
ElementorでGoogleカレンダーをサイトに紐づけし表示する方法【完全無料】
- 2022年5月19日
- 2022年5月19日
- Elementorの使い方
「Googleカレンダーをサイトで表示するにはどうするの?」とお悩みの方はいませんか?
Elementorで完全無料でGoogleカレンダーをサイトに紐づけし表示させ、さらにElementorの編集機能で色を変更するなどのスタイルすることも可能です!
そのためには『Essential Addons for Elementor』というプラグインをつかいます。
ご安心ください、このEssential Addonsも無料版です!
Elementorでサイトに紐づけ表示したGoogleカレンダーは、日にちや週、月で絞り込みをする機能もつけられるのでとても見やすく便利です。
すべて無料ですることができるので、さっそくGoogleカレンダーをサイトに導入しましょう!
この記事を読めば、Elementorで作成したサイトにGoogleカレンダーを紐づけし、表示することができます。
Googleカレンダーをサイトに紐づけして使うとこんないいことがあります!
- カレンダーの管理がGoogleカレンダーですべてでき、編集も簡単になる
- クライアントにサイトをいじらせることなくカレンダーを編集してもらえる
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
ElementorでGoogleカレンダーをサイトに表示させスタイルする方法を動画でご覧になりたい方はこちらから!
Essential Addons for Elementorをインストールし有効化する
まずはじめにWordPressのプラグインページから『Essential Addons for Elementor』をインストールし、有効化しましょう。
Essential Addonsは無料でつかえる機能と有料機能がありますが、今回のGoogleカレンダーをサイトに紐づけするには無料版ですべて完結します。

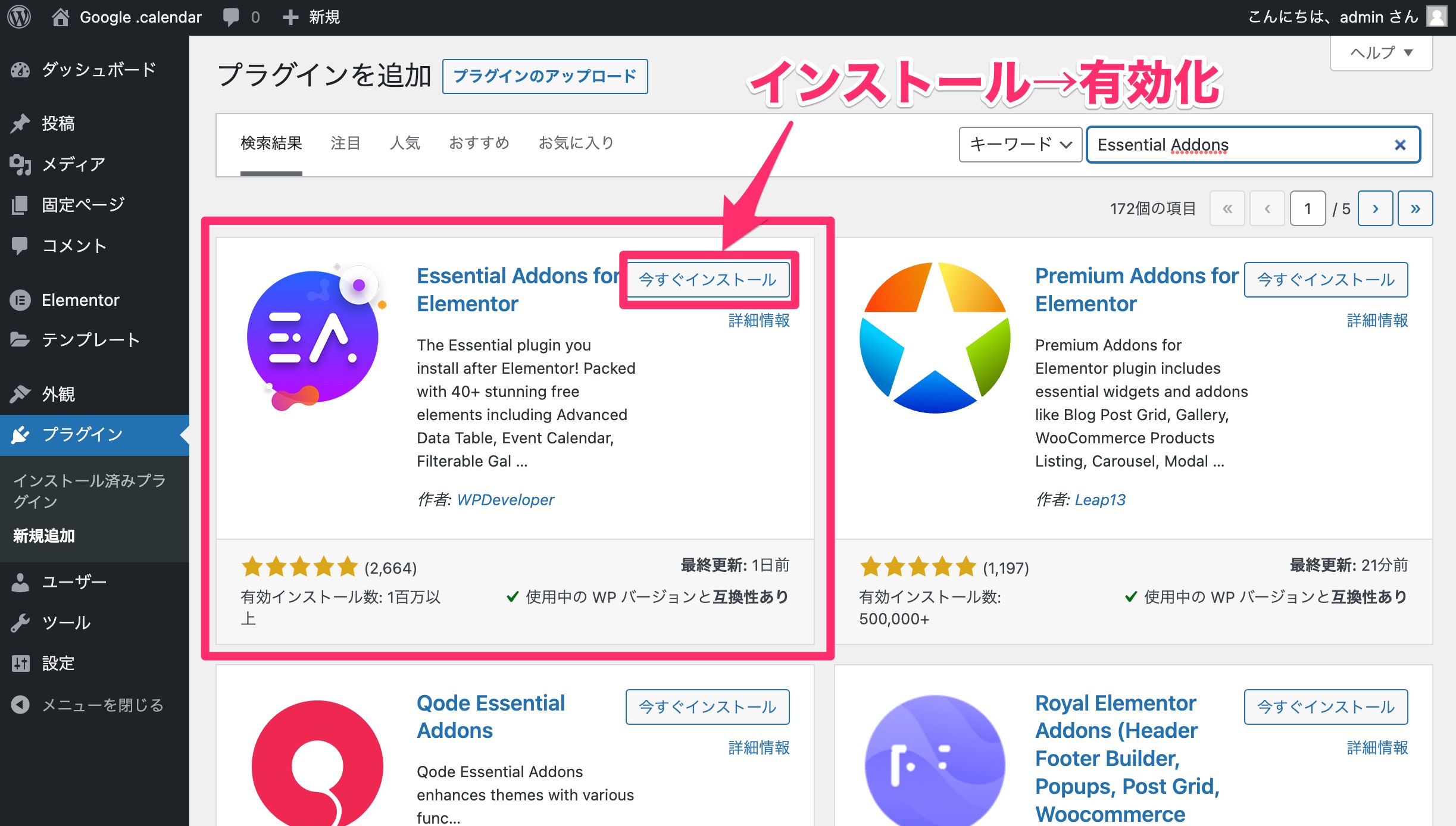
上記はWordPressのプラグインのページです。
画面右上の検索欄で『Esential Addons for Elementor』と入力しましょう。
『Essential Addons for Elementor』を『今すぐインストール』し、『有効化』します。
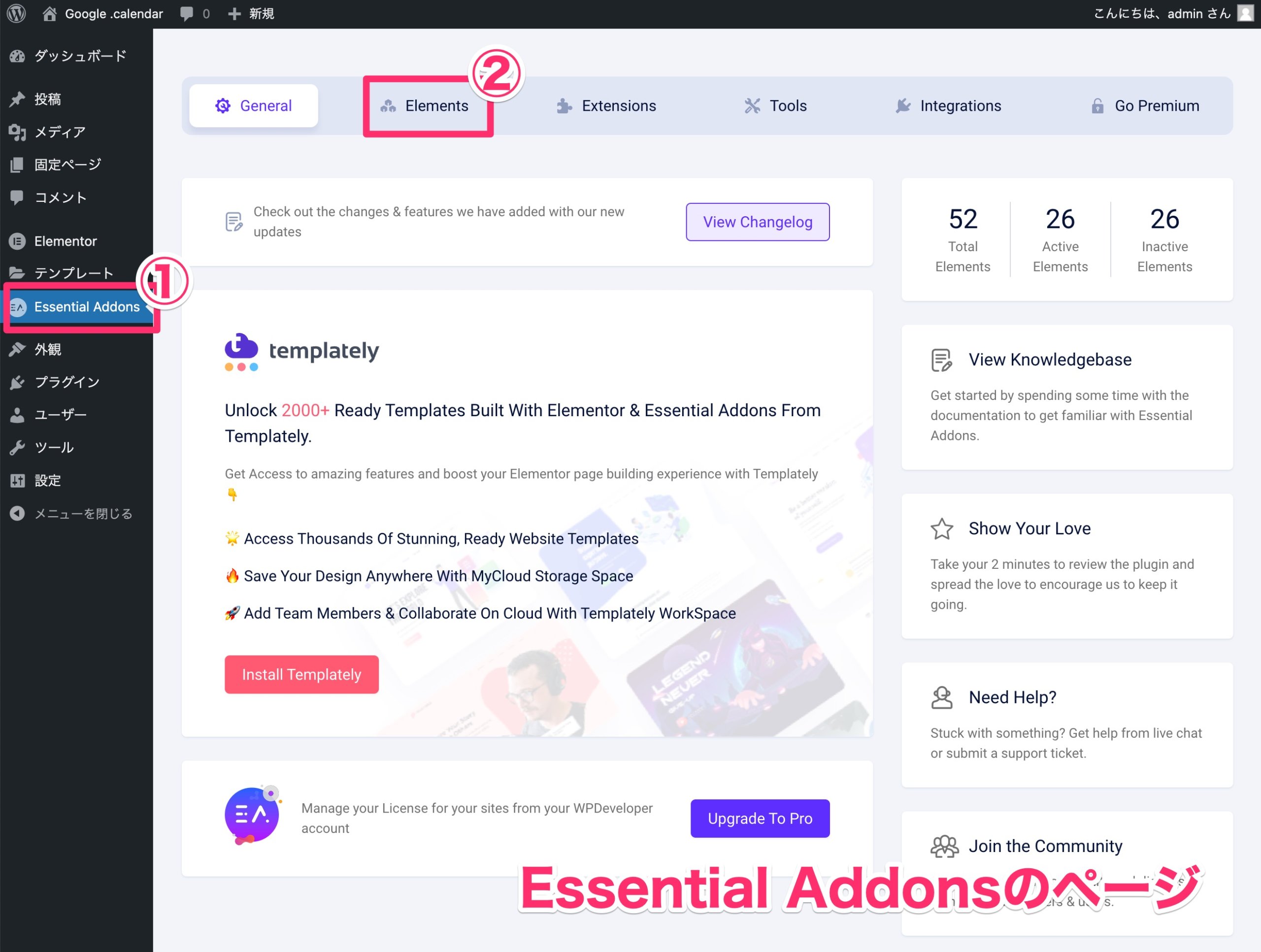
すると以下のようにダッシュボードにEssential Addonsが追加されます。
次に、今回ElementorでGoogleカレンダーを表示、紐づけするのに必要なEssential Addonsの『Event Calendar』ウィジェットを有効化しつかえるようにする必要がありますので以下の手順を参考にしてください。

- ダッシュボードの『Essential Addons』をクリック
- 画面上部の『Elements』をクリック
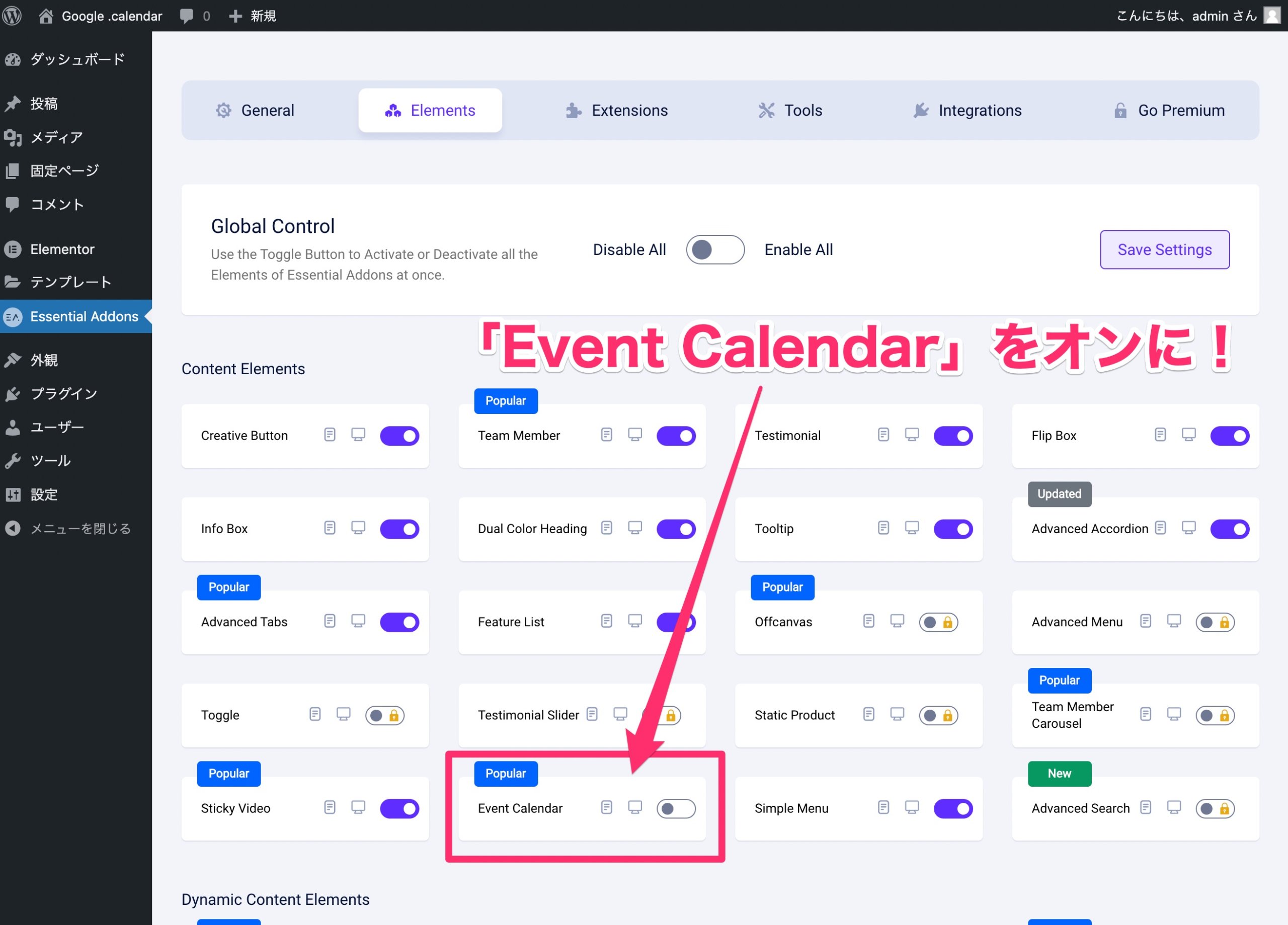
すると以下の『Elements』のページが開きます。

