
Elementor スクロールスナップを使う方法
- 2022年1月21日
- 2022年1月21日
- Elementorの使い方
- Elemenotrの使い方コース
『スクロールスナップ』を皆さんは知っていますか?
スクロールスナップはウェブサイトをスクロールしたときに、スナップをきかせたように画面がスクロールし、セクションごとにピタッと画面が静止する機能のことで、これをElementorで簡単に実装することができます!
そのためにはまずスクロールスナップを設定で有効にする必要があります。
この記事ではElementorの設定でスクロールスナップを有効にする方法、スクロールスナップの各種設定の仕方を紹介していきます。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
また、スクロールスナップを使う方法を動画でご覧になりたい方はこちらをどうぞ!
スクロールスナップ機能を有効化する方法

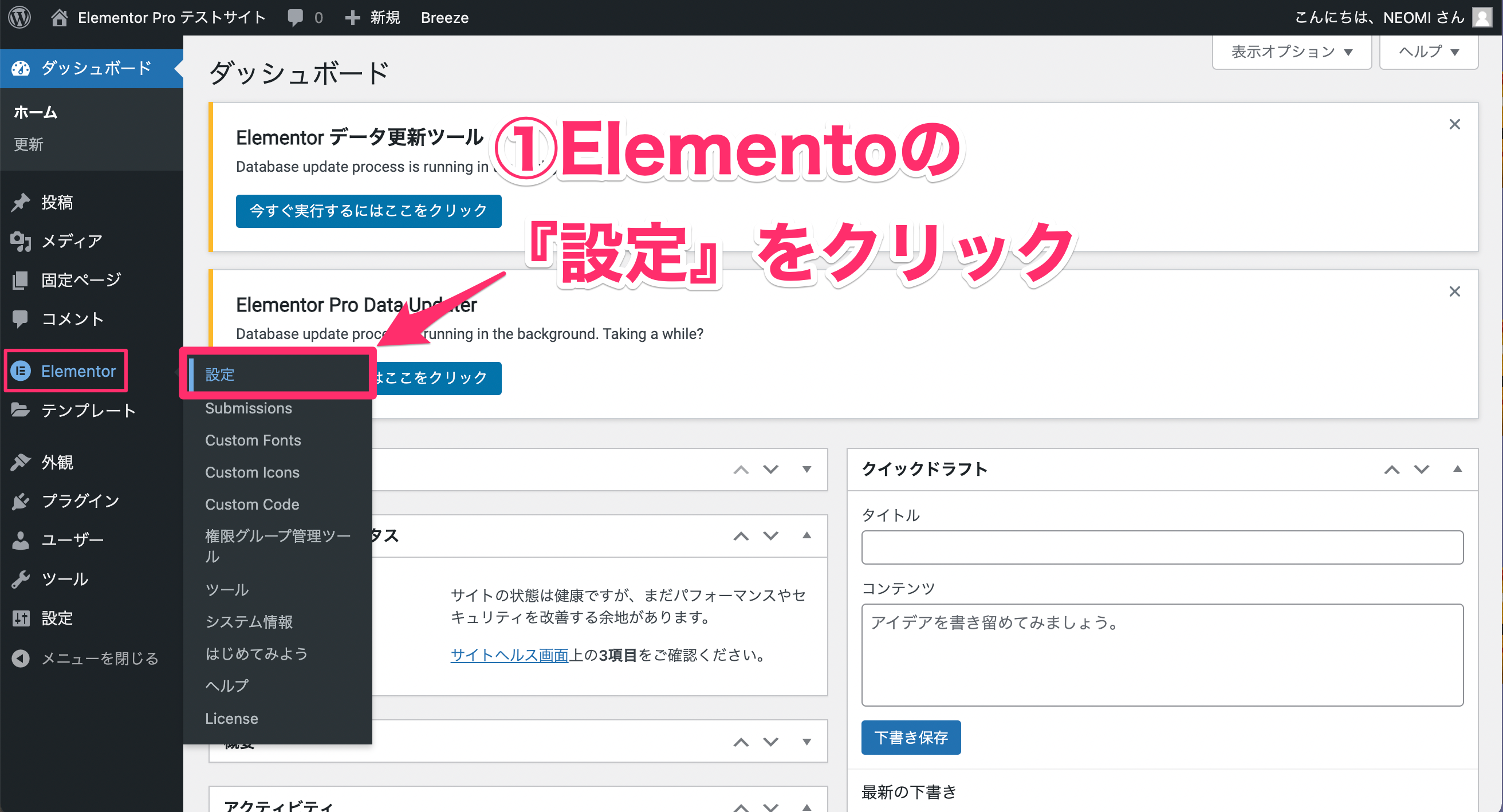
①まず、ダッシュボードのメニューのElementor内にある『設定』をクリックします。

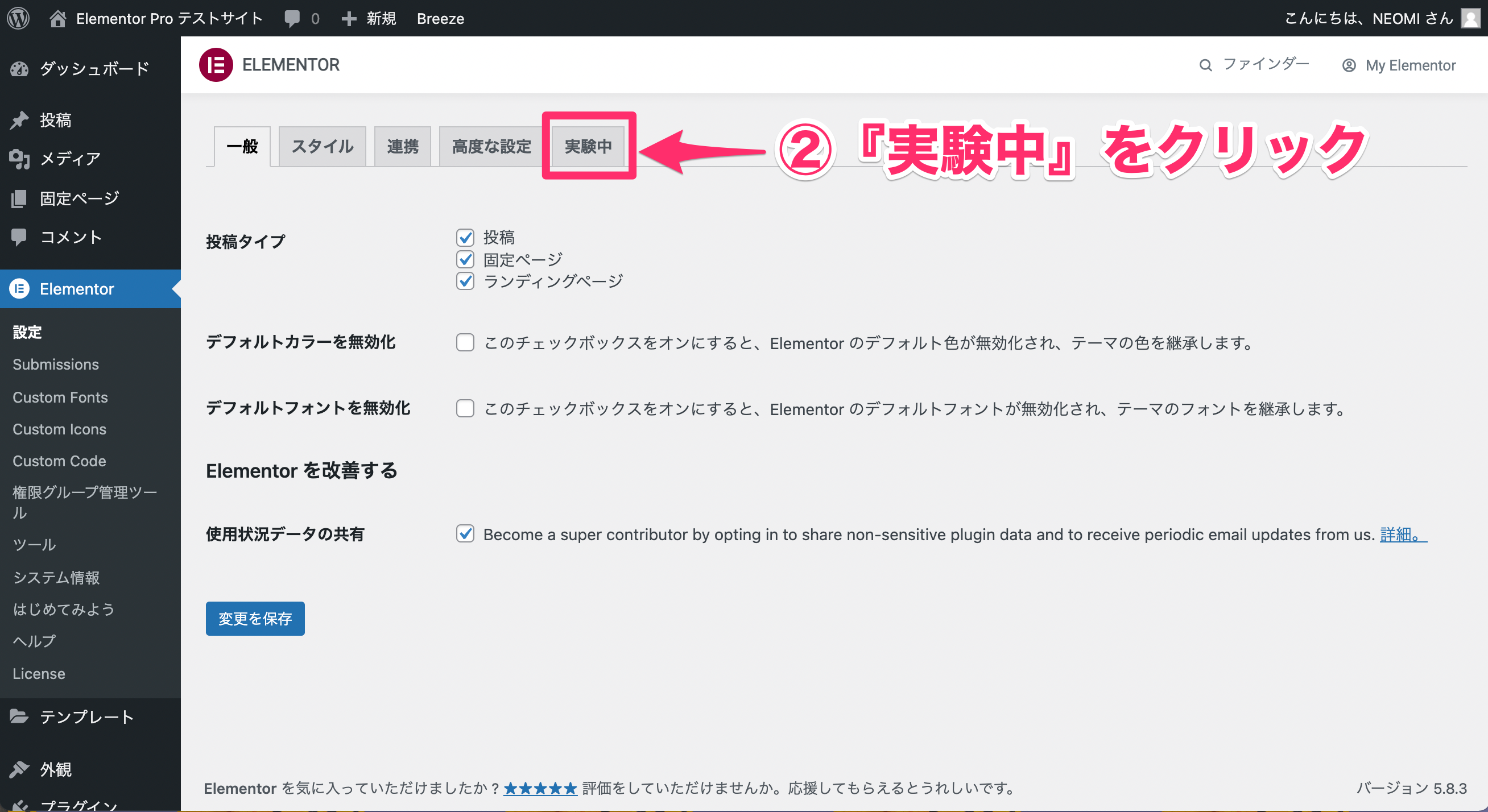
②『実験中』のタブをクリックします。

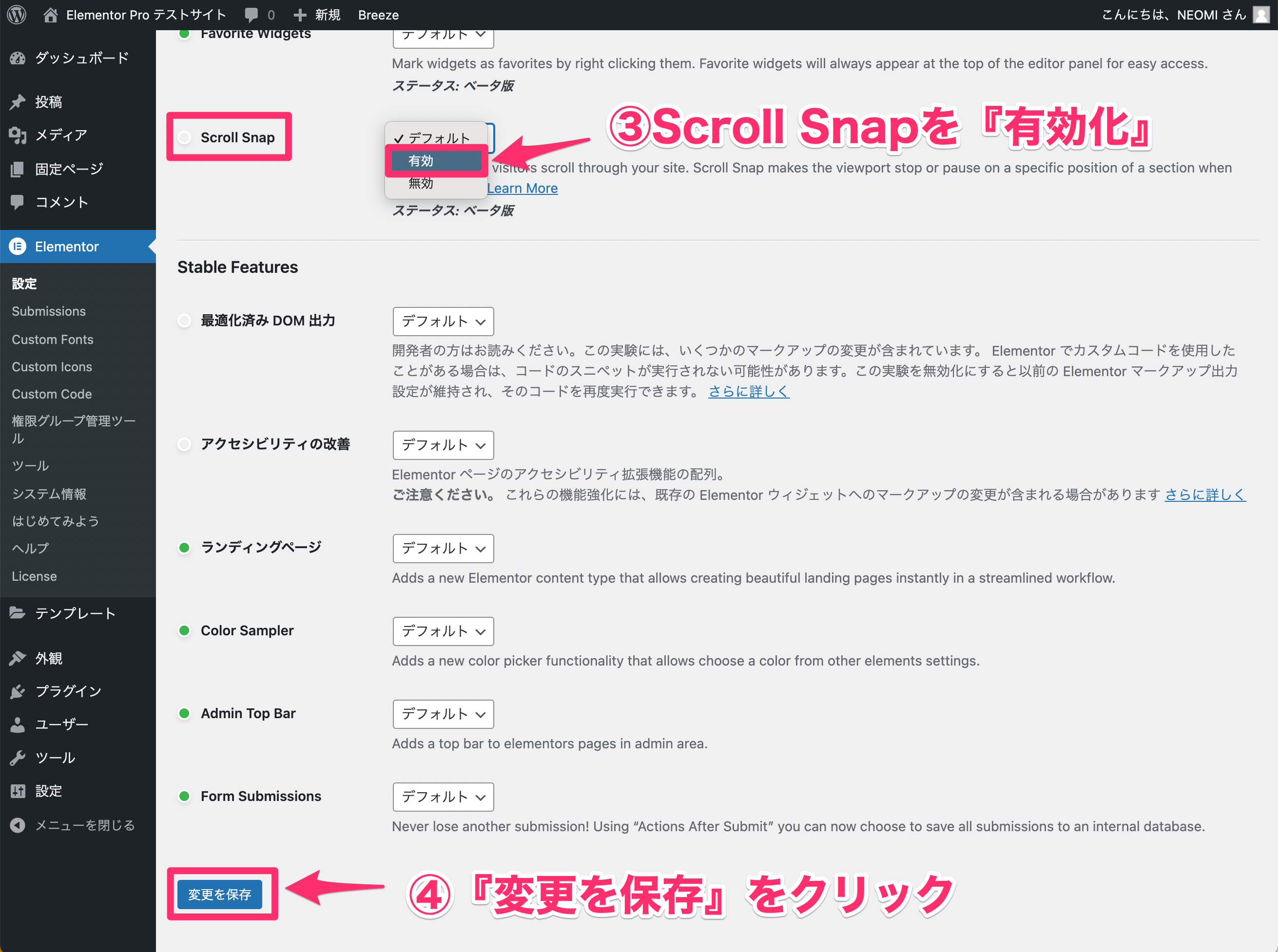
③『Scroll Snap』を『有効化』します。
④『変更を保存』をクリックします。
Scroll Snapのタイトルの横の丸が緑色になればOKです。
