
Elementorのテキストエディターの段落のスペースの幅を変更する方法【簡単】
- 2024年3月27日
- 2021年9月6日
- Elementorの使い方
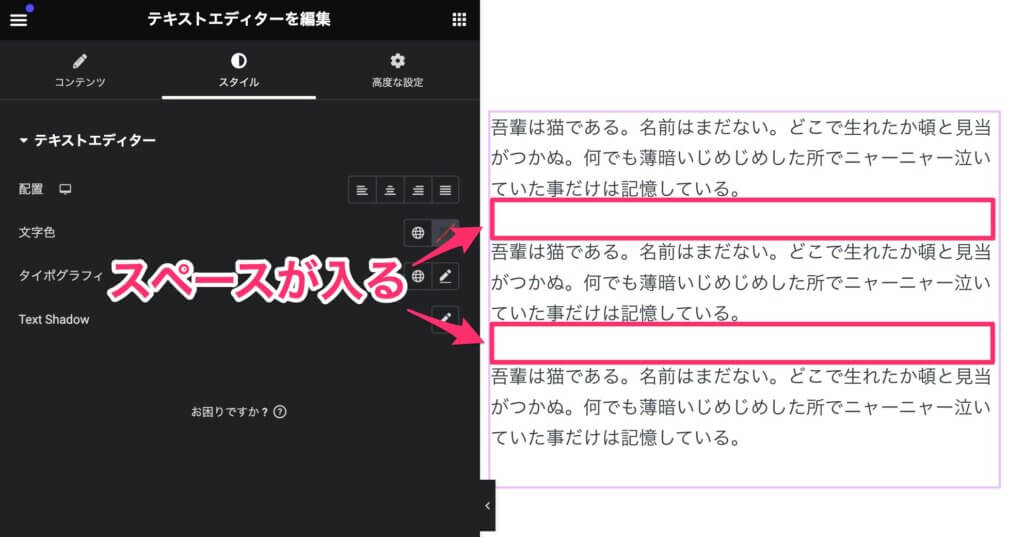
Elementorのテキストエディターなど使ってると段落の下にスペースが入りますよね。