『Content Elements』のカテゴリーの中にある『Event Calendar』を『オン』にしましょう。
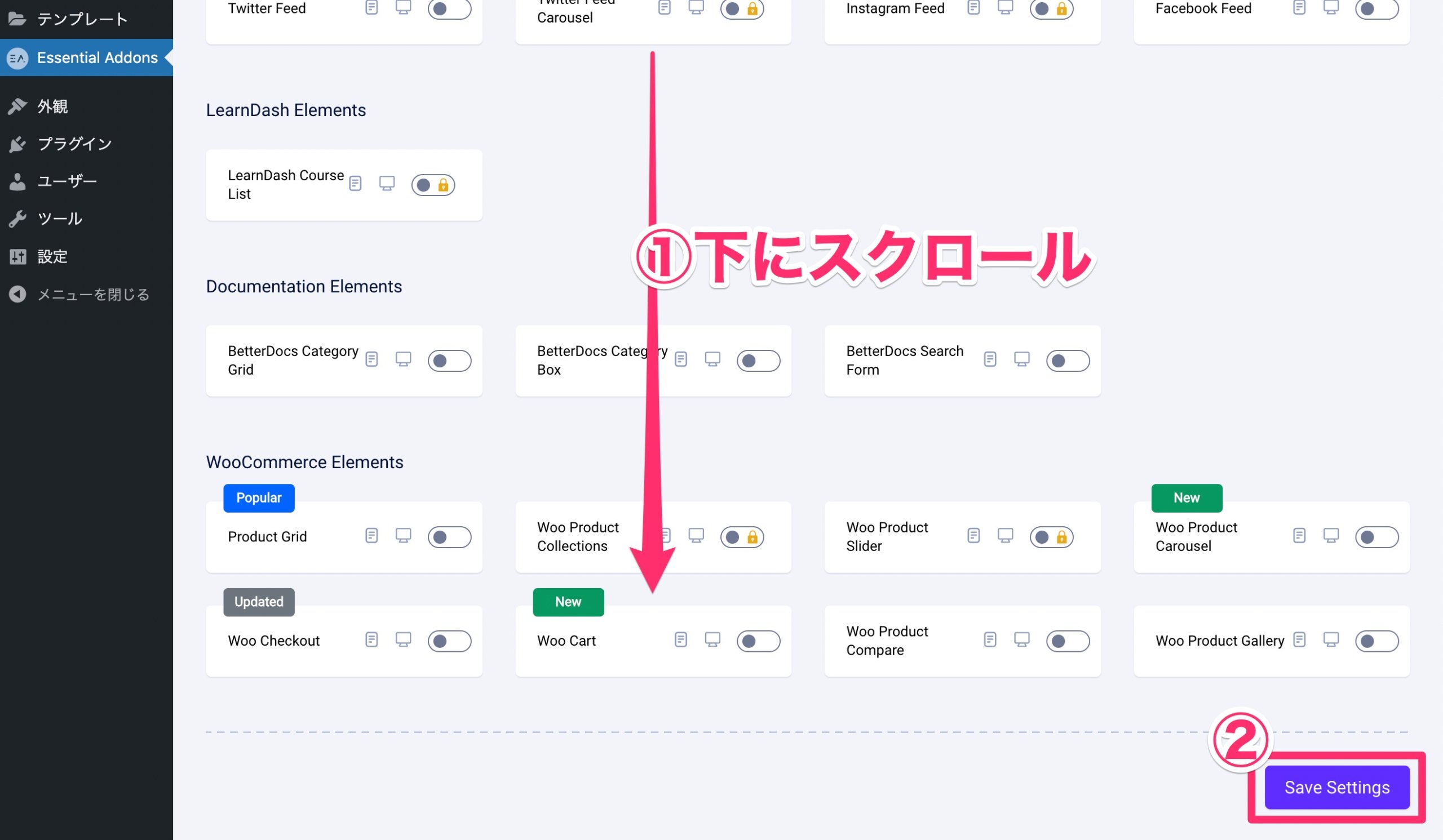
次に設定を保存し完了させます。

- 画面を一番下までスクロールする
- 『Save Settings』をクリック
これでElementorの編集画面で『Event Calendar』ウィジェットがつかえるようになりました。
さっそくElementorの編集画面にEvent Calendarウィジェットを挿入しましょう!
Essential Addonsの『Event Calendar』ウィジェットを挿入する
Elementorの編集画面にいきましょう。

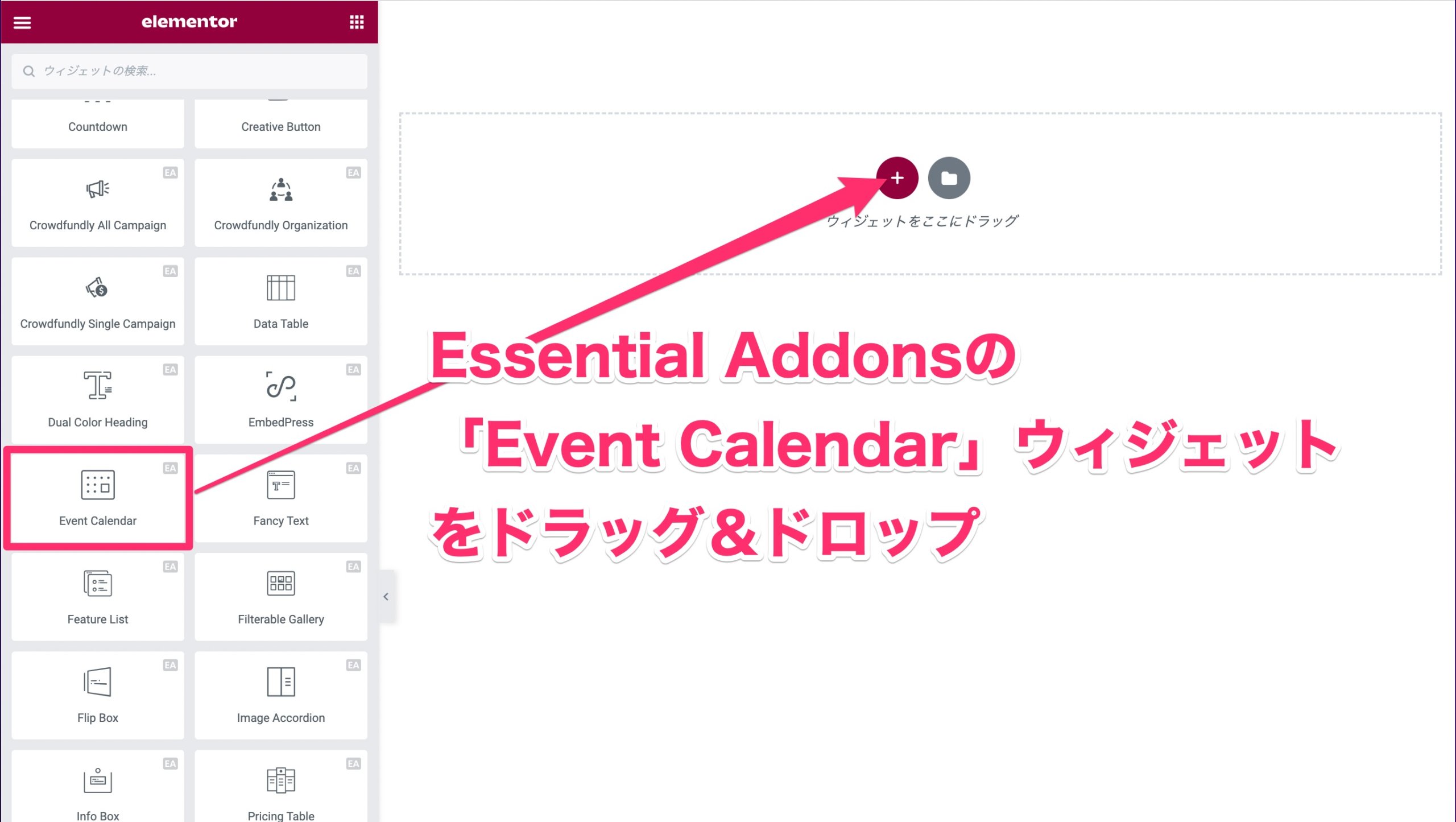
左側のウィジェット一覧に『ESSENTIAL ADDONS』のウィジェットが追加されますのでその中にある『Event Calendar』ウィジェットをドラッグ&ドロップでElementorの編集画面に挿入します。
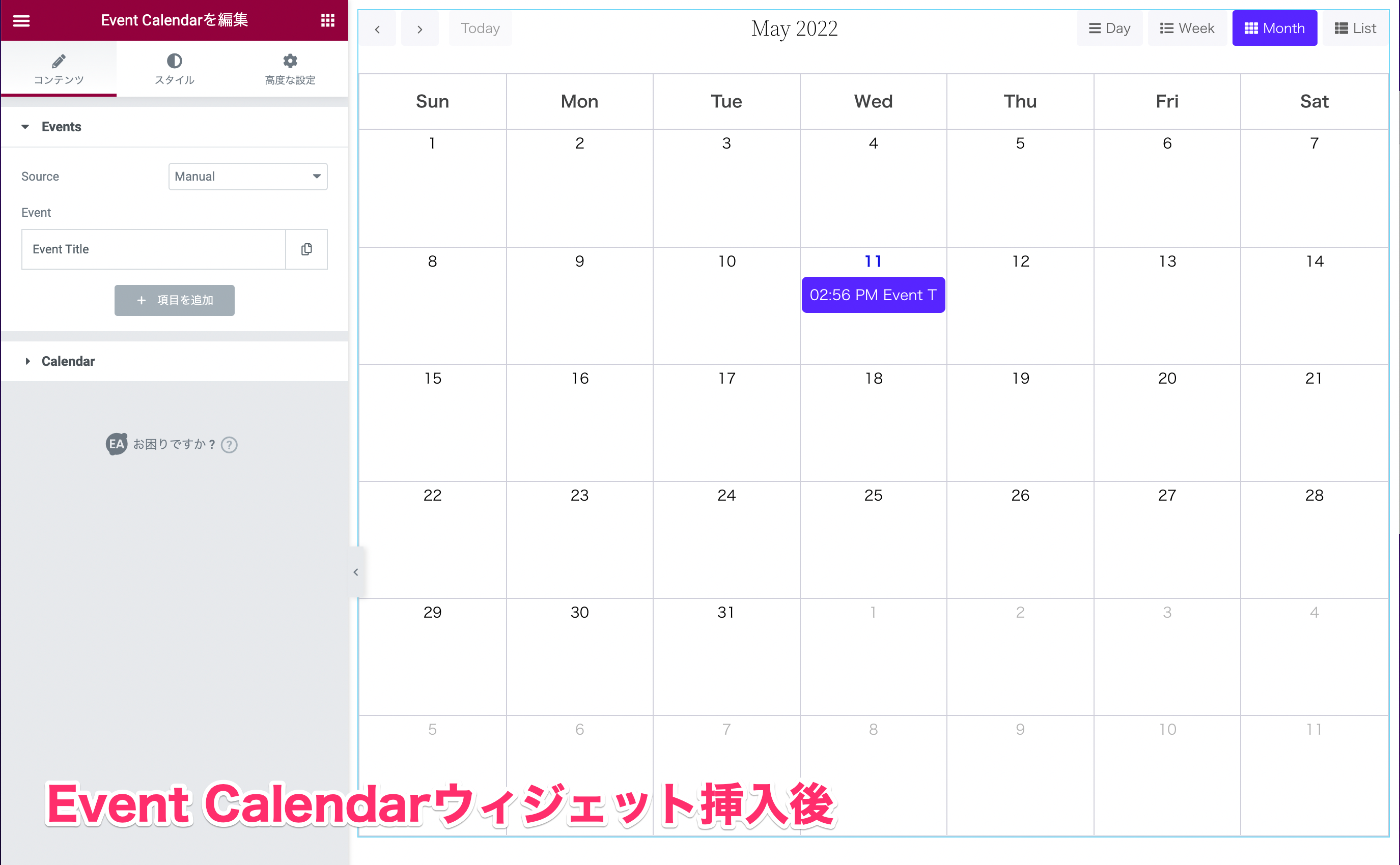
すると以下のようにカレンダーが表示されます。

ちなみにこの段階ではEssential Addonsのただのカレンダーが画面に入っているに過ぎません。
今回はGoogleカレンダーを紐づけしサイトに表示させる方法を説明しますのでこの記事ではEssential Addonsのカレンダーの説明は割愛します。
Googleカレンダーを紐付けするために、以下の操作を行なってください。

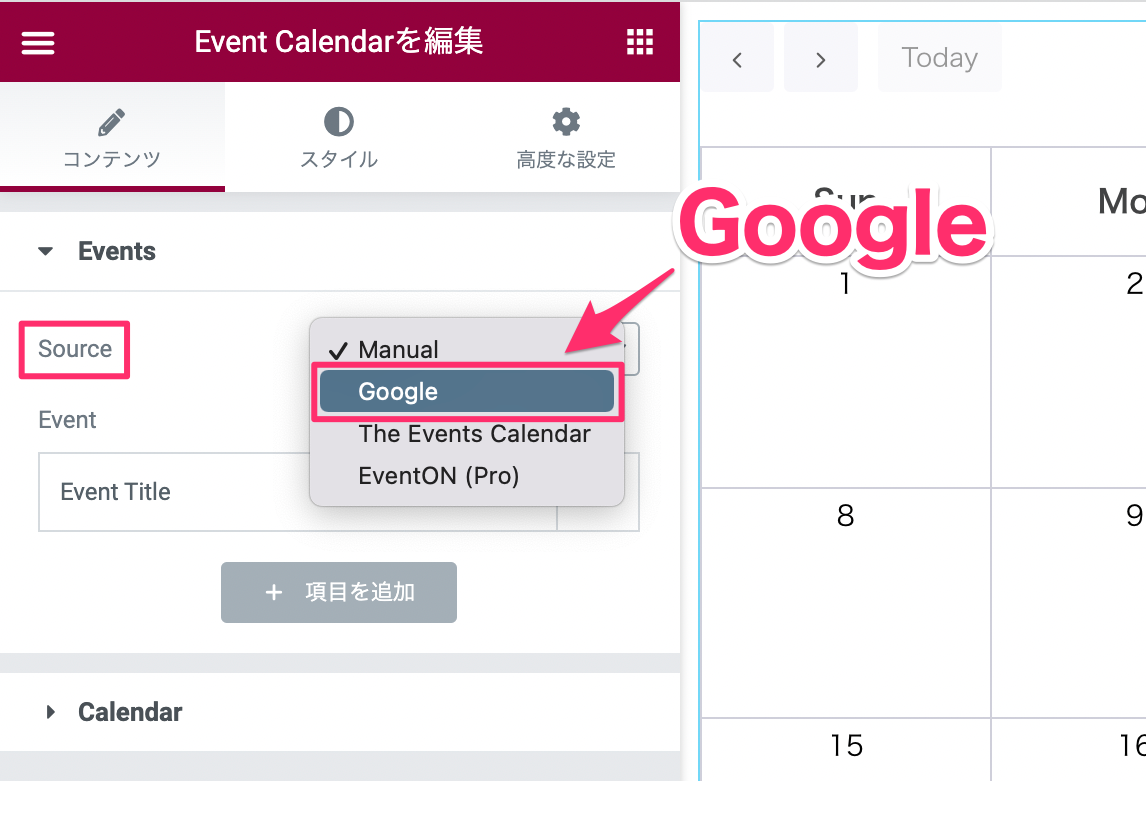
コンテンツタブの『Events』の『Source』を『Google』に変更します。
すると以下のようにコンテンツタブの仕様がGoogleのものに変化します。

