
Diviで作ったサイトを納品する時に、クライアントさんにコンテンツだけ編集させる二つの方法
- 2022年8月6日
- 2020年12月10日
- Diviの使い方
こんにちはナオミです。
今回は、Diviで作成したサイトをクライアントさんに納品した後に、コンテンツ以外の部分を自由に編集できないようにする方法です。
この方法を使用することで、自由度の高いDiviでのサイトレイアウトをクライアントさん側で壊してしまうような事例を防ぐことができます。
それではまず一つ目の方法を説明していきますね!
Advanced Access Manager

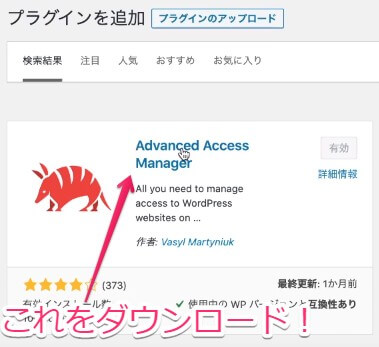
まずは設定に必要なAdvanced Access Managerというプラグインをインストールします。
新しい権限
こちらのプラグインでクライアントさんがどの程度サイトの内容を変更できるかの権限を作成します。
ダウンロードが完了したら、プラグインを有効化しておきましょう。

プラグイン有効化が完了したら、WordpressメニューからDivi→ロールエディタを選択し、画像の画面に移動します。
この画像の赤枠で囲った部分に、このプラグインを使用して作成した権限の名前が新たに出てきますので覚えておいてくださいね!
権限の作成

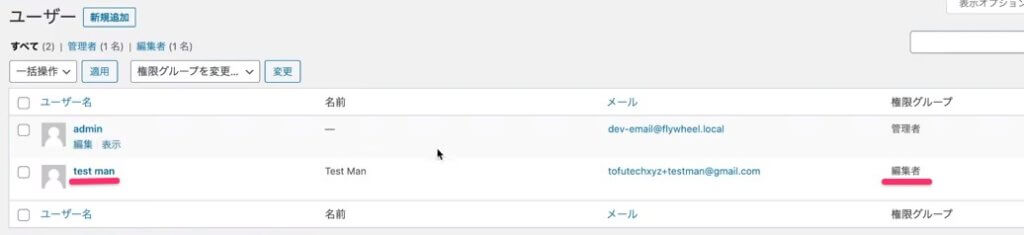
今回はクライアントの代わりに、Test manというユーザーを画像の様に登録しています。
そして、このTest manの権限グループは『編集者』となっています。
この編集者の権限だと、作成したサイトのレイアウトを全て変更することができます。
この状態を変更していきます。

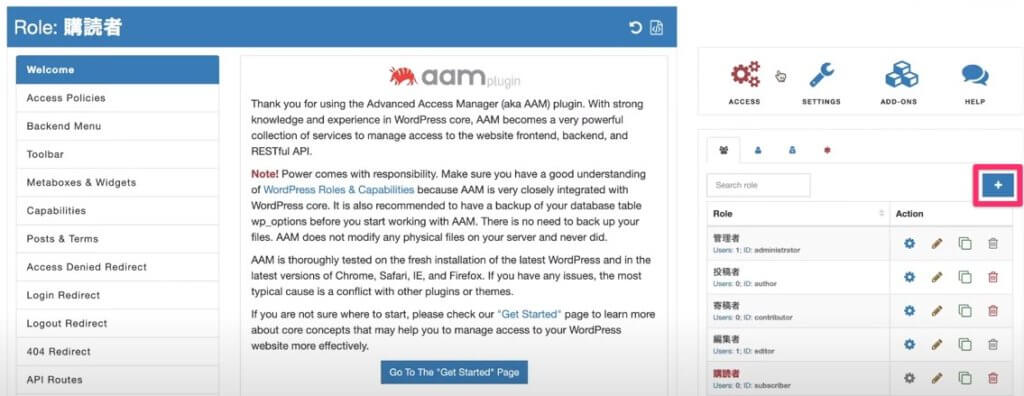
WordPressメニューにあるAMMを選択してください。
この画面から、前述しているTest manの権限を変更するために新しい権限名を作成します。
画像右端にある『+』をクリックします。
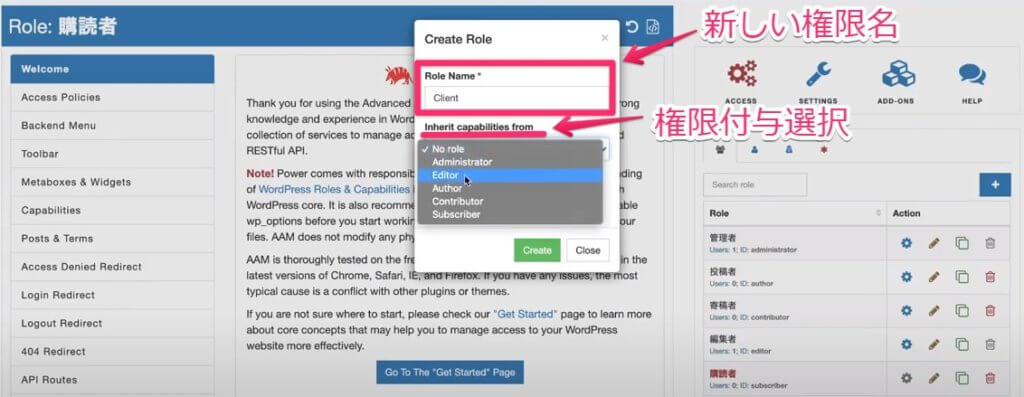
そうすると、画像の様に画面中央あたりに『Create Role』という欄が表示されます。

