Elementor ProのProgress Trackerウィジェットの使い方 – ページスクロールでプログレスバーを表示
- 2022年3月6日
- 2022年3月6日
- Elementorの使い方
『ページ全体の長さを表すプログレスバーを横スクロールで表示させるにはどうしたらいいの?』なんて思っていませんか?
Elementor ProのProgress Tracker(プログレストラッカー)を使えば、コードを書かずにウィジェットを入れるだけで簡単にサイトの長さを表す横スクロールをするプログレスバー、または円形のプログレストラッカーをサイトに実装することができます。
この記事ではProgress Trackerウィジェットでページを横スクロールさせる方法とくわしい設定の方法を紹介していきます。
- Progress Trackerの種類は横スクロールするバータイプか、円形の2タイプ 、さらにオプションでスクロールの進行状況を表すパーセンテージも付けられる。
- Progress Trackerのスクロールを反映させる範囲を『Progress relative to』で『ページ全体』か『投稿のコンテンツ部分のみ』または『自分の指定したセクションやカラム』で設定できる。
- Progress Trackerを画面上部に固定するには、ウィジェットの高度設定の『モーション効果』で『Sticky』を『上』にする。
- 横スクロールするProgress Trackerを全幅表示にするには、セクションのレイアウトの『コンテンツ幅』を『全幅』にする。
- 横スクロールするProgress Trackerと画面上部またはヘッダーの間に生じるすき間をなくすには、カラムの『パディング』で調整する。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
また、Elementor Pro ページスクロールでプログレスバーを横スクロールさせる方法を動画でご覧になりたい方はこちらから!
Progress Trackerウィジェットの挿入

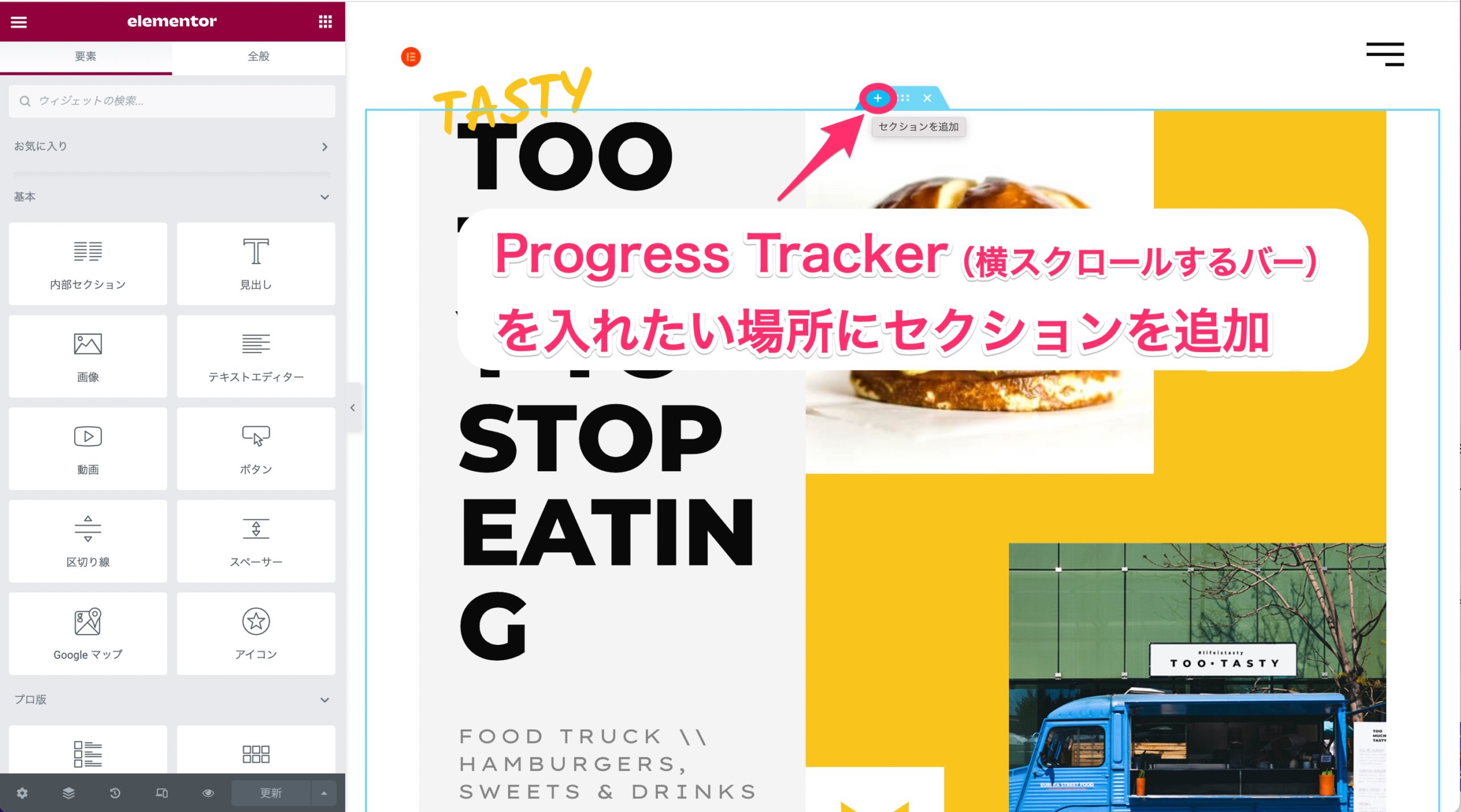
まず、サイトの横スクロールするプログレスバーを入れたい場所にセクションを追加します。
このサンプルではヘッダーとホームページの境目にProgress Trackerを挿入します。

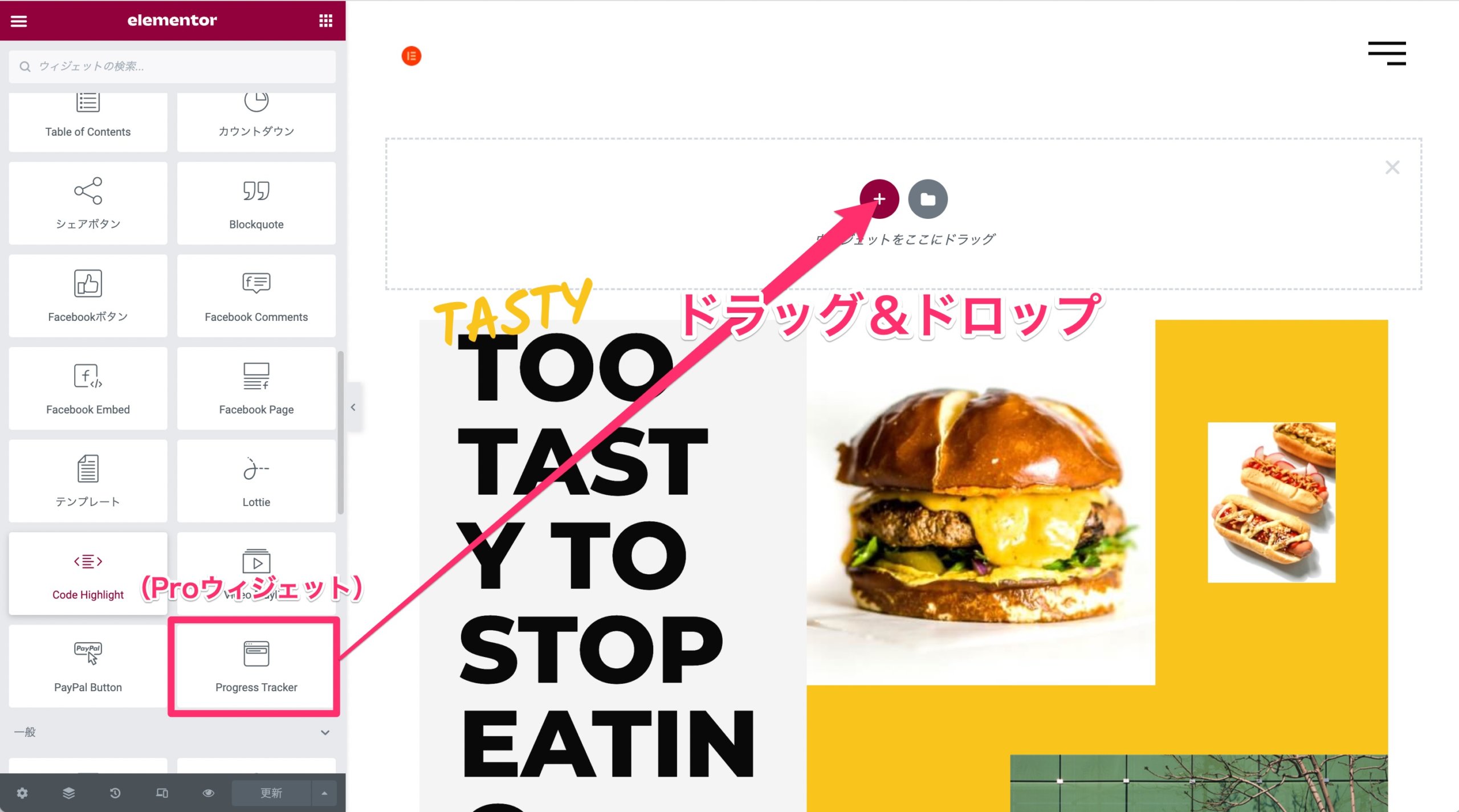
『Progress Tracker』ウィジェットをドラッグ&ドロップで挿入します。

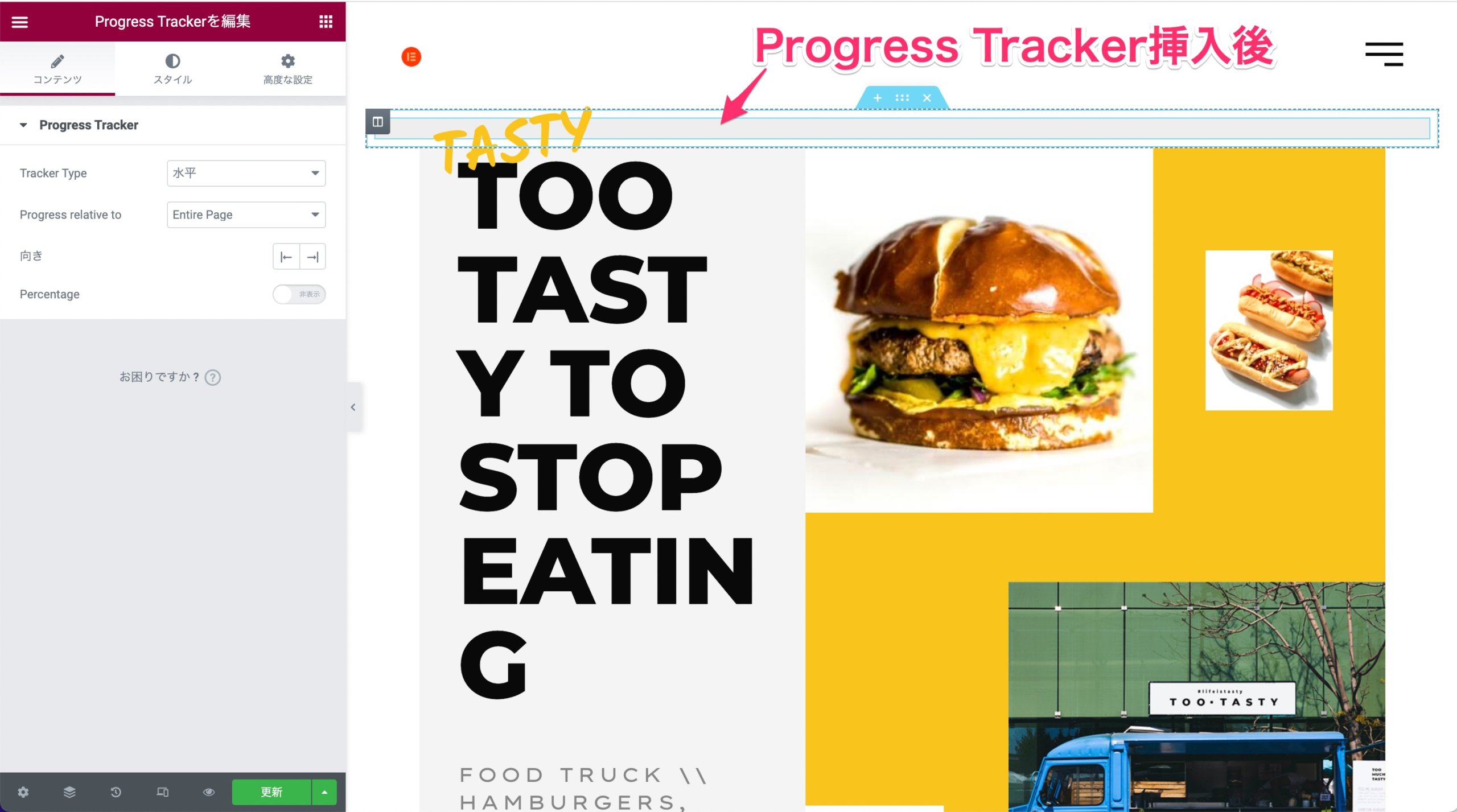
こちらはProgress Trackerウィジェット挿入後の表示画面です。
今のところ特に大きな見た目の変化はありませんが、この段階でも画面を下にスクロールするとプログレスバーがすでに横にスライドします。
しかし今のままでは、画面上部に設定されたプログレスバーは下スクロールに伴い画面上部隠れてしまいます。
まずは、せっかく設置したプログレスバーがスクロールで隠れてしまわないように『モーション効果』の『Stickey』で設定をしていきましょう。
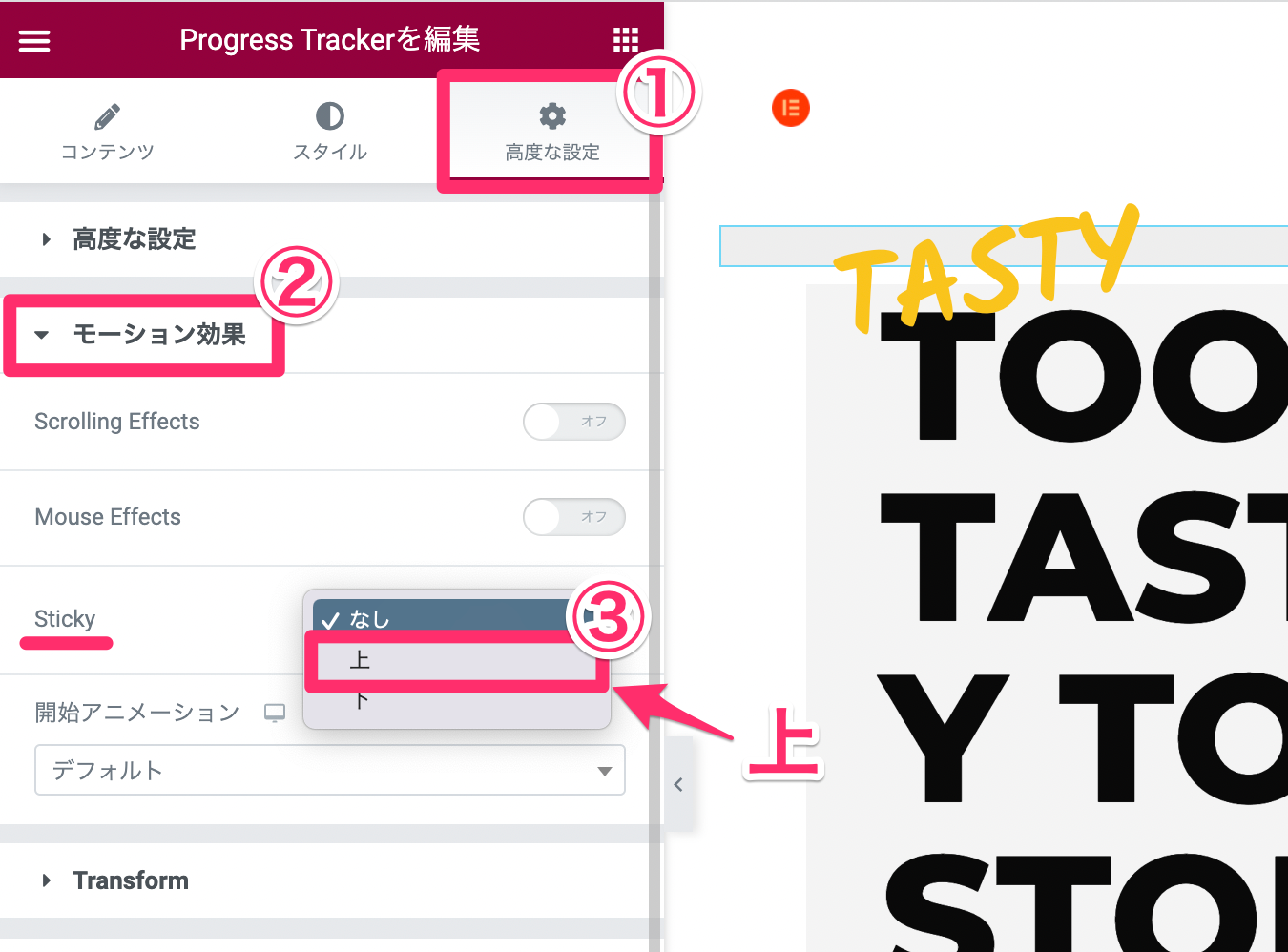
ウィジェットの高度な設定のモーション効果で『Sticky』を上にする

