
Elementor Pro『ポストウィジェット』の使い方
- 2024年2月27日
- 2021年4月27日
- Elementorの使い方
- ウィジェット, ページネーション
ポストウィジェットはElementor Proのウィジェットの中でもかなり使われる、とても優れていて、そして複雑なウィジェットです。
投稿ページを画像やタイトルなどと共に一覧させる枠組みを作り、自動更新ができるシステムです。
これをマスターすることにより、よりウェブサイトの可能性が広がります。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
Elementor Pro『ポストウィジェット』の使い方を動画でご覧になりたい方はこちらからどうぞ!
ポストウィジェットの挿入

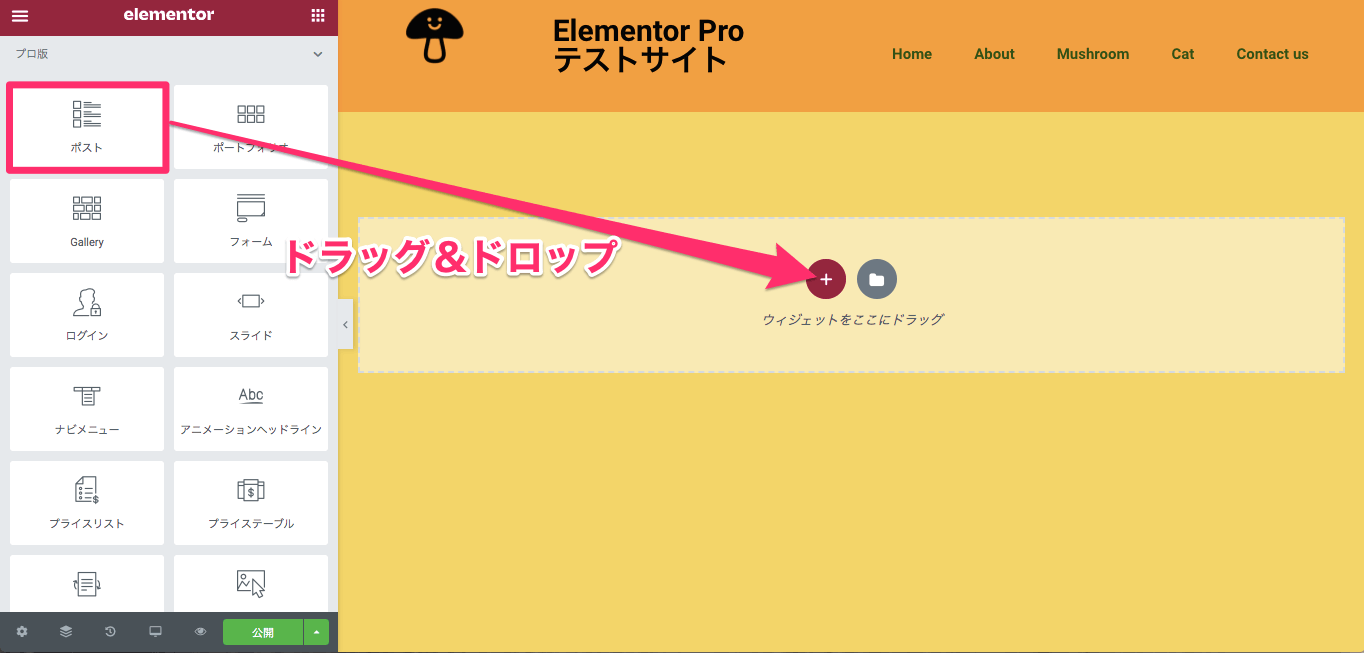
『ポスト』ウィジェットをドラッグ&ドロップでカラムに挿入します。
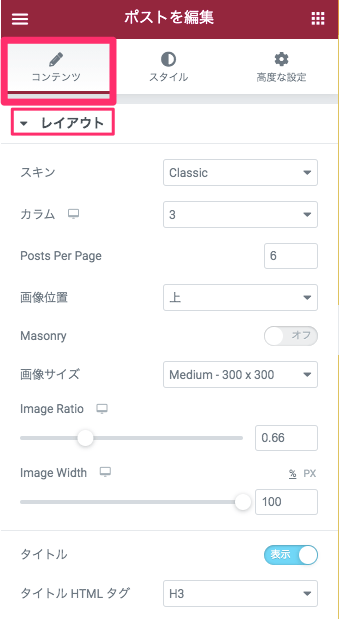
コンテンツタブ・レイアウト

スキン

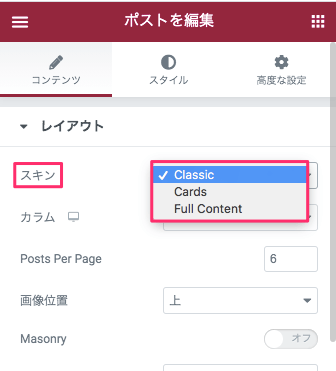
『スキン』は、投稿の表示の仕方の選択になり、以下の3つのオプションから選択します。
- Classic
- Cards
- Full Content
Classic

『Classic』は上記画像のように、
- アイキャッチ画像
- タイトル
- 日付とコメントの有無
- 抜粋
- Read More
がセットになっています。
※こちらはデフォルトに設定されています。
Card

『Card』を選択すると、上記画像のように背景が白くなり、
- カテゴリー名
- アイキャッチ画像
- プロフィール写真
- タイトル
- 抜粋
- Read More
- 日付とコメント
がセットになっています。
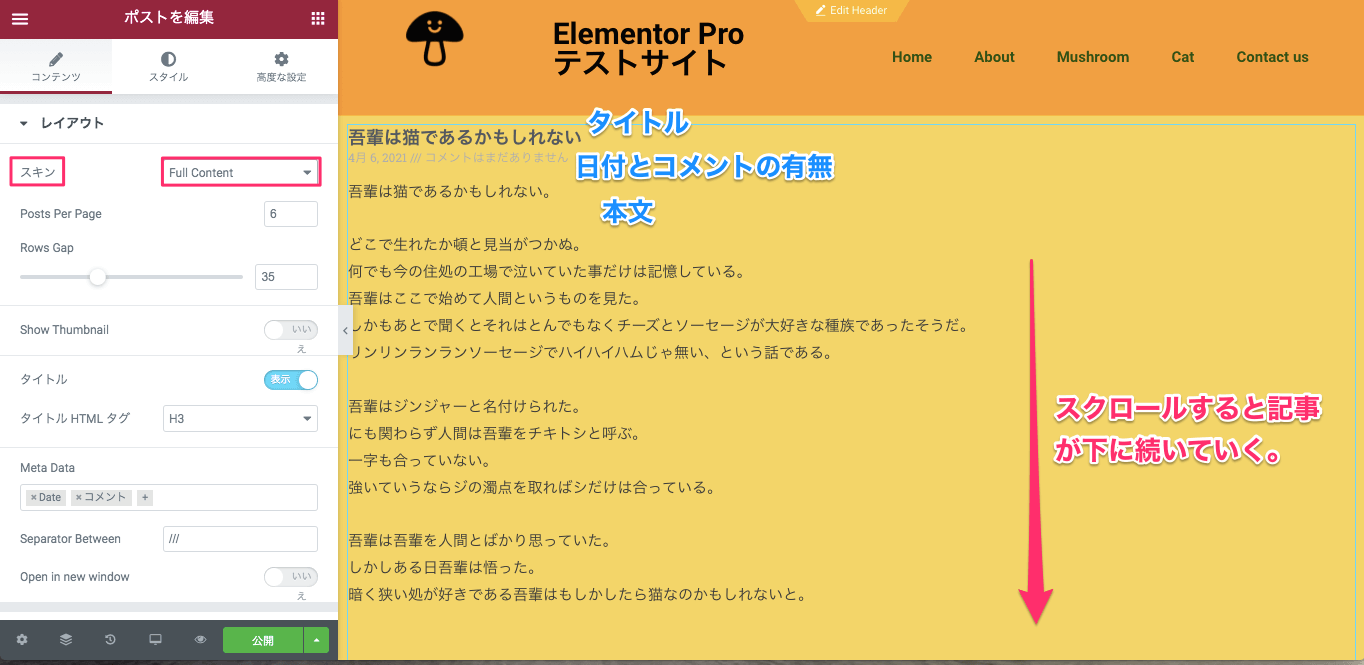
Full Content

『Full Content』は、上記画面のように
- タイトル
- 日付とコメントの有無
- 本文
が表示され、下にスクロールすると次の記事が続いて表示されるような設定です。
尚、本文中の写真は画面上に表示されますが、アイキャッチ画像の表示はありません。
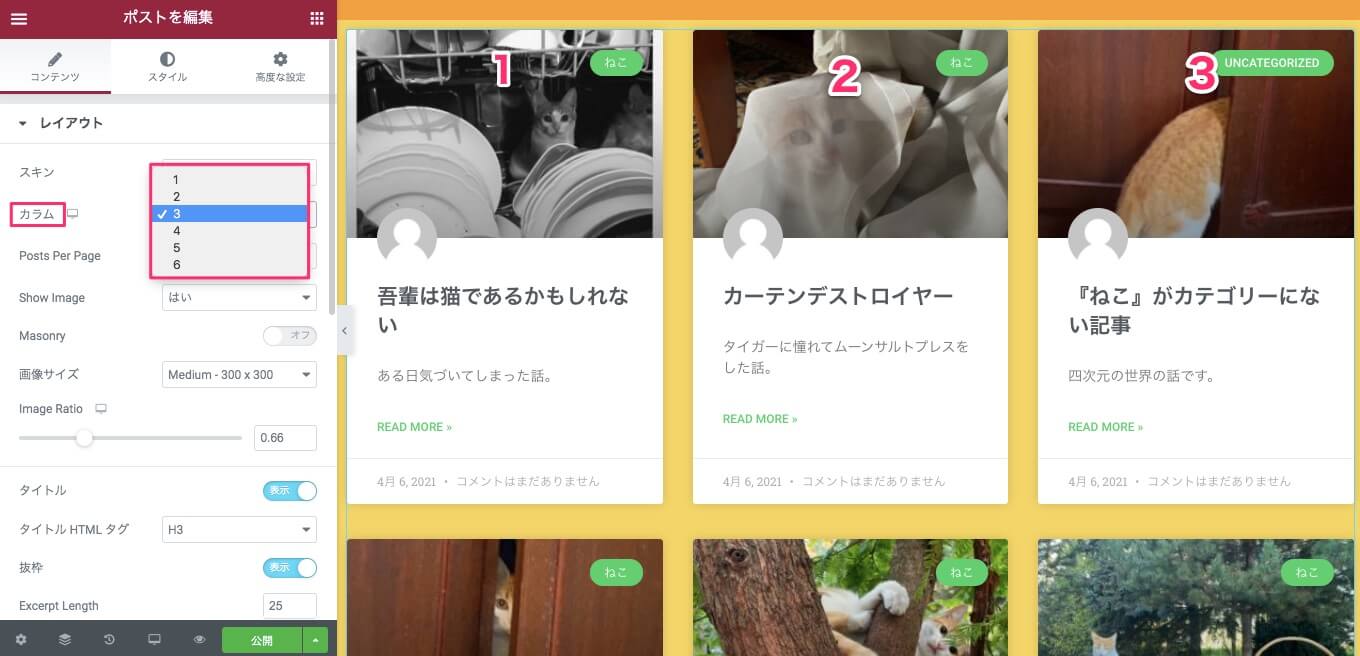
カラム

『カラム』では、カラムの配列を1〜6列の間で変更することができます。
※デフォルトは『3』に設定されています。

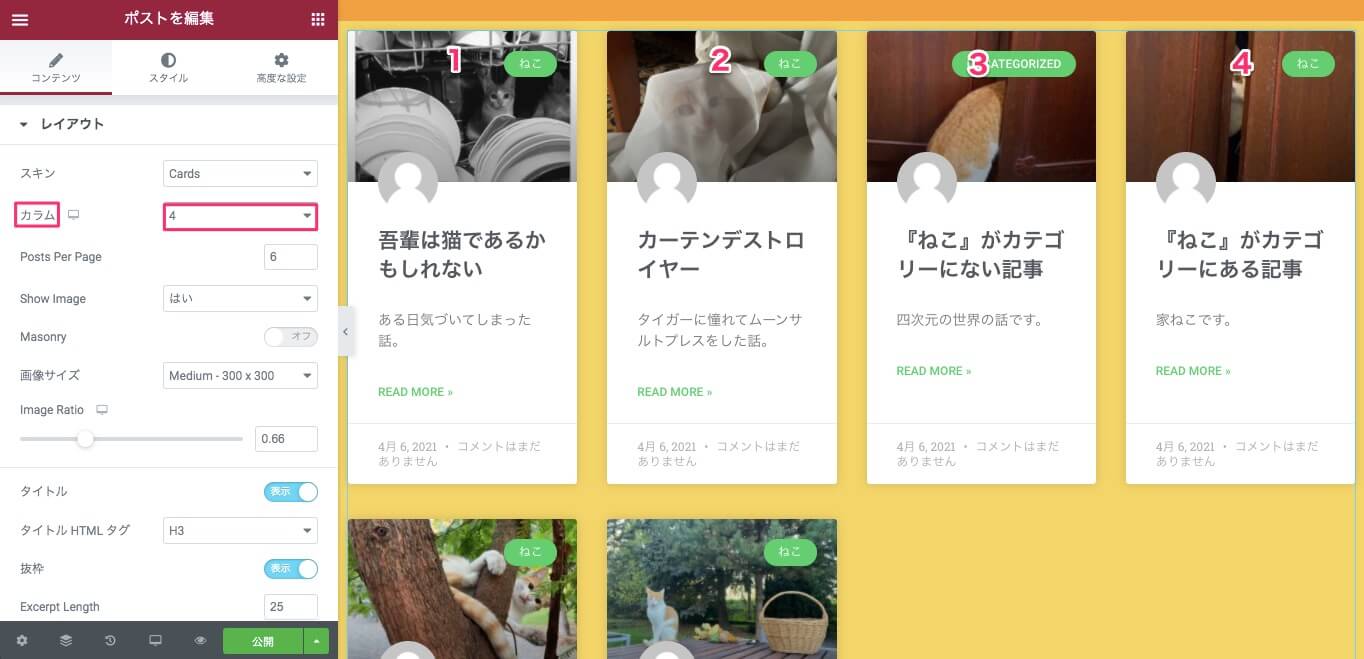
例えば、カラムを『4』に設定すると上記画面の様に表示が変わります。
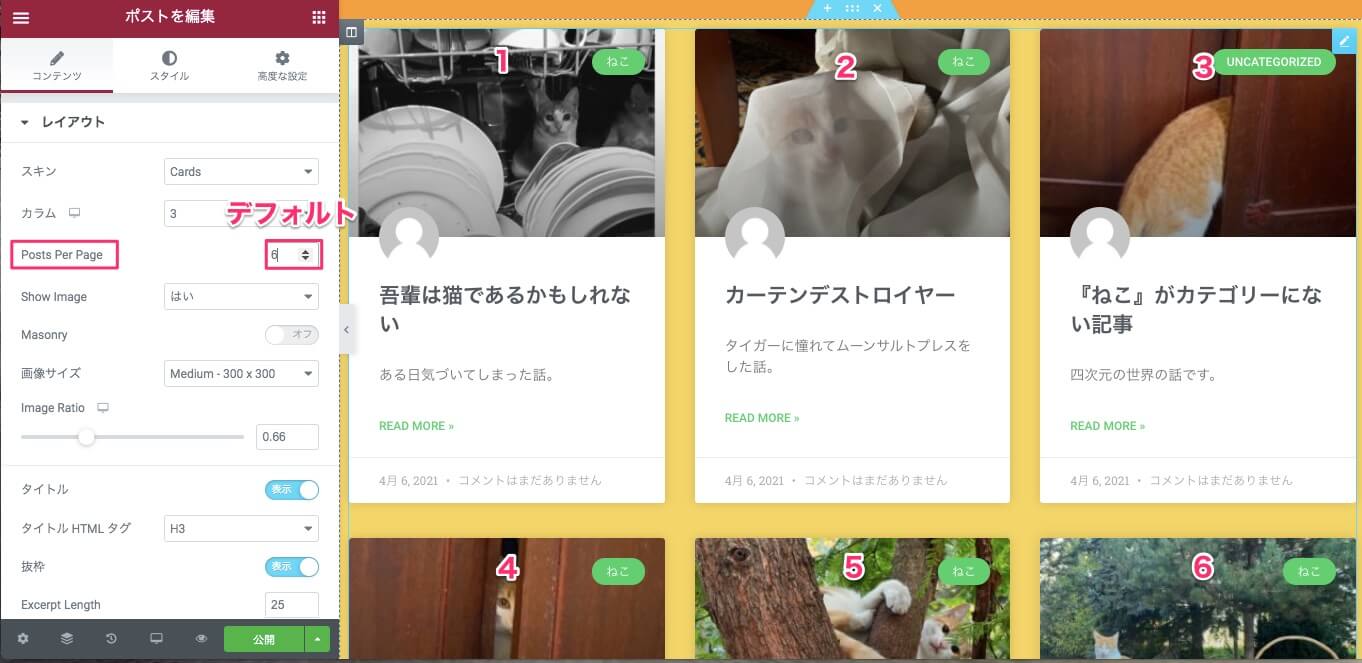
Post Per Page

『Post Per Page』では、1つのページに投稿を何個まで載せるかを設定できます。
※デフォルトは『6』に設定されています。

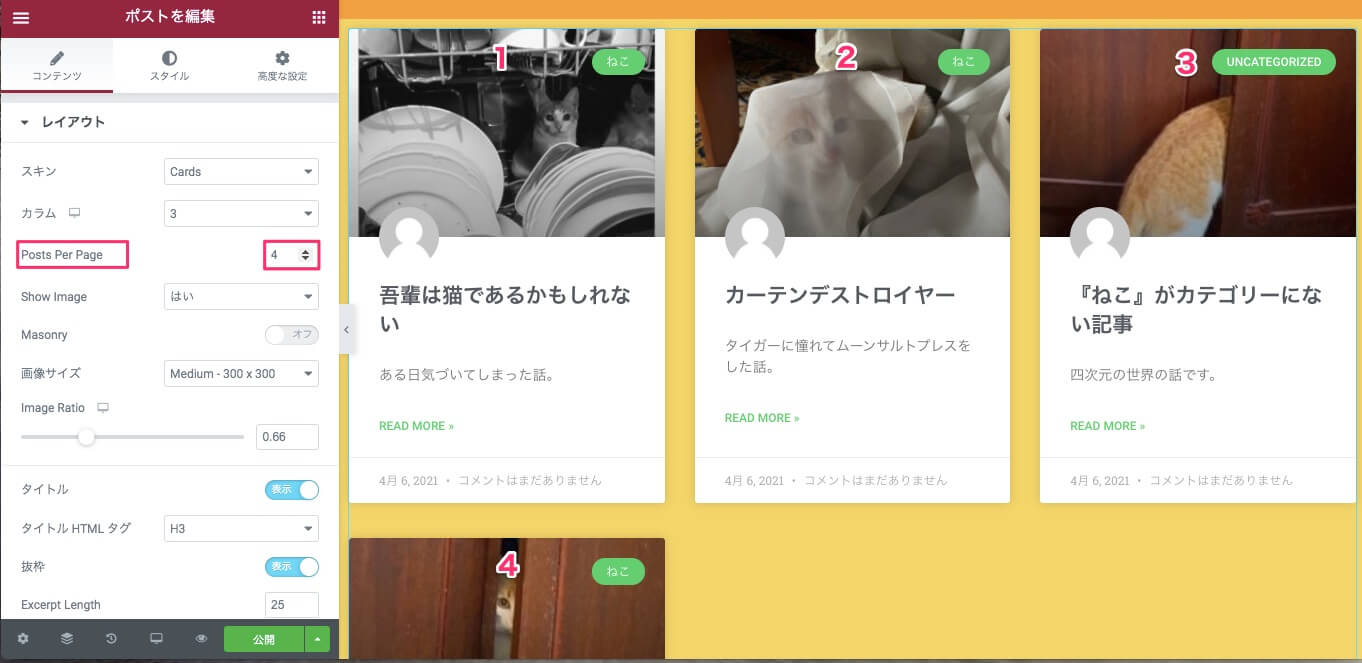
例えば、『Post Per Page』を『4』に設定すると上記画像の様に1つのページに表示される投稿は4つになります。
尚、表示数の上限はありません。
Post Per Pageの左側の数字を好きな数に変更可能です。
Show Per Page

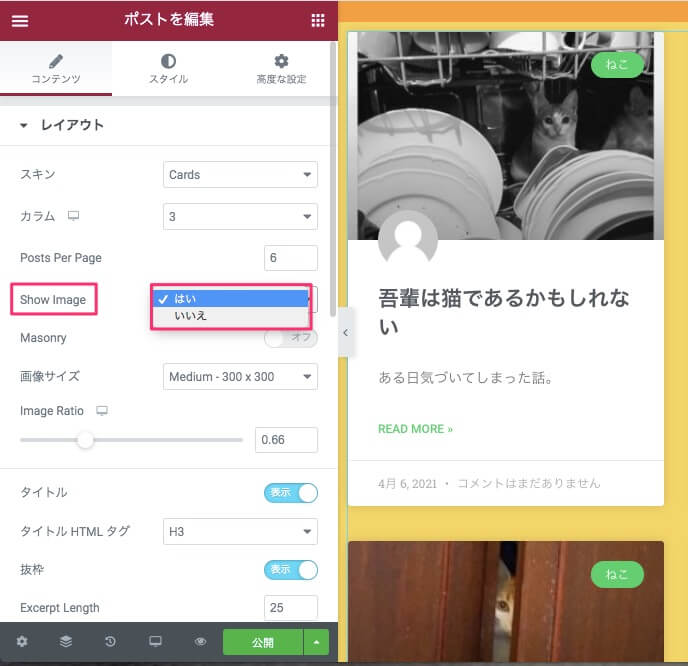
『Show Image』は、アイキャッチ画像を表示させるかさせないかの選択になります。
※デフォルトは『はい』に設定されています。

