Diviのアイコンモジュールの使い方 – アプリ風フッターを作る(レイアウト無料ダウンロード可)
2021年11月のDiviのアップデートでDiviユーザー待望の『アイコンモジュール』が追加されました。
今までのDiviではアイコンを使おうとした時に、『広告モジュール』を使うもしくはコードを書いて他サイトから読み込むなど、ひと工夫が必要でした。
今回のアップデートで『アイコンモジュール』が追加されたことで、モジュールを置くだけでアイコンを簡単に表示できるようになりましたので、よりDiviの利便性が上がりましたね。
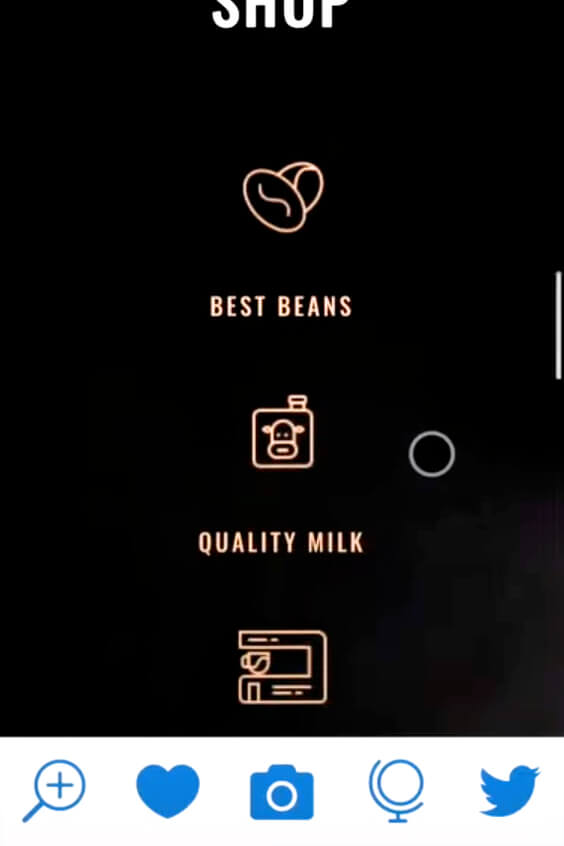
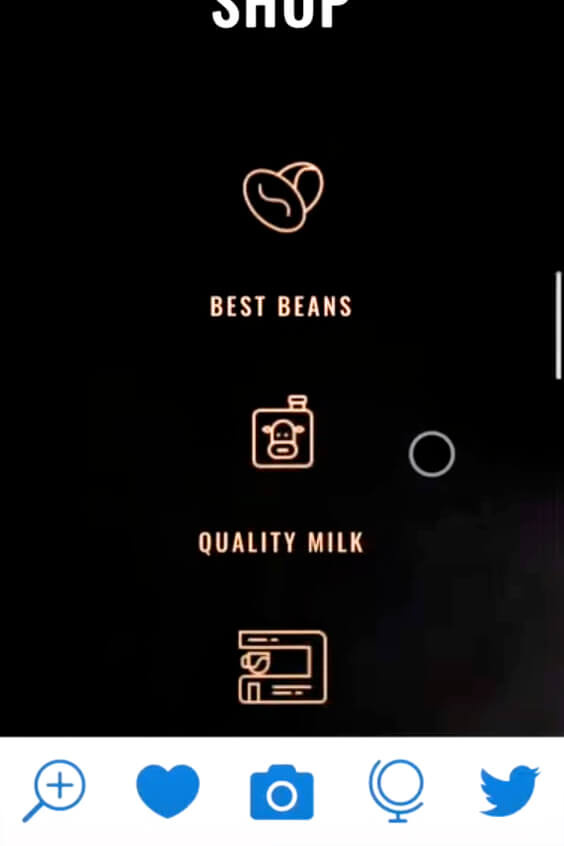
今回は新しく追加された『アイコンモジュール』を使った、下の画像のようなアプリ風フッターの作り方を解説します。
モバイルでサイトを見た時に、画面下にこのようなメニューがあれば使いやすいですし、ネイティブアプリのような見た目で少しおしゃれじゃないですか?
それではそんなアプリ風フッターの作り方を解説していきます。
Diviのアイコンモジュールの使い方 – アプリ風フッターを作る方法を動画でご覧になりたい方はこちらからどうぞ!
