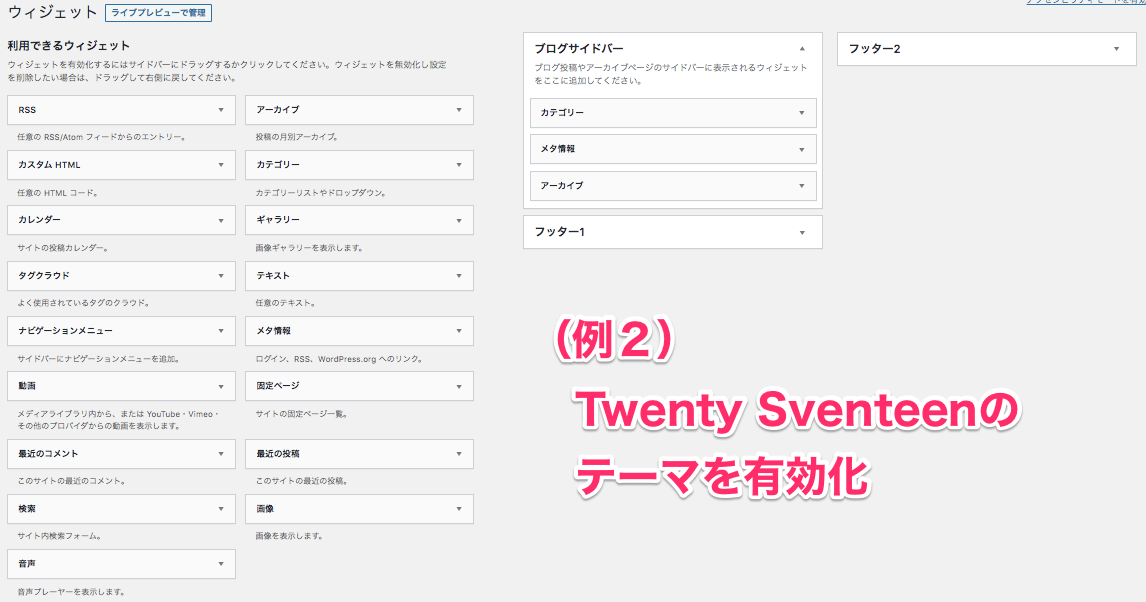
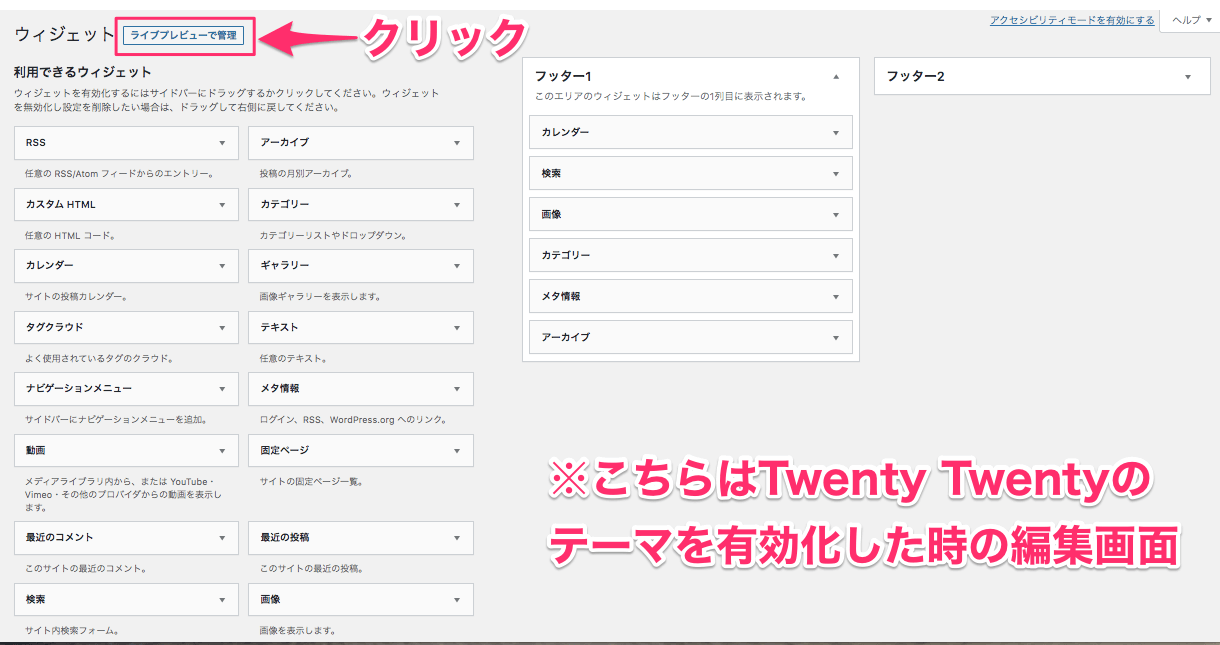
(例2)こちらは『Twenty Seventeen』のテーマを有効化した時のウィジェットの編集画面です。
利用可能なウィジェットの一部と、画面右側ウィジェットエリアのリストの内容も変わりました。

