
Elementor 『テキストエディター』ウィジェットの使い方
- 2022年4月23日
- 2021年4月27日
- Elementorの使い方
- 基本ウィジェット
テキストエディターウィジェットはその名前の通り、『文章を編集する』ウィジェットです。
おそらくWebサイトを作っていく上でこのテキストエディターウィジェットを一番使用するのではないでしょうか。
この記事ではElementorの基本ウィジェットの1つ、テキストエディターウィジェットの使い方について詳しく説明していきます。
以下はElementor3.5のバージョンアップで追加された機能です。
- Text Stroke機能:中抜き文字を作成できたり文字の中の配色やスタイルを変更することができる
- Transform機能:文字を回転させたり斜めにすることができる
- Word Spacing Control機能:英語の単語と単語のスペースを自由に調整できる
それぞれのリンクをクリックしていただければ、各機能の使い方の動画をご覧いただけます!
>>Text Stroke機能を使い、抜き文字で抜け感のあるh3の見出しデザインの作り方の実演実演動画はこちら。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。
Elementor 『テキストエディター』ウィジェットの使い方を動画でご覧になりたい方はこちらからどうぞ!
また、TOFUラボのメンバーが作成したサイトでテキストが多いのにとてもスッキリしていて見やすいサイトを紹介した動画もありますので、デザインの参考にぜひご覧ください!
さらにこちらはテキストエディターウィジェットだけを使い、テキスト同士をずらして重ねることによりシンプルでお洒落なデザインを作る方法を紹介した動画です。
テキストエディターウィジェットの挿入

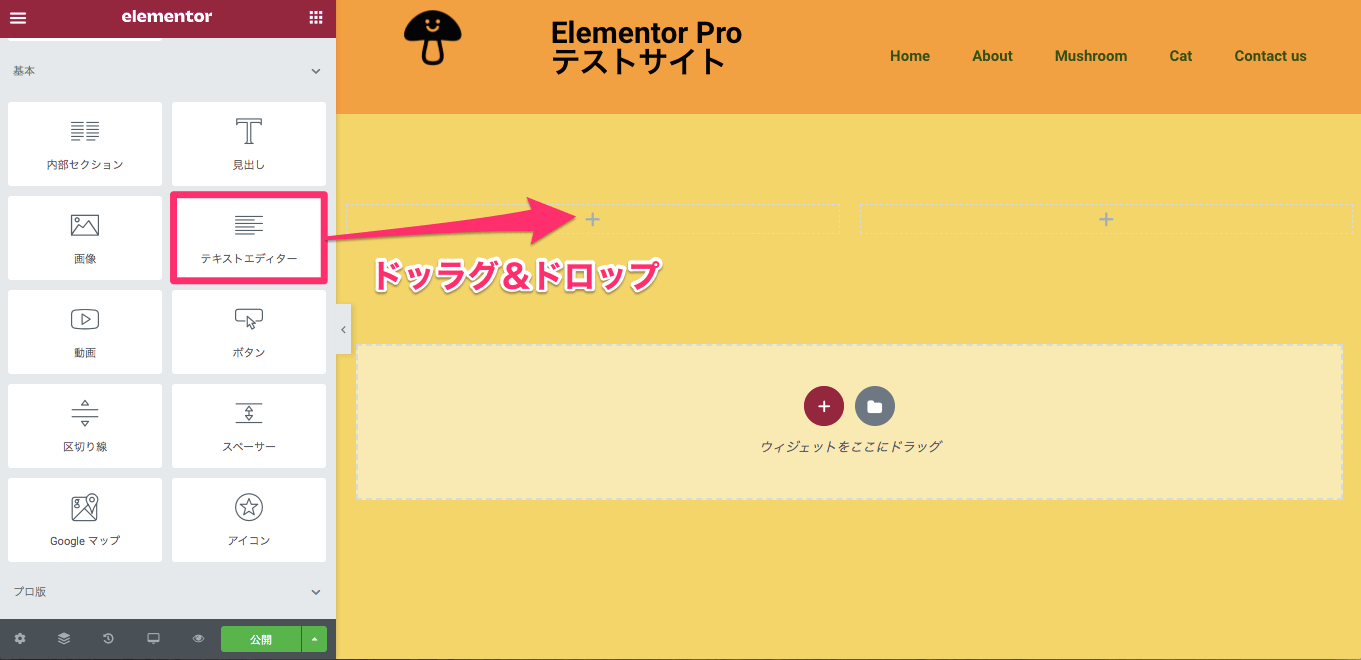
『テキストエディターウィジェット』をカラムにドラッグ&ドロップで挿入します。

すると、この様な表示画面になります。
コンテンツタブの編集

文章の編集

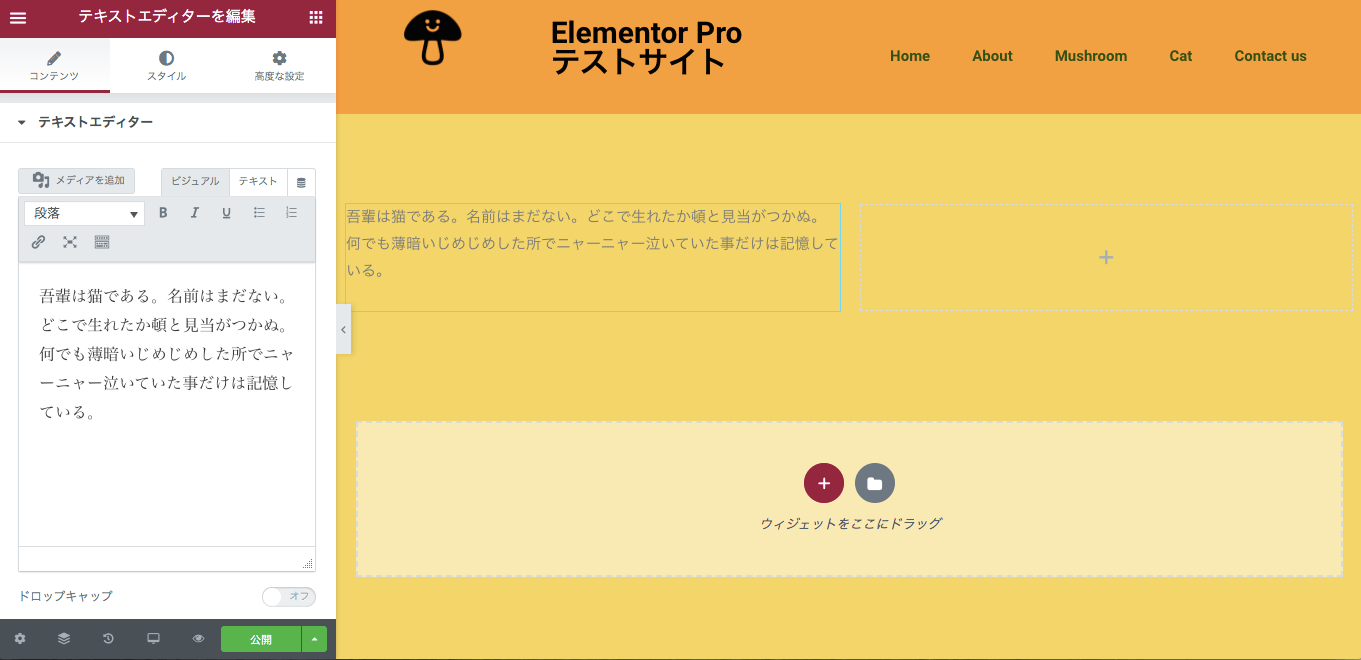
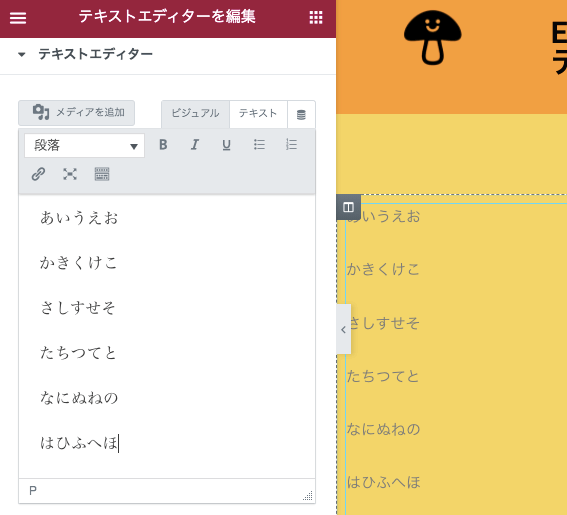
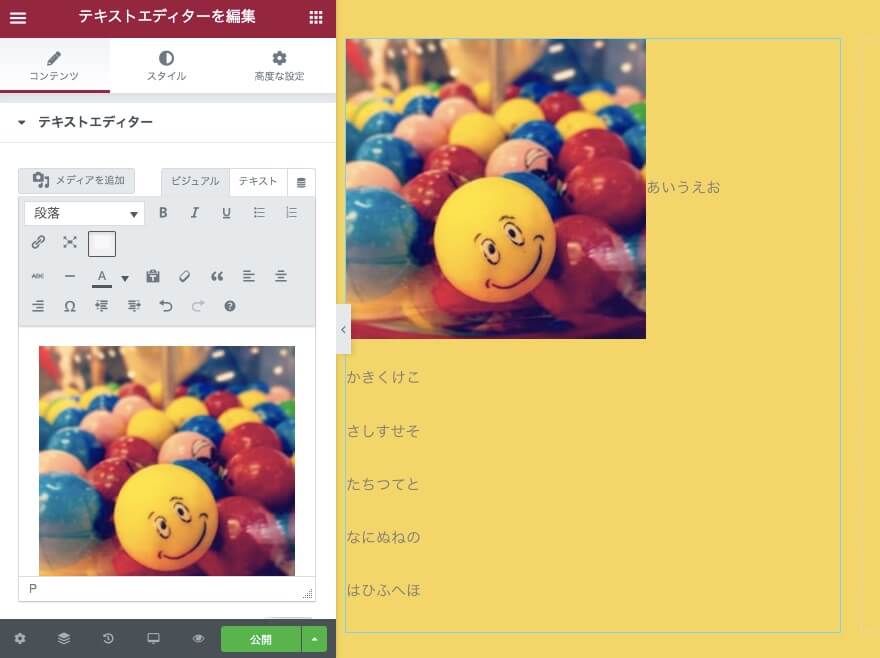
『文章』を編集するには、上記画面の様に実際に文章が表示されている部分でテキストの入力を行います。
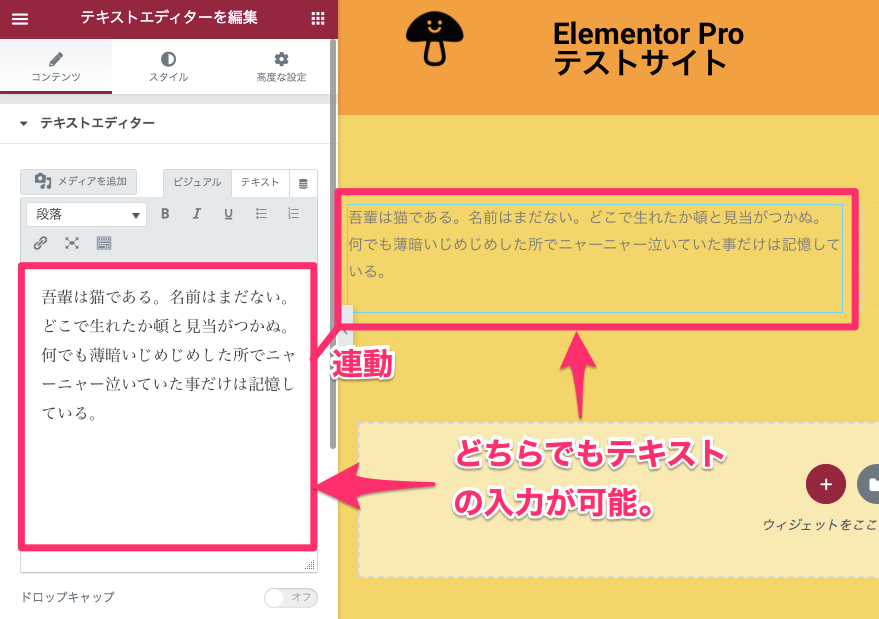
左側の編集ボックスの中のエディターと、サイト画面のテキストは連動しており、どちらでも入力が可能です。

上記画像は実際にテキストを編集した後の画面です。
ビジュアルの編集

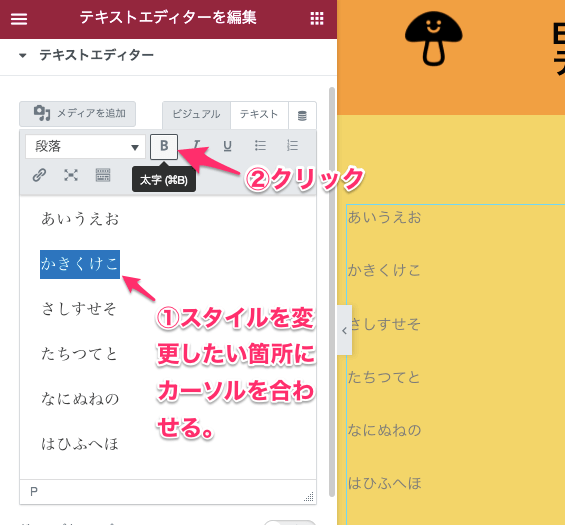
『ビジュアル』は文字のビジュアルの変更をしたい時のエディターです。
例えば文字の一部を『太字』にしたい時は、上記画面の様に変更をしたい文字にカーソルを合わせ、中央上部の『B』をクリックします。

