
Elementor『サイドバー』ウィジェットの使い方
- 2022年2月8日
- 2022年2月8日
- Elementorの使い方
- 基本ウィジェット
今回はElementorウィジェット一般の中から『サイドバー』について説明します。
Elementor Proとの併用がオススメですが、使い方は覚えておきましょう。
サイドバーウィジェット単独でも、使いどころはあります。
この記事は『Elementorの使い方無料コース』を元に作っています。
動画でみたい方は是非この無料コースをチェックしてみてください。
Elementor一般『サイドバー』ウィジェットの使い方を動画でご覧になりたい方はこちらからどうぞ!
サイドバーウィジェットを使う前にやること

Elementorのサイドバーウィジェットは、WordPressのウィジェットエリアをElementor内に挿入できるウィジェットです。
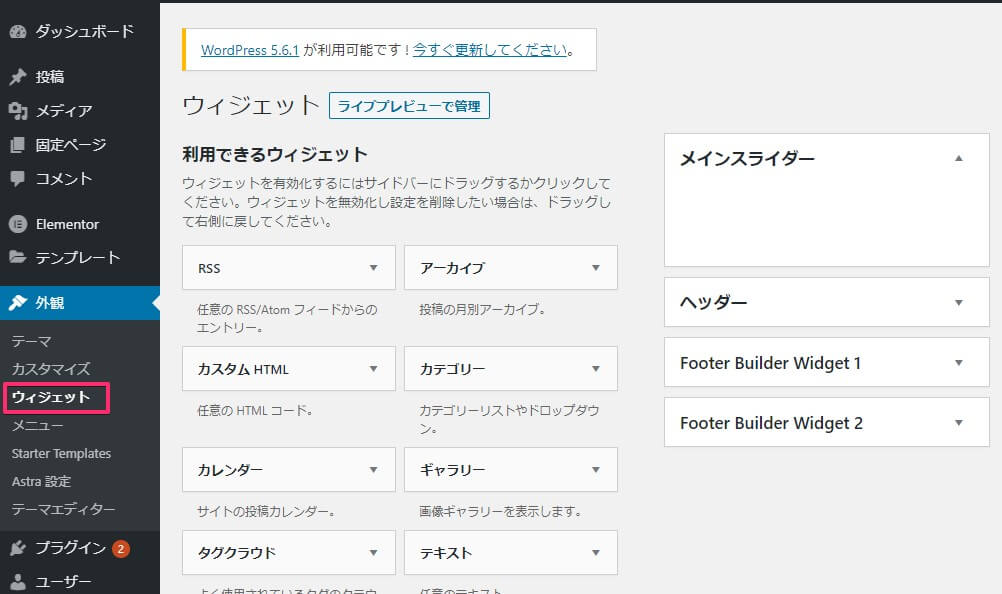
したがってElementorの操作をする前に、外観>ウィジェットでWordPressのウィジェットエリアを設定しておきましょう。
使用しているテーマによって、ウィジェットエリアに違いがあります。
今回のテーマにはASTRAを採用しました。
ASTRAとElementorは相性がとてもいいので、併用したい方はASTRA+Elementorについての説明を読んでみてください。
またWordPressのウィジェット編集の方法はこちらの記事をご覧ください。
>>WordPress『ウィジェット』の編集の仕方
設定したら保存を忘れずに

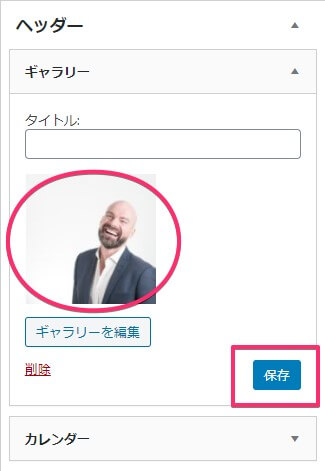
ウィジェットをエリアに挿入した後は、四角の保存ボタンを忘れずにクリックしましょう。
きちんと設定できていないと、反映されないので注意が必要です。
今回は、ヘッダーにギャラリーとカレンダーを挿入しました。
この操作が完了したら、Elementorキャンバスにいきます。
コンテンツ編集の流れ