こちらはテーマ『Twenty Seventeen』を有効化した時のサイトの表示画面です。

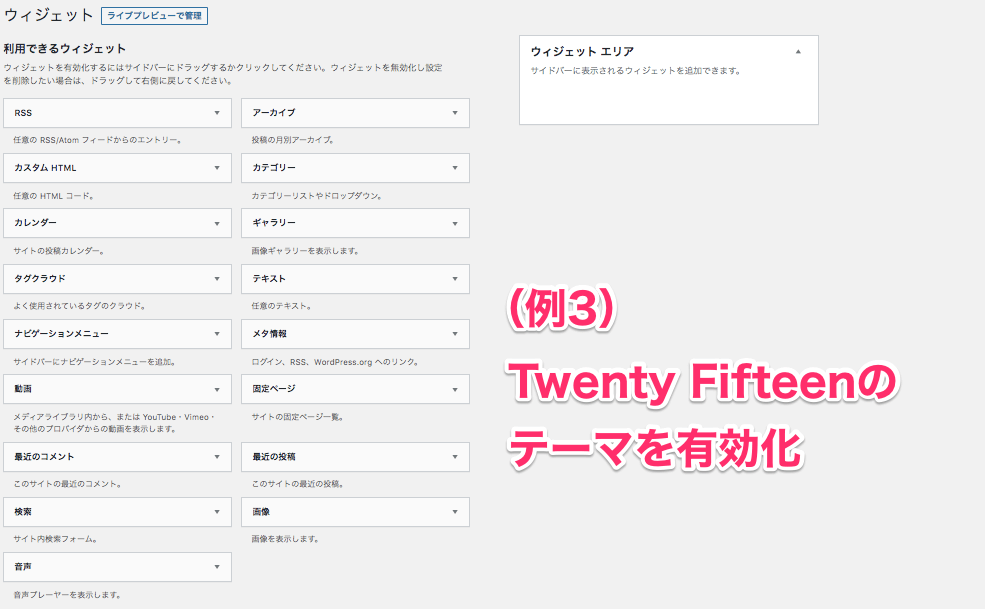
(例3)こちらは『Twenty Fifteen』のテーマを有効化した時のウィジェットの編集画面です。
こちらも他のものと同様に少し仕様が異なりました。

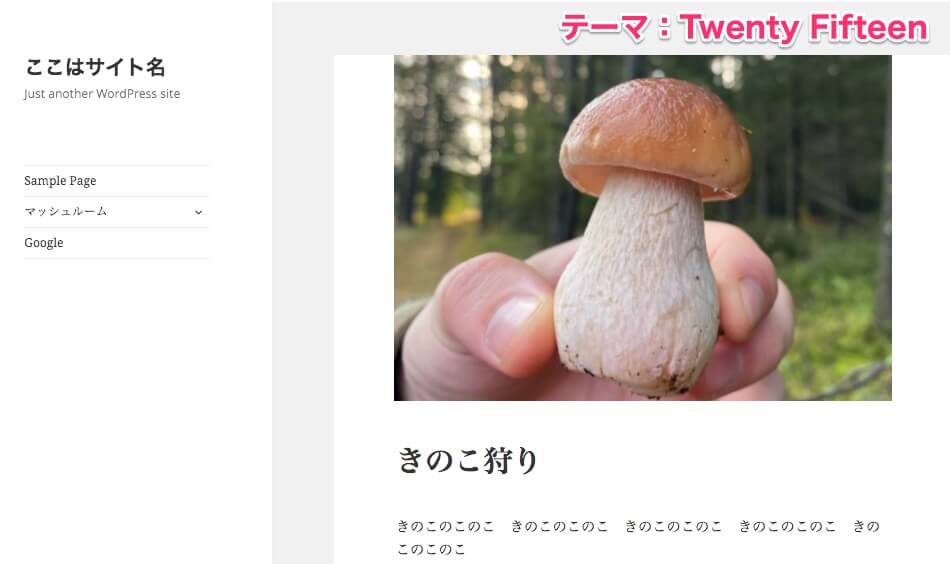
尚、こちらはテーマ『Twenty Fifteen』を有効化した時のサイトの表示画面です。
こちらのテーマの特徴として、左サイドバーになっていますね。
テーマによってウィジェットエリアが上にあったり下にあったり、左側に持ってこれたりなど、好みの仕様に変更することが可能です。
ウィジェットを追加する方法
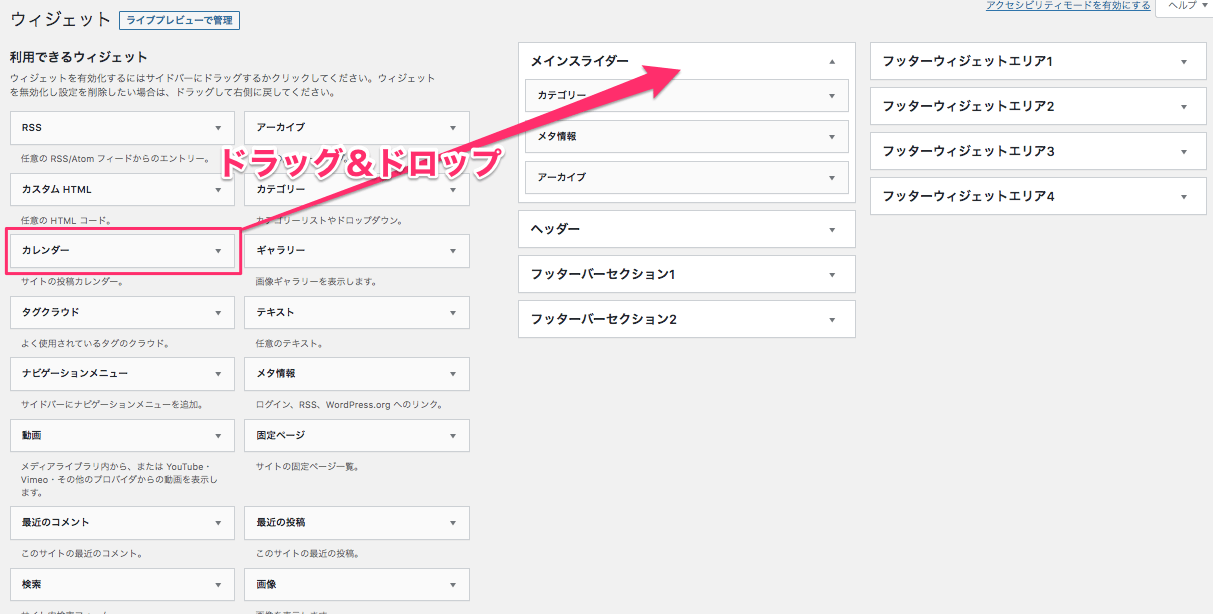
参考に、メインスラーダーの1番上に『カレンダー』ウィジェットを追加したいと思います。