グローバルフッターを設定
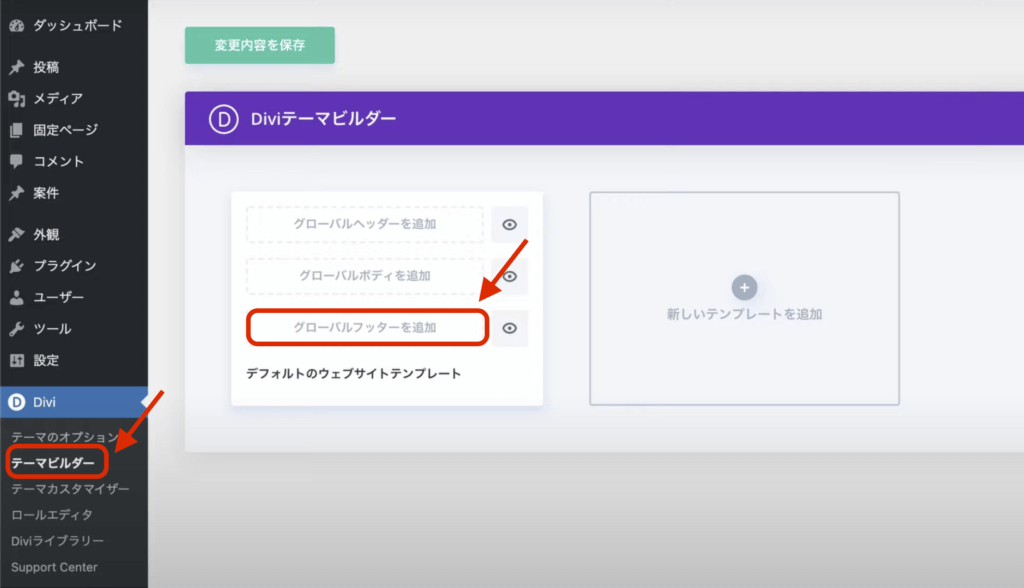
まずはWordPressのダッシュボードから『Divi』>『テーマビルダー』を選択して、テーマビルダーを開きます。
すると『グローバルフッターを作成』と出ますので、こちらを選択してグローバルフッターを作成します。

『テーマビルダー』とはサイトのパーツをDiviで作れるツールです。
ヘッダーもフッターもサイドバーの位置も全部Diviで作れてしまうため、テーマビルダーがあれば、もうWordPressのヘッダーなどの設定は2度と開く必要が無くなります。
テーマビルダーの使い方はこちらの記事で解説していますので、ぜひ合わせて読んでみてください。
行を挿入
新しくグローバルフッターを作成すると、何もない真っ白な編集画面が出てきます。
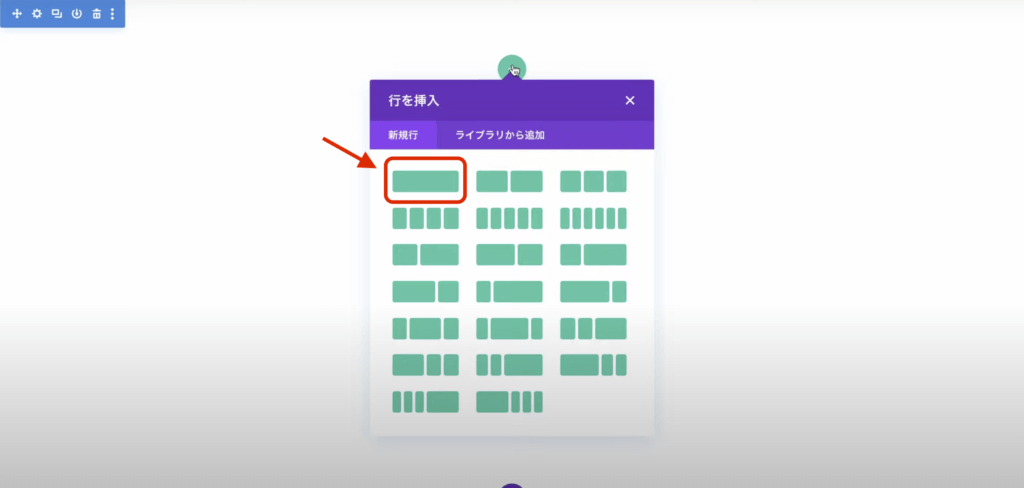
まずは行を挿入していきます。
今回のレイアウトはアイコンが5つ横に並んでいますので、5列の行を挿入したらいいんじゃないかと思うかもしれませんが、5列ではなく1列の行を追加してください。