※なお、Scroll Snapの説明に『ベータ版』と書いてありますが、きちんと使うことができますので心配いりません。
スクロールスナップをサイトに実装する方法

上記はElementorの『固定ページ』の編集画面です。
①画面左下の『設定』(ギアマーク)をクリックし、『固定ページ設定』を開きます。
②『高度な設定』をクリックします。

③『Scroll Snap』のセクションの『Scroll Snap』のスイッチを『オン』にします。
これでスクロールスナップの実装は完了です!
以下はデフォルトの設定の状態のスクロールスナップの様子を映した動画です。
スクロールスナップの編集
このセクションでスクロールスナップの各種設定の編集の仕方を紹介します。
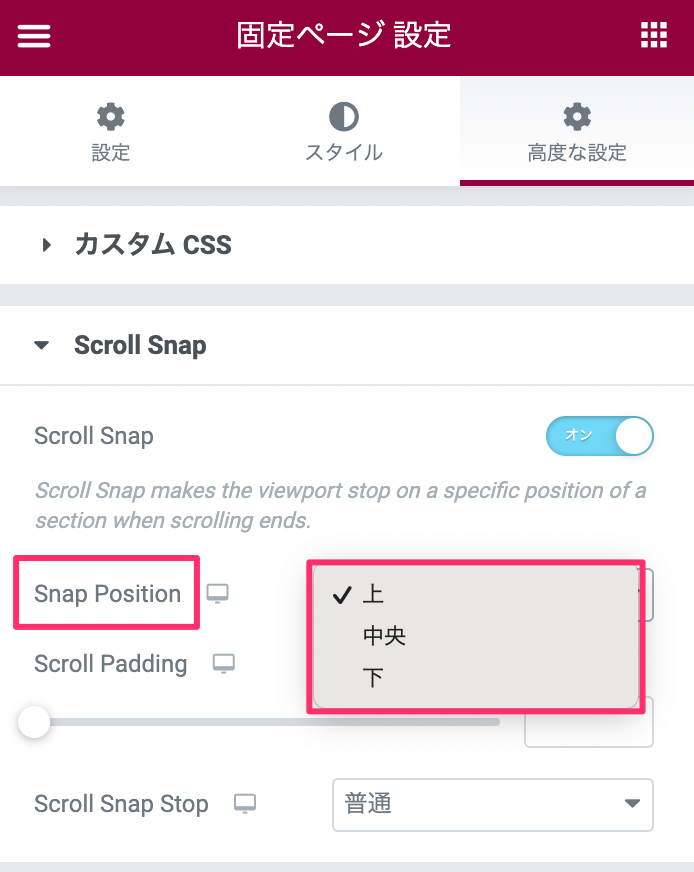