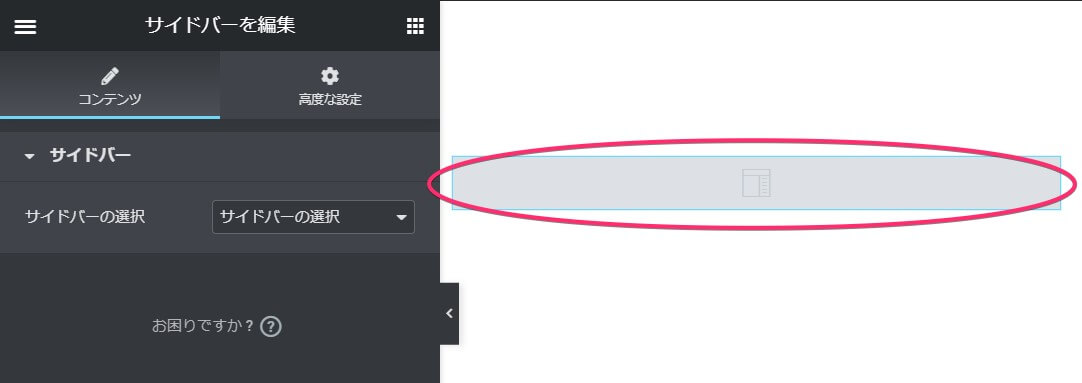
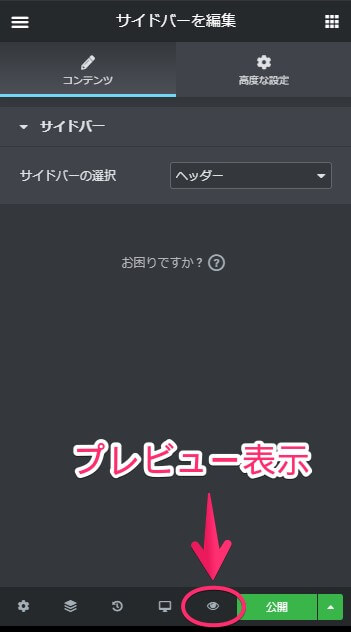
サイドバーウィジェットを挿入すると上のようになります。
このウィジェットには、スタイルタブがなくコンテンツのみの編集となります。
WordPressのウィジェットエリアを指定する

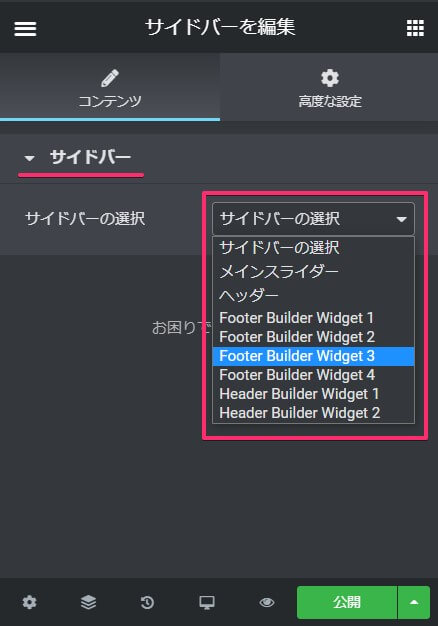
上の画像のように『サイドバーの選択』項目で、WordPressのウィジェットエリアを指定するだけなので迷うことはありません。
ヘッダーに挿入されているウィジェットが表示される

画面左側であらかじめ設定しておいた『ヘッダー』を選びます。
すると以下ののように、『ヘッダー』に挿入された内容が右側に表示されるようになります。
もし他にも追加したい場合は、WordPressの設定に戻り外観・ウィジェットから『ヘッダー』の編集をすればOKです。

反映されていなければプレビュー表示する

ウィジェットエリアをきちんと設定しても、画面右側に反映されない場合があります。
そんなときはプレビュー表示をしてみてください。
設定が出来ていれば、プレビュー表示で確認できます。
以上がElementor一般『サイドバー』ウィジェットの使い方です。
ぜひ使ってみてください。
なお高度な設定については別に詳しく説明してあるのでそちらをご覧ください。
>>Elementor – 『高度な設定タブ』全部説明【初心者必見】
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。