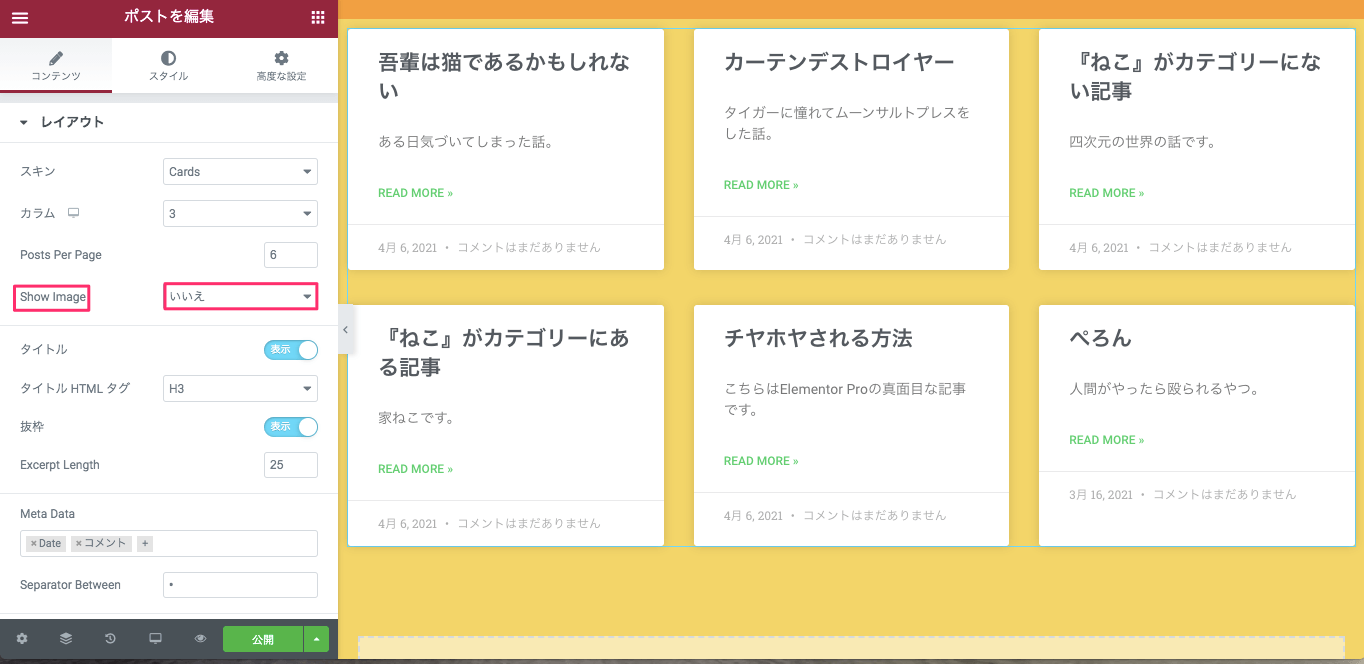
『Show Image』を『いいえ』にすると、上記画像の様に、各投稿からアイキャッチ画像が表示されなくなります。
Masonry

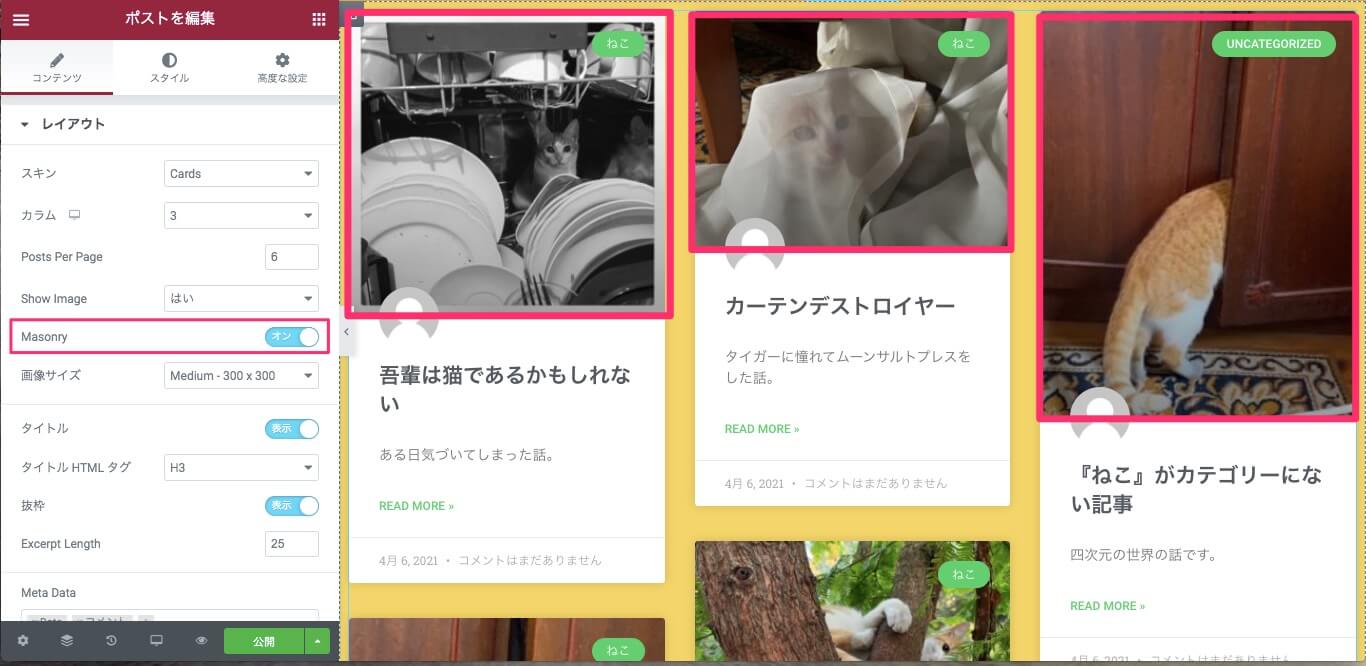
『Masonry』は、写真サイズを全て同じサイズで表示させるかさせないかの選択になります。
※デフォルトは『オフ』に設定されており、写真のサイズは全て同じサイズに統一されます。

『Masonry』を『オン』にすると、写真の横幅は全て統一されますが、写真の高さは元の写真の縦幅の通りに表示されます。
画像サイズ

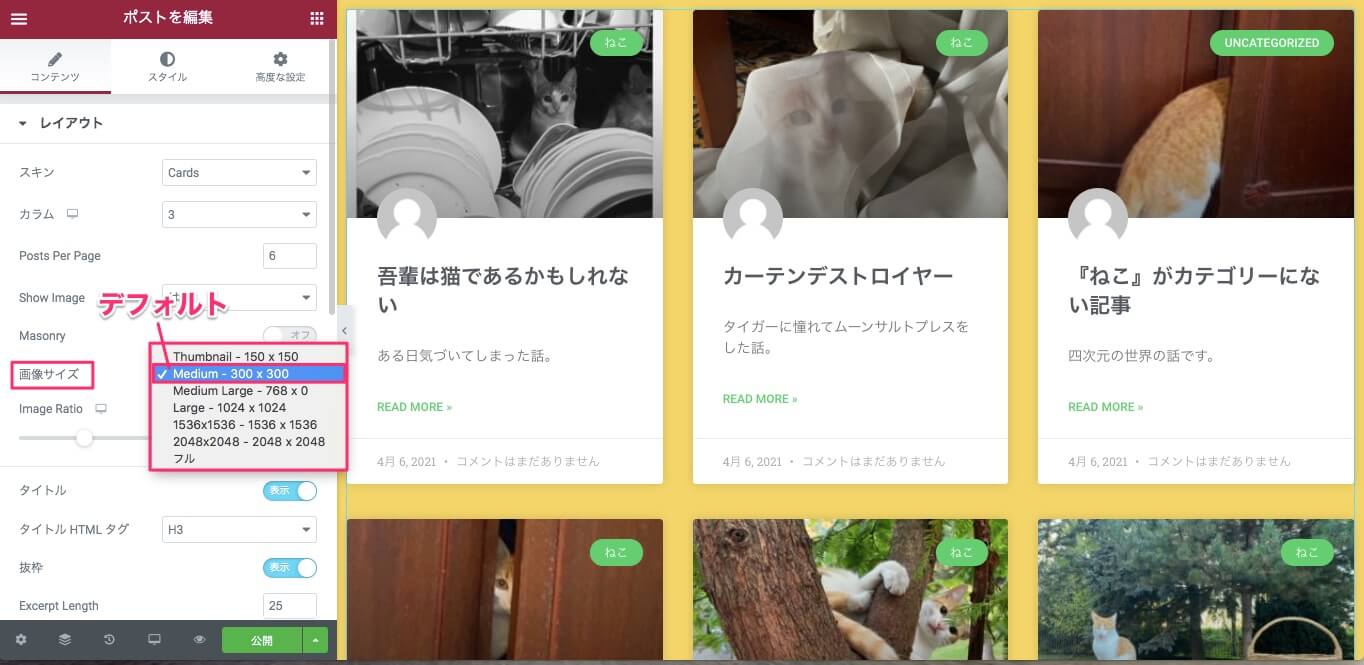
『画像サイズ』では、文字通り画像のサイズの変更ができます。
変更は上記画面のオプションから選択します。
※デフォルトは『Medium – 300×300』に設定されています。

こちらは画像サイズを『Thumbnail – 150×150』にした時の表示画面です。
画像がぼやけてしまったのがお分りいただけるでしょうか?
これは画像が画面サイズより小さいためこの様な現象が起きます。

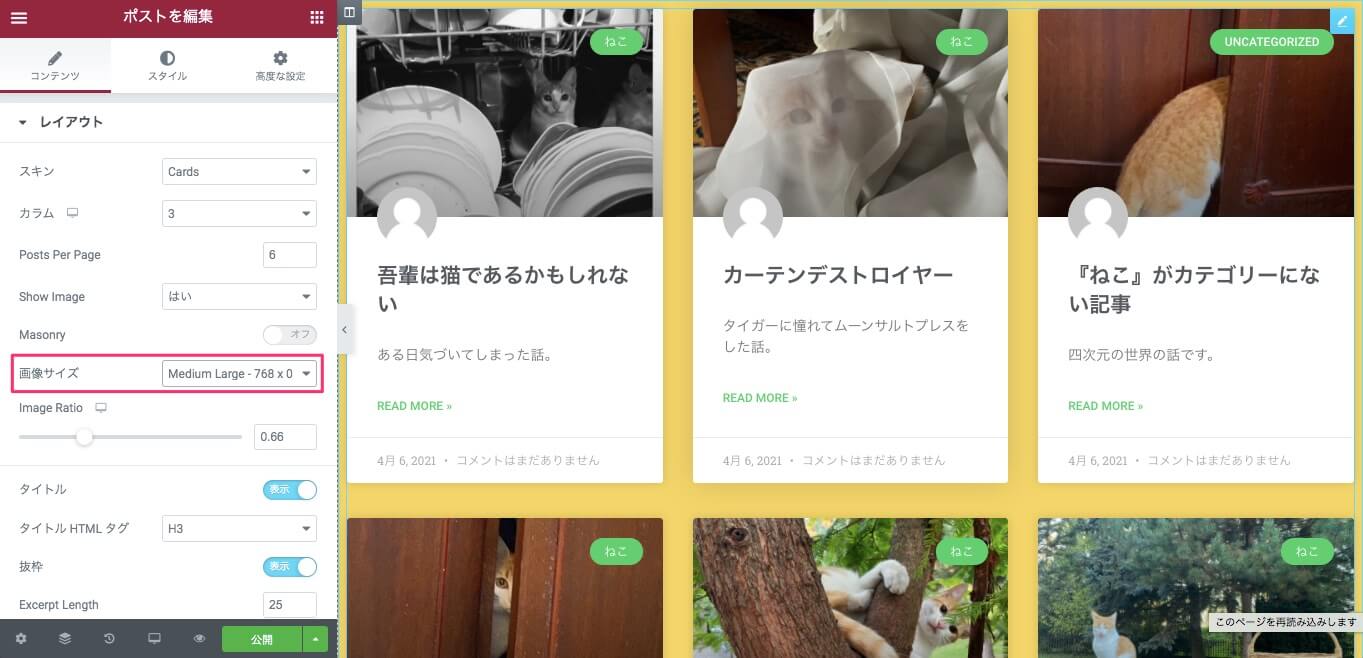
こちらは画像サイズを『Medium Large – 768×0』に設定した時の表示画面です。
画質は再び綺麗に戻りました。
画面の枠のサイズよりも画像サイズが上回れば、ぼやけることはありません。
こちらの画像が入る部分の枠のサイズの設定に合わせた画像サイズの設定をしてください。
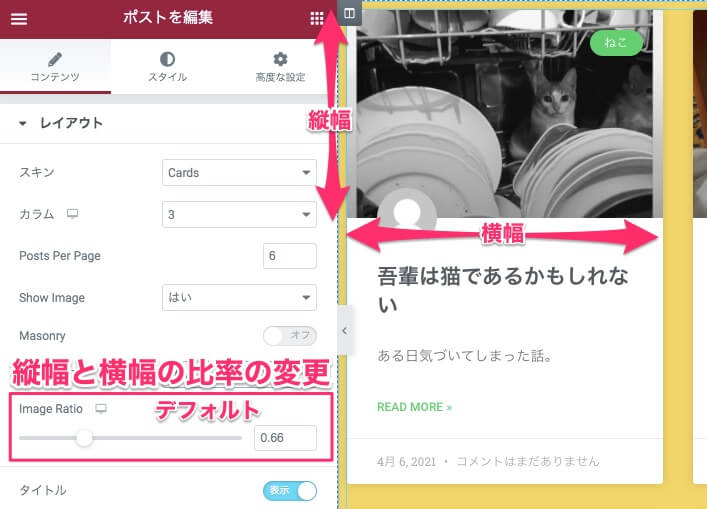
Ratio

『Image Ratio』はカーソルを左右にスライドすることにより画像の縦幅と横幅の値を変更できます。
※デフォルトの値は『0.66』に設定されています。

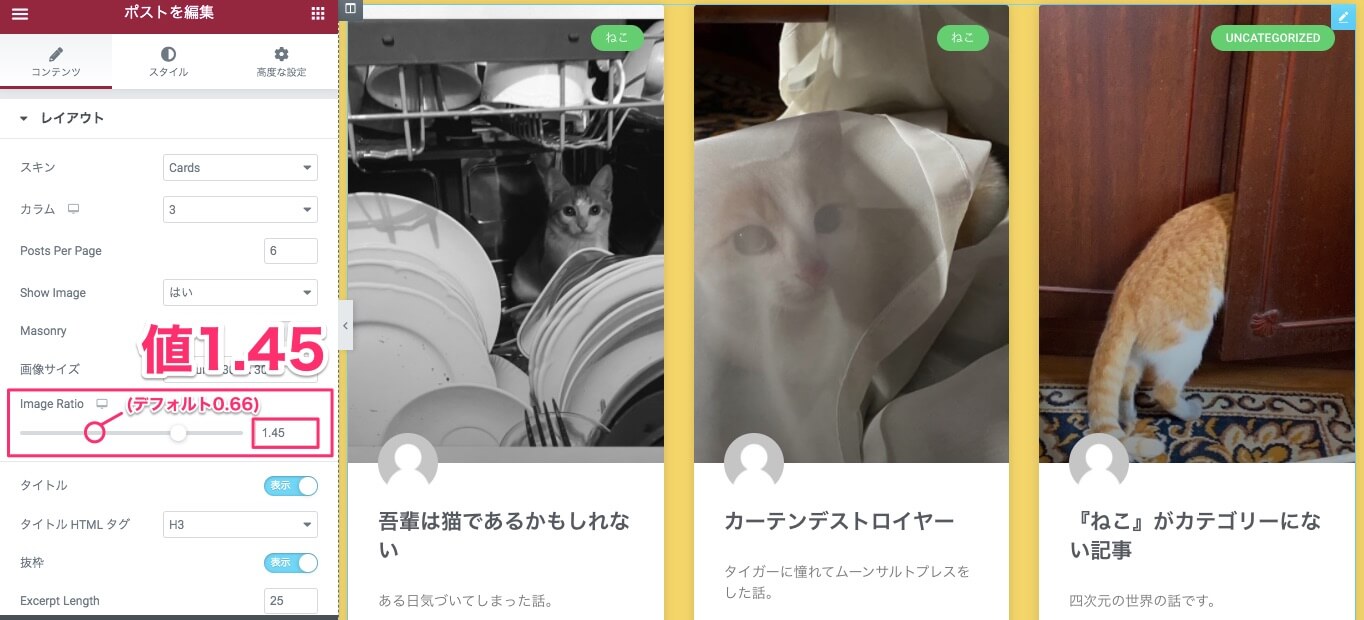
こちらは『Image Ratio』の値を大きくした時の表示画面です。
画像がズームされ、縦幅と横幅の値が変わりました。

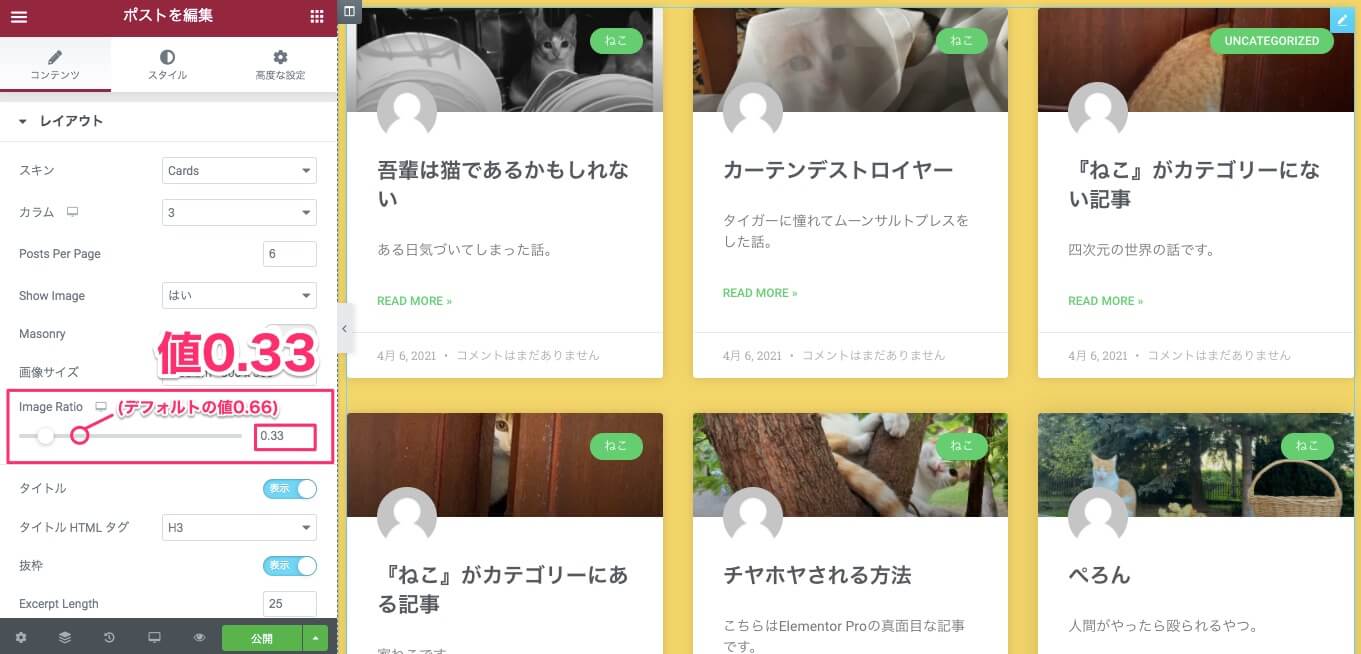
こちらは『Image Ratio』の値を『0.33』にした時の表示画面です。
画面の縦幅が大きく変更しました。
タイトル

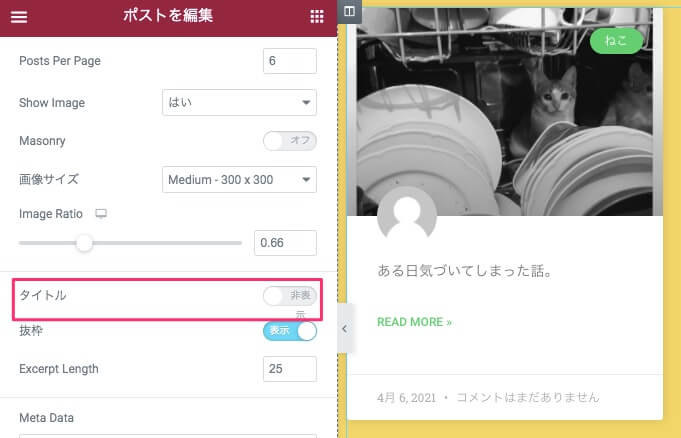
『タイトル』では、投稿の見出しを表示させるかさせないかの選択になります。
※デフォルトでは『表示』に設定されています。

