
Elementor 『画像カルーセル』ウィジェットの使い方
- 2024年2月27日
- 2022年1月22日
- Elementorの使い方
- Elemenotrの使い方コース
画像をスライドで表示させられたらいいのにな。
なんて思っていませんか?
画像カルーセルウィジェットに画像を挿入さえすれば、簡単にサイトで画像をスライドで表示させることができますよ!
画像のスライドも自動で動かすことができるので、一気にサイトが華やぎますよね。
しかもこれだけの機能をElementorで無料で使用することができます。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
画像カルーセルの使い方をご覧になりたい方はこちらからどうぞ!
画像カルーセルウィジェットの挿入

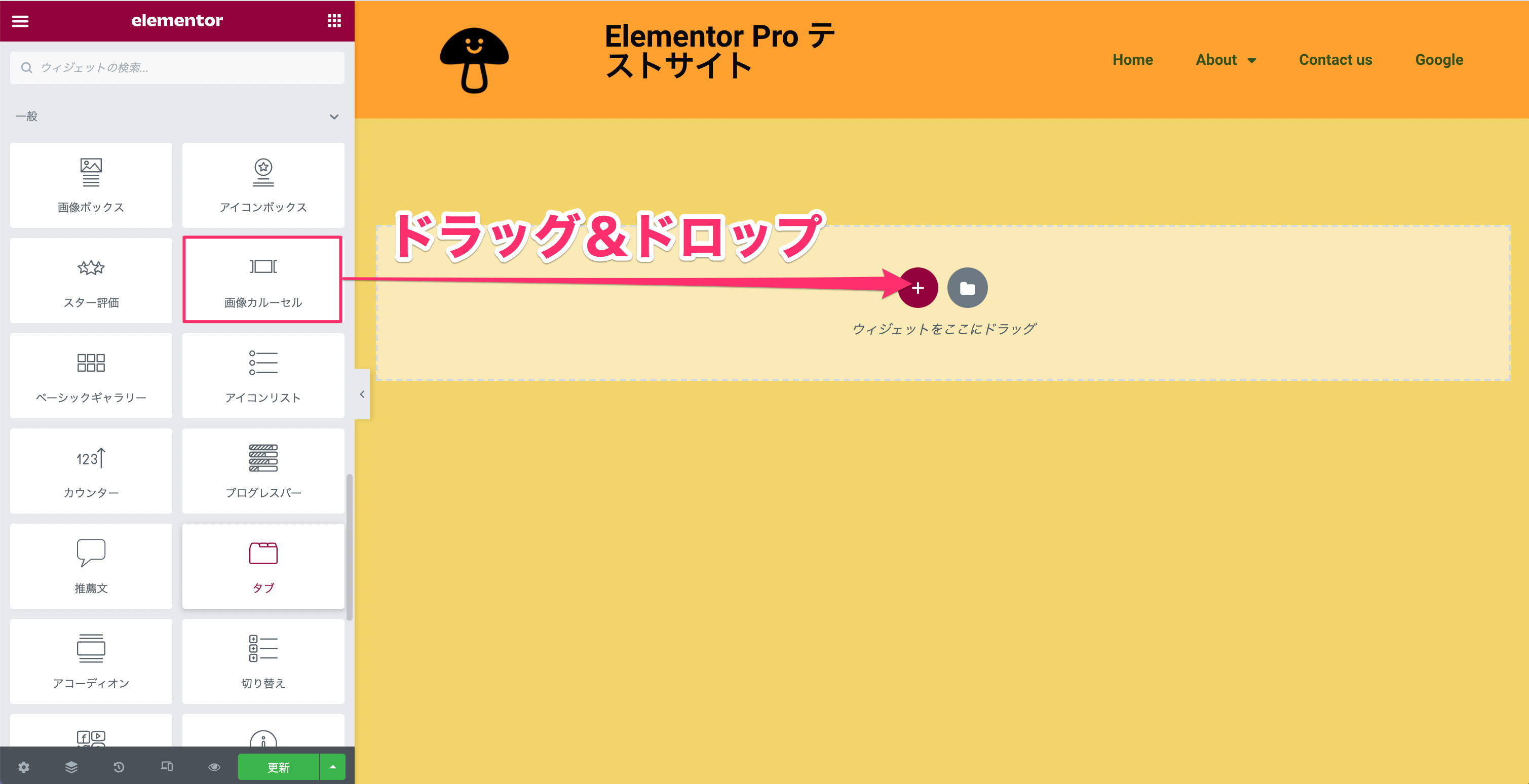
『画像カルーセル』ウィジェットをカラムにドラッグ&ドロップで挿入します。

