
Elementorで画像に文字を回り込ませる方法【HTML要りません】
- 2021年8月9日
- 2020年9月18日
- Elementorの使い方
「画像に文字を回り込ませることってElementorでできるの?」
「カラムを二つに分けても回り込まないし・・・」
実はElementorのテキストエディターウィジェットを使えば簡単にできるんです。HTMLも一切要りません。

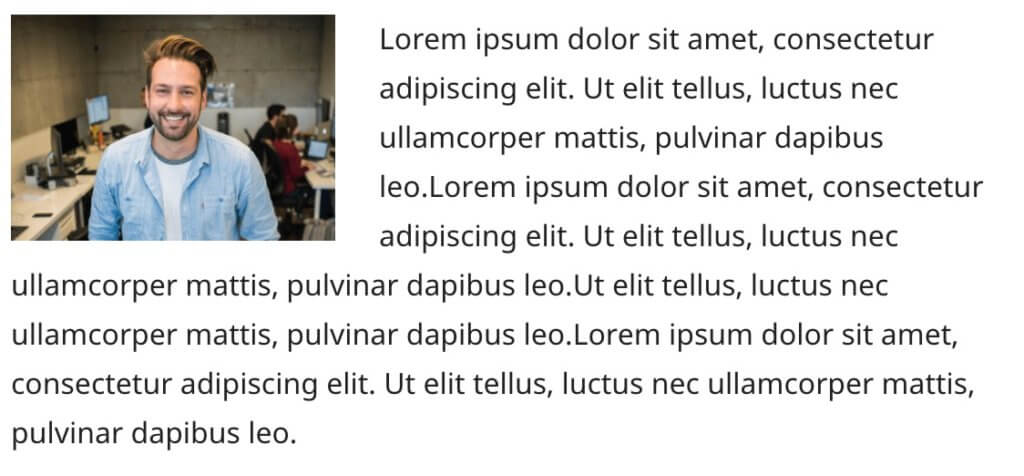
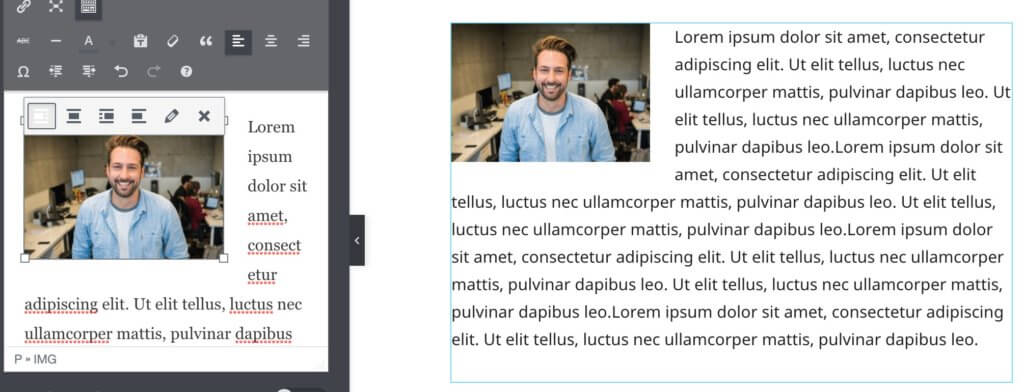
こんな感じです。
この記事ではどうやってこのように文字を回り込ませるのか説明します。
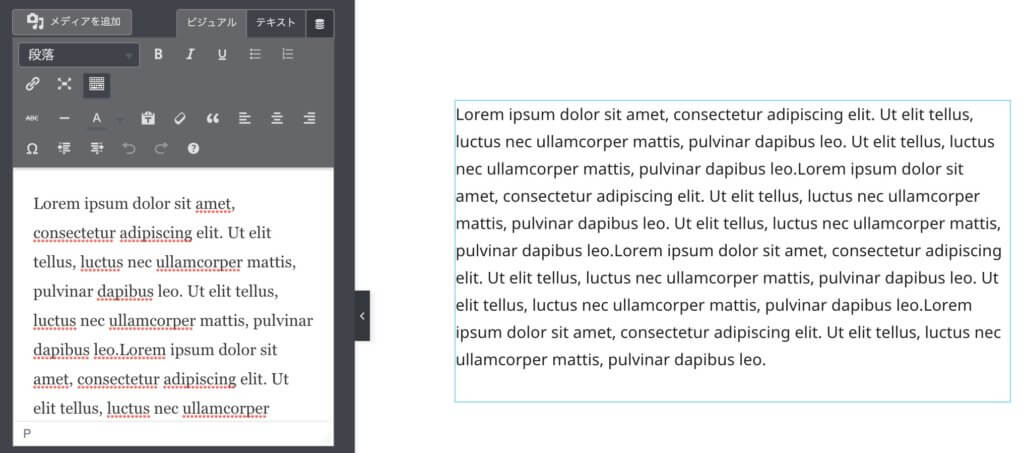
テキストエディターウィジェットで文字を回り込ませる