こちらはタイトルを『非表示』にした時の表示画面です。
投稿の部分からタイトルが表示されなくなったのがお分りいただけると思います。
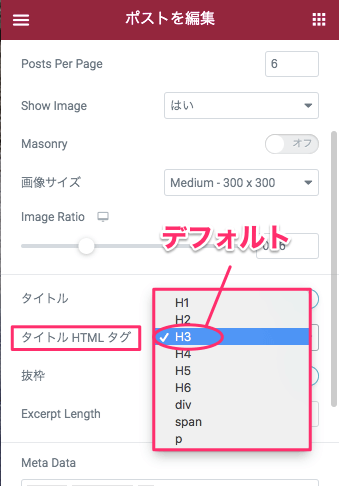
タイトルHTMLタグ

『タイトルHTMLタグ』では、タイトルのタグを『H1~H6 / div / span / p』のいずれかに変更することができます。
※デフォルトは『H3』に設定されています。
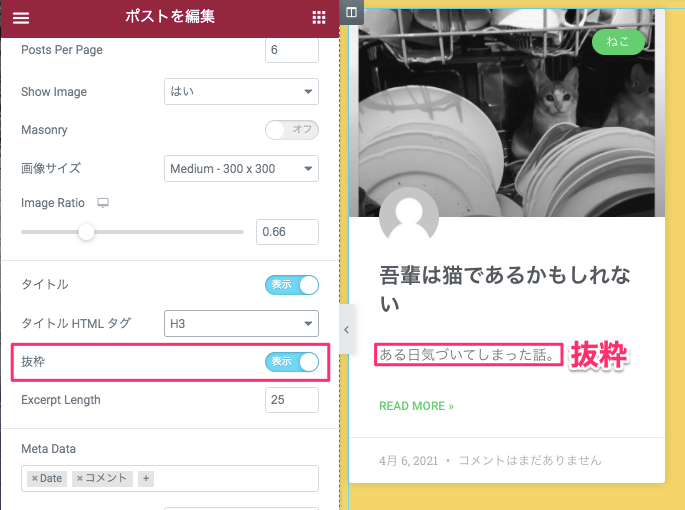
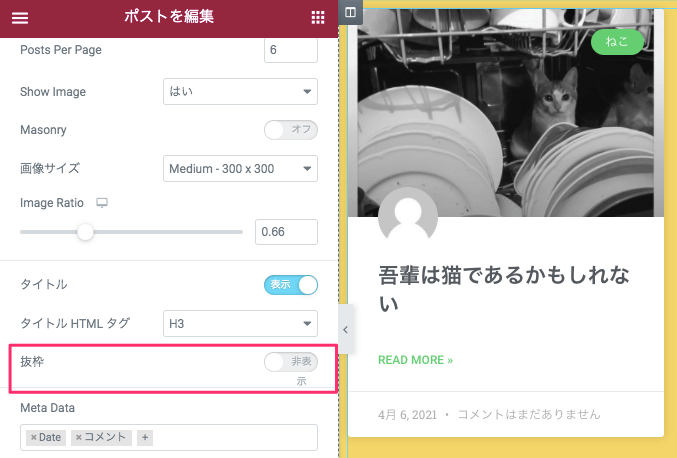
抜粋

『抜粋』では、タイトルの下に書かれている文章の『抜粋』を表示させるかさせないかの設定になります。
※デフォルトは『表示』に設定されています。

抜粋を『非表示』にすると上記画面の様に抜粋が表示されなくなります。
Excerpt Length

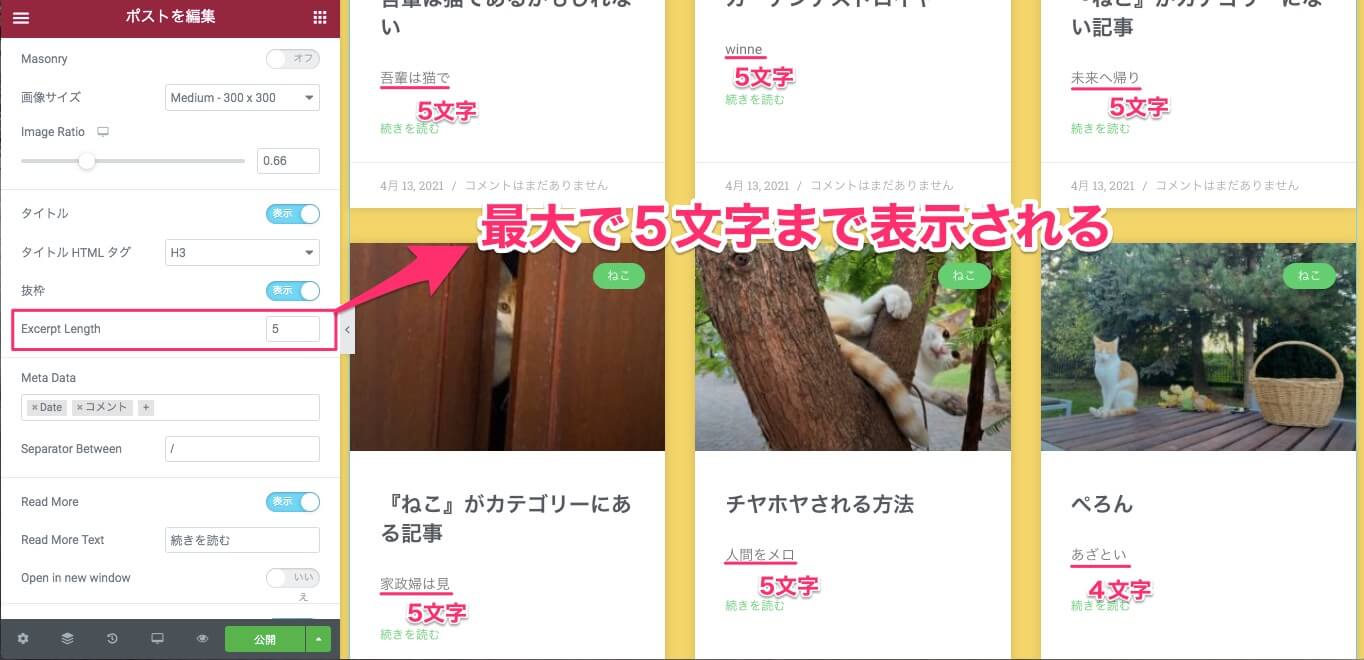
『Excerpt Length』では、抜粋を何文字まで表示させるかの設定になります。
デフォルトでは『25』文字に設定されています。
上記サンプル画像中の抜粋が25文字以上のものは抜粋文が途中で切れたような表示になります。

こちらはExcerpt Lengthを『5』に設定した時の表示画面です。
抜粋文が最大5文字までの表示になります。
Excerpt Lengthが変更しない時

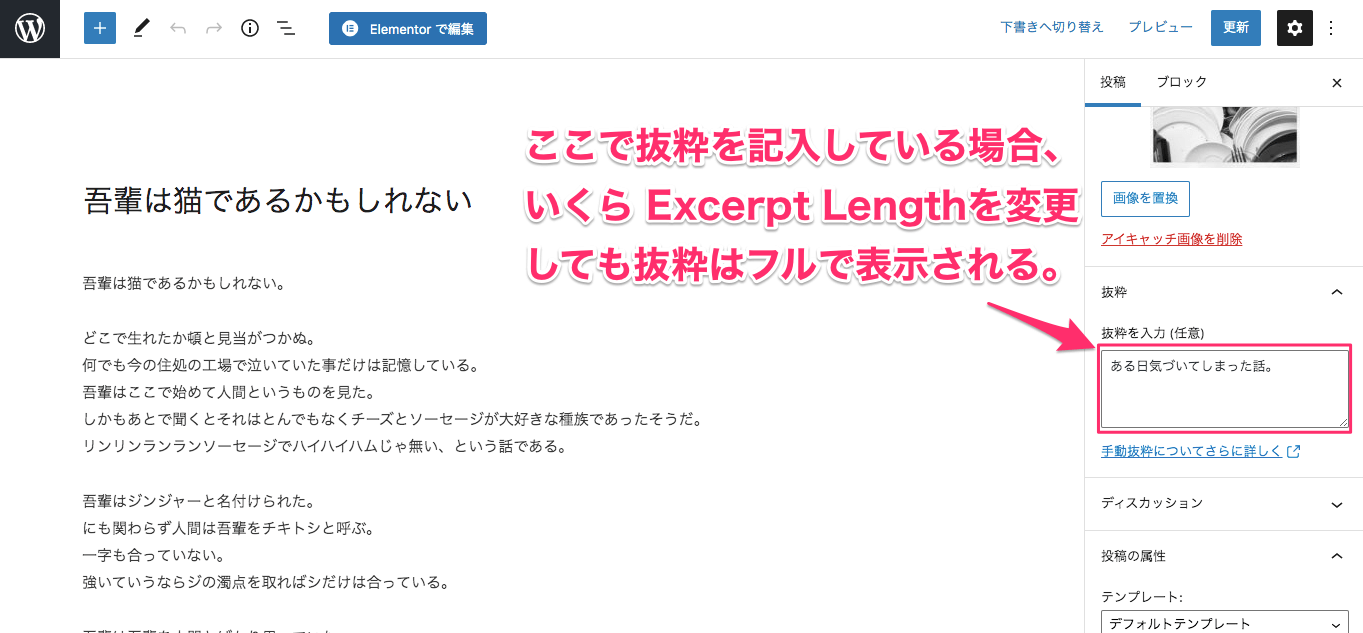
実はWordPressエディターですでに自分で記入した抜粋文の場合はいくら『Excerpt Length』の値を変更しても抜粋文の文字数は変更しない仕組みになっています。
『Excerpt Length』が機能するのはWordPressで抜粋が書かれていない投稿の自動選出の抜粋のみになります。
Meta Data

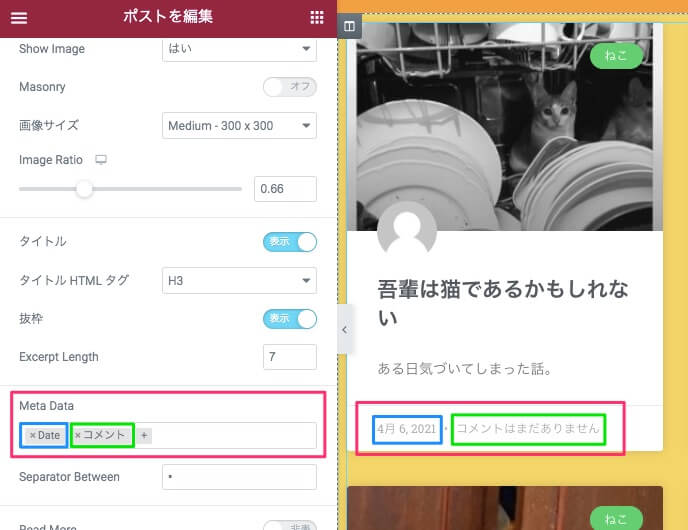
『Meta Data』は
- Date : 投稿日
- コメント:コメントの有無
がデフォルトで表示される様に設定されています。

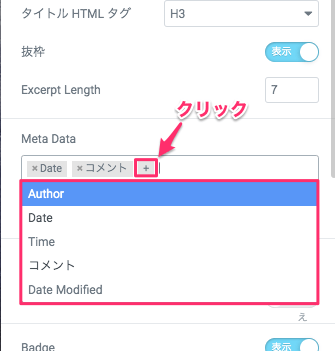
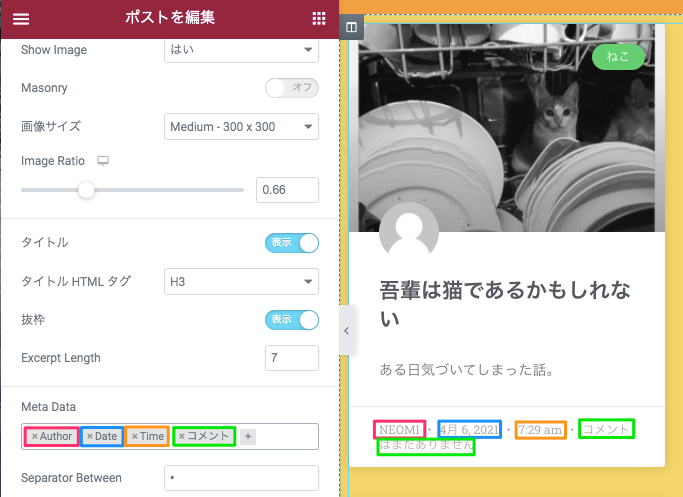
Meta Dataのその他のオプションは、Meta Dataのテキストバーの『+』をクリックすると上記画面の様にオプション一覧が開きますので、そこから好きなものを選択します。

上記画像は、『Author』(著者名)と『Time』(投稿時刻)を新たに追加した時の表示画面です。

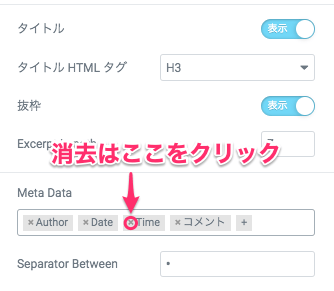
もし、Meta Dataの一部の情報を消去したい時は、追加された各オプションの左側に『×』ボタンがありますのでそちらをクリックします。
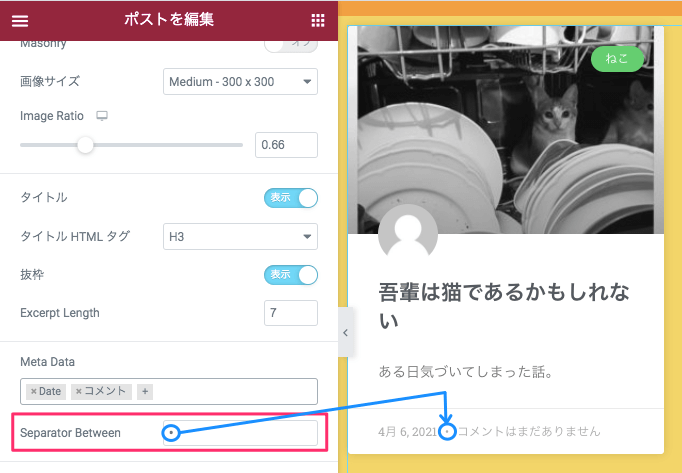
Separator Between

『Separator Between』では、『Meta Data』の情報を区切るものの変更ができます。
デフォルトでは『・』が設定されています。

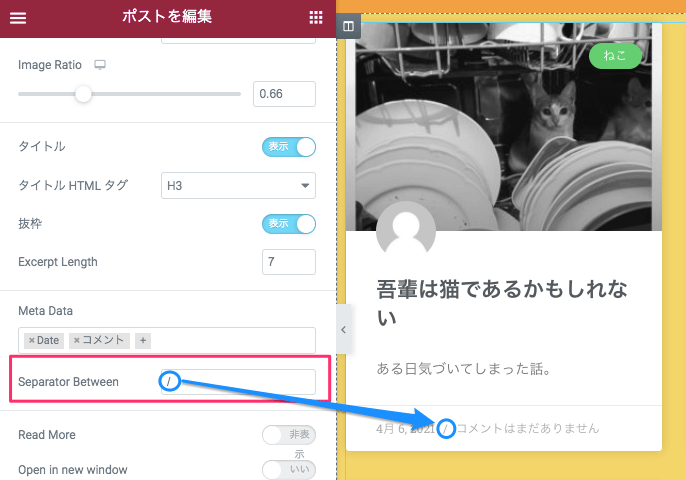
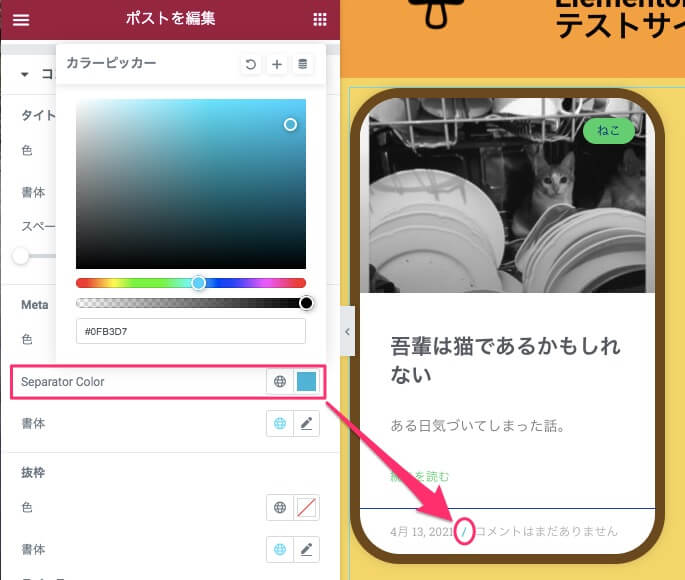
例えば上記画像の様にSeparatoe Betweenのテキストバーに『/』スラッシュを入力すると、Meta Dataの情報を区切る記号も『/』に変更します。
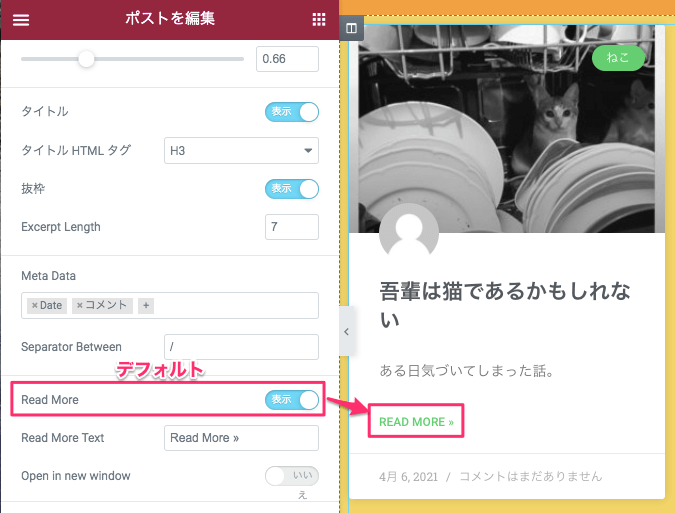
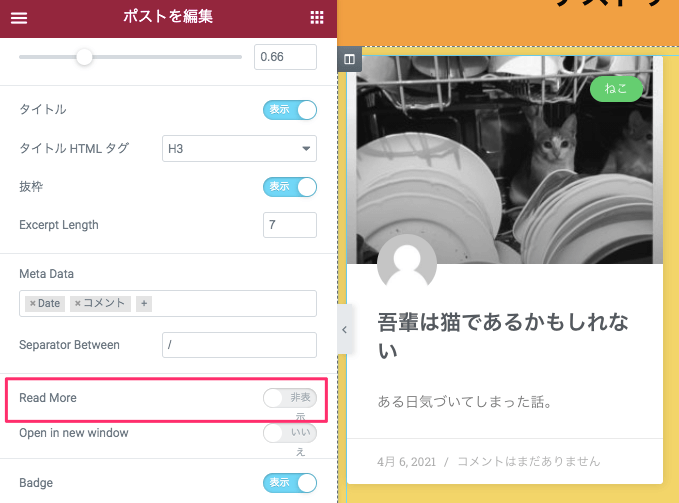
Read More

『Read More』はこれを表示させるかさせないかの選択になります。
※デフォルトでは『表示』に設定されています。

『Read More』を『非表示』にすると、画面から『READ MORE>>』の表示がなくなります。
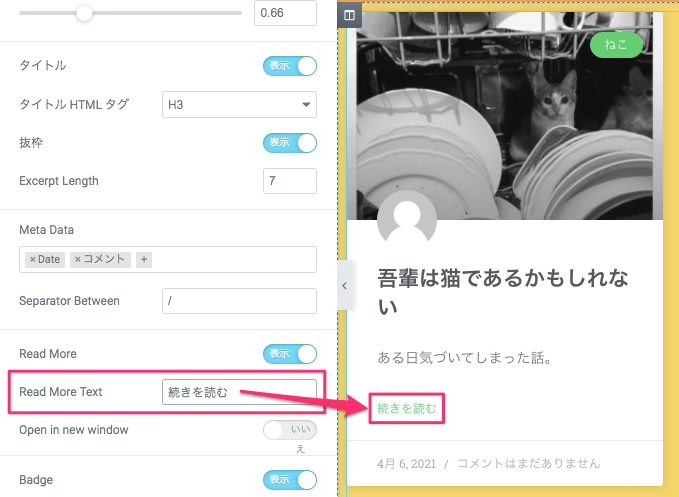
Read More Text

『Read More Text』では上記画面の様に右側のテキストバーに入力をし、例えば『続きを読む』などと表示を変更することができます。
※デフォルトは『READ MORE>>』に設定されています。
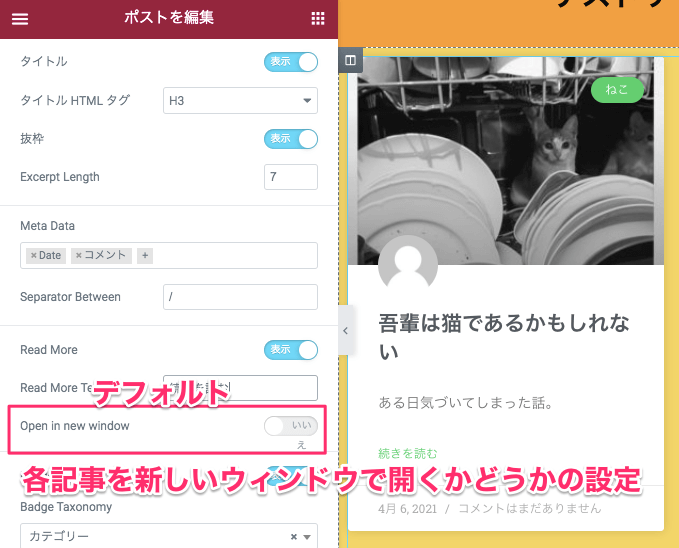
Open in new window