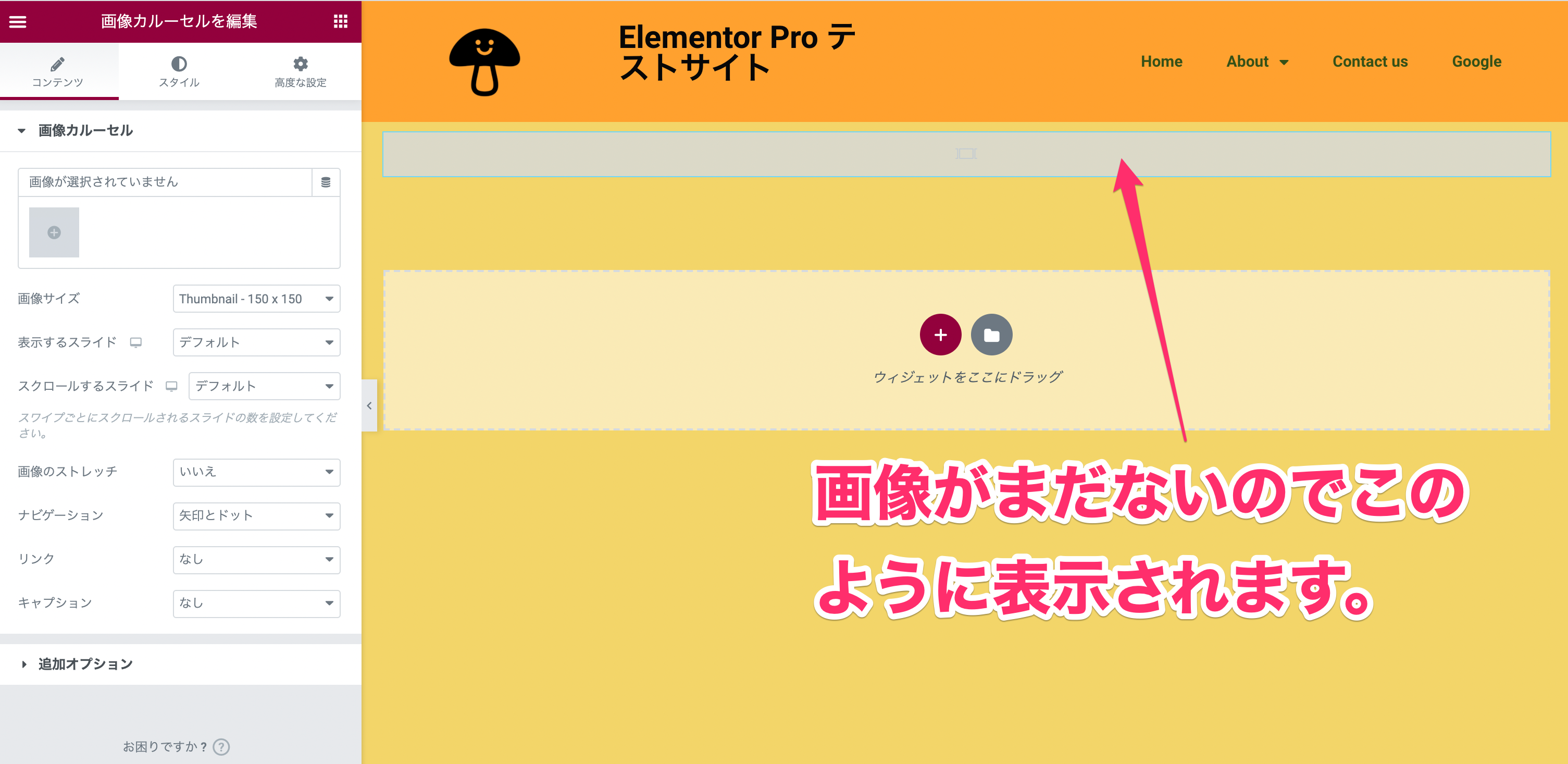
するとこのような画面表示になります。
なお、画像カルーセルウィジェットを挿入した段階では画像がまだないので画面には特に何も表示されません。
コンテンツタブ・画像カルーセル

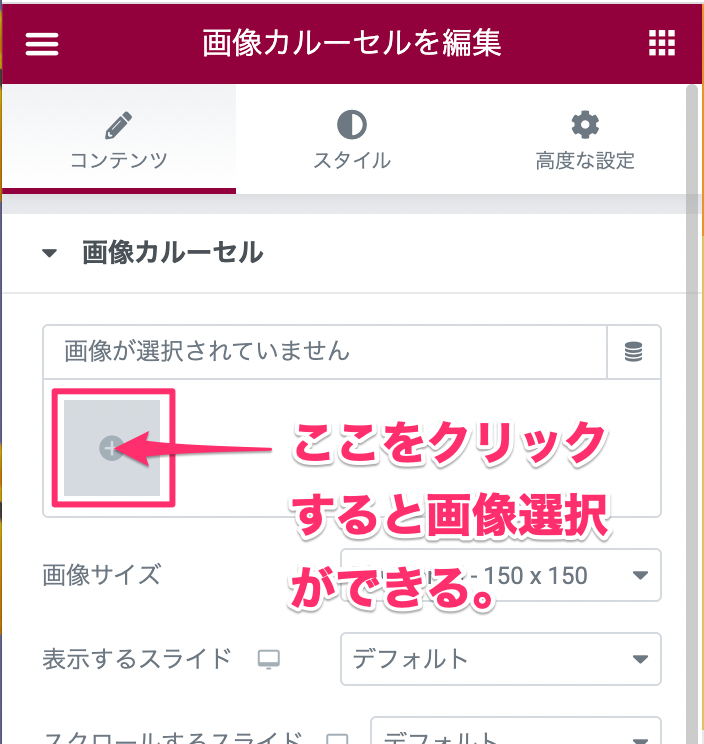
画像の選択

画像を選択するにはまず『画像が選択されていません』の下部の『+』をクリックします。

『ギャラリーを作成』(メディアライブラリ)が表示されますのでギャラリーに入れたい画像をここで選択し、右下の『ギャラリーを作成』をクリックします。

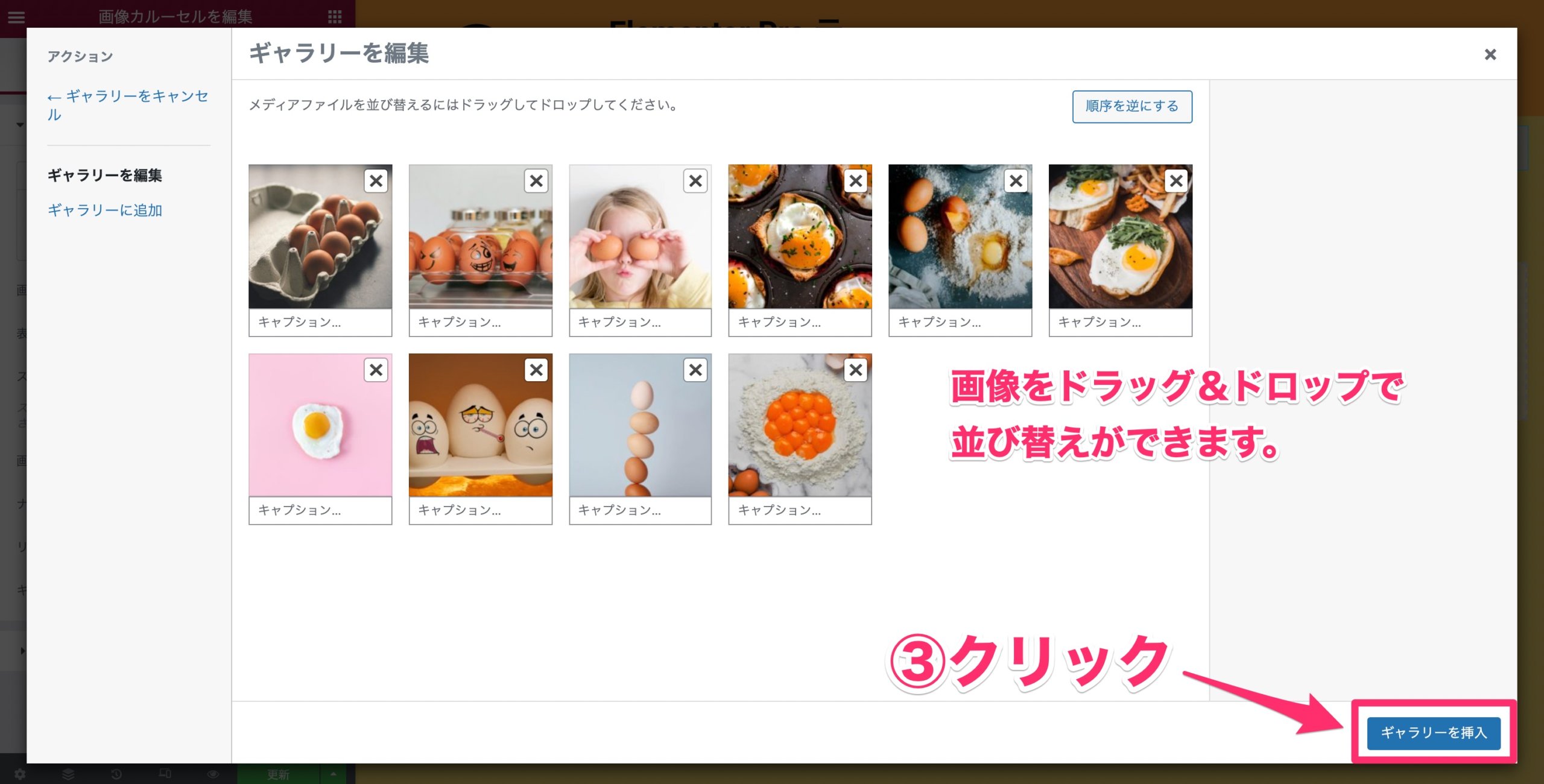
すると上記のように『ギャラリーを編集』の画面に切り替わりますので、ここで選択画像のチェックや並び替えを行い良ければ『ギャラリーを挿入』をクリックします。
※画像の並び替えはドラッグ&ドロップで行えます。