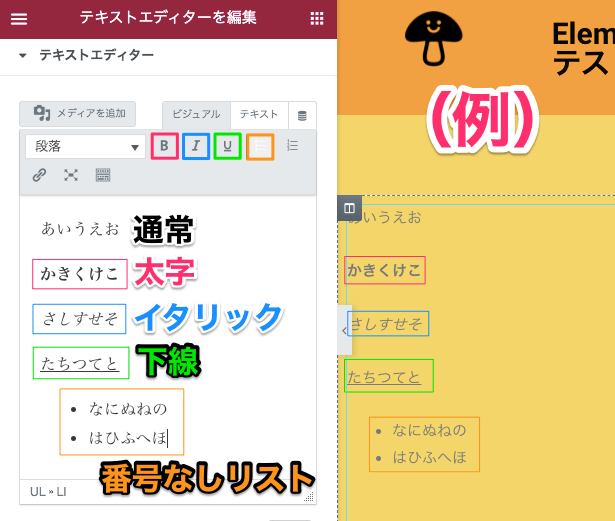
こちらは文字のスタイル変更後の1例です。
他にもリンクをつけたりフルスクリーンで編集も可能です。
こちらの機能についてはワードなどのテキスト編集とほぼ同じです。
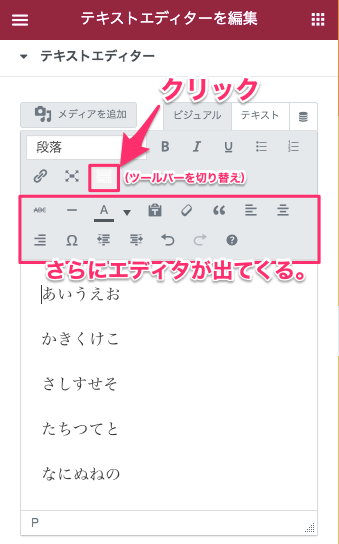
ツールバーを切り替え

『ツールバーの切り替え』のアイコンをクリックすると、その下にさらにテキストのエディターが表示されます。
それぞれの機能についての説明はここでは割愛します。

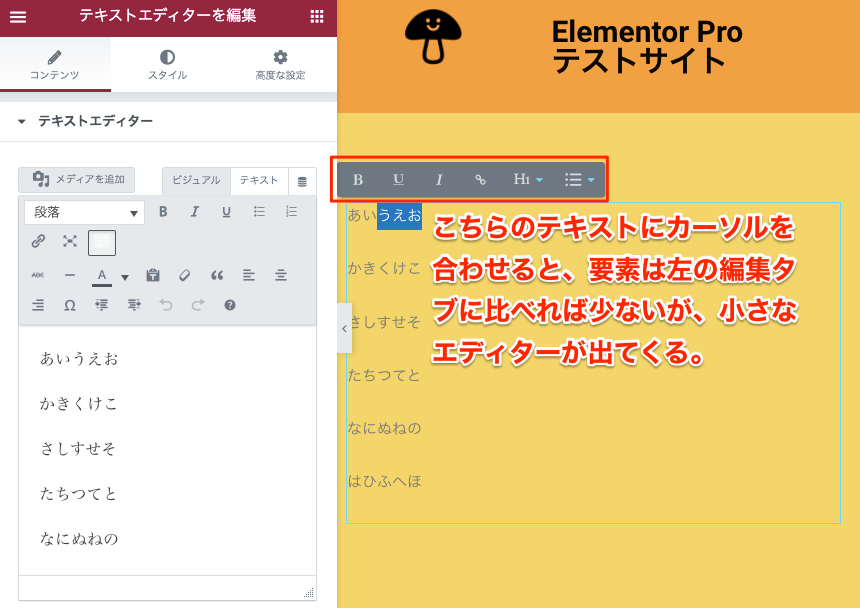
また、サイト画面上のテキストにカーソルを合わせると上記画面の様に小さなテキストエディターが出てきます。
こちらは左側の編集タブに比べれば要素は少ないですがこちらでも編集可能です。
テキストを編集

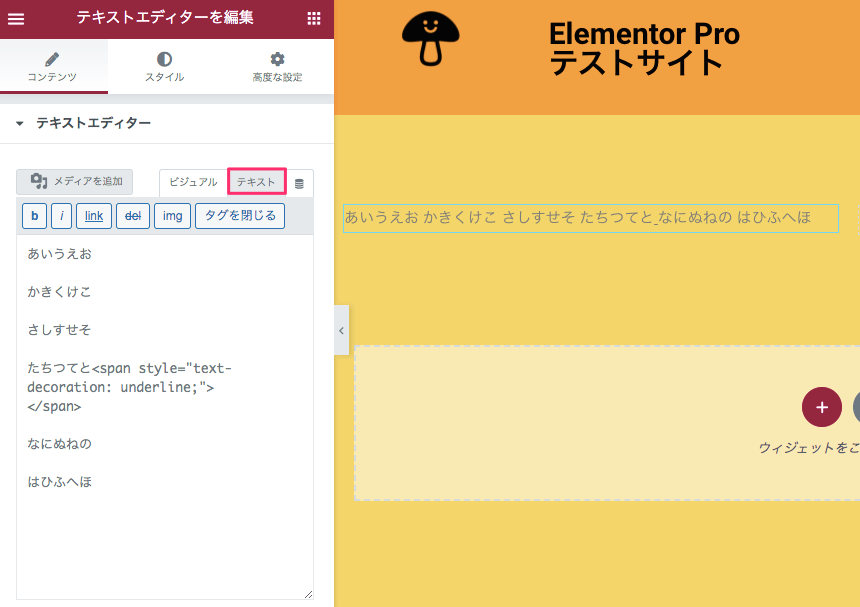
『テキスト』では、上記画面が変更した様に、HTMLを直接編集することができる仕様になります。
もしHTMLのことがわからない人は特に気にする必要はありません。
メディアを追加

『メディアを追加』ではカラム内に写真や画像などを挿入することができます。
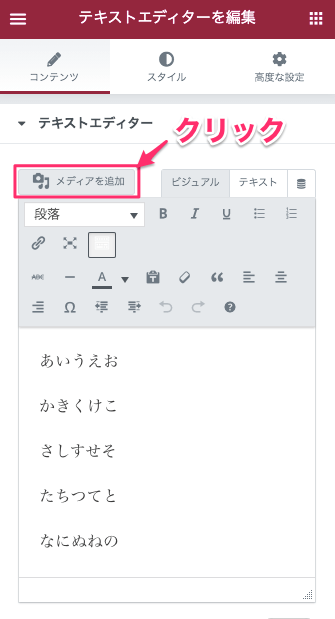
挿入するにはエディターの左上の『メディアを追加』をクリックします。
ファイルをアップロード

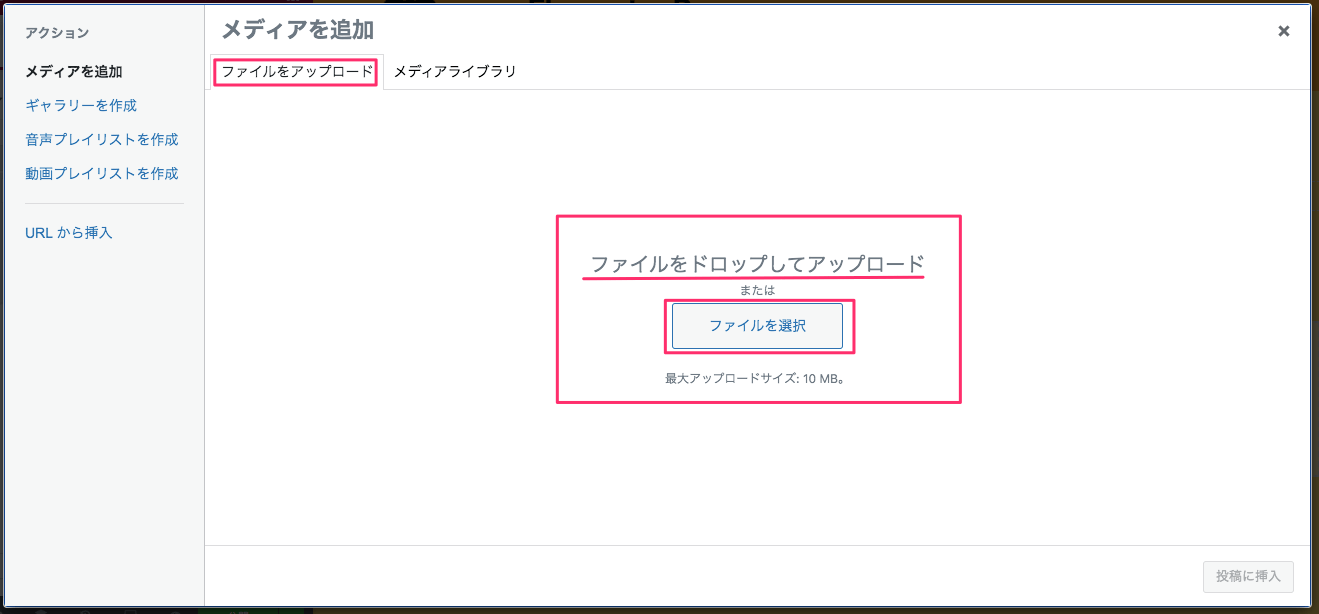
『メディアを追加』をクリックするとまずこちらの『ファイルをアップロード』の画面が表示されます。
ここに『直接ファイルをドッロップ』をするか、『ファイルを選択』をクリックし、そこから好きな画像を選択しアップロードします。
メディアライブラリ

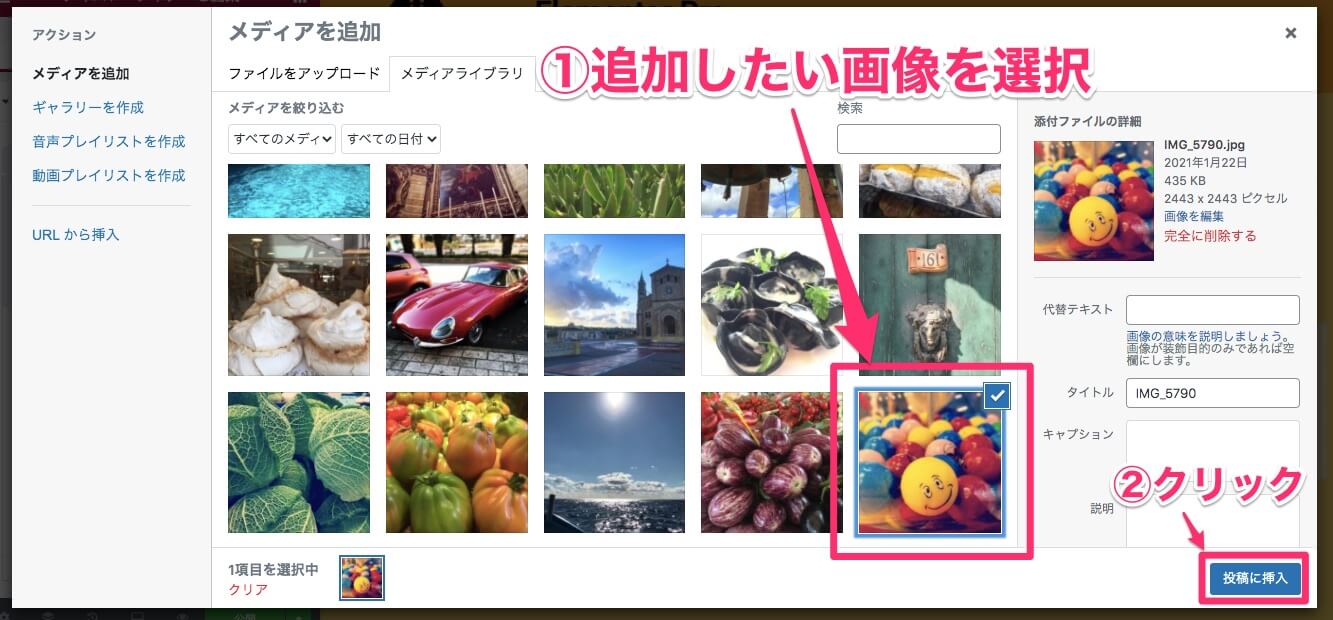
『メディアライブラリ』は、過去にアップロードさせた画像が一覧となって表示されます。
そこから好きな画像を選択し、右下の『投稿に挿入』をクリックします。

こちらは画像を挿入した後の表示画面です。
画像サイズを変更する

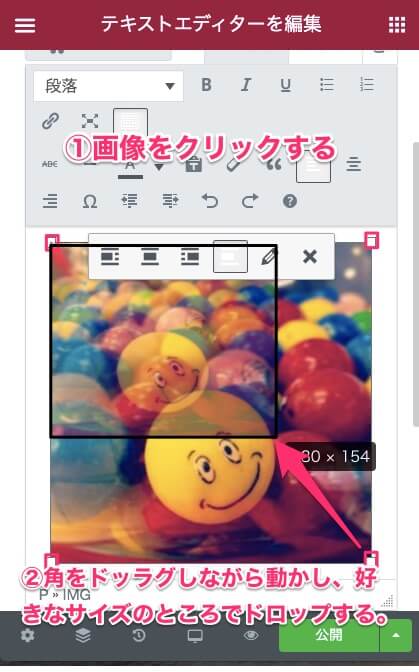
- 編集タブ内の画像をクリックします。
すると画像の四辺に小さな四角いアイコンがつきます。 - 四辺の1つをドッラッグしながら動かし、好きなサイズのところでドロップします。

