サイト構築を始める前にクライアントさんに絶対聞くべき7つの質問
- 2022年4月23日
- 2022年3月12日
- 仕事の進め方
Web制作を受注したのでいざ取り掛かかってみたら、クライアントさんからの訂正依頼や細かなやりとりが多くてなかなか作業が進まない!
なんてことはありませんか?
そうならないためにもWeb制作を始める前に、クライアントからきちんとヒアリングをし、受注者と製作者間での意思疎通をきちんとしておくことが大切です。
クライアントに事前にどのようなことを質問するべきなのか、その質問の具体的な意図と例を交えながら解説していきます。
- クライアントに自社ビジネスについて改めて考えてもらうことにより、アウトプットをしてもらいやすくする
- 実際のクライアントとのミーティングと、さらにくわしい質問で意思疎通がスムーズに行える
- クライアントの要望に沿った良いサイトを作るには徹底したヒアリングがあってこそ
- あらかじめクライアントとの意思疎通ができていれば、大きな修正依頼になりにくい
- Webデザイン・サイト制作ヒアリングシートの無料ダウンロードが可能
Webデザイン歴16年のWebディレクター兼デザイナー、Design Studio-M代表のTakata Mihokoさんよりサイト構築前のヒアリングのポイントをお聞きした動画もありますのでよかったらご視聴くださいね。
またElementorで制作したWebサイトの納品後の不具合やクライアントとの距離感、契約内容、最初に説明する必要があるメンテナンスプランについて話した動画がありますのでぜひご覧ください!
ヒアリングシートを無料ダウンロード!

Web制作歴16年・Webディレクター兼デザイナーのTakata Mihokoさん監修のヒアリングシートをこちらから無料でダウンロードすることができます。
ヒアリングシートには本日紹介する内容に加え、さらに細かい質問も入ったフォーマットになっています。
気になる方はダウンロードしてみてください。
本当に役に立ちますよ!
なぜWeb制作前にクライアントにヒアリングをするのか
Web制作前にクライアントにヒアリングすることはサイト制作をする上でとても大切なことです。
まずはヒアリングの意図を理解していきましょう。
クライアントに自社ビジネスについて『改めて』ちゃんと考えてもらうため
クライアントにの持つ経営理念をWebサイトという媒体でデザインとして起こし、閲覧するお客さんにどのような会社であるのかを伝えていかなければなりません。
まずはクライアントに改めて自社について考え製作者にアウトプットしてもらう狙いがあります。
実際のクライアントさんとのミーティングをスムーズに進めるため
実際のクライアントさんとのミーティング当日にヒアリングしても、クライアントさん自身もすぐに答えが出せない事柄も多いです。
質問に対し考える間が生じてしまったり、そときはこう答えたけどやっぱりこっちがいい、など後々に訂正が入ることもあります。
実際のクライアントとのミーティングでヒアリングシートを互いに見ながら各項目についてさらにくわしく話を聞くことによりより、受注・発注者間の意思疎通の精度が高まります。
Webサイト制作の出来を決めるのは徹底したヒアリング

Webサイトの出来を決めるのは、制作前にどれだけクライアントの望むものを製作者自信が理解できるかどうかです。
結局はクライアントがWeb制作をするのではなく、Web制作受注者というまったく別の人間が行うのでセンスも違います。
またクライアントがどのような目的でWebサイトを活用していきたいのかで、デザインの演出やページの構成がまったく変わってくるからです。
それが最終的な顧客満足度に繋がり、Web製作所自身の今後のビジネスにも発展します。
ここから、クライアントにWeb制作前に聞くべき質問と意図を例を交えながら紹介していきます。

