
Diviで年号表記を自動更新させる方法
ウェブサイトにおいてテキストは非常に重要な要素です。
Diviではサイトにテキストを表示させる際は、主に『テキストモジュール』を使います。
『テキストモジュール』はおそらくDiviユーザーの皆さんならば一番使うようなモジュールではないでしょうか?
そんな『テキストモジュール』ですが、単にテキスト表示・デザインするだけでなく、動的に日付や年号を表示することができます。
動的に日付を表示させることができれば、今現在の日付やページの更新日をサーバーから取得して表示させることができます。
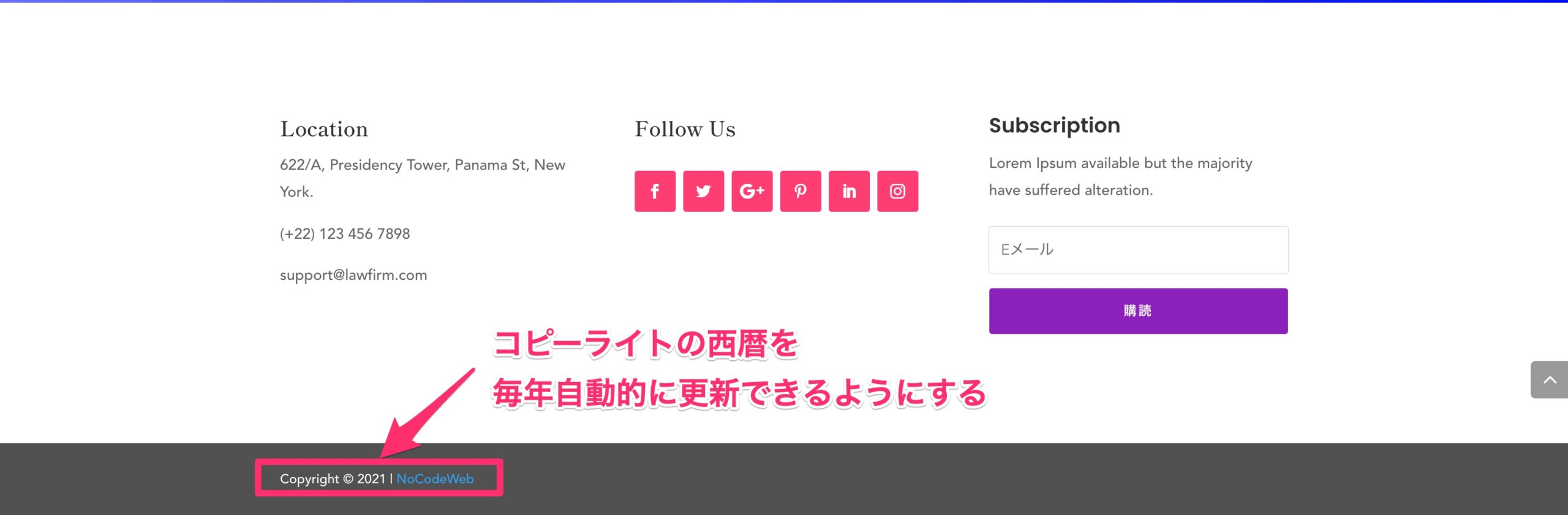
今回はサイトのフッターによくあるコピーライトの年号(2021など)を毎年更新することなく、年が開ければ現在の年号が表示されるような方法を解説します。

テーマビルダーでグローバルフッターを作成
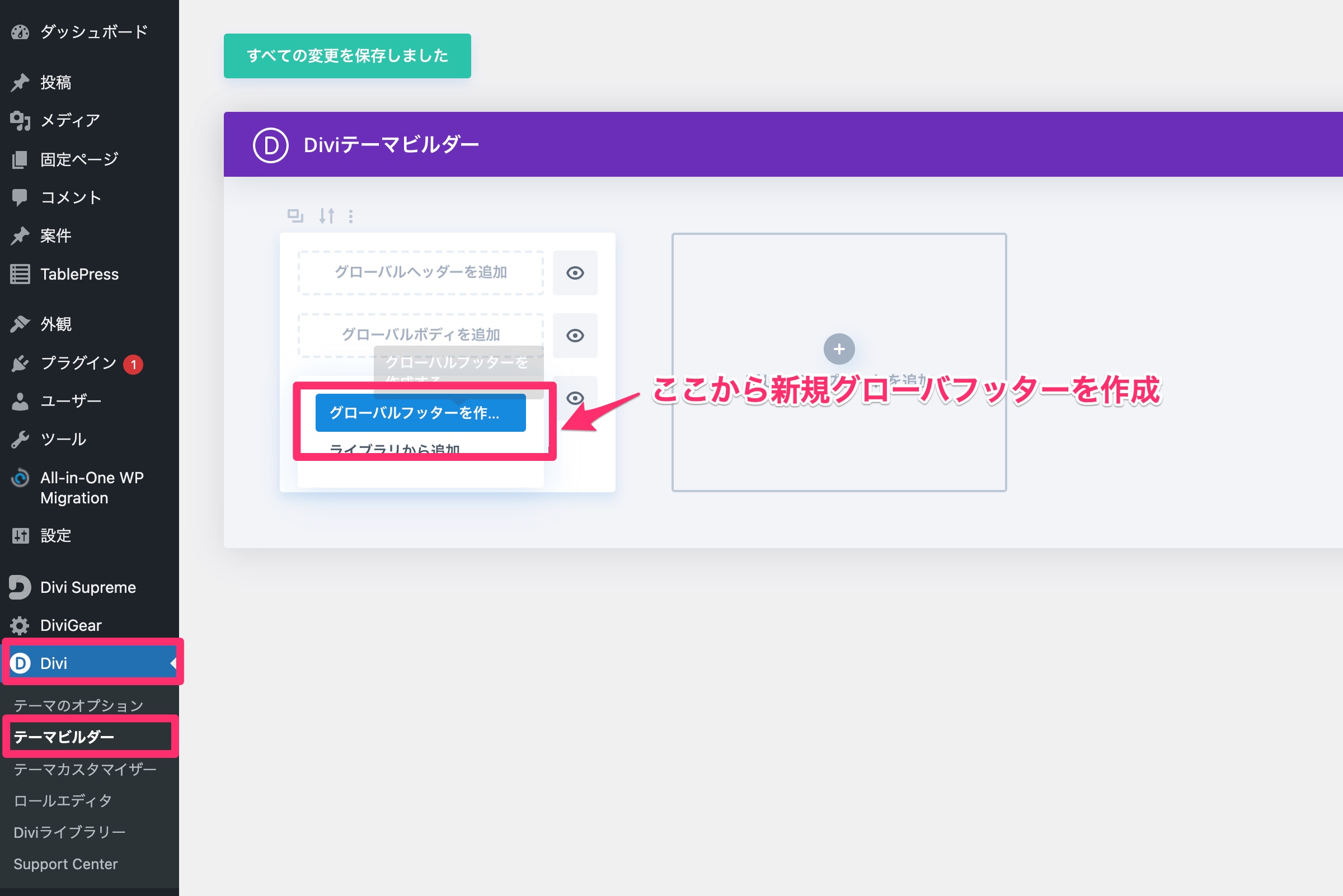
WordPressダッシュボードの
『Divi』>『テーマビルダー』>『グローバルフッターを作成する』を選択します。
すると新規でグローバルフッターが作成されるので、今回はここにコピーライトを表示させたいと思います。
