
【Diviでポップアップを作成】Divi Overlaysの購入・インストール・アクティベートガイド
こんにちはナオミです。
プラグインのDivi Overlaysを使うと、Diviでポップアップを作ることが可能になります。
この記事ではDivi Overlaysの購入の仕方を説明します。
まずはこのリンクからDivi Overlaysのページに行きます。
>>Divi Overlays
Diviでポップアップを作成する方法を動画でご覧になりたい方はこちらからどうぞ!
購入方法

上のリンクをクリックするとこのページに行きます。
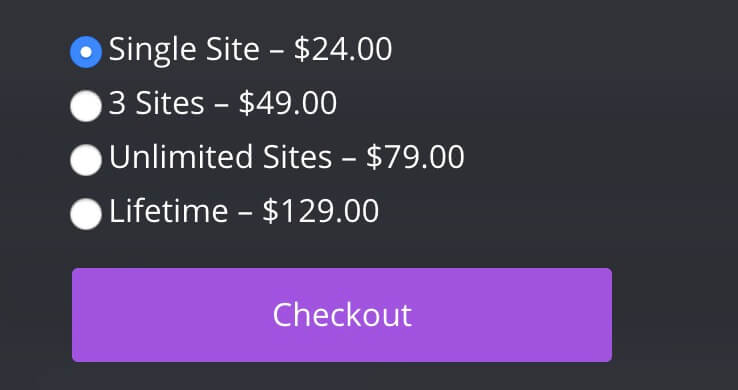
プランを選ぶ
- Single Site – $24.00
- 3 Sites – $49.00
- Unlimited Sites – $79.00
- Lifetime – $129.00
左下にこのように表示されてますね。
これがプランです。
Lifetime以外は、年更新です。
Single Siteは1サイトのみ、Unlimited Sitesはサイトの数は無制限という意味です。
もう一生無制限で使いたいという方は、$129ドルのLifetimeを選択してください。

Purchaseというボタンを押すと、『Checkout』に変わりますので、もう一度押します。
購入ページ


このページに行きますので、必要な情報を入力します。上から、
- メールアドレス
- 名前
- 苗字
- 同意のチェックボックス
これらを入力し終わったら、『Pay Now with Stripe』をクリックします。
クレジットカード情報入力

この画面が出ましたら、クレジットカードの情報を入力して『Pay』ボタンを押します。
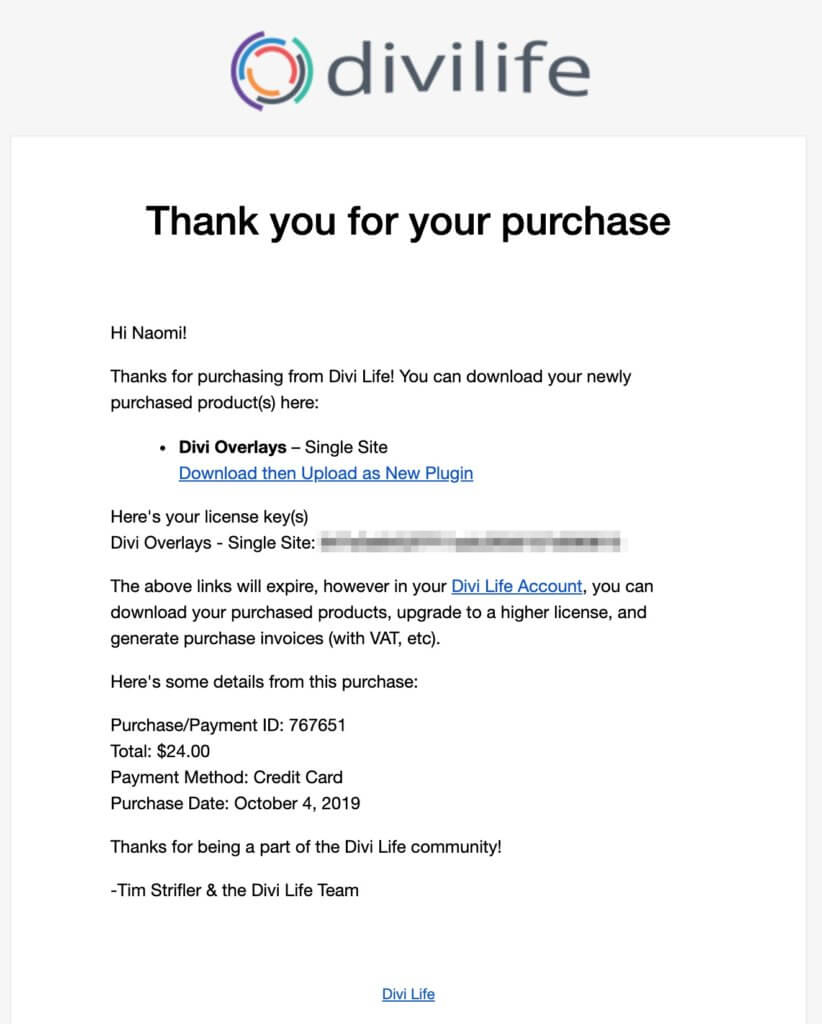
購入完了のメールが届く