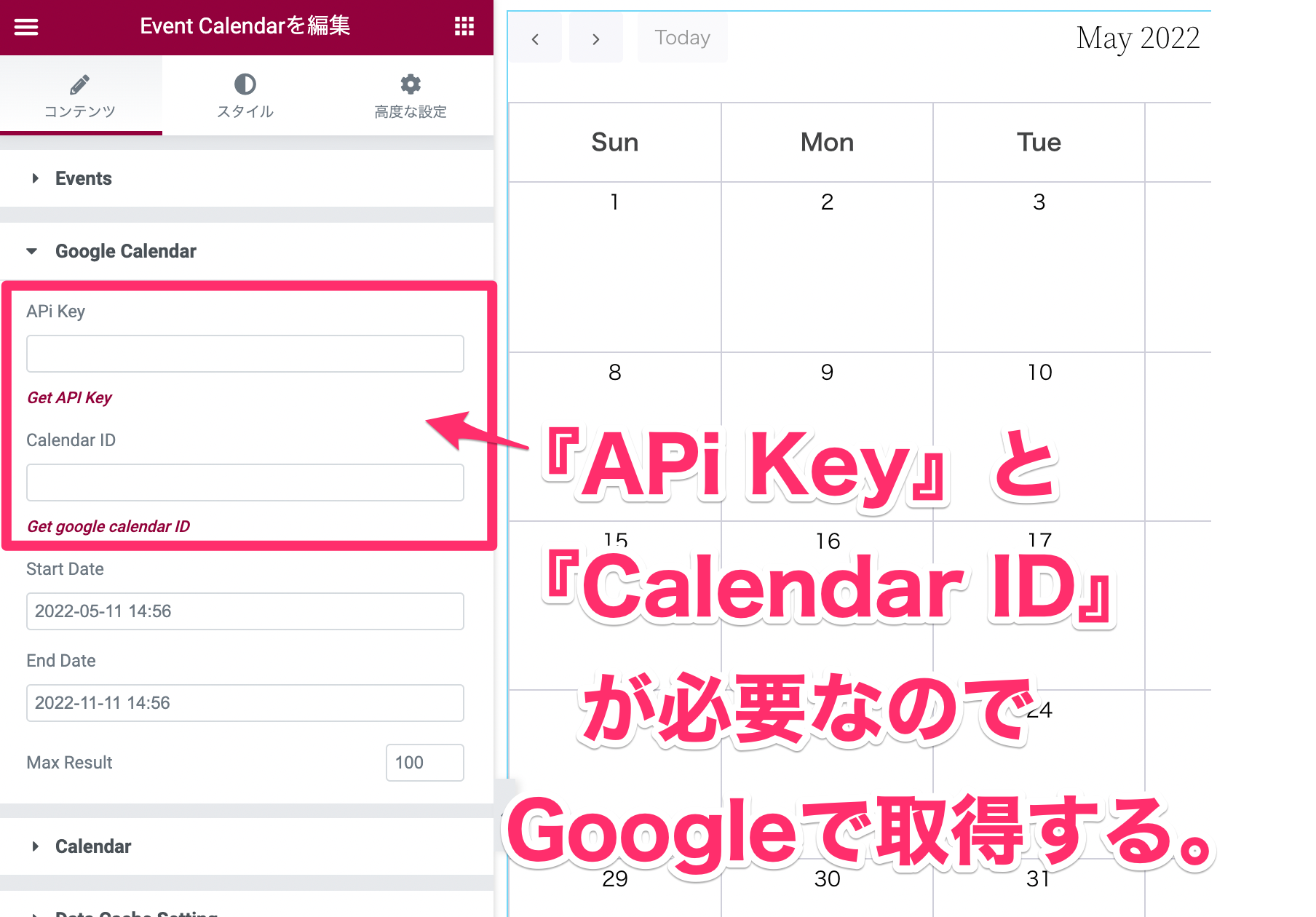
上記はコンテンツタブの『Google Calendar』を開いたときの表示画面です。
- APi Key
- Calendar ID
Googleカレンダーを紐付けするために『APi Key』と『Calendar ID』をまずGoogleで取得する必要があります。
Google API Consoleで『APi Key』を取得する
次にGoogle Cloud Platformの『Google API Console』にアクセスし、紐づけするGoogleカレンダーの『APi Key』と『Calendar ID』を取得する手順を紹介します。
①Google Cloud Platformの新しいプロジェクトを作成する

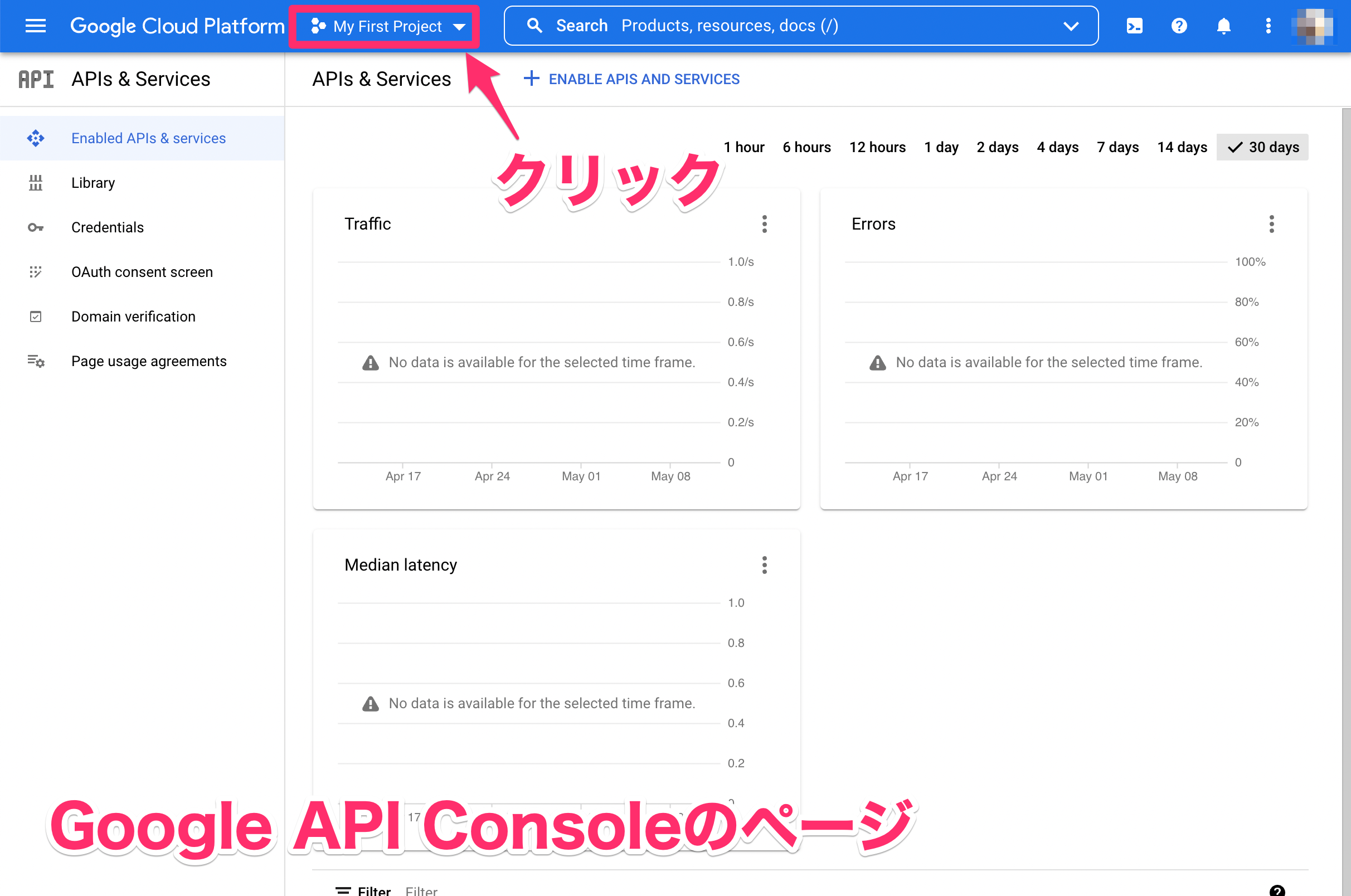
上記は『Google API Console』のページです。
画面上部の『Google Cloud Platform』と書かれた右側に『My First Project』と書かれた部分をクリックしましょう。
※Google Cloud Platformを過去に使用しプロジェクトを作成したことのある方は、そのときに作成したプロジェクト名が表示されているかもしれません。
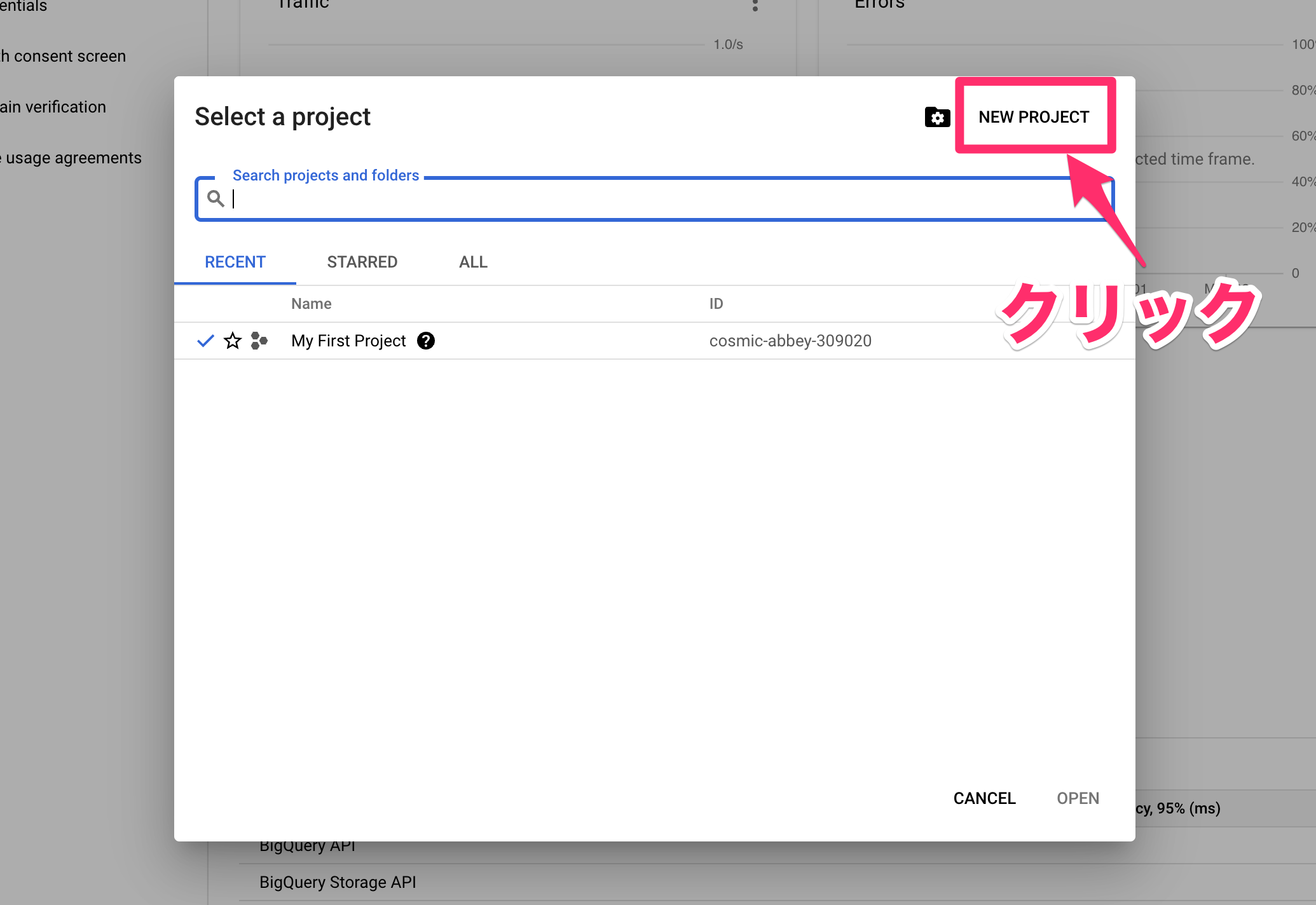
すると以下の『Select a project』の画面が開きます。

画面右上の『NEW PROJECT』をクリックしましょう。
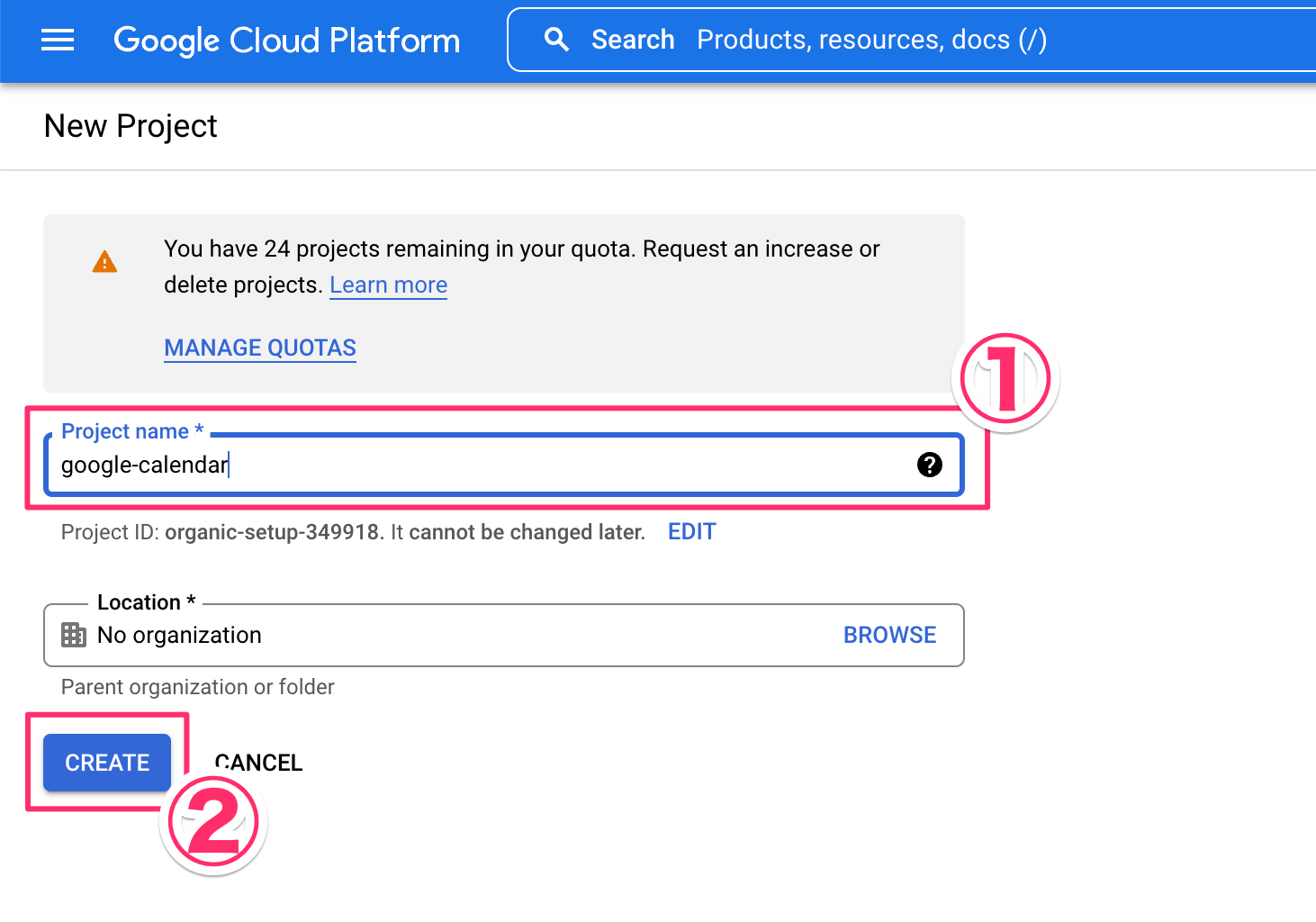
以下のプロジェクト名を設定する画面になりましたら以下の手順に従ってください。