テーマビルダーの使い方についてはこちらの記事で解説していますので、ぜひご覧下さい。

テキストモジュールを挿入
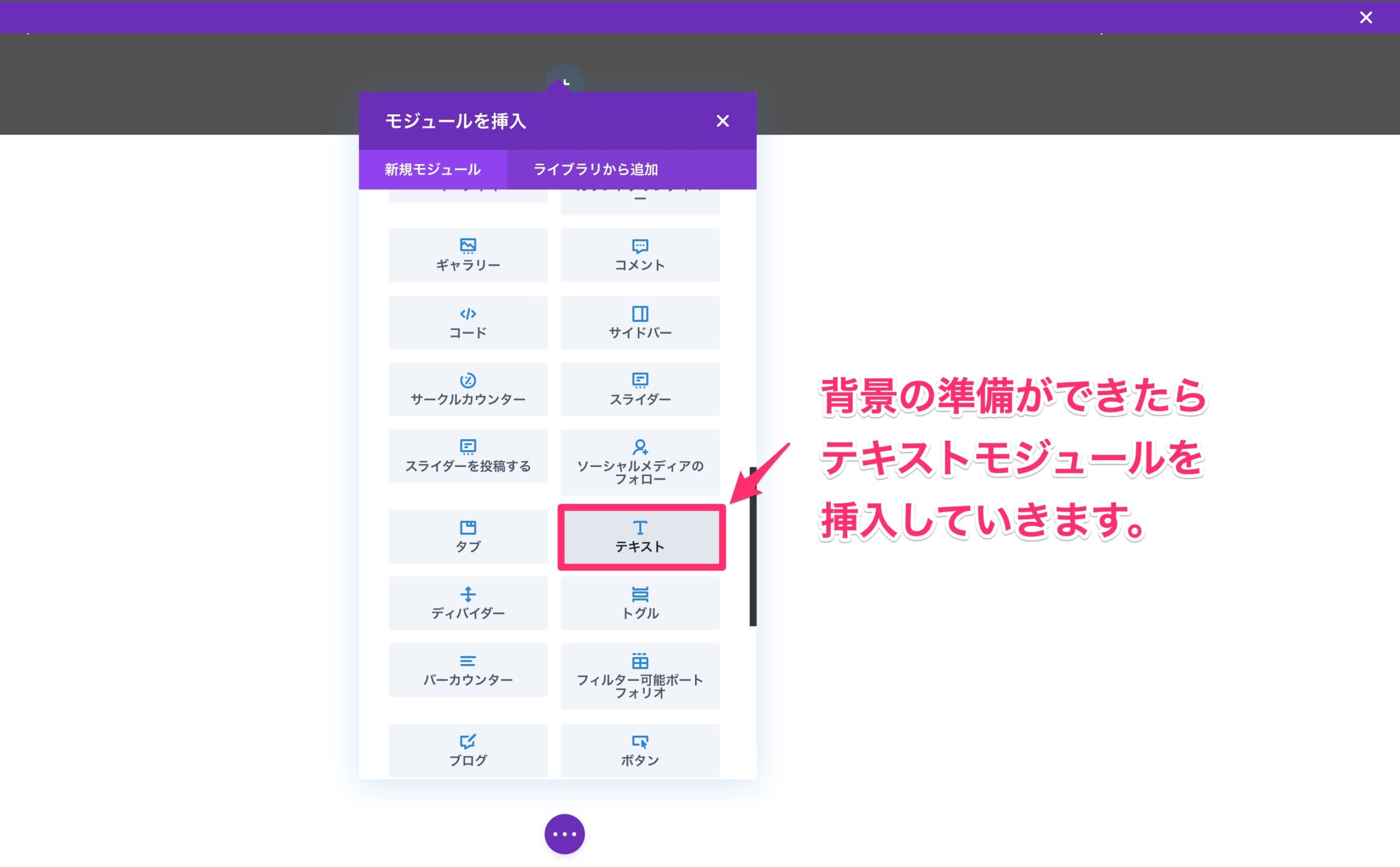
グローバルフッターを新規作成したら、テキストモジュールを挿入していきます。
まずはセクションの編集で『デザイン』>『余白』のパディング・マージンを0pxに設定します。
背景はわかりやすいように今回はグレーにしました。
こちらができましたら行の中にテキストモジュールを挿入していきます。
テキストの色は『デザイン』>『テキスト』より変更できます。