アイコンモジュールを追加(グローバルプリセットで管理)
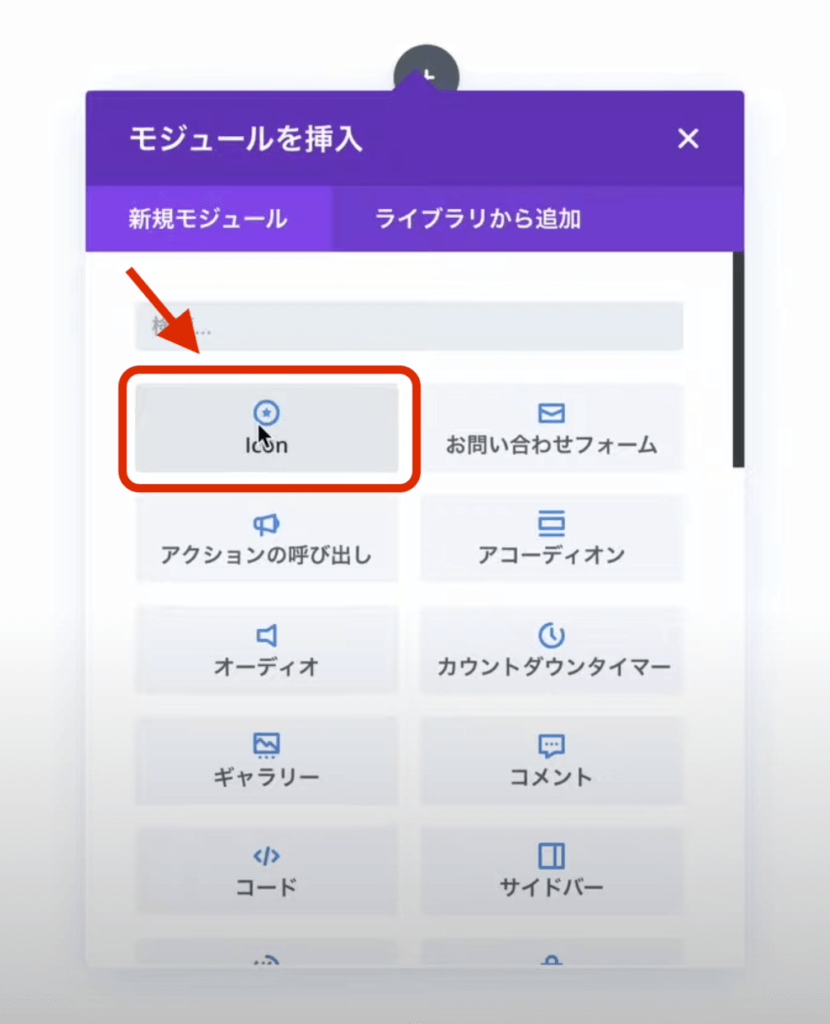
行を挿入できたらモジュール一覧から『アイコンモジュール』を選択します。
アイコンモジュールの使い方はとても簡単です。
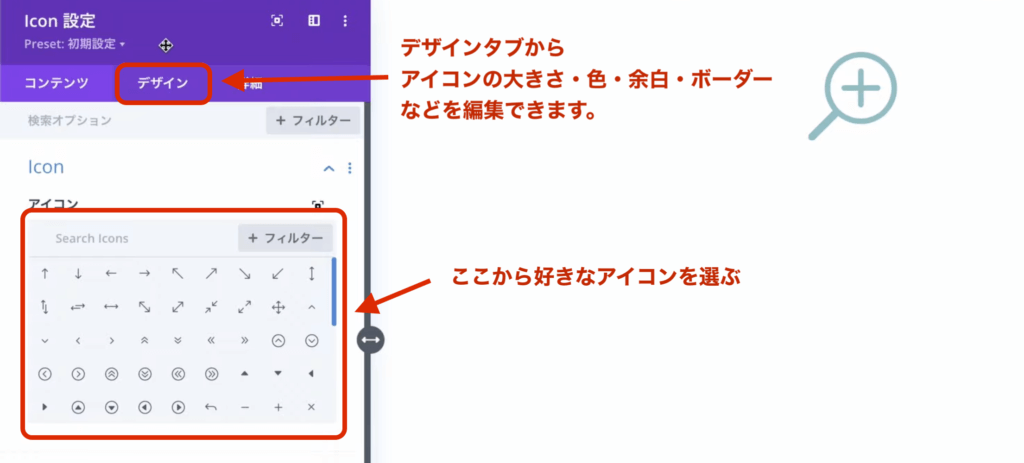
コンテンツタブからにはたくさんのアイコンが最初から入っていますので好きなものを選びます。
デザインを変えたい場合はデザインタブです。
色・大きさ・上下左右の余白・ボーダー・シャドウなどはデザインタブから変更できます。
デザインタブの設定できる項目はテキストモジュールなど他のモジュールと同じですので、Diviを使える方ならそこまで難しい設定はありません。

まずは1つアイコンを追加します。
今回はさらにアイコンを4つ追加して合計で5つのアイコンを使いますので、Diviのグローバルプリセットを使って5つのアイコンを一気に編集していきます。