『カレンダー』をドラッグ&ドロップでメインスライダーに挿入します。

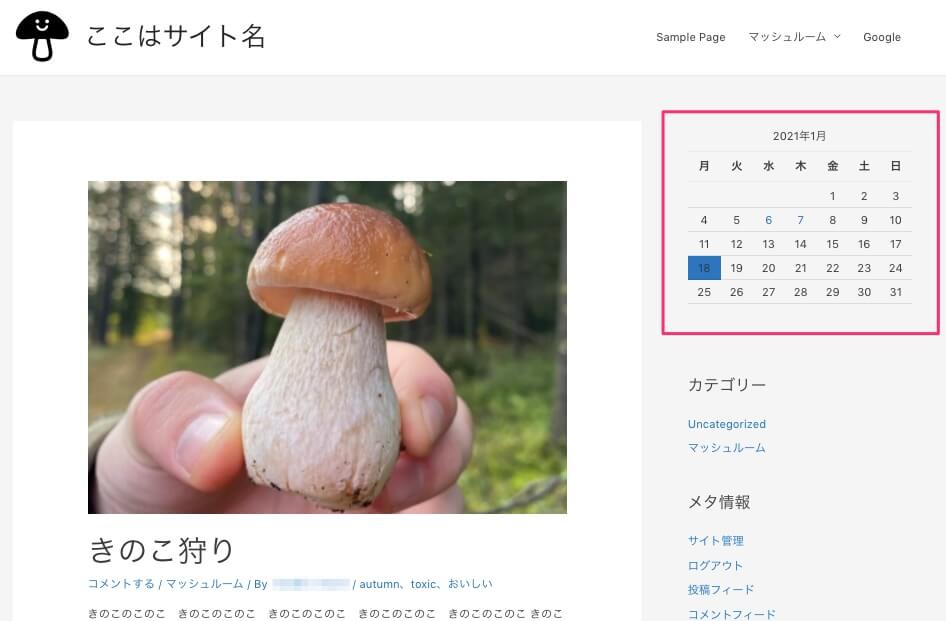
すると、サイトでカレンダーがこの様に表示されました。

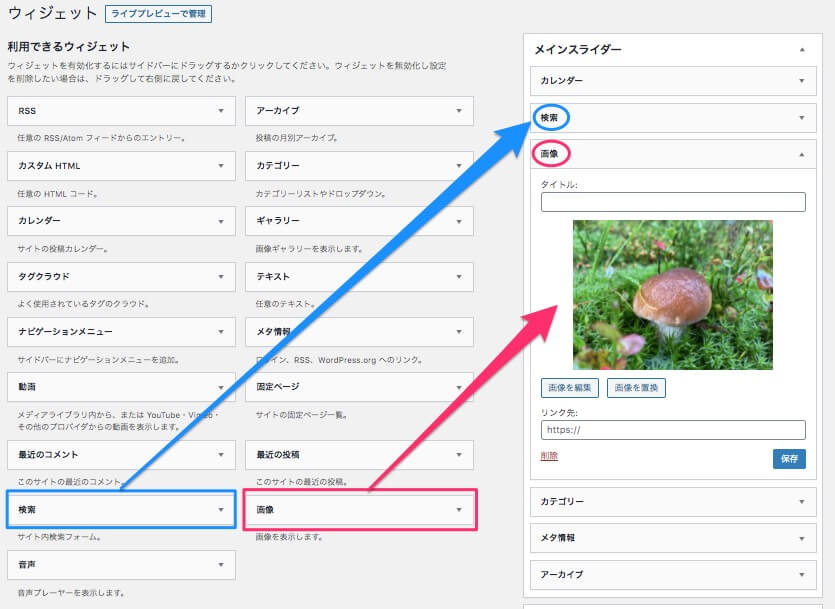
他にも『検索』ウィジェットと『画像』ウィジェットを追加してみました。

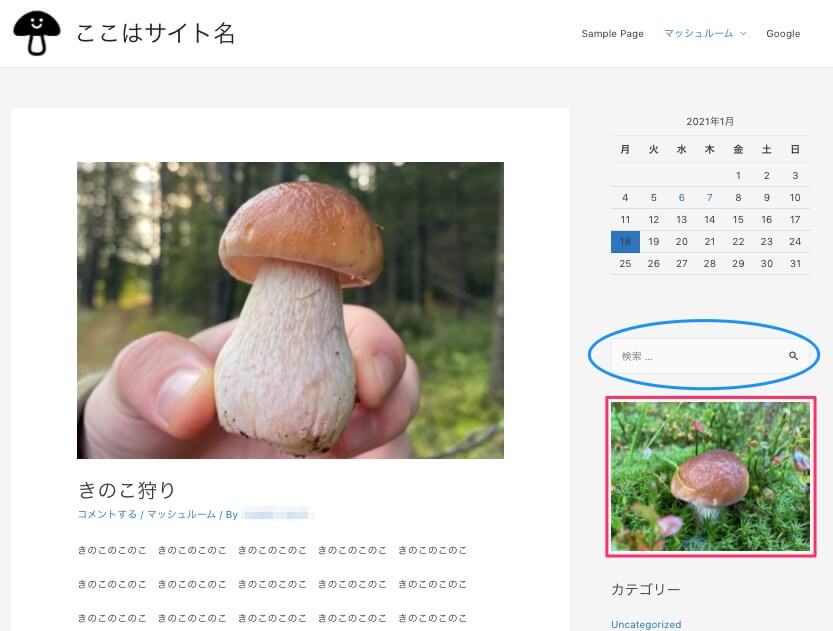
サイト画面には、検索バーと画像が更に追加されました。
この様に、サイト内に簡単にウィジェットを追加することができます。
ウィジェットをライブプレビューで編集する方法
『ライブプレビューで管理』とは、実際のサイトの表示を見ながら、ウィジェットの編集をすることができる機能です。