- 『Project name』を記入する
※このサンプルでは『google-calendar』としましたがここはなんでもOKです。 - 『CREATE』をクリックする
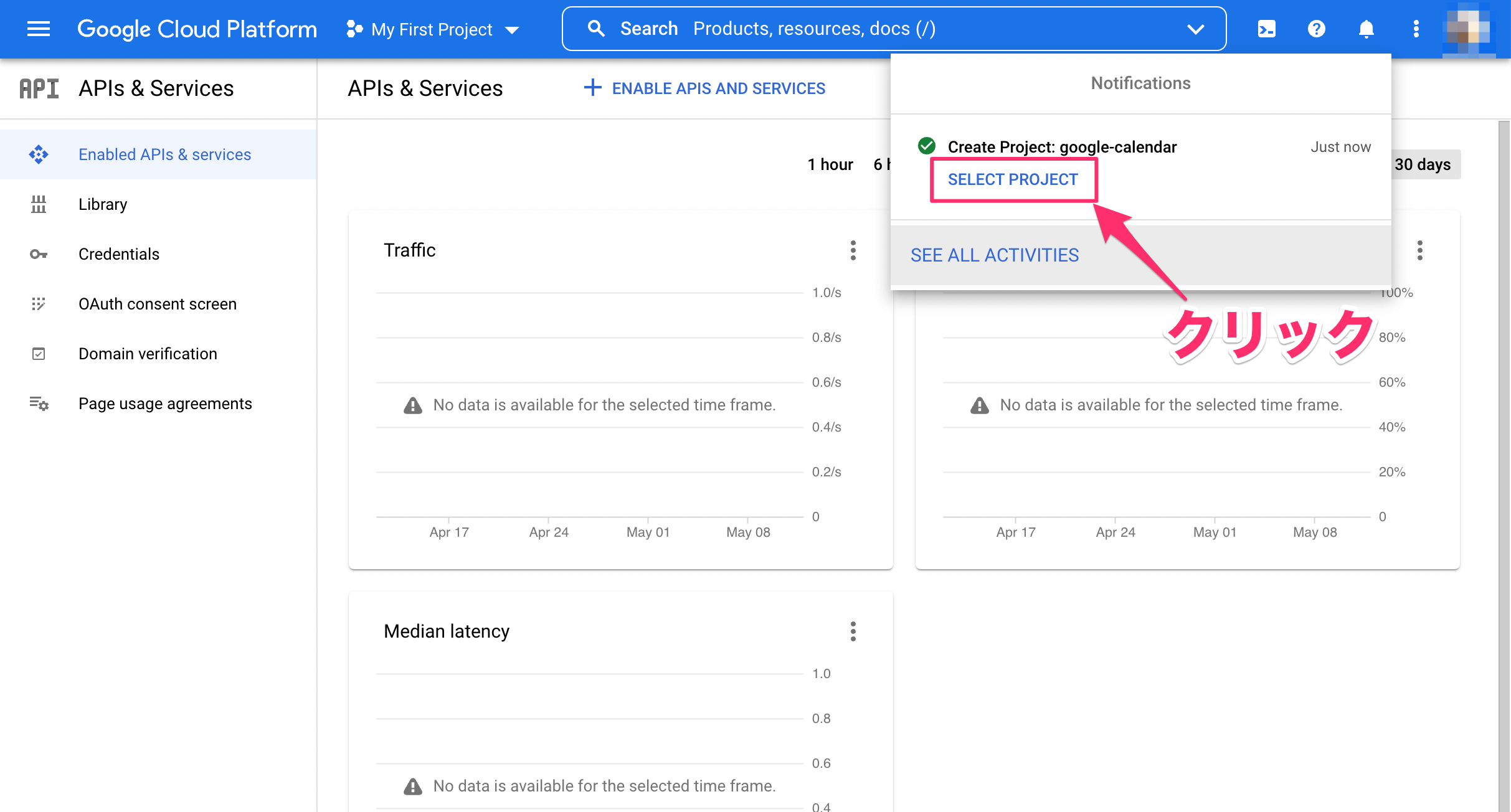
するとGoogle API Consoleのページに戻ります。

画面右上にNotificationsが表示され、そこに表示された『SELECT PROJECT』をクリックします。
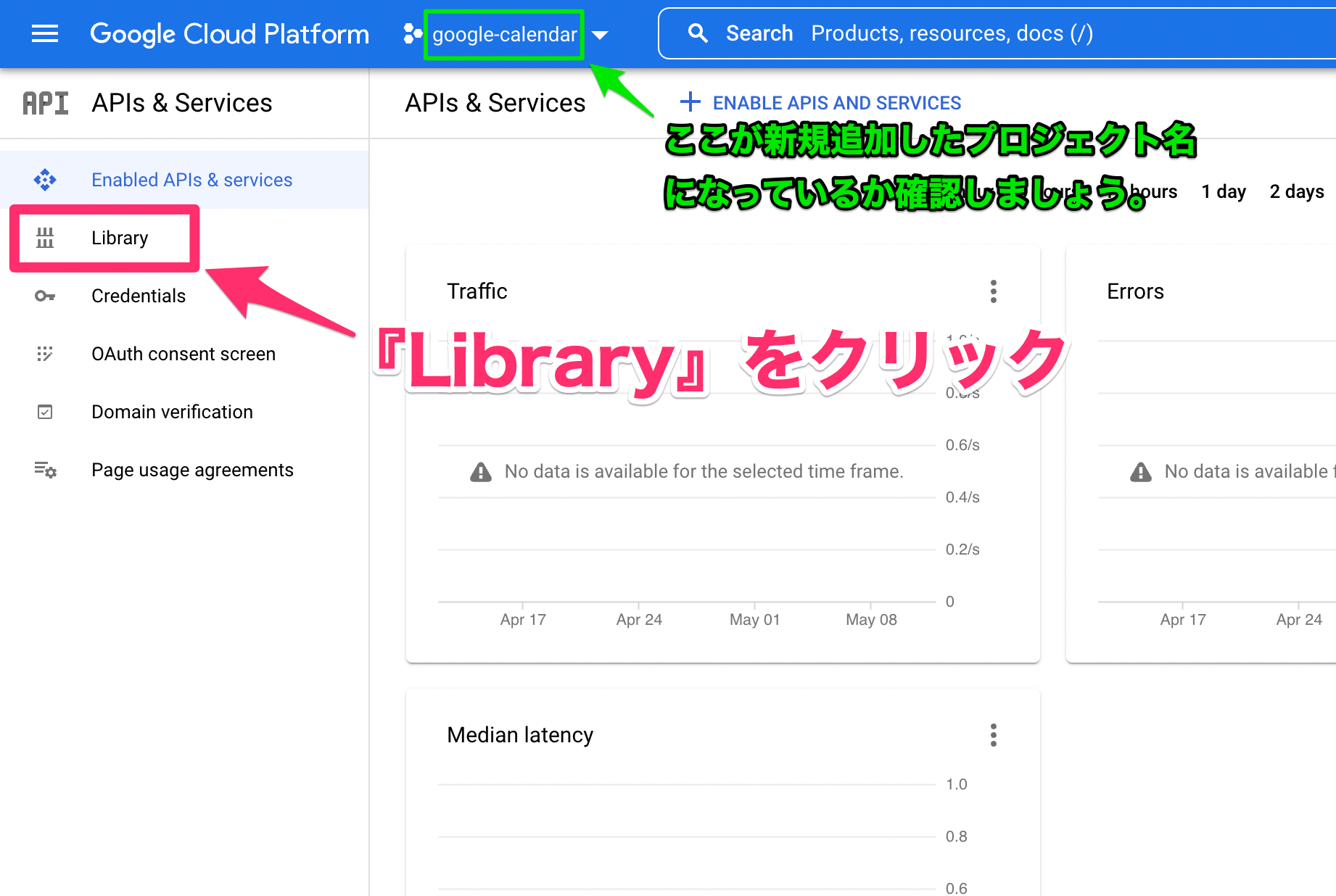
すると、先ほど『My First Project』と書かれていた部分が自分で作成したプロジェクト名に切り替わりました。
②API LibraryでAPI keyを取得する

左側のダッシュボードの中の『Library』をクリックしましょう。
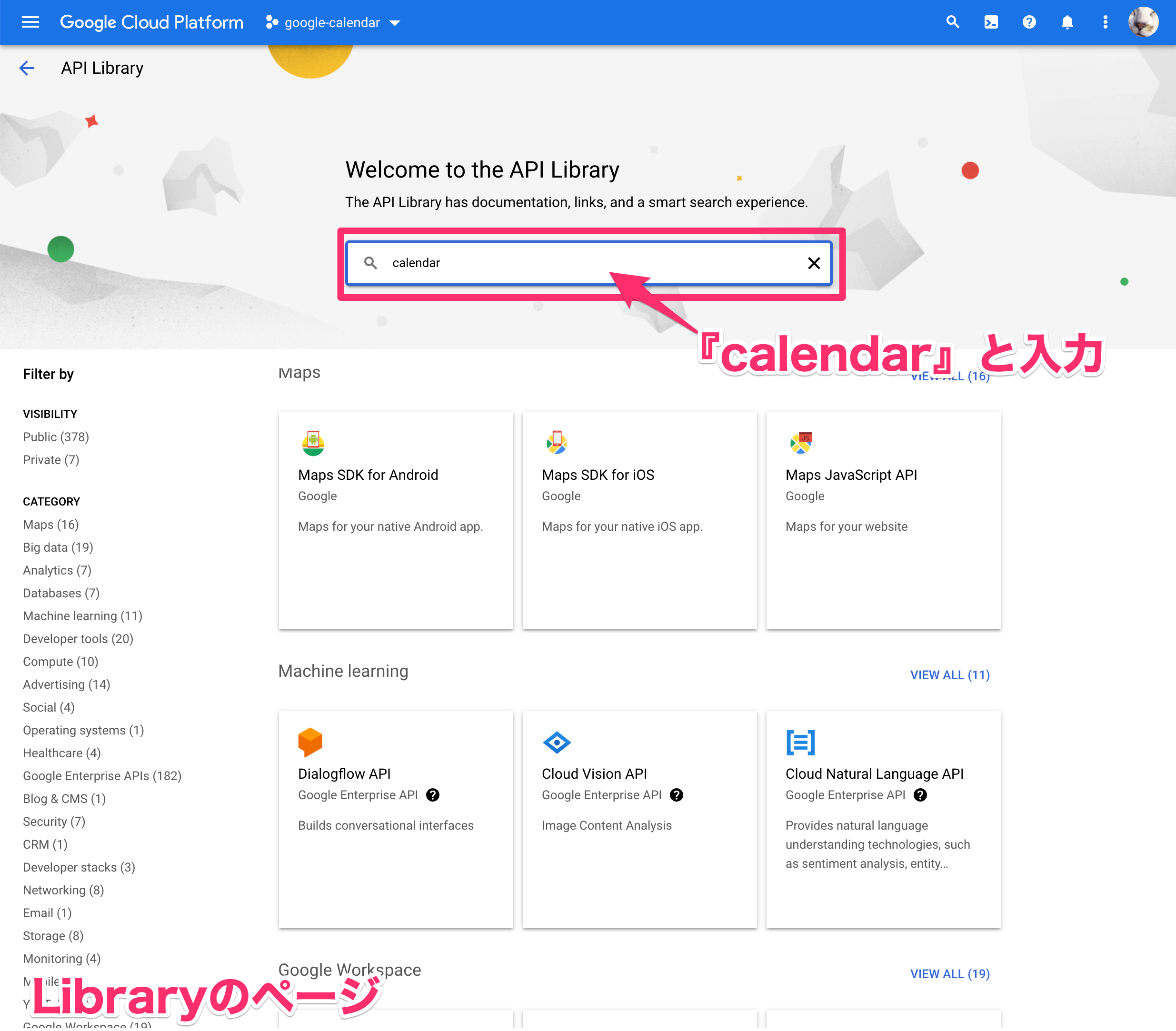
すると以下の『API Library』という画面が開きます。

API Libraryを下にスクロールするとたくさんのAPIが表示されます。
そこから目的のものを探すと時間がかかってしまうので検索欄に『calendar』と入力しましょう。
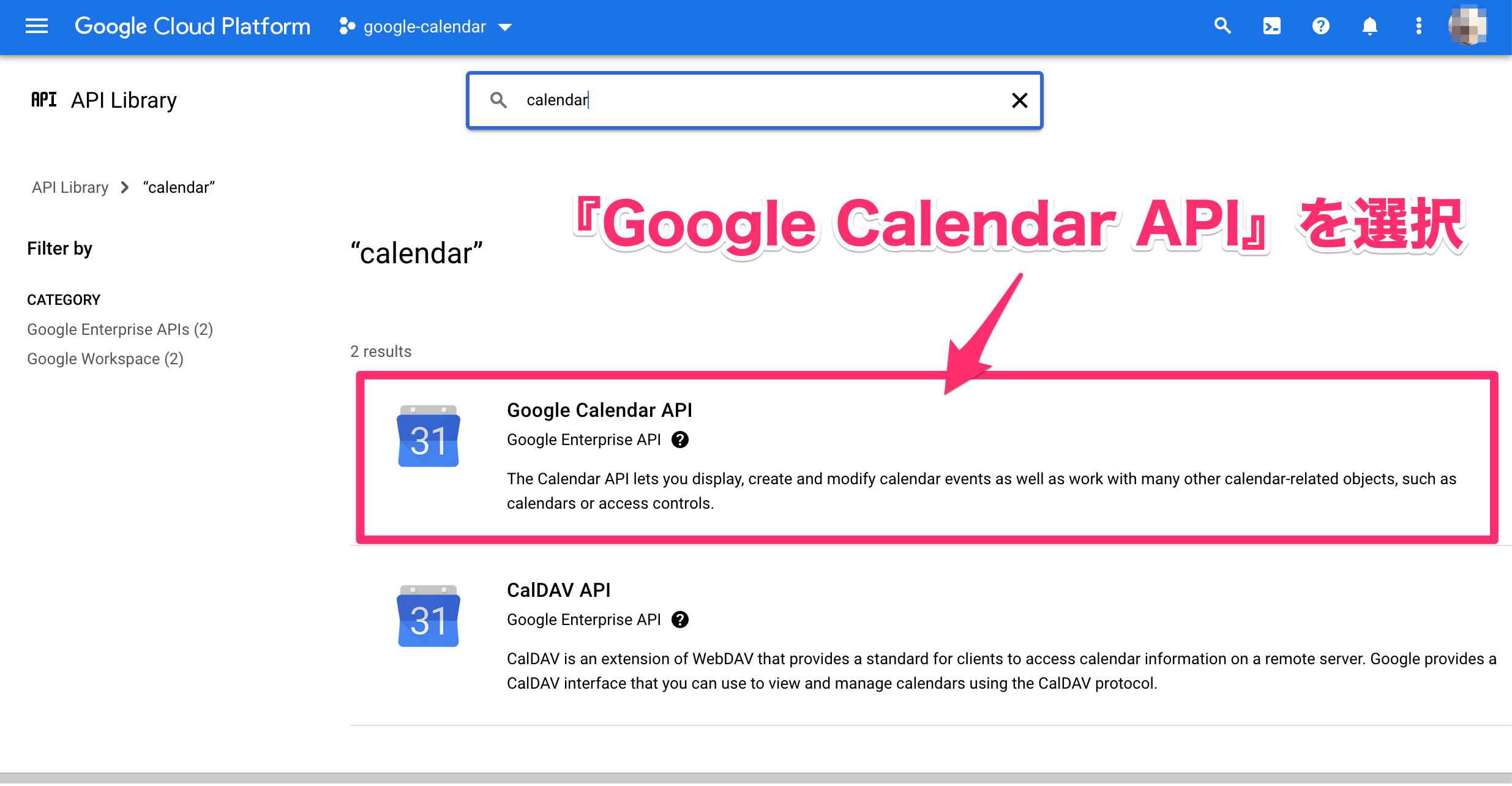
すると以下のようにAPIが絞り込みされて表示されます。