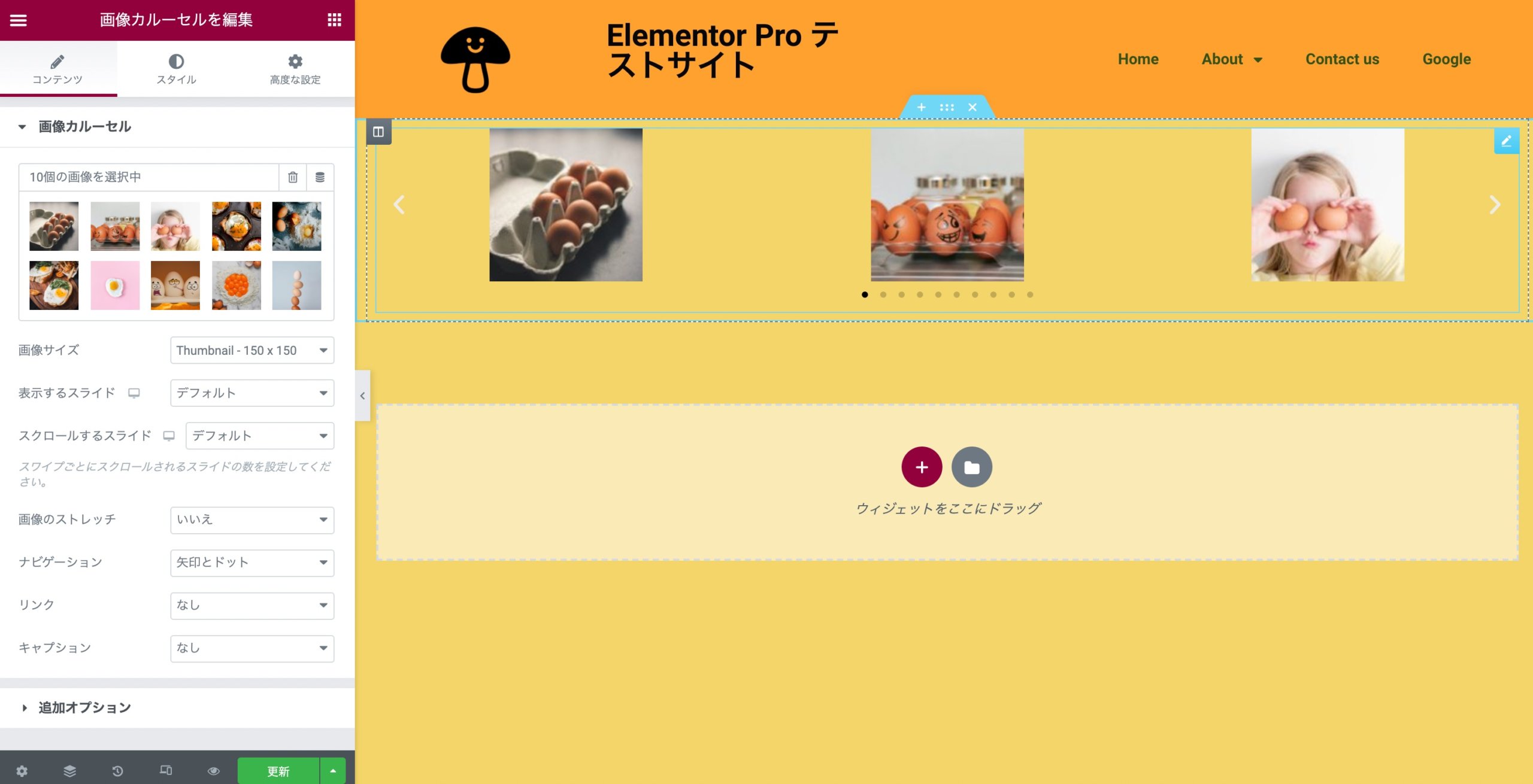
するとこのように画像が画面に挿入されます。
画像サイズ

『画像サイズ』では文字通り画像のサイズをリストから選択します。
詳しくは【Elementorの『画像』ウィジェットの使い方】の記事の同セクションをご覧ください。
なお、画像サイズとは表示する画像のサイズではなく、ロードする画像の大きさと捉えてください。