ウィジェットの編集画面の一番上に『ライブプレビューで管理』というボタンがあるのでそちらをクリックします。
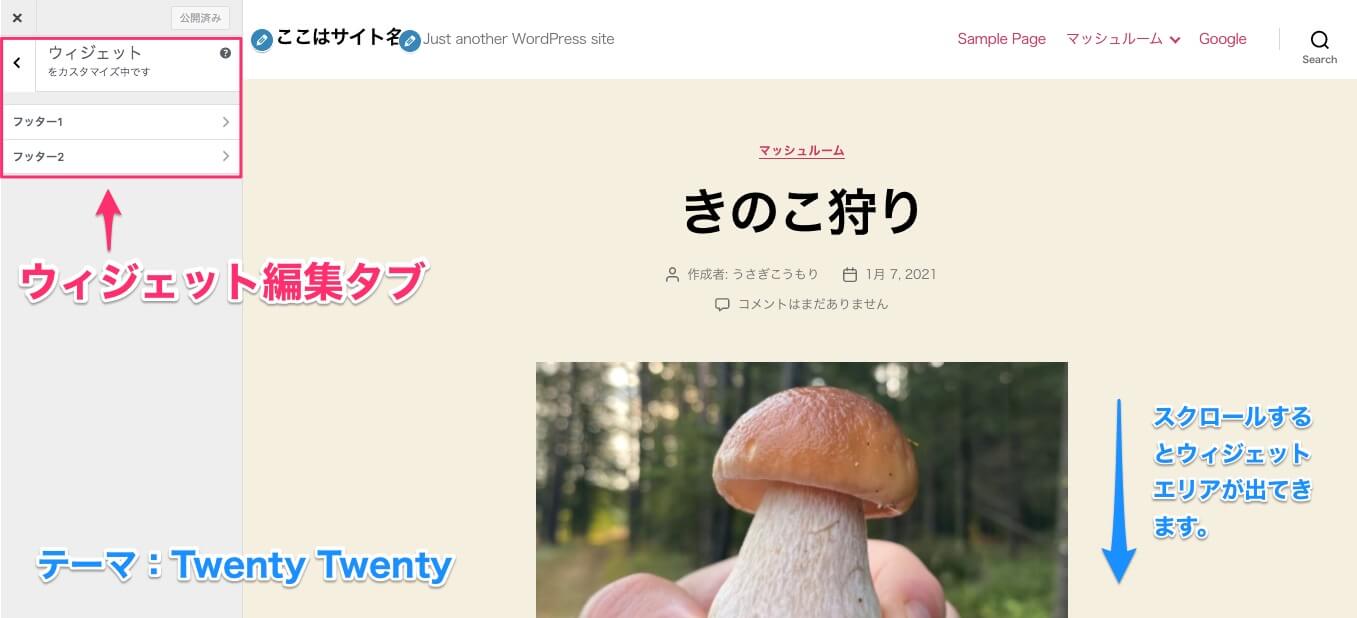
※こちらはサンプルとして『Twenty Twenty』のテーマ有効化しました。