まず『Role Name』には新しい権限の名前を入力します。
(今回はClientとしています。)
さらに、『Inherit capabilities from』の欄では既存にあるどの権限を新しく作成した権限(今回はClient)に付与するかを選択できます。
今回はEditorの権限を新規Clientに付与しています。
この状態で、Createボタンをクリックすれば新しい権限が作成されます。

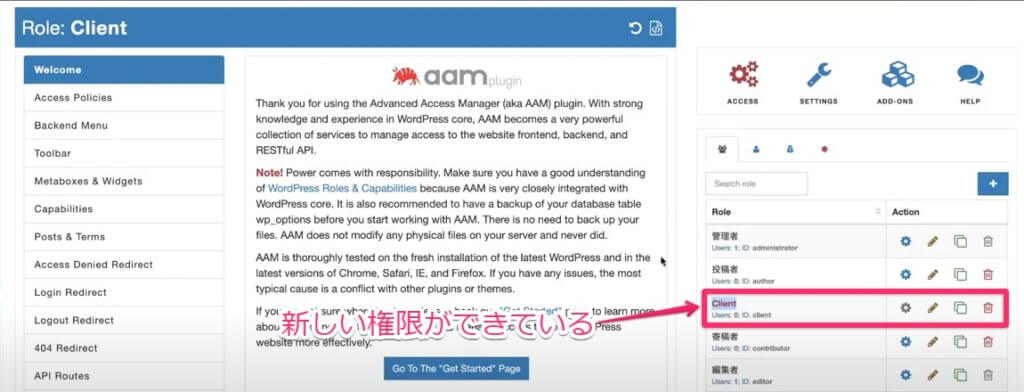
これで左のRole部分にClientという新しい権限ができ完成です。

新しい権限が完成したら、WordpressメニューのユーザーからTest manの権限を編集します。
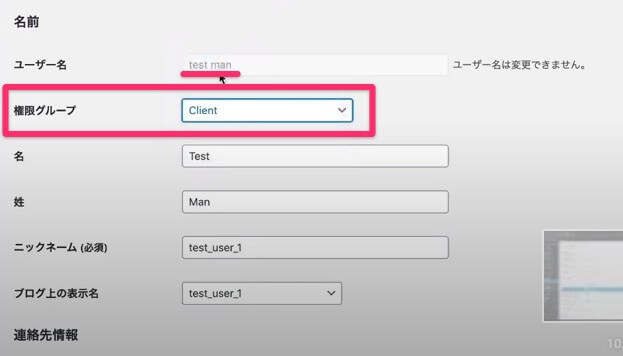
画像のユーザー編集画面から『権限グループ』を選択して新しく作成したClientを選び設定を保存しましょう。
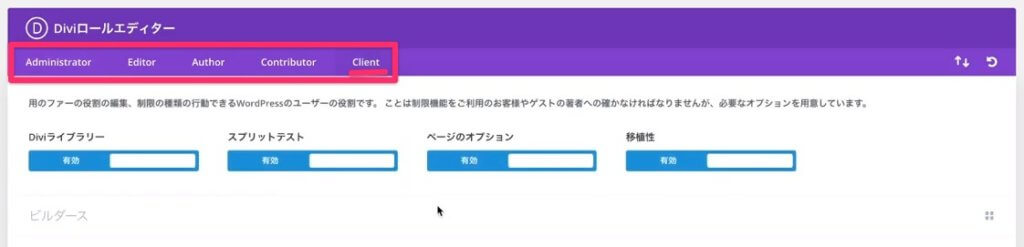
Diviロールエディター


ここまでの作業がしっかりと完了していると、以前Diviロールエディター画面には表示されていなかった新たな権限であるClientが画像のように表示されています。
ここでClientを選択して、まずはDiviのほぼすべての権限を無効にしましょう。
(モジュールの権限のみ有効として残しておいてください)