するとこの様に画像を小さくしたり大きくしたりすることができます。
画像の編集と配置

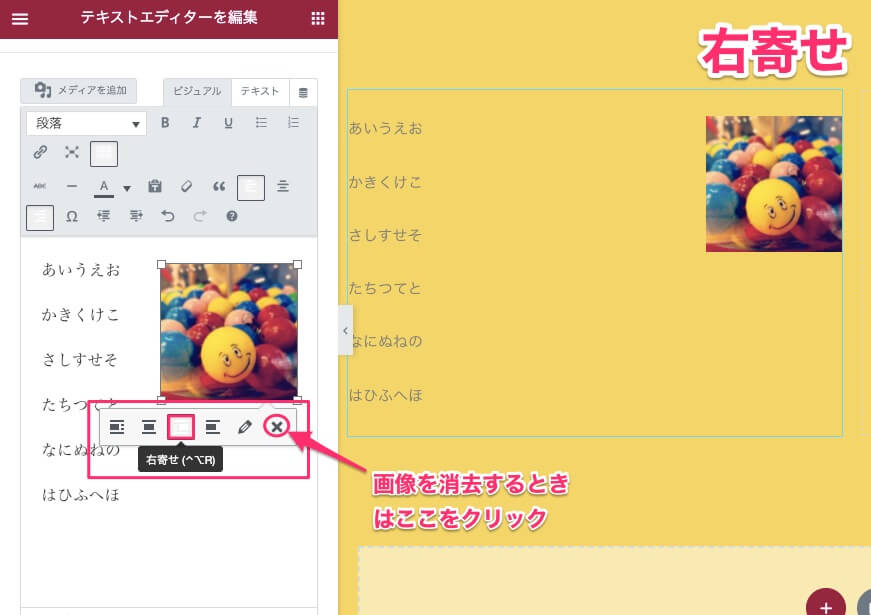
編集タブ内の画像をクリックすると上記の様な、画像を編集するツールボックスが表示されます。
こちらには、
- 左寄せ
- 中央揃え
- 右寄せ
- 配置なし
- 編集
- 画像を消去
のオプションがあります。
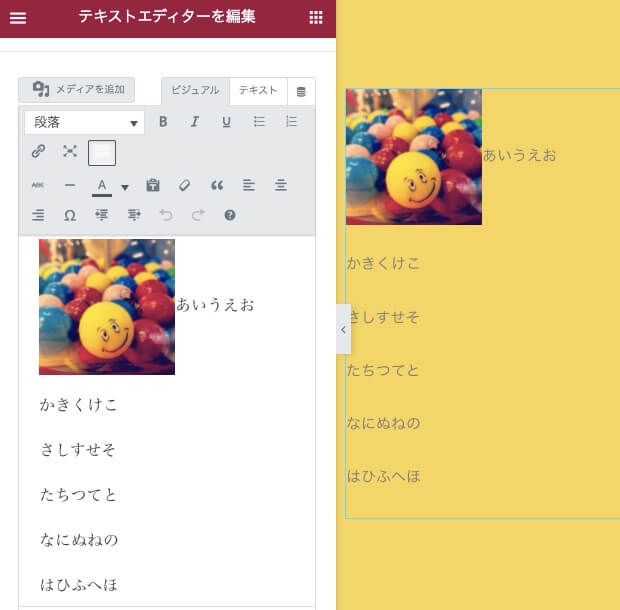
尚、上記サンプル画像は配置を『右寄せ』にした時の表示画面です。

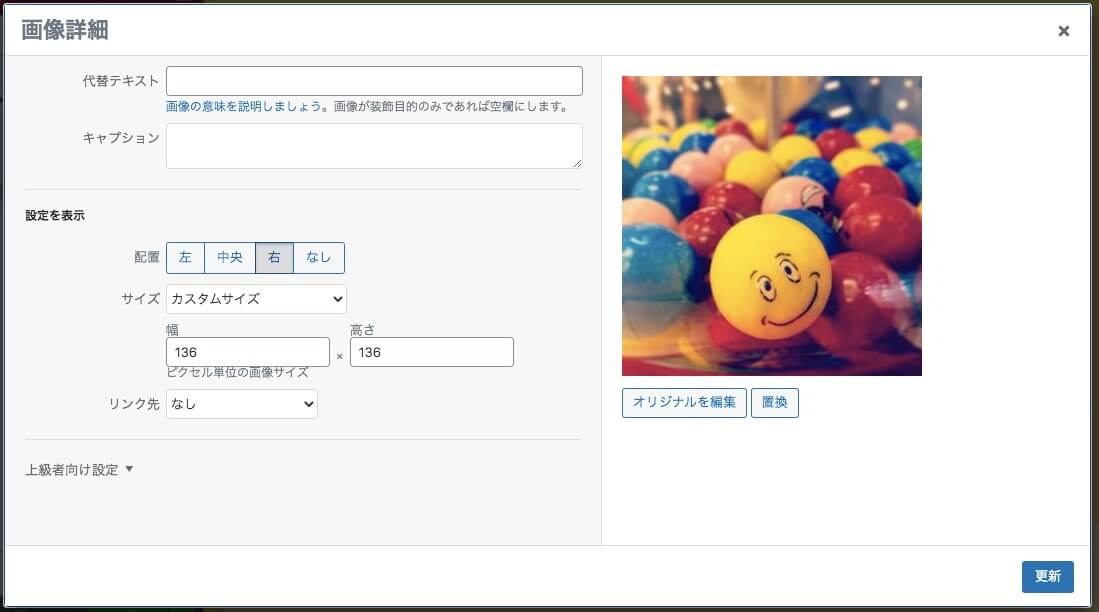
またペンマークの『編集』をクリックすると、この様に別の編集ウィンドウが表示され、この様な詳細な編集をすることもできます。
こちらの詳しい説明は割愛します。
段落

『段落』では、テキストにHTMLタグなどをつけることができます。
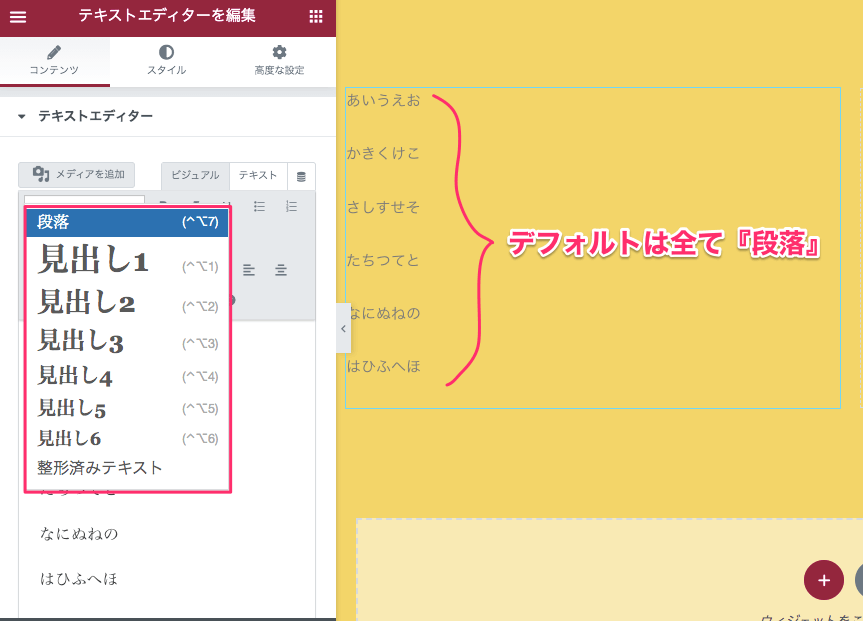
段落の右側の▼をクリックすると上記画面の様にボックスが開き、文章内で好きにタグをつけることができます。
- 段落
- 見出し1
- 見出し2
- 見出し3
- 見出し4
- 見出し5
- 見出し6
- 整形済みテキスト
タグをつける時は文章のタグにしたい部分にカーソルを当て、上記の欲しいタグをクリックします。
※デフォルトのテキストは全て『段落』に設定されています。

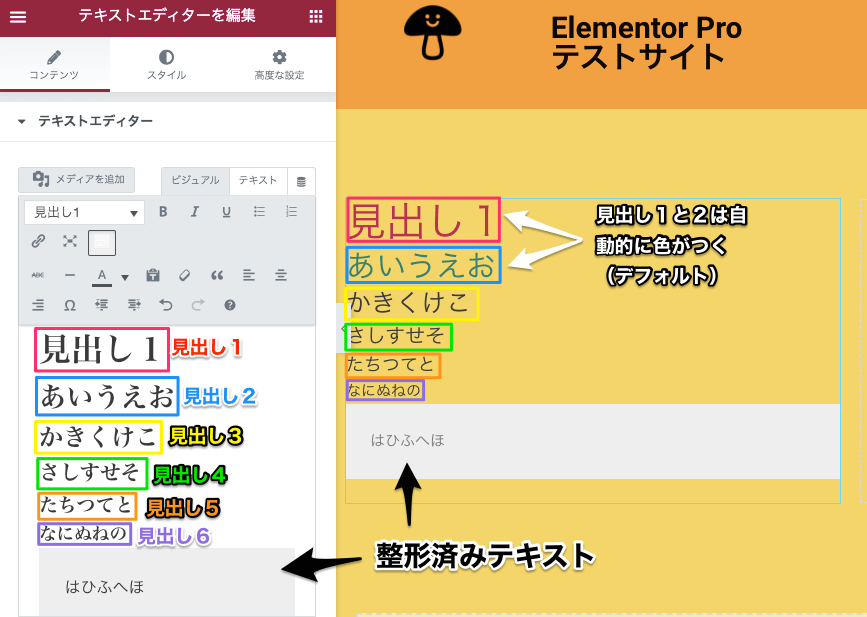
こちらはそれぞれのタグをつけたサンプル表示です。
見出し1と見出し2はデフォルトで自動的に色がつく設定になっています。
また、ここの文字色を変更したい場合は上記エディター『ビジュアル』内の『テキスト色』で文字色の変更が可能です。
ドロップギャップ

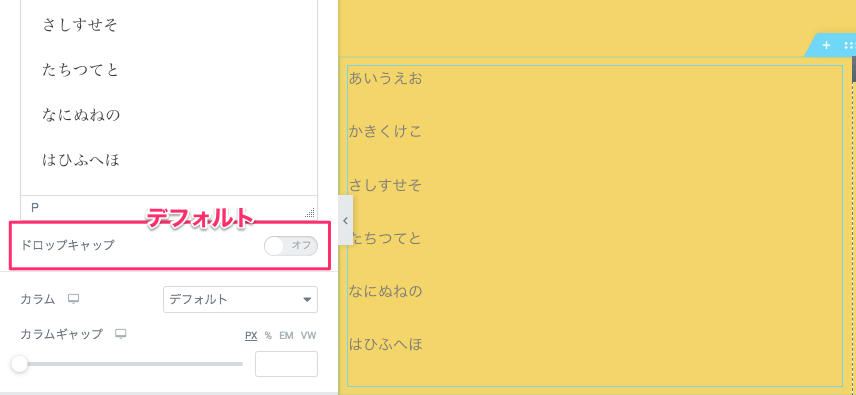
『ドロップギャップ』は文章の一番最初のテキストが目立つ様に大きく表示される設定になります。
※デフォルトでは『オフ』に設定されています。

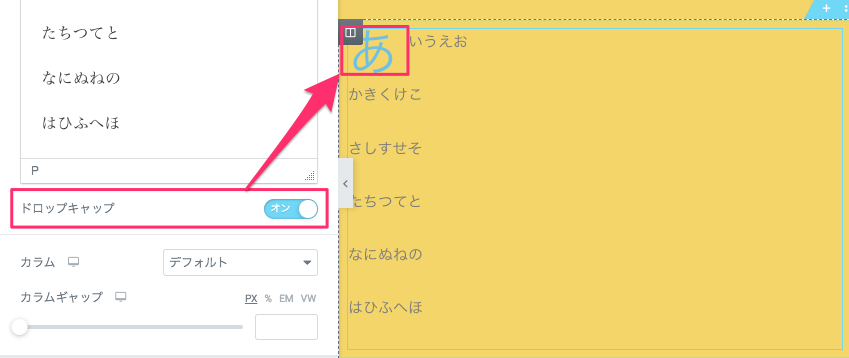
ドロップギャップを『オン』に設定するとこの様な表示になります。
※ドロップギャップの文字色や書体の変更は後ほど説明するスタイルタブでの編集になりますので『スタイルタブ・ドロップギャップの編集』のセクションををご覧ください。
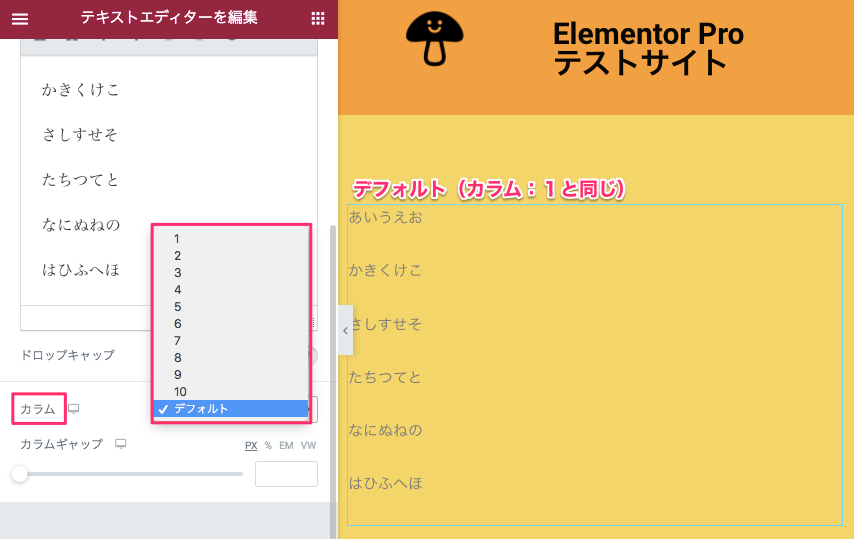
カラム