Snap Position

『Snap Position』は画面をスクロールしたときにセクションを画面のどこに配置するかの設定です。
以下から配置を選択できます。
- 上(デフォルト)
- 中央
- 下
上

Snap Positionを『上』にすると、画面をスクロールしたときにセクションの上部が画面の上部に重なるようにに表示されます。
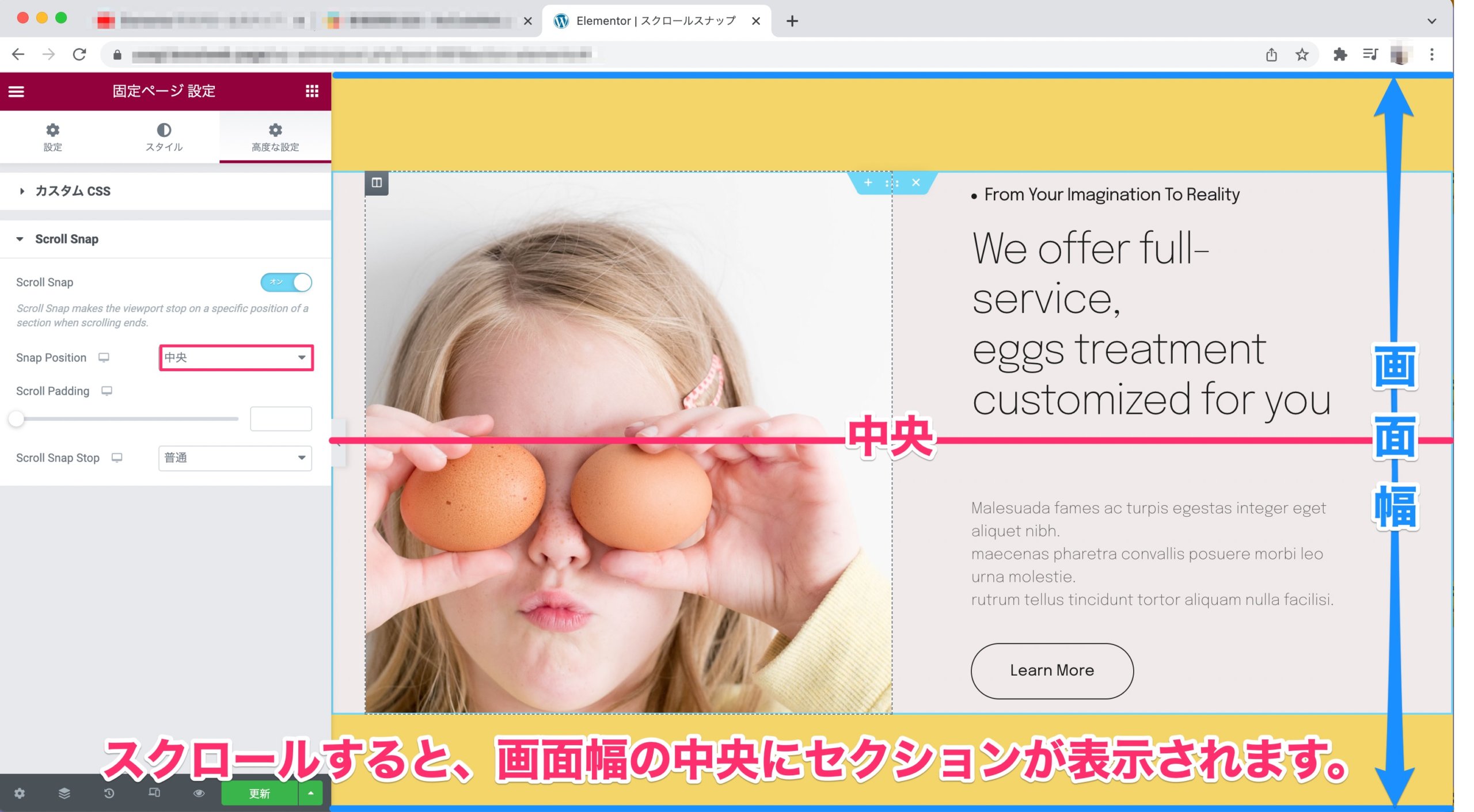
中央

Snap Positionを『中央』にすると、画面をスクロールしたときにセクションの中央が画面幅の中央に重なるように表示されます。
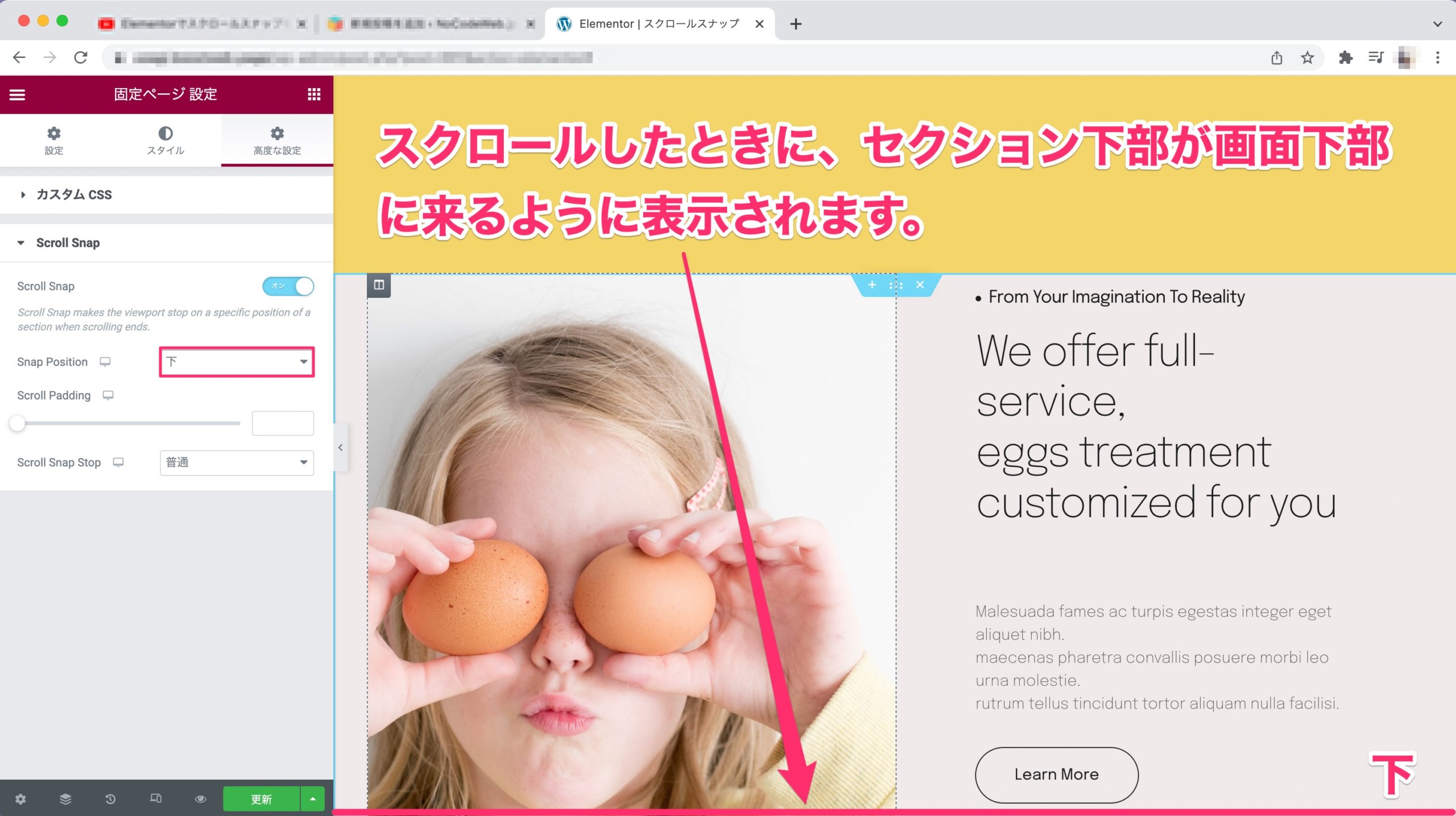
下