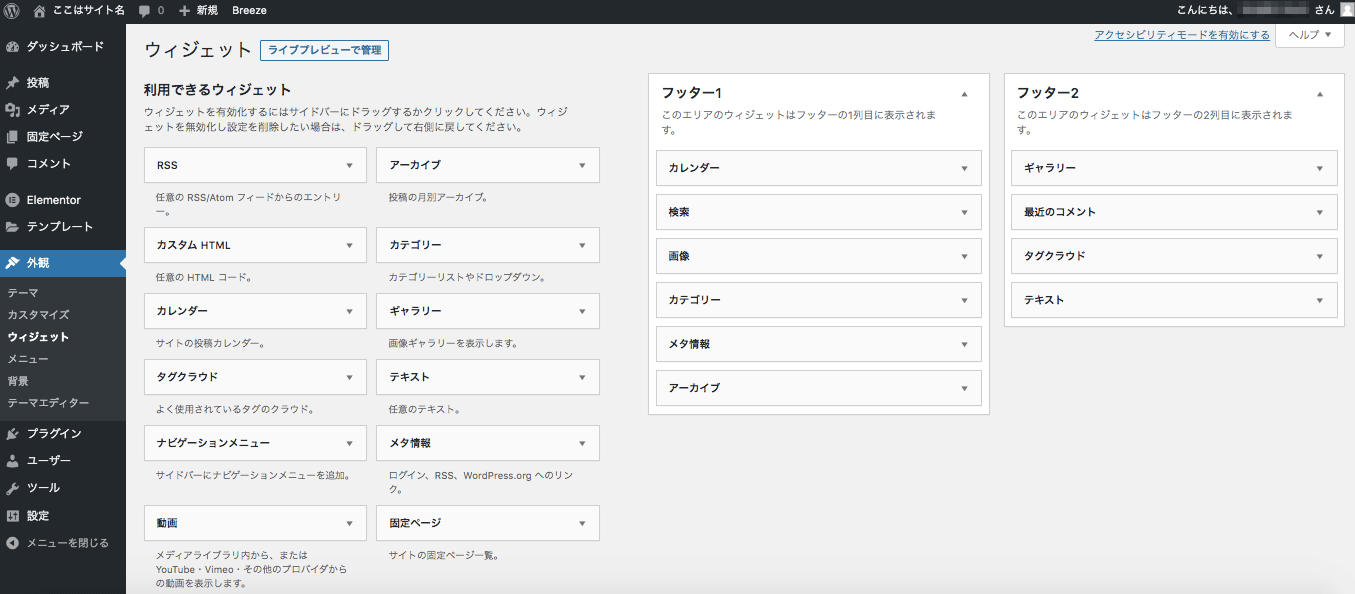
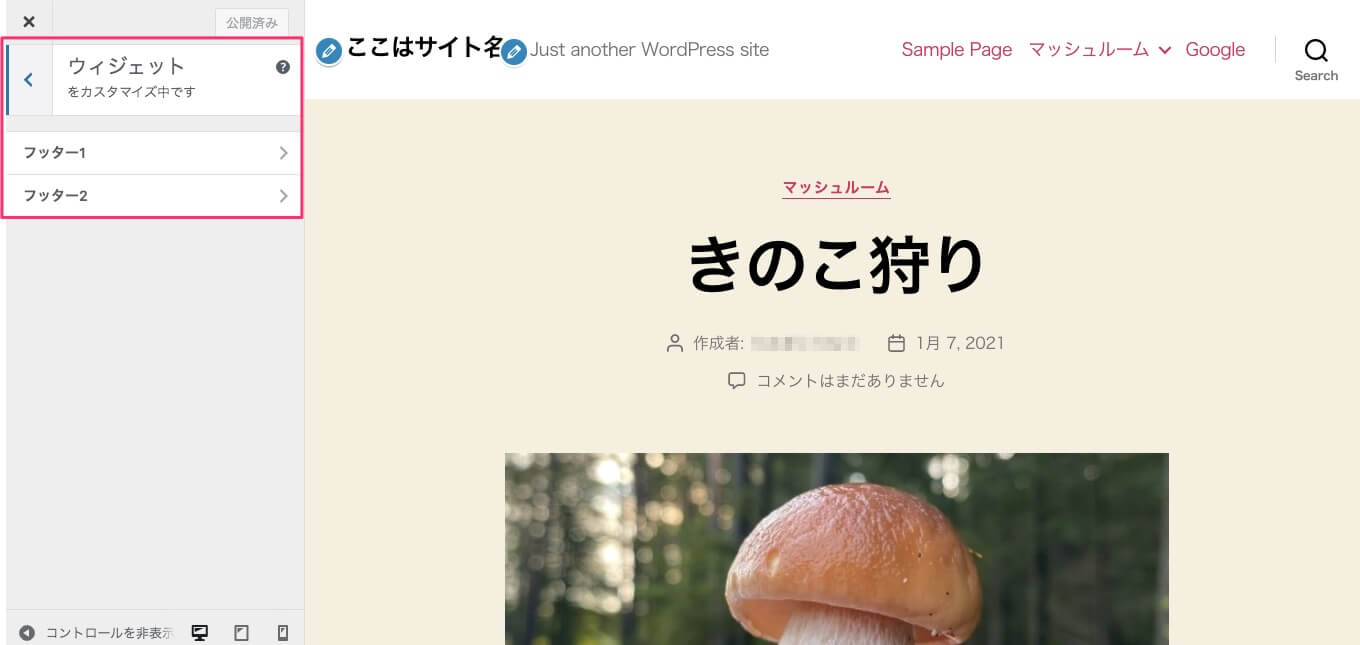
するとこの様な画面表示になります。
実際のサイトの表示画面と左側にウィジェットの編集タブが表示されました。
Twenty Twentyには、『フッター1』と『フッター2』の2つのウィジェットエリアがあります。