『Open in new window』は、各記事をクリックした時に新しいウィンドウで開くかどうかの設定になります。
※デフォルトは『いいえ』に設定されています。
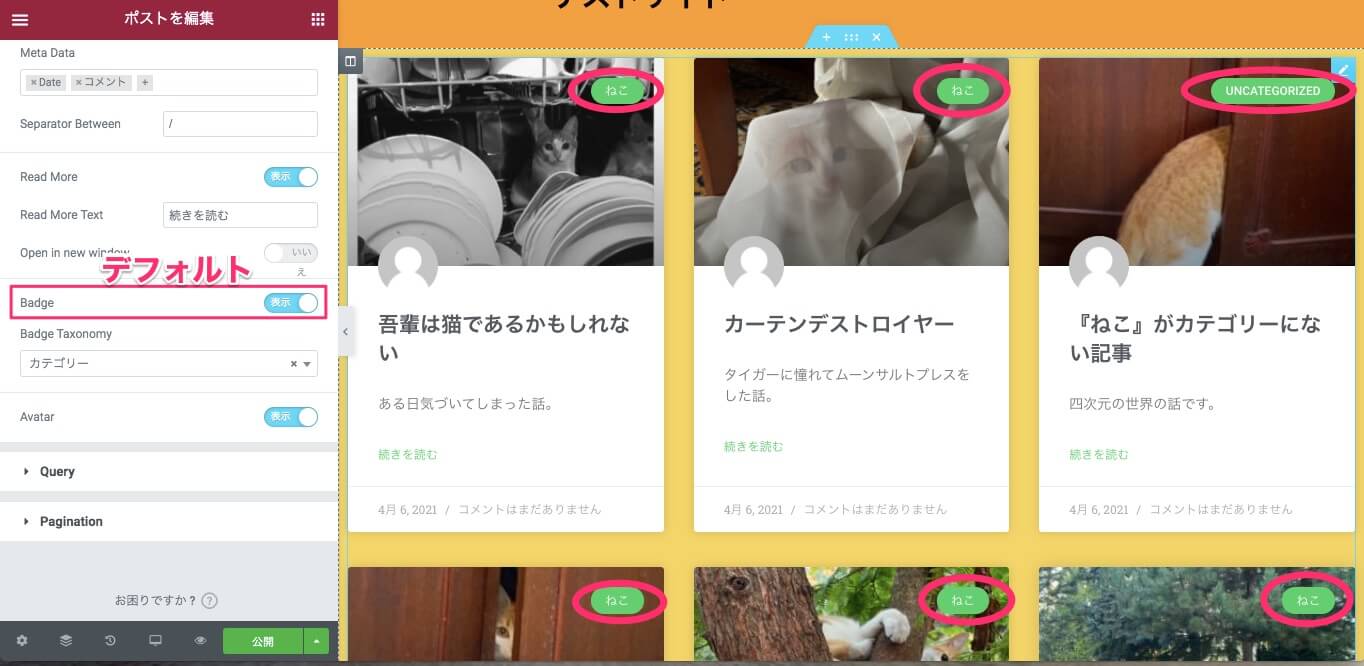
Badge

『Badge』は各アイキャッチ画像の右上に表示されている『カテゴリー名』が記されたバッジを表示させるかさせないかの選択になります。
※デフォルトでは『表示』に設定されています。

Badgeを『非表示』にすると上記画面の様に画面の中から全てのバッジは表示されなくなります。
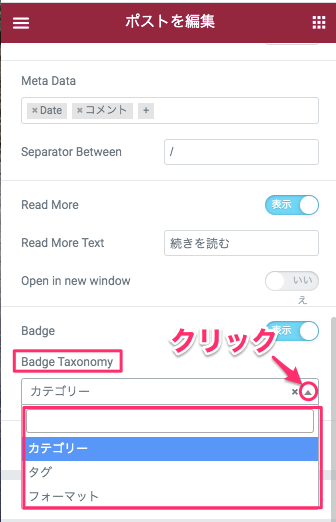
Badge Taxonomy

『Badge Taxonomy』はBadgeを『表示』にしている時のオプションです。
デフォルトでは『カテゴリー名』が表示される様に設定されていますが、『カテゴリー』の右側の▼をクリックすると、上記画像の様に
- カテゴリー
- タグ
- フォーマット
のオプション一覧が表示されます。
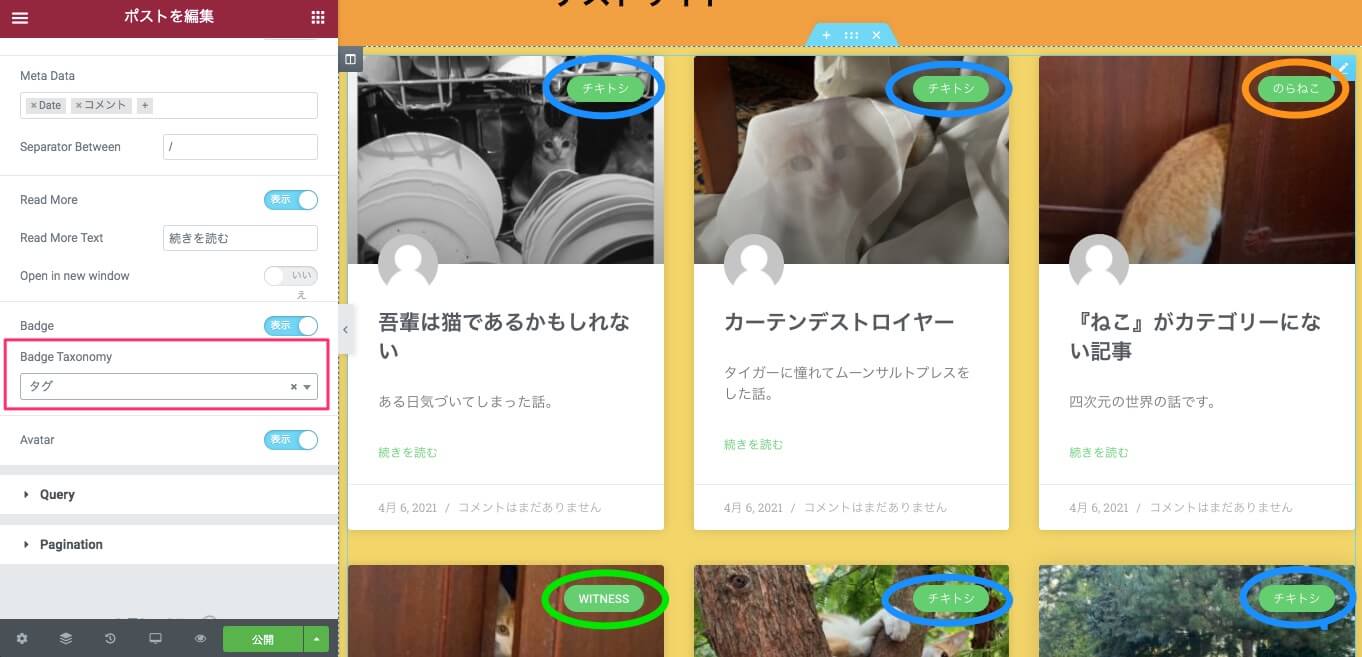
タグ

Badge Taxonomyを『タグ』に変更すると、アイキャッチ画像の右上のバッジが『タグ』に変わります。
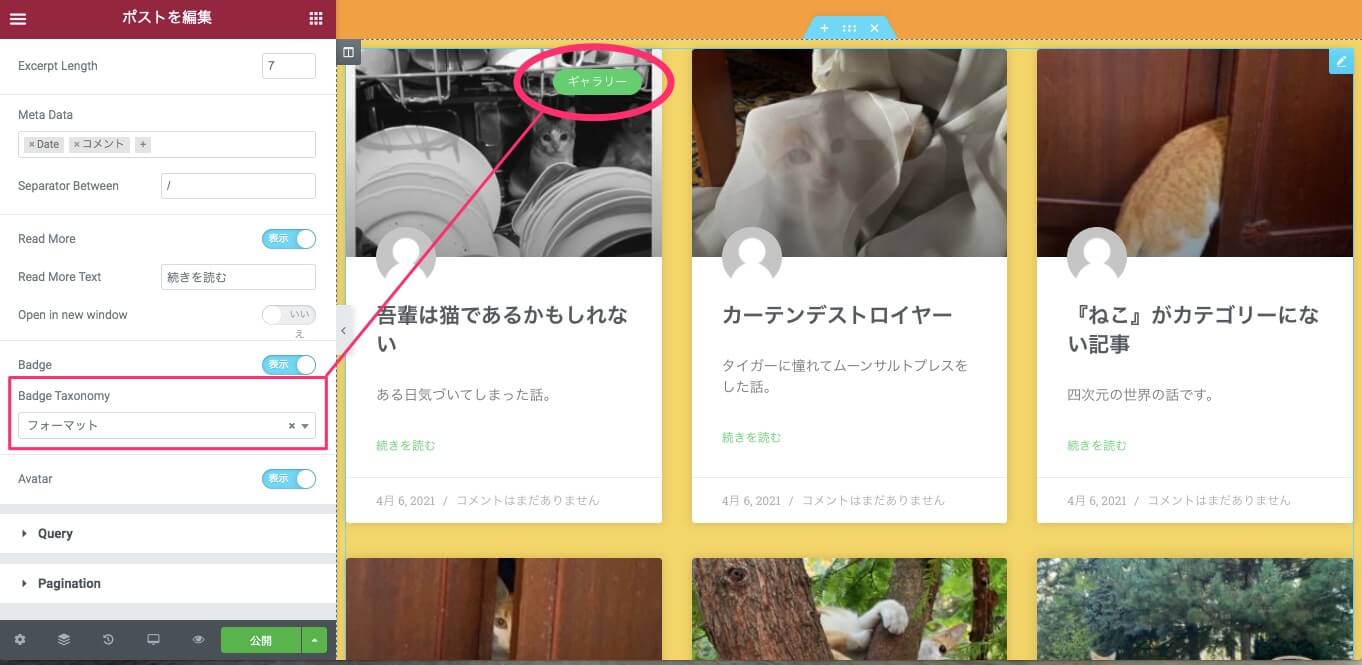
フォーマット

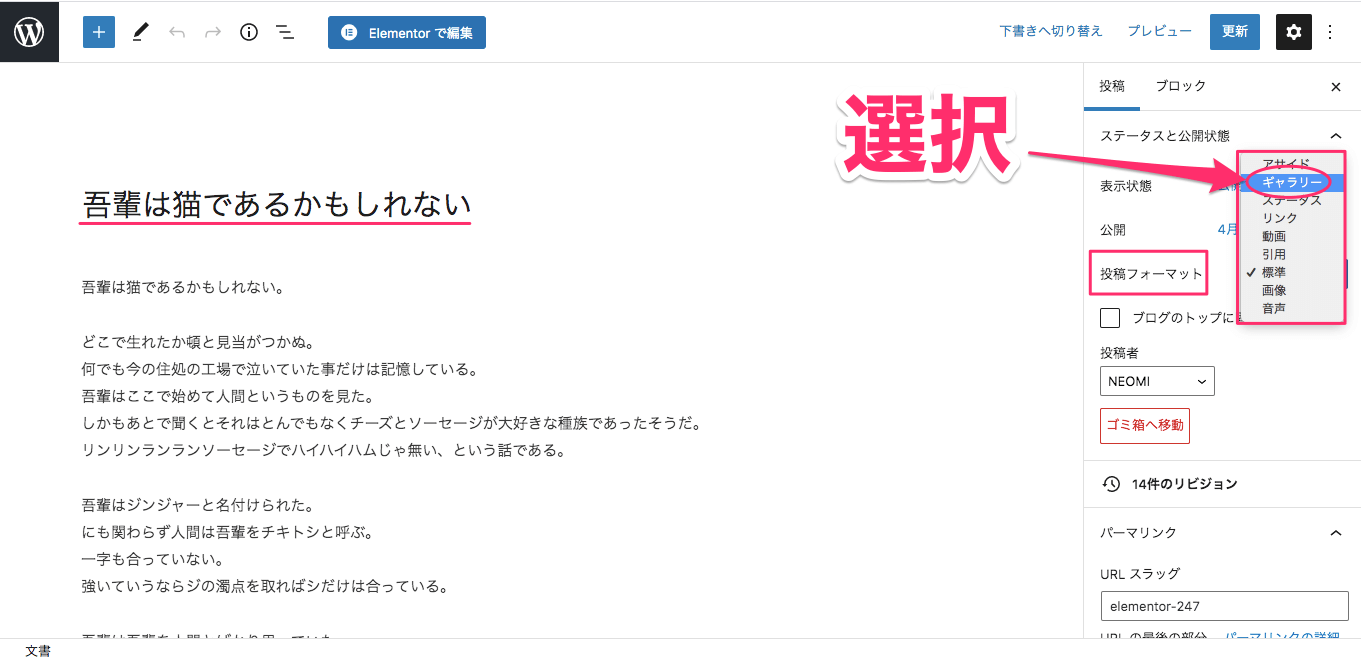
『フォーマット』はWordPressの編集画面の『投稿フォーマット』の設定がBadgeに反映されます。
画面上に何も表示されないの各『投稿フォーマット』の設定が『標準』に設定されているからです。

例えば、『我輩は猫であるかもしれない』の『投稿フォーマット』を『ギャラリー』に変更してみます。

するとこの様に、Elementorの編集画面上の『我輩は猫であるかもしれない』に『ギャラリー』のBagdeがつきます。
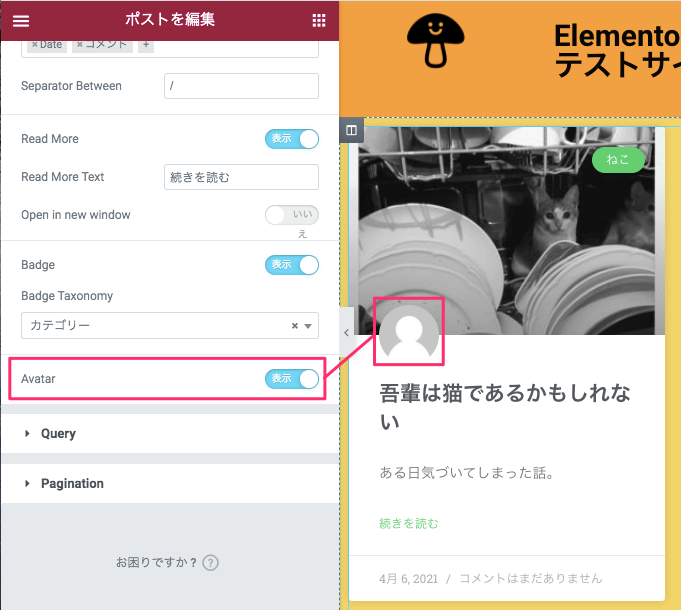
Avatar

『Avatar』は『プロフィール写真』のことです。
こちらはプロフィール写真を表示させるかさせないかの設定になります。
※デフォルトでは『表示』に設定されています。

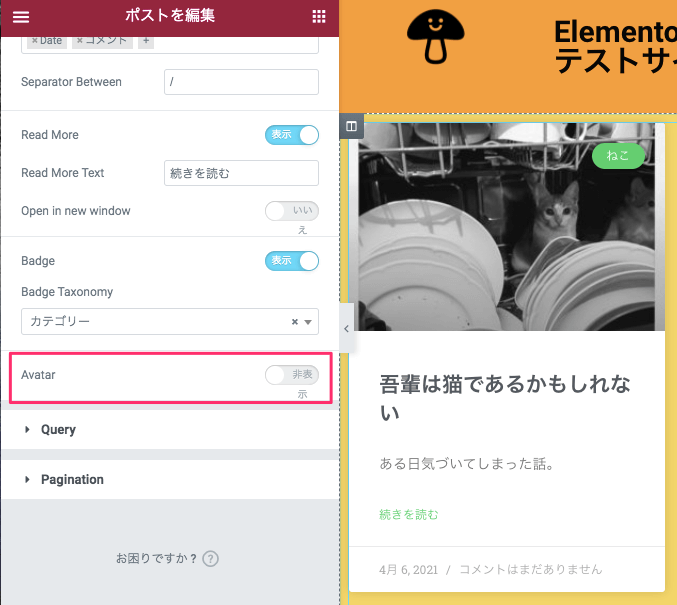
Avatarを『非表示』に設定すると、各投稿の画面上からプロフィール写真の表示はなくなりました。
こちらのAvatarは、サイトに著者が複数名いる場合なら、表示の設定にしても良さそうですね!
コンテンツタブ・Query

こちらの『Query』については『Elementor ProのQueryの使い方』の記事で詳しく説明をしていますのでそちらを参考にしてください。
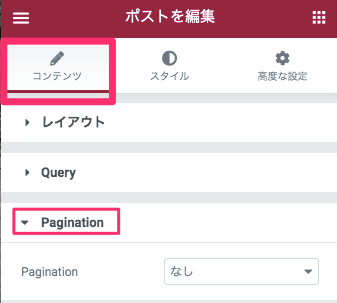
コンテンツタブ・Pagination(ページネーション)

『Pagination』(ページネーション)とは、画面下部に表示される、ページをめくるための数字や矢印などの記号のことです。

デフォルトでは『なし』に設定されていますが、以下のオプションがあります。
- Numbers
- Previous/Next
- Numbers+Previous/Next
Numbers

『Pagination』を『Numbers』にすると、上記画像の様にページネーションが全て数字のみで表記されます。
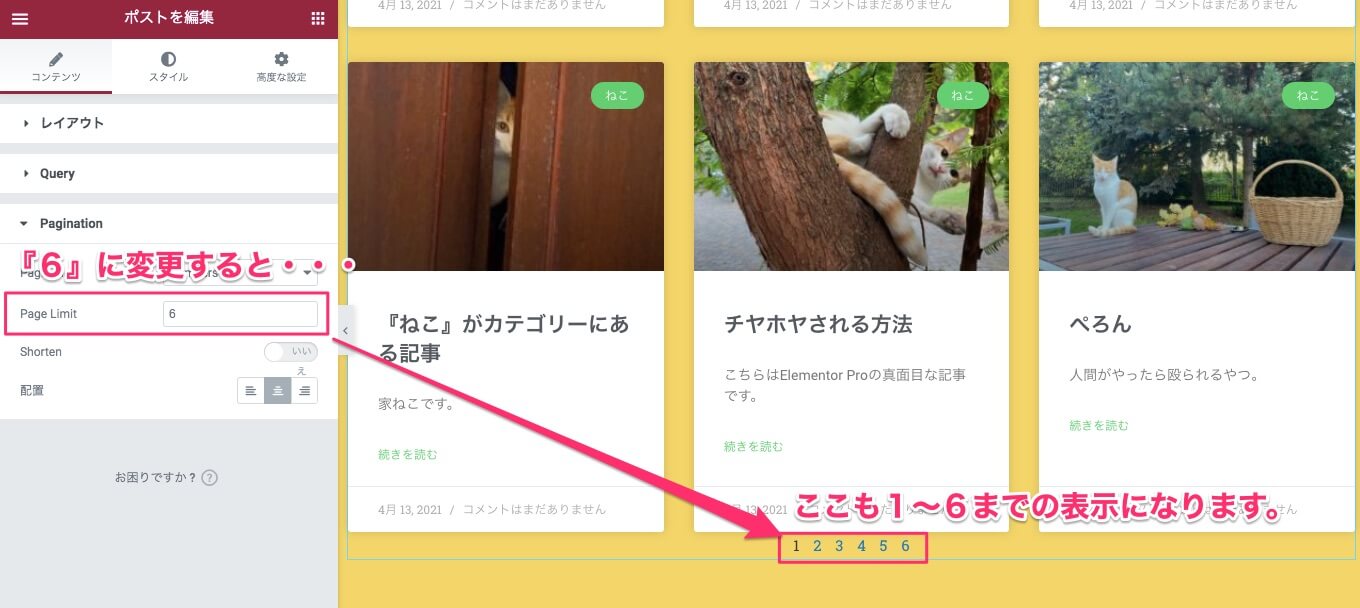
Page Limit