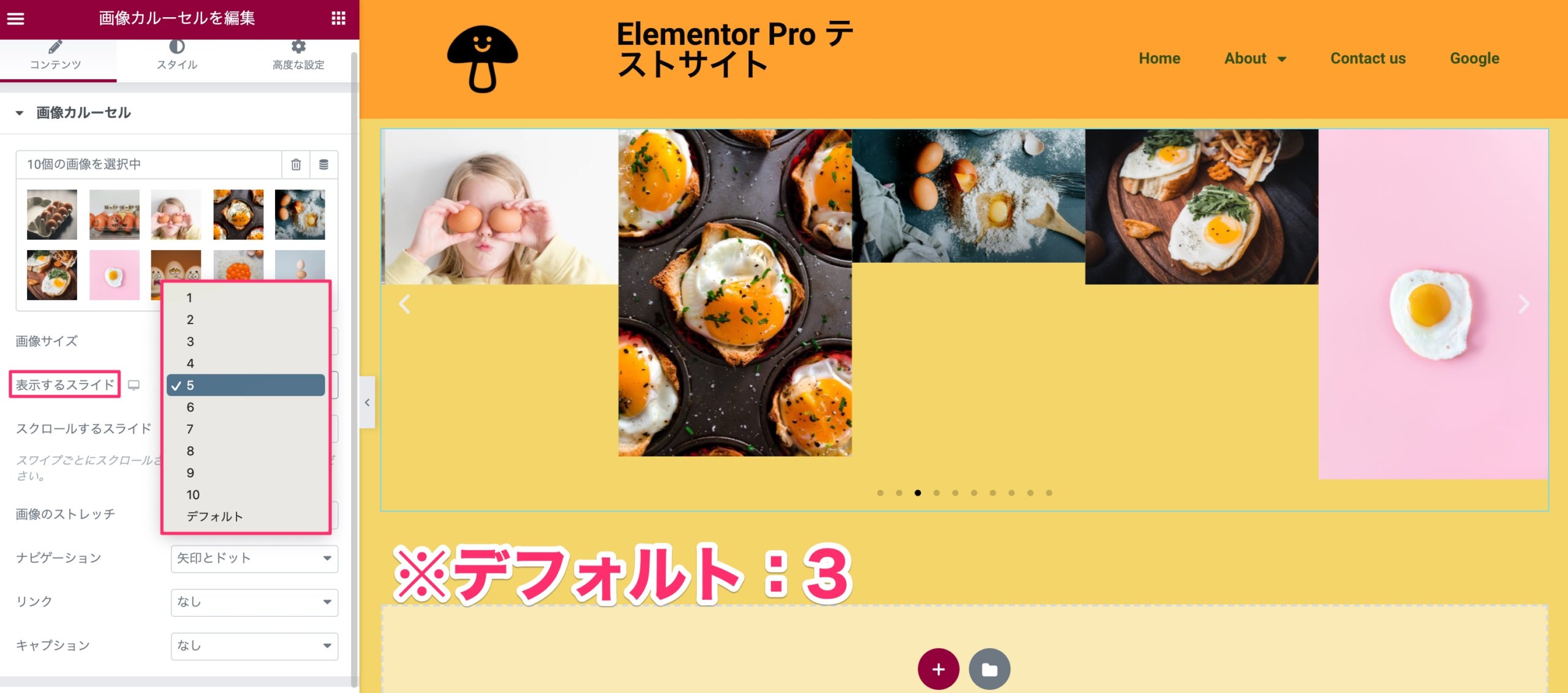
上記はMedium Large – 768×0を選択したときの表示画面です。
画像は隙間なく表示されていますが、画像枠のサイズに従って画像が表示されているためです。
なお、表示するスライド(カラム数)を『1』など極端に少なくしない限り画像サイズのMedium Largeからフルのどれを選択しても表示される画像の大きさは同じです。
ですので画像サイズを選択する際は以下を注意してください。
- 画像の枠の大きさよりもロードした画像が小さいと画質が荒くなります。
- 画像は大きすぎるとサイトが重くなる原因になります。
- 設定する表示するスライド(カラム数)の画像の枠に対して丁度いい画像サイズを選ぶようにしましょう!
表示するスライド

『表示するスライド』では表示させる画像の数を『1〜10』の間で変更することができます。
なお、デフォルトは『3』に設定されています。
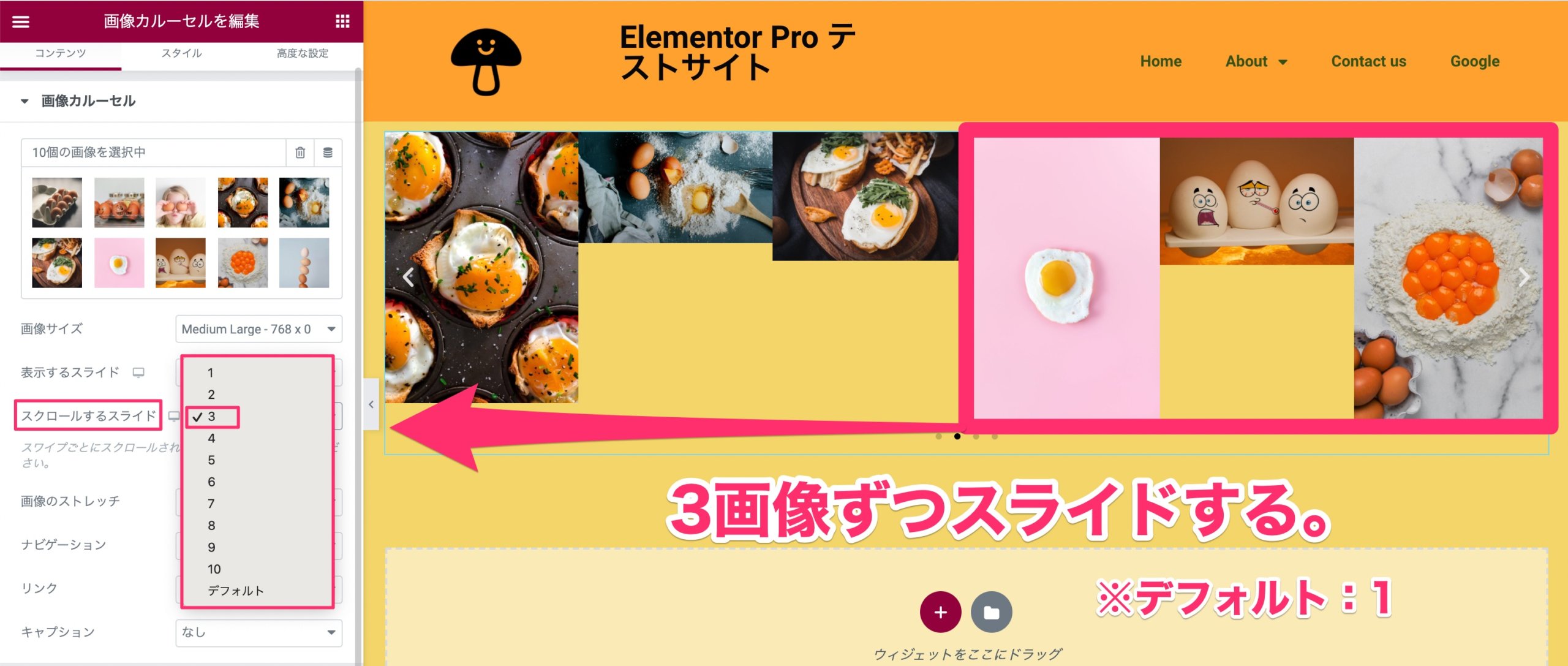
スクロールするスライド