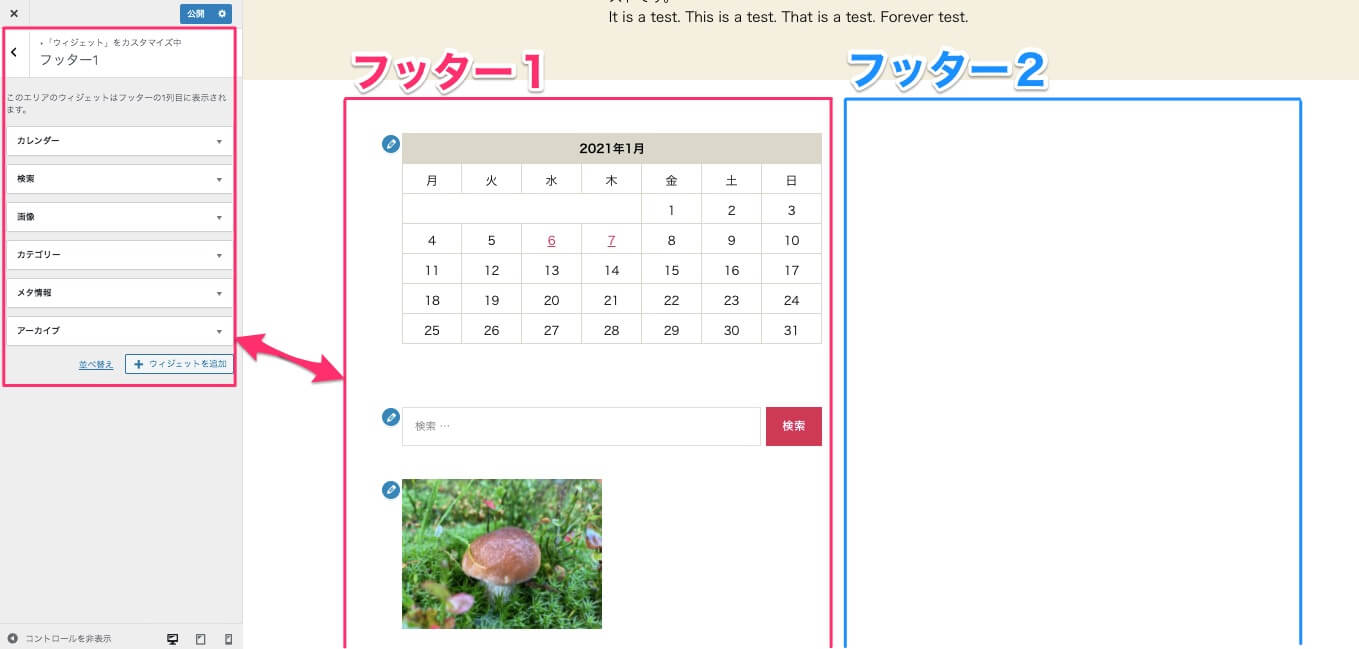
フッター1(左側)とフッター2(右側)がこの様に表示されます。
こちらの画面では、フッター1の編集タブが開いており、ここから新たなウィジェットの追加や削除など、ウィジェットの編集ページでできることがここでも行えます。
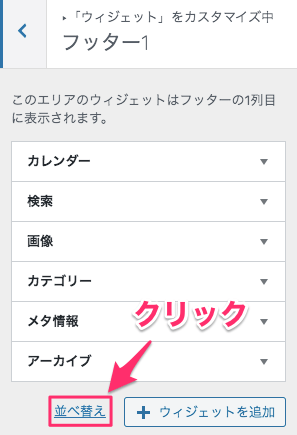
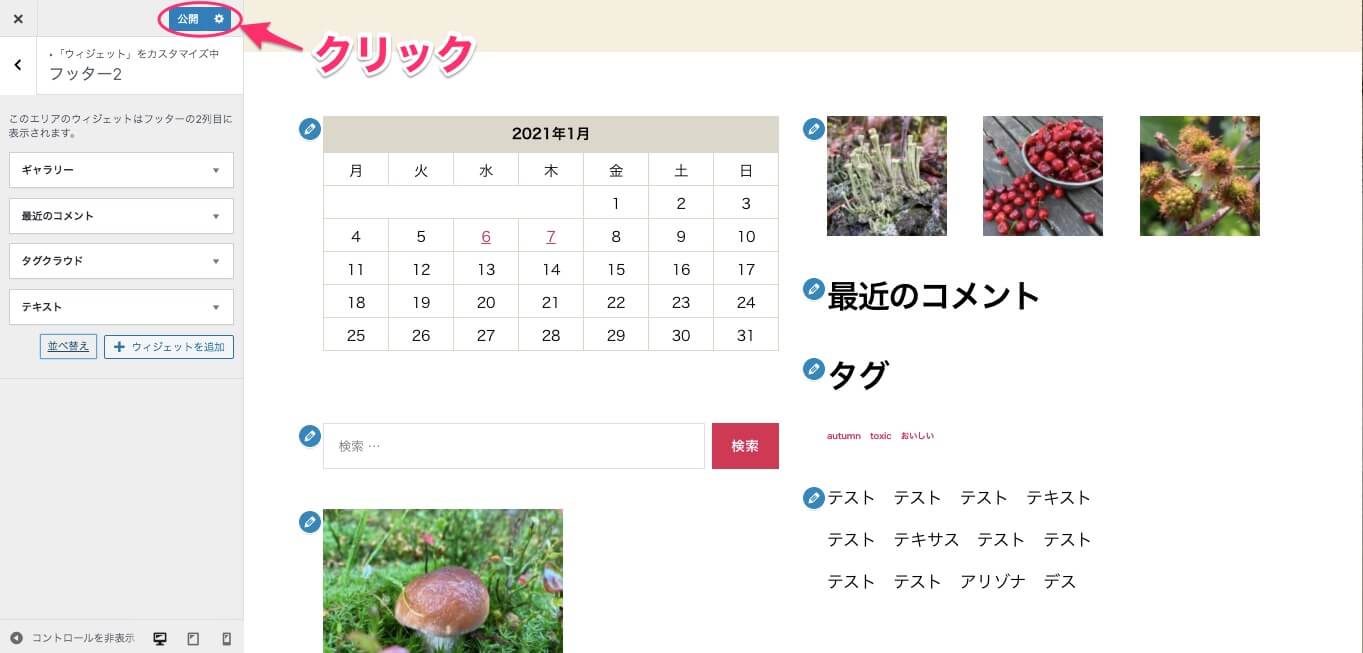
ドラッグ&ドロップでのウィジェットの並び替えもできますが以下の様に、
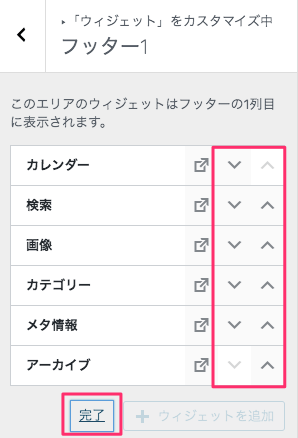
上記画像左、ウィジェットエディター下部にある『並べ替え』をクリックすると、画像右の様にウィジェット名の横に▽△ボタンが表示されるので、そちらのボタンで上下並べ替えが可能です。
並べ替えが終わったら、『完了』をクリックします。
ライブプレビューでウィジェットを追加

