
Diviの新機能”Global Defaults(グローバル初期設定)”を解説【かなり便利です】
※2021年8月現在、アップデートによりGlobal DefaultはGlobal Presetへ機能が置き換えられました。より便利になりましたのでGlobal Presetの解説記事をご覧ください。
こんにちはナオミです。
先日Diviに新機能『Global Defaults』が追加されました。
日本語で言うと、グローバルの初期設定でしょうか。
これが何なのかを関節に言いますと、
『サイト全体のDiviのモジュールの初期設定を、ビルダーから変換できるようになった』
まだちょっとしっくり来ないかもしれませんね。
でもきっと説明を見たらしっくり来ると思います。
この記事では、Global Defaultsの使い方と、その目的を説明していきます。
まずは初期設定について説明します。
初期設定とは何か?

テキストモジュールを挿入すると、このように最初から設定されてる値がありますよね。
例えば、文字サイズは14pxです。
これが初期設定です。
Global Defaultsではこの値を変換することができるんです。
どうして変える必要があるのか?
例えば、サイト全体で文字のサイズを14pxではなく16pxにしたい時、通常ならCSSを書くしかありません。
ですが、Global Defaultsでテキストモジュールの文字のサイズを16pxに変換してしまえば、テキストモジュールのテキストは個々で変換しない限り16pxになるんです。便利ですよ。
Global Defaultsの使い方
まずはビジュアルビルダーを起動し、モジュールを何でもいいので挿入してみてください。