『スクロールするスライド』は1回にスライドさせる画像の数を『1〜10』の間で選択することができます。
例えば、上記画像のように表示するスライドを『6』に設定し、スクロールするスライドの数を『3』に設定したら、次のスクロールの度に4番目に配置された画像が画面の左端に来るようになります。
画像のストレッチ
『画像のストレッチ』は画像の隙間を無くすかどうかの選択です。

例えば上記のように画像サイズがMedium-300×300で、画像同士の間にすき間があるとします。

そこで画像のストレッチを『はい』に設定すると画像と画像の間のすき間はなくなり、画像がカラム幅いっぱいに表示されます。
しかし、この機能は画質を粗くしてしまうのでおすすめしません。
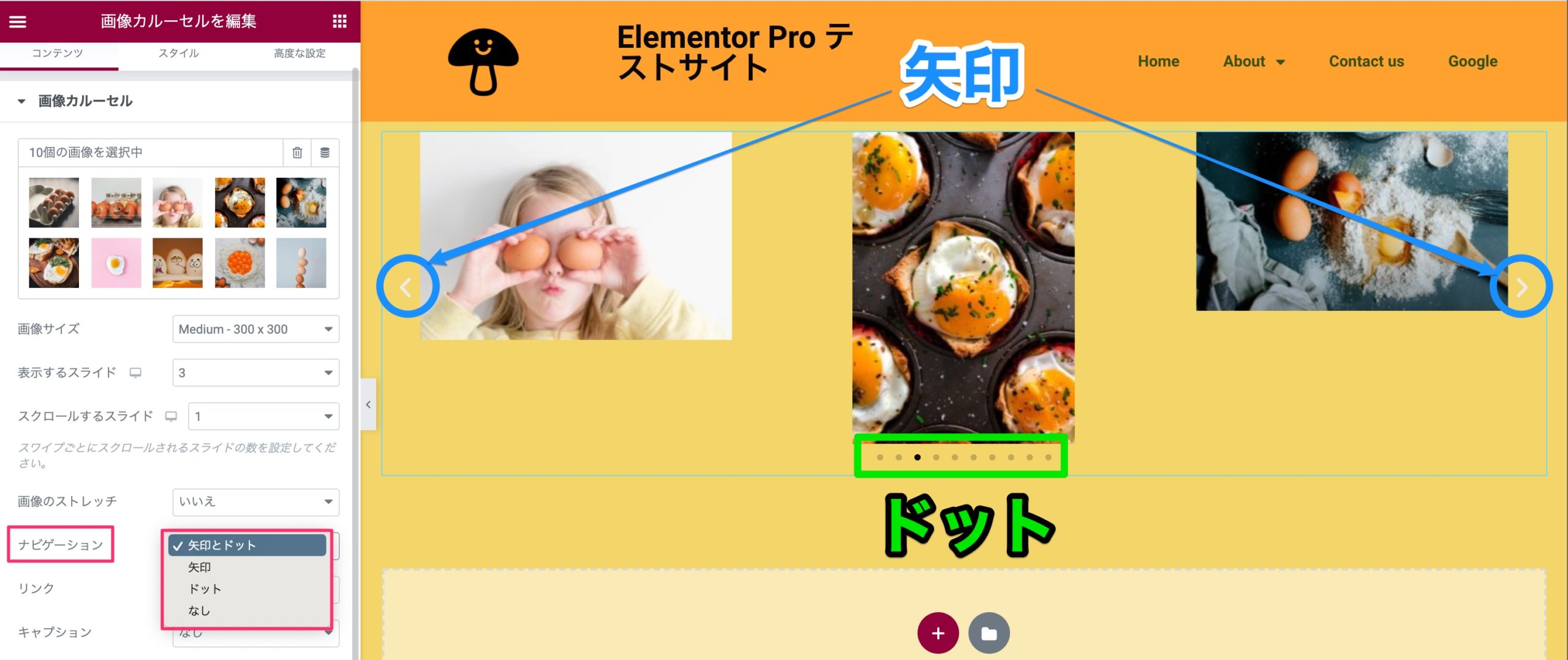
ナビゲーション

『ナビゲーション』とは画像のサイドに表示されている『矢印』と画像下に表示されている『ドット』のことでどのナビゲーションを表示させるかの選択です。
くわしくは【Elementor Pro スライドウィジェットの使い方】の同セクションの説明をご覧ください。
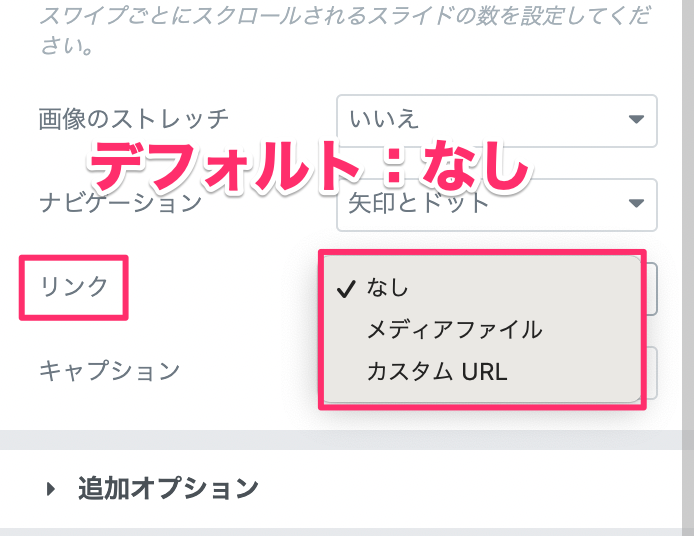
リンク