Snap Positionを『下』にすると、画面をスクロールしたときにセクションの下部が画面の下部に重なるようにに表示されます。
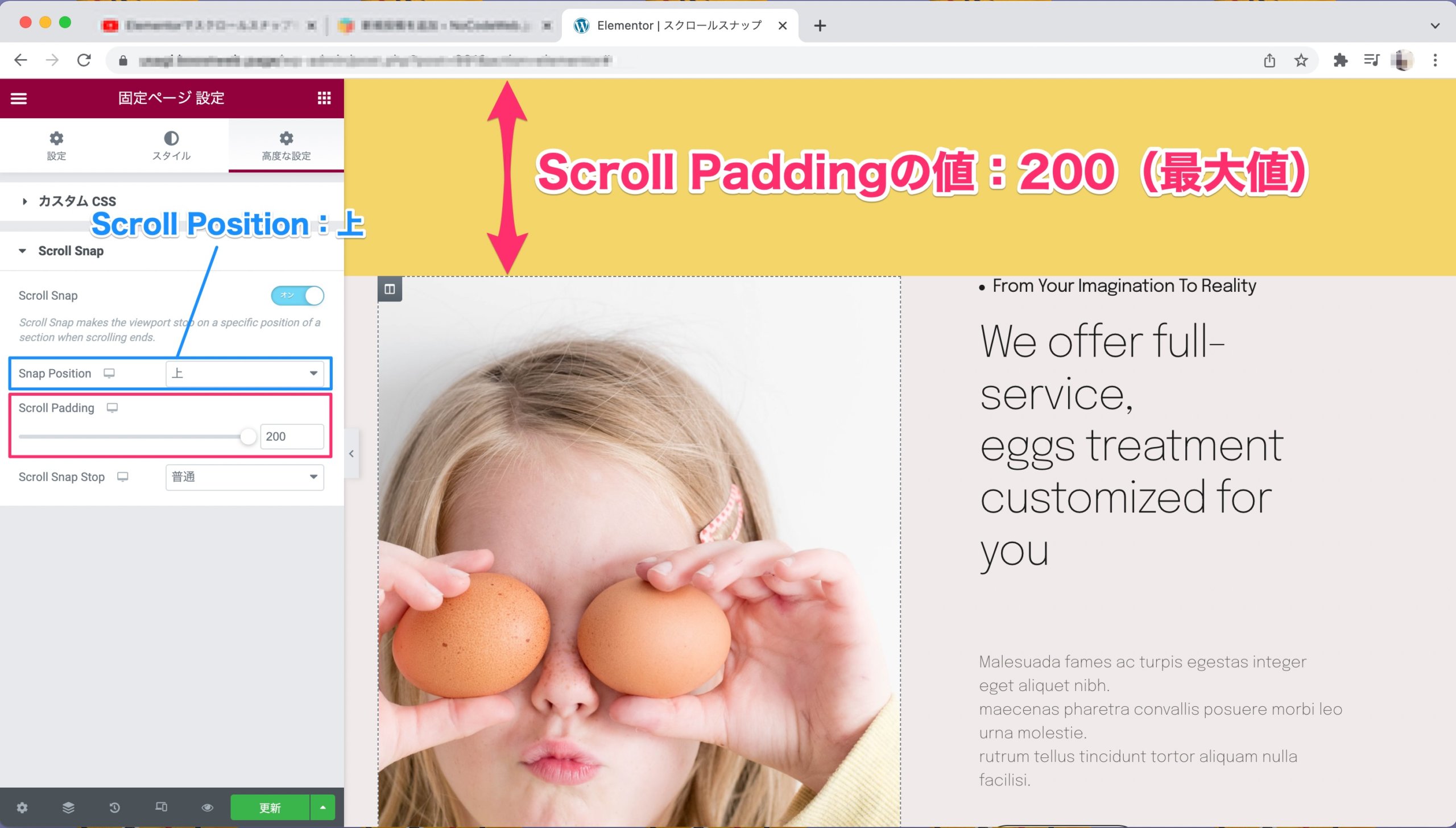
Scroll Padding

『Scroll Padding』は『Snap Position』で指定された配置の方向へのパディングで、最大200pxまでのスペースを入れることができます。
上記は『Snap Posotion』を『上』に設定し、『Scroll Padding』の値を『200』(最大値)にしたときの表示画面です。
この設定は例えばスッティッキーヘッダーなどを使用するときなど、画面上部にスペースが必要な場合にとても有効ですね。

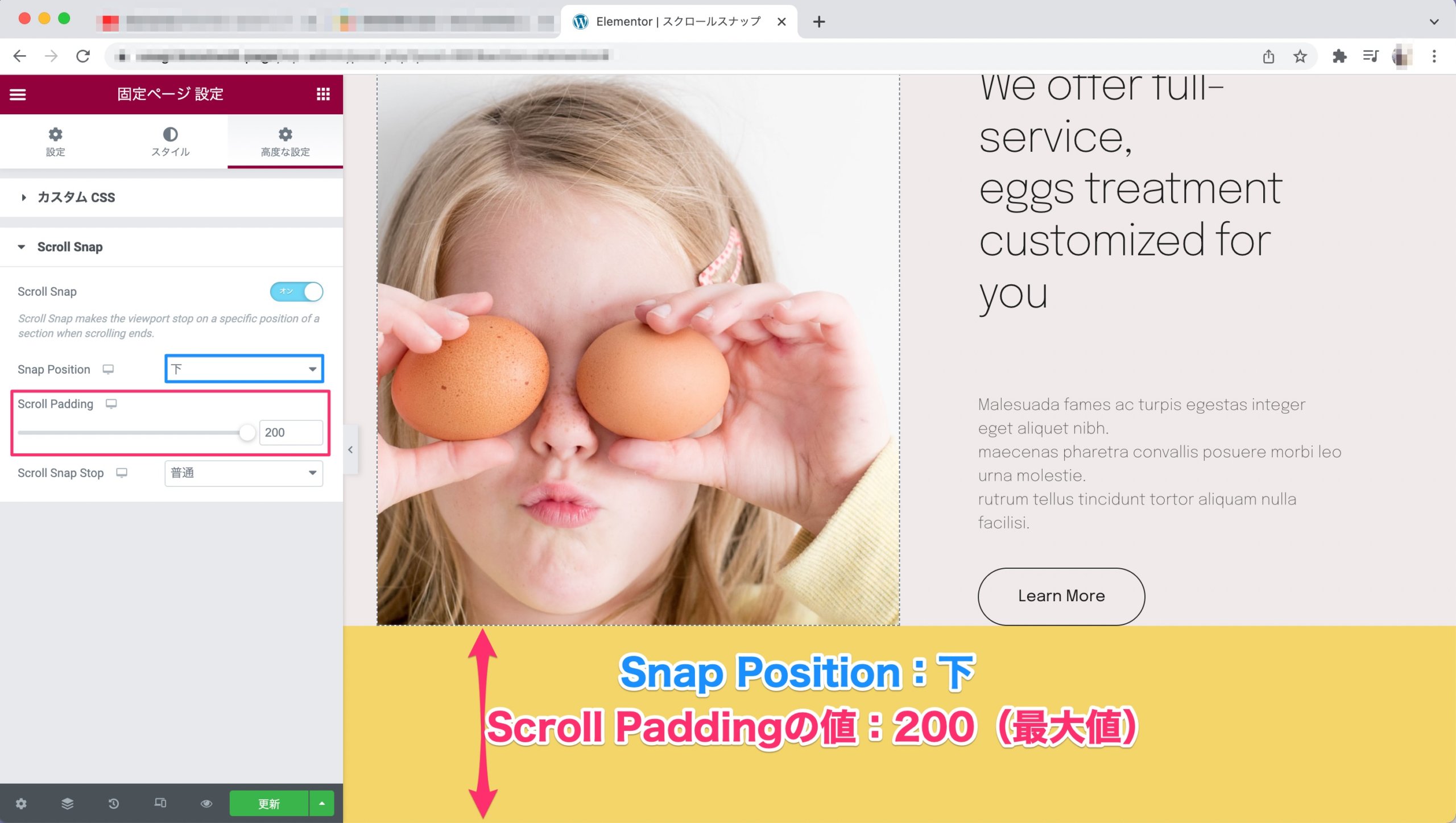
