
Diviで無料でグーグルマップを使う方法(全幅可能)
こんにちはナオミです。
『Diviのマップモジュールでグーグルマップが表示されない!』
『自分のサイトにグーグルマップを挿入するのって有料なの?!』
『全幅で表示したい!』
自分も最初にマップモジュールを使った時こんな経験をしました。
でも実はグーグルマップを挿入するのにマップモジュールはいりません。
そして寸法も好きに変換できるんです。
こんにちは、ナオミです。
Diviを日本で広めたいと思い、Diviを研究しています。
この記事では無料でグーグルマップをDiviに埋め込む方法を紹介しています。
グーグルマップからコードを取得する

コードモジュールに挿入するコードをグーグルマップから取得します。
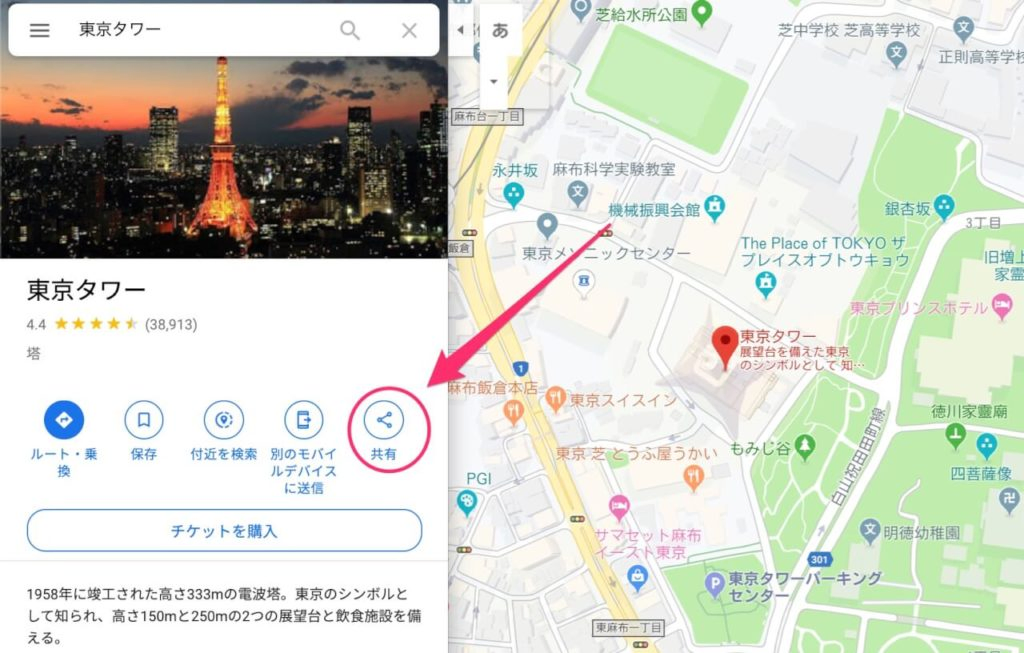
このように、表示させたい場所の地図を開き、共有をクリックします。
『地図を埋め込む』を選択しHTMLをコピー

タブが二つありますので、『地図を埋め込む』を選択します。
そうしたら、HTMLが表示されますので、『HTMLをコピー』をクリックします。
使うのはマップモジュールじゃなく、コードモジュール

まずはコードモジュールを挿入します。
先ほどコピーしたHTMLをコードモジュールに挿入

先ほどグーグルマップでコピーしたHTMLをコードモジュールに挿入すると、マップが表示されます。
マップをカラム(列)の幅に合わせる方法

先ほどのコードモジュールを大きい幅のカラム(列)に挿入してみると、グーグルマップは特定の幅に固定されてることがわかります。
カラムの幅で表示したい時もありますよね。
実は簡単に全幅にできるんです。
widthを100%にする

ここを600じゃなくて、100%にします。


これでカラム内の100%の横幅でグーグルマップが表示されました。
行を全幅にすれば、画面の幅でマップが表示される
グーグルマップはカラムの幅いっぱいに表示されますので、カラムを含んでいる行を全幅にすればマップも画面全体で表示されます。

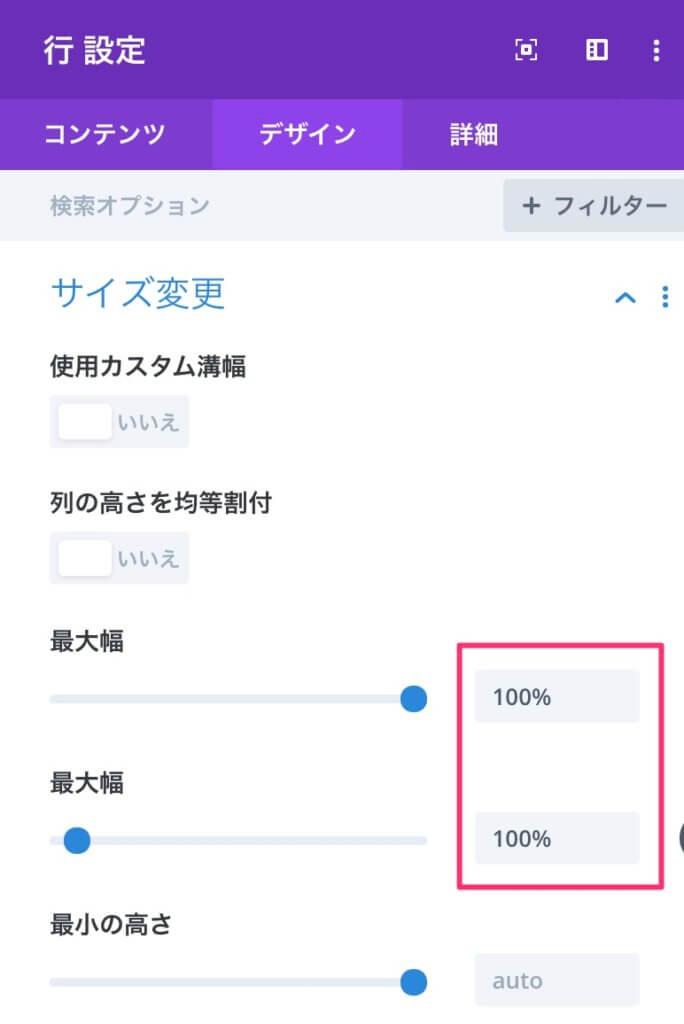
行の設定のデザインタブに行きます。
Diviの日本語がおかしくなってるせいで、『最大幅』が二つありますが、どちらも『100%』にします。
Diviの日本語を直した子テーマ

因みに、Diviの日本語訳を訂正した子テーマもありますので、是非使ってみて下さい。
>>Diviの日本語がおかしいので、直しました。【無料子テーマ】
これで全幅でグーグルマップが表示されました!
是非試してみて下さいね。
Diviのことをもっと深く知りたい方は、Diviの使い方完全ガイドをご覧ください。
コードを書かないウェブ制作を目指すコミュニティ『TOFUラボ』
Diviの最新情報を知りたいなら、ノーコードでWEBサイト制作を支援するサロン『TOFUラボ』に参加しませんか?
私が運営してるノーコードでWEBサイト制作を支援するのコミュニティです。
最新情報だけではなく技術的な質問も飛び交っています。
また、デザインやSEOなどWEBサイト制作に関する様々な勉強会も開催されています。
『TOFUラボ』の紹介はこちらです
興味があれば、是非参加してくださいね。
入会してから7日間は無料で合わないなと思えばいつでもキャンセル可能です。