このようなメールが届きますので、『Download then Upload as New Plugin』をクリックします。
Divi Overlaysのダウンロードとインストール

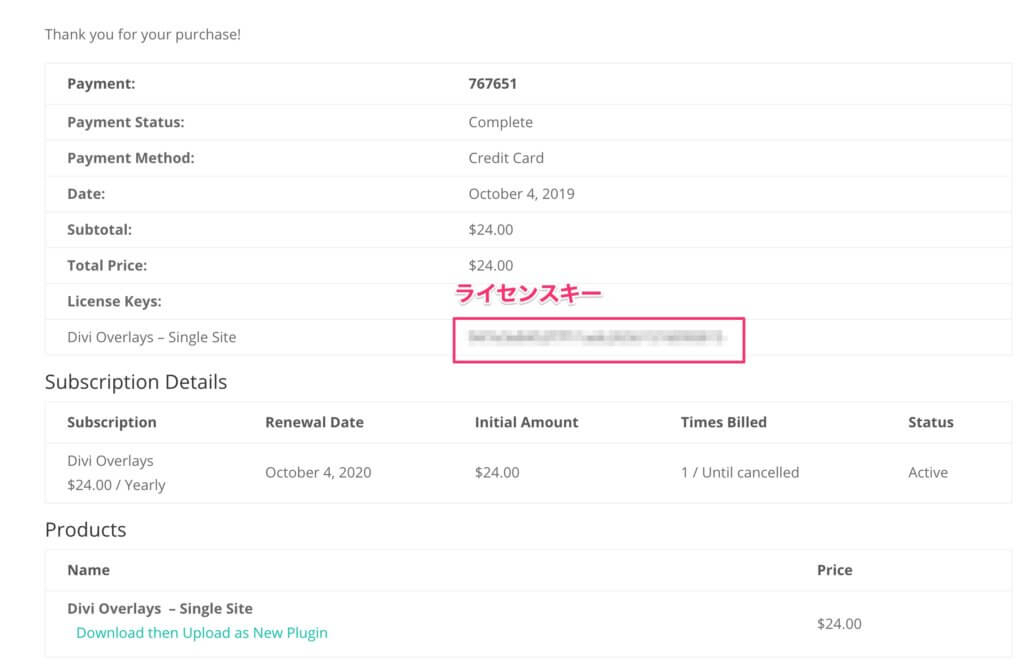
パスワードなどの設定をした後に、このページにたどり着きます。
左下の『Download then Upload as New Plugin』をクリックします。
するとプラグインのzipファイルのダウンロードが始まります。
ファイル名はdivi-overlays-2.6.0.zipに似た名前です。
ダウンロードページを見つけられない場合
ダウンロードページが見つけられない場合は、https://divilife.com/my-account/に行きます。
そこでEmailとパスワードを入力して、ログインします。

このページに来ますので、『View Details and Download』をクリックします。すると、上のダウンロードページにたどり着きます。
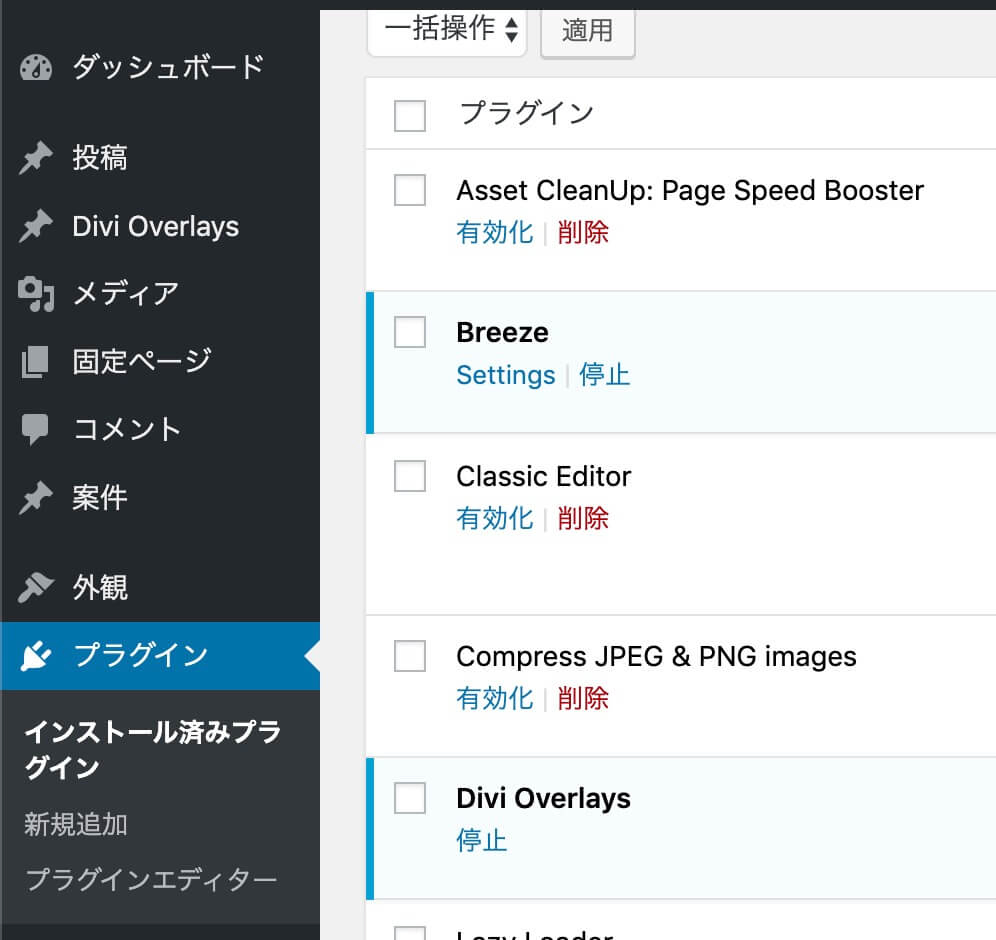
通常のプラグインと同じようにインストールする