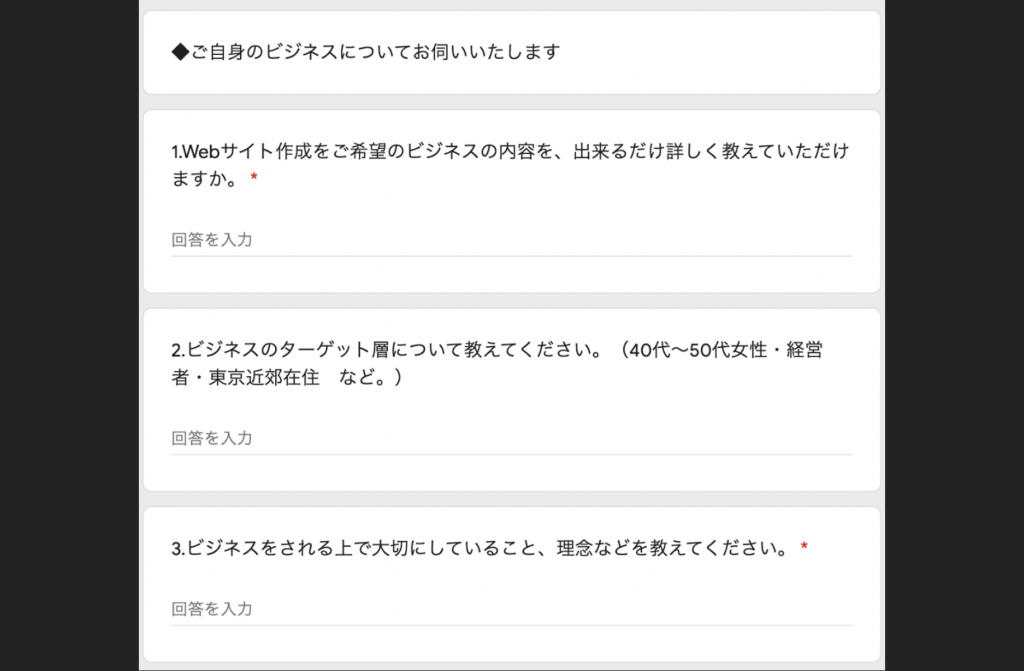
1. Webサイトを作成する目的は何なのか、また達成したい目標はあるのか

クライアントがWebサイトを集客を目的としていることは明らかですが、その集客にもいくつか種類があります。
例えば以下のように、Webサイトの活用の仕方がクライアントにより異なります。
- サービスの申し込みを増やしたい
- お店の雰囲気をWebサイトを通して伝えたい
- オンラインでの販売を展開したい
これらの目標によりそれぞれのサイトの設計の仕方が大きく変わるので『この点をまず明確に』しましょう。
2. ビジネスのターゲット層はどこなのか

クライアントの会社がターゲットにしている層をきちんと把握しましょう。
『40代〜50代女性、主婦、東京郊外在住』や『30代男性、会社経営者、都内在住』のように性別、年代、職業、居住区域を絞り込みます。
なぜなら、ターゲット層によりWebサイトのページのアプローチの仕方や、デザインが大きく異なるためです。
例えば30代女性なら、インスタグラムの活用者が多いのでそこからの集客にも念頭を置いてWebページを企画し、デザインも女性向けの柔らかいものにするなど、サイトの仕組みやデザインの方向性をターゲット層を読むことにより絞ることができます。
3. 経営理念は何なのか

企業のWebサイトのトップページには『経営理念』の記載が必ずと言っていいほどあります。
この『経営理念』はサイトを訪れたお客さんに、その企業がどういう想いでビジネスを展開しているのかを伝え、会社を好きになってもらうための重要なページであるからです。
サイトや企業を印象付ける大事な部分なので、Web制作をするのであればしっかりとクライアントの経営理念を聞き出し理解をしましょう。
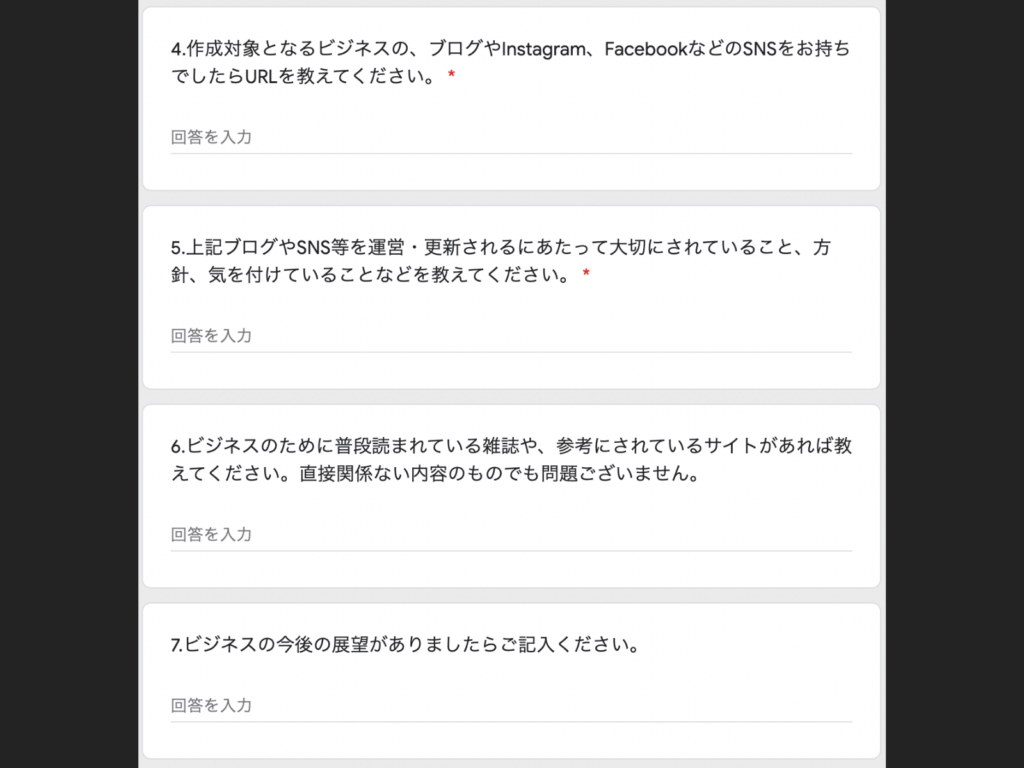
4. クライアントが既に持っているビジネスに関わるブログやSNSなどのURL