『Page Limit』はページネーションに何ページまで表示させるかの設定になります。
※デフォルトは『5』で設定されています。

例えばPage Limitを『6』に設定すると、投稿の下部の数字(ページネーション)も『1〜6』までの表示になります。
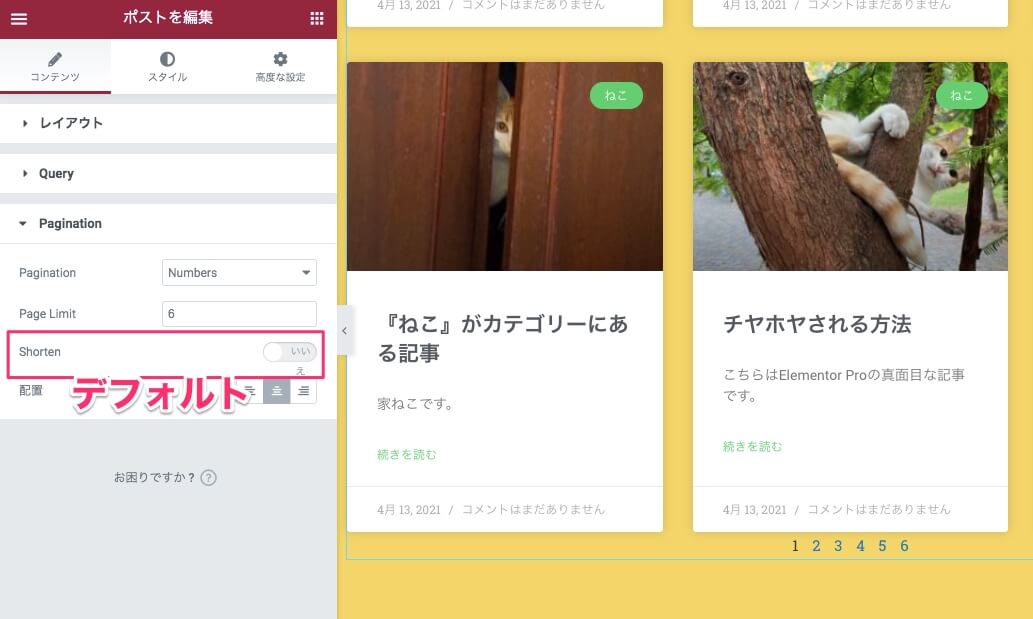
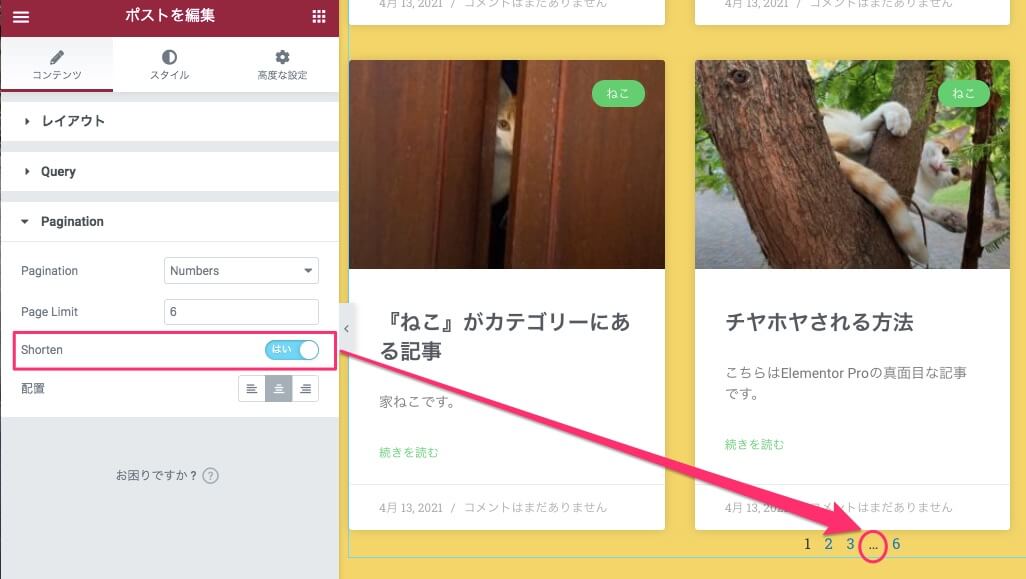
Shorten

『Shorten』は数字の一部を『・・・』で飛ばして表示させる機能です。
※デフォルトでは『いいえ』に設定されています。

こちらのサンプルで言うと『123…6』という様に、最初の手前3つの数字とPage Limitで設定した数字のみ、それ以外の数字部分が『…』で割愛されて表示されます。
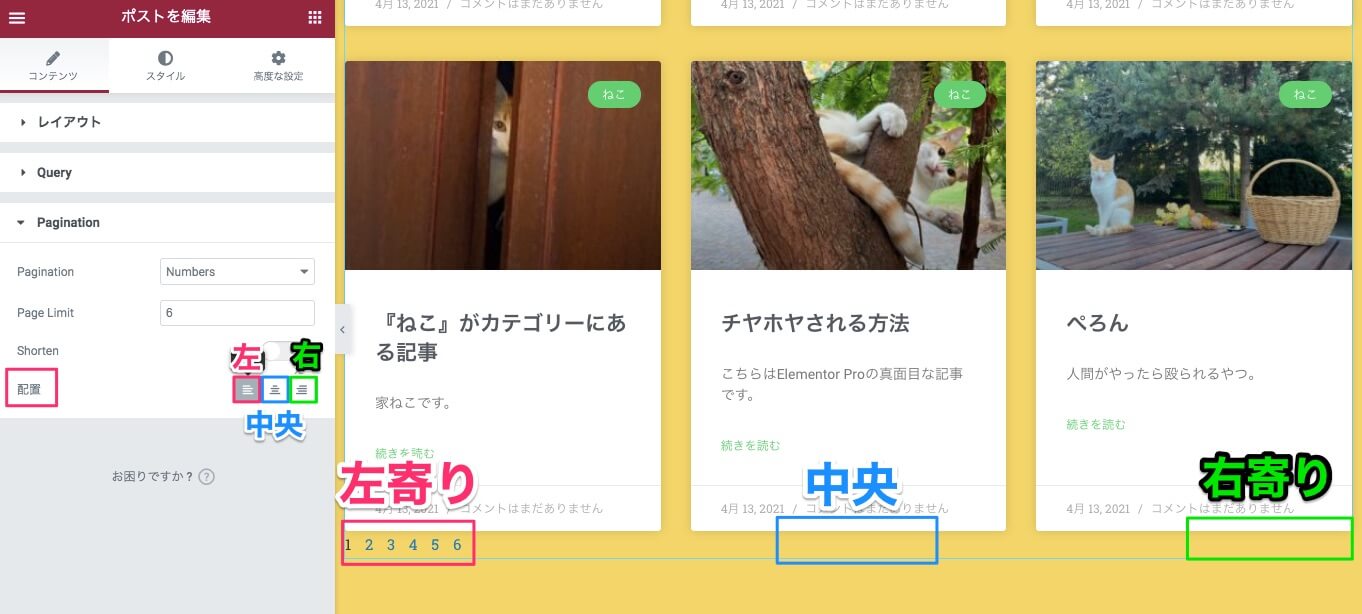
配置

『配置』はページネーションの配置を『左 / 中央 / 右』に変更が可能です。
上記画像は『左』を選択した時のサンプルです。
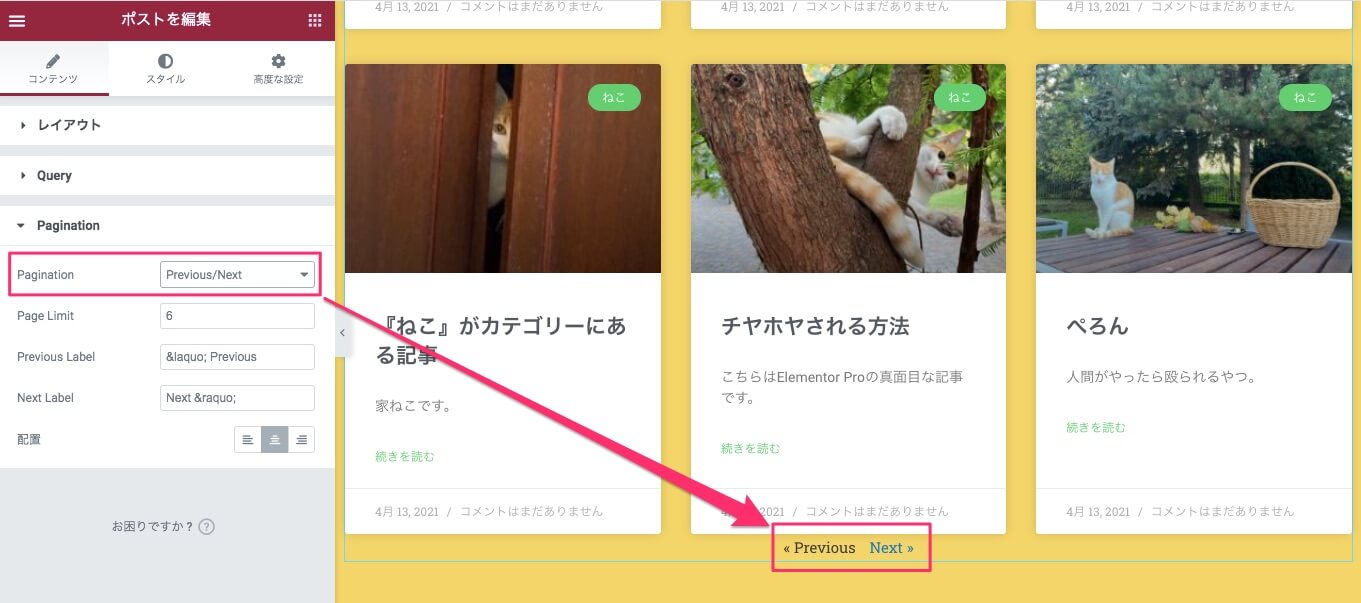
Previous / Next

『Pagenation』の『Previous / Next』は、表示の通り
- Previous : 前の
- Next :次の
と言うシンプルな表示になります。
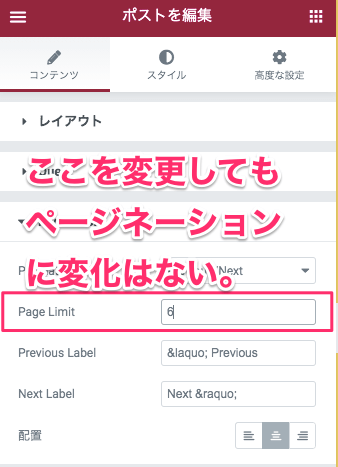
Page Limit

『Previous / Next』に設定した時もエディターの『Page Limit』は表示されますが、ここの数字を変更しても何も変わりません。
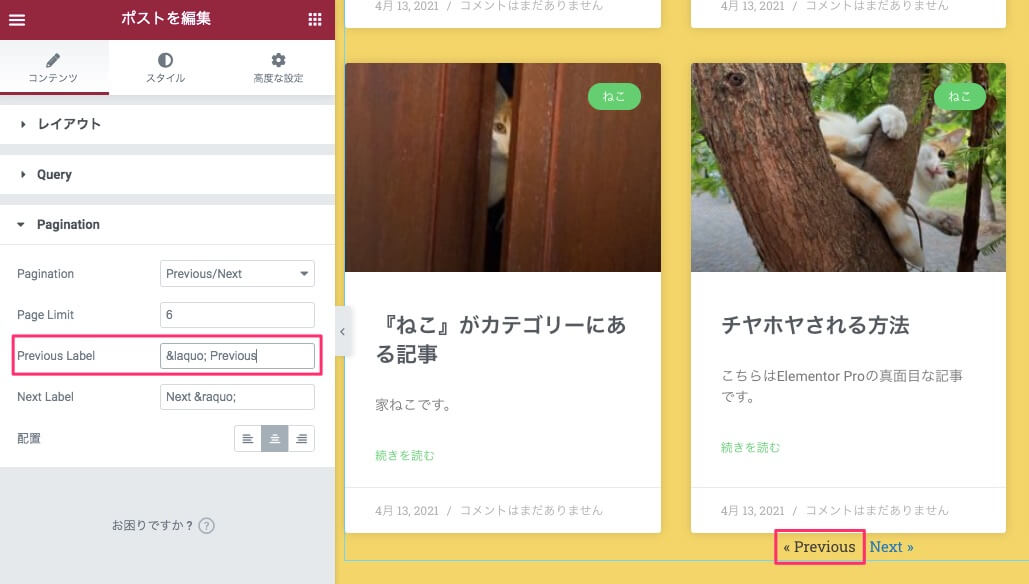
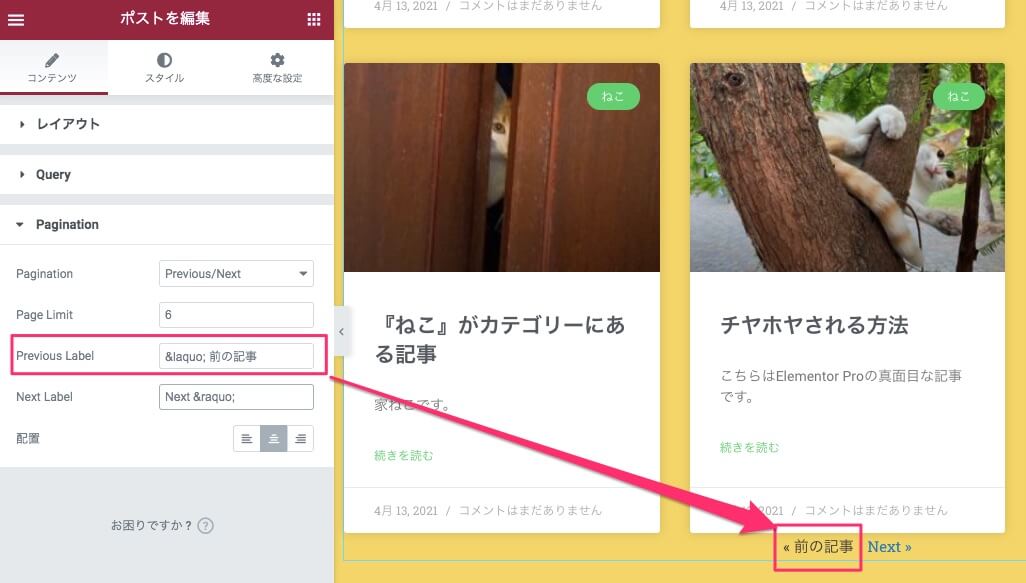
Previous Label

『Previous Label』ではテキストバーに入力することにより、『« Previous』の表記を変更することができます。
Previous Labelのテキストバーのデフォルトには『« Previous』と表示されており、『«』は『« 』この記号に変換されます。

例えばPrevious Labelのテキストを『« 前の記事』とすると、上記画面の様にページネーションのPreviousの部分が『« 前の記事』に変換します。
Next Label
『Next Label』はページネーションの『Next »』の表記を変更することができます。
やり方は前セクションの『Previous Label』の編集の仕方と全く同じですので説明は割愛いたします。
配置
『配置』は『Pagenation : Numbers』の『配置』ですでに説明をしたやり方と同じですのでそちらを参考にしてください。
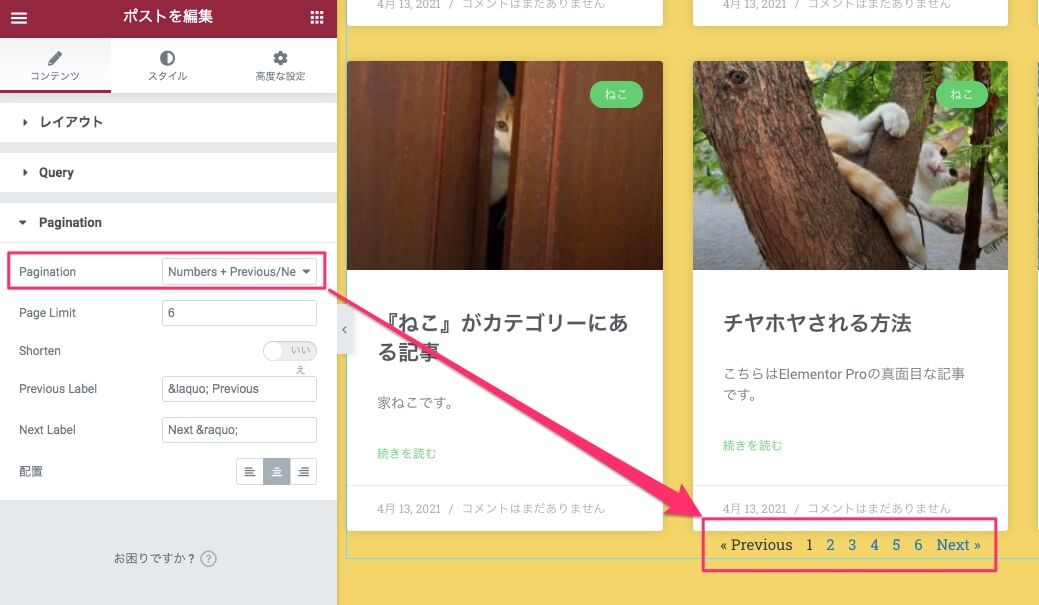
Numbers+Previous/Next

『Pagenation』を『Numbers+Previous/Next』に設定すると『« Previous 1 2 3 4 5 6 Next »』という様に、Pagenationの上記セクションで説明をしたものが全て画面上に表示されます。
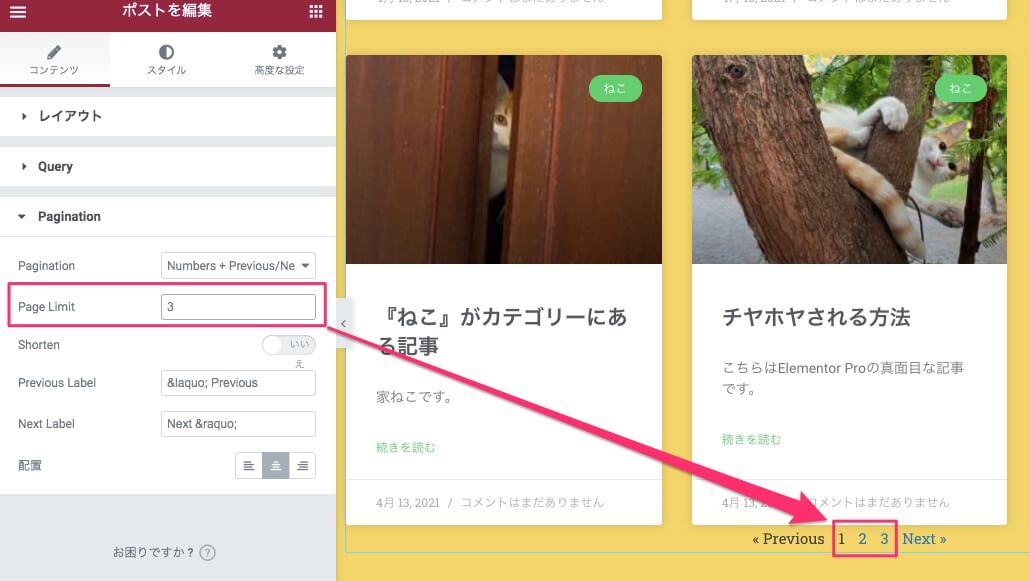
Page Limit

『Page Limit』は表示させるページ数の設定です。
Numbers+Previous/Nextの設定だと文字数が多くなるので、Page Limitの設定を『3』などの少なめのページ設定でも見栄えはいいかもしれませね。
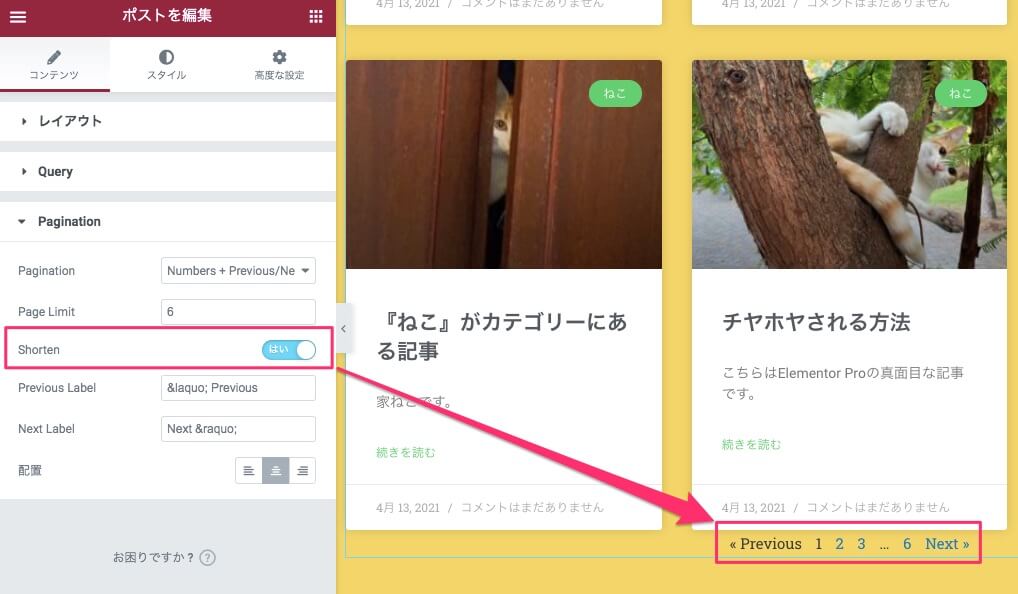
Shorten