Progress Trackerを画面上部に固定するために以下の設定をフォローしてください。
- Progress Trackerウィジェットの『高度な設定』をクリックします。
- 高度な設定のメニューにある『モーション効果』をクリックします。
- 『Sticky』で『上』を選択します。
これでプログレスバーが画面上部に固定されました。
こちらはStickyを「上」にした後のスクロール時のプログレスバーを映したサンプル動画です。
画面を上下にスクロールしても必ずプログレスバーが見えるようになりました。
横スクロールするプログレスバーを全幅にする方法

Progress Trackerウィジェットを挿入しただけだと、プログレスバー全体の長さは上記のように全幅ではなく、両サイドにすき間が空く状態になります。
このすき間をなくすには『セクションの編集』でコンテンツの幅を『全幅』にする必要があります。
ウィジェットを入れたセクションのエディターを開く

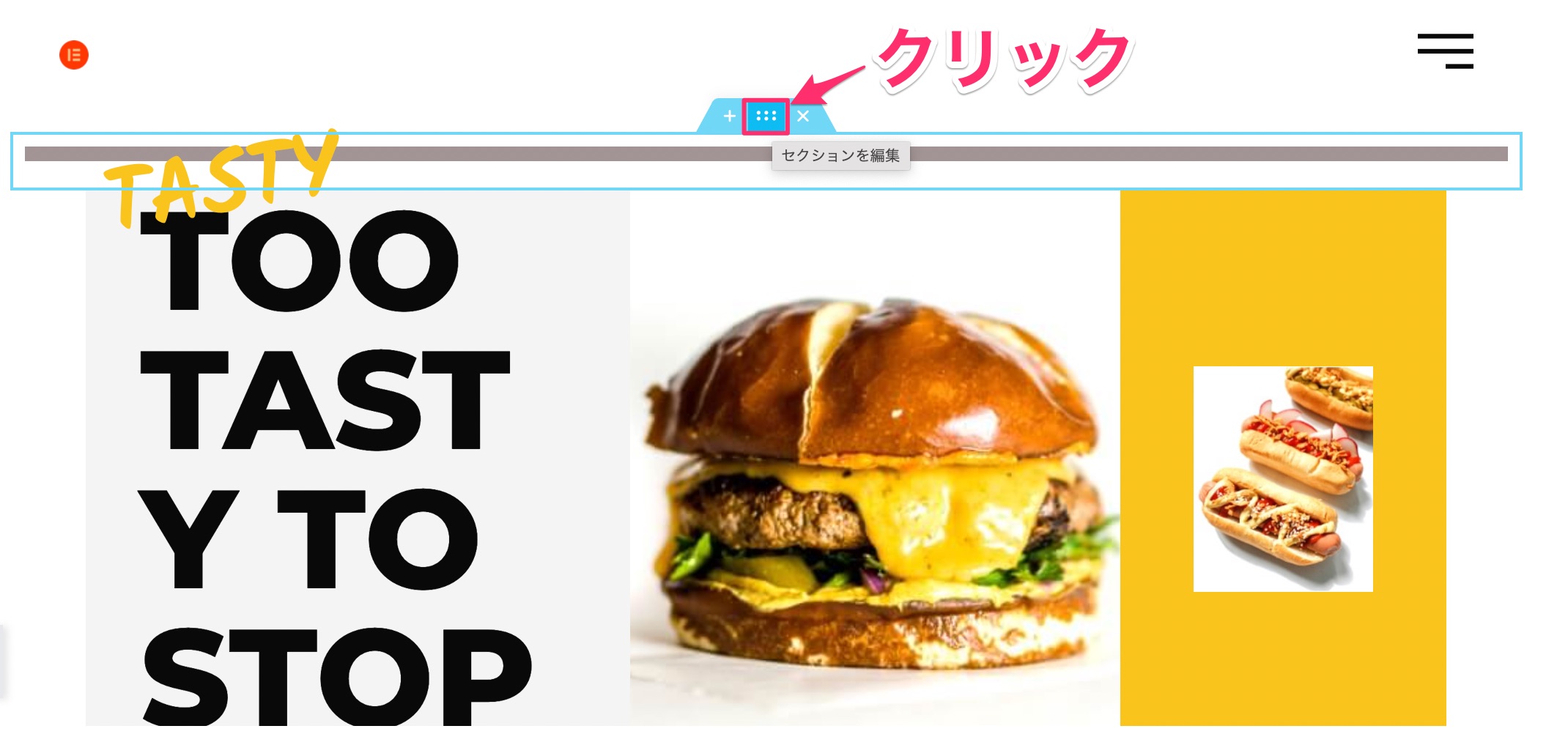
Progress Trackerウィジェットを挿入したセクションの『セクションを編集』をクリックします。
レイアウトのコンテンツの幅を『全幅』にする

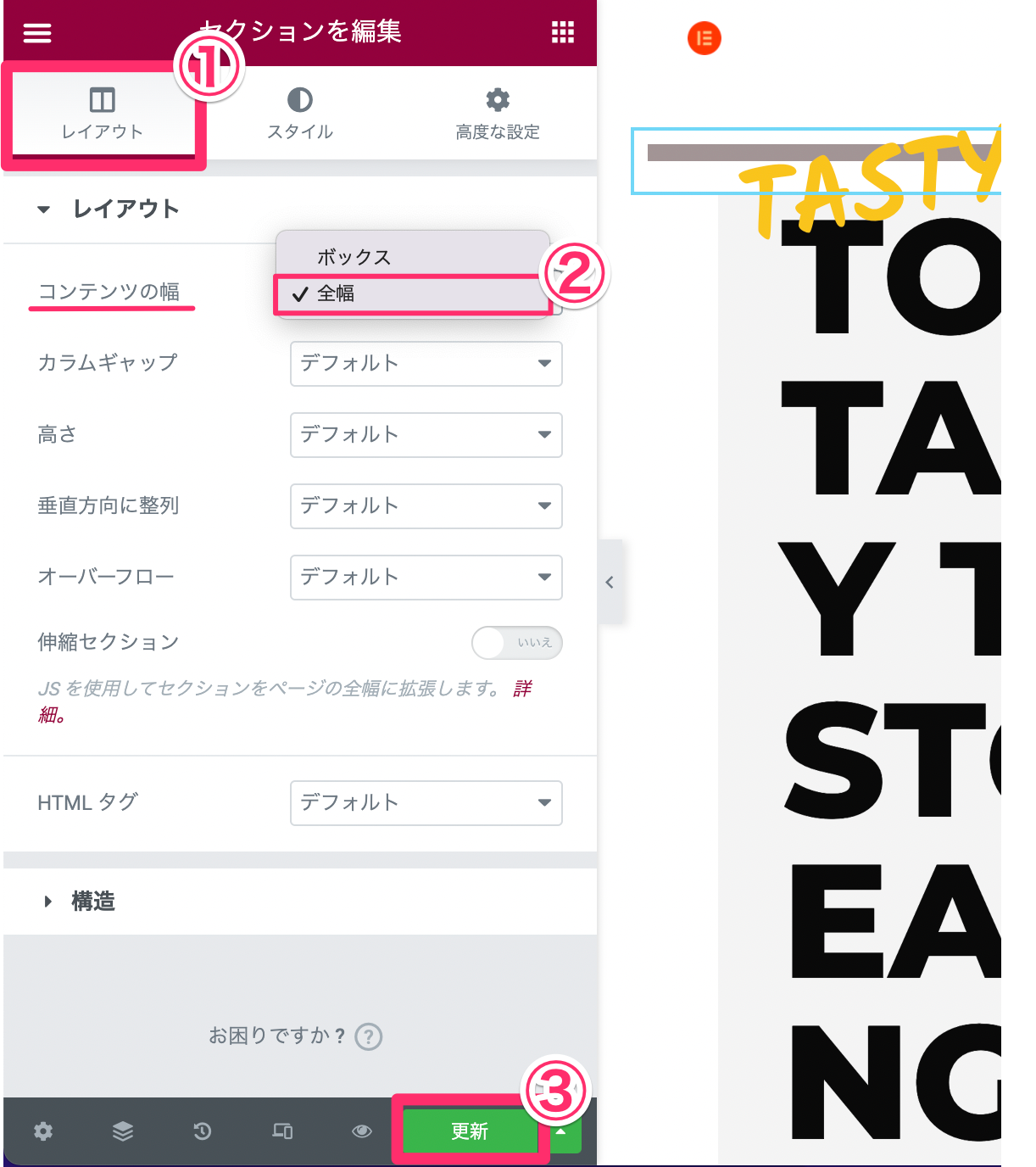
次にレイアウトタブのコンテンツの幅で『全幅』を選択します。
以下をフォローしてください。
- レイアウトタブを開く
- 『コンテンツの幅』で『全幅』を選択する
- 『更新』をクッリック

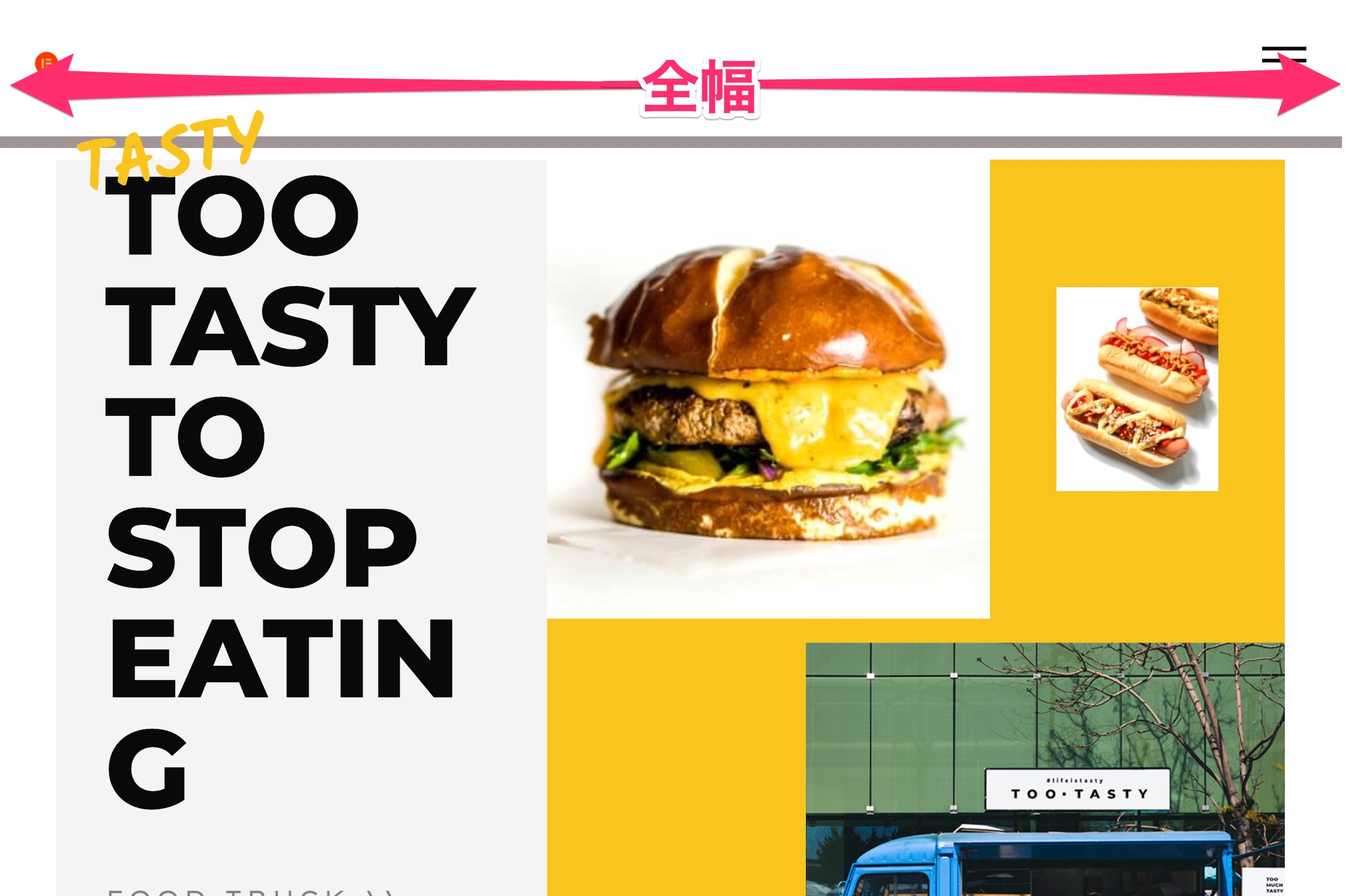
するとこのように横スクロールタイプのプログレスバーは全幅になります。
プログレスバーと画面上部またはヘッダーとの間のすき間をなくす方法