インストール後に有効化してください。

インストールが成功すると、WordPressのメニューのところにDivi Overlaysと表示されます。
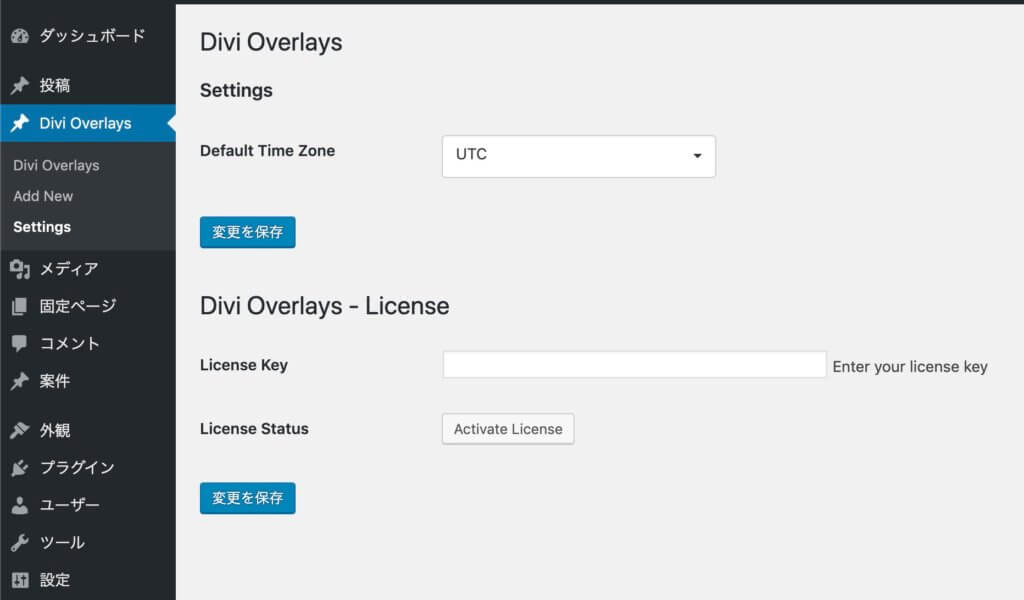
Divi Overlaysのアクティベート

ファイルのダウンロードページにライセンスキーがありますので、それをコピーします。

そしてDivi OverlaysのSettingsにいき、そのキーを入力し、『Activate License』というボタンをクリックします。
これで準備完了です。
いかがでしたか?
Diviはデフォルトではポップアップを作ることはできません。
Divi Overlaysを使ってポップアップを作っていきましょう。
Diviのことをもっと深く知りたい方は、Diviの使い方完全ガイドをご覧ください。
コードを書かないウェブ制作を目指すコミュニティ『TOFUラボ』
Diviの最新情報を知りたいなら、ノーコードでWEBサイト制作を支援するサロン『TOFUラボ』に参加しませんか?
私が運営してるノーコードでWEBサイト制作を支援するのコミュニティです。
最新情報だけではなく技術的な質問も飛び交っています。
また、デザインやSEOなどWEBサイト制作に関する様々な勉強会も開催されています。
『TOFUラボ』の紹介はこちらです
興味があれば、是非参加してくださいね。
入会してから7日間は無料で合わないなと思えばいつでもキャンセル可能です。