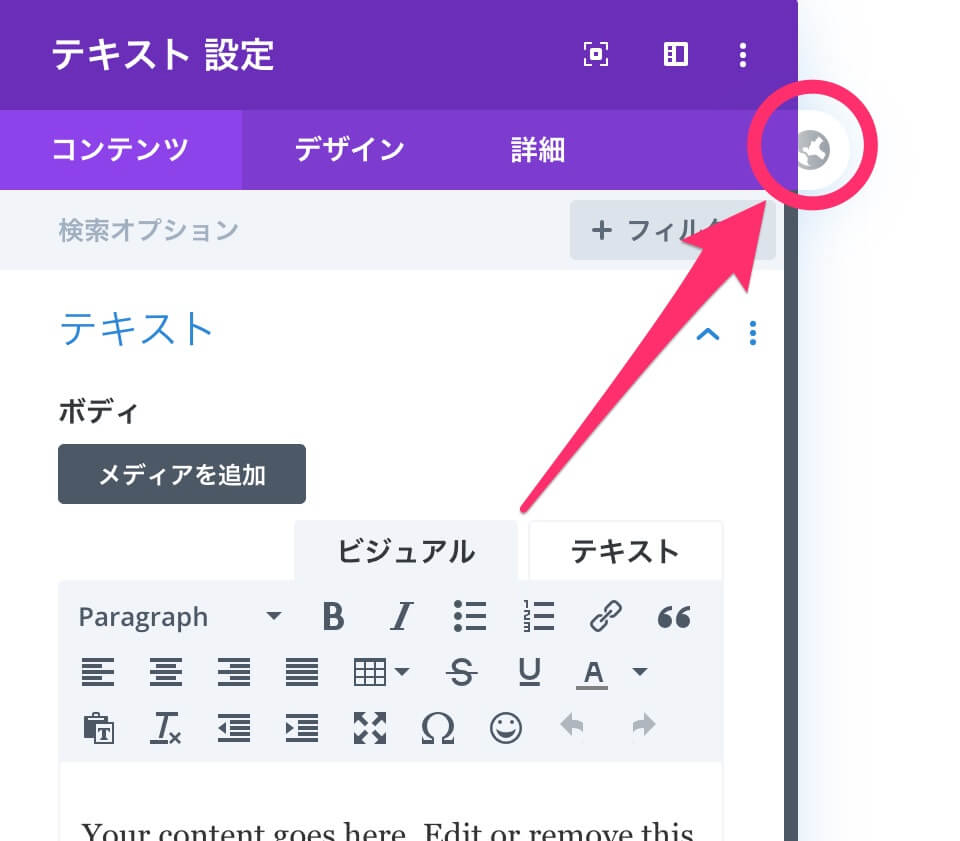
右の上の方に地球のアイコンの突起がありますよね。
これをクリックします。

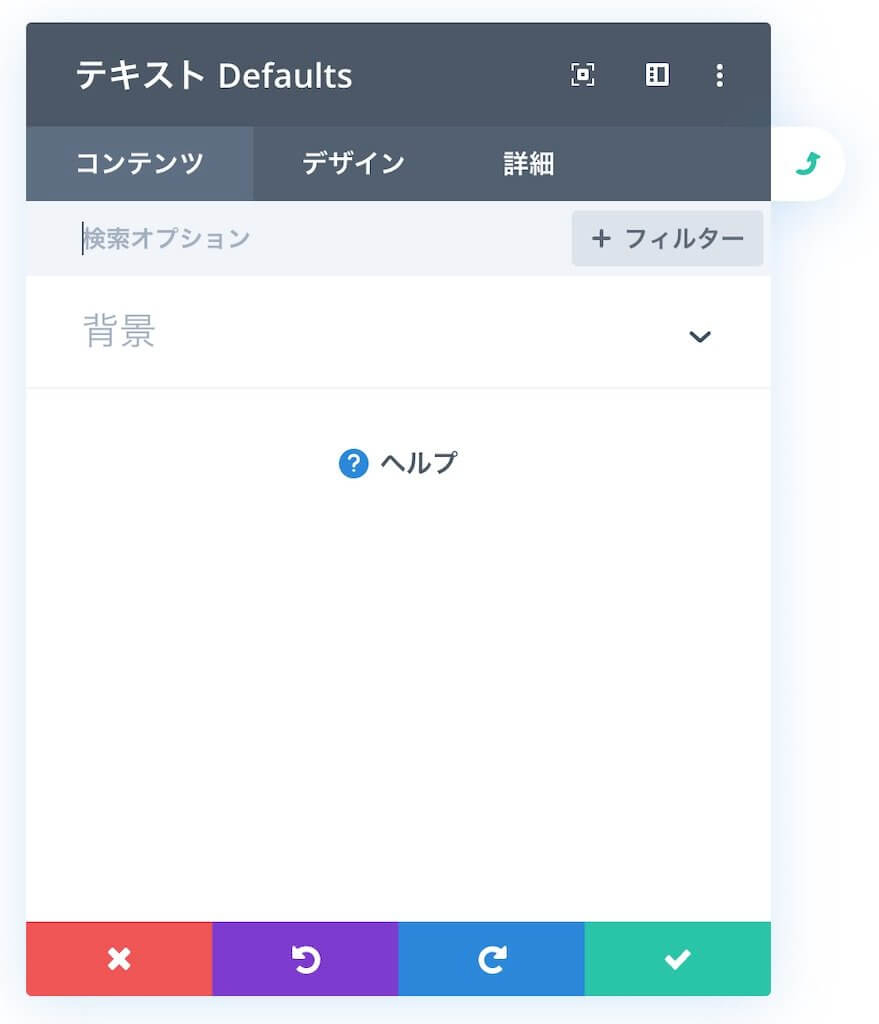
そうすると、この画面が出てきます。
これがテキストモジュールの初期設定の画面です。
実際に変えてみる

このようにGlobal Defaultsの画面にも、通常のモジュールと同じようにそのモジュールの設定があります。
ここで何か変えてみましょう。
この画像では、テキストモジュールの文字サイズの初期値である14pxを16pxに変換しました。
変換したら保存しましょう。
そして次に、新しいテキストモジュールを挿入してみます。

するとこのように、Global Defaultsで設定した16pxがモジュールの初期設定になっています。
基本的にはこれだけです。
Global Defaultsがあればサイト全体のスタイルのデザインも楽に設定出来そうですね。
試してみましょう!
Diviのことをもっと深く知りたい方は、Diviの使い方完全ガイドをご覧ください。
コードを書かないウェブ制作を目指すコミュニティ『TOFUラボ』
Diviの最新情報を知りたいなら、ノーコードでWEBサイト制作を支援するサロン『TOFUラボ』に参加しませんか?
私が運営してるノーコードでWEBサイト制作を支援するのコミュニティです。
最新情報だけではなく技術的な質問も飛び交っています。
また、デザインやSEOなどWEBサイト制作に関する様々な勉強会も開催されています。
『TOFUラボ』の紹介はこちらです
興味があれば、是非参加してくださいね。
入会してから7日間は無料で合わないなと思えばいつでもキャンセル可能です。