『Google Calendar API』を選択しましょう。
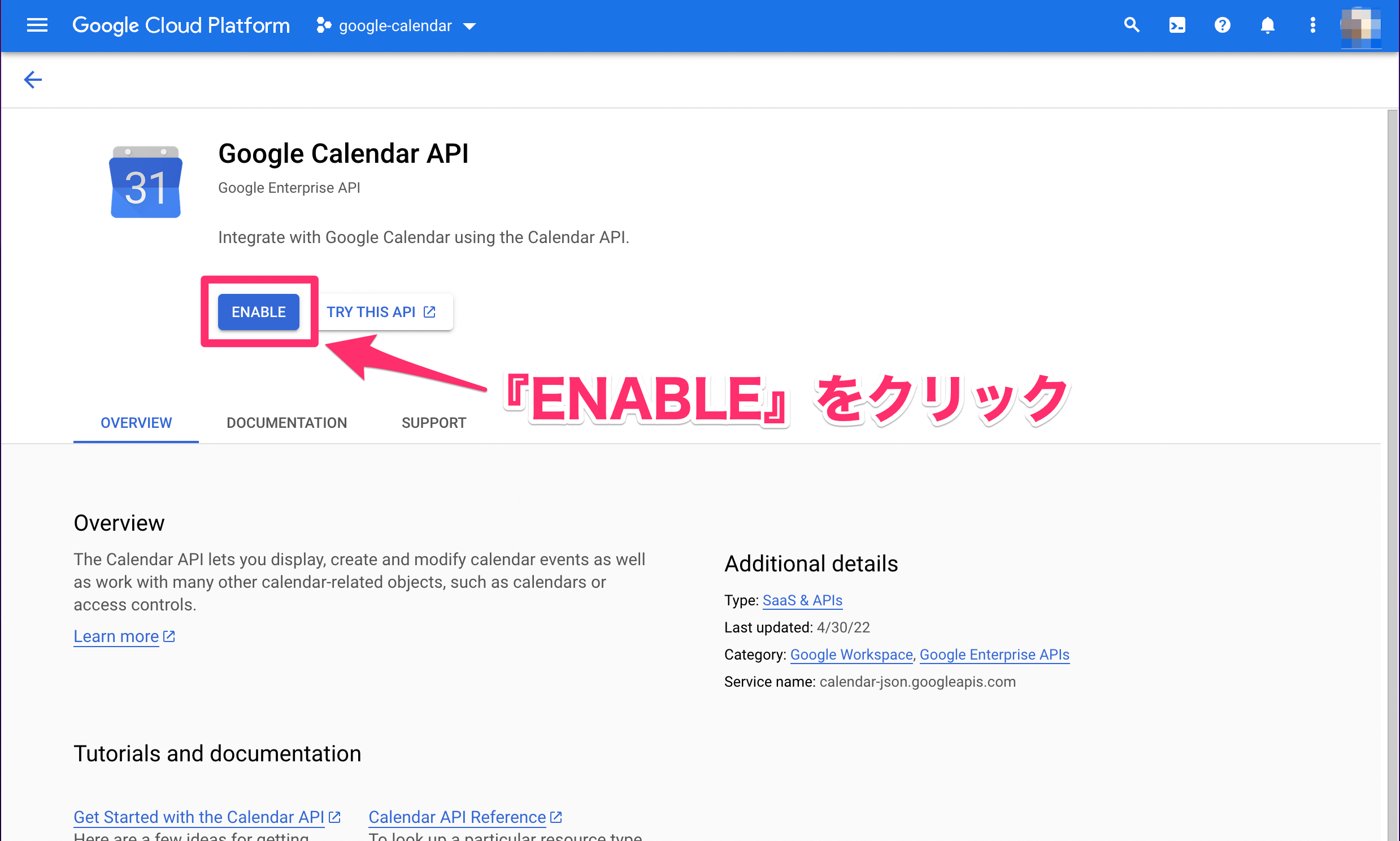
すると以下の『Google Calendar API』のページが表示されます。

青い『ENABLE』というボタンをクリックしてください。
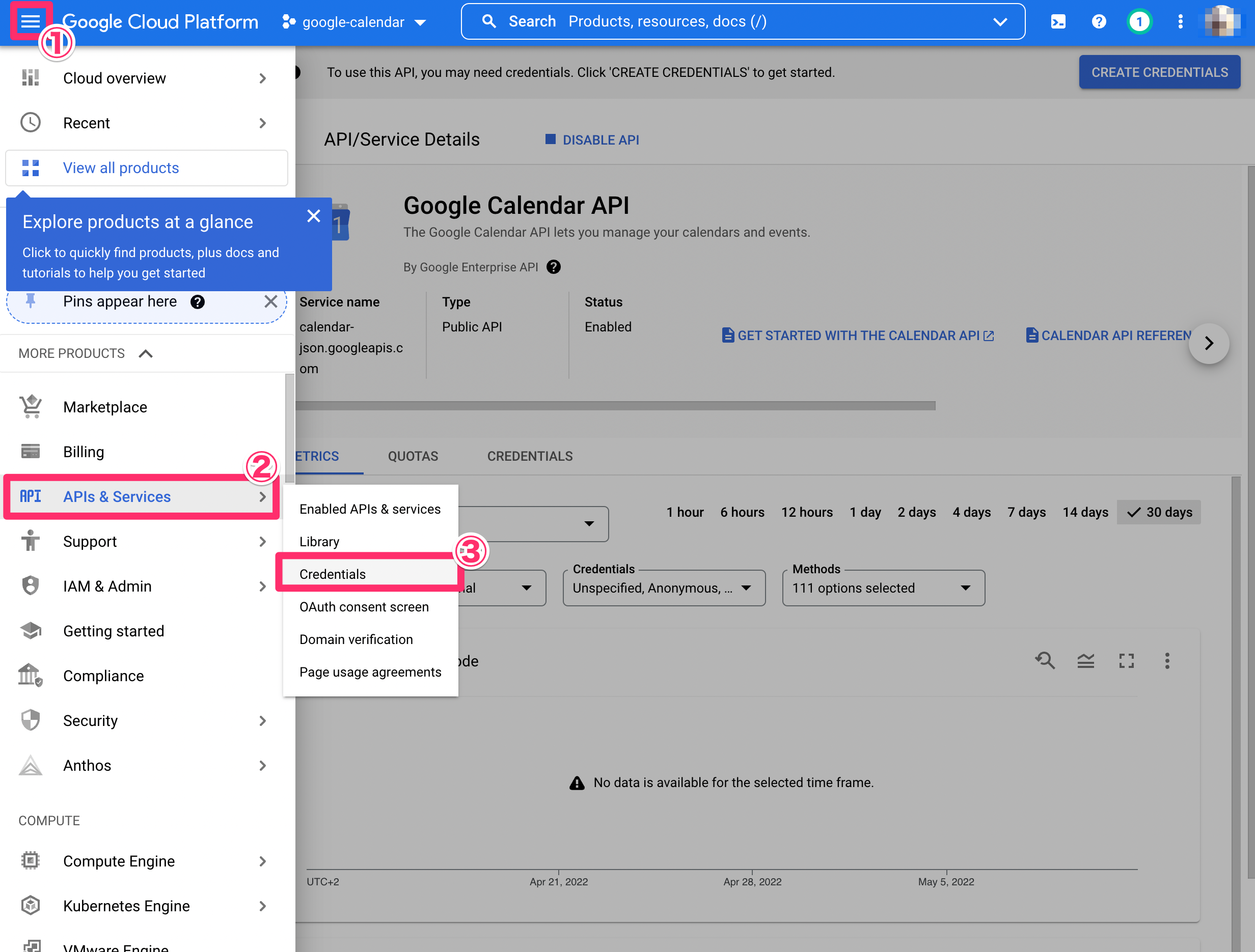
するとGoogle Cloud Platformの画面に再び切り替わりますので以下の手順に従ってください。

- 画面左上のハンバーガーメニューをクリック
- 開いたメニューの中の『APIs & Services』をクリック
- 『Credentials』をクリック
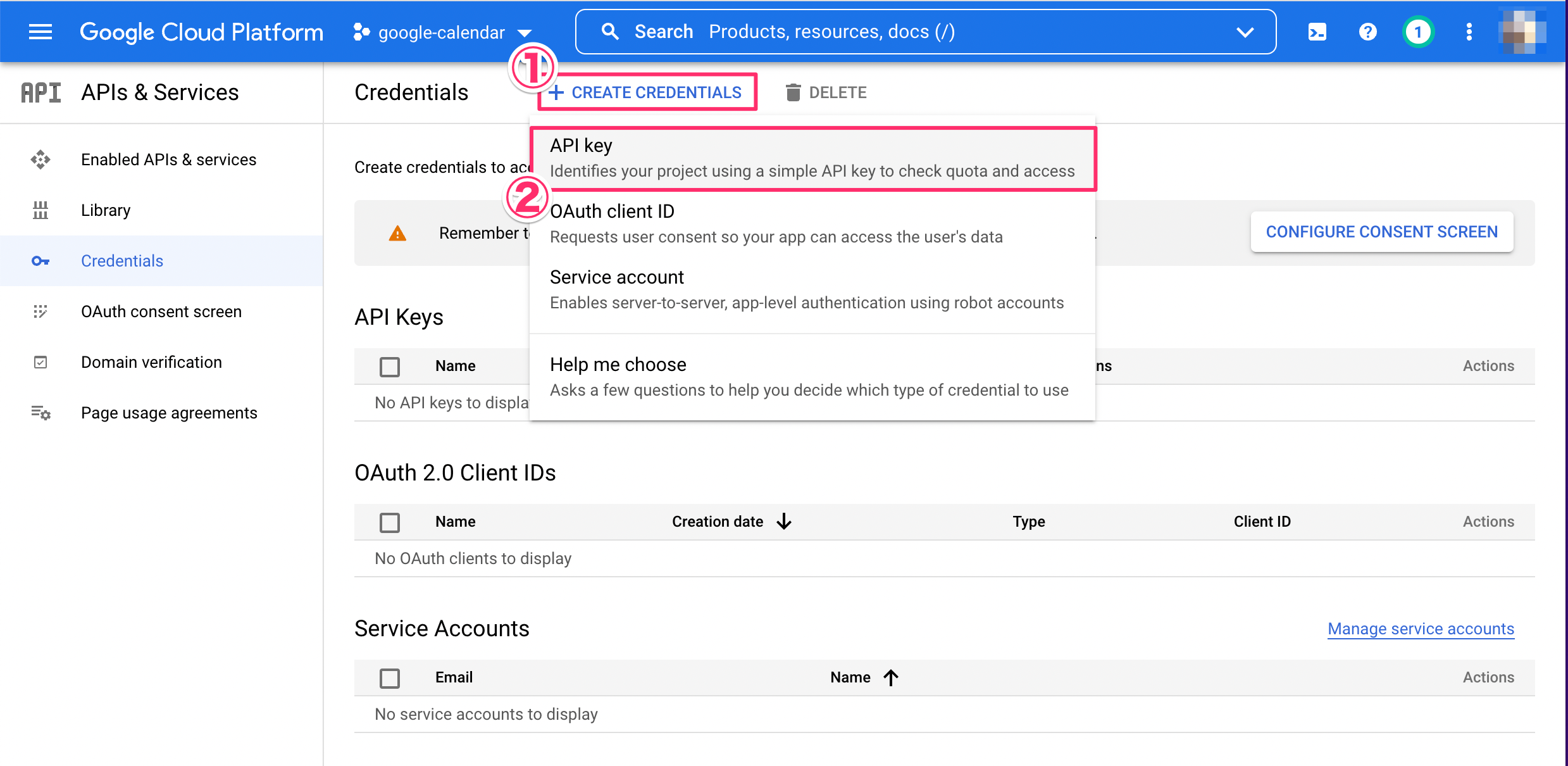
さらに以下の画面に切り替わりますので以下の手順に従ってください。

- 画面上部の『+CREATE CREDENTIALS』をクリック
- 『API key』をクリック
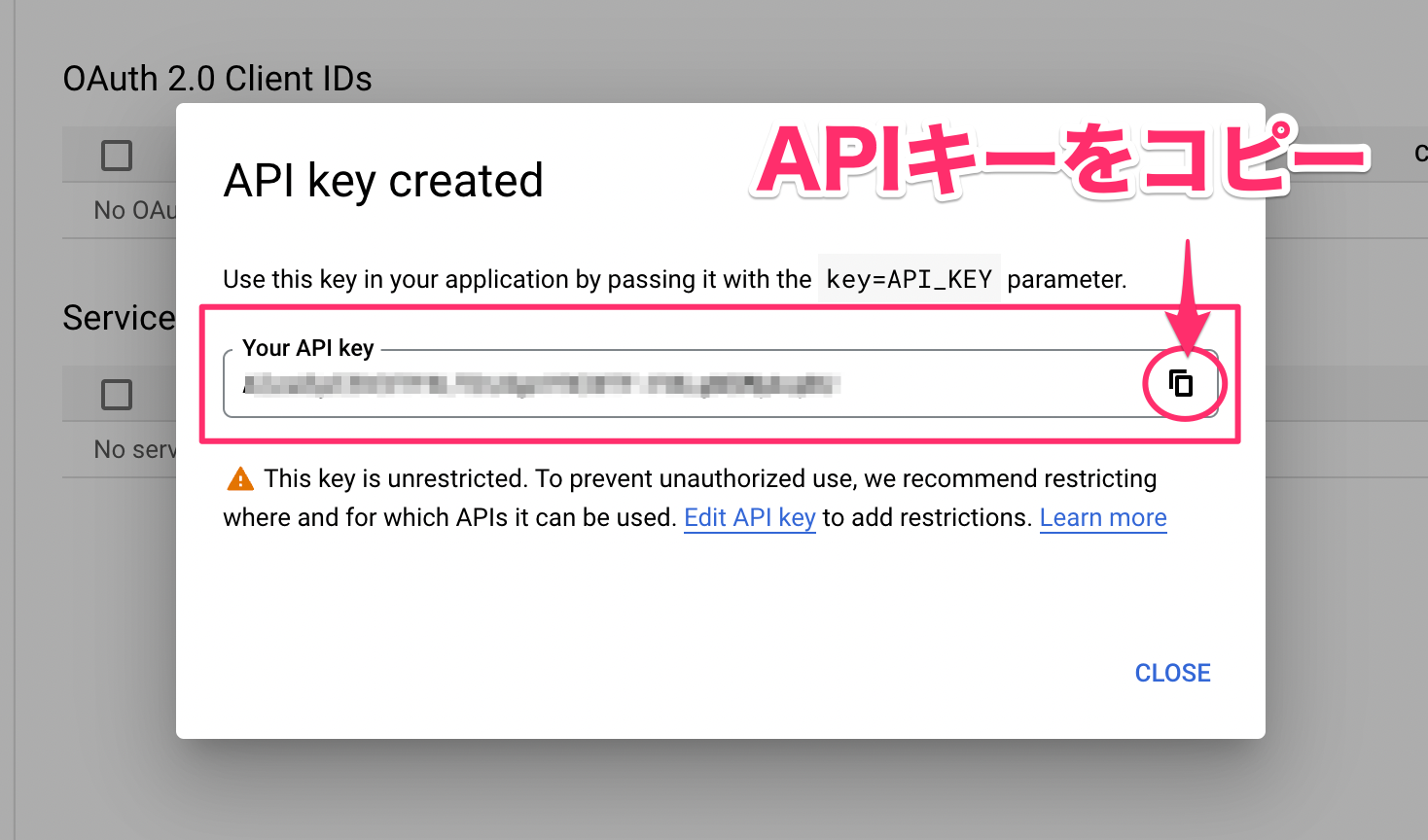
すると以下の『API key created』のウィンドウが開きます。