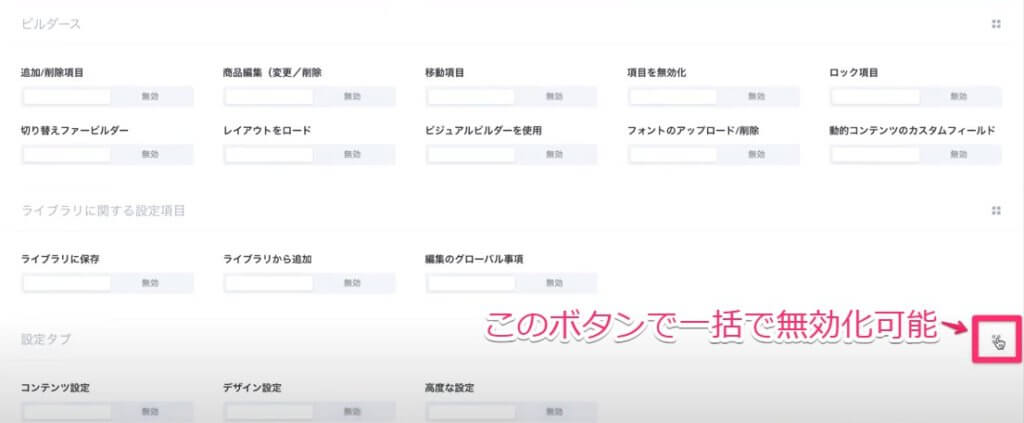
項目ごとに一括して無効にする場合は、画像左端の赤枠で囲っている部分をクリックすると項目ごとにまとめて無効になります。
この状態から、どの権限を有効化すればよいか説明していきます。
有効化する項目
有効化する項目は下記の4つです。
- 商品編集(日本語が変ですが実際にはモジュールの編集です。)
- ビジュアルビルダーを使用
- コンテンツの設定
- 編集コンテンツ
さらに、最初から無効にしなかったモジュールが有効となっている状態にして保存します。


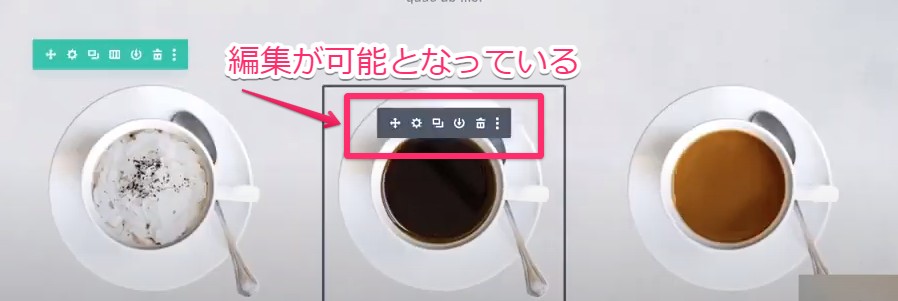
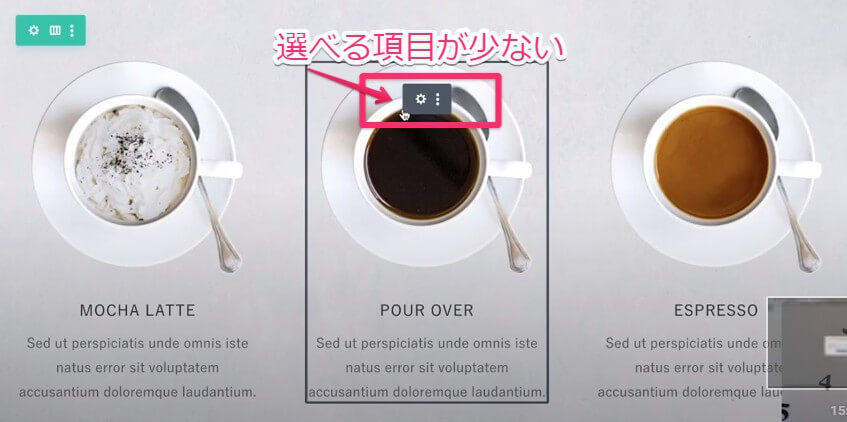
この状態だと、最初編集者としての権限を持っていて自由にサイトを編集できる状態であった画像①の状態から画像②の編集項目が全く表示されていない状態になっています。