『カラム』はカラム内を『1〜10』の間で縦に分割することができます。

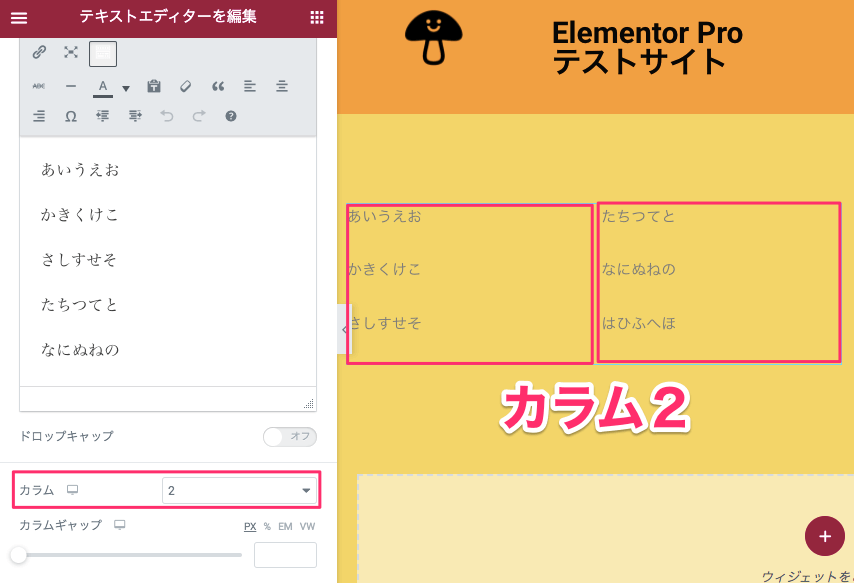
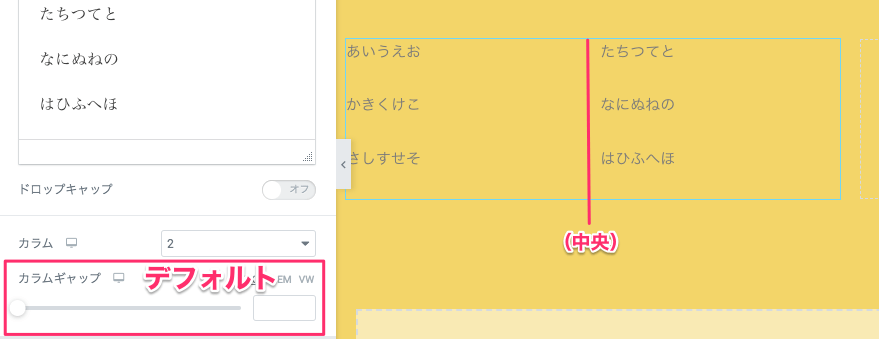
こちらは『カラム』を『2』にした時の表示画面です。
文章がちょうど半分のところで次のカラムへ改行されました。

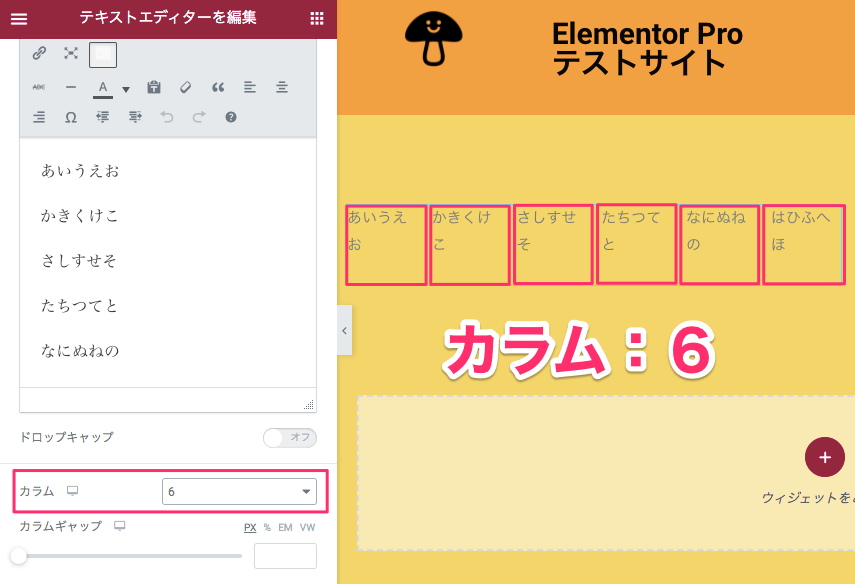
こちらは『カラム』を『6』にした時の表示画面です。
この様に、テキストエディターウィジェットが入ったカラムの中で、選択した数に応じてカラムが生成されているのがお分りいただけると思います。
カラムギャップ

『カラムギャップ』では、カラムとカラムの間のスペースをカーソルを右にスライドさせることにより拡張することができます。
※上記画面はデフォルトの状態です。

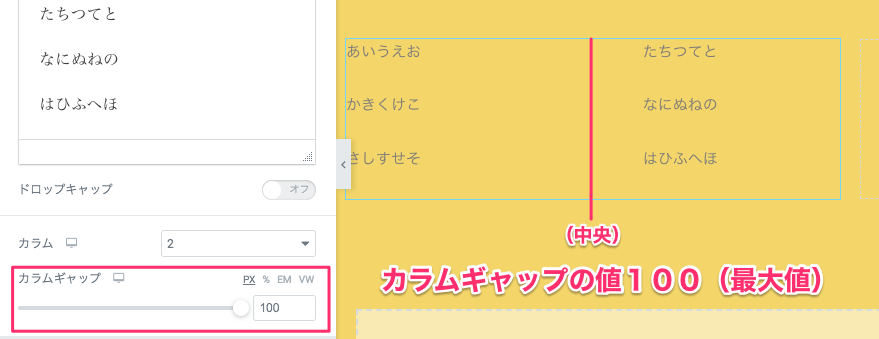
こちらはカラムギャップの値を『100』(最大値)にした時の表示画面です。
上記画像とその前のデフォルトの写真を見比べていただくとカラム間にスペースが生じたのことがお分りいただけると思います。
※テキストエディターウィジェットを挿入しているカラム自体の大きさは変更しません。
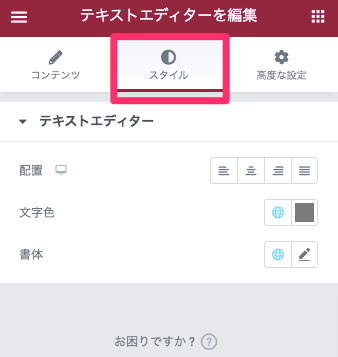
スタイルタブの編集

配置

『配置』はカラム内でのテキストの配置の選択です。
- 左
- 中央
- 右
- 均等割付
以上4つのオプションがあります。
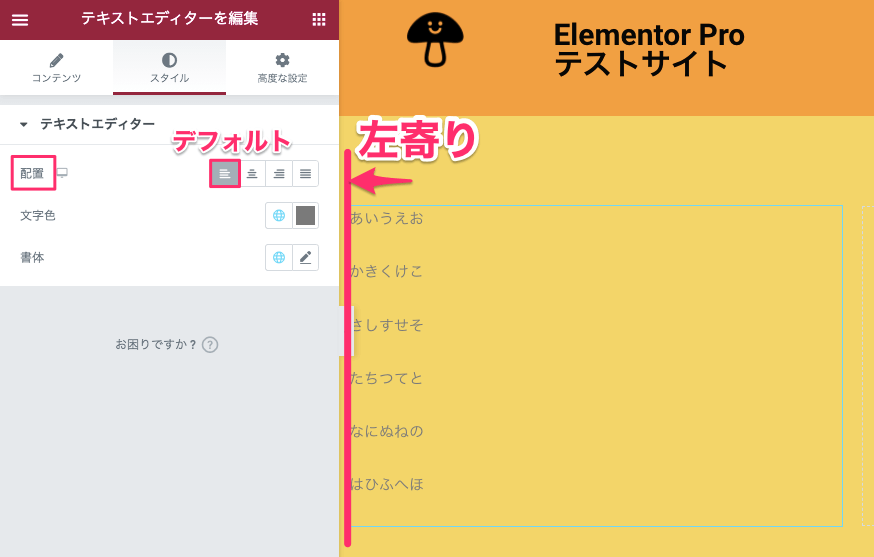
左

『配置』を『左』に設定するとテキスト全体がカラムの左側に寄ります。
※こちらはデフォルトに設定されています。
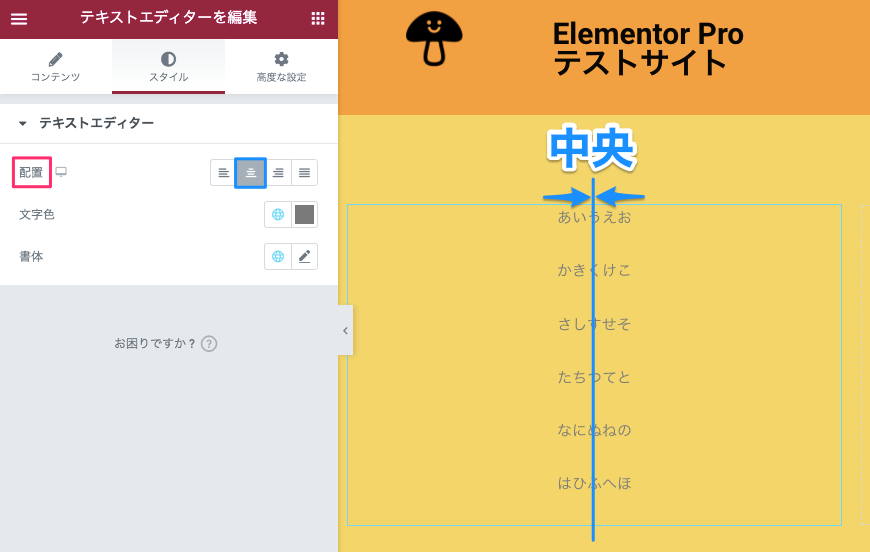
中央

『配置』を『中央』に選択するとテキストがカラムの中央に寄ります。
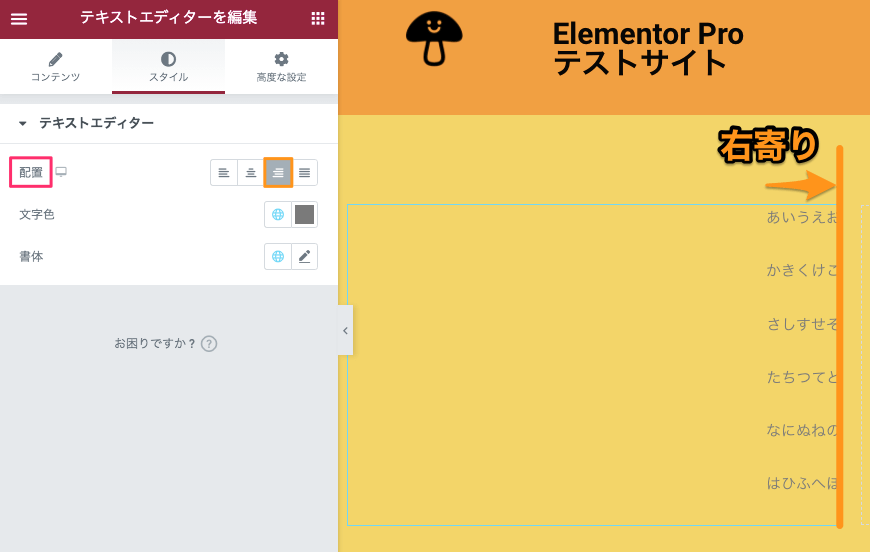
左

『配置』を『右』に選択するとテキストがカラムの右側に寄ります。
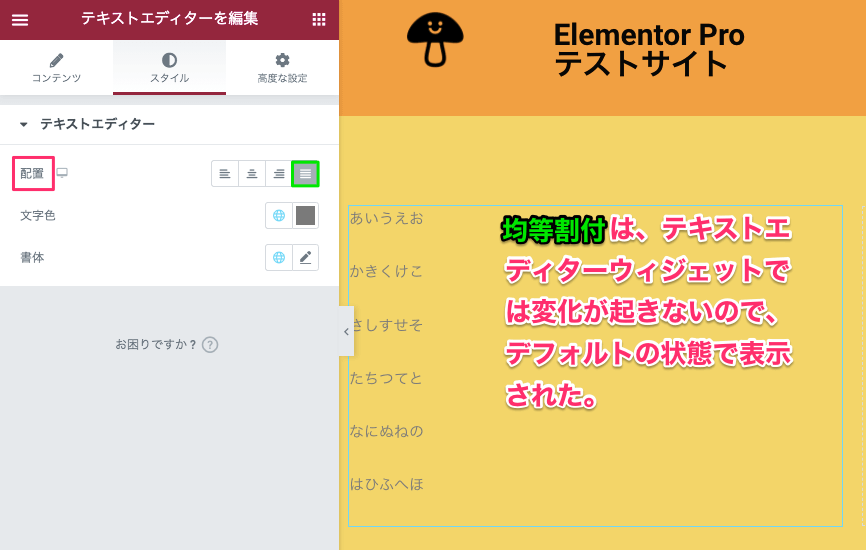
均等割付

『配置』を『均等割付』に設定すると、テキストが全て左に寄りました。
これはテキストエディターウィジェットでは『均等割付』のオプションが作動しないためです。
ですので、設定は『均等割付』になっていても作動しないから表示はデフォルトの『左』の表示になったという訳です。
Elementorのウィジェットにはこの様に同じ様なエディター要素を多様しており、エディターには表示があるけど別のウィジェットでは作動し、このウィジェットでは作動しない、ということはたまにあることです。
配置を選択しても配置が変わらない時