テキストモジュールに動的コンテンツを適用する
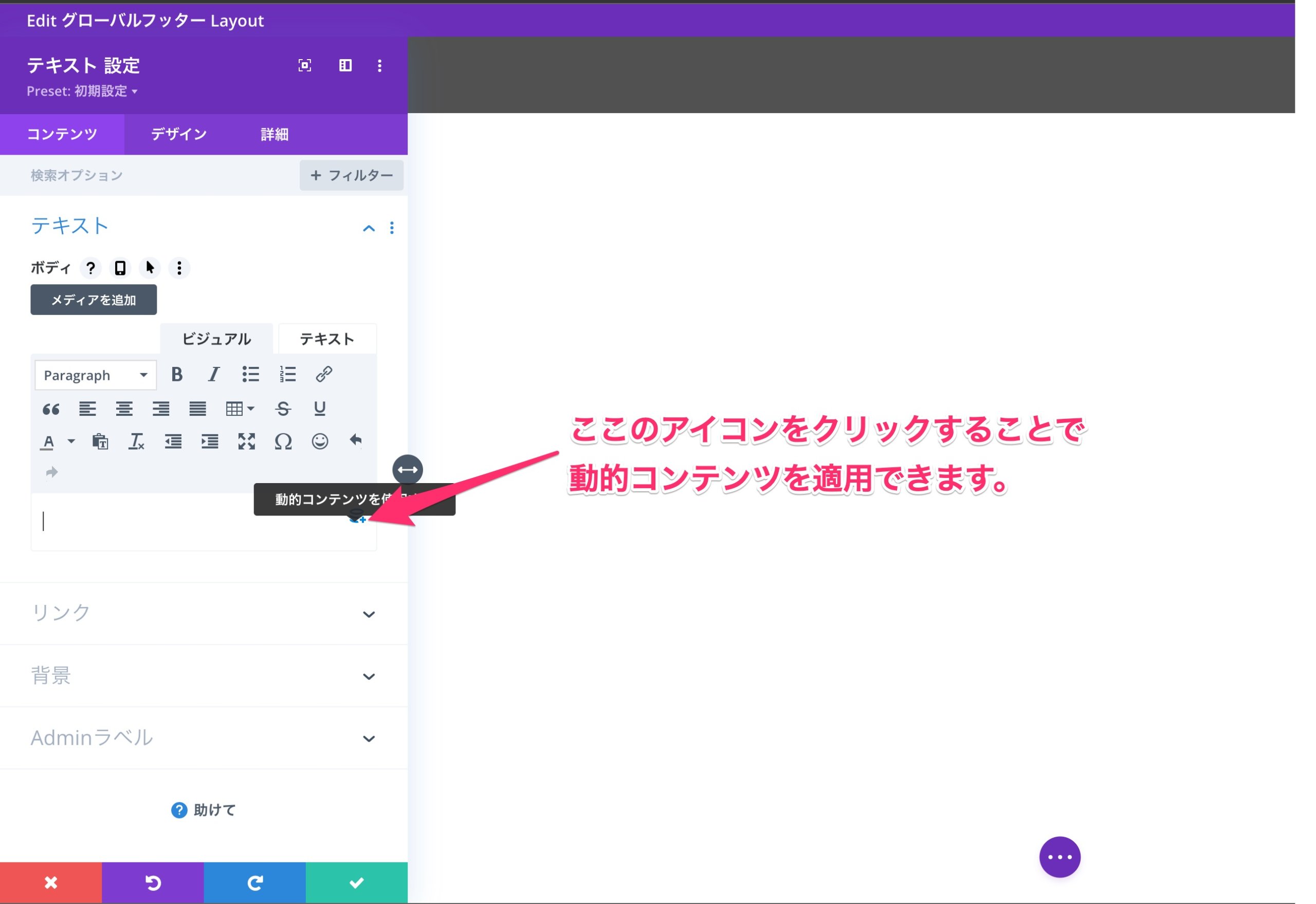
テキストモジュールのテキスト編集エリアから動的コンテンツを適用します。
動的コンテンツのアイコンをクリックすることで適用できます。

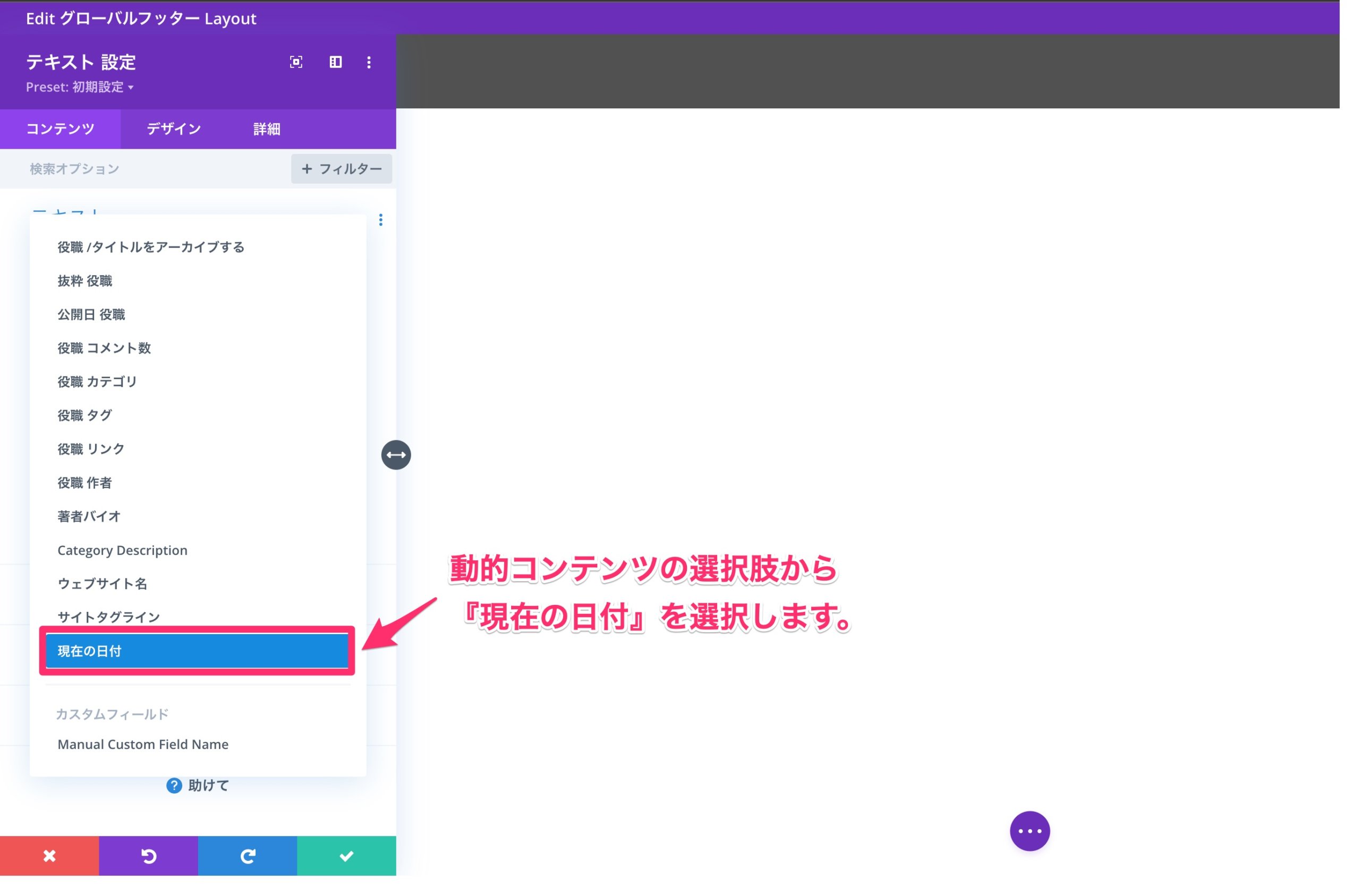
動的コンテンツのアイコンをクリックするとさまざまな候補が出てきますので、その中から『現在の日付』を選択します。

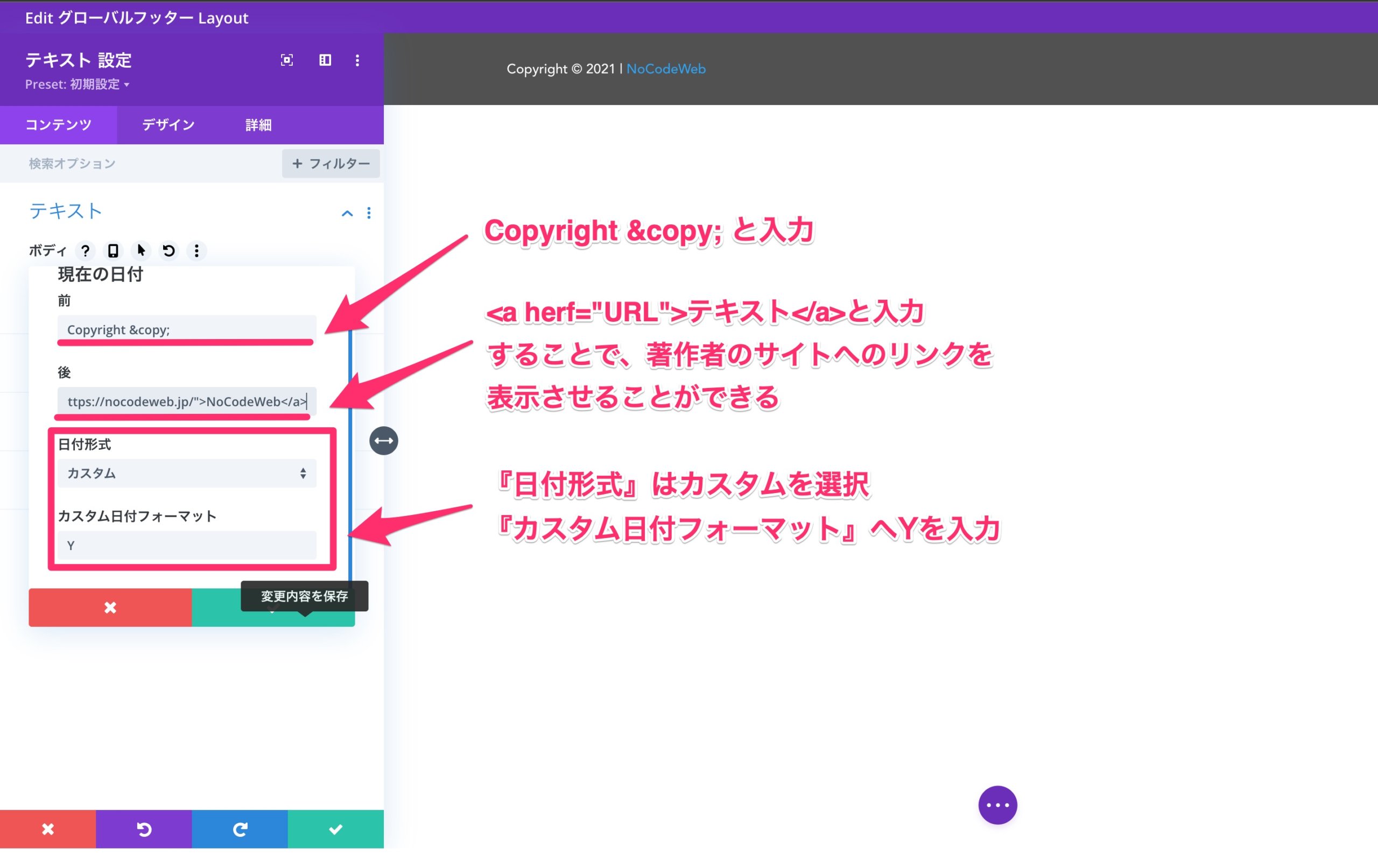
