
WordPressでカスタマイズしやすいテーマはこの一択【目から鱗】
- 2024年3月1日
- 2019年6月17日
- Diviの使い方
『このテーマもだめだ・・・もう何個め?』
『ただ二列で表示したいだけなのに・・・』
『WordPressのカスタマイズってコード書かないとできないの?』

こんなふうに思ったことありませんか?
もうお気づきかもしれませんが、コードを書かないなら、通常のWordPressのテーマのカスタマイズ性はかなり低いです。
『じゃあWordPress使いたくない!』なんて思う方もいるかもしれません。
でもちょっと待ってください。
とてもカスタマイズしやすいテーマは存在するんです。
その中でも自分が特に気に入ってるものを紹介します。
『Divi』というテーマです。

この記事では『Divi』の使いやすさとカスタマイズ性を紹介します。
記事の内容
- 世界一カスタマイズしやすいテーマ『Divi』とは
- 『Divi』でどれくらいカスタマイズできるのか
- 『Divi』で作られたサイトを紹介
申し遅れました、ナオミと申します。
私は過去12年ほど海外でウェブ開発の仕事に携わってきました。海外で使われる素晴らしいものが日本では使われていないこともあり、そのようなモノを紹介しています。
Diviもその一つです。
世界一カスタマイズしやすいWordPressテーマ『Divi』とは
日本ではDiviを知らない人がほとんどですね。マイナーなテーマなんじゃないの?と思うかもしれませんが、実はDiviの使用率はかなり高いです。どのくらい高いかというと、
Diviは世界で一番使われている
そうなんです。実は世界で一番使われてるWordPressテーマはDiviなんです。
なのに日本人が知らないって不思議ですね。
日本語サポートしてないから?と思うかもしれないですが、
Diviは日本語をサポートしている

Diviは日本語をサポートしています。
たまに少しおかしいですが。
Diviは有料テーマ
Diviは世界で一番使われてるのに、有料テーマなんです。
そのくらいすごいんです。
Diviのようなテーマをページビルダーと呼ぶ
DiviはWordPressのテーマですが、あまりに高いカスタマイズ性のためWordPressページビルダーとも呼ばれています。
他にもいくつかあるのですが、Diviが先頭を走ってることは明白ですね。
『Divi』でどれくらいカスタマイズできるのか
有料テーマなのに世界一の使用率を誇るDivi、どれくらいカスタマイズできるのか気になりますよね。
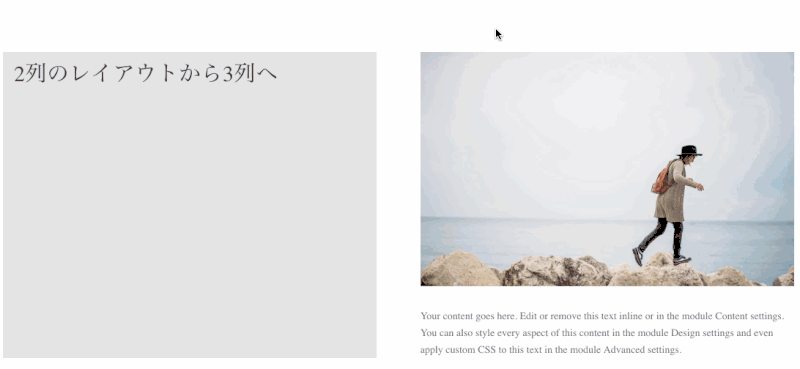
テーブルを作るようにレイアウトを作れる

このように、まずはセクション内のレイアウトを決めます。
何列にするのか?二列にするなら真ん中で分けるのか、それとも左側を大きくしようか?
もし後で変えたくなっても、大丈夫です。
何度でも後から変換できます。
普通のワードプレステーマだったら不可能ですよね。

このようにレイアウトは自由自在です。
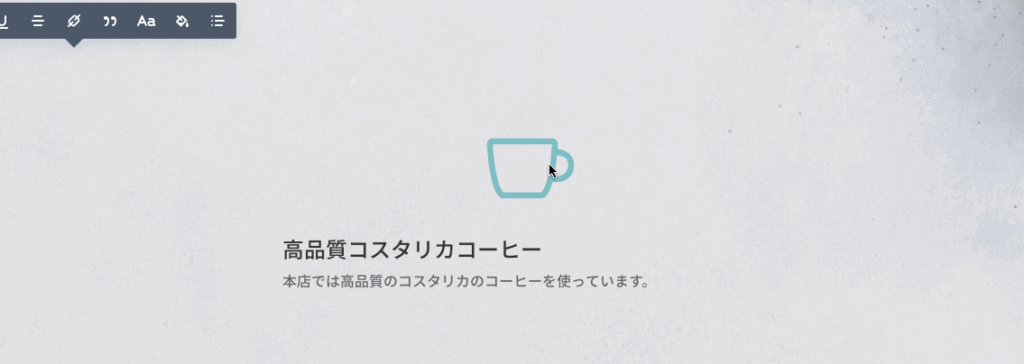
基本的なCSSの設定が全てコードを書かずにできる

このように、本来はCSSを使わないと出来なかったことが、すべてコードを書かずに簡単に出来てしまいます。
この例ではボーダーをコントロールしてますが、他にも背景画像、padding/marginなどの余白や、アニメーションをコントロールすることすら出来ます。
ホバーの設定も簡単

このようにホバーを設定して、アニメショーンを作ることも簡単です。
レイアウトの構成をドラッグ&ドロップで出来ちゃう

こんな感じで、モジュールを移動させたい場所にドラッグ&ドロップすれば、簡単に移動できてしまいます。
これで複雑なレイアウトも簡単に作れてしまうんです。
Diviを使って70サイトも作った事業主さんの話
『Divi』で作られたサイトを紹介
論より証拠ですよね。ここにいくつかDiviで作られたサイトを紹介していきます。
demodivi.com

Diviのデモを試せるサイトです。
セクション間の曲線のボーダーそして、広告モジュールなどの、色々なモジュールを使ってサイトが構築されてるのが特徴です。
このサイトからDiviを無料で試すことができます。
https://demodivi.com
グリーンズリサイクル

こちらは実際の企業が使っている、とても実用的なサイトです。
Diviは一見、華やかなアニメーションなどのを使った、見た目重視のサイトに使われがちですが、実際はこういった企業でも使われるとても実用的なWordPressテーマです。
https://greenrecycle.info/
更に見たい方はこちらからどうぞ。
Diviで作られた日本語のウェブサイト10選
このようにDiviは世界一使われるほど、カスタマイズしやすいテーマです。
ワードプレスのテーマを探すのに嫌気がさしたら、是非試してみてください。
上でも紹介した、https://demodivi.comで5日間無料でDiviを試せますよ。
Diviのことをもっと深く知りたい方は、Diviの使い方完全ガイドをご覧ください。
Diviの最新情報を知りたいなら、このノーコードでWEBサイト制作を支援するサロン『TOFUラボ』に参加しませんか?
私が運営してるノーコードでWEBサイト制作を支援するのコミュニティです。
最新情報だけではなく技術的な質問も飛び交っています。
また、デザインやSEOなどWEBサイト制作に関する様々な勉強会も開催されています。
『TOFUラボ』の紹介はこちらです
興味があれば、是非参加してくださいね。
入会してから7日間は無料で合わないなと思えばいつでもキャンセル可能です。