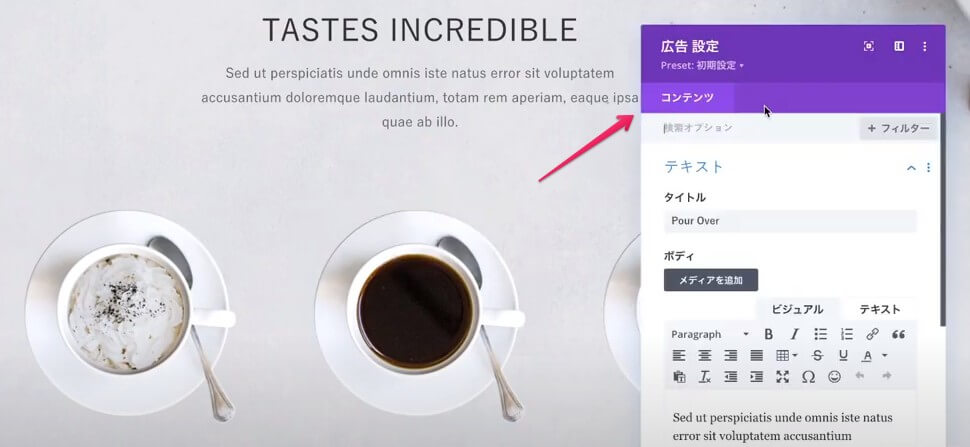
この編集項目が表示されていない状態で、クリックすると表示されるのは画像の様に『コンテンツ』の項目のみ編集が可能になっていることがわかります。
この状態であれば、サイトのレイアウトなどは編集できずにコンテンツ項目にあるテキストや表示されている画像以外は編集できない状態です。
なので、レイアウトなどは編集されずに壊されたりできない状態になってます。
ここまでで、十分だと思う人もいると思います。
ただこの状態でも、テキストや画像を編集や削除すればよく分からないサイトになってしまいます。
もしさらに制限を掛けたいのであれば、無効にしなかった上記モジュールもすべて無効にしてしまえばすべての編集か不可となります。
全てを無効にすれば、ビジュアルビルダーすら起動しなくなるのでサイトの編集は一切できない状態にすることが可能です。
Advanced Custom Fields

クライアントさんにコンテンツ編集の権限を制限するもう一つの方法はこのAdvanced Custom Fieldsというプラグインを使用する方法です。
このプラグインの本来の使い方は、WordPressの投稿タイプに自分で好きなフィールドを追加出来るツールです。
が、今回はこの機能を応用しクライアントが編集できるコンテンツを制限できるように使用していきます。

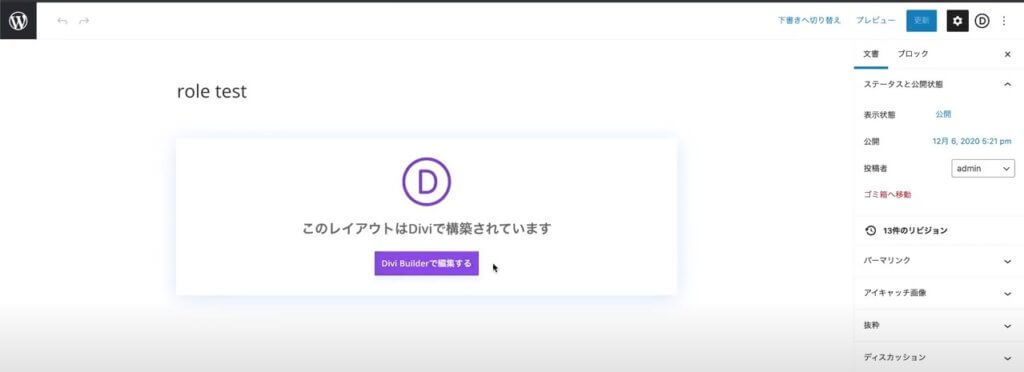
Diviをインストールしている人なら、この画面からビジュアルビルダーを起動してサイトを編集していきますよね。
また、Diviをインストールしていない人であればこの画面ではなく、ブログのテキストを入力する画面が出てきますよね。

このAdvanced Custom Fieldsはこの画面に画像の様に新しいフィールドを追加していくことができるんです。
なので、Diviロールエディターですべての権限を無効化していてビジュアルビルダーが起動できないクライアント権限でもこの画面でAdvanced Custom Fieldsによって作られているフィールドは変更することができるんです。
今回はクライアントさんが編集できる部分として編集できる部分を分かりやすく説明しています。
それではどのようにこのAdvanced Custom Fieldsを使っていくのか説明していきます。
まずは、前述しているDiviロールエディターですべての権限を無効化しておきます。
その後、Advanced Custom Fieldsをダウンロードして有効化します。
有効化すると、Wordpressメニューに『カスタムフィールド』が追加されますのでそれをクリックします。
カスタムフィールド

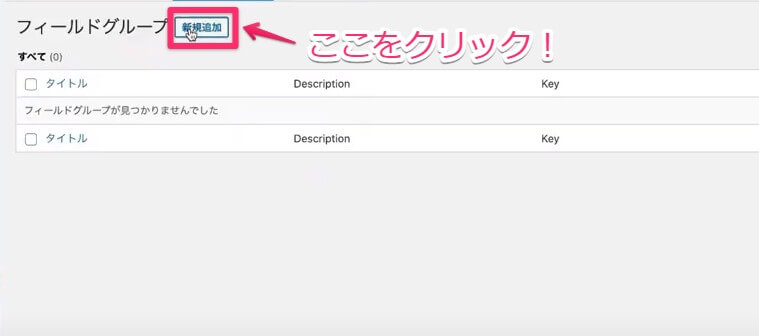
カスタムフィールドの画面に着たら、フィールドグループの新規追加をクリックします。