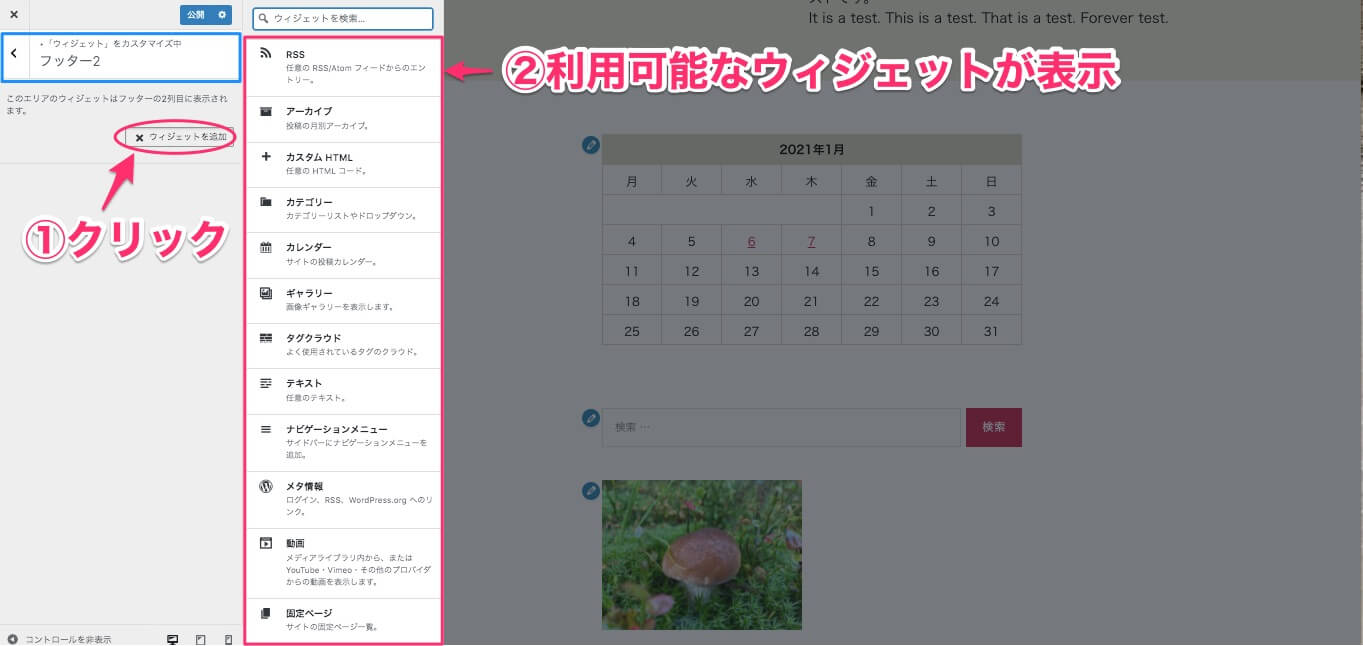
では、試しに『フッター2』でウィジェットを追加してみます。
編集タブにある『+ウィジェットを追加』をクリックすると、その右側に利用可能なウィジェットが表示されますので、そこから追加したいウィジェットをクリックします。

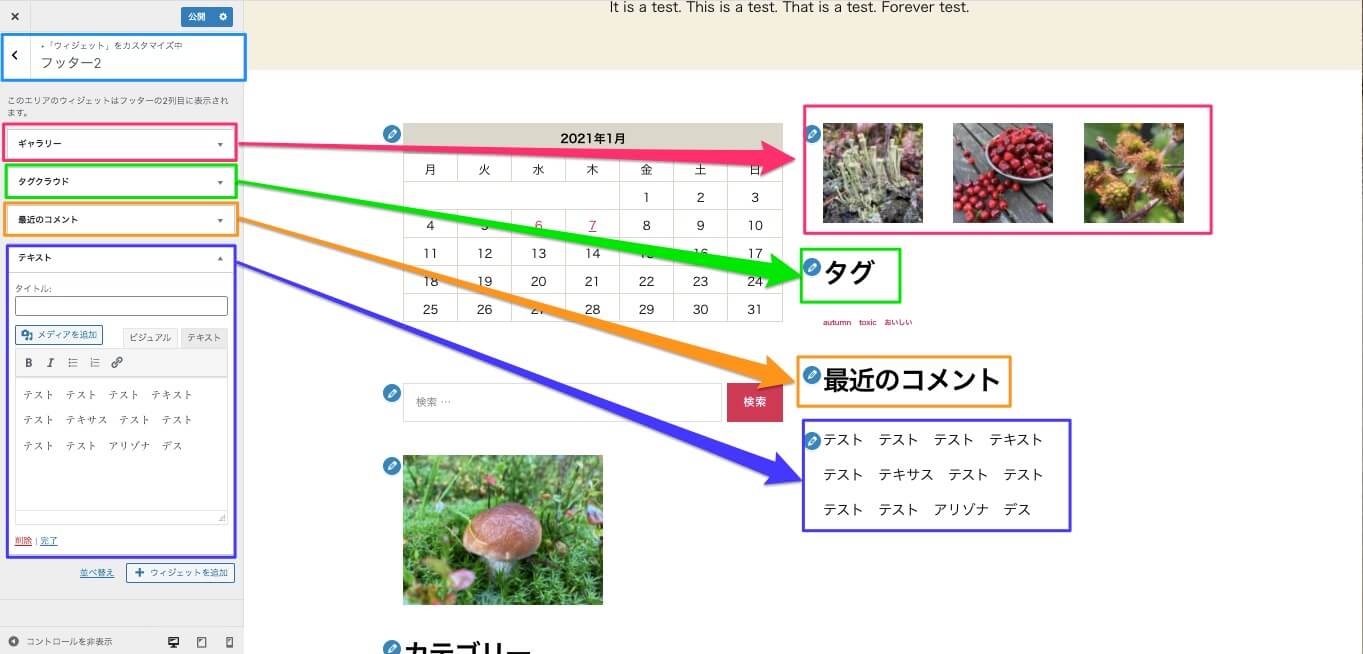
『フッター2』のセクションにウィジェットを挿入しました。
画像ウィジェットなら画像挿入タブ、テキストウィジェットならテキストエディターが表示されますのでテキストを入力します。
ライブプレビューで編集を終えたら公開をクリック

ひととおり編集を終えたら、画面左上にある『公開』をクリックします。
公開完了後、左側の×をクリックします。

すると、こちらのウィジェット編集の画面に戻ります。

サイトを表示させるとこの様に、編集した通りにサイトが表示されました。
※こちらのセクションではサンプルとして『Twenty Twenty』のテーマを使用しています。
ライブプレビューでの編集画面は外観のカスタマイズからも行ける!