上記は『Snap Posotion』を『下』に設定し、『Scroll Padding』の値を『200』(最大値)にしたときの表示画面です。
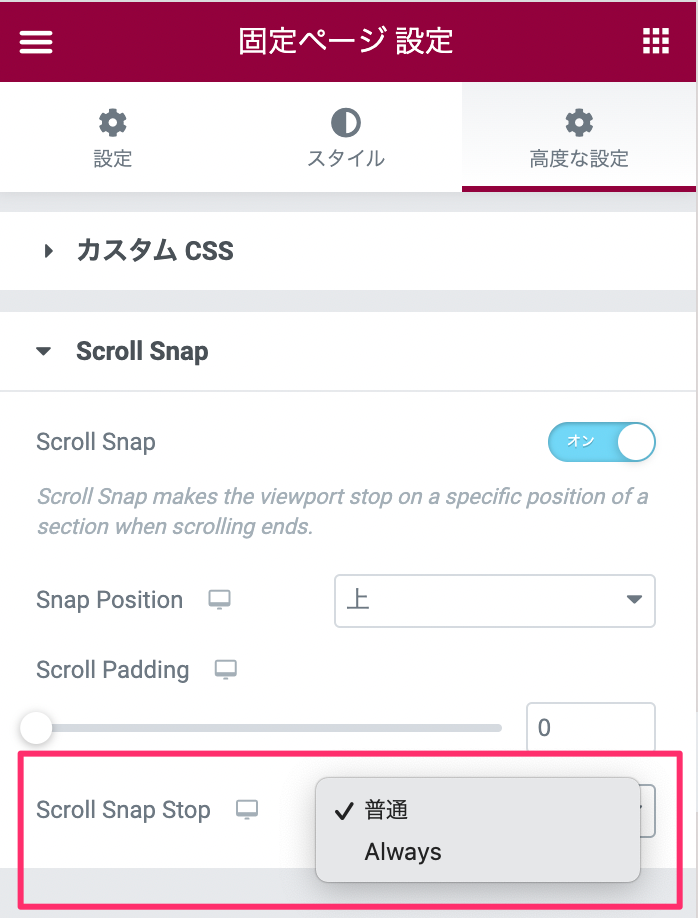
Scroll Snap Stop

『Scroll Snap Stop』とは画面スクロールの方法を以下から選択します。
- 普通(デフォルト):マウスで強めに画面をスクロールしたときにマウスの動きに合わせてスクロールの強さも反映するため、いくつかのセクションがスキップして表示されます。
- Always:マウスでいくら強めに画面をスクロールしても、マウスの動きとは関係なく必ず一つ一つのセクションで画面がストップするようになります。