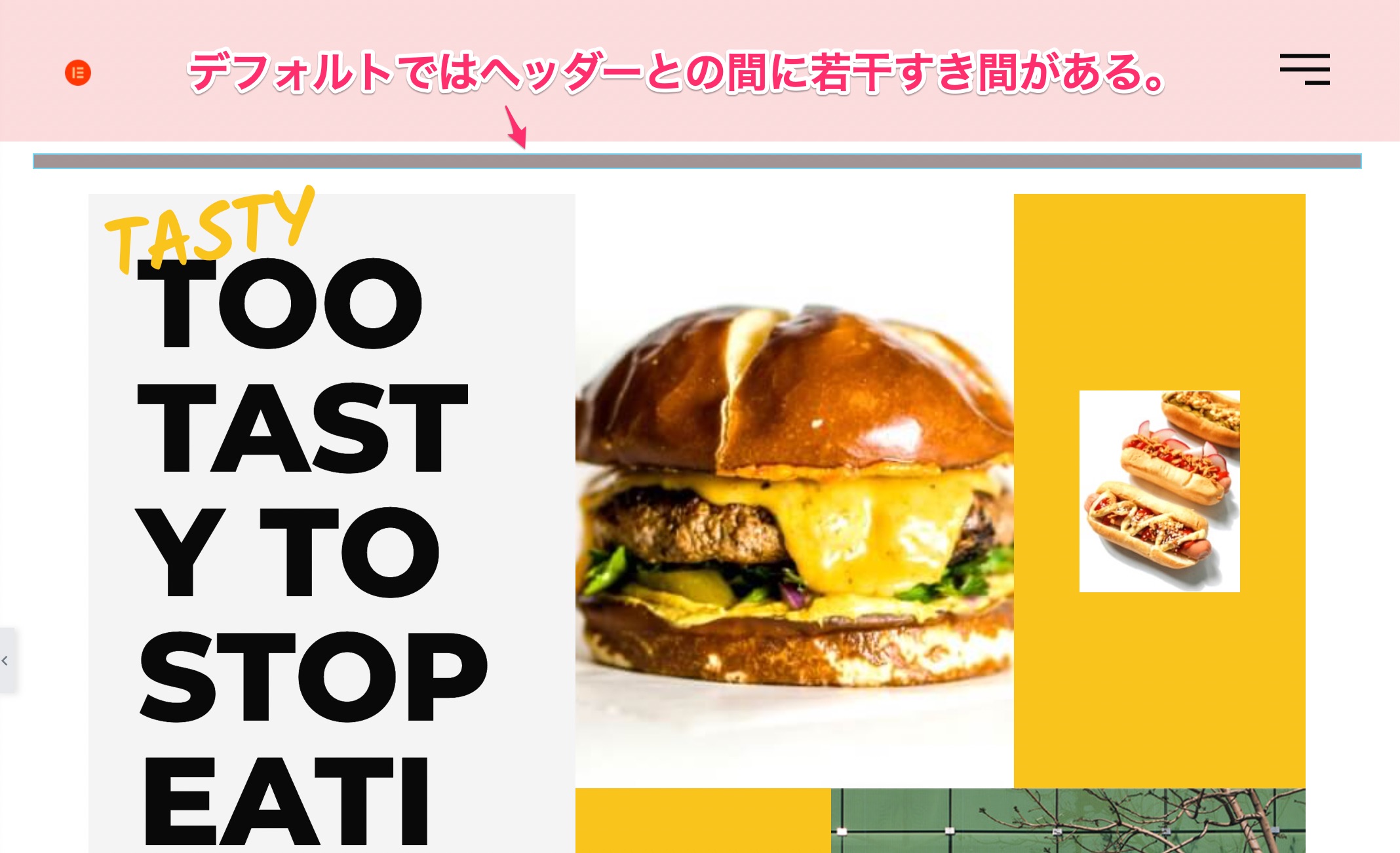
Progress Trackerを挿入したばかりのデフォルトの状態では、ヘッダー(または画面上部)とプログレスバーの間に5mmほどのすき間が生じます。
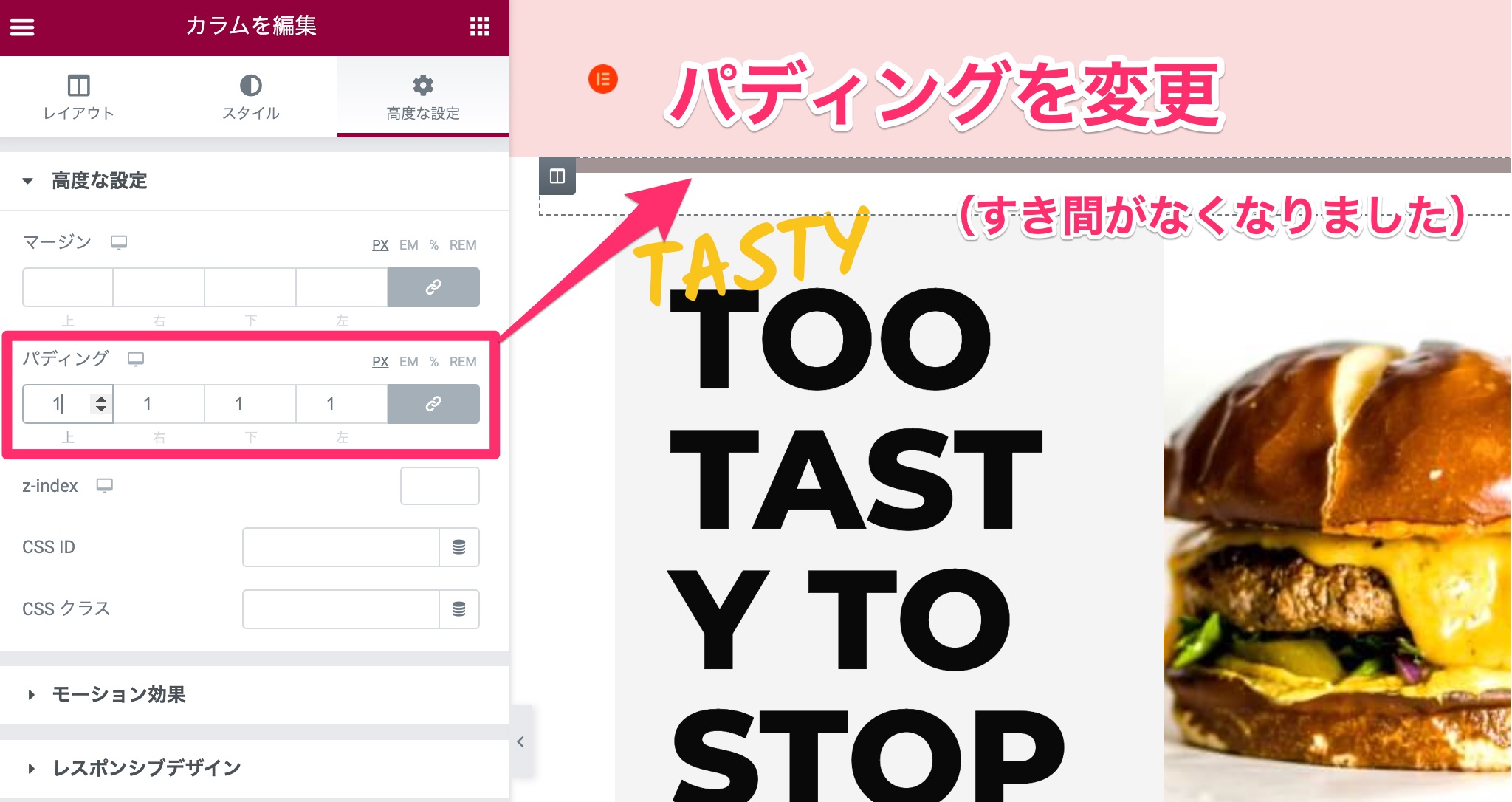
このすき間を埋めるには『カラムの編集』で『パディング』を調整する必要があります。
なお、サンプルの画面ではヘッダーとウィジェットの境目がわかりやすいように、ヘッダーに色をつけています。
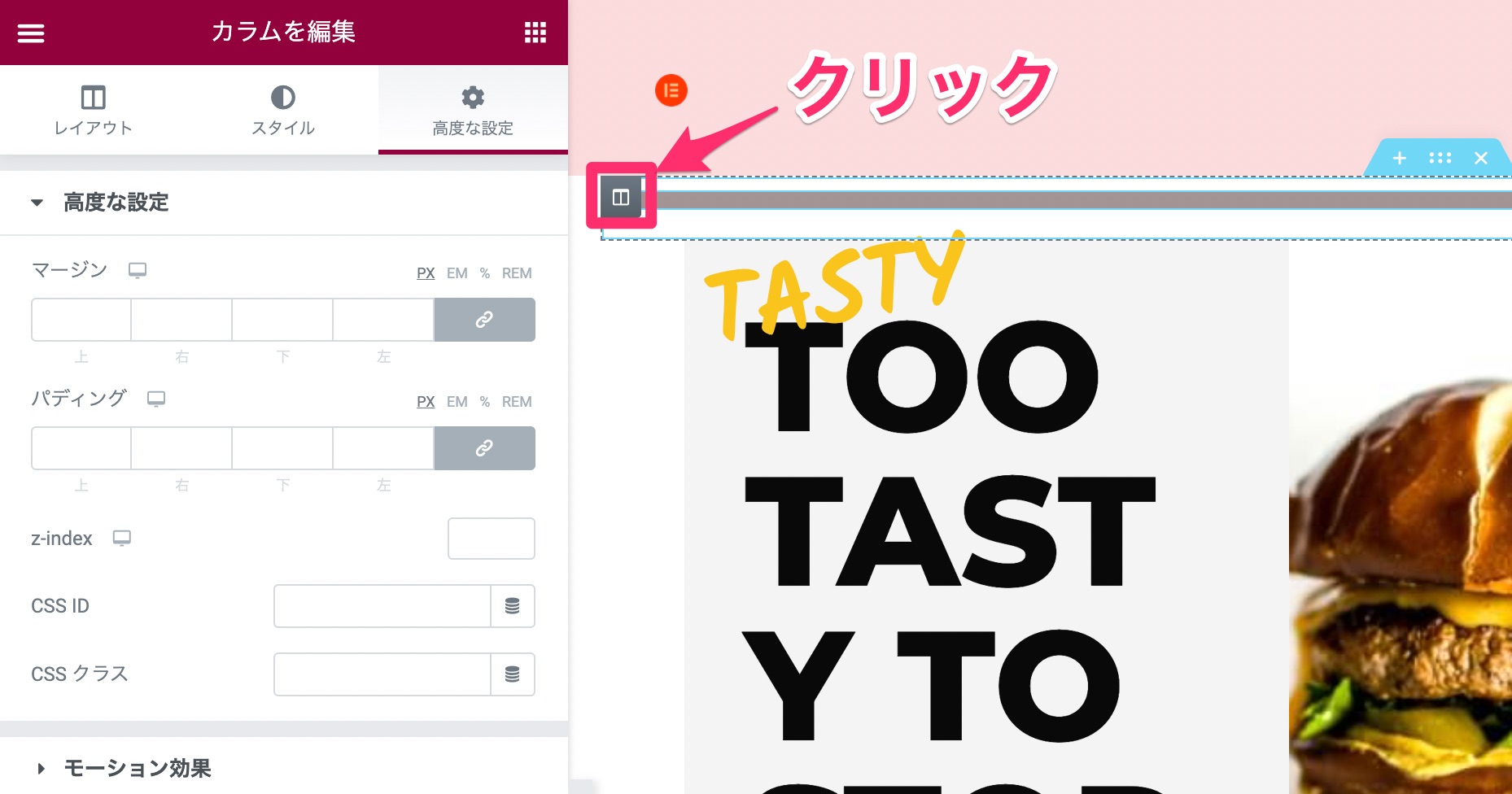
ウィジェットが入っているカラムのエディターを開く