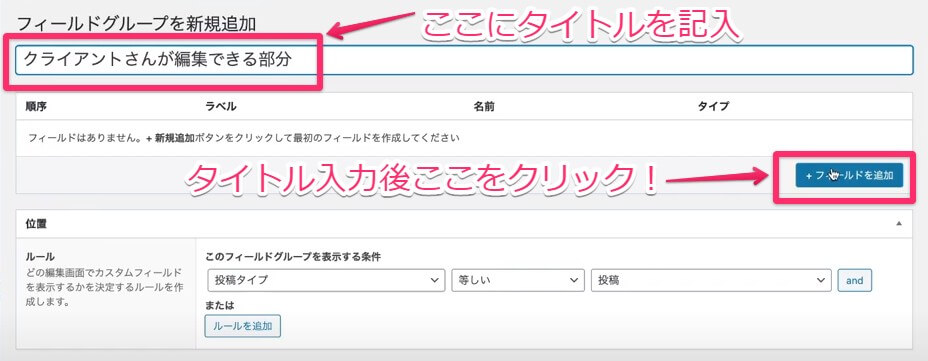
この画面でまずこのフィールドグループのタイトルを入力します。
(今回は『クライアントさんが編集できる部分』というタイトルです)
その後、右側にある『+フィールドを追加』部分をクリック。
フィールドの追加

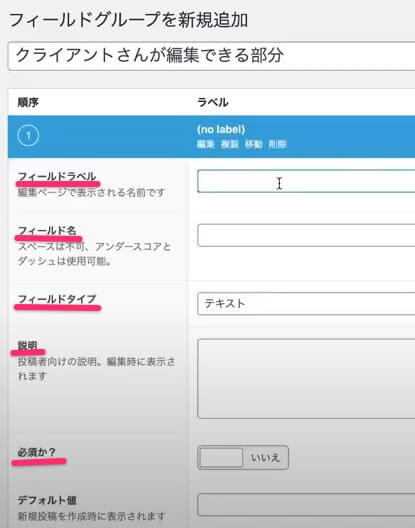
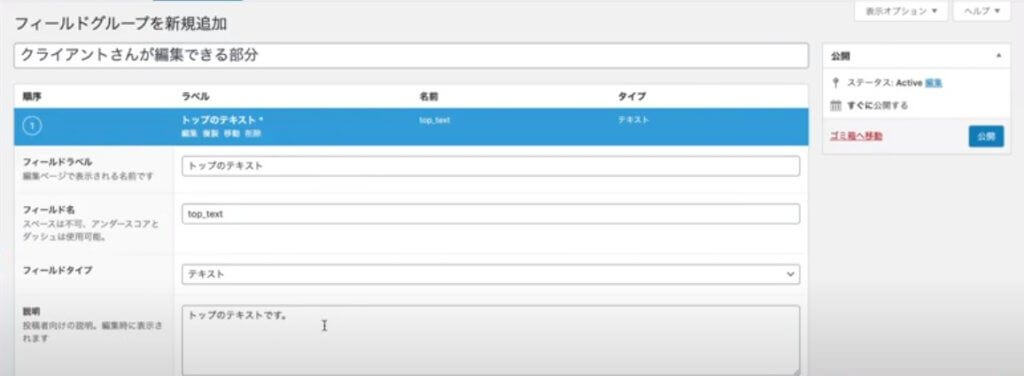
クリックすると、画像のような画面が表示されます。
項目一つ一つを説明してきます。
- 『フィールドラベル』:このフィールドでクライアントが編集できる部分を分かりやすく記入します。
(今回は『トップのテキスト』となっています) - 『フィールド名』:アルファベットでないと認識しないので注意してください。
- 『フィールドタイプ』:いくつか選択できるので、編集する項目に合わせて選んでください。
- 『説明』:その名の通り、このフィールドで何が編集できるのかを説明します。クライアントさんが見た時に分かりやすいように、説明してあげてください。
- 『必須か?』:『はい』を選んでください。
- 『デフォルト値』・『プレースフォルダーのテキスト』・『先頭に追加』・『末尾に追加』:今回は使用しないのでスルーしてください。
- 『制限文字数』:編集する際に使用できる文字数を制限する項目です。
必要な場合は、数字を入力してください。 - 『条件判定』:他のフィールドでこういった条件で表示されていたらこのフィールドを表示するといった条件を設定します。