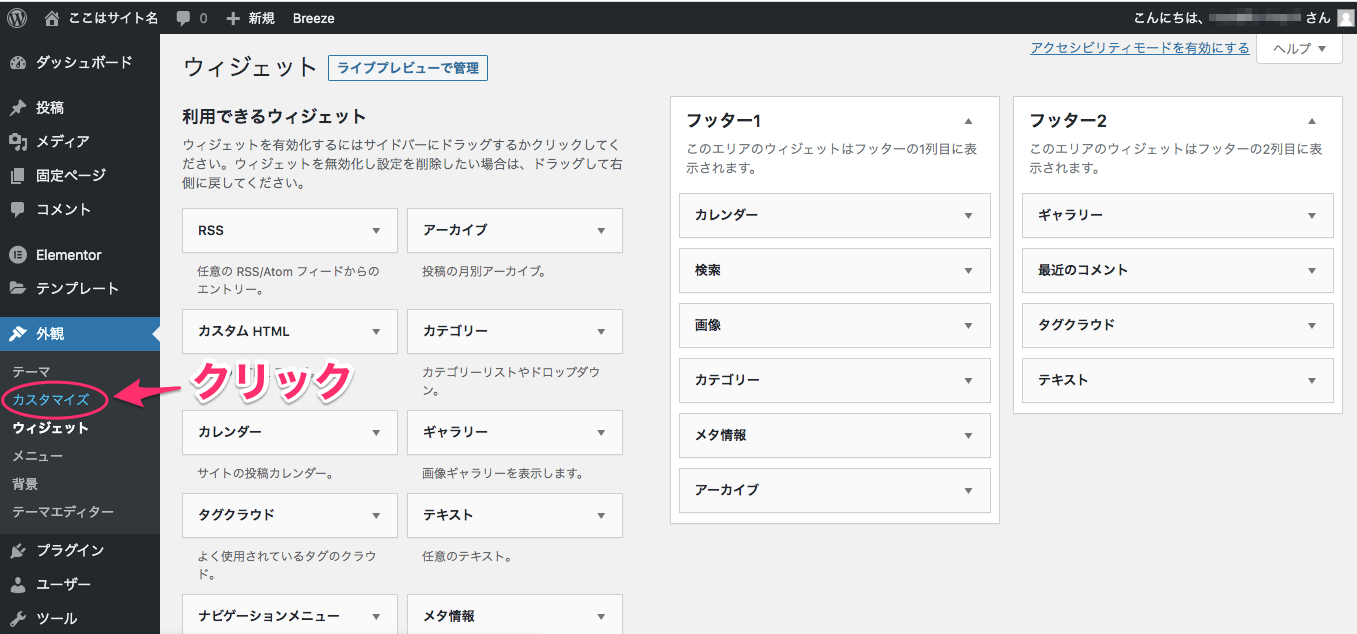
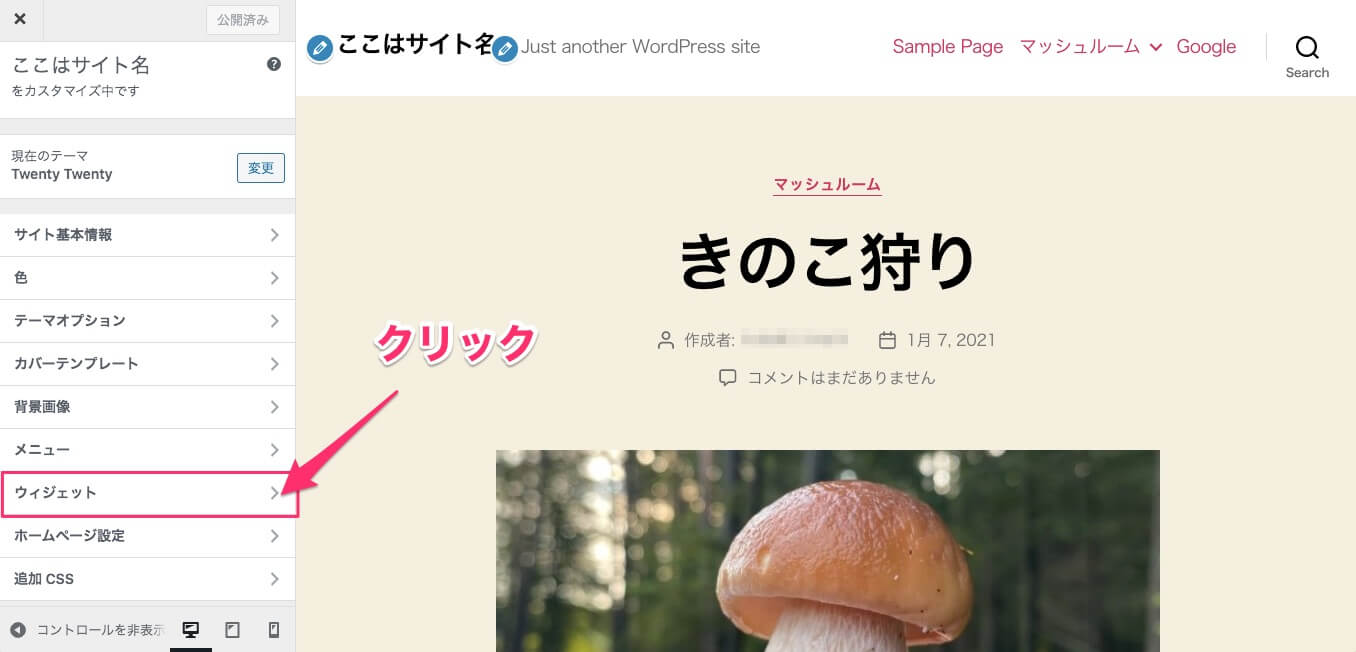
画面左側のバーの外観内の『カスタマイズ』をクリックします。

画面左側のバーの中の『ウィジェット』をクリックします。

するとこの様に、『ライププレビュー』での編集画面に行くことができます。
ウィジェットの編集で、簡単に機能を追加したり、配置を変えることができます。
また、ライブプレビューでは実際にサイトを見ながら編集・構築できるのでとても便利です。
ぜひ、自分オリジナルのWebサイト作りに役立ててくださいね!