『リンク』は画像をクリックした後に起こるアクションを以下から選択することができます。
- なし(デフォルト)
- メディアファイル
- カスタムURL
メディアファイル
『メディアファイル』とはLightbox(ライトボックス)とよく呼ばれていますが、画像をクリックした後にその画像が拡大・背景が暗く表示され画像をより見やすくきれいに表示させることができます。
また、左右の矢印をクリックで、メディアファイルのまま画像をスライドさせて表示することもできます。
上記はリンクをメディアファイルに設定したときの様子を映した動画です。
リンク
『リンク』は画像をクリックした後に設定したリンク先にユーザーをリダイレクトすることができます。
ただし、このリンクでは画像一枚一枚にリンクを付けることはできず、どの画像をクリックしても一つのリンクへしか接続できません。
キャプション

『キャプション』は文字通り画像の下にキャプションをつけることができるのですが、キャプションの種類を以下より選択します。
- なし(デフォルト)
- タイトル
- キャプション
- 説明
これらの情報が一体どこから来ているかなどのいるかなどの詳しい説明は【Elementor Pro 『Media Caroucel』ウィジェットの使い方】の同セクションをご覧ください。
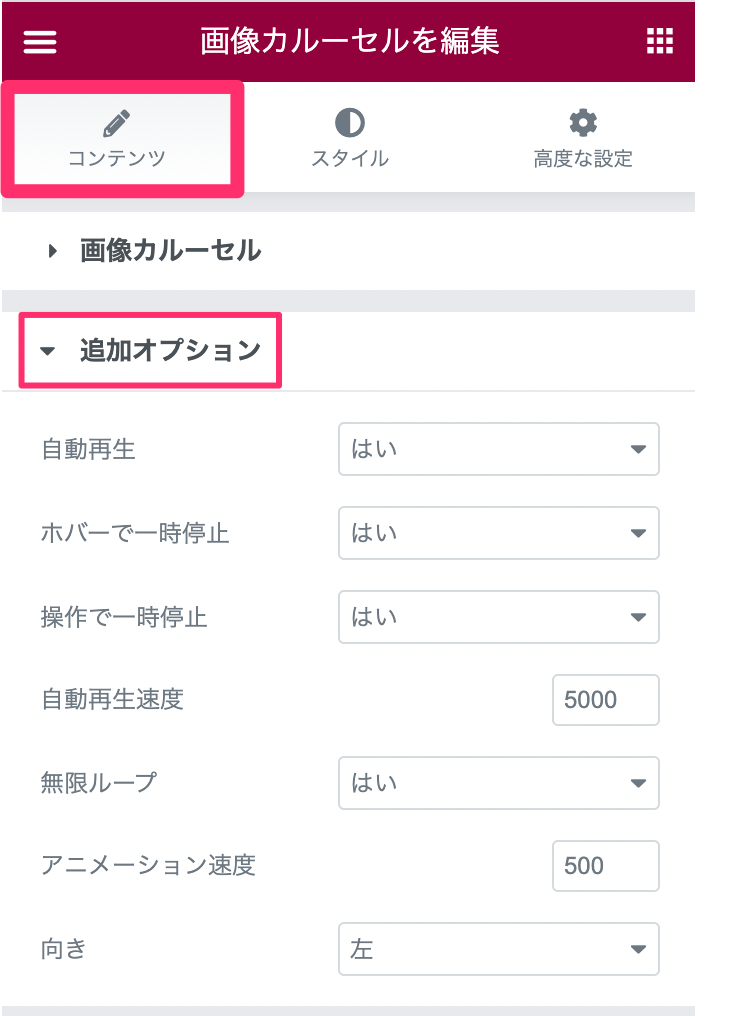
コンテンツタブ・追加オプション

コンテンツタブの追加オプションの説明に関しましては以下の項目は【Elementor Pro 『Media Caroucel』ウィジェットの使い方】の同セクションで紹介していますので、そちらの記事を参考にしてください。
- 自動再生
- ホバーで一時停止
- 操作で一時停止:Pause on Interaction
- 自動再生速度:トランジション所用時間
- 無限ループ
- アニメーション速度
※なお、画像カルーセルウィジェットのエディターとMedia carouseウィジェットのエディターで内容はまったく同じものでも名前の表記が異なるものもあります。
向き
『向き』は画像をスライドさせる方向と、画像の並び順に従って画像を左から右、または右から左に表示させるのかの選択です。
なお、画像の並び順とは『画像の選択』時の『ギャラリーで編集』での画像の配置を指します。
左

- 左にスライド
- 左から右に画像の選択時に並べた画像の順に表示される
※デフォルトは『左』に設定されています。

- 右にスライド
- 右から左に画像の選択時に並べた画像の順に表示される
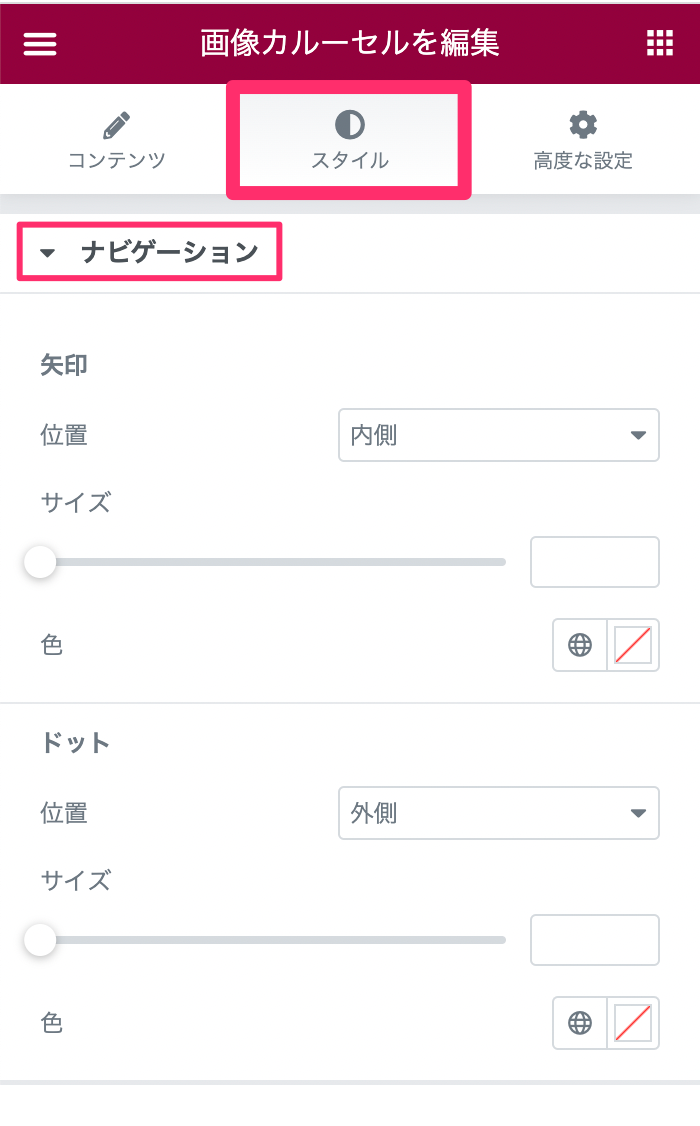
スタイルタブ・ナビゲーション