『Shorten』は上記画像の様に数字の一部が『…』で割愛されます。
詳しい説明は『Pagination : Numbers』の『Shorten』のセクションを参考にしてください。
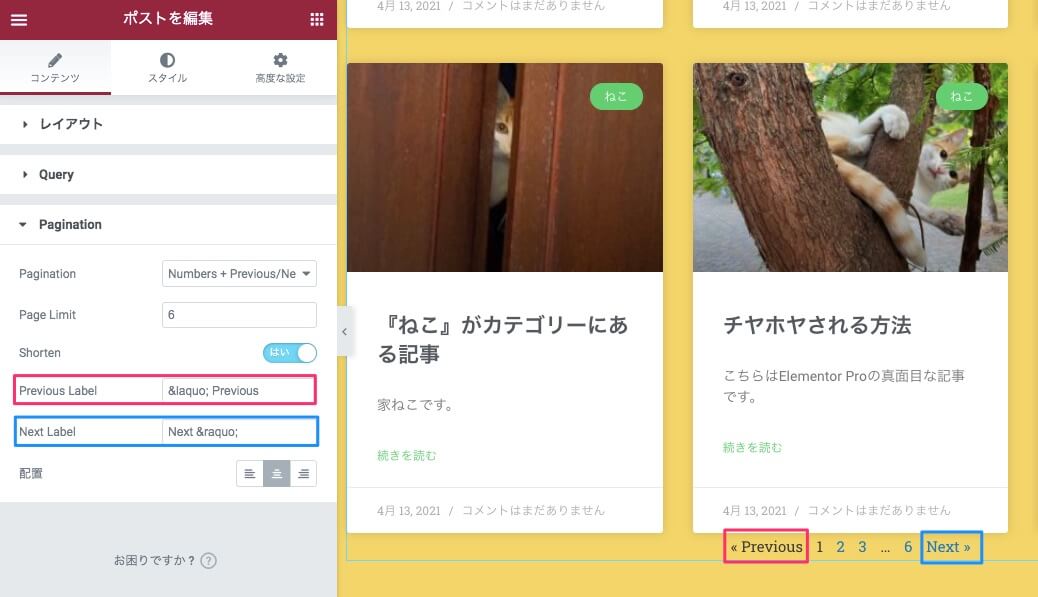
Previous Label / Next Label

こちらについては『Pagenation : Previous/Next』の『Previous Label』のセクションで詳しく説明をしていますのでそちらを参考にしてください。
配置
『配置』は『Pagenation : Numbers』の『配置』を参考にしてください。
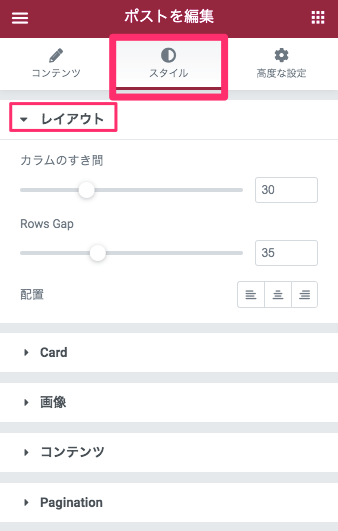
スタイルタブ・レイアウト

カラムのすき間

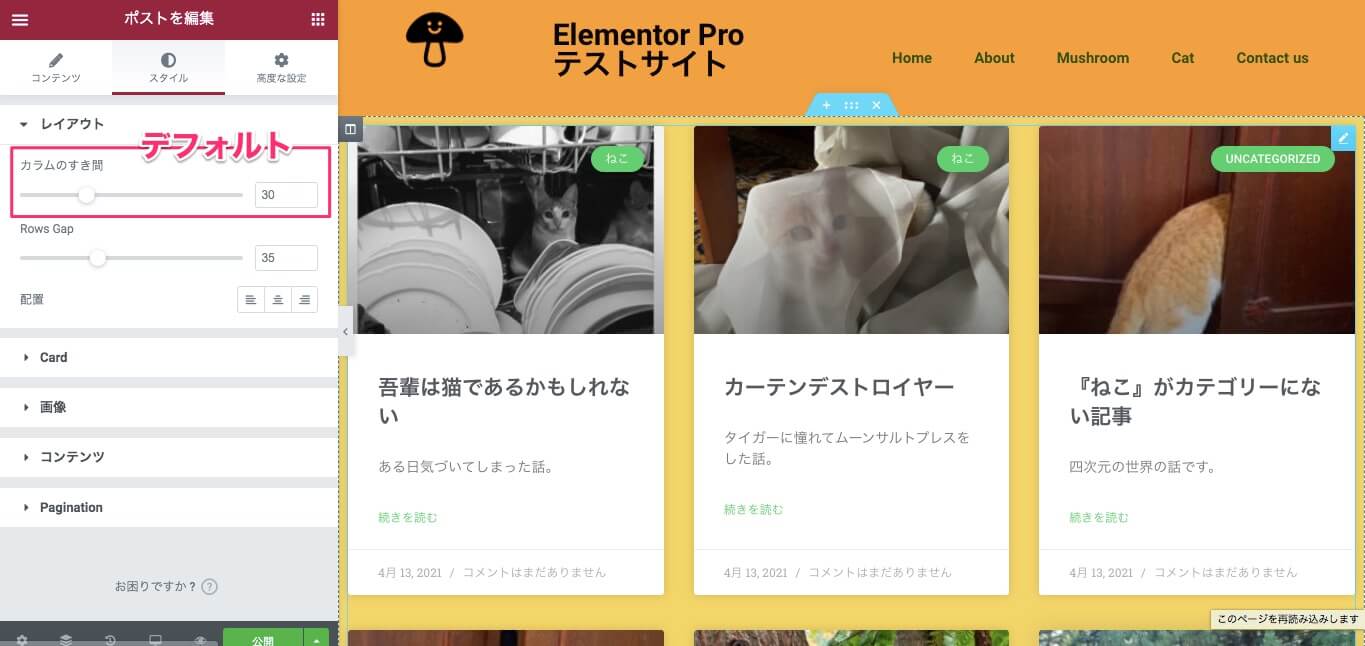
『カラムのすき間』では、横列のカラムとカラムのすき間を広げたり狭めたりすることができます。
※デフォルトは『30』に設定されています。

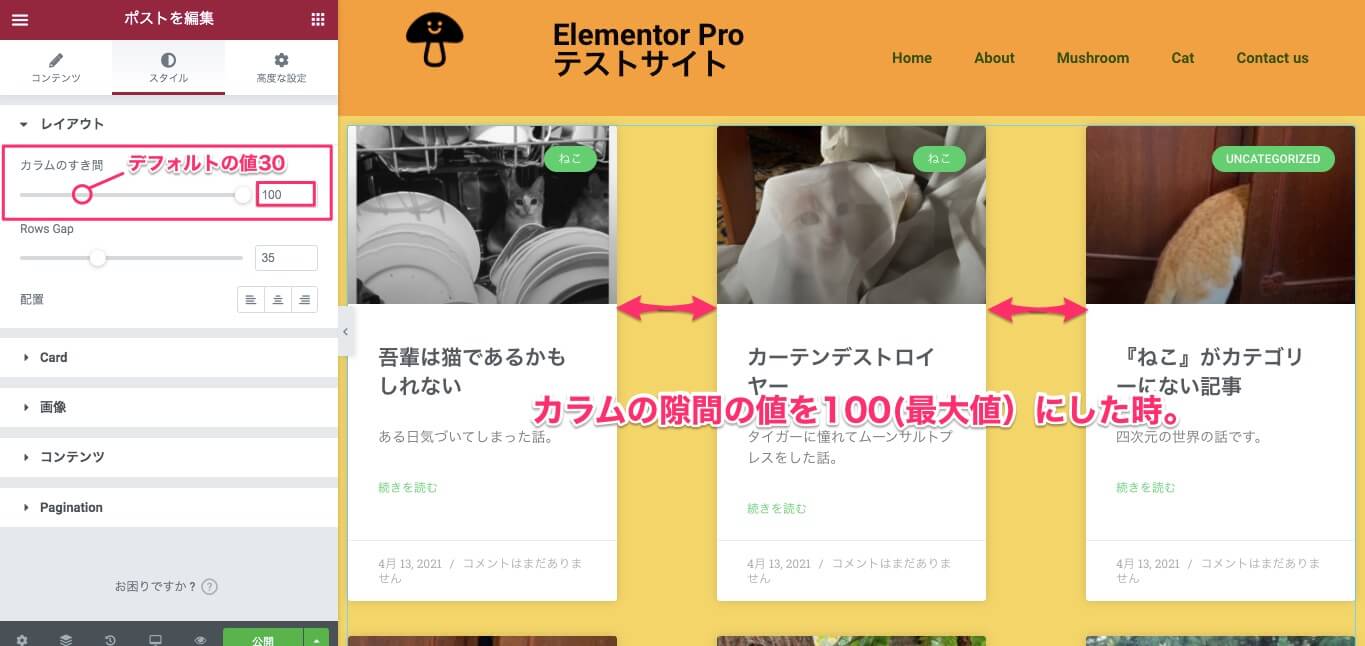
こちらはカラムのすき間の値を『100』(最大値)にした時の表示画面です。

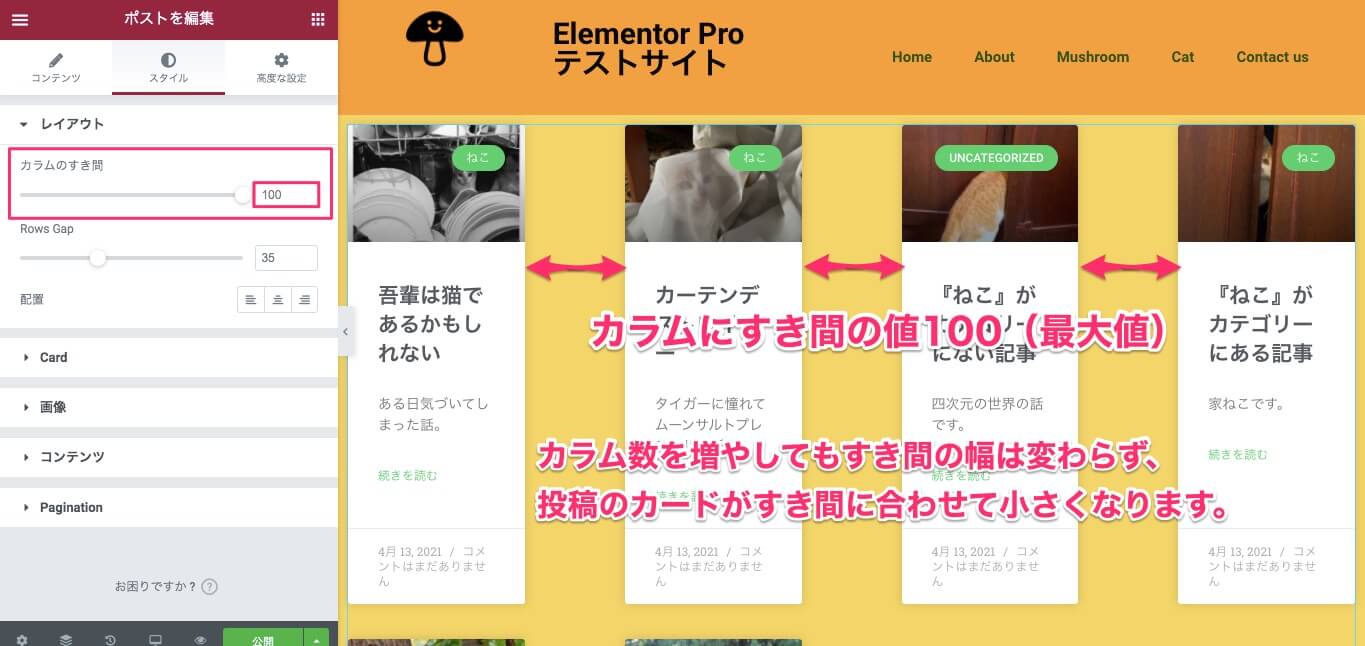
例えば上記画面のように一列に表示するカラム数を増やしても、カラムのすき間の幅は変わることはなく、代わりに投稿のカードの幅がカラムのすき間に合わせて調整され、小さくなります。
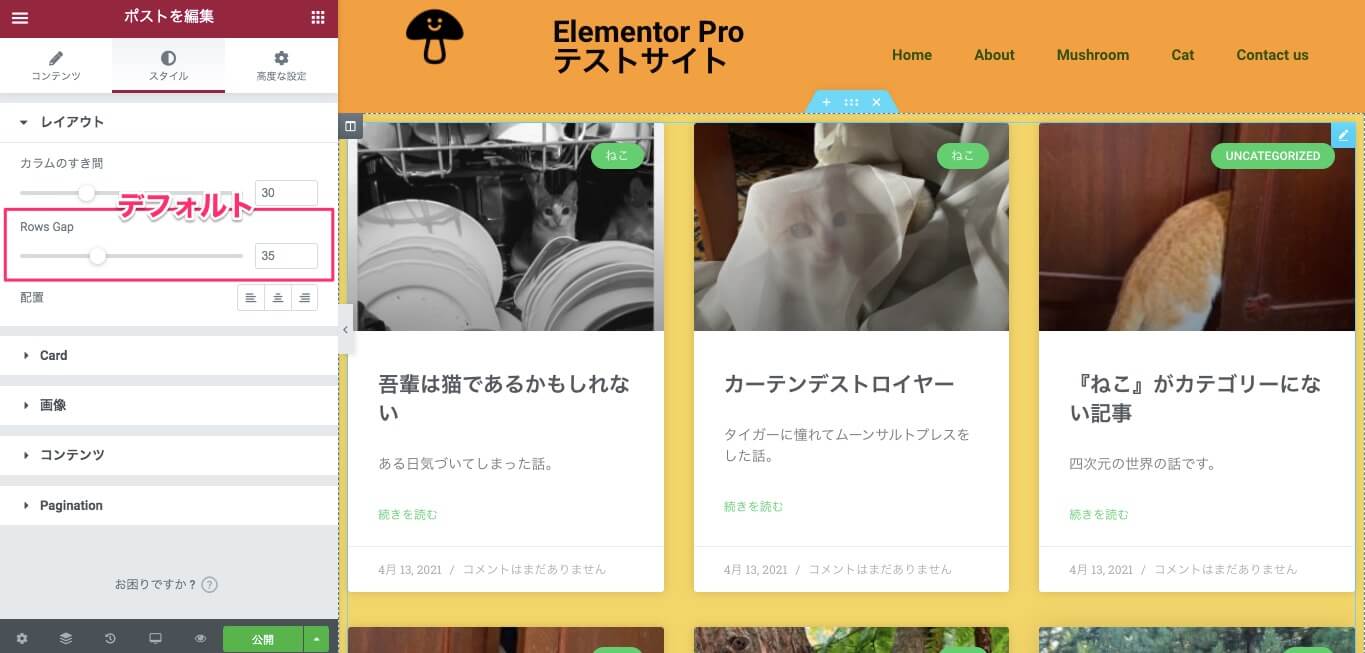
Raws Gap

『Raw Gap』では、縦列のカラムとカラムんすき間を広げたり狭めたりすることができます。
※デフォルトの値は『35』に設定されています。

こちらはRaws Gapの値を『100』(最大値)にした時の表示画面です。
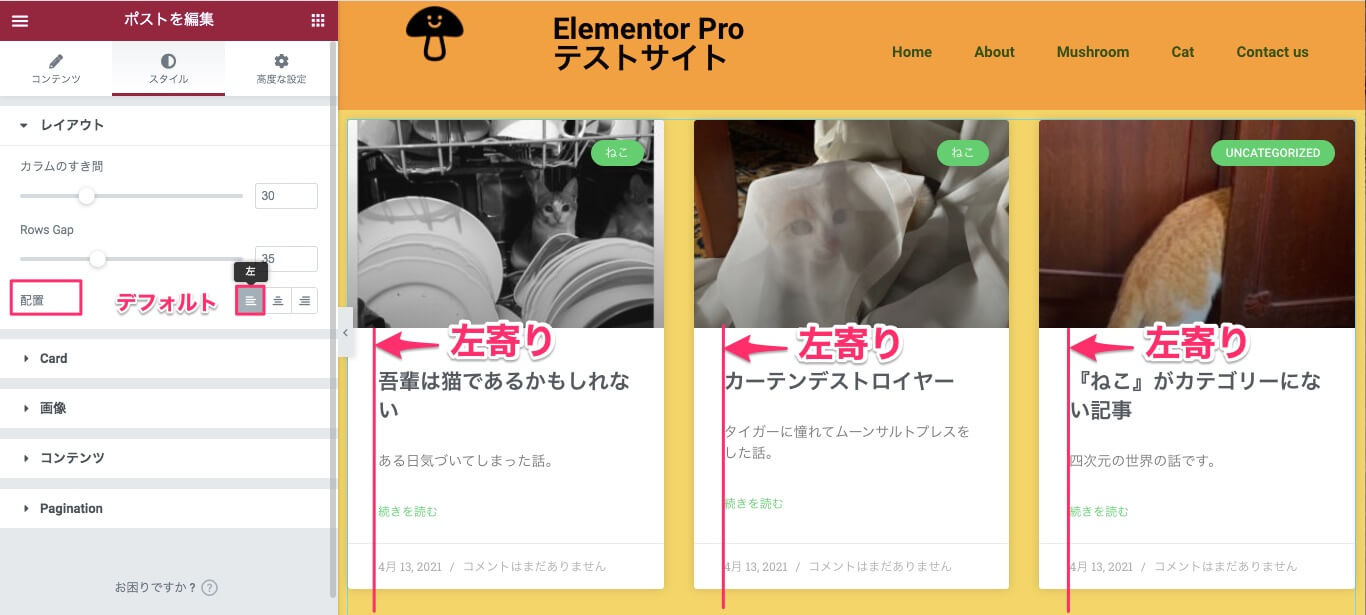
配置

『配置』では、カラム内の文字の配置を『左 / 中央 / 右』のいずれかに変更することができます。
※デフォルトでは『左』に設定されています。

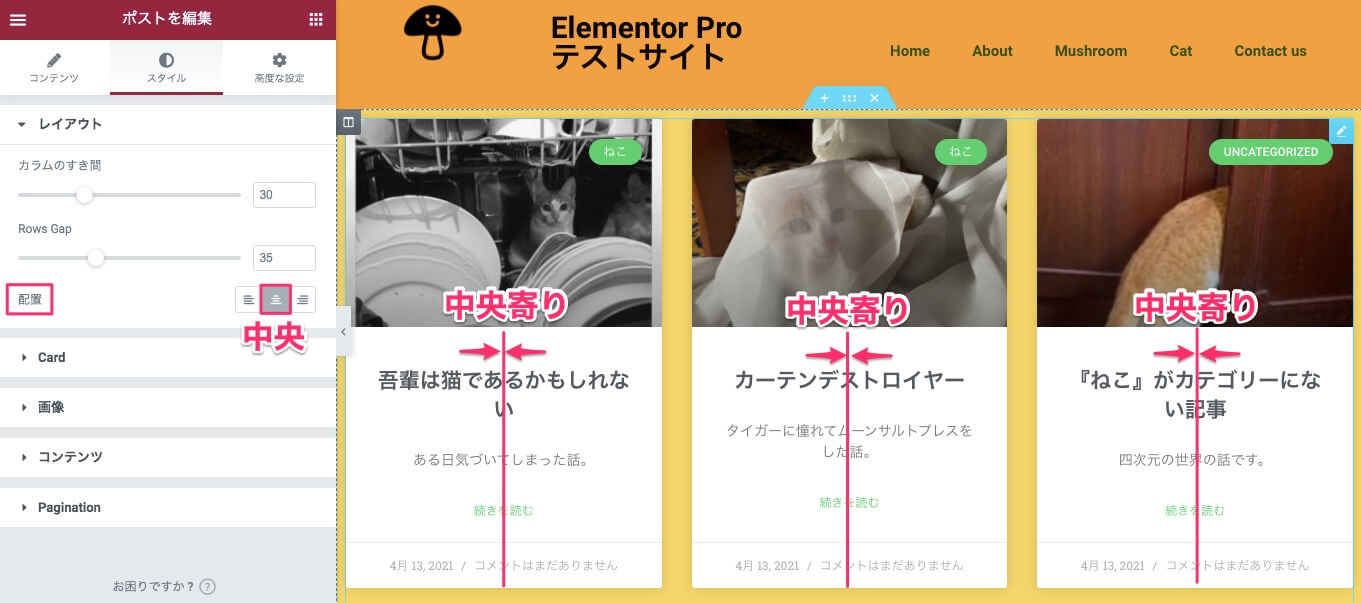
上記画像は配置を『中央』にした時の表示画面です。
タイトル、抜粋、READ MORE、Meta Dataが全て中央に寄りました。
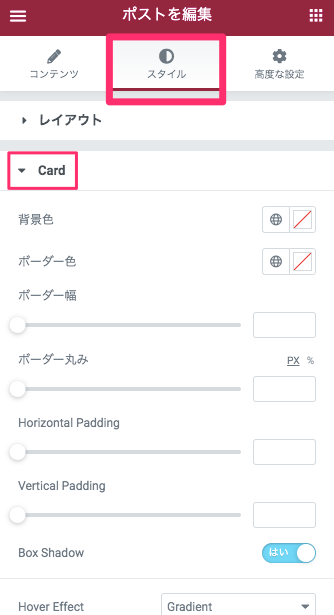
スタイルタブ・Card