『Your API key』に記載されたものが今回ElemetorとGoogleカレンダーの紐づけに必要なAPIキーです。
このAPIキーをコピーしましょう。
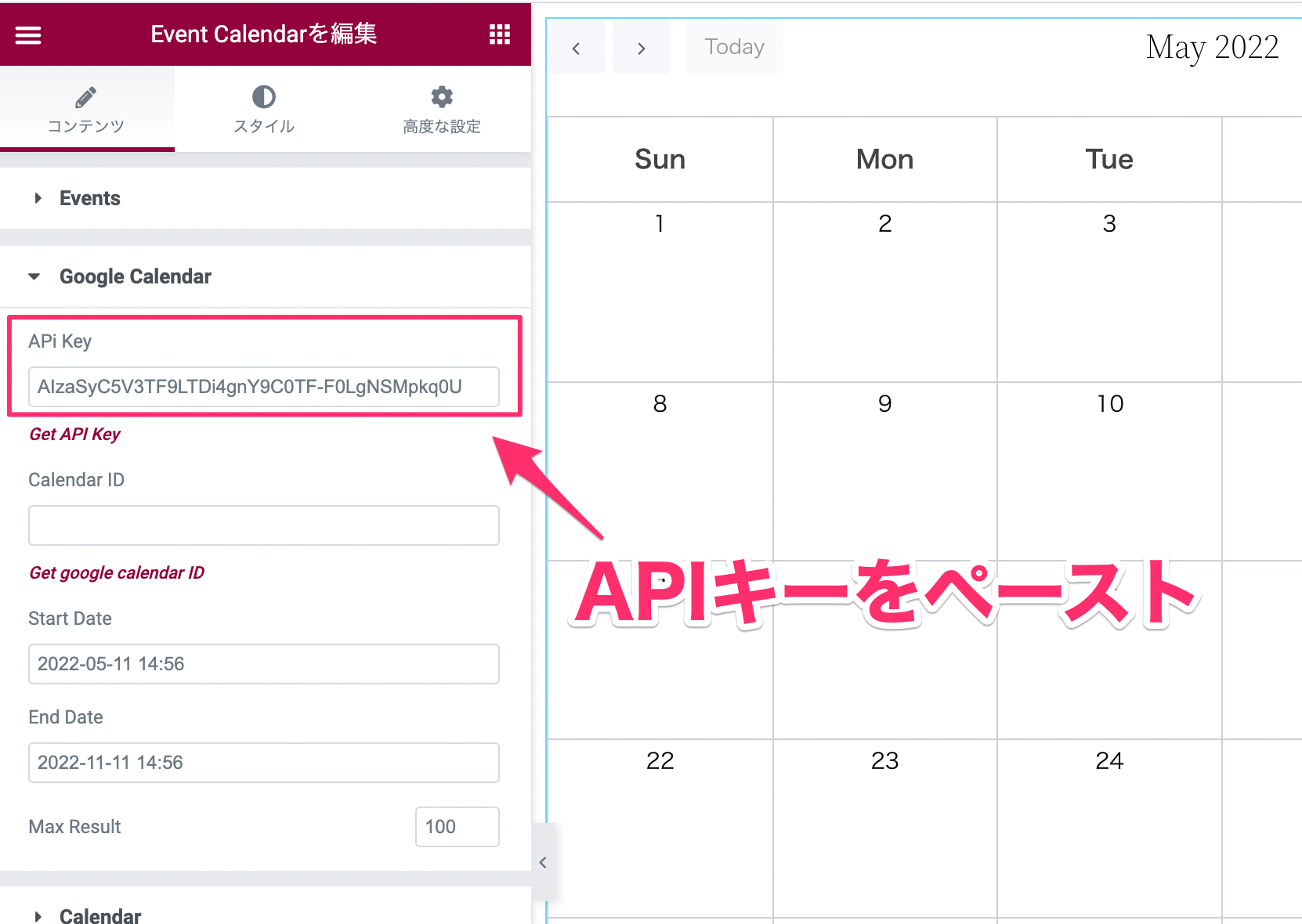
③Event Calendarウィジェットに取得したAPI keyを入力する

Elementorの編集画面に戻り、コンテンツタブの『Google Calendar』の『APi Key』の欄にさきほどコピーしたAPIキーをペーストしましょう。
APIキーに関してはこれで完了です!
続いて、Calendar IDを取得していきます。
Googleカレンダーを公開し『Calendar ID』を取得する
Googleカレンダーの『Calender ID』を取得するにはGoogleカレンダーが誰でも閲覧できるよう『公開』の設定にしなければなりません。
まず紐づけしたいGoogleカレンダーを開き、以下の手順に従ってください。

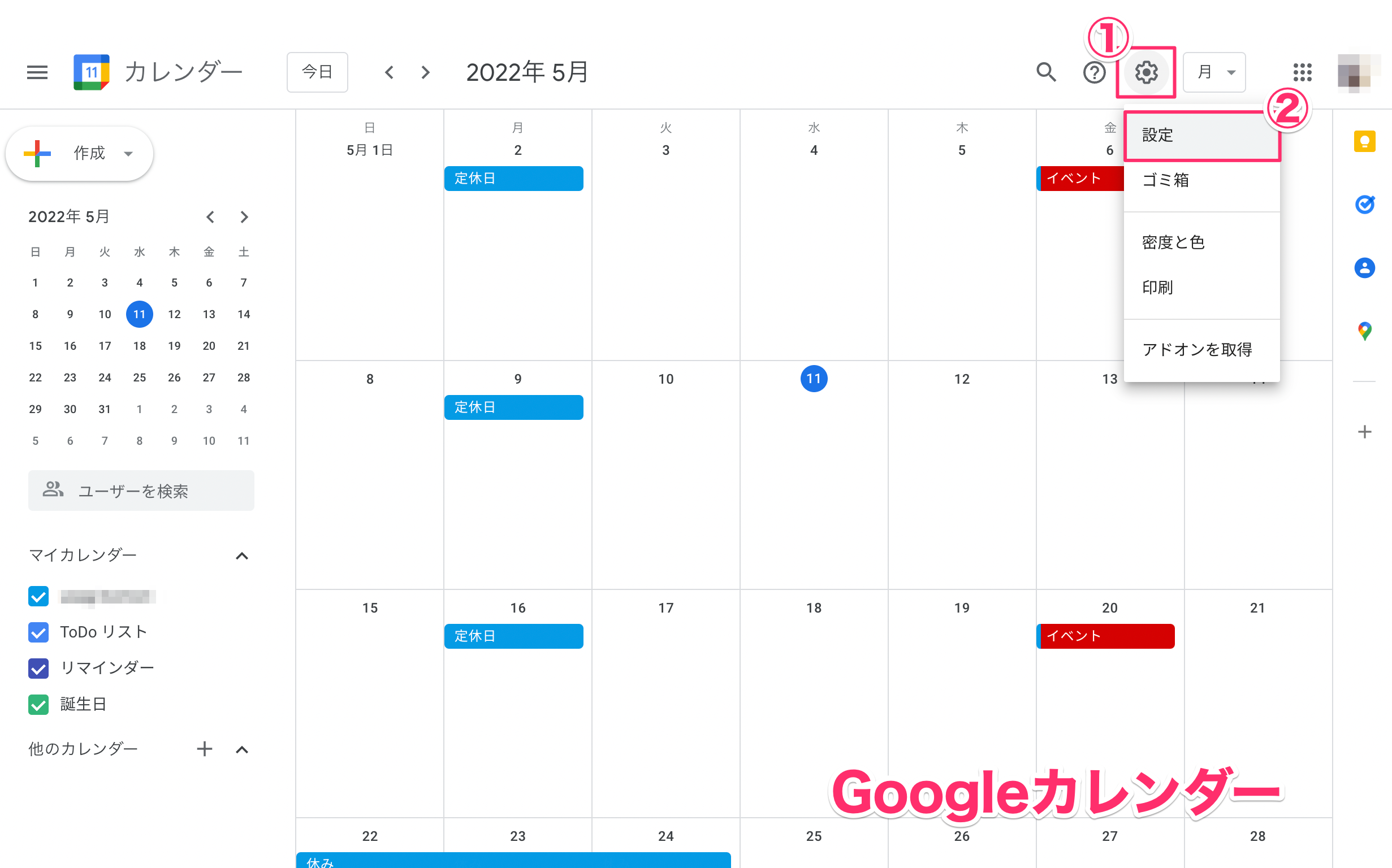
- Googleカレンダーの右上の『ギアマーク』をクリック
- 出てきたメニューの中の『設定』をクリック
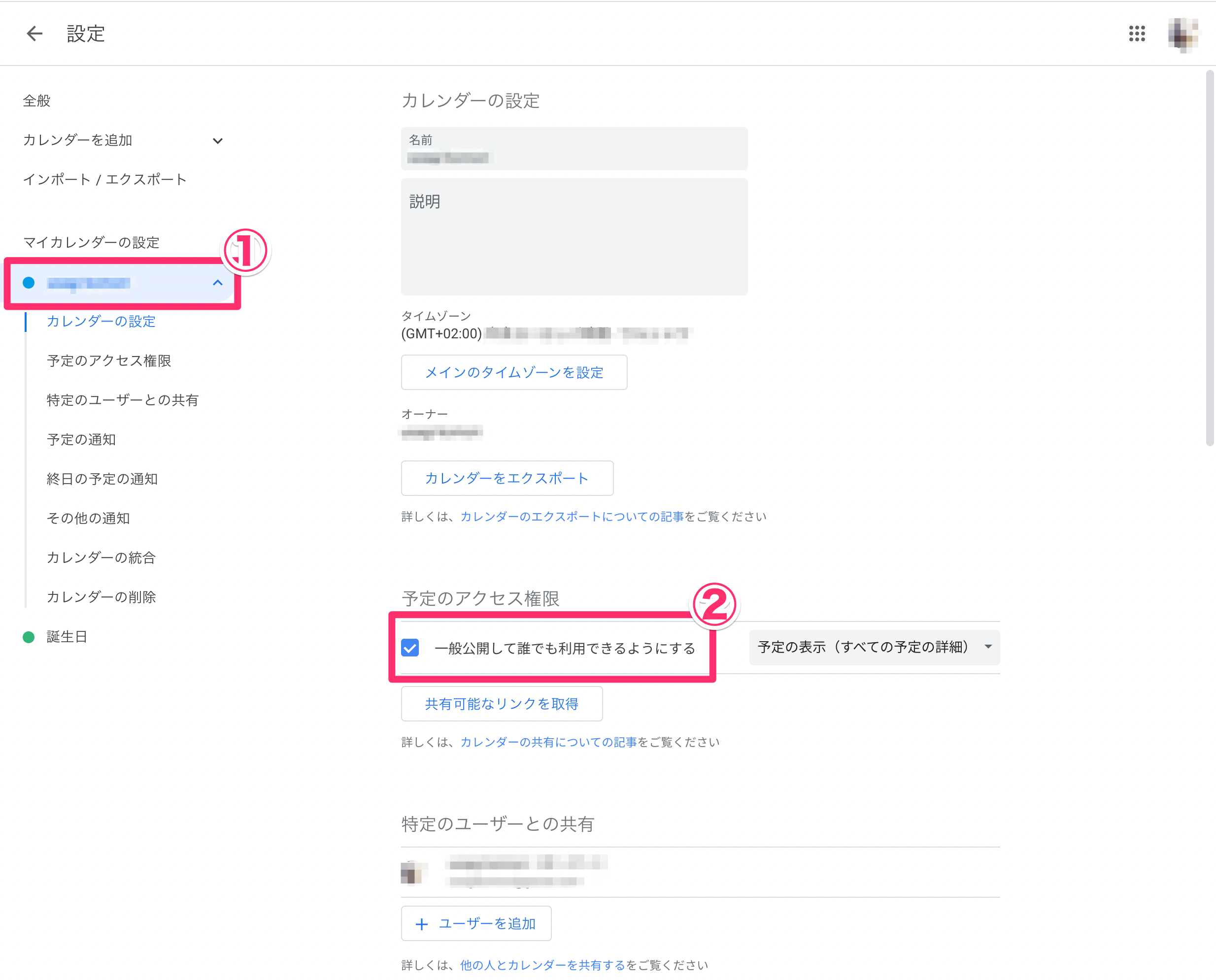
以下のような『設定』の画面が出たらさらに以下の手順に従ってください。