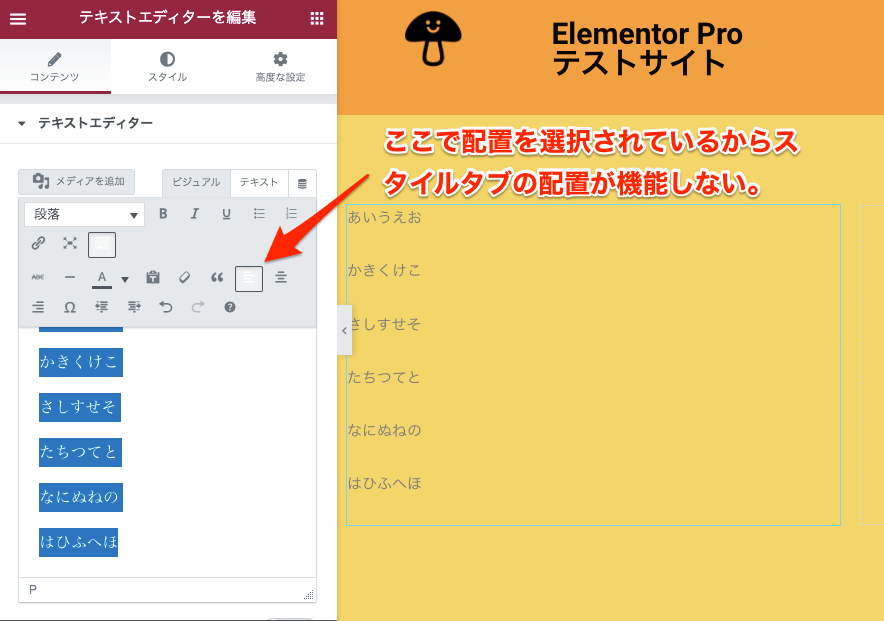
もし、スタイルタブの『配置』を選択してもテキストの配置に全く変化が起きなかったら、上記画面のコンテンツタブのビジュアルの『ツールバー切り替え』の中にある配置のいずれかが選択されていないか確認をしてみてください。
こちらでテキストの配置が選択されている時は、スタイルタブの配置は機能しません。
テキストエディターウィジェットのコンテンツタブとスタイルタブではいくつかの編集機能が被っているものがあります。
その場合、コンテンツタブで編集されたものが優先され画面上に反映します。
ですので、スタイルタブの編集をしていて変化が無ければコンテンツタブで編集をしていないかまず確認をしてください。
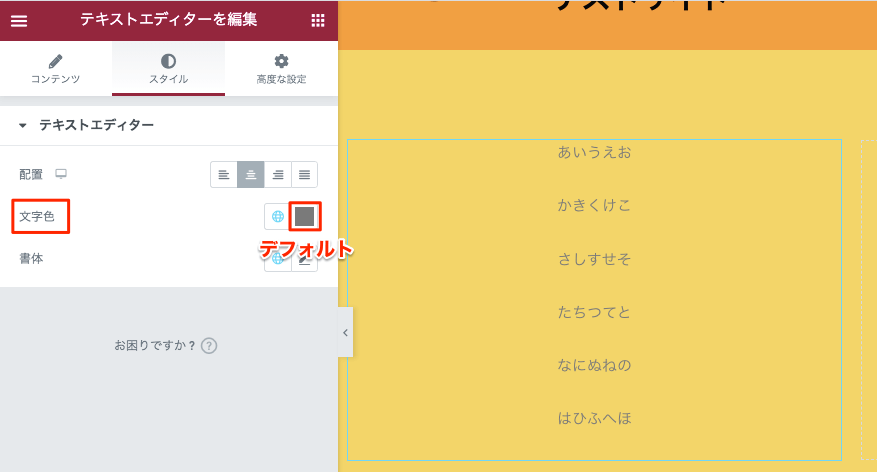
文字色

『文字色』では、テキストの色を変更することができます。

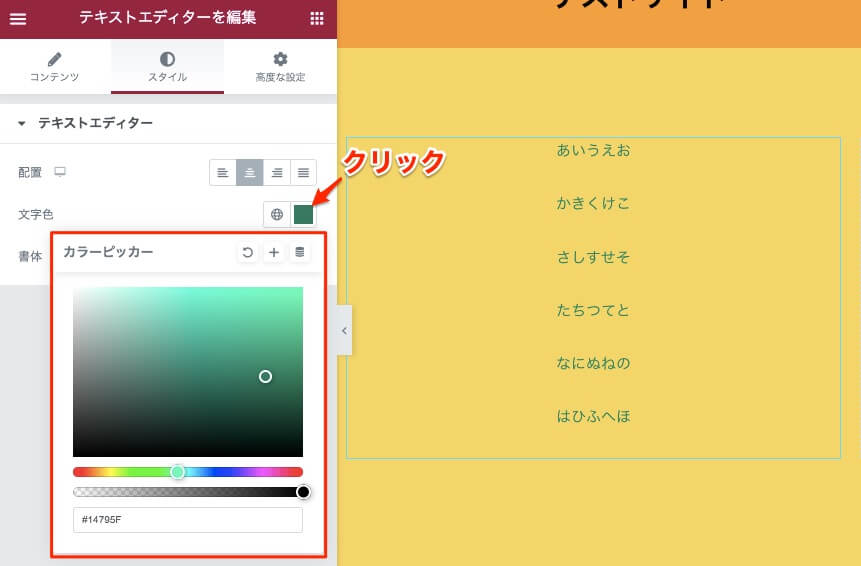
色の部分をクリックすると、上記画面の様にカラッピッカーが表示され、自由に色の変更ができます。
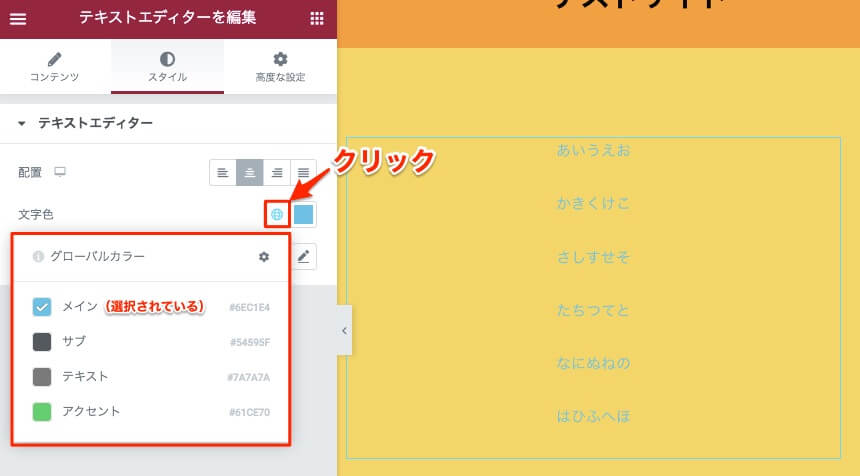
グローバルカラー

また、地球のマークをクリックすると上記画面の様に『グローバルカラー』が表示されます。
こちらのグローバルカラーのオプションは、各ウィジェットの色味を調整するエディターには必ず付いてきます。
このグローバルカラーにサイトで使用したい色を追加しておけば、各ウィジェット編集の場面でここから同じ色を取り出せる優れものです。
またグローバルカラーの他にも、グローバルフォントもあります。
それらの詳しい説明は『ElementorのGlobal ColorsとGlobal Fontsの使い方』の記事を参考にしてください。
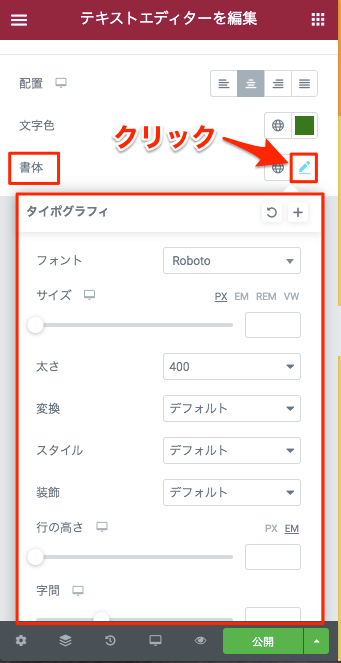
書体

『書体』では、テキストのフォントの変更やサイズ・太さの変更など様々な編集が可能です。
編集をするには、まずペンのマークをクリックし、上記画像の様に『タイポグラフィ』を表示させます。
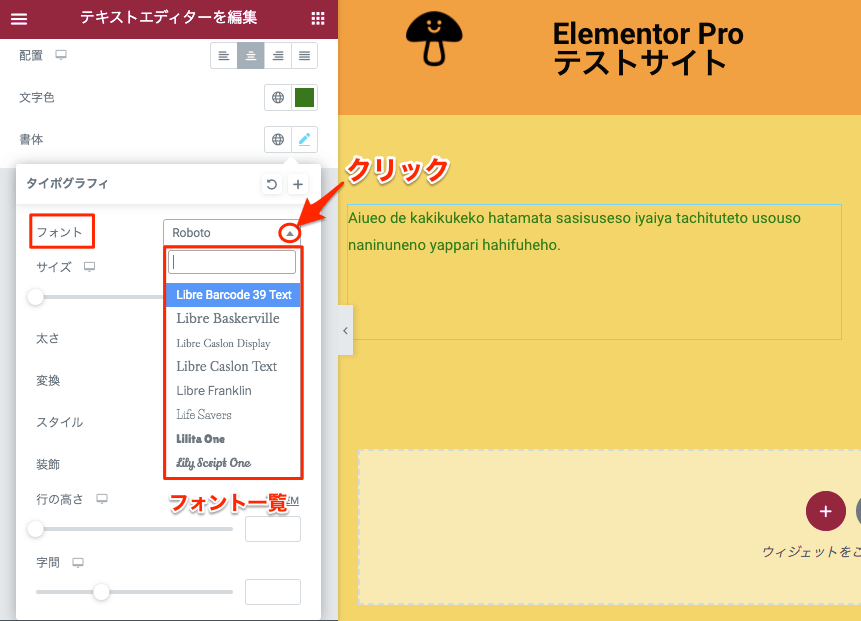
フォント

『フォント』の選択は右側の▼マークをクリックするとフォントの一覧が表示されますのでそこから好きなものを選択します。
フォントは一覧部分をスクロールするともっと沢山出てきます。
※デフォルトは『Roboto』に選択されています。