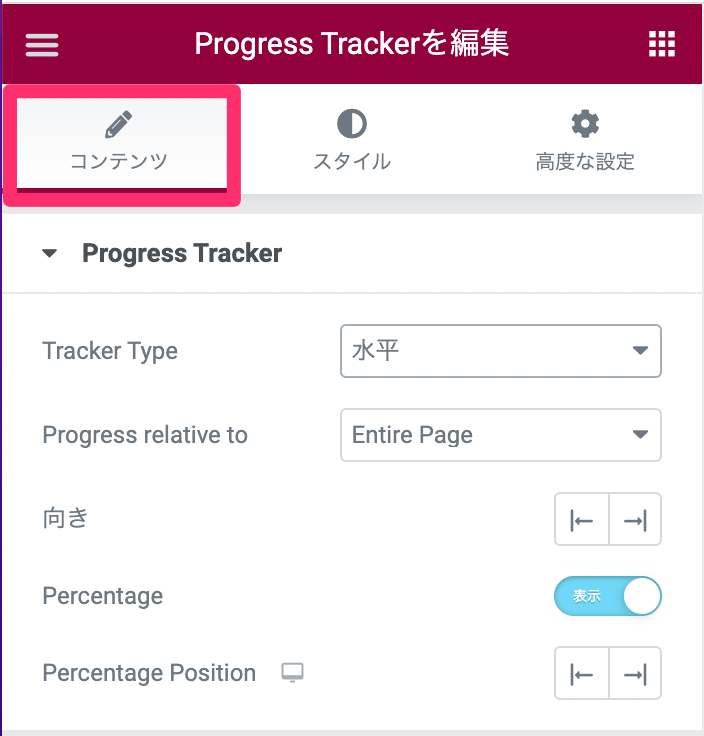
コンテンツタブの編集

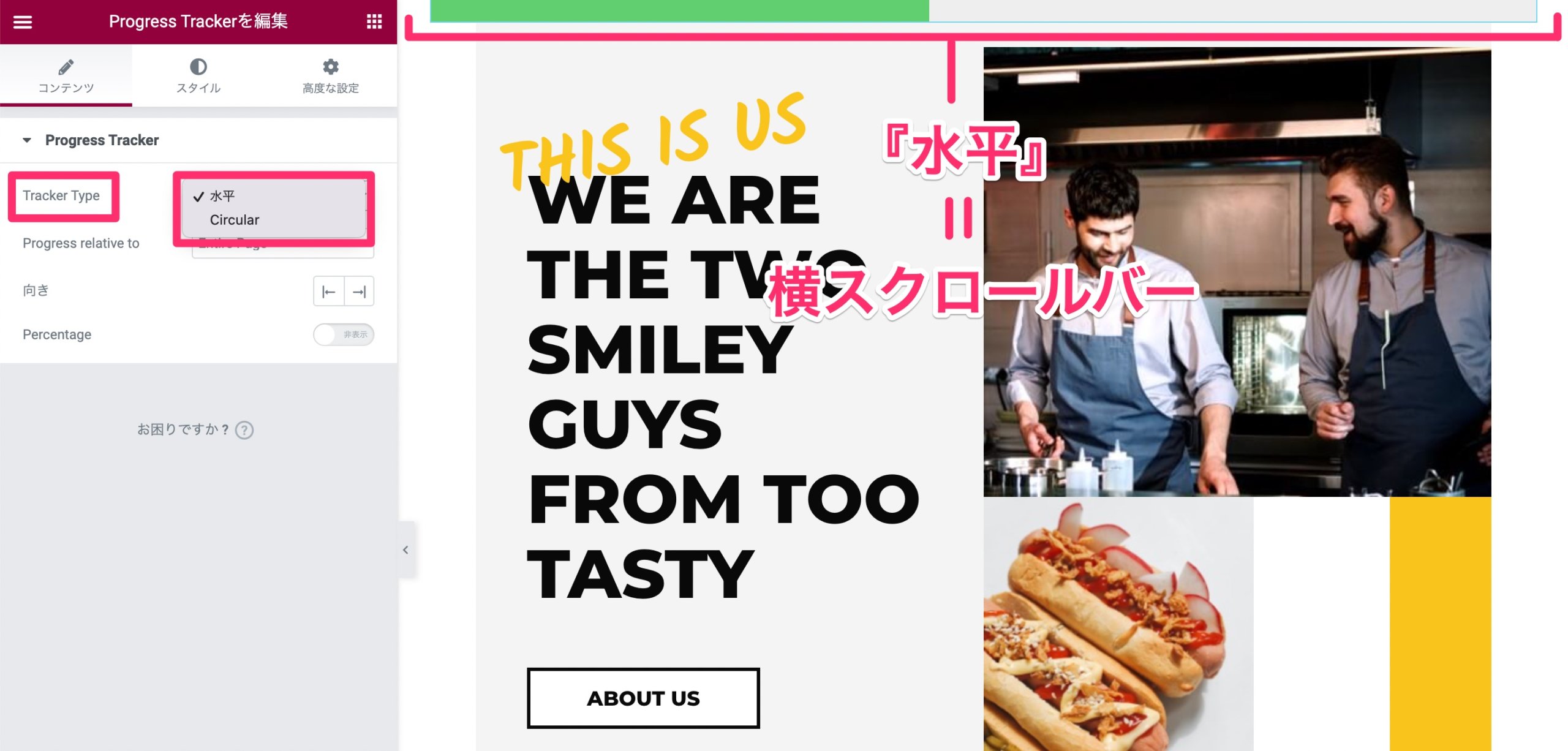
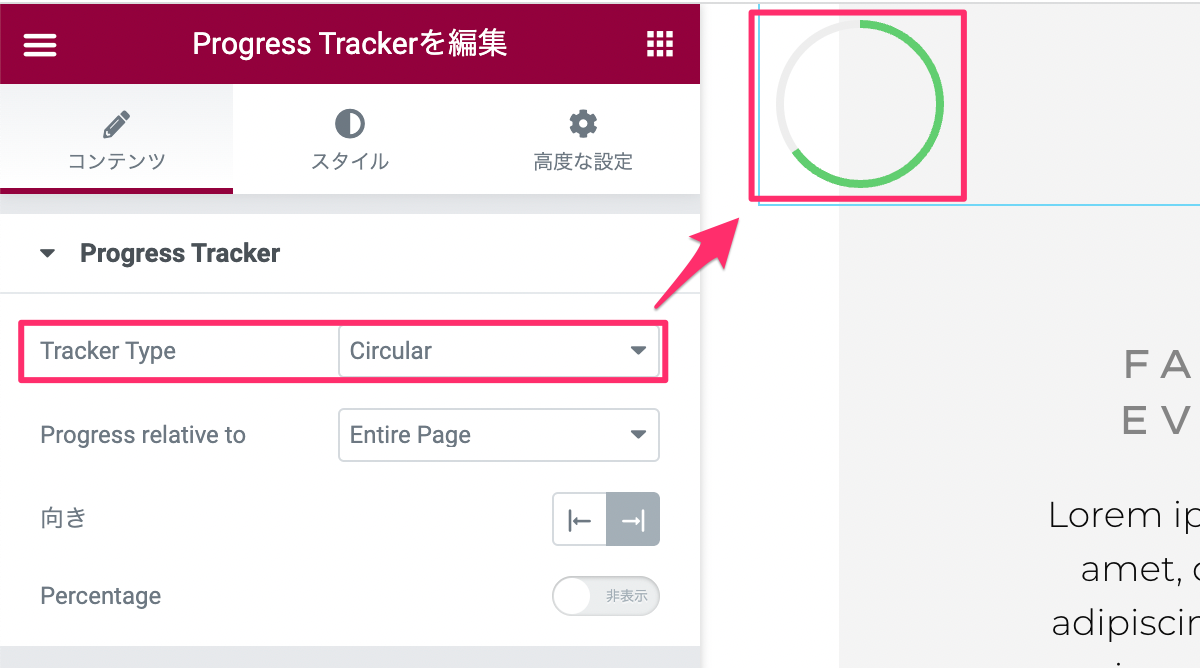
Tracker Type(プログレスバーの種類を選択)
『Tracker Type』(トラッカータイプ)では、プログレスバーの種類を以下から選択することができます。
- 水平(デフォルト)
- Circular
水平

『水平』ページをスクロールした割合に比例して色がつく横長のプログレスバーです。
Circular(円)

『Circular』はページをスクロールした割合と比例して円の周りに時計回りに色がつくプログレストラッカーです。
Progress relative to
『Progress relative to』はページのどこからどこまでの範囲をプログレストラッカーで表示させるかの設定です。
以下のリストから範囲を選択することができます。
- Entire Page(デフォルト)
- Post Content
- Selector
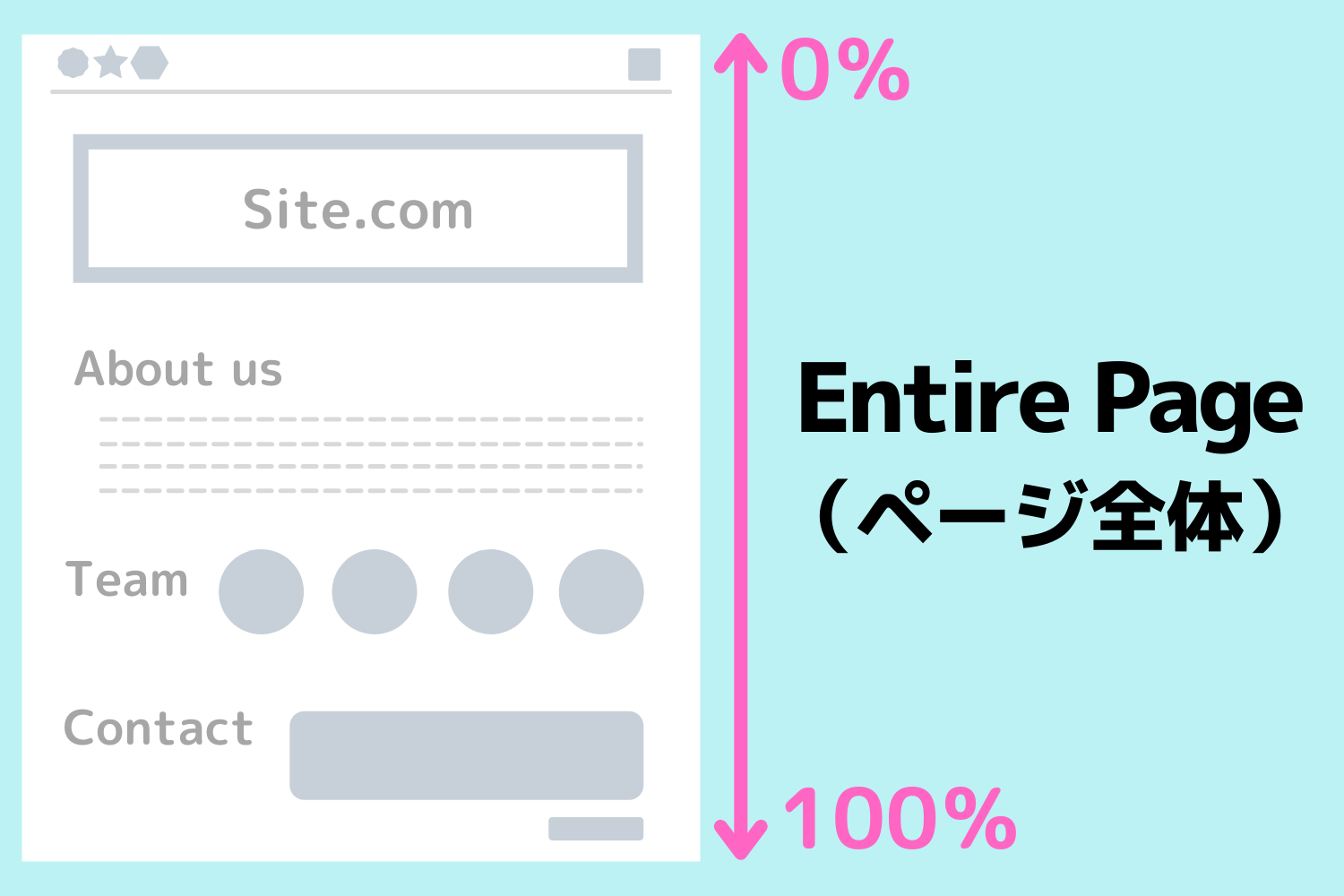
Entire Page

『Entire Page』は、ページ全体の長さがプログレストラッカーで示す範囲になります。
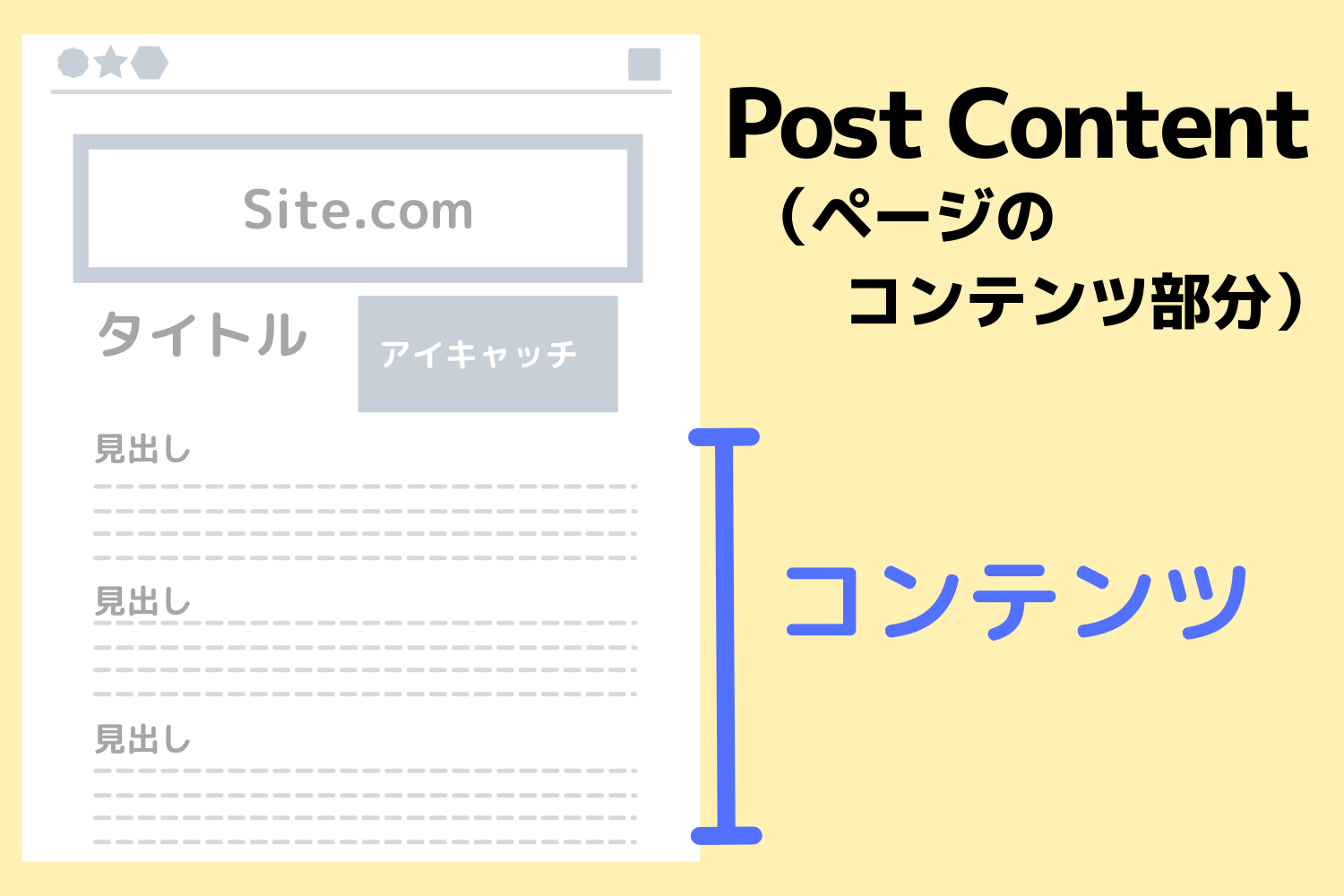
Post Content

『Post Content』にすると、サイト全体で表示されるような画像、ヘッダーやフッターを含まない記事のコンテンツ部分だけがプログレストラッカーで示す範囲になります。
例えば記事のレイアウトがタイトル、アイキャッチ画像がページの一番上にきて、コンテンツが下に続く場合、タイトルとアイキャッチ画像はプログレストラッカーの稼働範囲に入りません。
以下の動画で、スクロールで投稿のコンテンツ(記事の内容)に差し掛かったときにプログレストラッカーが稼働し、コンテンツの終わりで止まっているのがお分かりいただけます。
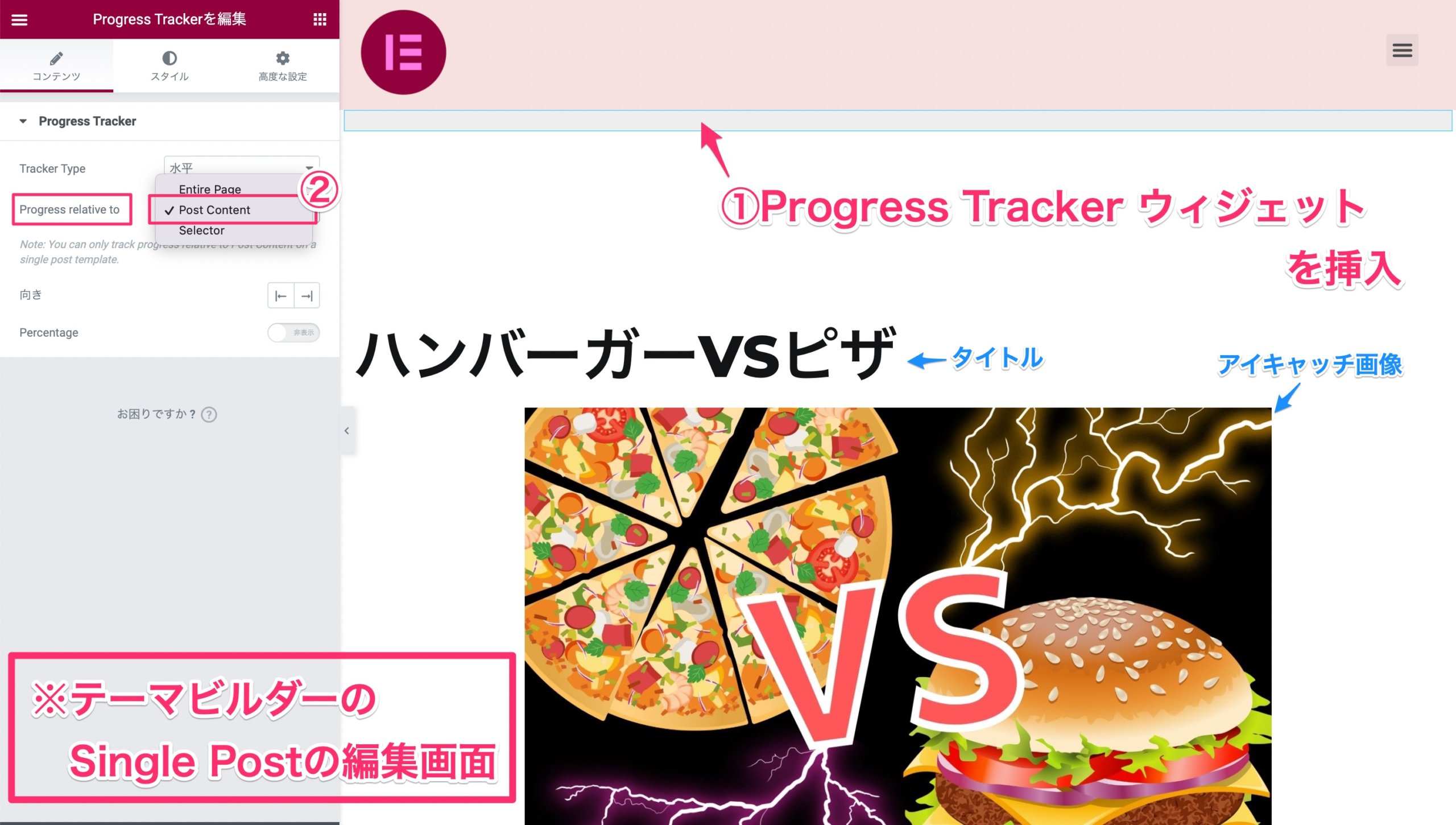
プログレストラッカーを『Post Contents』で設定したい場合は以下の編集方法を参考にしてください。