『Card』の編集は、スタイルタブのレイアウトの『スキン』を『Cards』にしている時のみスタイルタブに登場します。
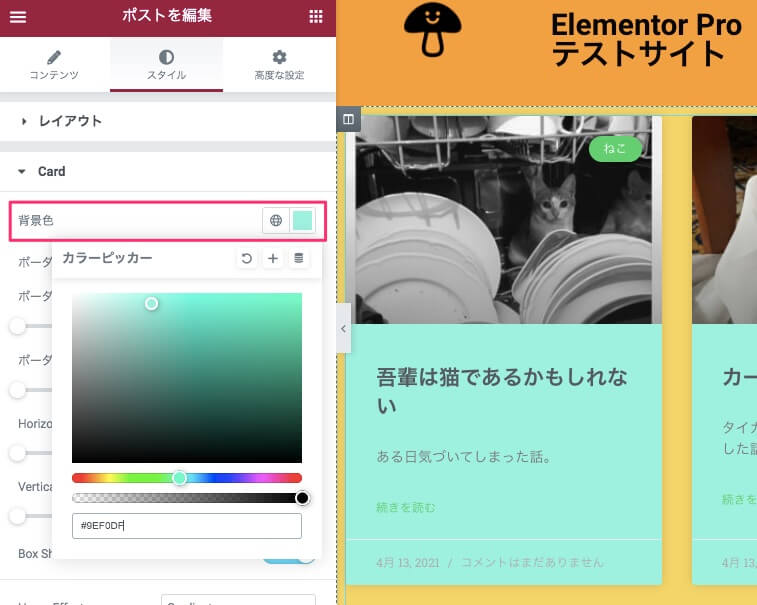
背景色

『背景色』では上記画面の様にカードの背景色をカラーピッカーより自由に変更ができます。
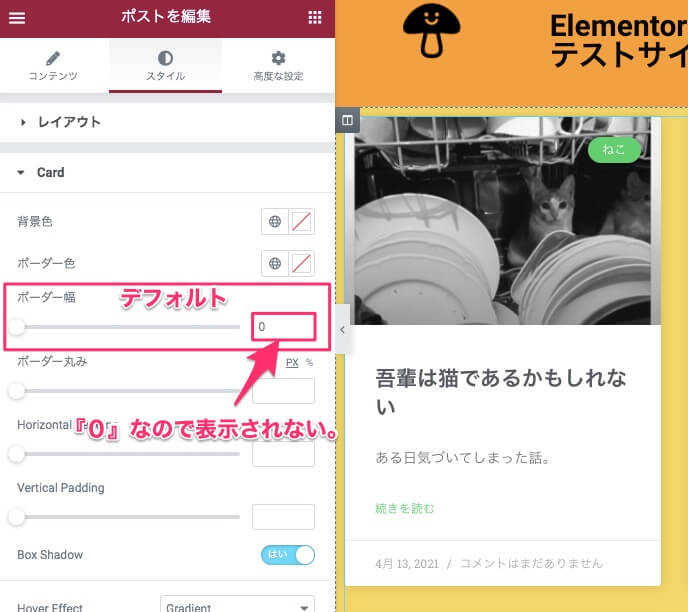
ボーダー幅

『ボーダー幅』はカードを囲む枠線の幅の変更を、カーソルを右にスライドすることにより大きくすることができます。
※デフォルトではボーダーの幅は『0』に設定されているため画面上には枠線は表示されません。

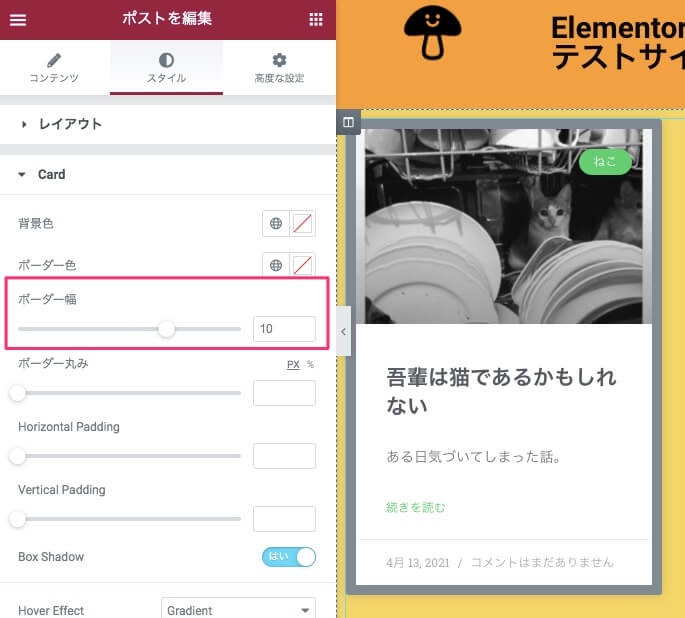
上記画面はボーダーの幅を『10』に変更した時の表示画面です。
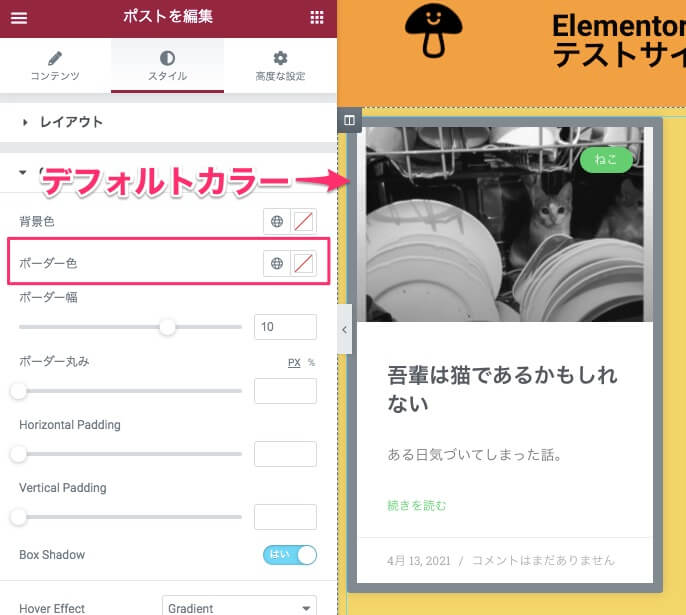
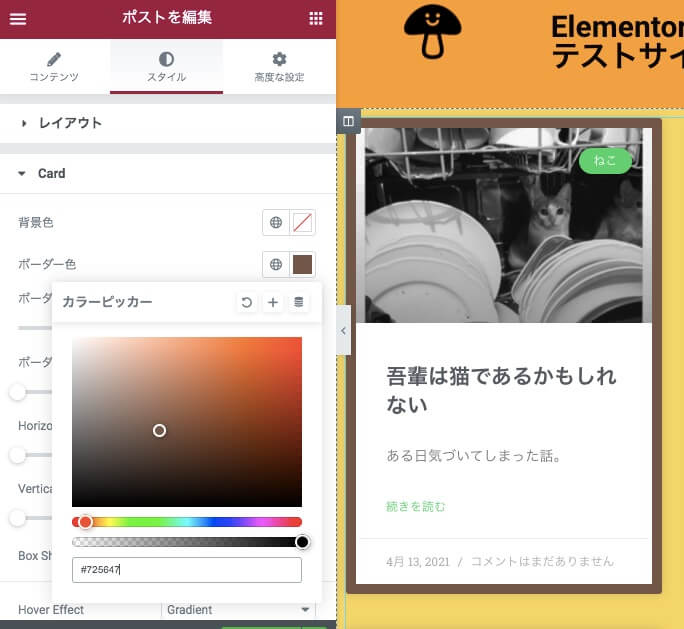
ボーダー色

『ボーダー色』ではカラーピッカーよりカードを囲む枠線の色の変更が自由にできます。
上記はグレー色がすでに枠線に付いていますが、こちらはデフォルトカラーです。

この様に変更が可能です。
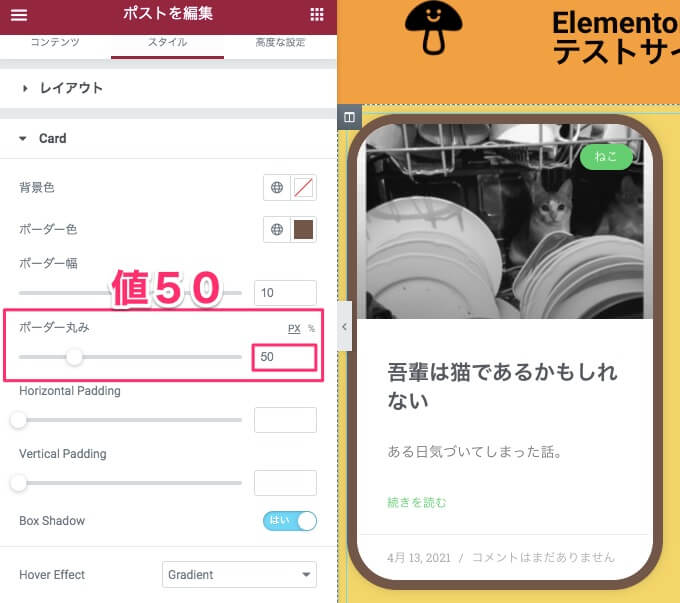
ボーダーの丸み

『ボーダーの丸み』では、カーソルを右にスライドさせることにより枠線の角に丸みをつけることができます。
※デフォルトではボーダーの丸みの値は『0』に設定されているため枠線の角は直角になっています。
こちらはボーダーの丸みの値を『50』にした時の表示画面です。
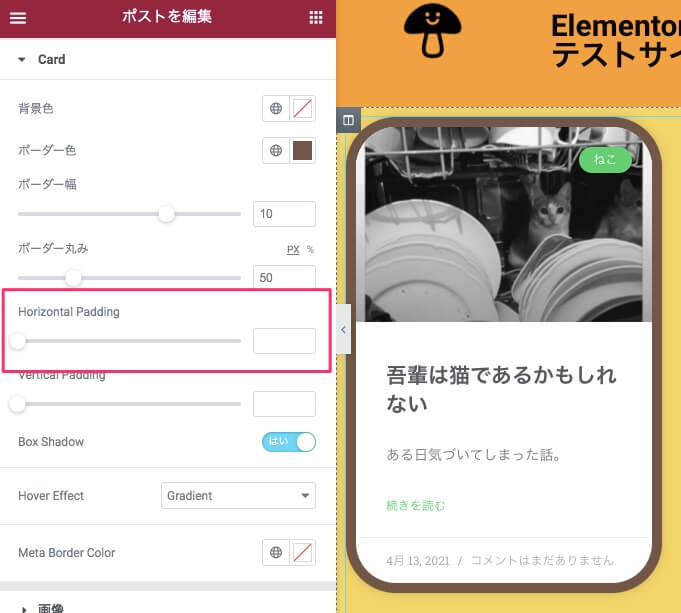
Horizontal Padding

『Horizontal Padding』ではカーソルを左右にスライドさせることにより、文字部分の横のパディング(スペース)を縮めたり拡張したりすることができます。

上記はHorizontal Paddingの値を『50』にした時の表示画面です。
※デフォルトの値はだいたい『32』辺りに設定されています。
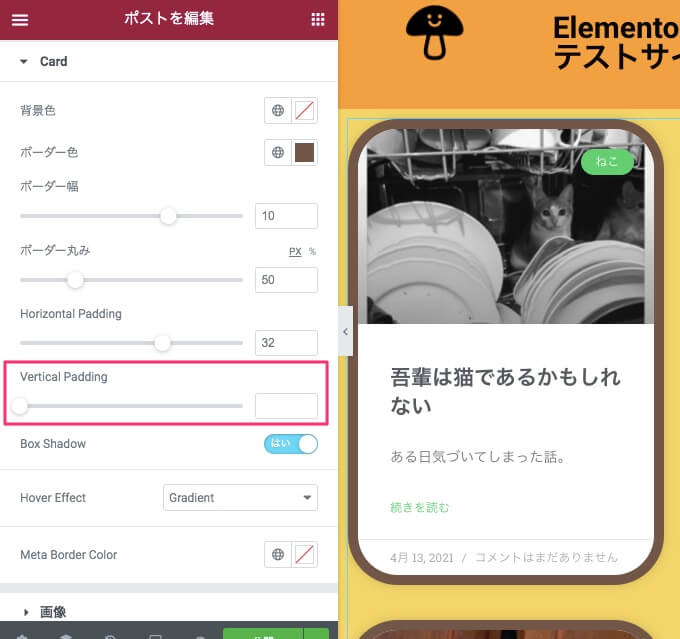
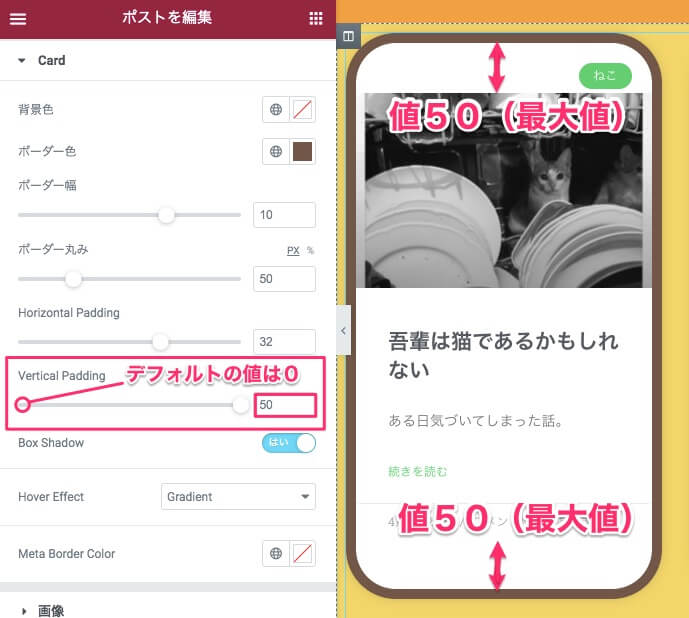
Vertical Padding

『Vertical Padding』はカラムの縦のパディング(スペース)をカーソルを右にスライドさせることにより拡張することができます。

上記画面はVertical Paddingの値を『50』(最大値)にした時の表示画面です。
※デフォルトの値は『0』に設定されています。
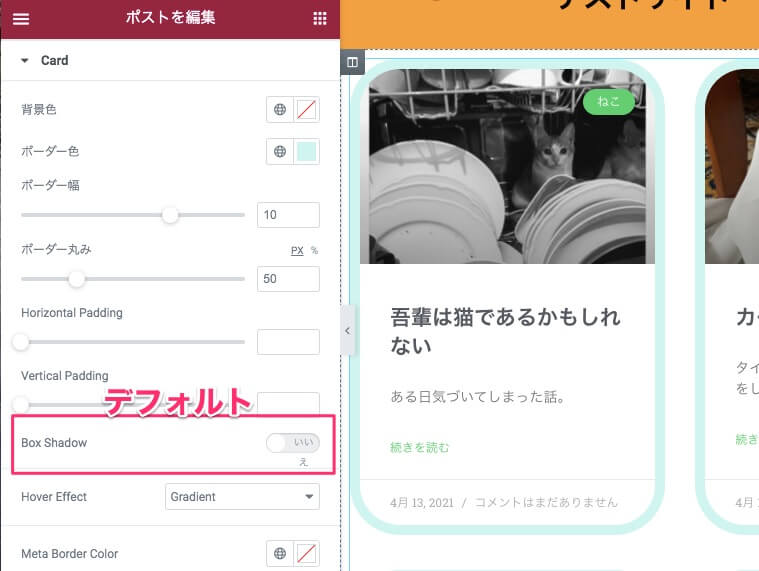
Box Shadow

『Box Shadow』では、枠線の周囲に影をつけるかつけないかの選択になります。
※デフォルトでは『いいえ』に設定されています。

こちらは『Box Shadow』を『はい』にした時の表示画面です。
薄っすらではありますが、枠線の周囲に影ができているのがお分りいただけるでしょうか。
こちらでは、Box Shadowの細かい設定ができるエディターは存在しません。
尚、こちらのサンプルでは影を見えやすくするためあらかじめ背景色と枠線の色を変更しています。
ご使用になる配色次第では、Box Shadowを『はい』にしてもほとんど変化がみられない可能性もあります。
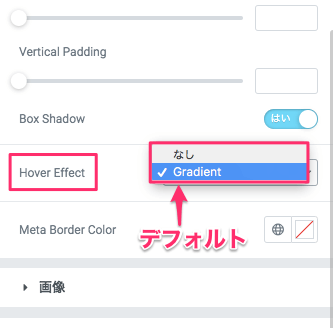
Hover Effect

『Hover Effect』は、画像にポインターがカード内にマウスオーバーした時に、画像にエフェクトが付き少しだけ色味が変化します。
オプションは
- なし
- Gradient:マウスオーバー時のエフェクトが付く
のみで、デフォルトは 『Gradient』に設定されています。
こちらの動画では実際のサイト画面でどのようにHover Effectがかかっているかをご覧いただけます。
真ん中のカードにポインターがかかっている時とポインターが外れる時の画像の色味の変化を見て頂けます。
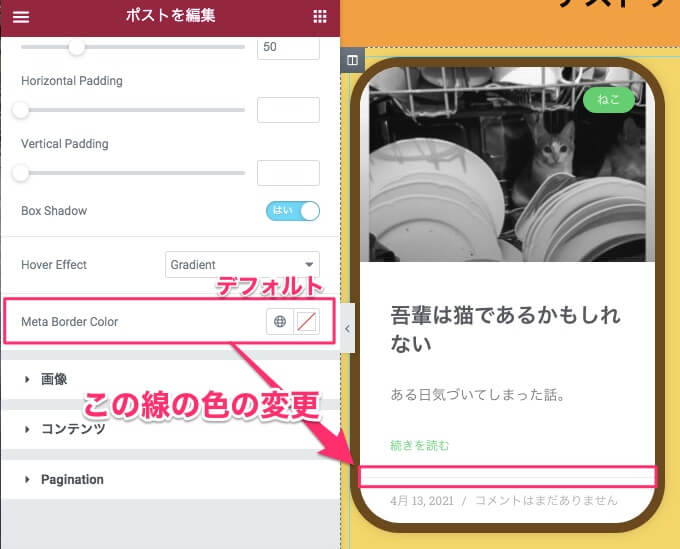
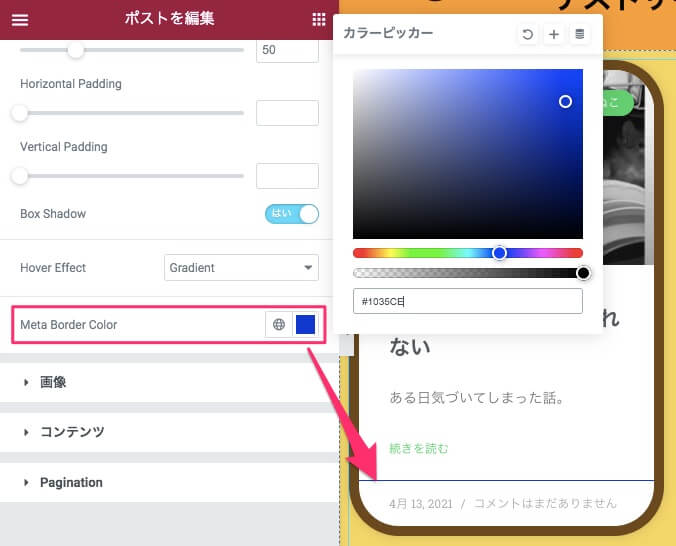
Meta Border Color

『Meta Border Color』はMeta Dataの上に薄っすら表示されている区切り線の色の変更です。
デフォルトでは透明色に設定されてはいますが、薄い線は元から見える状態です。

カラーピッカーより、自由にMeta Border Colorの色の変更ができます。
仮に線を消したい場合は、線の色をカードの背景色と同じにすれば線は見えなくなります。
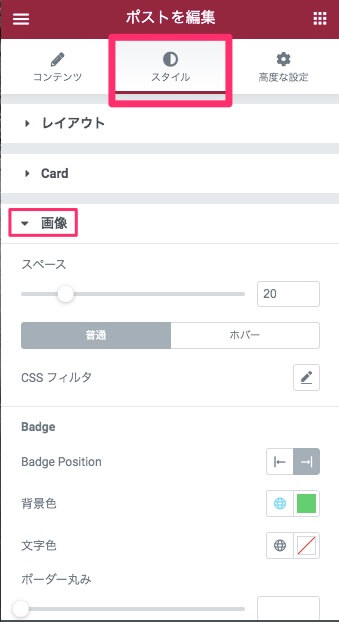
スタイルタブ・画像

スペース

『スペース』ではカーソルを左右にスライドさせることにより、画像とタイトルの間のスペースを広げたり狭めたりすることができます。
上記画像はスペースの値を『100』(最大値)に設定した時のサンプルです。
※デフォルトの値は『20』に設定されています。
CSSフィルタ
『CSSフィルタ』は画像に画像にぼかしや色調調整などの細かいエフェクトをつけることができます。
こちらの機能について【Elementor『画像』ウィジェットの使い方】の記事で詳しく説明していますのでそちらを参考にしてください。
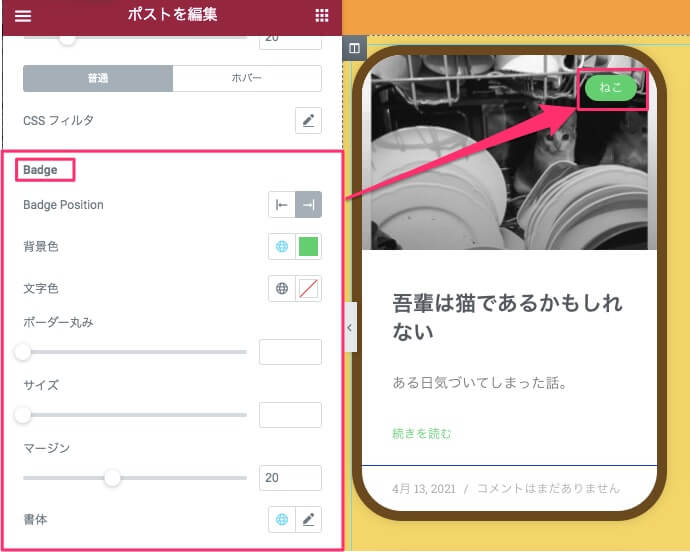
Badge