こちらはScroll Snap Stopを『普通』にし、実際の画面を強めにスクロールしたときのサンプル動画です。
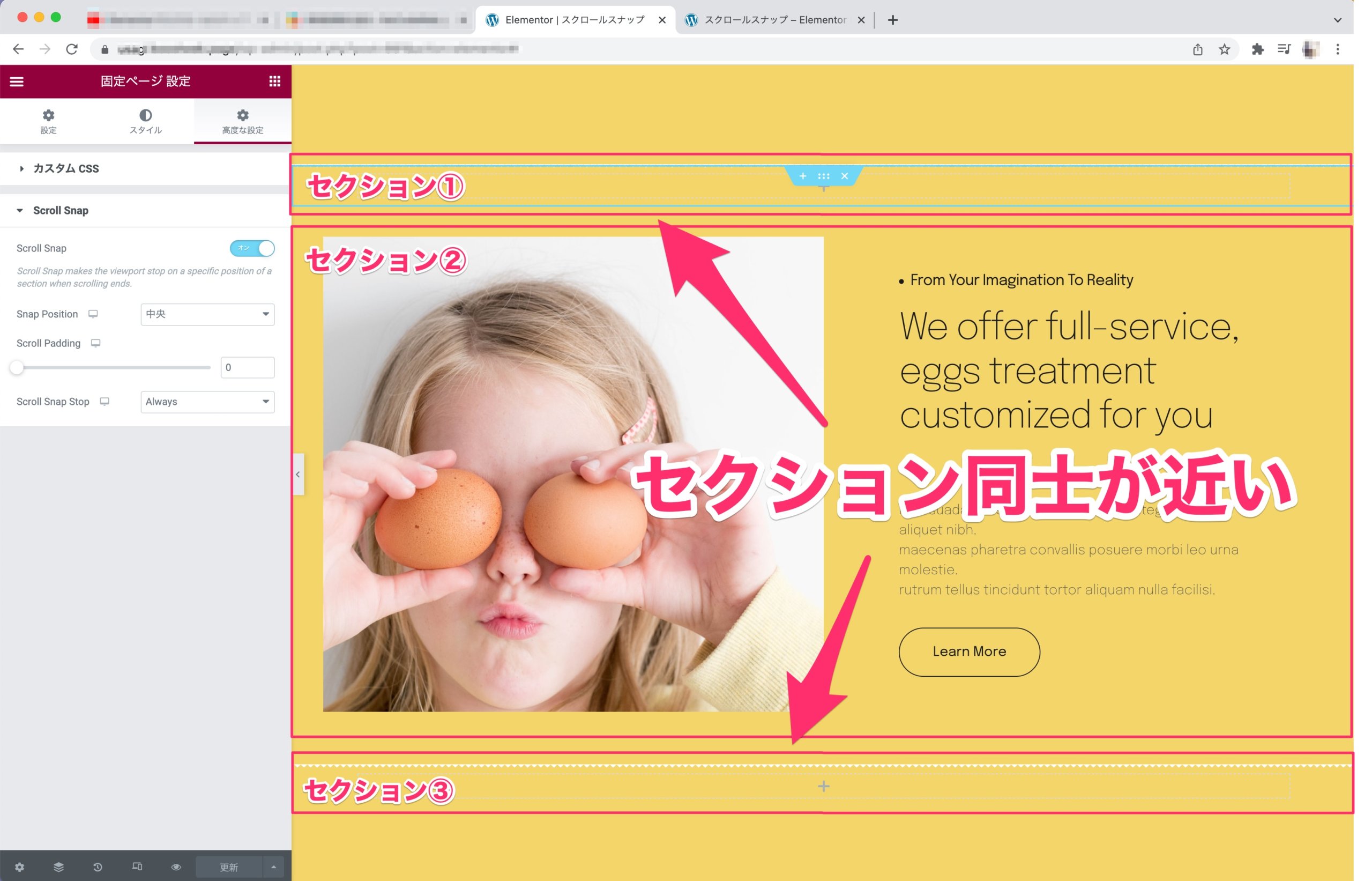
注意!セクション同士が近いとスクロール時の画面動作がモタモタする

例えば上記画像のようにセクション同士が近い場合、スクロールスナップがそれぞれのセクションで反映してしまい、せっかくスクロールスナップを設定しても挙動がおかしくなってしまうことがあります。
その場合は内部セクションなども含めてサイトを構成するなどの対処が必要です。
上記はセクション同士が近い部分をスクロールしたときにどのようにモタつくかを映したサンプル動画です。
まとめ
スクロールスナップを使うと、特に縦長のサイトが一段とかっこよくなりますね!
スクロールスナップはElementorの設定を有効にすればで簡単に導入できるのでぜひ、以下の点を注意して、試してみてはいかがでしょうか?
- 強めの画面スクロールで、いくつかのセクションが飛ばされて表示されてしまうのが嫌なら、『Scroll Snap Shot』を『Always』に設定する。
- ページにセクション同士が近い部分があると、セクションごとにいちいちスクロールが止まってしまうため、内部セクションなどを併用しながらページ制作をした方がいい。
- スティッキーヘッダーを使用する場合はScroll Paddingを使用してセクション上部に必要なスティッキーヘッダーに必要なスペースを空けのるもおすすめ。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。



