
Diviビルダーで使うモジュールだけ表示する方法【作業効率アップ】
こんにちはナオミです。
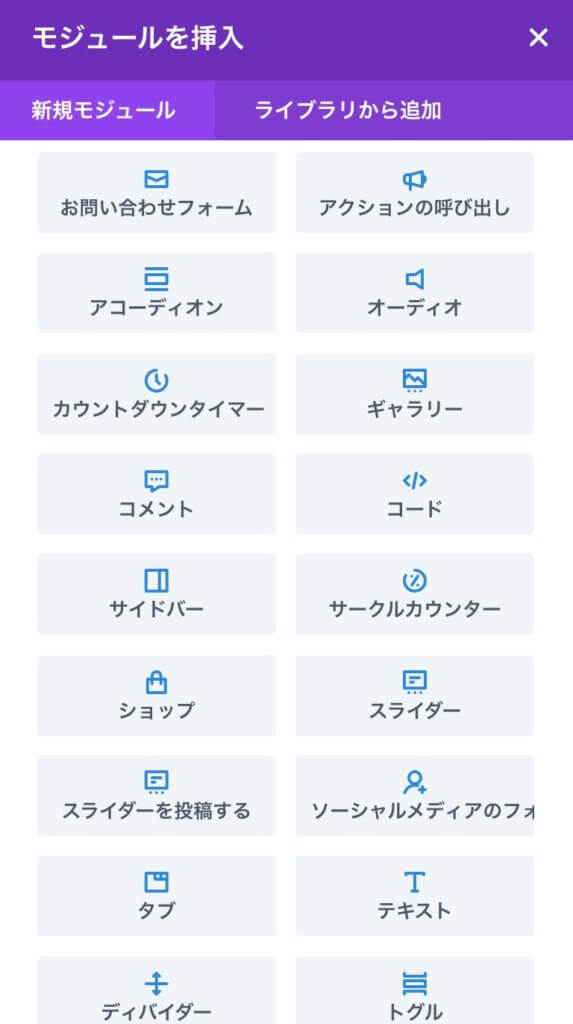
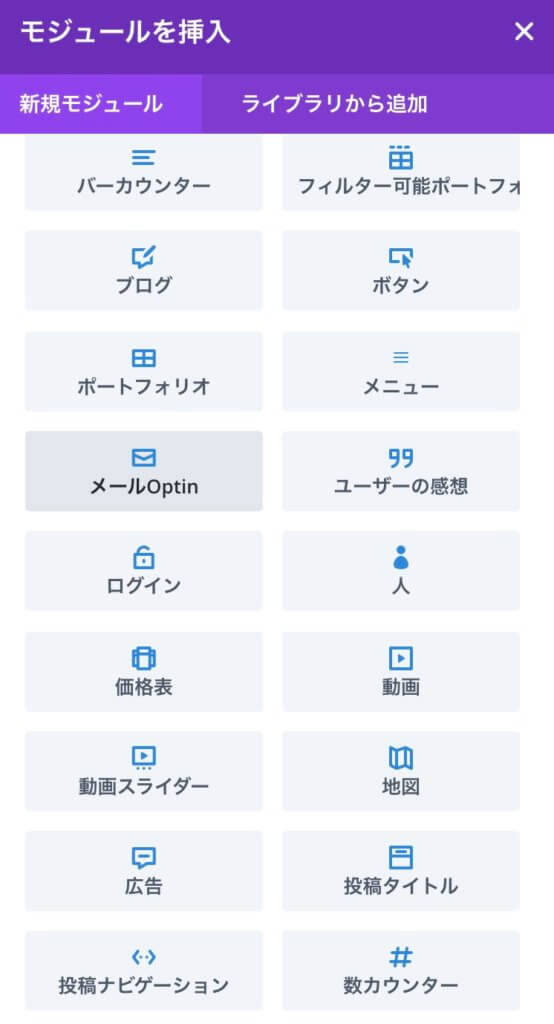
「Diviのモジュールって沢山あって欲しいものがすぐに見つからない!」
こんな風に思ったことありませんか?