まず、テーマビルダーのSingle Postの編集画面に行きます。
- Progress Trackerウィジェットを挿入します。
- Progress relative toを『Post Content』に設定します。
以上です。
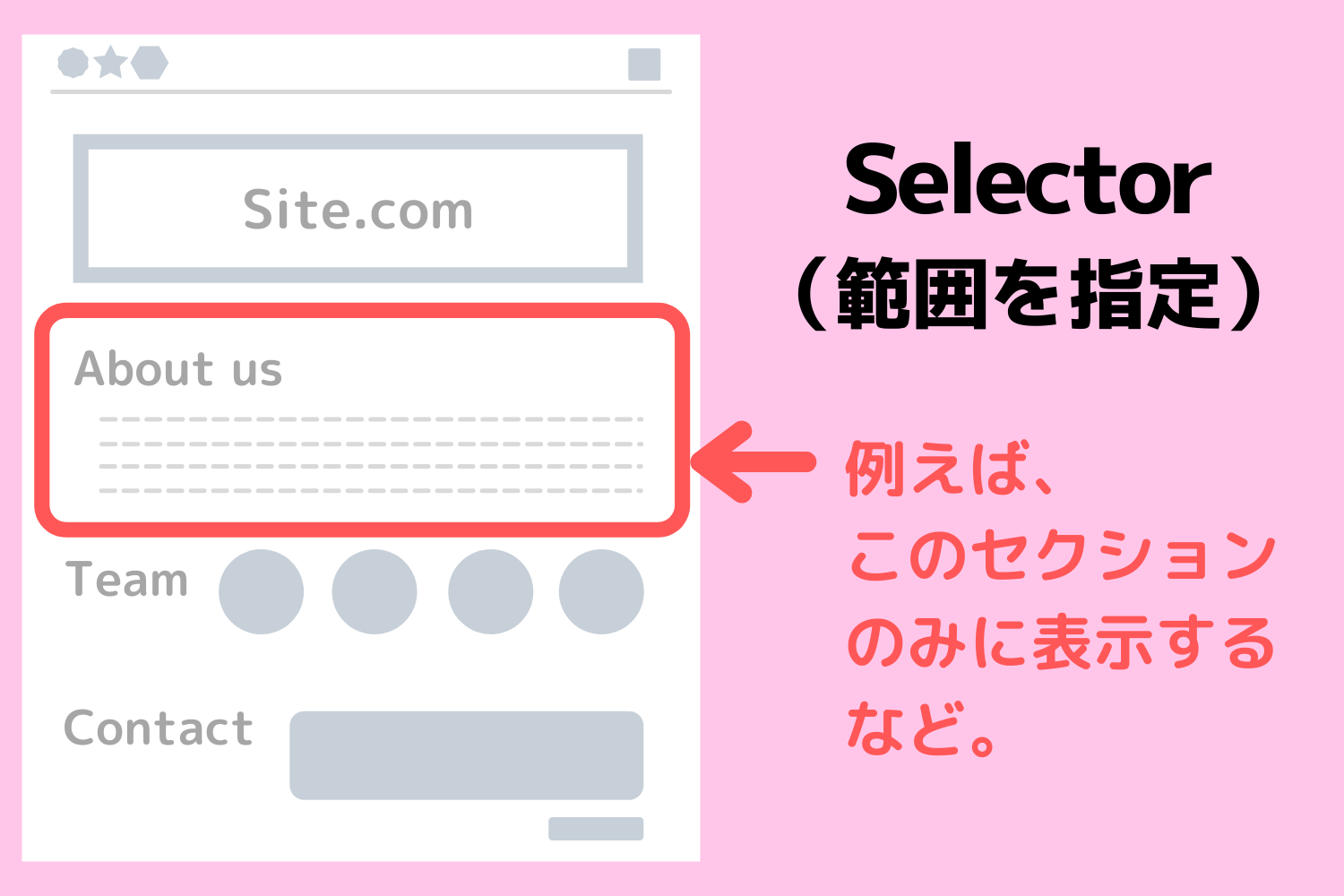
Selector

『Selector』はセクションやカラムなど、自分でプログレストラッカーが反映される範囲をCSSのセレクタで指定することができます。
例えばランディングページの『About us』のセクションのみにプログレストラッカーを表示させたい、など。
そうしたい場合は、そのセクションにCSSクラスやIDを入れて『Selector』を選び、CSSセレクタでそのセクションを指定します。
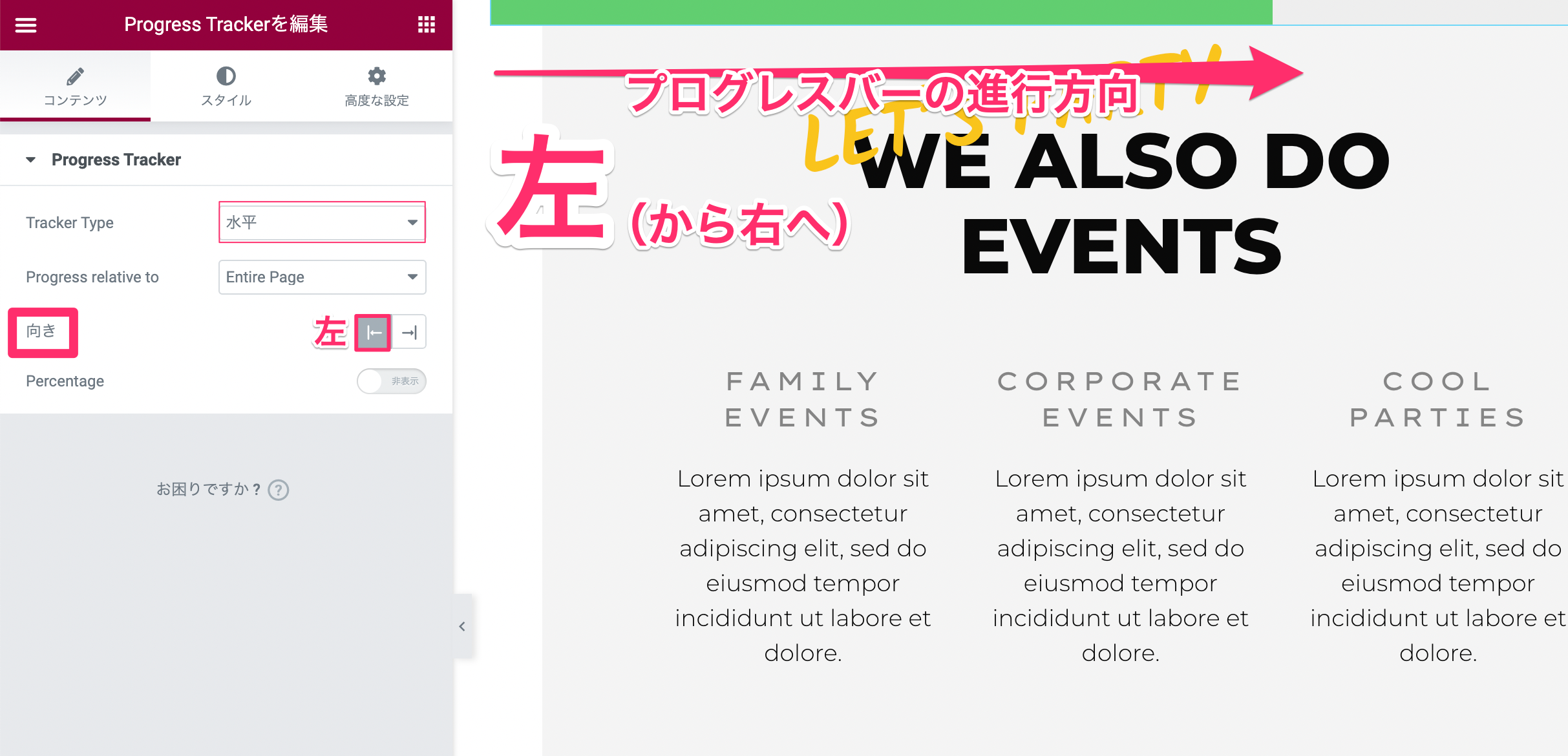
向き
『向き』はプログレストラッカーが色づく進行方向を「右」または「左」から選択することができます。
左

向きを『左』に設定するとプログレスバーの動作は以下のようになります。
- Tracker Type:水平 (横スクロールバー)→ 左から右(デフォルト)
- Tracker Type:Circular(円) → 反時計回り
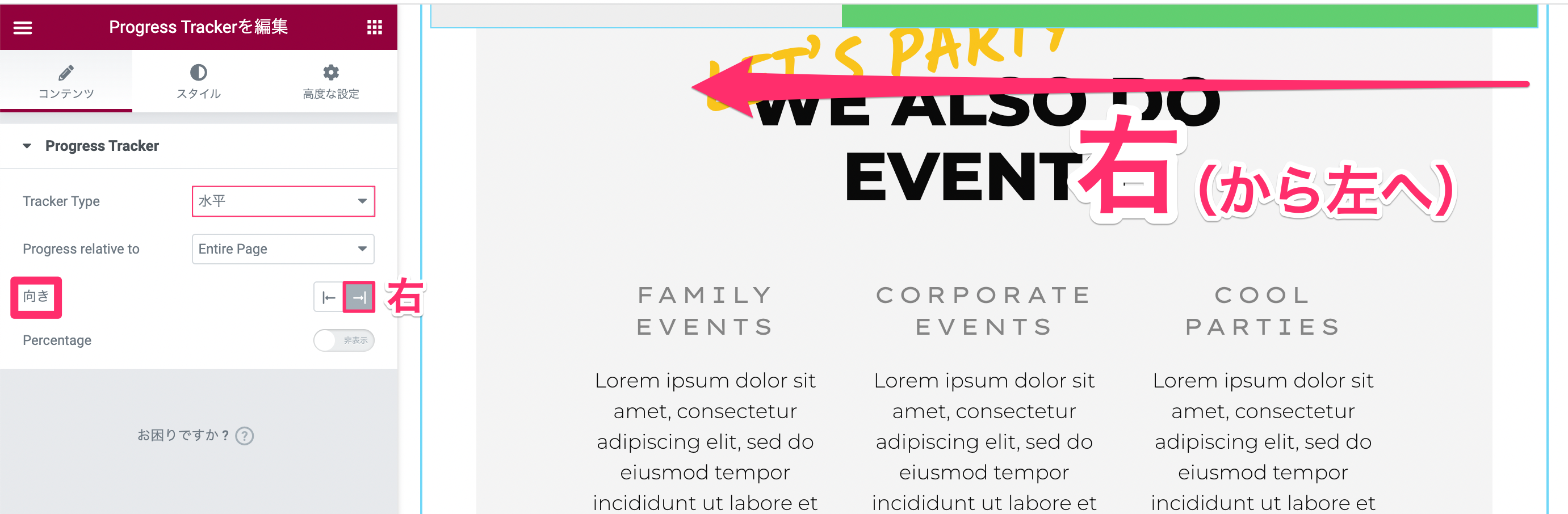
右

向きを『右』に設定するとプログレスバーの動作は以下のようになります。
- Tracker Type:水平(横スクロールバー) → 右から左
- Tracker Type:Circular (円)→ 時計回り(デフォルト)
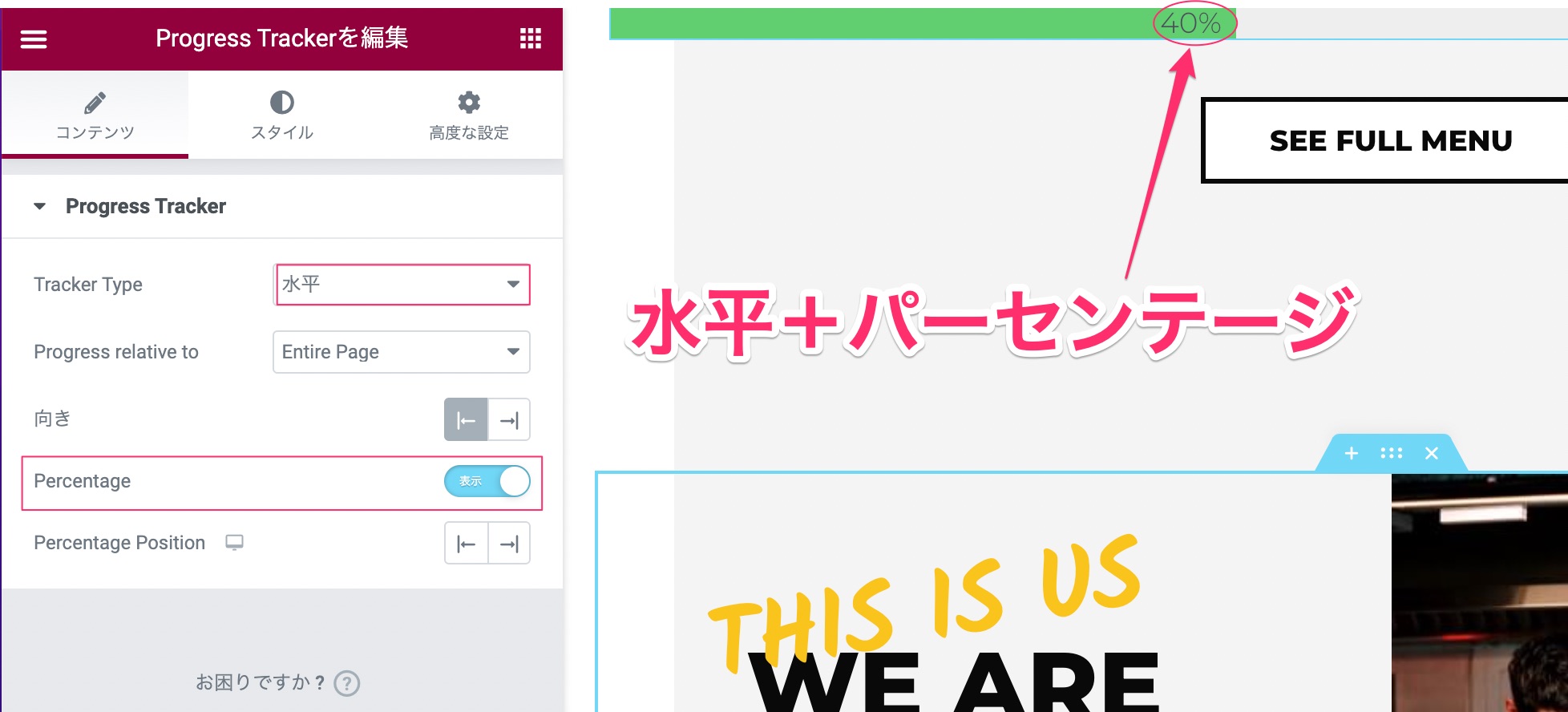
Percentage
『Percentage』(パーセンテージ)はプログレストラッカーと共に進行状況を示すパーセンテージも表示するかどうかの選択です。
Circular+パーセンテージ