『現在の日付』を選択したら表示の詳細設定が出てきますので
『前』のところに
Copyroght ©と入力します。『©』と入力することで、コピーライトの記号を表示させることができます。
さらに『後』のところに
<a herf="サイトのURL">テキスト</a>と入力することでサイトの著作者のリンクを表示させることができます。
最後に『日付形式』をカスタムに設定して、『カスタム日付フォーマット』にYと入力します。

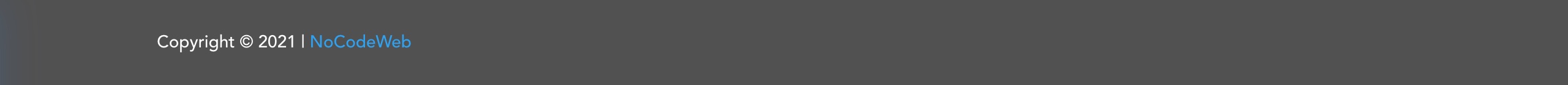
フッターのコピーライトが以下の画像のようになれば完成です。

これで、コピーライトの西暦は毎年更新しなくても自動で更新されるようになります。
まとめ
いかがでしたか?
今回はテキストモジュールを使って動的に西暦を表示させる方法を解説しました。
テキストモジュールの動的コンテンツは西暦の表示の他にもページの公開日やページの作成者のプロフィールの表示など、さまざま活用法がありますので、また解説していきたいと思います。
NoCodeWebではこうしたDiviの最新情報や活用方を解説しています。
Diviのことをもっと深く知りたい方は、Diviの使い方完全ガイドをご覧ください。
最後まで読んでいただきありがとうございました。