スタイルタブの『ナビゲーション』の編集の仕方につきましては、【Elementor Pro 『Media Caroucel』ウィジェットの使い方】の同セクション『スタイルタブ・ナビゲーション』の説明を参考にしてください。
なお、Media Caroucelの記事で『ドット』に当たる部分が『Pagination』(ページネーション)と表記されていますがどちらも同じものを指します。
スタイルタブ・画像

垂直方向に整列
『垂直方向に整列』は以下のオプションから選択することができます。
- 開始(デフォルト)
- 中央
- 終了
開始

『開始』を選択すると画像の上部がカラムの上部に重なるように整列します。
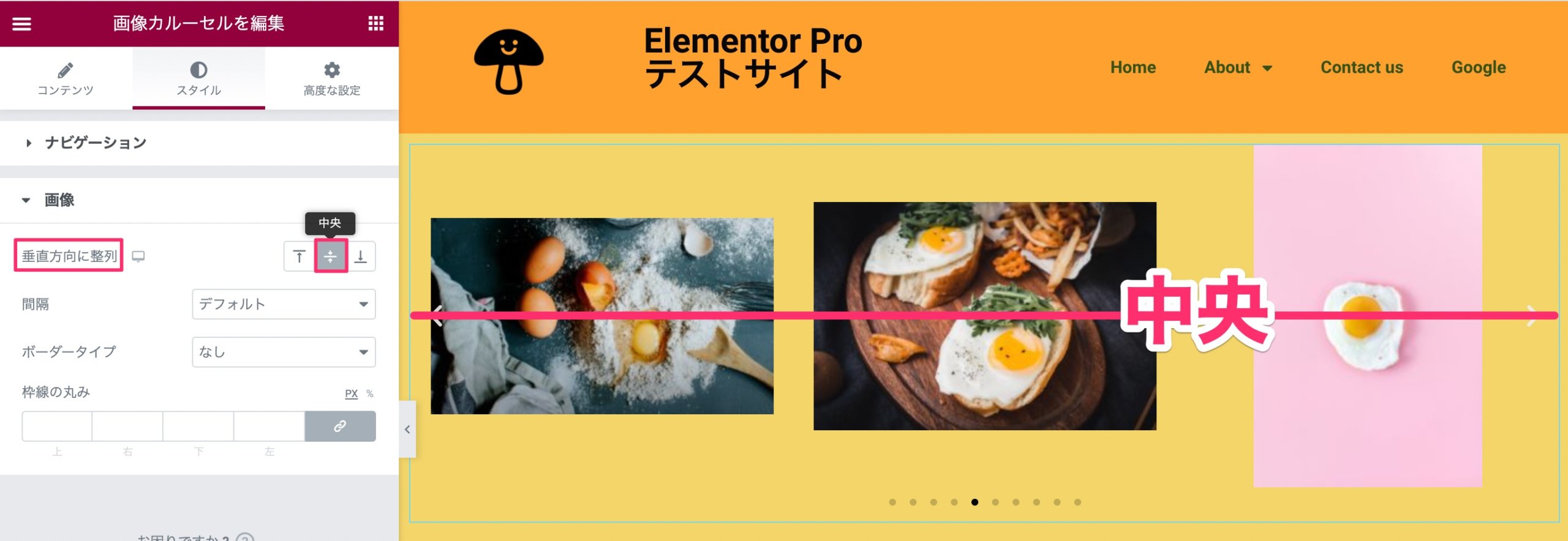
中央(上)

『中央』を選択すると画像の中央(横のライン)がカラムの中央に重なるように整列します。
終了(下)

『終了』を選択すると画像の下部がドット(表示の設定に指定れば)の少し上に横一列に整列します。
※ドットを非表示の設定にしている場合はカラムの下線と画像下部が重なるように配置されます。
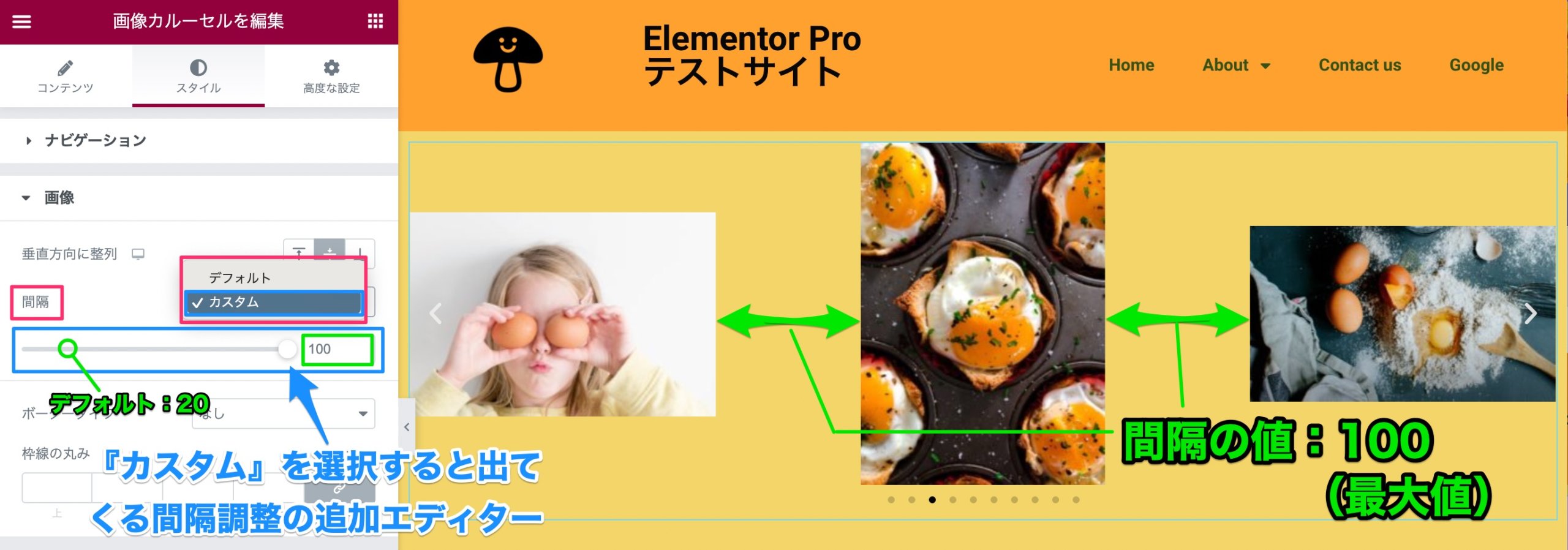
間隔