少しテキストを増やしましたが、こんな感じになると思います。
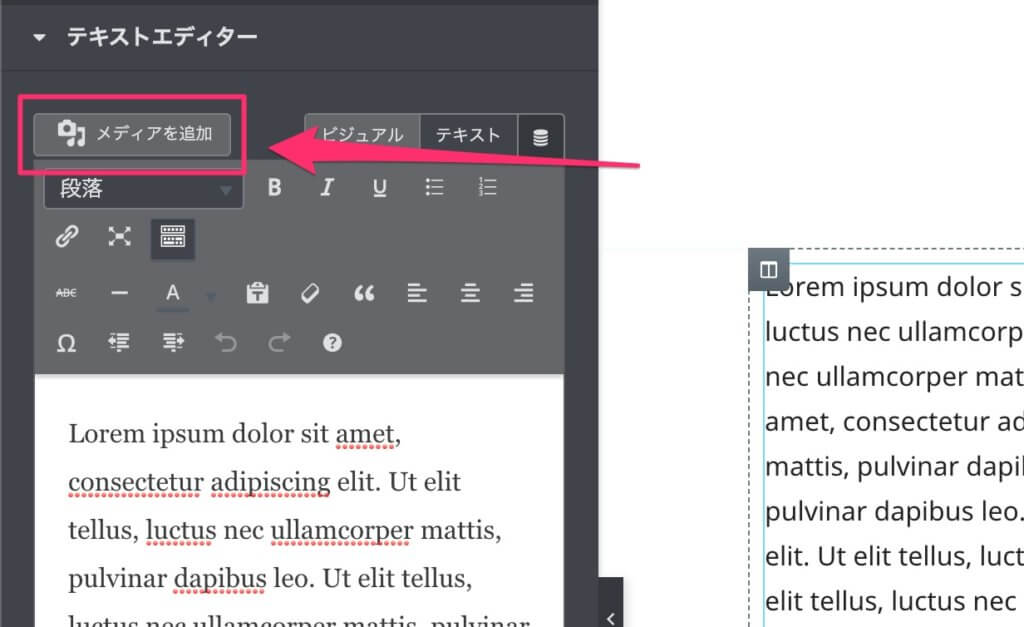
画像を挿入

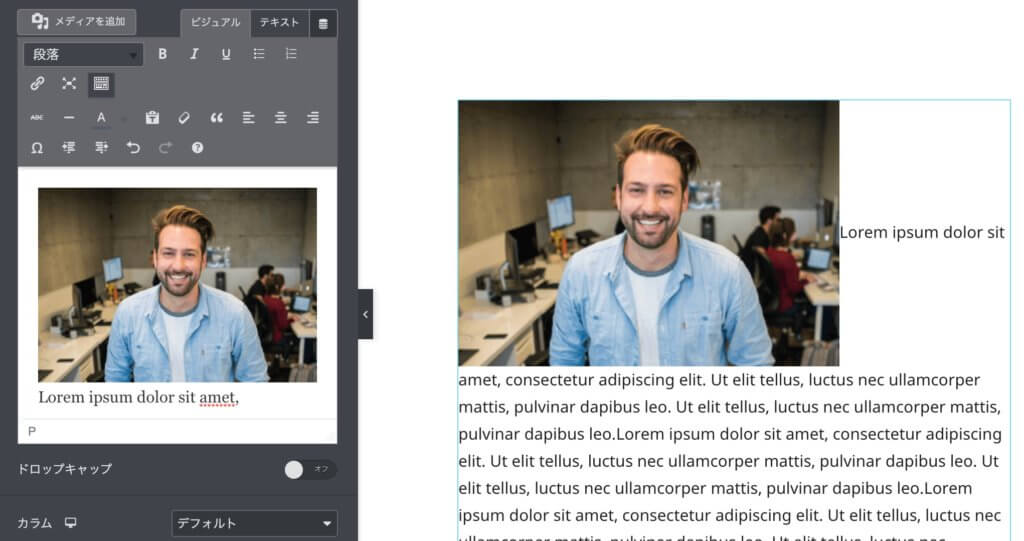
テキストで選択してる部分に挿入されるので注意してください。

ちょっと変な回り込みですし、画像のサイズも大きすぎますね。
文字の回り込みの設定

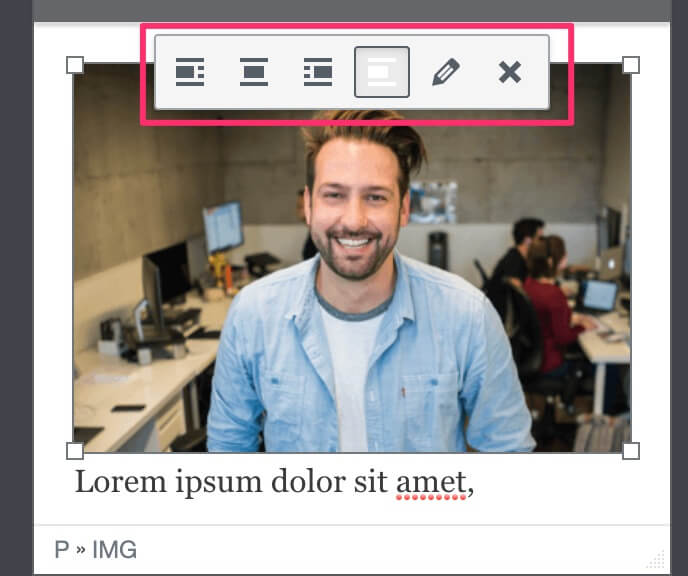
テキストエディターウィジェットの設定の中の画像をクリックします。
するとこのように回り込みのメニューが出ています。

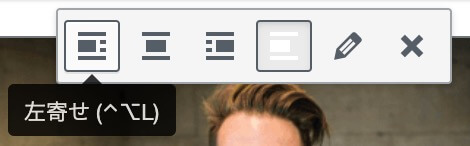
一番左のボタンをクリックします。