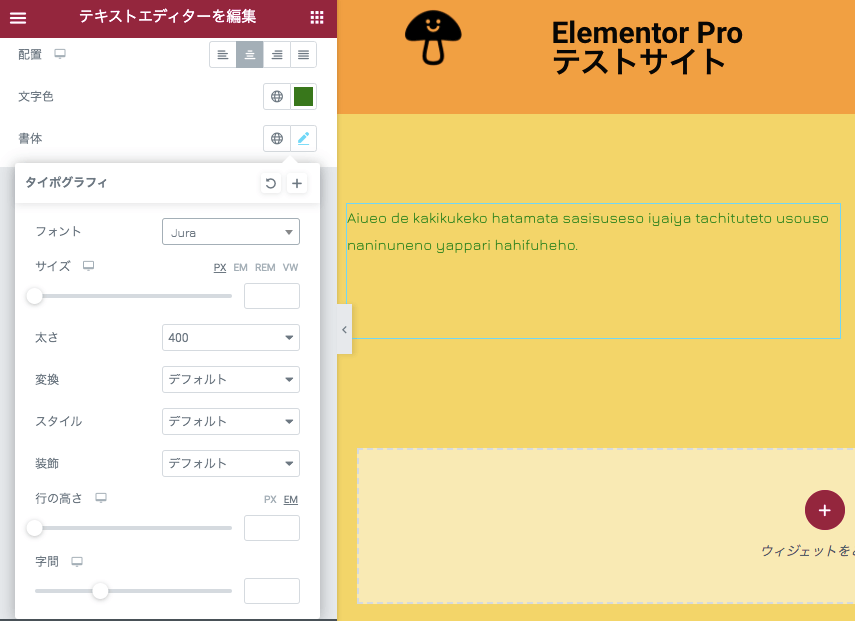
こちらはフォントを『Jura』というものに変更した後の表示画面です。
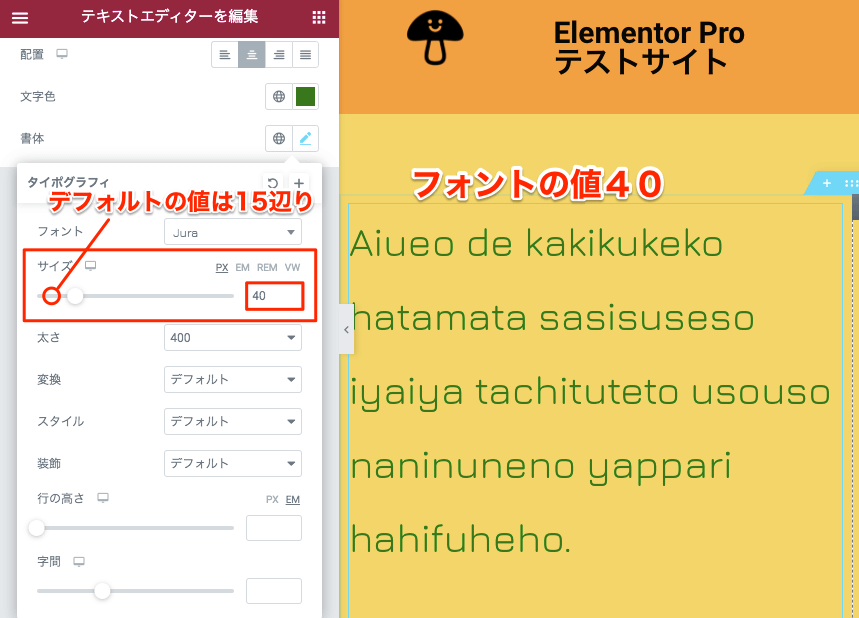
サイズ

『サイズ』では、カーソルを左右にスライドさせることによりテキストのサイズを大きくしたり小さくしたりすることができます。
こちらのサンプルはサイズの値を『40』に設定したものです。
※デフォルトの値はおそらく『15』に設定されています。
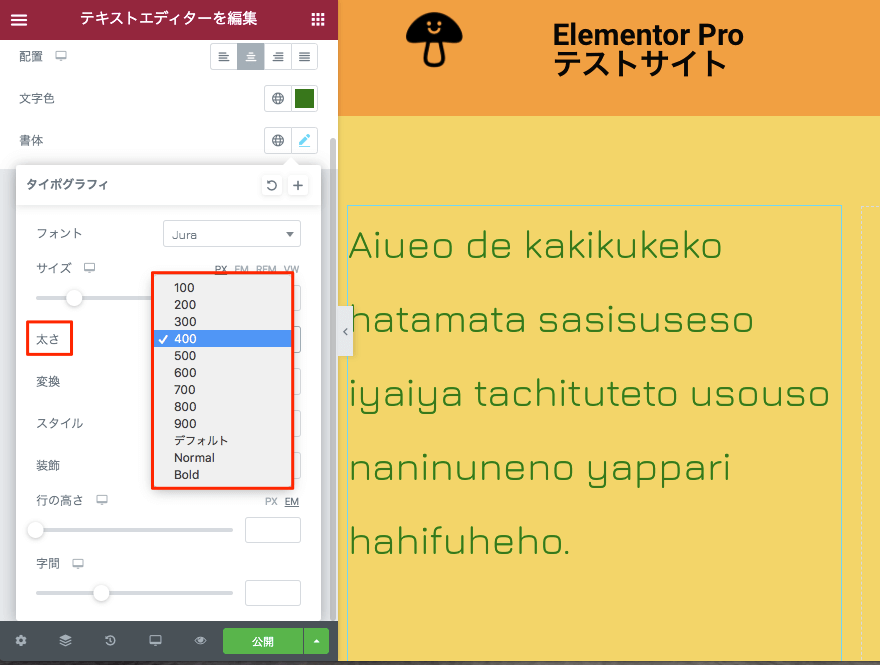
太さ

『太さ』では文字の太さの変更ができます。
ボックスを開くと、
- 100
- 200
- 300
- 400
- 500
- 600
- 700
- 800
- 900
- デフォルト
- Normal
- Bold
のオプションがあります。
※デフォルトは『400』に設定されています。

こちらは太さを『Bold』に設定した時のサンプルです。
太さのオプションは自分で色々試して好きなものを選択してください。
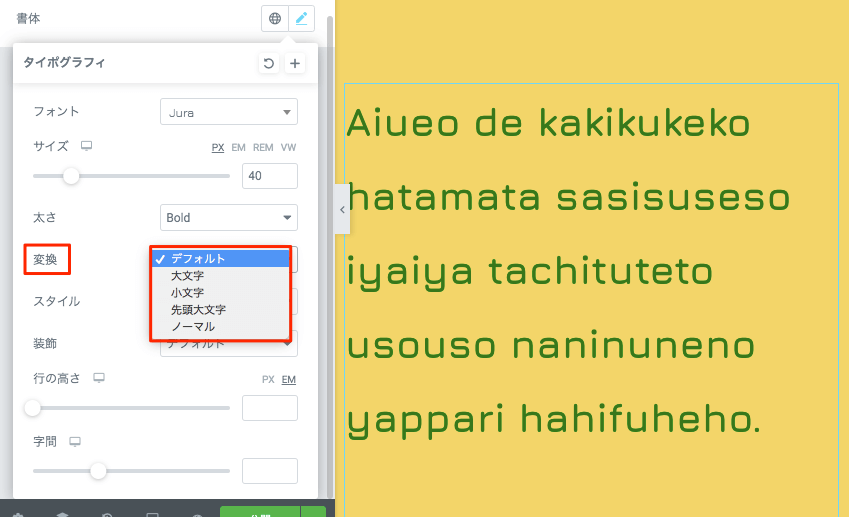
変換

『変換』では以下のオプションがあります。
- デフォルト
- 大文字
- 小文字
- 先頭大文字
- ノーマル

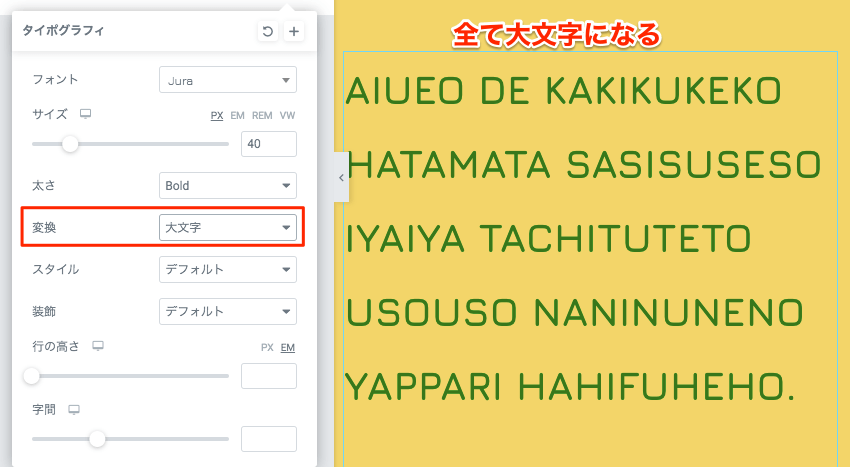
例えば『大文字』を選択すると上記画面の様に全てテキストが大文字に変換されます。

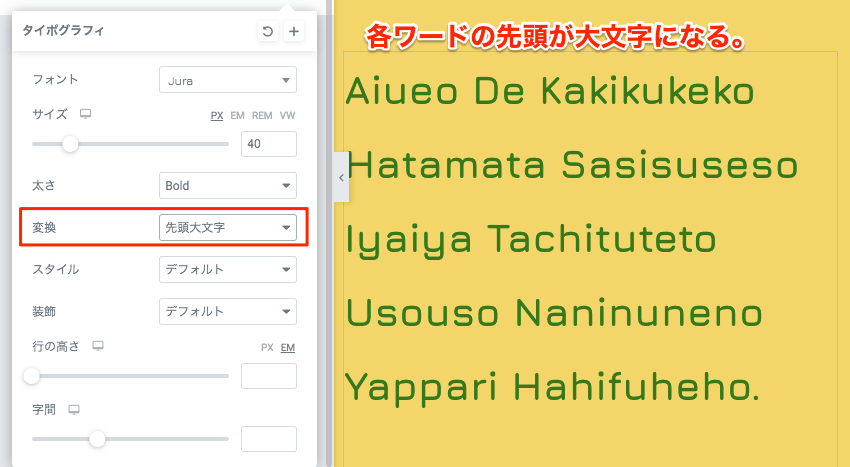
例えば『先頭大文字』を選択すると、テキストの各ワードの頭文字が大文字になります。
スタイル

『スタイル』では、
- デフォルト
- ノーマル
- イタリック
- 斜体
以上のオプションからテキストのスタイルの変更ができます。

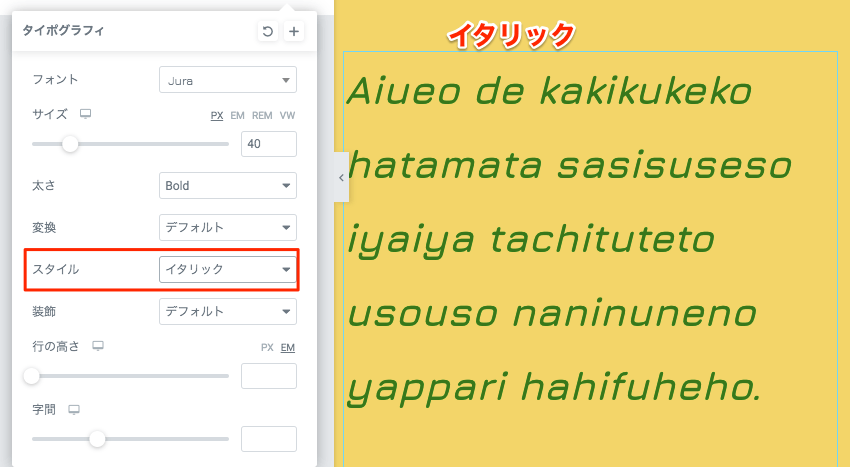
こちらはスタイルの『イタリック』を選択した時の表示画面です。
※スタイルにオプションは4つありますが、『デフォルトとノーマル』、『イタリックと斜体』は同じですので実質オプションは2つです。
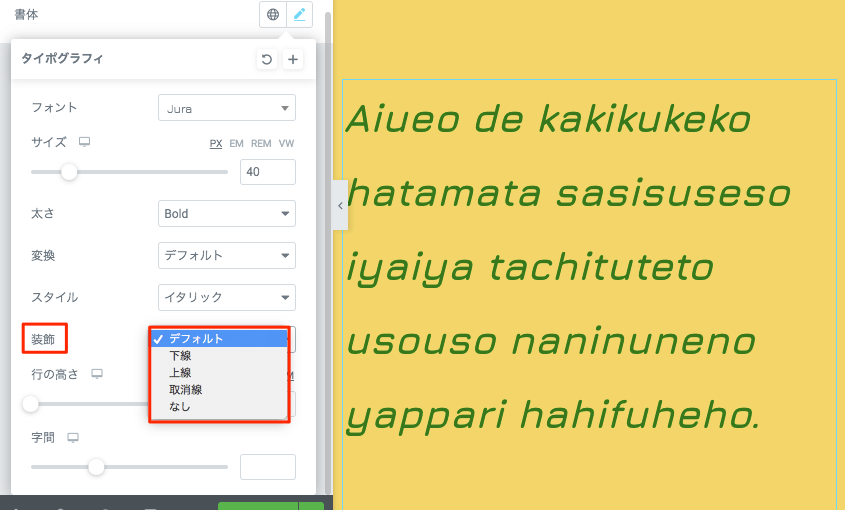
装飾