Tracker Typeを『Circular』でPrecentageを『表示』にすると円の中心に『○○%』と表示されます。
水平+パーセンテージ

Tracker Typeが『水平』でPercentageを『表示』にすると、プログレスバー先端に『○○%』と表示されます。
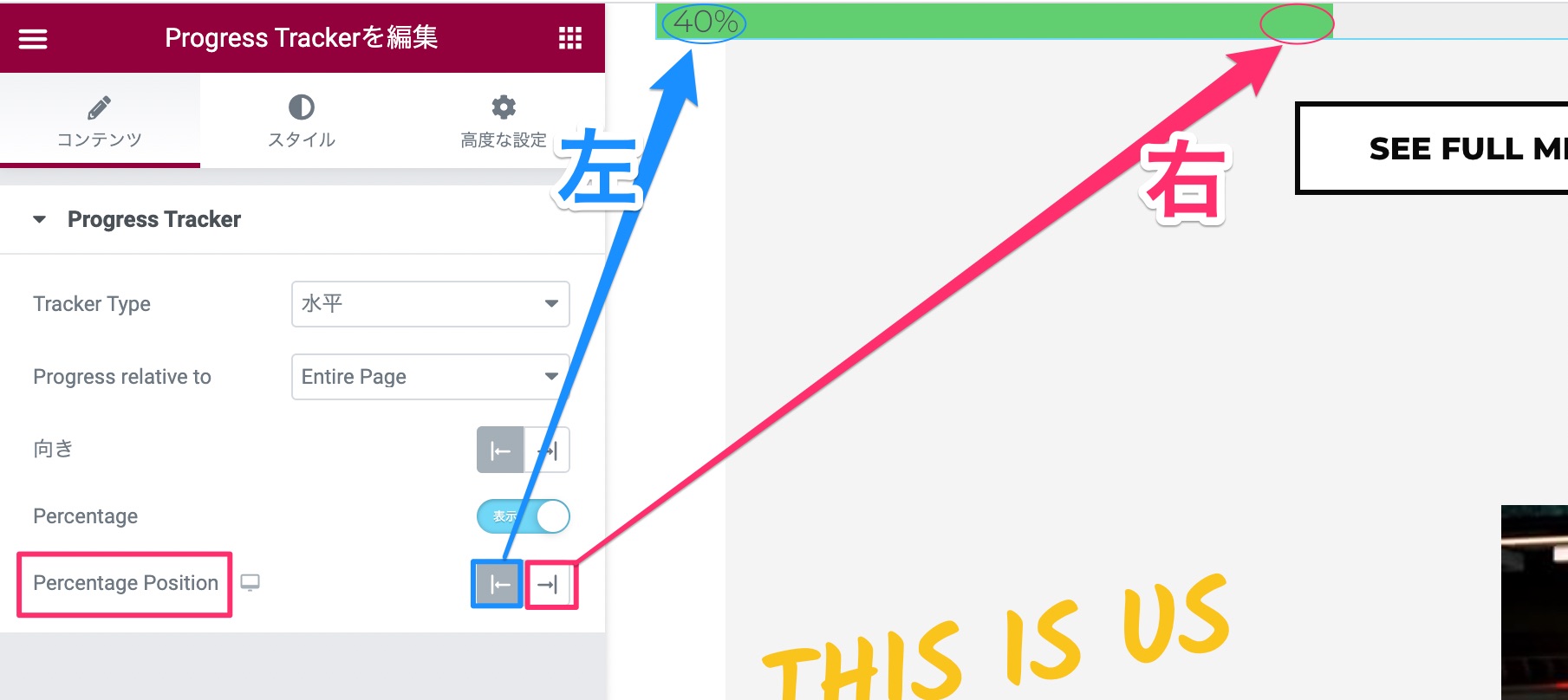
Precentage Position

『Percentage Position』(パーセンテージポジション)は『Tracker Typeを水平でPercentageを表示』に設定しているときのみ表示されるオプションです。
『○○%』の表示をプログレスバーの『左』または『右』に設定可能です。
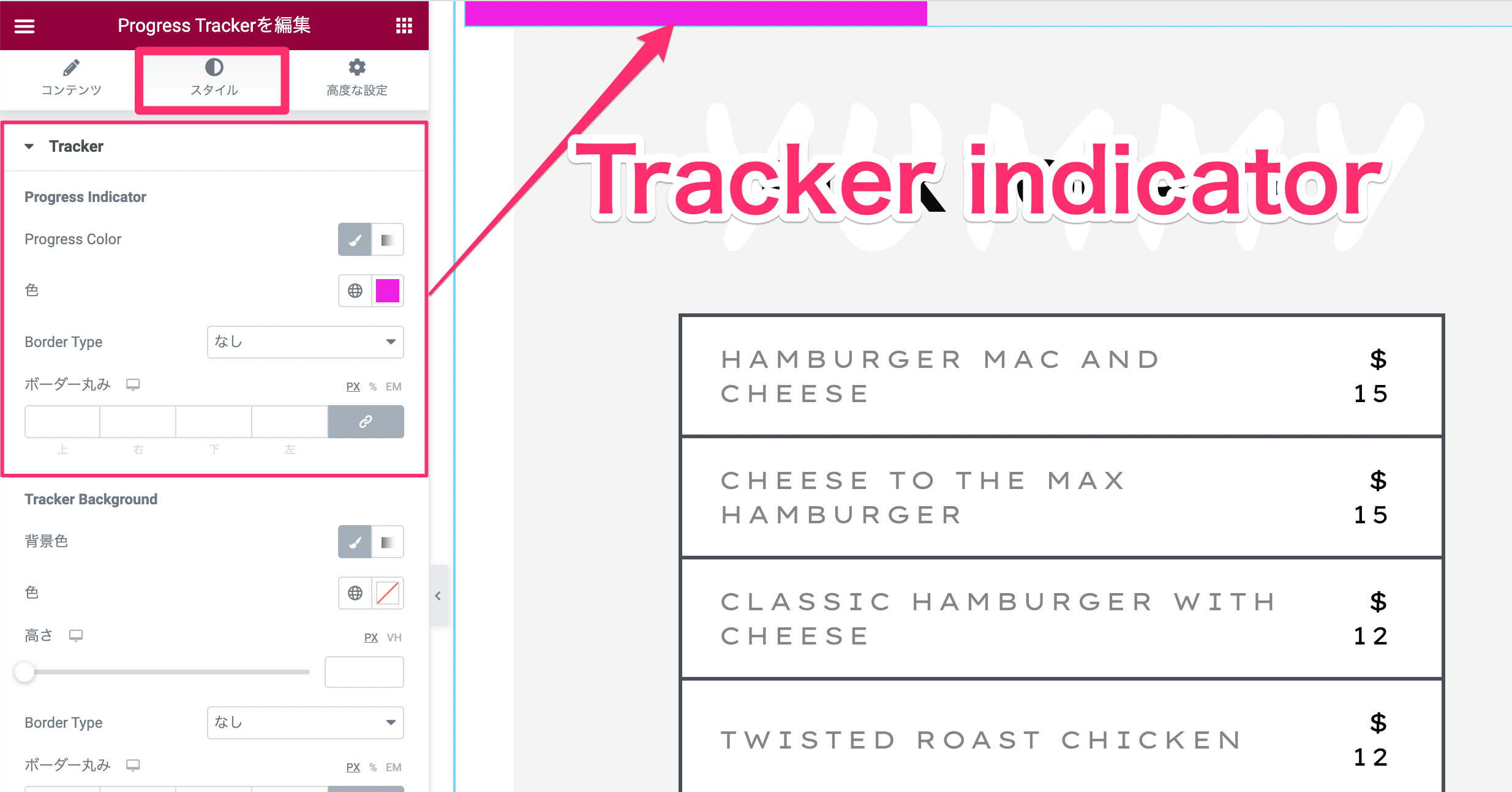
スタイルタブ・Progress Indicator【横スクロール】

『Tracker Indicator』とは、プログレスバーの色が伸び縮みする部分にあたります。
Progress Color
『Progress Color』(プログレスカラー)はプログレスバーの配色を以下のように変更することができます。
- クラシック(単色)
- グラデーション(2色)
クラシック

『クラシック』(ブラシのアイコン)を選択すると『色』のエディターが追加されプログレスバーの色を単色での変更が可能です。
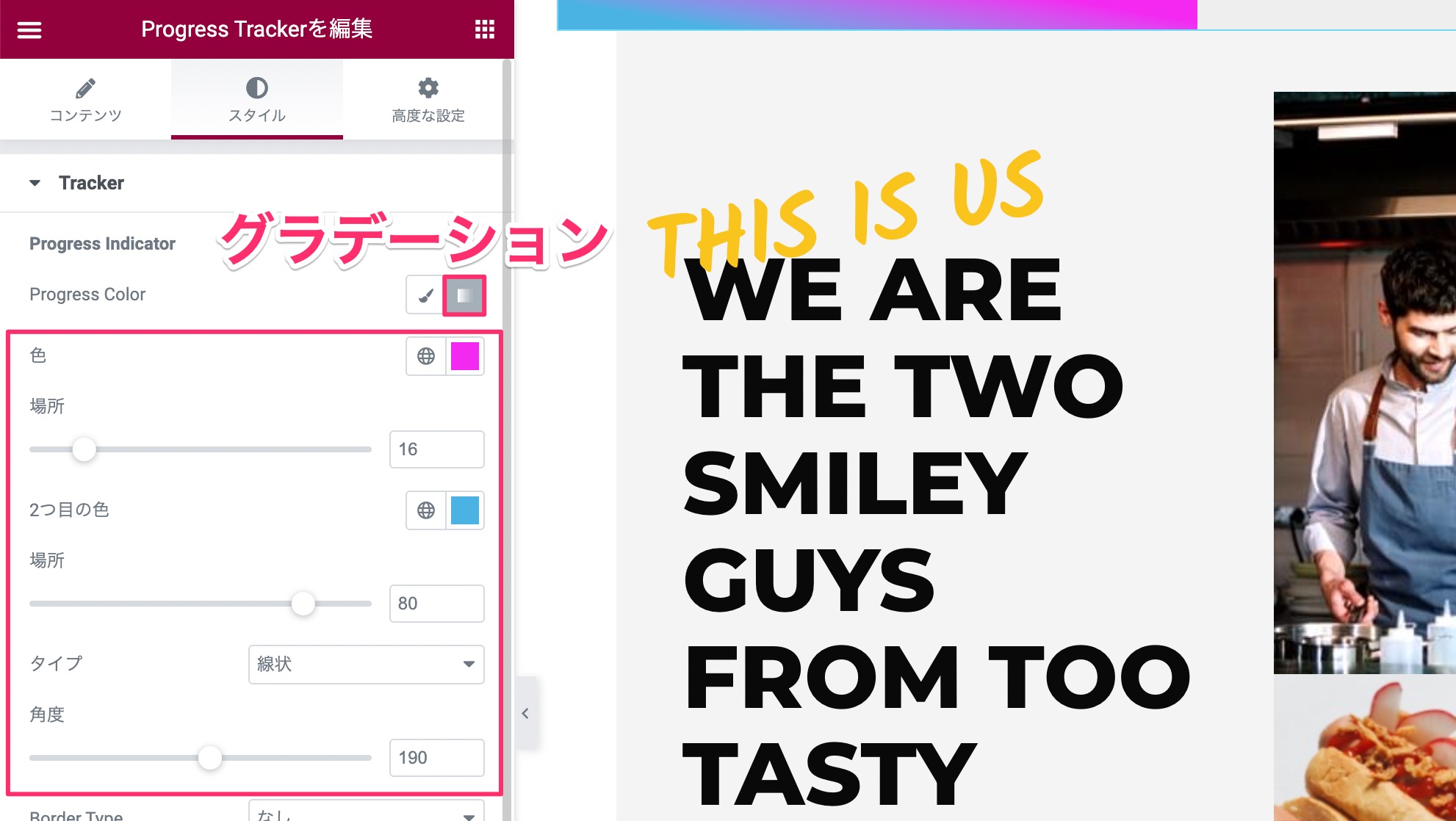
グラデーション

『グラデーション』はプログレスバーに2色までのグラデーションをつけることができます。
グラデーションの角度やタイプも変更可能なのでどうぞ実際に触って試してみてくださいね。
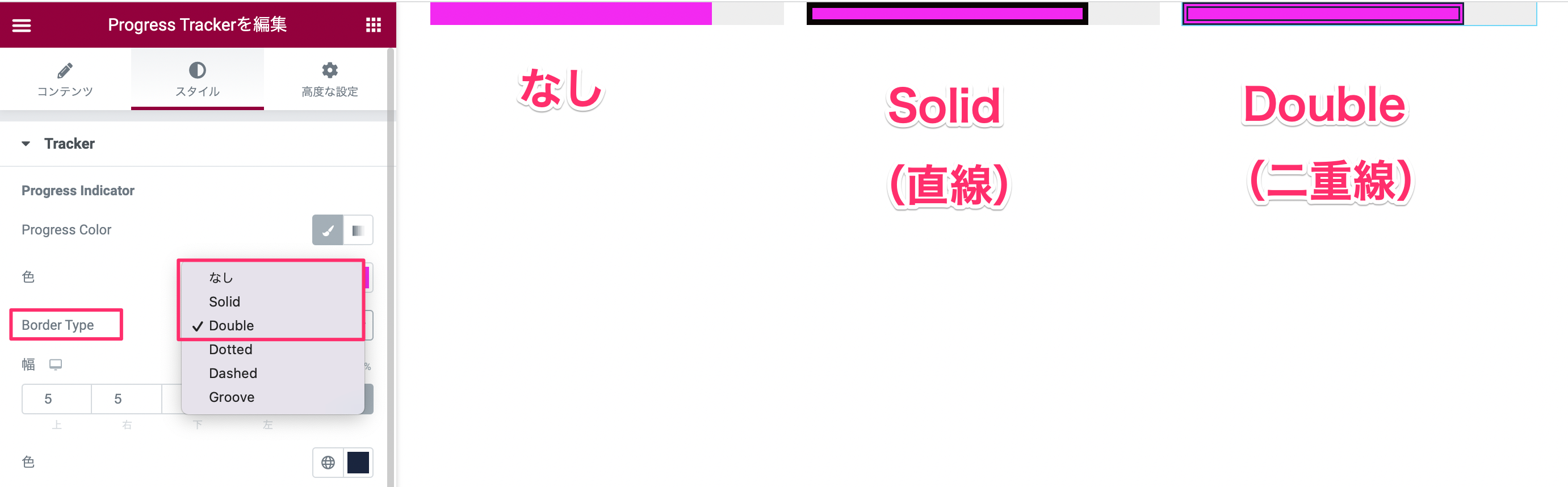
Border Type
『Border Type』(ボーダータイプ)でプログレスバーに枠線をつけることができます。
ボーダーをつける際は以下の編集を同時に行います。
- Border Type:線種の選択
- 幅:ボーダーの幅をつける
- 色:ボーダーの色の変更
なし / Solid / Double