- 左側のメニューから紐づけするカレンダー名を選択する
- 『予定のアクセス権限』の『一般公開して誰でも利用できるようにする』にチェック✔︎をつける

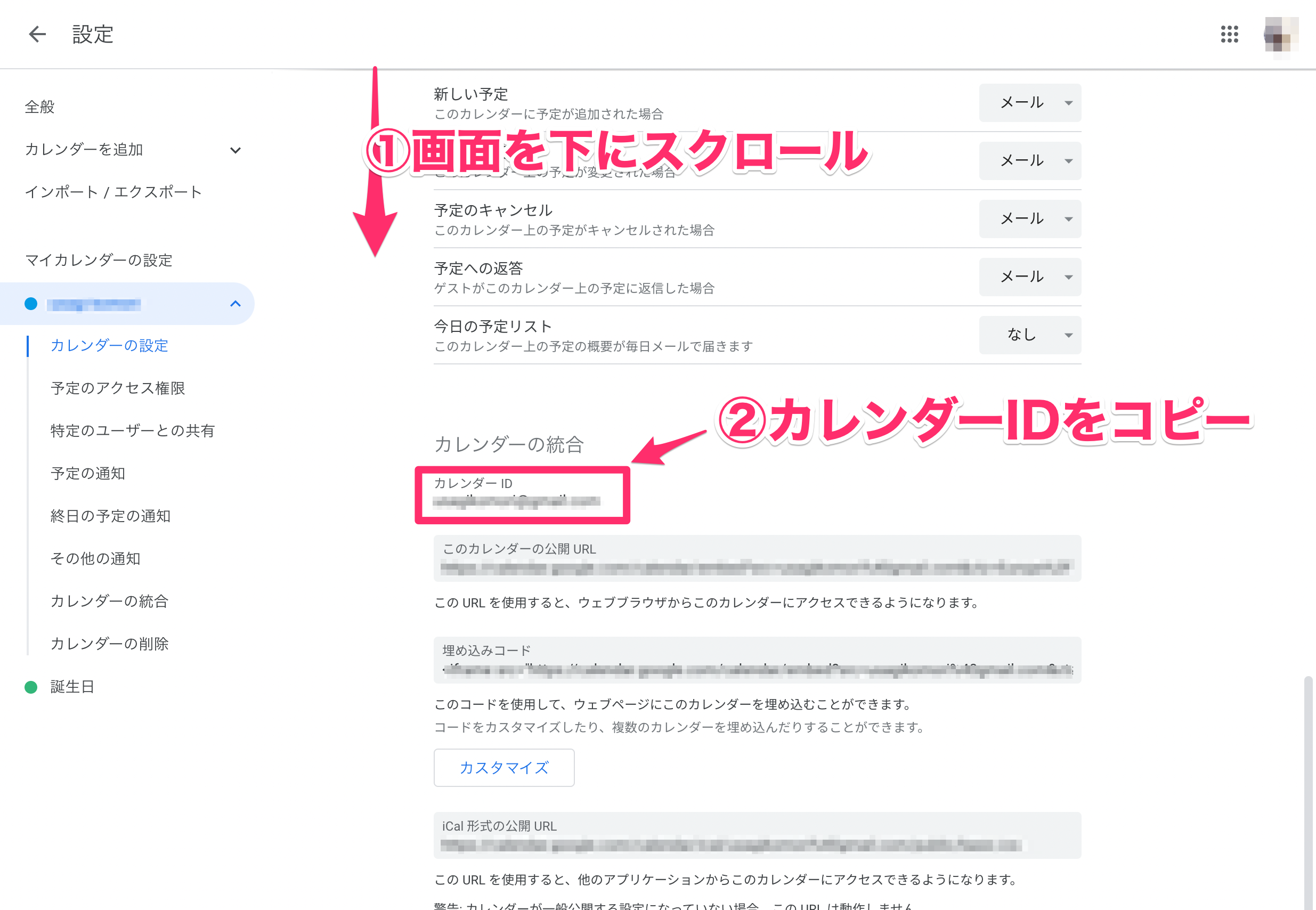
- 設定画面を下にスクロールする
- 『カレンダーの統合』にある『カレンダーID』をコピーする
※おそらくカレンダーIDはGmailアドレスになっていると思います。
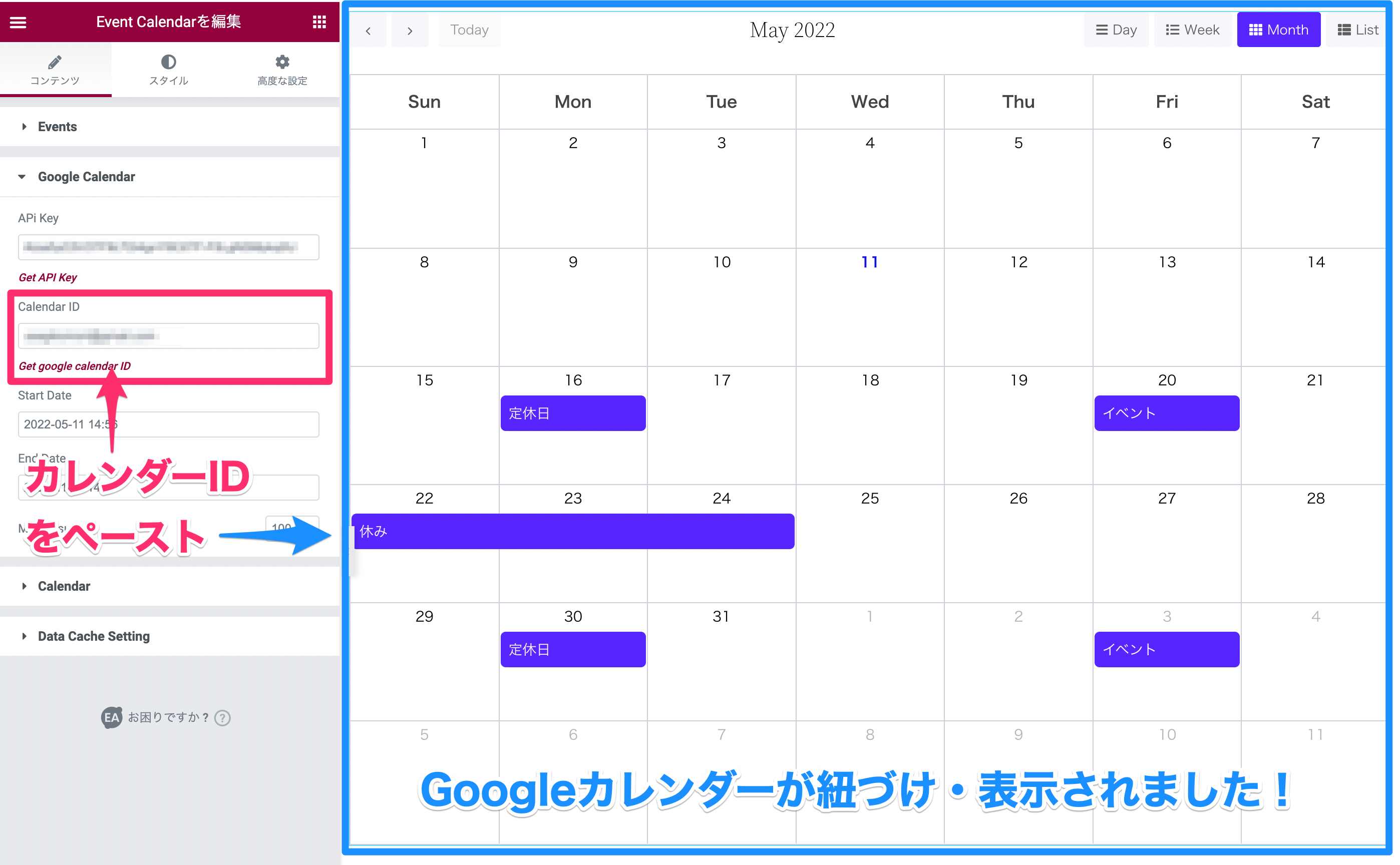
Elementorの編集画面に戻りましょう。

Event CalendarウィジェットのコンテンツタブのGoogle Calendarの『Calendar ID』の欄にさきほどコピーしたカレンダーIDをペーストしましょう。
すると、Googleカレンダーの紐づけが完了し、カレンダーの内容がGoogleカレンダーの内容に変更しました!
カレンダーをスタイルしよう!
カレンダーはEvent Calendarウィジェットで自由にスタイルすることが可能です。
以下ですべてではないですがスタイルの参考例を紹介します!
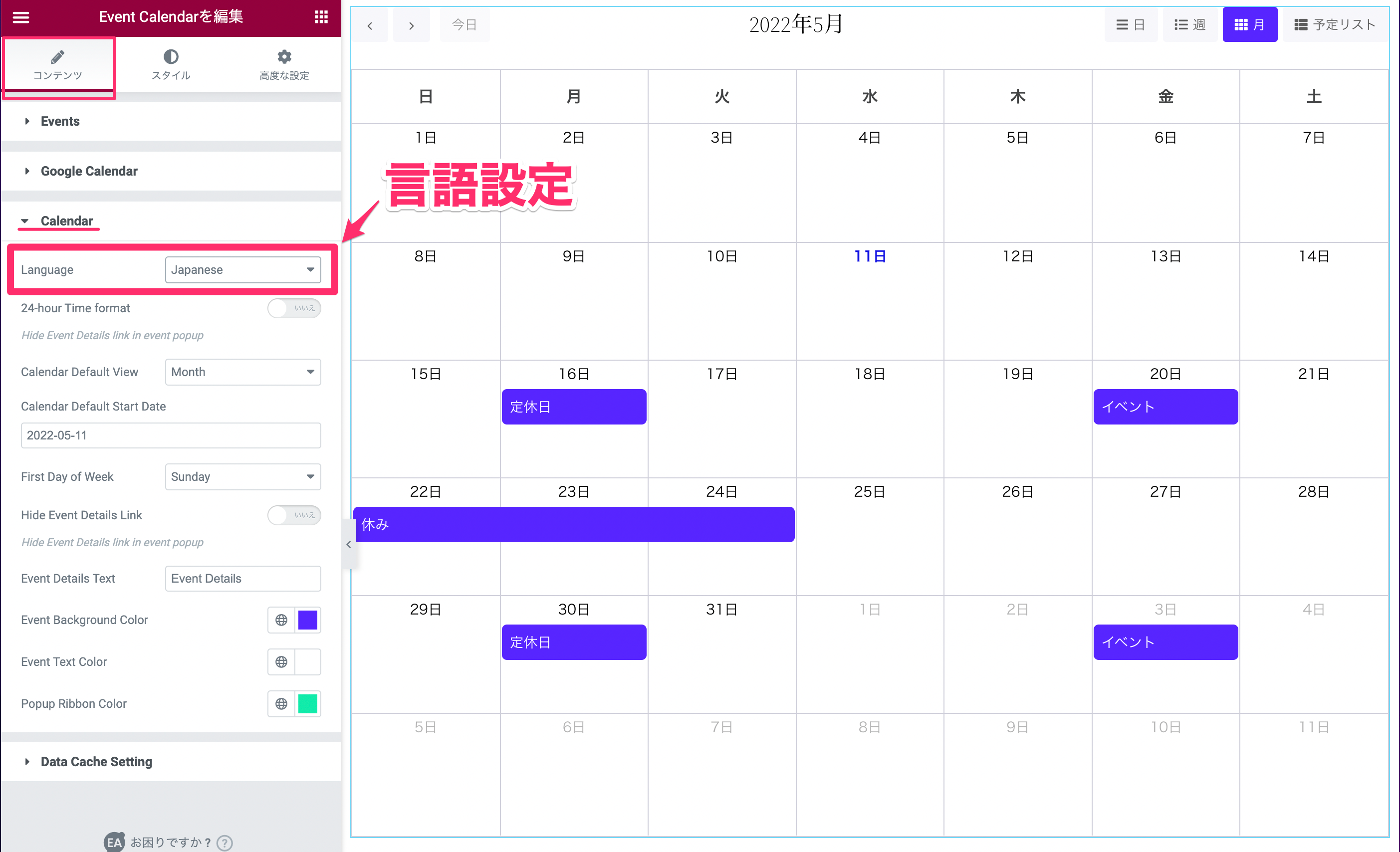
カレンダーを日本語表示にする方法
デフォルトでカレンダーは英語で表示されていますので、日本語にしてみましょう。

『コンテンツタブ』の『Calendar』の『Language』で『Japanese』を選択します。
するとカレンダー全体が日本語表記になります。
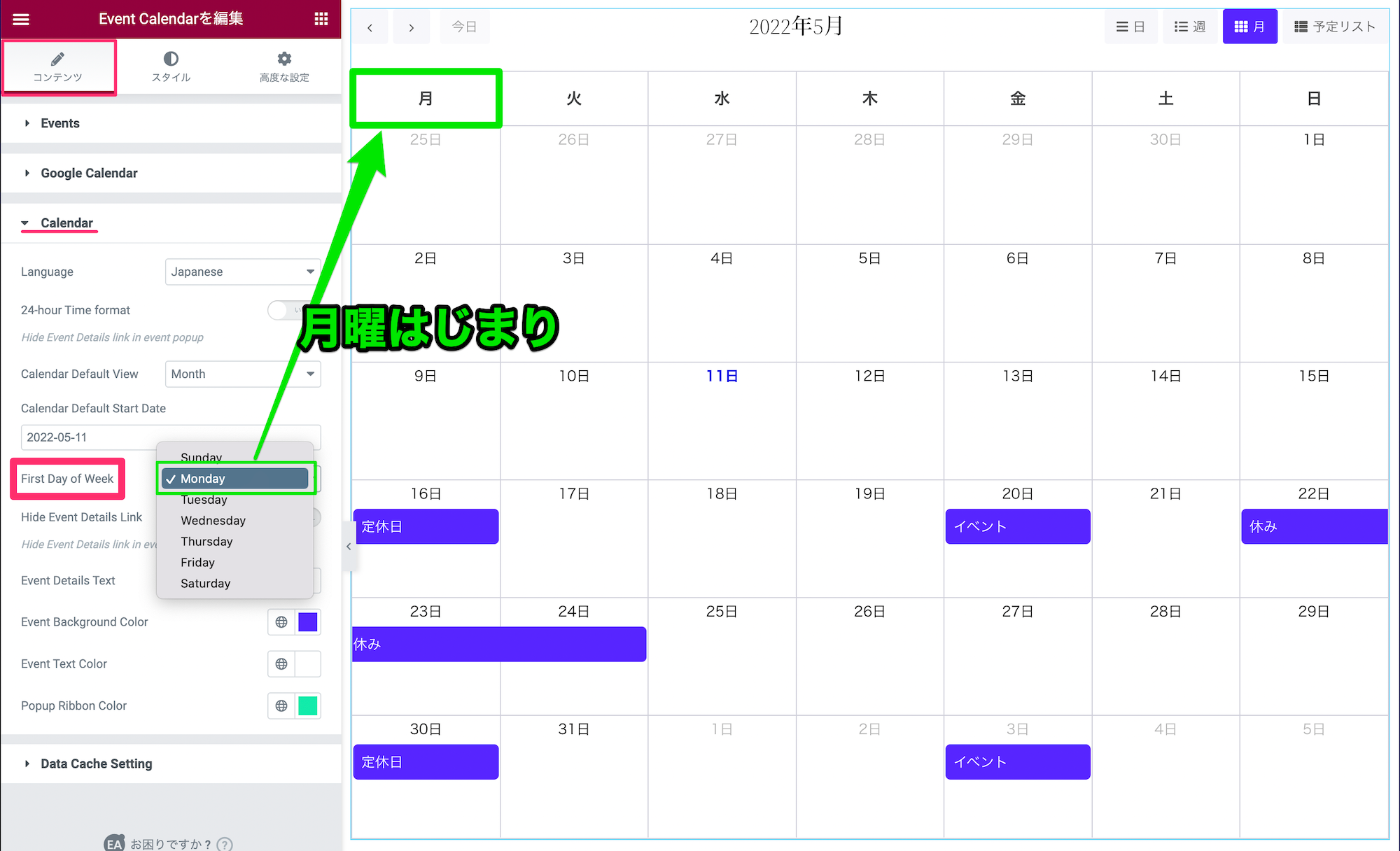
カレンダーを月曜始まりにする方法
カレンダーのデフォルトは日曜はじまりになっていますので、月曜はじまりにする場合は以下の設定をしてください。

『コンテンツタブ』の『Calendar』の『First Day of Week』で『Monday』を選択しましょう。
すると上記画面のように月曜はじまりのカレンダーになります。
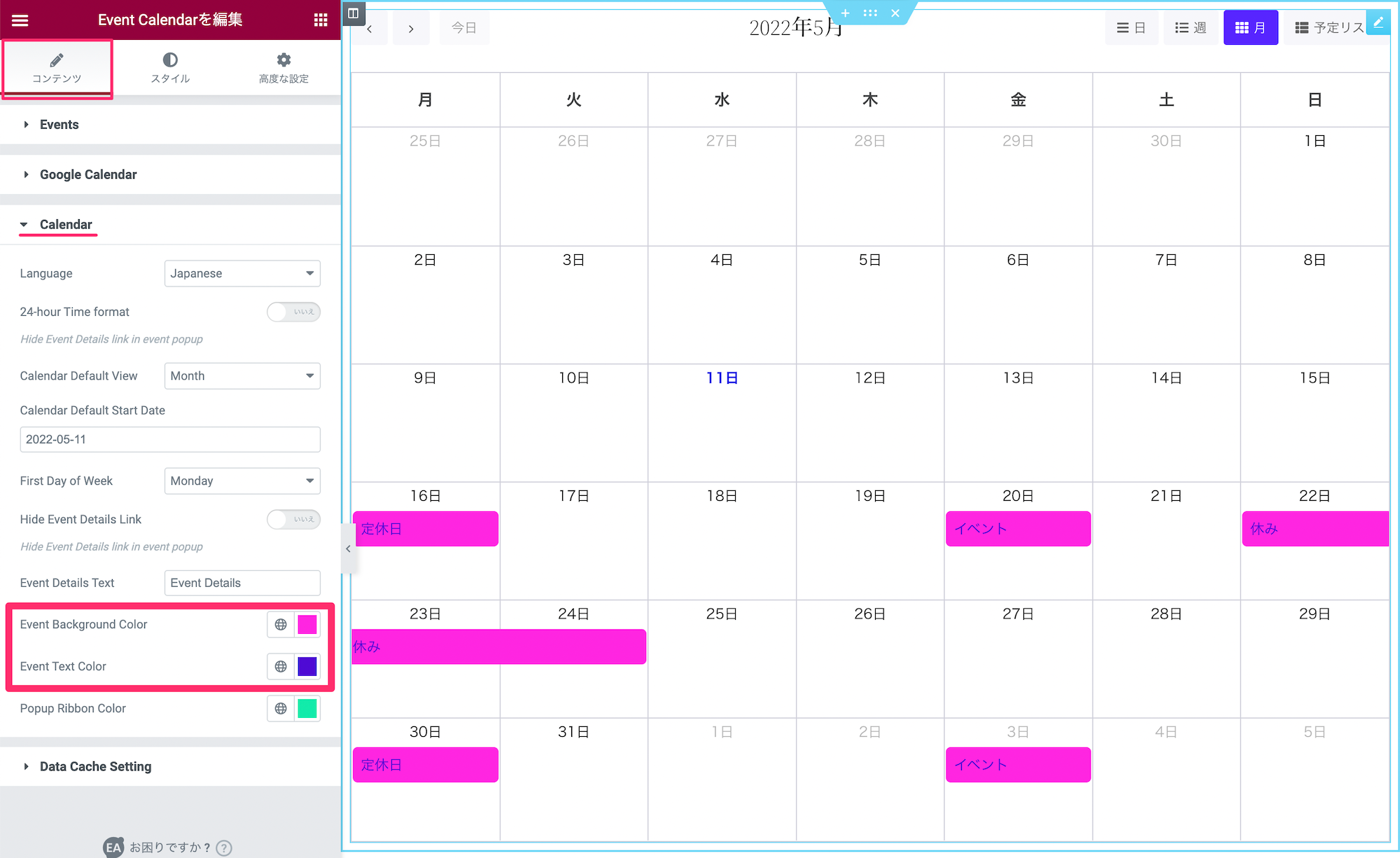
イベントタグの色を変更する方法
イベントを示すタグの背景色と文字色も変更可能です。