『装飾』は以下のオプションか選択できます。
- デフォルト(なし)
- 下線
- 上線
- 取消線
- なし

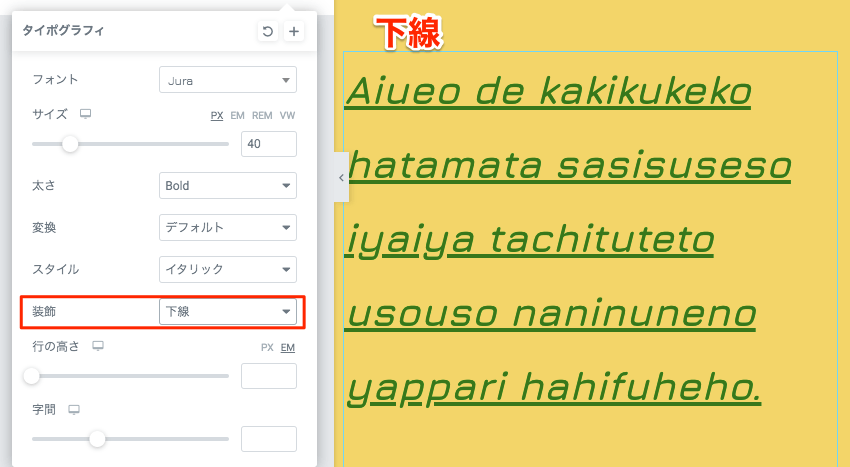
こちらは装飾の『下線』を選択した時の表示画面です。

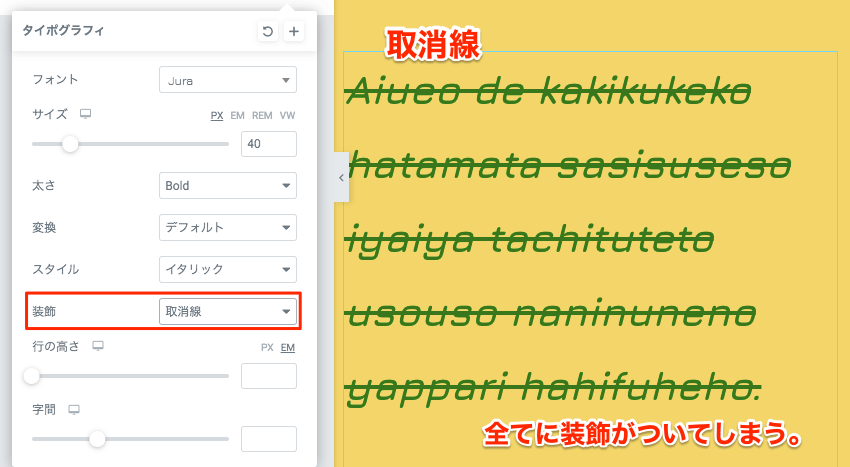
こちらは『取消線』を選択した時の表示画面です。
下線も取消線もそうですが、こちらのエディタで装飾を設定すると全ての文字に装飾が入ってしまいます。
もし、部分的に装飾を入れたい場合はコンテンツタブの『ビジュアル』で編集する必要があります。

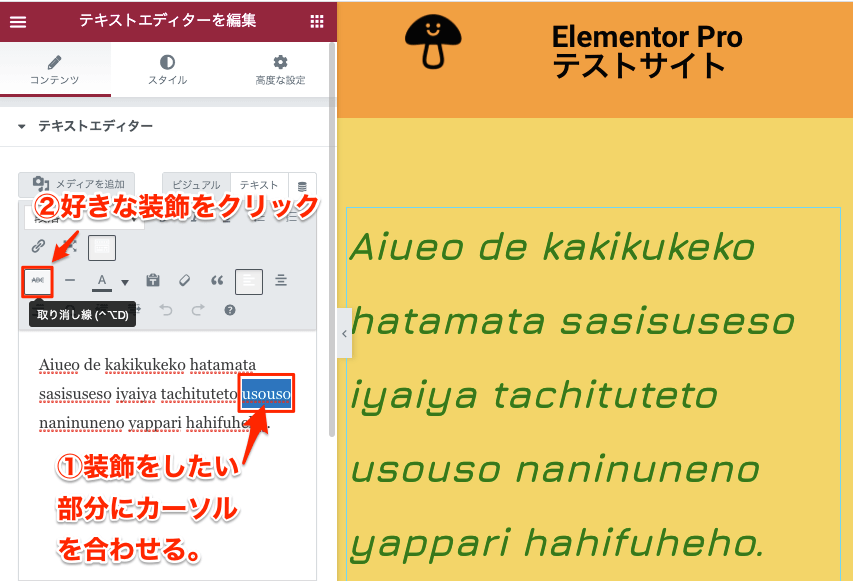
こちらはコンテンツタブの『ビジュアル』のエディターです。
- 装飾をしたいテキストにカーソルを合わせる。
- 装飾を選択。(こちらのサンプルでは取消線を選択)

するとこの様に、文章の一部にだけ装飾を入れることができました。
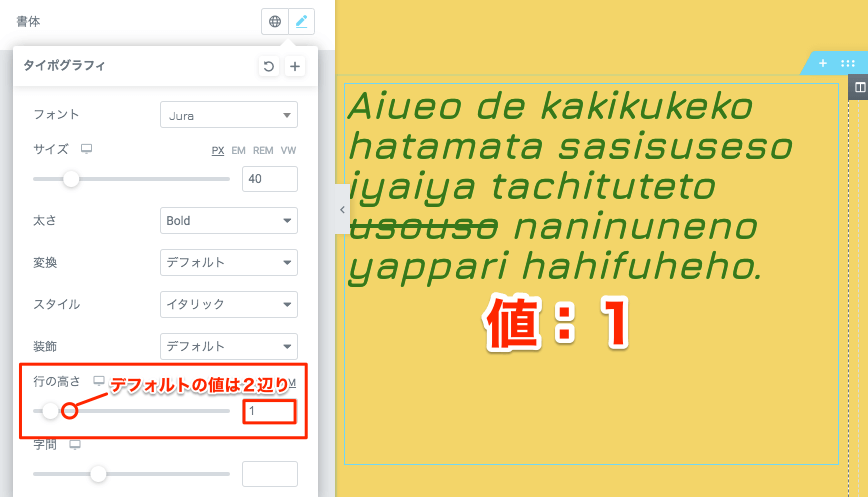
行の高さ

『行の高さ』では、行と行の間の幅をカーソルを左右にスライドさせることにより広げたり、狭めたりすることができます。
上記は行の高さの値を『1』に設定した時の表示画面です。
※デフォルトの行の高さの値はおそらく『2』に設定されています。
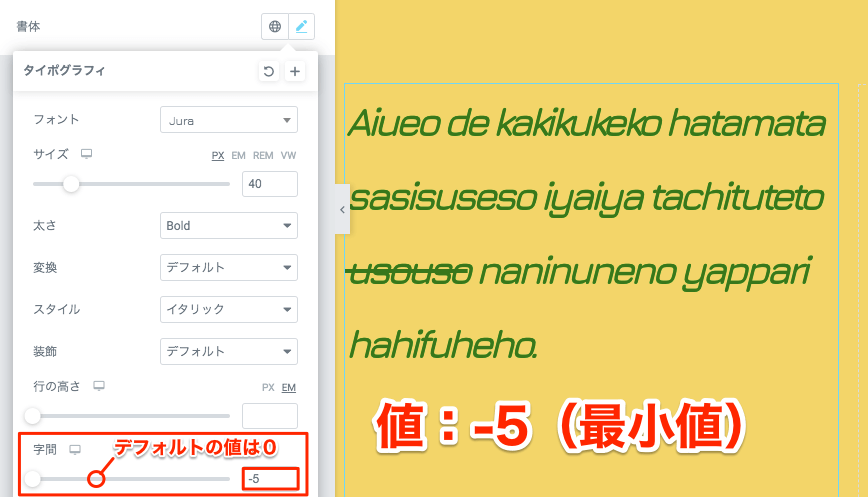
字間

『字間』では字と字の間の幅を広げたり狭めたりすることができます。
上記は字間の値を『−5』(最小値)に設定した時の表示画面です。
※デフォルトは『0』の値に設定されています。
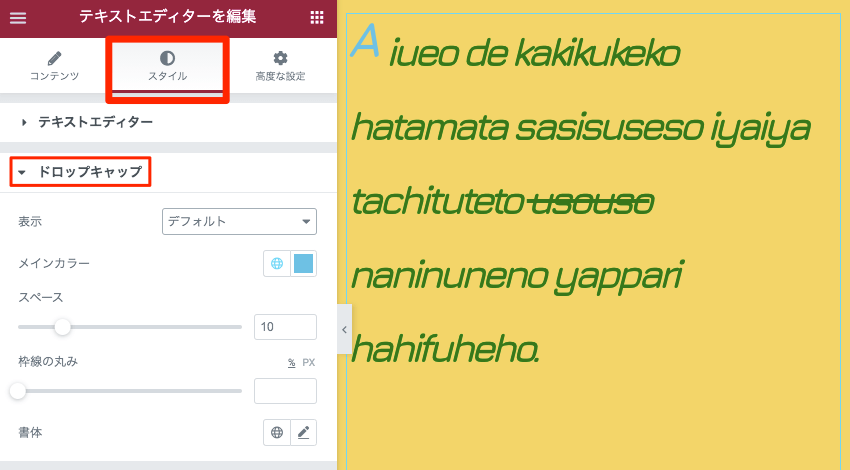
スタイルタブ・ドロップギャップの編集

スタイルタブの『ドロップギャップ』のエディターはコンテンツタブの『ドロップギャップ』を『オン』にした時に表示されます。
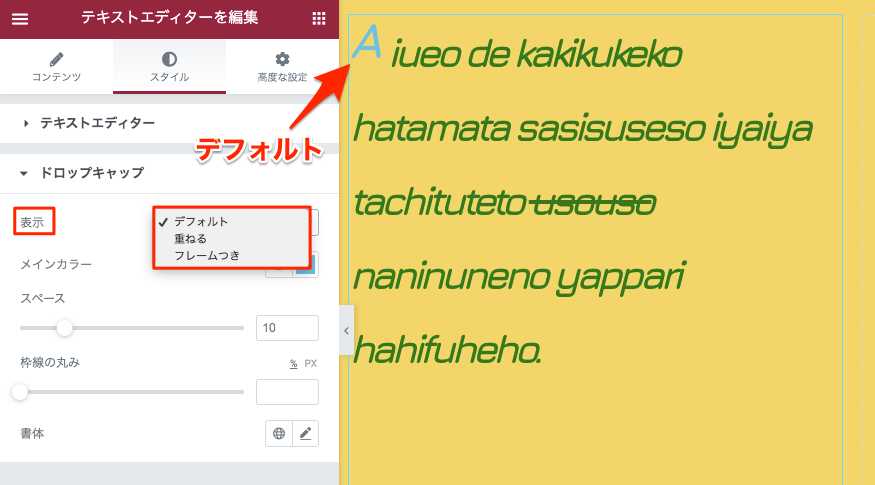
表示

『表示』には以下の3つのオプションがあります。
- デフォルト
- 重ねる
- フレーム付き
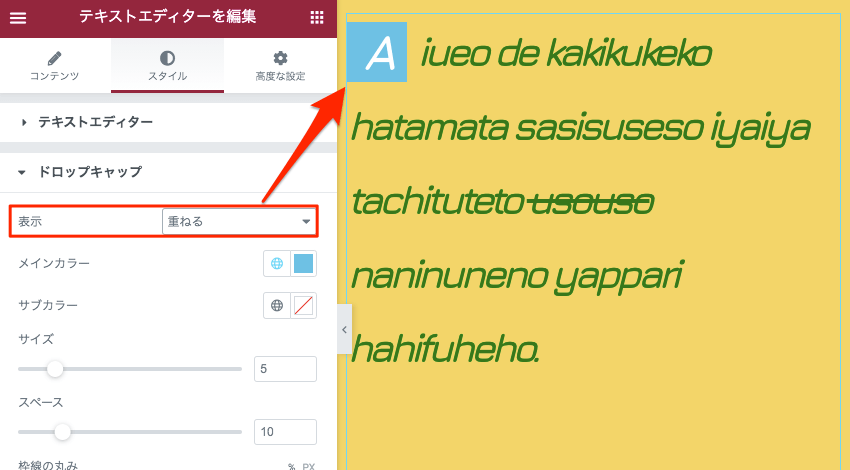
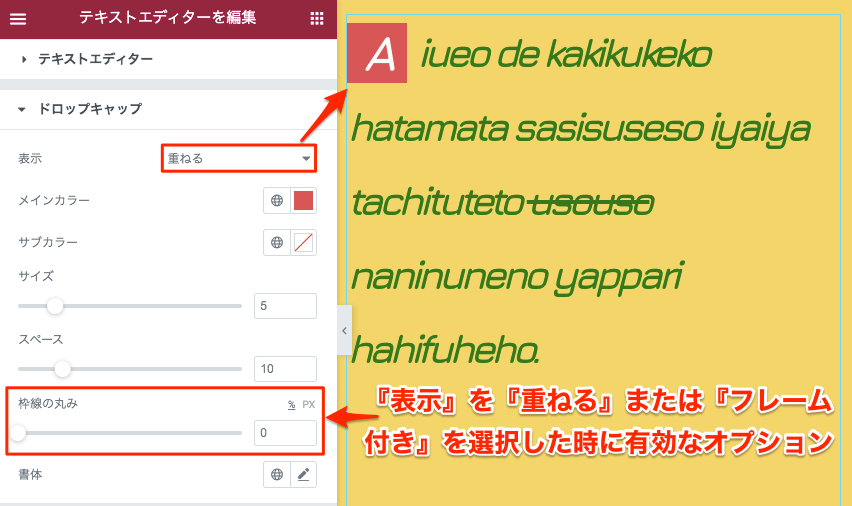
重ねる