『Badge』(バッジ)とは、画像の上部に表示されているカテゴリーやタグが表記されているもののことです。
Badge Position

『Badge Position』バッジの位置を『右』か『左』で配置を選択することができます。
※デフォルトは『右』に設定されています。

こちらはBadge Positionを『左』にした時の表示画面です。
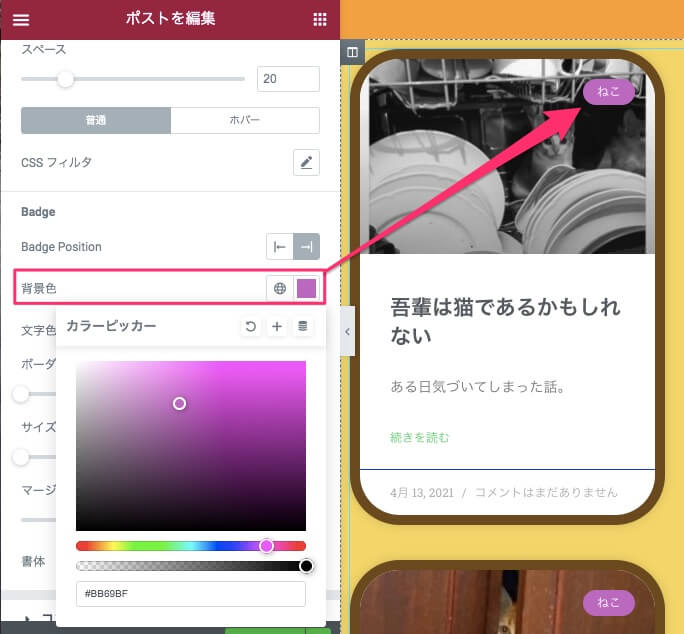
背景色

『背景色』ではカラーピッカーより自由にバッジの色の変更ができます。
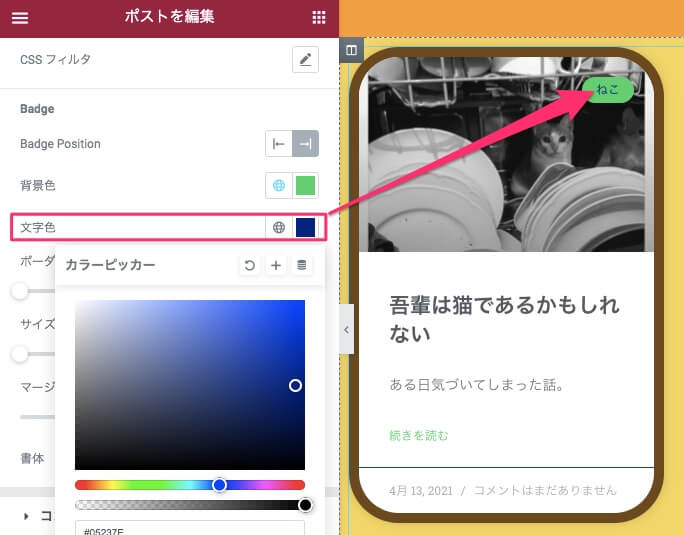
文字色

文字色では、バッジの中の文字の色をカラーピッカーより自由に変更することができます。
ボーダーの丸み

『ボーダー』の丸みは、カーソルを左右にスライド出せることにより、バッジの枠線の角の丸みの強弱をつけることができます。
ボーダーの丸みの値を『0』にするとバッジの角は直角になります。
サイズ

『サイズ』はカーソルを左右にスライドすることにより、バッジ全体のサイズを大きくしたり小さくしたりすることができます。
上記画面はサイズの値を『25』にした時の表示画面です。
※デフォルトは大体『12』の値に設定されています。
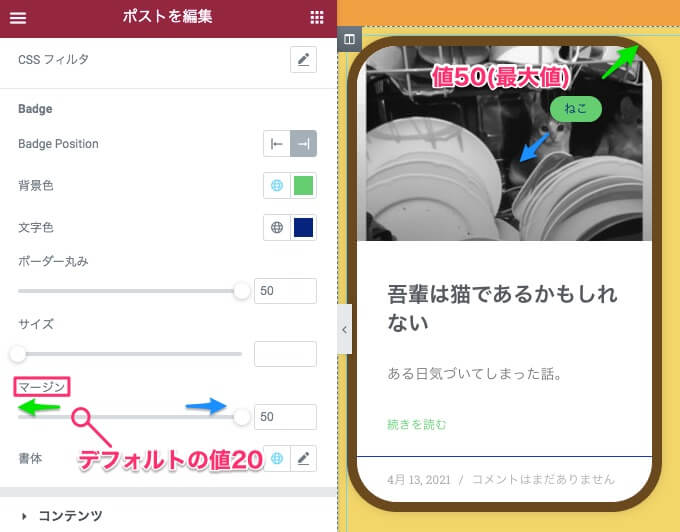
マージン

『マージン』はバッジの対角線上で少しだけ配置を変更することができます。
上記画像はマージンの値を『50』(最大値)に設定した時の表示画面です。
※デフォルトの値は『20』に設定されています。
書体
『書体』は、バッジの中の文字の書体の編集ができます。
タイポグラフィの編集の仕方については【Elementorの『テキストエディター』ウィジェットの使い方】の記事で詳しく説明をしていますので、そちらを参考にしてください。
スタイルタブ・コンテンツ

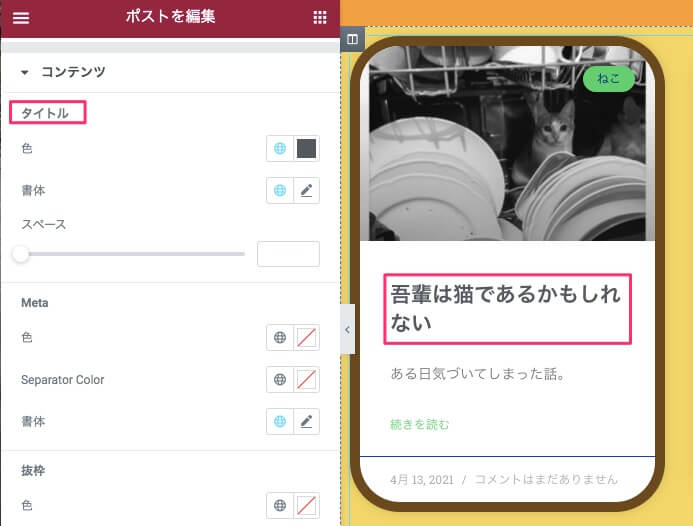
タイトル

色 / 書体
『色』『書体』の変更につきましては、こちらでは説明は割愛します。
こちらの詳しい編集の仕方は【Elementorの『テキストエディター』ウィジェットの使い方】の記事を参考にしてください。
スペーサー

『スペーサー』ではカーソルを左右にスライドさせることにより、『タイトル』と『抜粋』の間のスペースを広げたり狭めたりすることができます。
上記画面はスペースの値を『100』(最大値)にした時の表示画面です。
※デフォルトは『25』の値に設定されています。
Meta

Separator Color

『Separator』とはMeta情報を区切る記号のことです。
『Separator Color』はSeparatorの色の変更がカラーピッカーより自由に行えます。
抜粋

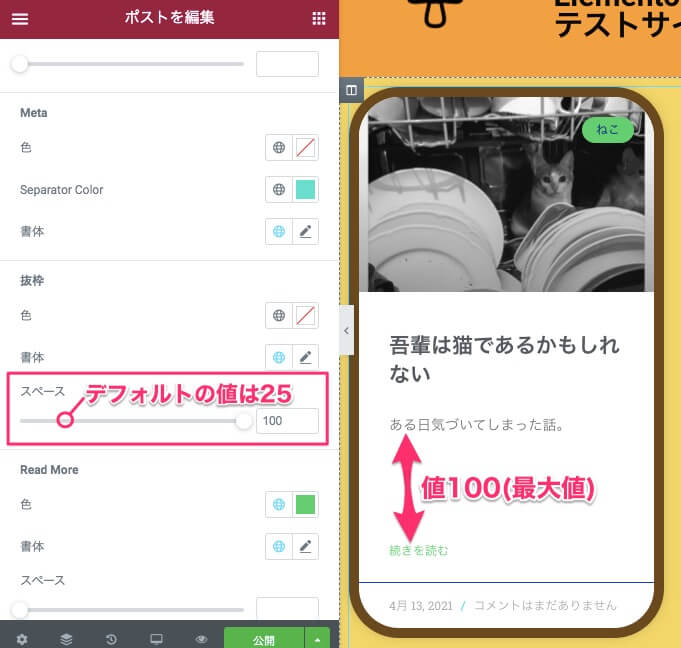
スペース

こちらの『スペース』は、カーソルを左右にスライドさせることにより『抜粋』と『Read More』(続きを読む)の間のスペースを広げたり狭めたりすることができます。
※デフォルトの値は『25』に設定されています。
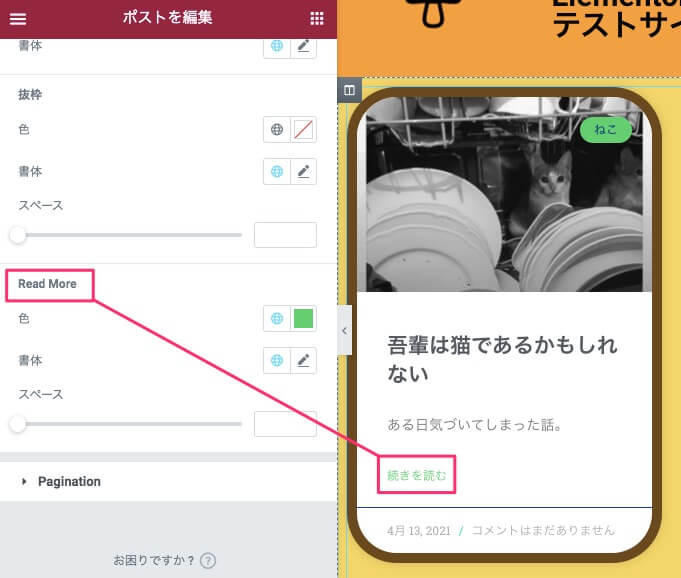
Read More

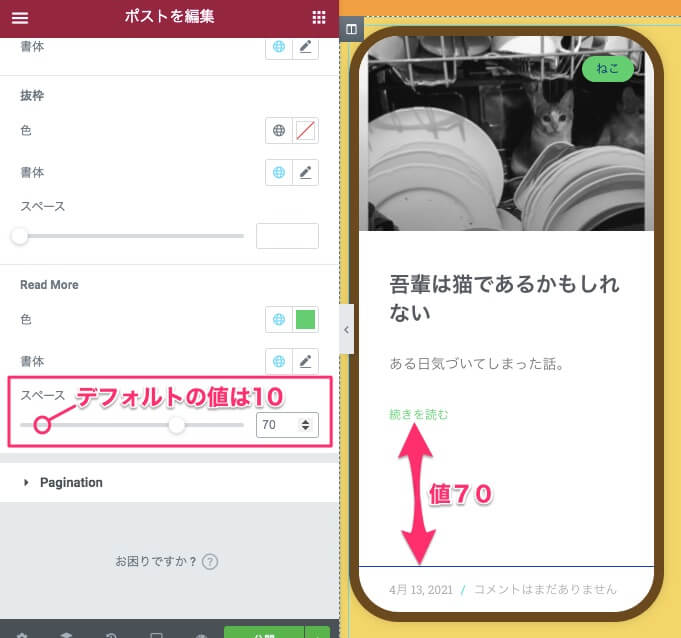
スペース

こちらの『スペース』は『Read More』(続きを読む)と『Meta Border』の間のスペースを広げたり狭めたりすることができます。
上記画面はスペースの値を『70』に設定した時の表示画面です。
※デフォルトの値は『10』に設定されています。
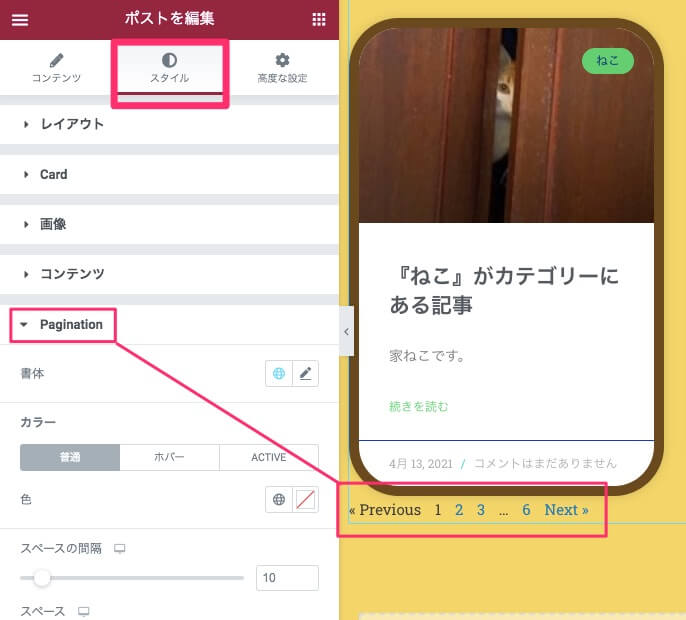
スタイルタブ・Pagination(ページネーション)

書体
こちらの『書体』では『Pagination』(ページネーション)の書体の変更ができます。
タイポグラフィの編集の仕方は【Elementorの『テキストエディター』ウィジェットの使い方】の記事で詳しく説明していますのでそちらを参考にしてください。
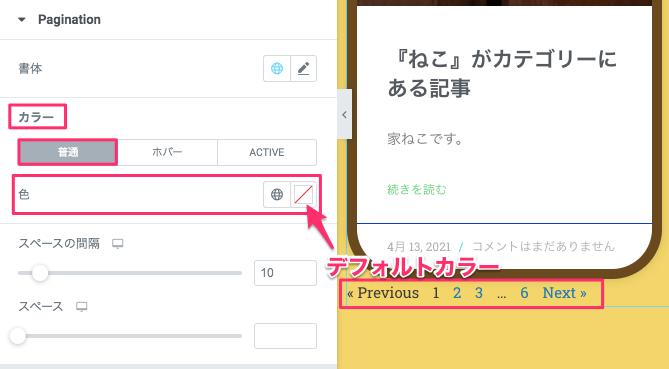
カラー / 普通

『カラー』ではPagnationの文字の色を変更できます。
カラーピッカーより自由に変更が可能です。
※デフォルトは透明色に設定をされていますが、その場合は上記画面のデフォルトカラーになります。
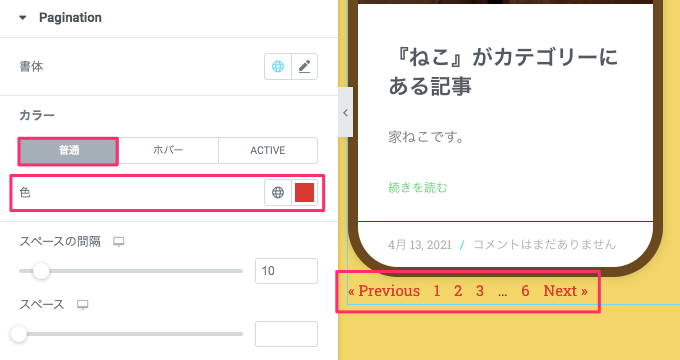
『普通』はマウスオーバーなどしていない状態の通常時に表示色になります。

こちらは色を変更した時の表示画面です。
Previous/Next、数字共に色が変わります。
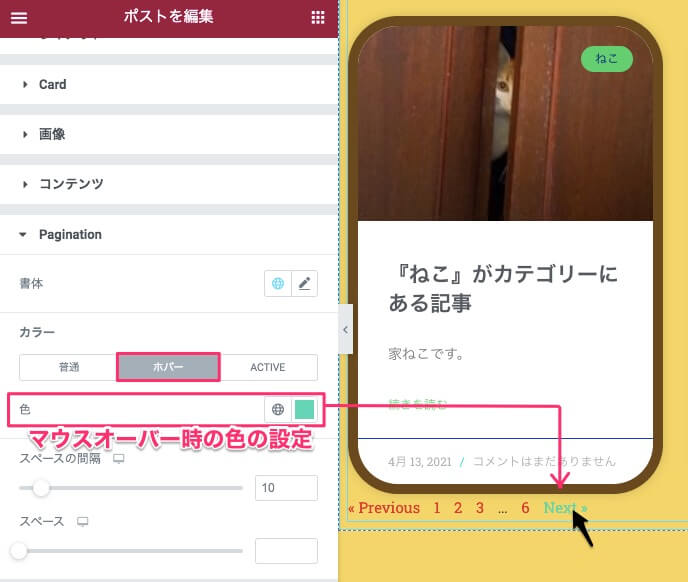
ホバー

『ホバー』では、Paginationのどこかにポインターがマウスオーバーしている時の色の変更ができます。
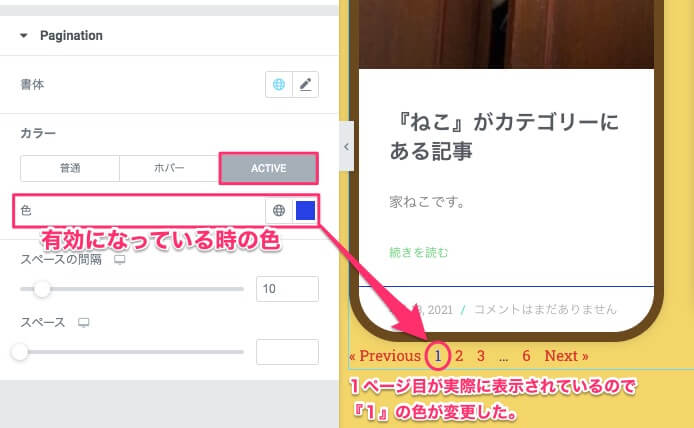
ACTIVE

『ACTIVE』の色を設定すると、実際に表示されているページと同じナンバーのPaginationの色が変更し、ページが有効になっている間はそのACTIVE色は変更したままになります。
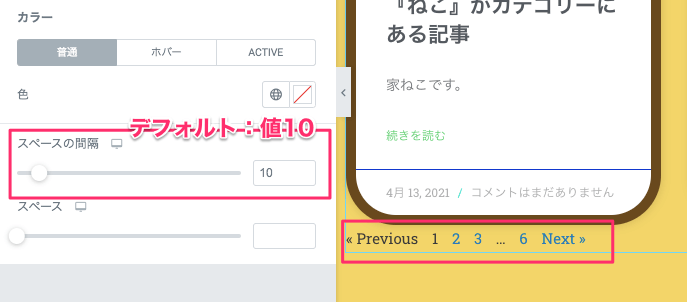
スペースの間隔

『スペース』はカーソルを左右にスライドさせることでPaginationの字と字の間のスペースを広げたり狭めたりすることができます。
※デフォルトの値は『10』に設定されています。

上記はスペースの間隔の値を『0』にした時の表示画面です。
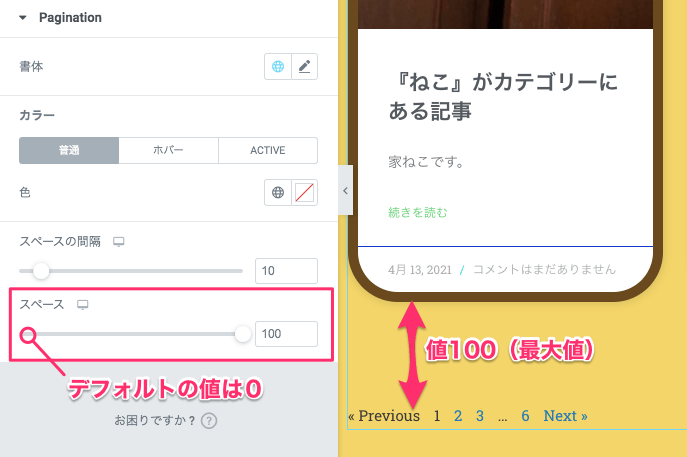
スペース

『スペース』ではカーソルを右にスライドさせることで、カードとPaginationの間のスペースを広げることができます。
※デフォルトの値は『0』に設定されています。
TOFUラボ・ポストウィジェットに関するメンバー質問
TOFUラボ内のメンバーからの質問に
- ElementorのPostウィジェットで投稿内容の抜粋の文字数を変更するにはどうしたらいいですか?
- Elementorで固定ページにPOSTウィジェットを使って投稿ページを挿入したのですが、挿入したウィジェットに生成されるリンクを消したいです。どうしたら消せますか?
- ElementorでPOSTウィジェットを使ってカテゴリー名が表示できますか?
という質問がありました。
※上記のリンクにアクセスすると、その解決方法がご覧いただけます。また、この他にもTOFUラボのメンバーによるQ&Aをまとめた『質問と回答』のページがありますので、サイト制作に迷った時の答えや、新しいヒントがもしかしたら見つかるかもしれません!
TOFUラボに入会するとサイト制作で何かしら困った時、自分で調べても限界がある時などラボ内で質問することができます。
たくさんの有識メンバーがその答えを共有してくれ、早期解決、より良いWeb制作に貢献できます!
ポストウィジェットは投稿を見やすいかつ、デザイン的に表示させることのできる本当に使い勝手のいいウィジェットです。
色々とカスタマイズができるので、オリジナリティも出すことができます。
ぜひ、統一感のある見やすいサイト運営に役立てて見てはいかがでしょうか!