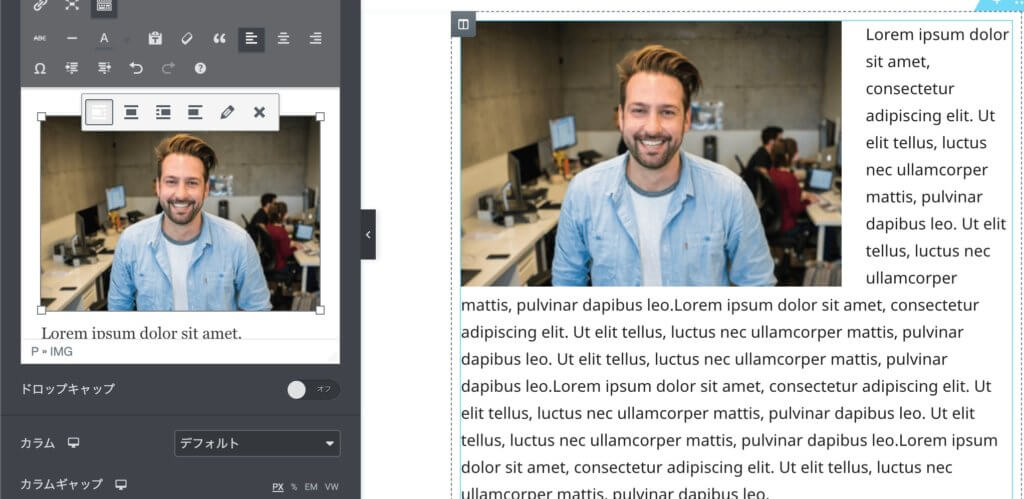
文字がみやすくなりましたね。
でもまだ画像が大きいです。
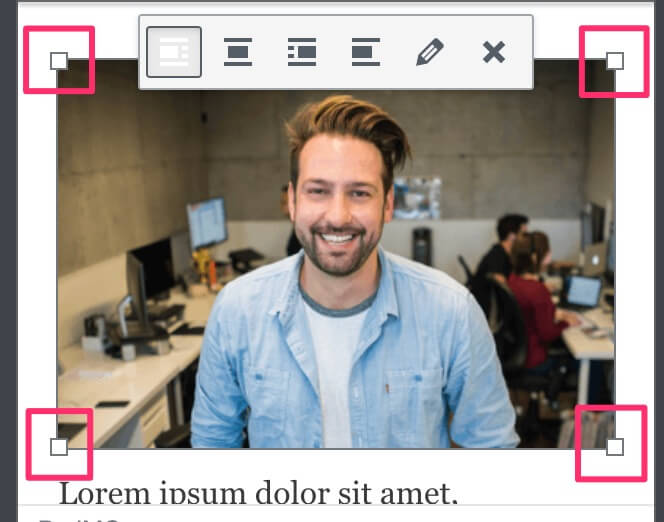
画像を小さくする

これらのコーナーを掴んで、内側に持っていきます。

画像が小さくなりました。
これで完成です。
まとめ
一見テキストエディターウィジェットは文字だけのウィジェットに見えますが、実は画像もロードできるんですね。
そして回り込みの設定が可能で、画像のサイズも自由自在です。
是非試してみてください。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
以下はElementorをより有効に活用できそうな方法や機能をまとめた記事です。
よろしければご覧くださいね!