表示で『重ねる』を選択すると上記画面のように四角形の中に、ドロップギャップの文字が表示されます。
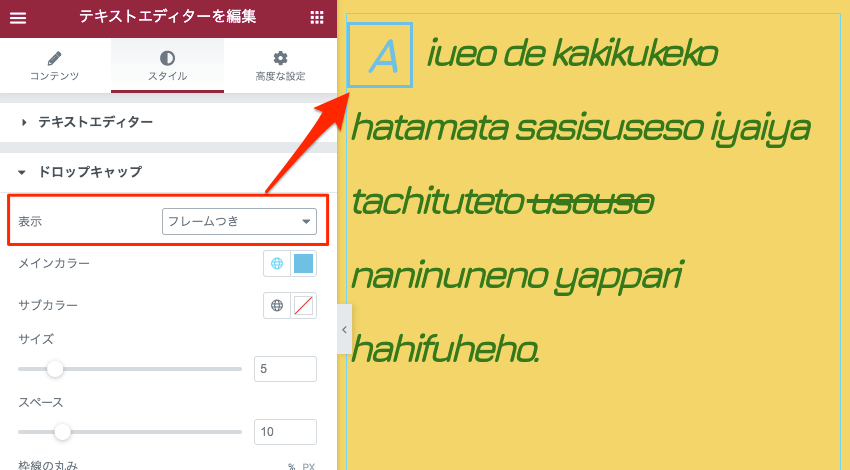
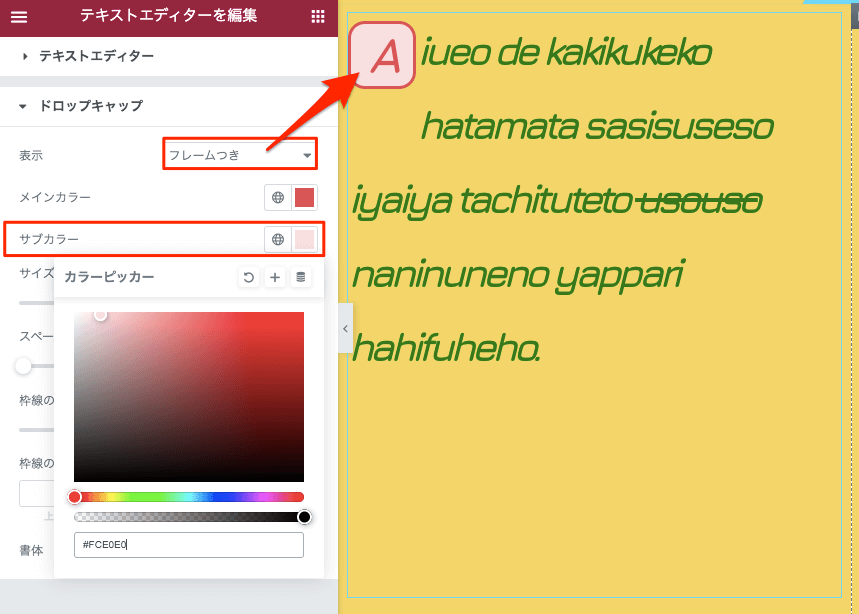
フレーム付き

『フレーム付き』を選択すると、上記画面のように枠線の中にカラムギャップが表示されます。
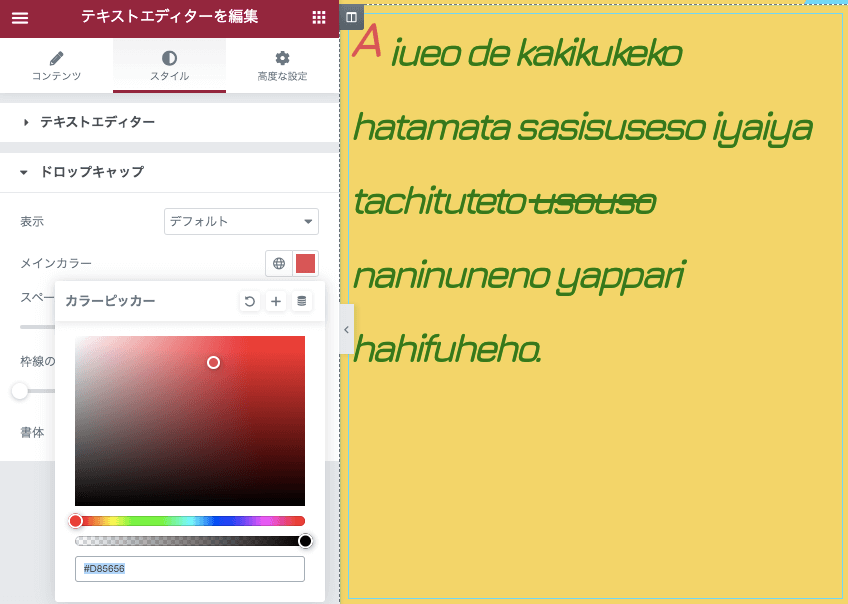
メインカラー

メインカラーではカラムギャップの色の変更ができます。
色の変更の仕方の詳しい説明については『文字色』のセクションを参考にしてください。
サブカラー

『サブカラー』は『表示』で『重ねる』または『フレーム付き』を設定した時のみの編集オプションです。
- 重ねる:カラムギャップの文字色が変更する。
- フレーム付き:枠線の中の色が変更される。(上記画像がサンプル)
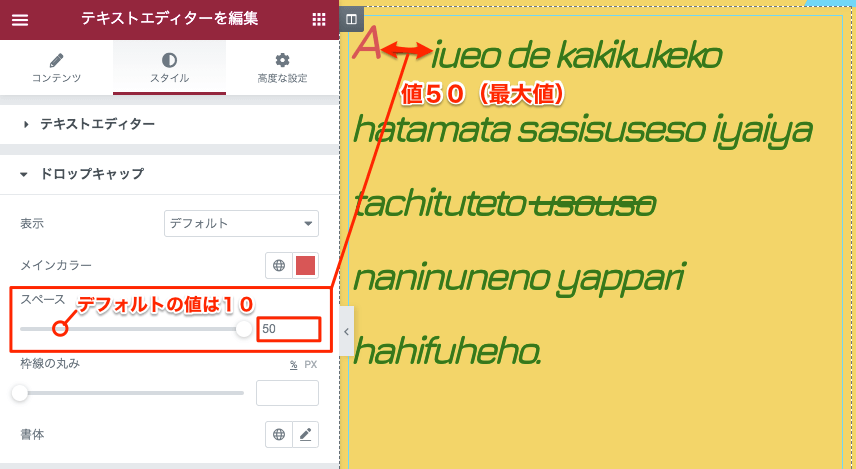
スペース

『スペース』では、カラムギャップと次の文字の間のスペースをカーソルを左右にスライドすることにより広げたり狭めたりすることが可能です。
上記画面はスペースの値を『50』(最大値)にした時の表示画面です。
※デフォルトは『10』の値に設定されています。
枠線の丸み

『枠線の丸み』は、『表示』のセクションを『重ねる』または『フレーム付き』に設定した時のみ有効なオプションです。
カーソルを右にスライドすることにより、カラムギャップを囲む枠線の角に丸みをつけることができます。

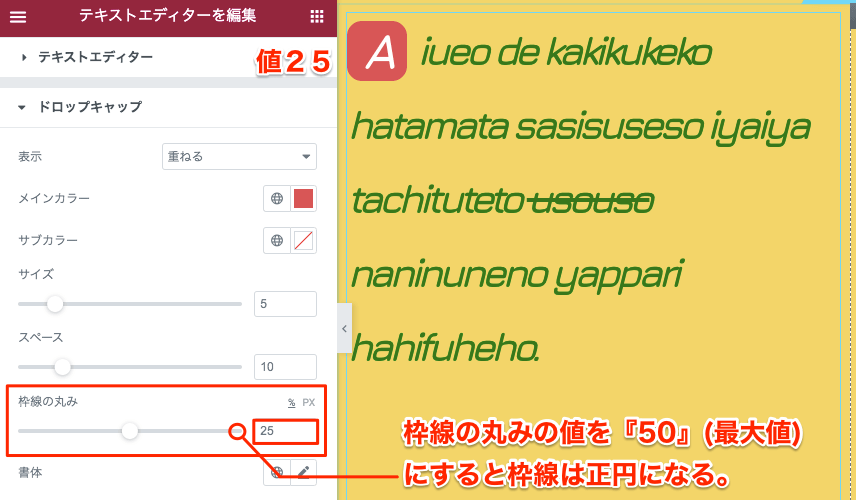
こちらは枠線の丸みの値を『25』にした時の表示画面です。
※枠線の丸みの値を『50』(最大値)にすると、枠線は正円になります。
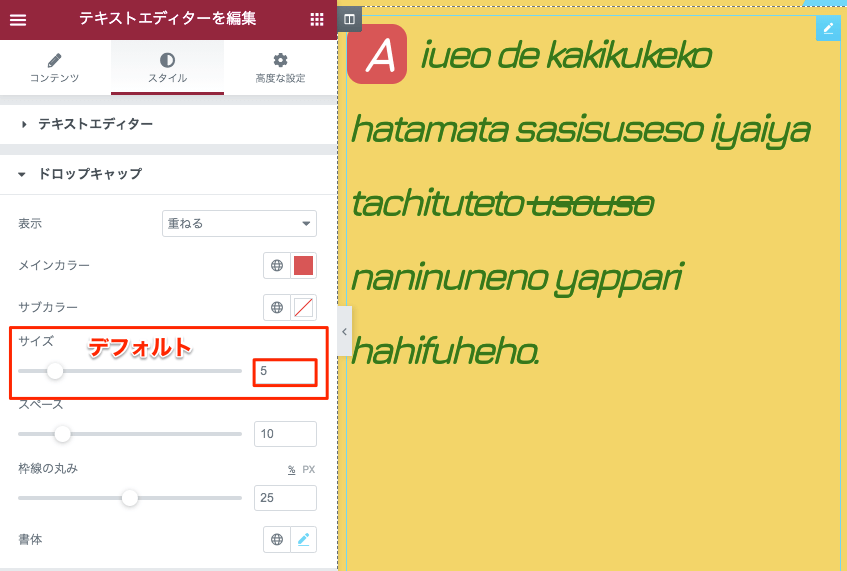
サイズ

『サイズ』は『表示』を『重ねる』または『スレーム付き』を選択した時編集オプションです。
カラムギャップを囲む枠の大きさを変更することができます。
※デフォルトは『5』に設定されています。

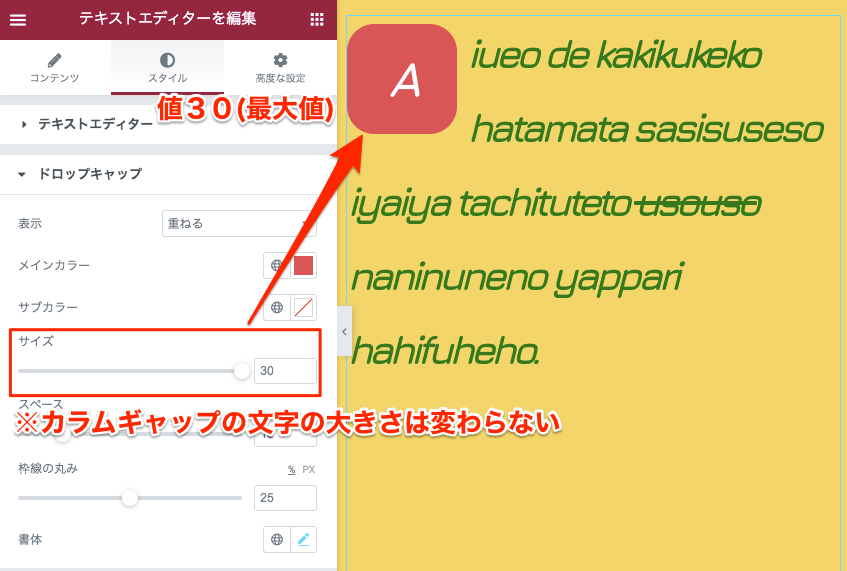
こちらはサイズの値を『30』(最大値)に設定した時の表示画面です。
※カラムギャップの文字の大きさは変更しません
書体

『書体』の編集の仕方は、スタイルタブ・テキストエディターの『書体』で紹介した方法と全く同じですのでそちらを参考にしてください。
TOFUラボ・テキストエディターに関するメンバー質問
TOFUラボ内のメンバーからの質問に
という質問がありました。
※上記のリンクにアクセスすると、その解決方法がご覧いただけます。また、この他にもTOFUラボのメンバーによるQ&Aをまとめた『質問と回答』のページがありますので、サイト制作に迷った時の答えや、新しいヒントがもしかしたら見つかるかもしれません!
テキストエディターはこの単体のウィジェット以外にも様々なウィジェットの一部に存在します。
そのほとんどの編集の仕方はここで紹介をしたやり方と同じです。
テキストエディターはElementorの基本的な操作の一部ですのでここで一体何ができるのかを、しっかりと理解をしておくことが大切ですね!




「Elementor 『テキストエディター』ウィジェットの使い方」への2件のフィードバック
はじめまして。
エレメンター利用者です。
エレメンターでページを作成していたところ、テキストエディタの編集画面が現れなくなってしまいました。なので全く修正ができず、初めての経験で困り果てております。プラグのせいなのか、そもそももエレメンターのバージョンのせいなのか、、、正直あまりワードプレスに詳しくないのでどうしたらようかわからず、もしなにか対処方法ご存じでしたらお教えいただけましたら幸いです。
どうぞ宜しくお願いいたします。
すみません、今色々な方面から質問が来てまして手に負えない状況です。
技術的な質問はTOFUラボでお願いします。
Elementor使いが100人以上は集まってますよ。