グローバルプリセットの使い方に関してはこちらで紹介していますので、ぜひこちらの記事も参考にしてください。
DiviのGlobal Presets(グローバルプリセット)の使い方【便利すぎ】
プリセットを新規作成
グローバルプリセットを使えばアイコンのデザインを一つ一つではなく、複数のものをまとめて編集することができます。とても便利ですね。
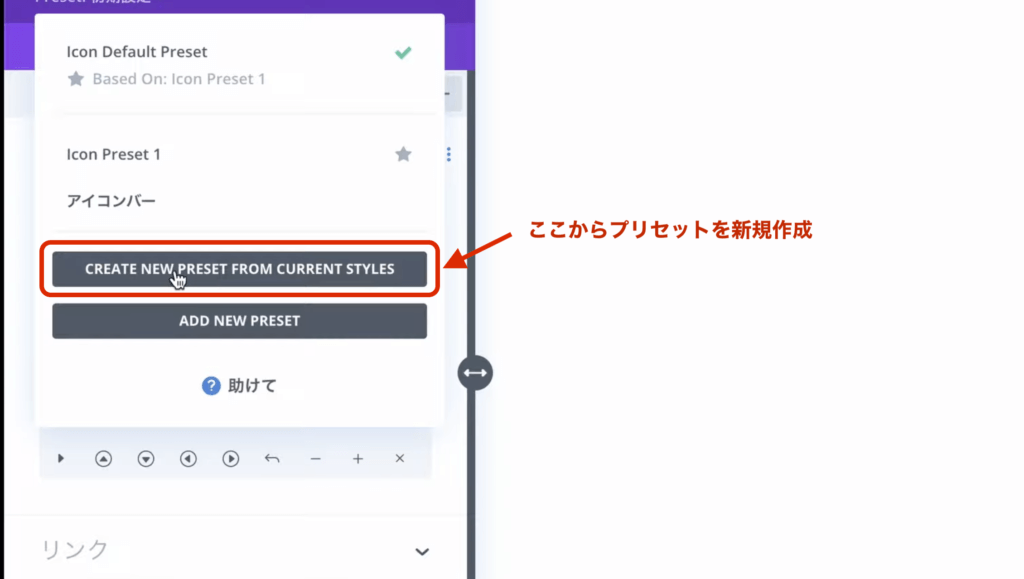
まずはプリセットを新規作成します。
アイコンモジュールの設定画面から『Preset 初期設定』>『CREATE NEW PRESET FROM CURRENT STYLES』を選択します。

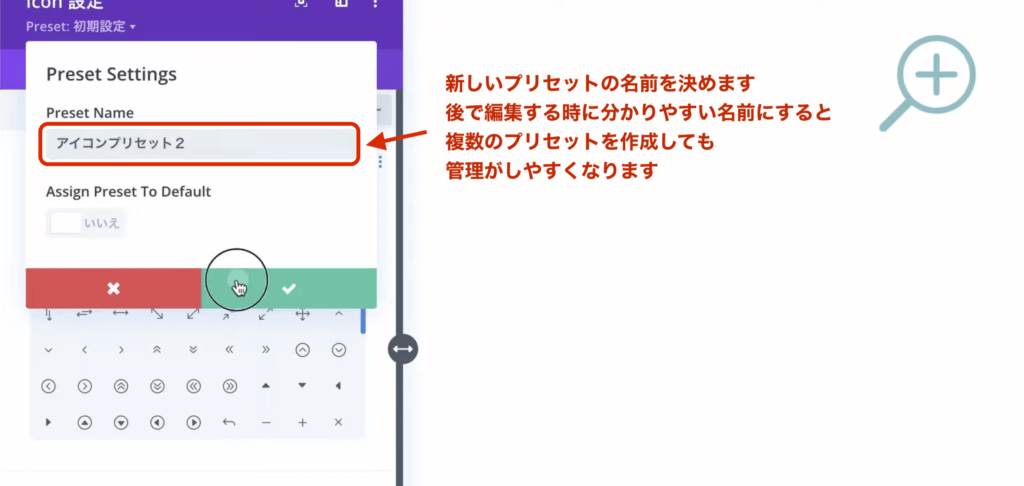
するとプリセットの名前の入力を求められるので、分かりやすい名前を決めてください。
今回は「アイコンプリセット2」としました。
緑のボタンで決定すると新規プリセットが作成されます。

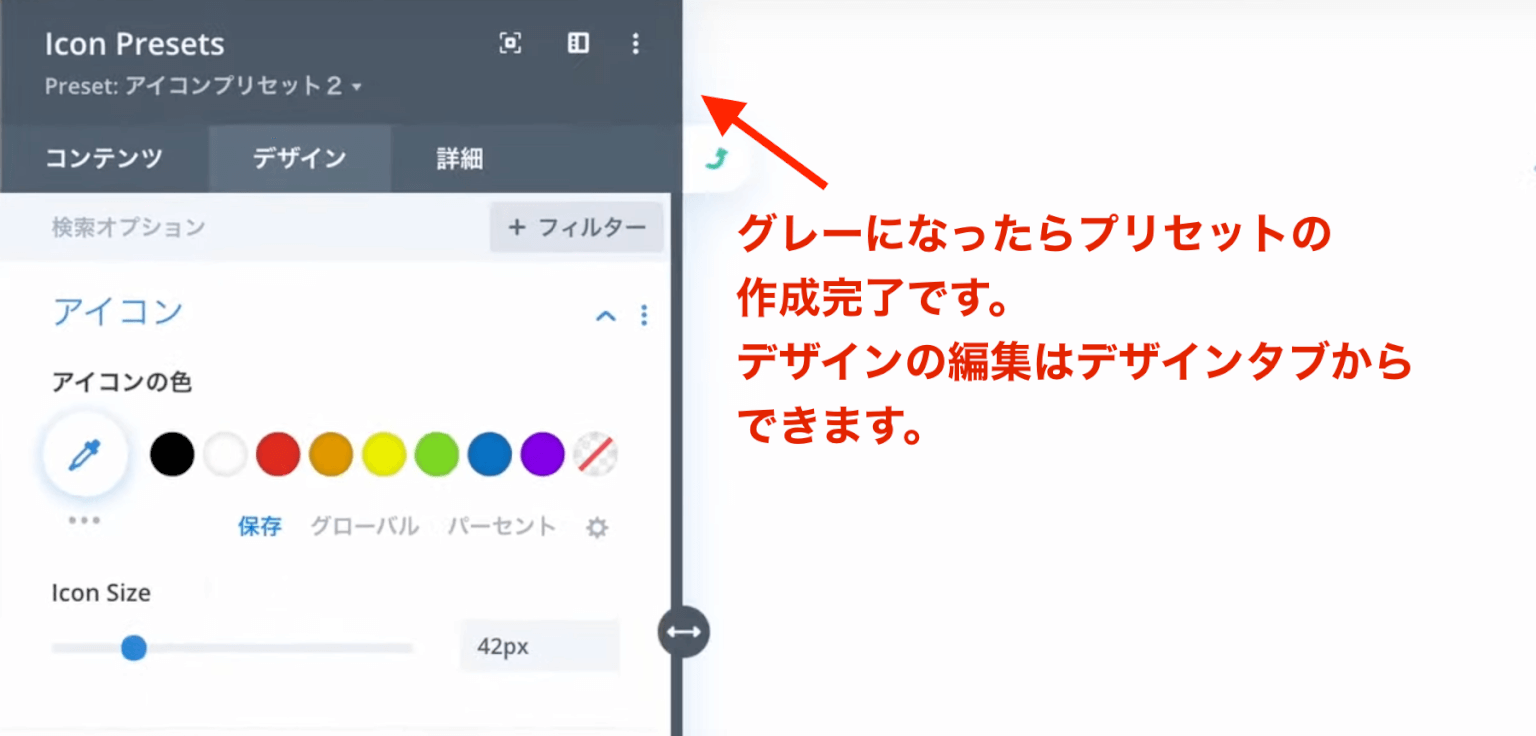
モジュールの設定画面がグレーになればプリセットの作成成功です。