『間隔』は画像と画像の間のスペースを調整するエディターです。
間隔のリストには『デフォルト』と『カスタム』とあり、『カスタム』を選択すると上記画像のように間隔を調整するアドジャスターが表示され、カーソルを左右にスライドさせることにより間隔を拡張・縮小することができます。
上記は間隔の値を『100』(最大値)に設定したときの表示画面です。
※デフォルトの値は『20』に設定されています。
また、間隔の値次第で画像の大きさも変動します。
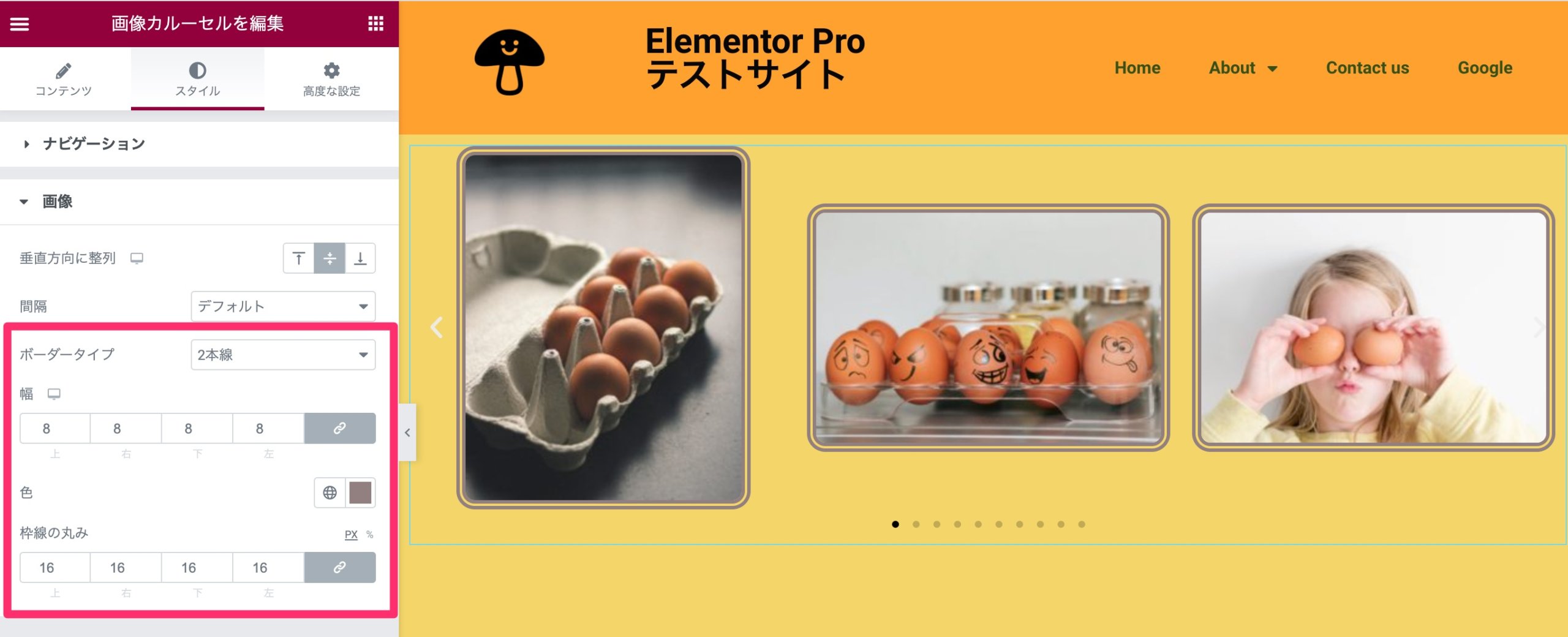
ボーダー(枠線)

ボーダーとは『枠線』を指します。
ボーダータイプで枠線の種類を選択すると『幅』『色』『枠線の丸み』のエディターが追加され、枠線を編集することが可能です。
ボーダーの編集についてくわしくは【Elementorの『画像』ウィジェットの使い方】の同セクションを参考にしてください。
TOFUラボ・画像カルーセルウィジェットに関するメンバー質問
TOFUラボ内のメンバーからの質問に
という質問がありました。
※上記のリンクにアクセスすると、その解決方法がご覧いただけます。
また、この他にもTOFUラボのメンバーによるQ&Aをまとめた『質問と回答』のページがありますので、サイト制作に迷った時の答えや、新しいヒントがもしかしたら見つかるかもしれません!
TOFUラボに入会するとサイト制作で何かしら困った時、自分で調べても限界がある時などラボ内で質問することができます。
たくさんの有識メンバーがその答えを共有してくれ、早期解決、より良いWeb制作に貢献できます!
『画像カルーセル』ウィジェットはたくさんの画像をスライドさせながら表示することができるので、サイトの中でも目を惹きますし、スペースの節約にもなるとても優秀で使い勝手のいいウィジェットです。
しかも画像カルーセルウィジェットはElementorで誰でも無料で使用できるウィジェットなのも嬉しいポイントですね!
Elementor Pro(有料版)のウィジェットになりますが、画像カルーセルをさらにパワーアップさせたウィジェットもありますので、よろしければぜひ参考にしてくださいね!
- 【Elementor Pro 『Media Caroucel』ウィジェットの使い方】
- 【Elementor Pro スライドウィジェットの使い方】
- 【Elementor Pro『Testimonial Carousel』ウィジェットの使い方】
- 【Elementor Pro『Gallery』ウィジェットの使い方】
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。