クライアントがWebサイトを持つ前に、そのビジネスに通じたブログやFacebook、インスタグラムTwitterなどのSNSを利用し集客していることがあります。
クライアントがSNSをどのように活用しているのかをあらかじめリサーチしておくことで、一体どの導線から集客をしているのかを知ることができ、ビジネスのアプローチの仕方がわかります。
またWebサイトと関連SNSを繋げることを提案するなどサイトの構想を練るのにとても役に立ちます。
5. SNSの更新にあたりクライアントが大切にしていること、方針、気をつけていることは何か

もしクライアントがSNSを使用していたら、SNSを更新の方針、気をつけていることなどくわしく聞きましょう。
例えばクライアントによりSNSの活用法は以下のように異なります。
- お客さんとのコメントのやり取りに重点を置いている
- 会社の世界観を視覚的に伝えるために写真を多用している
- セール情報や新商品の情報を配信している
これはビジネスの世界観をクライアントがどのように演出したいかを探るためです。
事前のヒアリングで改めてクライアントに自分のビジネスの方針を見つめ直してもらうことによりサイト制作側もイメージがしやすくなり話し合いもスムーズに行うことができます。
6. ビジネスのために普段読んでいる雑誌や参考にしているサイトがあるか

ビジネスのためにクライアントが普段から購読、閲覧している媒体があればそれも聞き出しましょう。
それにより、市場でどのようなポジションをクライアントが目指しているのかがわかります。
例えばクライアントが『東京カレンダー』を購読しているとしましょう。
東京カレンダーということは、『ちょっと上級』や『六本木・銀座』のイメージから、【ラグジュアリーで高級感のある市場】などの想定ができるので、そのイメージがサイトのデザインに直接的に関わってきます。
7. ビジネスの今後の展望があるのかどうか

例えばクライアントが現在『ヘアサロン』を運営し、将来的に『ネイルサロン』も展開したいとしましょう。
それは、今後展開されるビジネスプランも視野に入れてドメインを取得したり、現サイトをあらかじめ将来的に拡張しやすいサイトの仕様にしておくことができるからです。
そうすればサイトをリニューアルする際も再構築しやすくなり、またクライアントが新店舗のためにサイトを制作するときも受注しやすくなります。
まとめ
Webサイト制作前にクライアントに事前のヒアリングを行なっておけば、発注者にとっての理想のサイトを提供すること、実際の限られた時間で行われるミーティングを効率的に行い、制作後の訂正依頼も少なく済ませることにも繋がります。
サイト制作側は他人のサイトを作るプロなわけですから、クライアントが本当に望むサイトやビジネスの方向性を事前のヒアリングで理解し、相手に合わせたデザインや構成を提案していきましょう。
またクライアントにも改めて自社を見つめ直してもらうことでサイト制作者へアウトプットもしやすくなります。
特にクライアントに質問するのに重要なことは以下の通りです。
- Webサイトを作成する目的とサイト開設で達成したい目標
→サイト設計の方針が決まる - ビジネスのターゲット層
→サイトのターゲット層へのアプローチの仕方やデザインが決まる - 経営理念
→サイト訪問者のに会社を好きになってもらうのと、サイトトップにくる重要な部分だから - クライアントが既に持っているSNSやブログのURL
→どのようなビジネス展開をしているのかのリサーチすることでクライアントのビジネスアプローチがわかる - SNSの更新で気をつけていることや方針
→クライアントがビジネスの世界観をどのように演出したいかがわかる - クライアントがビジネスのために購読・閲覧している媒体
→市場でどのようなポジションをクライアントが目指しているのかがわかる - 将来的なクライアントのビジネス展開
→ドメインの構成や、サイトを将来的に拡張しやすい仕様にあらかじめすることができる
サイト制作前にクライアントにヒアリングすれば、お互いの意思疎通が図れWeb制作をスムーズに行うことに繋がりますね!
Webデザイン・サイト制作ヒアリングシートをこちらからダウンロードすることができます。
クライアントと円滑なコミュニケーションをとりWeb制作していきましょう!