続いてプリセットを編集してアイコンのデザインを決めていきます。
『デザイン』>『アイコン』>『Icon size』を42px
『デザイン』>『アイコン』>『アイコンの色』を#0C71C3
にそれぞれ設定します。

プリセットを設定し終えたら、保存してください。
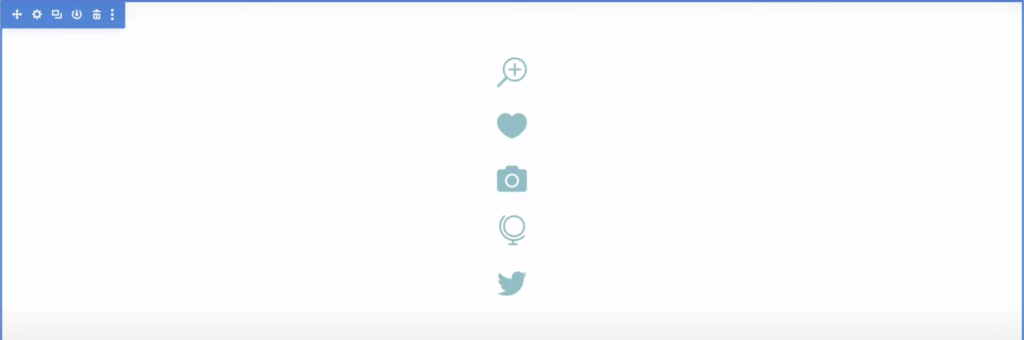
保存したら、作成したアイコンを5つになるまでコピーしていきます。
コピーした後はそれぞれのアイコンを違うものに変更していきます。
アイコンモジュールでは検索もできますので、好きなアイコンを選んでください。

CSSを追加
5つのアイコンを作成できたら、次はCSSを入力します。
CSSの量はそこまで多くないのですが、同じように作ってみてどうしても上手くいかない場合もあると思います。
安心してください!今回解説したレイアウトをダウンロードできるようにしていますので、ぜひ使ってください。
また、DiviでのCSSの追加の仕方はこちらの記事で解説していますので、よかったら参考にしてください。