左から、『なし』『Solid(直線)』『Double(二重線)』のサンプルです。
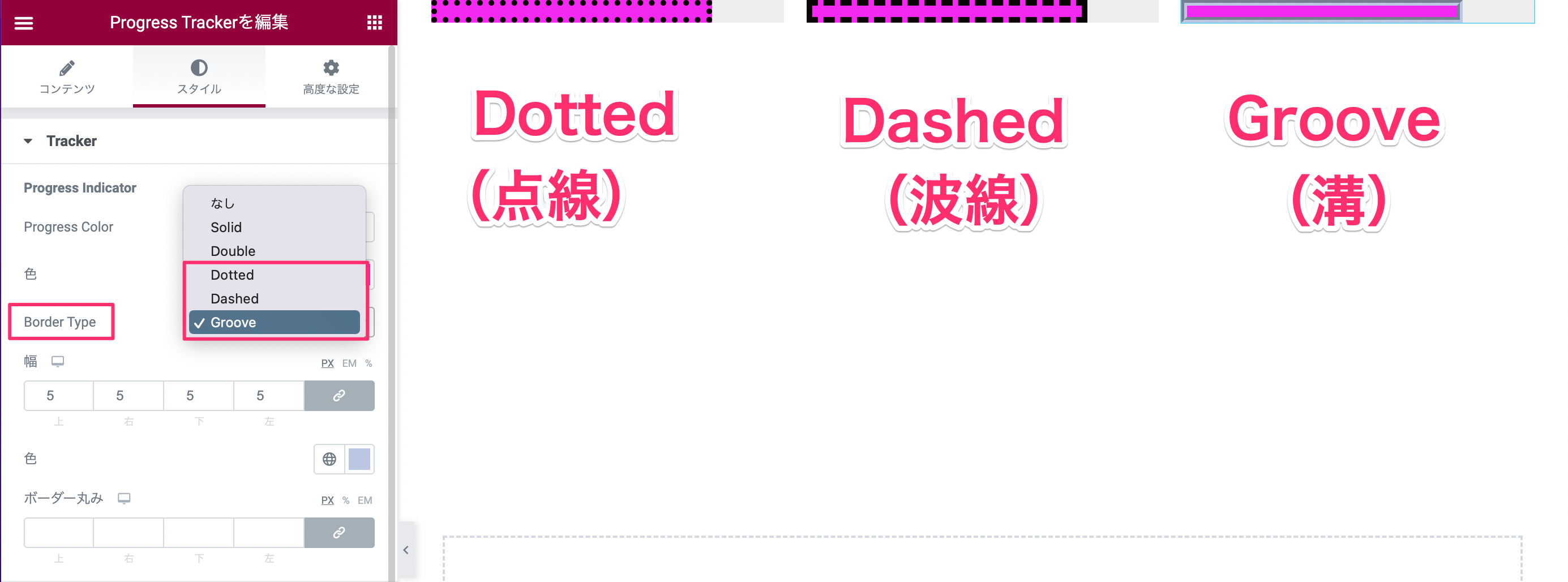
Dotted / Dashed / Groove

左から、『Dotted(点線)』『Dashed(破線)』『Groove(溝)』のサンプルです。
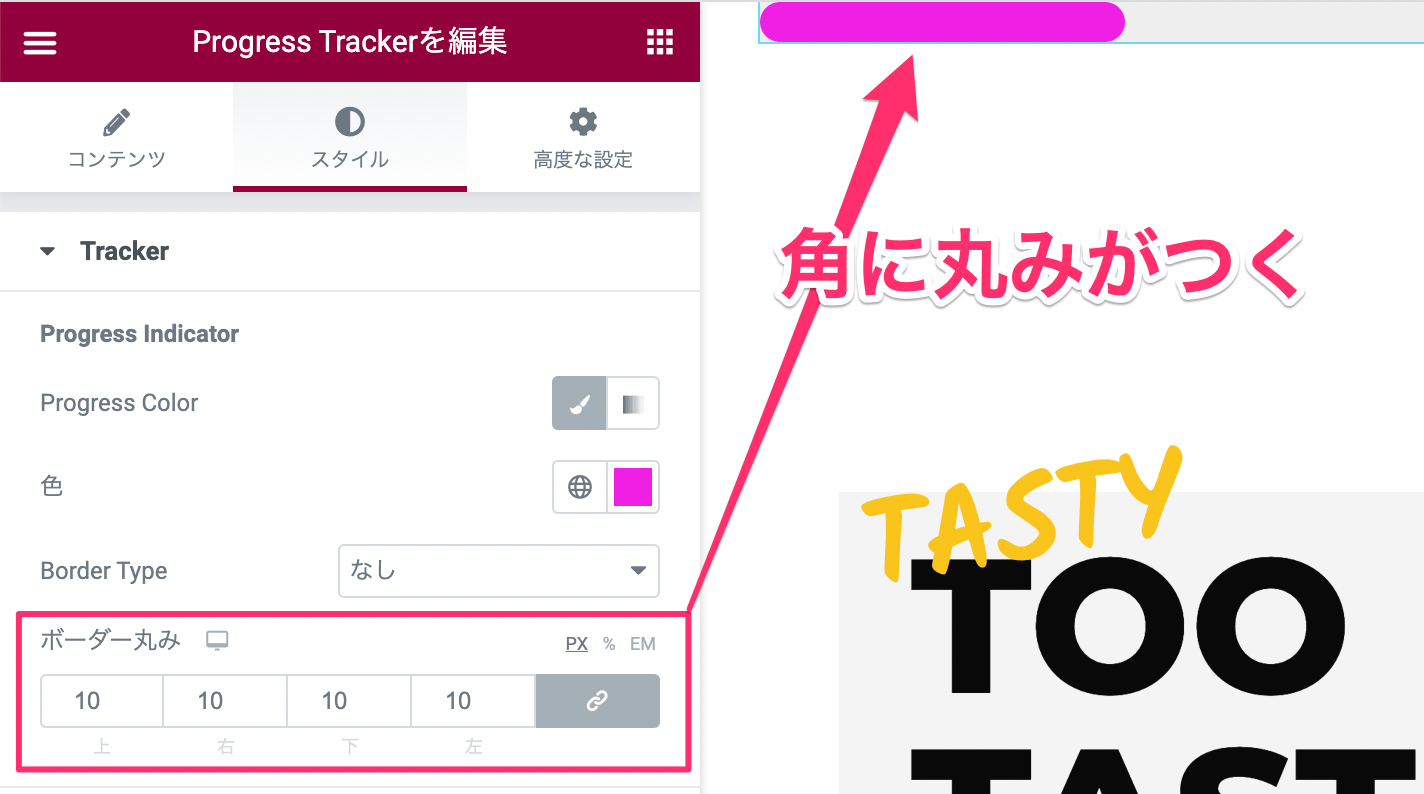
ボーダー丸み

『ボーダー丸み』でプログレスバーの角に丸みをつけることができます。
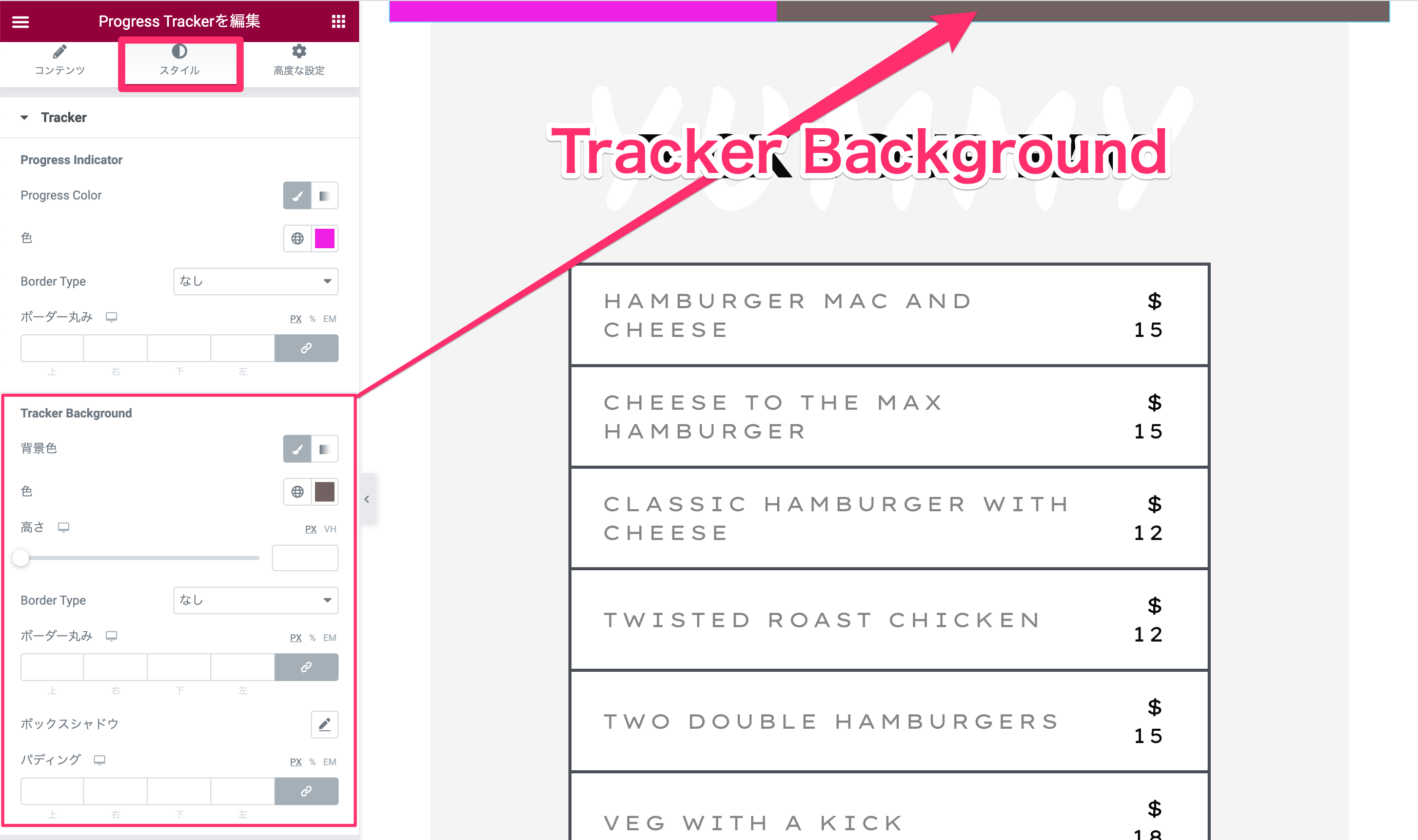
スタイルタブ・Tracker Background【水平】

『Tracker Background』はプログレスバーの背景部分のことです。
このセクションの編集方法は『高さ』を以外は『スタイルタブ・Progress Indicator』で紹介したこととまったく同じですのでそちらを参考にしてください。
高さ

『高さ』はプログレスバーの高さをカーソルを左右にスライドさせて最小値0から最大値100の間で縮小・拡大させることができます。
スタイルタブの編集【円】
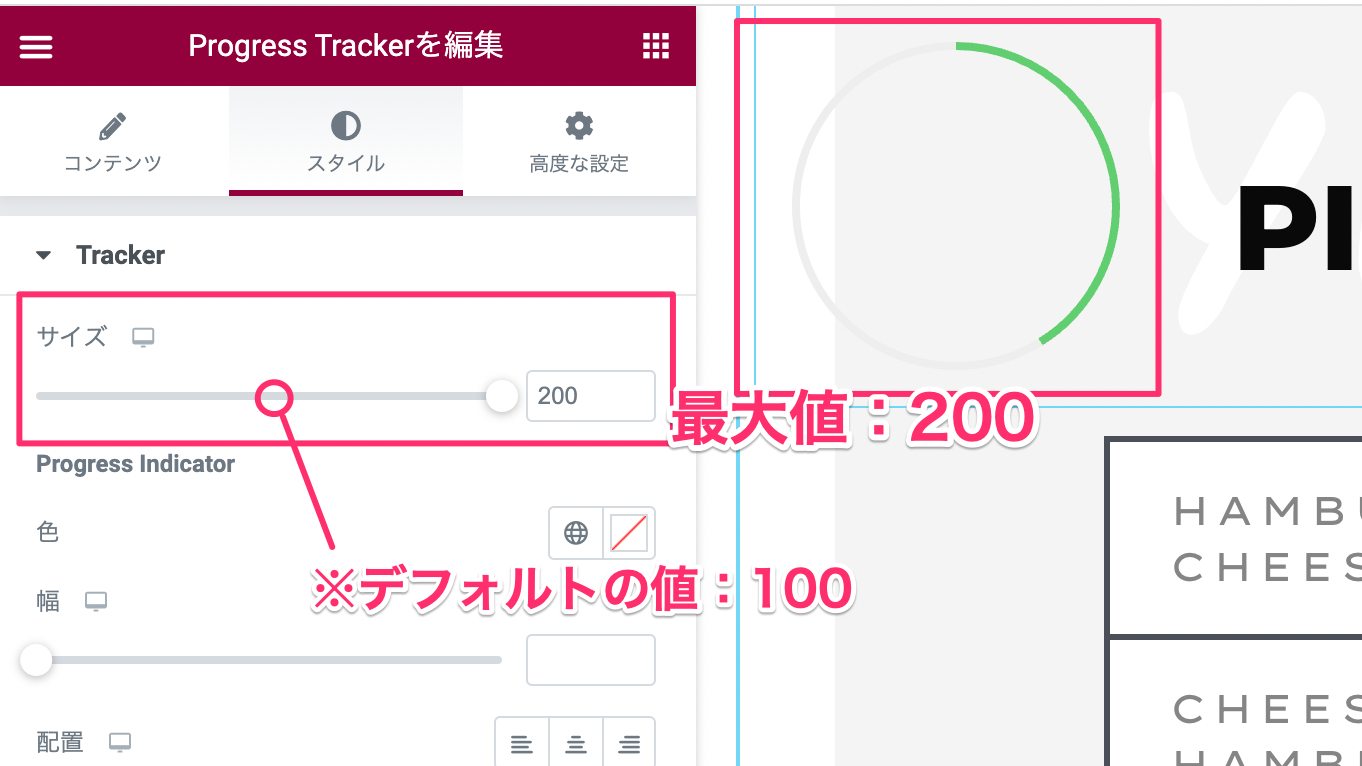
サイズ