今回の設定では、画像のような設定にしています。

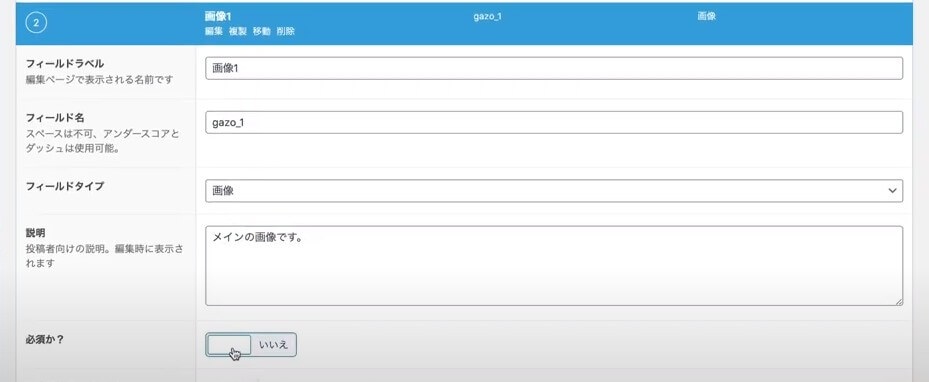
今回はさらに追加で画像を編集できるように画像のようなフィールドタイプも作成しています。
フィールドタイプで画像を選択すると、前回テキストを選んだ時にはなかった項目が表示されます。
そのほかの項目は今回変更なしですが、必要であれば随時変更してください。

すべてのフィールドを設定し終えたら、『フィールドを閉じる』をクリックします。
『フィールドを閉じる』の項目は、作成したフィールドそれぞれに設定があるので1つのフィールドで設定し終えたらクリックしてください。

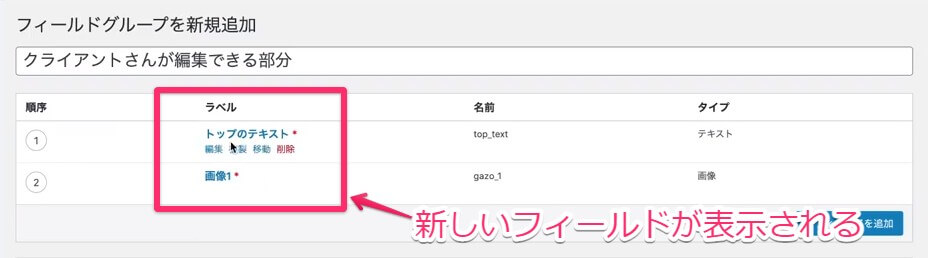
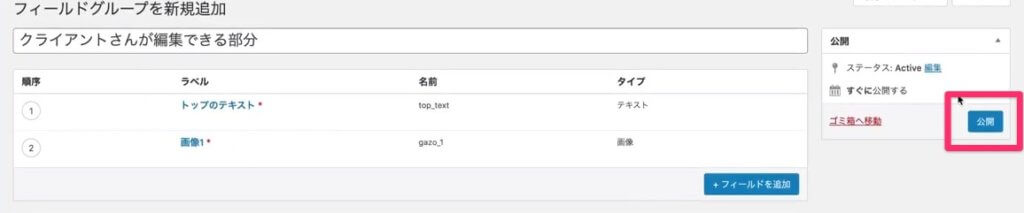
『フィールドを閉じる』をクリックしたフィールドは、画像の様な形で表示されます。
目的のページにフィールドを表示させる
次に作成したフィールドをどのページに表示させるのかを設定します。

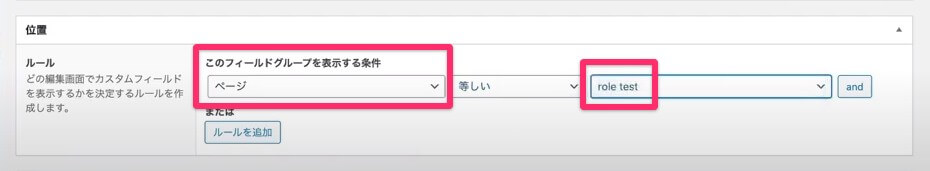
画像の『位置』という欄でどのページに表示させるのかを決めることができます。
(今回はroletest部分に表示させたいので『ページ』を選択してます)
さらに下にスクロールしていくと、様々な設定が出てきますが変更の必要はありません。