それではどのようにCSSを追加していくのか解説していきます。
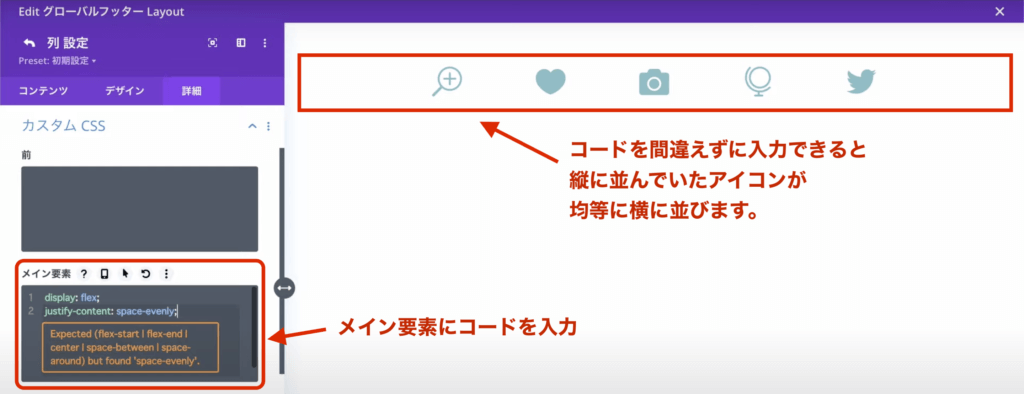
『行の設定』>『列の設定』>『詳細』>『カスタムCSS』を選択します。
そして『カスタムCSS』のメイン要素に以下のコードを入力してください。
display: flex;
justify-content: space-evenly;
これでCSSの入力は完了です。
スタイルを調整
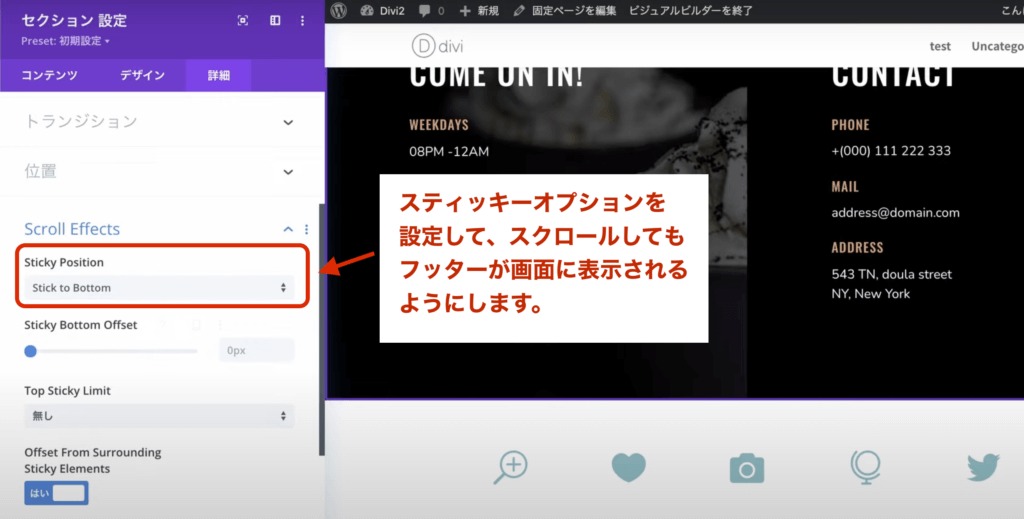
まずは画面をスクロールしても常にフッターが画面下に表示されるように、スティッキーオプションを設定します。
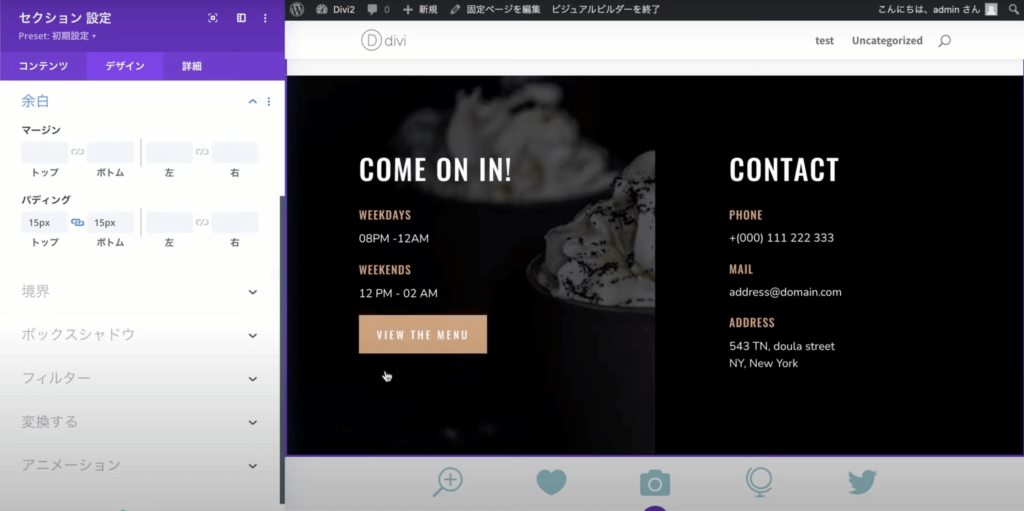
『セクション設定』>『詳細』>『Scroll Efects』>『Sticky Position』を選択して
『Sticky Position』をStick to Bottomに設定してください。

次は余白を調整します。
『セクションの設定』>『デザイン』>『余白』でマージンのTopとBottomを0pxにします。