『サイズ』では円形のプログレストラッカーの大きさを最小値0から最大値200の間で縮小・拡大することができます。
デフォルトの値は『100』に設定されています。
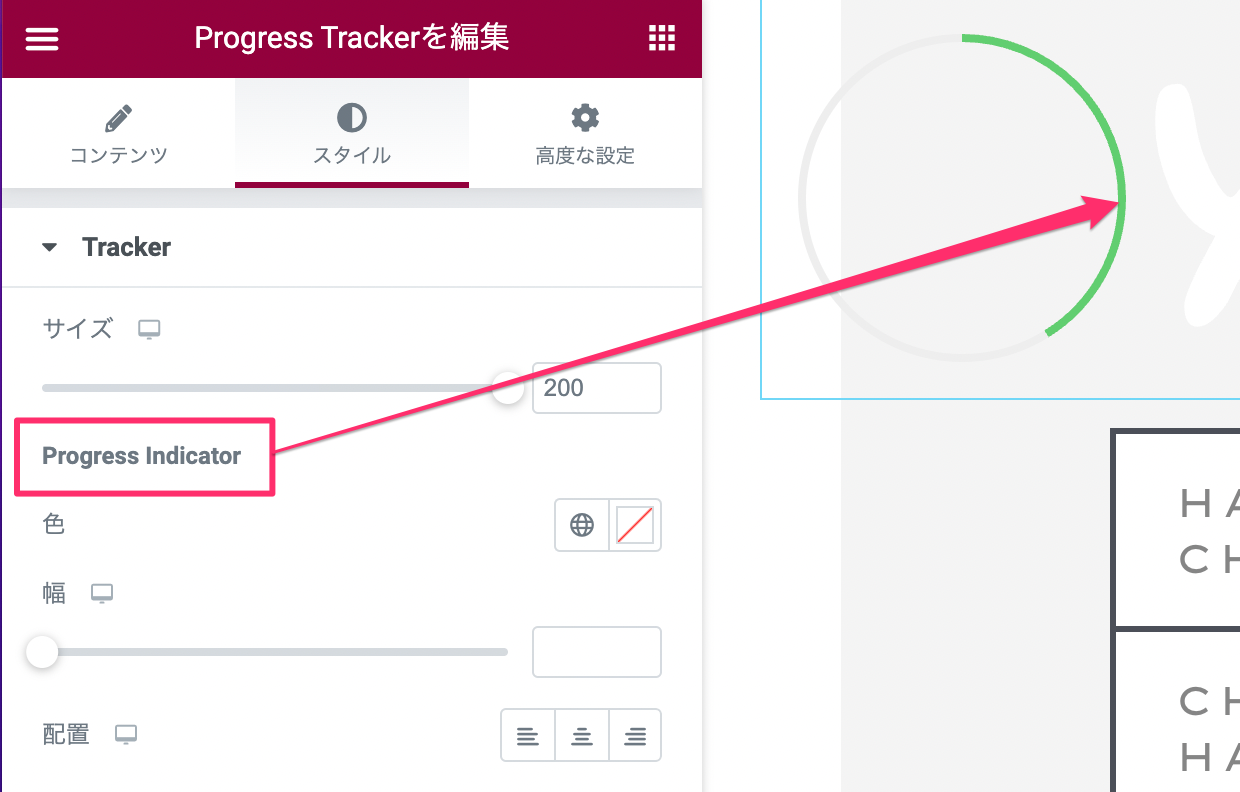
Progress Indicator

色
プログレストラッカーのスクロールにより色が変更する部分の色をカラーピッカーより自由に変更することができます。
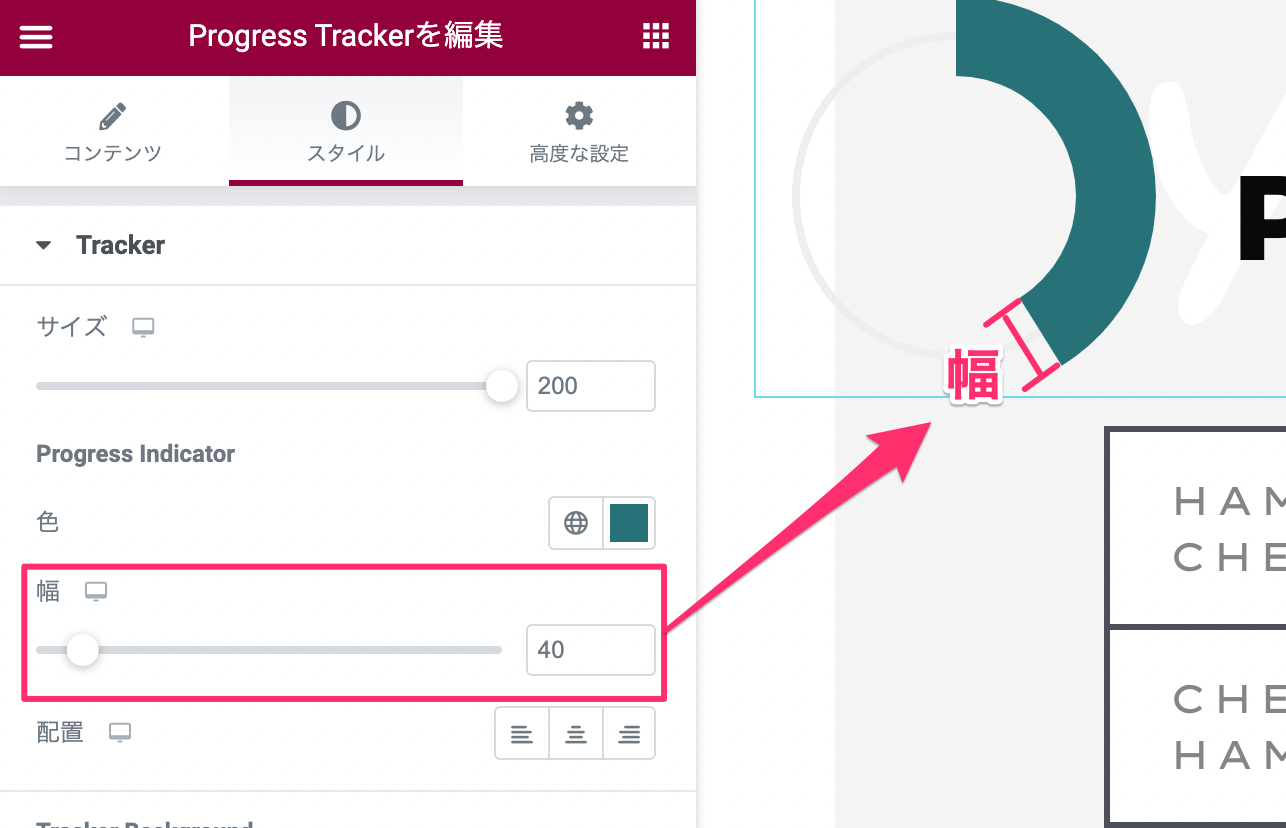
幅

『幅』はProgress Indicatorの幅を縮小・拡張することが可能です。
トラッカーのサイズとバランスをとった幅に調整しましょう。
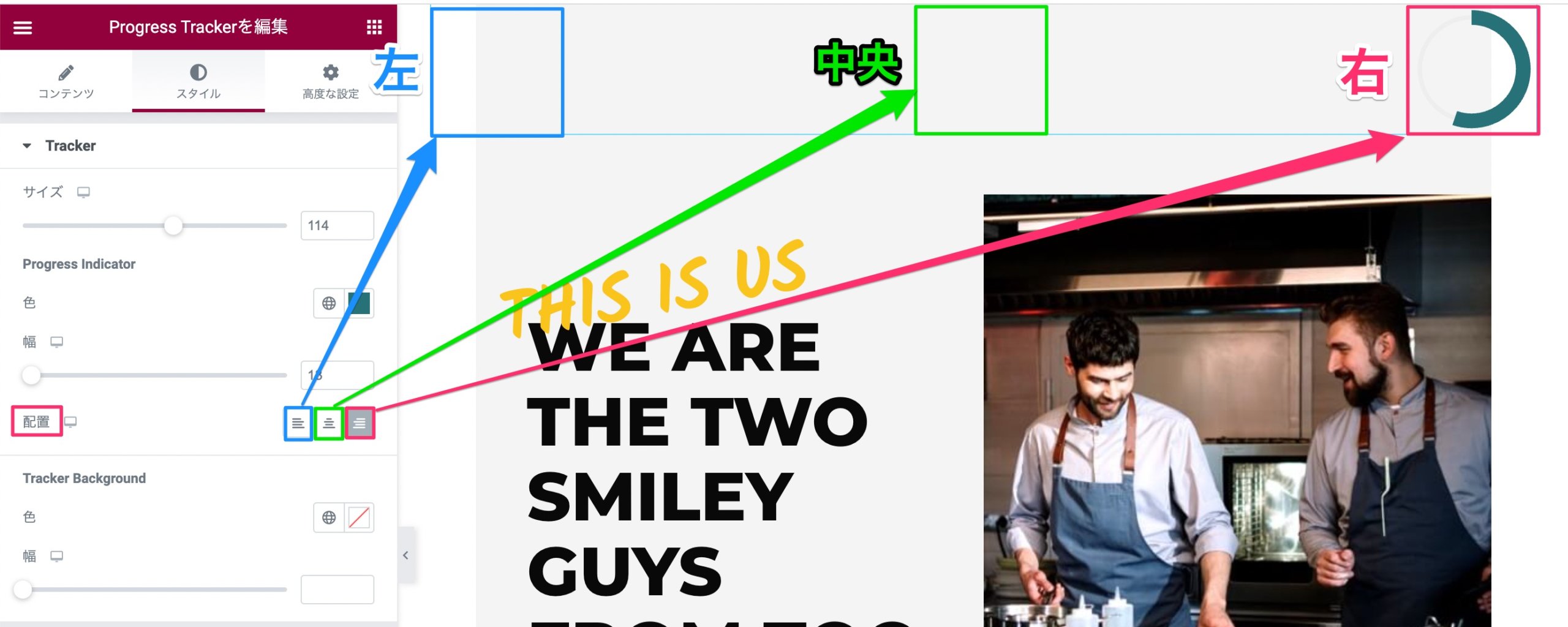
配置

『配置』はプログレストラッカーの位置を以下から選択できます。
- 左(デフォルト)
- 中央
- 右
もっと細かく位置の変更をしたい場合は高度な設定のマージンで微調整してください。
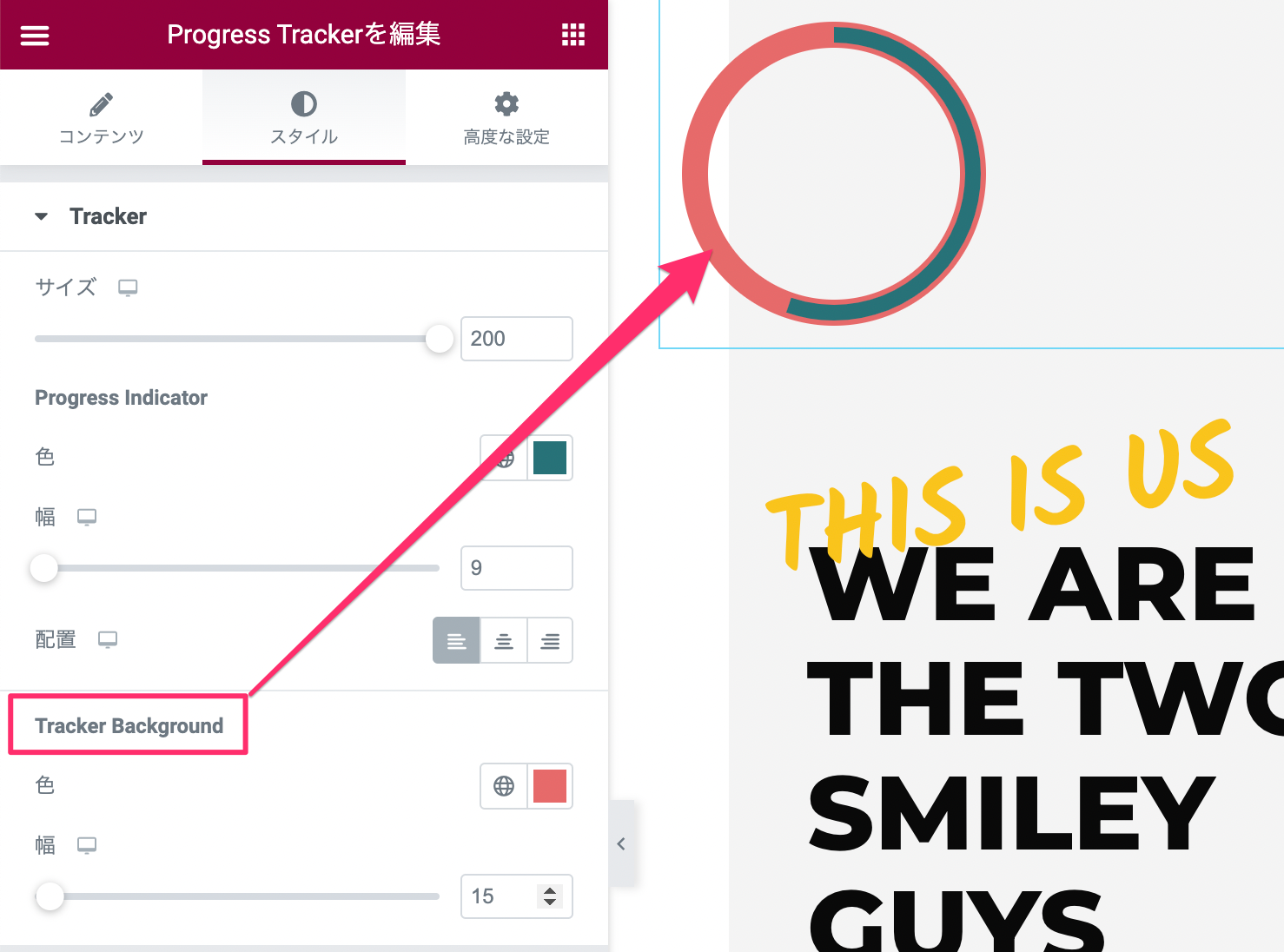
Tracker Backkground

『Tracker Background』はProgress Indicatorの背景にあたる部分です。
このセクションでは『色』と『幅』の編集ができますが、説明は割愛いたします。
Tracker Backgroundの幅をProgress Indicatorよりも太くして、枠線のように被せるようにしてみてもおしゃれですね!
Elementor Proの『Progress Tracker』ウィジェットで簡単にページ全体の長さを表す横スクロールバー、または円形のプログレストラッカーをサイトに表示させることができました。
プログレストラッカーを使用する際の設定のポイントを以下にまとめました。
- まず初めに、ウィジェットの高度な設定の『モーション効果』の『Sticky』を『上』にする。
- 横スクロールするプログレスバーを全幅で表示させるには、セクションの『レイアウトの『コンテンツ幅』を『全幅』にする。
- 横スクロールするプログレスバーとヘッダーまたは画面上部のすき間をなくすには、カラムの『パディング』で調整する。
- 『Progress relative to』でページのどこからどこまでにプログレストラッカーを反映させるかを決める。
スタイルでプログレストラッカーの色や太さなど、自由に変更できます。
自分のサイトだけのオリジナルトラッカーで他のサイトと差をつけましょう!
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。