私はいつも『テキストモジュール』が見つからなくて困ってます。

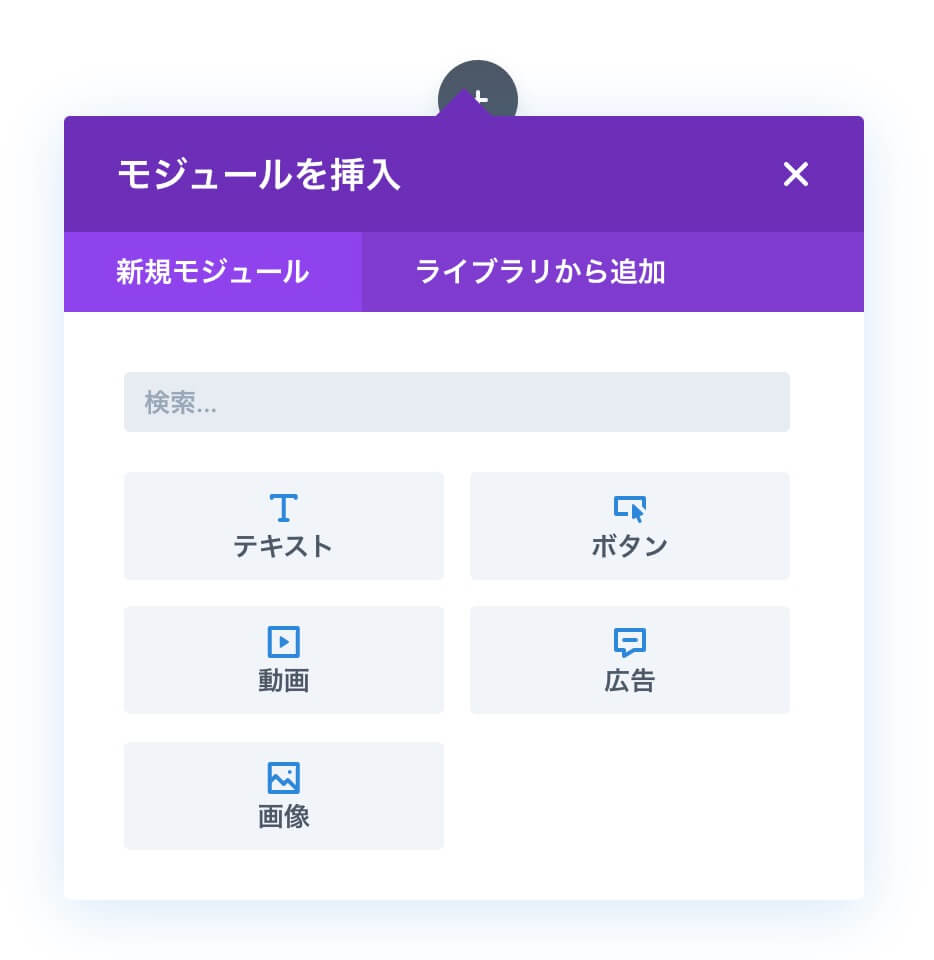
でも実はこんな風に必要なものだけに絞って表示できるんです。
この記事ではどうやってこれを設定するのか説明しています。
ここからは日本語を直したテーマを使ってます。
NoCodeWebでは日本語訳を修正した子テーマを無料配布していますのでぜひ使ってください。
ダウンロードはこちら
Diviの日本語がおかしいので、直しました。【無料子テーマ】
正直モジュールが多すぎて全部は使わない
Diviのモジュールが結構な数ありますよね。
ちょっと使い方がわからなかったり、使ってないものも多いと思います。
ではここから減らしていきます。
Diviのロールエディタで必要ないモジュールを隠す

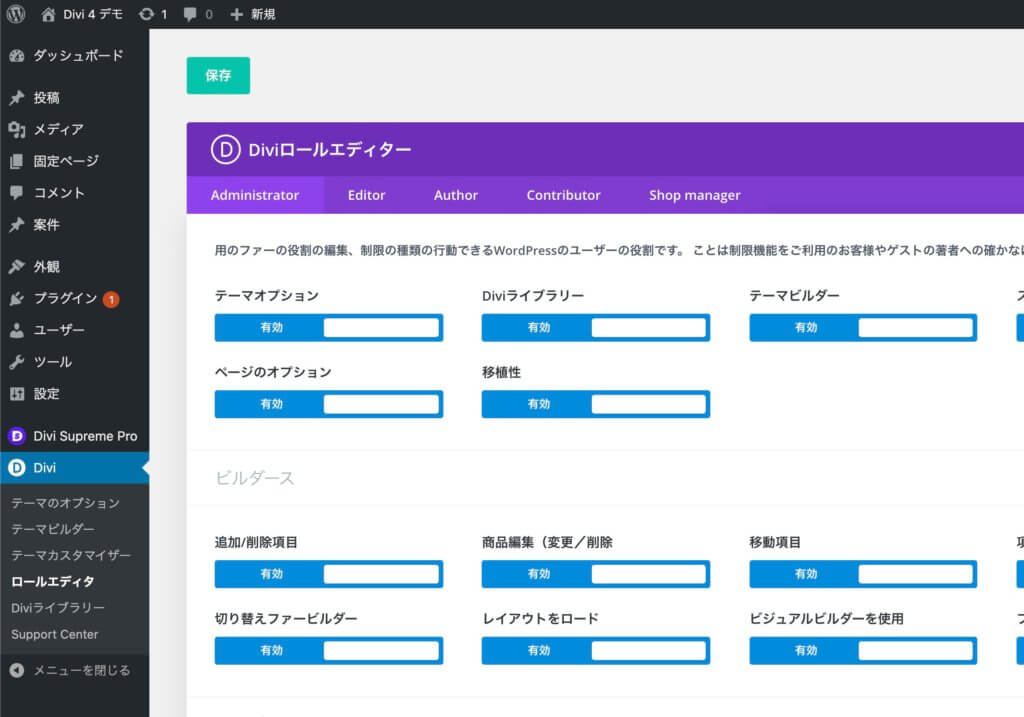