また、ビジュアルビルダーで余白をドラックしても、同じようなことができます。
『セクションの設定』>『デザイン』>『余白』でパディングのTopとBottomを15pxにします。
最後に『行の設定』>『デザイン』>『余白』のパディングとマージンを0pxにします。
ここまですると何故か行のパディング・マージンを0pxにしたのに、下に余白が残っていると思います。
そんな時は、『行の設定』>『デザイン』>『サイズ変更』>『使用カスタム溝幅』を”はい”にしてください。
そして『列間隔』を1に設定します。
これで余計な余白は消えたと思います。
最後に、フッターが分かりやすいようにセクションの背景に色をつけたいと思います。
『セクションの設定』>『背景』から背景の色を変えられます。今回は#f2f2f2と設定しました。

モバイルのスタイルを調整
次はモバイルのスタイルを調整します。
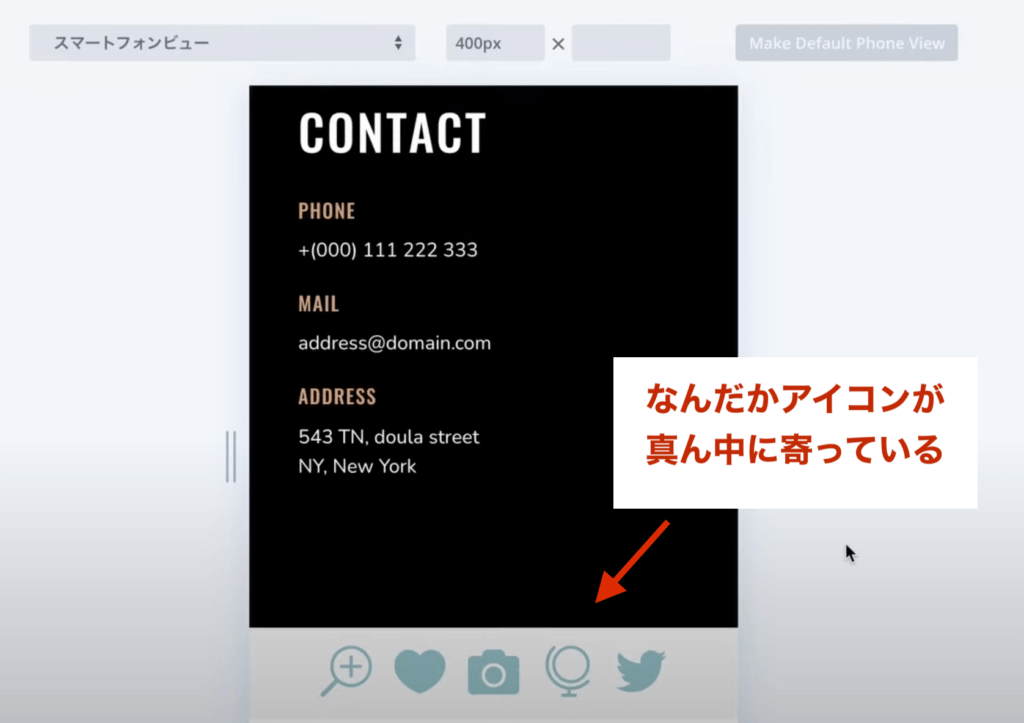
ビジュアルビルダーでモバイル表示にしてみると

なんだかアイコンが真ん中に寄っていますよね?