ここまで設定し終えたら、右上にある『公開』をクリックします。

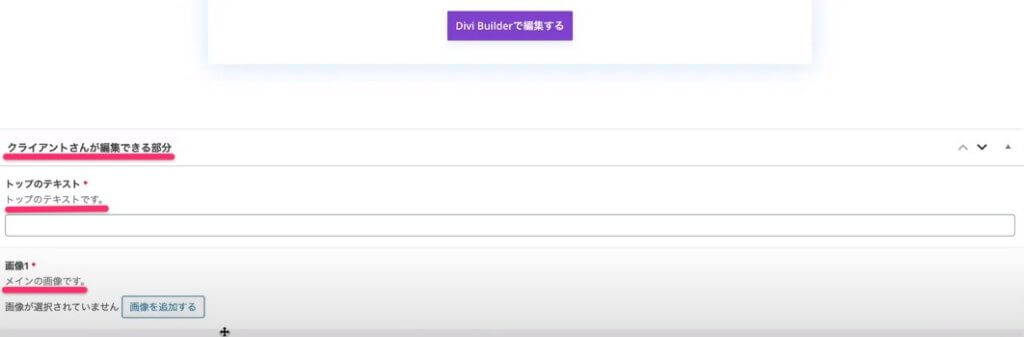
公開し終えると、設定したroletest部分に新しいフィールドが設定されています。

今回は画像の様に、トップのテキストフィールドには『トップのテキスト』と記入し、画像フィールド欄にはオレンジジュースの画像を選択しています。
この状態で右上の更新をクリックして、記入したテキストや挿入した画像を一端確定させます。
ただ、この状態ではサイトにはなにも反映されていません。
まだ、このフィールドがサイトと繋がっていないからです。
ここからは、この新たに作成したフィールドとDiviで作成したサイトを繋げていく方法を説明してきます。
サイトとフィールドを繋ぐ方法

まずは画像の様に、Diviビジュアルビルダーを起動してサイト編集画面に行きましょう。
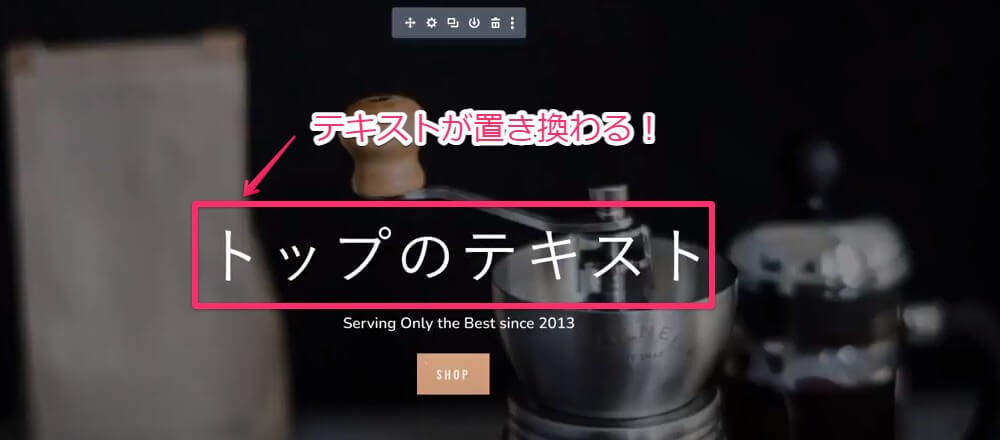
まず、今回は新しいフィールド『トップのテキスト』を実際のサイトでメインとなっているトップテキストと置き換えます。
(今回は画像のCOFFEE HOUSE部分のモジュールを指します。)
サイトとフィールドを繋ぐ

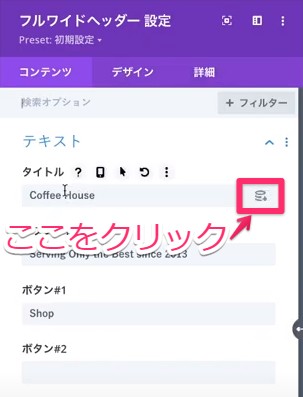
トップテキストのCOFFEE HOUSEはフルワイドヘッダー設定になっており、編集画面を立ち上げてタイトル部分のパンケーキのようなアイコンをクリック

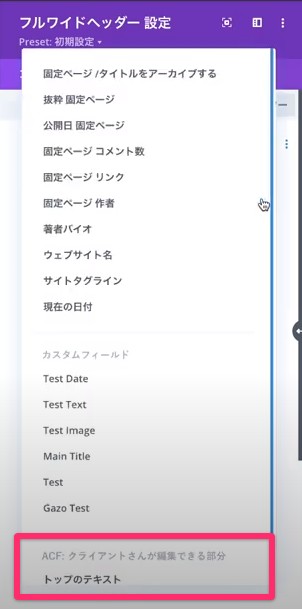
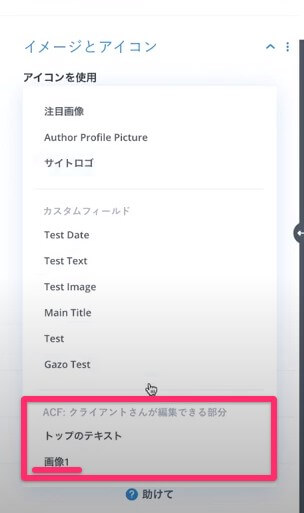
すると、画像のような選択肢が出てきます。
その一番下辺りに、『ACFクライアントさんが編集できる部分』とあり『トップのテキスト』と先にフィールドで設定しておいたテキストが表示されていますので、これを選択します。