まずはWordPressのダッシュボードから『Divi』→『ロールエディタ』へいきます。
ここの日本語はめちゃくちゃですので、上で紹介した日本語を直す子テーマを使うことをオススメします。
インストールするだけで日本語が直りますよ。
WordPressの権限の設定をいじってなければ、初期状態であなたのアカウントはAdministratorです。
なのでそれを選択します。
少し下にスクロールします。
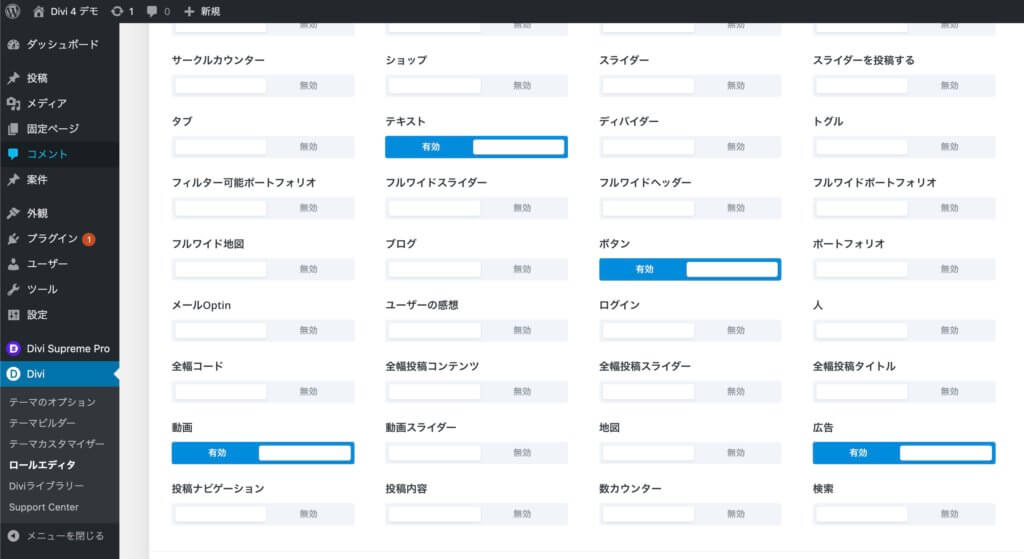
必要なモジュールだけ有効化する

このように必要なモジュールだけ選んで、有効化して保存します。
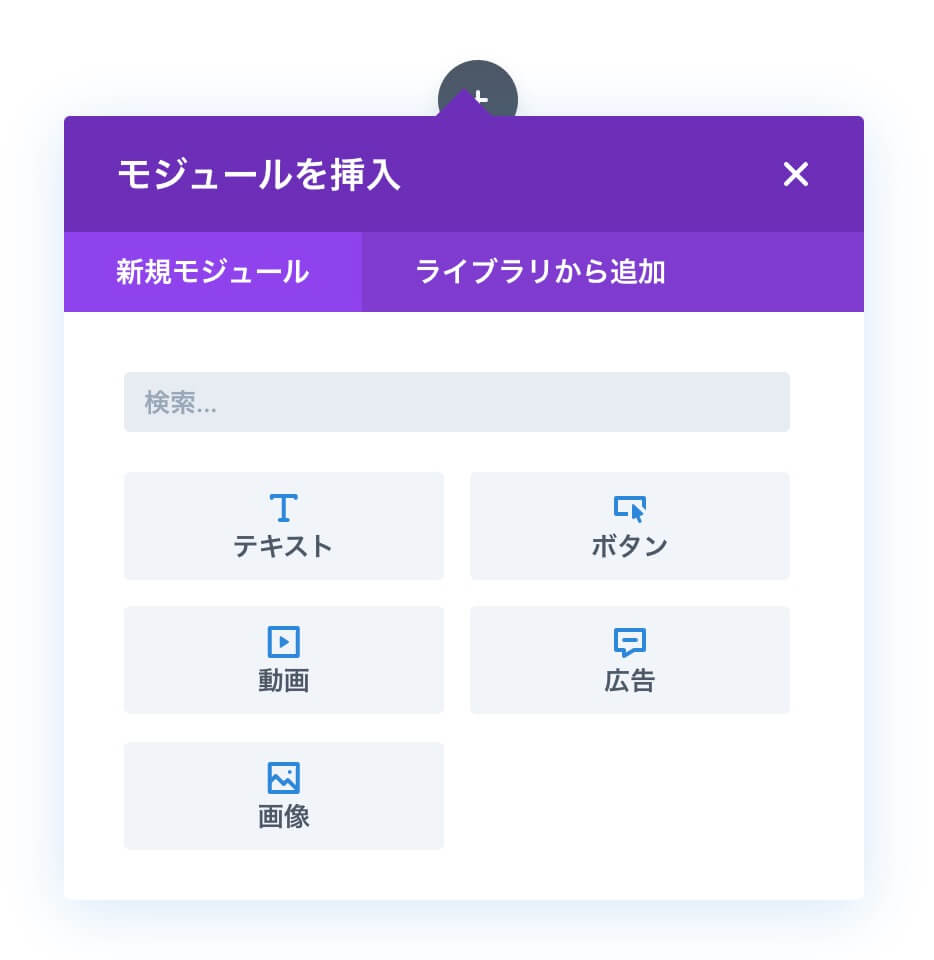
そうしたらビルダーに戻ってモジュールを確認します。

これで完成です。
とても簡単だったんではないでしょうか。
これで開発の効率が上がること間違いなしです!
ぜひ活用してください。
Diviのことをもっと深く知りたい方は、Diviの使い方完全ガイドをご覧ください。
また、この記事の内容を動画でご覧になりたい方はこちらからどうぞ!
コードを書かないウェブ制作を目指すコミュニティ『TOFUラボ』
Diviの最新情報を知りたいなら、ノーコードでWEBサイト制作を支援するサロン『TOFUラボ』に参加しませんか?
私が運営してるノーコードでWEBサイト制作を支援するのコミュニティです。
最新情報だけではなく技術的な質問も飛び交っています。
また、デザインやSEOなどWEBサイト制作に関する様々な勉強会も開催されています。
『TOFUラボ』の紹介はこちらです
興味があれば、是非参加してくださいね。
入会してから7日間は無料で合わないなと思えばいつでもキャンセル可能です。