これは行の幅がデフォルトでは80%に設定されているからです。
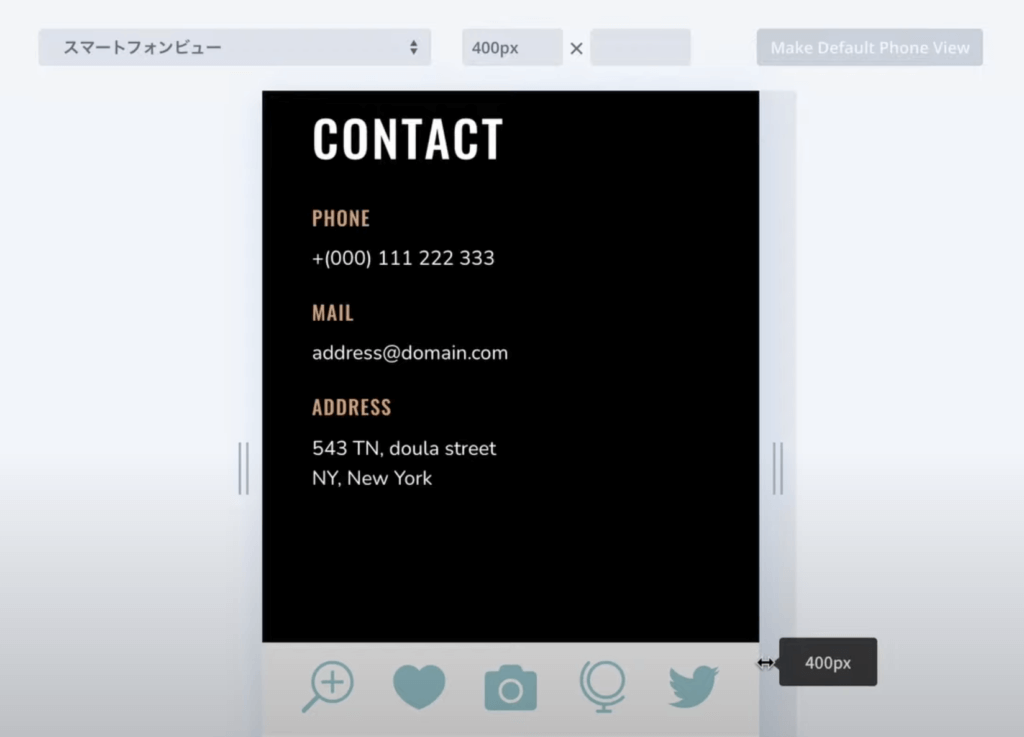
『行の設定』>『デザイン』>『サイズ変更』で最大幅2つを100%に設定します。
これでいいバランスでアイコンがモバイルでも表示されるようになります。

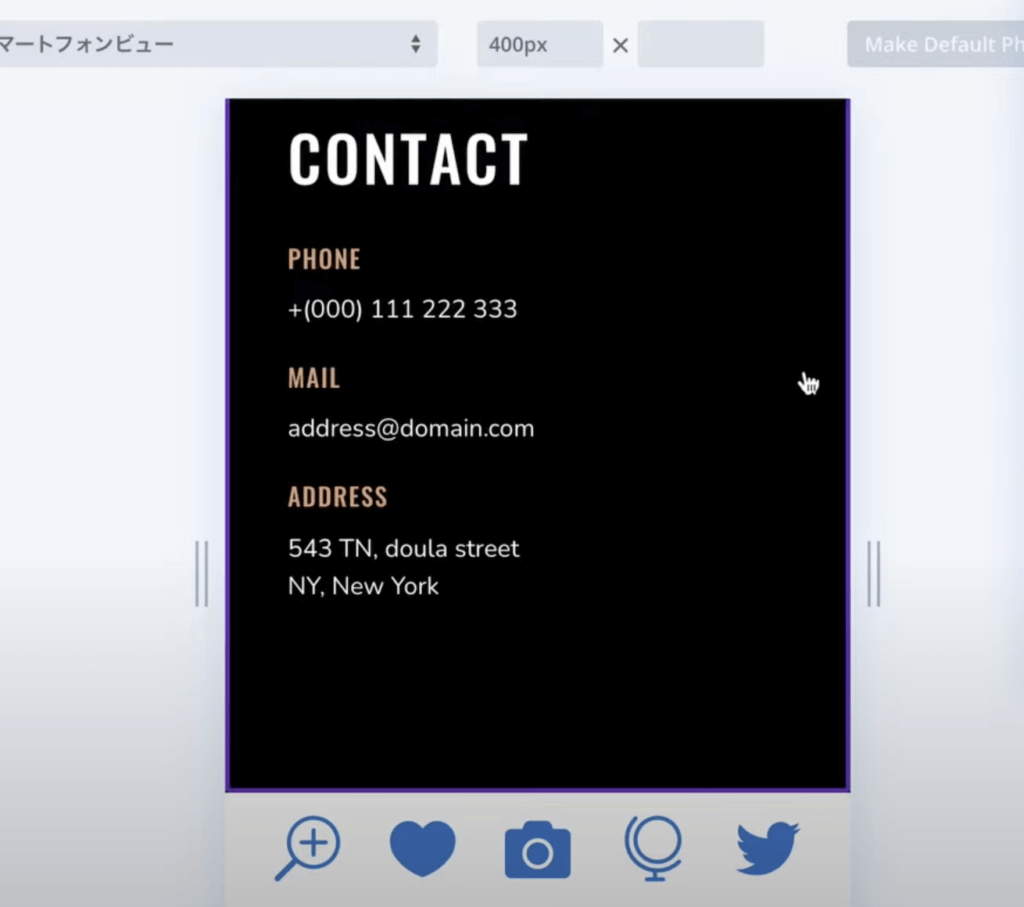
最後にアイコンプリセットの編集でアイコンの色を青にしたら完成です!
アイコンの色や大きさは好みで変えてみてください。
各アイコンにリンクを設定することで、フッターメニューとして使うことができますので、皆さんぜひ試してみてくださいね。

まとめ
いかがでしたか?
今回新しく追加されたアイコンモジュールは他にもいろんな使い道があるので、皆さんぜひ活用してください。
Diviのことをもっと深く知りたい方は、Diviの使い方完全ガイドをご覧ください。
最後まで読んでいただきありがとうございました。
それではまた!