選択すると、画像のような画面が表示されるのでこのチェックマークをクリック。

そうすると、画像の様にテキストが『トップのテキスト』と置き換わります。
画像に設定したフィールドを繋ぐ

続いては同じように、画像フィールドを設定します。
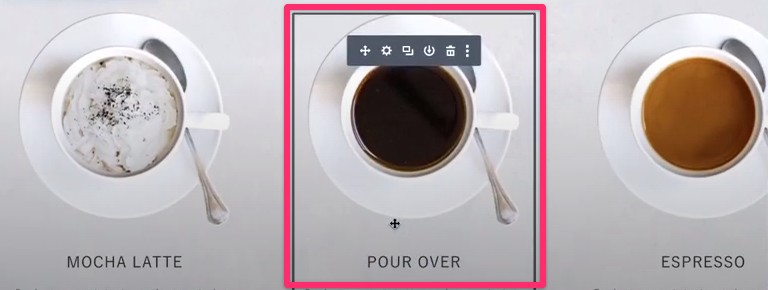
今回は、コーヒーの画像が貼ってあるモジュールを選択します。

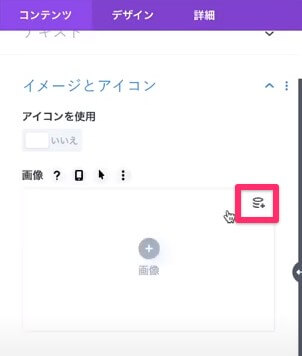
編集画面のなかに『イメージとアイコン』をクリックして、表示されている元の画像(コーヒーの画像)を削除します。
すると、テキストの時と同じようなパンケーキのマークが表示されるので選択します。

すると、画像の様に下の方にACFの欄が表示されますので『画像1』を選択。

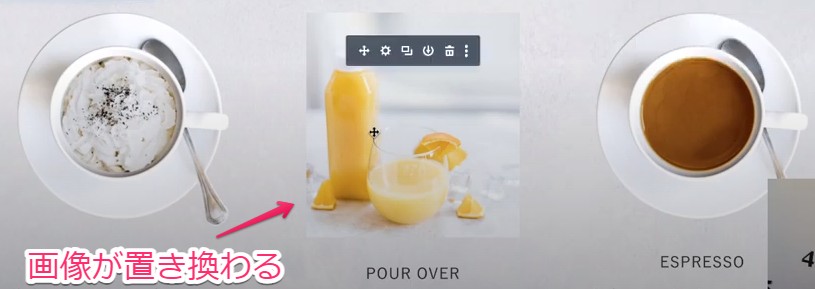
そうすれば、画像の様に元々コーヒーの画像があった部分にフィールドで選択しておいたオレンジジュースの画像が表示されます。
これで、Advanced Custom Fieldsで作成した新しいフィールドと、Diviで作成しているサイトが繋がりました。
この状態にすれば、Diviビジュアルビルダーのアクセス権限すらもたないクライアントさんのアカウントでもrole test画面から繋げている部分だけは編集可能となるのです。
これが、Advanced Custom Fieldsを使用したクライアントさんの権限の制限方法となります。
二つの制限方法
ここまで、クライアントさんの権限に対する二つの制限方法を説明してきました。
一つ目の方法は新しい権限をクライアントさんに作成して、その権限にDiviロールエディターでどの程度クライアントさんが編集できるかをDivi内部で制御・調整できます。
Diviロールエディターのすべての項目を無効化すれば、サイトの編集を一切できなくすることも可能で、Diviロールエディターによって細かく権限を調整できます。
二つ目の方法は新しいフィールドを作成し、それをサイトと繋げて編集できるようにすることでDiviビジュアルビルダーにアクセスしなくても直接編集することができるようになります。
サイト内で編集しても良い部分のみを新しいフィールドと繋げることで権限の調整できるので、クライアントさんが編集できる部分を完全に制御できるようになります。
どちらの方法にするのかは、クライアントさんや製作者しだいかと思いますが、どちらも折角作成したサイトを勝手に編集されてめちゃくちゃにされるのを防ぐことができます。
是非、参考にしてみてください。
コードを書かないウェブ制作を目指すコミュニティ『TOFUラボ』
Diviの最新情報を知りたいなら、ノーコードでWEBサイト制作を支援するサロン『TOFUラボ』に参加しませんか?
私が運営してるノーコードでWEBサイト制作を支援するのコミュニティです。
最新情報だけではなく技術的な質問も飛び交っています。
また、デザインやSEOなどWEBサイト制作に関する様々な勉強会も開催されています。
『TOFUラボ』の紹介はこちらです
興味があれば、是非参加してくださいね。
入会してから7日間は無料で合わないなと思えばいつでもキャンセル可能です。