『コンテンツタブ』の『Calendar』以下で各色を変更してみましょう。
- Event Background Color:イベントタグの背景色
- Event Text Color:イベントタグの文字色
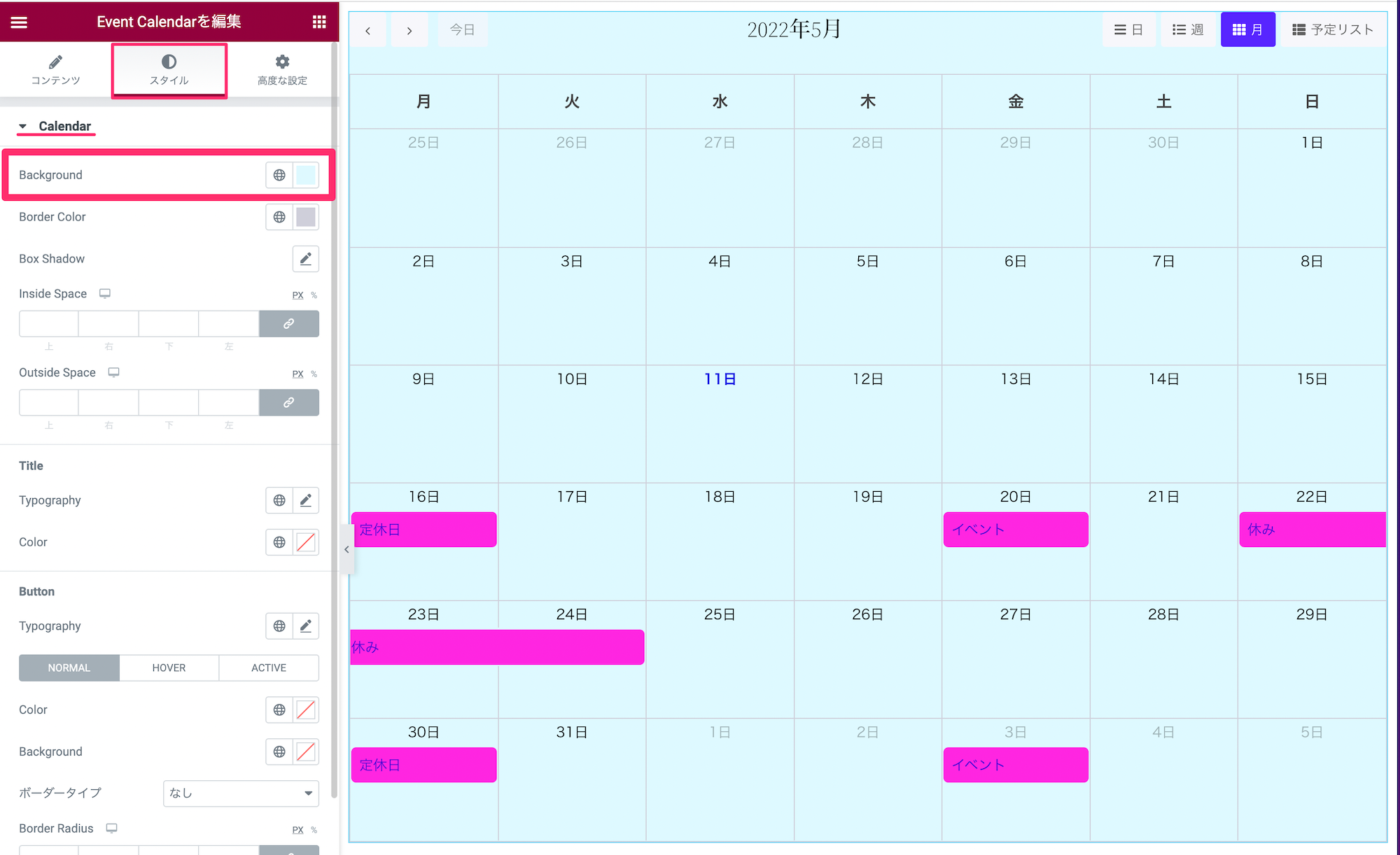
カレンダーの背景色を変更する方法

『スタイルタブ』の『Calendar』の『Background』でカレンダーの背景色を変更することが可能です。
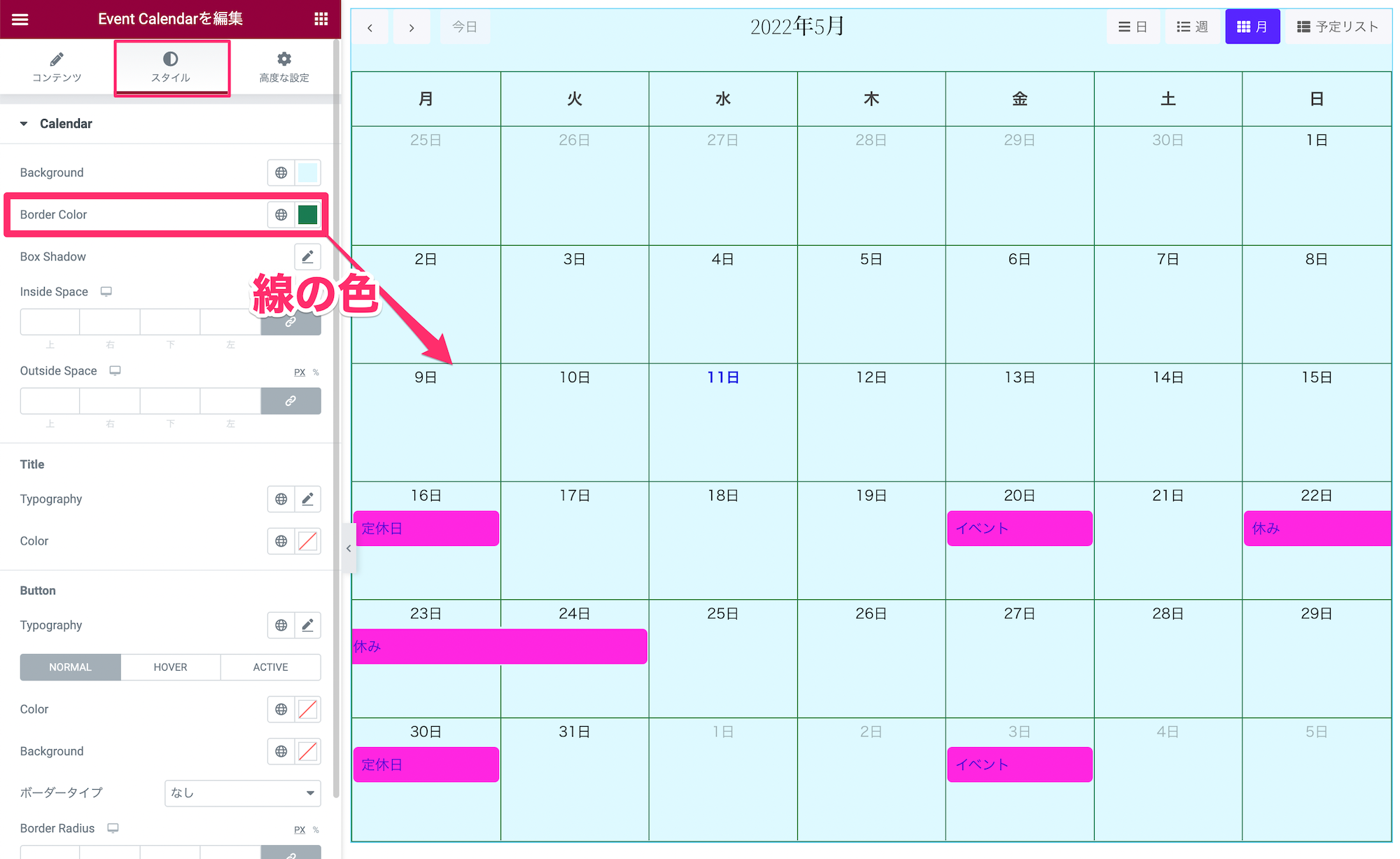
カレンダーの線の色を変更する方法

『スタイルタブ』の『Calendar』の『Border Color』でカレンダーの線の色を変更することが可能です。
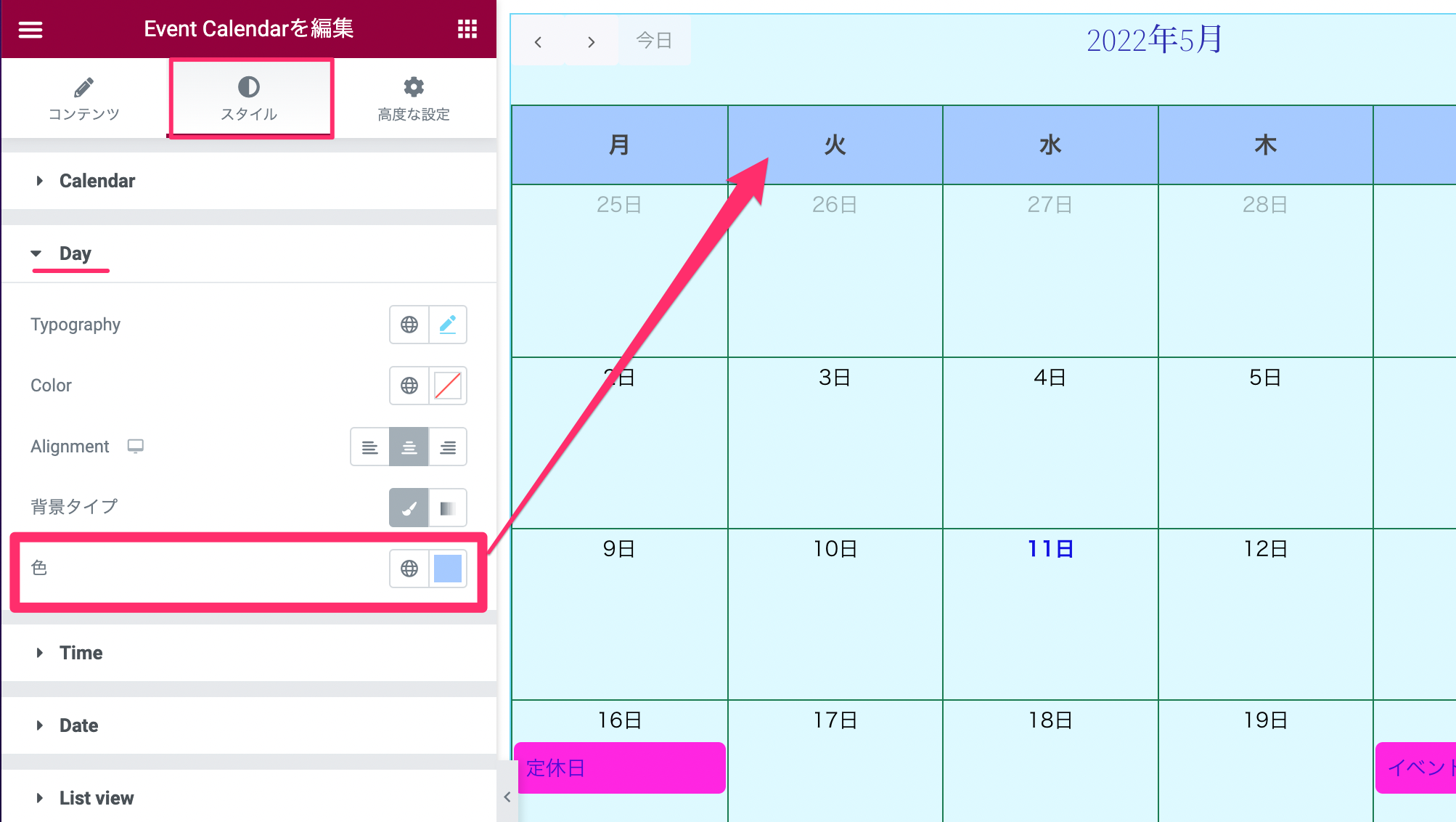
月火水木金土日の背景色を変更する方法

『スタイルタブ』の『Day』の『色』でカレンダーの『月火水木金土日』の背景色を変更することができます。
上記サンプルでは『背景タイプ』を『クラシック』(単色)にしていますが、配色をグラデーションにすることも可能です。
今回はスタイルの方法をざっくり紹介しましたが、カレンダーの細かいパーツごとにElementorで編集が可能ですので自分好みにスタイルしておしゃれにアレンジしてくださいね!
まとめ
ElementorのサイトにEssential Addonsの『Event Calendar』ウィジェットをつかってGoogleカレンダーを紐づけし表示することができました!
Googleカレンダーの情報をサイトに同期すれば、さらにイベントなどの管理、編集を簡単に行うことができます。
最後にElementorにGoogleカレンダーを紐づけする方法のおさらいをしましょう。
- プラグイン『Essential Addons for Elementor』をインストールし有効化
- Essential AddonsのElementsの『Event Calendar』を『オン』にし設定を保存する
- Elementorに『Event Calendar』ウィジェットを挿入し、『Source』を『Google』に設定する
- Google API Consoleで『Google Calendar API』を取得し、Event Calendarウィジェットの『APi key』の欄に入力する
- Googleカレンダーで『カレンダーID』を取得しEvent Calendarウィジェットの『Calendar ID』の欄に入力する
ぜひ、サイトにカレンダーを導入する際はGoogelカレンダーを同期させてみてはいかがでしょうか?
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
Naomi Suzukiが主宰するTOFUラボでは、ノーコードでWeb制作する仲間が集まり、プラットフォームで互いに質問をし、ときどき勉強会、飲み会なども開催しています。
わからないことを質問すれば、すぐに有識者の回答が得られ、過去の質問なども見放題なのでWeb制作の素早い問題解決をすることができますのでぜひ、TOFUラボへの参加をお待ちしています!
また毎週火曜日に届くNaomi Suzukiの無料のメルマガでは、WordPressの脆弱性情報とブダペストでの日常を配信しています。
こちらもぜひ、登録をお待ちしています!




「ElementorでGoogleカレンダーをサイトに紐づけし表示する方法【完全無料】」への4件のフィードバック
はじめまして!
こちらのカレンダーは、日ごとサムネイルのような画像表示を追加することはできますか??
それはサポートされてないかと思います。こちらの別なプラグインで可能です。
https://youtu.be/Dj5b-i8du3Y
初めまして。
自分のGoogleカレンダーを連携させる為に、Google Calendar APIやカレンダーIDを入力したのですが、反映されません。
Googleカレンダーの公開範囲の設定も設定済です。
対処法などございますでしょうか。
申し訳ありません。今現在色々な方面から質問が来てまして、パッと答えられるような質問しかここでは答えないようにしています。
もしよかったら、TOFUラボで質問お願いします。