この記事でどうやってこの段落のスペースを無くすのか説明していきます。かなり簡単です。
Elementorのサイト設定からタイポグラフィへ行く

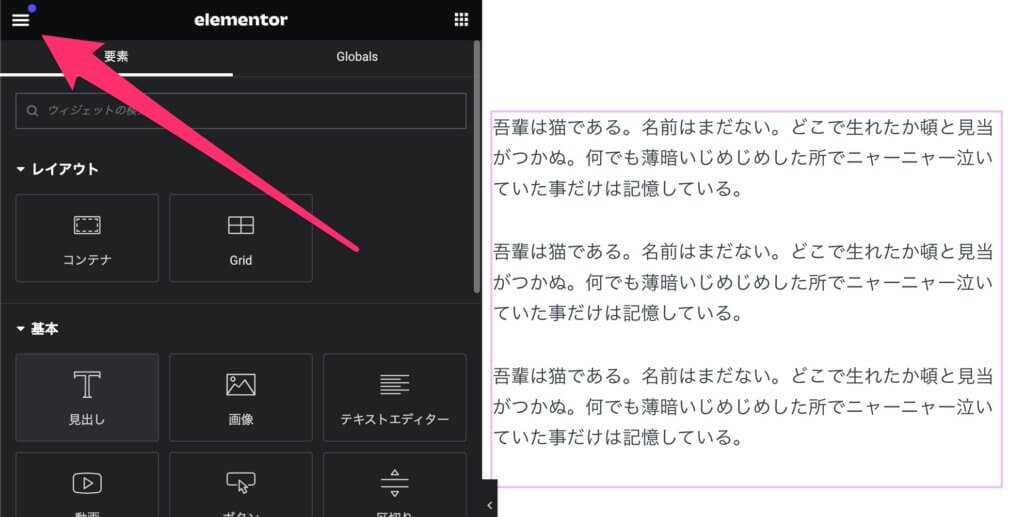
画面の左上のアイコンを押して、サイト設定にいきます。

タイポグラフィをクリックします。
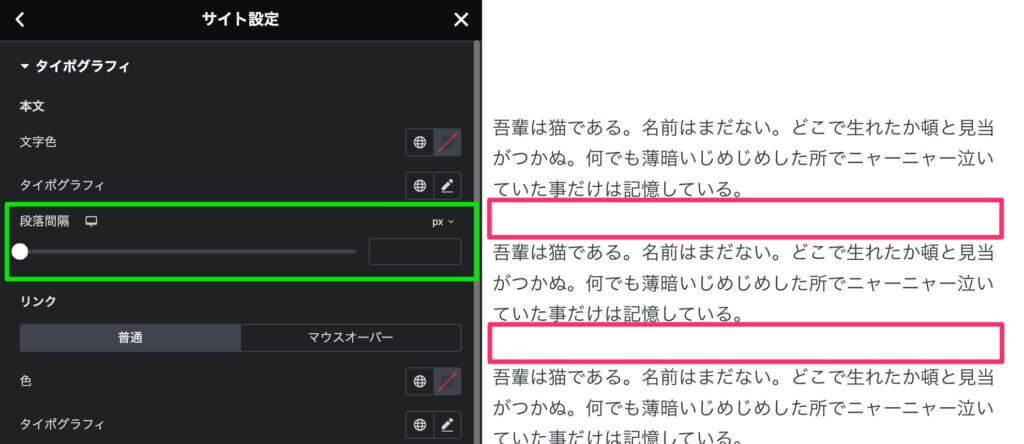
段落感覚をゼロにする

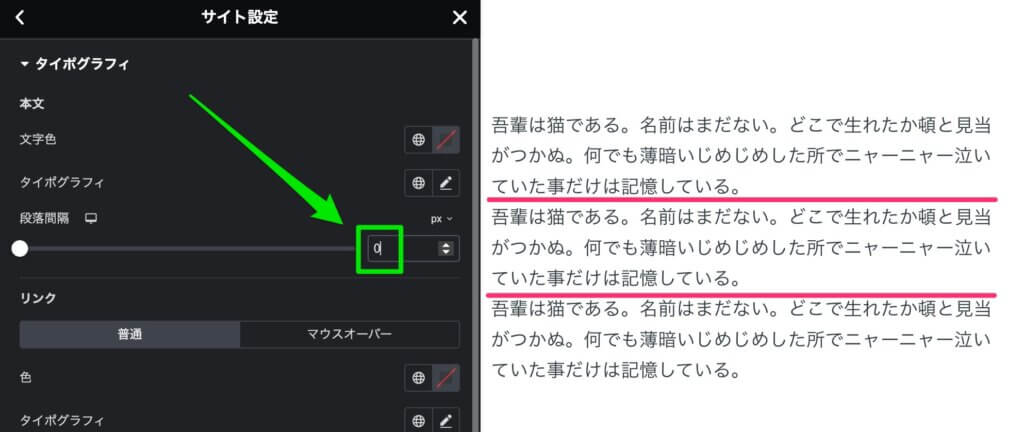
段落感覚を0にします。

これでテキストエディターの段落の下のスペースは0になりなくなります。
TOFUラボ・テキストエディターの段落幅に関するメンバー質問
TOFUラボのメンバーからの質問にこの記事で紹介している内容を必要とする質問が過去にありました。
※上記のリンクにアクセスすると、その解決方法がご覧いただけます。
また、この他にもTOFUラボのメンバーによるQ&Aをまとめた『質問と回答』のページがありますので、サイト制作に迷った時の答えや新しいヒントがもしかしたら見つかるかもしれません!
TOFUラボに入会すると、サイト制作で何かしら困ったとき、自分んで調べても限界があるときなど、ラボ内で質問することができます。
たくさんの有識メンバーがその答えを共有してくれ、早期解決、より良いWeb制作につながります!
こちらは英単語限定の機能になりますが、単語と単語のスペースを自由に調整するWord Spacing Controlという機能がElementor3.5から追加されましたので、こちらの使い方を動画でご覧いただけます。
Elementorのことをもっと学びたい人は、どうぞElementorの使い方完全ガイドを見てください。
様々なElementorに関する情報がまとめられています。



